Ant-design: مستخدمي تصميم النمل 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
مرحبًا بكم في Zhihu للإجابة على هذا السؤال: كيف تقيم مشروع Ant Design؟
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
إذا كنت أنت وشركتك أو مؤسستك تستخدم Ant Design ، شكرًا جزيلاً لك على دعمك ، ومرحبًا بك لترك اسم الشركة أو المنتج ، وسيصبح ردك مصدر ثقة للمشرفين على الصيانة ومستخدمي المجتمع والمراقبين.
تحت فرضية عدم إفشاء المعلومات ، يوصى بنشر لقطات الشاشة ~
سيتم حذف الردود غير ذات الصلة بشكل دوري
تنسيق الاستجابة الموصى به:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
نحن نقدر لك الدعم إذا كنت أنت أو مؤسستك تستخدم Ant Design. نرحب بك لترك ردود حول منتجك ومنظمتك هنا ، والتي يمكن أن تصبح ثقة القائمين على الصيانة والتواصل والمراقبين المترددين.
تنسيق الرد الموصى به:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
ال 274 كومينتر
تتم حاليًا تجربة نظام إدارة الخلفية لعمليات WeChat. تبدو غامضة جدا ~
- المنتج: منصة تعاون سلسلة الخدمات اللوجستية عبر الحدود
- الشركة: Shanghai Weiluo Information Technology Co.، Ltd.
- الرابط: https://demo.welogix.cn

على الرغم من أن تطوير الواجهة الأمامية لنظام الأعمال لفرع الحوسبة السحابية لمجموعة China Telecom Group لم يتم استخدامه بشكل مباشر ، إلا أنه تم إجراء عدد كبير من المراجع لهذا المشروع ، وتم حل العديد من المشكلات ، لذلك أعرب عن شكري الخاص!
يحاول نظام الخلفية لمنصة المزاد الخاصة بنا استخدامه. بشكل عام ، إنها مكتبة واجهة مستخدم جيدة جدًا. شكرًا جزيلاً لك!

نظام إدارة تطبيق Feifan Merchant. جيد جدا للاستخدام والدعم! !


- Feifan-Feifan Smart Life O2O Open Platform Operation Management Centre ffan.com
حاولنا أيضًا استخدام: D ، Alibaba ICBU
شركتنا تستخدم أيضا haha ، jianxun.io. تعقيد المعلومات في موقع التوظيف مرتفع للغاية. من المناسب استخدام تصميم مضاد لتصميم وفرز المعلومات ، هاها ، مدح ~ (≧ ▽ ≦) / ~~
يتم استخدام نظام خدمة عملاء استعلام طلب زيوس الأمريكي الجديد ، لكنني واجهت مشكلة في تعليق js على صفحة ie8.
تستخدم شركتنا أيضًا Didi Travel / Big Data بفضل فريق antd
سيسكو ، شنغهاي تستخدمه لفترة طويلة ، بدءًا من 0.10.x ، شكرًا لك
جامعة شينمي ، بعض التجار وراء الكواليس
من المستحسن أن تنشر لقطات الشاشة دون الكشف عن المعلومات ~
http://17qmjy.com/manage/teacher/login
حساب تسجيل الدخول: 18688029843
كلمة المرور: 123456
مكدس التكنولوجيا: TypeScript + ThenFail + React.js + جهاز التوجيه التفاعلي + Redux + Ant.Design + WebPack + Less + RAP
غير متوافق مع IE
maolion رائع!هو التبديل من الجزء الرئيسي ajax أو pushState؟
يتم توجيه QzhouZ باستخدام مسار التفاعل (التنفيذ هو pushState أو replaceState) ، ويتم تحميل البيانات باستخدام ajax
تم إعادة هيكلة النظام الخلفي لمجموعة Mogujie Data Intermediate Group باستخدام تصميم النمل.شكرا لك
بايدو وايماي - جزء من صفحة الخلفية لإدارة الأعمال
بدأ الاستخدام قبل 0.10 ، حاليًا باستخدام الإصدار 0.12.x ، وآمل أن يتم إصدار 1.0 قريبًا ~
شكرًا لك على هذا الحل القوي والكامل ~

wangdao هل يمكنك تقديم شفرة المصدر
منصة بيانات شركتنا قيد الاستخدام ، مجموعة التكنولوجيا: React + Webpack + Echarts + Ant design + Alt.
يعتمد نظام لوحة المعلومات لنظام النشر الآلي القائم على الحاويات على إصدار 0.11.x من antd
شكرا لفريق أنتد
بفضل فريق Ant Design ، تعد React مطابقة مثالية (React's Bootstrap ، لكنها بعيدة كل البعد عن Bootstrap فقط).
الشركة: Rice Project: SaaS (نظام إدارة التسويق في الكواليس CRM للشركات)
إطار عمل تقنية الواجهة الأمامية: React + Webpack + Ant design + React-Router + Babel + Redux
شكرا لك!
استفاد كثيرا
شكراً لكم يا رفاق على عدم كتابة المعلومات ذات الصلة ... ومزعج أيضًا: غير مسلي:
من المزعج أن تكون نجمة بدون متابعة![]()
الانجراف من قبل. . .
الانتظار والمشاهدة. . . . .
ليس من الأدب نسخ الصورة الرمزية لشخص آخر مثل هذا ...
هاها ، كل هذه السنوات سرقت كل شيء ، ولم أترك الصورة الرمزية أبدًا
المنتج: ISkyShop-ERP (E-commerce ERP)
ملاحظة: تم إكماله باستخدام ant-deign. قد يكون أول ERP في العالم تم تطويره بواسطة ant. سيكون متاحًا على الإنترنت في يوليو. يُرجى تصحيح بياناتي على: http://www.iskyshop.com
لقطة شاشة:
هل الواجهة الأمامية؟ كيف تحل مشكلة ملفات js الكبيرة بعد الحزم؟
panzt افتح gzip
الواجهة الأمامية لـ panzt ERP هي أيضًا منصة إدارة ، على عكس المواقع الأخرى!
zhenYuanLiu gzip مضغوط على جانب الخادم ، لكن ملف js الأصلي لا يزال كبيرًا جدًا

https://github.com/ant-design/ant-design/wiki/FAQ#i-just-want-to-use-menubuttonetc-but-it- يبدو-that-i-have-to-import-the- انتد كله وأسلوبه
نمذجة CSS قيد التقدم https://github.com/ant-design/ant-design/pull/1448
benjycui استخراج المكونات عند الطلب ، هذه خدعة جيدة ، سأحاول
تحاول شركتنا أيضًا استخدامه ، حيث يفتقر مكون التقويم إلى مكون تقويم أسبوعي ، أي النقر فوق أي يوم من الشهر لتحديد تاريخ بدء وتاريخ انتهاء الأسبوع. بالإضافة إلى ذلك ، اسأل عن كيفية توسيع المكونات الحالية ، بعد كل شيء ، تختلف بعض المتطلبات إلى حد ما عن المكونات. يا (∩_∩) شكرا لك
leesx extension ، يرجى استخدام https://github.com/ant-design/ant-design/wiki/FAQ#how -to-extension-antds-component
مرحبا أي شخص يتحدث الإنجليزية هنا؟ هههه
المكونات المشبعة بالروح ، antd هي أكثر من مجرد مكون
جيد جدا.التعلم ، شكرا
بدأت منصة خدمة البائع Taobao لمدة شهرين وهي تعمل بجد. .
- المنتجات: الخدمات السحابية OSS / BSS ومنتجات أخرى
- الشركة: IoT Sensing
- الرابط: http://www.wuliangroup.com
- لقطة شاشة:

- المنتج: بروتوك
- الشركة: http://protalk.io
- الرابط: http://protalk.io
- لقطة شاشة:

- المنتج: خلفية Weibei
- الشركة: http://webei.cn
- الرابط: http://webei.cn/v2/admin
- لقطة شاشة:


تطبيق SPA على أساس React-Router
- الإصدار التجريبي: محطة Carpool
- الرابط: http://pinche.raodaor.com/
الإصدار: antd 1.0.0
جعل القليل من المتاعب ، جرب يديك. من السهل جدا استخدام.تهانينا على حصولك على 1
- المنتج: نظام إدارة العمليات الداخلية للشركة
- الشركة: Gizwits
أشعر أنه بالإضافة إلى المرحلة المتوسطة والمتأخرة ، ربما يمكن أيضًا استخدام مكتب استقبال المركز التجاري
مكدس تكنولوجيا الخلفية الإدارية: webpack + antd + رد فعل + جهاز التوجيه التفاعلي + رد الفعل-إعادة الإرسال + الجلب + Yii
- المنتج: Good Tire House O2Opc Edition
- الشركة: www.91htw.com (
- الرابط: www.91htw.com
- لقطة الشاشة: لا ، (من المتوقع أن يكون الإصدار الجديد من الموقع على الإنترنت في يوليو إذا كان متاحًا)
اللعب الشخصي ، على أساس التفاعل ، والإعادة ، والثابت ، ومكون النمل ، وجدول البيانات الثابتة
حالة تكامل التطبيقات المتعددة لصفحة واحدة وفقًا لعزل التطبيق ، لا يتم استخدام جهاز التوجيه ، ويتم إنشاء بيانات تعريف الواجهة ديناميكيًا ، ويمكن تحرير النموذج المعقد.
عنوان مفتوح المصدر: https://github.com/ziaochina/reactMonkey.git



AdamChrist لقد كتبت ملحق webpack بنفسي ، وحصلت على عناوين جميع ملفات البرنامج النصي للنمط النهائي ، ثم غيرت طريقة التحميل الافتراضية إلى طريقة التحميل غير المتزامن التي طبقتها
عزيزي الآلهة ، يرجى تقديم عرض توضيحي للمساعدة. . . .
lichengit عنوان المصدر التجريبي: https://github.com/camnpr/antd-test
camnpr شكرًا لك ، شكرًا لك ، شكرًا جزيلاً ، عرض جيد جدًا ، عبادة شاملة جدًا للمبتدئين! ! !
تضمين التغريدة
اسألني ، هل تم نشر شفرتا الواجهة الأمامية والخلفية بشكل منفصل؟
على سبيل المثال ، تم تطوير الخلفية باستخدام تصميم ant ، هل يتم نشرها في بيئة خادم العقدة ، أم يتم تجميع المشروع ووضعه في بيئة مثل nginx؟
جيد جدًا ، تصميم UCD جيد جدًا أيضًا ، بناءً على حل التفاعل الشامل ، أخطط لاستخدامه في أحد مشاريعنا التالية.
سنترك الاسم على الفور
تبدو رائعة ، بدأت للتو في الاتصال
JZHculver https://github.com/ziaochina/reactMonkey
- المنتج: صندوق كنز ليباي
- الشركة: Shanghai Lemiao Network Technology Co.، Ltd.





يجب أن نكون أول من استخدم تصميم النمل كبرنامج ...
تم تضمين CEF3 في البرنامج.
شكرا لفريق أنتد!
تُستخدم لغة تصميم ant.design في منتصف نظام تخطيط موارد المؤسسات في Meigou
أفضل الخدمات اللوجستية تستخدم
- المنتج: Jobbo SMSSDK
- الشركة: Zhuhai Jiami Technology Co.، Ltd.
- الرابط: http://smssdk.mygzb.com/
leesx بالنسبة لنوع مشكلتك ، أقترح عليك طرح قضية منفصلة.إذا كان هناك خطأ ، فيمكنك إعادة إنتاجه على http://codepen.io/ ، مما سيساعدك في حل المشكلة
- المنتج: إدارة خلفية الشركة
- الشركة: Dongguan Fuka Network Technology Co.، Ltd.
- الرابط: نظرًا لأنها إدارة خلفية ، لم يتم تقديم ذلك. هذه مجرد وظيفة جديدة تم إنشاؤها باستخدام رد فعل ، وسوف تقوم بيئة الإنتاج الفعلية بتضمين الصفحة في النظام القديم من قبل.
- كومة التكنولوجيا الرئيسية: webpack + es6 + رد فعل + جهاز التوجيه التفاعلي + antd + redux + gulp ، تستخدم إدارة الواجهة http://rap.taobao.org/ ، لأن البيانات الوهمية مريحة للغاية.
- لقطة الشاشة: (إن وجدت)


أشعر أن جهود فريق antd ستمتد إلى فرق المشروع الأخرى بعد فترة من الاستقرار.
استخدمت Shanghai Gaoxian Automation ، وهي شركة روبوت ، Antd ووجدت أن مهندسي الواجهة الخلفية لدينا يمكنهم عمل واجهة أمامية بسيطة. شكرًا جزيلاً لك على مساهمة فريق Antd
مرحبًا wengcd ، هل يمكنك تقديم الكود المصدري للمشروع؟
أنا أستعد لعمل عرض توضيحي مؤخرًا ~
مستخدمي Deepin مرحب بهم في Zhihu للإجابة على هذا السؤال: كيف تقيم مشروع Ant Design؟ .
المنتج: شركة منصة الأمن الداخلي: Uxin Used Car Link: https://github.com/0xbug/SQLiScanner
لقطة شاشة:
المنتج: Red Luomeng
إصدار antd: 2.4.3
لقطة شاشة:
لقد تم استخدامنا في الواجهة الأمامية للمنتج الرئيسي لشركة موقع الكمبيوتر الشخصي (سيستخدم نظام إدارة الواجهة الخلفية أيضًا antd). يقلل ثراء المكونات بشكل كبير من وقت تطوير المنتج ، مما يعني أن العديد من مكونات الأعمال الشائعة لا تحتاج إلى البناء من الصفر. استغرق الأمر ما يقرب من شهر ونصف لاستخدام antd وأربعة أو خمسة مكونات تم تطويرها بنفسها لإكمال الإصدار الأول من المنتج والاتصال بالإنترنت.
- المنتج: الأسهم
- الشركة: (إن وجدت)
شركة Zhejiang Dayiner Network Technology Co.، Ltd. http://www.dayiner.com/ - الرابط: (إن وجد)
الوظيفة الحالية مفتوحة فقط للمساهمين ، وستكون مفتوحة تدريجياً للمستخدمين العاديين في المستقبل. - لقطة الشاشة: (إن وجدت)

بفضلchanjettp المصدر المفتوح لتقديم العديد من الأمثلة التي يمكن استخدامها كمرجع ، بالطبع ، بفضل فريق antd.
chanjettp ما هو الملف الذي توجد فيه معلومات تسجيل الدخول؟
تم إصدار 2.0 رسميًا ، مرحبًا بكم في استخدام الإصدار الجديد من المنتج لمنح المستخدمين الآخرين مزيدًا من الثقة!
- المنتج: Snail Backstage
- الشركة: NetEase
- الرابط: الإنترانت ، إنها عديمة الفائدة
- لقطة شاشة:

الشركة: Hang Seng Electronic Link: Intranet
نقوم بنشر نظام للكتب المدرسية الإلكترونية لأكبر دور نشر تعليمي روسي: Prosveshenie ، Drofa (سوق تصل إلى 100 مليون دولار في السنة)
benjycui امتلك نسخة إنجليزية من الطابق العلوي؟
منجز
فقط قم بإنشاء Ant Design Expo مثل هذا http://expo.getbootstrap.com/ ؟
يكفي وجود موقع ويب ثابت ، حيث يلتزم المطورون بمنتجهم بتنسيق JSON ، ثم ينشئون تلقائيًا معرض Ant Design Expo.
الكثير وصعب التشغيل.
غير متوافق مع متصفح IE مؤقتًا ، اطلب فتح المتصفحات الأخرى
- المنتج: نظام إدارة العمليات
- الشركة أو المنظمة: Shanghai Shangfu Data Service Co.، Ltd.
- الرابط: https://online.shangfudata.com/console
- لقطة شاشة:

@ شون سنو هل لديك حساب تجريبي؟
@ afc163木 有 أوه ، هذا إنتاج
@ borisding1994 هل يحتوي المكون المعدل على مصدر مفتوح
تحاول استخدامها ، آمل أن تتحسن
تستخدم الأقسام الفردية في Suzhou Keda Technology أيضًا تصميم النمل كواجهة أمامية
- المنتج: كوانتوم شيلد
- الشركة أو المنظمة: Shenzhen Quantum Vision Technology Co.، Ltd.
- الرابط: https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- لقطة شاشة:

منتجنا: Qilu Evening News Frogeye Big Data Media Platform الشركة أو المنظمة: Shandong Dazhong Newspaper Group Qilu Evening News
التكنولوجيا المستخدمة: رد فعل / antd / Draft-js / redux ، إلخ. في هذا النظام ، يتم أيضًا تنفيذ محرر نصوص يعتمد على antd و Draft-js. أخطط لإتاحة الوقت للمساهمة في الكود المصدري:
تم إصدار الإصدار 0.9.9 من المحرر في 20 فبراير 2017:
https://github.com/leejaen/react-lz-editor
FINRA (وكالة تنظيم الصناعة المالية الأمريكية)
تُستخدم واجهة خلفية المشروع الخاصة بمجموعتنا لاستخراج موارد AWS SNS / SQS وعرضها. لقد نظرت في العديد من أطر عمل واجهة المستخدم من قبل ووجدت أن Material-UI / React-Toolbox لديها دعم غير كامل للواجهة المستجيبة. React-Bootstrap قديم جدًا ثم اكتشفت Ant عن طريق الخطأ. إنه رائع جدًا ، شكرًا لك!
@ zj1926 يتم تقديم الخادم
TangMonk ليس كذلك
هل هناك عرض ربيعي للواجهة الخلفية؟ @ afc163
leejaen هذا المحرر جيد
لقد استخدمنا antd في إدارة الكواليس لحفل زفافنا ، الأمر الذي ساعدنا كثيرًا ، شكرًا لك
منصة التطوير السحابية ومنصة البيانات الضخمة الخاصة بنا كلها تستخدم antd ، أتمنى لك عامًا جديدًا سعيدًا في التطوير!
@ zhangchao828shengliangli يقترح الرد بتنسيق الطابق العلوي ~
بحاجة إلى محدد أسبوع
@ zuolin777 قلت هذا؟
tangMonk هو هذا
تم إجراء هذا بواسطة فريق Ele.me ، لكنه يعتمد على vue ، ما أحتاجه هو الرد
اقترح الاثنان الانتقال إلى https://github.com/ant-design/ant-design/issues/3825 للمناقشة ، وإلا فسوف يضايق المستخدمين الآخرين في هذه المشكلة.
شكرا أنتد! ! تعالوا معا في العام الجديد! !
لقد قمت بالعديد من المشاريع مع
المنتج: شركة نظام التحكم في ضوء الشارع: Wuxi Xindong Information Technology Co.، Ltd.

لا يزال الاختبار
- المنتج: Tiangong
- الشركة أو المنظمة: Cainiao
- حلقة الوصل:
- لقطة شاشة:
سوف أظهر وجهي أيضا
- المنتج: نظام xxxx
- الشركة أو المنظمة: فرد (نقل إلى الشركة بعد الاستلقاء)
- الرابط: عنوان المعاينة: http://ab.imos.cc/
- لقطة شاشة:


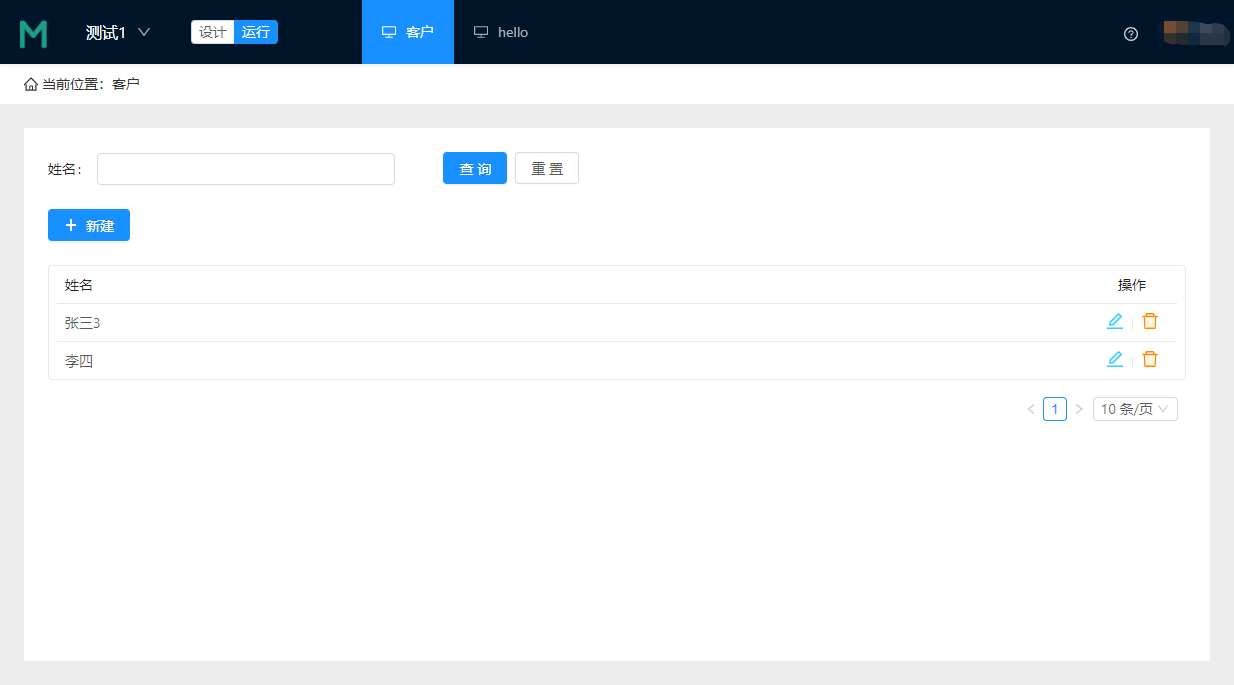
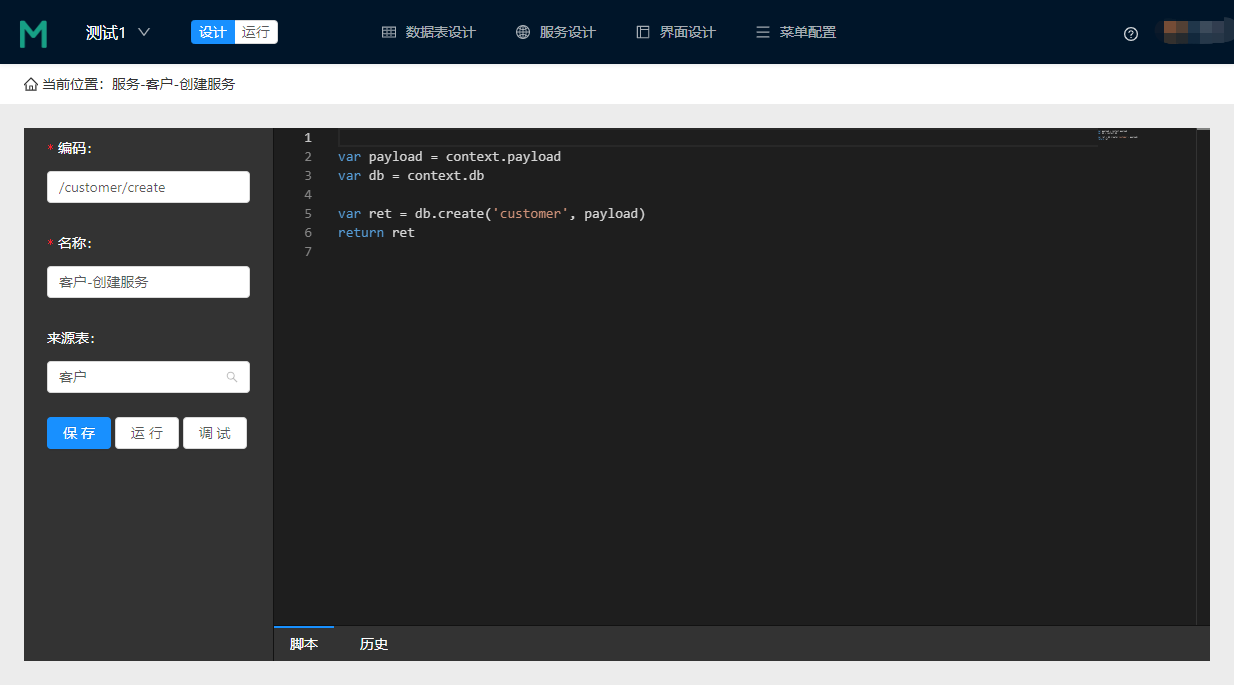
مجموعة من أطر التطوير التي نفذتها ant and redux. في البداية ، قمت شخصيًا بتشغيل إطار عمل مفتوح المصدر https://github.com/ziaochina/reactMonkey.git
في وقت لاحق ، لم يتم الاحتفاظ به كثيرًا. يمكنك التعلم من الأفكار وإعادة تشكيل مشروع مفتوح المصدر مؤخرًا. للمقدمة ، يرجى الاطلاع على: https://ziaochina.github.io/mk-docs/
لاحقًا ، دخلت إلى شركة جديدة واستخدمت إطار العمل هذا لتطوير النظام التالي لمساعدة الشركة في الإعلان عن www.rrtimes.com
- المنتج: نظام إدارة الكواليس
- الشركة أو المنظمة: Che Zhentong
- لقطة شاشة:

-شكرا النمل التصميم!
النمط الذاتي
🙃 أريد أن أجد تصميمًا أفضل ... أشعر أن هذه العروض التوضيحية مضيعة بعض الشيء ، هل جميعهم مبرمجون ومصممون ...
رأيت أن هذا التصميم جيد على Zhihu
يا إلهي ، إنه وقح بعد استخدامه
TangMonk هل يمكن أن تعطيني عنوان تصميم القالب الذي رأيته في
استخدمنا material-ui من قبل ، لكن مؤشر السعادة ارتفع بعد التبديل إلى antd. شكرا لفريق أنتد!
- المنتج: جميع تطبيقاتنا الأمامية (منصة البيانات ، التعليقات التوضيحية النصية ، إدارة المستخدم)
- الشركة أو المنظمة: براءات الاختراع الموحدة (هذا ليس من صنع antd ، يستخدم قسم المبيعات SquareSpace)
- الرابط: (منصة بيانات براءات الاختراع ، المفتوحة جزئيًا للجمهور ، لا تدعم حاليًا الأجهزة المحمولة)
- لقطة الشاشة: دعنا نضع لقطة الشاشة في تطبيقنا الداخلي الآخر ، وهو نظام نصي شبه يدوي ونظام تعليق توضيحي نصي شبه يدوي

zachguo هل يمكن أن تخبرني عن عناصر التحكم المستخدمة في المخطط الزمني على صفحة الحالة في صفحة التحليل )؟
mongris الصور مكتوبة بنفسي في d3 أو رد فعل + svg ، وليس مصدر مفتوح.
zachguo رائع 👍
zachguo عند استخدام إطار عمل واجهة المستخدم ، هل يمكنني فقط استخدام تفاعله بدون أسلوبه؟ أو كيف تكتب نمطًا لتجاوز نمط الإطار؟
zachguo عظيم!هل يوجد عنوان بوابة؟
المعسكر الطبي
نظام الإدارة الداخلية لـ IFP <br i="5"/> يعتني شخص واحد بجميع صفحات التصميم والواجهة الأمامية ، باستثناء الواجهة الخلفية بفضل antd

شكرا لعملك الرائع.
باستخدام antd على https://comparamejor.com
شكرا لكم على كل شيء!
لقد بدأت استخدامه في www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)
- المنتج: إدارة الكواليس في Tiger Mom
- الشركة أو المنظمة: Shanghai Huma Network Technology Co.، Ltd.
- لقطة شاشة:


-شكر:
أنتد
dva
antd-admin
نحن نستخدمه في مشروع إثبات المفهوم التجريبي في مراقبة سلسلة توريد الأدوية في DHL.
كلوحة تحكم لعرض حالة وإحصائيات blockchain.
يبدو أن مسئول النمل ليس لديه تقرير مكون .. لا أعرف إذا كان هناك أي مكونات توسع بالخارج؟
آمل أن يضيف antd نسخة إلى مكونات الحافظة ، على سبيل المثال مثل رد فعل zeroclipboard
- المنتج: قصر اللورد جانج
- الشركة أو المنظمة: Qingteng.com
- الرابط: https://s.61qt.cn
- لقطة شاشة:

يبدو أن صورة تسجيل شاشة gif غير واضحة: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif ، يرجى محاولة فتح الصفحة الجديدة. يبدو أنه لا يمكن تحميل سرير Weibo. تم تسجيل GIF بواسطة LICEcap.
استغرق الأمر شهرين لإعادة تشكيل النظام القديم (تم تطويره + تشغيله لمدة 10 أشهر ، قائم بالفعل على الزوايا) ، باستخدام رد الفعل + إعادة البناء + dva + antd لإعادة البناء ، وتم الانتهاء منه عبر الإنترنت اليوم. .
هناك فجوة كبيرة بين antd و antd
بعد أكثر من شهرين من التطوير ، إطار كامل مفتوح المصدر يعتمد على رد فعل ، إعادة ، antd ، جدول بيانات ثابت ، echarts ، nodejs ، hapi ، تكملة ، node-zookeeper-dubbo وغيرها من مكدسات التكنولوجيا ، مرحبًا بالجميع للتقدم!
تقديم عنوان موقع الويب https://ziaochina.github.io/mk-docs أو http://mk-js.org
عنوان الكود https://github.com/ziaochina/mk-docs
عنوان DEMO https://ziaochina.github.io/mk-demo (مستخدم مدمج: 13334445556 كلمة المرور: 1)
عنوان الكود التجريبي https://github.com/ziaochina/mk-demo
لقطة شاشة DEMO






المنتج: NetBusiness Cloud ERP
الشركة: Shenyang Wangzhishang Technology Co.، Ltd. الرابط:
كومة التكنولوجيا: رد فعل ، إعادة ، antd ، ReactDND ، antV ، رد فعل أصلي ، antd-mobile
لقطة شاشة:


@ jxz1988 jx هل تستخدم antd و antd-mobile في تعايش مشروعك؟
ericshao الرابط https://demo.welogix.cn الذي قدمته ، هل يمكن أن تعطيني حسابًا وكلمة مرور؟
المشاريع التي تستخدم antd-mobile و redux و dva https://github.com/shenqihui/waitfree . مستضاف مباشرة من قبل جيثب. يتم الاستهزاء بواجهة api مباشرة. يمكنك الرجوع إليها.
ملاحظة: التكوين الذي يقوم تلقائيًا بإنشاء تجزئة التكوين عندما لا يتم تحرير الحزمة مؤقتًا.
تحديث: تمت إضافة معالجة تجزئة الحزمة.
مصمم خرائط ألفار كارتو ، https://design.alvarcarto.com. كومة: Antd + React + Redux + Bluebird + Leaflet.

- المنتج: نظام إدارة المستودعات في مملكة Songbao
- الشركة أو المنظمة: Hangzhou Weicheng Intelligent Power Technology Co.، Ltd.
- الرابط: سيتم إضافة العنوان التجريبي لاحقًا
- لقطة شاشة:

تم الانتهاء من المنتج في بداية العام ، وقد رأيت هذه المشكلة للتو!
بفضل فريق Ant'Design المذهل ~ 👍👍👍
- المنتج: Quick Duibao
- الرابط: https://open.kuaiduibao.com/
- لقطة شاشة: التقط بضع لقطات شاشة



بفضل فريق antd (& رد فعل ...)!
- المنتج: منصة بيانات وتطوير iOTA IoT
- الشركة أو المنظمة: Nanjing Ether Data
- الرابط: https://www.theiota.cn/ https://console.theiota.cn/
- لقطة شاشة:









AlwaysOnTheWay برجاء تقديم مشكلة جديدة.
بعد العمل ، تدرب على تطبيق الخلفية الجزئي المكتوب بخط اليد ، وحاول جمع كل دلاء عائلة Antd ، ومعرفة ما إذا كان يمكنك استدعاء التنين: upside_down_face:: rofl:: hugs:
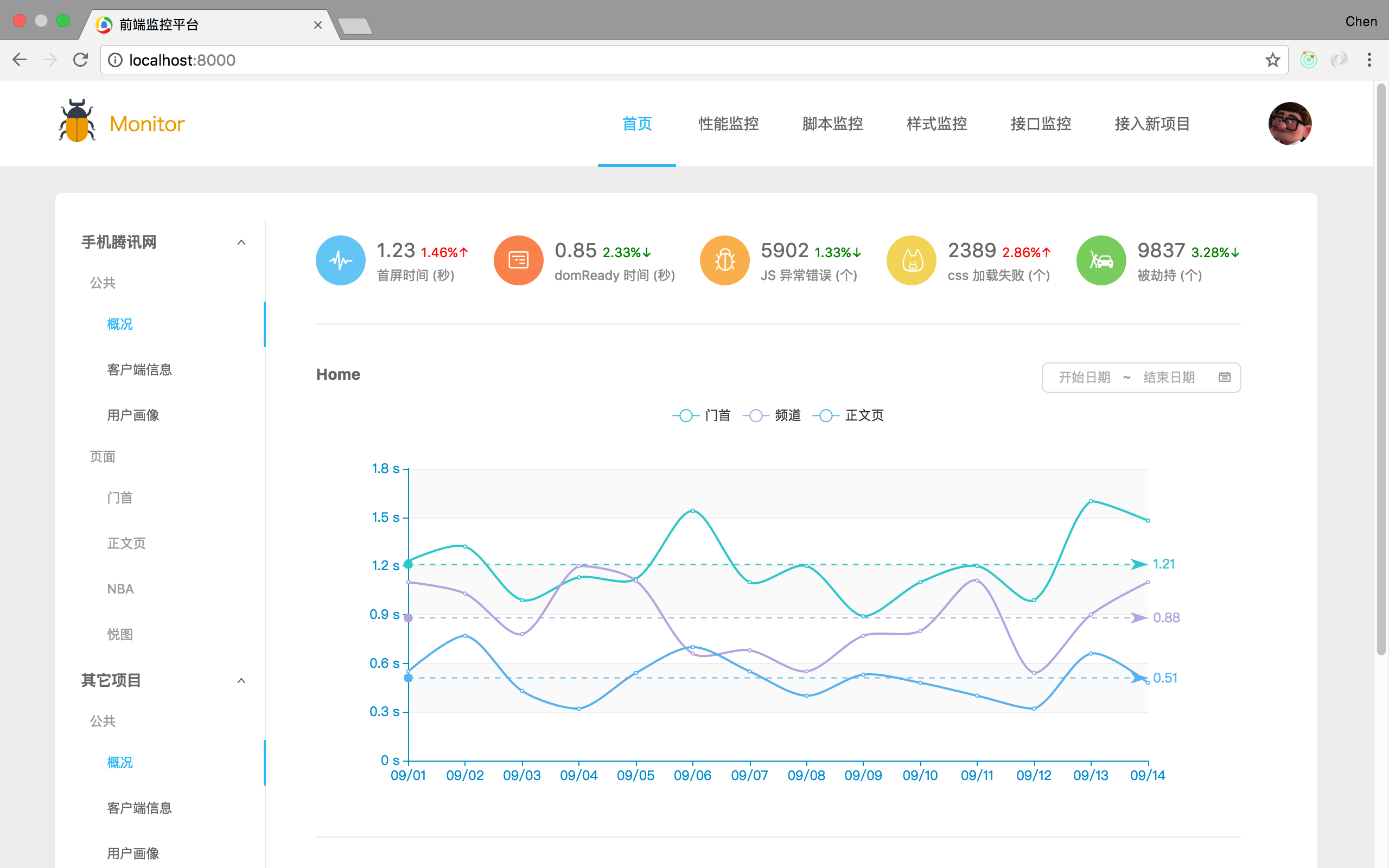
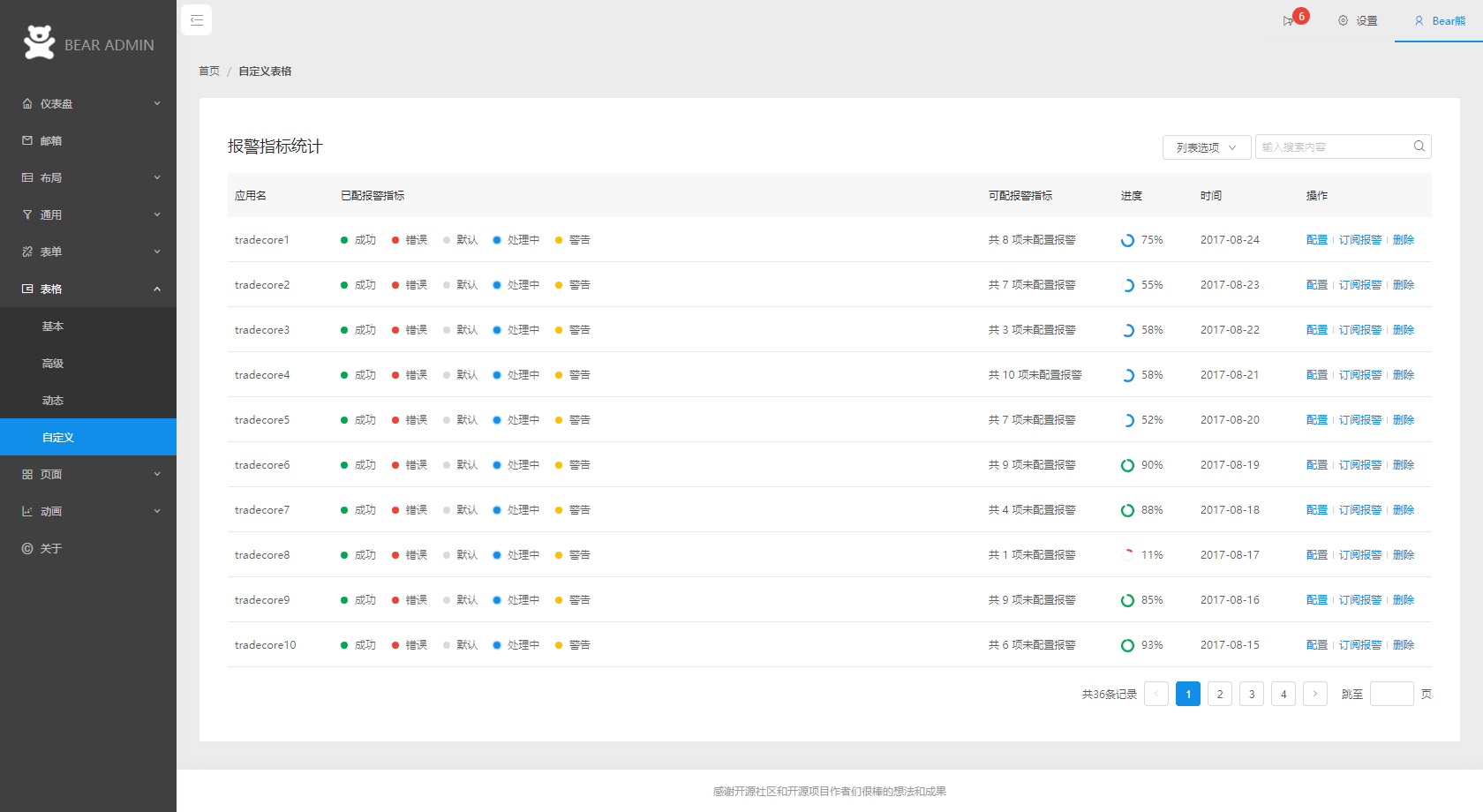
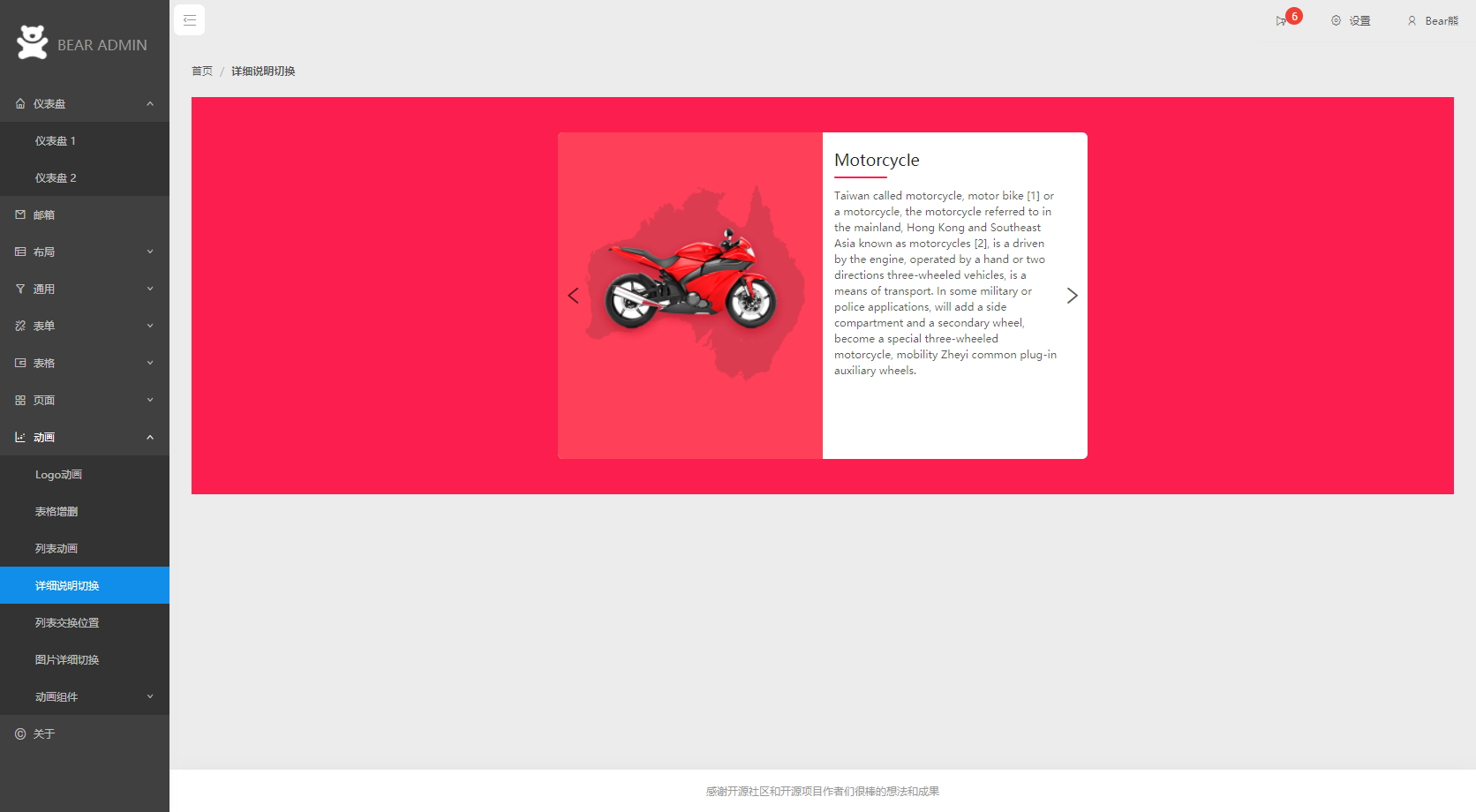
- المنتج: Bear Admin
- الشركة أو المنظمة: تملك
- الرابط: Bear Admin
- لقطة شاشة:
القائمة العلوية

القائمة اليسرى

موضوع أسود

معلومات شخصية

أنتد أيقونة وغيرها

جدول مخصص

تكيف

Ant-Motion Logo الرسوم المتحركة

تفاصيل Ant-Motion التبديل

:نبض القلب:
عندما أنشأت أداة اختبار تكامل Api هذه ، قمت بتطوير تطوير مدفوع بالمخاطر. كانت مخاطري هي واجهة المستخدم. عندما وجدت Ant.Design ، عرفت أن الخطر قد تم حله. ثم قررت أن تكون حزمة التكنولوجيا الأمامية مع Ant.Design كمركز: Ant.Design + React + Redux + مطبعي.
(يبدو أن http://scaffold.ant.design الرسمي غير قادر على تسجيل الدخول)
المنتج: هتشكوك
الشركة أو المنظمة: الرابط الخاص: https://github.com/brookshi/Hitchhiker
لقطة شاشة:



- المنتجات: معظم نظام الإدارة الخلفية للشركة (الذي تم إنشاؤه بعد تحويل العديد من أدوات السقالات السائدة) و IDE رائع للواجهة الأمامية؟: مصمم ومحلل IntelliForm (Redux و ImmutableJS و ReduxObservable و Next.js وما إلى ذلك ، موروث من antd مكتبة المكونات هههه)
- الشركة: Zhejiang Tuchao Technology Co.، Ltd. (مركز تكنولوجيا الربط البيني الصناعي)
- الرابط: هذا كل شيء للموارد الداخلية ، خائفًا من دعوتك لتناول الشاي. . (إذا كان بإمكانك تشغيل إعلان عن وظيفة ، فيرجى الاتصال بي LOL ...)
- لقطة شاشة:

بفضل فريق Ant D. المنتجات: Shanghai Mobile DevOps Platform Company: AsiaInfo (China) Co.، Ltd. مقدمة: نظام أساسي لإدارة خط التجميع من البداية إلى النهاية بدءًا من احتياجات المستخدم وحتى التسليم. تشمل نقاط الوظيفة: كانبان الإلكتروني السريع ، وإدارة الطلب ، ومستودع الأكواد ، والاستمرارية لقطات من التكامل ، ومسح جودة الكود ، واختبار الوحدة ، والاختبار الآلي ، وما إلى ذلك:
منصة إدارة بيانات الألعاب المحمولة


666
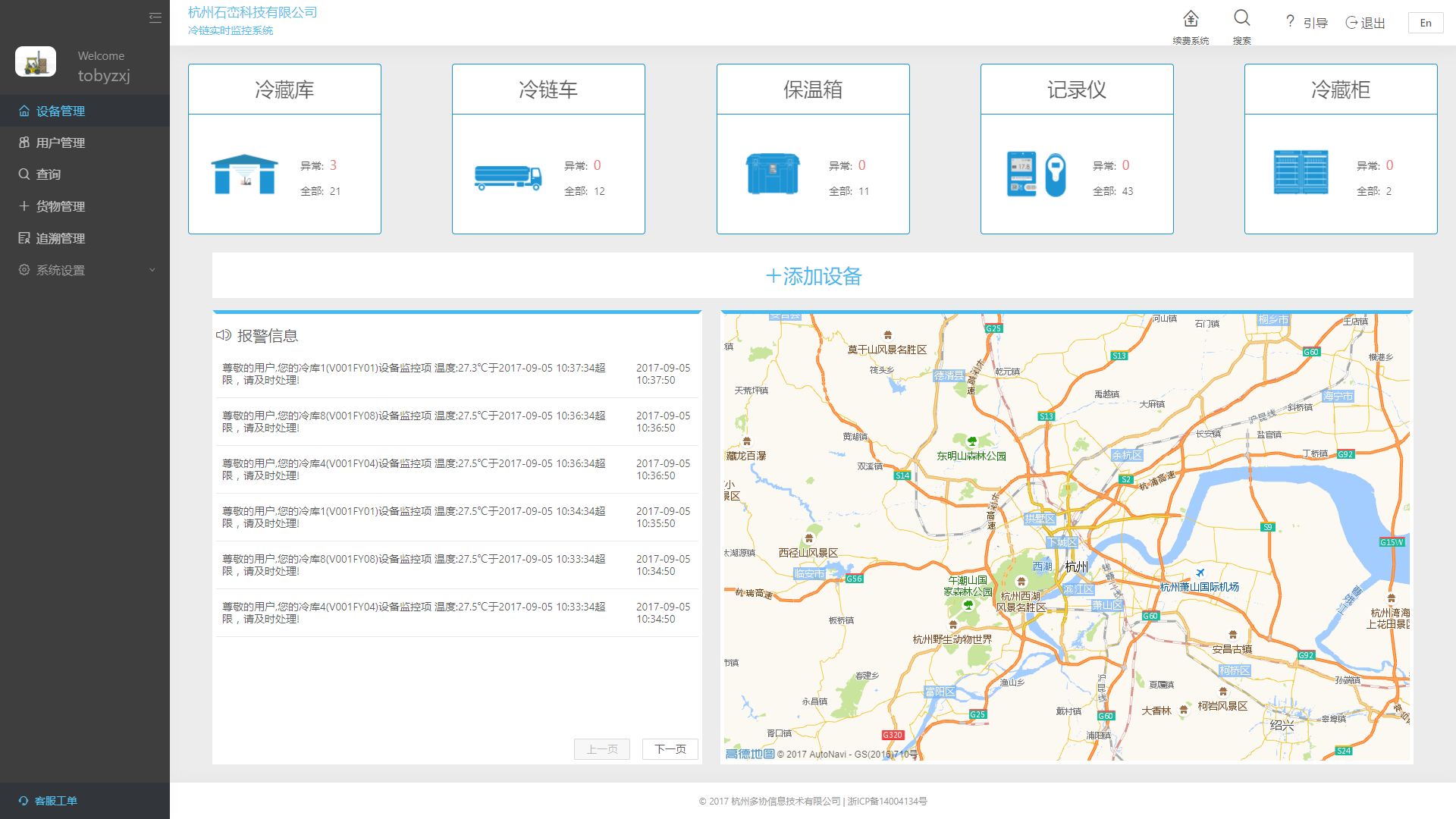
- المنتج: منصة سلسلة التبريد
- الشركة أو المنظمة: Hangzhou Duoxie Information Technology Co.، Ltd.
- الرابط: https://lenglian2.duoxieyun.com
- لقطة شاشة:

لم يتوقع @ qppq54s رؤية الأخ Qiu Peng هنا ، منصة السلسلة الباردة تتحسن وأفضل
@ qppq54s هل يمكنك من فضلك إخباري بكيفية استدعاء خريطة Gaode في رد الفعل؟ لماذا لا يمكنني الحصول على مثيل AMap عند استخدامه ، مكون رد الفعل الذي أستخدمه
تمت تهيئة مُنشئ
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 لقد تم حل المشكلة ، شكرا لإجابتك ، شكرا لك
أين يمكنني العثور على مصمم واجهة مستخدم يمكنه دعم تصميم النمل؟ فقط الواجهة الأمامية.
لقد بدأت في استخدام مكتبة مكونات Antd من المحطة الطرفية للهاتف المحمول من قبل ، كل من الكمبيوتر الشخصي والجوال جيدان وشاملان.شكرا لجهودك.
المنتج: Whale Business Consulting Company: Wanda Internet Finance-Big Data Website: http://carp.wanda-group.tv (يمكن للزوار تسجيل الدخول)
كومة التكنولوجيا: React + dva + Antd (تم استخدام دلو العائلة في الماضي ، واستخدمت الملحمة أكثر. لاحقًا ، دمجت dva هذه وتغييرها إلى dva ، وهذا ليس سيئًا ، ولكن من الصعب بعض الشيء تغييره ؛ Ant Motion على الصفحة الرئيسية فعل ذلك الكثير من الرسوم المتحركة ، العمل الجسدي حقًا)
لقطة شاشة:

آمل أن أتمكن من الانضمام إلى الصفحة الرئيسية.
هل يستطيع تصميم النمل أن يجعل محركات البحث سهلة الاستخدام وصفحات أمامية على مستوى المستخدم؟
المنتج: موقع احصائيات Bigdata
الشركة: ServiceNow
يوجد تصميم pro.ant.design يخرج ، اتبع صفحة لوحة التحليل المماثلة ، مرحبًا بك في الخطوة التالية ، url: https : //ziaochina.github.io/mk-demo

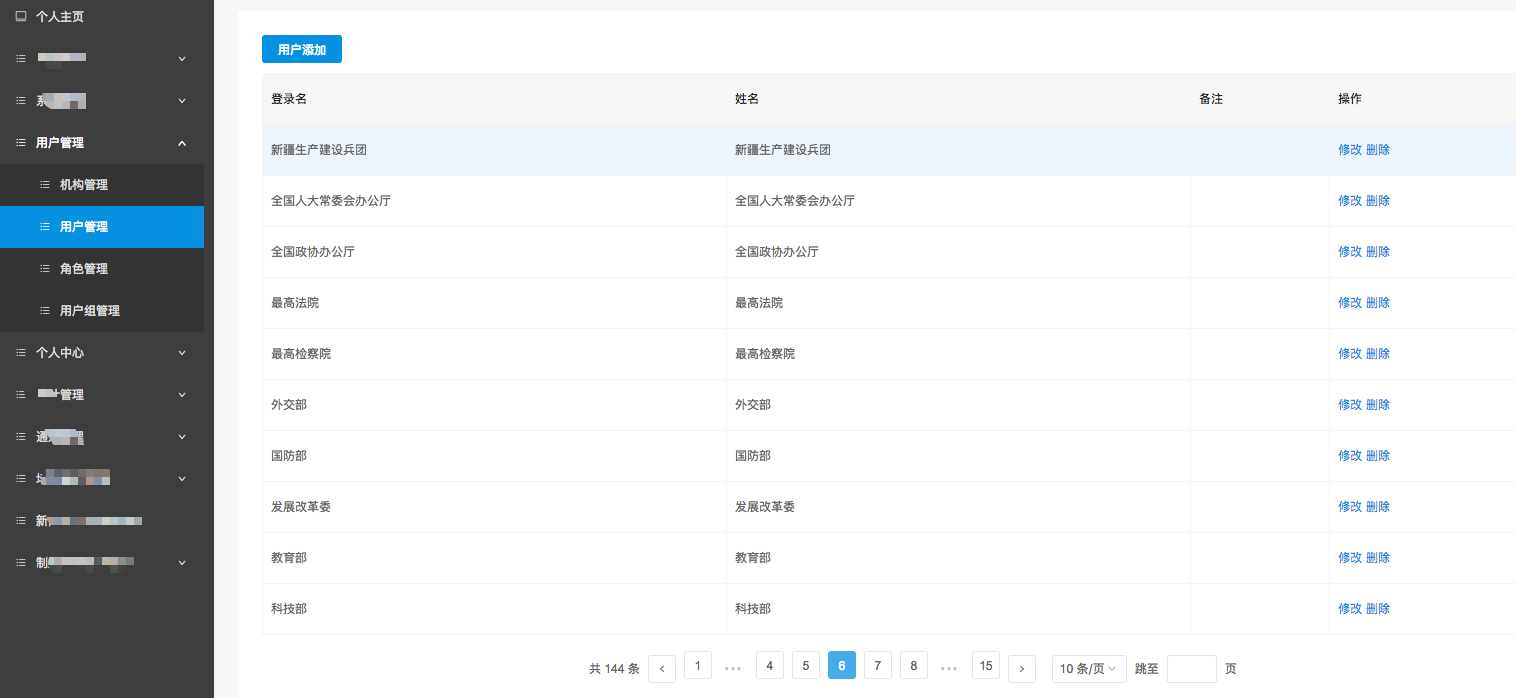
تستخدم People’s Daily و People’s Daily Online و State Council Information Office وأنظمة CMS الخلفية الأخرى جميعًا هذه المجموعة من مكونات التصميم ، وهي سهلة الاستخدام للغاية وجميلة وموجزة. بفضل فريق التطوير لتصميم النمل! ! مرفق: لقطة شاشة لمجلس الدولة:
تعال ومثل ludejun . . : rofl:
منصة جودة الوسائط المتعددة Youku Ali
المنتج: Shop + Smart Retail Service Platform الشركة أو المنظمة: Hangzhou Dianjia Technology Co.، Ltd. الرابط: https://shop.dianjia.io
لقطة شاشة

العديد من المشاريع في Lianjia.com قيد الاستخدام. بالنسبة لشركات O2O مثلنا ، فإن العملية التجارية معقدة للغاية ، وتصميم النمل مناسب تمامًا
خريطة السفر www.imgtrip.com
China State Reserve Energy Group Co.، Ltd: https://weibo.com/2169298541/FkIAXcpD2 ؟ refer_flag=

في نفس الرحلة ، يتم استخدام النظام الأساسي الداخلي الشامل (تم استخدام Antd-Mobile في محطة الهاتف المحمول) ، رائع!
- المنتج: تستخدم الأنظمة المركزية وتايوانية لحفر الأموال على نطاق واسع
- الشركة أو المنظمة: حفر الأموال
- الرابط: (إن أمكن)
- لقطة الشاشة: (إن أمكن)
نحن في mindtickle سنستخدم هذا ، أنا شخصياً أحبه كثيراً ، شكراً لكم يا رفاق على هذا ، لقد حملنا الكثير من على كتفي.
شكرا لدعم فريق النمل!
هذا العام ، سيتم ترقية نظام إدارة المدونات الصغيرة المتنقلة. تتبنى الواجهة الأمامية للوحدة الجديدة تصميم النمل. تم تنفيذ العديد من الوحدات الوظيفية. آمل أن نتمكن هذا العام من إرشادك إلى ترقية الواجهة الخلفية بطريقة شاملة لجعل النظام يعمل بشكل أكثر سلاسة واستقرارًا.
مواكبة العصر ولا تنس أبدًا الهدف الأصلي المنتج: Mobile Weibo Product Department Backstage Management System الشركة: WEIBO
كومة التكنولوجيا: الواجهة الأمامية: React + dva + Antd
الخلفية: php + mysql + redis + Yaf + Eloquent
2018.11 ندرك التحول من مسؤول السقالات إلى المحترفين. في الوقت الحاضر ، تم استخدام بعض وظائف الخلفية الإدارية.
من أجل التكيف مع الهاتف المحمول ، تقدم الهواتف المحمولة مكونات الهاتف المحمول. نأمل في مساعدة الفريق على تقديم منتجات وخدمات عالية الجودة.
- المنتج: منصة التعاون الإعلامي Meiyou
- الشركة أو المنظمة: Xiamen Meiyou Information Technology Co.، Ltd.
- الرابط: http://essp.meiyou.com/
- لقطة شاشة:

- المنتج: شارك بأدب
- الشركة أو المنظمة: Jingdong
- الرابط: مشروع داخلي
- لقطة شاشة:

شكرا لفريق أنتد

هابي كيك https://www.xfxb.net
شركة Shenzhen Fortune Mall Technology Co.، Ltd. https://www.xfxb.net
تستخدم خلفية العملية إطار عمل الشركة الخاص بك ، شكرًا لك فريق antd على تفانيهم ومساهمتهم!
-المنتج: ماجستير الرياضيات المتقدمة
-مقدمة: يقدم Student Ma تفسيرات للمعرفة المتقدمة بالرياضيات مثل حساب التفاضل والتكامل والجبر الخطي ونظرية الاحتمالات وما إلى ذلك ، حية ومفهومة وقادرة على التعلم
-Link :
الخلفية: Python Django SageMath MySQL Redis
-النهاية الأمامية: رد فعل Ant-design Geogebra MathJax Jison (Bison in JavaScript)

ليس من الأدب نسخ الصورة الرمزية لشخص آخر مثل هذا ...
هل هذه هي الصورة الرمزية التي صممتها بنفسك؟
هل يمكنك إتقان الخيمة؟
شكرًا لكم جميعًا من Ant Financial على عملكم الشاق ، وآمل أن أتمكن من فتح محرر g6 الخاص بـ antv في المستقبل.
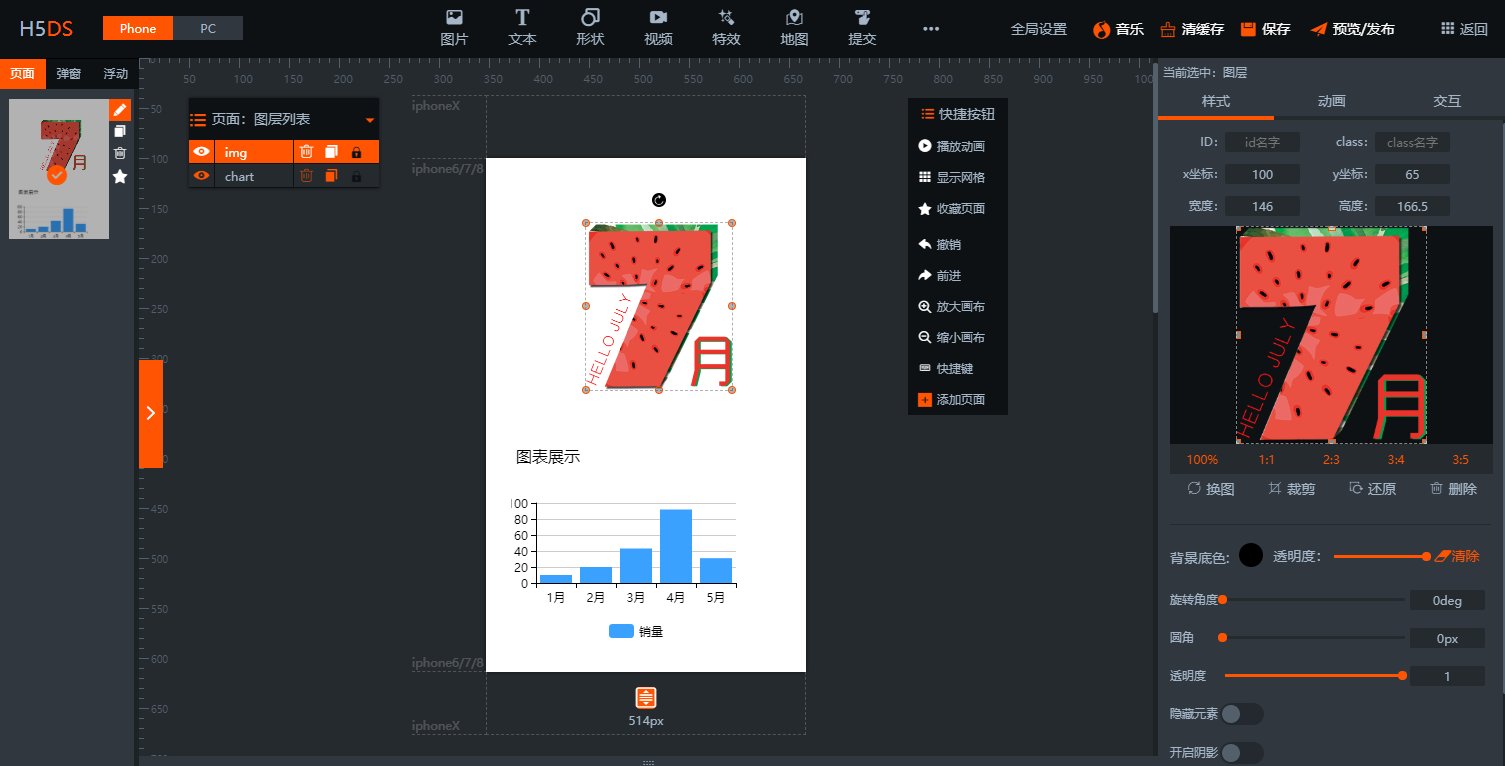
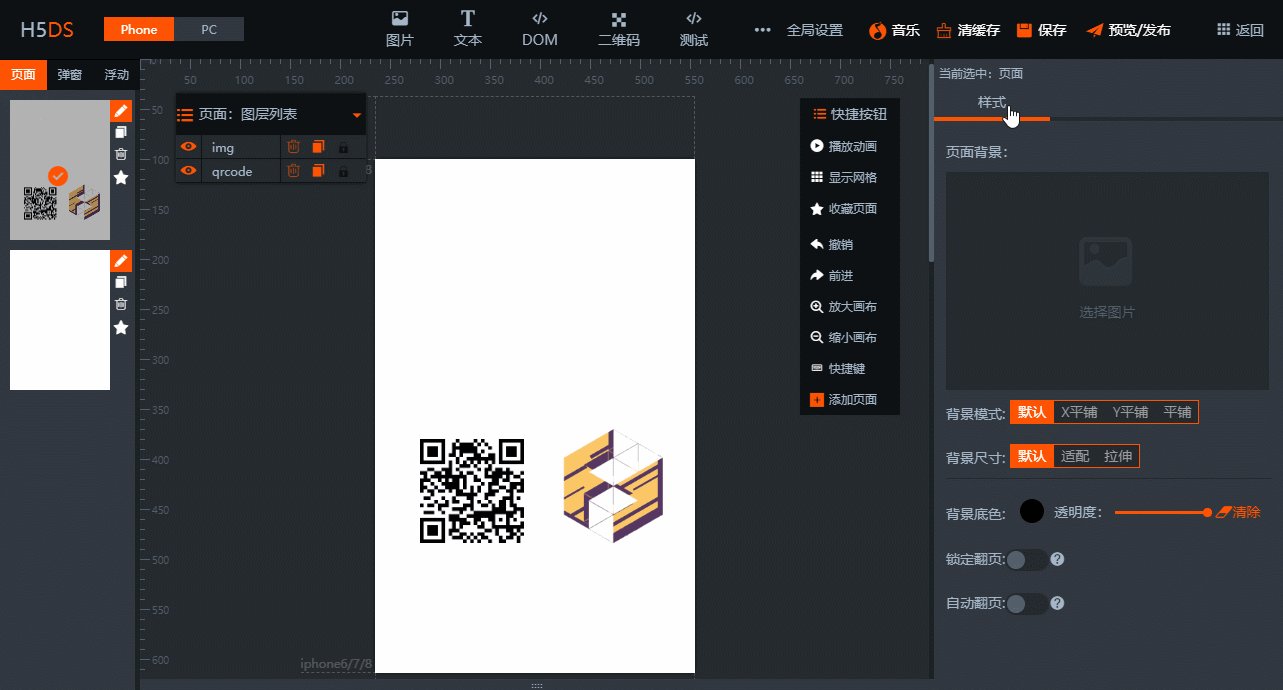
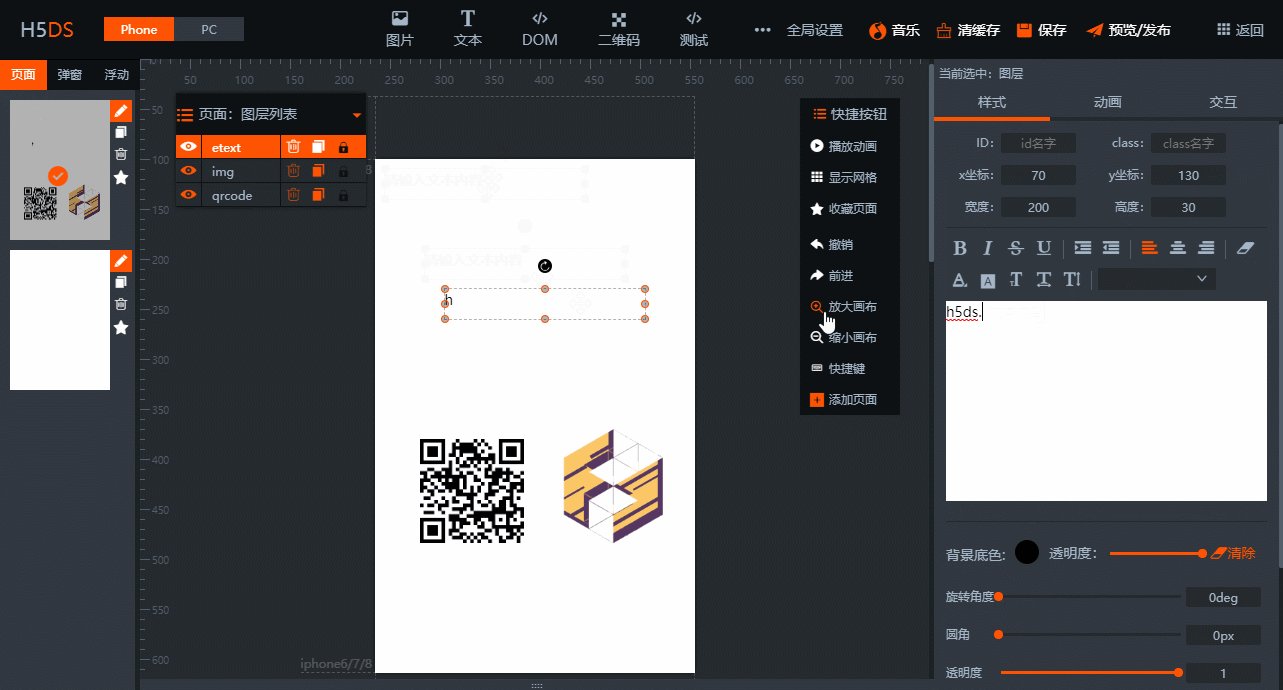
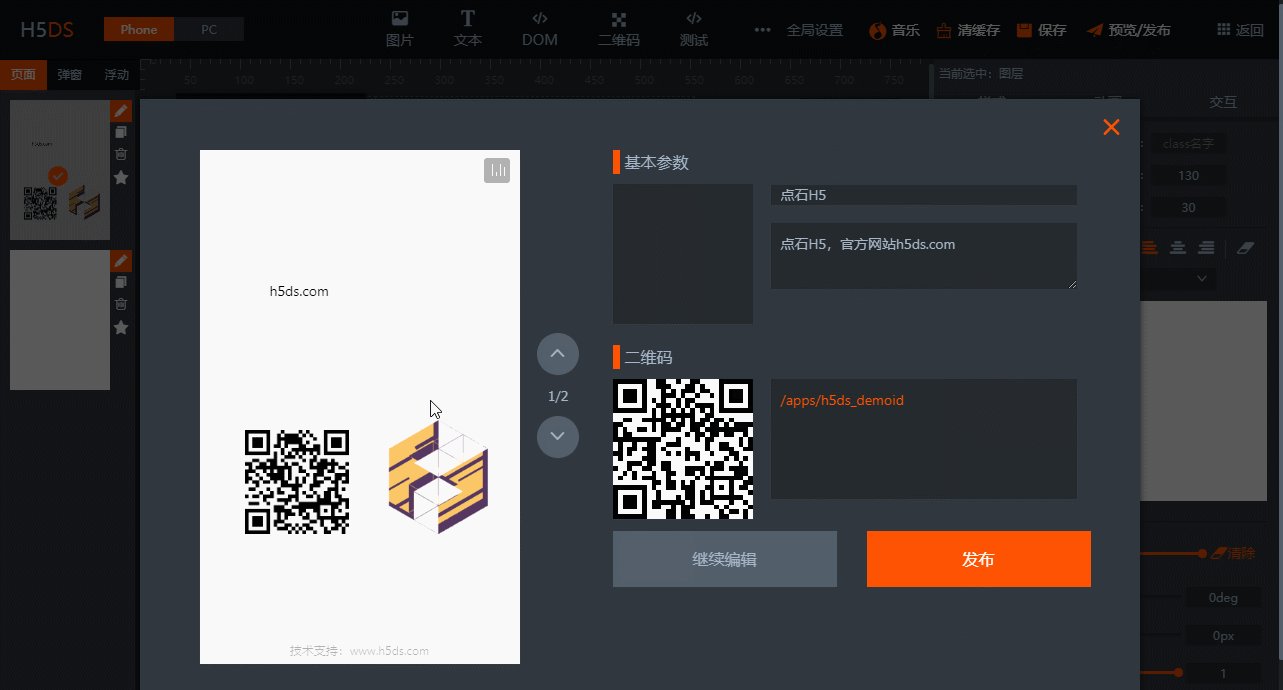
- المنتج: H5DS (برنامج تصميم HTML5)
-مقدمة: هذه أداة إنتاج H5 على شبكة الإنترنت.دع الأشخاص الذين لا يعرفون كيفية كتابة التعليمات البرمجية يمكنهم بسهولة وبسرعة إنشاء صفحات H5
-الرابط :
-github: https://github.com/h5ds/h5ds
-الخلفية: koa2 ، mysql
- الواجهة الأمامية: React ، Mobx ، Ant-design

يبدو أن هذا الشيء قد انتهى مع الطائر العنيف. . .
-المنتج: maka.js
-مقدمة: نظام إدارة بسيط في الوسط وخلف الكواليس مصنوع من antd و antd المحمول و echarts
-حلقة الوصل:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
- الواجهة الأمامية: React، Redux، Ant-design، Maka.js







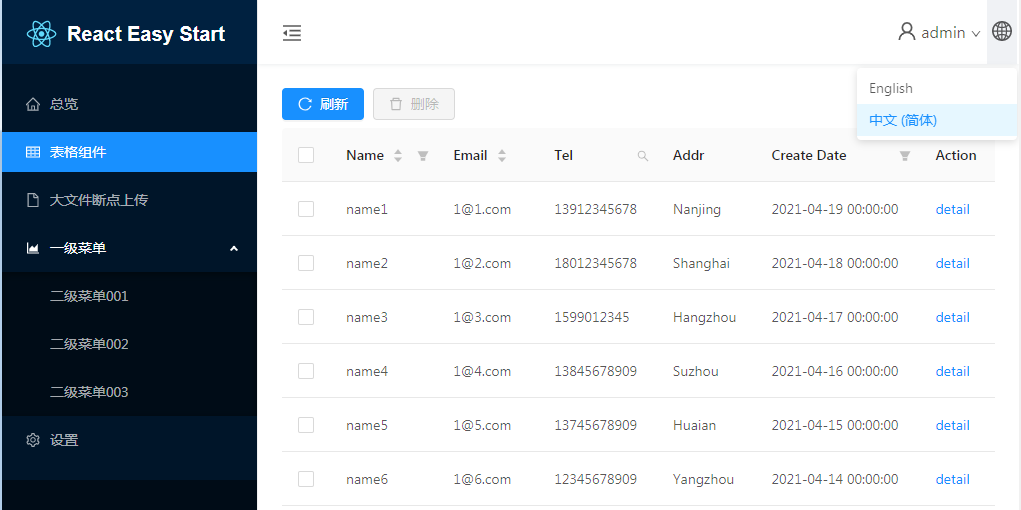
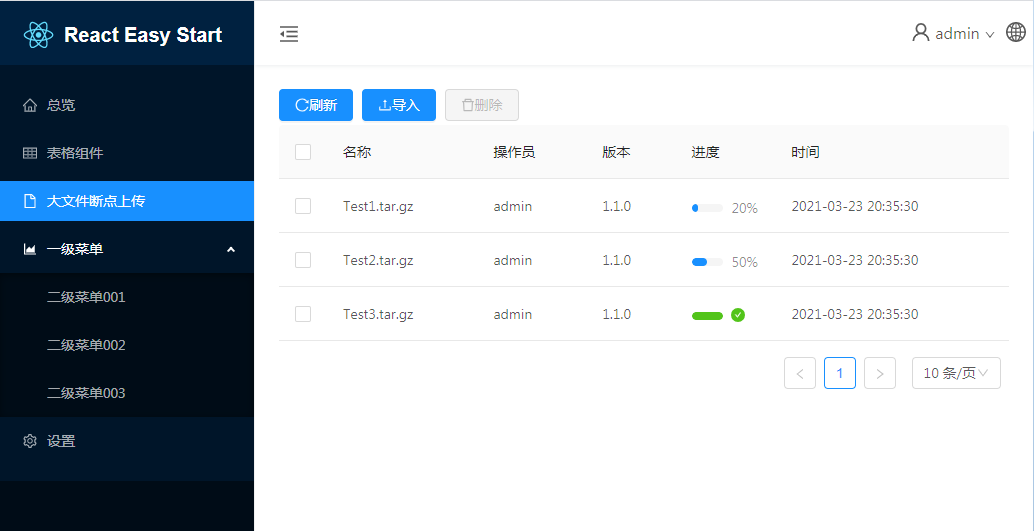
جيثب: React Easy Start
رد فعل سهل البداية
سقالات React شائعة الاستخدام ، تطبيق create-react-app خفيف للغاية ، ويتطلب البناء باستخدامه فهمًا جيدًا لنقاط المعرفة المختلفة لبيئة التفاعل. على العكس من ذلك ، فإن ant-design-pro ثقيل للغاية ، والحفاظ على كودها معقد للغاية ، والعديد من الوظائف ليست مطلوبة على الإطلاق ، وإزالتها تتطلب الكثير من العمل. تعتمد هذه السقالات على تطبيق create-response-app ويضيف وظيفة إطار عمل ant-design-pro (كما هو موضح في الشكل أدناه ، العصفور صغير وكامل). يحتاج المطورون فقط إلى التركيز على وظائف أعمالهم الخاصة.
التبعيات
- رد فعل 16.7 - الخطافات
- إعادة - إدارة الدولة
- React-Router-V4 - متعدد الصفحات
- تصميم النمل - واجهة المستخدم
- React Intl - التدويل
- Gulp - دمج الإدخالات الدولية
إعادة - موك الخادم
المشكلة الرئيسية
تكامل React ، Redux ، React-Router-V4 ، إلخ.
- المكونات مقسمة حسب الوظيفة
- العولمة
- تفاعل الخادم
- الشريط الجانبي أسهل في التهيئة
- استخدام الأسلوب المحلي مع العالمي
- تأثير الانتظار الشامل وانتظار التحميل الجزئي للمكونات
- ...
أمثلة
تسجيل الدخول

لوحة القيادة مع الشريط الجانبي غير مطوي

كل شيء جيد. إذا قلت شيئًا سيئًا هنا ، هل سأقتل؟ أريد فقط أن أقول متى يمكنني تجاهل هذا النموذج وكتابة نموذج جديد. مجموعة من الحفر غير منطقية تمامًا في التصميم
https://github.com/ant-design/ant-design/issues/13071
يوصي @ fangkyi03 بعدم استخدام النموذج واستخدام القيمة و onChange لتنفيذ نموذج بنفسك ، وهو أمر غير معقد.
بحثmtsee Baidu عن فراشة طائر الفينيق السحابية لمعرفة ذلك. . .
نظام المراقبة Github الذي طورته الشركة هو الآن مفتوح المصدر!
من السهل نسبيًا البدء في Ant Design Pro ، ولكن لا يزال من الصعب التعرف على مجموعة التكنولوجيا هذه.
هذا المشروع أيضًا هو المرة الأولى التي أستخدم فيها Ant Design Pro للقيام بذلك ، وقد تعلمت الكثير ، شكرًا لكبار اللاعبين الذين عملوا بجد للحفاظ عليه.
- المنتج: جيثب مونيتور
- الشركة أو المنظمة: VIPKID
- الرابط: https://github.com/VKSRC/Github-Monitor
- لقطة شاشة:
- المنتج: منصة التعاون الإعلامي Meiyou
- الشركة أو المنظمة: Xiamen Meiyou Information Technology Co.، Ltd.
- الرابط: http://essp.meiyou.com/
- لقطة شاشة:
كيف فعل youpinyao header هل
تركز شركة Lifespace (Shanghai) Data Technology Service Co. ، Ltd. على تشغيل وخدمة البيانات الضخمة لمعيشة الناس ، وتلتزم بأن تصبح العلامة التجارية الأكثر موثوقية لخدمة البيانات في مجال تطبيق سبل معيشة الشعب الصيني
http://www.living-space.cn/
@ jljsj33 لماذا لا تستخدم جوجل؟ 🤔
أولاً وقبل كل شيء ، الشخص صيني ، إذا كنت تستخدم Google ، فإن الشرط الأساسي هو vpn ، لذلك من الجيد دعم الإنتاج المحلي. . .
🥇 🙄
يبدو وكأنه محرر نص منسق ...
chunlintang ، يمكنك إلقاء نظرة على المكونات المختارة من المجتمع: https://ant.design/docs/react/recommendation-cn
- المنتج : لوحة قماشية
- الشركة أو المنظمة: Milieu Insight Pte Ltd
- الرابط: https://canvas.mili.eu/sg/demo
- لقطة شاشة:

تم حذف جميع قضايا حادثة بيضة عيد الميلاد ، ولا يوجد حد أدنى للاعتذار ، فهل يعتزم مطور تصميم النمل كشف هذا الأمر؟ لا يمكنك إخفاء ذلك تماما؟
- المنتج : Lightbot - إنشاء روبوتات محادثة بدون تشفير.
- الشركة أو المنظمة: Lightbase
- الرابط: https://lightbot.io/
- لقطة شاشة:

wsdjeg يرجى تمييز الفرق بين الإغلاق والحذف
المتفرجون
تنضيد البرنامج التعليمي الخاص بك أمر مثير للاشمئزاز للغاية ، ويمكن توسيع التنضيد الأيمن والأيسر ، وعليك العودة إلى الأعلى لإغلاقه ، وهو أمر غير مريح للغاية.
أعرف الحقيقة ، لكن لا توجد نسخة vue. . .يمكنني مشاهدة عرضك فقط
أعرف الحقيقة ، لكن لا توجد نسخة vue. . .يمكنني مشاهدة عرضك فقط
يمكن لإصدار Vue اختيار إدخال العنصر
يعتقد Userluck أن تصميم النمل على مستوى المؤسسة سيكون جيدًا ، العنصر قيد الاستخدام
[email protected] تذكير تنزيل بوجود 55 ثغرات أمنية (4 منخفضة ، 46 متوسطة ، 5 عالية)
واحد - React Next.js & Ant Design Admin Template

Jingdi Information Technology ، باستخدام طريقة تصميم النمل ، أدركت من خلال خلفيتها الإدارية الخاصة
نظام Pecker من Sina Weibo لعرض البيانات وتحليلها ومراقبتها للأعطال المزدوجة
قيد الاستخدام ، برامج المحاسبة ، antd تستخدم أيضًا في نظام oa
- المنتج: محاسبة سريعة
- الشركة أو المنظمة: Trust Cloud Accounting
- الرابط: https://edu.acc8.cn
- لقطة شاشة:



- المنتج : qwerty: حل موقع ويب كامل للمبرمج
- الشركة أو المنظمة: شخصي
- الرابط: qwerty-client
- ملاحظة: قاعدة على تصميم النمل الموالية
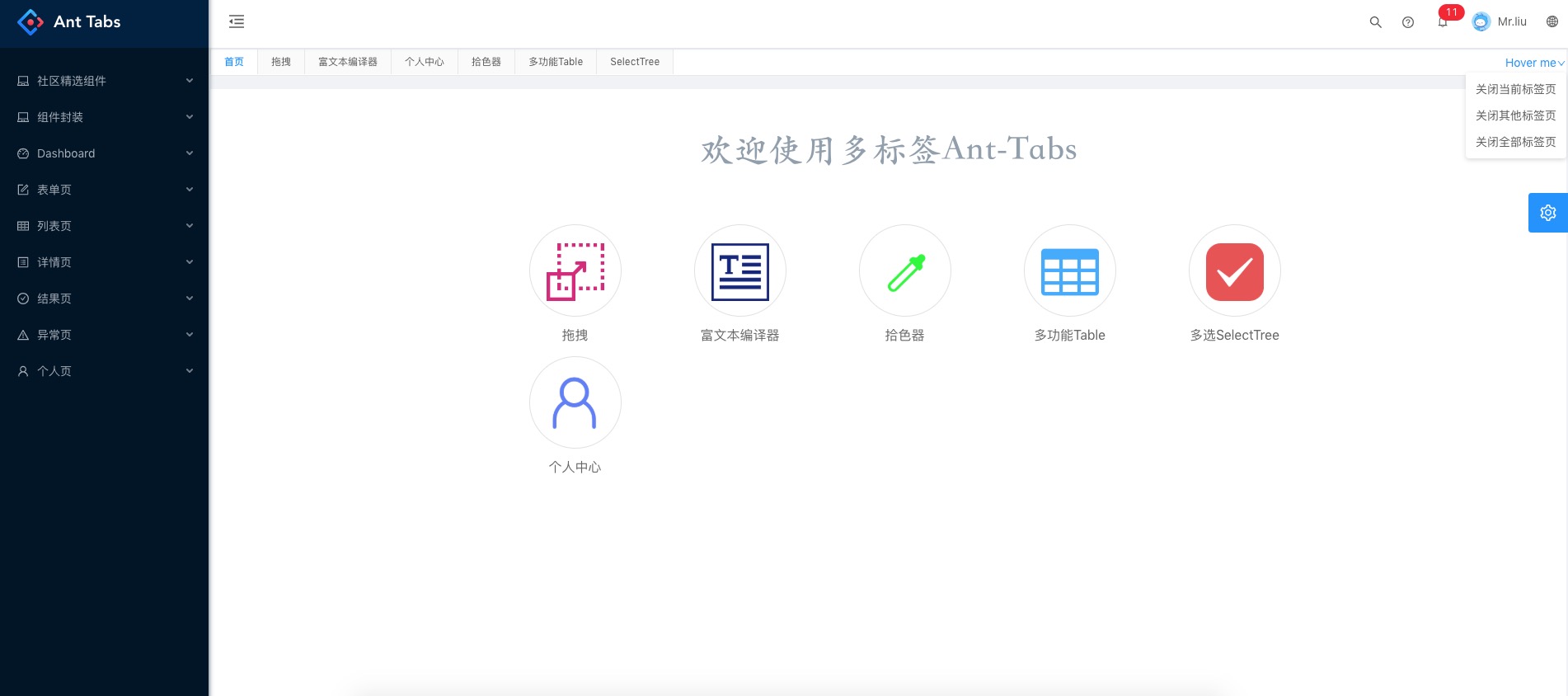
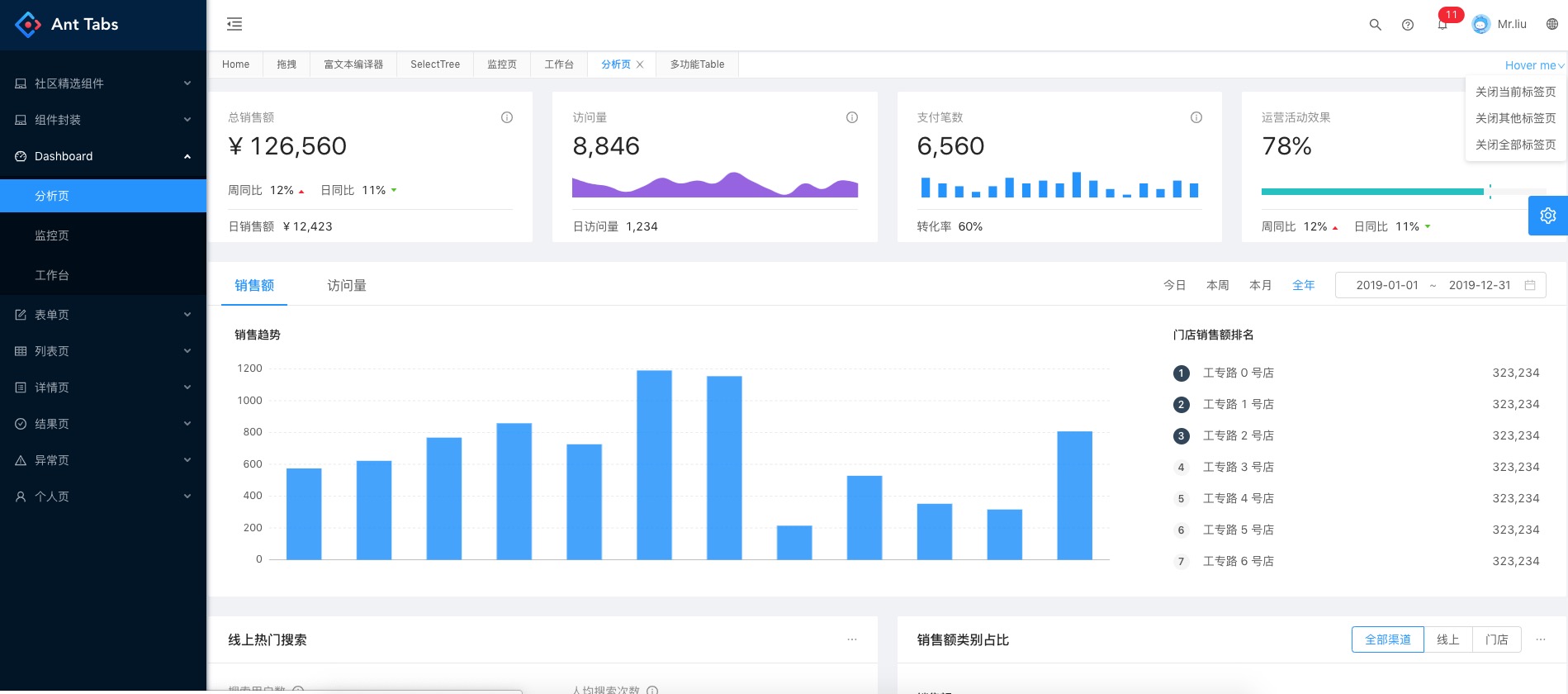
نظام الإبلاغ عن سلسلة التوريد ، استنادًا إلى (استنادًا إلى الإصدار 2.0) استنادًا إلى Ant Design Pro (علامات تبويب متعددة ، سحب وإفلات ، نص منسق ، منتقي ألوان ، جدول متعدد الوظائف ، تحديد متعدد التحديد)
شكرا على البداية الحرة. .
- المنتج: نظام الإبلاغ عن سلسلة التوريد
- رابط جيثب: https://github.com/kuhami/react-ant
- رابط العرض التوضيحي: https://kuhami.github.io/react-ant-pro/
- لقطة شاشة:

تطبيق للمحامين البرازيليين ، لا يحضر الآن سوى مكتب عميل واحد ، لكنه سرعان ما سيصبح منتجًا.
- المنتج : مراسل اختبار Jest لتوليد ملخص في HTML.
- الشركة أو المنظمة: شخصي.
- الرابط: https://github.com/Hazyzh/jest-html-reporters
- لقطة شاشة:

zombieJyesmeck ربما يمكنك استخدام هذا المراسل في antd ~
- المنتج: antd-schema-form
- الرابط: https://duan602728596.github.io/antd-schema-form/#/
مكون يمكنه إنشاء نماذج تفاعلية بسرعة من خلال تكوين مخطط JSON.
تحتاج فقط إلى كتابة json ، يمكنك إنشاء التحقق التفاعلي من البيانات ، ويمكن أن يدعم بنية بيانات معقدة للغاية ، ويمكن توسيع شكل المكونات المخصصة.
@ afc163 به مشكلة صغيرة. في ملف antd المضغوط ، سيقوم الدرج بربط ملف اختبار بـ cdm ، ويكون رد الاتصال فارغًا.
لا أرى جزء من الكود في الكود المصدري. ما الغرض منه؟ أشعر بالحيرة الشديدة؟
يعرب مطورو شركة Nandou Liuxing System Integration Company عن امتنانهم
نظام إدارة مساعد التدريس بعد التخرج في جامعة جياوتونغ ببكين سيء بعض الشيء ، أومي + أنتد + بيضة عطرة حقًا.



https://twitter.com/wpgraphql/status/1116468163816886278
موقع التوثيق والتسويق لـ WPGraphQL. بنيت مع غاتسبي.
تويتر"jannikbuschkegatsbyjsAntDesignUI ومستندات الموقع عبارة عن موقعgatsbyjs باستخدامAntDesignUI والمحتوى في ملفات MDX. الريبو هنا: https://t.co/2A0B9S7W96 ”
مكتبة التكامل للفورميك والتصميم المضاد: https://github.com/jannikbuschke/formik-antd
جيثب
روابط تصريحية بسيطة لـ Ant Design و Formik. - jannikbuschke / formik-antd
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
مرحبًا بكم في Zhihu للإجابة على هذا السؤال: كيف تقيم مشروع Ant Design؟
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- النمل المالية
- علي بابا
- كلمة إيجابية
- مراجعات Meituan
- ديدي
- بايدو وايماي
إذا كنت أنت وشركتك أو مؤسستك تستخدم Ant Design ، شكرًا جزيلاً لك على دعمك ، ومرحبًا بك لترك اسم الشركة أو المنتج ، وسيصبح ردك مصدر ثقة للمشرفين على الصيانة ومستخدمي المجتمع والمراقبين.
تحت فرضية عدم إفشاء المعلومات ، يوصى بنشر لقطات الشاشة ~
سيتم حذف الردود غير ذات الصلة بشكل دوريتنسيق الاستجابة الموصى به:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- النمل المالية
- علي بابا
- كوبي
- ميتوان
- ديدي
- بايدو
نحن نقدر لك الدعم إذا كنت أنت أو مؤسستك تستخدم Ant Design. نرحب بك لترك ردود حول منتجك ومنظمتك هنا ، والتي يمكن أن تصبح ثقة القائمين على الصيانة والتواصل والمراقبين المترددين.
تنسيق الرد الموصى به:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
هل يتم تعليق موقع علي وتصميم الموقع الرسمي للجوال كل يوم ولا أحد يهتم؟
- المنتج: CodeExpert و IDE عبر الإنترنت لتعليم علوم الكمبيوتر.
- الشركة أو المنظمة: Department of Computer Science ETH Zurich
- الرابط: https://expert.ethz.ch (الوصول الداخلي فقط حاليًا) أو https://code-expert.net (التوثيق)
- لقطة شاشة:

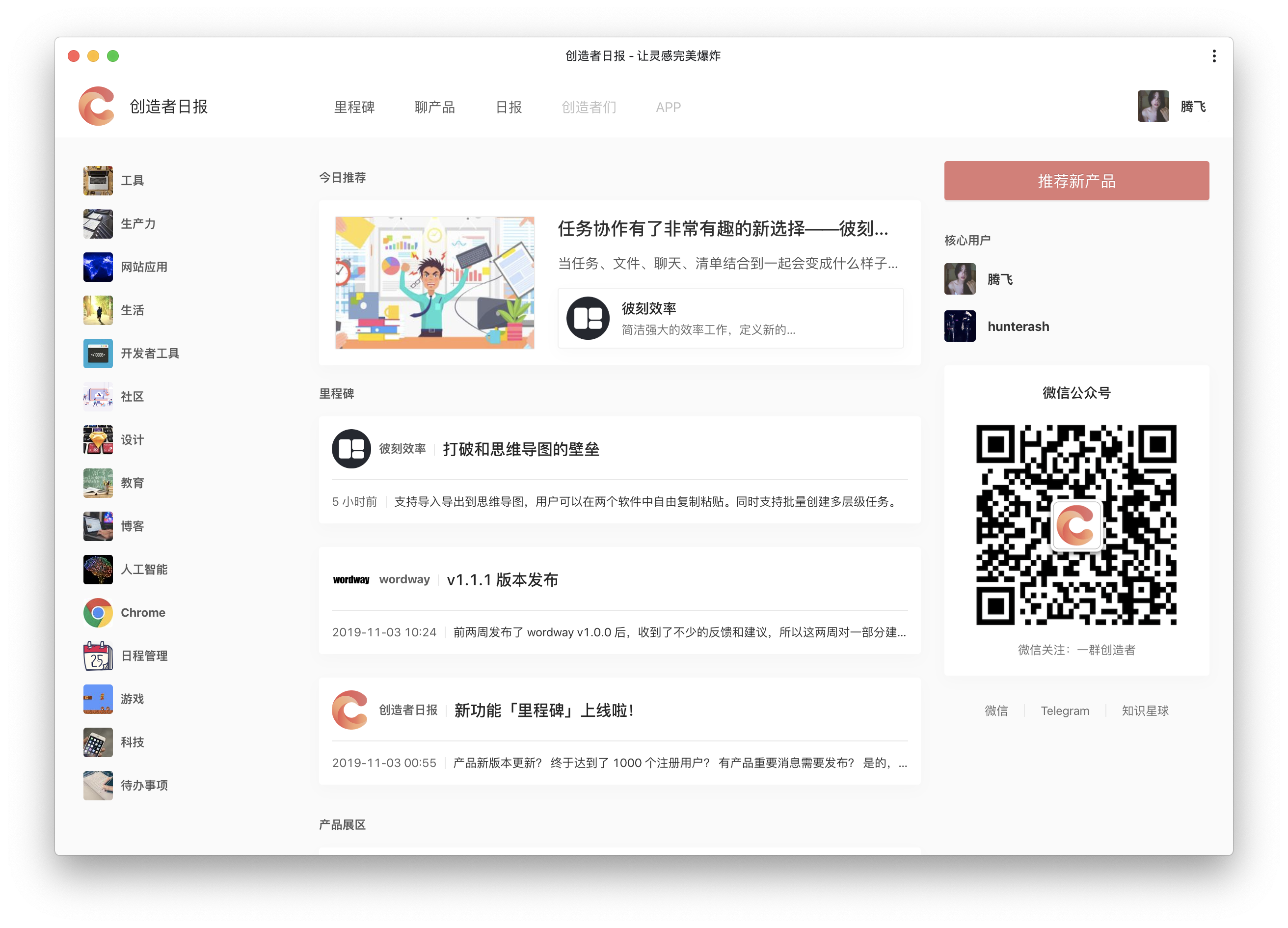
المنتج: مجموعة المرح الجديدة - اكتشفوا منتجات جديدة مثيرة للاهتمام معًا الرابط: https://xinquji.com
لقطة شاشة:
انضم إلى المرح ، تستخدم مدرسة OJ أيضًا
Product : UXCam [ نلتقط كل تفاعل صغير على تطبيقك ، مما يسمح لك بإعادة تشغيل تجربة المستخدم وتحليلها وتحسينها ].
الشركة أو المنظمة: UXCam [ نحن فريق متحمس موزع عبر ثلاث قارات ، مدفوعًا برؤية مشتركة ]
الرابط: www.uxcam.com -> app.uxcam.com
لقطة شاشة:
Product : Candidit [يربط Candidit الكليات والشركات والمرشحين من خلال شبكة تبادل مواهب معتمدة.].
الشركة أو المنظمة: Candidit [نحن نغير الطريقة التي يعمل بها العالم]
الرابط: https://candidit.com
لقطة شاشة:


منصة ByteDance الداخلية السحابية قيد الاستخدام أيضًا
بعض مشاريع المركز الوطني للاستجابة لحالات الطوارئ على الإنترنت
المكتب الخلفي لـ Gongbangbang قيد الاستخدام أيضًا

يستخدم Leetcode تصميم النمل
المنتج: Unicorn Ranking-World Unicorn Enterprise Ranking and Recruitment Link: https://dujiaoshou.io
لقطة شاشة:
- المنتج: التاريخ الأول - المواعدة السريعة بالفيديو عبر الإنترنت
- الشركة أو المنظمة: التاريخ الأول
- الرابط: https://firstdate.co
- المنتج: iERP.ai Studio - منصة ذكاء اصطناعي يمكنك تشغيلها على جهاز الكمبيوتر المحلي لديك
- الشركة أو المنظمة: iERP jsa
- الرابط: ierp.ai
- لقطة شاشة:

لا شيء ليقوله ، فقط ممتاز!
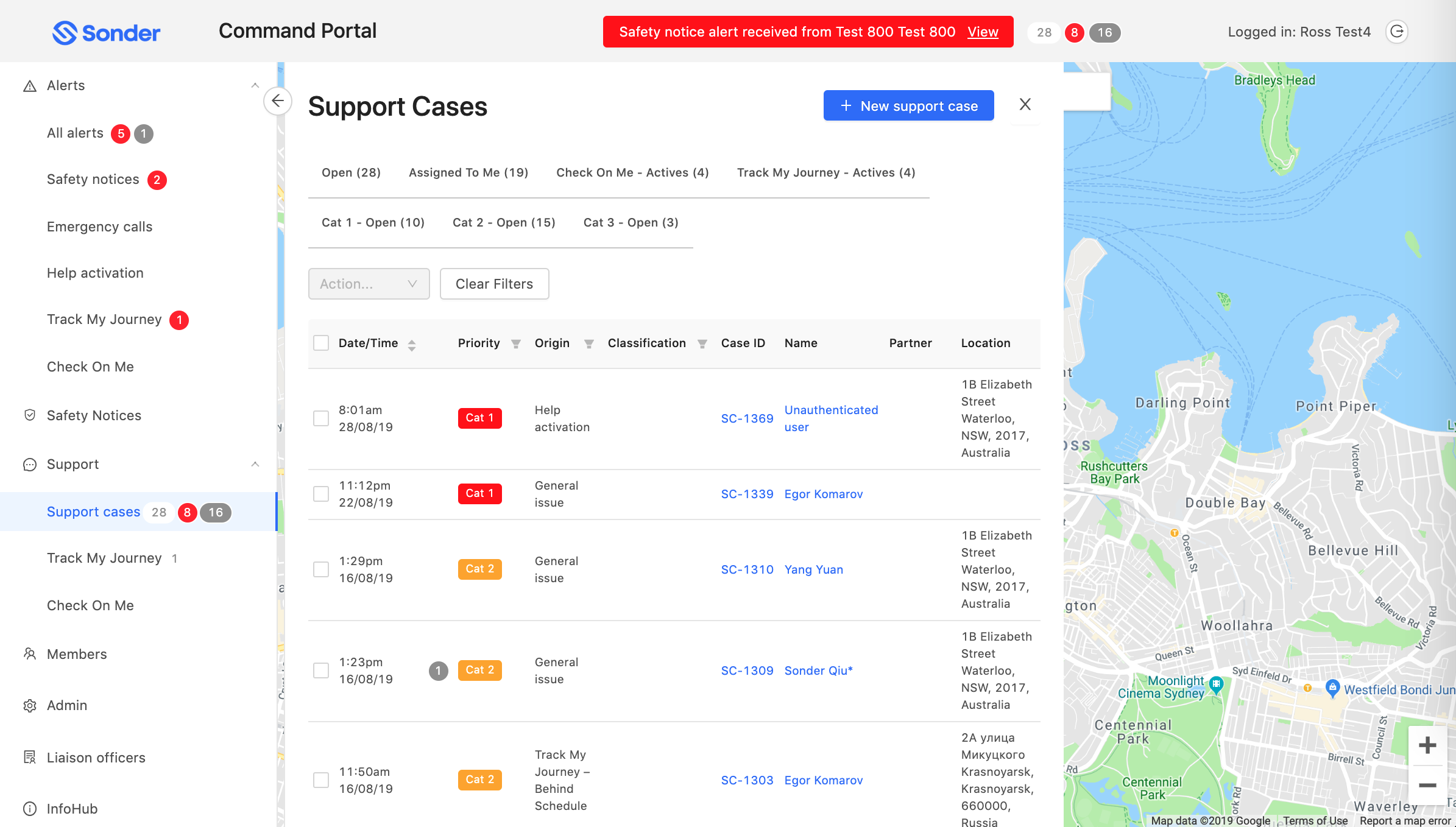
- المنتج : بوابة أوامر Sonder
- الشركة أو المنظمة: Sonder
- الرابط: https://sondersafe.com/
- لقطة شاشة:

http://17qmjy.com/manage/teacher/login
حساب تسجيل الدخول: 18688029843
كلمة المرور: 123456
مكدس التكنولوجيا: TypeScript + ThenFail + React.js + جهاز التوجيه التفاعلي + Redux + Ant.Design + WebPack + Less + RAP
غير متوافق مع IE
أريد أيضًا أن أرى نتيجة اختطاف السبانخ
المنتج: webmagician-ui
المعاينة: https://jkanon.github.io/webmagician-ui
المعاينة: http://jkanon.gitee.io/webmagician-ui
المنتج: Smart RPA
الشركة أو المنظمة: DataGrand
الرابط: http://www.datagrand.com
لقطة شاشة:
المنتج: MakaJS Cloud Code Platform Link: www.makajs.com
الإصدار: إصدار تجريبي. ملاحظات: موقع ويب أنشأه عدد قليل من الأصدقاء الهواة. أتمنى الحصول على بعض التعليقات. شكرًا على لقطة الشاشة:




العمل لمدة عامين ، باستخدام الصفحة الرئيسية الشخصية لـ antd لمدة عام ونصف: https://www.lsz8617.com
الشعور: مناسب جدًا للاستخدام ، ومكدس تكنولوجي شامل ، وصفحة رئيسية شخصية بالإضافة إلى تطبيق antdUI ، وحركة النمل والمؤثرات الديناميكية الأخرى ، ومخططات علاقة G6 ، شكرًا جزيلاً لك على عجلات فريق antd ، مما يجعل تطوير الواجهة الأمامية أكثر ملاءمة وأسرع
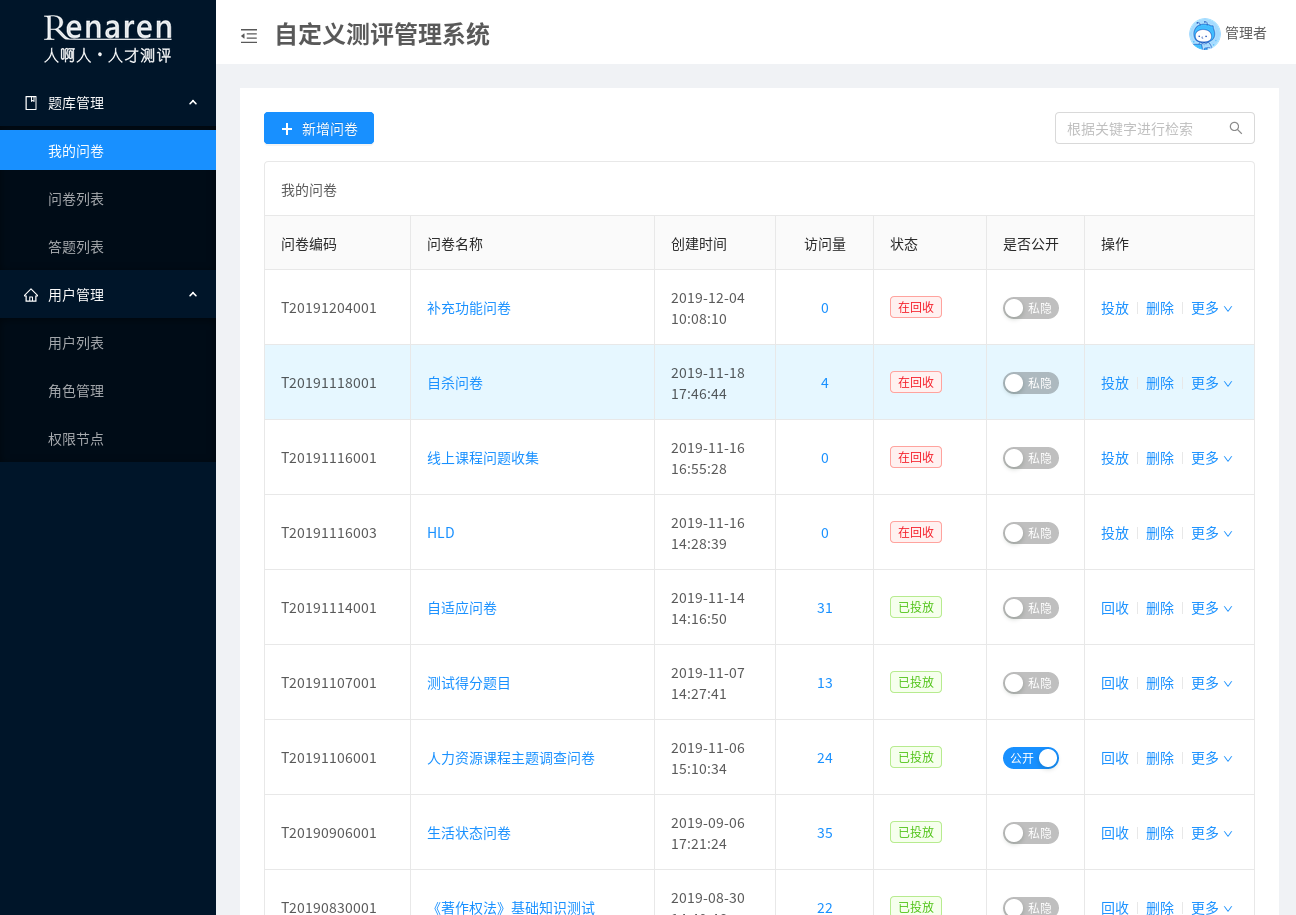
المنتج: شركة نظام إدارة التقييم المخصص: شركة Guangdong Renahren Network Technology Development Co.، Ltd.
التركيز على تخصيص الاستبيانات والتطوير المعياري لمقاييس الاستبيان


أرسلت Lingxiong Leasing رسالة تهنئة لتهنئة Ant Design على تكريمها لاستخدامها من قبل منصة إدارة الأصول الخاصة بنا! ! !
من الذي تم تكريمه؟ .
WebAdmin
0 إدخال أساسي لإنشاء webpack + antd + رد فعل + جهاز التوجيه التفاعلي + مشروع خلفية رد الفعل وإعادة الإرسال
في التنمية....
لدينا شركة ناشئة تسمى W3lcome ونستخدم antd على لوحة القيادة لدينا ، إنها أفضل مكتبة.

يتم استخدام الاستخدام الداخلي لشركة Fliggy بما في ذلك جانب دليل التسوق ومنصات الألعاب التفاعلية الجانبية
ادمج antd و antv في الإلكترون واكتب قالبًا ، شكرًا لـ antd (لا يعمل بعد)
- المنتج : بوابة أوامر Sonder
- الشركة أو المنظمة: Sonder
- الرابط: https://sondersafe.com/
- لقطة شاشة:
كيف يمكنك جعله يبدو رائعًا جدًا (مختلفًا) ... antd مدهش ، أحبه ، لكن تطبيقاتي دائمًا تبدو كثيرًا مثل "antd" القياسي: /
- المنتج: Fictiv App - التصنيع حسب الطلب
- الشركة أو المنظمة: Fictiv
- الرابط: https://app.fictiv.com

ممتاز!
هل هناك أي قضايا حقوق التأليف والنشر عند استخدام تصميم النمل؟شكرا لك
cra-antd-x ، نموذج يضم AntD ، و Create-React-App ، و تخصيص-cra (للتحديث السريع ❤) ، و TypeScript ، وجهاز التوجيه التفاعلي ، و Formik و Styled-Components.
العمل لمدة عامين ، باستخدام الصفحة الرئيسية الشخصية لـ antd لمدة عام ونصف: https://www.lsz8617.com
الشعور: مناسب جدًا للاستخدام ، ومكدس تكنولوجي شامل ، وصفحة رئيسية شخصية بالإضافة إلى تطبيق antdUI ، وحركة النمل والمؤثرات الديناميكية الأخرى ، ومخططات علاقة G6 ، شكرًا جزيلاً لك على عجلات فريق antd ، مما يجعل تطوير الواجهة الأمامية أكثر ملاءمة وأسرع
هناك صديقة واجهة المستخدم وهي Niu Cha ، والشعور بالتسلسل الهرمي أعلى بكثير في وقت واحد. 😄
في YNAP ، نستخدمه كأداة داخلية تُستخدم لإصدار خدمات وتجارب مصغرة.
أنا حقًا أحب استخدام antd ، الشيء الوحيد الذي أشعر أنه مفقود ، هو تخصيصات السمات ، باستثناء تجاوزات السمة في وقت الإنشاء. يجب أن يكون هناك بالفعل ThemeProvider أو إعداد في ConfigProvider لتمكينك من تخصيص الألوان (خاصة اللون الأساسي) ديناميكيًا.
حاليًا ، نستخدم cssvars لإجراء استبدال كامل لجميع المكونات التي نستخدمها ، لتمكيننا من الحصول على لوحة تحكم ديناميكية ذات علامة تجارية. تحتوي لوحة القيادة الخاصة بنا على وضع فاتح + داكن ثم خيار تسمية بيضاء يستخدم اللون الأساسي للعملاء في جميع أنحاء لوحة القيادة.
لوحة القيادة الافتراضية - وضع الإضاءة

لوحة القيادة الافتراضية - الوضع الداكن

لوحة القيادة البيضاء

المنتج: منصة إدارة منصة بيانات المركبات ذاتية القيادة
الشركة أو المنظمة: plus.ai
شكرا فريق أنتد!
المنتج: موقع Aiboshi الرسمي الشركة: Hangzhou Aiboshi Technology Co.، Ltd.
الإطار الفني: webpack + babel + antd + response
استخدم فريقنا antd 2.x لأكثر من 3 سنوات حتى الآن ، ونقوم بالترقية إلى 3.x مؤخرًا. في الآونة الأخيرة ، استخرجت مجموعتنا أيضًا بعض المكونات العامة بناءً على antd للتغليف الثانوي ، https://dtstack.github.io/dt-react-component . شكرا ~

Wewoor يمكن أن يحاول مزيد من الترقية إلى v4 هكتار ، v3 قد مرت فترة الصيانة ~
Wewoor يمكن أن يحاول مزيد من الترقية إلى v4 هكتار ، v3 قد مرت فترة الصيانة ~
إنه لأمر جيد ، من المقدر أن الترقية إلى الإصدار 3 ستكون أسرع
Wewoor يمكن أن يحاول مزيد من الترقية إلى v4 هكتار ، v3 قد مرت فترة الصيانة ~
حسنًا ، تشير التقديرات حاليًا إلى أن الترقية إلى الإصدار 3 ستكون أسرع
إذا كنت تبذل جهدًا في الترقية ، فيمكنك أيضًا القيام بـ v4 ، صدقني أنه يستحق الجهد والوقت الإضافي. وإلا يمكنك الانتقال إلى الإصدار 3 ثم استخدام أداة الترحيل للانتقال إلى v4 @ ant-design / codemod-v4 لتسريع العملية.
Wewoor يمكن أن يحاول مزيد من الترقية إلى v4 هكتار ، v3 قد مرت فترة الصيانة ~
حسنًا ، تشير التقديرات حاليًا إلى أن الترقية إلى الإصدار 3 ستكون أسرع
إذا كنت تبذل جهدًا في الترقية ، فيمكنك أيضًا القيام بـ v4 ، صدقني أنه يستحق الجهد والوقت الإضافي. وإلا يمكنك الانتقال إلى الإصدار 3 ثم استخدام أداة الترحيل للانتقال إلى v4 @ ant-design / codemod-v4 لتسريع العملية.
لول ، شكرًا لك ، ربما سنحاول لاحقًا.
بفضل بن كوي والحق
موقع إلكتروني يركز على تدريب IELTS <br i="5"/> شكرًا لفريق Antd!
شكرا على هذا الإطار الرائع يا رفاق!
قام فريقنا ببناء مستكشف blockchain مع تصميم ant.
يمكنك إبراز مشروعنا على https://ant.design/docs/spec/cases إذا كنت ترغب في ذلك.
URL: https://explorer.factom.pro

- المنتج: لوحات تحكم داخلية للإدارة
- الشركة أو المنظمة: Fonibo
- الرابط: fonibo.com
المنتج: شركة Diandu Global Smart Community Cloud Platform الشركة أو المنظمة: Diandu Software Shanghai Co.، Ltd. لقطة الشاشة:
- المنتج: مراقبة معلومات تطبيق Ohbug Console-Open Source
- الشركة أو المنظمة: ohbug-org
- الرابط: أنا رابط
- لقطة شاشة:


تستخدم China Post Group Co.، Ltd. دلو عائلة تصميم النمل في الواجهة الأمامية للعديد من أنظمة الأعمال. الحب والالتزام
شبكة التذاكر: انقر فوقي

















التعليق الأكثر فائدة
http://17qmjy.com/manage/teacher/login
حساب تسجيل الدخول: 18688029843
كلمة المرور: 123456
مكدس التكنولوجيا: TypeScript + ThenFail + React.js + جهاز التوجيه التفاعلي + Redux + Ant.Design + WebPack + Less + RAP
غير متوافق مع IE