Language-tools: يتم دائمًا إفساد إبراز css غير المستخدم
صف الخلل
عند استخدام كتل أنماط SCSS ، لا تظهر خطوط CSS الصفراء غير المستخدمة في المكان الصحيح.

يجب أن يبرز فئة .introduction class ، لكنه يبرز خاصية height (أو أي خاصية أخيرة من النمط المحدد الأول) بدلاً من ذلك.
عند التبديل مرة أخرى إلى كتلة CSS عادية بدون السمة lang ، فإنها تعمل بشكل جيد.
لإعادة إنتاج
- قم بعمل مكون بسيط مع بعض العناصر
- أضف بعض CSS الفانيليا المستخدمة وغير المستخدمة بدون وظائف SCSS أو السكر النحوي
- قم بتغيير
<style>إلى<style lang="scss">
سلوك متوقع
اعمل بنفس الطريقة التي تعمل بها عندما تكون كتلة عادية من <style>
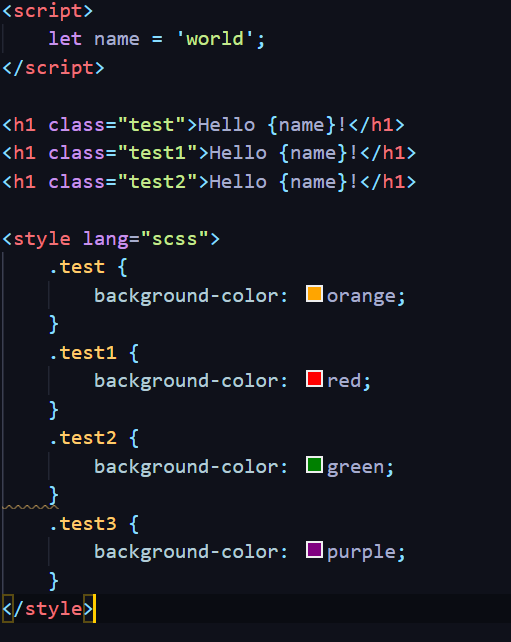
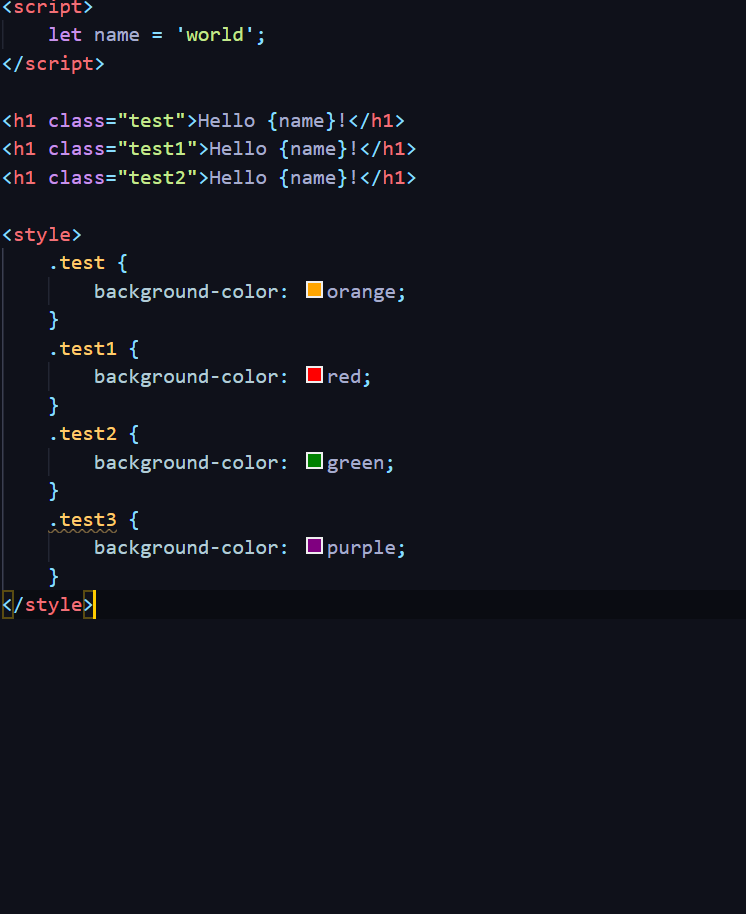
لقطات
أنظر فوق
النظام (يرجى استكمال المعلومات التالية):
- نظام التشغيل: Windows
- IDE: VScode
- المكون الإضافي / الحزمة: "Svelte for VSCode"
سياق إضافي
لم يتم تمكين أي مكونات إضافية أو ملحقات إضافية عند عمل لقطة الشاشة. حتى أنني أعدت تشغيل vscode فقط في حالة.
ال 14 كومينتر
هل يمكنك من فضلك نشر مقتطف الشفرة الذي أعطاك التمايل في هذا السطر؟
هل يمكنك من فضلك نشر مقتطف الشفرة الذي أعطاك التمايل في هذا السطر؟
لا ينبغي أن يهم الرمز الذي تستخدمه. يبدأ بسرعة في الانهيار من نهايتي. كلما كثرت الشفرة ، زادت الأسوأ.
هنا REPL سريع:
https://svelte.dev/repl/97a01882d3444d77ad2a62480e310921؟version=3.25.0
في IDE الخاص بي ، مع سمة SCSS
بدون السمة:
شكرا. أحتاج إلى التحقق مما إذا كانت الخطوط متوقفة عن بعض الإزاحة ، لكن بشكل عام أخشى أننا لا نستطيع فعل الكثير لأننا نعتمد على خرائط المصدر وإذا كانت خاطئة / ليست جيدة ، فلا يوجد شيء يمكننا القيام به.
خرائط المصدر التي يتم إنشاؤها أثناء النقل من SCSS إلى CSS. نحتاج إلى القيام بذلك قبل تمرير الكود إلى مترجم Svelte (الذي يعطي التحذيرات غير المستخدمة) لأنه لا يمكنه التعامل إلا مع CSS.
هل خرائط المصادر شيء يمكنني إصلاحه من طرفي؟ أم أن هذه مشكلة في المعالجة الرشيقة؟ تراكمي؟
من حسن حظي أنني أعرف ما هو css الذي أكتبه و html الذي أقوم بإزالته ، لذا يمكنني التعامل مع هذا في الوقت الحالي. هل هناك طريقة صحيحة لإيقاف تشغيلها في حال اضطررت إلى ذلك؟
https://github.com/sveltejs/svelte/pull/5015 يحتاج إلى الدمج من أجل دعم خريطة المصدر للمعالج المسبق
هل خرائط المصادر شيء يمكنني إصلاحه من طرفي؟ أم أن هذه مشكلة في المعالجة الرشيقة؟ تراكمي؟
المترجم scss ( node-sass / sass ، يعتمد على ما تستخدمه) ينتج خرائط المصدر.
من حسن حظي أنني أعرف ما هو css الذي أكتبه و html الذي أقوم بإزالته ، لذا يمكنني التعامل مع هذا في الوقت الحالي. هل هناك طريقة صحيحة لإيقاف تشغيلها في حال اضطررت إلى ذلك؟
إذا كنت ترغب في إيقاف تشغيل بعض التحذيرات بشكل عام ، فيمكنك القيام بذلك من خلال هذا الخيار .
يحتاج sveltejs / svelte # 5015 إلى الدمج من أجل دعم خريطة المصدر للمعالج المسبق
ليس من أجل أدوات اللغة ، في الوقت الحالي نقوم برسم خرائط لأنفسنا (ولكن نأمل أن نتخلص من مجموعة كاملة من التعليمات البرمجية بمجرد وصولها).
يحتاج sveltejs / svelte # 5015 إلى الدمج من أجل دعم خريطة المصدر للمعالج المسبق
يبدو أنه طلب سحب شائع نسبيًا. أي سبب معروف لماذا لم يتم دمجها حتى الآن؟
إنه مرتفع على رادارنا. ومع ذلك ، فهي ليست في حالة اندماج حتى الآن. تركت بعض التعليقات عليها.
لقد تحققت ولكن لم أتمكن من إعادة إنتاج إزاحة الخط التي تواجهها عند استخدام SCSS فقط. هل تستخدم PostCSS أيضًا؟ لا يمكنني التكاثر إلا إذا كنت أستخدم PostCSS أيضًا. إذا كان الأمر كذلك ، فإن سبب ذلك هو فقدان خرائط المصدر من PostCSS. فتحت هذا الإصدار بسعر svelte-preprocess لذلك.
اسف على الجواب المتاخر. لقد قمت بتثبيت https://www.npmjs.com/package/postcss-load-config . هذا عن ذلك.
هذا يعني أنك تستخدم postcss ، لذا فإن postcss: true هو جزء من تكوين المعالج المسبق؟ إذا كان الأمر كذلك ، فسيتم إصلاح ذلك بعد إصلاح المشكلة داخل svelte-preprocess .
هذا يعني أنك تستخدم postcss ، لذا فإن
postcss: trueهو جزء من تكوين المعالج المسبق؟
إذا تم تعيين postcss على "true" افتراضيًا ، نعم.
إذا كان الأمر كذلك ، فسيتم إصلاح ذلك بعد إصلاح المشكلة داخل svelte-preprocess.
👀
يجب إصلاح ذلك بالإصدار 4.6.1 من svelte-preprocess .
التعليق الأكثر فائدة
يجب إصلاح ذلك بالإصدار
4.6.1منsvelte-preprocess.