React: يخفي شريط التمرير Devtools الملصق
هل تريد طلب ميزة أو الإبلاغ عن خطأ ؟
حشرة
ما هو السلوك الحالي؟
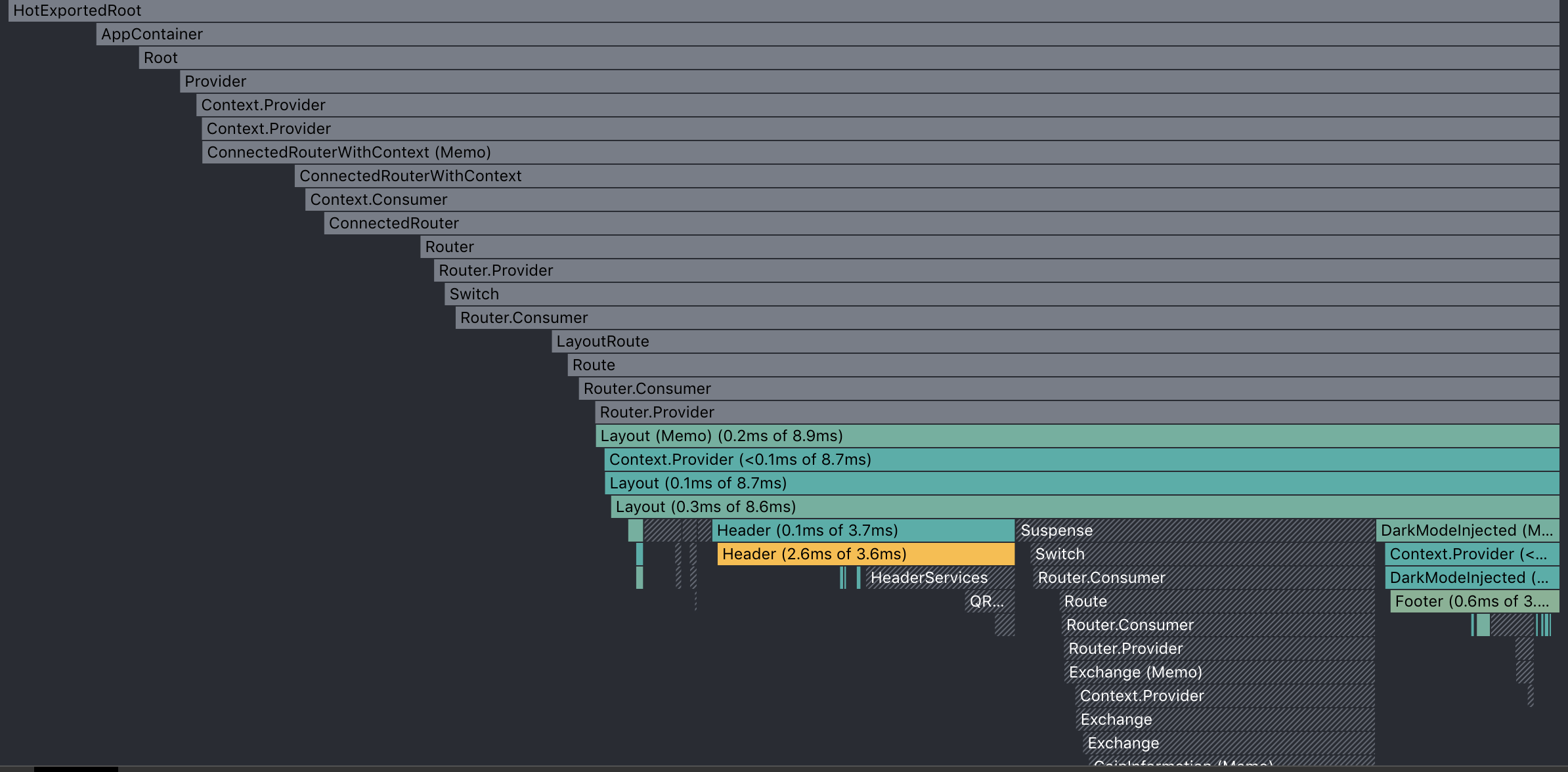
شريط التمرير يغطي الرسم البياني
إذا كان السلوك الحالي عبارة عن خطأ ، فالرجاء تقديم خطوات إعادة الإنتاج ، وإن أمكن عرضًا بسيطًا للمشكلة. الصق الرابط إلى JSFiddle (https://jsfiddle.net/Luktwrdm/) أو مثال CodeSandbox (https://codesandbox.io/s/new) أدناه:
تيار
بدون شريط التمرير ، هناك المزيد من الرسوم البيانية المخفية بواسطة شريط التمرير
ما هو السلوك المتوقع؟
لا يغطي شريط التمرير الرسم البياني للهب أو إذا كان ارتفاع flamegraph طويلاً بما يكفي لاستخدام شريط التمرير ، فيجب أن يتقلص عرض حاوية flamegraph حول عرض أشرطة التمرير
ما إصدارات React وأي متصفح / نظام تشغيل متأثر بهذه المشكلة؟
16.9 / كروم 78.0.3887.7 / macOS 10.14.6 /
ال 4 كومينتر
أنا أعمل على هذا
تم رفض طلب الدمج الخاص بي :(
وفقًا لـ bvaughn ، هذه ليست مشكلة
أعتقد أنه من الأفضل إغلاق هذه المسألة
لا يخفي شريط التمرير تلقائيًا أنه يغطي دائمًا الرسوم البيانية اللهب
في
Chrome 80.0.3968.0 / darkmode
تبدو المشكلة الموضحة في لقطة الشاشة وكأنها خطأ في نظام التشغيل من نوع ما. شريط التمرير الذي يغطي المحتوى ليس شريط التمرير OS X العادي والشفاف جزئيًا والذي يظهر فقط عندما تقوم بالتمرير بنشاط.
لست متأكدًا من أن هذا شيء يمكننا إصلاحه ، ولكن إخفاء شريط التمرير دائمًا ليس هو الحل لإصلاح ذلك.
التعليق الأكثر فائدة
أنا أعمل على هذا