Vscode: الوزن غير المتسق واستخدام الألوان في الأيقونات عبر واجهة المستخدم
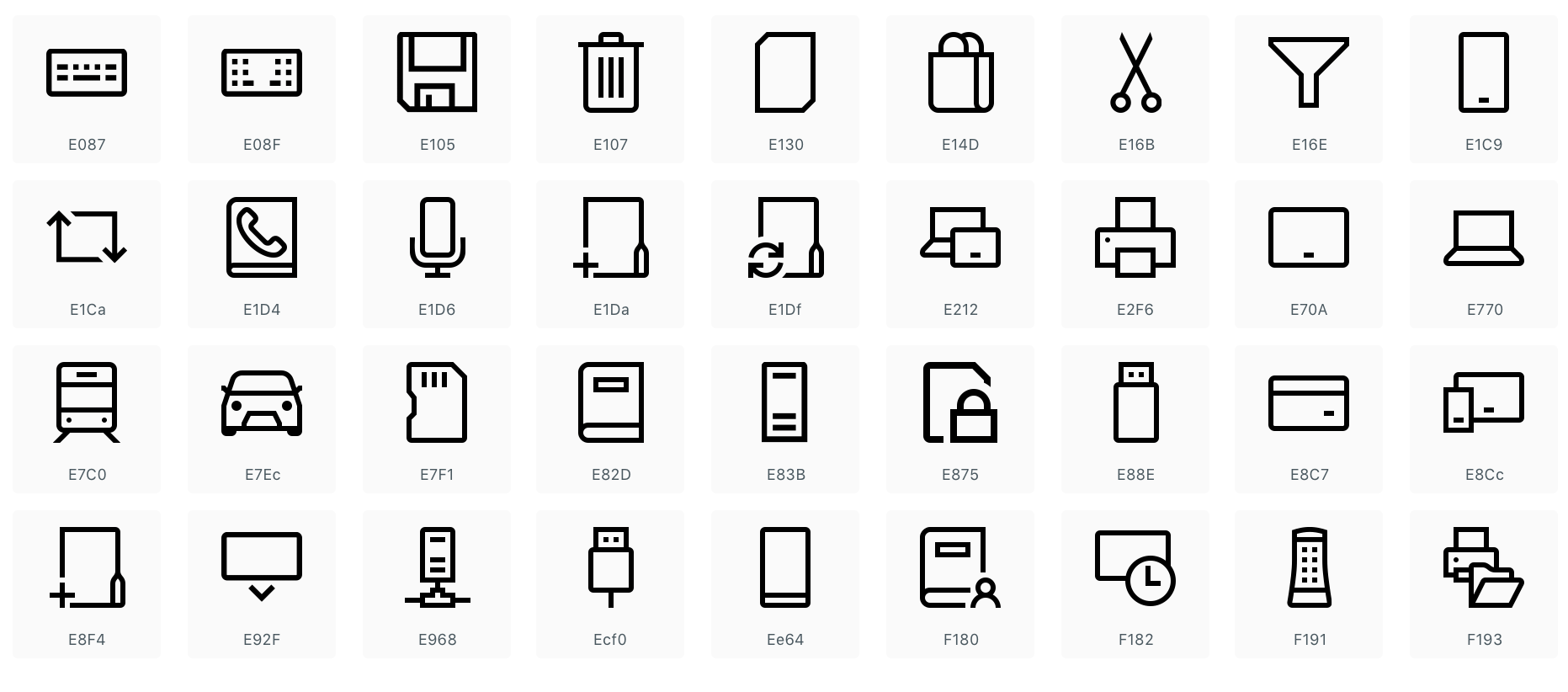
شاهد الصور أدناه لمختلف الرموز المختلفة عبر واجهة المستخدم في x2 مع بعض التعليقات. هذا ليس شاملاً بأي حال من الأحوال ولكنه يحتوي على الرموز الرئيسية:
/ ccbpasero
التعليقات العامة
نظرًا لاستخدام اللون بشكل مقتصد في جميع أنحاء واجهة المستخدم ، فإنه يلفت الانتباه بشكل إضافي إلى الرموز التي تتميز باللونين الأحمر والأخضر على وجه الخصوص. يجب ألا يكون للإخراج الواضح وجود بصري قوي بشكل خاص imo.
إكسبلورر
لماذا يتم ملء المجلد باللون البني وليس الأبيض؟
- لماذا يتميز زر "تصغير الكل" باللون الأزرق
-، فلماذا يكون لونه أزرق مختلفًا عن الزر المستخدم في شريط الحالة؟

بحث
- لماذا يعتبر اللون الأحمر
xنمطًا غير متناسق معxالمستخدم في مكان آخر؟ - لماذا تتميز الأيقونة الواضحة بلون رمادي فاتح مختلف عن الرموز الأخرى؟

- لماذا يوجد حد غامق حول هذه الرموز على وجه الخصوص؟
شخص سخيف

- لماذا رمز التجزئة له وزن مختلف ، لماذا لا يكون ثابتًا؟
تصحيح

- لماذا رمز إخراج التصحيح قصير جدًا؟

- لماذا يتميز زر إلغاء تنشيط نقاط التوقف بدائرة مملوءة باللون الأسود (مقابل الشفافية المستخدمة في مكان آخر)

- لماذا يتم ملء زر إغلاق الكل بحيث لا يتوافق مع تصغير الكل؟
- لماذا يحتوي زر إغلاق الكل على حدود سوداء بينما لا يتم طي الكل؟

مشاكل

محرر

ال 314 كومينتر
+1 ، تحتاج مجموعة الرموز الخاصة بنا إلى بطل يمتلكها ويصلحها. أود أن أضيف في الأعلى أنني لم أكن أبدًا معجبًا كبيرًا بالأيقونات التي نستخدمها في شريط النشاط ...
bpasero ماذا عن رموز شريط النشاط بالتحديد ؛ الحجم والأسلوب؟
نعم ، يمكن أن يكون شريط النشاط أصغر حجمًا لما يقدمه. في الأساس ، جميع الرموز التي نستخدمها عمرها 4 سنوات تقريبًا ، قد يكون شد الوجه العام رائعًا لجعلها متزامنة جميعًا.
يحدث أن لدينا بعض الرموز الجديدة في الأعمال التي تتطابق مع لغة تصميم Microsoft الجديدة (رموز أنظف وأكثر حداثة تستخدم السكتات الدماغية بدلاً من التعبئة ذات الوزن الثقيل).
نقاط رائعةTyriar. أعتقد أنه من خلال مناقشاتنا الأخيرة حول اللوحات والألوان وما إلى ذلك ، يجب أن ننظر في إصلاح شامل لواجهة المستخدم وتجربة المستخدم. لقد أنشأنا ما يكفي من ديون UX و UI مع تطور المنتج الذي نحتاج إلى معالجته.
يجب أن أعترف أيضًا أنني لست معجبًا كبيرًا بالأيقونات التي تم تقديمها مؤخرًا في الجهاز المدمج:

لا يبدو أنها تناسب رمزنا الآخر المحدد على الإطلاق. أجد أيضًا رمز "إخفاء" مشكوكًا فيه حيث يمكن للمرء بسهولة الخلط بينه وبين القائمة المنسدلة.
bpasero سيتم حل تناسق الرموز في الوقت المناسب حيث يذكر @ bgashler1 أن هذه هي الطريقة التي نتجه إليها (قد يكون هناك إصدار واحد أو إصدارين غير @ bgashler1 في الواقع مع بعض الأيقونات ذات المظهر الجميل والتي تتميز بمحطة صغيرة (مربع حول>) ورموز +/- في الزاوية العلوية ، وكانت الحجة ضد هذه الرموز هي أن الجزء الأكثر أهمية من الرموز (+/-) كان الأصغر.
راجع https://github.com/Microsoft/vscode/issues/8018 للمناقشة حول رمز الإغلاق الجديد.
bpasero أسمعك تمامًا بشأن مسألة الاتساق. ما يمكننا القيام به هو ربما تحويل هذه الرموز إلى مظهرنا القديم (وزن ثقيل أثقل) لتظل متسقة أثناء انتظار مجموعة أيقونات جديدة.
سأكون مهتمًا بإلقاء نظرة على مجموعة الرموز عندما تكون متاحة 👍
@ bgashler1 أي تحديث على هذا؟
أريد أن أصل إلى هذا ، لكن الأولوية تحولت إلى بعض الأشياء الأخرى أولاً. كان هناك أيضًا القليل من مطبات السرعة التي يمكنني التحدث عنها شخصيًا أكثر.
تبدو الحدود المظلمة محرجة بشكل خاص على خلفية رمادية.

https://marketplace.visualstudio.com/items؟itemName=rebornix.nova
Tyriar هذه هالة ، وأنت محق في أنها لا تنتمي إلى هنا. سنخرجهم في النهاية.
IMHO ، من الناحية الجمالية ، الرموز هي أسوأ جزء من المحرر ، إلى حد بعيد. يجب أن تؤخذ على محمل الجد ، فهذه المشكلة عمرها أكثر من عام واحد!
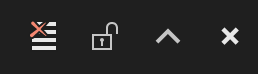
انظر فقط إلى الرموز المستخدمة في لوحة "الإخراج":

كل ما كان يمكن أن يحدث بشكل خاطئ قد حدث إلى حد كبير: ظلال غير متناسقة من اللون الرمادي والأسلوب والأشكال (رمز X) ، وأيقونة التكبير / إلغاء التكبير لا توضح وظيفتها بشكل صحيح ، ويبدو أن رمز "تبديل قفل التمرير الناتج" مأخوذ مباشرة من مدير كلمات مرور iOS أو شيء من هذا القبيل ، أفضل إخفاءه عبر بعض CSS المخصص بدلاً من عرضه لي.
أيضًا ، فإن تأثير "التكبير عند النقر" بأكمله يشتت الانتباه ، ولا يمكنني التفكير في أي تطبيق آخر يستخدمه. فقط انظر إلى هذا وأخبرني إذا وجدت أنه من الممتع مشاهدته:

شكرا لتعليقاتكم fabiospampinato. لسوء الحظ ، ليس لدينا القدرة في الوقت الحالي على معالجة المشكلات المتعلقة بالرموز. في مرحلة ما نأمل في ذلك ، ولكن كما أشرت بحق ، فإن هذه المشكلة مضى عليها أكثر من عام.
/ سم مكعب @ chryw
هناك شيء يجب علينا فعله أيضًا عند معالجة ذلك وهو مشاركة ملفات صورة الرمز عبر المكونات حتى لا يتم تحميل العديد من نفس الصورة في الذاكرة.
ربما يجب تمديد الثماني مع كل الرموز المطلوبة. بهذه الطريقة يمكن أيضًا استخدامها بواسطة الامتدادات.
مشكلة واحدة ، وإن كانت بسيطة ، من شأنها أن تحل: كنت بحاجة إلى رمز refresh لملحق واحد قمت بإنشائه ، وأردت استخدام نفس استخدام VSC ، لذلك اضطررت إلى العثور على الملف الفعلي وتضمينه مع تمديد. إذا كان هذا الرمز يغير رمز الامتداد الخاص بي ، فسيبدو غير متسق. إذا كان يمكن الإشارة إلى ما يستخدمه VSC فلن تحدث هذه المشكلة.
يتمثل الحد من هذا في أن جميع الرموز يجب أن تكون أحادية اللون ، ما لم يتم دمجها بعد ذلك عبر CSS.
كان السبب الجذري لهذه الفوضى هو إحضار الرموز كمجلد من ملفات svg ، ثم تم توصيلها في كل مكان كملفات فضفاضة ، منذ مرحلة مبكرة جدًا. يجب أن يكون لدينا طريقة أكثر مركزية لخدمة الرموز.
أحب حقًا اقتراح Tyriar بضرورة مشاركة الرموز عبر المكونات. أنا أيضًا أحب fabiospampinato جلبت الثماني والألوان أحادية اللون (+ تصميم css المحتمل إذا لزم الأمر).
الآن كما قال stevencl ، ليس لدينا نطاق ترددي كافٍ لمعالجة هذه المشكلة رسميًا. لكن شخصيًا ، لدي قائمة المهام الصعبة هذه في ذهني:
- تدقيق جميع الرموز المستخدمة حاليا
- حدد الأسلوب
- نمط أيقونة VS - https://vsicons.azurewebsites.net/
- نمط رمز Microsoft الجديد - مثل هذه

وهذه https://developer.microsoft.com/en-us/fabric#/styles/icons - شيء آخر
- حدد التنسيق وكيفية استهلاك الرموز
- خط الرمز (أتصور أن المجتمع لن يفضل هذا الخيار. ومع ذلك ، فهو أسهل طريقة لمركزية الأصول ، وأنا أكثر دراية بهذا الأسلوب)
- svg
- تخدمهم مثل Octicons؟ ليس خبرتي ولكن المطورين سوف يحبون هذا.
- على أي حال ، لا تقم برمي ملفات svg في كل مكان ، ولا تستخدم ملفين svg لتضمينهما.
- احصل على حارس بوابة من UX لمشاهدة أشياء "الطرف الأول".
chrisdias للرؤية
chryw أعتقد أنك قصدت fabiospampinato 😜
FabianLauer بفضل الإكمال التلقائي ... ثابت. آسف على الضوضاء!
chryw أحب هذا الضغط على تناسق الأيقونة. التعيين لي وعلى سطح السفينة لإبقاء هذا على الرادار.
chrisdias هل يجب أن نناقش هذا في أحد اجتماعات ux
تمت الإشارة في # 45765 إلى أنه لم يكن من الواضح ما إذا كانت أيقونة السلة تعني الحذف وأن السمات المقترحة يمكن أن تتجاوز رموز واجهة المستخدم.
يبدو أن هذه الرموز الثلاثة من صنع 4 أشخاص مختلفين:

هل تم إحراز أي تقدم في هذه المشكلة التي يبلغ عمرها عامين تقريبًا؟
هل هناك طريقة يمكنني من خلالها المساهمة في حل هذه المشكلة؟
سأبدأ العمل على دمج أيقوناتنا لتكون متسقة من حيث الحجم والأسلوب.
fabiospampinato @ إذا كان لديك أي أفكار / اقتراح أحب أن أسمعه 😃
misolori بالتأكيد ،
- بدلاً من تعديل بعض الرموز لتكون أكثر تناسقًا مع الرموز الأخرى ، سأستبدلها جميعًا بمجموعة أخرى من الرموز ، والتي تم تصميمها لتكون متسقة في الأسلوب منذ البداية. تصميم أي رمز مفقود.
- ذكر @ bgashler1 منذ عامين أن هناك بعض الرموز الجديدة
استخدم فقط أيقونات "أضيق الحدود" ، بدون هالات ، بدون حدود غير ضرورية ، بدون ألوان. أفترض أن مجموعة الرموز المذكورة أعلاه سيكون لها هذه الخصائص.
- بالمناسبة ، أعتقد أن اللون يستخدم أيضًا بشكل غير متسق في الوقت الحالي ، في الزر المظلم أدناه ، يمكنك رؤية الصورة الرمزية "ناقص" باللون الأزرق بوضوح ، والشيء نفسه غير صحيح بالنسبة لزر الضوء:

- أيضًا ، الرموز (في الواقع _ بعض الرموز) للسمات الساطعة لها حدود ، وأيقونات السمات المظلمة لا تحتوي عليها.

قم بتوسيع الثماني مع كل هذه الرموز التي نحتاجها. لا يمكن القيام بذلك حاليًا إلا إذا تم استخدام رموز أحادية اللون.
- استبدل كل رمز مستخدم في المحرر بالأيقونات التي يوفرها خط octions الموسّع الآن.
- استبدل تأثير "التكبير عند النقر" بشيء آخر.
- أنا شخصيا أجد ذلك يصرف الانتباه.
- لم أر هذا مستخدمًا في أي مكان آخر (إذا كان بإمكان أي شخص توجيهي إلى بعض التطبيقات الأخرى التي تستخدمه ، فسأكون مهتمًا حقًا بمعرفة ذلك).
- في الوقت الحالي ، تبدو بعض الرموز المكبرة ضبابية بالنسبة لي ، وأعتقد أن هذا لأن هذه ليست صورًا متجهة ، إذا كان هذا هو الحال ، فلن تكون هذه مشكلة في مجموعة الرموز الجديدة.
التطورات المستقبلية المحتملة:
- يمكن / يجب أن تكون هناك طريقة لمؤلفي الإضافات لاستخدام الرموز التي يستخدمها VSC نفسه بسهولة. في الوقت الحالي ، يعني هذا العثور على ملف الرمز الفعلي الذي يستخدمه VSC وإدراجه في الامتداد ، وهو أمر ليس بهذه السهولة وليس دليلًا على المستقبل تمامًا. يمكن الاستفادة من خط octions الموسّع لإضافة هذه الميزة بسهولة.
- أعتقد أنه من العدل أن نفترض أن الخطوط الملونة ستتوفر في الكروم / الإلكترون في وقت ما في المستقبل (https://www.colorfonts.wtf). إذا كانت الرموز متعددة الألوان ضرورية لسبب ما ، فيمكننا الحصول عليها.
- سيكون من السهل جدًا إضافة دعم للإضافات التي تتجاوز جميع الرموز ، وليس رموز أنواع الملفات فقط. في الوقت الحالي ، من المستحيل تنفيذ هذا بشكل صحيح لأن مؤلفي الإضافات لا يمكنهم إعادة استخدام الرموز المستخدمة بواسطة VSC ، لذلك ستبدو أيقوناتهم في غير مكانها مع امتداد الرموز الافتراضية المذكورة.
أعتقد أنه يمكنني المساعدة في كل ما ذكرته ، لكن مهاراتي في التصميم محدودة للغاية ، لذا فإن إنشاء الرموز المفقودة سيتم التعامل معه بشكل أفضل من قبل شخص آخر.
ما رأيك؟ 😃
fabiospampinato يوافق بالتأكيد على كل هذه المقترحات ، وأعتقد أنه ينبغي أن نكون قادرين على معالجة كل هذه القضايا. أود أن أكون قادرًا على تمديد الأوكتونات وإضافة الرموز المفقودة حتى يكون لدينا مجموعة كاملة ونجعلها كلها أحادية اللون (مما يقلل التكرارات ويساعد في الإضافات / السمات). هذا شيءchryw يمكن أن تساعدنا مع 😀
misolori عظيم!
لست متأكدًا من "التسلسل القيادي" لهذا وإذا كنا بحاجة إلى موافقة شخص آخر لبدء العمل على هذا (أعني ، آخر شيء أريده هو تخصيص بعض وقتي على هذا فقط لأرى التغييرات أبدًا مدمجة). كما أنه من غير الواضح بالنسبة لي ما هي حالة تلك الرموز @ bgashler1 المذكورة وما إذا كانت أفضل الرموز التي تم تعيينها لأغراضنا. لذا أعتقد أنه بمجرد أن تكتشفوا يا رفاق هذه الأشياء ، فأنا على استعداد لتقديم يد المساعدة لكم 💪
fabiospampinato الخطوات التالية هي التي
فيما يتعلق بأيقونات Microsoft الأخرى ، هذه هي رموز Microsoft Design Language (MDL) . إنها أخف وزنا وحديثة ، ولكنها أيضًا مختلفة تمامًا عن مجموعة الأوكتيكون الحالية. سيكون هذا أيضًا أحد الخيارات التي سأناقشها مع الفريق. لتلخيص الخيارات (بفضل chryw للقيام بذلك سابقًا):
- استوديو مرئي
- Octicons
- MDL
- أو مجموعة جديدة كاملة
أنا أؤيد أكثر من 2 لأنهم مألوفون ونحن نستخدمهم بالفعل.
misolori حسنًا ، أريد فقط أن أضيف أنه من أجل التوافق مع الإصدارات السابقة ، يجب أن تظل الرموز التي توفرها الأوكتيكون مضمنة في الخط ، أو على الأقل يجب تضمين رمز جديد لكل رمز يوفره الثماني في الخط ، نظرًا لأن الإضافات تستخدمهم .
fabiospampinato سنكون بالتأكيد متوافقين مع الإصدارات السابقة 😄
شيء واحد يجب مراعاته هو أنه تمت إضافة Octicons بالفعل في الأصل بحيث يمكن لمؤلفي الإضافات استخدامها (على سبيل المثال في شريط الحالة أو الاختيار السريع). أعتقد أننا يجب أن نكون حذرين من مجرد إضافة رموز جديدة إلى Octicons التي لا يُقصد بها أن تكون جزءًا من تلك المجموعة (غير ذات صلة ، يجب أن نتأكد من مطابقة Octicons لأحدث الإصدارات https://github.com/Microsoft/vscode/issues/36053 ). لذلك إذا استخدمنا خطًا مشابهًا لـ Octicons ، أقترح عليك ابتكار خط VSCode جديد لأيقوناتنا.
شيء آخر يجب أخذه في الاعتبار هو أنه بينما ننشر أيقوناتنا عبر الكود ويمكن أن تجادل بأننا يجب أن نحصل عليها جميعًا في مكان واحد ، فإن الحقيقة هي أن الكود الخاص بنا منظم في مكونات مستقلة (انظر https://github.com/ Microsoft / vscode / wiki / Code-Organization). على سبيل المثال ، تأتي المحطة الطرفية المتكاملة كمساهمة في طاولة العمل وبالتالي لن يكون من المنطقي نقل جميع أيقونات المحطة الطرفية إلى خط VSCode أساسي موجود في مكان ما imho. والمحرر المستقل هو مكون يمكن استخدامه بشكل مستقل عن VSCode ، لذلك يجب أن يحتوي على مجموعة كاملة من الرموز التي يمكن شحنها معها والتي لا تحتوي على أي رموز طاولة عمل على سبيل المثال.
وبعد ذلك ، لدينا اليوم في وقت الإنشاء نصًا برمجيًا يتضمن الرموز كمعرفات URI للبيانات إذا كانت صغيرة لتحسين وقت تحميل VS Code (عن طريق منع الوصول إلى القرص لكل رمز). يجب أن نحافظ على هذا الدلالة إذا أمكن (على سبيل المثال من خلال وجود خط). ولكن بعد ذلك ، ربما يلزم إنشاء الخط في وقت الإنشاء ويجب تحديث CSS لدينا لجعله يعمل بشكل صحيح (والذي ربما ليس بهذه السهولة ...).
على سبيل المثال ، تأتي المحطة الطرفية المتكاملة كمساهمة في طاولة العمل وبالتالي لن يكون من المنطقي نقل جميع أيقونات المحطة الطرفية إلى خط VSCode أساسي موجود في مكان ما imho.
نقطة جيدة. لا أرى حلًا واضحًا لهذا الأمر ، فقد تتمثل إحدى طرق معالجة المشكلة في الحصول على خط لكل مكون. في وقت لاحق ، يمكن دمج كل هذه الخطوط في واحدة ، وإذا لزم الأمر ، يمكن إلغاء تكرار الرموز.
ولكن بعد ذلك ، ربما يلزم إنشاء الخط في وقت الإنشاء ويجب تحديث CSS لدينا لجعله يعمل بشكل صحيح (والذي ربما ليس بهذه السهولة ...).
لدي هذه المشكلة بالضبط في مشروع خاص بي ، وأنا أتعامل معه بشكل أساسي على هذا النحو (أستخدم SCSS ، لكني أعتقد أنه يمكن استخدام متغيرات CSS بدلاً من ذلك):
- احتفظ بخريطة
icon_name => ligature/codepoint - استبدل جميع الأحرف المركبة / نقاط التشفير المضمنة بـ
iconsMap[icon_name] - الآن بعد إعادة بناء الخط ، نحتاج فقط إلى تحديث الخريطة وإعادة تجميع ملف css.
إنه يعمل بشكل جيد بالنسبة لي وهو سهل على ما أعتقد.
تحرير : في الواقع ، يجب أن يؤدي استخدام الأحرف المركبة بدلاً من نقاط التشفير إلى تبسيط العملية قليلاً.
ماذا عن استخدام مجموعة أيقونة التصميم متعدد الأبعاد؟ أعتقد أنه سيحسن بشكل كبير المظهر العام لمنضدة العمل. في الواقع ، أشعر أنها مجموعة الرموز الوحيدة التي تتكامل جيدًا مع VSCode إذا كان المشروع لا يريد تصميم بعض الرموز الجديدة.
فيما يلي الرموز التي أود اقتراحها: https://material.io/tools/icons/؟icon=home&style=sharp
فيما يلي بعض مشكلاتي مع الرموز الحالية:
1 - الإفراط في استخدام العتاد




واحد من هذه تبديل regex؛ اثنان منهم فتح قوائم السياق ؛ ويقوم أحدهم بفتح ملف. يمكننا أن نلعب لعبة تسمى "تخمين ذلك العتاد" حيث نسأل شخصًا عشوائيًا عن العتاد الذي يقوم بتنفيذ الإجراء.
2 - مدخلات واضحة

هذا كبير جدًا.
3 - علامات التحذير

قد يكون هذا مجرد تفضيل ، لكنني اعتبرت دائمًا أن الرمز الأوسط ضيق جدًا.
4 - بوابة

misolori هل لديك أية تحديثات لنا؟
fabiospampinato هذا موجود في خطة التكرار لهذا الشهر لذا سنبدأ هذا العمل. من المحتمل أن يكون هذا عنصرًا متعدد التكرار نظرًا لوجود الكثير من الرموز لتصفحها. لقد بدأت أيضًا (وأوشكت على الانتهاء) عملية تحديث إصدار Octicon (# 65508).
هل هناك أي طريقة يمكن أن يدعم بها هذا النظام أنماط رموز متعددة بحيث يمكن للمستخدمين توفير مجموعة الرموز الخاصة بهم إذا رغبت في ذلك؟ سيكون من الجيد أن تكون قادرًا على التبديل بين رموز Microsoft Design Language و Material Design و FontAwesome وما إلى ذلك لتتناسب بشكل أفضل مع سمة اللون ونظام التشغيل.
JamesCoyle في الوقت الحالي لا توجد طريقة لدعم الرموز المخصصة ، على الرغم من أننا نناقش هذا حاليًا كجزء من إعادة عمل الرمز الخاص بنا. إذا قررنا استخدام خط رمز ، فسيتيح ذلك للقوالب والإضافات توفير رموز مخصصة.
يساعد حد الرمز وتعبئة الخلفية في توفير مزيد من التباين للرمز عند تراكب ألوان معينة. ربما يمكن أن تكون الحدود إعدادًا يمكن التحكم فيه يمكن للمستخدم أو الموضوع إملاءه.
إذا كنت تستخدم خط رمز ، فكيف يمكن التأكد من أن برامج عرض الخطوط عبر الأنظمة الأساسية لا تجعل الحواف الحادة في الرموز تصبح غير ضرورية وغير واضحة؟ هذه حجة شائعة _ ضد_ استخدام الخطوط للأيقونات ، على عكس SVGs التي يتم عرضها بشكل عام بشكل متسق (بافتراض أن الفن مرسوم ومقطوع بالبكسل).
أيضًا ، كيف سيتم التعامل مع أي أقسام من لون الرمز؟ أود أن أثير قلقًا من أن تصبح الرموز الرتيبة أقل تميزًا ، لكنني بالطبع أفهم أيضًا أن لكل شخص تفضيلات مختلفة. الخطوط التي تدعم الألوان ليست شائعة ، ولا يبدو أن "الاختراقات" مثل تراكب الخطوط المتعددة حلاً جيدًا ...
mikehdt ، لقد
misolori هل تنجز هذا التكرار؟
Astrantia لا ، ما زلنا نستكشف ونناقش داخليًا. بمجرد حصولنا على تحديث ، سأقوم بنشرها هنا.
misolori آمل ألا يتم تأجيل هذا مرة أخرى
إليك تحديث الحالة لهذا العنصر. على مدى التكرارات القليلة الماضية ، كنا نستكشف بعض المفاهيم المختلفة لإعادة تصميم الأيقونات لدينا. الأهداف الرئيسية التي نأمل في تحقيقها من خلال هذه الاستكشافات هي:
- توحيد أيقوناتنا في الأسلوب واللون والحجم
- توحيد نظام الرموز لدينا
- تحديث واجهة المستخدم وجعلها متسقة
مع وضع هذه الأهداف في الاعتبار ، إليك أحدث الاستكشافات التي ناقشناها داخليًا.
نمط المخطط التفصيلي
يأخذ هذا النمط الكثير من الإلهام من أيقونات لغة تصميم Microsoft (MDL) الشائعة عبر العديد من منتجات Microsoft (Windows و Office و Xbox وما إلى ذلك). هناك مجموعة كبيرة من الرموز للاختيار من بينها ، والتي من المحتمل أن تستفيد منها ، كما أنها تسمح للمنتج بأن يصبح أكثر اتساقًا مع منتجات Microsoft.

نمط صلب
هذا النمط هو تطور لأسلوبنا الحالي ، بينما لا يزال مألوفًا. يستخدم نفس استعارة الرمز مثل النمط السابق ، ويجعل كل الحدود / التباعد متسقة.

أسئلة مفتوحة
هذه كلها استكشافات مبكرة ولكننا نرغب في الحصول على تعليقات من المجتمع أثناء تكرارنا. ليس لدينا حاليًا تاريخ مستهدف لإكمال هذا العمل حتى الآن لأننا لا نريد التسرع في الوصول إلى حل دون التحقق من صحته بشكل صحيح. سنجري أيضًا اختبارات للمستخدم على هذه الاستكشافات للتحقق منها بشكل أكبر. فيما يلي بعض الأسئلة المفتوحة التي سنحتاج إلى الإجابة عليها:
- هل نختار الذهاب بأسلوب واحد أم كلاهما؟
- هل نسمح للامتدادات بتجاوز أيقوناتنا الافتراضية (على غرار سمات أيقونات الملف)؟
- إذا سمحنا بسمات الرموز ، كيف نتعامل مع أيقونات الامتداد في شريط النشاط (قد يؤدي ذلك إلى إدخال أنماط متضاربة)؟
- إذا سمحنا بسمات الرموز ، فكيف تتم إدارتها مقارنة بسمات رمز الملف (سيقدم هذا سمة "رمز" ثانية)؟
سيكون أمرًا رائعًا إذا كان بإمكاني الحصول على مجموعتي الأيقونات كخيارات في Insiders لمنحهم دورة. بدون الاستخدام اليومي لفترة من الوقت ، لا يمكنني تقديم الكثير من التعليقات ، لكن الرموز تبدو متسقة تمامًا بالنسبة لي.
أنا أحب تصميم أيقونات Git و Debug و Extension الحالية بشكل أفضل. هل هناك أي فرصة يمكننا نقلها إلى MDL؟
هل نسمح للامتدادات بتجاوز أيقوناتنا الافتراضية؟
سأقول لا. يجب ربط الوظائف المدمجة بهويات بصرية متسقة.
misolori أعتقد أن الأسلوب الصلب يبدو أفضل ، لكن +1 في الاستكشافات. أيضًا ، أفترض أنه تمت إزالة اللون الموجود في الرموز وهو أمر جيد.
فيما يتعلق بـ Octicons ، هل ستتبع نفس الإرشادات مثل هذه الرموز الجديدة أيضًا على الرغم من أنها ليست بالضرورة جزءًا من MDL؟
+1 لأسلوب المخطط التفصيلي. أود أن أقول إنني ما زلت أشعر أن الرموز باروكية للغاية ، وبعضها يبدو معقدًا للغاية. انظر إلى القرص المرن في أيقونة "حفظ" ، إنه مفصل للغاية ، ألا تعتقد ذلك؟
أنا أصوت لمزيد من الخيارات شخصيا. سيكون اختيار كليهما أفضل IMO ولكن سيكون أي منهما أفضل بكثير من العرض الحالي.
ستكون القدرة على تحديد مجموعات الرموز المخصصة رائعة للأشخاص الذين هم بالفعل على دراية بنمط رمز معين ويمكنهم التعرف على تلك الرموز بشكل أفضل. أنا شخصياً استخدمت أيقونات تصميم المواد في Atom وأفضل هذا النمط لأنني أكثر دراية به.
إذا سمحنا بسمات الرموز ، كيف نتعامل مع أيقونات الامتداد في شريط النشاط (قد يؤدي ذلك إلى إدخال أنماط متضاربة)؟
لماذا لا تقدم الريبو لنمط الأيقونة الجديد وتسمح للمستخدمين باقتراح الرموز التي ستكون مفيدة؟ ثم تحتاج مجموعات الأيقونات المخصصة فقط إلى التحديث لمتابعة مجموعة الأيقونات الرسمية.
أسلوب المخطط التفصيلي أفضل. هذا منتج Microsoft بعد كل شيء ، يجب أن يتصرف ويشبهه.
تمت مناقشة الخطوط الصلبة مقابل المخطط التفصيلي مؤخرًا في هذه المقالة: https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
tl ؛ dr: Solid هو أفضل للتعرف ؛ لكن بعض الرموز أفضل حالًا مثل Outline ؛ في أي حال ، هناك بعض القواعد التي يجب اتباعها من أجل التعرف الفعال
إذا سألتني ، فإن الرموز الصلبة في المثالين اللذين تمت مشاركتهما أعلاه كانت أكثر قابلية للتعرف عليها بالنسبة لي. تبدو الخطوط العريضة فوضوية وهناك الكثير من الخطوط المتوازية تقاتل في مساحة قريبة ، مما يؤدي إلى تدمير الاعتراف
أنا أيضا أصوت لأسلوب المخطط التفصيلي. وبينما أؤيد عادةً المزيد من التخصيص ، لا أعتقد أن تغيير الرموز الأساسية من خلال السمات يعد فكرة جيدة.
لن يضيف الأمر تعقيدًا فحسب ، لكنني أعتقد أن العناصر الأساسية مثل أشكال التخطيط والرموز لا ينبغي أن تكون قابلة للتخصيص من أجل الاتساق (ولهذا السبب أنا أيضًا لست معجبًا بموضوعات "التخطيط" في الذرة).
لكنني أعتقد أن إضافة خيار تغيير النمط بين المملوء / المخطط التفصيلي هو حل وسط جيد للتخصيص مقابل الاتساق + التعقيد.
أيضًا ، لا أعرف لماذا ، لكني مغرم برمز الخطأ هذا
خاصة المبينة
misolori عمل عظيم 👏
هل نختار الذهاب بأسلوب واحد أم كلاهما؟
سأختار أسلوبًا واحدًا وأجعل هذه الرموز قابلة للتخصيص عبر السمات.
سأختار شخصيًا الأسلوب المتين لهذه الأسباب:
إنها أنظف قليلاً وأسهل في "التحليل" ، على سبيل المثال ، تتكون أيقونة الامتدادات من 4 مربعات فقط في النمط الصلب ، لكن الأمر سيستغرق 8 مربعات لإنشاء نسخة المخطط التفصيلي لها.
أعتقد أن الرموز الحالية أقرب إلى الرموز ذات النمط الصلب المقترحة ، وبالتالي تبدو مألوفة أكثر بالنسبة لي.
أعتقد أحيانًا أن الناس يختارون "ملء" رموز المخطط التفصيلي عندما تكون نشطة ، وهذا لا يحدث في gif المشتركة ، وسأكون نوعًا ما أتوقع ذلك قليلاً bit
هل نسمح للامتدادات بتجاوز أيقوناتنا الافتراضية (على غرار سمات أيقونات الملف)؟
نعم ، أعتقد أن بعض الأشخاص سيخرجون في النهاية ببعض السمات عالية الجودة التي تستفيد من الرموز القابلة للتخصيص.
إذا سمحنا بسمات الرموز ، كيف نتعامل مع أيقونات الامتداد في شريط النشاط (قد يؤدي ذلك إلى إدخال أنماط متضاربة)؟
ربما يكون هذا سببًا جيدًا لاختيار نمط رمز افتراضي واحد فقط ، بحيث يمكن لمؤلفي الإضافات افتراضيًا استخدام / إنشاء أيقونات بنمط مشابه.
أعتقد أن عبء إنتاج أيقونات بديلة لحزم الرموز البديلة يجب أن يقع على عاتق مؤلفي السمات.
إذا سمحنا بسمات الرموز ، فكيف تتم إدارتها مقارنة بسمات رمز الملف (سيقدم هذا سمة "رمز" ثانية)؟
لست متأكدًا ، ربما يكون هناك سمة رمز "أنواع الملفات" وموضوع رمز "تطبيق" 🤔
بعض المزيد من التعليقات:
هل ذهب تأثير التكبير عند النقر إلى الأبد؟
تبدو تلك الرموز الموجودة في الشريط الجانبي مكتظة قليلاً هناك ، خاصةً تلك التي تتعلق بإعادة تحميل المشروع:

- لست متأكدًا من أنه من الأفضل الاحتفاظ بالظل أعتقد أنه قد يساعد في التباين على الرغم من 🤔
أتفق مع fabiospampinato ، كان الشيء الوحيد الذي قفز إليّ هو رمز إعادة التحميل. تبدو الرموز القديمة أفضل من حيث التوافق:

شكرا للجميع على ردود الفعل حتى الآن!
octref بمجرد أن يكون لدينا غالبية الرموز جاهزة أعتقد أنه يمكننا فتحها في المطلعين.
beastdestroyer لـ Octicons سننتهي في نهاية المطاف باستبدال الرموز الخاصة بنا (جزء من التوحيد) ، مما يعني أنه سيكون لدينا نسختنا من نفس الرمز الذي يناسب أسلوبنا الجديد.
fabiospampinato عيون جيدة على أحجام الأيقونات ، وسوف نتناول هذا. في الأصل تمت إضافة الظلال لجعل الأيقونات تبرز أمام ألوان الخلفية الأخرى (لأن الرموز كانت لونًا ثابتًا) ، ونأمل في حل هذه المشكلة من خلال السماح بتصميم الرموز ديناميكيًا لزيادة التباين.
أنا شخصياً أحب الشعور المفتوح / الفاتح لأيقونات المخطط التفصيلي - خاصة بالنسبة للأيقونات ذات الضربات البسيطة (المستكشف ، والبحث ، والبوابة ، وما إلى ذلك) ، ولكن بالنسبة للأشكال الأكثر تعقيدًا (العتاد ، الامتدادات قليلاً ، الانهيار ، إضافة المجلد) أعتقد أن الأيقونات نفسها بحاجة إلى إعادة النظر لشيء أبسط بصريًا. أنا أيضًا أحب الشعور المتجدد لشريط النشاط مع إصدارات المخطط التفصيلي ، حيث إنها تتلاشى في الخلفية أكثر ولا تتنافس مع العرض الرئيسي بنفس القدر.
بالنسبة لامتلاك نمط أو نمطين (أو قابلين للتخصيص) ، فأنا بالتأكيد أميل نحو نمط واحد (وهو ما يساعد imo في دفع هوية المنتج). وجود أكثر من نمط مدمج ، يخلق الكثير من العمل للإضافات التي تحتاج إلى التكيف مع أنماط متعددة - ولكي نكون صادقين ، فإن إنشاء مجموعة واحدة من الرموز أمر صعب بما فيه الكفاية 😄. سيتطلب هذا أيضًا "apis" جديدًا للسماح بتحديد الرموز لأنماط مختلفة (علينا بالفعل التعامل مع الإصدارات الفاتحة والداكنة).
أعتقد أنه يجب إعطاء الأولوية لإمكانية الوصول وسهولة القراءة (راجع الرابط المنشور بواسطةjvzr) ، بحيث يكون أعلى بكثير من "المظهر" الأفضل (وهو أمر شخصي على أي حال).
أنا شخصياً أعتقد أن العديد من الرموز المقترحة (الصلبة والمخططة) مشغولة للغاية ومفصلة للغاية ، مع الأخذ في الاعتبار الحجم المقصود عرضها.
jvzr smbkr شكرا على ردود الفعل. نحن ندرس بالتأكيد مدى وضوح هذه الرموز ، بغض النظر عن الأسلوب ، ونجري دراسات على المستخدمين للتحقق منها بشكل أكبر.
أتفق مع smbkr. أجد صعوبة أحيانًا في تحديد الرمز النشط في شريط النشاط ، مما يقودني إلى طي الشريط الجانبي بدون قصد. ربما لن يتم المساعدة من خلال الرموز الصلبة مقابل الرموز التفصيلية وحدها. تصويتي هو للرموز الثابتة إذا كان العرض النشط سيستمر فقط في الإشارة إليه برمز أكثر إشراقًا / بياضًا.
بالمناسبة أنا أحب الرموز الجديدة!
يرجى أيضًا مقارنة هذه الرموز على نسق فاتح اللون! لا أعرف كيف ستبدو الرموز الصلبة في هذا الموقف. تبدو الرموز الصلبة الحالية قاسية بعض الشيء:
أيًا كان الموضوع الذي تقرر استخدامه ، سيكون من الرائع حقًا العمل مع امتدادات شائعة أخرى (مثل Azure و GitLens) لتزويدهم برموز مطابقة.
أيضًا: 👍 لجعل هذا الإعداد في Insider حتى نتمكن من تجربته في الاستخدام اليومي!
أنا أصوت لكلا الأسلوبين ، ولكن إذا اضطررت إلى اختيار واحد فقط ، فسأختار الرموز المحددة.
يناسب النمط المحدد مع Microsoft - يجب أن يكون هو الإعداد الافتراضي. سيكون من الجيد أن يكون لديك موضوع دعم لهم أيضًا.
سيكون أمرًا رائعًا إذا كان بإمكاني الحصول على مجموعتي الأيقونات كخيارات في Insiders لمنحهم دورة.
أو على الأقل صورة GIF قبل / بعد.
أنا أفضل الصلبة. بحاجة إلى مزيد من التباين نظرًا لأن أيقوناتي صغيرة جدًا تقريبًا على 4K.
أنا شخصياً أحب الأسلوب الصلب أكثر. كلاهما رائع ، لكن أعتقد أن المادة الصلبة هي أبسط وأفضل من حيث UX.
أيضًا ، نمط المخطط التفصيلي هو أكثر "Microsoft" ولكن الحقيقة هي أن VSCode يستخدم في المزيد من أنظمة التشغيل ، ومع النمط الصلب سيبدو أفضل في جميع أنظمة التشغيل.
وأخيرًا ، أعتقد أن النمط الصلب سيبدو أفضل مع أيقونات معظم الإضافات.
لكني أكرر ، كلاهما رائع. 😉
أنا مع الخطوط العريضة لمتغير الرموز على الأيقونات الصلبة. أيضًا ، كما قال آخرون بالفعل ، تتوافق الخطوط العريضة مع تصميم أيقونات تطبيقات MSFT الأخرى أيضًا.
أشعر أن تحليل الرموز الممتلئة أسهل بكثير وبالتالي فهي الخيار الأفضل.
مخطط تفصيلي لأيقونات علامات التبويب الكبيرة ، والأيقونات الصلبة للأيقونات الصغيرة (طي إلخ ..).
فقط ضعها هناك منشور مدونة مفصل / كتابة حول كيفية
misolori ، أريد فقط أن
أصول MDL (الخطوط / الرموز) غير مرخصة كـ MIT . لقد أثرت (وآخرون) هذا عدة مرات مع Office UI Fabric repo
أفضل الإصدار الصلب دون المساس بترخيص OSS (MIT) أو إذا كانت عناصر MDL تأتي كامتداد
أو الأفضل ، دفعهم لتحرير الخط والرموز (باستثناء رموز العلامات التجارية) مثل OFL / MIT ويمكن لأي شخص استخدامها.
gautamsi نعم ، نحن ندرك ذلك بالتأكيد ونعمل مع مالكي MDL لنرى كيف يمكننا استخدامها مع ترخيص MIT. إذا لم نتمكن من ذلك ، فسننشئ مجموعتنا الخاصة المستوحاة من MDL.
أحب الرموز الخط.
لقد قمت بتطوير ملحق Visual Studio Code لبعض الوقت الآن. الشيء الوحيد الذي وجدته صعبًا هو إنشاء شيء يبدو متسقًا مع التصميم العام لـ VS-Code حيث إنه حاليًا في كل مكان.
مزيد من المعلومات حول الامتداد على https://gimli.app/ إذا كان أي شخص مهتمًا.
أنا في الأساس أحب رموز الخطوط العريضة ، ولكن معظم شعارات العلامات التجارية الحالية "صلبة" ، وقد يبدو الكثير منها سيئًا أو غير مألوف عند تحديدها. لا يمكن تحديد بعضها لأسباب قانونية.

الأجزاء المعقدة مثل الذراع اليمنى لـ Octocat والصناديق الموجودة على الرصيف معروضة بشكل غير صحيح ، لكنني لا أعتقد أنه يمكننا تعديل المسار لجعله يبدو أفضل. يصعب التعرف على شعار Dropbox. من الواضح أن مزيج الرموز الصلبة والمخطط أمر مروع. على عكس Windows ، لا يمكن لـ MS التحكم في كل شيء يظهر في شريط النشاط ، لذلك أعتقد أن الرموز الصلبة أكثر أمانًا.
smikitky لا أعتقد أننا
misolori ثم
تحرير: أنا آسف إذا لم أوضح نفسي ، ولكن ما أقوله هو أن الرموز _our_ المملوكة لـ vs code يجب أن تكون صلبة. تعد التجربة الجاهزة لأيقونات المخطط التفصيلي جيدة ، ولكنها يمكن أن تصبح غير متسقة بمجرد أن يبدأ الأشخاص في تثبيت ملحقات بأيقونات علامات تجارية (صلبة عادةً). هذا ما يحدث في علبة مهام Windows 10 الخاصة بي. إنه خليط من الرموز الافتراضية للمخطط التفصيلي وأيقونات الطرف الثالث الصلبة ، والتي أعتقد أنها ليست لطيفة جدًا.
بالتأكيد ، لكني أعتقد أن التركيز ينصب على جعل الأيقونة "مملوكة" بواسطة الرمز مقابل (إذا جاز التعبير) متسقة ، وليس لإعادة إنشاء كل رمز علامة تجارية قد يظهر في التطبيق!
smikitky نعم ، نحن نحاول حل التناسق العام لأيقوناتنا ، لكننا لا نملك علامات تجارية لمنتجات أخرى. يمكننا تقديم إرشادات للإضافات التي يجب اتباعها ، ولكن الأمر متروك في النهاية للعلامة التجارية (يوفر البعض إصدارًا صلبًا / مخططًا).
smikitky الذهاب بعد كل علامة تجارية هو بلا بداية. حتى إذا ذهبت بأيقونات صلبة ، فسيظل نمط الأيقونات مختلفًا. لا يجب الانتباه إلى أيقونات الطرف الثالث عند تصميم أيقونات منتجك. إذا كان هذا هو الحال حيث يجب أن يستخدم كل شخص وكل شيء نفس الرموز.
يرجى السماح للملحقات لتجاوز الرموز الافتراضية. لا يعجبني النمط الجديد ويفضل فقط إصلاح بعض الرموز الحالية.
misolori هل يمكن دفع هذا إلى المطلعين؟ ما الذي يتوقف؟
@ jared1000 ، نحن حاليًا بصدد إعداد دراسات قابلية الاستخدام لكلا الأسلوبين المقترحين. آمل أيضًا أن يكون لدي تصميم مخصص جاهز للجميع لتجربته قريبًا أيضًا ، عندما يكون ذلك جاهزًا ، سأذكر هنا.
misolori لقد لاحظت أن
misolori لقد لاحظت أن
هل يمكن أن تعطيني رابط التنزيل؟ أنا غير قادر على العثور على ما يبدو عليه
يتوفر إصدار الاستكشاف هنا # 61787 ، لا تنس تشغيل التحديث بعد تثبيته لأن الملف المرتبط قد لا يكون أحدث إصدار لاستكشاف VSCode.
الايقونية إعادة تصميم البناء
لدينا تصميم جاهز لأولئك الذين يرغبون في اختبار الرموز الجديدة. لدينا معظم المناطق المغطاة ، ولكن لا تزال هناك بعض المناطق المفقودة (مثل شريط الحالة). نوصي باللعب مع الإصدار لبضعة أيام (تدوين الملاحظات على طول الطريق) للسماح للتغييرات بالاستقرار . ما زلنا نكرر هذه الرموز لأنها ليست نهائية ونود الحصول على تعليقاتك هنا.
تغيير أنماط الأيقونات
يستخدم هذا الإصدار سمات رمز الملف ، لتغيير المظهر الخاص بك ، انتقل إلى Preferences > File Icon Theme وحدد إما VS Code Icon Explorations: Outline أو VS Code Icon Explorations: Solid . الإعداد الافتراضي هو Outline .

أرسل لنا ملاحظاتك
أثناء استكشاف البناء ، يرجى إخبارنا برأيك. إذا وجدت أي مشكلات مع رموز معينة ، أو كنت ترغب في تغطية مناطق معينة ، فقم بإسقاط تعليق أدناه.
_ نصيحة: _ إذا كنت ترغب في ترحيل إعداداتك + ملحقات ، فإنني أوصي باستخدام ملحق Settings Sync .
تنزيل Build
هذا الإصدار هو جزء من إصدار الاستكشاف الذي يحتوي على
يا misolori ، أقدر التحديث والبناء!
بعض النقاط:
- وعموما، أعتقد أن رموز الشريط الجانبي أكثر وضوحا الكثير على ما يقومون به. رمز التصحيح ورموز الإضافات بشكل خاص. يبدو شكل رمز التحكم في المصدر محرجًا بعض الشيء بالنسبة لي ، على الرغم من أنه يناسب وضع الشارات بشكل أفضل.
- أنا أفضل أيقونات الشريط الجانبي المصممة بشكل مخطط تفصيلي ، ولكن الرموز الصلبة لبقية التطبيق. لطالما صدمني اختلاف الوزن المرئي للشريط الجانبي باعتباره غريبًا في vscode. أود أن أرى لقطة حيث يكون وزن كل منهم 1.5 نقطة لمعرفة ما إذا كان يشعر بمزيد من التماسك.
- من الغريب بعض الشيء أن رموز "الملف الجديد" / "المجلد الجديد" / "طي الكل" لها زوايا دائرية قليلاً عندما تكون نسبة 99٪ من واجهة المستخدم مربعات صلبة

(ينطبق هذا أيضًا على أيقونة الملف في الشريط الجانبي) - أنا شخصياً أفضل وجود زوايا مستديرة وعلامات حالة الجمل على نظام التشغيل mac لأنها تتناسب مع جمالية النظام الأساسي بشكل أفضل ، لكنني أدرك أن هذا يعد خروجًا عن نمط واجهة المستخدم حتى الآن. يعتمد محرر كود Framer على موناكو وأعتقد أنهم يقومون بعمل جيد من خلال ما يلي:

- أيقونة الملفات ضبابية على mac Retina

- الوزن غير متسق بين هاتين المجموعتين من الرموز. ربما لم يتم تحديثه بعد؟

مرة أخرى ، شكرًا لك على منح التصميم بعض الحب والانفتاح على التعليقات 🥳
darknoon شكرًا على التعليقات التفصيلية ،
dalDevelo شكرًا على التعليقات على أيقونات القفل ، لقد تساءلت عما إذا كنا بحاجة إلى تباين أقوى بين الاثنين:

misolori يبدو الحد أرق على أيقونة البحث

يبدو أن أوزان جميع رموز الجهاز معطلة ، + يبدو معطلاً (Windows):

Tyriar هل هذا على شاشة غير شبكية العين؟ قد يكون بعضها ضبابيًا بعض الشيء لأنها لا تجلس بالكامل على شبكة البكسل.
misolori نعم إنها شاشة عريضة في المكتب
أنا معجب بإصدار مخطط الرموز ، شكرًا على القيام بذلك.
الشيء الوحيد الذي يؤذي عيني هو أيقونة الانقسام:

لا يعني السهم الأيسر / الأيمن الانقسام بالنسبة لي ، فهو يشير إلى نوع من الحركة ، وبما أنه يسار ويمين لا أعرف إلى أين سيذهب :).
هل يمكننا الحصول على نسخة محدثة / أخف من أيقونة الانقسام الحالية؟

misolori يبدو أن عدد النجوم والتنزيلات أعلى قليلاً من رقم الإصدار:

الإصدار المحدث
شكرًا لجميع التعليقات ، لقد قمت بتحديث بنية الاستكشاف لمعالجة المشكلات التي أثيرت هنا:
- قم بتحديث رمز علامة الجمع (+) بحيث تكون على الشبكة وليست ضبابية @ 1x
- تم تحديث أيقونات التقسيم بحيث تبدو أقرب إلى الإصدار السابق
- تم تحديث رمز المستكشف في شريط النشاط لذا فهو ليس خارج الشبكة (ضبابي)
- تمت زيادة فجوة الرمز غير المؤمَّن للحصول على تباين أقوى
- تحديث زر الإغلاق ، الحالة المتسخة ، مصباح الإصلاح التلقائي ، طي / فتح الرموز
- محاذاة ثابتة في عرض الامتداد
- تم إصلاح خطأ في عرض Git للتمديد الذي ساهم في ظهور رموز (كان يظهر تعبئة رمادية)
ملاحظة: إذا كان لديك بالفعل إصدار الاستكشاف ، فسيطالبك بالتحديث ويمكنك الحصول على الأحدث من هناك. وإلا يمكنك استخدام روابط التنزيل أدناه:
misolori تبدو رائعة. هناك عدد قليل من المشكلات التي رأيتها:
لا تزال أيقونة البحث تبدو رفيعة جدًا مقارنة بالآخرين
يبدو {} ضبابيًا جدًا / يصعب رؤيته في كل من المخطط التفصيلي والمملوء - كما أن الانقسام لا يزال في غير محله في نمط المخطط التفصيلي - إنه ثقيل جدًا نسبيًا
هل تم إتلاف حفظ الكل / إغلاق كافة الرموز في مجموعات التحرير المفتوحة؟
تعد أيقونات المحرر القابلة للطي للأسلوب المملوء طريقة imo إلى كبيرة وثقيلة (تلك وحدها ستجعلني أرغب في عدم استخدام النمط المملوء). أيضًا لست من المعجبين بأسلوب المخطط التفصيلي أيضًا - ماذا عن تجربة الأسهم القابلة للطي كما هو الحال في الأشجار؟ (ذات صلة ، يبدو أن الإخفاء / العرض التلقائي على عناصر التحكم القابلة للطي معطّل - فهي تظهر دائمًا)
أشعر أن المصباح الخارجي دقيق للغاية وأن المصباح المملوء جريء جدًا (أو يشبه إلى حد بعيد شكله الذي فقد شكل المصباح؟)

كما أنني شخصياً ، بدلاً من ذلك ، يظل مؤشر الحالة المتسخة نقطة (مثل النمط المملوء) دائمًا - لا أشعر أن ذلك يحتاج إلى اتباع المخطط التفصيلي مقابل النمط المملوء ، imo على أي حال 😄
وأيضًا هل فكرت في جعل علامات الاختيار أيضًا أرق لأسلوب المخطط التفصيلي؟
eamodio شكرًا جزيلاً على التعليقات التفصيلية (السريعة!) ، هذا مفيد جدًا!
- رمز البحث: دعني أجرب هذا مرة أخرى ، من الصعب أن أجعل هذا أكثر سمكًا دون الذهاب بعيدًا وفي نفس الوقت عدم التقسيم كثيرًا.
{ }+ Split: سأحاول تعديلها- شكرًا لالتقاط الرموز المعطلة في محرري المجموعة
- تعجبني فكرة استخدام شيفرون الانهيار ، يمكنني تجربة ذلك
- اللمبة ، أنا ممزق قليلاً في هذا. أنا أفضل بساطة المخطط التفصيلي ولكن لا يمكن أيضًا أن يكون له وزن كافٍ ليكون ملحوظًا. سألعب مع بعض الأساليب المختلفة لهذا.
لا يزال رمز إغلاق الكل / طي الكل مشغولًا بالنسبة لي - ربما تغييره إلى مخططين فقط بدلاً من 3 ، مثل حفظ الكل؟

هل أيقونة التحديث أخف في الواقع من غيرها؟
IMO ، يبدو الترس الكبير جيدًا ، لكن في هذا الحجم يبدو مشغولًا جدًا أو ربما يكون غامضًا جدًا؟
حسنًا ، لقد انتهيت 😉
eamodio لا يوجد شيء مثل الكثير من التعليقات 😄
- إغلاق / طي الكل - أوافق على أنه يبدو مشغولاً ، وسأحاول إزالة طبقة إضافية
- التحديث: نظرًا لأنه مستدير ، فسيكون منقسمًا قليلاً لذا قد يبدو أفتح ، إذا جعلناه أوسع ، يصبح أكثر ضبابية / أكبر من اللازم. دعني احاول مجددا.
- العتاد: يبدو أن الدائرة الوسطى منقطة قليلاً ، يمكنني محاولة تعديل هذا و / أو تصغيره.
بالنسبة لأيقونة التحديث ، ربما تزيد السطوع قليلاً للتعويض؟
misolori من الأسهل بكثير تحديد حالة القفل على أنها مؤمنة أو غير مؤمنة الآن 👍🏼
لمتابعة ما ذكره eamodio عن أن أيقونة البحث أرق من غيرها ، أعتقد أن كل من أيقونة البحث وأيقونات المستكشف تبدو أرق من البقية ، فمن الأسهل رؤية هذا عندما لا يتم تحديد أيقونة المستكشف.
لقد رأيت ردك حول صعوبة جعل هذا أكثر سمكًا دون المبالغة في ذلك ، ولكن ربما يمكن جعل رموز التحكم في المصدر وتصحيح الأخطاء والإضافات أرق لموازنة كل ذلك؟

أشعر أن جعل الرموز أقل وضوحًا سيجعلها أقل وضوحًا
تحديث بناء الاستكشاف
❤️ بفضل جميع التعليقات حتى الآن ، نقدر كثيرًا الوقت الذي تستغرقه لاختبار ذلك ، ونرجو أن تستمر في موافقتك. لقد قمت بتحديث الإصدار بمزيد من الإصلاحات ، كما أننا نحافظ على تحديثه بـ master لذا يجب أن يحتوي على أحدث الإصلاحات. فيما يلي إصلاحات الرموز:
- أصبح البحث الآن بنفس عرض بقية رموز شريط النشاط
- طي / إغلاق كل شيء مبسط
- محرر الانقسام أقل حجما
- أصبحت الحالة المتسخة الآن نقطة ممتلئة بدلاً من مخطط تفصيلي
- تم تغيير حجم Gears / Refresh / Json لتحسين البيكسل
- أضعاف / تتكشف هي الآن شيفرات (اسمحوا لي أن أعرف ما هو رأيك)
- تم إصلاح الإجراءات في برامج التحرير المجمعة وعروض النظرة الخاطفة للأخطاء
ملاحظة: إذا كان لديك بالفعل إصدار الاستكشاف ، فسيطالبك بالتحديث ويمكنك الحصول على الأحدث من هناك. وإلا يمكنك استخدام روابط التنزيل أدناه:

Misolori تبدو رائعة !!! : shipit: حقا أحب أضعاف / تتكشف شيفرون!
شاغلي الوحيد المتبقي هو المصابيح الكهربائية - وقد لاحظت اللون الأزرق اليوم وكان من الصعب رؤية imo
فيما يلي بعض الصئبان الأخرى: ابتسم:
- فتح رمز التغييرات غامض تمامًا

- فتح رمز الملف ، بسبب السهم لأعلى ، يجعلني أعتقد أنني أقوم بتحميل الملف أو شيء من هذا القبيل

- أيقونات التغيير التالية / السابقة (أعلاه) ، بينما أحبها ، أشعر بالقلق بشأن التشابه مع توسيع الشيفرون في مكان آخر خاصة مع اللوحة السفلية (أدناه) - أو ربما يجب تغيير رمز اللوحة max / min؟

- بالنسبة لأمر القتل الطرفي (أعلاه) ، لا يمكن أن تشعر سلة المهملات بأنها الاستعارة الصحيحة (imo) - ربما تشبه إلى حد كبير رمز الإغلاق أو مجموعة من المحطات والقفل؟ ربما مثل هذا ولكن مع إغلاق [س]؟ ربما تستخدم نفس الشيء لـ + المحطة الطرفية أيضا (المحطة مع a +)؟

- لا تزال لوحة المشكلات تحتوي على رمز طي الكل المكون من 3 أجزاء

- طرق عرض التصحيح (المشاهدة ، نقاط التوقف) لها رمز إغلاق مكون من 3 أجزاء

- يشبه زر وحدة التصحيح إلى حد كبير رمز المحطة الطرفية imo. أعتقد أنني أحب القديم بشكل أفضل (إذا كان حجمه أفضل قليلاً) - على الرغم من أنني قد أزعم أن الزر ليس ضروريًا هناك على الإطلاق


- ربما أحتاج فقط إلى التعود على ذلك ، لكن رمز unstage يبدو مجرد شرطة كبيرة بدلاً من علامة ناقص بالنسبة لي

- تبدو علامة اختيار الالتزام صغيرة جدًا ، خاصةً بجانب التحديث

- لا تشعر أيقونة المعاينة المفتوحة بالمعاينة ، ويبدو أن الحجم متوقف. يبدو أيضًا أنه فقد أمر alt الخاص به (والذي سيفتح المعاينة في نفس مجموعة المحرر)

- خارج الرموز فقط ، ولكن هل هناك أي طريقة لإصلاح سهم القائمة المنسدلة فهو بعيد عن المركز ونوع من الضيق (كما ترون في القوائم المنسدلة أعلاه)
أوه وأخيرًا ، لا يتناسب شريط الحالة (بشكل أساسي بسبب الثماني الأوكتونات) مع رموز المخطط التفصيلي (imo)
eamodio 🙏 شكرا لك كالعادة
- افتح التغييرات: سيتم إصلاح هذا
- فتح رمز الملف: يمكنني محاولة توجيه السهم إلى اليمين
- لدينا مجموعة أخرى من التالي / السابق يمكنني استخدامها ، وأعتقد أنه من العدل أن تكون مربكة مع الانهيار / التوسيع
- طي الكل: شكرًا لالتقاطهم (هناك الكثير منهم)
- وحدة تصحيح الأخطاء: يمكنني التكرار على هذا
- Unstage: يمكنني تقصير هذا قليلاً
- علامة اختيار: يمكنني زيادة الحجم
- معاينة: سأكرر هذا الأمر وأجعله بنفس حجم زر الانقسام وأصلح رمز الأمر alt
- أيقونة القائمة المنسدلة: أعتقد أن هذه هي القائمة المنسدلة الأصلية ولكن سنرى ما إذا كان بإمكاننا تعديل هذا
- Octicons: سيتم تحديثها أيضًا عندما نقوم بتحديث كل شيء آخر (لا يمكن أن يلائم ذلك حتى الآن)
أيضًا ، في منشورeamodio أعلاه ، لا يبدو الجزء المقسم وأيقونات سلة المهملات محاذاة بشكل صحيح (عموديًا) في النافذة الطرفية (الصورة الثالثة).
dalDevelo ، رمز الانقسام صعب لأنه يجب أن يكون متوقفًا بمقدار 1 بكسل لتجنب البكسل. يمكنني محاولة تقليل ارتفاع رمز سلة المهملات بحيث تظهر كما هي (قد تبدو غريبة بعض الشيء).
misolori ربما أسفل محاذاة من شأنه أن يساعد؟
أثناء كتابتي لهذا ، لديّ محطة داخلية مفتوحة وأبحث عن كثب ، ويمكنني أيضًا أن أرى أن هذه الرموز تظهر في محاذاة أعلى في هذا التصميم ، وأعتقد أنها أكثر وضوحًا في الاستكشاف لأن الخطوط أرق.
كانت مجرد ملاحظة حقًا ، وليست مشكلة كبيرة ، والتي كنت على دراية بها بالفعل على أي حال.
بالنسبة إلى "بحث" الشريط الجانبي ، ربما يجب التفكير في تبديل الرموز ، بسبب مشكلة السُمك. سأفكر في استعارات أخرى للبحث في مشروع كامل (وهو ما تفعله أيقونة الشريط الجانبي) ، مثل المنظار أو ما شابه. لقد جعلت المستخدمين يفكرون في أن العدسة المكبرة للشريط الجانبي "تجد في الصفحة" ولا يعرفون حتى عن الأداة الأخرى لذلك.
لا علاقة لهذا الموضوع ، ولكن هل هناك أي معلومات أخرى حول بناء الاستكشاف؟ من الرمز يبدو وكأنه نسخة الكناري. هل سيكون هناك بناء مستمر بعد الانتهاء من هذه المشكلة؟
kurtextrem ، بناء الاستكشاف هو ما نستخدمه لاختبار الأشياء التي لا نريد دفعها إلى المطلعين حتى الآن ، لذا فهي بمثابة ملعب للاختبار. غالبًا ما نختبر إصدارًا جديدًا من الإلكترون (أو أيقونات جديدة 😉) ، ولكن سيكون لدينا دائمًا استكشاف.

تبدو Cogwheel هنا أيضًا غامضة جدًا ، بشكل عام أشعر أن العناصر الصلبة تبدو أفضل بكثير!
تتوفر استكشافات الرموز الآن على Insider
لقد نقلنا استكشافات الأيقونة إلى إصدار Insider لدينا حيث نقترب من الانتهاء منها. يمكنك تمكين هذا عبر إعداد workbench.iconExploration.enabled ، مما يعني أنه يمكنك استخدام رموز الملفات الخاصة بك الآن 😉. ما زلنا لا نملك هذه الرموز في شريط الحالة ولكن سيتم طرحها قريبًا.

بالإضافة إلى ذلك ، نظرًا للتعليقات الواردة من هنا وحول دراسات المستخدم الخاصة بنا ، وجدنا أن أسلوب المخطط التفصيلي له التأثير الأكثر إيجابية وسنسير في هذا الاتجاه للأسلوب.
أيضًا ، لن نقوم بتحديث بنية الاستكشاف وسنستخدم Insider من الآن فصاعدًا. يرجى التعليق هنا إذا رأيت أي مشكلة في هذا. شكرًا لكم جميعًا على التعليقات حتى الآن ، إنها مفيدة حقًا!
انظر أعلاه ، لا تزال عجلة المسننة غامضة بعض الشيء ، فهل هذا يعني أيضًا أن الكود سيأتي فقط في نمط المخطط التفصيلي أم سيتم تضمين كلا الأسلوبين؟
هل يمكن أن يصبح الرمز النشط أكثر جرأة أيضًا؟ لا يزال هناك نقص في التباين يجعل من الصعب التمييز بالنسبة لي.
Stanzilla سأبحث في الإعدادات / البكسل الترس. نظرًا للتعليقات التي تلقيناها عبر GitHub / Twitter / Reddit ومن دراسات المستخدم لدينا ، كان لأسلوب المخطط التفصيلي التأثير الأكثر إيجابية وسيتبع هذا النمط. وبالنظر إلى تعقيد إدخال نمطين مع الملحقات والأيقونات التي توفرها ، فسيكون هناك الكثير من العمل على الإضافات لدعم ذلك. سنحتاج إلى نظام رموز أفضل حتى يحدث ذلك ، ولكن خطوة واحدة في كل مرة 😄
jtlowe سأحاول تحسين تباين رموز شريط النشاط النشط / غير النشط.
لاحظت مشكلة ثانوية أخرى - من الصعب رؤية إصدارات الخطوط العريضة لأيقونات المعلومات / التحذير / الخطأ:
تبدو أيقونات التصحيح ضعيفة جدًا بالنسبة لي - خاصة إعادة التشغيل

ما زلت أشعر أن الملفات أرق.
شاشة HiDPI 250٪ 3200 x 1800 13 بوصة
مستوى التكبير 0 على Windows بمقياس 100٪ ، يتم محاذاة المستكشف للشبكة ولكن الخطوط المستقيمة الأخرى ليست (ext ، scm):

misolori فقط مع وجود الأيقونات الجديدة في إصدار المطلعين ، أرى خطأ جديدًا - لم تعد التقلبات قابلة للنقر بشكل مستقل مما يتسبب في حدوث مشكلات للعناصر التي تحتوي على أطفال وأمر عند النقر.

eamodio هل يمكنك التفصيل؟ أنا قادر على النقر فوق الالتواءات والأوامر الأخرى
تحرير: لا يهمني ، أرى ما تعنيه بفرع المقارنة. يبدو أن هناك بعض الأخطاء الغريبة حيث يؤدي تغيير صورة الخلفية على عنصر زائف إلى جعلها غير مرئية ، مما يجعلها غير قابلة للنقر. سنضطر إلى التحقيق في هذا الأمر أكثر قليلاً لأن هذا لا يحدث في أي مكان آخر. هل يمكنك الإشارة إلى موقع GitLens repo؟
misolori إليك الكود الذي ينشئ هذا العنصر - بشكل أساسي هو عنصر يحتوي على TreeItemCollapsibleState إما Collapsed أو Expanded بالإضافة إلى أمر
misolori ها هو الرمز المخالف:
https://github.com/Microsoft/vscode/blob/555739fa7383ef69a7871c9c835ebffbcce3ef32/src/vs/base/parts/tree/browser/treeDefaults.ts#L227 -L230
التحقق من صورة الخلفية التي لم تعد موجودة
أيضًا بالنسبة للالتواءات ، بدلاً من التبديل بين صورتين - تبدو رائعة مع الدوران والانتقال 😄
eamodio حسنًا ، أعتقد أنني أصلحت المشكلة الآن (هذه مشكلة فقط في استكشاف الرمز لأنني أستخدم css لتجاوز الرموز ، لا يجب أن يحدث في حالة مستقرة):

فيما يلي ملخص لجميع التحديثات القادمة من المطلعين التاليين:
- تم زيادة وزن عناصر التحكم في تصحيح الأخطاء (قد تواجه البكسل في أزرار الإيقاف المؤقت / الإيقاف على غير شبكية العين)

- تمتلئ المصابيح الآن


- جميع الأسهم التالية / السابقة متسقة

- يتم الآن محاذاة رمز المخطط التفصيلي السريع

- زيادة رمز وحدة التصحيح في الارتفاع

- شارات شريط النشاط أصغر

- أيقونات التحديث أصغر

- مقارنة التغييرات أكبر قليلاً

- "فتح التغييرات" لـ git غامض للغاية ويبدو صغيرًا جدًا
- تبدو علامة اختيار "الالتزام" لـ git واسعة جدًا

@ JMS55 سأحاول تعديل التغييرات المفتوحة ، سيكون هذا التغيير
misolori نعم ، أيقونة git-graph معطلة ، أفترض أنني سأقدم مشكلة هناك بمجرد إصدار 1.36. لا يتعلق الأمر بكون علامة الاختيار صغيرة جدًا أو رفيعة جدًا ، هل يمكنك تقليل زاوية الشيك؟ أشبه بالرمز الحالي (المستقر)
@ JMS55 لقد قمت بزيادة أيقونة مقارنة التغييرات وقمت أيضًا بإصلاح الأيقونة المفقودة للرسم البياني git (كان خطأ من طرفي). شكرا على ملاحظاتك!
لاحظت للتو أن طريقة عرض المراجع الشرطية بها أيقونة صغيرة جدًا مقارنةً بطرق العرض الأخرى (لم يتم تحديثها بعد؟):

يبدو أن سهم التغيير التالي في عرض الفرق مكسورًا
زر الاستئناف عند كسر التصحيح أيضًا
HazemAM شكرا ، سوف أصلح ذلك.
eamodio ، نعم تم إصلاح هذين الاثنين (لم
- هل سيتم فتح أيقونات تصغير / توسيع أم سيتم ملؤها؟ (في أحدث لقطة شاشة من المستكشف ، تم ملؤها ، وأعتقد أنني أفضلها)
- أوافق مع
@kowalski7ccWRT على أيقونة المستكشف في شريط النشاط (حجم الحد لا يتطابق مع الرموز الأخرى). - يوجد خط أسود أعلى أيقونات الطي / التوسيع (ربما تكون على دراية بذلك بالفعل)
- إنها قادمة من هذا المحدد:
.monaco-editor.hc-black .margin-view-overlays .folding.collapsed, .monaco-editor.vs-dark .margin-view-overlays .folding.collapsed
- إنها قادمة من هذا المحدد:

@ glen-84
- لم أكن أدرك أن التقلبات القديمة / شيفرون كانت تظهر (لا يبدو أنها تعيد برورو) ، لكن أيقونات توسيع / انهيار الشجرة ستكون الشيفرون
>الذي رأيته حولك - ما زلنا نبحث في كيفية جعل جميع الرموز الخاصة بنا بنفس عرض الحد بينما تظل قابلة للقراءة
- صيد جيد ، سوف يصلح هذا. شكر.
أين يمكنني تنزيل هذا الإصدار للاختبار؟
أنا أستخدم فيدورا. رأيت عنوان url فقط للتوزيعات القائمة على دبيان
يصعب قراءة أيقونات الخطأ مقارنة بالأيقونات المستقرة. بالإضافة إلى ذلك ، يبدو أن الكثير من الألوان في جميع أنحاء التطبيق معطلة.



ماذا عن التصميم متعدد الأبعاد ؟!
@ SupinePandora43 تقصد التصميم
Stanzilla ، نعم ... ولكن هل يدعم vscode رموز واجهة المستخدم المخصصة (وليس رموز الملفات / المجلدات)
رمز المستكشف أرق

الزر
Replace Allمعقد بعض الشيء
مربعات الاختيار قديمة

يجب تحديث قوس الزاوية؟ (>)

رموز اختصارات لوحة المفاتيح قديمة


لقد قمت بتحديث أيقونات شريط النشاط بحيث تكون كلها موحدة وتتطابق مع سمك الرموز الأخرى:

القليل من التفاصيل: تم تصميم هذه الرموز بمقاس 16 × 16 الأصلي ثم تم توسيع نطاقها بحيث تكون الحدود متماثلة ، مما يعني أنها ستكون خارج الشبكة. لقد حاولنا أن تكون هذه على الشبكة عند 1 بكسل ولكن انتهى بهم الأمر أن تبدو نحيفة / صغيرة جدًا (انظر أدناه). أضفنا أيضًا زوايا مائلة تساعد في جعل الزوايا أكثر اتساقًا وتتوافق مع رموز لغة تصميم Microsoft الجديدة سيتبناها Visual Studio أيضًا.

TBH ، أفضل تلك الموجودة على اليسار (رفيعة) ، لكنني لا أشعر بقوة تجاهها 😄
eamodio كنت
إذا كان هذا هو الحال misolori ، فهل من المنطقي تغيير العرض التقديمي "النشط" من رمز أقوى إلى شيء آخر يقدم باستمرار بشكل أفضل على شاشات DPI العالية؟
تمييز ملون ، شريط ملون على طول اليسار / اليمين ، أو شيء آخر ربما؟
joshsleeper ، الرمز النشط هو جزء واحد من المعادلة (يتم تتبعه هنا # 75435) ولكن لا تزال الرموز مرئية بشكل افتراضي.
misolori عمل جيد! هل يمكننا توقع الحصول على كل هذه الرموز افتراضيًا في 1.36.0؟
لا أمانع السماكة الجديدة ، لكنني أعتقد أن الرموز ذات الحواف الحادة تبدو أنظف بكثير من الحواف المستديرة الجديدة.
هل هناك سبب للتبديل؟

تعتمد svipas على المدى الذي وصلت إليه هذا الأسبوع 😁 هناك فرصة جيدة لأن يتم دفع هذا إلى الشهر المقبل.
HazemAM تساعد الزوايا وتتوافق مع رموز لغة تصميم Microsoft الجديدة
misolori هل يدعم vscode رموز واجهة المستخدم المخصصة؟
@ SupinePandora43 ليس الآن ولكن هذا شيء ناقشناه. هناك الكثير من العمل الذي يجب أن يحدث أولاً ، مثل وجود مكتبة / نظام أيقونات لاستخدام الإضافات وطريقة لاستبدال سمات الرموز بها.
misolori شكرا!
misolori انتظر ، أنا لا أفهم. لا تزال جميع أيقونات Microsoft Wireframe تستخدم حوافًا حادة ، بما في ذلك صفحة التوثيق التي ربطتها للتو هنا.
@ Studio384 يستخدمون حاليًا مزيجًا من حافة

هل لديك توثيق حقيقي لذلك؟ من ما يمكنني رؤيته ، فإن رموز الأقراص المرنة هي الاستثناء بناءً على الوثائق الحالية.
JamesCoyle لا ، لا توجد أي وثائق في الوقت الحالي. يستخدم MDL حاليًا مزيجًا من الحواف المائلة والمستقيمة. بعد النظر في العديد من منتجات Microsoft وعائلة VS ، نشعر أن السير في هذا الاتجاه في المستقبل يثبت العمل. بمجرد إصدار الرموز الجديدة ، سنصدر إرشادات وأفضل الممارسات لإنشاء رموز لـ VS Code التي يمكن أن تتبعها الملحقات. أود أيضًا إنشاء مكتبة من الرموز التي يمكن لمؤلفي الإضافات استخدامها بدلاً من الاضطرار إلى إعادة إنشاء الرموز نفسها.
يمكن تفعيل هذه الرموز عبر "workbench.iconExploration.enabled": true !
// بعض الرموز لها وزن صغير جدًا! (مثل زر الإغلاق)
يبدو أن رمز التفاف النص لم يتم تحديثه.
src\vs\workbench\contrib\codeEditor\browser\WordWrap_16x.svg
أنا أحب أيقونات نمط تصميم المواد ، لذلك ... سأنتظر دعم رمز واجهة المستخدم المخصص!

أيقونة "فتح ملف" - معطلة
الإصدار: 1.36.0-insider (إعداد المستخدم)
الالتزام: c3fe2d8acde04e579880413ae4622a1f551efdcc
التاريخ: 2019-06-20 T05: 18: 54.960Z
الإلكترون: 4.2.4
الكروم: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31 إلكترون .0
نظام التشغيل: Windows_NT ia32 6.1.7601
دفع @ SupinePandora43 إصلاحًا لذلك الصباح ، شكرًا!
لقد أصبح هذا الموضوع طويلاً مما يجعل من الصعب العثور على تقارير مكررة.
هل أبلغ أي شخص بالفعل أن أيقونة Stash All Changes أكثر سمكًا قليلاً؟

الإصدار: 1.36.0-insider
الالتزام: c3fe2d8acde04e579880413ae4622a1f551efdcc
التاريخ: 2019-06-20 T05: 20: 10.276Z
الإلكترون: 4.2.4
الكروم: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31 إلكترون .0
نظام التشغيل: Windows_NT x64 10.0.18362
@ yume-chan هذا الرمز من GitLens وليس vscode نفسه. بمجرد تسوية أيقونات vscode ، آمل أن أكون قادرًا على تحديث رموز GitLens لتتناسب
ألا يجب أن يكون شعار vs code في أعلى اليسار (في النوافذ) أبيضًا بدلاً من ملون؟ كما هو الحال في الاستوديو المرئي 2019.
⚠️ سيتم تعطيل استكشاف الرموز مؤقتًا
إشارة إلى أنني سأقوم بتعطيل استكشاف الرمز مؤقتًا بينما نقترب من نهاية خطة التكرار الخاصة بنا وتبدأ لعبة نهاية اللعبة الأسبوع المقبل. كنا نأمل أن يكون هذا جاهزًا لتكرار هذا الشهر ولكن سيتعين تأجيله إلى الشهر المقبل.
اعتبارًا من يوم الاثنين ، سيتم تعطيل استكشاف الرمز وستتم إضافته بعد تحديث شهر يونيو. إذا سارت الأمور على ما يرام ، فسيتم تشغيل هذا بشكل افتراضي ولن تكون هناك حاجة إلى الإعداد. ترقبوا المزيد من التحديثات.
eamodio المخبأ كل شيء محير حيث أن السهم
تمت ترقيتي بالأمس إلى vscode-insider-1.37.0 مع استكشاف الأيقونة وأيقونة جديدة لملاحظات الإصدار وصفحة الترحيب ، لكنني اليوم تم تخفيض التصنيف إلى vscode-insider-1.36.0 عبر التحديث.
هذا امر عادي؟!
تمت ترقيتي بالأمس إلى vscode-insider-1.37.0 مع استكشاف الأيقونة وأيقونة جديدة لملاحظات الإصدار وصفحة الترحيب ، لكنني اليوم تم تخفيض التصنيف إلى vscode-insider-1.36.0 عبر التحديث.
هذا امر عادي؟!
نفس الشيء حدث الآن. لا أعرف ... ربما كانت هناك مشكلة حرجة وكان عليهم الرجوع.
@ SupinePandora43lllopo آسف ، لقد كنا نحاول حل المشكلات مع بنياتنا وهذا هو السبب في أنك رأيت التراجع. يجب أن يكون لدى أحدث المطلعين الرموز الجديدة (لا يلزم إعداد الآن).
misolori أنا على أحدث المطلعين ... وقد لاحظت أنه في قائمة مسارات التنقل ، أيقونة الحزمة مقطوعة قليلاً:

يبدو الرمز أيضًا (بالنسبة لي) ممتدًا رأسيًا قليلاً! ربما هذا هو سبب قطعها؟
johnletey التقاط جيد ، هذا مجرد خطأ في CSS ودفع الإصلاح للتو. شكر!
misolori رائع ... شكرا لك!
ودفعت بالفعل الإصلاح.
لذلك سأرى التغييرات غدا عندما يتم تحديث المطلعين؟
misolori هل هناك سبب يجعل رمز git يبدو غامقًا؟ إنه يشبه تقريبًا الرموز المختلفة التي لها أحجام مختلفة
![]()
سيتم تحديث johnletey Insiders يوم الإثنين (لن ندفع التحديثات خلال عطلة نهاية الأسبوع). وبالنسبة لأحجام ضربات الأيقونة ، فإنهم جميعًا في الواقع بنفس حجم الحد. في بعض الأحيان يمكن أن تبدو مختلفة حسب المساحة المحيطة بها. سأرى ما إذا كان بإمكاننا تعديل هذا.
يبدو رمز الامتدادات خارج المحور على اليسار بالنسبة لي في التحديث الأخير؟ لقد قمت بقياسه بالفعل - إنه أوسع ويخرج بمقدار 2 بكسل على اليسار وواحد على اليمين مقارنة بأيقونة المستكشف. لذلك ، إنها في الواقع مشكلة تغيير الحجم ، ولكن ربما لا يمكن حلها. إذا كان الأمر كذلك - تجاهل تعليقي.
lllopo ، كلهم في مربع

misolori تأتي المشكلة مما يلي: تأخذ جميع الرموز الارتفاع الكامل لمربع الرمز (بغض النظر عما إذا تم تغيير حجمها إلى 24 بكسل × 24 بكسل أو أي مربع آخر) ، لذلك يتم توسيطها جميعًا بشكل عمودي. هذا حسن. بعض الرموز ، مثل رمز الامتدادات ، تأخذ أيضًا العرض الكامل للمربع ، لذلك يتم توسيطها بشكل أفقي في المربع وهذا أمر جيد أيضًا. لكن البعض الآخر ، مثل رمز المستكشف لا يأخذ العرض الكامل للمربع وفي نفس الوقت يكون خارج المحور. إذا قمت بقياسه إلى 24 × 24 ، فإن أيقونة المستكشف بها فجوة 2 بكسل على اليسار وواحدة على اليمين. باختصار - تأتي المشكلة من الرموز التي ليست كاملة العرض وفي نفس الوقت لها مسافات غير متساوية مع حدود مربعة على الجانبين. الحل - إما أن تجعل هذه الرموز أوسع قليلاً أو أضيق قليلاً. في حالة رمز المستكشف بمقياس 24 × 24 - يجب أن تكون الرسومات الفعلية إما 22 بكسل أو 20 بكسل ، وهي حاليًا 21 بكسل غير متساوية. ليست مشكلة كبيرة بالطبع ، لكنني اعتقدت أنها تستحق الذكر.
شيء غريب يحدث لأيقونة SCM. يصبح غامقًا بعد فتح الملف:

الالتزام: 7e03eb1a1fce3beb6ccea5f3b8f828e01940be61
نظام التشغيل: Windows_NT x64 10.0.18362
usernamehw حصلت على رمز
lllopo أوه أرى ما تعنيه ، أعتقد أنه يمكننا تعديل ذلك.
usernamehw هذا غريب جدًا ، يبدو أن عنصر شريط النشاط يتكرر بطريقة ما في الأعلى. هل ستكون قادرًا على التقاط خطوات repro وتقديم مشكلة؟
misolori خارج المصادر - دائمًا ما يكون جريئًا ، لذا سأنتظر إصدار Insiders التالي لمعرفة ما إذا كان لا يزال موجودًا.
نأمل ألا يكون الأمر جريئًا.
هذا أمر صعب بعض الشيء ، لكن هل يمكننا استعادة رمز الترس السابق؟ الجديد يبدو غريبًا ، مثل الزهرة الميكانيكية 😕.
قديم 👍🏼
جديد 👎🏼
أيقونات المخطط الجديد أفضل ......
أيقونات جديدة متاحة الآن على المطلعين!

تتوفر الرموز الجديدة الآن على Insider وتم تمكينها افتراضيًا (لا يلزم إعداد). هذا يعني أننا نخطط لشحنها في إصدار يوليو (1.37) 🎉. ما زلنا نستمع إلى التعليقات ونجري تعديلات لتلميعها للإصدار. إذا كان لديك أي ملاحظات إضافية ، يرجى الاستمرار في نشرها هنا. إذا واجهت خطأً في أي من الرموز ، فالرجاء تقديم مشكلة حتى نتمكن من الفرز.
ملاحظة: على الرغم من أن هذه التغييرات لا تتضمن رموزًا من مجموعة Octicon (أي أيقونات في شريط الحالة) ، فإننا نخطط لمعالجة تلك الرموز التالية ونتتبع ذلك في # 76909.
مؤلفو الملحق
نحن نعمل بنشاط على إنشاء إرشادات الرموز حتى تتمكن من إنشاء رموز تتناسب بشكل أفضل مع أسلوبنا الجديد. نحاول أيضًا إنشاء مكتبة من الرموز الحالية التي يمكنك استخدامها ، وسنعلن المزيد عندما يقترب من الانتهاء.
❤️ شكرا جزيلا للمجتمع
أردت أن أشكر المجتمع بأكمله الذي قدم مدخلات في وقت مبكر ولا يزال يفعل ذلك. شكرًا لك ، تظل ملاحظاتك مفيدة في عملية التصميم لدينا ولها تأثير كبير على المنتج. يرجى الاستمرار في مشاركة ملاحظاتك ، فنحن دائمًا نستمع.
تبدو الرموز بشكل عام رائعة 👍 وفي معظم الحالات تبدو أفضل من السابق.
هناك القليل من الملاحظات الشخصية:
تبدو العلامات العسكرية المغلقة / المفتوحة في قوائم الشجرة (خاصةً في Debug Console) كبيرة جدًا وتشبه حرف
>. هذا يجعلها مربكة حقًا في Debug Console (خاصةً لأنها تحتوي على مؤشر نصي عادي بدلاً من المؤشر هناك) وتبقى بعيدة عن تلك التي نراها بانتظام في MS Edge DevTools (غير الكروم) و Chrome DevTools.
قد يمثل شيء مثل المثلثات الفارغة عناصر شجرة قابلة للتوسيع بشكل أفضل
يبدو تكبير حجم اللوحة أكبر من استعادة حجم اللوحة (لست متأكدًا من السبب) على Window مع شاشة HDPI.
أتفق مع التعليق السابق حول إصدار ترس الإعدادات السابقة الذي يبدو أفضل.
أنا شخصياً لست من محبي أيقونة SCM الجديدة.

تبدو النسب على رمز مماثل في شريط الحالة أجمل بكثير ، بينما تبدو الأيقونة في شريط النشاط مضغوطة عموديًا بدوائر صغيرة جدًا وجريئة. إن جعل شكل الرمز الجديد أقرب إلى شكل في شريط الحالة وجعل الدوائر أرق سيبدو أفضل في رأيي.
~ من المنطقي أيضًا إنشاء فرع (ضربة اليمين) مباشرة من الدائرة السفلية أو بعدها مباشرة. ~ _UPD. إنه كذلك بالفعل ، لكن الجزء الرأسي من "الفرع" الأيمن لا يزال يبدو قصيرًا جدًا.أيقونة التصحيح تبدو مضحكة ورائعة! 👍
تبدو رموز المخطط التفصيلي الملونة في لوحة المصحح رائعة! 🎉
آمل أن تتبنى الإضافات مخططات رموز رقيقة أيضًا :)
misolori هناك شيء غريب يحدث مع الرموز في أحدث المطلعين:

.vscodeتصغير المجلد

.vscodeتوسيع المجلد
ملاحظة: أنا أستخدم مجموعة أيقونات seti الافتراضية
misolori لذا يبدو رمز الحزمة أفضل بكثير!

لكن الآن فتات الخبز التمهيدي تبدو غريبة:

لست متأكدًا تمامًا مما يمكننا فعله حيال ذلك
@ johnletey ، شكرًا على
شكرا على الرد السريع @ misolori! نشكرك على فتح المشكلة والتحقيق في فتات الخبز!
تبدو الرموز جيدة بالنسبة للجزء الأكبر. قلقي الوحيد هو أن الأرقام (مثل SCM أو أيقونة الملفات) صغيرة جدًا بحيث لا يمكن قراءتها بسهولة. يمكنني أن أفعلها ، لكنها تبدو جريئة ، غير مصقولة ، أو شيء من هذا القبيل.
شكرا لإصلاح رمز SCM Bold!
هل هناك خطط لتحديث الرموز في شريط الحالة؟
لست متأكدًا من أن هذا هو الخيط الصحيح ، ولكن نظرًا لأنه متعلق جزئيًا بالرموز ، فسوف ألتقط لقطة. هذه مشكلة طويلة الأمد ومزعجة جدًا بالنسبة لي - الرموز والنص وأزرار الإغلاق في علامات التبويب بعيدة جدًا عن المحور الرأسي وتحتاج إلى توسيط أفضل بصريًا. تحقق من الصورة أدناه ما أعنيه. القمة الحالية ، والقاع هو ما ينبغي أن يكون:

لا يتم عرض رمز الإغلاق في المحرر ، ومع ذلك لا يزال الزر موجودًا. انقر فوقها وتلميح التمرير يظهر.
لست متأكدًا من أن هذا هو الخيط الصحيح ، ولكن نظرًا لأنه متعلق جزئيًا بالرموز ، فسوف ألتقط لقطة. هذه مشكلة طويلة الأمد ومزعجة جدًا بالنسبة لي - الرموز والنص وأزرار الإغلاق في علامات التبويب بعيدة جدًا عن المحور الرأسي وتحتاج إلى توسيط أفضل بصريًا. تحقق من الصورة أدناه ما أعنيه. القمة الحالية ، والقاع هو ما ينبغي أن يكون:
هذا ما حققته من خلال تعديل CSS قليلاً:

يجب أن أقول - نفس المشكلة تنطبق على فتات الخبز. أيضًا - ربما تحتاج فتات الخبز إلى أن تكون أعلى قليلاً. أتفهم الحاجة إلى توفير مساحة ، لكنها ربما تكون ضعيفة جدًا. ربما يحصل شريط فتات الخبز على بضع وحدات بكسل أكثر ويعوض جزئيًا بعلامات تبويب أرق. إنها كبيرة جدًا عموديًا على أي حال.
كل الرموز الجديدة جيدة. انا احب الجديد لكن يبدو أن رمز Stash All Changes لم يتم تحديثه بعد.

أخضر - مركز النص ،
أصفر - مركز أيقونات بيثون
الأحمر - إغلاق مركز الرمز
الأزرق - تقسيم مركز الأيقونات
يبدو iyashpal أن هذا الرمز مقدم من امتداد GitLens وليس جزءًا من رموز VS Code.
راجع https://github.com/microsoft/vscode/issues/8017#issuecomment -504295222 والاستجابة https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145
تضمين التغريدة اعتقدت أنه جزء من VS Code.
@ Studio384 ، أيقونات شريط الحالة منفصلة ويتم تتبعها في # 76909
borgdylan هذا خطأ يجري تتبعه في # 76739
lllopo لمحاذاة مسار التنقل ، راجع # 67342 وإلا يرجى إنشاء مشكلة منفصلة
أتفق مع dalDevelo حول رمز الترس. بالتأكيد ما برز لي أكثر.
misolori لفتات الخبز (ليس المحاذاة ولكن التباعد):
المطلعون:
مستقر:
eamodio ، هذه مشكلة تتعلق بكيفية عرض فتات التنقل ، والرموز كلها بنفس الحجم ويتم توسيطها ، ويمكنك مقارنتها مع عرض المخطط التفصيلي لأنها نفس الرموز. يتم تتبع ذلك أيضًا في # 67342.
@ ميسولوري آه ، حسنًا. لقد بحثت في هذه المشكلة ولم أر حقًا الكثير من الإشارة إلى التباعد الأفقي - بدا أنه يتعلق في الغالب بالمحاذاة الرأسية.
@ Studio384 ، أيقونات شريط الحالة منفصلة ويتم تتبعها في # 76909
borgdylan هذا خطأ يجري تتبعه في # 76739
lllopo لمحاذاة مسار التنقل ، راجع # 67342 وإلا يرجى إنشاء مشكلة منفصلة
misolori ماذا عن رموز علامات التبويب / المحاذاة الرأسية للنص ، إذن؟
misolori @ yashpal مذكور في https://github.com/eamodio/vscode-gitlens/issues/784#issuecomment -509941591 أنه لا يزال هناك رمز يحتاج إلى التحديث:

في البداية ، اعتقدت أن هذا جزء من gitlens ، لكن بعد ذلك أدركت أنه جزء من رموز vscode!
johnletey راجع https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145 وهنا ، هذا رمز GitLens.
شكرًا لك @ misolori ... سأقوم بتحديث هذا الرمز (أثناء استعراضي وتحديث جميع أيقونات GitLens)
لم تعد أيقونات شريط النشاط الجديدة مزودة بوحدات البكسل ، والتي تبدو قبيحة وغير واضحة على شاشة DPI القياسية وغير متوافقة مع جميع الرموز الأخرى. ليس كل من لديه شبكية العين!
هل تمت إزالة خيار التبديل إلى متغير الرمز الثابت (الإصدارات الجديدة ، وليس الرموز الأصلية) ، أم أنه تم نقله إلى مكان آخر؟ يصعب تمييز أيقونات المخطط التفصيلي عن بعضها البعض ، ومن الصعب جدًا استخدام واجهة مستخدم VS Code بالنسبة لي.
ToxicCaves انظر https://github.com/microsoft/vscode/issues/8017#issuecomment -502809582 ، لقد حاولنا الاحتفاظ بالرموز عند 1 بكسل بحيث تكون على الشبكة ولكن انتهى بها الأمر أن تكون رفيعة جدًا وكانت 2 بكسل سميكة جدا. قررنا بعد ذلك تصميم الأيقونات عند 16 بكسل (مثل باقي الرموز) مع حد 1 بكسل ثم قمنا بتوسيع نطاق الرمز بحيث تكون الحدود متماثلة نسبيًا.
وليس لدينا خيارات لتبديل أنماط الرموز ، فقد كان ذلك جزءًا من الاستكشاف في وقت مبكر. نظرًا للتعليقات الواردة من هنا وفي دراسات المستخدم الخاصة بنا ، وجدنا أن أسلوب المخطط التفصيلي له التأثير الأكثر إيجابية ، كما أنه يتطابق بشكل وثيق مع لغة تصميم Microsoft (MDL).
misolori لمنح المستخدمين الذين لديهم شاشات غير شبكية تجربة مرئية أفضل وأكثر اتساقًا ، قد يكون تغيير الحجم الذي تعرضه رموز شريط النشاط إلى 32 بكسل بدلاً من 28 بكسل خيارًا جيدًا إذا كنت تريد أن تظل عروض الخطوط متسقة.
الرموز الجديدة رائعة ، لكن الرموز الموجودة في Git مفقودة بالنسبة لي.
(أستخدم ثيم Horizon)
تحرير: استمرت المشكلة في المظهر الافتراضي أيضًا
haydennyyy هل تستخدم الامتدادات البعيدة (WSL / SSH)؟ إذا كنت كذلك ، فغالبًا ما تكون مشكلة في هذه الملحقات ، فراجع https://github.com/microsoft/vscode-remote-release/issues/687.
misolori هل يمكنك مشاركة ملفات تعيين رمز Solid Style أو الإشارة إلى الالتزام حيث كانت https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257؟

usernamehw ، أعتقد أنه سيتطلب نظام رمز واجهة المستخدم (لواجهة مستخدم vscode ، وليس للملفات)
@ SupinePandora43 أريد فقط Custom CSS و JS Loader
🎉 A BIG شكرا للجميع الذين شاركوا في هذا العمل، وقدمت ردود الفعل من خلال مختلف التكرار. لقد كنت جزءًا كبيرًا من هذا الجهد ويسعدني أن أعلن أن الرموز الجديدة سيتم شحنها في إصدار يوليو (1.37) وستكون متاحة الأسبوع المقبل!
شكرًا لكونك مجتمعًا رائعًا ❤️

أيقونات أنظف وأكثر حداثة تستخدم ضربات بدلاً من عبوات ثقيلة الوزن
أوه ، من المفترض أن تتطابق مع التصميم الطليق. عمل رائع حقًا يوحدهم جميعًا ، لكنني دائمًا أحب مظهر الرموز الصلبة أكثر لأنها
- تقليل الفوضى المرئية (بدلاً من العديد من الأسطر لكل رمز ، يكون شكلها من شكل إلى شكلين ، والأكثر أهمية عندما يكون لديك العديد من الرموز)
- اجعل من السهل بشكل عام تمييز المعنى بنظرة سريعة
- التحجيم لأحجام أصغر بشكل أفضل
بشكل عام ، أنا سعيد بمجموعة أيقونات متسقة ، على الرغم من أنني أعتقد أنه سيكون من الجيد أن يكون لدى المستخدمين خيار تحديد شكل صلب (بناءً على نفس التصميم والأشكال مثل الرموز الجديدة) أو نمط رفيع.
مجرد الحصول على التحديث ، شعرت بخيبة أمل كبيرة لرؤية تلك الرموز المحددة. عند رؤية الرموز الصلبة في https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257 ، كنت سأحب هذه بشكل أفضل بالفعل. نأمل أن يتم تخصيص هذه الرموز في المستقبل.
ومع ذلك ، فهو يتوافق بالفعل مع تصميم الأيقونة الجديد في Windows 10 و Office 365 ، لكنني لست معجبًا بهما أيضًا.
يا عزيزي كل الرموز ضبابية الآن
لا أهتم كثيرًا بالأيقونات نفسها ، لكن حجم الرقم في رمز git change أصغر ولا يمكنني حقًا قراءته الآن. هذا مضر لإمكانية الوصول.
لا يعجبني لأقواس الزاوية بدلاً من +/- لطي الكود
ما فكر غبي من هذا؟
coaperator يرجى الاحتفاظ بها محترمة.
هل هناك طريقة ما لاستعادة رموز الشريط الجانبي القديمة؟ لا يمكن الوقوف تلك الزوايا المنحرفة على أيقونة "ملحقات". مهمة قذرة جدا.
badunius على ما يبدو ، كان مقصودًا لأن الإصدارات السابقة كانت تحتوي على أيقونة أقل قذرة ولكن تم تغييرها لجعل عرض الخط "متسقًا" مع الرموز الأصغر. من المحتمل أن تكون خيارات الرموز المملوءة أفضل بشكل عام ، حيث لن تظهر مثل هذه المشكلات (التي تؤدي في النهاية إلى ظهور رسومات ذات مظهر غير واضح)
إذا كان لدى أي شخص آخر شكوك حول رموز الانهيار الجديدة ، فيرجى التصويت هنا-> https://github.com/microsoft/vscode/issues/78024
ToxicCaves أنا بخير مع الخطوط المتسقة ، وأنا على ما يرام مع الاسم المستعار للبكسل الفرعي أيضًا ، إنه لم يتمكنوا من ضبط وصلات الخط. على الجانب الأيسر كيف ينظرون إلي الآن ، على اليمين هو ما يتوقعه أي شخص عاقل بمن فيهم أنا.
النص ليس في وسط الدائرة المميزة هنا.
وبطريقة ما تكون الأيقونة كبيرة جدًا مقارنة بالنص.

![]()
أعلى / أسفل مفتاح التبديل والمسافة في تغيير الملف أطول من البقية
هل هناك طريقة ما لاستعادة رموز الشريط الجانبي القديمة؟ لا يمكن الوقوف تلك الزوايا المنحرفة على أيقونة "ملحقات". مهمة قذرة جدا.
قف ، نعم. أيقونات الشريط الجانبي الجديدة قبيحة تمامًا. إن أيقونة Explorer وأيقونة البحث جيدة ، لكن الباقي يبدو وكأنه تبسيط مفرط / تقليله بأسلوب فني غير مألوف. كنت معتادًا بشكل خاص على رمز VS للتمديدات. كتل البناء لا تصرخ حقًا "الامتدادات" بشكل أفضل أيضًا. لا أعتقد أنني لن أزعجهم أبدًا حتى أستبدلهم بامتداد. كلا الأسلوبين أسوأ بكثير من الرموز قبل التحديث.
أيقونات الشريط الجانبي الجديدة ضئيلة جدًا ولا يمكنني عرضها - ربما لأن عيني تتمتعان بمستوى متوسط من قصر النظر:
باستخدام الإصدار 1.37.0 من VS Code على نظام Win 10 (DPI = 1) ، إذا كنت أرغب في النقر فوق رمز واحد ، فغالبًا ما أجعل نفسي أنظر إلى الرمز لفترة طويلة. في البداية ، سألاحظ أن الأمر ليس بهذه الوضوح ، وبعد ذلك يجب أن أقول لعقلي "لا تشتت انتباهي بالخطوط الضبابية". أخيرًا ، سأهزم عقلي وأتذكر أنه "ليس واضحًا حسب التصميم" ، لذلك تمكنت من النقر فوقه في ثانية واحدة على الأقل.
أحتاج بشدة إلى حل لاستعادة الرموز القديمة - أو على الأقل تخصيصها يدويًا.
من الصعب جدًا قراءة هذه الرموز في لمحة.

لا ينبغي إزالة اللونين الأخضر / الأحمر للعلامات + و - في الرموز. حتى الشخص الموجود في رمز "مسح نتائج البحث". لقد احتاج فقط إلى أن يكون لونه X موحدًا / متماثلًا باللون الأحمر / الوردي ، بدلاً من رسمتي قلم. على الأقل ، لا يزال رمز بدء التصحيح يحتوي على لون (ولكن يجب أن يكون ثابتًا مرة أخرى)! يجب أن يكون أكثر تكافؤًا مع Visual Studio.
لقد فضلت إلى حد ما الرموز القديمة ، ولكن مع اللون ... أصبح من الصعب الآن فهم ماهية الرمز دون النظر إليه عمداً والتحديق. يجب أن تكون أكبر ولها ألوان. إذا لم يكن لونًا ، فربما تم ملؤه ، فإن الخطوط العريضة سيئة بالنسبة للمرئيات.
حسنًا ، أعتقد أنني أرغب في استخدام مجموعة الرموز القديمة . الرموز الجديدة في اطلاق سراح النسخة _new 1.37_ هي أيضا _thin_ وليس خلق انطباع. كيف يمكنني العودة إلى مجموعة الرموز القديمة اختياريًا؟ : ((
حسنًا ، أعتقد أنني أرغب في استخدام مجموعة الرموز القديمة . الرموز الجديدة في اطلاق سراح النسخة _new 1.37_ هي أيضا _thin_ وليس خلق انطباع. كيف يمكنني العودة إلى مجموعة الرموز القديمة اختياريًا؟ : ((
انا اوافقك في نسخة المعاينة الحجم جيد لكن في 1.37 رو جدي ؟؟؟

أنا شخصياً ليس لدي مشكلة فيما يتعلق بالتعرف ، لكني ما زلت لا أحب التناقض المرئي بين رموز VSCode المخطط التفصيلي وأيقونات العلامة التجارية التي تساهم بها الامتدادات المختلفة. وأنا أشك بشدة في أن الوقت يمكن أن يحل هذا. ليس هناك من ينكر أن معظم رموز العلامات التجارية صلبة ، وأن عددًا قليلاً من المنتجات أو المؤسسات توفر إصدارًا تفصيليًا لشعارها (وقد يختلف إصدار المخطط التفصيلي الخاص بهم في عرض الحد ، وما إلى ذلك). إنه لأمر محزن أن نرى محاولة لحل التناقض البصري تقدم نوعًا آخر من التناقض. يجب أن تكون الرموز الافتراضية IMHO التي توفرها منصة قابلة للتوسيع مثل VSCode أكثر تحفظًا وغير مفاجئة.
الأيقونات الجديدة هي تحسين بشكل عام ، ولكن لدي بعض المخاوف:
- لا يزال هناك حوالي 200 رمز مدعوم (قادمة من ثماني الأيقونات) متبقية للتحديث:
- نتيجة لذلك ، يبدو شريط الحالة الخاص بي مختلفًا تمامًا عن باقي التطبيق ، فمتى سيتم إصلاح ذلك؟
- لماذا تم إغلاق هذه المشكلة وشحن الرموز الجديدة ، إذا لم يتم تحديث جميع الرموز إلى النمط الجديد؟
- هل أنت متأكد من أن اختيار نمط المخطط التفصيلي على النمط الصلب كان هو الخيار الصحيح أيضًا مع الأخذ في الاعتبار أن التطبيق قد يستخدم مئات الرموز الصغيرة؟ لست متأكدًا من أنها سهلة القراءة في الشاشات غير الشبكية.
ما زلت أفضل إصدار النمط الصلب من الرموز. كما صاغهاsmikitky بشكل جميل أعلاه ، سيكون هناك بعض التناقضات بين رموز المخطط التفصيلي المضمنة والشعارات الصلبة "العادية" ، ولا يمكنني رؤية حل هذا التناقض حقًا.
- نتيجة لذلك ، يبدو شريط الحالة الخاص بي مختلفًا تمامًا عن باقي التطبيق ، فمتى سيتم إصلاح ذلك؟
fabiospampinato تحقق من # 76909
يا رفاق ، هل من الممكن العودة بطريقة ما إلى الرموز - / + لطي / فتح الكود؟ إنها IDEs قياسية بحكم الواقع ، ووجود هذه الأقواس يجعلني أشعر بعدم الارتياح عند التبديل بين أدوات تحرير التعليمات البرمجية المختلفة.
اضطر إلى إيقاف تشغيل التحديثات التلقائية في المنزل ، للأسف تم تحديث VSC في العمل. الآن لا بد لي من معرفة كيفية التراجع عن آخر تحديث في العمل.
إذا كنت تستخدم نظام التشغيل Mac وتم تثبيته عبر برنامج homebrew cask ، فسيؤدي الأمر التالي إلى إرجاعك إلى الإصدار السابق من برميل التخزين:
brew cask reinstall https://raw.githubusercontent.com/caskroom/homebrew-cask/0392663d3ae7ed30f8e1b6482abe26da78dfc9b1/Casks/visual-studio-code.rb
إذا لم تقم بالتثبيت باستخدام homebrew في الأصل ، يمكنك فقط حذف التطبيق واستخدام install بدلاً من reinstall
فقط تأكد من إيقاف تشغيل التحديثات عبر الإعدادات!
يا رفاق ، هل من الممكن العودة بطريقة ما إلى الرموز - / + لطي / فتح الكود؟ إنها IDEs قياسية بحكم الواقع ، ووجود هذه الأقواس يجعلني أشعر بعدم الارتياح عند التبديل بين أدوات تحرير التعليمات البرمجية المختلفة.
@ Serg-de-Adelantado يرجى التصويت هنا-> https://github.com/microsoft/vscode/issues/78024
أنا بخير بشكل عام مع مجموعة الأيقونات الجديدة ، باستثناء ثلاثة أشياء:
- طي / توسيع مفاتيح التبديل مثل>. يجب أن تكون هذه إما مثلثات ، +/- في مربع ، أو يجب أن يكون القوس> أكثر سمكًا من الخط و 90 درجة بالضبط ، بحيث لا تخطئ في فهمها للنص.
- المستطيلات ذات الزوايا الدائرية (مثل رمز "المستكشف"). السمة المميزة للورقة هي أنها ذات زوايا مستطيلة تمامًا ، خاصة الزوايا غير المستديرة. وكذلك عرض اللوحات. اليسار هو كيف يبدو الآن ، صحيح ما أعتقد أنه يجب أن يبدو.

- أيقونات صغيرة. رمز "استبدال الكل" من لوحة البحث والاستبدال على سبيل المثال - تتراوح جميع الميزات من 1 إلى 4 بكسل.
أعلم أن الكثيرين تحدثوا بالفعل عن هذا ولكن فقدان الألوان والتعبئة في الرموز يجعل الأمر محيرًا.
يجب أن تكون الرموز بديهية وإلا فإنها تضر أكثر مما تنفع
المثال الأساسي هو - مسح نتائج البحث. الأفضل هو منح الاشتراك لمجموعة الرموز القديمة أو توفير طريقة لإجراء تغيير انتقائي إما من خلال مجلد مجموعة من الرموز أو _settings.json_.
أنا سعيد جدًا بالأيقونات الجديدة (ليس لأن الأيقونات القديمة كانت سيئة على أي حال) ، ولكن الأهم من ذلك كله - أنا سعيد جدًا جدًا لأن مثلثات التمدد / الانهيار الفائقة للشجرة وفتات الخبز قد تم استبدالها بهذا لطيف شيفرون. ومع ذلك ، أعتقد أن الحجم ليس صحيحًا حقًا وأن الرموز متطرفة للغاية حيث لا لزوم لها. إليك لقطة شاشة صغيرة للإصلاحات التي من شأنها أن تجعلها تبدو أفضل ، imo:

راجع للشغل ، على الرغم من أنني على ما يرام مع شيفرون على طي الكود ، أرى بعض الأشخاص لا يحفرونها ، لذلك يجب أن أقول إن +/- كانت جيدة أيضًا. لكن ، من فضلك ، من فضلك ، لا تعيد المثلثات على الشجرة (وفتات الخبز) - لقد كانت قبيحة حقًا وحتى التسعينيات.
بينما أقدر الرغبة في زيادة الاتساق ، يجب أن أقول إنني أكره هذا التغيير بشدة .
لا يزال غير متسق - ولن يكون كذلك أبدًا ، إلا إذا عدت إلى النمط القديم في أسرع وقت ممكن.
لم يتم تحديث جميع الرموز ، والأهم من ذلك ، أنها الآن غير متوافقة مع كل امتداد واحد هناك - ولا يمكنك توقع تحديث جميع الملحقات ، حيث تم إنشاء العديد منها في وقت فراغ ثمين لشخص ما.الأيقونات في الشريط الجانبي سيئة بشكل خاص ، لأنها كبيرة ومرئية دائمًا ، وتعرض باستمرار التناقض مع كل امتداد قمت بتثبيته.
إن ضربة الرمز رقيقة للغاية ، والتي أعتقد شخصياً أنها تبدو مروعة للغاية.
كان المظهر الأكثر جرأة ونعومة للأيقونات القديمة أجمل بكثير ، وسهل التمييز بين النص والرموز. الآن كل شيء مجرد فوضى خيطية.تعتبر الرموز التي تم استخدامها في شجرة المستكشف مروعة بشكل خاص ، حيث تمتزج الآن مع النص وتجعل المسافة البادئة لكل مستوى أقل وضوحًا. على محمل الجد ، لا يمكنني العثور على كلمات لوصف مدى كرهتي لتلك الرتب العسكرية الجديدة.
فقدان اللون غير مفيد.
بينما أحب أن تكون الرموز بسيطة وغالبًا ما تكون ذات تدرج رمادي ، فإن تلميحات الألوان الصغيرة على سبيل المثال الإجراءات المدمرة مثل مسح القائمة أو التراجع عن التغييرات تساعد حقًا في منع الأخطاء.لا أعتقد أن أي شخص طلب بالفعل تغيير هذا الأسلوب.
بدأت هذه المشكلة برغبة في زيادة التناسق ، ولكن انتهى بها الأمر إلى حد ما بتغيير كامل في نمط الرمز. لقد نظرت بالفعل إلى هذه المشكلة منذ بعض الوقت واعتقدت أنها ستكون شيئًا جيدًا ، ولكن لو علمت أن هذا التغيير الكامل في الأسلوب سيكون هو النتيجة ، لكنت سأعترض بصوت عالٍ. هذا تغيير غير مرغوب فيه.
أنا أعمل جميعًا على زيادة التناسق ، ولكن _يرجى_ العودة إلى نمط الرمز الذي يتطابق بشكل أكبر مع النمط القديم ، مع رموز أكثر نعومة وجرأة ، ومع عدد قليل من تلميحات الألوان. ويرجى الإعلان عن نيتك في القيام بذلك قريبًا ، قبل أن تبدأ الإضافات في تحديث رموزها ، مما يؤدي إلى حدوث فوضى أكبر.
آمل أن ينظر المشروع في تحرير أيقونات الشريط الجانبي كمجموعة قابلة للتكوين. أفضل الرموز الأقدم على تلك الجديدة التي تبدو كإطار سلكي.
لا يزال غير متسق - ولن يكون كذلك أبدًا ، إلا إذا عدت إلى النمط القديم في أسرع وقت ممكن.
عدم الحصول على هذه الحجة. لا يزال غير متسق ، فلماذا التحسين ، فقط نعود إلى المجموعة القديمة ، الأكثر تناقضًا؟ ما هو غير متسق على أي حال ، رموز شريط الحالة؟ يتم تعقب هذه في قضية أخرى. ماذا بعد؟ ما هي الرموز التي لم يتم تحديثها أو التي لديها الآن نمط غير متناسق مقارنة بالأيقونات الأخرى؟
ستتبع الإضافات لتتناسب مع النمط الجديد قريبًا. هذه مجرد مسألة وقت. بغض النظر عن تغيير النمط أم لا ، كان من المطلوب تحديث رموز الامتداد لمعظمها على أي حال إذا كانوا يريدون اتباع نفس الإرشادات مثل أيقونات البريد الوارد. يمكن العثور على هذه التناقضات فقط في أشياء أخرى غير "الخطوط العريضة مقابل الخطوط العريضة" - مشكلة الأيقونة التي تطرحها هنا.
مرحبا جميعا
لذلك فتحت vscode هذا الصباح وكنت مثل wtf حدث ، هل هذا خطأ ، هل أنا في إصدار تجريبي من vscode؟ ثم أدركت الإصدار الجديد وقرأت "أيقونات حديثة جديدة عبر جميع رموز VS" الآن أنا مثل "أنا مزحة لك؟" في أي عالم هذه الأيقونات الجديدة حديثة؟ إنه أمر مثير للاشمئزاز حقًا ، فأنا أقوم بالفعل بتنزيل الإصدار السابق وآمل أن يكون هناك بعض الخيارات في المستقبل لاختيار الرموز أو سأظل عالقًا مع تحديث يونيو 2019 إلى الأبد. على أي حال ، هذا هو الرجوع إلى إصدار أقدم بالنسبة لي وليس متوقعًا حقًا ، فعادةً ما يقوم فريق vscode بعمل رائع مع التحديثات وفي معظم الأوقات إذا لم تعجبك ، فلديك خيار لتعطيله ، لكنه لم يبد كما هو الحال هنا ... الآن هذه هي رؤيتي ورأيي ، وأنا أعلم أن بعضًا منكم يشاركها معي والبعض الآخر لا يشاركها.
الطابق العلوي +1. يبدو غريبًا بعد الترقية
هذه ليست مشكلة ذوق. ليست جميلة بما فيه الكفاية أم أنها حديثة أو رائعة.
الأيقونات الجديدة أقل وضوحًا بشكل ملحوظ مشكلة كبيرة للأشخاص الذين يعانون من ضعف في البصر.
سدادة عرض لي.
لا تنجذب الأسطر الموجودة في الرموز الجديدة إلى وحدات بكسل الشاشة وتكون ضبابية وغير مقروءة. من الجيد تحديث الرموز ، لكن يجب أن تكون قابلة للقراءة.
مثال على ذلك هنا:
الجديد منها عديم الفائدة تماما. هل من المفترض حقًا أن أكون قادرًا على قراءة الأحرف أ ، ب ، ج في هذا؟ هل حقا؟
هل سبق لك أن نظرت في كيفية ظهورها على شاشة قياسية بدقة 72 نقطة في البوصة ، أم أنك راجعتها فقط على شاشة 4K التي صممتها عليها؟
أيضًا ، ساعد اللون حقًا الجشطالت في أجزاء مختلفة من الرموز.
وزن الخط رقيق جدًا أيضًا ، لكن هذا هو أسلوب MSFT لذا أعتقد أن هذا لا يتغير.
@ qt1 صحيح:
سدادة عرض لي.
محبط للغاية. يمكنك أن تفعل ما هو أفضل.
![]()
لا يمكنني مطلقًا تحمل رمز التصحيح الجديد في الشريط الجانبي. تذكر أن هذا أيضًا هو المكان الذي ينقر فيه بعض المستخدمين لبدء المشروع وتشغيله ، ولكننا نرى الآن خطأً فظيعًا في كل مرة. كانت الأيقونة القديمة أفضل بكثير.
كان رمز الامتداد القديم أيضًا أفضل ومبدعًا. هذا أكثر رقة وأقل معنى.
يمكنني التعود على الأيقونات الجديدة الأخرى ، لكنني أعتقد أن عرض الخطوط رقيق جدًا ، ويشعر بأنه طفولي للغاية ، وكأننا فقدنا المظهر القديم المتطور الذي جعل VS رائعة جدًا.
هناك خطأ ما في شيفرون في مستكشف الملفات. من المحتمل أن تكون رقيقة جدًا ، ولا توجد مسافات كافية.
رمز تصحيح الأخطاء STOP الجديد وأيقونة START لتصحيح الأخطاء مجوفان. ما الخطأ في المعيار المملوء بالمعايير التي يمكن التعرف عليها على الفور؟

لا يمكنني مطلقًا تحمل رمز التصحيح الجديد في الشريط الجانبي. تذكر أن هذا أيضًا هو المكان الذي ينقر فيه بعض المستخدمين لبدء المشروع وتشغيله ، ولكننا نرى الآن خطأً فظيعًا في كل مرة. كانت الأيقونة القديمة أفضل بكثير.
لا مانع من أن يكون الرمز خطأً بدلاً من رمز "عدم الخطأ" / "لا يوجد خطأ". ولكن هذا خطأ قبيح المظهر مقارنة بمعظم رموز مصحح الأخطاء .
أتفق تماما على جميع النقاط. الواجهة الجديدة ليست ذات مغزى وتبدو طفولية.
dirkesquire نعم ، والأمر أسوأ على موضوع خفيف ..
كما أنه ليس مجوفًا في الاستوديو المرئي
أنا أقدر تغيير الرموز. بالتأكيد بحاجة إلى رفع. كل ذلك من أجل الاتساق. لكن الأيقونات الجديدة لها حدود رفيعة جدًا ، والأيقونات الرفيعة غير مقروءة. تضيف المجموعة الجديدة من أيقونات شيفرون فوضى لا داعي لها. ما الغرض الذي تخدمه أيقونات الشيفرون؟
هل توجد أي إرشادات رمز تعمل مع VSCode؟ لأن مطوري ملحقات الطرف الثالث يحتاجون أيضًا إلى تحديث رموز الإضافات الخاصة بهم لشريط النشاط.
محبط للغاية. يمكنك أن تفعل ما هو أفضل.
تماما!
عذرًا ، الرموز الجديدة رهيبة تمامًا وتبدو كما لو أنها رسمها طفل ... سواء كانت "حديثة" أم لا ، فهي غير مرتبطة تمامًا طالما أنها تبدو سيئة جدًا ... الرموز القديمة كانت مناسبة لي ، منها تبدو وكأنها "موضوع احتياطي" أو خطأ في الرسومات. يرجى العودة ، أعطنا خيار استخدام الرموز القديمة أو تحسينها بالفعل هذه المرة ، ولكن بدون كل هذا الضجيج "الحديث" والخطوط العريضة الرفيعة وغير المفهومة.
arniebradfo أعتقد أنني أعرف لماذا يحدث هذا
هذا ما رأيته في موضوع آخر:
"جميع أيقوناتنا هي نفسها المستخدمة في أيقونات Microsoft (المعروفة أيضًا باسم لغة تصميم Microsoft)."
يبدو أن النظر هناك لا يشجع على الرموز النقطية.
هذا يشبه إجبار الجميع على استخدام interpenetrater حيث يجب استخدام التجميع (مزيد من العمل ولكن نتائج مختلفة تمامًا).
هذا خطأ واضح.
الرسومات المتجهة جيدة جدًا لتحقيق المرونة. ولكن إذا كنت تعرف الدقة ، يمكنك القيام بعمل أفضل بكثير باستخدام الصور النقطية المحسنة!
بالضبط كما في المثال الخاص بك أعلاه.
الرجاء الرجوع إلى الرموز القديمة وتصغير العمود (كما كان من قبل). العناصر الجديدة ليست بديهية والعمود وسيلة للتوسع.
أوافق أيضًا على أن البحث الجديد واستبدال الرموز يصعب رؤيتها. (حتى على الشاشات عالية الدقة)
إذا كنت تعتقد حقًا أن هذه الأشياء الجديدة رائعة ، فعليك على الأقل إضافة خيار لنا للعودة إلى الأشياء القديمة.
أنا أؤيد المعلقين السابقين. الرموز الجديدة فظيعة. كان للأيقونة القديمة Clear Search Results لون أحمر للصليب مع إمكانية ملاحظة جيدة على اللون الأبيض الرئيسي للرمز. الأيقونة الجديدة مغطاة بالكامل باللون الأبيض ، وكنت مرتبكًا حقًا للعثور عليها في مكانها
أعتقد أن الرموز الجديدة تبدو جميلة! نشكرك على كل العمل الشاق الذي بذل في إعادة التصميم.
smably ليس عن الذوق. حول الرؤية. لا يهم حقًا ما إذا كان حشرة الخنفساء لها ذيل أو أي شيء آخر ، كل شيء يتعلق برموز مرئية ومميزة.
يمكن أن تكون الرموز الجيدة - جميلة وقابلة للاستخدام. ليس هو الحال هنا: /
ومن المثير للاهتمام ، أنني لاحظت أنه على الرغم من مشكلات الرؤية التي تجتاح ، فإن الرموز تبدو أفضل في الواقع كلما كانت أصغر. ربما لأنها بسيطة للغاية؟ يبدأ أي شيء أكبر من 50 × 50 (على شاشة عرض قياسية 1920 × 1080) في إظهار عيوب (وهي صغيرة جدًا).
@ qt1
الرسومات المتجهة جيدة جدًا لتحقيق المرونة. ولكن إذا كنت تعرف الدقة ، يمكنك القيام بعمل أفضل بكثير باستخدام الصور النقطية المحسنة!
لا تمنع رموز المتجهات الرمز من التقاط البكسل. يتعين على المصمم فقط تصميم الرمز بطريقة تجعله ينقط بشكل مقروء على شاشة بدقة 72 نقطة في البوصة.
معظم المنشورات هنا تكره فقط أسلوب / مظهر الرموز. لا أعتقد أن حجة "أوه ، الأمر مختلف ، ولا أحب التغيير" حجة عادلة.
ومع ذلك ، يجب أن تكون الرموز مقروءة وتحتاج إلى إيصال الغرض منها. يجب أن تكون واضحة بدقة شاشة منخفضة ، حتى لو كان ذلك يعني أنها ليست 100٪ على العلامة التجارية. الكثير من الرموز في هذه المجموعة الجديدة تقصر عن ذلك. شكواي هي أن العديد من الرموز الجديدة لا تعمل. هم مجرد فوضى ضبابية. لا أريد القديمة ، أريد أن أصلح الجديد منها.
حول نهج "الخطوط العريضة أحادية اللون" ... أتذكر أن Visual Studio كان موجودًا بالفعل وكان أيضًا استقبالًا سيئًا.
يحتوي Visual Studio 2010 على الطريقة "القديمة" للأيقونات ، أي رموز مفصلة للغاية مع تدرجات لونية للأسطح.
يتمتع Visual Studio 2011 Beta بمظهر "حديث" ، والذي حققوه باختيار نهج أحادي اللون ، مع تنعيم فقط عند الضرورة الإيجابية المطلقة.
أصبح طلب إعادة الألوان بسرعة هو الطلب الأكثر شيوعًا.
وبالنظر إلى الحالة الحالية ، أعتقد أنهم قاموا بعمل جيد جدًا في إيجاد حل وسط ، من خلال الحفاظ على لوحة الألوان موجزة للغاية من خلال عدم استخدام التدرجات وتجنب الصقل ، مع السماح بالعديد من الرموز وعناصر الرموز الأساسية (مثل المجلدات ، نجوم ، أسهم) بلون مميز (مجلدات صفراء ، أقراص مرنة زرقاء ، تقاطعات حمراء ، أزرار تشغيل خضراء ، إلخ).
أشعر أن VS Code يكرر الآن نفس الخطأ الذي ارتكبه فريق مصمم Visual Studio منذ سنوات عديدة.
https://www.itwriting.com/blog/5651-developers-dislike-monochrome-visual-studio-11-beta.html
تضمين التغريدة
لقد قمت بنشر مجموعة ضبابية من الرموز. ربما لا يكون سبب هذا التمويه هو الضبط الدقيق للدقة المحددة للأزرار المحددة. أظن أنهم قاموا بعمل زر عام بدا جيدًا بمقياس واحد وتم تغيير حجمه إلى أيًا كان حجم الرمز الموجود على التطبيق. راجع للشغل فقدت الرموز أيضًا اللون ، وليس الدقة فقط ..
مهما كان السبب ، أوافق تمامًا على أن النتيجة النهائية هي عدم تلبية "الرموز يجب أن تكون مقروءة".
بالنسبة لي ، إنها مشكلة تتعلق بإمكانية الوصول أكثر من مشكلة الذوق.
آمل أن يجد الفريق طريقة للسماح للمستخدمين بتحديد الرموز القديمة ، على الأقل حتى يتم إصلاح الرموز الجديدة.
معظم المنشورات هنا تكره فقط أسلوب / مظهر الرموز. لا أعتقد أن حجة "أوه ، الأمر مختلف ، ولا أحب التغيير" حجة عادلة.
لكي نكون منصفين ، فإن الرموز لها جانب وظيفي - فهي تهدف إلى نقل ما يفعله الزر دون الحاجة إلى كتابة كلمة أوسع بشكل عام وتتفاوت في الطول أيضًا اعتمادًا على لغة واجهة المستخدم.
ولكن إذا كان خطأ "تصحيح الأخطاء" يشبه مزيجًا من درع Windows Defender المتوهج وقفل ، أو إذا كانت نقطة طي شيفرون تبدو وكأنها جزء من شفرة مصدر XML التي من المفترض طيها ، فربما يفتقر الرمز إلى عنصر واحد من المفترض أن تضيف: وضوح العمل بعد لمحة.
تبدو بعض هذه الرموز أفضل كثيرًا ، لكنها في بعض الأحيان نحيفة جدًا بميزات صغيرة يصعب قراءتها. يمكن أن يساعد استخدام الألوان حقًا عندما تكون الرموز صغيرة ، كما هو الحال في نافذة البحث / الاستبدال.
اعتقدت أن لدي رؤية جيدة ، لكن بعد هذا التغيير الجديد لا يمكنني قراءة معظم هذه الرموز بسهولة. أعتقد أنني قد أحتاج إلى الحصول على نظارات إذا كان من المفترض أن تكون قابلة للقراءة. : بشكل طفيف
هل هناك خيار لزيادة وزن / حجم جميع الرموز بطريقة ما؟
لا يعجبك المظهر الجديد حقًا ، لا يبدو حديثًا حقًا يبدو أنه مصمم للأطفال.
يبدو بعضها أفضل مثل بعض الرموز الموجودة في القائمة ولكن نعم لا.
هل سنتمكن من إنشاء ملحقات رمز لتغيير هذه الرموز كما نفعل مع أيقونات الملفات؟
مجرد إضافة سنتي ، بعض الرموز رائعة ، وبعضها رفيع جدًا أو صغير جدًا مما يقلل من قابلية القراءة / سهولة القراءة.
أعتقد أن سبب وجود آراء مختلفة حول الرموز الجديدة ككل هو أن المطورين المختلفين سيعتمدون كليًا على أيقونات مختلفة.
في تجربتي الشخصية ، من وجهة نظر قابلية الاستخدام ، لم يعد بإمكاني التحكم في طي الكود الخاص بي لأن الشيفرون تبدو متشابهة للغاية في كل من حالتها المغلقة والمفتوحة.
تكمن المشكلة الواضحة هنا في أن الرموز الجديدة قد لا تعمل مع بعض المطورين ولا يملك المتأثرون أي سيطرة على تغيير الرموز إلى مجموعة أيقونات أكثر ملاءمة. قد يكون أفضل سيناريو هو محاولة "إصلاح" الرموز بحيث تعمل مع الجميع ولكن قد لا يكون ذلك ممكنًا. سيكون هناك دائمًا شريحة من المطورين الذين سيتم خدمتهم بشكل أفضل من خلال بديل.
أعتقد أن ما نحتاجه نحن المطورون ككل هو طريقة للحصول على مجموعات أيقونات لواجهة مستخدم قادرة على المظهر. سيكون تحسين جودة الحياة رائعًا لكل من أولئك الذين ينشئون السمات ، أو أولئك الذين قد يستخدمون سمة لأغراض إمكانية الوصول أو أولئك الذين يحتاجون إلى تغيير شيء واحد لتحسين جودة الحياة بسهولة.
هل يمكنني العودة؟
تضمين التغريدة
هل يمكنني العودة؟
https://github.com/microsoft/vscode/issues/78024#issuecomment -520546880
ليس دفاعًا عن الأيقونات الجديدة حقًا ، ولكن محاولة تفكيك بعض الأفكار حول القضايا المذكورة:
- الجماليات - أنا في الواقع أحب المجموعة الجديدة ، لكن هذا لا يهم حقًا ... حسنًا ، أنا في الواقع أحب الجميع باستثناء رمز التصحيح ، الذي أكرهه بشدة ، أحب أيقونات التصحيح الجديدة والشيفرون على الشجرة و فتات الخبز من ناحية أخرى ، مرة أخرى - لا ينبغي أن يكون هذا مهمًا. أحاول أن أقول إن هذا لا ينبغي أن يكون نقطة نقاش على الإطلاق. كثير من الناس لا يحبونهم ، تمامًا كما يحبهم الكثيرون. على سبيل المثال ، حقيقة عدم وجود شكاوى مهمة على منصة المطلعين ، تعني في الأساس أن جميع المطلعين يحبونهم (أو يقبلون على الأقل). بشكل عام - لا يوجد مقاس واحد يناسب الجميع من حيث الجماليات ويجب احترام قرارات التصميم الخاصة بالمبدعين.
- قابلية القراءة - وأعني بذلك قدرة الصورة الرمزية على توصيل معنى الوظيفة الأساسية بشكل صحيح. في هذا - لا أتلقى الشكاوى حقًا. جميع الصور الرمزية الجديدة واضحة جدًا. رمز الامتداد الجديد مختلف ، لكن حسنًا - إنها إحدى تلك الكلمات التي لا يمكنك رسمها حقًا - بمجرد أن تعرف معنى الرمز - فأنت تعرف تمامًا وهذا كل شيء. بصراحة لا أرى مشكلة هنا. إذا كانت بعض الأيقونات غريبة بعض الشيء - لا يمكن أن تكون لأكثر من ساعة - بعد ذلك ستعتاد عليها.
- الوضوح / التشويش - في هذا يمكنني الانضمام إلى الشكاوى. الادعاء بأن الصور النقطية ستكون أفضل بكثير من svg-s لا طائل منه بالطبع. SVG-s هو السبيل للذهاب ، ولكن مع ذلك - من الواضح أن هناك نهجًا خاطئًا للتوسع. إذا كنت تعلم أن حجم الصورة الرمزية بشكل أساسي سيكون 24 بكسل ، فلن تقوم بتصميمه بمقياس 16 بكسل ، لأنه من الواضح أنه لن يتم القياس بشكل جيد. إنها عملية حسابية بسيطة - 24/16 تساوي 1.5 ، لذلك عند 16 بكسل ، سيكون الخط الذي يكون بكسل واحدًا على 24 بكسل ... حسنًا ... 1.5 بكسل - ليس 1 بكسل أو 2 بكسل ، لذلك لنفترض أنه غير واضح حسب التصميم. اعتبارًا من البحث واستبدال الرموز - لم تكن قابلة للقراءة من قبل - فهي ببساطة صغيرة جدًا بالنسبة للصورة التي يحاولون تمثيلها. المقياس السيئ يؤدي ببساطة إلى تفاقم المشكلة.
آه نعم - والقضية مع شيفرون قابلة للطي. لا أستطيع أن أتخيل كيف يمكنهم المزج مع أي شيء ، إلا إذا جعلت الحضيض بنفس لون خلفية الكود ، لكن حسنًا - هذا خطأ افتراضيًا. لماذا يفعل المرء ذلك ، أنا حقًا لا أفهم. بنفس المنطق أقول إن أرقام الأسطر ستندمج مع الكود في مثل هذه الحالة أيضًا.
lllopo بالنسبة لي ،
الأيقونات الجديدة أرق من الهواء ، مع تباين أقل وتنوع أقل في اللون والوزن والشكل وفصل أقل عن الخلفية. خاصة في موضوع الضوء.
بالنسبة لي ، أصبحت مهمة بصرية معقدة لاستخدامها - والتي تأخذ التركيز من الغرض الحقيقي أو الترميز وتصحيح الأخطاء.
ربما يكون لديك بصر أفضل مني (جيد لك). لكن من الخطأ تصميم أيقونات تناسب البعض وتثقل كاهل الآخرين.
هذه مشكلة تتعلق بقابلية الاستخدام / إمكانية الوصول ويجب معالجتها وفقًا لذلك - وهي تمكين وتضمين جميع المستخدمين المحتملين.
lllopo بالنسبة لي ،
الأيقونات الجديدة أرق من الهواء ، مع تباين أقل وتنوع أقل في اللون والوزن والشكل وفصل أقل عن الخلفية. خاصة في موضوع الضوء.
بالنسبة لي ، أصبحت مهمة بصرية معقدة لاستخدامها - والتي تأخذ التركيز من الغرض الحقيقي أو الترميز وتصحيح الأخطاء.
ربما يكون لديك بصر أفضل مني (جيد لك). لكن من الخطأ تصميم أيقونات تناسب البعض وتثقل كاهل الآخرين.
هذه مشكلة تتعلق بقابلية الاستخدام / إمكانية الوصول ويجب معالجتها وفقًا لذلك - وهي تمكين وتضمين جميع المستخدمين المحتملين.
أنا أتفق معك إلى حد ما ، لكنني أعتقد أنها مسألة القياس المناسب لجعلها أكثر قابلية للقراءة. ونعم - ربما أيضًا تلوين مناسب ، لكن ألا يعتمد هذا الموضوع؟
أعتقد أن الرموز الجديدة جيدة تمامًا. أنتم بحاجة إلى الاسترخاء قليلاً.
الإنترنت دائمًا ما يكون "ch-ch-Changes !!" على أي حال.
cerib
التفكير في كل شيء على ما يرام شيء واحد. قابل للجدل - ولكن هذا هو رأيك الشخصي وذوقك.
إخبار الآخرين بقبول طريقك (والسخرية وأنت في ذلك)؟ حسنًا ، ليس رائعًا على الإطلاق.
ربما حاول قبول حق الآخرين في الحصول على آراء أخرى وأن لديهم قيودًا قد لا تكون لديك.
و ، IMHO ، هذه هي النقطة الرئيسية هنا. التصميم الجديد هو حقا أسوأ بالنسبة للأشخاص الذين يعانون من قيود بصرية معينة.
هذا يذكرني بمناقشة رمز Blender 2.79> 2.8 بالكامل.مقارنة
![]()
الانتقال من مجموعة متنوعة ، يمكن التعرف عليها على الفور ولا تُنسى إلى حديثة ، مسطحة ورتيبة.
بالتأكيد يمكن تقديم الحجج نحو الاتساق والجودة الشاملة. لكن هذه خطوة في الاتجاه الخاطئ.
يُرجى السماح لي بتهيئة رمز التوسيع / الانهيار (حاليًا شيفرون) للعودة إلى المثلث الصغير. أنا أفضل ذلك كثيرا.
أعتقد أن الرموز الجديدة جيدة تمامًا. أنتم بحاجة إلى الاسترخاء قليلاً.
الإنترنت دائمًا ما يكون "ch-ch-Changes !!" على أي حال.
أعتقد أن معظم الناس هنا يستخدمون النقد البناء.
أحب الرموز الجديدة! :عيون القلب:
الرموز الجديدة رائعة ، هل تعتقد أنه يمكنك مساعدة فريق LiveShare في تحديث رموزهم؟ https://github.com/MicrosoftDocs/live-share/issues/2601
حسنًا ، لذلك أنا أقدر التصميم الجديد.
لكن الحواف الدائرية في أيقونات Explorer و Extensions ليست متوافقة مع إرشادات رمز Microsoft.
الزوايا الدائرية مخصصة للزوايا المستديرة نوعًا ما في الحياة الواقعية مثل حواف غلاف محرك USB ، ولكن ليس الزوايا الفعلية للمنفذ المعدني.

رمز المستكشف عبارة عن ورقتين ، لا يمكنني العثور على أي من أيقونات Microsoft الرسمية التي تحتوي على أوراق ، للحصول على زوايا دائرية للورقة.
رمز الامتدادات ، يمكننا مناقشة ذلك ، ولكن إذا كان من المفترض أن يمثل كتل البناء ، فإن ليجو لها حواف حادة جدًا.
بالإضافة إلى أنه سيكون أسهل بكثير على العين.
إنهم لا يتبعون هذه الإرشادات لأنهم مخصصون فقط لتطبيقات UWP.
الكود ليس UWP ، لذلك لا يحتاج إلى اتباع المعايير. على أي حال ، MS
العلامة التجارية تتغير لذا في نهاية اليوم لا بد أن تتغير الرموز
جدا. @ 10F
في الخميس ، 15 أغسطس 2019 ، الساعة 12:30 مساءً ، كتب 10F [email protected] :
حسنًا ، لذلك أنا أقدر التصميم الجديد.
لكن الحواف الدائرية في أيقونات Explorer و Extensions ليست موجودة
بما يتماشى مع إرشادات رمز Microsoft.
https://docs.microsoft.com/en-us/windows/uwp/design/style/iconsالزوايا الدائرية للزوايا المستديرة نوعًا ما في الحياة الواقعية
مثل حواف غلاف محرك USB ، ولكن ليس الزوايا الفعلية لـ
المنفذ المعدني.[صورة: 59722433-844b4680-91d8-11e9-9428-2b36137b0f0a]
https://user-images.githubusercontent.com/18104031/63091392-7c9ce980-bf5e-11e9-846e-191fbfa7cc55.pngأيقونة المستكشف عبارة عن ورقتين ، لا يمكنني العثور على أي مسؤول
أيقونات ميكروسوفت التي تحتوي على أوراق بها زوايا مستديرة
للورقة.رمز الامتدادات ، يمكننا مناقشة ذلك ، لكن إذا كان من المفترض أن يكون كذلك
تمثل اللبنات الأساسية ، والليغو لها حواف حادة جدًا.بالإضافة إلى أنه سيكون أسهل بكثير على العين.
-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/microsoft/vscode/issues/8017؟email_source=notifications&email_token=AFKK6BOM5YVVPFHX2O4KHYDQEU44ZA5CNFSM4CHQNTN2YY3PNVWWK3TUL52HS4DFVREXG43VMVB580
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/AFKK6BP2AC7ZTTBDXSW6IB3QEU44ZANCNFSM4CHQNTNQ
.
-
أطيب التحيات،
هايدن يونغ
[email protected]
بصرف النظر عن الكراهية العامة لدي ، إليك زوجان من الصراصير الصغيرة.

- توسيع / تصغير لم يعد متوافقًا مع تصغير الكل .
كان رمز الانهيار متناسقًا مع رمز المربع القديم الذي تم تعيينه للتوسيع / الانهيار ، ولكن مع الشيفرون الجديد لم تعد علاقتهم ظاهرة بعد الآن.
- تبدو أيقونة المجلد كعلامة تبويب أكثر من كونها مجلدًا. تم توضيح ذلك سابقًا باللون الأصفر الذي يشيع استخدامه في المجلدات.
تحديث
شكرًا لجميع الذين قدموا التعليقات ، لقد استمعنا طوال الأسبوع هنا وعلى Twitter لذلك نقدر لك الوقت الذي استغرقته للتعليق. هناك بعض المشكلات التي نشأت عن هذا الأمر ونحاول ترتيب أولوياتها حتى نتمكن من معالجتها قريبًا.
فيما يتعلق بالتعليقات حول الأيقونات التي يصعب رؤيتها ، فقد أرسلنا هذه الملاحظات إلى فريق الرموز لدينا الذي يعمل على أيقونات لغة تصميم Microsoft (MDL) وهم يعملون على معالجة هذا الأمر.
فيما يلي قائمة بالمشكلات التي ظهرت والتي نتتبعها بنشاط في حال كنت ترغب في 👍 أي (يمكنك أيضًا الاطلاع على القائمة الكاملة لمشكلة icons-product ):
- قم بتحديث Octicons لتتناسب مع نمط الأيقونة الجديد # 76909
- توفير مكتبة من الأيقونات لمؤلفي الإضافات # 74974
- تحديث أيقونات الامتداد لتتطابق مع نمط الأيقونة الجديد # 77411
- أيقونات الإشعارات الجديدة ليست سهلة القراءة # 78857
- رمز شيفرون للطي الرمز مربك # 78024
- السماح بتكوين أيقونات المنتج # 79130
أعلم أن هذا قد تم نشره بالفعل في وقت سابق ، لكني أرغب في طلب خيار (أو التبديل العام) لإصدار مملوء من الرموز الجديدة:

[الصورة تم نشرها في الأصل بواسطة misolori سابقًا في الموضوع]
@ Hum4n01d يرجى الاطلاع على التحديث
- السماح بتكوين أيقونات المنتج # 79130
آه ، آسف 😅 فاتني ذلك
هل يمكنني العودة إلى الرموز القديمة مع استمرار الحصول على التحديثات الجديدة؟
أنا شخصيا أفضل عاليا القديمة على مدى جديدة (على وجه التحديد في شريط النشاط، والبعض الآخر ما يرام)، وحقيقة أن هذه الميزة لم يتم حسب ويحيق العصبية جميلة التقيد في غير.
لقد رأيت https://github.com/microsoft/vscode/issues/78748#issuecomment -519795130 ولا ، لا أريد الرجوع إلى إصدار سابق.
https://github.com/microsoft/vscode/issues/78748#issuecomment -519989407
عذرًا ، ليس لدينا طريقة لاستخدام الرموز القديمة دون الرجوع إلى إصدار سابق.
هيا الناس ..
تعديل:
أرى إمكانات في https://github.com/microsoft/vscode/issues/79130#issuecomment -521794152
مرحبًا يا شباب ، شكرًا على منتج رائع ومجاني ولكن هذه الرموز الجديدة تمتص. لا يوجد لون في أي منها ... لماذا؟
ما هي بالضبط قيمة "توحيد الأشياء" بالنسبة لنا ولماذا يعني التوحيد إزالة اللون؟
مرحبًا يا شباب ، شكرًا على منتج رائع ومجاني ولكن هذه الرموز الجديدة تمتص.
أوافق تمامًا - MS الرجاء التوقف عن إصلاح الأشياء التي لم يتم كسرها!
مع كل هذا الحديث عن التنوع في الفرق وما إلى ذلك - تحتاج الآن إلى توحيد الأشياء ..
يرجى مراعاة أنه على الرغم من كونه أحد منتجات Microsoft - إلا أنه يمثل أيضًا جهدًا مجتمعيًا.
يجب أن أعترف ، أن الفريق المسؤول عن كود VS كان يستمع إلى أصوات المستخدمين والمساهمين حتى الآن ، وهذا جزء من سبب كون vscode رائعًا للغاية!
آمل أن يكون هذا هو الحال هذه المرة!
لا أريد التوقف عن تحديث هذا المنتج كما فعلت مع macOS أو Adroid.
أنا أحب التحديث. شكرا يا شباب!
مثل هذه التغييرات ستترك دائمًا بعض الأشخاص غير راضين. لكني شخصيا أحبه! شكرا للتحديث الرائع!
ما لا يعجبني في التحديث هو أن جميع رموز امتداد userland الآن لا تتطابق مع المظهر الجديد. أيضا ، لماذا الرموز أصغر؟ على أي حال ، أعتقد أنني أحب التحديث الجديد بعد كل شيء.
قبل | الآن

عند قراءة هذه العلاقات العامة ، أفهم سبب تقديمها ، ولكن عندما تجمع بين الزوايا الدائرية وعروض ضربات رقيقة جدًا ، فإنك تجعل المستخدم يقوم بالكثير من العمل.
سلة المهملات غير واضحة وتشبه اللوحة المنقسمة وسادة:
لا يمكنني رؤية + في هذين الرمزين الأولين:
أود أن أقترح بشدة مراجعة الرموز بحيث تظهر بوضوح على كل من الشاشات العادية وشبكية العين. ابحث عن تقنيات "ملائمة البكسل". ألق نظرة على هذا المنشور الرائع من عام 2012 بواسطة https://dcurt.is/pixel-fitting
بعد التعود عليها قليلاً ، تبدو معظم الرموز الجديدة (الشريط الجانبي ، المستكشف) أفضل بشكل عام.
أنا معجب كبير بأيقونات الخطوط العريضة الجديدة لهذا السبب البسيط ؛ هم أكثر قابلية للقراءة بنفس طريقة الحرف المكتوب.
من الصعب بالفعل تفسير الرموز الجديدة في لمحة ، لم تواجه هذه المشكلة مع الرموز القديمة
أنا معجب كبير بأيقونات الخطوط العريضة الجديدة لهذا السبب البسيط ؛ هم أكثر قابلية للقراءة بنفس طريقة الحرف المكتوب.
يعتمد على الشاشة والإضاءة في الغرفة والشخص. يجب أن تشير حقيقة أن هذا التعليق 309 على هذه المسألة (وهذه مشكلة واحدة من بين مجموعة من القضايا ذات الصلة) إلى عدد الأشخاص الذين يواجهون مشاكل مع الرموز الجديدة.
أجد صعوبة في قراءة رموز شريط النشاط الجديدة. كما أنها تبدو ضبابية جدًا بالنسبة لي. يمكنني استخدام مستوى تكبير النافذة -2 بالرغم من ذلك.
لست مستخدمًا منتظمًا ، لذا لا يمكنني التحدث عن جميع الرموز ، لكن الأيقونات البارزة على الشريط الجانبي أصبحت الآن أكثر نظافة ، ومع اختفاء الفوضى ، أشعر براحة أكبر في العمل في المحرر لفترات طويلة من الوقت. : +1: شكرا لك!
"إذا نجح ، فلا تلمسه!" - أعتقد أن هذا تسبب في الكثير من التعليقات لـ "إعادة الرموز القديمة إلى الوراء"
وهنا مساهمتي المتواضعة في هذا الموضوع. بدت الرموز القديمة المتعلقة بالبوابة أكثر وضوحًا على الشاشات منخفضة الكثافة (الرموز الحالية تقريبًا مثل جزيئات الغبار فوق الشاشة). كما أصبح عدم تناسق الرموز أسوأ.

zzzorgo تنتمي الأيقونة غير المتسقة الموجودة في لقطة الشاشة إلى المكون الإضافي GitLens. تم بالفعل تحديث رموز GitLens بواسطة
التعليق الأكثر فائدة
إليك تحديث الحالة لهذا العنصر. على مدى التكرارات القليلة الماضية ، كنا نستكشف بعض المفاهيم المختلفة لإعادة تصميم الأيقونات لدينا. الأهداف الرئيسية التي نأمل في تحقيقها من خلال هذه الاستكشافات هي:
مع وضع هذه الأهداف في الاعتبار ، إليك أحدث الاستكشافات التي ناقشناها داخليًا.
نمط المخطط التفصيلي
يأخذ هذا النمط الكثير من الإلهام من أيقونات لغة تصميم Microsoft (MDL) الشائعة عبر العديد من منتجات Microsoft (Windows و Office و Xbox وما إلى ذلك). هناك مجموعة كبيرة من الرموز للاختيار من بينها ، والتي من المحتمل أن تستفيد منها ، كما أنها تسمح للمنتج بأن يصبح أكثر اتساقًا مع منتجات Microsoft.
نمط صلب
هذا النمط هو تطور لأسلوبنا الحالي ، بينما لا يزال مألوفًا. يستخدم نفس استعارة الرمز مثل النمط السابق ، ويجعل كل الحدود / التباعد متسقة.
أسئلة مفتوحة
هذه كلها استكشافات مبكرة ولكننا نرغب في الحصول على تعليقات من المجتمع أثناء تكرارنا. ليس لدينا حاليًا تاريخ مستهدف لإكمال هذا العمل حتى الآن لأننا لا نريد التسرع في الوصول إلى حل دون التحقق من صحته بشكل صحيح. سنجري أيضًا اختبارات للمستخدم على هذه الاستكشافات للتحقق منها بشكل أكبر. فيما يلي بعض الأسئلة المفتوحة التي سنحتاج إلى الإجابة عليها: