Ant-design: 表中的每条记录都应该有一个唯一的“key”属性,或者将“rowKey”设置为唯一的主键。
我想弄清楚如何为每条记录获取唯一键。
到目前为止,我的代码如下所示:
let lastIndex = 0
const updateIndex = () => {
lastIndex++
return lastIndex
}
...
constructor() {
super()
this.state = {
columns: [ {
title: 'Nombre',
dataIndex: 'name',
key: `name${updateIndex()}`
}, {
title: 'Precio',
dataIndex: 'price',
key: `price${updateIndex()}`
}, {
title: 'Precio regular',
dataIndex: 'regularPrice',
key: `regularPrice${updateIndex()}`
}, {
title: 'Categoría(s)',
key: `id${updateIndex()}`,
render: (text, record) => (
<span>
{
record.categories.map((r, index) => (
<span key={index}>
{
index > 0 &&
<span className="ant-divider"/>
}
<span>{r.name}</span>
</span>
))
}
</span>
)
}, {
title: 'Action',
key: `id${updateIndex()}`,
render: (text, record) => (
<span>
<a href="#">Editar - {record.name}</a>
<span className="ant-divider"/>
<a href="#" style={{color: 'red'}}>Borrar</a>
</span>
)
}, ]
}
}
但我仍然收到错误,表中的每条记录都应该有一个唯一的key 。
实现这一目标的最佳方法是什么?
所有16条评论
您好@johhansantana ,您的问题已关闭,因为它不符合我们的问题要求。 请使用问题助手创建问题,谢谢!
这意味着数据的键,而不是列。
我也有同样的问题。 我们如何解决这个问题? @ant-design-bot @afc163
对于列,如果未设置 dataIndex 属性,则列键应设置为唯一键。
@johhansantana键不是唯一的 ↓
title: 'Categoría(s)',
键:`id${updateIndex()}`,
...
title: '动作',
键:`id${updateIndex()}`,
我不完全明白我们必须做什么。 @lijinlone
@ahmetkuslular错误消息非常明确,您的数据集必须包含具有键属性的项目,或者您必须使用数据集中字段的名称指定表组件上的 rowKey 属性,该名称对每一行都是唯一的。
<Table
columns={columns}
dataSource={this.props.categories}
rowKey="name"
/>
这个也让我感到困惑,因为我将 COLUMN 键与 ROW 键混淆了。 此错误与列配置中的“key”无关。
Ant 期望您在每一行数据上都有一个专门命名为“key”的唯一键,如下所示:
{ key: 1, value: 'foo'}
我的数据改为“id”:
{ id: 1, value: 'foo'}
为了解决这个问题,我在表中添加了一个 rowKey 属性,如下所示:
<Table columns={this.columns} dataSource={this.state.results} rowKey='id' />
<Table .... rowKey={record => record.countryId} ... />为我修复了它。
countryId是数据中每个项目字段的唯一值。
在 Ant-design 表中,rowKey props 类型是字符串。
所以我使用uuid将它添加为字符串。 所以我解决了错误。
嘿伙计们,将 rowKey 添加到 Table 解决了我的问题
<Table rowKey="id" ...../>
'id' 是表内列之一的键,如 -
常量列 = [
{
标题: '#',
数据索引:data.id,
键:'身份证',
},
{
title: '姓名',
数据索引:'名称',
键:'名称',
},
.
.
是的,我的 id 也是一个独特的字符串。 通过此更改,我可以看到列的 id 设置为每列的“data-row-key”属性,现在没有警告。
解决方案1
每个 col 都有唯一的
key
// each column with unique key
import React from 'react';
import {
Table,
} from 'antd';
const leftTableColumns = [
{
title: 'Page / Modal',
dataIndex: 'pageModal',
key: 'pageModal',
},
{
title: 'Success Rate',
dataIndex: 'successRate',
key: 'successRate',
},
];
const LeftTable = (props) => {
const {
leftTableDatas,
} = props;
return (
<>
<Table
columns={leftTableColumns}
dataSource={leftTableDatas}
/>
</>
);
};
export {
LeftTable,
};
export default LeftTable;
解决方案2
只需要在具有唯一值的表上设置
rowkey
// table with rowkey
import React from 'react';
import {
Table,
} from 'antd';
const leftTableColumns = [
{
title: 'Page / Modal',
dataIndex: 'pageModal',
},
{
title: 'Success Rate',
dataIndex: 'successRate',
},
];
const LeftTable = (props) => {
const {
leftTableDatas,
} = props;
return (
<>
<Table
// shorthand rowKey
rowkey="id"
// rowKey={obj => obj.id}
columns={leftTableColumns}
dataSource={leftTableDatas}
/>
</>
);
};
export {
LeftTable,
};
export default LeftTable;
参考
https://ant.design/components/table/

@xgqfrms ,在解决方案 2 中,您可以将rowKey属性缩短为rowkey="id" 。 它的工作原理相同。
我得到的是这条消息
Warning: Each child in a list should have a unique "key" prop.
Check the render method of `TableRow`. See https://fb.me/react-warning-keys for more information.
in TableCell (created by TableRow)
in TableRow (created by Connect(TableRow))
in Connect(TableRow) (created by ExpandableRow)
表明TableCell ,但是如何在那里设置key道具?
我注意到 Antd 页面上的示例没有抛出此错误。
感谢帮助。
我得到的是这条消息
Warning: Each child in a list should have a unique "key" prop. Check the render method of `TableRow`. See https://fb.me/react-warning-keys for more information. in TableCell (created by TableRow) in TableRow (created by Connect(TableRow)) in Connect(TableRow) (created by ExpandableRow)
嘿,我刚刚想通了。 在columns道具中,您需要有dataIndex或key 。
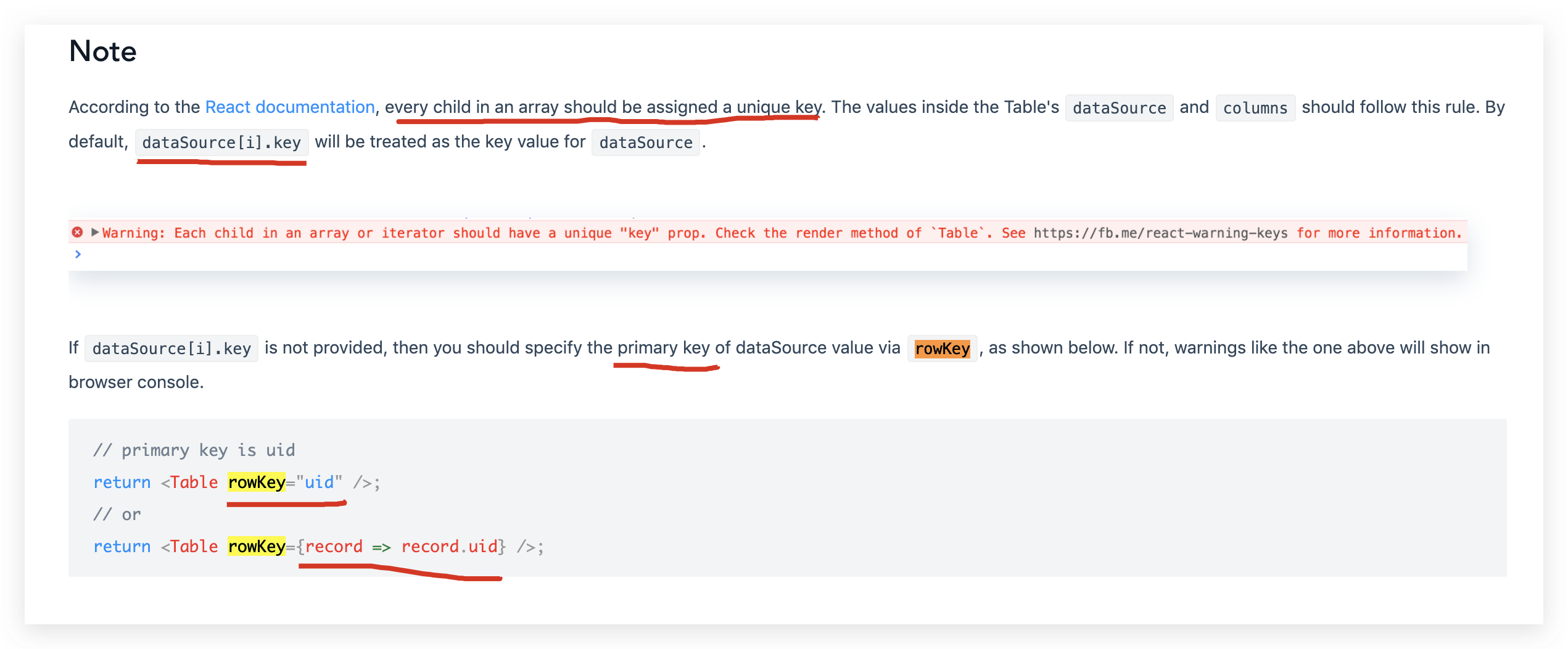
本节提到: https :
@tunalumi ,感谢您指出这一点,我添加了key并且我不再收到该警告!
这个也让我感到困惑,因为我将 COLUMN 键与 ROW 键混淆了。 此错误与列配置中的“key”无关。
Ant 期望您在每一行数据上都有一个专门命名为“key”的唯一键,如下所示:
{ key: 1, value: 'foo'}我的数据改为“id”:
{ id: 1, value: 'foo'}为了解决这个问题,我在表中添加了一个 rowKey 属性,如下所示:
<Table columns={this.columns} dataSource={this.state.results} rowKey='id' />
帮我修好了,谢谢
最有用的评论
@ahmetkuslular错误消息非常明确,您的数据集必须包含具有键属性的项目,或者您必须使用数据集中字段的名称指定表组件上的 rowKey 属性,该名称对每一行都是唯一的。
源代码在这里