所有16条评论
不,这从未存在过。 我认为它已经有问题了。 设计问题比什么都重要,我还不确定我们将如何做到这一点。 也许在管理按钮菜单中?
与GitHawk一起发送
这样可行。 另一种可能性可能是标题对面的铅笔状图标,仅对用户可见。
与GitHawk一起发送
381
你知道吗,我实际上要关闭另一个老问题。
如果我们能确定一个 UI,可以公关这个。 如果我们让用户创建问题标题,他们也应该能够编辑它们,这似乎很重要。
@BrianLitwin怎么样:
- 管理按钮中的新项目
- 如果您可以进行更新,则会出现“管理”按钮,其中包括编辑标题
- 使用铅笔图标
- “编辑标题”
- 显示某种编辑控件
- 如果我们想要真正花哨……一个带有文本框的新 ContextMenu 控件。 专注于外观的键盘。 完成和取消按钮。
- 为了快速获胜:
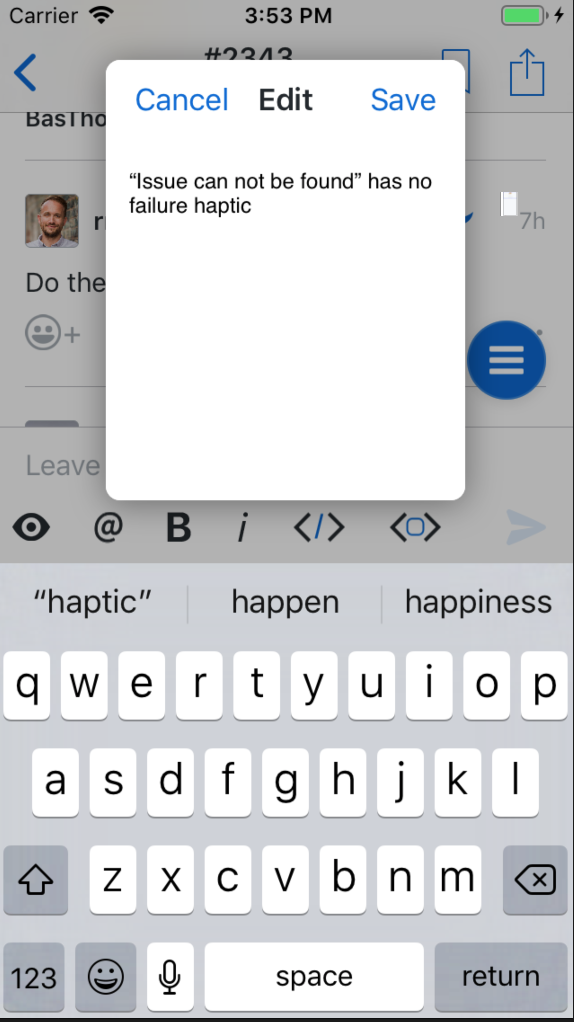
UIAlertController带有文本字段
有人对此有浅色或深色背景的强烈看法吗? 我正在考虑尝试使其与深色背景一起使用,因为“管理”菜单中的所有其他 ContextMenu 都是深色的。
实际上认为光对文本编辑会更好,但 def open 将其视为光(希望不难改变任何一种方式)
与GitHawk一起发送
如果有人有 UI 建议,我会全力以赴! 这是目前的样子:

视频:

在 contextMenu 关闭后,我试图让它滚动到顶部; 使用feed.collectionView.scrollToTop(animated: true)看起来有点奇怪。
此外,这就是我现在使用 UITextView 所做的一切:
textView.frame = CGRect(
x: 0,
y: 0,
width: 200,
height: 200
)
textView.contentInset = UIEdgeInsets(
top: 8,
left: 8,
bottom: 8,
right: 8
)
接受建议!
- 更短是否意味着不那么高,因为如果是这样,我同意
- 假设他们创建了帖子,所有用户都可以访问编辑标题功能吗? 我无法访问类似的功能,例如将标签应用于我自己的帖子,我相信我可以在 codehub 中做到这一点
视频无法在 githawk 中加载,但在 codehub 中效果很好。
假设他们创建了帖子,所有用户都可以访问编辑标题功能吗?
我将其设置为允许编辑的协作者 - 我可能还需要一个 viewerCanUpdate 标志
视频无法在 githawk 中加载,但在 codehub 中效果很好。 这是一个 githawk 问题吗? (现在加载很奇怪)
我的 .gif 屏幕录制工作流程很弱,接受建议时,当我在应用程序上查看 gif 时,它们总是断断续续。 有没有更好的方法在评论中分享视频?
如果 GitHub 为你做视频会很酷~> Gif .. 但这与 GitHub 功能无关
与GitHawk一起发送
@BrianLitwin我会被视为贡献者还是合作者。 IMO,如果我创建问题,无论我的角色如何,我都应该能够编辑该自创帖子的标题。
由于它是半相关的,我对帖子标签也有同样的感觉。 您是否同意重新访问也可能有意义?
如果您没有对存储库的推送访问权限,我认为 GitHub 不会允许您更改问题的标签。 但是,它可以让您更改问题的标题。
最有用的评论
@BrianLitwin怎么样:
UIAlertController带有文本字段