描述错误
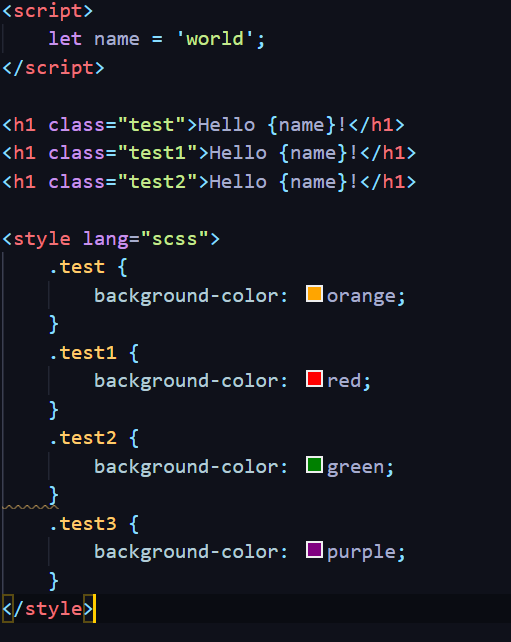
使用SCSS样式块时,未使用的CSS摆动的黄线不会显示在正确的位置。

它应突出显示.introduction类,但应突出显示height属性(或第一个定义样式的任何最后一个属性)。
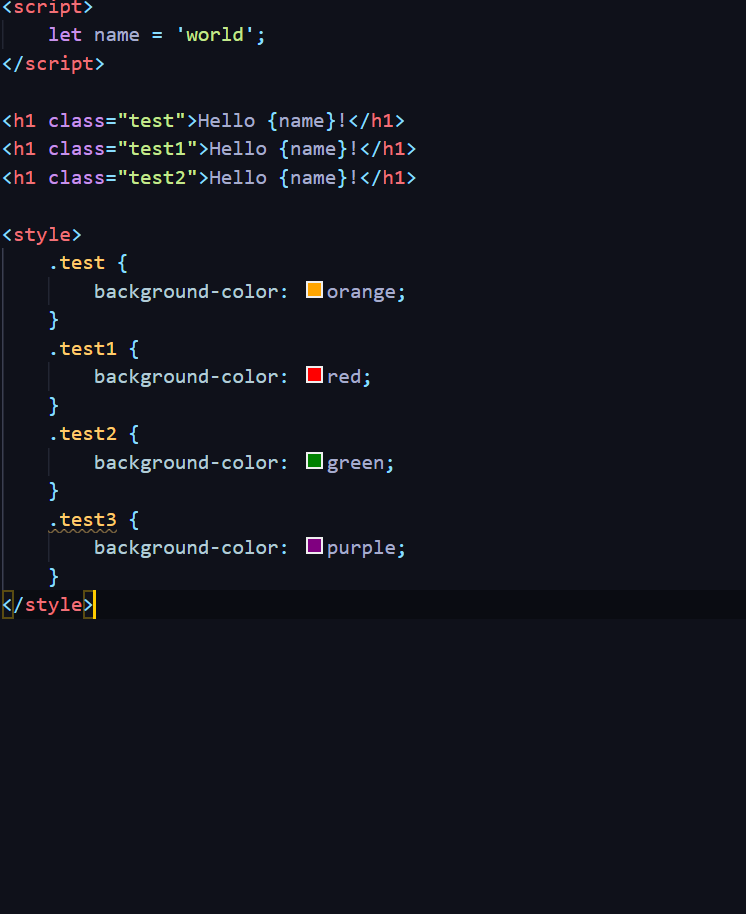
当切换回没有lang属性的普通CSS块时,它可以正常工作。
重现
- 用一些元素制作一个简单的组件
- 添加一些不带SCSS功能或语法糖的已使用和未使用的原始CSS
- 将
<style>更改为<style lang="scss">
预期行为
与普通的<style>块一样工作
屏幕截图
看上面
系统(请完成以下信息):
- 操作系统:Windows
- IDE:VScode
- 插件/软件包:“ Svelte for VSCode”
额外的背景
截屏时未启用其他插件或扩展。 我什至重启了vscode以防万一。
所有14条评论
您能在这一行上发布给您花样的代码片段吗?
您能在这一行上发布给您花样的代码片段吗?
使用什么代码都无关紧要。 它很快就开始崩溃了。 代码越多,效果越差。
这是一个快速的REPL:
https://svelte.dev/repl/97a01882d3444d77ad2a62480e310921?version=3.25.0
在我的IDE中,具有SCSS属性
没有属性:
谢谢。 我需要检查行是否偏离一定的偏移量,但是总的来说我担心我们不能做太多,因为我们依赖于源贴图,如果它们是错误的/不是那么好,那么我们无能为力。
从SCSS转换为CSS期间生成的源映射。 我们需要在将代码传递给Svelte编译器(给出未使用的警告)之前执行此操作,因为它只能处理CSS。
我可以在源地图上修复某些东西吗? 还是苗条的预处理程序有问题吗? 卷起?
对我来说幸运的是,我知道我在写什么CSS,而我正在删除html,所以现在我可以解决这个问题。 是否有一种明智的方式可以将其关闭,以防万一我不得不这么做?
https://github.com/sveltejs/svelte/pull/5015需要合并以支持预处理器源地图
我可以在源地图上修复某些东西吗? 还是苗条的预处理程序有问题吗? 卷起?
scss编译器( node-sass / sass ,取决于您使用的是什么)生成源映射。
对我来说幸运的是,我知道我在写什么CSS,而我正在删除html,所以现在我可以解决这个问题。 是否有一种明智的方式可以将其关闭,以防万一我不得不这么做?
如果要全局关闭某些警告,可以通过此选项关闭。
sveltejs / svelte#5015需要合并以支持预处理器源映射
目前尚不适合语言工具,但我们确实进行了映射(但是,一旦登陆,就可以扔掉一大堆代码)。
sveltejs / svelte#5015需要合并以支持预处理器源映射
看起来这是一个相对流行的请求请求。 为何尚未将其合并的任何已知原因?
它在我们的雷达上高高在上。 但是它还没有处于可融合状态。 我对此发表了一些评论。
我检查了一下,但无法重现仅使用SCSS时遇到的线偏移。 您也使用PostCSS吗? 如果我也使用PostCSS,则只能复制。 如果是这样,则其原因是缺少来自PostCSS的源地图。 我以svelte-preprocess打开了这个问题。
回复晚了非常抱歉。 我已经安装了https://www.npmjs.com/package/postcss-load-config 。 就是这样
所以这意味着您正在使用postcss,因此postcss: true是预处理程序配置的一部分吗? 如果是这样,此问题将在svelte-preprocess之内的问题得到解决之后得到解决。
所以这意味着您正在使用postcss,因此
postcss: true是预处理程序配置的一部分吗?
如果默认将postcss设置为true,则为yes。
如果是这样,此问题将在解决svelte-preprocess中的问题后得到解决。
👀
这应该在svelte-preprocess版本4.6.1中解决。
最有用的评论
这应该在
svelte-preprocess版本4.6.1中解决。