我找不到有关AutoComplete,Basic和Live之间的区别,如何添加新的AutoComplete规则等的任何详细信息。我不清楚这是否是括号的一部分或在外部完成。 谁能指出我正确的方向?
所有13条评论
@ Eric24它们是https://github.com/ajaxorg/ace/wiki/How-to-enable-Autocomplete-in-the-Ace-editor
通过在此示例中加入language_tools ,例如https://github.com/ajaxorg/ace/wiki/How-to-enable-Autocomplete-in-the-Ace-editor ,可以启用它们。 至于添加自定义完成器,可能有一种方法可以通过访问编辑器来完成。 当编辑器打开自动完成功能后,它会提供completers可用,您可以在此示例中推送诸如rhymecompleter之类的内容http://plnkr.co/edit/6MVntVmXYUbjR0DI82Cr?p=来自ace.js的预览
我需要一个具有基本自动完成功能,实时自动完成功能和代码段建议的html代码编辑器
使用的包
"react-ace": "^5.8.0",
"react": "^16.2.0",
进口货
import AceEditor from 'react-ace';
import 'brace/mode/html';
import 'brace/theme/xcode';
import 'brace/snippets/html';
import 'brace/ext/language_tools';
使成为
<AceEditor
mode="html"
theme="xcode"
name="content"
onChange={this.onContentChange}
showPrintMargin={true}
showGutter={true}
highlightActiveLine={true}
value={form.content}
editorProps={{$blockScrolling: Infinity}}
setOptions={{
enableBasicAutocompletion: true,
enableLiveAutocompletion: true,
enableSnippets: true,
showLineNumbers: true,
tabSize: 2
}}
/>
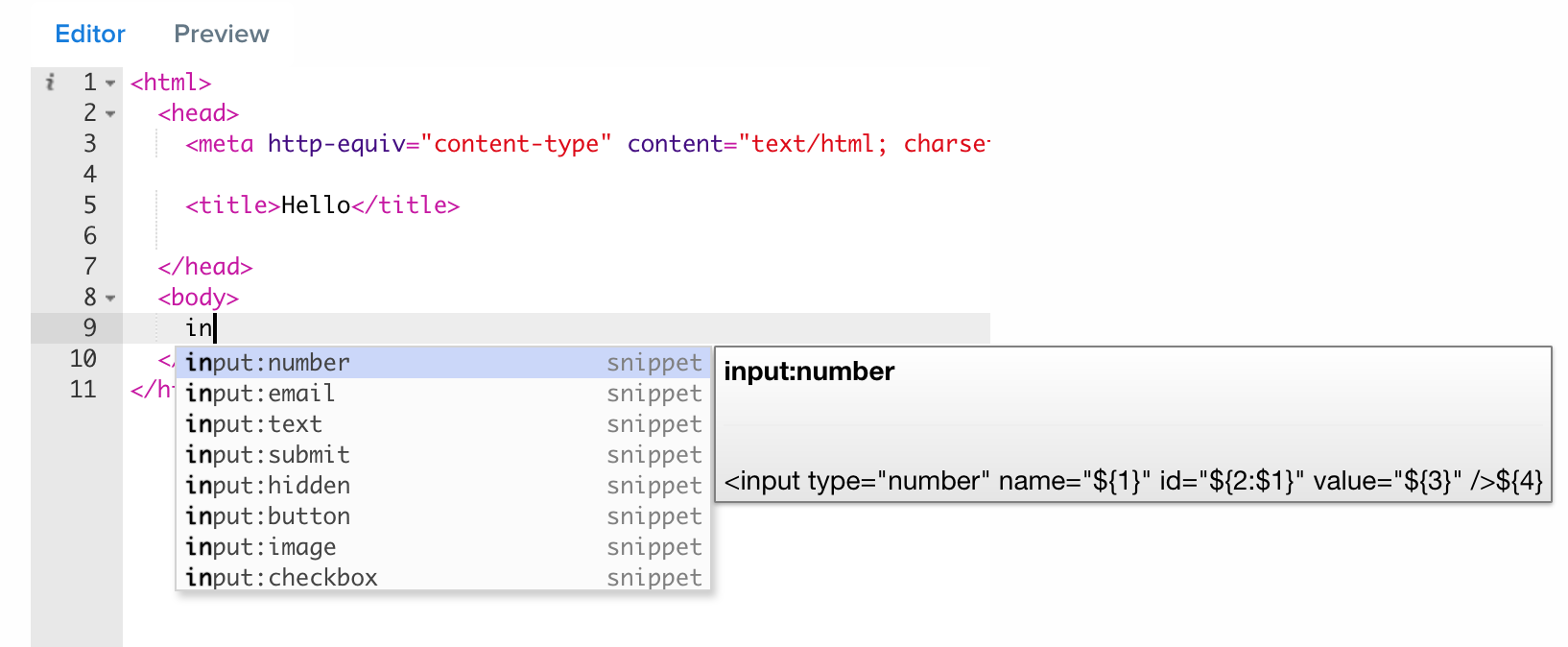
输出

我相信,对于其他语言,通过遵循这种方式,可以实现类似的输出。
希望能帮助到你。
@ anindya-dhruba如何编写自定义模式? 您的示例清楚地显示了括号中的添加模式,但是如果我要添加自己的模式,该怎么办?
@oakland ,我不是这个@securingsincity可能会为您提供帮助。
谢谢。
我仍然找不到任何关于实时和基本的文档?
@Obiwarn据我所知,“基本”是必须通过按ctrl + space手动触发的完成模式,而“实时”是在键入时显示建议的模式。
嗨,您好! 我试图打开自动完成功能并添加自己的自定义变量,但是遇到了问题。 我正在尝试结合来自这两个来源的代码:
http://plnkr.co/edit/PNvznZCXwr8nJAHwhxA2?p=preview
https://github.com/securingsincity/react-ace/blob/master/docs/FAQ.md#how -do-i-add-language-snippets
基本上,这就是我到目前为止所获得的:
进口:
import AceEditor from 'react-ace';
import 'brace/mode/java';
import 'brace/theme/textmate';
import CustomMode from "./customMode.js"; //This is because I'm making my own mode, I think you can ignore it
import "brace/ext/language_tools";
使成为:
//The text editor:
renderWidget(args) {
Object.assign(args, {
ref: "aceEditor",
mode: "java",
fontSize: 16,
theme: "textmate",
showPrintMargin: false,
showGutter: true,
readOnly: false,
wrapEnabled: true,
editorProps: {$blockScrolling: true},
setOptions: {
enableBasicAutocompletion: true,
enableLiveAutocompletion: true,
enableSnippets: true,
showLineNumbers: true,
tabSize: 2,
}
});
return <AceEditor {...args}/>;
}
其他:
componentDidMount() {
const customMode = new CustomMode(); //Has to do with custom mode
this.refs.aceEditor.editor.getSession().setMode(customMode); //Has to do with custom mode
language_tools.addCompleter(staticWordCompleter);
}
我收到类型错误: language_tools is not defined
任何帮助,将不胜感激!
嗨,您好! 我试图打开自动完成功能并添加自己的自定义变量,但是遇到了问题。 我正在尝试结合来自这两个来源的代码:
http://plnkr.co/edit/PNvznZCXwr8nJAHwhxA2?p=previewhttps://github.com/securingsincity/react-ace/blob/master/docs/FAQ.md#how -do-i-add-language-snippets
基本上,这就是我到目前为止所获得的:
进口:
import AceEditor from 'react-ace'; import 'brace/mode/java'; import 'brace/theme/textmate'; import CustomMode from "./customMode.js"; //This is because I'm making my own mode, I think you can ignore it import "brace/ext/language_tools";使成为:
//The text editor: renderWidget(args) { Object.assign(args, { ref: "aceEditor", mode: "java", fontSize: 16, theme: "textmate", showPrintMargin: false, showGutter: true, readOnly: false, wrapEnabled: true, editorProps: {$blockScrolling: true}, setOptions: { enableBasicAutocompletion: true, enableLiveAutocompletion: true, enableSnippets: true, showLineNumbers: true, tabSize: 2, } }); return <AceEditor {...args}/>; }其他:
componentDidMount() { const customMode = new CustomMode(); //Has to do with custom mode this.refs.aceEditor.editor.getSession().setMode(customMode); //Has to do with custom mode language_tools.addCompleter(staticWordCompleter); }我收到类型错误:
language_tools is not defined任何帮助,将不胜感激!
放弃旧的熨斗,它不支持定制!
@ anindya-dhruba就像是魅力<3
忘了语言工具,谢谢
下面的方法可以添加自定义的代码补全。
import { addCompleter } from 'ace-builds/src-noconflict/ext-language_tools';
componentDidMount() {
addCompleter({
getCompletions: function(editor, session, pos, prefix, callback) {
callback(null, [
{
name: 'test',
value: 'test',
caption: 'test',
meta: 'local',
score: 1000,
},
]);
},
});
}
您还可以执行以下操作:
const customCompleter = (editor, session, pos, prefix, cb) => {
cb(null, [...])
}
<AceEditor
...
setOptions={{
...,
enableBasicAutocompletion: [customCompleter],
enableLiveAutocompletion: true
}}
/>
最有用的评论
我需要一个具有基本自动完成功能,实时自动完成功能和代码段建议的html代码编辑器
使用的包
进口货
使成为
输出
我相信,对于其他语言,通过遵循这种方式,可以实现类似的输出。
希望能帮助到你。