Vscode-ng-language-service: “初始化 Angular 语言功能”在 VS Code 1.40.2 中仍然悬而未决
描述错误
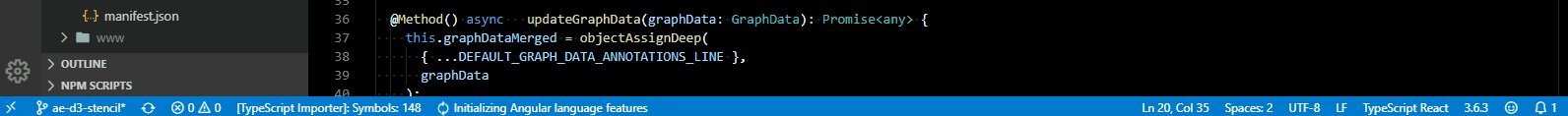
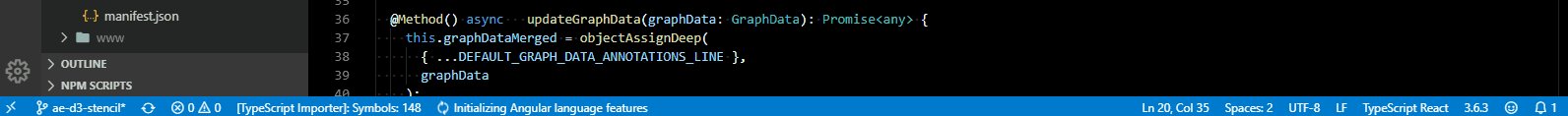
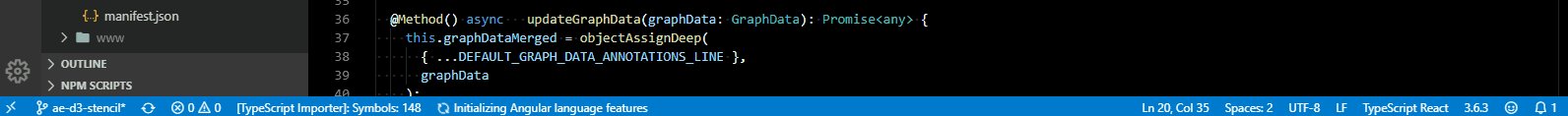
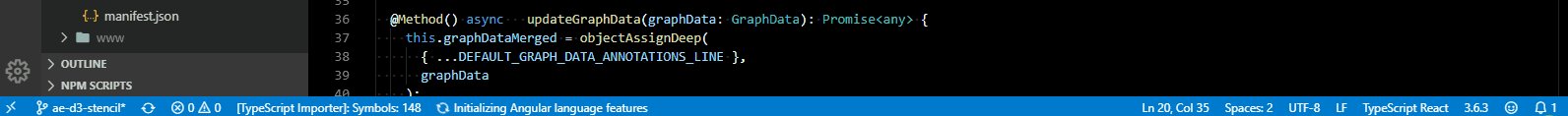
Visual Studio Code 从 1.40.1 更新到 1.40.2 后,左下角的消息“初始化 Angular 语言功能”卡住,语言功能未启用。
再现
重现行为的步骤:
- 安装 VS Code 1.40.1 并安装 Angular Language Features 插件
- 更新到 VS Code 1.40.2
预期行为
在最新的 VS Code 更新中实际工作的插件
日志
请附上两个日志:
在输出控制台中,我看到:
[信息 - 9:48:35 AM] Angular 语言服务器进程 ID:82460
[信息 - 9:48:35 AM] 使用来自 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/node_modules/typescript/lib/tsserverlibrary.js 的 typescript v3.6.4
[信息 - 9:48:35 AM] 使用来自 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/server/node_modules/@ 的 @angular/language-service v9.0.0-rc.3 angular/language-service/bundles/language-service.umd.js
[信息 - 9:48:35 AM] 日志文件:/Users/cristiantraina/Library/Application Support/Code/logs/20191126T100445/exthost7/Angular.ng-template/nglangsvc.log
警告:无法解析 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/node_modules/@angular/core/src/di/opaque_token.d.ts: (?) 中 OpaqueToken 的所有参数。 这将在 Angular v6.x 中成为错误
警告:无法解析 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/node_modules/@angular/compiler/src/template_parser/template_parser.d.ts: ([object Object], [object Object ], [对象对象], ?, [对象对象])。 这将在 Angular v6.x 中成为错误
警告:无法解析 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/node_modules/@angular/compiler/src/directive_wrapper_compiler.d.ts: ([object Object], [object Object], [对象对象],?)。 这将在 Angular v6.x 中成为错误
警告:无法解析 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/node_modules/@angular/compiler/src/directive_resolver.d.ts 中 DirectiveResolver 的所有参数:(?)。 这将在 Angular v6.x 中成为错误
警告:无法解析 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/node_modules/@angular/compiler/src/ng_module_resolver.d.ts 中 NgModuleResolver 的所有参数:(?)。 这将在 Angular v6.x 中成为错误
警告:无法解析 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/node_modules/@angular/compiler/src/pipe_resolver.d.ts 中 PipeResolver 的所有参数:(?)。 这将在 Angular v6.x 中成为错误
警告:无法解析 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/node_modules/@angular/compiler/src/metadata_resolver.d.ts: ([object Object], [object Object], [object Object], [object Object], [object Object], [object Object], ?, [object Object])。 这将在 Angular v6.x 中成为错误
[错误 - 9:48:51 AM] 通知处理程序“textDocument/didOpen”失败并显示消息:无法读取未定义的属性“attachToProject”
日志文件是:
信息 0 [9:48:35.276] 格式主机信息已更新
信息 1 [9:48:35.276] 重新加载项目。
信息 2 [9:48:35.276] ensureProjectForOpenFiles 之前的结构:
信息 3 [9:48:35.277] ensureProjectForOpenFiles 之后的结构:
信息 4 [9:48:35.277] 更新了主机文件扩展名映射
信息 5 [9:48:35.290] 搜索路径:/Users/cristiantraina/Documents/workspaces/project/EVOL_C/TpdPortalHomeWidget/TpdPortalHomeWidgetWeb/WebContent/modules/le-tue-polizze
信息 6 [9:48:35.293] 有关信息:/Users/cristiantraina/Documents/workspaces/project/EVOL_C/TpdPortalHomeWidget/TpdPortalHomeWidgetWeb/WebContent/modules/le-tue-polizze/le-tue-polizze.component.html ::配置文件名:/Users/cristiantraina/Documents/workspaces/project/EVOL_C/tsconfig.json
信息 7 [9:48:35.293] 打开的配置文件 /Users/cristiantraina/Documents/workspaces/project/EVOL_C/tsconfig.json
信息 8 [9:48:39.137] 加载全局插件 @angular/language-service
信息 9 [9:48:39.137] 从候选路径启用插件 @angular/language-service:/Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/node_modules/typescript/lib/tsserverlibrary.js /../../..,/Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/server/node_modules/@angular/language-service/bundles/language-service.umd.js
信息 10 [9:48:39.137] 从 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/node_modules/typescript/lib/tsserverlibrary.js/../ 加载@angular/language-service ../..(解析为/Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/node_modules/node_modules)
信息 11 [9:48:39.148] 从 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/server/node_modules/@angular/language-service/bundles/ 加载@angular/language-service language-service.umd.js(解析为 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/server/node_modules/@angular/language-service/bundles/language-service.umd.js /node_modules)
信息 12 [9:48:39.236] 插件验证成功
信息 13 [9:48:39.751] 启动 updateGraphWorker:项目:/Users/cristiantraina/Documents/workspaces/project/EVOL_C/tsconfig.json
信息 14 [9:48:51.101] 搜索路径:/Users/cristiantraina/Documents/workspaces/project/EVOL_C/TpdPortalHomeWidget/TpdPortalHomeWidgetWeb/WebContent/modules/le-tue-polizze
信息 15 [9:48:51.101] 有关信息:/Users/cristiantraina/Documents/workspaces/project/EVOL_C/TpdPortalHomeWidget/TpdPortalHomeWidgetWeb/WebContent/modules/le-tue-polizze/le-tue-polizze.component.html ::配置文件名:/Users/cristiantraina/Documents/workspaces/project/EVOL_C/tsconfig.json
信息 16 [9:48:51.103] 加载全局插件 @angular/language-service
信息 17 [9:48:51.103] 从候选路径启用插件 @angular/language-service:/Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/node_modules/typescript/lib/tsserverlibrary.js /../../..,/Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/server/node_modules/@angular/language-service/bundles/language-service.umd.js
信息 18 [9:48:51.103] 从 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/node_modules/typescript/lib/tsserverlibrary.js/../ 加载@angular/language-service ../..(解析为/Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/node_modules/node_modules)
信息 19 [9:48:51.103] 从 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/server/node_modules/@angular/language-service/bundles/ 加载@angular/language-service language-service.umd.js(解析为 /Users/cristiantraina/.vscode/extensions/angular.ng-template-0.900.0/server/node_modules/@angular/language-service/bundles/language-service.umd.js /node_modules)
信息 20 [9:48:51.104] 插件验证成功
信息 21 [9:48:51.107] 启动 updateGraphWorker:项目:/dev/null/inferredProject1*
信息 22 [9:48:51.672] 完成 updateGraphWorker:项目:/dev/null/inferredProject1* 版本:1 structureChanged:true 经过:565ms
信息 23 [9:48:51.672] 项目“/dev/null/inferredProject1*”(推断)
信息 24 [9:48:51.672] 文件 (15)信息 25 [9:48:51.672] ----------------------------------------- ------
所有5条评论
@andrius-pra,你介意看看这个吗?
我认为更一般的,如果语言服务加载项目失败,我们应该相应地更新状态,让用户不会认为项目仍在加载。
我也在 React 应用程序中看到了这一点。
版本:1.40.2(系统设置)
提交:f359dd69833dd8800b54d458f6d37ab7c78df520
日期:2019-11-25T14:54:45.096Z
电子:6.1.5
铬:76.0.3809.146
Node.js:12.4.0
V8:7.6.303.31-electron.0
操作系统:Windows_NT x64 10.0.18363

最有用的评论
我认为更一般的,如果语言服务加载项目失败,我们应该相应地更新状态,让用户不会认为项目仍在加载。