图标之旅...第 2 版
_⚠️ 注意:请阅读我们根据反馈
2017 年图标更改显示了人们对 VS Code
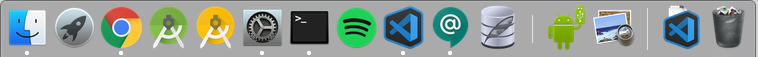
当前图标在某些客户任务栏以及 Windows UI 的某些部分(如文件选择器对话框)很难发现 Visual Studio 和 Visual Studio Code 之间的区别,尤其是对于一些色觉缺陷的客户。 最后,有些人评论说 macOS 版本的产品图标在 Dock 中的其他应用程序中显得格格不入。
一个学习的机会
除了您的反馈,Visual Studio 和 Visual Studio for Mac 内部也在努力与整个 Microsoft 的图标保持一致,由 Windows 和 Office 领导。 您将在Visual Studio (Windows) 和Visual Studio for Mac的最新产品图标以及一些最近的Office 图标更新中看到其中的一些内容。 虽然这不是我们改变的主要驱动力,但从其他工作中学习并利用类似的风格来解决我们看到的一些问题是有意义的。
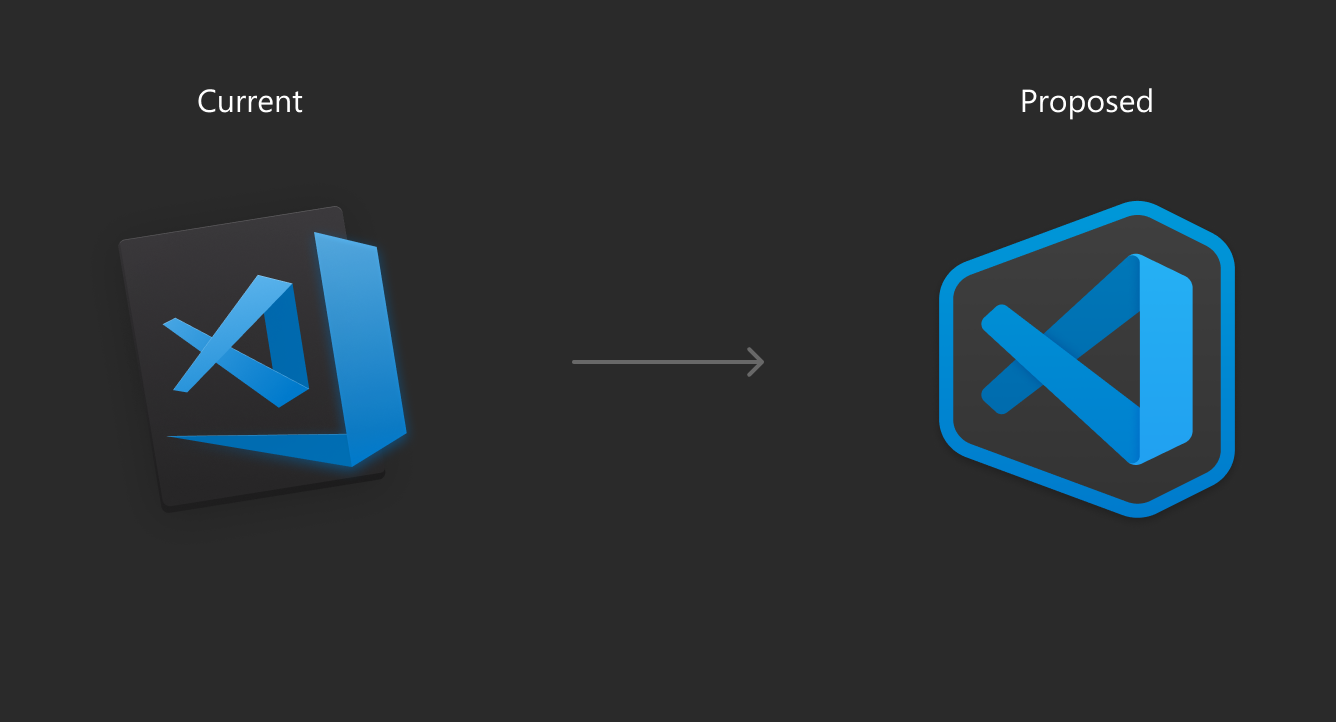
建议的图标

_VS Code 的当前 Windows 图标(左上)和建议图标(右上)_
更容易找到
我们将粗丝带放在图标的右侧。 这使我们能够将 VS Code 形状(差异的关键标识符)的大小增加到现在可以更轻松地浏览任务栏并找到您最喜欢的代码编辑器的大小。

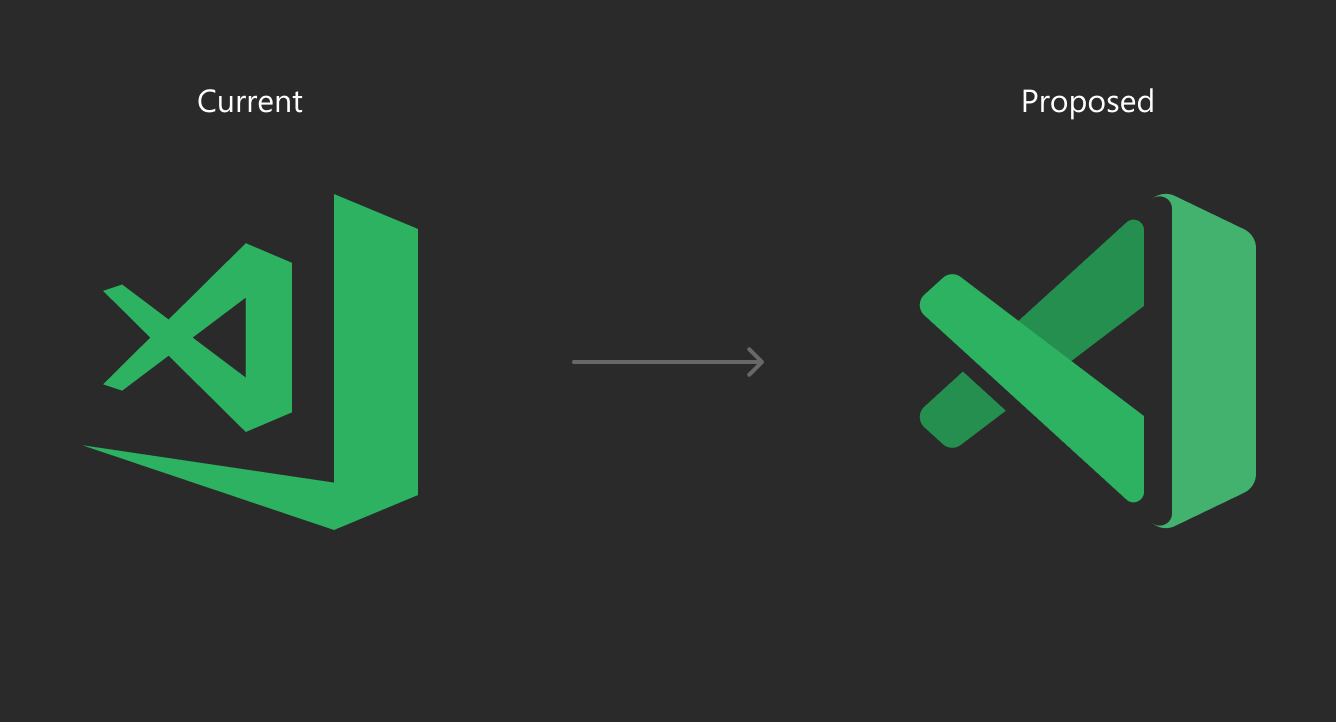
_VS Code 和 Visual Studio 2019 稳定版和 Insiders 版本的建议图标_
为了使图标在各种背景下(从桌面到文件选择器)更清晰易读,我们增加了图标的深度。 这使我们可以使用光照和阴影来创建重叠效果,而且还有一个额外的优势,即可以将图标提升和去除它可能遇到的许多平面颜色。

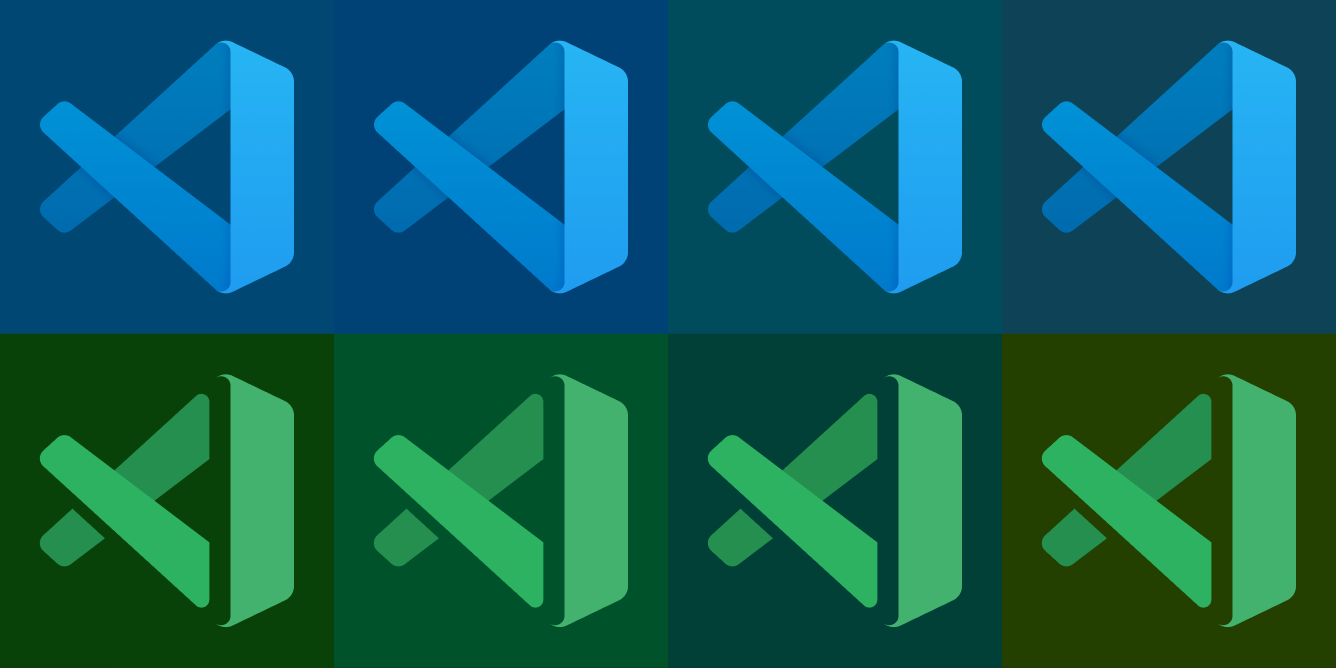
_您可以在 Windows10 中选择的一些蓝色和绿色的建议图标示例。_
提高可访问性
为了提高可访问性,我们需要的不仅仅是颜色,因此从其他 Visual Studio Preview 版本中汲取灵感,我们为 Insiders 版本 VS Code 带来了“模板”外观,同时保持熟悉的绿色。

_VS Code 当前 Insiders 构建图标(左上)和建议版本(右上)_
保留原生 macOS 风格的图标
_⚠️ 注意:请阅读我们更新后的回复,我们不会为 Mac 提供自定义图标,我们将在所有平台上使用相同的图标。 ⚠️_

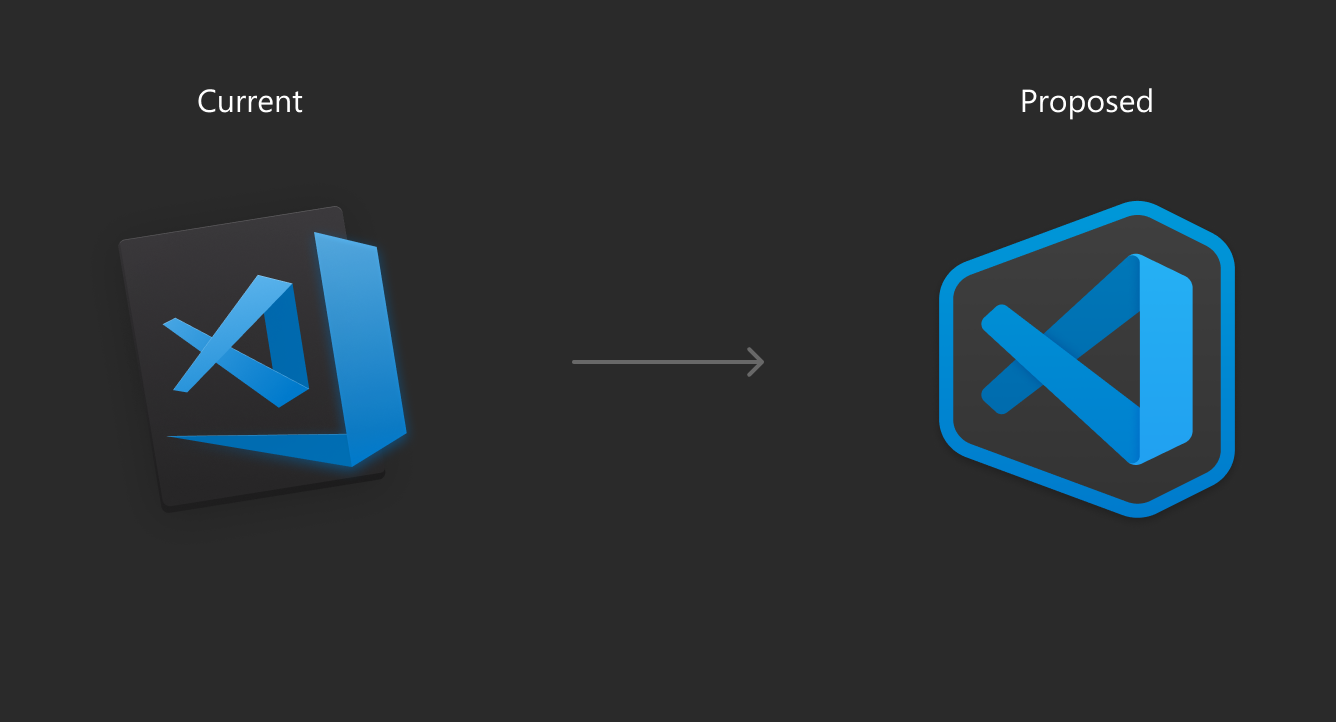
_VS Code 的当前 macOS 图标(左上)和建议图标(右上)_
我们在 Mac 上为 Visual Studio Code 保留了一个 macOS 风格的图标。 我们考虑过在所有三个操作系统上使用相同的图标,但决定遵循原生 Mac 风格。 我们还想在 macOS 版本中添加与 Windows 图标更紧密的联系,这将加强两个版本之间的识别。 使用相同的形状,以及 Insiders 构建的模板外观,让我们可以轻松地做到这一点。

在保持 macOS 图标的背景形状相同的同时,我们有意识地确保 VS Code 在Visual Studio for Mac旁边易于识别
让我们知道您的想法
我们很想听听您对这些建议的反馈,所以请告诉我们您的想法!
所有282条评论
喜欢这个主意!
我认为颜色变化足以将 Insider 与零售区分开来,也不必是不同的形状。 你们有没有和办公室的人探索同一个方向? 我认为现在微软的一切都必须遵循相同的计划?
我认为拥有 Insider 图标的那些与稳定版本相对的切口使它看起来太像 X,尤其是绿色的 X,即 Excel。
非常漂亮的图标。 是个好主意。
绿色的 X 是 Excel——Excel 标志从来没有像那样,但曼德拉效应将成为现实。 内部人士打造的橙色怎么样?
也就是说,我喜欢这个形状,它与 Visual Studio 2019 一致,就像当前图标与 VS 2017 一样。 请不要绿色X。
也许根本没有间隙,在小尺寸(例如,任务栏图标)中,它看起来更像是图标实际上已损坏并且缺少一列像素,3D 外观仅适用于更大尺寸的我。
- 我喜欢为稳定和内部人员专门构建 macos 的建议外观。
- 我喜欢图标的 3d 外观。
- 然而,在内部构建一个模板暗带或边框的厚度可以减少,毕竟只是一种效果。
我喜欢#code 的蓝色图标和建议的蓝色图标,我认为很好
不错....👍
喜欢这个主意。 两者看起来都很棒,但我有点偏向模板外观。 它将使代码图标从一堆图标中脱颖而出。 与其他新图标相比,发现模板图标的时间似乎更少。
太好了,干得好
我喜欢你在这里所做的一切。 话虽如此,您是否考虑过从新的 Microsoft Office、Skype 等徽标中进行绘图? 品牌一致性可能很好。
macOS 图标火了! 我希望它们在下一个版本中发货。 Tyvm
我喜欢 Mac 和 PC 的蓝色
我喜欢第二个建议。 👌
我一直想知道为什么那里有厚丝带,让它看起来很奇怪,这些看起来好多了,好主意!
很可能是一个疏忽,但建议和 Windows 10 背景演示中的 Insiders 图标在底部没有圆形,而它们在 Win 10 任务栏和 macOS Dock 的模型中显示为圆形。

macOS one 看起来超级棒。 也许更薄的边框,但提议的边框看起来仍然很甜美。
我喜欢它
喜欢建议图标的深度! 恰到好处的阴影和圆角。
但是,我更喜欢没有轮廓的 macOS 图标 - 与 Windows 图标相同。 轮廓的形状对我来说看起来很奇怪,似乎与典型的 macOS 图标样式不符。 我认为“内在”图标本身会很漂亮。 🙂
好的! 我不介意在 macOS 上也有 Windows 版本——它太漂亮了! 😍
我喜欢建议的蓝色图标!
看起来不错。 我猜。 特别是蓝色(“稳定”)的。 😍
去掉绿色图标上的切口,使其形状与蓝色图标相同。
我喜欢新图标,但是,我喜欢旧的 macOS 图标背景。 如果你能找到某种方式来整合它,那就太好了,它更适合这个系统
我越看它们越在我身上成长,真的很喜欢 Mac 图标!
去掉绿色图标上的切口,使其形状与蓝色图标相同。
@avatsaev出于可访问性的原因,图标不应仅在颜色上有所不同。 如果它们的形状略有不同,则更容易辨别它们。
这真好
爱他们♥
喜欢新图标,但我会在普通版本和内部版本之间保持相同的形状
喜欢新图标,特别是 windows one
macOS 中的新图标并不比当前的好,有人同意吗?
新的 macOS 图标对我来说就像棺材一样 😢
正如很多人已经在这里和 Twitter 上提到的那样,带有切口的绿色提醒 Excel。 不是一个好的选择。
@misolori很想知道为什么 VS Code 的无穷大是不完整的。 强调 VS Code 没有 VS 功能丰富? 或者它是一条鱼而不是无穷大?
为内部人员回馈橙色怎么样?
绿色的看起来像 Excel,我更喜欢蓝色的
这是个好主意,就像新的一样!! 🤙🏻
这些都是很棒的标志。 但是,我不同意它们应该被接受。
找任何一个标志设计专家,问问他们的基本原则。 除其他外,他们每个人都会说_“一个伟大的标志应该是独特的,并且应该在灰度上同样出色。”_
_提议的徽标与 Visual Studio 太相似。
在正常的工作日,很可能会点击错误的图标。 对于色盲,它们在整个过程中看起来完全一样。
我相信人们正在努力工作,查看此更改影响的各个方面,并且永远不会隐藏在当前版本中没有颜色的(非常)微妙的区别后面。
PS:以下是WCAG2.1关于Color的使用的说法
还记得关于 VS Code 和 VS 图标看起来太相似的抱怨吗?
使用新的 VS Code 和 VS 图标,您又回到了那个问题。 如果两者之间的差异不仅仅是在其中一个中连接的微小左边缘,那将会有所帮助。
如前所述,与徽标的其余部分相比,Insider 徽标的右下角似乎非常不合适。 我建议将空心边的角变圆,以与其他角保持一致,也与 Visual Studio 2019 Preview 保持一致

关于 Mac 版本,由于图标具有深色背景,如果默认加载深色主题,它将是 _consistent_。
而且,同时,我不支持为不同的平台使用不同的图标
- 因为你需要有 _statistics_ 很多用户在他们的 Mac 上使用 VisualStudio + VSCode(据我所知,大多数只使用 VSCode)。
- 将使 Mac 用户在大多数时间(市场、官方和其他网站)看到两个 VSCode 图标。
我真的很喜欢这里的提议,它进入了品牌视觉工作室的统一化,即使在 macOS 上,你也知道你正在使用哪种颜色。 继续前进的团队!
我真的不喜欢这个新的图标提案,它的存在只是为了与 VS 2019 的发布保持一致(这也很丑陋)。 这个图标感受到了被收起的旧草稿的热身。
使当前图标更好的原因是它是单色的,与您的建议相反。 如果你想重新设计 Mac 图标,你也不需要重新设计 Windows 版本。
下一点,如果你真的因为视觉缺陷而需要改变图标,为什么不彻底改变图标,而不仅仅是改变它的形状呢?
在 VS Code 和 VS19 之间拥有两个真正不同的图标会更合适,而不是仅仅进行无人关心的细微更改。
我喜欢他们。 形状上的细微差异对于可访问性很重要。 仅有不同的颜色是不够的。
嘿@rudyhuyn和@rjt-rockx,感谢您的敏锐反馈! 这个问题实际上来自我巧妙地调整了这个 GitHub 帖子的图标大小(你可以看到在 VS Mac 版本中角落是圆角的)🙄 我现在已经更新了主要问题中的图像。 继续反馈! 👍
最初的 VS 图标就像一个无穷大的符号,或者一条丝带。
当单独评估新的绿色图标时,我不确定如何解释它,因为它失去了 3d 形式。 它没有真正的比喻。 它依赖于亮度变化 10% 的 HSL 值来暗示该对象是某个其他 3d 对象的截断或修改版本。 是平面物体吗? 它是一条鱼吗? 您必须查看原始的不同图标才能了解阴影背后的原因。
剪彩带的地方已经修圆了。 但是阴影不起作用,因为用于切割色带的角度使物体莫名其妙地平坦。 切割处的角度并不意味着原始对象的 3d 形式,因此它会旋转透视图以产生扭曲效果。
有人可以解释这个软件背后的想法是“Visual Studio Code”吗? 他们在引擎盖下并不真正相似,对吧? 而且它们的目标用途不一定相同,尤其是因为 Visual Studio 现在可用于 Mac。 既然如此,为什么还要向 Visual Studio 徽标致敬呢? 为什么还要向这个名字致敬? 为什么不使用徽标的全新方向,甚至将名称更改为“Microsoft Code”?
@gwardwell这可能与问题
明星作品👏👏
我曾经建议删除“studio”并将其重命名为“Visual Code”,但遭到拒绝 - #3611
嘿@Stanzilla和@gwardwell感谢您对与 Office 等其他 Microsoft 产品保持一致的反馈 😃 我们实际上一直在与 Office 和 Windows 合作,在图标样式上在 Microsoft 之间进行对齐。 鉴于需要协同工作的不同产品的广度,我们有更多的指导原则,而不是试图完全匹配。 我们通过此图标刷新引入的深度(以及随后的光照和阴影)是朝着这种对齐方式迈出的一步。 我已经用一些新的 Office 图标更新了任务栏图像,以便您可以更清楚地看到它。
我喜欢 Mac 图标的不对称性👍
总的来说,我明白你想要什么,而且我认为,就与 Visual Studio 的一致性而言,你走在正确的轨道上。
但是,我同意此处有关“预览”图标样式/颜色的其他评论。
我认为_both_不同的风格_和_颜色太过分了。 如果你想表示普通版和内部版的区别,你应该使用_要么_不同的颜色_或_不同的风格。
虽然我个人喜欢为内部人员使用绿色图标,但我也可以接受蓝色的模板外观。 这与 Visual Studio Preview 与 Release 图标一致。 但是无论您做什么,您都应该选择颜色或样式来区分“口味”,但不能同时选择两者。
颜色很好,而且弹出效果很好,但我不喜欢这些圆角 MS 最近试图用办公室图标和设置应用程序/开始菜单的某些部分偷偷摸摸。 我喜欢Win10更有棱角的风格。
将圆角留给 Apple。
我真的很喜欢蓝色的。 很多。 它看起来有点像一艘太空船,众所周知,使用 VSCode 是......在这个世界之外。
这对色盲来说仍然非常糟糕。 他们必须在一个小图标中识别出微小的差异。 我曾与无法看到颜色差异的人交谈过。
有人可以解释为什么我被否决了吗? 这个线程应该是关于讨论和反馈的。 负反馈也是反馈。 或者苹果的评论是什么让你认为我只是在“拖钓”?
让我解释一下:我在这里以Apple为例。 他们有一个有效的生态系统,并且在他们的产品中使用一致的设计语言。 圆角很常见,整体看起来不错
但是让我们打开 VS Code。 或任何其他现代 MS 应用程序,我们看到了什么?
到处都是尖角。
那是问题吗? 一定不行。 这是另一个设计方向,它也非常好。 但请保持一致。 (我在 VS Code 中唯一能找到的圆角是资源管理器侧栏中的新搜索小部件。)
图标应反映应用程序。 上一个图标就是这样做的。 这个不是。
对于新的办公室图标也是如此,但这是另一个话题。
不错,比上一个图标好,但我认为 Mac 版比 Windows 版好,为什么?
真是个好主意!
请考虑更改图标,使其看起来与 Visual Studio 2019 不同。很难区分它们,特别是如果您是色盲。
我很喜欢
我是这样想象的,旧的形状,新的颜色

@AlexAegis你在切割时使用的角度暗示了物体的含义,
@AlexAegis你能用 alpha 边缘描边制作一个版本吗?
每个操作系统都有相同的图标,为什么让它们不同,为什么
我喜欢 Windoes 的新图标,但我绝对不喜欢 MacOS 的新图标。

macOS 的当前图标似乎具有原生 Mac 风格。 但是提议的...
我想知道添加一些纹理元素是否有助于进一步区分“内部人员”图标。 例如, Firefox Developer Edition 图标为地球添加了多边形图案。 内部人员图标的这种纹理处理也可能会突出“模板”主题。
这是一个改变角度和倒置的快速技巧。


形状与颜色一样重要,以区分视觉工作室
真的很喜欢新造型
.
我真的很喜欢这个新概念
新提议的设计看起来非常棒。
但是,对我来说,macOS 的图标,尤其是那个大背景不太适合。
不错,很好看(mac图标除外)
Linux 用户可以获得常规图标而不是 Mac OS 图标吗?
对
根本不喜欢 macos 图标
嗨@fourpastmidnight当我们一起查看 Insiders 和 Stable 构建图标时,我们知道我们需要使用的不仅仅是颜色来区分它们。 这是为了让色觉缺陷的客户更容易访问这些图标。 我们从模板方法开始,但为了熟悉,然后从当前的 Insiders 图标中添加了绿色。 颜色和模板的结合创造了一些关于与旧 Excel 图标相似性的反馈 😁
嘿@AlexAegis我想解决一些您一直添加到此线程的宝贵反馈,您说这是一个用于讨论和反馈的开放论坛,无论是消极的还是积极的,这是正确的。
我认为您关于产品图标应如何反映产品(甚至操作系统)的 ui 的观点很有趣,但可能有局限性? 在我同意 Apple 长期以来“拥有”圆角的情况下,我不确定是否是这种情况(而且我不确定他们是否希望被记住的方式😉)对于 Windows 同样,我明白我们所有主要产品的许多例子都不是尖角,我认为这也没关系。
我们尝试使用最适合您尝试完成的任务的用户界面设计我们的产品,并遵循我们正在设计的平台。 您如何在 ui 中绕过边缘会对应用程序(甚至操作系统)的内聚外观产生巨大影响,但我们不应该限制自己,因为这可能会限制我们提供给您的内容😃
看起来很酷! 迫不及待地想在我的码头看到它。
在底特律游戏中提醒
@jamiedawsonyoung啊,我明白了。 嗯,只是觉得颜色和款式_可能_太多了。 无论哪种方式,我都喜欢 Windows 的新徽标设计。
但是,我也发现@AlexAegis和@Yzrsah的模型设计也很不错。 我实际上比当前的平面设计更喜欢它们。 干得好。
真的很喜欢这些标志! 虽然希望 Mac 与 Windows 相匹配。 不喜欢边境。
我们不能让风格在每个平台上保持一致吗? 紫色代表 Visual Studio,蓝色代表 Visual Studio Code,绿色代表 Insiders,但请不要在 macOS 中使用不同的图标样式!
我很想看到这样的东西(正如@mariusschulz已经提出的那样)

你在写,你考虑过使用相同的图标,但决定不遵循原生 Mac 风格:
我们在 Mac 上为 Visual Studio Code 保留了一个 macOS 风格的图标。 我们考虑过在所有三个操作系统上使用相同的图标,但决定遵循原生 Mac 风格。
我认为,建议的新的Mac图标不遵循原生Mac风格。 与大多数其他应用程序相比,它看起来非常不自然。 您提出的新 Windows 图标也非常适合 Mac 风格。 没有任何 macOS 特定的修改
看看我的 Dock 中的 Visual Studio 2019 图标:那里看起来很不自然......

看看我的 Dock 中的 Visual Studio 2019 图标:那里看起来很不自然......
@robinmanuelthiel所以你说素描图标看起来很自然? 它仍然很好,我喜欢把它放在码头上:)
很棒的图标。 我喜欢普通人和内部人之间的颜色和区别(颜色和风格)。 但是我同意图标应该跨平台保持一致的反馈,这似乎是其他 MS 产品(即 Office)正在采取的路线。 我更愿意看到到处都使用的“Windows 风格”图标; 没有 macOS 特定的图标。 不幸的是,Visual Studio 2019 还没有走这条路。
我认为拥有 Insider 图标的那些与稳定版本相对的切口使它看起来太像 X,尤其是绿色的 X,即 Excel。
我也这么认为!!!
看起来像 Excel 图标...
惊人的。
好的。 这个什么时候发货?
我认为拥有 Insider 图标的那些与稳定版本相对的切口使它看起来太像 X,尤其是绿色的 X,即 Excel。
但它遵循 Visual Studio 风格,所以它是正确的。
我更喜欢看到一个 X 而不是拥有两个具有不同图标样式的同一系列 (Visual Studio) 的软件。

真的很喜欢这些图标。
惊人的
Linux 可以得到与 Windows 相同的图标吗?
惊人的!!
但是,我喜欢更短宽度的边缘线。
当然,我认为这是一个非常好的设计。
总体上喜欢新图标! 只是内部图标边缘的一个小细节让我有点困扰。 也许让它们变圆而不是(弯曲)会更好?

做得好! 真的很喜欢新徽标,迫不及待地等待它们发布! 正如上面许多人所说,我也希望 Mac 图标与 Windows 图标相匹配。 不是边境的粉丝!
喜欢这些建议!
我认为 Mac 操作系统的圆形图标会更好看,就像 Safari 图标一样,因为它看起来更标准化。
考虑到绝大多数 VS Code 内部用户都具有高度的计算机知识,我不太确定整个 Excel X 事情是否会成为一个大问题? 再说一次,我没有太多经验。
还有 Mac 图标 = Windows 图标? 我实际上认为它们在没有背景的情况下更适合_more_,尤其是当您添加 Office 图标时。
但这些新图标总体来说只是🔥🔥🔥。 非常感谢MS!
我真的很喜欢这些图标 :) 这不是在四月迭代中合并的吗?
新设计看起来不错,但它让我对某些事情感到困惑:
我一直认为图标应该代表“无穷大”。 至少,Visual Studio(“Not Code”)图标显然是无穷大的,而 VSCode 图标似乎也是基于同样的想法。 虽然无穷大最左边的折叠隐藏在 VSCode 图标中,但我在脑海中想象它“还在那里,只是与背景颜色相同”,就像它被反射光或其他东西伪装了一样。
有了新设计,我就更难继续我的心理幻想了。 由于两条交叉线左侧的圆边,很难想象第四个隐藏边。 四舍五入的结尾说“这条线停在这里”,再把它们想象成“折叠起来”是没有意义的
所以我不得不问——它是否应该代表无穷大? 我在此页面中根本没有提到无穷大。 2017 年的重新设计页面说:“我们在无限标志上迭代了一段时间......直到我们降落在当前的鱼上”。 那么它是一条鱼,还是无穷大?
看起来挺好的
我们不能让风格在每个平台上保持一致吗? 紫色代表 Visual Studio,蓝色代表 Visual Studio Code,绿色代表 Insiders,但请不要在 macOS 中使用不同的图标样式!
我很想看到这样的东西(正如@mariusschulz已经提出的那样)
你在写,你考虑过使用相同的图标,但决定不遵循原生 Mac 风格:
我们在 Mac 上为 Visual Studio Code 保留了一个 macOS 风格的图标。 我们考虑过在所有三个操作系统上使用相同的图标,但决定遵循原生 Mac 风格。
我认为,新提议的 Mac 图标确实_不_遵循原生 Mac 风格。 与大多数其他应用程序相比,它看起来非常不自然。 您提出的新 Windows 图标也非常适合 Mac 风格。 没有任何 macOS 特定的修改
看看我的 Dock 中的 Visual Studio 2019 图标:那里看起来很不自然......
同意,它也可以像 App Store 图标一样形成一个圆圈。
不喜欢 Mac 版上的轮廓。 它看起来不合时宜且花哨。 Windows 版本很好,应该是在所有 3 个平台上使用的相同版本。
Mac Os 图标看起来最好,颜色和形状。
非常令人失望,最好的,没有进入四月更新......

我的第一反应是,“我们又来了”。 但相反,我真的很喜欢新图标! 👍
我真的很喜欢蓝色图标,但我更喜欢内部图标形状与马stable 相同,我觉得那个空间很难看。
回应您的反馈
虽然你们中的很多人都喜欢新 VS Code 图标的提议(谢谢!),但我们确实在我们想要解决的评论和推文中看到了一些信号,即绿色的 Insiders 图标看起来像一个旧的 Excel 图标,并且有人要求在 Windows、Mac 和 Linux 上使用相同的图标。
处理 Excel 反馈
如果您有色觉缺陷,Insider 版本图标的切口可让您轻松区分稳定版和 Insiders 版本。 然而,我们在图标中所做的垂直切割的强度突出了由图标其余部分形成的“X”。 为了减少这种影响但保持我们的可访问性,我们将这个空间缩小了 1px 的最小尺寸。
预览体验成员构建图标的绿色也与 Office Excel 绿色非常相似,因此我们已将色调移开以确保绿色和 X 的组合不会在您查看时发出错误信号用于任务栏/码头中的 VS Code。

_Insiders 构建的新更薄剪裁以及与 Excel 绿色不同的色调的示例_
所有平台的一个图标
在我们最初的提议中,我们谈到了与 Visual Studio 系列中的其他 macOS 产品(例如 Visual Studio for Mac)保持一致。 考虑到两种产品(Visual Studio 和 Visual Studio for Mac)之间的差异,Visual Studio for Mac 显然需要一个单独的图标。 Visual Studio Code 是跨所有平台的相同产品,因此对此的需求不太清楚。

_Windows 10 任务栏中的新 VS Code Stable 和 Insiders 版本_

_新的 VS Code Stable 和 Insiders 在 macOS 扩展坞中构建_

_新的 VS Code Stable 和 Insiders 在 Ubuntu 18.04 坞站中构建_
鉴于此,我们决定在所有平台上为 VS Code 使用相同的产品图标。
推出计划
我们计划下周更新图标。 Insiders 将立即可用,稳定版将于 6 月初上市。 再次感谢所有反馈,我们真的希望您喜欢新图标。
新的内部人员图标在 IMO 看起来好多了,新的绿色色调比前者有了很大的改进,确实非常好。 我想这次你真的做到了。 也很高兴听到 VSCode 图标将跨平台相同!
我还认为 Visual Studio for Mac 图标非常适合该应用程序,就其“更完整”而言,我认为该图标以其“更完整”的表示形式很好地传达了这一点。 辛苦了👍🏼
您是否坚持使用橙色作为探索构建图标?
两个新图标都非常漂亮! 感谢您与社区联系、征求反馈并予以考虑。 真的很感激。 🙂
Visual Studio Preview 图标的切口是否也在更新? 否则,这将是不一致的。
@Studio384 Visual Studio 预览图标也将更新
我很爱他们。 以至于需要全部大写。
我真的很喜欢这种变化。 我没有遇到 Excel 混淆问题,但我认为新图标是一个改进。
伟大的。 从未想过我会如此喜欢_change_,
我也很喜欢这种变化。 看起来真的很好!
我真的很喜欢减少差距的新 Insiders 版本,但更喜欢深色。
将两种颜色的 Insiders 图标捆绑到.exe文件中会很棒。
区分 Excel 和 VS Code 从来没有问题,更深的颜色对我来说看起来更好。
这会包含在下一次更新中吗?
这是一个很好的改变……它使一切变得不同。 做得好。
@vinayakkulkarni是的,下一个稳定版本将有更新的图标,内部人员会更快(明天或星期一)得到它。
我喜欢新风格,但也许我们必须谈谈内部人员图标的绿色
@misolori我正在探索构建中,因为在Electron 4.x中解决了颜色兼容性问题。 由于探索版本是橙色的,您会为这些版本生产橙色版本吗?

@jdsimcoe是的,我们也将更新我们的探索构建图标。
@misolori你们摇滚。 喜欢新的方向。 将我最好的一面发送给整个设计团队。
IMO 提议的形式比目前的要好,但颜色不应是蓝色。 与 Visual Studio 的图标颜色不同的颜色会好得多。
我知道这是一个很长的镜头,但就可访问性而言,不建议在内部人员和稳定人员之间添加更多区别? 我在想色盲的人。
这看起来不错。 蓝色的
@Nepomuceno为了提高可访问性,我们确实添加了“剪裁”并更改了色调,以便色盲用户更容易注意到。 这是在 Deuteranopia 中的样子:

只是想说这个图标是对我们现在拥有的图标的_主要_改进。
简单的形状承载着它,并且在 Microsoft 生态系统之外可以很好地阅读。
图标样式
我认为这个图标更适合在家中使用,尤其是在 macOS 上,尽管这确实在我脑海中带来了其他问题。
该应用程序本身具有非常矩形的平面设计,没有圆角边缘或阴影(命令面板和下拉菜单除外),但图标正朝着更圆润的矩形/Apple 外观移动,带有微妙的 3d 阴影/深度提示。
如果这是一个信号,表明应用程序的设计语言现在可以软化,我完全赞成。 我认为 vscode 在某种程度上不仅仅是对微软的反映,而是有多少人会体验代码和工作的未来。
我认为最好的“扁平化设计”实际上是完全扁平化的颜色和史蒂夫乔布斯时代的完全渲染设计之间的折衷。
内部人员图标
在具有 3d 样式的图标的上下文中,切割对我来说似乎是奇怪的 2d。 我画了一个版本,它在丝带上画了一条深色带,但看起来也不太好。 我明白这是关于可访问性的,我只是希望随着时间的推移可以找到更美观的妥协。 @andrewmundy我有点困惑,您的“之前”与上面的
角落的阴影
我认为在功能区折叠半径顶部和底部的其他微妙照明提示将有助于销售新图标的 3d 曲线。 也许在两侧靠得很近的折叠处有一点反弹照明? 边缘有微妙的斜角? 结局和视角也暗示了轻微的物理不可能,不确定是否是故意的。
这只是细微的改进,您拥有的设计很好。
这里有一个关于公开设计批评的元点。 我很感谢你@misoloi冒着评论部分和倾听……有时会有很多相互矛盾的观点,但结果似乎设计得越来越好。 (也在推特上继续对话)
ps VSCode 是我唯一使用的 Microsoft 产品,但它太棒了,真的改变了我对你们所有人的看法
我在哪里可以获得 icls 文件来尝尝这个新蛋糕? 😋
我真的需要这个新标志的 ico 格式,以便我可以更改我的本地 Visual Studio 代码程序并享受它。
喜欢提议的图标,它比当前的图标更现代和新鲜(尽管仍然喜欢)!
对于探索性构建,也许图标可以保持不变,但不是像https://github.com/microsoft/vscode/issues/71827#issuecomment -495306980 那样填充使用锯齿形图案(例如,而不是实心形状,该形状充满了锯齿线,因为它是一个“草图”)。
真的很喜欢新图标👍
我喜欢最新版本的 VS Code 中的第一个 macOS 图标设计(保留原生 macOS 风格的图标)。
我的意思是这个图标:
我喜欢你登陆的“一个图标”。 我从来都不喜欢你提出的原始 Mac 图标的边框和背景,我真的很高兴你选择放弃那个版本,选择一个在所有平台上都匹配的图标。
一切都很好,但欢迎主要和内部人士多一点色调
IMO 图标有点太大了。 这是它在我的码头上的样子; 与上面和下面的图标相比,这似乎很奇怪。 我也同意多一点的色调会更好看。

@albireox我认为颜色很棒,但尺寸太靠近 macOS 底座的边缘。
@albireox我们已经修复了图标大小,应该在下一个内部人员版本中更新。
我喜欢 VS 图标,但请不要带回 Windows 8 的插入阴影。
我真的很欣赏这个新图标的设计思想,我知道有些人永远不会支持一个新事物,无论它有多好。 也就是说,这里有一些批评:
插入阴影的不一致使用是不和谐的:
我觉得圆角有更幼稚的感觉,之前图标的尖角感觉更清晰和专业。
只是提出我的意见 - 正如@macgyver所说,有些人会永远喜欢“旧的”,而我可能就是其中之一。
我只是觉得图标有点大(我知道它正在修复),但我现在经常将它与 Excel 混在一起,以至于感到沮丧。 也许是肌肉(眼睛?)记忆,但男孩-哦-男孩我宁愿在某个地方保留旧的。
这是一种可能性吗?
编辑:我 100% 同意 Adel 上面的评论 - 带边框的绿色(呃)看起来很棒。 那里没有混乱。
周末使用新的 Insiders 图标后,有两个观察结果:
- 在 W10 上,内部人员图标上的深色操作系统主题间隙感觉不像是有意的间隙来表示解构的徽标,而更像是伪 3D 形状上的硬阴影。
可能是更大的差距会看起来更到位。
- 检查图标在旧色调中的外观会很棒。 当前的一个看起来非常苍白,不饱和,并且感觉不像 VS Code 图标(内部人员/稳定版)或其他 MS 产品。
早些时候我评论说,减少间隙看起来更好,但是检查 SP3 上的实际任务栏 - 看起来不太好。
我对 Insiders 图标色调的担忧得到了证实,我更愿意至少检查一下带有旧色调的新形状的外观。
就像一条丑鱼,嗯……但我喜欢它。
新图标看起来很棒。 但是,在 macOS 上,有关内部人员图标的某些东西只会让它看起来……模糊? (因为没有更好的词)在码头上,尤其是背景较浅的。

我认为它缺少一些对比鲜明的轮廓和阴影
图标看起来不再过大了,真是太好了!
尽管我在本主题前面提到过我喜欢新的图标颜色,但我不得不承认,当它在部分透明的背景上时,无论是浅色还是深色,它看起来都不是很好。
我认为它在纯暗背景上看起来很棒,但 defo 需要进行一些调整以获得更好的整体清晰度,无论是在较亮的背景上,还是在应用了一些透明度的地方。
新图标看起来很棒。 但是,在 macOS 上,有关内部人员图标的某些东西只会让它看起来……模糊? (因为没有更好的词)在码头上,尤其是背景较浅的。
我认为它缺少一些对比鲜明的轮廓和阴影
同意@weijiangan和@dalDevelo 的观点,Insiders 的新图标在浅色背景下看起来不太好(在这种情况下,默认的 MacOS Mohave 背景:

我认为内部图标缺乏对比度(至少在 MacOS 上),据我所知,没有阴影可以使图标像其他图标一样“弹出”,尤其是在应用程序切换器(cmd+tab)中,它是正如@weijiangan所指出的,在抽屉里也很明显
就我个人而言,当在白色背景上并排放置其他应用程序图标时,我无法在视觉上找到该图标。 我说的是识别图标的速度。

感谢大家到目前为止的反馈,我们将努力解决 Mac 和 Linux 图标的对比度问题。
@misolori W10 上也存在对比度问题(尤其是当 VS Code 图标处于活动状态时)。
@IllusionMH你能贴一张截图吗?

当窗口处于活动状态且任务栏图标突出显示时,对比度看起来不太大。
不像透明的 Mac OS 那样糟糕,但比以前更糟。
这种绿色阴影一般来说似乎是一个错误。 我更喜欢原始的绿色版本。
这看起来很棒! 但我更喜欢原来的绿色,因为它看起来更饱和:D
如果 logo 有一个白色圆圈(或者可能是六边形)背景,可访问性问题可以一劳永逸地解决。
蓝色版本看起来更好更舒适:)
当然,如果现在的版本可以保留给替代图标,那就更好了👍
我更喜欢这个。
👇
另一个看起来不太好。
老实说。 昨天我对系统进行了一些更新,当我看到新图标时感到震惊。 我首先不知道那是什么应用程序(我使用的是带有自定义图标集的基本操作系统 5,基本上是更好的 macOS 图标)。
我喜欢更新后得到的新图标(VSCode 将我的图标集覆盖为新样式的图标)。

我做了一些谷歌搜索,但没有找到蓝色绿色图标的高质量版本。
有人有吗? (PNG,透明,1024x1024)
我现在从最新的 Windows 稳定版本中提取了蓝色徽标,以替换不合适的 macOS 之类的图标。 (解压exe,复制图标,在.desktop文件中选中)
我骗了一点,这就是我得到的:

(窗户风格)

(macOS 风格)

( @wyfang的 macOS 风格)
(由于图像编辑菜鸟的手动编辑,所有图像都有点小)
请让这个改变发生,新标志太酷了。 (并像现在一样保持图标的前 [右] 和后 [左] 之间的分隔,使其效果好 40%)
如果可以,我想在我的 Mac 上使用圆形图标,例如:
呃.. 他们是否在最近的内部人员构建中恢复了图标? 我今天早上启动了Code,图标切换回原来的:
![]()
code-insiders --version
1.35.0-insider
6964233e81c68f5a5f34e7eb1da0836e1d539f14
x64
您如何看待 macOS 上的倾斜样式与新图标一起保留?


我有同样的问题@jtsom !
我的在发布后的下一个内部人员构建中恢复到旧徽标。 新标志似乎仍然存在于内部人员构建的其他任何地方。 我还注意到,在我的应用程序文件夹中,旧徽标显示在应用程序列表中,但是在 finder 中选择应用程序时,新徽标显示在下一列中(在 macOS 上使用列视图时)。
我按照这个来清除图标缓存 - https://mjtsai.com/blog/2019/02/01/clearing-the-icon-services-cache-in-mojave/和新的(难以看到的)图标是背部。
是否可以在此线程中使用可能的图标设计共享文件(Windows 的 .ico(或 .exe 文件中的多个图标),Mac 和 Linux 的其他格式)?
通过这种方式,内部人员将能够使用新色调、旧色调检查内部人员图标在其系统中的外观,并检查稳定图标的外观。
@misolori你有没有考虑过@wyfang的提议? 它看起来很棒 IMO,它也遵循macOS 图标指南。
@nblagoev是的,我们做到了,这是我们最初的概念之一,但感觉圆圈并没有有效地占用我们的徽标空间。 这就是我们最初提议的 mac 图标的原因。 最后,经过内部的大量讨论和社区的反馈,我们决定在所有平台上使用一个图标。
@nblagoev并非所有人都喜欢系统中的所有图标具有相同的形状,因为当它们看起来相同时很难阅读。
这是一款时尚、现代且与众不同的产品。
不确定发生了什么,但有人在他们的内部人员更新时发生了这种情况:

这不是一个很有帮助的图标!
不确定发生了什么,但有人在他们的内部人员更新时发生了这种情况:
这不是一个很有帮助的图标!
我不喜欢新的前景,所以我去找旧的,(前卫的),把它放在 vscode fodler 中,新的更新也把它抹去了……现在我必须走了又找了。。
为什么 macOS 不使用与 Windows 相同的图标? 我觉得边框太丑了!!!
@longforus请查看我们更新后的回复,我们将在所有平台上使用一个图标。
不确定发生了什么,但有人在他们的内部人员更新时发生了这种情况:
这不是一个很有帮助的图标!我不喜欢新的前景,所以我去找旧的,(前卫的),把它放在 vscode fodler 中,新的更新也把它抹去了……现在我必须走了又找了。。
以安全模式重启
@jtsom @simdimdim抱歉,这似乎是 Mojave 上的一个奇怪的错误 (https://github.com/microsoft/vscode/issues/63068)。 通过killall Dock重新启动终端中的 Dock 似乎可以解决它。
@jtsom @simdimdim抱歉,这似乎是 Mojave (#63068) 上的一个奇怪的错误。 通过
killall Dock重新启动终端中的 Dock 似乎可以解决它。
我不得不以安全模式重新启动。
@longforus请查看我们更新后的回复,我们将在所有平台上使用一个图标。
@misolori哦,我没注意到,一个很好。 👍
清除稳定图标的图标缓存
根据您的平台,由于应用程序图标的操作系统缓存,您可能仍会看到较早的徽标。 以下是一些适用于 Mac 的方法,您可以尝试使用它们来清除缓存:
通过终端中的
killall Dock重新启动您的 Dock在终端中运行这些脚本(更新图标的时间戳):
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
_注意:对于 Insiders 和 Explorations,只需将\ -\ Insiders或\ -\ Exploration附加到每个版本名称引用。_
- 使用这些步骤强制重建 IconService 缓存
🚀 我们将在下一个版本(本周晚些时候)发布我们的稳定版图标,并且 Insiders/Exploration 版本已经在使用这些图标。 关闭这个 issue,👏 再次感谢所有提供意见的人!
@misolori所以 Insiders 图标(在 Windows 上)不会有任何变化?
您能否为具有旧色调的新 Insiders 图标形状提供.ico文件?
改变色调只是为了区分 Stable 和 Insiders 对我来说看起来有点矫枉过正(我怀疑 stable 和 insiders 经常同时使用+由真正需要不同色调的人使用),如果我很乐意手动设置带有旧色调的图标你真的认为这个颜色是必须的。
@misolori我已经关注了这个线程并知道原因,但我希望在实时
无论如何,我问您是否可以使用旧色调共享文件,因此喜欢旧颜色和新形状的用户将只能为自己设置。
我没有合适的工具或技能,但我想这对现有资源的你来说并不难。
建议的 macOS 图标可以上传到某个地方吗,我更喜欢这个而不是跨平台设计
这些徽标也在 Linux Mint 上吗?
我仍然看到旧的。
VSC 和 VS 之间的区别似乎仍然很小......选择完全不同的东西怎么样?
https://user-images.githubusercontent.com/6909617/55719383-08719880-59f6-11e9-9a2a-537441767e4b.png
嗨@angelov-a!
我正在使用 Ubuntu 并遇到同样的问题(更新后看到旧图标),执行以下命令:
sudo update-icon-caches /usr/share/icons/*
并在此之后重新启动会话(也许只是注销/登录也可以)解决了我的问题。
哎呀,直到我更新了我的应用程序以在我的 Dock 上找到一个新图标后,我才看到这个。 我敦促您重新考虑删除旧的文档样式倾斜处理。 没有右侧的旋风很好,但失去倾斜和文档矩形是一种倒退。 这让我想起了 IconFactory 最近一篇文章中的这句话,几十年来,他们一直在为 Mac 和其他人设计超高品质的图标:
[...] 一个 Mac 桌面图标,它应该与您的 iOS 图标相似但不相同。 实用程序应用程序通常使用圆形图标,而基于文档的应用程序使用透视处理。
跨平台的图标不应该是相同的,它应该是相似的和可识别的,但应该是为平台量身定做的。 而作为“基于文档的应用程序”,VSCode 应该保持“透视”的倾斜。 当我开始使用 VSCode 时,这是让我喜欢这个应用程序的小细节之一! 新图标感觉不那么原生。
嗨@米索洛里!
我认为添加我的解决方案对 Linux 用户有帮助(也许只有 Ubuntu 用户!)。
谢谢你
@xeptore ,
谢谢回复。
不幸的是,它不适用于 Mint。
至少对我来说,在 Mac 上,Insider 图标的问题与其说是形状,不如说是颜色/对比度。 在默认的 Mojave 桌面图片上,图标几乎消失了:

至少对我来说,在 Mac 上,Insider 图标的问题与其说是形状,不如说是颜色/对比度。 在默认的 Mojave 桌面图片上,图标几乎消失了:
Windows 9x 背景? 😄
哈哈哈……不傻……

哈哈哈,我开玩笑的。
我认为几乎任何图标都会出现这个问题。 这将取决于用户操作系统主题配置。 在您使用带有蓝色图标的稳定版本时,我认为会更糟。
为了避免这种问题,我现在所有的背景都在底部是黑色的。 过去我在使用 Spotify、Sublime(灰色背景)和许多其他应用程序时遇到过问题。
有人可以向我解释为什么模板功能适用于内部人员图标的每一部分,除了这一部分吗? 比如,这里发生了什么,我的大脑应该如何解析这个形状

这是个好问题。 我一开始也没有看到。 我认为在深色背景上看起来更容易解析,切口似乎暗示着面向观众的边缘。
@macgyver @fivetwelve内部人员图标旨在匹配Visual Studio (Windows)的

我和@jtsom有同样的问题。 macOS 上的大多数图标都“更完整”。 新的 VS Code 图标有太多透明区域,而且有点迷失......以我的 Dock 为例(这与背景图像无关)
我看到我的 Dock 图标更新了,但在我的启动板中没有,它仍然显示旧的 😬。
有人可以让我知道这是应该的还是我错过了什么......!
我正在使用 Manjaro Deepin,我应该如何清除我的缓存图标?
有没有办法在 Mac 上切换回旧徽标? 我喜欢 vscode 但我习惯了旧的标志
Windows 上的新图标似乎有点太大了。
@HaoyangFan96
您可以编写一个快速脚本来替换/Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns或复制粘贴左上角信息视图 (⌘ + i) 中的图标。 请注意,更新将重置此设置。
@冲动
谢谢!
上一张好看多了。
美丽
美丽的! 哪里可以买到贴纸! :)
@infinnie
嗯,对我来说,这个尺寸是理想的。 与vs2017并排看时,这对您来说可能是一种光学效果。 vs2019 具有相同的设计。 然后,它是非常小的系统图标。 尤其是开始菜单图标。 不得不把它改得大一点。
@regs01开始菜单图标过去要大得多,而且看起来不太好。
@macgyver @fivetwelve内部人员图标旨在匹配Visual Studio (Windows)的
哦,有趣……它在 Studio 图标上在视觉上很有意义,但是 VS Code 图标仍然没有在精神上为我制作一个完整的形状。 也许是因为边角在丝带末端变圆的方式? 圆边是有道理的,当它代表一条环绕圆形边缘的扁平丝带或胶带时,但不如带有圆角的扁平丝带的末端那么有意义..我想这对我来说很奇怪有人会小心地在这条丝带上切圆角,但是哦!
@angelov-a,这个怎么样?
sudo gtk-update-icon-cache --force /usr/share/icons/*
希望有帮助:)
@xeptore ,
我也试过这个,无济于事。
我和@jtsom有同样的问题。 macOS 上的大多数图标都“更完整”。 新的 VS Code 图标有太多透明区域,而且有点迷失......以我的 Dock 为例(这与背景图像无关)
同意,但我认为新图标应该具有更多的“osx 风格”,正如 OP 在“保留原生 macOS 风格图标”部分所述。
这是可爱的工作! 甚至比最初的 imo 还要好,几年前它被替换时我非常想念它:

@RandomPiche请查看我们更新后的回复,我们从社区获取反馈并在所有平台上使用相同的图标。
光滑的新图标。
Mac的图标不好...
不错的工作 !!! 有人可以告诉我在哪里可以下载高分辨率的 Windows 图标吗?
提交https://github.com/rogeraabbccdd/vscode/commit/f2e4f31667dbe2e43256e9e2a23a159caf7876ef中的 ico 文件似乎只有一种分辨率:64x64。 我想知道在某些情况下这是否会成为一个问题(模糊,不太漂亮的图标)。 我以前的图标 - 里面有多个分辨率。
更正: Code.exe包含全套解决方案,没有问题。
为什么我发现:
我想为自己制作一个橙色图标。 单色蓝色很糟糕,但现在我只想继续在任务栏中看到橙色图标。
所以我将旧图标的色调应用到新图标上:

提交rogeraabbccdd@f2e4f31中的 ico 文件似乎只有一种分辨率:64x64。 我想知道这可能是一个问题。 我不确定这些是 vscode 现在附带的实际文件。 我以前的图标 - 里面有多个分辨率。
为什么我发现:
我想为自己制作一个橙色图标。 单色蓝色很糟糕,但现在我只想继续在任务栏中看到橙色图标。
所以我将旧图标的色调应用到新图标上:
无论如何感谢您的回答:-)
哈哈。 @ B777-300,纯属巧合,我的评论看起来像是对你的回答。
链接提交包含 svg 文件。 因此,如果需要,应该可以为图标制作任何分辨率的图像。
清除稳定图标的图标缓存
根据您的平台,由于应用程序图标的操作系统缓存,您可能仍会看到较早的徽标。 以下是一些适用于 Mac 的方法,您可以尝试使用它们来清除缓存:
- 通过终端中的
killall Dock重新启动您的 Dock- 在终端中运行这些脚本(更新图标的时间戳):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_注意:对于 Insiders 和 Explorations,只需将
\ -\ Insiders或\ -\ Exploration附加到每个版本名称引用。_
- 使用这些步骤强制重建 IconService 缓存
不确定这是否适用于 Mojave,但我有 Sierra 和唯一需要的步骤(没有命令/脚本等):
- 右键单击 Dock 中的图标 ->
Options->Show in Finder
完毕
嗯...
有没有办法在 Mac 上切换回旧徽标? 我喜欢 vscode 但我习惯了旧的标志
@HaoyangFan96 是的: https :
不确定这是否适用于 Mojave,但我有 Sierra 和唯一需要的步骤(没有命令/脚本等):
- 右键单击 Dock 中的图标 ->
Options->Show in Finder完毕
Yes 也适用于 Mojave。 我只是将它从我的文档中拖出,然后将其添加回并进行了更新。
我希望Windows图标可以作为文件发布,所以我可以用Windows版本替换Mac版本..我喜欢Windows版本。
@Leedehai不确定您是否错过了更新的回复,但我们在所有平台上使用相同的图标。
我希望Visual Studio for Mac也能得到一个新的图标来匹配Visual Studio Code (类似于 Windows 图标),所以它是真正跨所有平台的

@tsunheang此时 Visual Studio 和 Visual Studio for Mac 是不同的...
考虑到两种产品(Visual Studio 和 Visual Studio for Mac)之间的差异,Visual Studio for Mac 显然需要一个单独的图标。 Visual Studio Code 是跨所有平台的相同产品,因此对此的需求不太清楚。 ——完整评论
@xeptore ,我也试过这个也无济于事。
我刚刚做的成功(可能只是打开“保持在码头”):
- 关闭 vscode
- 取消选中“保持在码头”

- 打开 vscode
- 选中“保持在码头”
使用较暗的背景对比度是可以接受的,使用较浅的背景则不那么明显。

顺便说一句,如果您使用 Visual Studio for Mac 图标形状,我认为在任何情况下都可以。
您在 ubuntu 中的图标上使用的那个错位的黑色弯曲方块真是令人眼花缭乱。 我很高兴您恢复理智并修复了图标!
安装最新更新后,我遇到了一个问题,即只有我的“开始”菜单磁贴在 Windows 上没有使用新图标进行更新。 与推荐的 macOS 修复程序类似,我采用了类似的技术来“触摸”PowerShell 中的lnk文件。
(Get-Item "$env:APPDATA\Microsoft\Windows\Start Menu\Programs\Visual Studio Code\Visual Studio Code.lnk").LastWriteTime = Get-Date
喜欢新图标!
干得好,新图标太酷了! 我有一个问题,win 10中vs code的启动图标背景总是像vs'一样暗。 如何在没有源代码的情况下为应用程序设置个人背景?
是的,我目前也在 Mac 上看到全局标志:
不要误会我的意思,我喜欢它。 只是不确定这是预期的外观还是存在问题...
@SanduRajapakse请更新回复,我们在所有平台上使用相同的图标。
@misolori一定是错过了。 伟大的! 感谢更新!
如何在ubuntu中显示新图标?
不错的更新……!
不错的新图标,只是不喜欢它在我的 macOS 快捷栏中,与我的所有其他程序相比,它看起来很糟糕。 更喜欢旧的一种方式:/
新图标看起来不居中。 当导航到 vscode 时,我发现我的眼睛被较小的“x”所吸引,然后必须有意识地决定在单击之前将其向右移动(图标较大的地方)。
我们可以努力使图标更加居中还是可以选择切换到旧图标? 靠近图标中间的表面积较小是令人反感的。 如果您遇到相同的情况,请 +1。
或者也许旋转图标看起来像一个烧瓶可能会有所帮助:)
@HolyChen也许您可以在与 Code.exe 相同的文件夹中编辑 Code.VisualElementsManifest.xml。
@infinnie谢谢。 我修改了xml中的背景色,重启并切换主题,但是不行。
我在官方文档中找到了这个:
背景颜色
指定应用程序磁贴的背景颜色。 有关颜色名称,请参阅备注部分。
请注意,此处指定的背景颜色也适用于这些项目:
- 任何应用程序拥有的对话框中的按钮颜色
- Microsoft Store 中的应用描述页面
- 适用于 Windows Phone:选择“透明”会导致使用系统强调色。
该文件似乎与启动菜单中的背景颜色无关。
============================
哦,我刷新了图标缓存,它起作用了。 谢谢! 我的 SS 看起来越来越像 UWP 应用了 :)
MacOS:如果您有停靠栏图标缓存问题,您可以从停靠栏删除 VS Code 并重新添加它以获得更新的图标...无需sudo命令😄
我喜欢其他开发人员(就像)对他们的图标充满热情。 我认为设计师有时会低估我们对美学的洞察力。 😄
新标志让我想起了我的旧字标志哈哈! 同样的效果/阴影。

为什么内幕不一样? 同款效果的稳定版为什么不用蓝色的呢?

不是新 Mac 图标的忠实粉丝。 粗短的“手臂”缺乏旧图标的活力,它在码头中迷失了,有点空旷和不平衡。 Mac 图标的原始提案具有更大的权重,因此在这里效果更好。
我对新图标的设计感到不安,我只想要建议图标的设计(见下文)。

所以我从Visual Studio for Mac 图标的VS Code 图标的 SVG 制作了这个。 我尽力重新创建提议的图标,尽可能接近原始提议。 它远非完美,因为我用于矢量编辑的软件不支持原始图标中看到的某些 SVG 功能,但我已尽力而为
如需预览图标和安装说明,您可以通过 matpag 查看此评论
运行 Fedora 30 (GNOME 3.32) 的戴尔笔记本电脑上没有更新新的 VSCode 稳定图标。 自从 vscode 更新以来,我至少重新启动了这台笔记本电脑两次,但这没有帮助。 就像上面说的那样,我尝试清除并强制重建图标缓存,但这也不起作用。 这是我所看到的:

还有其他人面临这个问题吗?
编辑:它有效,我所要做的就是通过 GNOME Tweak Tool 切换到默认图标包,我以前安装并启用了Papirus-dark图标包,并以某种方式覆盖了新的 vscode 图标,但是之后将图标包设置回其默认值 (Adwaita),它按预期工作。

编辑 2:不是这个新图标的忠实粉丝:(
@adryd325真的谢谢!!!
如何在 macOS 上安装:
只需进入应用程序,找到 Visual Studio Code 应用程序,右键单击,显示包内容,打开 Contents 文件夹,然后打开 Resources 文件夹,并将Code.icns图标替换
然后只需将其从 Dock 中移除或重新启动它,它就会显示出来。
这些是具有不同背景颜色的结果,我认为现在比当前的要好得多:


刚刚更新了我的 vsc。 你为什么选择一条没有头的鱼作为标志?
你为什么选择一条没有头的鱼作为标志?
我可以提醒你从上一个图标出现时的一些事情:

所以我会说鱼现在做得更好。
我知道有喜欢和讨厌新图标的人。
我是情人。 漂亮,轻便,简单。
我个人很高兴我只使用 VS Code 而不是所有其他的,因为,哇,这些都会令人困惑。 恕我直言,如何制作产品套件图标的一个很好的例子是 Adobe Creative Suite 6; 它们都是不同的颜色和不同的字母,你不必记住哪个形状是哪个程序(我的任务栏上有九个,我没有问题区分它们),而微软产品则有两三个图标具有如此相似的(鱼、无穷大、X)图标和如此相似(绿色、蓝绿色、浅绿色、蓝色)的此类类似程序,如果我不只是使用 VS Code,我会迷失方向。
我喜欢发布的新图标,水/蓝鱼本身。 但我也认为,对于您的高级用户来说,拥有不止一两个这种性质的图标,颜色/形状不断变化,麻烦多于好处。
只是我的 0.02 美元
Microsoft Office 套件中的@JosephWeaver图标也有不同的字母和不同的颜色,并且具有相似的形状。 他们真棒。
如何在ubuntu中显示新图标?
有人愿意向我们展示如何在 Ubuntu 中显示新图标吗?
macOS 上的大多数图标都有一个填充的中心。 由于新图标中间有一个透明孔,与其他 Mac 应用程序相比,它看起来格格不入。 我同意@matpag- @adryd325对建议图标的实现在扩展坞、应用程序切换器、启动板和应用程序文件夹中的整体效果看起来始终更好。 无论暗模式是打开还是关闭,无论用户的墙纸颜色如何,它看起来也一样。
我理解在所有平台上拥有一个图标的目标,但 macOS 视觉设计语言不得不受到影响实在是太糟糕了。 我不是特别喜欢旧图标,但至少它看起来像一个 Mac 应用程序。
清除稳定图标的图标缓存
根据您的平台,由于应用程序图标的操作系统缓存,您可能仍会看到较早的徽标。 以下是一些适用于 Mac 的方法,您可以尝试使用它们来清除缓存:
- 通过终端中的
killall Dock重新启动您的 Dock- 在终端中运行这些脚本(更新图标的时间戳):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_注意:对于 Insiders 和 Explorations,只需将
\ -\ Insiders或\ -\ Exploration附加到每个版本名称引用。_
- 使用这些步骤强制重建 IconService 缓存
对于 Windows 10,您只需在运行对话框 ( Win+R ) 中执行以下命令:
ie4uinit.exe -show
_我没有通读整个线程,所以我希望我没有重复上面的观点。_
不幸的是,直到图标的更改被实际推出之前,我才意识到发生了这种对话——所以我希望我的反馈仍然有价值——但作为 Mac 用户,我真的不喜欢新图标。 我更喜欢旧图标或新的但被拒绝的 Mac 图标。 新图标在我的 Mac 上感觉不合适,因为它违反了我 Mac 上几乎所有其他(大约 100 个)应用程序图标遵循的以下(经验)规则:
- 图标可以是圆形、直立矩形或倾斜矩形。 特别是,VS Code 所在的以文档为中心的应用程序(例如,Pages、TextEdit、Notes、Mail)是倾斜的矩形。 VS Code 的图标不是这些形状。
- 图标是简单连接的——没有漏洞。 VS Code 的图标中间有个洞。
- 图标几乎是凸面的:轮廓最多有几个小突起(从前面提到的以文档为中心的应用程序中伸出的笔,Messages.app 的“尾巴”,作为邮件图标的邮票的波浪形轮廓)但是否则是凸的。 VS Code 的图标有两个突出的非凸面,图标的锐角进一步强调了这一点。
- 当图标使用渐变来指示光源的存在时,该光源位于图标上方。 相比之下,VS Code 图标的光源几乎就在它的正前方,如靠近图标“背面”的较暗区域所示。 图标从上到下的渐变太微妙了。
- 在某些背景上使用透明 Dock 时,很难看到该图标(请参见下面的屏幕截图)。 大多数图标都有一个边框,可以帮助它们在任何背景下脱颖而出,但 VS Code 的图标没有。


我认为让图标适合它所在的每个单独系统比在所有系统上都具有相同的图标更重要,特别是因为图标自然地与它们所在的系统交互,上面的第 5 点就是一个例子这 — Mac 图标需要在各种不同饱和度的背景下都能很好地工作,而(我假设)Windows 图标则不然。 被拒绝的 Mac 图标肯定比新图标好,但即使是旧的 Mac 图标也很好,在我看来比两个新图标都好。
新图标看起来不居中。 当导航到 vscode 时,我发现我的眼睛被较小的“x”所吸引,然后必须有意识地决定在单击之前将其向右移动(图标较大的地方)。
我们可以努力使图标更加居中还是可以选择切换到旧图标? 靠近图标中间的表面积较小是令人反感的。 如果您遇到相同的情况,请 +1。
或者也许旋转图标看起来像一个烧瓶可能会有所帮助:)
如果你的码头在一边看起来更好。
macOS 上的大多数图标都有一个填充的中心。 由于新图标中间有一个透明孔,与其他 Mac 应用程序相比,它看起来格格不入。 我同意@matpag- @adryd325对建议图标的实现在扩展坞、应用程序切换器、启动板和应用程序文件夹中的整体效果看起来始终更好。 无论暗模式是打开还是关闭,无论用户的墙纸颜色如何,它看起来也一样。
我理解在所有平台上拥有一个图标的目标,但 macOS 视觉设计语言不得不受到影响实在是太糟糕了。 我不是特别喜欢旧图标,但至少它看起来像一个 Mac 应用程序。
我认为这取决于 Dock 背后的内容,真的。 如果 Apple 保留多年前最新的 3D 玻璃 Dock 版本就好了; 它看起来最好。
我参加聚会有点晚了,就像上次一样。 我真的对 VS Code 标志使用与 VS 2019 标志相似的颜色感到恼火(对于色盲人士)。 我看不出两者之间有任何区别,这使得在两者之间切换非常困难。 我目前正在使用粉红色的 VS Code 徽标创建自己的构建,以实际查看两者之间的区别。
希望下次更改徽标时可以考虑到这一点?
我参加聚会有点晚了,就像上次一样。 我真的对 VS Code 标志使用与 VS 2019 标志相似的颜色感到恼火(对于色盲人士)。 我看不出两者之间有任何区别,这使得在两者之间切换非常困难。 我目前正在使用粉红色的 VS Code 徽标创建自己的构建,以实际查看两者之间的区别。
希望下次更改徽标时可以考虑到这一点?
Visual Studio 的标志是一个无穷大的符号,而 Visual Studio Code 的标志是一条鱼。
我是在看到展示新标志的发行说明后来到这里的,与@StefanJanssen95 说同样的话。 很多人是红色/绿色色盲(最常见的一种),这个图标与 VS2019 很难区分(VS2019 图标左侧的小线在黑暗的小任务栏上是微不足道的)。 也许色盲模式是合适的,就像在许多其他应用程序中一样。
Visual Studio 的标志是一个无穷大的符号,而 Visual Studio Code 的标志是一条鱼。
哇,是的,这是真的,但几乎无法快速识别。
Visual Studio 的标志是一个无穷大的符号,而 Visual Studio Code 的标志是一条鱼。
哇,是的,这是真的,但几乎无法快速识别。
逻辑明智的视觉工作室代码是无穷大的 75%
@adryd325真的谢谢!!!
如何在 macOS 上安装:
只需进入应用程序,找到 Visual Studio Code 应用程序,右键单击,显示包内容,打开 Contents 文件夹,然后打开 Resources 文件夹,并将Code.icns图标替换
然后只需将其从 Dock 中移除或重新启动它,它就会显示出来。
没有为我工作。 我的意思是,确实如此,但并非完全如此。 这就是我的意思:
点击展开图片

我退出了 VSCode,从 Dock 中删除并做了killall Finder但它仍然是一样的。 将尝试 sudo 方法。 顺便说一句,我在 Mojave 10.14.5。
编辑:从jonaskohl 的评论中清除缓存有效。 谢谢你,非常感谢@adryd325的 macOS 友好图标👍
哦,只是要清楚。 我正在使用@adryd325的图标,并不意味着我不欣赏 VSCode 团队在新设计中投入的所有时间和精力! 😉
试试killall Dock
2019 年 6 月 14 日星期五上午 5:57,Matronator [email protected]写道:
@adryd325 https://github.com/adryd325真的谢谢!!!
如何在 macOS 上安装:
进入应用程序,找到Visual Studio Code应用程序,右键单击,显示
打包内容,打开 Contents 文件夹,然后打开 Resources 文件夹并替换
Code.icns 图标与 adryd 提供的图标。 (你可以改名
如果您想在某个时候恢复旧图标,请更换它)
然后只需将其从 Dock 中移除或重新启动它,它就会显示出来。没有为我工作。 我的意思是,确实如此,但并非完全如此。 这是
我的意思是:
点击展开图片[图片:奇怪]
https://user-images.githubusercontent.com/5470780/59500776-6f01af80-8e9a-11e9-8d77-e922177403ea.png我退出了 VSCode,从 Dock 中删除并执行了 killall Finder 但它仍然
相同。 将尝试 sudo 方法。 顺便说一句,我在 Mojave 10.14.5。—
你收到这个是因为你被提到了。
直接回复本邮件,在GitHub上查看
https://github.com/microsoft/vscode/issues/71827?email_source=notifications&email_token=ALOM2RA4NCHAPZ4Q6LSAQDDP2NTO3A5CNFSM4HD7G7SKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXWQ500000DX200000000000000DX2000000000DX20000000000000DX
或静音线程
https://github.com/notifications/unsubscribe-auth/ALOM2RAMG5QSNOIEQTZ2KQ3P2NTO3ANCNFSM4HD7G7SA
.
试试
killall Dock
…
@adryd325谢谢,已经修复了(帖子已编辑,但它可能没有出现在您的邮件通知中)😉
您还可以通过预览打开新图像或 ICNS 文件,按 Cmd+A、Cmd+C,然后单击“获取信息”窗口(下方)的小图标并按 Cmd+V 来为 .app 实现类似的功能。将新图标粘贴到池中。 在 macOS 上更改所有图标的最快方法。

您还可以通过预览打开新图像或 ICNS 文件,按 Cmd+A、Cmd+C,然后单击“获取信息”窗口(下方)的小图标并按 Cmd+V 来为 .app 实现类似的功能。将新图标粘贴到池中。 在 macOS 上更改所有图标的最快方法。
👍 我一直在为文件夹这样做,很棒的功能。 但是您仍然需要更新缓存,以便更改会显示在 Dock/Finder/Launchpad 中(或者至少我也有)。
在 MacOS 上刷新 Dock 中图标的最简单方法:
- 将 VS 代码固定到 Dock(保持在 Dock 中)。
- 如果 VS Code 处于打开状态,请退出。
- 从坞站中取消固定 VS 代码(从坞站中删除)。
- 在 Finder 中打开应用程序并将应用程序拖回 Dock。
在 MacOS 上刷新 Dock 中图标的最简单方法:
- 将 VS 代码固定到 Dock(保持在 Dock 中)。
- 如果 VS Code 处于打开状态,请退出。
- 从坞站中取消固定 VS 代码(从坞站中删除)。
- 在 Finder 中打开应用程序并将应用程序拖回 Dock。
不知道为什么,但这正是我第一次这样做的方式,但没有奏效。 我不得不退出 VSCode 并按照上面评论中的说明进行操作
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
根据我的经验,退出应用程序并重新启动它(通过在 Dock 中单击它)几乎总是会更新其图标,但不管怎样。 如今,注销并重新登录或重新启动也可能非常快。
Windows 10。更新。 相同的图标。
Windows 10。更新。 相同的图标。
同样在这里。 Windows 10,更新 VSCode,启动最新版本,运行命令
ie4uinit.exe -show
但仍然有蓝色图标。
如何更新 Windows 7 中的图标?
你为什么选择一条没有头的鱼作为标志?
我可以提醒你从上一个图标出现时的一些事情:
所以我会说鱼现在做得更好。
那挺好的
你为什么选择一条没有头的鱼作为标志?
我可以提醒你从上一个图标出现时的一些事情:
所以我会说鱼现在做得更好。
至于logo设计师,之前的改动让我心疼,所以我画了这幅漫画,尽可能解释这个图标有什么问题。
今天从技术角度来看,该图标看起来很棒。 感谢您的更改,现在我可以点击它而没有负面情绪。 希望标志有一天会变得无限♾!
你为什么选择一条没有头的鱼作为标志?
我可以提醒你从上一个图标出现时的一些事情:
所以我会说鱼现在做得更好。
至于logo设计师,之前的改动让我心疼,所以我画了这幅漫画,尽可能解释这个图标有什么问题。
今天从技术角度来看,该图标看起来很棒。 感谢您的更改,现在我可以点击它而没有负面情绪。 希望标志有一天会变得无限♾!
它曾经是 Visual Studio 图标。
@alexanderby哦,很高兴在这里看到图片的作者。 我保存了这张照片,但不记得我从哪里得到的。
谢谢你做到了。
哈,这张图片出现在我本周的微软入职培训中 - 你现在很出名了
我非常讨厌这个新图标,以至于我正在降级我的 VS Code 版本,如果不恢复,我将更改 IDE,因为我简直无法忍受整天看着如此可怕的东西。 有没有人在实现之前在真机上实际测试过这个图标,或者只是在产品演示中查看它? 我很难相信任何在真实的 Mac 上的真实世界环境中看到过它的人都会让它离开设计室。
坦率地说,这是我见过的任何产品中最糟糕的标志。 它不考虑我所有其他图标所遵循的 Mac 美学。 我的 Dock 中的所有其他图标要么是矩形,要么具有其他一些视觉上吸引人的对称性。 这个是不平衡的,完全不合适。 为什么你必须为了改变而改变? 这个标志真的非常非常糟糕。
我想这是一个不错的运行,而它持续。
@卡拉斯特
好吧,我明白设计很重要,即使在处理编程时也是如此,但这是一种严重的过度反应。 我建议只替换 icns 文件。 当然,它很老套,也不是永久性的解决方案(尽管您可以将其更改为只读),但作为开发人员,您可以处理它。
至于放弃vscode作为编辑器,如果图标是你选择它的唯一原因,请这样做,否则,仅仅因为一个图标而改变编辑器有点可笑。 很少出现在编辑器 UI 中的东西。
最有用的评论
回应您的反馈
虽然你们中的很多人都喜欢新 VS Code 图标的提议(谢谢!),但我们确实在我们想要解决的评论和推文中看到了一些信号,即绿色的 Insiders 图标看起来像一个旧的 Excel 图标,并且有人要求在 Windows、Mac 和 Linux 上使用相同的图标。
处理 Excel 反馈
如果您有色觉缺陷,Insider 版本图标的切口可让您轻松区分稳定版和 Insiders 版本。 然而,我们在图标中所做的垂直切割的强度突出了由图标其余部分形成的“X”。 为了减少这种影响但保持我们的可访问性,我们将这个空间缩小了 1px 的最小尺寸。
预览体验成员构建图标的绿色也与 Office Excel 绿色非常相似,因此我们已将色调移开以确保绿色和 X 的组合不会在您查看时发出错误信号用于任务栏/码头中的 VS Code。
_Insiders 构建的新更薄剪裁以及与 Excel 绿色不同的色调的示例_
所有平台的一个图标
在我们最初的提议中,我们谈到了与 Visual Studio 系列中的其他 macOS 产品(例如 Visual Studio for Mac)保持一致。 考虑到两种产品(Visual Studio 和 Visual Studio for Mac)之间的差异,Visual Studio for Mac 显然需要一个单独的图标。 Visual Studio Code 是跨所有平台的相同产品,因此对此的需求不太清楚。
_Windows 10 任务栏中的新 VS Code Stable 和 Insiders 版本_
_新的 VS Code Stable 和 Insiders 在 macOS 扩展坞中构建_
_新的 VS Code Stable 和 Insiders 在 Ubuntu 18.04 坞站中构建_
鉴于此,我们决定在所有平台上为 VS Code 使用相同的产品图标。
推出计划
我们计划下周更新图标。 Insiders 将立即可用,稳定版将于 6 月初上市。 再次感谢所有反馈,我们真的希望您喜欢新图标。