版本
2.5.16
转载链接
https://codepen.io/anon/pen/KBMaOY
重现步骤
- 打开codepen https://codepen.io/anon/pen/gjMgzG
- 单击几次以列出 0 项,然后是 1000
- 看到内存在增加
- 在测量之前尝试强制 GC(垃圾箱图标)
- 在 Chrome 的“内存”选项卡中拍摄堆快照
- 在 Chome 任务管理器中观察内存使用情况(shift esc)
- 在操作系统任务管理器中观察内存使用情况
什么是预期?
垃圾收集器后相同的内存使用情况
实际发生了什么?
尽管“性能”选项卡显示相同的内存使用情况,但“内存”堆快照显示内存增加。
此外,Chrome 和 OS 任务管理器都显示内存仅在增加。
在以下情况下会变得更糟:
- 使用 Vuei18n(即使不翻译)
- 有大孩子组件
测试:
- Windows 7 64 位
- 铬 67.0.3396.99 64 位
请考虑:
- 我可能做错了什么
- 这可能是 Chrome 的问题
- 这可能是操作系统问题
improvement
所有3条评论
似乎只有在非生产模式下才会出现泄漏。 你在生产中应该没问题
感谢您的回复@posva 。
我还在 vue-i18n 上创建了一个问题,因为使用它时内存使用量太大了。
我也在使用 vue-virtual-scroller,它在分页或滚动页面时会破坏和创建很多组件。
我不知道这些有多少相关性,但是即使在生产模式下,这两个包以及一些复杂或更深层次的组件结构也会占用大量内存。
查看 Google 任务管理器,我的应用程序选项卡每向下/向上滚动项目增加约 2.400K(每个项目都在进程中销毁/创建)。
在不到一分钟的时间内上下滚动,我得到了将近 1GB 的内存使用量、生产模式或开发人员工具关闭或 GC 之后。 并且在路线之后它不会下降太多。
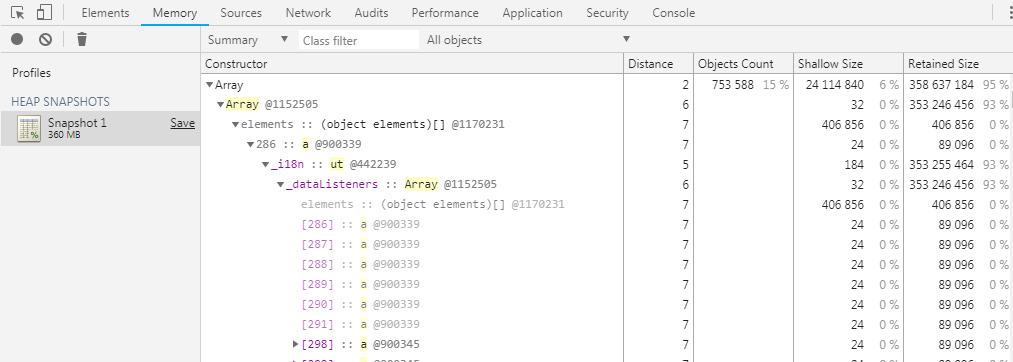
我不习惯 vue 或 vue-i18n 的核心代码,但看起来安装的组件结构正在为应用程序中的每个嵌套组件复制,并且在销毁嵌套组件后 GC 无法清理它。 可能是vue-i18n自己安装的方式,我真的不知道。 下面的数据让我想到了这一点:

我有同样的问题,这方面有什么进展吗?
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
我有同样的问题,这方面有什么进展吗?