Enterprise: Datagrid: Standardspaltenbreite wird zu breit gerendert
Beschreibe den Fehler
Ein Kritikpunkt, den wir für 4.x bekommen, ist, dass es im Vergleich zu 3.5 zu viel horizontales Scrollen für Datagrids gibt.
Fortpflanzen
Schritte zum Reproduzieren des Verhaltens:
- Sehen Sie mich an, um zu erfahren, wie URL/Login und Anmeldeinformationen.
Erwartetes Verhalten
Möchten Sie, dass Spalten gierig sind, um Leerraum zurückzugewinnen.
Ausführung
7.1.1 ng/ 2.28 ep
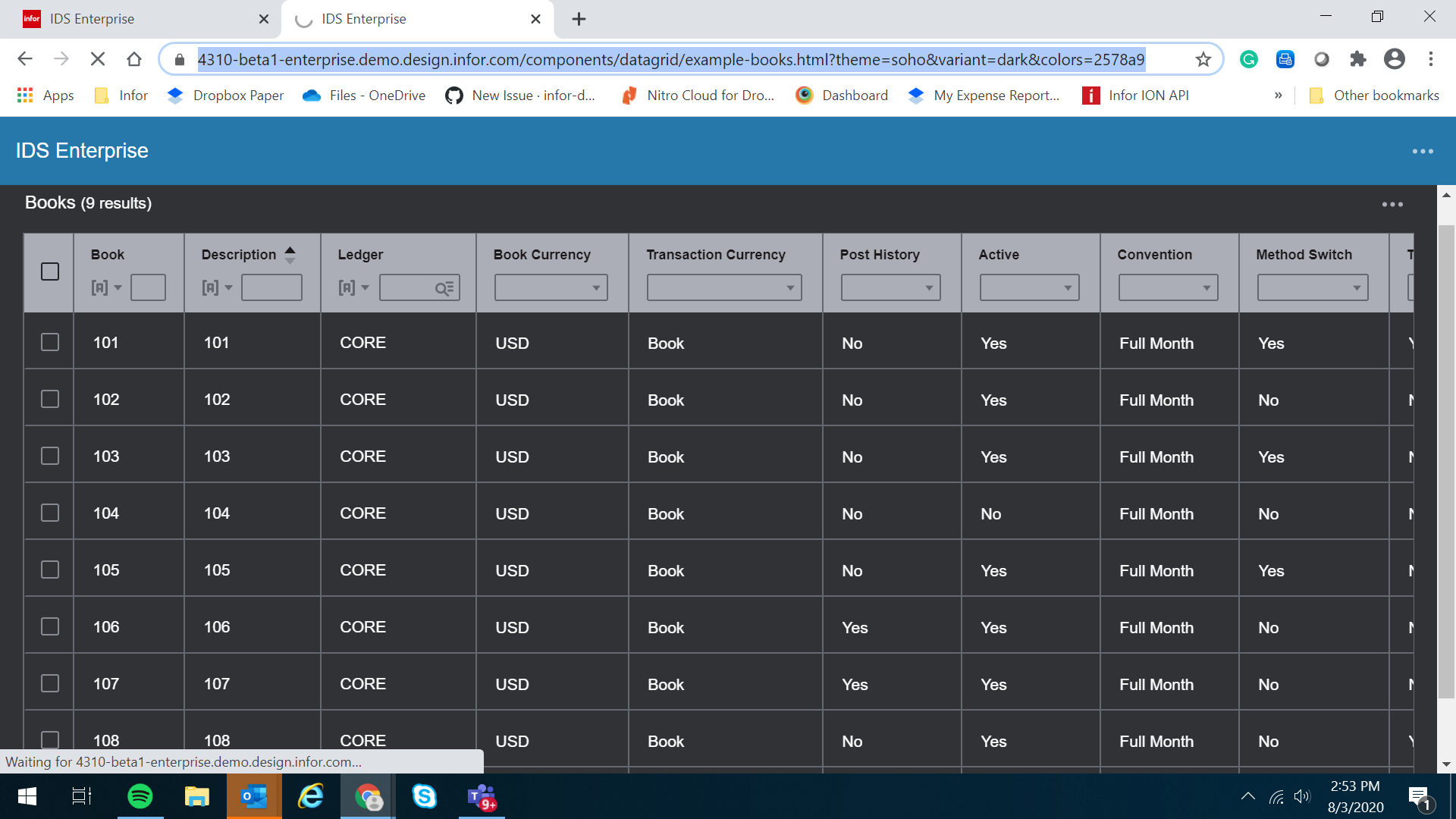
Screenshots
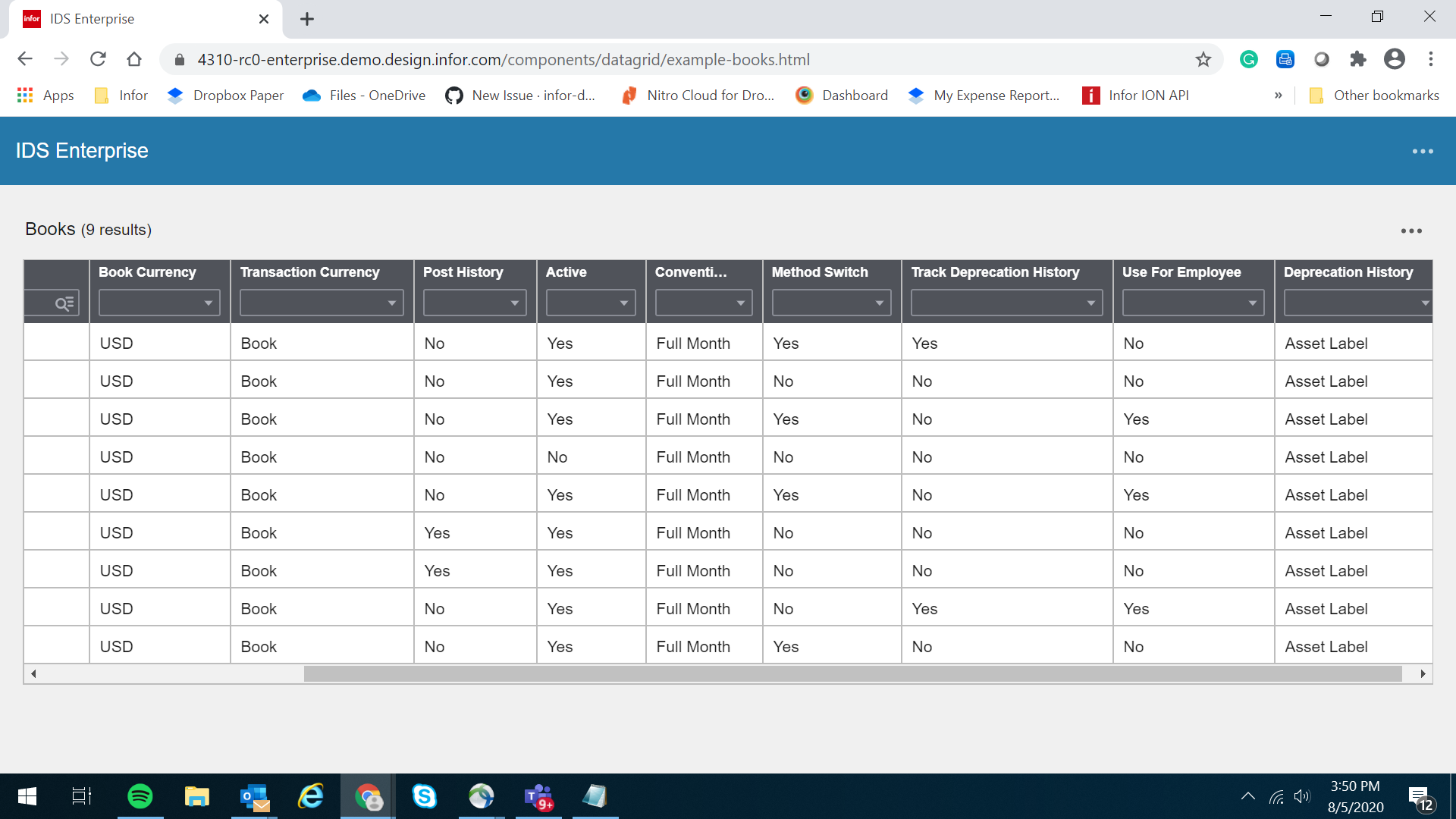
In diesem Fall scheinen viele Spalten mehr Platz zu beanspruchen, als benötigt wird. Bei einigen nehmen die Filterfelder mehr Breite ein als ihre Zelle.
In 3.5 war dies viel weniger problematisch, da wir in Landmark die Größe so eingestellt haben, dass sie auf die Spalten passt, und eine viel kleinere Schriftart hatten.
Eine aggressivere Rückgewinnung von Weißraum könnte eine zumindest geringfügige Verbesserung sein.
Plattform
- PC
- Fenster10
- Neuestes Chrome
Zusätzlicher Kontext
Fügen Sie hier jeden weiteren Kontext zu dem Problem hinzu.
Alle 22 Kommentare
@pwpatton können Sie mir vielleicht die JSON-Daten,
Also habe ich 3.5 studiert, der Unterschied ist, dass es den Gitterbereich nicht ausfüllt. Es passt nur die Spalten an die Daten an und stoppt. Wollen wir das? Links ein Leerzeichen lassen?
Dies könnte eine Option sein, wir fügen einfach eine leere Spalte am Ende hinzu. Aber mit weniger Spalten wird es nicht gleichmäßig verteilt.

Wollen wir eine Option für spaceColumn? Oder nur eine kürzere Vorgabe von Spaltengrößen und bei Bedarf immer noch dehnen?

Außerdem wird #3755 ziemlich viel Platz aufnehmen, indem Sie nur die Schriftgröße und den Rand ändern
Können wir so gut wie möglich mit wenig Leerraum zusammenpassen, wenn der Behälter schmal ist, aber sie verteilen, wenn der Behälter groß genug ist?
Das Problem ist wirklich nur, wenn weniger Spalten und weniger Platz als die Datagrid-Breite vorhanden sind. An diesem Punkt dehnt es die Spalten aus und überschreibt alles, was Sie für Breiten festlegen, so dass die Spalten an diesem Punkt groß genug werden, um sich zu dehnen, und jede einzelne ein bisschen über das hinaus strecken, was sie bei der schmalen Größe wäre.
Ich kann also nur die anfängliche "schmale" Größe einstellen, aber sobald das Raster viel breiter als alle Standardeinstellungen ist, beginnt es sich quer zu erstrecken. Dann ist der einzige Weg, eine zusätzliche leere Dehnsäule zu machen
IE Wir hängen teilweise an der Tabelle / dem Browser fest, er hat einen bestimmten Algorithmus, den wir nicht überschreiben können. https://www.w3.org/TR/CSS21/visudet.html#propdef -max-width Dinge wie maxwidth funktionieren nicht, es wird nur gestreckt.
Ok, was ich tun werde, ist nach einigen Optimierungen bei der Größe zu suchen. Die Größe der Anzahl der Zeichen im Filtercontainer festlegen. Sollte einiges zurückfordern. Dann kannst du auch noch die Distanzspalte hinzufügen und du kannst es ausprobieren
Ich denke, wir könnten mit einer Abstandsspalte umgehen, wenn sie den anderen Zellen ähnlicher wäre. Und mit Abstandshalter meine ich einen am Ende, der keine der Datenspalten ist. Wenn es wie vorher abschneidet, hat es dem Kunden wirklich nicht gefallen.
ja wäre nur schwarzer Raum in der Kopfzeile und dann würde die Zeile fortgesetzt. Ich werde einige Optionen dazu erarbeiten.
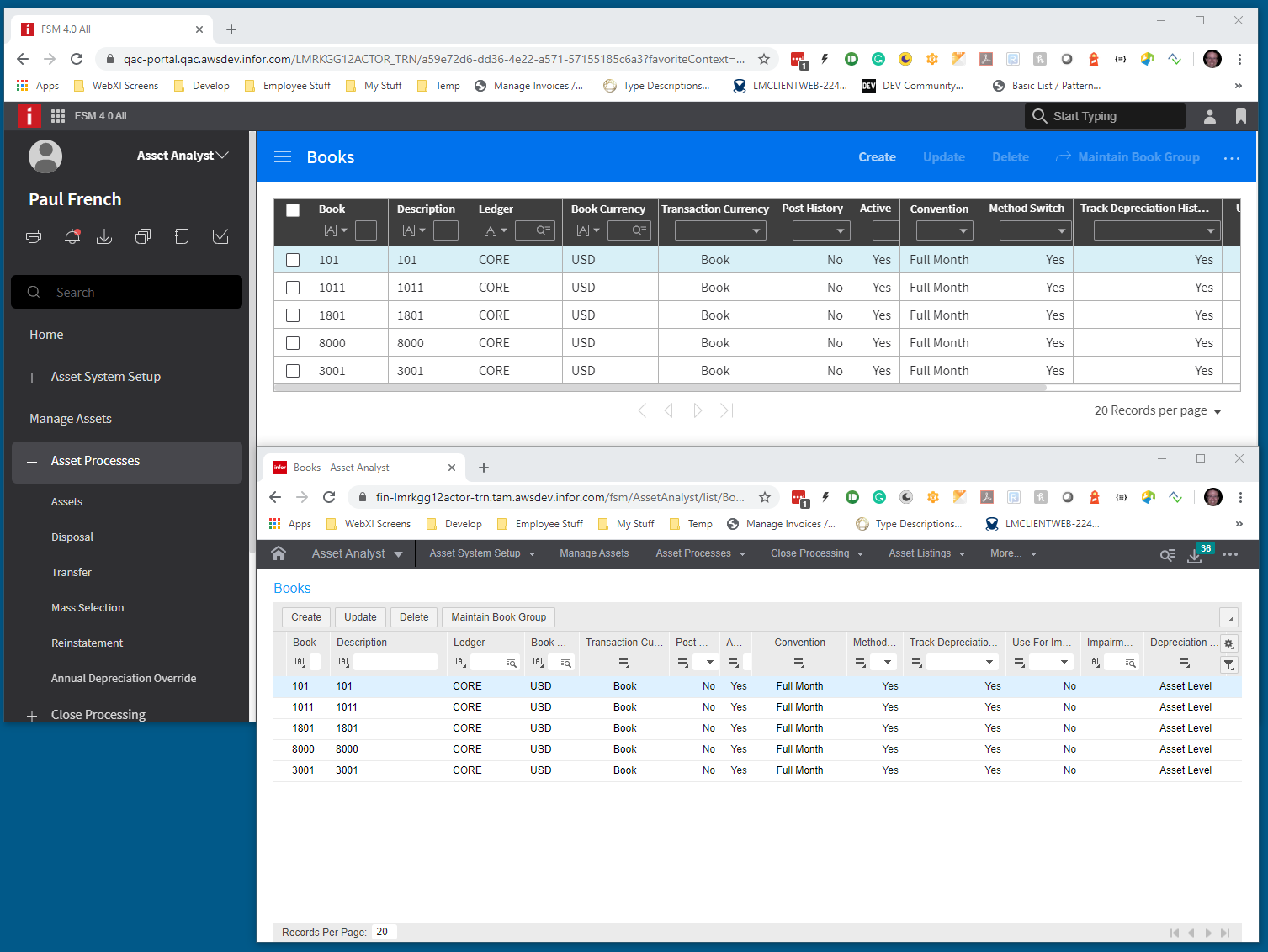
@pwpatton nur so vergleiche
Vielen Dank!
Woah, das wurde auf 31 verschoben? Können wir sprechen?
Ja wir können sprechen. Es war zu viel Arbeit / plus andere Dinge hinzugefügt. Musste drücken. Aber wir haben https://github.com/infor-design/enterprise/issues/3995 gemacht, was
@pwpatton
Suchen Sie auch immer noch nach diesen Daten (Spalten und Daten für dieses Beispiel) ... um dies genau zu testen und zu starten. Oder zumindest entweder die Spalten oder das Dataset?
Habe zwei Probleme gefunden, werde dies also anpassen.
1) wenn die Größe auf einer kurzen Zeilenhöhe so ist, als ob die Auffüllung "normal" wäre - zusätzliche 16px pro Zelle. Das ist vielleicht eine hilfreiche Lösung
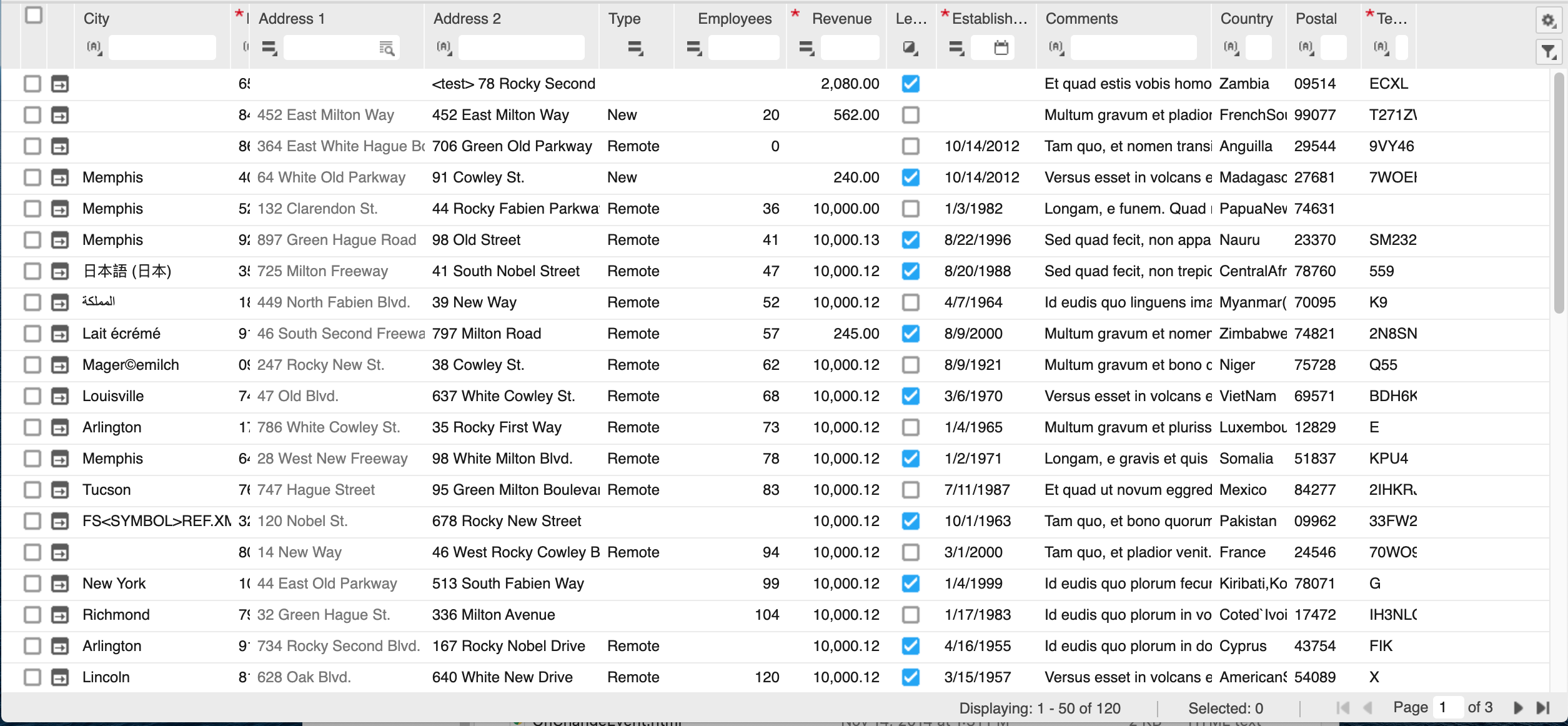
2) es gibt zu viel Platz für die Filterreihe

Übrigens brauche ich die Daten per se nicht mehr, ich habe ein Beispiel gemacht
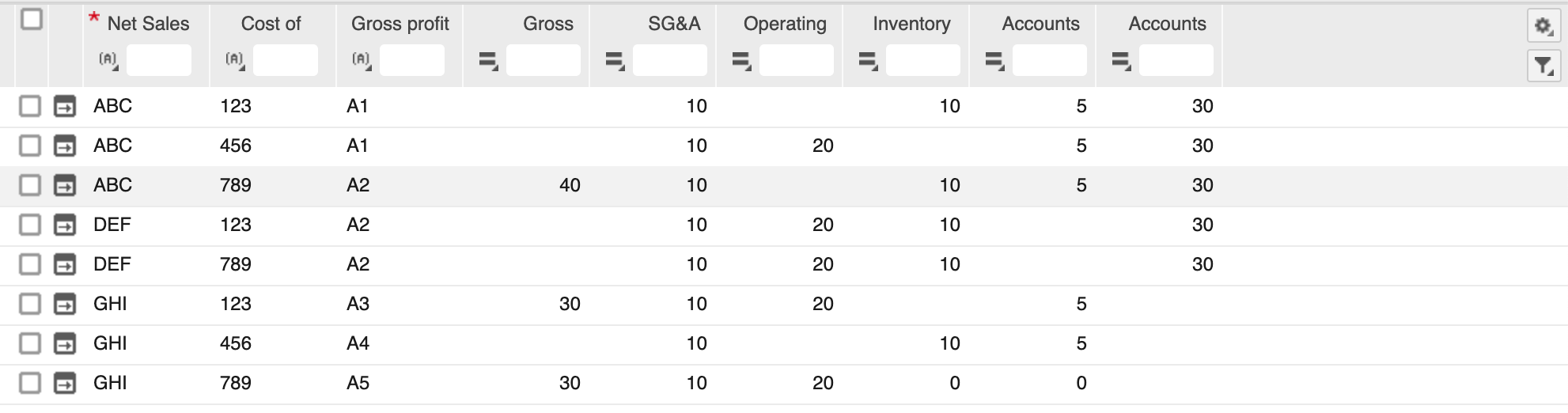
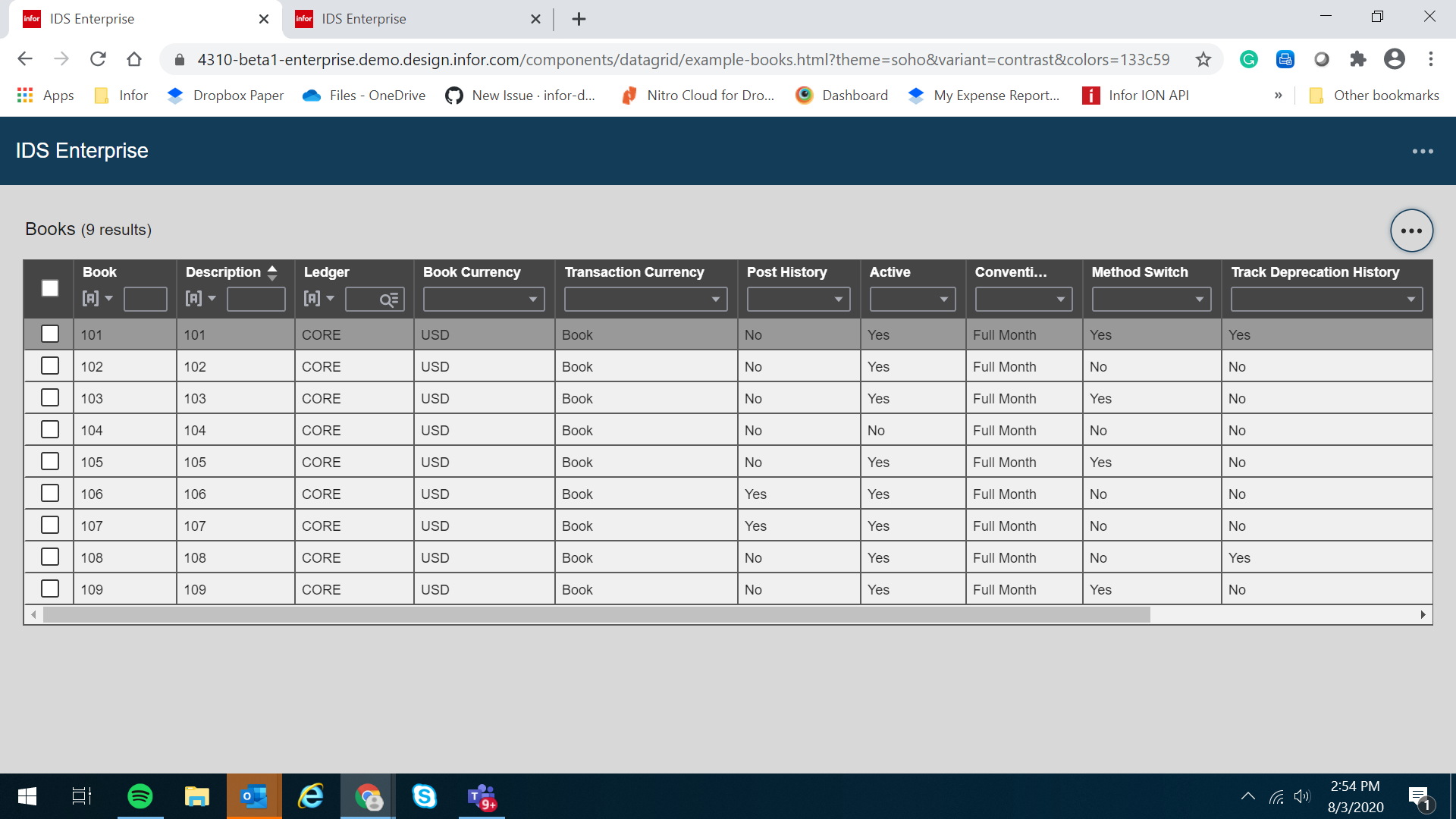
Die Standardbreite wird für einige Spalten, die keine langen Daten enthalten, immer noch breit gerendert, obwohl die Größe reduziert wurde.


Das ist richtig @janahintal (oder zumindest das, was ich versucht habe).
https://4310-beta1-enterprise.demo.design.infor.com/components/datagrid/example-books.html -> diese Seite hat eine kleine Verkleinerung und Größen einschließlich der Kopfzeile
https://4310-beta1-enterprise.demo.design.infor.com/components/datagrid/example-columnsizing.html -> ist das gleiche Beispiel mit Datengröße nur den Header abschneiden
@tmcconechy ist nicht die Idee, dass wir immer noch eine
Ich habe versucht, es einfach auf ein Zeichen für den Filter konsistent zu halten. Immerhin betonte es die Daten. Das sollte also naheliegen. Außerdem ist es ziemlich schwierig, den Kopfzeilentext zu erkennen, es sei denn, er hat 5-6 Zeichen
Lassen Sie mich wissen, wenn ein Paket mit dieser Änderung fertig ist.
@tmcconechy @claudenbach ist das nicht schon in 7.5.0-beta.2?
Nein, ich habe noch keine Beta 2 gemacht, da ich darauf gewartet habe, dass unsere Tests weitergehen. (Kann nicht für jedes Problem einen Build erstellen).
Aber es ist jetzt fertig, also wird es heute in Kürze eine 7.5.0-rc geben
Ok habe einen Fehler gemacht, aber es ist fertig. Es gibt 7.5.0-rc1 mit 4.31.0-rc.0
Danke Jungs für die Bestätigung. Funktioniert gut an meinem Ende und werde dies jetzt tun.
Erneut getestet in https://4310-beta1-enterprise.demo.design.infor.com/components/datagrid/example-columnsizing.html & https://4310-rc0-enterprise.demo.design.infor.com/components /datagrid/example-books.html