Plots2: Problem mit der Tabellenanzeige auf den Seiten von Tag-Mitwirkenden
Bitte beschreiben Sie das Problem (oder die Idee)
Es gibt ein paar kleine Anzeigeprobleme auf den Tag Contributor-Seiten*, deren Behebung die Benutzererfahrung von Personen, die in Public Lab nach Personen suchen, die nach Themen suchen, die auch für Sie von Interesse sind, vollständig verbessern würde.
*Tag-Contributor-Seiten haben die URL-Struktur: https://publiclab.org/contributors/foo , wobei foo für ein Tag steht.
Was geschah kurz bevor das Problem auftrat?
Ich habe das Tag evidence über https://publiclab.org/tag/evidence durchsucht und wollte sehen, wer diese Art von Inhalten beigetragen hat. Ich habe auf "23 Mitwirkende" geklickt - siehe Screenshot unten, wo sich dieser Link auf der Tag-Seite befindet:
Was hast du erwartet, was du nicht gesehen hast?
Der Link führte mich zu https://publiclab.org/contributors/evidence , was großartig ist. Das Layout auf dieser Seite weist jedoch einige Probleme auf:
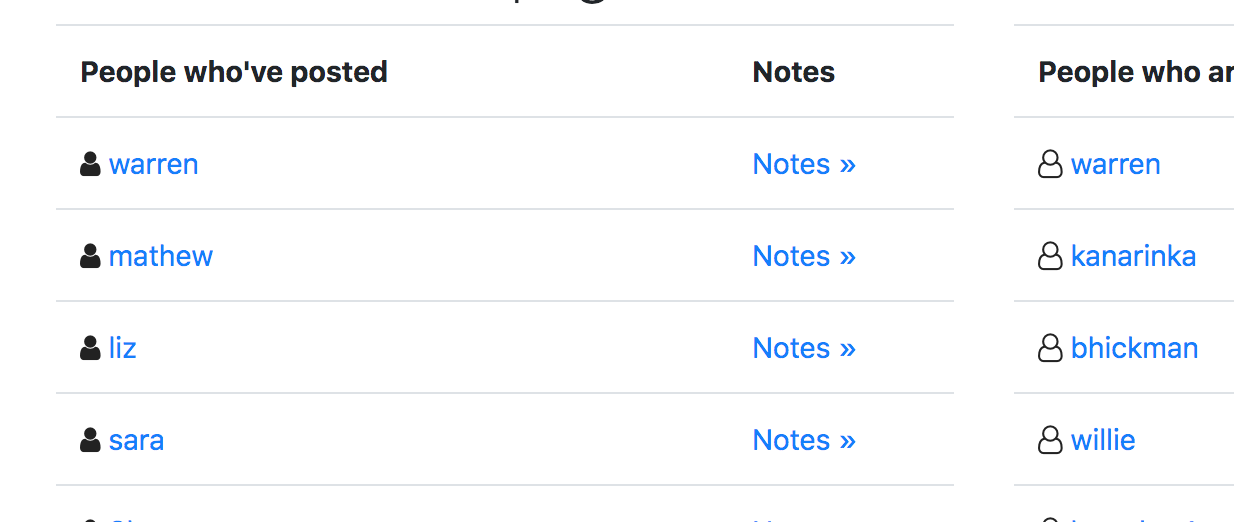
- Beide Spalten in der zweispaltigen Tabelle sind für den darin enthaltenen Inhalt und für ihre Kopfzeilenbeschriftungen zu schmal. Die Spaltenüberschriften sind mit "Personen, die gepostet haben" und "Notizen" gekennzeichnet. "Leute, die gepostet haben" bricht in zwei Zeilen um. Der Inhalt in Notes muss auf zwei Zeilen umgebrochen werden, obwohl er nur 7 Zeichen enthält.
- Es gibt eine dritte Spalte, die nur erscheint, wenn der Benutzer in die unterste Zeile der ersten beiden Spalten scrollt. Dann erscheint rechts diese dritte Spalte mit der Aufschrift "Personen, die folgen". In dieser Spalte fehlen Inhalte.
Siehe gif unten:
Bitte zeig uns wo wir suchen müssen
Tag-Contributor-Seiten wie https://publiclab.org/contributors/evidence
Es gibt einige geschlossene Probleme im Zusammenhang mit dieser Seite, die unter #993 (diesen Seitentyp erstellen), #2444 und #6675 (die Anzahl der Mitwirkenden richtig zählen) eingesehen werden können.
Wie lautet Ihr PublicLab.org-Benutzername?
Dies kann uns helfen, das Problem zu diagnostizieren:
liz
Alle 37 Kommentare
Ich glaube, die Codezeilen für diese Seite sind hier!
Ist dieses Thema offen?
Ja, danke, dieses Thema ist offen!
Als ich die Seite geöffnet habe, wird sie nicht wie im Video angezeigt
Hallo, hast du es mit https://publiclab.org/contributors/evidence versucht
Wie wäre es mit https://publiclab.org/contributors/water-quality ?
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view?usp=drivesdk
Es wird sowohl auf meinem Laptop als auch auf meinem Telefon angezeigt. Können Sie bitte überprüfen, ob Sie das Video sehen können?
Vielen Dank
Danke @sanchibansal340 - ich stimme dir zu. Ich sehe, dass Ihr Video zeigt, dass die Anzeige für https://publiclab.org/contributors/water-quality für Sie ordnungsgemäß funktioniert.
Bei mir sieht es noch schlimmer aus, zumindest bei der aktuellen Breite unseres Bildschirms.

Okay ich werde daran arbeiten
Hallo @sanchibansal340 , danke, dass du so schnell zurückgeschrieben hast, nachdem ich 7 Tage @jywarren und @emilyashley wird mir klar, dass es mehrere Teile zu diesem Thema gibt. haha
Der Kopfzeilentext. Ich habe dieses Problem nur gemacht, um es zu beheben https://github.com/publiclab/plots2/issues/7847
Das Aussehen des Tisches in verschiedenen Breiten. Dazu schreibe ich in ein paar Stunden mehr.
Okay @ebarry . Es ist kein Problem, mir ist klar, dass Sie beschäftigt sein müssen.
Um _2) das Erscheinungsbild der Tabelle bei verschiedenen Breiten_ anzugehen, gibt es glücklicherweise bereits die Lösung – sie ist jedoch nur bei weniger als ~750 Pixel Bildschirmbreite sichtbar. Vielleicht wird dies als "Medienbreite" bezeichnet, wie bei Telefonen?
Hier sieht die Tabelle großartig aus, wie @sanchibansal340 auch im Video oben gezeigt hat:

Das ist das Tolle daran:
- es gibt keinen Zeilenumbruch in den Werten der Spalte Notizen. Dies ist gut, da die Höhe aller Zeilen in der Tabelle normal bleiben kann, anstatt übertrieben hoch zu sein, was Sie bei größeren Bildschirmbreiten sehen können.
- Die Tabelle "Personen, die folgen" wird neben der ersten Tabelle von "Personen, die Beiträge veröffentlicht haben" und "Notizen" aufgestellt, wobei die grauen horizontalen Linien jeder Tabelle durch entsprechende Leerzeichen getrennt werden, um zu signalisieren, dass es sich um separate Tabellen handelt. Bei anderen Bildschirmbreiten werden die Kopfzeilen dieser Tabelle nach unten verschoben und die Werte werden nicht angezeigt.
Nächste Schritte
- [ ] Code-Links finden, bei denen die Breite des Bildschirms unterschiedliche Tabellenlayouts hervorruft
- [ ] Legen Sie fest, dass die Anzeige der Tabelle auf weniger als 750px Breite _bei allen Breiten_ angezeigt wird._
Hallo SanchiBansal340, ich wollte mich nicht "selbst zuweisen", um das Problem gestern zu beheben, ich habe es Ihnen zugewiesen, wenn Sie es trotzdem möchten. 🌳
Ja, ich möchte daran arbeiten. Sorry, war wegen der Prüfungen etwas beschäftigt. Ich fange in 3 Tagen an, geht das?
Ja danke sehr! Viel Glück bei den Prüfungen und viel Ruhe auch :)
Hallo @SanchiBansal340 , wie liefen die Prüfungen?
Hallo @ebarry. Die Prüfungen verliefen gut, ich arbeite an dem Thema und bin in 2 Tagen damit fertig.
Entschuldigung, dass ich Sie nicht aktualisiert habe.
@ebarry Warum ist der Quellcode der Chrome-
Außerdem muss ich den Code gemäß den Voraussetzungen in der README.md einrichten. Ich habe es nicht getan, weil ich dachte, dass ich nur an HTML und CSS arbeite, also muss ich es nicht.
@ebarry durch Entfernen von 'position:absolute' wird die Tabelle 'Personen, die folgen' unter die 'Personen, die Tabelle gepostet haben'
Anbei die Screenshots unten, wie das aussieht 





@sanchibansal340 Diese Screenshots sind so hilfreich, um das Problem zu beschreiben!
In der mobilen Ansicht wäre es hilfreich, die Tabelle für "Personen, die folgen" nach unten unter die anderen Tabellen zu verschieben, aber darum geht es bei diesem Problem nicht, also lassen wir diesen Teil jetzt beiseite.
Wir versuchen, die Seite-an-Seite-Ansicht beider Tabellen mit entsprechenden Spaltenbreiten beizubehalten. Gibt es eine Möglichkeit zu sehen, wo sich das CSS bei Bildschirmgrößen über 750px ändert? Ich habe versucht, mir die Seite mit Entwicklertools anzusehen, bin aber nicht vertraut genug, um zu finden, wonach ich suche!
Hallo zusammen! Anscheinend haben wir einen Bootstrap-Formatierungsfehler in unserer vorherigen HTML-Struktur :)
Ich möchte das nicht mit einem anderen Koch verwechseln, aber es scheint, als ob es im Kern ein kleines Problem mit der Bootstrap-Nutzung gibt, das die Dinge von Anfang an verkompliziert
tl;dr - ein .col-* Div als Kind eines anderen .col-* Divs zu haben (ohne sie durch ein .row Div zu trennen) wird von Bootstrap nicht unterstützt
Aus Bootstrap-Dokumenten zum Verschachteln des Grid-Systems :
Um Ihren Inhalt mit dem Standardraster zu verschachteln, fügen Sie eine neue .row und einen Satz von .col-sm-*-Spalten innerhalb einer vorhandenen .col-sm-*-Spalte hinzu . Verschachtelte Zeilen sollten eine Reihe von Spalten enthalten, die zusammen maximal 12 Spalten ergeben (es ist nicht erforderlich, dass Sie alle 12 verfügbaren Spalten verwenden).
Wenn ich ein neues <div class="row"></div> _um_ die inneren Spalten (die beiden col-md-6 Spalten) hinzufüge und die Inline-Stile für dieselben col-md-6 Divs entferne, scheint es sauberer zu funktionieren (und erweitert, um die gesamte Elternbreite abzudecken, was zu erwarten scheint).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || <strong i="20">@note_count</strong> == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
Unten sehen Sie, wie es mit dieser Änderung aussieht:
Ziemlich sicher, dass dies die Wurzel von _part_ dieses Problems ist (die Gesamtbreite und kleinere Breiten, die sich vielleicht nicht summieren?). Wenn es richtig aussieht, freue ich mich, wenn jemand anderes mit mehr Kontext mit einer PR läuft :)
Danke, dass du diese Erkenntnisse @sanchibansal340 entdeckt hast ! Es wäre wirklich toll, wenn unsere Beitragstabellen gut aussehen würden, denn Public Lab besteht aus Mitwirkenden :) Erscheinen die nächsten Schritte jedem klar?
@ebarry Ich habe 3 Änderungen an Chrome Devtools vorgenommen. Ich habe das 750px-Ding auch gefunden, konnte aber keinen Screenshot davon machen. In den ersten 2 Screenshots habe ich nur die Breiten der Tabelle geändert. Das Problem ist jetzt, dass ich diesen Code in den lokalen Dateien nicht finden kann. Hast du eine Idee, wie ich sie finden kann?
Ich habe die Screenshots der vorgenommenen Änderungen angehängt und wie die Tabelle damit aussieht.


@ebarry Warum ist der Quellcode der Chrome-
Außerdem muss ich den Code gemäß den Voraussetzungen in der README.md einrichten. Ich habe es nicht getan, weil ich dachte, dass ich nur an HTML und CSS arbeite, also muss ich es nicht.
Hey @sanchibansal340 ja, du musst das Projekt installieren, um daran zu arbeiten ... aber du könntest es auch auf github tun, aber du wirst Schwierigkeiten haben, die Implementierung zu testen, außerdem benötigen wir normalerweise Screenshots für UI-Änderungen. Danke für die tollen Recherchen :tada:
@sanchibansal340 diese Dateien werden als Teiltöne unter https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb gerendert und diese Teiltöne befinden sich in diesem Ordner https://github.com /publiclab/plots2/tree/master/app/views/tag/show lassen Sie es mich wissen, wenn Sie weitere Hinweise zum Code benötigen. Vielen Dank
@patcon @sanchibansal340 @ebarry tolle Detektivarbeit hier :rocket: Danke
Hallo @sanchibansal340 , bist du daran interessiert herauszufinden, wie man das Projekt installiert, um den nächsten Schritt zu machen? Lassen Sie uns wissen, welche Unterstützung helfen würde!
@ebarry Ich werde Sie innerhalb eines Tages aktualisieren. Es tut mir leid, dass ich so lange brauche, um ein so einfaches Problem zu lösen.
Super danke @sanchibansal340! Schätzen Sie, dass Sie dies aufgreifen.
@ebarry Kann ich dieses Projekt unter Windows
Ich bin mir nicht sicher, aber ich habe im Chatroom gefragt, ob jemand helfen könnte, dies zu beantworten. Vielen Dank für Ihr Engagement, ich bin so dankbar und beeindruckt. Ich möchte auch erwähnen, dass dies kein "Erstbesucher" ist -only"-Problem, was bedeutet, dass es hier eine gewisse Komplexität gibt, die durch die Zusammenarbeit mit einem erfahreneren Mitwirkenden gut gelöst werden könnte. Wären Sie dafür offen?
Ich bin mir nicht sicher, aber ich habe im Chatroom gefragt, ob jemand helfen könnte, dies zu beantworten. Vielen Dank für Ihr Engagement, ich bin so dankbar und beeindruckt. Ich möchte auch erwähnen, dass dies kein "Erstbesucher" ist -only"-Problem, was bedeutet, dass es hier eine gewisse Komplexität gibt, die durch die Zusammenarbeit mit einem erfahreneren Mitwirkenden gut gelöst werden könnte. Wären Sie dafür offen?
Ja sicher.
@ebarry Warum ist der Quellcode der Chrome-
Außerdem muss ich den Code gemäß den Voraussetzungen in der README.md einrichten. Ich habe es nicht getan, weil ich dachte, dass ich nur an HTML und CSS arbeite, also muss ich es nicht.
Ich sprach davon, sqlite3 und rvm usw. zu haben. Brauche ich sie oder kann ich an HTML- und CSS-Teilen des Projekts arbeiten, ohne sqlite3 und rvm einrichten zu müssen?
Hey @sanchibansal340 Vielen Dank für dein Engagement für dieses Thema :heart:
Um einige Ihrer Fragen zu beantworten -
- Es wird empfohlen, dies unter Linux einzurichten, da Ruby on Rails und unsere spezielle Umgebung mit Linux besser funktioniert. Aber ich glaube, Sie haben ein Windows-System (bin mir nicht sicher: Frage: ), also hier sind einige Möglichkeiten, wie Sie Linux in Ihrem Windows einrichten und die Installation durchführen können. Bitte beziehen Sie sich auf diese .
Jetzt wäre meine persönliche Meinung, dass Sie Ihr System dual booten sollten, da später, wenn Sie weiterhin mit Opensource Linux arbeiten möchten, Ihre Rettung sein wird :100: aber bitte tun Sie dies, wenn Sie sich absolut klar sind, wie es geht (einige falsche Schritte und Ihre OS verschwindet :confused: Ich helfe gerne :smile: ).
- Das Aufsetzen des Projekts ist der beste Weg! Da wir überprüfen müssen, ob Ihre Änderungen lokal in Ordnung sind, können Screenshots erforderlich sein und auch, ob die Änderungen eine Aktualisierung von Tests jeglicher Art erfordern. Da dies ein etwas komplexes Problem ist, müssen möglicherweise einige Tests durchgeführt werden :sweat_smile:
Hoffe das beantwortet deine Fragen! Bei Problemen kannst du mich gerne anpingen :v:
@Tlazypanda vielen Dank für die Richtlinien. Ich werde meinen Laptop dual booten, obwohl der Teil über das Verschwinden des Betriebssystems ein bisschen beängstigend ist, aber ich werde Sie bei Bedarf um Hilfe bitten.
Danke @Tlazypanda !!! Und @sanchibansal340 du bist großartig, diese Herausforderung
Hallo zusammen, ich habe mir hier alle Lösungen durchgesehen und wollte einige davon ausprobieren, deshalb habe ich hier einen Pull-Request geöffnet: https://github.com/publiclab/plots2/pull/8021
Es schiebt die rechte "Follower"-Tabelle unter die linke "Mitwirkende"-Tabelle in engeren Ansichten, was ich für angemessen halte; Wenn die beiden Tabellen zu schmal sind, lesen sie sich als eine einzige Tabelle, was verwirrend ist.
Eine Sache, die ich vorschlagen möchte, ist, dass wir den Text "Verwandte Tags" entfernen oder verschieben - @sanchibansal340 vielleicht daran interessiert, dabei zu helfen? Ich würde mich sehr freuen, einmal ein bisschen dazu zu führen @sanchibansal340!
Wenn die Lösung in https://github.com/publiclab/plots2/pull/8021 nach Fortschritt aussieht, können wir sie zusammenführen und zu weiteren Verfeinerungen übergehen. Danke, alle!
Ah, und nur um zu "Verwandte Tags" zu verlinken , meiner Meinung nach ein geeigneter Ort ist, um darüber zu sprechen! https://github.com/publiclab/plots2/issues/6307

Hilfreichster Kommentar
Hey @sanchibansal340 Vielen Dank für dein Engagement für dieses Thema :heart:
Um einige Ihrer Fragen zu beantworten -
Jetzt wäre meine persönliche Meinung, dass Sie Ihr System dual booten sollten, da später, wenn Sie weiterhin mit Opensource Linux arbeiten möchten, Ihre Rettung sein wird :100: aber bitte tun Sie dies, wenn Sie sich absolut klar sind, wie es geht (einige falsche Schritte und Ihre OS verschwindet :confused: Ich helfe gerne :smile: ).
Hoffe das beantwortet deine Fragen! Bei Problemen kannst du mich gerne anpingen :v: