React: Die Devtools-Bildlaufleiste verbirgt den Flammengraphen
Möchten Sie eine Funktion anfordern oder einen Fehler melden?
Fehler
Wie ist das aktuelle Verhalten?
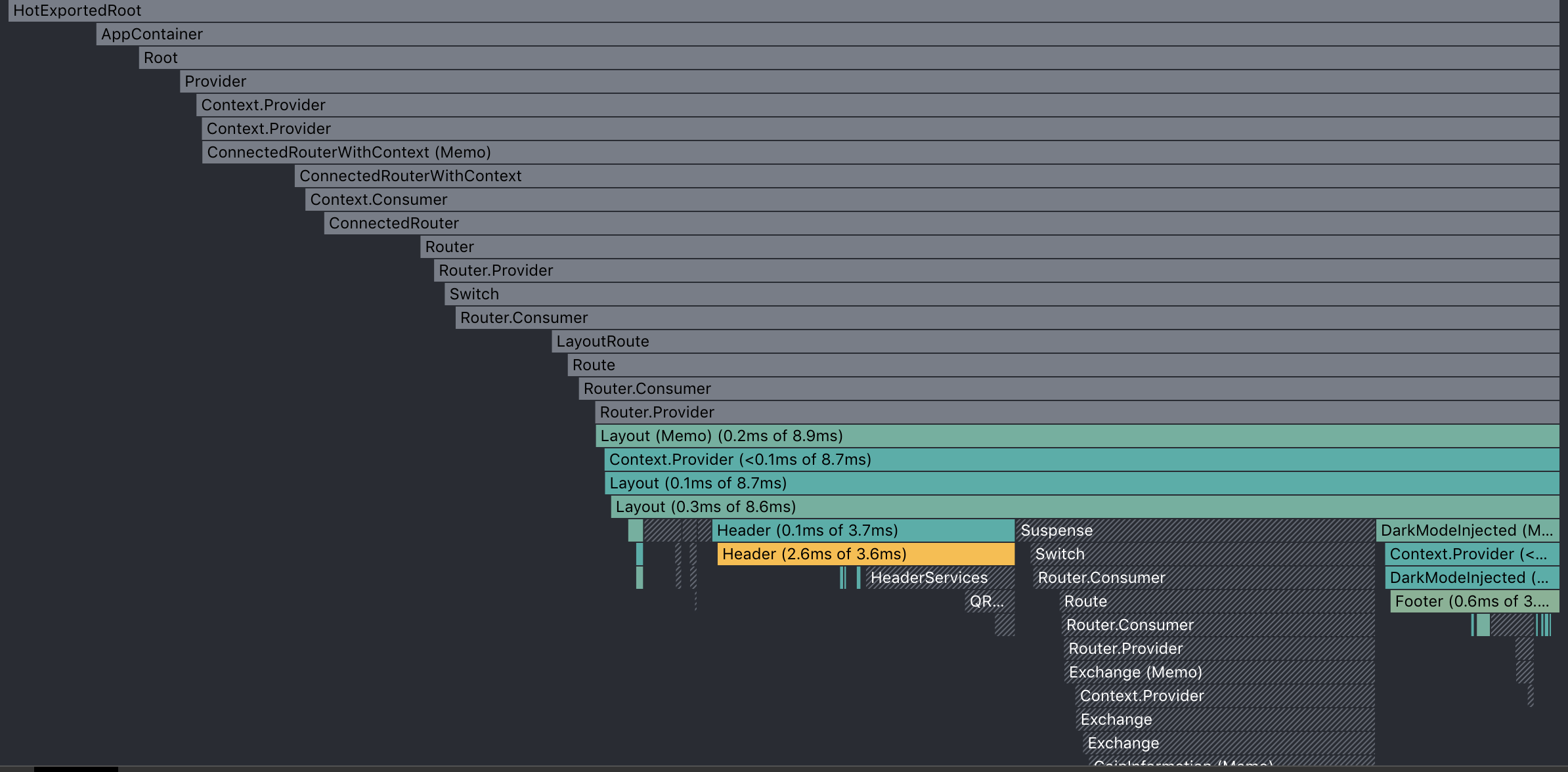
Die Bildlaufleiste deckt den Flammengraphen ab
Wenn das aktuelle Verhalten ein Fehler ist, geben Sie bitte die Schritte zur Reproduktion und wenn möglich eine minimale Demo des Problems an. Fügen Sie den Link zu Ihrem JSFiddle- (https://jsfiddle.net/Luktwrdm/) oder CodeSandbox- (https://codesandbox.io/s/new) Beispiel unten ein:
Strom
Ohne Bildlaufleiste werden mehr Diagramme durch die Bildlaufleiste ausgeblendet
Was ist das erwartete Verhalten?
Die Bildlaufleiste deckt kein Flammendiagramm ab. Wenn die Höhe des Flammengraphen lang genug ist, um die Bildlaufleiste zu verwenden, sollte die Breite des Flammengraphencontainers um die Breite der Bildlaufleisten verkleinert werden
Welche Versionen von React und welcher Browser / welches Betriebssystem sind von diesem Problem betroffen?
16.9 / chrome 78.0.3887.7 / macOS 10.14.6 /
Alle 4 Kommentare
Ich arbeite daran
Mein Zusammenführungsantrag wurde abgelehnt :(
Laut @bvaughn ist dies kein Problem
Ich denke, es ist besser, dieses Problem zu schließen
Die Bildlaufleiste blendet niemals automatisch aus, da sie immer Flammengraphen abdeckt
im
Chrome 80.0.3968.0 / darkmode
Das im Screenshot gezeigte Problem sieht aus wie ein Betriebssystemfehler. Die Bildlaufleiste, die den Inhalt abdeckt, ist nicht die normale, teilweise transparente OS X-Bildlaufleiste, die nur angezeigt wird, wenn Sie aktiv scrollen.
Ich bin nicht sicher, ob dies etwas ist, das wir beheben können, aber das Ausblenden der Bildlaufleiste ist nicht die Lösung, um dies zu beheben.
Hilfreichster Kommentar
Ich arbeite daran