Recursive: Beispiel @font-face-Regeln aus Beispielcode funktionieren nicht
Problembeschreibung
Beim Herunterladen des gesamten Paketordners enthält Recursive_Web\woff2_variable_subsets die Datei fonts.css , die den Benutzer zu den @font-face Regeln führt, die verwendet werden sollen. Zumindest verstehe ich das so. Ich habe versucht, diese Regeln zu verwenden, aber Browser können die Schriftart nicht abrufen - sie scheinen überhaupt nicht zu versuchen, sie abzurufen, da kein Fehler auftritt, die Schriftart wird einfach nicht abgerufen.
Anscheinend haben Browser Probleme mit den unicode-range Zeilen
Erwartetes Verhalten
Sollen diese Regeln/Schnipsel funktionieren? Wenn ja, warum funktionieren sie im Moment in keinem der gängigen Browser?
Das Entfernen der Unicode-Range-Zeile behebt das Problem und die Schriftart wird normal geladen.
Beispielregel mit Problem
/* unicode latin A extended */
@font-face {
font-family: 'Recursive';
font-style: oblique 0deg 15deg;
font-weight: 300 1000;
font-display: swap;
src: url('/fonts/Recursive_VF_1.077--subset_range_latin_ext.woff2') format('woff2');
// unicode-range: U+0100-017F; // commenting this out solves the issue e.g. browser loads the font
}
Fortpflanzen
Snippets (@font-face-Regeln) von fonts.css in Recursive_web/woff2_variable_subsets kopieren/einfügen
Umgebung (bitte füllen Sie die folgenden Informationen aus):
- Betriebssystem: Windows 10 neueste
- Browser: Chrome 89
- Schriftarten: v.1.0.77
Alle 15 Kommentare
Vielen Dank, dass Sie sich die Zeit genommen haben, das Problem zu posten, @brgrz!
Unicode Range sollte auf Chrome 89 funktionieren und wird von etwa 97,81% der Browser unterstützt ( Quelle: CanIUse ). Wenn Sie jedoch IE8 unterstützen müssen, sollten Sie sich mit Fallback-Strategien befassen.
Trotzdem habe ich es unter Windows mit Chrome getestet und hatte ein ähnliches Problem.
Ich denke, das Problem waren möglicherweise die Dateipfade, die ich im CSS hatte. Ich habe ein Beispiel index.html zum Ordner woff2_variable_subsets hinzugefügt, und dies hat mir geholfen, Pfade zu erstellen, die bei meinem Test in Windows besser funktionieren. Ich habe auch bestimmte Teilmengen erstellt, um Bereiche für Vietnamesisch und für alles in Rekursive über die spezifischen Teilmengen hinaus einzuschließen (https://github.com/arrowtype/recursive/commit/cada0c626b2df07c817cd3931f613500fc869ef9). Wenn Ihre Webseite also Zeichen enthält, die über das grundlegende Latein hinausgehen und die in der vollständigen rekursiven Schriftart sind, sollten sie jetzt funktionieren.
Wenn Sie einen Moment Zeit haben, könnten Sie bitte die aktualisierte Version v1.077 testen und mir
Shoot, ich sehe ein Problem in diesem Code ... aktualisiere ihn erneut, um ihn zu beheben.
Okay, _JETZT_ bitte versuchen Sie es, wenn Sie können. 😅
Ich habe und die lateinische ext funktioniert nicht für mich. Browser ruft die Datei nicht ab (es wird keine Anfrage gestellt). Das grundlegende Englisch funktioniert jedoch.
Was ich hier erreichen möchte, ist die lateinische Erweiterung wegen europäischer Sonderzeichen. Aber ich möchte nicht den gesamten 650-KB-Satz verwenden (was auch funktioniert).
Ich sehe im Beispiel index.html, dass Sie tatsächlich zwei Dateien (Englisch und die restlichen Teilmengen) laden, um dasselbe zu erreichen, aber beide führen zu etwa 670 KB Daten. Ist das das Minimum, das wir erreichen können?
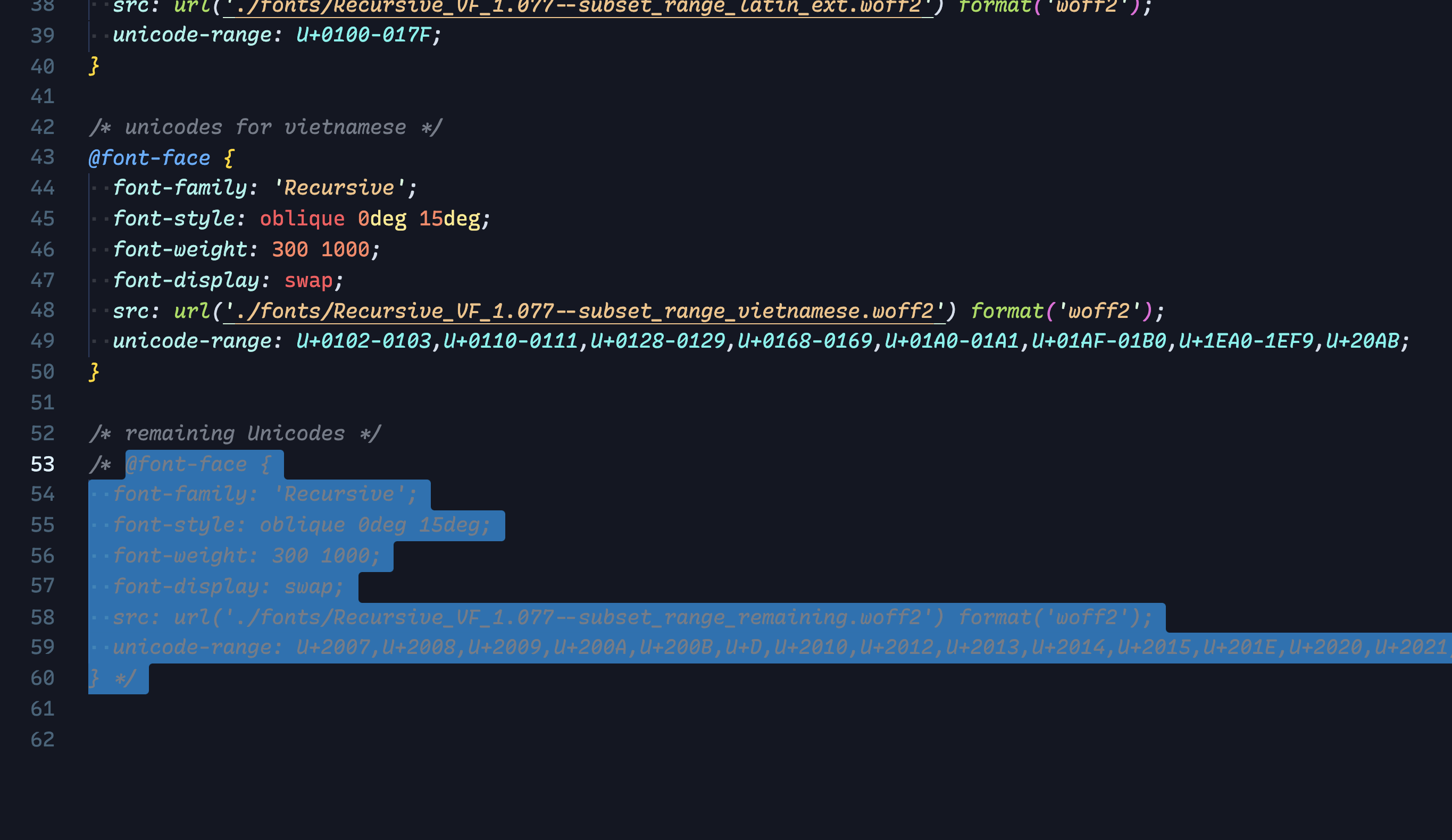
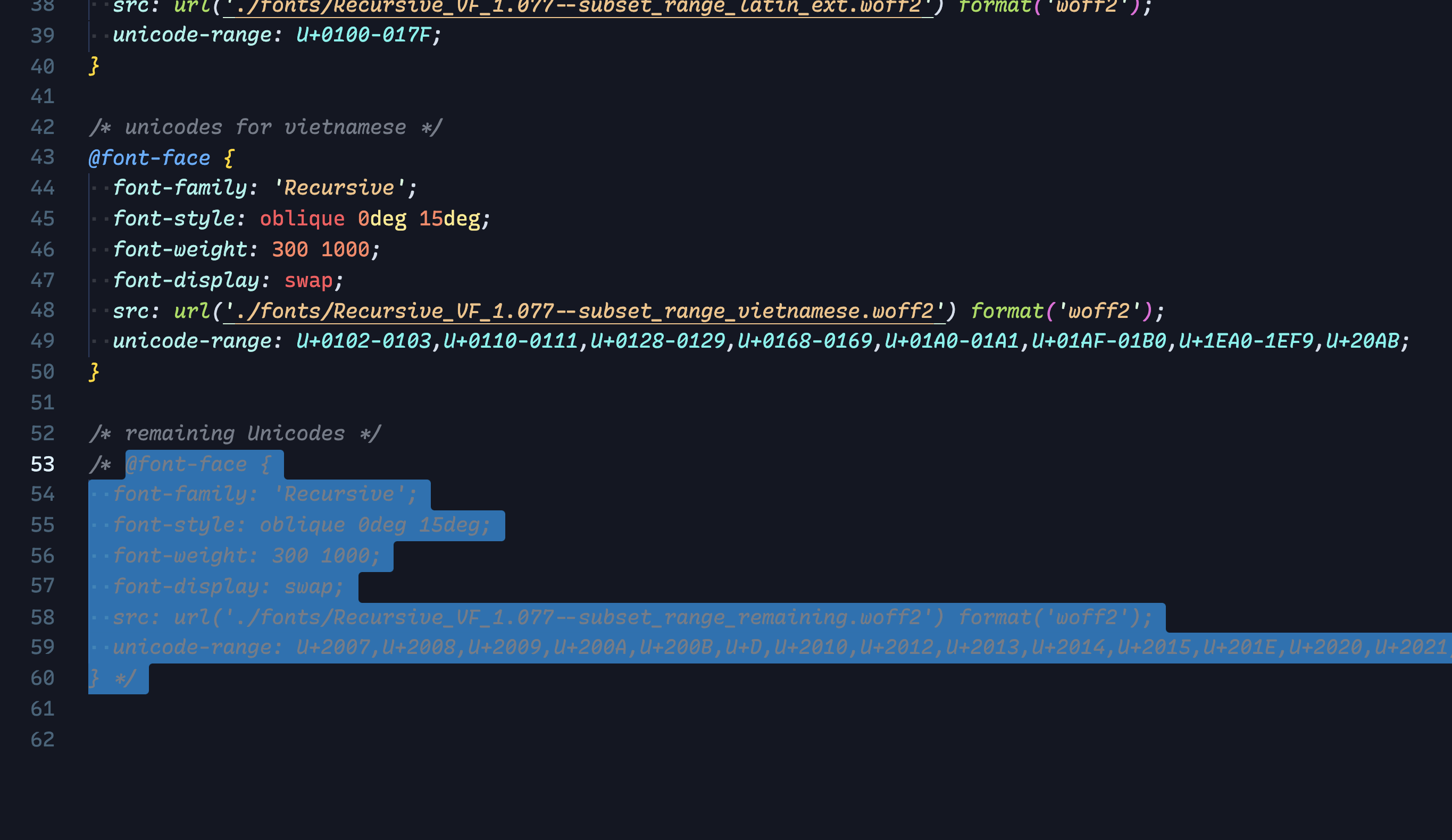
Verdammt, ich hätte mein Update auf der Registerkarte "Netzwerk" von Dev Tools testen sollen. 🤦♂️ Im Moment besteht die schnelle Lösung darin, den letzten Block für "verbleibende Teilmengen" aus der fonts.css zu entfernen, und die anderen Teilmengen werden nach Bedarf geladen.


Heute Nachmittag werde ich versuchen, mein Build-Skript zu überarbeiten, um die Schriftart "verbleibende Unicodes" richtig zu subsetieren und sicherzustellen, dass der CSS-Wert unicode-range nur relevante Unicodes enthält, die nicht in den anderen Teilmengen enthalten sind. Ich vermute, dass sich Unicodes von den anderen Teilmengen eingeschlichen haben, sodass der Browser einfach diese ganze Schriftart herunterlädt. Ich werde dieses Problem aktualisieren, wenn ich das verfeinert und getestet habe.
Nur um sicherzustellen, dass wir auf der gleichen Seite sind, wie dies funktioniert, werden diese Teilmengen wie folgt geladen:
- Die Teilmenge
english_basicwird auf fast jeder Webseite geladen, da sie die ZeichenA B C D E F G H I J K L M N O P Q R S T U V W X Y Z a b c d e f g h i j k l m n o p q r s t u v w x y z 0 1 2 3 4 5 6 7 8 9 _ - ( ) [ ] { } # % \' " ‘ ’ “ ” * . , : ; ! ? / \ | @ & • + = < > ← ↑ → ↓ $ ^ ~ © - Die Teilmenge
latin_1_puncwird geladen, wenn eine Seite hier etwas enthält:ª º ¹ ² ³ ¼ ½ ¾ « » ¡ ¿ ¦ § ¶ · ± ¬ ↔ ¢ £ ¤ ¥ ´ ¯ ¨ ¸ ® ° ↕ ↖ ↗ ↘ ↙ µ latin_extwird geladen, wenn eine Seite hier etwas enthält:Ā Ă Ą Ć Ĉ Ċ Č Ď Ē Ĕ Ė Ę Ě Ĝ Ğ Ġ Ģ Ĥ Ĩ Ī Ĭ Į İ Ĵ Ķ Ĺ Ļ Ľ Ń Ņ Ň Ō Ŏ Ő Ŕ Ŗ Ř Ś Ŝ Ş Š Ţ Ť Ũ Ū Ŭ Ů Ű Ų Ŵ Ŷ Ÿ Ź Ż Ž Đ Ħ IJ Ŀ Ł Ŋ Œ Ŧ ā ă ą ć ĉ ċ č ď ē ĕ ė ę ě ĝ ğ ġ ģ ĥ ĩ ī ĭ į ĵ ķ ĺ ļ ľ ń ņ ň ō ŏ ő ŕ ŗ ř ś ŝ ş š ţ ť ũ ū ŭ ů ű ų ŵ ŷ ź ż ž đ ħ ı ij ĸ ŀ ł ʼn ŋ œ ŧ- etc
Ist das das Minimum, das wir erreichen können?
Es gibt Möglichkeiten, dies weiter zu optimieren, würde aber in den allgemeinen Releases nicht so viel Sinn machen:
- Benötigen Sie nur einen Teil der stilistischen Bandbreite (zB Monospace
0, Casual1, Weight300-800), können variable Schriftarten mit den FontTools-Instanz . Sie können dies lokal in der Befehlszeile oder in einem Python-Skript tun. Alternativ können Sie dies mit der Recursive Minisite verfügt über eine Benutzeroberfläche, die beim - Sie können Teilmengen und CSS
unicode-rangean Ihren spezifischen Anwendungsfall anpassen. Wenn Sie zB nur in Englisch und Spanisch schreiben, können Sie dafür eine Untermenge erstellen, indem Sie den FontTools-Untersetzer verwenden oder mein rekursives Untersatzskript anpassen, wenn Sie möchten. - Sie können Instanzierung und Subsetting kombinieren. Wenn Sie beispielsweise Casual ExtraBlack nur für Ihren Vornamen verwenden, können Sie eine Schriftartdatei erstellen, die nur die Zeichen
M a r k oim gewünschten Stil oder Stilbereich enthält. Die Website https://sia.codes/ macht so etwas fürSia.
Eine Anmerkung zu Subsetting und unicode-range : Ein Nachteil ist, dass das Kerning zwischen verschiedenen Font-Dateien nicht funktioniert. Es wäre zum Beispiel eine schlechte Idee, Groß- und Kleinbuchstaben in separate Dateien zu schreiben, da Sie das gesamte Kerning zwischen Paaren wie To und Ye usw. verlieren würden.
Okay, ich glaube ich habe das Problem behoben. Es war eigentlich ein ziemlich einfacher Tippfehler, der das Problem verursacht hat. 😅
Ich habe auch das Beispiel-HTML verbessert.
https://github.com/arrowtype/recursive/releases/tag/v1.077
Wenn Sie können, überprüfen Sie es bitte noch einmal und lassen Sie mich wissen, ob das bei Ihnen funktioniert, @brgrz. (Ich habe es dieses Mal jedoch getestet, wenn die Registerkarte "Netzwerk" heruntergeladen wird, und ich denke, dass es funktionieren sollte.)
Ich schließe dies, da ich denke, dass es gelöst wurde, aber @brgrz , wenn Sie es ausprobieren können und immer noch Probleme haben, lassen Sie es mich bitte wissen und öffnen Sie es erneut!
(Übrigens, danke, dass du dabei geholfen hast, Recursive besser zu machen, @brgrz!)
Hey @arrowtype Ich kann jetzt bestätigen, dass dies mit Version 1.0.78 wie erwartet funktioniert.
Für zukünftige Referenzen, was ich getan habe:
- das gesamte Paket heruntergeladen,
- habe den Inhalt von Recursive_Webwoff2_variable_subsets in meinen fonts/recursive Ordner kopiert,
- referenzierte fonts.css in meine index.html (ich habe nichts geändert, aber vielleicht möchte jemand seine Pfade ändern, wenn es nicht richtig geladen wird),
- den referenzierten Fontnamen von "Recursive" in "RecVar" geändert (der in fonts.css verwendet wird).
Der Browser ruft jetzt nur die beiden benötigten Dateien korrekt ab, die grundlegende Teilmenge und die erweiterte lateinische Teilmenge, da dies die Zeichen sind, die meine Site verwendet. Da zuvor nichts anderes funktionierte, musste ich auf die gesamte Untermenge mit 700 KB verweisen.
Mit den beiden erwähnten Dateien kommt es jetzt auf etwa 350kb. 50% Ersparnis ... immer noch nicht klein, aber ich denke, es muss reichen. 👍
OFF-TOPIC:
Hey @arrowtype , welches Farbschema verwendest du in diesem Bild? Ich mag es wirklich -
Und welcher Herausgeber ist das? VS-Code?
@subnut danke! Es ist ein Thema, das ich für mich selbst erstellt habe, beginnend mit Night Owl, tatsächlich in VS Code.
@arrowtype Ich liebe es!
Außerdem vermute ich, dass die von Ihnen verwendete Schriftart Rec Mono Duotone . Habe ich recht? Oder ist es eine benutzerdefinierte Version?
Richtig!