Vscode: Aktualisieren des VS Code-Produktsymbols
Die Ikonenreise...Version 2
_⚠️ HINWEIS: Bitte lesen Sie unsere aktualisierte Antwort basierend auf dem Feedback ⚠️_
Die Icon-Änderung 2017 hat gezeigt, wie viel Leidenschaft und Interesse an der Ikonografie von VS Code vorhanden ist, und wir danken euch für dieses Feedback. Es gibt noch einige offene Probleme mit dem aktuellen Symbol, und wir haben in den letzten Wochen Zeit damit verbracht, nach Möglichkeiten zu suchen, diese zu beheben. Wir wollten teilen, wo wir sind und Ihre Meinung erfahren.
Das aktuelle Symbol ist auf den Taskleisten einiger Kunden sowie in einigen Teilen der Windows-Benutzeroberfläche wie dem Dateiauswahldialog den Unterschied zwischen Visual Studio und Visual Studio Code schwer zu erkennen , insbesondere für einige Kunden mit Farbsehschwäche. Schließlich kommentierten einige, dass die macOS-Version des Produktsymbols unter anderen Apps im Dock fehl am Platz aussieht.
Eine Gelegenheit zum Lernen
Neben Ihrem Feedback wurden auch innerhalb von Visual Studio und Visual Studio für Mac Anstrengungen unternommen, um sich an der Ikonografie von Microsoft unter der Leitung von Windows und Office anzupassen. Einiges davon haben Sie in den neuesten Produktsymbolen für Visual Studio (Windows) und Visual Studio für Mac sowie in einigen der neuesten Office-Symbolupdates gesehen . Dies war zwar nicht unser Hauptantrieb für Veränderungen, aber es war sinnvoll, von den anderen Arbeiten zu lernen und einen ähnlichen Stil zu nutzen, um einige der Probleme zu lösen, die wir sahen.
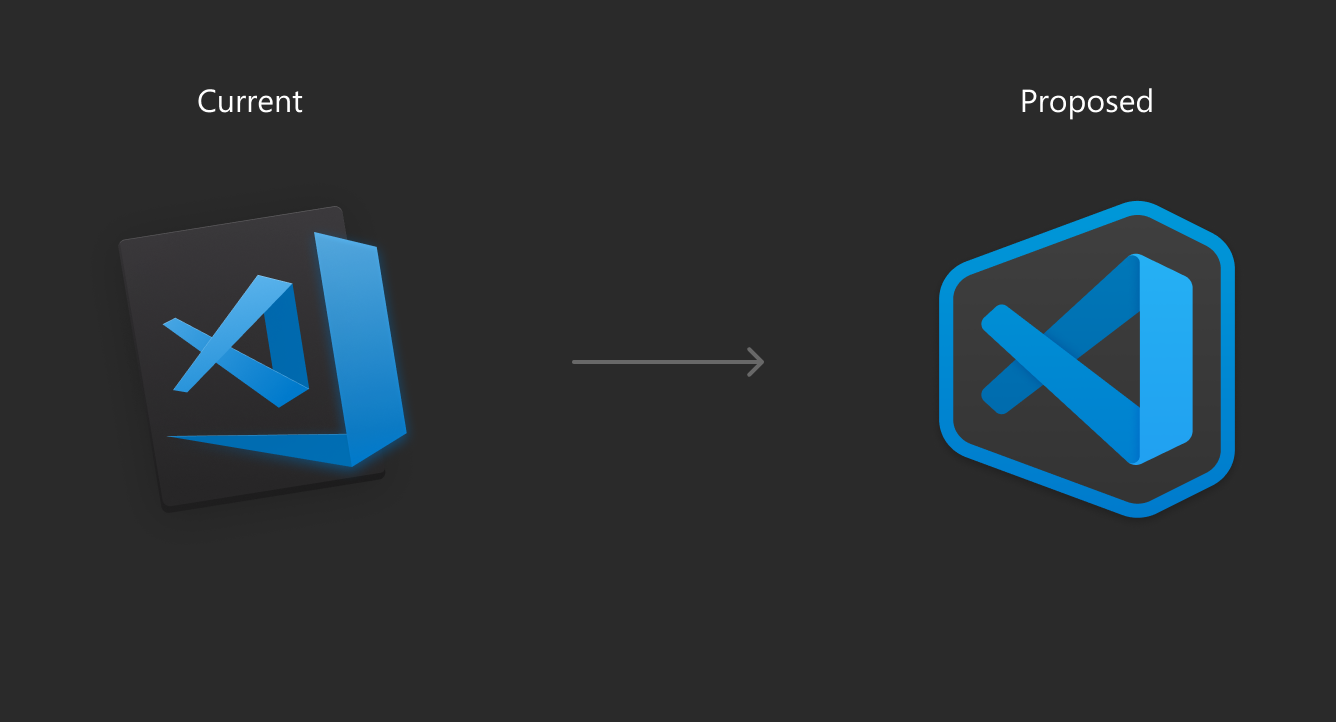
Die vorgeschlagenen Symbole

_Das aktuelle Windows-Symbol von VS Code (oben links) und das vorgeschlagene Symbol (oben rechts)_
Erleichtert das Auffinden
Wir lassen das dicke Band auf der rechten Seite des Symbols fallen. Auf diese Weise können wir die Größe der VS-Code-Form (die wichtigste Kennung des Unterschieds) auf eine Größe erhöhen, bei der es jetzt viel einfacher ist, über die Taskleiste zu blicken und Ihren bevorzugten Code-Editor zu erkennen.

_Die vorgeschlagenen Icons für die Stable- und Insider-Builds von VS Code sowie Visual Studio 2019_
Um das Symbol auf einer Vielzahl von Hintergründen (vom Desktop bis zur Dateiauswahl) besser lesbar zu machen, haben wir dem Symbol Tiefe hinzugefügt. Dies ermöglicht es uns, Licht und Schatten zu verwenden, um einen überlappenden Effekt zu erzielen, hat aber auch den zusätzlichen Vorteil, dass das Symbol von vielen flachen Farben, auf die es stößt, angehoben und entfernt wird.

_Ein Beispiel für das vorgeschlagene Symbol für einige der Blau- und Grüntöne, die Sie in Windows10 auswählen können._
Verbesserung der Zugänglichkeit
Um die Zugänglichkeit zu verbessern, brauchten wir etwas, das mehr als nur Farbe ist. Daher haben wir uns von den anderen Visual Studio Preview-Builds inspirieren lassen und der Insiders-Version VS Code einen „Schablonen“-Look verpasst, während das bekannte Grün beibehalten wurde.

_Das aktuelle Insider-Build-Symbol von VS Code (oben links) und die vorgeschlagene Version (oben rechts)_
Beibehalten eines nativen macOS-Stilsymbols
_⚠️ HINWEIS: Bitte lesen Sie unsere aktualisierte Antwort , wir haben kein benutzerdefiniertes Symbol für den Mac, wir verwenden dasselbe Symbol auf allen Plattformen. ⚠️_

_Das aktuelle macOS-Symbol von VS Code (oben links) und das vorgeschlagene Symbol (oben rechts)_
Wir haben ein Symbol im macOS-Stil für Visual Studio Code auf dem Mac beibehalten. Wir erwogen, für alle drei Betriebssysteme dasselbe Symbol zu verwenden, entschieden uns jedoch, dem nativen Mac-Stil zu folgen. Was wir der macOS-Version außerdem hinzufügen wollten, war eine stärkere Verbindung mit dem Windows-Symbol, die die Wiedererkennung zwischen den beiden Versionen stärken würde. Die Verwendung der gleichen Form sowie des Schablonen-Looks für den Insiders-Build ermöglichte es uns, dies leicht zu tun.

Während wir die Form des Hintergrunds für unsere macOS-Symbole beibehalten haben, haben wir darauf geachtet, dass VS Code neben Visual Studio für Mac leicht zu erkennen ist, daher haben wir ein dunkleres Aussehen für die Form angenommen. Auf diese Weise können Sie den Unterschied leicht erkennen, wenn Sie beide (und nebeneinander) in Ihrem Dock installiert haben.
Lass uns wissen was du denkst
Wir würden uns freuen, Ihr Feedback zu diesen Vorschlägen zu hören. Teilen Sie uns also Ihre Meinung mit!
Alle 282 Kommentare
Liebe diese Idee!
Ich denke, ein Farbwechsel reicht aus, um Insider von Retail zu unterscheiden, muss nicht auch eine andere Form haben. Habt ihr damals versucht, in dieselbe Richtung zu gehen wie die Office-Leute? Ich dachte, bei Microsoft muss jetzt alles nach dem gleichen Schema laufen?
Ich denke, wenn das Insider-Symbol diese Ausschnitte im Gegensatz zum stabilen Build hat, sieht es zu sehr aus wie ein X, insbesondere ein grünes X, dh Excel.
Wirklich schöne Symbole. Es ist eine gute Idee.
Ein grünes X ist Excel - das Excel-Logo sah nie so aus, aber der Mandela-Effekt wird eine Sache sein. Wie wäre es mit Orange für die Insider bauen?
Das heißt, ich mag die Form, sie entspricht Visual Studio 2019, genau wie das aktuelle Symbol dem VS 2017-Symbol entspricht. Nur bitte kein grünes X.
Und vielleicht gar keine Lücke haben, bei kleinen Größen (zB Taskleisten-Icon) sieht es eher so aus, als wäre das Icon tatsächlich kaputt und es fehlt eine Pixelspalte, der 3D-Look funktioniert bei mir nur bei größeren Größen.
- Ich mag den vorgeschlagenen Look sowohl für Stall- als auch für Insider, die speziell die Macos bauen.
- Ich liebe den 3D-Look der Icons.
- Beim Insider-Build kann jedoch das dunkle Band oder der Rand der Schablone in der Dicke reduziert werden, schließlich ist dies nur ein Effekt.
Ich liebe das blaue Symbol von #code und das vorgeschlagene mit Blau, finde ich gut
Schön ....👍
Liebe die Idee. Beide sehen toll aus, aber ich bin ein bisschen voreingenommen in Bezug auf den Schablonen-Look. Es wird Code-Symbole auf einen Blick aus einem Haufen von Symbolen hervorheben. Die Zeit, um das Schablonensymbol zu erkennen, ist im Vergleich zu dem anderen neuen Symbol scheinbar kürzer.
es ist toll, gute arbeit
Insgesamt gefällt mir, was du hier gemacht hast. Haben Sie darüber nachgedacht, von den neuen Logos von
Die macOS-Symbole brennen! Ich möchte, dass sie im nächsten Build ausgeliefert werden. Tyvm
Ich mag die blauen für Mac und PC
Der zweite Vorschlag gefällt mir. 👌
Ich habe mich immer gefragt, warum das dicke Band da war, hat es komisch aussehen lassen, die sehen viel besser aus, tolle Idee!
Höchstwahrscheinlich ein Versehen, aber die Insider-Symbole in den vorgeschlagenen und Windows 10-Hintergrundpräsentationen sind im unteren Teil nicht abgerundet, während sie in den Mockups der Win 10-Taskleiste und des macOS-Docks abgerundet erscheinen.

macOS One sieht super dope aus. Vielleicht dünnerer Rand, aber der vorgeschlagene sieht immer noch süß aus.
ich liebe es
Lieben Sie die Tiefe des vorgeschlagenen Symbols! Genau das richtige Maß an Schatten und abgerundeten Ecken.
Ich würde jedoch das macOS-Symbol ohne Umriss bevorzugen – dasselbe wie das Windows-Symbol. Die Form des Umrisses sieht für mich seltsam aus und scheint nicht dem typischen macOS-Symbolstil zu entsprechen. Ich denke, das "innere" Symbol würde für sich alleine schön stehen. 🙂
Schön! Ich hätte nichts dagegen, die Windows-Version auch auf macOS zu haben – sie ist so schön! 😍
Ich liebe das vorgeschlagene blaue Symbol!
Gut aussehen. Ich vermute. Vor allem das blaue ("stabile"). 😍
Entfernen Sie den Ausschnitt auf dem grünen Symbol und nehmen Sie die gleiche Form wie das blaue Symbol an.
Ich mag jedoch die neuen Symbole, aber ich mag den alten macOS-Symbolhintergrund. Wenn Sie einen Weg finden könnten, es zu integrieren, wäre das schön, dass es in diesem Sinne besser zum System passt
Wachsen an mir, je mehr ich sie ansehe, wirklich wie die Mac-Symbole!
Entfernen Sie den Ausschnitt auf dem grünen Symbol und nehmen Sie die gleiche Form wie das blaue Symbol an.
@avatsaev Aus Gründen der Barrierefreiheit sollten sich die Symbole nicht nur in der Farbe unterscheiden. Sie sind leichter zu erkennen, wenn ihre Form etwas anders ist.
Es ist schön
Ich liebe sie ♥
Ich liebe das neue Symbol, aber ich würde die gleiche Form zwischen normalen und Insider-Builds beibehalten
Ich liebe das neue Symbol, besonders das Windows-Symbol
Das neue Icon in macOS gefällt nicht besser als das aktuelle, stimmt jemand zu?
Die neuen macOS Icons sehen für mich wie Särge aus 😢
Wie viele hier und auf Twitter bereits erwähnt haben, erinnert das grüne mit Ausschnitten an Excel. Keine gute Wahl.
@misolori Würde gerne wissen, warum die Unendlichkeit von VS Code unvollständig ist. Um zu betonen, dass VS Code nicht so funktionsreich ist wie VS? Oder ist es ein Fisch und keine Unendlichkeit?
Wie wäre es mit einem orangefarbenen für Insider?
Der grüne sieht aus wie Excel, ich bevorzuge die blauen
Es ist eine gute Idee, wie die neuen!! 🤙🏻
Das sind tolle Logos. Ich bin jedoch anderer Meinung, dass sie akzeptiert werden sollten.
Nehmen Sie einen Experten für Logodesign und fragen Sie ihn nach den Grundprinzipien. Jeder von ihnen würde unter anderem sagen: _"Ein großartiges Logo sollte unverwechselbar sein und in Graustufen genauso gut funktionieren."_
_Vorgeschlagene Logos sind Visual Studio zu ähnlich.
An einem normalen Arbeitstag ist es sehr wahrscheinlich, auf das falsche Symbol zu klicken . Und für Farbenblinde würden sie überall genau gleich aussehen.
Ich bin mir sicher, dass die Leute hart arbeiten, jeden Aspekt der Auswirkungen dieser Änderung betrachten und sich in den aktuellen Versionen niemals hinter (sehr) subtilen Unterschieden ohne die Farbe verstecken würden.
PS: Hier ist, was WCAG2.1 über die Verwendung von Color sagt
Erinnern Sie sich an die Beschwerde, dass VS Code und VS-Symbole zu ähnlich aussehen?
Mit dem neuen VS-Code und den VS-Symbolen kehren Sie direkt zu diesem Problem zurück. Es würde helfen, wenn es zwischen den beiden etwas mehr Unterschied gäbe als nur die winzige linke Kante, die in einem von ihnen verbunden ist.
Wie bereits erwähnt, erscheint das Insider-Logo unten rechts im Vergleich zum Rest des Logos sehr abwegig. Ich würde vorschlagen, die Ecke der hohlen Seite abzurunden, um mit anderen Ecken konsistent zu sein, aber auch mit Visual Studio 2019 Preview

Über die Mac-Version und da das Symbol einen dunklen Hintergrund hat, wäre es _konsistent_, wenn standardmäßig ein dunkles Farbdesign geladen wird.
Und gleichzeitig unterstütze ich nicht, unterschiedliche Icons für verschiedene Plattformen zu haben
- weil Sie _Statistiken_ benötigen, damit viele Benutzer VisualStudio + VSCode auf ihrem Mac verwenden (soweit ich weiß, verwenden die meisten nur VSCode).
- wird Mac-Benutzer die meiste Zeit zwei VSCode-Symbole sehen (Marktplatz, offizielle und andere Websites).
Der Vorschlag hier gefällt mir sehr gut, er trägt zu einer Vereinheitlichung des visuellen Markenstudios bei, mit Farben, von denen Sie wissen, welche Sie verwenden, sogar auf macOS. Weiter so Team!
Ich mag diesen neuen Symbolvorschlag wirklich nicht, der nur existiert, um sich an die Veröffentlichung von VS 2019 anzupassen (was auch hässlich ist). Dieses Symbol spürt das Aufwärmen älterer Entwürfe, die weggeräumt wurden.
Was das aktuelle Symbol viel besser macht, ist die Tatsache, dass es im Gegensatz zu Ihrem Vorschlag einfarbig ist. Und wenn Sie das Mac-Symbol neu gestalten möchten, müssen Sie nicht auch die Windows-Versionen überarbeiten.
Nächster Punkt, wenn Sie das Symbol aufgrund eines visuellen Mangels wirklich ändern müssen, warum ändern Sie das Symbol nicht vollständig, anstatt nur die Form davon?
Zwei ECHTE unterschiedliche Symbole zwischen VS Code und VS19 zu haben, ist viel angemessener, anstatt nur subtile Änderungen vorzunehmen, um die sich niemand kümmert.
Ich mag sie. Die leichten Formunterschiede sind wichtig für die Zugänglichkeit. Nur eine abweichende Farbe reicht nicht aus.
Hey @rudyhuyn & @rjt-rockx danke für dein adleräugiges Feedback! Das Problem kam eigentlich von meiner geschickten Größenänderung der Symbole für diesen GitHub-Post (Sie können sehen, dass die Ecke in der VS-Mac-Version abgerundet ist) 🙄 Ich habe die Bilder in der Hauptausgabe jetzt aktualisiert. Lassen Sie das Feedback kommen! 👍
Das ursprüngliche VS-Symbol ist wie ein Unendlichkeitszeichen oder ein Band.
Wenn das neue grüne Symbol allein ausgewertet wird, bin ich mir nicht sicher, wie ich es interpretieren soll, da es seine 3D-Form verliert. Es hat nicht wirklich eine Metapher. Es beruht auf HSL-Werten, die um 10 % Helligkeit variieren, um zu implizieren, dass dieses Objekt eine abgeschnittene oder modifizierte Version eines anderen 3D-Objekts ist. Ist es ein flaches Objekt? Ist es ein Fisch? Sie müssen sich das ursprüngliche andere Symbol ansehen, um den Grund für die Schattierung zu verstehen.
Die Stelle, an der die Bänder geschnitten werden, wurde abgerundet. Aber die Schattierung funktioniert nicht, weil die zum Schneiden der Bänder verwendeten Winkel das Objekt unerklärlicherweise flach machen. Die Winkel an den Schnitten implizieren nicht die 3D-Form des Originalobjekts und drehen daher die Perspektive, um einen verzerrten Effekt zu erzielen.
Kann jemand die Idee hinter dieser Software erklären, die „Visual Studio Code“ ist? Unter der Haube sind sie sich nicht wirklich ähnlich, oder? Und ihr Zielzweck ist nicht unbedingt der gleiche, zumal Visual Studio jetzt für Mac verfügbar ist. Warum also überhaupt dem Visual Studio-Logo huldigen? Warum überhaupt dem Namen huldigen? Warum nicht mit dem Logo eine ganz neue Richtung einschlagen oder sogar den Namen in „Microsoft Code“ ändern?
@gwardwell das wird wahrscheinlich das Problem
Sternenarbeit 👏
Ich habe einmal vorgeschlagen, "Studio" fallen zu lassen und in "Visual Code" umzubenennen, was abgelehnt wurde - #3611
Hey @Stanzilla & @gwardwell vielen Dank für das Feedback zur Ausrichtung mit anderen Microsoft-Produkten wie Office 😃 Wir haben tatsächlich sowohl mit Office als auch mit Windows daran gearbeitet, Microsoft an einem Symbolstil auszurichten. Angesichts der Breite verschiedener Produkte, die zusammenarbeiten müssen, haben wir mehr Leitprinzipien, als dass wir versuchen, genau aufeinander abzustimmen. Die Tiefe (und die anschließende Beleuchtung und Schatten), die wir mit dieser Symbolaktualisierung eingeführt haben, ist ein Schritt in Richtung dieser Ausrichtung. Ich habe das Taskleistenbild mit einigen neuen Office-Symbolen aktualisiert, damit Sie dies deutlicher sehen können.
Ich mag die Asymmetrie der Mac-Symbole 👍
Insgesamt verstehe ich, was Sie wollen, und ich denke, in Bezug auf die Konsistenz mit Visual Studio sind Sie auf dem richtigen Weg.
Ich stimme jedoch anderen Kommentaren hier über den Stil/die Farbe des Vorschausymbols zu.
Ich denke, es ist zu viel, _sowohl_ einen anderen Stil _und_ eine andere Farbe zu haben. Wenn Sie den Unterschied zwischen der regulären Version und der Insider-Version hervorheben möchten, sollten Sie _entweder_ eine andere Farbe _oder_ einen anderen Stil verwenden.
Während ich persönlich gerne ein grünes Symbol für Insider hätte, wäre ich auch mit dem Schablonen-Look in Ordnung, der blau ist. Dies steht im Einklang mit den Symbolen Visual Studio Preview vs. Release. Aber was auch immer Sie tun, Sie sollten wahrscheinlich entweder Farbe oder Stil wählen, um die "Geschmacksrichtungen" zu unterscheiden, aber nicht beides.
Die Farben sind schön und sie kommen gut zur Geltung, aber ich bin kein Fan dieser abgerundeten Ecken, die MS versucht hat, sich kürzlich mit den Office-Symbolen und einigen Teilen der Einstellungs-App / des Startmenüs einzuschleichen. Ich mag den kantigeren Stil von Win10.
Überlassen Sie die abgerundeten Ecken Apple.
Das blaue gefällt mir sehr gut. Viel. Es sieht aus wie ein Raumschiff, und wie wir alle wissen, ist die Arbeit mit VSCode ... nicht von dieser Welt.
Das ist immer noch sehr schlecht für Farbenblinde. Sie müssen winzige Unterschiede in einem winzigen Symbol erkennen. Ich habe mit Leuten gesprochen, die die Farbunterschiede NICHT sehen können.
Kann mir jemand erklären, warum ich abgelehnt werde? In diesem Thread soll es um Diskussionen und Feedback gehen. Negatives Feedback ist auch Feedback. Oder der Apple-Kommentar hat Sie denken lassen, dass ich nur "trollte"?
Lassen Sie es mich erklären: Ich habe hier Apple als Beispiel verwendet. Sie verfügen über ein funktionierendes Ökosystem und eine einheitliche Designsprache für alle ihre Produkte. Abgerundete Ecken sind üblich und es sieht insgesamt gut aus . (Ein weiteres gutes Beispiel wäre Bootstrap oder Primer)
Aber lassen Sie uns VS Code öffnen. Oder eine andere moderne MS-Anwendung, und was sehen wir?
Überall scharfe Ecken .
Ist das ein Problem? Auf keinen Fall. Es ist eine andere Designrichtung und es ist auch wirklich gut. Aber bitte bleiben Sie konsequent . (Die einzigen abgerundeten Ecken, die ich in VS Code finden konnte, ist das neue Such-Widget in der Explorer-Seitenleiste.)
Das Symbol sollte die Anwendung widerspiegeln. Das hat das vorherige Symbol getan. Dieser ist nicht.
Das gilt auch für die neuen Office-Icons, aber das ist ein anderes Thema.
Schön, besser als das letzte Symbol, aber ich denke, das für Mac ist besser als das für Windows, warum?
Wirklich gute Idee!
Bitte erwägen Sie, das Symbol zu ändern, damit es anders als Visual Studio 2019 aussieht. Dies macht es sehr schwierig, sie voneinander zu unterscheiden, insbesondere wenn Sie farbenblind sind.
ich mag es wirklich
Ich habe es mir so vorgestellt, alte Form, neue Farben

@AlexAegis Die Winkel, die Sie bei den Schnitten verwendet haben, implizieren die Bedeutung des Objekts, gute Arbeit
@AlexAegis Könnten Sie bitte eine Version davon mit dem Alpha-Kantenstrich
Gleiches Symbol für jedes einzelne Betriebssystem, warum unterscheiden sie sich, warum?
Ich mag das neue Icon für Windoes, aber das neue für MacOS gefällt mir definitiv nicht.

Das aktuelle Symbol für macOS scheint einen nativen Mac-Stil zu haben. Aber der vorgeschlagene...
Ich frage mich, ob einige hinzugefügte Texturelemente dazu beitragen könnten, das „Insider“-Symbol weiter zu unterscheiden. Zum Beispiel fügt das Firefox Developer Edition-Symbol dem Globus ein polygonales Muster hinzu. Eine strukturelle Behandlung wie diese für das Insiders-Symbol könnte auch das „Schablonen“-Motiv akzentuieren.
Hier ist ein schneller Hack mit geänderten Winkeln und invertiert.


Die Form ist genauso wichtig wie die Farbe, um mit Visual Studio zu unterscheiden
Die neue Form gefällt mir richtig gut
.
Das neue Konzept gefällt mir sehr gut
Das neue vorgeschlagene Design sieht ziemlich toll aus.
Für mich passen jedoch Icons für macOS, insbesondere dieser große Hintergrund, nicht sehr gut.
Nett,sehr gut aussehend (außer Mac-Symbol)
Können Linux-Benutzer bitte das normale Symbol anstelle des Mac OS-Symbols erhalten?
rechts
Kein Fan der Macos-Icons
Hallo @fourpastmidnight Als wir uns die Build-Icons von Insiders und Stable gemeinsam
Hey @AlexAegis Ich wollte auf einige der wertvollen Rückmeldungen Recht , wenn Sie sagen, dass dies ein offenes Forum für Diskussionen und Feedback ist, sowohl für negative als auch für positive.
Ich denke, Ihr Punkt, wie ein Produktsymbol die Benutzeroberfläche des Produkts (oder sogar des Betriebssystems) widerspiegeln sollte, ist interessant, aber vielleicht einschränkend? Wo ich zustimme, dass Apple die abgerundete Ecke lange Zeit 'besessen' hat, bin ich mir nicht sicher, ob das mehr der Fall ist (und ich bin mir auch nicht sicher, ob sie so in Erinnerung bleiben möchten 😉) Ähnliches für Windows, sehe ich viele Beispiele für weniger scharfe Ecken bei allen unseren Hauptprodukten, und ich denke, das ist auch in Ordnung.
Wir versuchen, unsere Produkte mit der am besten geeigneten Benutzeroberfläche für die von Ihnen zu erledigende Aufgabe zu entwerfen und der Plattform zu folgen, für die wir entwerfen. Wie Sie die Kante in einer Benutzeroberfläche abrunden, kann einen großen Einfluss auf das stimmige Erscheinungsbild einer Anwendung (oder sogar des Betriebssystems) haben, aber wir sollten uns nicht einschränken, da dies die Lieferung an Sie einschränken könnte 😃
Sieht gut aus! Ich kann es kaum erwarten, es in meinem Dock zu sehen.
Taxi in Detroit Spiel ein bisschen erinnert
@jamiedawsonyoung Ah, ich
Aber auch die Mock-up-Designs von @AlexAegis und @Yzrsah finde
Ich liebe die Logos wirklich! Ich würde es lieben, wenn der Mac mit dem Windows übereinstimmt. Kein Fan der Grenze.
Können wir den Stil nicht einfach auf allen Plattformen einheitlich gestalten? Violett für Visual Studio, Blau für Visual Studio Code und Grün für Insider, wenn in Ordnung, aber bitte verwenden Sie keinen anderen Symbolstil in macOS!
Ich würde so etwas gerne sehen (wie @mariusschulz bereits vorgeschlagen)

Sie schreiben, dass Sie darüber nachgedacht haben, dieselben Symbole zu verwenden, sich aber dagegen entschieden haben, dem nativen Mac-Stil zu folgen:
Wir haben ein Symbol im macOS-Stil für Visual Studio Code auf dem Mac beibehalten. Wir erwogen, für alle drei Betriebssysteme dasselbe Symbol zu verwenden, entschieden uns jedoch, dem nativen Mac-Stil zu folgen.
Ich würde argumentieren, dass das neu vorgeschlagene Mac-Symbol nicht dem nativen Mac-Stil folgt. Es sieht im Vergleich zu den meisten anderen Apps sehr unnatürlich aus. Auch das von Ihnen vorgeschlagene neue Windows-Icon passt perfekt zum Mac-Stil. Ohne macOS-spezifische Modifikationen
Schauen Sie sich das Visual Studio 2019-Symbol in meinem Dock an: Es sieht dort sehr unnatürlich aus...

Schauen Sie sich das Visual Studio 2019-Symbol in meinem Dock an: Es sieht dort sehr unnatürlich aus...
@robinmanuelthiel Sie sagen also, dass das Sketch-Symbol zum Beispiel natürlich aussieht? Trotzdem ist es schön und ich liebe es, es im Dock zu haben :)
Tolle Ikonen. Ich mag die Farbe und die Unterscheidung (Farbe und Stil) zwischen Regular und Insidern. Ich stimme jedoch dem Feedback zu, dass das Symbol auf allen Plattformen konsistent sein sollte, was der Weg scheint, den andere MS-Produkte (nämlich Office) einschlagen. Ich würde es vorziehen, das Symbol im "Windows-Stil" überall zu sehen; kein macOS-spezifisches Symbol. Es ist bedauerlich, dass Visual Studio 2019 diesen Weg nicht bereits gegangen ist.
Ich denke, wenn das Insider-Symbol diese Ausschnitte im Gegensatz zum stabilen Build hat, sieht es zu sehr aus wie ein X, insbesondere ein grünes X, dh Excel.
Das denke ich auch!!!
sieht aus wie Excel-Symbol...
Tolle.
Schön. Wann wird das versendet?
Ich denke, wenn das Insider-Symbol diese Ausschnitte im Gegensatz zum stabilen Build hat, sieht es zu sehr aus wie ein X, insbesondere ein grünes X, dh Excel.
Aber es folgt dem Visual Studio-Stil, also ist es richtig.
Ich ziehe es vor, ein X zu sehen, anstatt zwei Software derselben Familie (Visual Studio) mit unterschiedlichen Symbolstilen zu haben.

Ich liebe die Symbole wirklich.
genial
Kann Linux bitte das gleiche Symbol wie Windows bekommen?
genial!!
aber ich mag eine kürzere Kantenlinie.
Natürlich finde ich es ein sehr schönes Design.
Ich liebe die neuen Icons insgesamt! Nur ein kleines Detail am Rand des Insider-Icons, das mich etwas stört. Vielleicht wäre es besser, sie abgerundet statt (schief) zu haben?

Gute Arbeit! Ich liebe die neuen Logos wirklich und kann es kaum erwarten, dass sie veröffentlicht werden! Wie viele Leute oben gesagt haben, würde ich es auch lieben, wenn das Mac-Symbol mit dem Windows-Symbol übereinstimmt. Kein Fan der Grenze!
Liebe die Vorschläge!
Ich denke, ein rundes Symbol für Mac OS wird besser aussehen, wie das Safari-Symbol, da es standardisierter aussieht.
Ich bin mir nicht so sicher, ob die ganze Sache mit Excel X ein großes Problem wäre, wenn man bedenkt, dass die überwiegende Mehrheit der VS Code-Insider-Benutzer sehr gut mit Computern vertraut ist. Andererseits habe ich nicht viel Erfahrung.
Auch Mac-Symbol = Windows-Symbol? Ich denke tatsächlich, dass sie ohne den Hintergrund in _more_ passen würden, insbesondere wenn Sie die Office-Symbole hinzufügen.
Aber diese neuen Icons sind insgesamt nur . Vielen Dank MS!
Ich mag diese Icons sehr :) Dies wird nicht in der April-Iteration zusammengeführt?
Das neue Design sieht gut aus, aber es hat mich etwas verwirrt:
Ich bin immer davon ausgegangen, dass das Symbol "Unendlichkeit" darstellen soll. Zumindest ist das Visual Studio-Symbol ("Not Code") eindeutig eine Unendlichkeit, und das VSCode-Symbol scheint auf derselben Idee zu basieren. Obwohl die äußerste linke Falte der Unendlichkeit im VSCode-Symbol verborgen ist, stellte ich mir dies als "noch da, nur die gleiche Farbe wie der Hintergrund" vor, als wäre sie durch Lichtreflexion oder so getarnt.
Mit dem neuen Design ist es schwieriger, meine mentale Fiktion fortzusetzen. Wegen der abgerundeten Kanten auf der linken Seite der beiden sich kreuzenden Linien ist es viel schwieriger, sich diese vierte verdeckte Seite vorzustellen. Die Rundungsenden sagen "diese Linie hört hier auf", es macht keinen Sinn mehr, sie sich als "umgeklappt" vorzustellen
Also muss ich fragen – sollte es jemals die Unendlichkeit darstellen? Ich finde auf dieser Seite überhaupt keine Erwähnung von Unendlichkeit. Auf der Redesign-Seite von 2017 heißt es: "Wir haben das Infinity-Logo einige Zeit lang wiederholt ... bis wir auf dem aktuellen Fisch gelandet sind". Ist es also ein Fisch oder unendlich?
Sieht gut aus
Können wir den Stil nicht einfach auf allen Plattformen einheitlich gestalten? Violett für Visual Studio, Blau für Visual Studio Code und Grün für Insider, wenn in Ordnung, aber bitte verwenden Sie keinen anderen Symbolstil in macOS!
Ich würde so etwas gerne sehen (wie @mariusschulz bereits vorgeschlagen)
Sie schreiben, dass Sie darüber nachgedacht haben, dieselben Symbole zu verwenden, sich aber dagegen entschieden haben, dem nativen Mac-Stil zu folgen:
Wir haben ein Symbol im macOS-Stil für Visual Studio Code auf dem Mac beibehalten. Wir erwogen, für alle drei Betriebssysteme dasselbe Symbol zu verwenden, entschieden uns jedoch, dem nativen Mac-Stil zu folgen.
Ich würde argumentieren, dass das neu vorgeschlagene Mac-Symbol _nicht_ dem nativen Mac-Stil folgt. Es sieht im Vergleich zu den meisten anderen Apps sehr unnatürlich aus. Auch das von Ihnen vorgeschlagene neue Windows-Icon passt perfekt zum Mac-Stil. Ohne macOS-spezifische Modifikationen
Schauen Sie sich das Visual Studio 2019-Symbol in meinem Dock an: Es sieht dort sehr unnatürlich aus...
Stimmen Sie zu, es kann auch in einem Kreis wie das App Store-Symbol geformt werden.
Die Gliederung der Mac-Version gefällt mir nicht. Es sieht fehl am Platz und grell aus. Die Windows-Version ist in Ordnung und sollte die gleiche Version sein, die auf allen 3 Plattformen verwendet wird.
Das Mac Os-Symbol sieht am besten aus, Farbe und Form.
Ziemlich enttäuschend das, das Beste, ging nicht ins April-Update...

Meine erste Reaktion war: "Hier gehen wir wieder". Aber stattdessen gefallen mir die neuen Icons sehr gut! 👍
Ich liebe das blaue Symbol wirklich, aber ich würde es vorziehen, dass die Form des Insider-Symbols dieselbe ist wie die des Stalls, ich finde es hässlich mit diesem Raum.
Auf Ihr Feedback reagieren
Während viele von euch die Vorschläge für das neue VS Code-Symbol mögen (danke!), haben wir in den Kommentaren und Tweets einige Signale gesehen, die wir ansprechen wollten, nämlich dass das grüne Insiders-Symbol wie ein altes Excel-Symbol aussah, und das Es gab Anfragen, dasselbe Symbol für Windows, Mac und Linux zu verwenden.
Umgang mit dem Excel-Feedback
Die Ausschnitte des Insider-Build-Symbols ermöglichen es Ihnen, leicht zwischen den Stable- und Insider-Builds zu unterscheiden, wenn Sie eine Farbsehschwäche haben. Die Stärke der vertikalen Schnitte, die wir im Symbol vorgenommen haben, betont jedoch das „X“, das vom Rest des Symbols gebildet wird. Um diesen Effekt zu reduzieren, aber unsere Zugänglichkeit beizubehalten, haben wir diesen Platz bei seiner kleinsten Größe um 1 Pixel reduziert.
Das Grün des Insiders-Build-Symbols hat auch einen sehr ähnlichen Farbton wie das Office Excel-Grün, daher haben wir den Farbton entfernt, um sicherzustellen, dass die Kombination aus Grün und X keine falschen Signale aussendet, wenn Sie hinschauen für VS Code in Ihrer Taskleiste/Ihrem Dock.

_Ein Beispiel für die neuen dünneren Schnitte des Insiders-Builds sowie einen Farbton, der nicht dem Grün von Excel ähnelt_
Ein Symbol für alle Plattformen
In unserem ersten Vorschlag sprachen wir über die Anpassung an andere macOS-Produkte der Visual Studio-Familie wie Visual Studio für Mac. Die Notwendigkeit eines separaten Symbols für Visual Studio für Mac ist angesichts des Unterschieds zwischen den beiden Produkten (Visual Studio und Visual Studio für Mac) klar. Visual Studio Code ist auf allen Plattformen dasselbe Produkt, daher ist die Notwendigkeit dafür weniger klar.

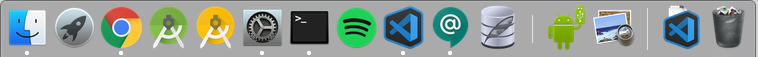
_Die neuen VS Code Stable- und Insiders-Builds in der Windows 10-Taskleiste_

_Die neuen VS Code Stable- und Insiders-Builds im macOS-Dock_

_Die neuen VS Code Stable und Insiders Builds im Ubuntu 18.04 Dock_
Aus diesem Grund haben wir uns entschieden, auf allen Plattformen dieselben Produktsymbole für VS Code zu verwenden.
Roll-out-Plan
Wir planen, die Symbole nächste Woche zu aktualisieren. Insider werden sofort verfügbar sein, und Stable wird Anfang Juni verfügbar sein. Nochmals vielen Dank für all das Feedback, wir hoffen wirklich, dass Ihnen die neuen Icons gefallen.
Das neue Insider-Icon sieht IMO viel besser aus, der neue Grünton ist eine enorme Verbesserung gegenüber dem vorherigen und ist wirklich sehr schön. Ich glaube, du hast es diesmal wirklich geschafft. Es ist auch toll zu hören, dass die VSCode-Symbole auf allen Plattformen identisch sind!
Ich denke auch, dass das Visual Studio für Mac-Symbol gut zur Anwendung passt, da es "vollständiger" ist. Ich denke, das Symbol vermittelt dies mit seiner "vollständigeren" Darstellung gut. Gute Arbeit
Bleiben Sie bei Orange für das Explorations-Build-Symbol?
Beide neuen Icons sind absolut großartig! Vielen Dank, dass Sie sich an die Community wenden, um Feedback bitten und es berücksichtigen. Es wird wirklich sehr geschätzt. 🙂
Werden auch die Ausschnitte des Visual Studio-Vorschausymbols aktualisiert? Andernfalls wäre dies inkonsistent.
@Studio384 werden auch die Visual Studio Preview-Symbole aktualisiert
ICH LIEBE SIE SO SEHR. So sehr, dass alle Kappen erforderlich waren.
Die Abwechslung gefällt mir sehr gut. Ich hatte das Excel-Verwechslungsproblem nicht, aber ich denke, das neue Symbol ist eine Verbesserung.
Groß. Ich hätte nie gedacht, dass ich _change_ so sehr lieben würde,
Diese Abwechslung gefällt mir auch sehr gut. Sieht wirklich gut aus!
Ich mag die neue Insiders-Version mit reduziertem Abstand sehr, würde jedoch eine dunklere Farbe bevorzugen.
Wäre toll, wenn zwei Farben des Insiders-Symbols in der .exe Datei gebündelt wären.
Ich hatte nie Probleme, Excel und VS Code zu unterscheiden, und dunklere Farben sehen für mich besser aus.
Wird dies im nächsten Update enthalten sein?
Es ist eine schöne Abwechslung... und es macht den Unterschied. Gute Arbeit.
@vinayakkulkarni ja, die nächste stabile Version wird das aktualisierte Symbol haben und Insider werden es früher bekommen (entweder morgen oder Montag).
Ich mag den neuen Stil, aber vielleicht müssen wir über das Grün der Insider-Ikone sprechen
@misolori Ich Electron 4.x behoben wurden. Da die Explorations-Builds orange sind, werdet ihr eine orange getönte Version davon für diese Builds produzieren?

@jdsimcoe Ja, wir werden auch unser Explorations-Build-Symbol aktualisieren.
@misolori Ihr
Die von IMO vorgeschlagene Form ist besser als die aktuelle, aber die Farbe sollte nicht blau sein. Eine andere Farbe als die Symbolfarbe von Visual Studio wäre viel besser.
Ich weiß, dass dies ein langer Weg ist, aber in Bezug auf die Zugänglichkeit wäre es nicht empfehlenswert, ein bisschen mehr zwischen Insidern und Stall zu unterscheiden? Ich denke an die farbenblinden Menschen.
Das sieht gut aus. Ein blauer
@Nepomuceno zur Verbesserung der Zugänglichkeit haben wir die "Ausschnitte" hinzugefügt und den Farbton geändert, damit er für farbenblinde Benutzer besser auffällt. So sieht das in Deuteranopie aus:

Ich wollte nur sagen, dass dieses Symbol eine _große_ Verbesserung gegenüber dem Symbol ist, das wir jetzt haben.
Die einfache Form trägt es und liest sich auch außerhalb des Microsoft-Ökosystems.
Icon-Styling
Ich denke, dieses Symbol fühlt sich viel wohler an, insbesondere auf macOS, obwohl das andere Fragen in meinem Kopf aufwirft.
Die App selbst hat ein sehr rechteckiges flaches Design ohne abgerundete Kanten oder Schatten (mit Ausnahme der Befehlspalette und der Dropdown-Menüs), aber das Symbol bewegt sich in Richtung eines abgerundeteren Rechtecks / Apple-Looks mit subtilen 3D-Schattierungen / Tiefenhinweisen.
Wenn dies ein Signal dafür ist, dass die Designsprache der App nun weicher werden darf , bin ich ganz dafür. Ich denke, vscode ist in gewisser Weise viel größer als nur eine Reflexion über Microsoft, sondern ist die Zukunft dessen, wie viele Menschen Code und Arbeit im Allgemeinen erleben werden.
Ich denke, das beste "Flat Design" ist eigentlich ein Kompromiss zwischen völlig flacher Farbe und dem vollständig gerenderten Design aus der Steve Jobs-Ära.
Insider-Symbol
Die Schnitte erscheinen mir im Kontext eines Symbols mit 3D-Styling seltsam 2D. Ich habe eine Version skizziert, bei der es ein dunkleres Band war, das auf das Band gemalt wurde, aber es sah auch nicht gut aus. Ich verstehe, dass es um Zugänglichkeit geht, ich hoffe nur, dass im Laufe der Zeit ein ästhetischerer Kompromiss gefunden werden kann. @andrewmundy Ich bin ein wenig verwirrt, dass Ihr "Vorher" nicht mit den oben genannten Mocks übereinstimmt.
Beschattung an Ecken
Ich denke, zusätzliche subtile Beleuchtungshinweise am oberen und unteren Rand des Faltradius des Bandes würden helfen, die 3D-Kurve des neuen Symbols zu verkaufen. Vielleicht ein Hauch von Bounce-Beleuchtung in der Falte, wo die beiden Seiten nahe beieinander liegen? Eine dezente Fase an den Kanten? Es gibt auch eine leichte physische Unmöglichkeit, die mit den Enden und der Perspektive impliziert ist, nicht sicher, ob sie beabsichtigt ist.
Hier geht es nur um subtile Raffinessen, das Design, das Sie haben, ist gut.
Es gibt hier einen Meta-Punkt zur offenen Designkritik. Ich weiß es zu schätzen, dass Sie @misolori den Kommentarbereichen trotzen und zuhören… es gibt viele manchmal widersprüchliche Perspektiven, aber das Design scheint dadurch besser zu werden. (auch Fortsetzung der Konversation auf Twitter)
ps VSCode ist das einzige Microsoft-Produkt, das ich verwende, aber es war erstaunlich und hat meine Meinung über euch wirklich geändert
Wo bekomme ich eine icls-Datei, um in diesen neuen Kuchen zu beißen? 😋
Ich brauche wirklich das ico-Format dieses neuen Logos, damit ich mein lokales Visual Studio-Codeprogramm ändern und es genießen kann.
Ich liebe das vorgeschlagene Symbol, es ist viel moderner und frischer als das aktuelle (obwohl es immer noch gefällt)!
Für explorative Builds kann das Symbol vielleicht gleich bleiben, aber anstelle des Füllens das Zick-Zack-Muster verwenden, wie in https://github.com/microsoft/vscode/issues/71827#issuecomment -495306980 (wie in, anstelle einer festen Form, die Form ist mit Zick-Zack-Linien gefüllt, da es sich um eine "Skizze" handelt).
Die neuen Icons gefallen mir sehr gut
Ich mag das erste Design für macOS-Symbol ( Behalten eines nativen macOS-Stil-Symbols ) in der neuesten Version von VS Code Insiders Sie haben das Symbol wie das Symbol für Windows gemacht. Bitte ändern Sie es in das erste Design, das Sie für macOS auswählen.
Ich meine dieses Symbol:
Ich liebe das „eine Symbol“, auf dem du gelandet bist. Ich war nie ein Fan von Rand und Hintergrund des ursprünglichen Mac-Symbols, das Sie vorgeschlagen haben, und ich bin wirklich froh, dass Sie sich entschieden haben, diese Version für ein Symbol aufzugeben, das auf allen Plattformen passt.
Alles gut, aber ein bisschen mehr Farbe für Main und Insider sind willkommen
IMO sind die Icons etwas zu groß. So sieht es in meinem Dock aus; es scheint seltsam im Vergleich zu den oben und unten angezeigten Symbolen. Ich stimme auch zu, dass ein bisschen mehr Farbton schöner aussehen würde.

@albireox Ich finde die Farbe toll, aber die Größe kommt dem Rand des macOS-Docks zu nahe.
@albireox wir haben bereits einen Fix für die
Ich mag das VS-Symbol, aber bitte bringe nicht die eingefügten Schatten von Windows 8 zurück.
Ich schätze das Designdenken, das in diese neue Ikone eingeflossen ist, sehr und ich weiß, dass manche Leute einfach nie hinter eine neue Sache kommen, egal wie gut sie ist. Das heißt, hier ein paar Kritikpunkte:
Die inkonsistente Verwendung von eingefügten Schatten ist widersprüchlich:
Ich finde, die abgerundeten Ecken wirken kindlicher, die scharfen Ecken des vorherigen Symbols fühlten sich knackiger und professioneller an.
Ich werfe nur meine Meinung ein - wie @macgyver sagte, manche Leute werden das "Alte" immer mögen, und ich könnte einer von ihnen sein.
Ich finde das Symbol nur ein wenig zu groß (von dem ich weiß, dass es repariert wird), aber ich verwechsle es jetzt ständig mit Excel bis zur Frustration. Vielleicht ist es das Muskel-(Auge?)-Gedächtnis, aber Junge-oh-Boy, ich hätte lieber irgendwo eine Einstellung, um die alte zu behalten.
Ist dies eine Möglichkeit?
EDIT: Ich stimme Adels Kommentar oben zu 100% zu - das umrandete Grün (äh) sieht toll aus. Da gibt es keine Verwirrung.
Nach dem Wochenende mit neuem Insiders-Icon gibt es zwei Beobachtungen:
- Auf W10 mit dunklem OS-Thema fühlen sich Lücken auf dem Insider-Symbol nicht wie absichtliche Lücken an, um ein dekonstruiertes Logo anzuzeigen, sondern eher wie harte Schatten auf einer Pseudo-3D-Form.
Möglicherweise werden größere Lücken mehr an Ort und Stelle aussehen.
- Wäre toll zu überprüfen, wie das Symbol im alten Farbton aussehen würde. Das aktuelle sieht wirklich blass, entsättigt aus und fühlt sich nicht wie ein VS-Code-Symbol (Insider / stabil) oder andere MS-Produkte an.
Zuvor habe ich bemerkt, dass reduzierte Lücken besser aussehen, aber die Überprüfung der tatsächlichen Taskleiste auf SP3 sieht nicht so gut aus.
Meine Bedenken bezüglich des Farbtons des Insiders-Symbols wurden bestätigt und ich würde es vorziehen, zumindest zu überprüfen, wie eine neue Form mit altem Farbton aussehen würde.
wie ein hässlicher Fisch, hmm... aber ich liebe es.
Die neuen Icons sehen toll aus. Auf macOS lässt es jedoch etwas an dem Insider-Symbol nur ... verschwommen aussehen? (in Ermangelung eines besseren Wortes) auf dem Dock, insbesondere bei helleren Hintergründen.

Ich denke, es fehlen einige kontrastierende Umrisse und Schlagschatten
Toll, dass das Icon nicht mehr überdimensioniert aussieht!
So sehr ich bereits erwähnt habe, dass ich die neue Symbolfarbe früher in diesem Thread liebe, muss ich zugeben, dass sie auf einem teilweise transparenten Hintergrund, egal ob hell oder dunkel, nicht so gut aussieht.
Ich denke, es sieht auf einfarbigen dunklen Hintergründen gut aus, aber defo muss für eine bessere Definition insgesamt angepasst werden, sowohl auf helleren Hintergründen als auch auf denen etwas Transparenz angewendet wird.
Die neuen Icons sehen toll aus. Auf macOS lässt es jedoch etwas an dem Insider-Symbol nur ... verschwommen aussehen? (in Ermangelung eines besseren Wortes) auf dem Dock, insbesondere bei helleren Hintergründen.
Ich denke, es fehlen einige kontrastierende Umrisse und Schlagschatten
In Übereinstimmung mit @weijiangan und @dalDevelo sehen die neuen Symbole für Insider vor einem hellen Hintergrund einfach nicht gut aus (in diesem Fall der Standardhintergrund von MacOS Mohave:

Ich denke, dass dem Insider-Symbol der Kontrast fehlt (zumindest auf MacOS), soweit ich das beurteilen kann, gibt es keinen Schatten, der das Symbol wie andere Symbole "knallen" lassen kann, insbesondere im Anwendungsumschalter (cmd+tab), es ist auch in der Schublade auffällig, wie von @weijiangan gezeigt
Für mich persönlich kann ich das Symbol visuell nicht finden, wenn es neben anderen App-Symbolen steht, wenn es sich über einem weißen Hintergrund befindet. Ich spreche von Geschwindigkeit beim Erkennen des Symbols.

Vielen Dank an alle für das bisherige Feedback. Wir werden daran arbeiten, die Kontrastprobleme für die Mac- und Linux-Symbole zu beheben.
@misolori Es gibt auch Kontrastprobleme auf W10 (insbesondere wenn das VS Code-Symbol aktiv ist).
@IllusionMH kannst du einen Screenshot posten?

sieht nicht sehr kontrastreich aus, wenn das Fenster aktiv ist und das Taskleistensymbol hervorgehoben ist.
Nicht so schlimm wie transparentes Mac OS, aber schlimmer als zuvor.
Dieser Grünton scheint im Allgemeinen ein Fehler zu sein. Ich bevorzuge die ursprüngliche grüne Version.
Das sieht toll aus! Aber ich bevorzuge das ursprüngliche Grün, da es gesättigter schien :D
Wenn das Logo einen weißen Kreis (oder vielleicht sechseckigen) Hintergrund hätte, könnte das Zugänglichkeitsproblem ein für alle Mal gelöst werden.
Die blaue Version sieht besser und bequemer aus :)
Wenn die aktuelle Version natürlich für alternative Icons reserviert werden könnte, wäre es besser mehr 👍
Dieser gefällt mir mehr.
👇
Das andere sieht nicht toll aus.
Ehrlich gesagt. Gestern habe ich einige Updates an meinem System vorgenommen und war schockiert, als ich das neue Symbol sah. Ich wusste zuerst nicht, welche Anwendung das war (ich verwende elementaryOS 5 mit einem benutzerdefinierten Symbolsatz, der im Grunde die macOS-Symbole in schöner sind).
ICH LIEBE das neue Icon, das ich mit dem Update bekommen habe (VSCode hat das Icon meines Icon-Sets mit dem neu gestalteten überschrieben).

Ich habe einige Google-Suchen durchgeführt, aber keine qualitativ hochwertige Version des grünen Symbols in Blau gefunden.
Hat das jemand? (PNG, Transparent, 1024x1024)
Ich habe vorerst das blaue Logo aus dem neuesten stabilen Windows-Build extrahiert, um das deplatzierte macOS-ähnliche Symbol zu ersetzen. (Exe extrahiert, das Symbol kopiert und in der .desktop-Datei ausgewählt)
Ich habe ein bisschen herumgespielt und das habe ich bekommen:

(Windows-Stil)

(macOS-Stil)

( @wyfang 's macOS Styled)
(Alle Bilder sind etwas klein aufgrund der manuellen Bearbeitung durch einen Bildbearbeitungs-Noob)
Bitte machen Sie diese Änderung, das neue Logo ist SO COOL. (Und behalten Sie die Trennung zwischen der Vorderseite [rechts] und der Rückseite [links] des Symbols bei, wie sie jetzt ist, es macht es um 40% besser)
Wenn ich kann, möchte ich auf meinem Mac ein rundes Symbol verwenden, zum Beispiel:
Ähh.. haben sie die Symbole in einem kürzlich erschienenen Insider-Build zurückgesetzt? Ich habe Code heute Morgen gestartet und das Symbol wurde wieder auf das Original zurückgesetzt:
![]()
code-insiders --version
1.35.0-insider
6964233e81c68f5a5f34e7eb1da0836e1d539f14
x64
Was halten Sie davon, den geneigten Stil auf macOS zusammen mit dem neuen Symbol beizubehalten?


Ich habe das gleiche Problem @jtsom !
Meins kehrte beim nächsten Insider-Build nach der Veröffentlichung zum alten Logo zurück. Das neue Logo scheint überall im Insider-Build immer noch zu existieren. Mir ist auch aufgefallen, dass in meinem Anwendungsordner das alte Logo in der Anwendungsliste auftaucht, aber bei der Auswahl der Anwendung im Finder das neue Logo in der nächsten Spalte angezeigt wird (bei Verwendung der Spaltenansicht unter macOS).
Ich habe dies befolgt, um die Icon-Caches zu leeren - https://mjtsai.com/blog/2019/02/01/clearing-the-icon-services-cache-in-mojave/ und das neue (schwer zu sehende) Icon ist zurück.
Ist es möglich, Dateien mit möglichen Symboldesigns in diesem Thread zu teilen (.ico für Windows (oder mehrere Symbole in einer .exe-Datei), andere Formate für Mac und Linux)?
Auf diese Weise können Insider überprüfen, wie das Insider-Symbol in ihrem System mit neuem Farbton und altem Farbton aussieht, und auch überprüfen, wie das Stable-Symbol aussehen wird.
Manchmal kann es zu Problemen mit dem Symbol-Cache kommen, angezeigt wird. Der Link von ist eine gute Alternative, um den Cache zu
@AtjonTV die stabile Version wird im nächsten Release (hoffentlich nächste Woche) aktualisiert.
@fwcd Wir haben ursprünglich ein Symbol im Mac-Stil vorgeschlagen, aber nachdem wir das Feedback gesehen haben, haben wir uns entschieden, ein Symbol auf allen Plattformen zu verwenden ( siehe dieses Update für weitere Informationen).
@misolori Hast du so etwas wie den Vorschlag von gezogen ? Es sieht IMO großartig aus und folgt auch den Richtlinien für macOS-Symbole .
@nblagoev Ja, das haben wir getan, das war eines unserer ursprünglichen Konzepte, aber der Kreis nahm den Raum mit unserem Logo nicht effizient ein. Das hat uns zu dem ursprünglich vorgeschlagenen Mac-Symbol geführt . Am Ende haben wir uns nach vielen internen Diskussionen und dem Feedback der Community entschieden, auf allen Plattformen ein einziges Symbol zu verwenden.
@nblagoev nicht alle Leute mögen es, wenn alle Symbole im System die gleiche Form haben, da sie schwer zu lesen sind, wenn sie gleich aussehen.
Dieser ist elegant, modern und unverwechselbar.
Ich bin mir nicht sicher, was passiert ist, aber jemand hat gerade das passiert, als seine Insider aktualisiert haben:

Das ist kein sehr hilfreiches Symbol!
Ich bin mir nicht sicher, was passiert ist, aber jemand hat gerade das passiert, als seine Insider aktualisiert haben:
Das ist kein sehr hilfreiches Symbol!
Der neue Look gefiel mir nicht, also suchte ich den alten (den kantigen), hatte ihn im vscode-Fodler abgelegt, das neue Update hat ihn auch ausgelöscht ... jetzt muss ich gehen finde es wieder..
Warum verwendet macOS nicht dasselbe Symbol wie Windows? Ich finde die Grenzen zu hässlich!!!
@longforus Bitte beachten Sie unsere aktualisierte Antwort , wir werden auf allen Plattformen ein Symbol verwenden.
Ich bin mir nicht sicher, was passiert ist, aber jemand hat gerade das passiert, als seine Insider aktualisiert haben:
Das ist kein sehr hilfreiches Symbol!Der neue Look gefiel mir nicht, also suchte ich den alten (den kantigen), hatte ihn im vscode-Fodler abgelegt, das neue Update hat ihn auch ausgelöscht ... jetzt muss ich gehen finde es wieder..
Neustart im abgesicherten Modus
@jtsom @simdimdim Entschuldigung, dies scheint ein seltsamer Fehler bei Mojave zu sein (https://github.com/microsoft/vscode/issues/63068). Ein Neustart des Docks im Terminal über killall Dock scheint das Problem zu beheben.
@jtsom @simdimdim Entschuldigung, dies scheint ein seltsamer Fehler bei Mojave zu sein (#63068). Ein Neustart des Docks im Terminal über
killall Dockscheint das Problem zu beheben.
Ich musste im abgesicherten Modus neu starten.
@longforus Bitte beachten Sie unsere aktualisierte Antwort , wir werden auf allen Plattformen ein Symbol verwenden.
@misolori oh, ich habe es nicht bemerkt, eins an allem ist sehr gut. 👍
Löschen des Symbol-Cache für stabile Symbole
Abhängig von Ihrer Plattform sehen Sie möglicherweise immer noch das frühere Logo aufgrund der Zwischenspeicherung des Anwendungssymbols durch das Betriebssystem. Hier sind einige Methoden für den Mac, mit denen Sie versuchen können, den Cache zu leeren:
Starten Sie Ihr Dock über
killall Dockim Terminal neuFühren Sie diese Skripte in Ihrem Terminal aus (das den Zeitstempel der Symbole aktualisiert):
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
_Hinweis: Für Insider und Erkundungen fügen Sie einfach \ -\ Insiders oder \ -\ Exploration an jede Versionsnamensreferenz an._
- Erzwingen Sie, dass der IconService-Cache mit diesen Schritten neu erstellt wird
🚀 Wir versenden unsere Stable-Symbole in der nächsten Version (später in dieser Woche) und Insider-/Exploration-Builds verwenden die Symbole bereits. Zum Abschluss dieser Ausgabe, 👏 nochmals vielen Dank an alle, die ihren Beitrag geleistet haben!
@misolori, also wird das Insider-Symbol (unter Windows) nicht geändert?
Könnten Sie bitte eine .ico Datei für die neue Insider-Symbolform mit altem Farbton bereitstellen?
Eine Änderung des Farbtons, nur um Stable und Insider zu unterscheiden, sieht für mich übertrieben aus (ich bezweifle, dass sowohl Stable als auch Insider oft gleichzeitig verwendet werden + von Leuten verwendet werden, die wirklich einen anderen Farbton benötigen) und ich würde mich freuen, das Symbol mit dem alten Farbton manuell einzurichten, wenn Sie denken wirklich, dass diese Farben ein Muss sind.
@IllusionMH wir versenden heute, was in Insiders enthalten ist. Bitte lesen Sie unseren Kommentar dazu, warum wir den Farbton geändert haben (falls Sie es verpasst haben). Eines der ursprünglichen Ziele dieser Neugestaltung bestand darin, die Barrierefreiheitsprobleme zu beheben, die wir beim Insider-Symbol hatten (wir können nicht nur Farbe verwenden, um die Bedeutung zu unterscheiden). Hier ist ein Beispiel dafür, wie das verbessert wurde.
@misolori Ich habe diesen Thread verfolgt und kenne die Gründe, aber ich habe gehofft, dass auch das Feedback nach der Live-Veröffentlichung des Insiders-Symbols
Wie auch immer, ich frage Sie, ob Sie Dateien mit altem Farbton freigeben könnten, damit Benutzer, die eine alte Farbe mit neuer Form bevorzugen, diese nur für sich selbst festlegen können.
Ich verfüge nicht über die richtigen Werkzeuge oder Fähigkeiten, aber ich denke, dass dies mit den vorhandenen Quellen nicht schwer für Sie sein wird.
Könnte das vorgeschlagene macOS-Symbol irgendwo hochgeladen werden, ich würde dieses dem plattformübergreifenden Design viel vorziehen
Sind diese Logos auch auf Linux Mint?
Den alten sehe ich noch.
Der Unterschied zwischen VSC und VS scheint immer noch minimal zu sein. Wie wäre es, wenn Sie etwas völlig anderes auswählen?
https://user-images.githubusercontent.com/6909617/55719383-08719880-59f6-11e9-9a2a-537441767e4b.png
Hallo @angelov-a!
Ich verwende Ubuntu und hatte das gleiche Problem (das alte Symbol nach dem Update zu sehen) und führe folgenden Befehl aus:
sudo update-icon-caches /usr/share/icons/*
und ein Neustart der Sitzung danach (vielleicht würde auch nur Abmelden / Anmelden funktionieren) hat mein Problem behoben.
Oof, das habe ich erst gesehen, als ich meine App aktualisiert habe, um ein neues Symbol in meinem Dock zu finden. Ich fordere Sie auf, die Entfernung der alten Tilt-Behandlung im Dokumentstil noch einmal zu überdenken. Ohne den Swoosh auf der rechten Seite ist es in Ordnung, aber das Verlieren des Neigungs- und Dokumentrechtecks ist ein Rückschritt. Es erinnert mich an diese Zeile aus einem kürzlich erschienenen Beitrag der IconFactory , die seit Jahrzehnten hochwertige Icons für den Mac und andere entwirft:
[...] ein Mac-Desktop-Symbol, das Ihrem iOS-Symbol ähneln sollte, aber nicht mit diesem identisch sein sollte. Dienstprogrammanwendungen erhalten normalerweise ein rundes Symbol, während dokumentbasierte Anwendungen eine perspektivische Behandlung erhalten.
Das Symbol sollte nicht auf allen Plattformen gleich sein, es sollte ähnlich und erkennbar, aber auf die Plattform zugeschnitten sein. Und als "dokumentbasierte Anwendung" sollte VSCode die "Perspektive"-Neigung beibehalten. Als ich anfing, VSCode zu verwenden, war das eine der kleinen Details, die mich dazu brachten, die App zu mögen! Das neue Symbol fühlt sich viel weniger heimisch an.
Hallo @misolori!
Ich denke, das Hinzufügen meiner Lösung ist für Linux-Benutzer hilfreich (vielleicht nur Ubuntu-er!).
Danke schön
@xeptore ,
Danke für die Antwort.
Bei Mint funktioniert es leider nicht.
Das Problem, zumindest für mich, auf dem Mac mit dem Insider-Symbol ist nicht so sehr die Form, sondern die Farbe / der Kontrast. Auf dem standardmäßigen Mojave-Desktop-Bild verschwindet das Symbol fast:

Das Problem, zumindest für mich, auf dem Mac mit dem Insider-Symbol ist nicht so sehr die Form, sondern die Farbe / der Kontrast. Auf dem standardmäßigen Mojave-Desktop-Bild verschwindet das Symbol fast:
Windows 9x-Hintergrund? 😄
Hahaha... nein dumm...

Hahaha, ich habe Witze gemacht.
Ich denke, dieses Problem wird bei fast jedem Symbol auftreten. Dies hängt von der Konfiguration des Betriebssystems des Benutzers ab. In Ihrem Fall, wenn Sie die stabile Version mit dem blauen Symbol verwenden, wird es meiner Meinung nach schlimmer sein.
Um diese Art von Problemen zu vermeiden, sind alle meine Hintergründe heutzutage unten schwarz. Ich hatte in der Vergangenheit Probleme mit Spotify, Sublime (mit grauem Hintergrund) und einer Reihe anderer Apps.
Kann mir bitte jemand erklären, warum die Schablonenfunktion auf jeden Teil des Insider-Symbols angewendet wird, mit Ausnahme dieses einen Teils? Was ist hier los, wie soll mein Gehirn diese Form analysieren?

Das ist eine gute Frage. Habe ich anfangs auch nicht gesehen. Ich denke, es sieht auf einem dunklen Hintergrund besser aus, dass der Ausschnitt eine dem Betrachter zugewandte Kante zu implizieren scheint.
@macgyver @fivetwelve das Insider-Symbol soll dem Vorschau-Symbol für Visual Studio (Windows) entsprechen , wo es sich in einem 3D-Raum befindet:

Ich habe das gleiche Problem wie @jtsom . Die meisten Symbole auf macOS sind "voller". Das neue VS Code-Symbol hat zu viele transparente Bereiche und geht irgendwie verloren ... Siehe mein Dock als Beispiel (und dies ist unabhängig vom Hintergrundbild)
Ich sehe, dass mein Dock-Symbol aktualisiert wurde, aber nicht in meinem Launchpad, wo es immer noch das alte anzeigt 😬.
kann mir bitte jemand sagen ob das so sein soll oder fehlt mir was...!
Ich verwende Manjaro Deepin, wie soll ich mein Cache-Symbol löschen?
Gibt es eine Möglichkeit, auf dem Mac zum alten Logo zurückzukehren? Ich liebe vscode, aber ich gewöhne mich an das alte Logo
das neue Symbol erscheint unter Windows etwas zu groß.
@HaoyangFan96
Sie können ein schnelles Skript schreiben, um /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns zu ersetzen, oder das Symbol in der Infoansicht (⌘ + i) in der oberen linken Ecke kopieren und einfügen. Beachten Sie, dass dies durch Updates zurückgesetzt wird.
@Impuls
Vielen Dank!
Vorher sah viel besser aus.
Schönheit
Wunderschönen! Wo kann ich Aufkleber kaufen! :)
@infinnie
Für mich ist die Größe optimal. Es ist wahrscheinlich ein optischer Effekt für Sie, wenn Sie mit vs2017 Seite an Seite schauen. vs2019 hat das gleiche Design. Und dann sind es die Systemsymbole, die sehr klein sind. Vor allem das Startmenü-Symbol. Musste es etwas größer ändern.
@ regs01 Das Startmenüsymbol war früher viel größer und sah nicht gut aus.
@macgyver @fivetwelve das Insider-Symbol soll dem Vorschau-Symbol für Visual Studio (Windows) entsprechen , wo es sich in einem 3D-Raum befindet:
oh interessant.. es macht visuell auf dem Studio-Symbol Sinn, aber das VS-Code-Symbol macht für mich immer noch keine vollständige Form. Vielleicht wegen der Abrundung der Ecken an den Enden des Bandes? Die runden Kanten machen Sinn, wenn die Idee darin besteht, dass es sich um ein flaches Band oder Band handelt, das um eine kreisförmige Kante gewickelt ist, aber nicht so sinnvoll wie die Enden eines flachen Bandes mit runden Ecken jemand würde vorsichtig runde Ecken auf dieses Band schneiden, aber na ja!
@angelov-a, was ist damit?
sudo gtk-update-icon-cache --force /usr/share/icons/*
hoffe hilft :)
@xeptore ,
Auch das habe ich vergeblich versucht.
Ich habe das gleiche Problem wie @jtsom . Die meisten Symbole auf macOS sind "voller". Das neue VS Code-Symbol hat zu viele transparente Bereiche und geht irgendwie verloren ... Siehe mein Dock als Beispiel (und dies ist unabhängig vom Hintergrundbild)
Einverstanden, aber ich dachte, das neue Symbol sollte einen "osx-Stil" haben, wie von OP im Abschnitt "Behalten eines nativen macOS-Stilsymbols" angegeben.
Das ist schöne Arbeit! Noch schöner als die Original-Imo, die ich beim Austausch vor einigen Jahren sehr vermisste:

@RandomPiche Bitte lesen Sie unsere aktualisierte Antwort, in der wir das Feedback der Community aufgenommen und auf allen Plattformen dasselbe Symbol verwendet haben.
Glattes neues Symbol.
Symbol für Mac ist nicht gut...
Gut gemacht !!! Könnte mir bitte jemand sagen, wo ich das Symbol für Windows in hoher Auflösung herunterladen kann?
Ico-Datei im Commit https://github.com/rogeraabbccdd/vscode/commit/f2e4f31667dbe2e43256e9e2a23a159caf7876ef scheint nur eine Auflösung zu haben: 64x64. Ich frage mich, ob dies in einigen Situationen zu einem Problem werden könnte (unscharfes, weniger hübsches Symbol). Das vorherige Symbol, das ich habe - hatte mehrere Auflösungen im Inneren.
Korrektur: Code.exe enthält alle Auflösungen, keine Probleme.
Warum ich das gefunden habe:
Ich wollte ein orangefarbenes Symbol für mich machen. Einfarbig Blau war einfach schlecht, aber jetzt möchte ich nur noch das orangefarbene Symbol in meiner Taskleiste sehen.
Also habe ich den Farbton vom alten Symbol auf das neue angewendet:

Ico-Datei im Commit rogeraabbccdd@f2e4f31 scheint nur eine Auflösung zu haben: 64x64. Ich frage mich, ob das ein Problem sein könnte. Ich bin mir nicht sicher, ob dies die tatsächlichen Dateien sind, mit denen vscode jetzt ausgeliefert wird. Das vorherige Symbol, das ich habe - hatte mehrere Auflösungen im Inneren.
Warum ich das gefunden habe:
Ich wollte ein orangefarbenes Symbol für mich machen. Einfarbig Blau war einfach schlecht, aber jetzt möchte ich nur noch das orangefarbene Symbol in meiner Taskleiste sehen.
Also habe ich den Farbton vom alten Symbol auf das neue angewendet:
Danke trotzdem für deine Antwort :-)
Lol. @B777-300, es ist ein reiner Zufall, dass mein Kommentar wie eine Antwort auf Ihren aussieht.
Der verlinkte Commit enthält SVG-Datei(en). Es sollte also möglich sein, bei Bedarf Bilder in beliebiger Auflösung für ein Symbol zu erstellen.
Löschen des Symbol-Cache für stabile Symbole
Abhängig von Ihrer Plattform sehen Sie möglicherweise immer noch das frühere Logo aufgrund der Zwischenspeicherung des Anwendungssymbols durch das Betriebssystem. Hier sind einige Methoden für den Mac, mit denen Sie versuchen können, den Cache zu leeren:
- Starten Sie Ihr Dock über
killall Dockim Terminal neu- Führen Sie diese Skripte in Ihrem Terminal aus (das den Zeitstempel der Symbole aktualisiert):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Hinweis: Für Insider und Erkundungen fügen Sie einfach
\ -\ Insidersoder\ -\ Explorationan jede Versionsnamensreferenz an._
- Erzwingen Sie, dass der IconService-Cache mit diesen Schritten neu erstellt wird
Ich bin mir nicht sicher, ob dies für Mojave funktioniert, aber ich habe Sierra und die einzigen erforderlichen Schritte (keine Befehle/Skripte usw.):
- Rechtsklick auf das Icon im Dock ->
Options->Show in Finder
Fertig
Ht...
Gibt es eine Möglichkeit, auf dem Mac zum alten Logo zurückzukehren? Ich liebe vscode, aber ich gewöhne mich an das alte Logo
@HaoyangFan96 Ja : https://github.com/ashrafhadden/vscode-icons
Ich bin mir nicht sicher, ob dies für Mojave funktioniert, aber ich habe Sierra und die einzigen erforderlichen Schritte (keine Befehle/Skripte usw.):
- Rechtsklick auf das Icon im Dock ->
Options->Show in FinderFertig
Ja funktioniert auch für Mojave. Ich habe es einfach aus meinem Dokument gezogen und dann wieder hinzugefügt und das aktualisiert.
Ich hoffe, dass das Windows-Symbol als Datei veröffentlicht werden kann, damit ich die Mac-Version durch die Windows-Version ersetzen kann. Ich mag die Windows-Version.
@Leedehai nicht sicher, ob Sie die aktualisierte Antwort verpasst haben, aber wir verwenden auf allen Plattformen dasselbe Symbol.
Ich hoffe, dass Visual Studio für Mac auch ein neues Symbol erhält, das mit Visual Studio Code übereinstimmt (ähnlich dem Windows-Symbol), sodass es auf allen Plattformen wirklich

@tsunheang in diesem Moment sind Visual Studio und Visual Studio für Mac unterschiedlich ...
Die Notwendigkeit eines separaten Symbols für Visual Studio für Mac ist angesichts des Unterschieds zwischen den beiden Produkten (Visual Studio und Visual Studio für Mac) klar. Visual Studio Code ist auf allen Plattformen dasselbe Produkt, daher ist die Notwendigkeit dafür weniger klar. -- vollständiger Kommentar
@xeptore , das habe ich auch ohne Erfolg versucht.
Ich hatte gerade Erfolg (könnte nur ein Haken daran sein, "Keep in dock" aktiviert zu haben):
- schließen vscode
- Deaktivieren Sie "Im Dock behalten"

- vscode öffnen
- check "Im Dock behalten"
Bei einem dunkleren Hintergrund ist der Kontrast akzeptabel, bei einem helleren ist er nicht so sichtbar.

Übrigens, wenn Sie sich für die Symbolform von Visual Studio für Mac entscheiden, denke ich, dass sie in jedem Szenario in Ordnung ist.
Dieses falsch platzierte schwarze schiefe Quadrat, das Sie für das Symbol in Ubuntu verwendet haben, war ein echter Schandfleck. Ich freue mich, dass Sie zur Besinnung gekommen sind und das Symbol repariert haben!
Ich hatte nach der Installation des neuesten Updates ein Problem, dass nur meine Startmenü-Kachel unter Windows mit dem neuen Symbol nicht aktualisiert wurde. Ähnlich wie bei der empfohlenen Fehlerbehebung für macOS habe ich eine ähnliche Technik verwendet, um die Datei lnk in PowerShell zu "berühren".
(Get-Item "$env:APPDATA\Microsoft\Windows\Start Menu\Programs\Visual Studio Code\Visual Studio Code.lnk").LastWriteTime = Get-Date
Liebe das neue Symbol!
Goodjob, neue Icons sind so cool! Ich habe ein Problem, der Hintergrund des Startsymbols von vs-Code in Win 10 ist immer dunkel, genau wie vs. Wie kann ich einen persönlichen Hintergrund für eine App ohne Quellcode festlegen?
Ja, ich sehe derzeit auch das globale Logo auf dem Mac:
Versteh mich nicht falsch, ich mag es. Ich bin mir nur nicht sicher, ob das das beabsichtigte Erscheinungsbild ist oder ob es ein Problem gibt ...
@SanduRajapakse bitte die aktualisierte Antwort , wir verwenden das gleiche Symbol auf allen Plattformen.
@misolori Muss das übersehen haben. Groß! Danke für das Update!
Wie zeige ich ein neues Symbol in Ubuntu an?
schönes Update....!
Schönes neues Icon, gefällt mir einfach nicht in meiner macOS Hotbar, sieht anders aus als alle meine anderen Programme. Hat mir das alte besser gefallen :/
Das neue Symbol sieht nicht zentriert aus. Wenn ich zu vscode navigiere, fällt mein Blick auf das kleinere "x" und muss dann die bewusste Entscheidung treffen, es vor dem Klicken nach rechts (wo das Symbol größer ist) zu verschieben.
Könnten wir daran arbeiten, das Symbol zentrierter zu gestalten oder die Möglichkeit zu haben, zum älteren Symbol zu wechseln? Eine kleinere Oberfläche in der Mitte des Symbols ist abschreckend. Bitte +1, wenn Sie das gleiche erleben.
Oder vielleicht hilft es, das Symbol so zu drehen, dass es wie eine Flasche aussieht :)
@HolyChen Vielleicht könnten Sie Code.VisualElementsManifest.xml im selben Ordner wie Code.exe bearbeiten.
@infinnie Danke. Ich habe die Hintergrundfarbe in XML geändert und neu gestartet und das Thema gewechselt, aber es funktioniert nicht.
Ich finde das in offiziellen Dokumenten :
Hintergrundfarbe
Gibt die Hintergrundfarbe der App-Kachel an. Farbnamen finden Sie im Abschnitt Anmerkungen.
Beachten Sie, dass die hier angegebene Hintergrundfarbe auch für diese Elemente gilt:
- Die Schaltflächenfarbe in allen App-eigenen Dialogfeldern
- Die Seite mit der App-Beschreibung im Microsoft Store
- Gilt für Windows Phone: Bei Auswahl von "transparent" wird die Systemakzentfarbe verwendet.
Es scheint, dass die Datei nichts mit der Hintergrundfarbe im Startmenü zu tun hat.
===========================
oh, ich aktualisiere den Icon-Cache, es funktioniert. Vielen Dank! Meine SS sieht immer mehr aus wie eine UWP-App :)
MacOS: Sie können nur VS - Code aus dem Dock entfernen und erneut hinzufügen es das aktualisierte Symbol zu erhalten , wenn Sie Caching - Probleme Dock - Symbol haben ... keine Notwendigkeit, auf sudo Befehle 😄
Ich liebe es, wie kollegiale Entwickler (genauso) leidenschaftlich für ihre Ikonen sind. Ich denke, Designer unterschätzen manchmal, wie anspruchsvoll wir in Bezug auf Ästhetik sind. 😄
Das neue Logo erinnert mich an mein altes Word-Logo haha! Gleiche Art von Effekt/Schatten.

Warum ist der Insider anders? Warum verwenden wir dieses in Blau nicht für die stabile Version mit dem gleichen Effekt?
@fivetwelve Ich hoffe, dieser Thread spricht dafür, wie sehr wir die Beiträge aller schätzen und wie leidenschaftlich die Community an unseren Designänderungen ist (Sie können auch in diesen Thread stöbern, um mehr zu sehen). Wir sind sehr dankbar für das Feedback, ob gut oder schlecht. 😄
@alexmngn Bitte lesen Sie diesen Kommentar (und den Originalbeitrag), um zu erfahren, warum Insider anders sein müssen. Wir können nicht nur Farben verwenden, um zu unterscheiden, sonst können farbenblinde Benutzer den Unterschied nicht sehen.

Kein großer Fan des neuen Mac-Symbols. Den stämmigen "Armen" fehlt die Dynamik der alten Ikone und sie verliert sich im Dock, das etwas leer und unausgewogen ist. Der ursprüngliche Vorschlag für das Mac-Symbol hat mehr Gewicht, funktioniert also hier besser.
Ich habe mich über das Design des neuen Symbols aufgeregt und wollte nur das Design für das vorgeschlagene Symbol (siehe unten).

Also habe ich dies aus einer zufälligen SVG des Visual Studio für Mac-Symbols und einer SVG des VS Code-Symbols gemacht . Ich habe mein Bestes versucht, das vorgeschlagene Symbol neu zu erstellen und dabei so nah wie möglich am ursprünglichen Vorschlag zu bleiben. Es ist bei weitem nicht perfekt, da die Software, die ich für die Vektorbearbeitung verwende, einige SVG-Funktionen, die im Originalsymbol zu sehen sind, nicht unterstützt, aber ich habe mein Bestes gegeben
Eine Vorschau des Symbols und Anweisungen zur Installation finden Sie in diesem Kommentar von matpag
Das neue stabile VSCode-Symbol wurde auf meinem Dell-Laptop mit Fedora 30 (GNOME 3.32) nicht aktualisiert. Ich habe diesen Laptop seit dem vscode-Update mindestens zweimal neu gestartet, aber das hat nicht geholfen. Wie jemand oben sagte, habe ich versucht, den Icon-Cache zu löschen und neu aufzubauen, aber das hat auch nicht funktioniert. Folgendes sehe ich:

Steht noch jemand vor diesem Problem?
EDIT: Es hat funktioniert, alles , was ich auf das Standard - Icon Pack über GNOME Tweak Tool zu wechseln war zu tun hatte, hatte ich vorher die Papirus-dark Icon Pack installiert und aktiviert ist , und irgendwie overrided es das neue vscode Symbol, aber nach Wenn Sie das Icon Pack auf den Standardwert (Adwaita) zurücksetzen, funktioniert es wie erwartet.

EDIT 2: Kein großer Fan dieses neuen Symbols :(
@adryd325 Wirklich danke!!!
So installieren Sie auf macOS:
Gehen Sie einfach in die Anwendung, suchen Sie die Visual Studio Code-App, klicken Sie mit der rechten Maustaste, zeigen Sie den Paketinhalt an, öffnen Sie den Ordner Inhalt und dann den Ordner Ressourcen und ersetzen Sie das Symbol Code.icns durch das von adryd bereitgestellte. (Sie können es umbenennen, anstatt es zu ersetzen, wenn Sie das alte Symbol irgendwann wiederherstellen möchten)
Dann entfernen Sie es einfach aus dem Dock oder starten Sie es neu und es wird angezeigt.
Das sind die Ergebnisse mit verschiedenen Hintergrundfarben und ich denke, jetzt ist es viel besser als das aktuelle:


Habe gerade mein vsc aktualisiert. Warum haben Sie sich für einen Fisch ohne Kopf als Logo entschieden?
Warum haben Sie sich für einen Fisch ohne Kopf als Logo entschieden?
Darf ich Sie an etwas aus der Zeit erinnern, als das vorherige Symbol eingeführt wurde:

Also ich würde sagen, den Fischen geht es jetzt besser.
Ich weiß, dass es Liebhaber und Hasser der neuen Ikone gibt.
Ich bin ein Liebhaber. Schön, leicht und schlicht.
Ich persönlich bin froh, dass ich nur VS Code verwende und nicht alle anderen, denn, wow, das wäre alles verwirrend. Imho, ein gutes Beispiel für die Erstellung von Produktsuite-Symbolen ist die Adobe Creative Suite 6; sie haben alle unterschiedliche Farben und unterschiedliche Buchstaben, und Sie müssen sich nicht merken, welche Form welches Programm hat (ich habe neun in meiner Taskleiste und ich habe keine Probleme, zwischen ihnen zu unterscheiden), im Gegensatz zu den Microsoft-Produkten, bei denen zwei oder drei der Symbole haben so ähnliche (Fisch, Unendlich, X) Symbole und so ähnliche (grün, blaugrün, aqua, blau) für so ähnliche Programme, dass ich mich verirren würde, wenn ich nicht nur VS Code verwenden würde.
Ich mag das neue veröffentlichte Symbol, den Aqua/Teal-Fisch an sich. Aber ich denke auch, mehr als ein oder zwei Symbole dieser Art mit ständig wechselnden Farben / Formen zu haben, wäre für Ihre Power-User viel mehr Ärger als Nutzen.
Nur meine 0,02 $
@JosephWeaver Symbole in der Microsoft Office Suite haben auch unterschiedliche Buchstaben und unterschiedliche Farben und haben ähnliche Formen. Sie sind großartig.
Wie zeige ich ein neues Symbol in Ubuntu an?
Möchte uns jemand zeigen, wie man ein neues Icon in Ubuntu anzeigt?
Die meisten Symbole auf macOS haben ein ausgefülltes Zentrum. Da das neue Symbol in der Mitte ein transparentes Loch hat, wirkt es im Vergleich zu anderen Mac-Apps fehl am Platz. Ich stimme mit @matpag- @adryd325 überein , dass die Implementierung des vorgeschlagenen Symbols im Dock, im Anwendungsumschalter, im Launchpad und im Anwendungsordner durchweg besser aussieht. Es sieht auch gleich aus, egal ob der Dunkelmodus ein- oder ausgeschaltet ist und unabhängig von der Hintergrundfarbe des Benutzers.
Ich verstehe das Ziel, ein Symbol auf allen Plattformen zu haben, aber es ist schade, dass die visuelle Designsprache von macOS darunter leiden muss. Ich mochte das alte Symbol nicht besonders, aber es sah zumindest aus wie eine Mac-App.
Löschen des Symbol-Cache für stabile Symbole
Abhängig von Ihrer Plattform sehen Sie möglicherweise immer noch das frühere Logo aufgrund der Zwischenspeicherung des Anwendungssymbols durch das Betriebssystem. Hier sind einige Methoden für den Mac, mit denen Sie versuchen können, den Cache zu leeren:
- Starten Sie Ihr Dock über
killall Dockim Terminal neu- Führen Sie diese Skripte in Ihrem Terminal aus (das den Zeitstempel der Symbole aktualisiert):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Hinweis: Für Insider und Erkundungen fügen Sie einfach
\ -\ Insidersoder\ -\ Explorationan jede Versionsnamensreferenz an._
- Erzwingen Sie, dass der IconService-Cache mit diesen Schritten neu erstellt wird
Für Windows 10 können Sie einfach den folgenden Befehl im Ausführen-Dialog ausführen ( Win+R ):
ie4uinit.exe -show
_Ich habe nicht den gesamten Thread gelesen, also hoffe ich, dass ich die oben genannten Punkte nicht wiederhole._
Leider habe ich nicht mitbekommen, dass dieses Gespräch stattfindet, bis die Änderung des Symbols tatsächlich verdrängt wurde – also hoffe ich, dass mein Feedback immer noch etwas wert ist –, aber als Mac-Benutzer mag ich das neue Symbol wirklich nicht. Ich bevorzuge sowohl das alte Symbol als auch das neue, aber abgelehnte Mac-Symbol. Das neue Symbol fühlt sich auf meinem Mac fehl am Platz an, da es gegen die folgenden (empirischen) Regeln verstößt, denen fast alle anderen (etwa 100) App-Symbole auf meinem Mac folgen:
- Symbole sind entweder kreisförmig, aufrecht rechteckig oder geneigt rechteckig. Insbesondere dokumentenzentrierte Apps (zB Pages, TextEdit, Notes, Mail), die VS Code ist, werden rechteckig gekippt. Das Symbol von VS Code hat keine dieser Formen.
- Symbole werden einfach verbunden – keine Löcher. Das Symbol von VS Code hat ein Loch in der Mitte.
- Icons sind fast konvex: Der Umriss hat höchstens ein paar kleine Vorsprünge (die Stifte ragen aus den oben genannten dokumentenorientierten Apps heraus, die "Schwänze" von Messages.app, der verschnörkelte Umriss des Stempels, der das Mail-Symbol ist), ist aber sonst konvex. Das Symbol von VS Code hat zwei markante Nichtkonvexitäten, die durch die spitzen Winkel des Symbols weiter betont werden.
- Wenn ein Symbol einen Farbverlauf verwendet, um das Vorhandensein einer Lichtquelle anzuzeigen, befindet sich diese Lichtquelle über dem Symbol. Im Gegensatz dazu befindet sich die Lichtquelle des VS Code-Symbols fast direkt davor, wie durch die dunkleren Bereiche näher an der "Rückseite" des Symbols angezeigt wird. Der Farbverlauf des Symbols von oben nach unten ist zu subtil.
- Das Symbol ist bei Verwendung des transparenten Docks auf bestimmten Hintergründen ziemlich schwer zu erkennen (siehe Screenshots unten). Die meisten Symbole haben einen Rahmen, der ihnen hilft, sich von jedem Hintergrund abzuheben, das Symbol von VS Code jedoch nicht.


Ich denke, dass es wichtiger ist, dass das Symbol in jedes einzelne System passt, auf dem es sich befindet, als dass es auf allen Systemen dasselbe Symbol hat, insbesondere weil die Symbole auf natürliche Weise mit dem System interagieren, auf dem sie sich befinden. Punkt 5 oben ist ein Beispiel dafür dies – Mac-Symbole müssen auf einer Vielzahl von Hintergründen mit unterschiedlicher Sättigung gut funktionieren, während (ich nehme an) Windows-Symbole nicht. Das abgelehnte Mac-Symbol ist sicherlich besser als das neue Symbol, aber selbst das alte Mac-Symbol war in Ordnung und meiner Meinung nach besser als die beiden neuen Symbole.
Das neue Symbol sieht nicht zentriert aus. Wenn ich zu vscode navigiere, fällt mein Blick auf das kleinere "x" und muss dann die bewusste Entscheidung treffen, es vor dem Klicken nach rechts (wo das Symbol größer ist) zu verschieben.
Könnten wir daran arbeiten, das Symbol zentrierter zu gestalten oder die Möglichkeit zu haben, zum älteren Symbol zu wechseln? Eine kleinere Oberfläche in der Mitte des Symbols ist abschreckend. Bitte +1, wenn Sie das gleiche erleben.
Oder vielleicht hilft es, das Symbol so zu drehen, dass es wie eine Flasche aussieht :)
Es sieht besser aus, wenn Ihr Dock auf der Seite ist.
Die meisten Symbole auf macOS haben ein ausgefülltes Zentrum. Da das neue Symbol in der Mitte ein transparentes Loch hat, wirkt es im Vergleich zu anderen Mac-Apps fehl am Platz. Ich stimme mit @matpag- @adryd325 überein , dass die Implementierung des vorgeschlagenen Symbols im Dock, im Anwendungsumschalter, im Launchpad und im Anwendungsordner durchweg besser aussieht. Es sieht auch gleich aus, egal ob der Dunkelmodus ein- oder ausgeschaltet ist und unabhängig von der Hintergrundfarbe des Benutzers.
Ich verstehe das Ziel, ein Symbol auf allen Plattformen zu haben, aber es ist schade, dass die visuelle Designsprache von macOS darunter leiden muss. Ich mochte das alte Symbol nicht besonders, aber es sah zumindest aus wie eine Mac-App.
Ich denke, es hängt wirklich davon ab, was sich hinter dem Dock verbirgt. Es wäre schön, wenn Apple an der letzten Version des 3D-Glasdocks von vor vielen Jahren festhalten würde; darauf sieht es am schönsten aus.
Ich bin ein bisschen zu spät zur Party, genau wie beim letzten Mal. Ich ärgere mich wirklich über das VS Code-Logo, das ähnliche Farben wie das VS 2019-Logo verwendet (für Farbenblinde). Ich sehe keinen Unterschied zwischen den beiden und das macht den Wechsel zwischen den beiden wirklich schwierig. Ich erstelle derzeit meine eigenen Builds mit einem rosa VS Code-Logo, um den Unterschied zwischen den beiden tatsächlich zu sehen.
Hoffentlich kann dies beim nächsten Logowechsel berücksichtigt werden?
Ich bin ein bisschen zu spät zur Party, genau wie beim letzten Mal. Ich ärgere mich wirklich über das VS Code-Logo, das ähnliche Farben wie das VS 2019-Logo verwendet (für Farbenblinde). Ich sehe keinen Unterschied zwischen den beiden und das macht den Wechsel zwischen den beiden wirklich schwierig. Ich erstelle derzeit meine eigenen Builds mit einem rosa VS Code-Logo, um den Unterschied zwischen den beiden tatsächlich zu sehen.
Hoffentlich kann dies beim nächsten Logowechsel berücksichtigt werden?
Das Logo von Visual Studio ist ein Unendlichkeitssymbol, während das von Visual Studio Code ein Fisch ist.
Ich kam hierher, nachdem ich die Versionshinweise gesehen hatte, in denen das neue Logo gezeigt wurde, um dasselbe zu sagen wie @ StefanJanssen95. Viele Menschen sind rot/grün farbenblind (die häufigste Art) und dieses Symbol ist unglaublich schwer von VS2019 zu unterscheiden (die kleine Linie links vom VS2019-Symbol ist auf einer dunklen, kleinen Taskleiste unbedeutend). Vielleicht ist ein Farbenblindmodus angebracht, wie in vielen anderen Apps.
Das Logo von Visual Studio ist ein Unendlichkeitssymbol, während das von Visual Studio Code ein Fisch ist.
wow, ja das stimmt aber kaum schnell wieder zu erkennen.
Das Logo von Visual Studio ist ein Unendlichkeitssymbol, während das von Visual Studio Code ein Fisch ist.
wow, ja das stimmt aber kaum schnell wieder zu erkennen.
Logischer Visual Studio-Code ist 75% von unendlich
@adryd325 Wirklich danke!!!
So installieren Sie auf macOS:
Gehen Sie einfach in die Anwendung, suchen Sie die Visual Studio Code-App, klicken Sie mit der rechten Maustaste, zeigen Sie den Paketinhalt an, öffnen Sie den Ordner Inhalt und dann den Ordner Ressourcen und ersetzen Sie das SymbolCode.icnsdurch das von adryd bereitgestellte. (Sie können es umbenennen, anstatt es zu ersetzen, wenn Sie das alte Symbol irgendwann wiederherstellen möchten)
Dann entfernen Sie es einfach aus dem Dock oder starten Sie es neu und es wird angezeigt.
Hat bei mir nicht funktioniert. Ich meine, das hat es irgendwie getan, aber nicht ganz. Das ist was ich meine:
Klicken Sie, um das Bild zu vergrößern

Ich habe VSCode beendet, aus Dock entfernt und killall Finder aber es ist immer noch dasselbe. Werde es mal mit der Sudo-Methode versuchen. Übrigens, ich bin auf Mojave 10.14.5.
EDIT: Das Löschen des Caches aus @adryd325 für das macOS-freundliche Symbol 👍
Oh, und nur um es klar zu sagen. Dass ich das Symbol von @adryd325 verwende , bedeutet nicht, dass ich die Zeit und Mühe, die das VSCode-Team in das neue Design gesteckt hat, nicht schätze! 😉
Versuchen Sie es mit killall Dock
Am Freitag, den 14. Juni 2019 um 5:57 Uhr schrieb Matronator [email protected] :
@adryd325 https://github.com/adryd325 Wirklich vielen Dank!!!
So installieren Sie auf macOS:
Gehen Sie einfach in die Anwendung, suchen Sie die Visual Studio Code-App, klicken Sie mit der rechten Maustaste, zeigen Sie
Paketinhalt, öffnen Sie den Inhaltsordner, dann den Ressourcenordner und ersetzen Sie ihn
Code.icns-Symbol mit dem von adryd bereitgestellten Symbol. (Sie können es stattdessen umbenennen
zu ersetzen, wenn Sie das alte Symbol irgendwann wiederherstellen möchten)
Dann entfernen Sie es einfach aus dem Dock oder starten Sie es neu und es wird angezeigt.Hat bei mir nicht funktioniert. Ich meine, das hat es irgendwie getan, aber nicht ganz. Das ist
was ich meine:
Klicken Sie, um das Bild zu vergrößern[Bild: seltsam]
https://user-images.githubusercontent.com/5470780/59500776-6f01af80-8e9a-11e9-8d77-e922177403ea.pngIch habe VSCode beendet, aus dem Dock entfernt und killall Finder ausgeführt, aber es ist immer noch
das gleiche. Werde es mal mit der Sudo-Methode versuchen. Übrigens, ich bin auf Mojave 10.14.5.—
Sie erhalten dies, weil Sie erwähnt wurden.
Antworten Sie direkt auf diese E-Mail und zeigen Sie sie auf GitHub an
https://github.com/microsoft/vscode/issues/71827?email_source=notifications&email_token=ALOM2RA4NCHAPZ4Q6LSAQDDP2NTO3A5CNFSM4HD7G7SKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVX2HJ74
oder den Thread stumm schalten
https://github.com/notifications/unsubscribe-auth/ALOM2RAMG5QSNOIEQTZ2KQ3P2NTO3ANCNFSM4HD7G7SA
.
Versuchen Sie es mit
killall Dock
…
@adryd325 Danke, schon behoben (Beitrag bearbeitet, aber wahrscheinlich nicht in deiner E-Mail-Benachrichtigung aufgetaucht)
Sie können auch nur für die .app etwas Ähnliches erreichen, indem Sie das neue Bild oder die ICNS-Datei mit Vorschau öffnen, Cmd+A, Cmd+C drücken, dann auf das kleine Symbol des Get Info-Fensters (unten) klicken und Cmd+V drücken, um Fügen Sie das neue Symbol in den Pool ein. Der schnellste Weg, um alle Ihre Symbole unter macOS zu ändern.

Sie können auch nur für die .app etwas Ähnliches erreichen, indem Sie das neue Bild oder die ICNS-Datei mit Vorschau öffnen, Cmd+A, Cmd+C drücken, dann auf das kleine Symbol des Get Info-Fensters (unten) klicken und Cmd+V drücken, um Fügen Sie das neue Symbol in den Pool ein. Der schnellste Weg, um alle Ihre Symbole unter macOS zu ändern.
👍 Ich habe das für Ordner gemacht, tolle Funktion. Aber Sie müssten den Cache immer noch aktualisieren, damit die Änderung im Dock / Finder / Launchpad angezeigt wird (oder zumindest hatte ich das auch).
Der einfachste Weg, das Symbol im Dock unter MacOS zu aktualisieren:
- VS-Code an Dock anheften (Im Dock behalten).
- Beenden Sie VS Code, wenn es geöffnet ist.
- VS-Code aus dem Dock entfernen (Aus Dock entfernen).
- Öffnen Sie Anwendungen im Finder und ziehen Sie die App zurück in das Dock.
Der einfachste Weg, das Symbol im Dock unter MacOS zu aktualisieren:
- VS-Code an Dock anheften (Im Dock behalten).
- Beenden Sie VS Code, wenn es geöffnet ist.
- VS-Code aus dem Dock entfernen (Aus Dock entfernen).
- Öffnen Sie Anwendungen im Finder und ziehen Sie die App zurück in das Dock.
Ich weiß nicht warum, aber genau so habe ich es beim ersten Mal gemacht und es hat nicht funktioniert. Ich musste VSCode beenden und den Anweisungen aus einem obigen Kommentar folgen
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
Meiner Erfahrung nach aktualisiert das Beenden der Anwendung und der Neustart (indem Sie im Dock darauf klicken) fast immer das Symbol, aber was auch immer funktioniert. Das Ab- und wieder Anmelden oder Neustarten geht heutzutage wahrscheinlich auch ziemlich schnell.
Windows 10. Aktualisiert. Gleiches Symbol.
Windows 10. Aktualisiert. Gleiches Symbol.
Hier gilt das gleiche. Windows 10, VSCode aktualisiert, neueste Version gestartet, Befehl ausgeführt
ie4uinit.exe -show
habe aber immer noch das blaue Symbol.
Wie aktualisiere ich das Symbol in Windows 7?
Warum haben Sie sich für einen Fisch ohne Kopf als Logo entschieden?
Darf ich Sie an etwas aus der Zeit erinnern, als das vorherige Symbol eingeführt wurde:
Also ich würde sagen, den Fischen geht es jetzt besser.
das ist gut
Warum haben Sie sich für einen Fisch ohne Kopf als Logo entschieden?
Darf ich Sie an etwas aus der Zeit erinnern, als das vorherige Symbol eingeführt wurde:
Also ich würde sagen, den Fischen geht es jetzt besser.
Was einen Logodesigner angeht, hat mich die vorherige Änderung ins Herz geschlossen, also habe ich diesen Cartoon gezeichnet, um so gut wie möglich zu erklären, was mit dem Symbol nicht stimmt.
Heute sieht die Ikone aus technischer Sicht großartig aus. Danke für die Änderung, jetzt kann ich ohne negative Emotionen darauf klicken. Hoffentlich wird das Logo eines Tages unendlich !
Warum haben Sie sich für einen Fisch ohne Kopf als Logo entschieden?
Darf ich Sie an etwas aus der Zeit erinnern, als das vorherige Symbol eingeführt wurde:
Also ich würde sagen, den Fischen geht es jetzt besser.
Was einen Logodesigner angeht, hat mich die vorherige Änderung ins Herz geschlossen, also habe ich diesen Cartoon gezeichnet, um so gut wie möglich zu erklären, was mit dem Symbol nicht stimmt.
Heute sieht die Ikone aus technischer Sicht großartig aus. Danke für die Änderung, jetzt kann ich ohne negative Emotionen darauf klicken. Hoffentlich wird das Logo eines Tages unendlich!
Früher war es das Visual Studio-Symbol.
@alexanderby Oh, schön, den Autor des Bildes hier zu sehen. Ich hatte dieses Bild gespeichert, konnte mich aber nicht erinnern, woher ich es hatte.
Vielen Dank, dass Sie es geschafft haben.
Hah, dieses Bild tauchte diese Woche bei meinem Microsoft @alexanderby 🎉
Ich hasse das neue Symbol so sehr, dass ich meine VS Code-Version downgrade und IDEs ändern werde, wenn es nicht zurückgesetzt wird, weil ich es einfach nicht ertragen kann, den ganzen Tag so etwas Schreckliches anzuschauen. Hat jemand dieses Symbol vor der Implementierung tatsächlich auf einer realen Maschine getestet oder es sich nur in Produktpräsentationen angesehen? Es fällt mir schwer zu glauben, dass jemand, der es in einer realen Umgebung auf einem echten Mac gesehen hat, es jemals aus dem Designraum herauslassen würde.
Ehrlich gesagt ist dies das schlechteste Logo, das ich je für ein Produkt gesehen habe. Es hat keine Rücksicht auf die Mac-Ästhetik, der alle meine anderen Symbole folgen. Alle anderen Symbole in meinem Dock sind entweder rechteckig oder haben eine andere optisch ansprechende Symmetrie. Dieser ist schief und völlig fehl am Platz. Warum mussten Sie sich um der Veränderung willen ändern? Dieses Logo ist einfach wirklich sehr schlecht.
Ich denke, es war ein schöner Lauf, solange es dauerte.
@Kallaste
Okay, ich verstehe, dass Design wichtig ist, auch wenn es um Programmierung geht, aber das ist eine starke Überreaktion. Ich schlage vor, nur die icns-Datei zu ersetzen. Sicher, es ist hackig und es ist keine dauerhafte Lösung (obwohl Sie es nur zum Lesen modifizieren könnten), aber als Entwickler können Sie damit umgehen.
Was den Verzicht auf vscode als Editor betrifft, wenn das Symbol der einzige Grund war, warum Sie es gewählt haben, tun Sie dies bitte, oder nicht, es ist irgendwie lächerlich, Editoren nur wegen eines Symbols zu wechseln. Etwas, das selten Teil der Benutzeroberfläche des Editors ist.
Hilfreichster Kommentar
Auf Ihr Feedback reagieren
Während viele von euch die Vorschläge für das neue VS Code-Symbol mögen (danke!), haben wir in den Kommentaren und Tweets einige Signale gesehen, die wir ansprechen wollten, nämlich dass das grüne Insiders-Symbol wie ein altes Excel-Symbol aussah, und das Es gab Anfragen, dasselbe Symbol für Windows, Mac und Linux zu verwenden.
Umgang mit dem Excel-Feedback
Die Ausschnitte des Insider-Build-Symbols ermöglichen es Ihnen, leicht zwischen den Stable- und Insider-Builds zu unterscheiden, wenn Sie eine Farbsehschwäche haben. Die Stärke der vertikalen Schnitte, die wir im Symbol vorgenommen haben, betont jedoch das „X“, das vom Rest des Symbols gebildet wird. Um diesen Effekt zu reduzieren, aber unsere Zugänglichkeit beizubehalten, haben wir diesen Platz bei seiner kleinsten Größe um 1 Pixel reduziert.
Das Grün des Insiders-Build-Symbols hat auch einen sehr ähnlichen Farbton wie das Office Excel-Grün, daher haben wir den Farbton entfernt, um sicherzustellen, dass die Kombination aus Grün und X keine falschen Signale aussendet, wenn Sie hinschauen für VS Code in Ihrer Taskleiste/Ihrem Dock.
_Ein Beispiel für die neuen dünneren Schnitte des Insiders-Builds sowie einen Farbton, der nicht dem Grün von Excel ähnelt_
Ein Symbol für alle Plattformen
In unserem ersten Vorschlag sprachen wir über die Anpassung an andere macOS-Produkte der Visual Studio-Familie wie Visual Studio für Mac. Die Notwendigkeit eines separaten Symbols für Visual Studio für Mac ist angesichts des Unterschieds zwischen den beiden Produkten (Visual Studio und Visual Studio für Mac) klar. Visual Studio Code ist auf allen Plattformen dasselbe Produkt, daher ist die Notwendigkeit dafür weniger klar.
_Die neuen VS Code Stable- und Insiders-Builds in der Windows 10-Taskleiste_
_Die neuen VS Code Stable- und Insiders-Builds im macOS-Dock_
_Die neuen VS Code Stable und Insiders Builds im Ubuntu 18.04 Dock_
Aus diesem Grund haben wir uns entschieden, auf allen Plattformen dieselben Produktsymbole für VS Code zu verwenden.
Roll-out-Plan
Wir planen, die Symbole nächste Woche zu aktualisieren. Insider werden sofort verfügbar sein, und Stable wird Anfang Juni verfügbar sein. Nochmals vielen Dank für all das Feedback, wir hoffen wirklich, dass Ihnen die neuen Icons gefallen.