Vue: Problem mit v-bind:class in Microsoft Edge für Komponenten
Ausführung
2.6.10
Reproduktionslink
https://codepen.io/yamelkaya/pen/KKwvdrY
Schritte zum Reproduzieren
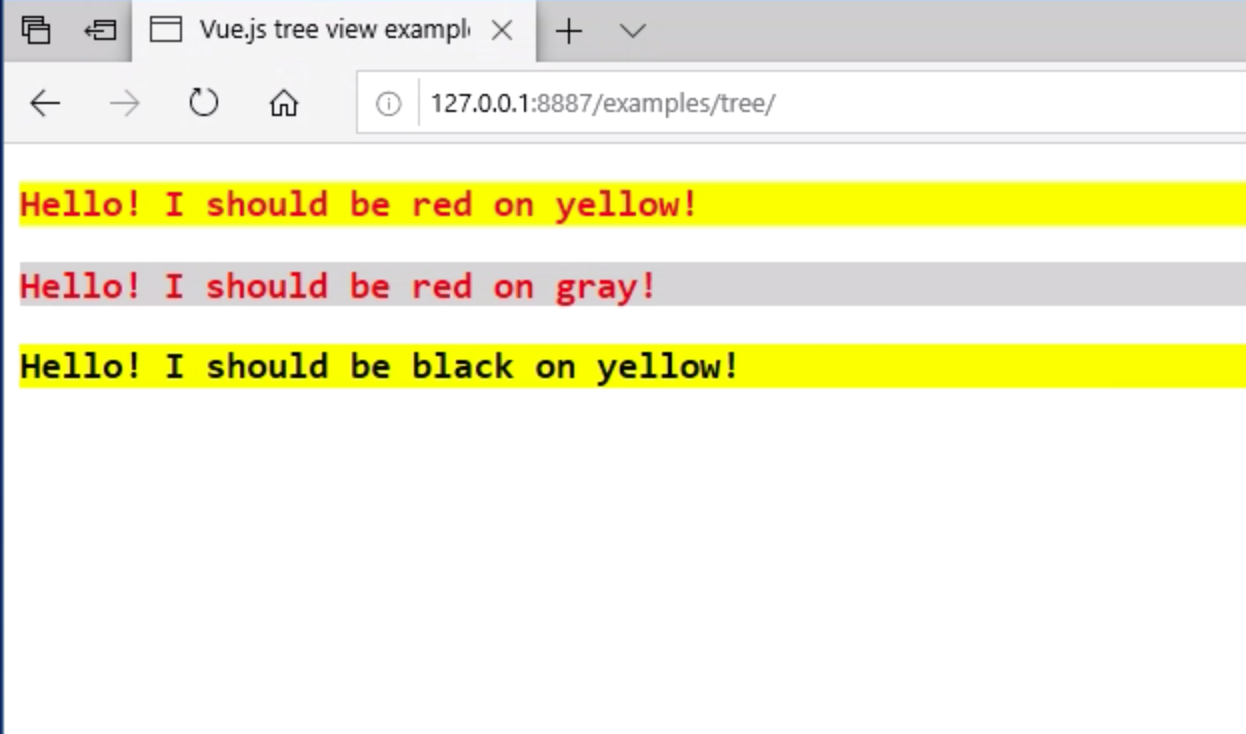
Codepen-Beispiel öffnen. Es gibt 3 Komponenten test-x auf der Seite, die Textfarbe und Hintergrund festlegen. Jedes Etikett gibt Auskunft über Textfarbe und Hintergrund.
Chrome: alles funktioniert wie erwartet
Kante 18: 1. und 3. Etikett haben falsche Farbe
Was wird erwartet?
1: roter Text auf gelbem bg
2: rot auf grau
3: schwarz auf gelb
Was passiert eigentlich?
1: schwarz auf grau
2: rot auf grau
3: schwarz auf grau
Alle 4 Kommentare
Scheint eine Browser-Eigenart zu sein, die später behoben wurde:

Als Workaround können Sie inheritAttrs: false und v-bind="$attrs" zum Element h3 hinzufügen add
Wenn ich bei diesem Problem helfen wollte, was könnte ich tun?
@posva , ich wollte das beheben, aber mir ist aufgefallen, dass dies auf ein Problem mit Codepen.io zurückzuführen ist. Wenn Sie den mitgelieferten Stift auf Edge öffnen und zur Konsole gehen, wird dort ein Fehler angezeigt. Wenn Sie etwas im Stift bearbeiten, werden die Änderungen aufgrund dieses Fehlers nicht im Ausgabefenster angezeigt.
Ich habe mir den Code geschnappt und ihn sowohl in meinem lokalen als auch auf funktioniert .
Hier einige Screenshots:
codeandbox.io
Mein lokaler Server
Codepen.io
Vielen Dank für die Überprüfung, dass @jaireina