Ant-design: Usuarios de Ant Design 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2 :: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:
Bienvenido a Zhihu para responder a esta pregunta: ¿Cómo evaluar el proyecto Ant Design?
: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:: estrella2 :: estrella2:: estrella2:: estrella2:: estrella2:: estrella2:
Si usted y su empresa u organización utilizan Ant Design, muchas gracias por su apoyo, bienvenido a dejar el nombre de la empresa o del producto y su respuesta se convertirá en una fuente de confianza para los mantenedores, usuarios de la comunidad y observadores.
Bajo la premisa de no divulgar información, se recomienda publicar las capturas de pantalla ~
Las respuestas irrelevantes se eliminarán periódicamente.
Formato de respuesta recomendado:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
Agradecemos su apoyo si usted o su organización está utilizando Ant Design. Le invitamos a dejar respuestas sobre su producto y organización aquí, que podrían convertirse en la confianza de los asistentes, la comunicación y los espectadores indecisos.
Formato de respuesta recomendado:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
Todos 274 comentarios
Actualmente se está probando nuestro sistema de gestión de antecedentes de operaciones WeChat. Parece demasiado misterioso ~
- Producto: Plataforma de colaboración en cadena logística transfronteriza
- Compañía: Tecnología de la información Co., Ltd. de Shanghai Weiluo
- Enlace: https://demo.welogix.cn

Aunque el desarrollo de front-end del sistema comercial de la rama de computación en la nube de China Telecom Group no se usa directamente, muchas referencias a este proyecto han resuelto algunos problemas, ¡así que expreso un agradecimiento especial!
El sistema de fondo de nuestra plataforma de subastas está intentando utilizarlo. En términos generales, es una biblioteca de interfaz de usuario muy buena. ¡Muchas gracias!

Sistema de gestión de aplicaciones comerciales Feifan. Muy bueno de usar, ¡soporte! !


- Centro de gestión de operaciones de plataforma abierta Feifan-Feifan Smart Life O2O ffan.com
También intentamos usar: D, Alibaba ICBU
Nuestra empresa también utiliza jaja, jianxun.io. La complejidad de la información del sitio web de contratación es muy alta. Es apropiado usar antdesign para diseñar y ordenar la información. Jaja, alabanza ~ (≧ ▽ ≦) / ~~
Se utiliza el nuevo sistema de servicio al cliente de consulta de pedidos de Zeus estadounidense, pero encuentro un problema de que el js en la página ie8 se cuelga.
Nuestra empresa también está utilizando Didi Travel / Big Data gracias al equipo antd
Cisco, Shanghai lo ha estado usando durante mucho tiempo, a partir de 0.10.x, gracias
Universidad Xinmei, algunos comerciantes entre bastidores
Se recomienda que publique las capturas de pantalla sin revelar la información ~
http://17qmjy.com/manage/teacher/login
Cuenta de inicio de sesión: 18688029843
Contraseña: 123456
Pila de tecnología: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
No compatible con IE
¡@maolion es increíble!¿Puedo preguntar si la parte principal del conmutador es ajax o pushState?
El enrutamiento de
El sistema de back-end de Mogujie Data Intermediate Group se ha reconstruido utilizando ant-design.Gracias
Baidu Waimai: parte de la página de antecedentes de gestión empresarial
Comenzó a usar antes de 0.10, actualmente usa la versión 0.12.x, espero que 1.0 se lance pronto ~
Gracias por una solución tan poderosa y completa ~

@wangdao ¿Puede proporcionar el código fuente de su ejemplo?
La plataforma de datos de nuestra empresa está en uso, la pila de tecnología: React + Webpack + Echarts + Ant design + Alt.
El sistema Dashboard del sistema de implementación automatizado basado en contenedores se basa en la versión 0.11.x de antd
Gracias al equipo de antd
Gracias al equipo de Ant Design, React es una combinación perfecta (Bootstrap de React, pero está lejos de ser solo Bootstrap).
Compañía: Rice Proyecto: SaaS (Corporate CRM Marketing Backstage Management System)
Marco de tecnología de front-end: React + Webpack + Ant design + React-Router + Babel + Redux
¡Gracias!
Beneficiado mucho
Ustedes solo les agradecen por no escribir información relacionada ... y lo odian: nada divertido:
Es molesto protagonizar sin seguir![]()
Déjate llevar. . .
Esperando y viendo. . . . .
No se siente muy educado copiar el avatar de otra persona así ...
Jaja, todos estos años son plagio, hasta el retrato
Producto: ISkyShop-ERP (ERP de comercio electrónico)
Nota: Completado con ant-deign. Puede que sea el primer ERP del mundo desarrollado por ant. Estará en línea en julio. Corrígeme en: http://www.iskyshop.com
Captura de pantalla:
¿La parte delantera? ¿Cómo resolver el problema de los archivos js grandes después del empaquetado?
@panzt abrir gzip
¡La interfaz de @panzt ERP también es una plataforma de gestión, a diferencia de otros sitios web!
@zhenYuanLiu gzip está comprimido en el lado del servidor, pero el archivo js original todavía es demasiado grande

https://github.com/ant-design/ant-design/wiki/FAQ#i -sólo-quiero-usar-menubuttonetc-pero-parece-que-tengo-que-importar-el- todo-antd-y-su-estilo
La modularización de CSS está en progreso https://github.com/ant-design/ant-design/pull/1448
@benjycui extraer componentes a pedido, este es un buen truco, lo intentaré
Nuestra empresa también está intentando utilizarlo, en el componente de calendario falta un componente de calendario semanal, es decir, haga clic en cualquier día del mes para marcar la fecha de inicio y finalización de la semana. Además, pregunte cómo ampliar los componentes existentes Después de todo, algunos requisitos son algo diferentes de los componentes. O (∩_∩) O gracias
@leesx extensión, utilice HOC, consulte: https://github.com/ant-design/ant-design/wiki/FAQ#how -to-extend-antds-components
¿Alguien habla inglés aquí? jajaja
Componentes infundidos con alma, antd es más que solo un componente
muy bien.Aprendiendo, gracias
La plataforma de servicio al vendedor de Taobao ha comenzado hace dos meses y está trabajando duro. .
- Producto: servicio en la nube OSS / BSS y otros productos
- Compañía: IoT Sensing
- Enlace: http://www.wuliangroup.com
- Captura de pantalla:

- Producto: Protalk
- Compañía: http://protalk.io
- Enlace: http://protalk.io
- Captura de pantalla:

- Producto: Fondo Weibei
- Compañía: http://webei.cn
- Enlace: http://webei.cn/v2/admin
- Captura de pantalla:


Aplicación SPA basada en React-Router
- Versión de demostración: Carpool station
- Enlace: http://pinche.raodaor.com/
-Versión: antd 1.0.0
Haz un pequeño problema, prueba tus manos. Muy facil de usar.Felicitaciones por obtener 1
- Producto: sistema de gestión de operaciones internas de la empresa
- Compañía: Gizwits
Siento que además de la etapa intermedia y tardía, tal vez también se pueda usar la recepción del centro comercial
Pila de tecnología de fondo de gestión: webpack + antd + react + react-router + react-redux + fetch + Yii
- Producto: Good Tire House O2Opc Edition
- Compañía: www.91htw.com (se
- Enlace: www.91htw.com
- Captura de pantalla: No, (se espera que la nueva versión del sitio web esté en línea en julio si existe)
Juego personal, basado en react, redux, inmutable, componente de hormiga, tabla de datos fijos
Estado de integración de varias aplicaciones de una sola página Según el aislamiento de la aplicación, el enrutador no se utiliza, los metadatos de la interfaz se generan dinámicamente y se pueden editar formas complejas.
Dirección de código abierto: https://github.com/ziaochina/reactMonkey.git



@AdamChrist Escribí un complemento de paquete web, obtuve las direcciones de todos los archivos de script de estilo finales y luego cambié el método de carga predeterminado al método de carga asincrónico que implementé
Queridos dioses, proporcionen una demostración para obtener ayuda. . . .
@lichengit Dirección del código fuente de demostración: https://github.com/camnpr/antd-test
@camnpr ¡ Gracias, gracias, muchas gracias, muy buena demostración, muy completa, adoración de novatos! ! !
@langqixu @wengcd
Pregúnteme, ¿los dos códigos del front-end y del back-end se implementan por separado?
Por ejemplo, el fondo se desarrolla con ant-design, ¿se implementa en el entorno del servidor de nodos o el proyecto se compila y se coloca en un entorno como nginx?
Muy bien, el diseño de UCD también es muy bueno, basado en una solución integral de reacción, planeo usarlo en uno de nuestros próximos proyectos.
Dejaremos un nombre
Se ve genial, acabo de empezar a contactar
@JZHculver https://github.com/ziaochina/reactMonkey
- Producto: Caja del tesoro Lepai
- Compañía: Tecnología Co., Ltd. de la red de Shanghai Lemiao





Deberíamos ser los primeros en utilizar el diseño de hormigas como programa ...
CEF3 está integrado en el programa.
¡Gracias al equipo de antd!
El lenguaje de diseño ant.design se utiliza en medio del sistema ERP de Meigou
Best Logistics está utilizando
- Producto: Jobbo SMSSDK
- Compañía: Zhuhai Jiami Technology Co., Ltd.
- Enlace: http://smssdk.mygzb.com/
@leesx Para su tipo de problema, le sugiero que plantee otro tema.Si es un error, puedes reproducirlo en http://codepen.io/ , lo que facilitará la solución del problema.
- Producto: Gestión de antecedentes de la empresa
- Compañía: Dongguan Fuka Network Technology Co., Ltd.
- Enlace: Debido a que es una gestión de antecedentes, no se da. Esta es solo una nueva función creada con react, y el entorno de producción real incorporará la página en el sistema anterior anterior.
- La pila de tecnología principal: webpack + es6 + react + react-router + antd + redux + gulp, la gestión de interfaz utiliza http://rap.taobao.org/ , porque los datos simulados son muy convenientes.
- Captura de pantalla: (si está disponible)


Creo que los esfuerzos del equipo de la antd se extenderán a otros grupos de proyectos después de un período de estabilidad.
Shanghai Gaoxian Automation, una empresa de robots, utilizó Antd y descubrió que nuestros ingenieros de back-end pueden hacer front-end sencillos. Muchas gracias por la contribución del equipo de Antd
Hola @wengcd , ¿puedes proporcionar el código fuente del proyecto?
Me estoy preparando para hacer una demostración recientemente ~
Los usuarios de Deepin son bienvenidos a Zhihu para responder a esta pregunta: ¿Cómo evaluar el proyecto Ant Design? .
Producto: Plataforma de seguridad interna Compañía: Uxin Used Car Link: https://github.com/0xbug/SQLiScanner
Captura de pantalla:
Producto: Red Luomeng
versión antd: 2.4.3
Captura de pantalla:
Hemos sido utilizados en el front-end de producto principal de la empresa del sitio web de PC (el sistema de gestión de back-end también usará antd). La riqueza de los componentes reduce en gran medida el tiempo para el desarrollo del producto, lo que significa que muchos componentes comerciales comunes no necesitan construirse desde cero. Se tardó casi un mes y medio en utilizar antd y cuatro o cinco componentes desarrollados por él mismo para completar la primera versión del producto y conectarse en línea.
- Producto: Acciones
- Compañía: (si corresponde)
Tecnología de red Co., Ltd. de Zhejiang Dayiner http://www.dayiner.com/ - Enlace: (si está disponible)
La función actual solo está abierta a los accionistas y se irá abriendo gradualmente a los usuarios normales en el futuro. - Captura de pantalla: (si está disponible)

Gracias a @chanjettp open source por proporcionar muchos ejemplos que se pueden utilizar como referencia, por supuesto, gracias al equipo de antd.
@chanjettp ¿
2.0 ha sido lanzado oficialmente, ¡bienvenido a usar la nueva versión del producto para brindar a otros usuarios más confianza!
- Producto: Caracol Backstage
- Compañía: NetEase
- Enlace: Intranet, es inútil
- Captura de pantalla:

Compañía: Hang Seng Enlace electrónico: Intranet
Hacemos sistema de publicación de libros de texto electrónicos para las editoriales educativas más grandes de Rusia: Prosveshenie, Drofa (mercado de hasta $ 100 millones / año)
@benjycui privide una versión en inglés del último piso?
Hecho
Simplemente cree Ant Design Expo como esta http://expo.getbootstrap.com/ ?
Un sitio web estático es suficiente, los desarrolladores comprometen su producto en formato JSON y luego generan automáticamente esta Ant Design Expo.
Demasiado y difícil de operar.
No es compatible con el navegador IE temporalmente, solicite que se abran otros navegadores
- Producto: Sistema de gestión de operaciones
- Compañía u organización: Shanghai Shangfu Data Service Co., Ltd.
- Enlace: https://online.shangfudata.com/console
- Captura de pantalla:

@ Sean-Snow ¿Tiene una cuenta de prueba?
@ afc163木 有 oh, esto es producción
@ borisding1994 ¿Su componente modificado tiene código abierto?
Tratando de usarlo, espero que mejore
Los departamentos individuales de Suzhou Keda Technology también están utilizando el diseño de hormigas como interfaz
- Producto: Quantum Shield
- Compañía u organización: Shenzhen Quantum Vision Technology Co., Ltd.
- Enlace: https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- Captura de pantalla:

Nuestro producto: Qilu Evening News Frogeye Big Data Media Platform Compañía u organización: Shandong Dazhong Newspaper Group Qilu Evening News. Este es el sitio web del sistema interno y no se divulgará. Solo la página de destino no es nada para ver. Después de iniciar sesión:
Tecnología utilizada: react / antd / draft-js / redux, etc. En este sistema, también se implementa un editor de texto basado en antd y draft-js. Planeo tener tiempo para aportar el código fuente:
La versión 0.9.9 del editor se publicó el 20 de febrero de 2017:
https://github.com/leejaen/react-lz-editor
FINRA (Agencia Reguladora de la Industria Financiera de Estados Unidos)
Se utiliza una interfaz de fondo del proyecto de nuestro grupo para extraer y mostrar los recursos de AWS SNS / SQS. He considerado muchos marcos de interfaz de usuario antes y descubrí que Material-UI / React-Toolbox tiene un soporte imperfecto para la interfaz Responsive. React-Bootstrap está demasiado desactualizado y luego descubrí Ant. Es tan impresionante. ¡Gracias!
@ zj1926 es servidor de render
@TangMonk no es
¿Hay una demostración de Spring para el backend? @ Afc163
@leejaen ese editor es bueno
Hemos estado usando antd para la gestión de antecedentes de nuestra boda, lo cual nos ha ayudado mucho, gracias
Nuestra plataforma de desarrollo en la nube y la plataforma de big data están usando antd, ¡les deseo un feliz año nuevo en el desarrollo!
@ zhangchao828 @shengliangli sugiere responder en el formato del último piso ~
Necesita un selector de semana
@ zuolin777 ¿Dijiste esto?
@TangMonk es esto
Esto lo hace el equipo de Ele.me, pero se basa en vue, lo que necesito es reaccionar
Los dos sugirieron ir a https://github.com/ant-design/ant-design/issues/3825 para discutir, de lo contrario, acosará a otros usuarios en este problema.
¡Gracias y antd! ! ¡Venid juntos en el nuevo año! !
He hecho varios proyectos con
Producto: Sistema de control de alumbrado público Compañía: Wuxi Xindong Information Technology Co., Ltd.

Todavía probando
- Producto: Tiangong
- Empresa u organización: Cainiao
- enlace:
- Captura de pantalla:
También muestro mi cara
- Producto: sistema xxxx
- Empresa u organización: Individual (traslado a la empresa después de acostarse)
- Enlace: Dirección de vista previa: http://ab.imos.cc/
- Captura de pantalla:


Un conjunto de marcos de desarrollo implementados por ant y redux. Al principio, personalmente jugué el marco de código abierto https://github.com/ziaochina/reactMonkey.git
Más tarde, no se mantuvo demasiado. Puede aprender de las ideas y refactorizar el proyecto de código abierto recientemente. Para una introducción, consulte: https://ziaochina.github.io/mk-docs/
Más tarde, entré en una nueva empresa y utilicé este marco para desarrollar el siguiente sistema para ayudar a la empresa a anunciar www.rrtimes.com
- Producto: Sistema de gestión entre bastidores.
- Empresa u organización: Che Zhentong
- Captura de pantalla:

-¡Gracias Ant Design!
@cnahliu Estilo propio: +1:
🙃Quiero encontrar un mejor diseño ... siento que estas demostraciones son un poco desperdicio de antd, son todos programadores y diseñadores ...
Vi que este diseño es bueno en Zhihu.
Dios mío, es bastante descarado después de usarlo
@TangMonk, ¿puedes darme la dirección de diseño de la plantilla que viste en
Usamos material-ui antes, pero el índice de felicidad se disparó después de cambiar a antd. ¡Gracias al equipo de antd!
- Producto: Todas nuestras aplicaciones front-end (plataforma de datos, anotación de texto, gestión de usuarios)
- Compañía u organización: Patentes unificadas (esto no lo hace antd, el departamento de ventas usa SquareSpace)
- Enlace: (plataforma de datos de patentes, parcialmente abierta al público, actualmente no es compatible con dispositivos móviles)
- Captura de pantalla: coloquemos la captura de pantalla en nuestra otra aplicación interna, un sistema de anotación de texto semi-AI y semi-manual

¿Puede @zachguo decirme los controles utilizados para la línea de tiempo en la página del caso y el gráfico en la página del gráfico (y el gráfico circular en la
Las imágenes de
@zachguo es genial 👍
@zachguo Al usar un marco de interfaz de usuario, ¿puedo usar su interacción sin su estilo? ¿O cómo escribir un estilo para anular el estilo del marco?
@zachguo genial!¿Hay una dirección git?
Campamento médico
Sistema de gestión interna de IFP <br i="5"/> Una persona se encarga de todo el diseño y las páginas de inicio, excepto el back-end gracias a antd

Gracias por tu excelente trabajo.
Usando antd en https://comparamejor.com
¡Gracias por todo!
Empecé a usarlo en www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)
- Producto: Gestión de backstage de Tiger Mom
- Compañía u organización: Shanghai Huma Network Technology Co., Ltd.
- Captura de pantalla:


-Gracias:
antd
dva
antd-admin
Lo usamos en el proyecto de demostración de Prueba de concepto en la vigilancia de la cadena de suministro de medicamentos de DHL.
Como panel para mostrar el estado y las estadísticas de blockchain.
Parece que el oficial de hormigas no tiene un componente de informe. No sé si hay componentes de expansión afuera.
Espero que antd agregue una copia a los componentes del portapapeles, por ejemplo, como react-zeroclipboard
- Producto: Palace Lord Gang
- Empresa u organización: Qingteng.com
- Enlace: https://s.61qt.cn
- Captura de pantalla:

La imagen de la grabación de la pantalla gif parece indistinta: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif , todos, intenten abrir la nueva página. Parece que la cama de imágenes de Weibo no se puede cargar. GIF grabado por LICEcap.
Se necesitaron dos meses para refactorizar el sistema anterior (desarrollado + funcionando durante 10 meses, ya basado en angular), usando react + redux + dva + antd para refactorizar, y se completó en línea hoy. .
Existe una gran brecha entre usar antd con diseño y sin diseño
Después de más de 2 meses de desarrollo, un marco completo de código abierto basado en react, redux, antd, fixed-data-table, echarts, nodejs, hapi, sequelize, node-zookeeper-dubbo y otras pilas de tecnología, ¡bienvenidos a todos a pisarlo!
Dirección del sitio web de introducción https://ziaochina.github.io/mk-docs o http://mk-js.org
Dirección de código https://github.com/ziaochina/mk-docs
Dirección DEMO https://ziaochina.github.io/mk-demo (usuario integrado: 13334445556 contraseña: 1)
Dirección del código DEMO https://github.com/ziaochina/mk-demo
Captura de pantalla de DEMO






Producto: NetBusiness Cloud ERP
Compañía: Shenyang Wangzhishang Technology Co., Ltd. Enlace:
Pila de tecnología: react, redux, antd, ReactDND, antV, react-native, antd-mobile
Captura de pantalla:


@ jxz1988 jx ¿Usas antd y antd-mobile en tu proyecto coexisten?
@ericshao El enlace https://demo.welogix.cn que proporcionaste, ¿puedes darme una cuenta y una contraseña?
Proyectos que utilizan antd-mobile, redux, dva https://github.com/shenqihui/waitfree . Alojado directamente por github. La interfaz api se burla directamente. Puedes consultarlo.
PD: La configuración que genera automáticamente el hash de configuración cuando el paquete no se libera temporalmente.
Actualización: se ha agregado el procesamiento de hash del paquete.
Diseñador de mapas Alvar Carto, https://design.alvarcarto.com. Pila: Antd + React + Redux + Bluebird + Leaflet.

- Producto: Sistema de gestión de almacenes Songbao Kingdom
- Compañía u organización: Hangzhou Weicheng Intelligent Power Technology Co., Ltd.
- Enlace: la dirección de demostración se agregará más tarde
- Captura de pantalla:

El producto se terminó a principios de año, ¡y acabo de ver este problema!
Gracias al increíble equipo Ant'Design ~ 👍👍👍
- Producto: Quick Duibao
- Enlace: https://open.kuaiduibao.com/
- Captura de pantalla: tome algunas capturas de pantalla



¡Gracias al equipo de antd (& React ...)!
- Producto: plataforma de datos y desarrollo de iOTA IoT
- Compañía u organización: Nanjing Ether Data
- Enlace: https://www.theiota.cn/ https://console.theiota.cn/
- Captura de pantalla:









@AlwaysOnTheWay , presente un nuevo problema.
Después del trabajo, practique la aplicación de fondo parcial escrita a mano, intente reunir todos los cubos de la familia Antd y vea si puede convocar al dragón: upside_down_face:: rofl:: hugs:
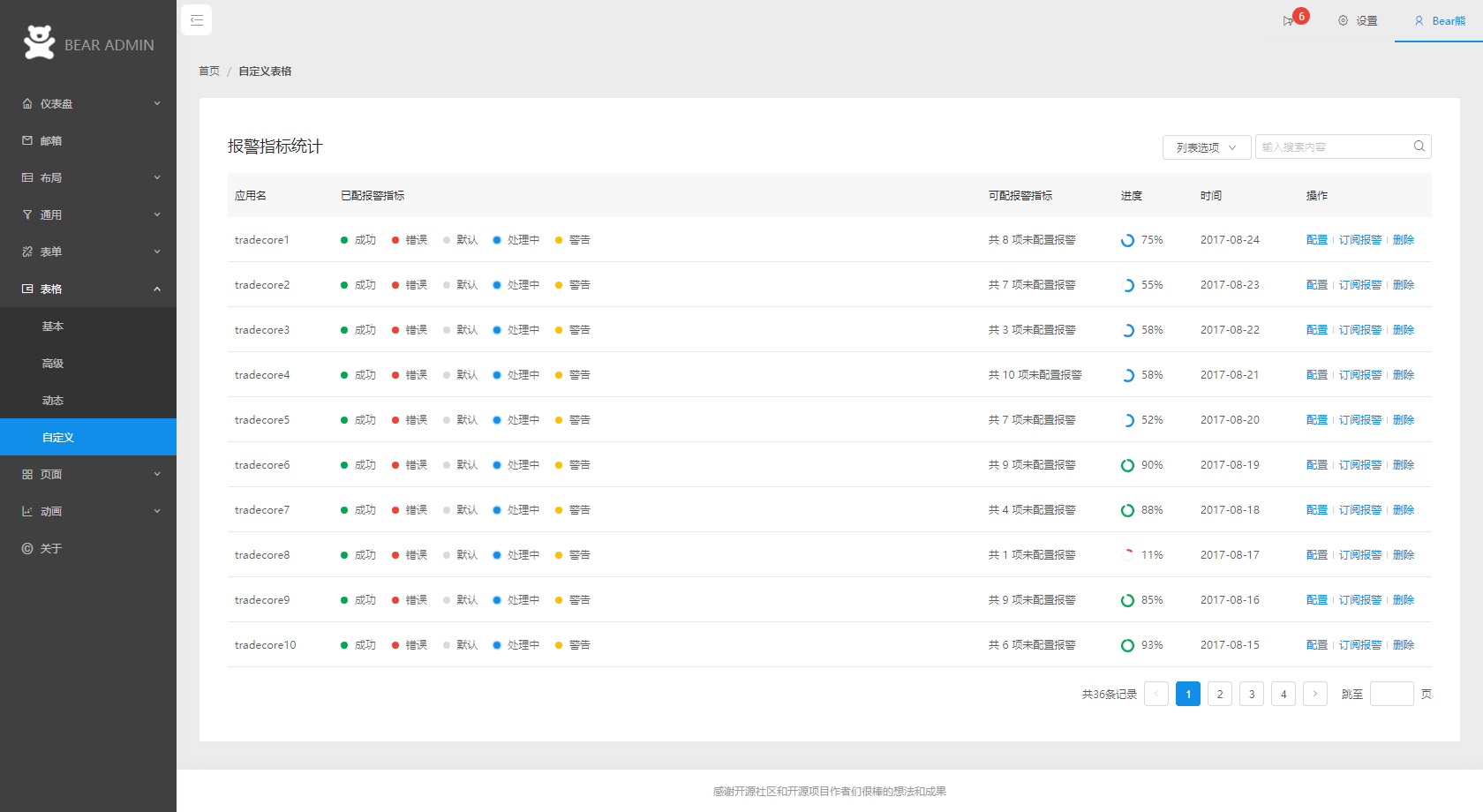
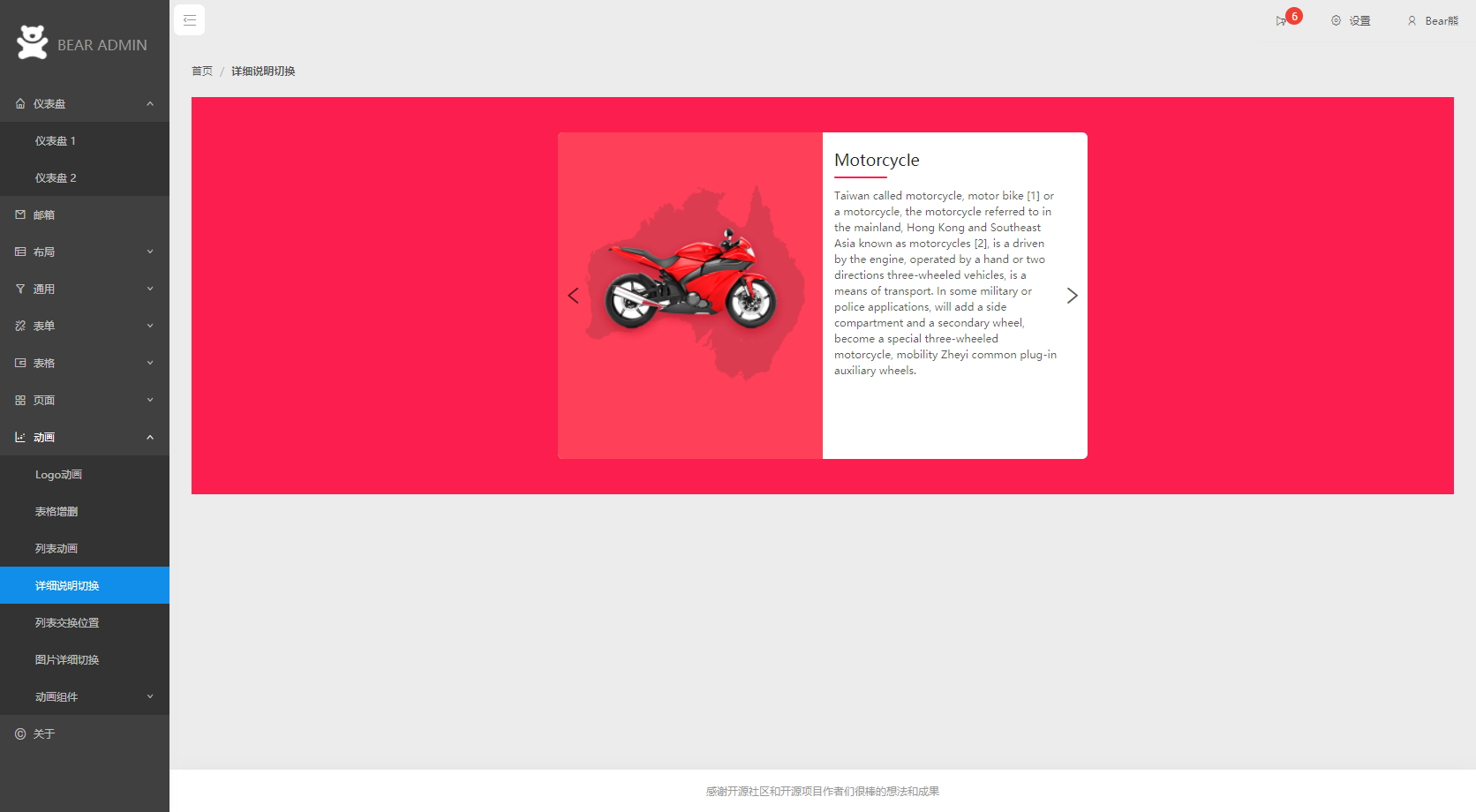
- Producto: Bear Admin
- Empresa u organización: propia
- Enlace: Bear Admin
- Captura de pantalla:
Menu principal

Menú de la izquierda

Tema negro

informacion personal

Antd icon y otros

Mesa personalizada

Adaptado

Animación del logotipo de Ant-Motion

Cambio de detalles de Ant-Motion

:latido del corazón:
Cuando hice esta herramienta de prueba de integración de Api, utilicé el desarrollo basado en riesgos. Mi riesgo era la interfaz de usuario. Cuando encontré Ant.Design, supe que el riesgo estaba resuelto. Luego me decidí por una pila de tecnología de front-end centrada en Ant.Design: Ant.Design + Reaccionar + Redux + Mecanografiado.
(El http://scaffold.ant.design oficial parece no poder iniciar sesión)
Producto: Hitchhiker
Empresa u organización: enlace propio: https://github.com/brookshi/Hitchhiker
Captura de pantalla:



- Productos: ¿La mayor parte del sistema de gestión de back-end de la empresa (generado después de la transformación de varias herramientas de andamio convencionales) y un gran IDE de front-end ?: IntelliForm Designer & Parser (Redux, ImmutableJS, ReduxObservable, Next.js, etc., heredado de antd Biblioteca de componentes jaja)
- Compañía: Zhejiang Tuchao Technology Co., Ltd. (Centro de tecnología de interconexión industrial)
- Link: Eso es todo por los recursos internos, por miedo a ser invitado a tomar el té. . (Si puede reproducir un anuncio de trabajo, por favor contácteme LOL ...)
- Captura de pantalla:

Gracias al equipo de Ant D. Productos: Plataforma móvil de DevOps de Shanghai Compañía: AsiaInfo (China) Co., Ltd. Introducción: Una plataforma de gestión de la línea de montaje de un extremo a otro desde las necesidades del usuario hasta la entrega. Los puntos de función incluyen: Kanban electrónico ágil, gestión de la demanda, almacén de códigos, continuo Capturas de pantalla de integración, escaneo de calidad de código, pruebas unitarias, pruebas automatizadas, etc .:
Plataforma de gestión de datos de juegos móviles


666
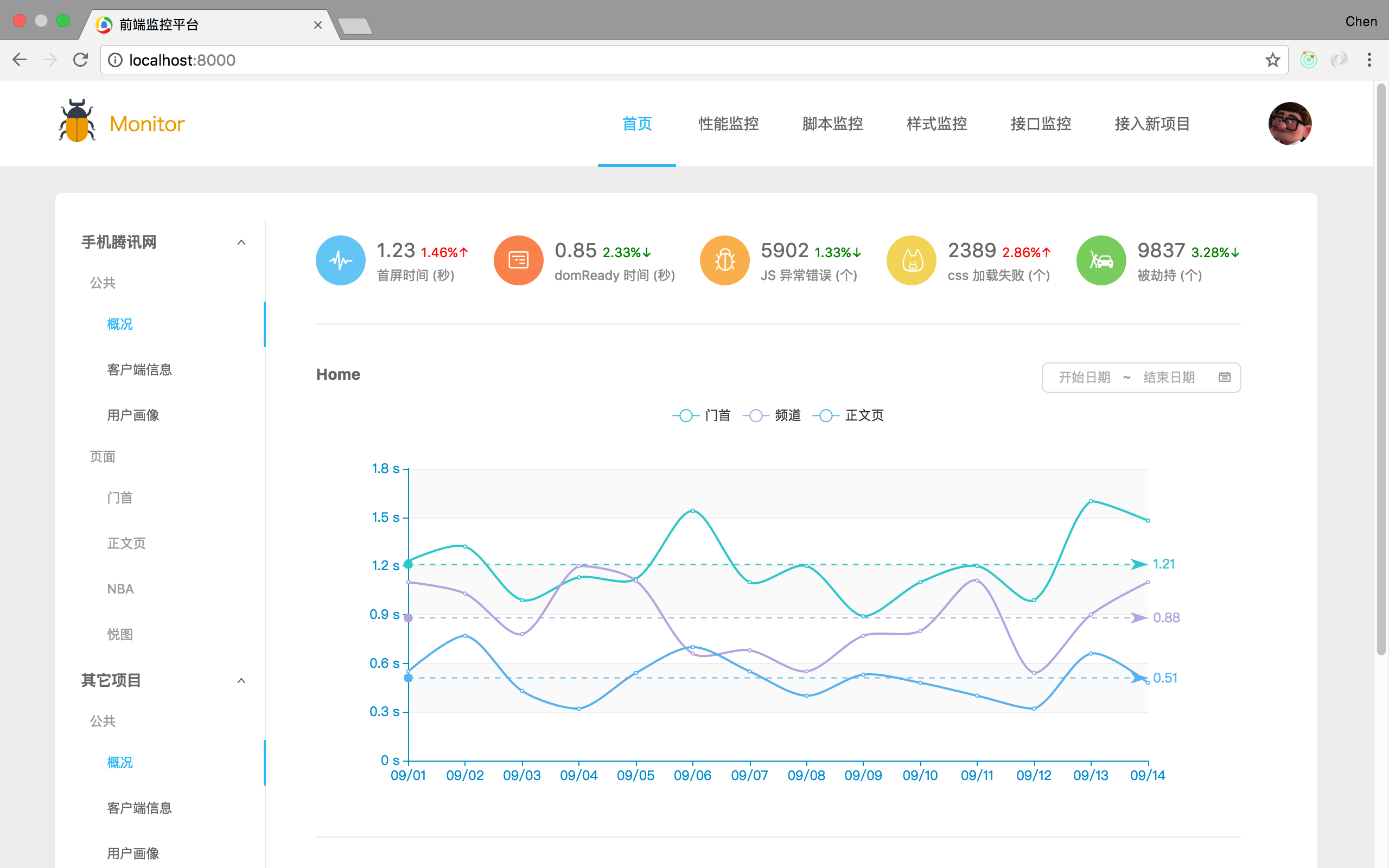
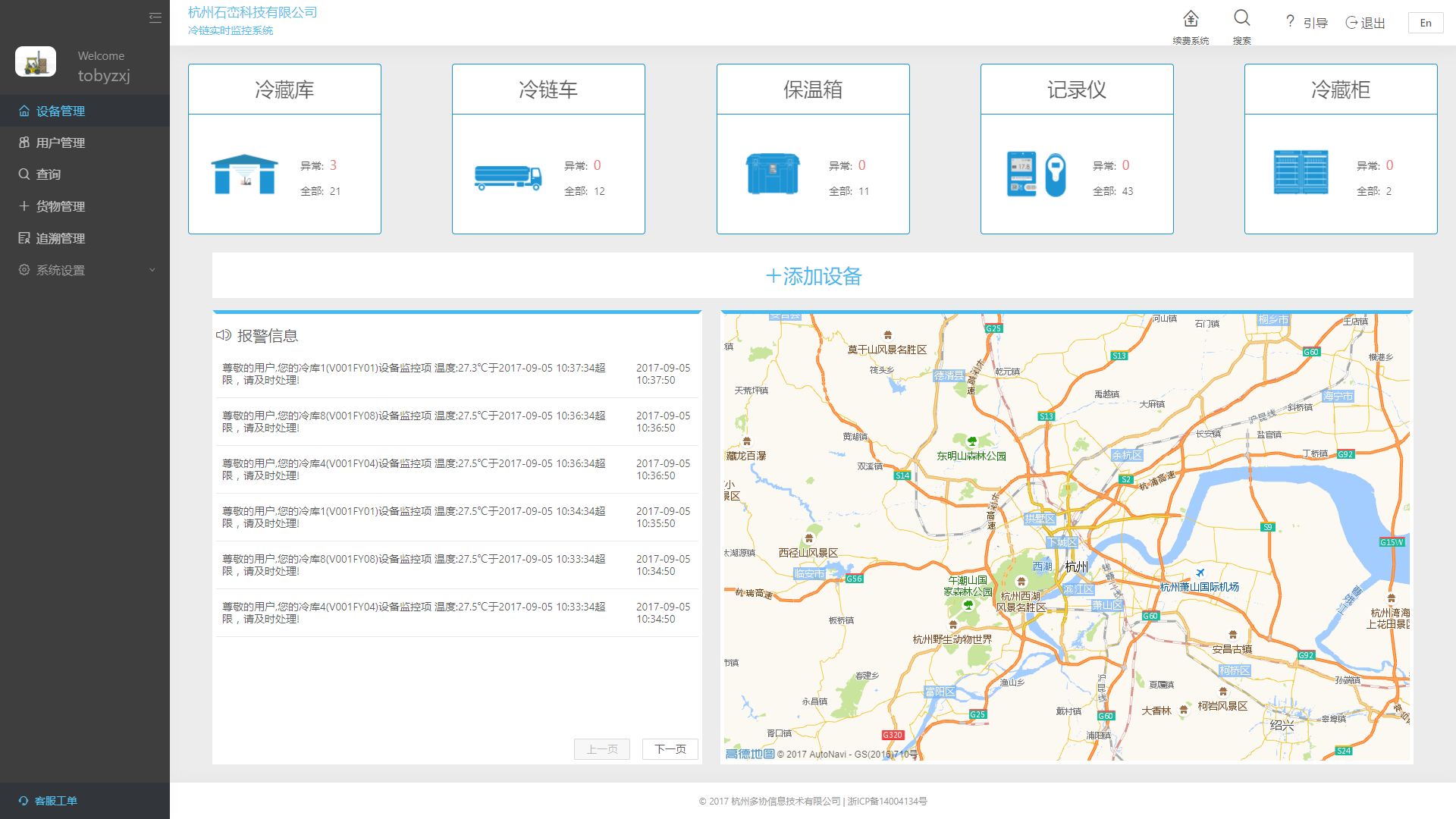
- Producto: Plataforma de cadena de frío
- Compañía u organización: Hangzhou Duoxie Information Technology Co., Ltd.
- Enlace: https://lenglian2.duoxieyun.com
- Captura de pantalla:

@ qppq54s no esperaba ver al hermano Qiu Peng aquí, la plataforma de la cadena de frío es cada vez mejor
@ qppq54s ¿Puede decirme cómo llamar al mapa de Gaode en react? ¿Por qué no puedo obtener la instancia de AMap cuando la uso, el componente react-amap que uso
El constructor
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 El problema ha sido resuelto, gracias por su respuesta, gracias
¿Dónde puedo encontrar un diseñador de interfaz de usuario que admita el diseño de hormigas? Solo la parte delantera.
Nuestra empresa eligió muchos frameworks WebUI, y al final, ant.d parecía el más factible, la función es realmente poderosa, pero hay algunos problemas, en general es muy bueno y se puede lograr el efecto deseado.
Producto: Plataforma de desarrollo rápido y gobernanza de microservicios Rest Sitio web:




Empecé a usar la biblioteca de componentes Antd desde el terminal móvil antes. Tanto la PC como el móvil son buenos y completos. Gracias por su esfuerzo.
Producto: Wanda Business Consulting Company: Wanda Internet Finance-Big Data Sitio web: http://carp.wanda-group.tv (los visitantes pueden iniciar sesión)
Pila de tecnología: React + dva + Antd (El bucket familiar se usó en el pasado y saga se usó más. Más tarde, dva los integró y cambió a dva, lo cual no está mal, pero roadhog es un poco difícil de cambiar; Ant Motion en la página de inicio lo hizo Mucha animación, trabajo realmente físico)
Captura de pantalla:

Espero poder unirme a la página de inicio.
¿Puede Ant Design hacer páginas de inicio fáciles de usar para los motores de búsqueda?
Producto: sitio de estadísticas de Bigdata
Compañía: ServiceNow
Hay un pro.ant.design out, siga la página del panel de análisis similar, bienvenido a pisarlo, url: https : //ziaochina.github.io/mk-demo

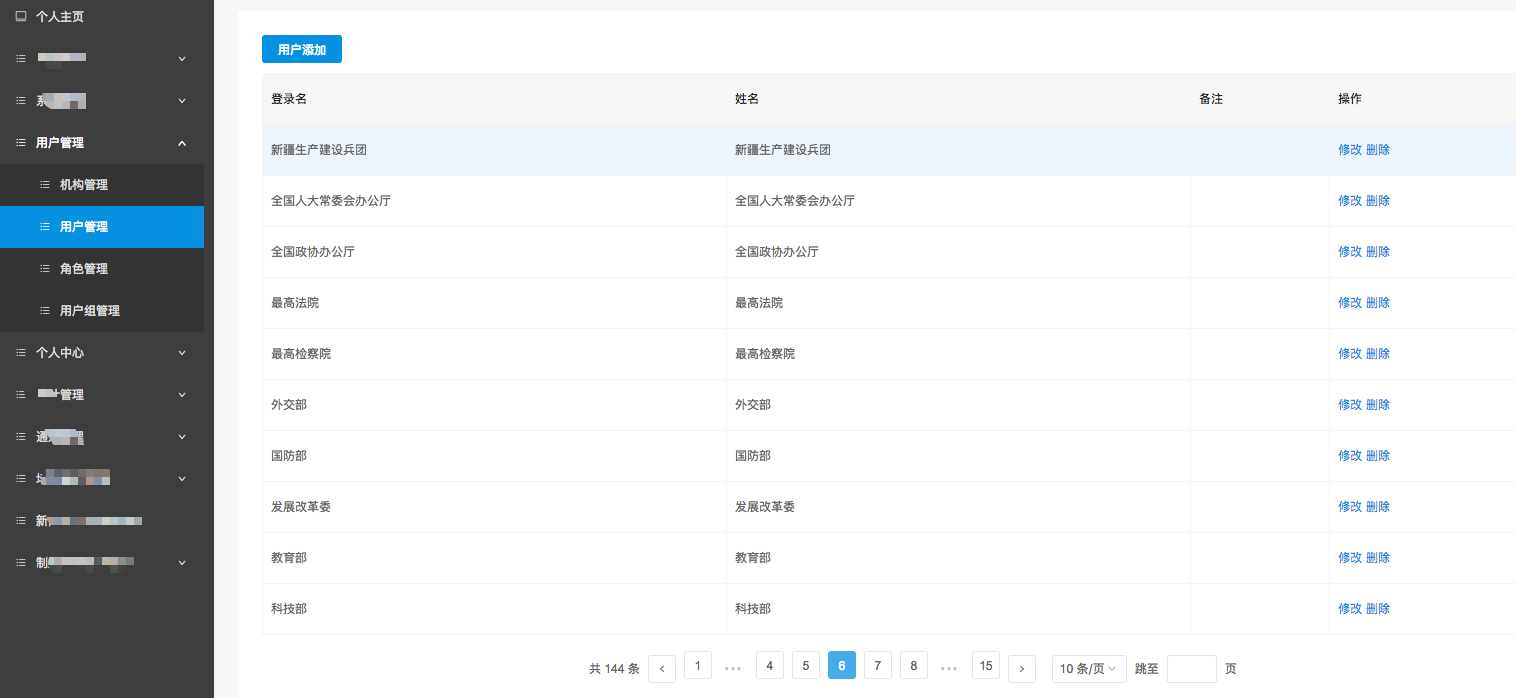
People's Daily, People's Daily Online, la Oficina de Información del Consejo de Estado y otros sistemas de backend de cms utilizan este conjunto de componentes de diseño, que son muy fáciles de usar, hermosos y concisos. ¡Gracias al equipo de desarrollo de ant-design! ! 🌺 Adjunto: Captura de pantalla del Consejo de Estado:
Ven y dale me gusta a @ludejun . . : rofl:
Plataforma de calidad multimedia Youku Ali
Producto: Tienda + Plataforma de servicios de venta minorista inteligente Empresa u organización: Hangzhou Dianjia Technology Co., Ltd. Enlace: https://shop.dianjia.io
Captura de pantalla

Muchos proyectos en Lianjia.com están en uso. Para empresas de O2O como nosotros, el proceso de negocio es muy complicado y el diseño de hormigas es adecuado.
Mapa de viaje www.imgtrip.com
China State Reserve Energy Group Co., Ltd .: https://weibo.com/2169298541/FkIAXcpD2?refer_flag=1001030103_

En el mismo viaje, se está utilizando la plataforma de ventanilla única interna (se ha utilizado Antd-Mobile en la estación móvil), ¡genial!
- Producto: Los sistemas centrales y de Taiwán para extraer dinero son ampliamente utilizados.
- Compañía u organización: Excavar dinero
- Enlace: (si es posible)
- Captura de pantalla: (si es posible)
En Mindtickle vamos a usar esto, personalmente me encanta mucho, gracias a todos por esto, me quitó mucha carga de los hombros.
¡Gracias por el apoyo del equipo de hormigas!
Este año, se actualizará el sistema de administración de microblogs móviles. La parte frontal del nuevo módulo adopta un diseño ant. Se han implementado varios módulos funcionales. Espero que este año podamos llevarlo a actualizar el backend de una manera integral para que el sistema funcione de manera más fluida y estable.
Manténgase al día y nunca olvide la intención original Producto: Mobile Weibo Product Department Backstage Management System Compañía: WEIBO
Pila de tecnología: Interfaz: React + dva + Antd
Backend: php + mysql + redis + Yaf + Eloquent
2018.11 Dése cuenta de la transformación de administrador de andamios a profesional. En la actualidad, se han puesto en uso algunas funciones de la gestión.
Para adaptarse al teléfono móvil, los teléfonos móviles introducen componentes móviles. Espero ayudar al equipo a proporcionar productos y servicios de alta calidad.
- Producto: Plataforma de cooperación mediática de Meiyou
- Compañía u organización: Xiamen Meiyou Information Technology Co., Ltd.
- Enlace: http://essp.meiyou.com/
- Captura de pantalla:

- Producto: Comparte cortésmente
- Empresa u organización: Jingdong
- Enlace: Proyecto interno
- Captura de pantalla:

Gracias al equipo de antd
Página: http://getheimdall.io/

Pastel feliz https://www.xfxb.net
Tecnología Co., Ltd. de Shenzhen Fortune Mall https://www.xfxb.net
El entorno operativo utiliza el marco antd de su empresa, ¡gracias al equipo y al equipo por su dedicación y contribución!
-Producto: Matemáticas avanzadas de Ma
-Introducción: Student Ma proporciona explicaciones de conocimientos matemáticos avanzados como cálculo, álgebra lineal y probabilidad.
-Enlace :
-Backend: Python Django SageMath MySQL Redis
-Frontera: React Ant-design Geogebra MathJax Jison (Bison en JavaScript)

No se siente muy educado copiar el avatar de otra persona así ...
¿Es este el avatar que diseñó usted mismo?
¿Puedes perfeccionar la carpa?
Gracias a todos los de Ant Financial por su arduo trabajo. Espero poder abrir el editor g6 de antv en el futuro.
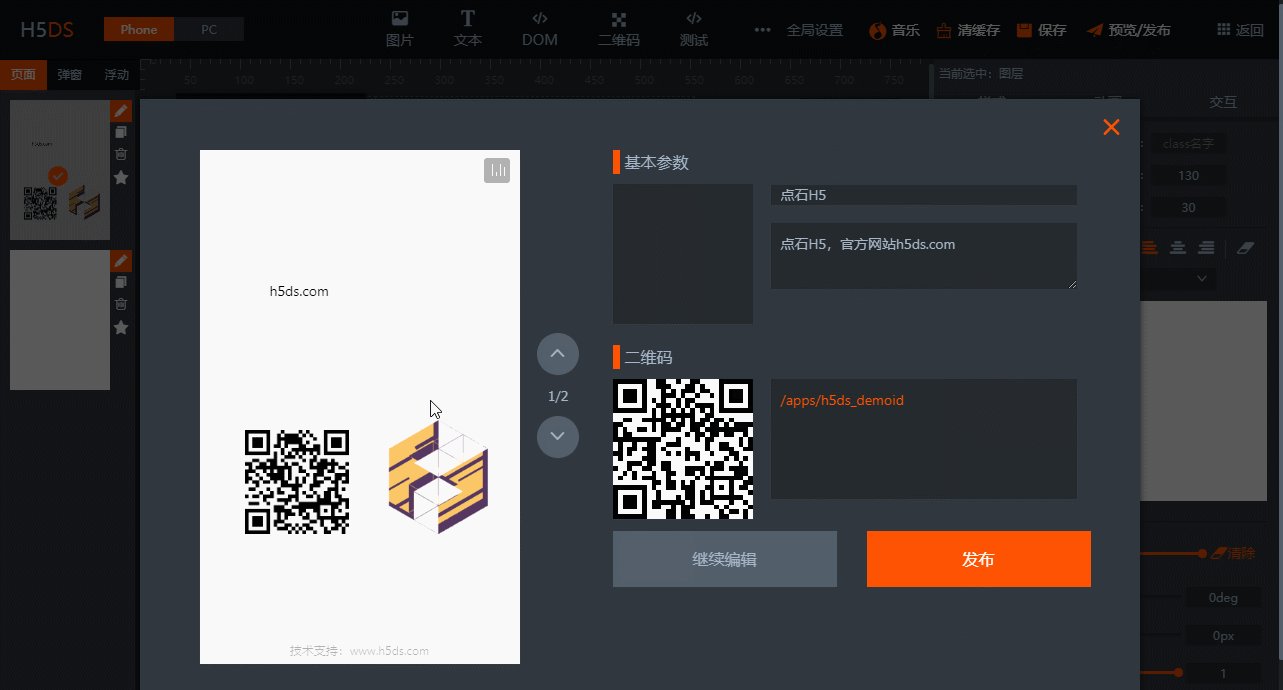
-Producto: H5DS (software de diseño HTML5)
-Introducción: Esta es una herramienta de producción H5 basada en web.Permita que las personas que no saben escribir código puedan crear páginas H5 de manera fácil y rápida
-Enlace :
-github: https://github.com/h5ds/h5ds
-Backend: koa2, mysql
-Frontal: React, Mobx, Ant-design

Parece que esto terminó con el pájaro violento. . .
-Producto: maka.js
-Introducción: Un sencillo sistema de gestión intermedio y entre bastidores con antd, mobile-antd, echarts
-enlace:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-Frontera: React, Redux, Ant-design, Maka.js







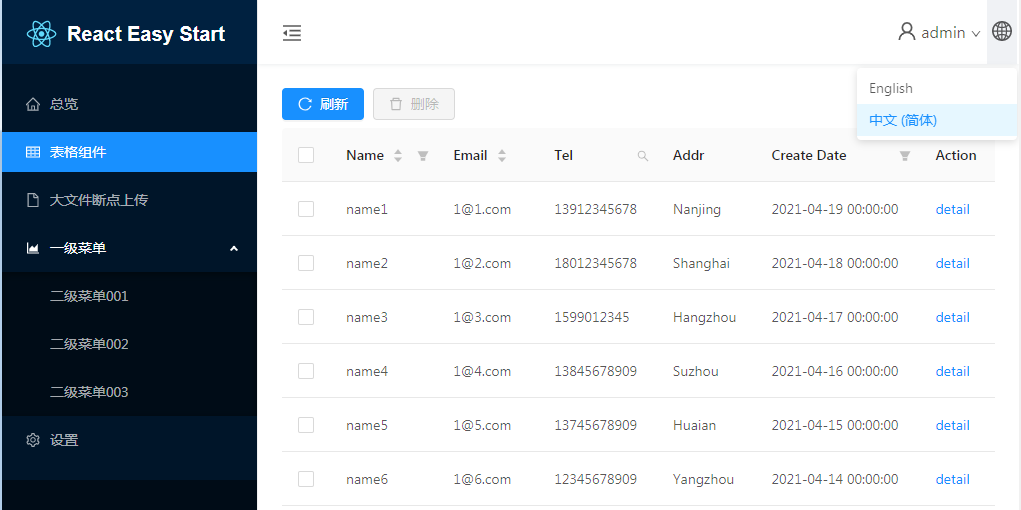
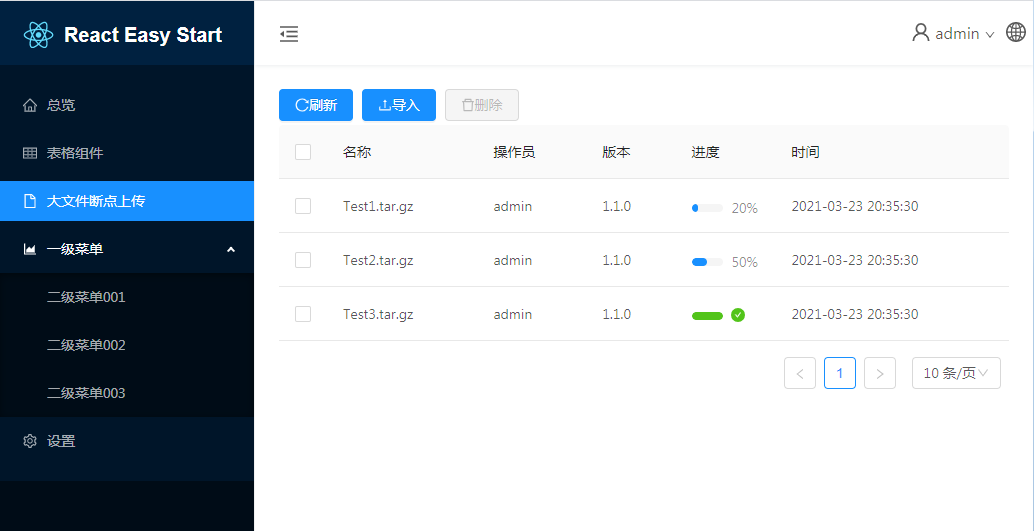
Github: React Easy Start
Reaccionar Easy Start
El andamio de React de uso común, create-react-app, es demasiado ligero, y construir con él requiere una buena comprensión de los diversos puntos de conocimiento de la ecología de reacción. Por el contrario, ant-design-pro es demasiado pesado y es bastante complicado mantener su código, muchas funciones no son necesarias en absoluto y es mucho trabajo eliminarlas. Este andamio se basa en create-react-app y agrega la función marco de ant-design-pro (como se muestra en la figura siguiente, el gorrión es pequeño y completo). Los desarrolladores solo necesitan enfocarse en sus propias funciones comerciales.
Dependencias
- React 16.7 - ganchos
- Redux - gestión del estado
- React-Router-V4 - Varias páginas
- Diseño de hormigas --UI
- React Intl - Internacionalización
- Gulp - fusionar entradas internacionalizadas
Restify - Servidor simulado
Problema principal
Integración de React, Redux, React-Router-V4, etc.
- Los componentes se dividen por función
- globalización
- Interacción con el servidor
- La barra lateral es más fácil de configurar
- Uso de estilo local combinado con global
- Efecto de espera global y espera de carga parcial de componentes
- ...
Ejemplos
Iniciar sesión

Panel de control con barra lateral no contraída

Todo está bien. Si digo algo malo aquí, ¿me matarán? Solo quiero decir cuándo puedo abandonar este formulario y escribir uno nuevo. Un montón de pozos tienen un diseño completamente irrazonable.
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03 sugiere que no use formulario, y use value y onChange para implementar un formulario usted mismo, lo cual no es tan complicado.
@mtsee Baidu buscó en la nube fénix para saberlo. . .
¡El sistema de monitoreo Github desarrollado por la compañía ahora es de código abierto!
Es relativamente fácil comenzar con Ant Design Pro, pero aún es difícil familiarizarse con esta pila de tecnología.
Este proyecto también es la primera vez que utilizo Ant Design Pro para hacerlo. He aprendido mucho.
- Producto: Monitor Github
- Empresa u organización: VIPKID
- Enlace: https://github.com/VKSRC/Github-Monitor
- Captura de pantalla:
- Producto: Plataforma de cooperación mediática de Meiyou
- Compañía u organización: Xiamen Meiyou Information Technology Co., Ltd.
- Enlace: http://essp.meiyou.com/
- Captura de pantalla:
¿Cómo lo hizo el encabezado @youpinyao ?, ¿lo cambiaste el color?
Lifespace (Shanghai) Data Technology Service Co., Ltd. se centra en la operación y el servicio de big data para el sustento de las personas, y está comprometido a convertirse en la marca de servicios de datos más confiable en el campo de aplicaciones de sustento de la gente de China.
http://www.living-space.cn/
@ jljsj33 ¿Por qué no utilizar Google? 🤔
En primer lugar, la persona es china. Si usa Google, el requisito previo es vpn, por lo que es bueno respaldar la producción nacional. . .
🥇 🙄
Se siente como un editor de texto enriquecido ...
@chunlintang , puede echar un vistazo a los componentes seleccionados por la comunidad: https://ant.design/docs/react/recommendation-cn
- Producto: panel de lienzo
- Compañía u organización: Milieu Insight Pte Ltd
- Enlace: https://canvas.mili.eu/sg/demo
- Captura de pantalla:

Se han eliminado todos los problemas del incidente del huevo de Navidad y ni siquiera hay una disculpa mínima ¿El desarrollador del diseño de hormigas tiene la intención de exponer este asunto? ¿No puedes ocultarlo tan a fondo?
- Producto : Lightbot :
- Empresa u organización: Lightbase
- Enlace: https://lightbot.io/
- Captura de pantalla:

@wsdjeg distinga la diferencia entre cerrar y eliminar
Espectadores
La composición tipográfica de tu tutorial es demasiado desagradable, la composición tipográfica izquierda y derecha se puede ampliar y tienes que volver a la parte superior para cerrarla, lo cual es demasiado inconveniente.
Sé la verdad, pero no hay una versión vue. . .Solo puedo ver tu programa
Sé la verdad, pero no hay una versión vue. . .Solo puedo ver tu programa
La versión de Vue puede optar por introducir el elemento.
@Userluck cree que el diseño de Ant a nivel empresarial será bueno, Element está en uso
[email protected] descarga recordatorio de que hay vulnerabilidades encontradas 55 vulnerabilidades (4 bajas, 46 moderadas, 5 altas)
Uno: React Next.js & Ant Design Admin Template

Tecnología de la información de Jingdi, utilizando ant design vue, realizado por su propia experiencia en gestión
El sistema Pecker de Sina Weibo para la visualización de datos, el análisis y el monitoreo de choques de doble extremo
En uso, software de contabilidad, y también se utiliza en un sistema
- Producto: Contabilidad rápida
- Empresa u organización: Trust Cloud Accounting
- Enlace: https://edu.acc8.cn
- Captura de pantalla:



- Producto: qwerty: una solución de sitio web completa para programadores
- Empresa u organización: Personal
- Enlace: qwerty-client
- Observación: base en ant design pro
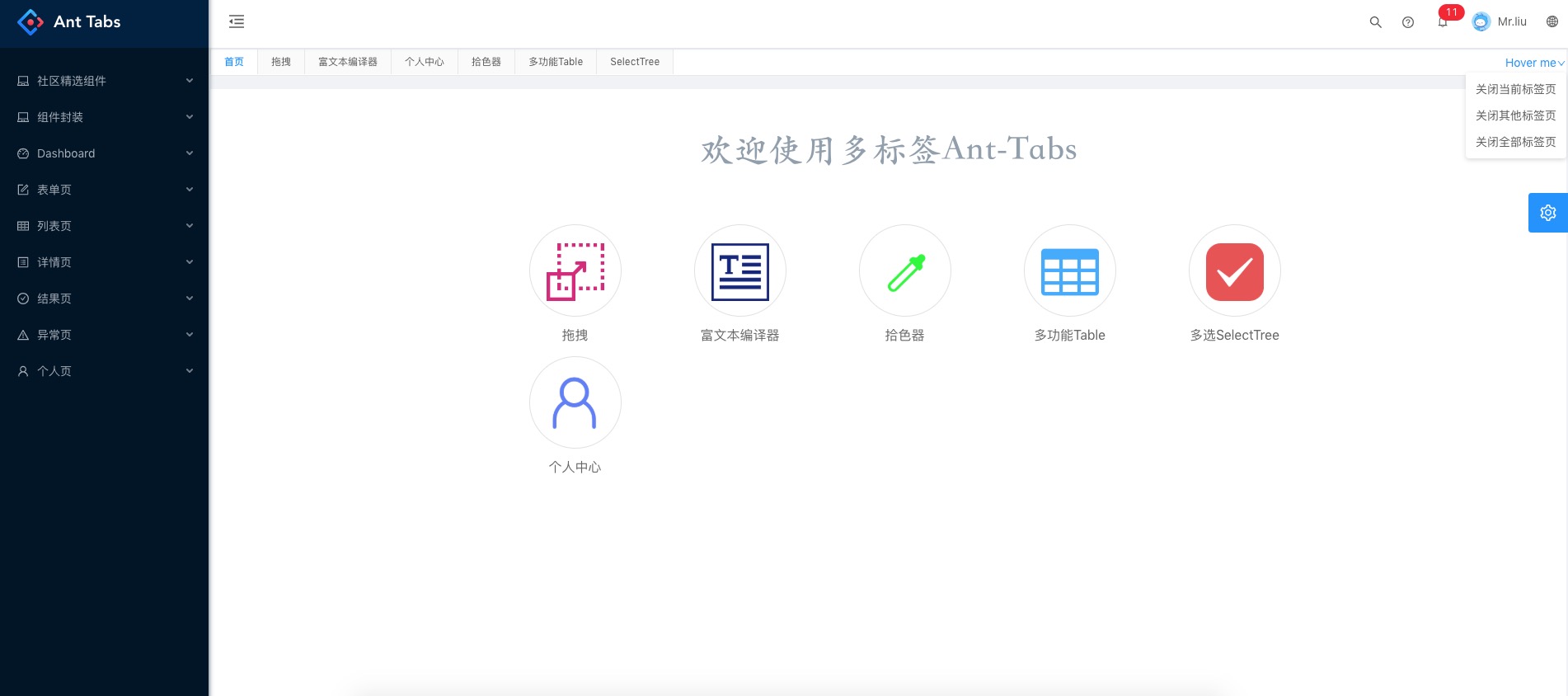
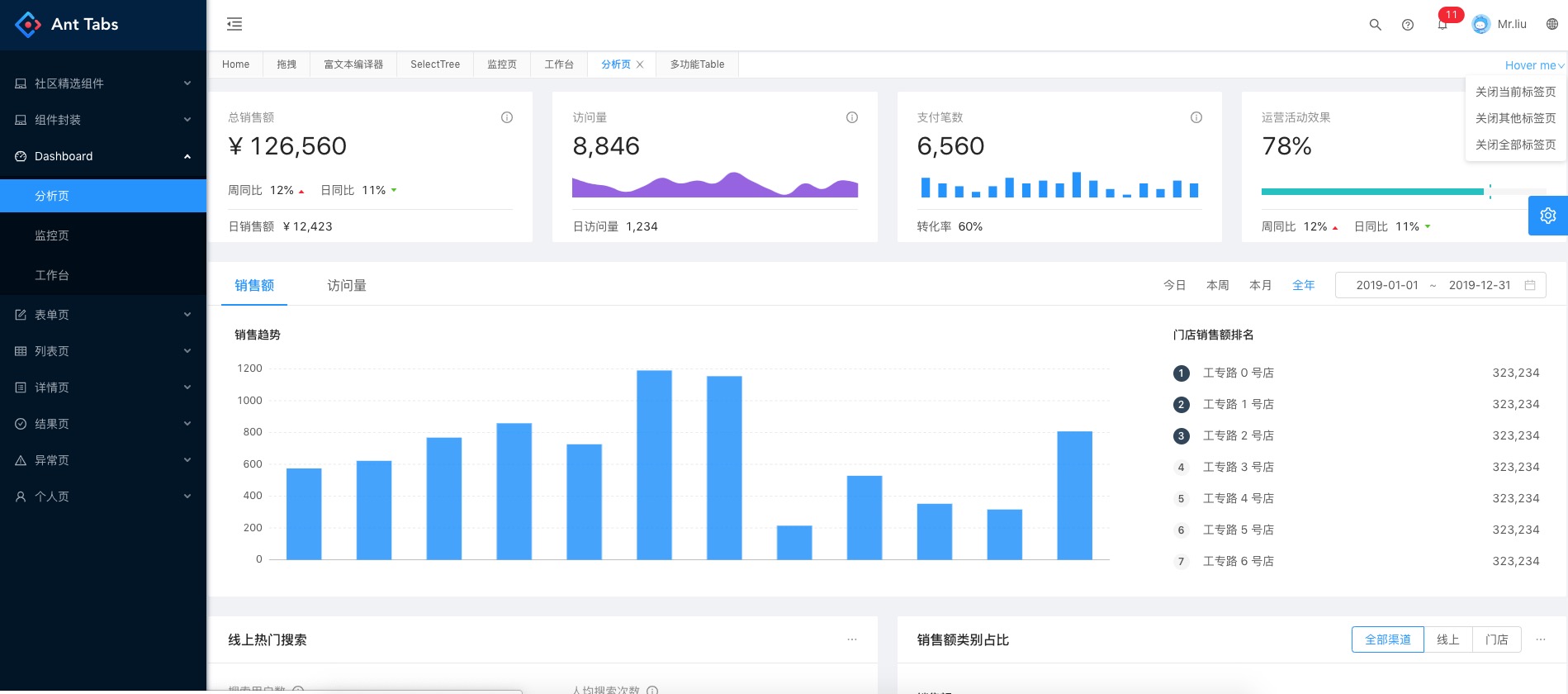
Sistema de informes de la cadena de suministro, basado en (basado en pro 2.0) basado en Ant Design Pro (múltiples pestañas, arrastrar y soltar, texto enriquecido, selector de color, tabla multifunción, selección múltiple)
Gracias por comenzar gratis. .
- Producto: Sistema de informes de la cadena de suministro
- enlace de github: https://github.com/kuhami/react-ant
- Enlace de demostración: https://kuhami.github.io/react-ant-pro/
- Captura de pantalla:

Aplicación para abogados brasileños, por ahora atiende solo una oficina de clientes, pero pronto se convertirá en un producto.
- Producto: un reportero de prueba de Jest para generar un resumen en HTML.
- Empresa u Organización: Personal.
- Enlace: https://github.com/Hazyzh/jest-html-reporters
- Captura de pantalla:

@zombieJ @yesmeck Tal vez puedas usar este reportero en antd ~
- Producto: antd-schema-form
- Enlace: https://duan602728596.github.io/antd-schema-form/#/
Un componente que puede generar rápidamente formularios interactivos a través de la configuración del esquema JSON.
Solo necesita escribir json, puede generar validación de datos interactiva, puede admitir una estructura de datos bastante compleja, puede expandir el formulario de componente personalizado.
@ afc163 tiene un pequeño problema: en el archivo comprimido de antd, el cajón enlazará un archivo de prueba a la cdm y la devolución de llamada es nula.
No veo un fragmento de código en el código fuente. ¿Para qué es? Me siento muy confundido?
Los desarrolladores de Nandou Liuxing System Integration Company expresan su gratitud
El sistema de gestión de asistente de enseñanza de posgrado de la Universidad Jiaotong de Beijing es un poco malo: Umi + AntD + Egg es realmente fragante.



https://twitter.com/wpgraphql/status/1116468163816886278
Sitio de documentación y marketing para WPGraphQL. Construido con Gatsby.
Gorjeo“@Jannikbuschke @gatsbyjs @AntDesignUI Los documentos de sitio es un sitio @gatsbyjs usando @AntDesignUI y el contenido de los archivos mdx. Repo aquí: https://t.co/2A0B9S7W96 ”
Biblioteca de integración para formik y antdesign: https://github.com/jannikbuschke/formik-antd
GitHub
Enlaces declarativos simples para Ant Design y Formik. - jannikbuschke / formik-antd
Una plantilla / repetición de Gatsby para sitios web de documentación:
https://www.jannikbuschke.de/gatsby-antd-docs/

🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
Bienvenido a Zhihu para responder a esta pregunta: ¿Cómo evaluar el proyecto Ant Design?
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- Ant Financial
- Alibaba
- Boca a boca
- Evaluaciones de Meituan
- Hice
- Baidu Waimai
Si usted y su empresa u organización utilizan Ant Design, muchas gracias por su apoyo, bienvenido a dejar el nombre de la empresa o del producto y su respuesta se convertirá en una fuente de confianza para los mantenedores, usuarios de la comunidad y observadores.
Bajo la premisa de no divulgar información, se recomienda publicar las capturas de pantalla ~
Las respuestas irrelevantes se eliminarán periódicamente.Formato de respuesta recomendado:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Ant Financial
- Alibaba
- Koubei
- Meituan
- Hice
- Baidu
Agradecemos su apoyo si usted o su organización está utilizando Ant Design. Le invitamos a dejar respuestas sobre su producto y organización aquí, que podrían convertirse en la confianza de los asistentes, la comunicación y los espectadores indecisos.
Formato de respuesta recomendado:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
¿El sitio web oficial de Ali y Design Mobile se cuelga todos los días y a nadie le importa?
- Producto: CodeExpert e IDE en línea para la educación en informática.
- Empresa u organización: Departamento de Ciencias de la Computación ETH Zurich
- Enlace: https://expert.ethz.ch (solo acceso interno actualmente) o https://code-expert.net (Documentación)
- Captura de pantalla:

Producto: Nueva colección divertida: descubra nuevos productos interesantes juntos Enlace: https://xinquji.com
Captura de pantalla:
Únase a la diversión, la escuela oj también está usando
Producto: UXCam [Capturamos cada micro interacción en su aplicación, lo que le permite reproducir, analizar y optimizar la experiencia del usuario ].
Empresa u organización: UXCam [ Somos un equipo entusiasta distribuido en tres continentes, impulsado por una visión común ]
Enlace: www.uxcam.com -> app.uxcam.com
Captura de pantalla:
Producto: Candidit [Candidit conecta universidades, empresas y candidatos a través de una red de intercambio de talentos verificada].
Empresa u organización: Candidit [Estamos cambiando la forma en que FUNCIONA el mundo]
Enlace: https://candidit.com
Captura de pantalla:


La plataforma en la nube interna de ByteDance también está en uso
Algunos proyectos del Centro Nacional de Respuesta a Emergencias de Internet
El historial de operaciones

Leetcode usa Ant Design
Producto: Ranking de unicornios-Ranking mundial de empresas de unicornios y enlace de reclutamiento: https://dujiaoshou.io
Captura de pantalla:
- Producto: Firstdate - Citas rápidas por video en línea
- Empresa u organización: Primera fecha
- Enlace: https://firstdate.co
- Producto: iERP.ai Studio: plataforma de inteligencia artificial que puede ejecutar en su PC local
- Empresa u organización: iERP jsa
- Enlace: ierp.ai
- Captura de pantalla:

Nada que decir, ¡simplemente excelente!
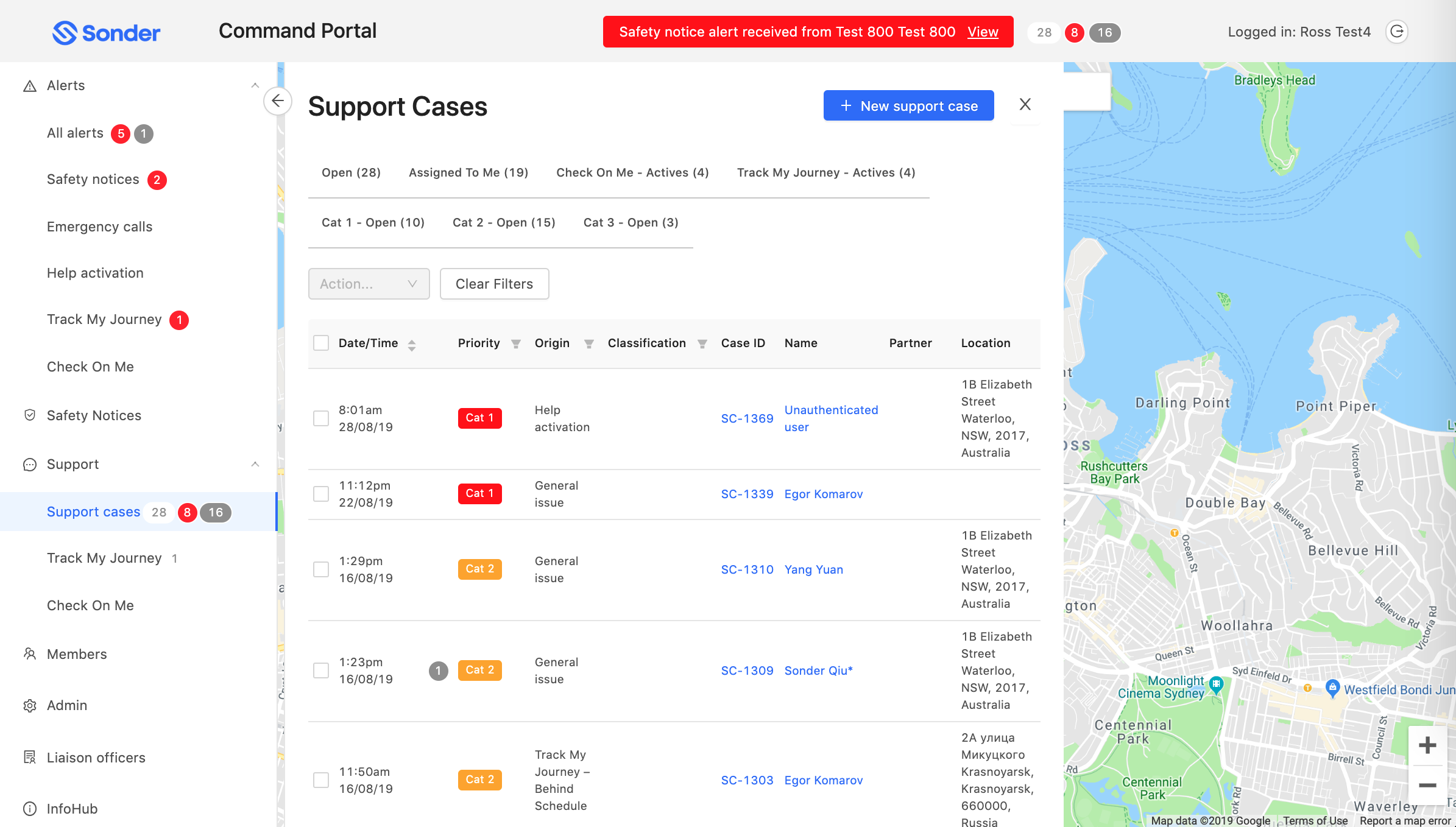
- Producto: Portal de comando de sonda
- Empresa u organización: Sonder
- Enlace: https://sondersafe.com/
- Captura de pantalla:

http://17qmjy.com/manage/teacher/login
Cuenta de inicio de sesión: 18688029843
Contraseña: 123456
Pila de tecnología: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
No compatible con IE
También quiero ver el resultado de ser secuestrado por espinacas😔
producto: webmagician-ui
vista previa: https://jkanon.github.io/webmagician-ui
Vista previa: http://jkanon.gitee.io/webmagician-ui
Producto: Smart RPA
Empresa u organización: DataGrand
Enlace: http://www.datagrand.com
Captura de pantalla:
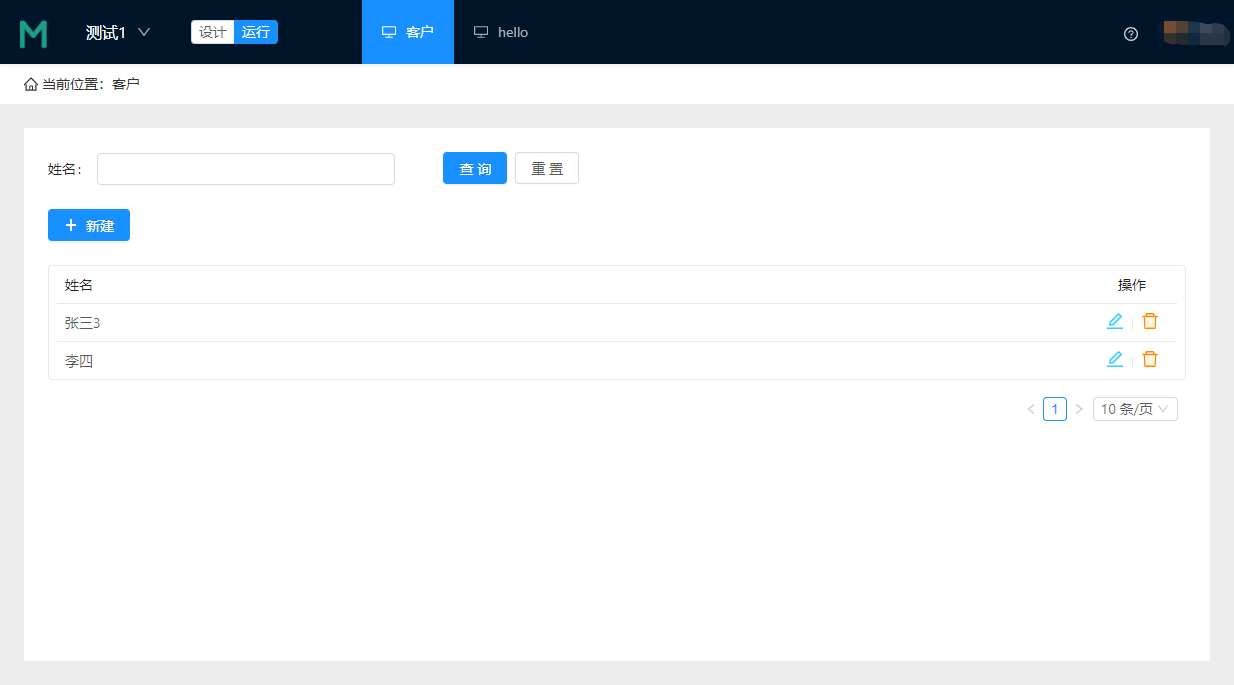
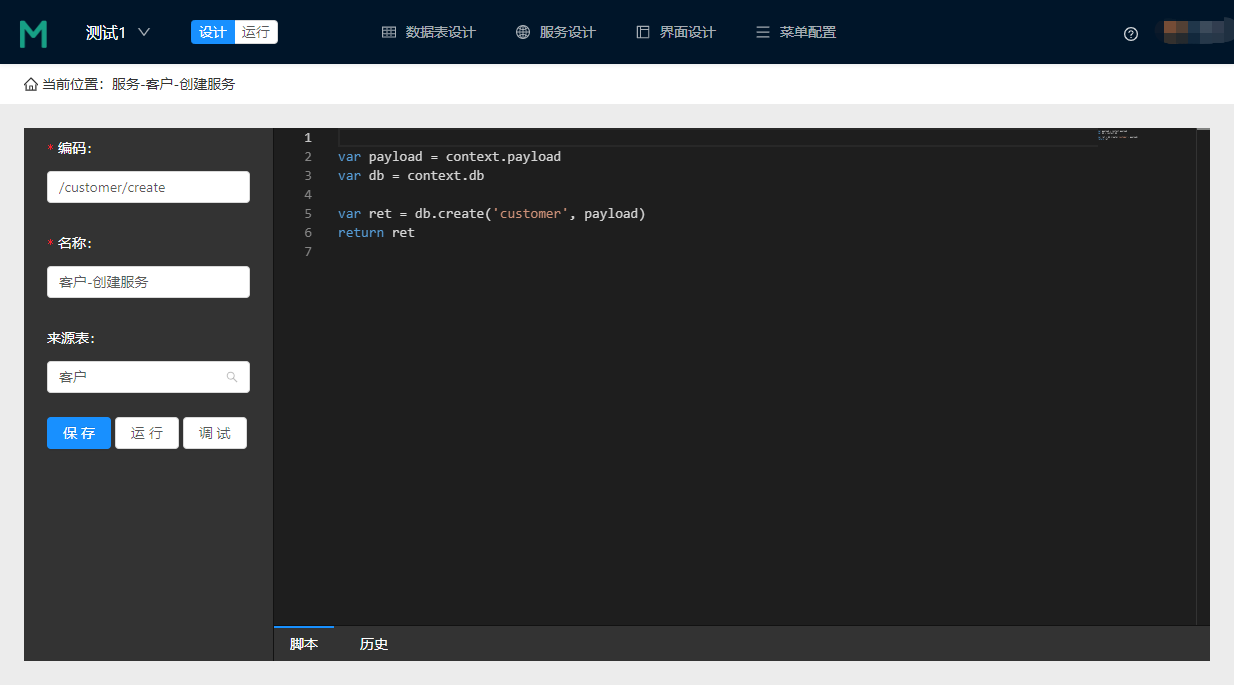
Producto: MakaJS Cloud Code Platform Link: www.makajs.com
Versión: Versión de experiencia Beta. Observaciones: Un sitio web creado por algunos amigos aficionados. Espero recibir algunos comentarios. Gracias por la captura de pantalla:




Trabajando durante dos años, usando la página de inicio personal de antd durante un año y medio: https://www.lsz8617.com
Sensación: muy fácil de usar, pila de tecnología completa, página de inicio personal además de la aplicación de antdUI, movimiento de hormigas y otros efectos dinámicos, y diagramas de relación G6, muchas gracias por las ruedas del equipo antd, que hacen que el desarrollo de front-end sea más conveniente y rápido
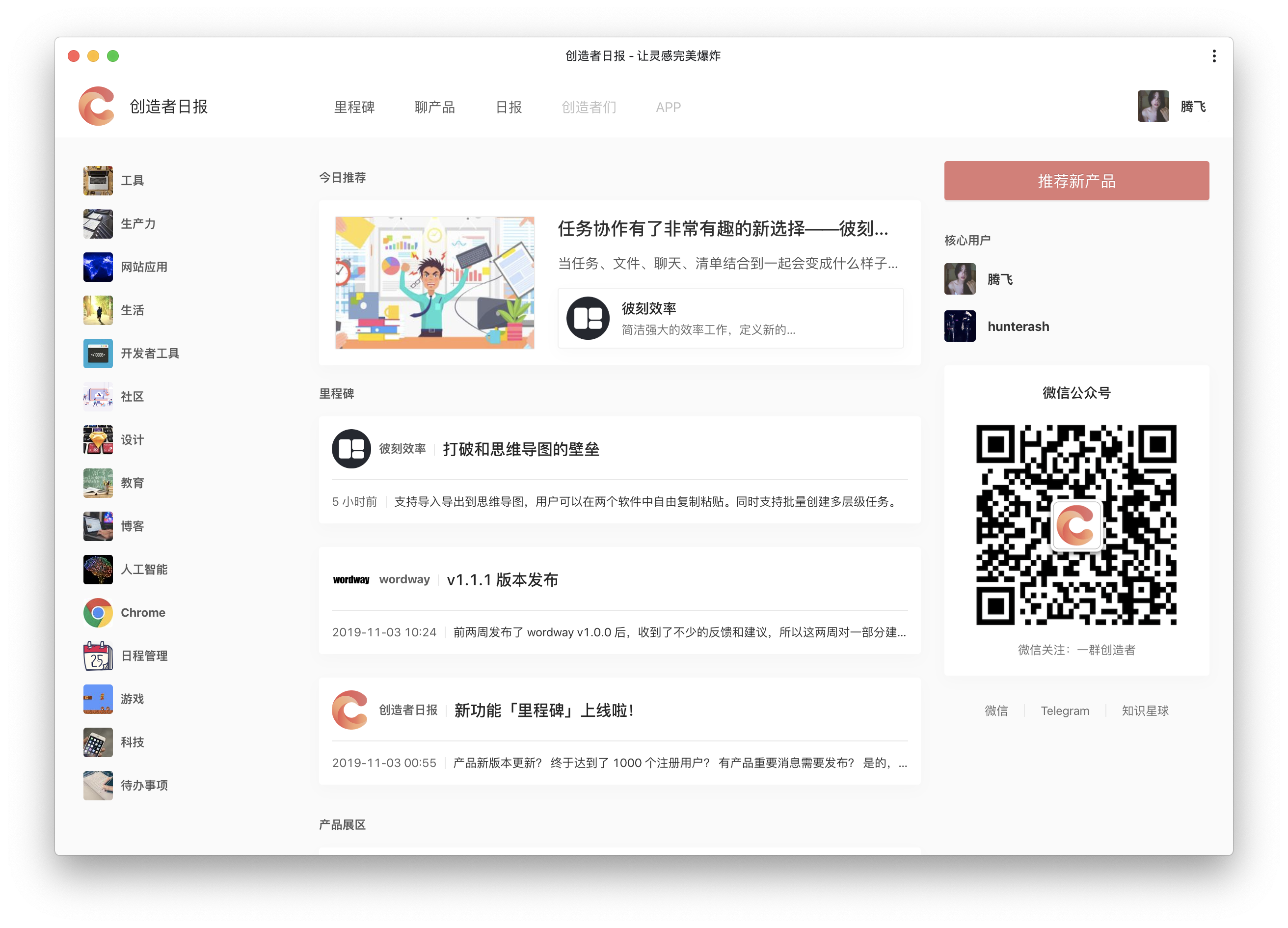
Producto: Creator Daily <br i="5"/> Enlace: https://creatorsdaily.com
Un espacio expositivo para creadores llenos de amor ~

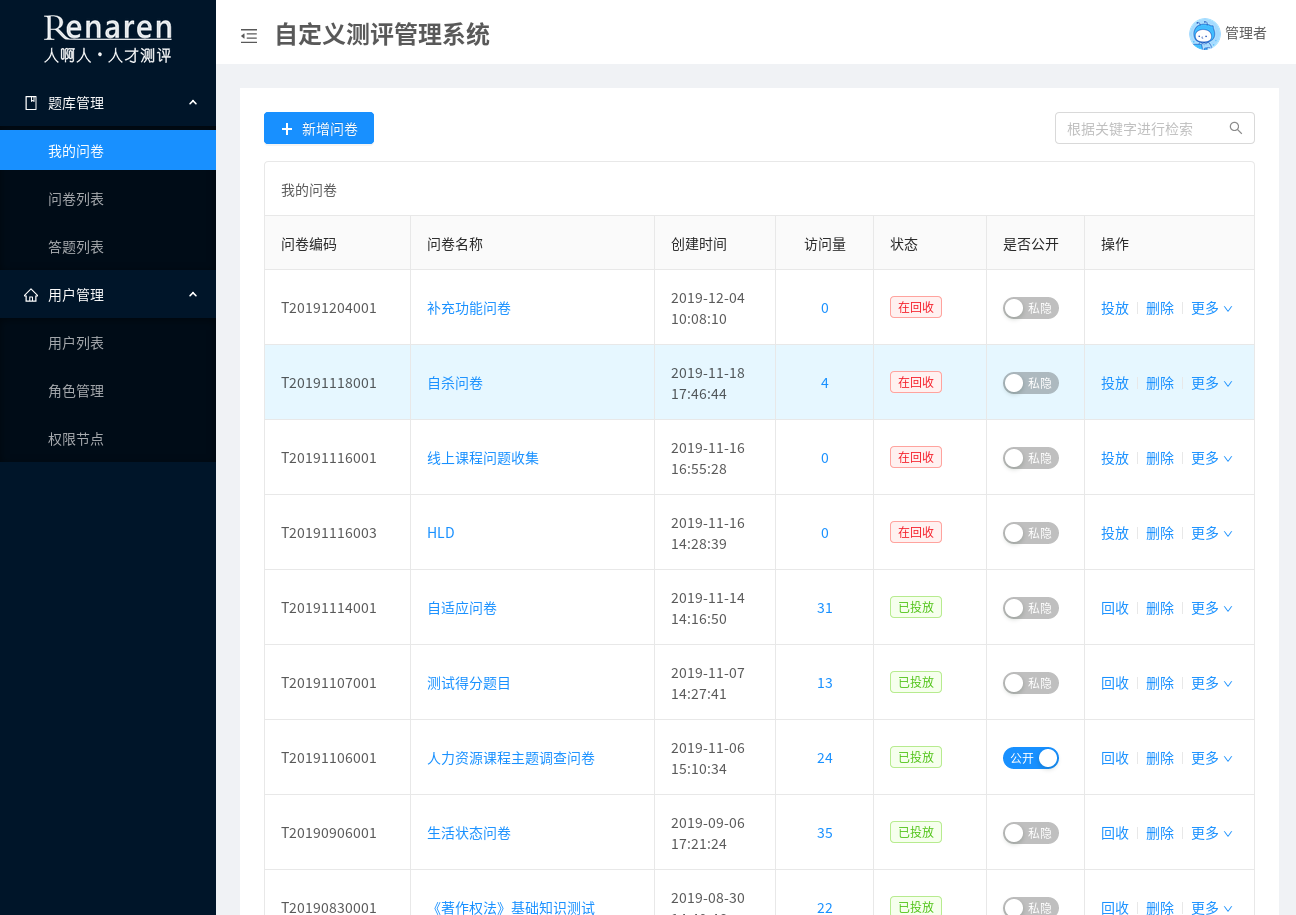
Producto: Sistema de gestión de evaluación personalizado Compañía: Guangdong Renahren Network Technology Development Co., Ltd.
Centrarse en la personalización de cuestionarios y el desarrollo modular de escalas de cuestionario


Lingxiong Leasing envió un mensaje de felicitación para felicitar a Ant Design por tener el honor de ser utilizado por nuestra plataforma de gestión de activos. ! !
¿Quién es honrado? .
WebAdmin
Entrada básica para construir el proyecto de fondo webpack + antd + react + react-router + react-redux
En desarrollo....
Tenemos una startup llamada W3lcome y usamos antd en nuestro tablero, es la mejor biblioteca.

Se utiliza el uso interno de Fliggy, incluido el lado de la guía de compras y las plataformas del lado del juego interactivo.
Integre antd y antv a electron y escribió una plantilla, gracias antd (aún no funciona)
- Producto: Portal de comando de sonda
- Empresa u organización: Sonder
- Enlace: https://sondersafe.com/
- Captura de pantalla:
¿Cómo pudiste hacer que se viera tan bien (diferente) ... antd es increíble, me encanta, pero mis aplicaciones siempre se parecen mucho a "antd" estándar: /
- Producto: Aplicación Fictiv - Fabricación bajo demanda
- Empresa u organización: Fictiv
- Enlace: https://app.fictiv.com

¡excelente!
¿Existe algún problema de derechos de autor al utilizar Ant Design?Gracias
cra-antd-x , una plantilla con AntD, Create-React-App, personalizar-cra (para una actualización rápida ❤), TypeScript, react-router, Formik y Styled-Components.
Trabajando durante dos años, usando la página de inicio personal de antd durante un año y medio: https://www.lsz8617.com
Sensación: muy fácil de usar, pila de tecnología completa, página de inicio personal además de la aplicación de antdUI, movimiento de hormigas y otros efectos dinámicos, y diagramas de relación G6, muchas gracias por las ruedas del equipo antd, que hacen que el desarrollo de front-end sea más conveniente y rápido
Hay una novia ui que es Niu Cha, y el sentido de jerarquía es mucho mayor a la vez. 😄
En YNAP lo usamos como una herramienta interna que se utiliza para lanzar microservicios y experimentos.
Realmente me encanta usar antd, lo único que siento que falta, son las personalizaciones del tema, excluyendo las anulaciones del tema en el momento de la compilación. Realmente debería haber un ThemeProvider o una configuración en ConfigProvider para permitirle personalizar los colores (especialmente el color primario) de forma dinámica.
Actualmente, usamos cssvars para hacer un reemplazo completo en todos los componentes que usamos, para permitirnos tener un tablero dinámico de marca. Nuestro tablero tiene un modo claro + oscuro y luego también una opción de etiquetado blanco que utiliza el color primario del cliente en todo el tablero.
Panel de control predeterminado: modo ligero

Panel de control predeterminado: modo oscuro

Panel de control con etiqueta blanca

Producto: Plataforma de gestión de plataforma de datos de vehículos autónomos
Empresa u organización: plus.ai
¡Gracias al equipo antd!
Algunas de mis obras de arte diseñadas con antd :)
https://dribbble.com/dariofiore
Gracias al equipo de diseñadores antd 👍
Producto: Sitio web oficial de Aiboshi Compañía: Hangzhou Aiboshi Technology Co., Ltd.
Marco técnico: webpack + babel + antd + react
Nuestro equipo ha estado usando antd 2.x durante más de 3 años y recientemente estamos actualizando a 3.x. Recientemente, nuestro grupo también ha extraído algunos componentes públicos basados en antd para empaquetado secundario, https://dtstack.github.io/dt-react-component . Gracias ~

@wewoor puede intentar actualizar más a v4 ha, v3 ha pasado el período de mantenimiento ~
@wewoor puede intentar actualizar más a v4 ha, v3 ha pasado el período de mantenimiento ~
Está bien, se estima que la actualización a la v3 será más rápida
@wewoor puede intentar actualizar aún más a v4 ha, v3 ha pasado el período de mantenimiento ~
Lo bueno es que actualmente se estima que la actualización a v3 será más rápida
Si está haciendo un esfuerzo de actualización, también puede hacerlo con la versión 4, créame, vale la pena el esfuerzo y el tiempo extra. De lo contrario, puede ir a la v3 y luego usar la herramienta de migración para ir a v4 @ ant-design / codemod-v4 para acelerar el proceso.
@wewoor puede intentar actualizar aún más a v4 ha, v3 ha pasado el período de mantenimiento ~
Lo bueno es que actualmente se estima que la actualización a v3 será más rápida
Si está haciendo un esfuerzo de actualización, también puede hacerlo con la versión 4, créame, vale la pena el esfuerzo y el tiempo extra. De lo contrario, puede ir a la v3 y luego usar la herramienta de migración para ir a v4 @ ant-design / codemod-v4 para acelerar el proceso.
Lol, gracias, tal vez lo intentemos más tarde.
Gracias a Ben Cui y a la derecha
Un sitio web centrado en la formación IELTS <br i="5"/> ¡Gracias al equipo de Antd!
¡Gracias por este increíble framework, chicos!
Nuestro equipo ha construido un explorador de blockchain con ant.design.
Puede destacar nuestro proyecto en https://ant.design/docs/spec/cases si le gusta.
URL: https://explorer.factom.pro

- Producto: Cuadros de mando internos para la gestión
- Empresa u Organización: Fonibo
- Enlace: fonibo.com
Producto: Diandu Global Smart Community Cloud Platform Empresa u organización: Diandu Software Shanghai Co., Ltd. Captura de pantalla:
- Producto: Consola Ohbug: Monitoreo de información de aplicaciones de código abierto
- Empresa u organización: ohbug-org
- Enlace: soy un enlace
- Captura de pantalla:


China Post Group Co., Ltd. utiliza el cubo de la familia de diseño de hormigas en la parte delantera de varios sistemas comerciales. Amar y comprometerse con antd
Red de venta de entradas: haz clic en mí











Comentario más útil
http://17qmjy.com/manage/teacher/login
Cuenta de inicio de sesión: 18688029843
Contraseña: 123456
Pila de tecnología: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
No compatible con IE