Enterprise: Menú de entrada / contexto: haga clic con el botón derecho en mí dentro de la etiqueta de autocompletar
Describe el error
Menú de entrada / contexto: haga clic con el botón derecho en mí dentro de la etiqueta de autocompletar
Reproducir
Pasos para reproducir el comportamiento:
- Vaya a la URL: http://4190-rc0-enterprise.demo.design.infor.com/
- Desplácese hacia abajo hasta el menú contextual en los campos de entrada
- Haga clic dentro del cuadro del campo Etiqueta
- Haga clic en la tecla Eliminar para eliminar los caracteres de "Hacer clic con el botón derecho del ratón".
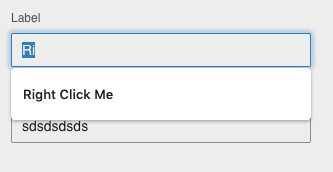
- Ver error en MAC Chrome cuando el usuario comienza a eliminar caracteres del cuadro presentado "Haga clic derecho en mí aparece debajo del cuadro de campo. Por favor, vea la captura de pantalla adjunta.
Comportamiento esperado
Autocompletar no debería aparecer debajo del cuadro de campo Etiqueta y Etiqueta2
Versión
- ids-enterprise: [por ejemplo, v4.9.0 o v4.19.0]
Capturas de pantalla
Plataforma
- Versión del SO: [iOS 8]
- Nombre del navegador [Chrome]
- Versión del navegador [Versión 74.0.3729.169 (64 bits)]
Contexto adicional
Agregue aquí cualquier otro contexto sobre el problema.
Ninguno
Todos 3 comentarios
Parece que la etiqueta audible está agregando valor. Probablemente deberíamos eliminar eso o cambiarlo para que no se agregue. También podemos agregar autocomplete: off
<input type="text" data-options="{trigger:'rightClick'}" data-popupmenu="action-popupmenu" value="Right Click Me" id="input-menu" aria-haspopup="true" aria-controls="action-popupmenu" class="">
Se relaciona con https://github.com/infor-design/enterprise/issues/2366
También encontramos que la ventana emergente en un campo de búsqueda está insertada en el DOM, también debería tener autocomplete="off"