Storybook: Cómo formatear el código con el complemento de documentos
Describe el error
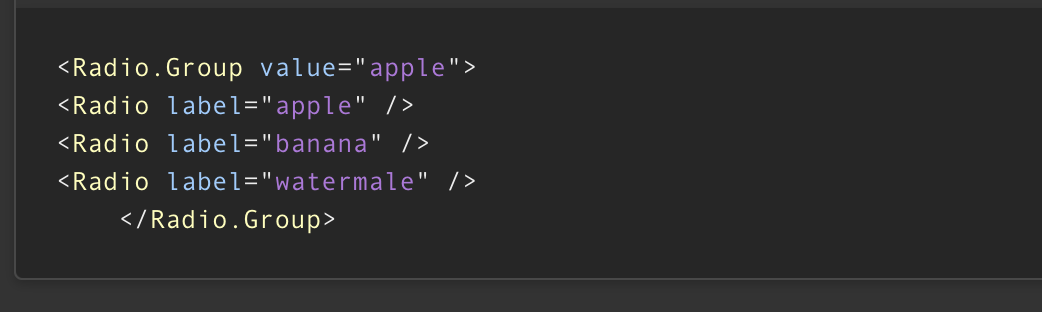
El formato de vista previa del código está desordenado
Reproducir
Pasos para reproducir el comportamiento:
utilizar TypeScript
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
configuración preestablecida
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
Comportamiento esperado
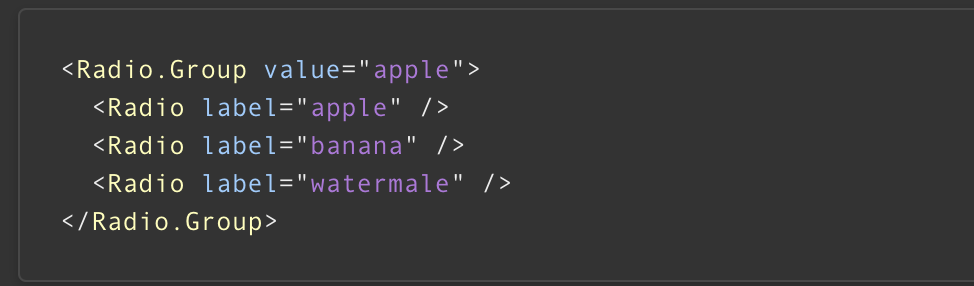
Formatee correctamente la vista previa del código
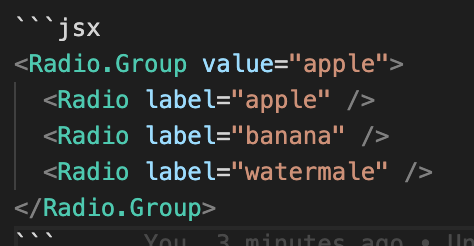
Formato de fragmento de código oficial

Capturas de pantalla
Fragmentos de código
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
Sistema:
hilo agregar -D @ storybook / addon-docs
Contexto adicional
Agregue aquí cualquier otro contexto sobre el problema.
>Todos los comentarios
¡¡¡¡disculpa, mi error!!!! la actualización a la versión 5.3.0 está bien
¿Fue útil esta página
0 / 5 - 0 calificaciones
Comentario más útil
¡¡¡¡disculpa, mi error!!!! la actualización a la versión 5.3.0 está bien