Vaadin-combo-box: Hacer clic en el botón de alternancia debería enfocar la entrada
Descripción
Al hacer clic en el botón de alternancia, el componente enfocado no cambia.
Gastos esperados
El foco debe moverse al cuadro combinado (preferiblemente la parte de entrada).
Resultado real
Si, por ejemplo, un campo de texto está enfocado, al hacer clic en el botón de alternancia se abre la ventana emergente. Cuando el usuario escribe ahora para filtrar la lista, la entrada se agrega al campo de texto en lugar del cuadro combinado.
pasos para reproducir
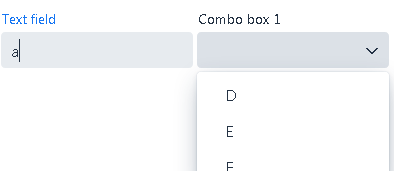
- Coloque un elemento
vaadin-text-fielden la página. - Coloque un elemento
vaadin-combo-boxen la página. - Abra la página en un navegador web.
- Enfocar el campo de texto
- Haga clic en el botón de alternancia del cuadro combinado
- Ingrese texto en el teclado
Navegadores afectados
Probé con Firefox y Chrome, ambos muestran el comportamiento informado.
Todos 16 comentarios
@ mas4ivv ¿ puede reproducir el problema con esta demostración?
https://jazzy-pedestrian.glitch.me
El código está aquí (presione "Remix Project" en el menú para realizar cambios):
https://glitch.com/edit/#!/jazzy -pedestrian? path = index.html
Actualmente, al realizar los pasos anteriores, puedo enfocar el cuadro combinado haciendo clic en el botón de alternancia.
¿Está seguro de que está utilizando la última versión del componente?
Puedo reproducir el problema con el enlace que proporcionaste usando Firefox 60.6.1esr (el único navegador que puedo usar actualmente). Cuando enfoco el campo de texto y hago clic en el botón de alternar, se abre la ventana emergente, pero el foco permanece dentro del campo de texto. Toda la entrada realizada por el teclado va al campo de texto.
Como solución temporal, incluí un oyente de clics en el cuadro combinado:
this. $. toggleButton.addEventListener ("clic", función (e) {
que. $. input.focusElement.select ();
});
Acabo de probar esto en Firefox 60.7.0esr (64 bits) en macOS y no puedo reproducirlo. @ mas4ivv, ¿puedes actualizar tu versión de Firefox ESR a la última versión 60.7.0esr e intentarlo de nuevo?
También descargué la versión específica Firefox 60.6.1esr (desde aquí ) y no puedo reproducir el problema incluso con esa (al menos en macOS).
@ mas4ivv ¿Tiene algún complemento habilitado en Firefox? Si es así, ¿podría intentar deshabilitar todos los complementos para comprobar que no causan el problema? O tal vez pruebe (modo privado).
También instalé Firefox 60.6.1esr en Windows 10 (64 bits) en una máquina virtual y allí también parece funcionar (no se puede reproducir el problema).
Por el momento solo puedo usar la versión de Firefox que mencioné (intentaré en casa con un Firefox más nuevo), pero probé lo mismo en mi móvil con Chrome y obtuve el mismo resultado. ¿Hiciste clic exactamente en el botón de alternancia? Al hacer clic en cualquier otro lugar del cuadro combinado, el comportamiento es el esperado.
Sí, me aseguré de hacer clic en el icono del botón de alternancia directamente, pero también probé hacer clic en otro lugar.
Ahora que mencionaste Chrome móvil, también lo probé con Chrome en Android y allí puedo ver el problema.
@ mas4ivv ¿Qué sistema operativo está usando en el escritorio (Win, Linux, macOS)?
Firefox en Windows 7, Chrome en Android.
@ mas4ivv ¿Está utilizando una pantalla táctil en Windows 7?
Me acabo de dar cuenta de que puedo reproducir esto fácilmente tanto en el último Chrome como en el último Firefox, incluso en macOS, si abro las herramientas de desarrollo y habilito la simulación de dispositivos móviles seleccionando un dispositivo específico en el modo de diseño receptivo.
Supongo que el problema probablemente esté relacionado con eventos táctiles. Al menos ahora es más fácil depurar después de darse cuenta.
También se puede reproducir en Chrome sin modo de respuesta (barra de herramientas del dispositivo) seleccionando "Tocar: Forzar habilitado" en la pestaña "Sensores" en las herramientas de desarrollo.
En realidad, parece que esta es una función que se ha implementado específicamente para evitar abrir el teclado virtual en dispositivos táctiles (al hacer clic en el botón de alternancia) a menos que el usuario haga clic / toque explícitamente en la parte de entrada.
https://github.com/vaadin/vaadin-combo-box/blob/master/src/vaadin-combo-box-mixin.html#L331
// For touch devices, we don't want to popup virtual keyboard on touch devices unless input
// is explicitly focused by the user.
if (!this.$.overlay.touchDevice) { //...
Esta parte solo enfoca la entrada (al hacer clic en el botón de alternancia) si no es un dispositivo con capacidad táctil.
Probablemente necesitemos repensar cómo debería funcionar esto.
Sería útil si de alguna manera es posible detectar que el dispositivo está habilitado para tocar pero no tiene un teclado virtual (como en los dispositivos móviles por defecto). O si podemos detectar que no es un "dispositivo móvil" pero tiene la función táctil habilitada. No estoy seguro de cuál sería la mejor lógica para que esto funcione bien en la mayoría de los casos. Esto puede volverse un poco complejo considerando computadoras portátiles con pantallas táctiles u otros dispositivos "híbridos".
Una posibilidad sería verificar las dimensiones de la ventana gráfica y si la ventana es lo suficientemente grande (asumiendo que no es un teléfono móvil donde un teclado virtual ocupa una cantidad considerable de espacio en la pantalla), entonces podría estar bien enfocar la entrada incluso en un dispositivo táctil.
O, alternativamente, podríamos simplemente hacer que verifique si la raíz principal del cuadro combinado tiene algún otro elemento enfocado en lugar del cuadro combinado y al menos difuminar ese elemento (si no enfoca la entrada del cuadro combinado). Esto podría ser suficiente. Al menos parece extraño dejar el foco en algún elemento externo para que esto solucione ese problema.
@ mas4ivv Teniendo en cuenta lo anterior, ¿sería lo suficientemente bueno para usted si en este caso (en dispositivos táctiles) solo enfocamos el cuadro combinado de alguna manera sin enfocar la parte de entrada, o simplemente asegurándonos de desenfocar cualquier elemento externo (texto campo en este caso) que podría haber tenido el foco al hacer clic en el botón de alternancia?
@Haprog : Sí, ambas sugerencias estarían bien para nosotros. Y al ver su código, entiendo que mi próxima tarea es averiguar por qué nuestros equipos de escritorio piensan que son dispositivos táctiles ...
Al menos probé esto una vez en una máquina virtual nueva con Win 7 (32 bits) ejecutando la misma versión de Firefox 60 ESR, pero no se reprodujo allí, así que al menos de forma predeterminada, incluso esa combinación de navegador OS + no debería tener la función táctil habilitada. Tal vez algo en la configuración de su sistema operativo o navegador. Si ha modificado la configuración de FF, es posible que haya alguna parte que fuerce los eventos táctiles. Pero supongo que también podría deberse a algunas configuraciones en Windows.
@ mas4ivv Se
La solución ahora se publica con vaadin-combo-box v5.0.4 .
WebJar para esta versión se está publicando y pronto estará disponible en Maven Central (para la API de Java).
Sí, ambas sugerencias estarían bien para nosotros. Y al ver su código, entiendo que mi próxima tarea es averiguar por qué nuestros equipos de escritorio piensan que son dispositivos táctiles ...
Por cierto, creo que leí en alguna parte que en Windows algún otro software podría instalar un dispositivo táctil virtual, lo que haría que los navegadores pensaran que la computadora está habilitada para tocar. Esto es lo que podría estar sucediendo si está ejecutando algún software especial que necesita un dispositivo táctil virtual por cualquier motivo.