Vscode-ng-language-service: 0.1100.3 inspección de plantilla no funciona
Describe el error
Básicamente, el título, la inspección de la plantilla no funciona, no puede navegar a una variable, no se muestran errores, etc.
Cuando volví a 0.1100.2, comenzó a funcionar nuevamente
Reproducir
Pasos para reproducir el comportamiento:
- Crear nuevo proyecto angular
- Agregar una propiedad de objeto
- Intente acceder a una propiedad inexistente de ese objeto desde la plantilla
Comportamiento esperado
Puede navegar a la definición de propiedad presionando F12 o Ctrl + clic izquierdo
Se muestra un error sobre la propiedad que falta
Comportamiento real
La navegación no funciona
No se muestra ningún error
Registros
Adjunte dos registros:
1.
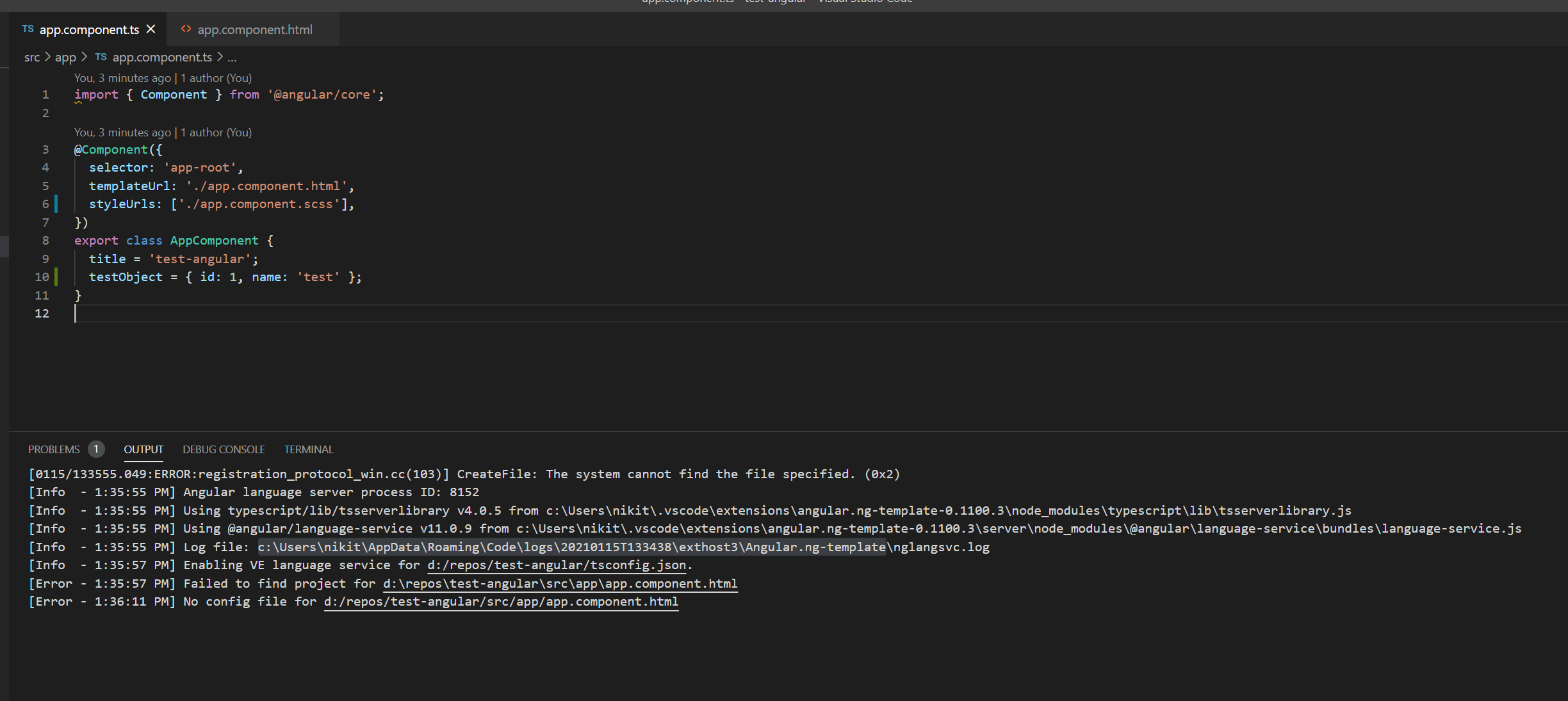
[0115/133555.049:ERROR:registration_protocol_win.cc(103)] CreateFile: The system cannot find the file specified. (0x2)
[Info - 1:35:55 PM] Angular language server process ID: 8152
[Info - 1:35:55 PM] Using typescript/lib/tsserverlibrary v4.0.5 from c:\Users\nikit\.vscode\extensions\angular.ng-template-0.1100.3\node_modules\typescript\lib\tsserverlibrary.js
[Info - 1:35:55 PM] Using @angular/language-service v11.0.9 from c:\Users\nikit\.vscode\extensions\angular.ng-template-0.1100.3\server\node_modules\@angular\language-service\bundles\language-service.js
[Info - 1:35:55 PM] Log file: c:\Users\nikit\AppData\Roaming\Code\logs\20210115T133438\exthost3\Angular.ng-template\nglangsvc.log
[Info - 1:35:57 PM] Enabling VE language service for d:/repos/test-angular/tsconfig.json.
[Error - 1:35:57 PM] Failed to find project for d:\repos\test-angular\src\app\app.component.html
[Error - 1:36:11 PM] No config file for d:/repos/test-angular/src/app/app.component.html
Capturas de pantalla


Todos 10 comentarios
Tengo el mismo problema.
Mismo problema con 0.1100.3
Cambiar a la versión v0.1100.2 ayudó
Mismo problema con 0.1100.3
Cambiar a la versión v0.1100.2 ayudó
reinstalar vscode y las extensiones no funcionan, 2 horas desperdiciadas
gracias
Mismo problema con 0.1100.3
Cambiar a la versión v0.1100.2 ayudóreinstalar vscode y las extensiones no funcionan, 2 horas desperdiciadas
gracias

Mismo problema con 0.1100.3
Cambiar a la versión v0.1100.2 ayudóreinstalar vscode y las extensiones no funcionan, 2 horas desperdiciadas
gracias
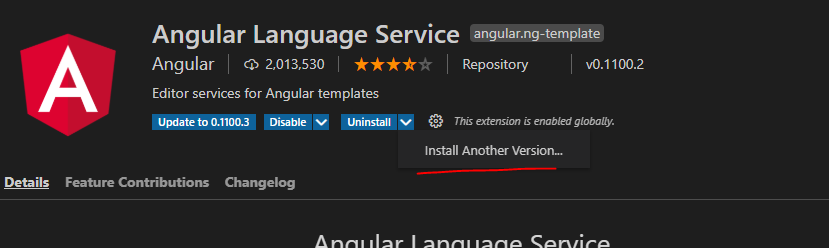
2 horas desperdiciadas? Literalmente, se tarda hasta 1 minuto en instalar otra versión como la que ya se muestra en bubliq.
Gracias por la pista, ¡también funcionó para mí!
No he escrito aplicaciones angulares durante 7 meses y hoy estoy a punto de trabajar en un nuevo proyecto, la extensión angular me dio esta sorpresa.
La degradación a v0.1100.2 resuelve el problema.
Mismo problema. La degradación ayuda.
Arreglar 🙏.
Gracias por enviar el informe. Dado que no hay forma de revertir la versión, volveré a publicar 0.1100.2 como la última versión mientras investigamos el problema.
Por otro lado, mirando el registro de cambios, reduje el problema a dos confirmaciones:
Sospecho que este es un problema exclusivo de Windows. Desde el registro proporcionado (gracias por cargar), el separador de ruta es inconsistente:
[Info - 1:35:57 PM] Enabling VE language service for d:/repos/test-angular/tsconfig.json.
[Error - 1:35:57 PM] Failed to find project for d:\repos\test-angular\src\app\app.component.html
[Error - 1:36:11 PM] No config file for d:/repos/test-angular/src/app/app.component.html
Corregido en v11.1.0, publicado en el mercado
https://github.com/angular/vscode-ng-language-service/releases/tag/v11.1.0
Corregido en v11.1.0, publicado en el mercado
https://github.com/angular/vscode-ng-language-service/releases/tag/v11.1.0
Funcionó para mí, gracias, @kyliau
Comentario más útil
Mismo problema con 0.1100.3
Cambiar a la versión v0.1100.2 ayudó