Vscode: Peso y uso inconsistentes del color en la iconografía en toda la interfaz de usuario
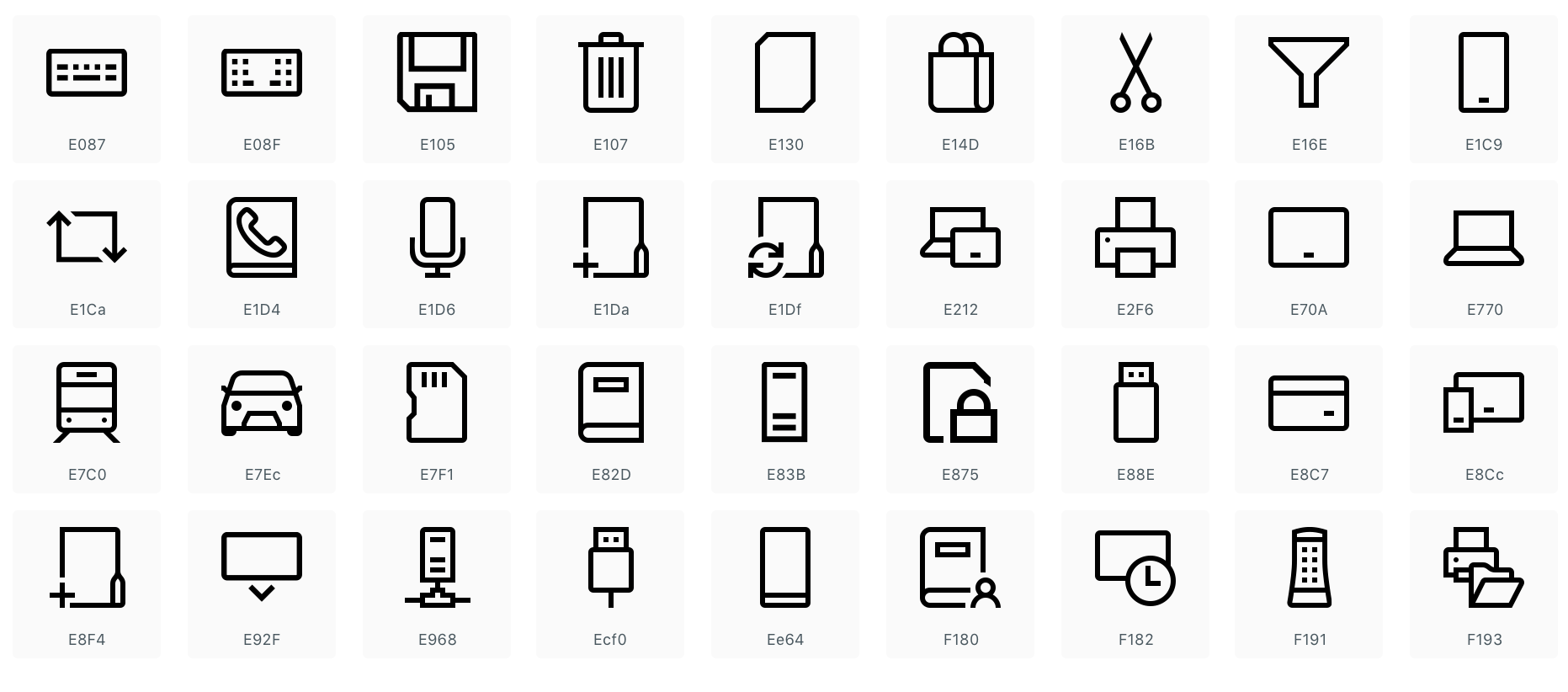
Vea las imágenes a continuación de los diferentes íconos en la interfaz de usuario en x2 con algunos comentarios. Esto no es de ninguna manera exhaustivo, pero contiene los iconos principales:
/ cc @bpasero
Comentarios generales
Dado que el color se usa con tanta moderación en toda la interfaz de usuario, llama la atención adicional sobre los íconos que presentan rojo y verde en particular. La salida clara no debería tener una presencia visual particularmente fuerte en mi opinión.
Explorador
¿Por qué la carpeta está llena de marrón y no de blanco?
- ¿Por qué el botón contraer todo tiene un
-azul? ¿Por qué es un azul diferente al que se usa en la barra de estado?

Buscar
- ¿Por qué el
xrojo es un estilo inconsistente con elxusado en otros lugares? - ¿Por qué el icono transparente presenta un gris claro diferente al de los otros iconos?

- ¿Por qué hay un borde oscuro alrededor de estos íconos en particular?
Git

- ¿Por qué el icono de la marca tiene un peso diferente? ¿Por qué no es sólido?
Depurar

- ¿Por qué el icono de salida de depuración es tan corto?

- ¿Por qué el botón de desactivar puntos de interrupción presenta un círculo lleno de negro (en comparación con el transparente que se usa en otros lugares)?

- ¿Por qué el botón cerrar todo está lleno de modo que no es coherente con el colapso total?
- ¿Por qué el botón cerrar todo tiene un borde negro cuando contraer todo no?

Problemas

Editor

Todos 314 comentarios
+1, nuestro conjunto de iconos necesita un campeón que los posea y los arregle. Agregaría además que nunca fui un gran fan de los íconos que usamos en la barra de actividades ...
@bpasero, en particular, los iconos de la barra de actividades; tamaño, estilo?
Sí, la barra de actividad podría ser más pequeña en mi humilde opinión por lo que proporciona. Básicamente, todos los íconos que usamos tienen más o menos 4 años. Yo diría que un lavado de cara general podría ser genial para sincronizarlos a todos.
Da la casualidad de que tenemos algunos iconos nuevos en proceso que coinciden con el nuevo lenguaje de diseño de Microsoft (iconos más limpios y modernos que utilizan trazos en lugar de rellenos pesados).
Grandes puntos @Tyriar. Creo que con nuestras discusiones recientes sobre paneles, colores, etc., deberíamos considerar una revisión de UI y UX. Hemos acumulado suficiente deuda de UX y UI a medida que el producto ha evolucionado y necesitamos abordarla.
También debo admitir que no soy un gran admirador de los iconos recientemente introducidos en el terminal integrado:

No parecen encajar en nuestro otro conjunto de iconos. También encuentro cuestionable el icono "Ocultar", ya que uno puede confundirlo fácilmente con un menú desplegable.
@bpasero, la consistencia de los íconos se resolverá a tiempo, ya que @ bgashler1 menciona que esta es la forma en que nos dirigimos (aunque puede haber 1 o 2 versiones en las que sean inconsistentes). @ bgashler1 en realidad ideó algunos íconos bastante bonitos que presentaban una mini terminal (cuadro alrededor de>) y símbolos +/- en la esquina superior, el argumento en contra de esto era que la parte más importante de los íconos (+/-) era el mas pequeño.
Consulte https://github.com/Microsoft/vscode/issues/8018 para obtener información sobre el nuevo icono de cierre.
@bpasero Te escucho totalmente sobre el tema de la coherencia. Lo que podríamos hacer es posiblemente hacer que estos íconos se trasladen a nuestro aspecto anterior (mayor peso de trazo) para mantener la coherencia mientras esperamos un nuevo conjunto de íconos.
Me interesaría echar un vistazo al conjunto de iconos cuando esté disponible 👍
@ bgashler1 ¿ alguna actualización sobre esto?
Quiero llegar a esto, pero la prioridad pasó a otras cosas primero. También hubo un pequeño bache con esto del que puedo hablar más en persona.
El borde oscuro se ve particularmente incómodo sobre un fondo gris.

https://marketplace.visualstudio.com/items?itemName=rebornix.nova
@Tyriar, esto es un halo, y tienes razón en que no pertenece aquí. Los sacaremos eventualmente.
En mi humilde opinión, en cuanto a la estética, los iconos son la peor parte del editor, de lejos. Realmente deberían tomarse más en serio, ¡este problema tiene más de 1 año!
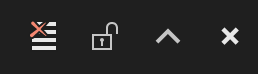
Basta con mirar los iconos utilizados para el panel "Salida":

Prácticamente todo lo que pudo haber salido mal sucedió: tonos inconsistentes de gris, estilo y formas (ícono X), el ícono de maximizar / des-maximizar no ilustra correctamente su función, el ícono de "alternar bloqueo de desplazamiento de salida" parece tomado directamente de un administrador de contraseñas de iOS o algo así, prefiero ocultarlo a través de un CSS personalizado que que se me muestre.
Además, todo el efecto de "ampliar al hacer clic" distrae bastante, no puedo pensar en ninguna otra aplicación que lo use. Solo mira esto y dime si te gusta verlo:

Gracias por tus comentarios @fabiospampinato. Lamentablemente, en este momento no tenemos la capacidad para abordar los problemas con los íconos. En algún momento esperamos hacerlo, pero como bien ha señalado, este problema tiene más de un año.
/ cc @chryw
Algo que también debemos hacer al abordar esto es compartir los archivos de imagen de iconos entre componentes para que no tengamos varias imágenes iguales cargadas en la memoria.
Quizás los octicons deberían ampliarse con todos los iconos necesarios. De esta forma también podrían ser utilizados por extensiones.
Un problema, aunque menor, que esto resolvería: necesitaba un ícono refresh para una extensión que hice, y quería usar el mismo que usa VSC, así que tuve que encontrar el archivo real e incrustarlo con el extensión. Si ese ícono cambia alguna vez, el ícono de mi extensión se sentirá inconsistente. Si pudiera hacer referencia a lo que usa VSC, este problema no sucederá.
La limitación de esto es que todos los iconos tendrían que ser de un solo color, a menos que se combinen posteriormente mediante CSS.
La causa principal de este lío fue que los iconos se introdujeron como una carpeta de archivos svg y luego se conectaron a todas partes como archivos sueltos, desde una etapa muy temprana. Deberíamos tener una forma más centralizada de servir iconos.
Realmente me gusta la sugerencia de @Tyriar de que los íconos deben compartirse entre los componentes. También me gusta @fabiospampinato traído octicons y monocolor (+ estilo css potencial si es necesario).
En este momento, como dijo @stevencl , no tenemos suficiente ancho de banda para abordar oficialmente este problema. Pero hablando personalmente, tengo esta lista de tareas pendientes en mi mente:
- Auditar todos los iconos que se utilizan actualmente
- Decide un estilo
- Estilo de icono VS - https://vsicons.azurewebsites.net/
- El nuevo estilo de iconos de Microsoft, como estos

y estos https://developer.microsoft.com/en-us/fabric#/styles/icons - Algo más
- Decidir un formato y cómo consumir iconos
- fuente de icono (imagino que la comunidad no favorecerá esta opción. Sin embargo, es la forma más fácil de centralizar los recursos y estoy más familiarizado con este enfoque)
- svg
- ¿Servirlos como Octicons? No es mi experiencia, pero a los desarrolladores les encantará esto.
- De todos modos, simplemente no arrojes archivos svg por todas partes, no uses dos archivos svg para tematizar.
- Tenga un guardián de la UX para estar atento a las cosas de la "primera fiesta".
@chrisdias para la visibilidad
@chryw creo que te refieres a @fabiospampinato 😜
@FabianLauer gracias autocompletar ... arreglado. ¡Perdón por el ruido!
@chryw Me gusta esta consistencia de iconos. Asignándome a mí y a un hito en cubierta para mantener esto en el radar.
@chrisdias deberíamos discutir esto en una de las reuniones de ux
En el n. ° 45765 se mencionó que no estaba claro si el ícono de la papelera tenía la intención de eliminar y los temas sugeridos podrían anular los íconos de la interfaz de usuario.
Estos 3 iconos parecen hechos por 4 personas diferentes:

¿Ha habido algún progreso en este tema de ~ 2 años?
¿Existe alguna manera de contribuir a la resolución de este problema?
Comenzaré a trabajar en la consolidación de nuestros íconos para que sean consistentes en tamaño y estilo.
@fabiospampinato si tienes alguna idea / sugerencia me encantaría escucharla 😃
@misolori seguro, abordaría el problema de esta manera:
- En lugar de ajustar algunos íconos para que sean más consistentes con los demás, los reemplazaría todos con otro conjunto de íconos, que ha sido diseñado para ser consistente en estilo desde el principio. Diseñar cualquier icono que falte.
- @ bgashler1 mencionó hace ~ 2 años que se estaban creando algunos iconos nuevos, ¿tal vez podríamos usarlos?
Utilice sólo iconos "minimalistas", sin halos, sin bordes innecesarios, sin colores. Supongo que el conjunto de iconos mencionado anteriormente tendría estas propiedades.
- Por cierto, creo que el color también se usa de manera inconsistente en este momento, en el botón oscuro de abajo puedes ver claramente el glifo "menos" azul, lo mismo no es cierto para el botón de luz:

- Además, los íconos (en realidad _algunos_ íconos) para temas brillantes tienen un borde, los íconos para temas oscuros no lo tienen.

Extiende octicons con todos estos iconos que necesitamos. Actualmente, esto solo se puede hacer si se utilizan iconos monocromáticos.
- Reemplace cada ícono usado en el editor con íconos proporcionados por la fuente de opciones ahora extendida.
- Reemplace el efecto "ampliar al hacer clic" con otra cosa.
- Personalmente, me distrae.
- No he visto este uso en ningún otro lugar (si alguien me puede señalar otras aplicaciones que lo usan, estaré realmente interesado en conocerlas).
- Actualmente, algunos íconos ampliados se ven borrosos para mí, supongo que se debe a que no son imágenes vectoriales, si ese es el caso, esto no será un problema con el nuevo conjunto de íconos.
Posibles desarrollos futuros:
- Podría / debería haber una forma para que los autores de extensiones usen fácilmente los íconos utilizados por VSC. En este momento, esto significa encontrar el archivo de icono real utilizado por VSC e incluirlo en la extensión, lo cual no es tan sencillo de hacer y no está preparado para el futuro. La fuente de opciones extendidas se puede aprovechar para agregar esta función fácilmente.
- Creo que es justo asumir que las fuentes cromáticas estarán disponibles en cromo / electrón en algún momento en el futuro (https://www.colorfonts.wtf). Si los íconos multicolores son una necesidad por alguna razón, podríamos tenerlos.
- Sería bastante fácil agregar soporte para extensiones que anulan todos los íconos, no solo los íconos de tipo de archivo. En este momento, esto es imposible de implementar correctamente porque los autores de extensiones no pueden reutilizar los iconos utilizados por VSC, por lo que sus iconos se verían fuera de lugar con dicha extensión de iconos hipotéticos.
Creo que puedo ayudar con todo lo que mencioné, pero mis habilidades de diseño son bastante limitadas, por lo que la creación de los íconos faltantes sería mejor manejada por otra persona.
¿Qué piensas? 😃
@fabiospampinato definitivamente está de acuerdo con todas esas propuestas, y creo que deberíamos poder abordar todas esas cuestiones. Me gustaría poder extender octicons y agregar los íconos que faltan para tener un conjunto completo y hacerlos todos monocromáticos (lo que reducirá los duplicados y ayudará con las extensiones / temas). Eso es algo con lo que @chryw puede ayudarnos 😀
@misolori genial!
No estoy seguro de cuál es la "cadena de mando" para esto y si necesitamos la aprobación de alguien más para comenzar a trabajar en esto (quiero decir, lo último que quiero es dedicar parte de mi tiempo a esto solo para ver los cambios nunca fusionado). Tampoco me queda claro cuál es el estado de esos iconos que mencionó
Los próximos pasos de
Con respecto a otros íconos de Microsoft, esos son los íconos de Microsoft Design Language (MDL) . Son más livianos y modernos, pero también bastante diferentes del conjunto actual de octicon. Esta también será una de las opciones que discutiré con el equipo. Para resumir las opciones (gracias a @chryw por hacer esto antes):
- Estudio visual
- Octicons
- MDL
- O un juego completamente nuevo
Estoy más a favor de 2 porque son familiares y ya los usamos.
@misolori Muy bien, solo quiero agregar que para compatibilidad con versiones anteriores, los íconos proporcionados por octicons aún deben incluirse en la fuente, o al menos se debe incluir un nuevo ícono para cada ícono proporcionado por octicons en la fuente, ya que las extensiones los están usando .
@fabiospampinato definitivamente seremos compatibles con versiones anteriores 😄
Una cosa a tener en cuenta es que nuestros Octicons se agregaron originalmente para que los autores de extensiones puedan usarlos (por ejemplo, en la barra de estado o selección rápida). Creo que deberíamos tener cuidado de simplemente agregar nuevos íconos a Octicons que no estén destinados a ser parte de ese conjunto (sin relación, debemos asegurarnos de que nuestros Octicons coincidan con las últimas versiones https://github.com/Microsoft/vscode/issues/36053 ). Entonces, si optamos por una fuente similar a Octicons, sugeriría crear una nueva fuente VSCode para nuestros íconos.
Otra cosa a tener en cuenta es que si bien distribuimos nuestros íconos en el código y se podría argumentar que deberíamos tenerlos todos en un solo lugar, la realidad es que nuestro código está organizado en componentes independientes (consulte https://github.com/ Microsoft / vscode / wiki / Code-Organization). Por ejemplo, el terminal integrado viene como una contribución al banco de trabajo y, por lo tanto, no tendría sentido mover todos los íconos del terminal a una fuente VSCode básica que se encuentra en algún lugar en mi humilde opinión. Y el editor independiente es un componente que se puede usar independientemente de VSCode, por lo que debe tener un conjunto completo de iconos con los que se pueda enviar que no contengan ningún icono de banco de trabajo, por ejemplo.
Y luego, hoy, en el momento de la compilación, tenemos un script que integra íconos como URI de datos si son pequeños para mejorar el tiempo de carga de VS Code (al evitar el acceso al disco para cada ícono). Deberíamos preservar esa semántica si es posible (por ejemplo, teniendo una fuente). Pero entonces la fuente tal vez deba crearse en el momento de la compilación y nuestro CSS debe actualizarse para que funcione correctamente (lo que probablemente no sea tan fácil ...).
Por ejemplo, el terminal integrado viene como una contribución al banco de trabajo y, por lo tanto, no tendría sentido mover todos los íconos del terminal a una fuente VSCode básica que se encuentra en algún lugar en mi humilde opinión.
Buen punto. No veo una solución obvia para esto, una forma de abordar el problema podría ser tener una fuente para cada componente. Más adelante, todas esas fuentes podrían fusionarse en una y, si es necesario, los iconos podrían deduplicarse.
Pero entonces la fuente tal vez deba crearse en el momento de la compilación y nuestro CSS debe actualizarse para que funcione correctamente (lo que probablemente no sea tan fácil ...).
Tengo este problema exacto en un proyecto mío, y básicamente lo estoy manejando así (uso SCSS, pero creo que se podrían usar variables CSS en su lugar):
- Mantenga un mapa de
icon_name => ligature/codepoint - Reemplace todas las ligaduras / puntos de código incrustados con
iconsMap[icon_name] - Ahora, después de reconstruir la fuente, solo necesitamos actualizar el mapa y recompilar el CSS.
Me está funcionando bien y creo que es bastante fácil.
Editar : En realidad, el uso de ligaduras en lugar de puntos de código debería simplificar un poco el proceso.
¿Qué hay de usar el conjunto de iconos de Material Design? Creo que mejoraría drásticamente la apariencia general del banco de trabajo. En realidad, siento que es el único conjunto de iconos que se integraría bien con VSCode si el proyecto no quiere diseñar algunos iconos nuevos.
Aquí están los íconos que tendría que sugerir: https://material.io/tools/icons/?icon=home&style=sharp
Estos son algunos de mis problemas con los íconos actuales:
1 - Uso excesivo de equipo




Uno de estos alterna una expresión regular; dos de ellos abren menús contextuales; y uno abre un archivo. Podríamos jugar un juego llamado "adivina ese engranaje" en el que le preguntamos a una persona al azar qué equipo realiza qué acción.
2 - Borrar entrada

Esto es bastante grande.
3 - Señales de advertencia

Esto puede ser solo una preferencia, pero siempre he considerado que el ícono del medio es demasiado estrecho.
4 - Git

@misolori , ¿tienes alguna actualización para nosotros?
@fabiospampinato esto está en el plan de iteración de este mes, así que comenzaremos este trabajo. Es probable que este sea un elemento de varias iteraciones, ya que hay muchos íconos por los que pasar. También comencé (y casi terminé) el proceso para actualizar nuestra versión de Octicon (# 65508).
¿Hay alguna forma de que este sistema admita varios estilos de iconos para que los usuarios puedan proporcionar su propio conjunto de iconos si lo desean? Sería bueno poder cambiar entre los iconos de Microsoft Design Language, Material Design, FontAwesome, etc. para que coincidan mejor con el tema de color y el sistema operativo.
@JamesCoyle en este momento no hay forma de admitir íconos personalizados, aunque actualmente estamos discutiendo esto como parte de nuestra reelaboración de íconos. Si decidimos optar por una fuente de iconos, esto permitiría que los temas y las extensiones proporcionen iconos personalizados.
El borde del icono y el relleno de fondo ayudan a proporcionar un mayor contraste para el icono cuando se superponen ciertos colores. Quizás el borde puede ser una configuración controlable que el usuario o el tema puedan dictar.
Si eliges una fuente de íconos, ¿cómo se puede asegurar que los renderizadores de fuentes multiplataforma no hagan que los bordes afilados de los íconos se vuelvan innecesariamente suavizados y "borrosos"? Este es un argumento común _en contra_ el uso de fuentes para íconos, en lugar de, digamos, SVG que se representan generalmente de manera consistente (asumiendo que el arte se dibuja y se ajusta a píxeles).
Además, ¿cómo se manejarían las secciones del color del icono? Me preocuparía que los íconos que son todos monótonos se vuelvan menos distintos, pero, por supuesto, también entiendo que todos tienen preferencias diferentes. Las fuentes que admiten colores no son comunes y los "trucos", como múltiples fuentes superpuestas, no parecen ser una buena solución ...
@mikehdt , en realidad, pasamos por el proceso de crear nuestra propia bifurcación de Octicons que usa una fuente de icono (consulte https://github.com/Microsoft/vscode/pull/65989) y no encontramos ningún problema "borroso" ( probamos esto en win / mac / linux). En cuanto a los colores de los iconos, la intención sería hacer que todos nuestros iconos fueran monocromáticos para que todos los iconos con varios colores se actualicen en consecuencia.
@misolori, ¿estás haciendo esto en esta iteración?
@Astrantia no, todavía estamos explorando y discutiendo internamente. Una vez que tengamos una actualización, los publicaré aquí.
@misolori Espero que esto no se posponga nuevamente
Aquí hay una actualización de estado de este artículo. Durante las últimas iteraciones, hemos estado explorando algunos conceptos diferentes para nuestro rediseño de iconografía. Los principales objetivos que esperamos lograr con estas exploraciones son:
- Unifica nuestra iconografía en estilo, color y tamaño
- Unifica nuestro sistema de iconos
- Modernice la interfaz de usuario y hágala coherente
Con esos objetivos en mente, aquí están las últimas exploraciones que hemos estado discutiendo internamente.
Estilo de esquema
Este estilo se inspira en gran medida en los iconos de Microsoft Design Language (MDL) que son comunes en varios productos de Microsoft (Windows, Office, Xbox, etc.). Existe una gran cantidad de íconos para elegir, cuyas extensiones podrían aprovechar, y también permite que el producto sea más consistente con los productos de Microsoft.

Estilo sólido
Este estilo es una evolución de nuestro estilo actual, sin dejar de ser familiar. Utiliza la misma metáfora de iconos que el estilo anterior y hace que todos los trazos / espacios sean consistentes.

Preguntas abiertas
Todas estas son exploraciones iniciales, pero nos encantaría recibir comentarios de la comunidad a medida que repetimos. Actualmente no tenemos una fecha límite para completar este trabajo, ya que no queremos apresurarnos a encontrar una solución sin validarla correctamente. También realizaremos pruebas de usuario sobre estas exploraciones para validarlas aún más. A continuación hay algunas preguntas abiertas que tendremos que responder:
- ¿Elegimos ir con un estilo o con ambos?
- ¿Permitimos que las extensiones anulen nuestros iconos predeterminados (similares a los temas de iconos de archivos)?
- Si permitimos temas de íconos, ¿cómo manejamos los íconos de extensión en la barra de actividades (esto podría introducir estilos en conflicto)?
- Si permitimos temas de iconos, ¿cómo se administran en comparación con los temas de iconos de archivos (esto introduciría un segundo tema de "iconos")?
Sería genial si pudiera tener ambos conjuntos de iconos como opciones en Insiders para darles un giro. Sin el uso diario durante un tiempo, no puedo dar muchos comentarios, pero los iconos se ven bastante consistentes para mí.
Sin embargo, me gusta más el diseño de los iconos actuales de Git, Debug y Extension. ¿Alguna posibilidad de que podamos transferirlos a MDL?
¿Permitimos que las extensiones anulen nuestros iconos predeterminados?
Yo diría que no. Las funcionalidades integradas deben estar vinculadas a identidades visuales consistentes.
@misolori Creo que el estilo sólido se ve mejor, pero +1 en las exploraciones. Además, asumo que el color de los iconos se está eliminando, lo que sería bueno.
En relación con los Octicons, ¿seguirían también las mismas pautas que estos nuevos iconos aunque no formen parte necesariamente del MDL?
+1 Para el estilo de contorno. Diría que todavía siento que los iconos son demasiado barrocos, algunos de ellos se sienten demasiado complejos. Mira el disquete en el icono de "guardar", es demasiado detallado, ¿no crees?
Yo voto personalmente por más opciones. La elección de ambos sería lo mejor en mi opinión, pero cualquiera sería mucho mejor que la oferta actual.
La capacidad de definir conjuntos de iconos personalizados sería fantástica para las personas que ya están familiarizadas con un determinado estilo de icono y pueden reconocer mejor esos iconos. Yo personalmente utilicé íconos de diseño de materiales en Atom y prefiero ese estilo porque estoy mucho más familiarizado con él.
Si permitimos temas de íconos, ¿cómo manejamos los íconos de extensión en la barra de actividades (esto podría introducir estilos en conflicto)?
¿Por qué no introducir un repositorio para el nuevo estilo de icono y permitir a los usuarios sugerir iconos que serían útiles? Luego, los conjuntos de iconos personalizados solo deben mantenerse actualizados para seguir el conjunto de iconos oficiales.
El estilo de contorno es mejor. Después de todo, este es un producto de Microsoft, debería actuar y lucir como tal.
Solid vs Outline se discutió recientemente en este artículo: https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
tl; dr: sólido es mejor para el reconocimiento; algunos iconos, sin embargo, funcionan mejor como Esquema; en cualquier caso, existen algunas reglas a seguir para un reconocimiento eficiente
Si me preguntaste, los íconos sólidos en los dos ejemplos compartidos anteriormente eran más reconocibles para mí. El contorno parece desordenado y hay muchas líneas paralelas peleando en un espacio cerrado, arruinando el reconocimiento
También voto por el estilo de esquema. Y aunque normalmente estoy a favor de una mayor personalización, no creo que sea una buena idea cambiar los iconos centrales a través de temas.
No solo agregará complejidad, sino que creo que las cosas centrales como las formas de diseño y los íconos no deberían ser personalizables en aras de la coherencia (por eso tampoco soy un fanático de los temas de "diseño" en atom).
Pero creo que agregar la opción para cambiar el estilo entre relleno / contorno es una buena solución intermedia para la personalización frente a la consistencia + complejidad.
Además, no sé por qué, pero estoy enamorado de ese icono de error jaja
especialmente el delineado
@misolori Buen trabajo 👏
¿Elegimos ir con un estilo o con ambos?
Simplemente iría con un estilo y haría esos íconos personalizables a través de temas.
Personalmente, elegiría el estilo sólido por estas razones:
Son un poco más limpios y fáciles de "analizar", por ejemplo, el icono de extensiones se compone de solo 4 cuadrados en el estilo sólido, pero se necesitarían 8 cuadrados para hacer la versión de contorno.
Creo que los iconos actuales están más cerca de los iconos de estilo sólido propuestos y, por lo tanto, me parecen más familiares.
Creo que a veces las personas eligen "rellenar" los iconos de contorno cuando están activos, esto no está sucediendo en el gif compartido, y lo estaría esperando un poco
¿Permitimos que las extensiones anulen nuestros iconos predeterminados (similares a los temas de iconos de archivos)?
Sí, creo que algunas personas eventualmente crearán algunos temas de alta calidad que aprovechan los íconos personalizables.
Si permitimos temas de íconos, ¿cómo manejamos los íconos de extensión en la barra de actividades (esto podría introducir estilos en conflicto)?
Esa es probablemente una buena razón para elegir solo un estilo de icono predeterminado, de modo que los autores de extensiones puedan usar / crear iconos de forma predeterminada con un estilo similar.
Creo que la carga de producir iconos alternativos para paquetes de iconos alternativos debería recaer en los autores del tema.
Si permitimos temas de iconos, ¿cómo se administran en comparación con los temas de iconos de archivos (esto introduciría un segundo tema de "iconos")?
No estoy seguro, tal vez podría haber un tema de icono "Tipos de archivo" y un tema de icono "Aplicación" 🤔
Algunos comentarios más:
¿Ha desaparecido para siempre el efecto de ampliación al hacer clic?
Esos íconos en la barra lateral parecen demasiado abarrotados allí, especialmente el de recargar el proyecto:

- No estoy seguro de que sea mejor mantener la sombra 🤔 Aunque supongo que puede ayudar con el contraste 🤔
De acuerdo con @fabiospampinato, una cosa que me

¡Gracias a todos por los comentarios hasta ahora!
@octref, una vez que tengamos la mayoría de los íconos listos, creo que podemos abrirlo en insiders.
@beastdestroyer para Octicons terminaremos reemplazándolos con nuestros propios íconos (parte de la unificación), lo que significa que tendremos nuestra versión del mismo ícono que se ajusta a nuestro nuevo estilo.
@fabiospampinato buenos ojos en los tamaños de los iconos, nos
Personalmente, me gusta la sensación abierta / ligera de los iconos de contorno, especialmente para los que tienen trazos simples (explorador, búsqueda, git, etc.), pero para los más complejos (engranaje, extensiones un poco, contraer, agregar carpeta). Creo que los iconos en sí necesitan ser revisados por algo visualmente más simple. También me gusta mucho la sensación de amplitud de la barra de actividades con las versiones de esquema, ya que se desvanecen más en el fondo y no compiten tanto con la vista principal.
En cuanto a tener 1 o 2 estilos (o personalizables), definitivamente me inclinaría por 1 estilo (que en mi opinión ayuda a impulsar la identidad del producto). Tener más de 1 estilo integrado, crea mucho trabajo para las extensiones que tienen que adaptarse a múltiples estilos y, para ser honesto, crear 1 conjunto de íconos es bastante difícil 😄. Esto también requeriría nuevas "apis" para permitir especificar iconos para diferentes estilos (ya tenemos que lidiar con versiones claras y oscuras).
Creo que la accesibilidad y la legibilidad (ver el enlace publicado por @jvzr) deben tener prioridad, muy por encima de lo que "se ve" mejor (que es subjetivo de todos modos).
Personalmente, creo que muchos de los íconos propuestos (tanto sólidos como de contorno) están muy ocupados y son demasiado detallados, considerando el tamaño en el que están destinados a ser vistos.
@jvzr @smbkr gracias por los comentarios. Definitivamente estamos considerando la legibilidad de estos íconos, independientemente del estilo, y estamos realizando estudios de usuarios para validarlos aún más.
De acuerdo con @smbkr. A veces tengo dificultades para determinar el ícono activo en la barra de actividad, lo que me lleva a colapsar involuntariamente la barra lateral. Esto probablemente no se verá ayudado por los íconos sólidos frente a los de contorno solo. Mi voto es a favor de los íconos sólidos si la vista activa continuará indicada solo por un ícono más brillante / más blanco.
¡Me encantan los nuevos íconos por cierto!
¡Compare también estos iconos con un tema de color claro! No sé cómo se verían los íconos sólidos en esa situación. Los iconos sólidos actuales parecen un poco duros:
Independientemente del tema que decida utilizar, sería genial si pudiera trabajar con otras extensiones populares (por ejemplo, Azure, GitLens) para proporcionarles iconos coincidentes.
Además: 👍 para hacer de esto una configuración en Insiders para que podamos probarlos en el uso diario.
Voto por ambos estilos, pero si tuviera que elegir solo uno, iría con iconos delineados.
El estilo delineado encaja con Microsoft; debería ser el predeterminado. Sería bueno tener soporte temático para ellos también.
Sería genial si pudiera tener ambos conjuntos de iconos como opciones en Insiders para darles un giro.
O al menos un GIF de antes / después.
Prefiero el sólido; Necesito más contraste ya que mis íconos son casi demasiado pequeños en mi 4k.
Personalmente me gusta más el estilo sólido . Ambos son geniales, pero creo que el sólido es más simple y mejor en términos de UX.
Además, el estilo de esquema es más "Microsoft" pero la realidad es que VSCode se usa en más sistemas operativos, y con el estilo sólido se verá mejor en todos los sistemas operativos.
Y finalmente, creo que el estilo sólido se verá mejor con los íconos de la mayoría de las extensiones.
Pero repito, genial ambos. 😉
Estoy a favor de la variante de contorno de los iconos sobre los sólidos. Además, como ya han dicho otros, los delineados van de la mano con el diseño de los íconos de otras aplicaciones de MSFT.
Siento que los íconos rellenos son mucho más fáciles de analizar y, por lo tanto, son la mejor opción.
Esquema para iconos de pestañas grandes, sólido para iconos pequeños (contraer, etc.).
Solo lo publico @misolori , pero me encantaría ver una publicación de blog detallada / escribir sobre cómo abordó esta tarea, las diferentes consideraciones que ha tenido que tener en cuenta (accesibilidad, localización (es decir, la marca de verificación no no existe en Japón), equilibrando la marca con la apariencia de la plataforma), el proceso / flujo de trabajo para el equipo, etc.
@misolori Solo quiero que todos noten que si usa MDL, hay una trampa para el uso de la licencia OSS con esto.
Los activos MDL (fuentes / iconos) no tienen licencia como MIT . Yo (y otros) hemos planteado esto varias veces con el repositorio de Office UI Fabric
Preferiría el sólido sin comprometer la licencia de OSS (MIT) o si el material MDL viene como una extensión
O mejor, empújelos para liberar Fuente e íconos (excepto íconos de marca) como OFL / MIT y cualquiera puede usarlos.
@gautamsi sí, definitivamente somos conscientes de esto y hemos estado trabajando con los propietarios de MDL para ver cómo podemos usarlos con una licencia MIT. Si no podemos, crearemos nuestro propio conjunto inspirado en MDL.
Me encantan los iconos de líneas.
He estado desarrollando una extensión de Visual Studio Code durante algún tiempo. Una cosa que encontré difícil fue crear algo que pareciera consistente con el diseño general de VS-Code, ya que actualmente está un poco por todas partes.
Más información sobre la extensión en https://gimli.app/ si alguien está interesado.
Básicamente, me gustan los íconos de contorno, pero la mayoría de los logotipos de marcas existentes son "sólidos", y muchos se verían mal o desconocidos cuando se delineen. Algunos no pueden describirse por razones legales.

Las partes complicadas como el brazo derecho de Octocat y las cajas en el muelle se renderizan incorrectamente, pero no creo que podamos modificar la ruta para que se vea mejor. El logotipo de Dropbox es difícil de reconocer. Obviamente, la mezcla de iconos sólidos y de contorno es horrible. A diferencia de Windows, MS no puede controlar todo lo que se muestra en la barra de actividad, así que creo que los íconos sólidos son más seguros.
@smikitky No creo que impongamos que las marcas cambien su estilo, sería contrario a la mayoría de las pautas de marca.
@misolori Entonces nuestra barra de actividades terminará en la mezcla de dos estilos diferentes. Estamos intentando solucionar la inconsistencia visual de los iconos, ¿no?
EDITAR: Lo siento si no me expuse en claro, pero lo que estoy diciendo es que _nuestros_ iconos propiedad de vs code deberían ser sólidos. La experiencia inmediata de los iconos de contorno es buena, pero puede volverse inconsistente una vez que las personas comienzan a instalar extensiones con iconos de marca (generalmente sólidos). Esto es lo que está sucediendo en mi bandeja de tareas de Windows 10. Es una mezcolanza de iconos de contorno predeterminados e iconos sólidos de terceros, lo que creo que no es muy agradable.
claro, pero creo que el objetivo es hacer que la iconografía "propiedad" de vs code (por así decirlo) sea coherente, no recrear todos los íconos de marca que puedan aparecer en la aplicación.
@smikitky sí, estamos tratando de resolver la consistencia general de nuestros íconos, pero no somos propietarios de la marca de otros productos. Podemos proporcionar orientación para las extensiones a seguir, pero en última instancia depende de la marca (algunas proporcionan una versión sólida / esquemática).
@smikitky Ir tras todas las marcas no es un principio. Incluso si opta por íconos sólidos, el estilo de iconografía seguirá siendo diferente. No debe prestar atención a los íconos de terceros al diseñar los íconos de sus productos. Si ese es el caso, todo el mundo debería usar los mismos iconos.
Permita que las extensiones anulen los iconos predeterminados. No me gusta el nuevo estilo y preferiría corregir algunos de los iconos actuales.
@misolori ¿ enviar esto a Insiders? ¿Qué se detiene?
@ jared1000 estamos actualmente en el proceso de configurar estudios de usabilidad para ambos estilos propuestos. También espero tener una compilación personalizada lista para que todos la prueben pronto, cuando esté lista, lo mencionaré aquí.
@misolori Noté que la construcción de exploración ahora usa los nuevos íconos y debo decir que me gustan. Sin embargo, el candado de 'bloqueo de desplazamiento de salida alternante' es increíblemente difícil de identificar visualmente como bloqueado o desbloqueado. Creo que esto podría mejorar seriamente.
@misolori Noté que la construcción de exploración ahora usa los nuevos íconos y debo decir que me gustan. Sin embargo, el candado de 'bloqueo de desplazamiento de salida alternante' es increíblemente difícil de identificar visualmente como bloqueado o desbloqueado. Creo que esto podría mejorar seriamente.
¿Me puede dar el enlace de descarga? Parece que no puedo encontrarlo
La compilación de exploración está disponible aquí # 61787, no olvide ejecutar la actualización después de haberla instalado, ya que es posible que el archivo vinculado no sea la compilación más actualizada de la exploración de VSCode.
Iconografía Rediseño Construir
Tenemos una compilación lista para aquellos que quieran probar los nuevos íconos. Tenemos la mayoría de las áreas cubiertas, pero todavía faltan algunas áreas (como la barra de estado). Recomendamos jugar con la compilación durante unos días (tomando notas en el camino) para permitir que los cambios se asienten . Todavía estamos iterando sobre estos íconos, ya que no son definitivos y nos encantaría recibir sus comentarios aquí.
Cambiar estilos de iconos
Esta compilación utiliza los temas del icono de archivo, para cambiar su tema, vaya a Preferences > File Icon Theme y seleccione VS Code Icon Explorations: Outline o VS Code Icon Explorations: Solid . El valor predeterminado es Outline .

Envíenos sus comentarios
Mientras explora la compilación, háganos saber lo que piensa. Si encuentra algún problema con ciertos íconos, o si desea que se cubran ciertas áreas, deje un comentario a continuación.
_Consejo: _ Si desea migrar su configuración + extensiones, le recomiendo usar la extensión de sincronización de configuración .
Descargar Build
Esta compilación es parte de nuestra compilación de exploración que tiene Electron 4.0.xy puede instalarla junto con Stable y Insiders:
Hola @misolori , ¡agradezco la actualización y la construcción!
Algunos puntos:
- En general, creo que los íconos de la barra lateral son mucho más claros en cuanto a lo que hacen. El icono de depuración y los iconos de extensiones en particular. La forma del icono de Control de fuente me resulta un poco incómoda, aunque se adapta mejor a las insignias.
- Prefiero los íconos de la barra lateral con estilo de contorno, pero los sólidos para el resto de la aplicación. La diferencia de peso visual de la barra lateral siempre me ha parecido extraña en vscode. Me encantaría ver una toma en la que todos tengan un peso de trazo de 1,5 puntos para ver si se siente más cohesivo.
- Es un poco extraño que los íconos "archivo nuevo" / "carpeta nueva" / "contraer todo" tengan esquinas ligeramente redondeadas cuando el 99% de la interfaz de usuario son cuadrados duros.

(esto también se aplica al icono de archivo en la barra lateral) - Personalmente, preferiría tener esquinas redondeadas y etiquetas de Sentence Case en Mac, ya que encaja mejor con la estética de la plataforma, pero me doy cuenta de que es una desviación del estilo de la interfaz de usuario hasta ahora. El editor de código de Framer se basa en Mónaco y creo que hacen un buen trabajo con su opinión:

- El icono de archivos está borroso en mac retina

- El peso no es coherente entre estos dos conjuntos de iconos. ¿Quizás aún no se ha actualizado?

Nuevamente, gracias por darle un poco de amor al diseño y estar abierto a recibir comentarios 🥳
@darknoon gracias por los comentarios detallados, ¡sigan viniendo! Nos ocuparemos de los íconos borrosos, todavía estamos jugando colocándolos dentro / fuera de la cuadrícula según las curvas / diagonales que tenga el ícono, pero es bueno escuchar que se nota (y no es bueno). Echaré un segundo vistazo a esos iconos en el explorador de Git, puedo ver en este contexto que se ven fuera de balance.
@dalDevelo gracias por los comentarios sobre los íconos de bloqueo, me preguntaba si necesitábamos tener un contraste más fuerte entre los dos:

@misolori el trazo parece más delgado en el icono de búsqueda

Los pesos de todos los iconos de la terminal parecen apagados, + parece deshabilitado (Windows):

@Tyriar, ¿eso está en una pantalla sin retina? Algunos de ellos pueden ser un poco difusos porque no se encuentran completamente en la cuadrícula de píxeles.
@misolori sí, es mi monitor de pantalla ancha en la oficina
Soy fanático de la versión de esquema de los íconos, gracias por hacer esto.
Lo único que me duele los ojos es el icono de división:

La flecha izquierda / derecha no implica una división para mí, implica algún tipo de movimiento y como está tanto a la izquierda como a la derecha, no sé a dónde irá :).
¿Podemos obtener una versión actualizada / más ligera del icono de división existente?

@misolori El número de estrellas y descargas parece ser un poco mayor que el número de versión:

Compilación actualizada
Gracias por todos los comentarios, he actualizado la versión de exploración para abordar los problemas que se plantean aquí:
- Actualice el icono más (+) para que esté en la cuadrícula y no se vea borroso @ 1x
- Se actualizaron los íconos de división para que se parezcan más a la versión anterior.
- Se actualizó el ícono del Explorador en la barra de actividades para que no esté fuera de la red (borroso)
- Aumentó la brecha del ícono desbloqueado para un contraste más fuerte
- Actualizar el botón de cierre, el estado sucio, la bombilla de reparación automática y los iconos de plegado / despliegue
- Alineación fija en el viewlet Extensión
- Se corrigió un error en el viewlet de Git para la extensión que contribuía con íconos (mostraba relleno gris)
Nota: Si ya tiene la versión de exploración, se le pedirá que la actualice y podrá obtener la última versión allí. De lo contrario, puede utilizar los enlaces de descarga a continuación:
@misolori Se ve genial. Solo un par de problemas que he visto:
El icono de búsqueda todavía parece demasiado delgado en comparación con los demás.
El {} siente demasiado borroso / difícil de ver tanto en el contorno como en el relleno; además, la división todavía se siente fuera de lugar en el estilo del contorno; es demasiado pesado comparativamente
¿Los iconos de guardar todo / cerrar todos en los grupos de editor abiertos están dañados?
Los íconos plegables del editor para el estilo relleno son demasiado grandes y pesados (solo eso me haría no querer usar el estilo relleno). Tampoco soy fanático de los que están en el estilo de contorno, ¿qué hay de probar las flechas plegables como en los árboles? (Relacionado, parece que el ocultar / mostrar automáticamente en los controles de plegado está roto; siempre se muestran)
Siento que la bombilla de contorno es demasiado sutil y la llena es demasiado atrevida (¿o más bien ha perdido la forma de la bombilla?)

Además, personalmente, preferiría que el indicador de estado sucio permanezca como un punto (como el estilo relleno) siempre; no creo que deba seguir un estilo de contorno frente a relleno, en mi opinión de todos modos 😄
Además, ¿ha pensado en que las marcas de verificación también se adelgacen para el estilo de contorno?
@eamodio muchas gracias por los comentarios (¡rápidos!) detallados, ¡esto es muy útil!
- Ícono de búsqueda: déjame intentarlo de nuevo, es difícil hacerlo más grueso sin ir demasiado lejos y sin estar demasiado pixelado.
{ }+ split: intentaré modificar estos- gracias por capturar los íconos rotos en los editores de grupo
- Me gusta la idea de usar los chevrones colapsados, puedo probar esto
- La bombilla, estoy un poco desgarrado con este. Prefiero la simplicidad del contorno, pero tampoco puede tener suficiente peso para ser notorio. Jugaré con algunos estilos diferentes para esto.
El icono de cerrar todo / contraer todo todavía me parece ocupado, ¿tal vez cambiarlo a solo 2 contornos en lugar de 3, como el guardar todo?

¿El icono de actualización es más claro que los demás?
En mi opinión, el equipo grande se ve bien, pero en este tamaño se siente demasiado ocupado o quizás demasiado borroso.
OK, he terminado 😉
@eamodio no hay demasiados comentarios 😄
- Cerrar / contraer todo: estoy de acuerdo en que parece estar ocupado, intentaré eliminar una capa adicional
- Actualizar: como es redondo va a estar un poco pixelado por lo que puede parecer más claro, si lo ampliamos se vuelve más borroso / demasiado grande. Déjame intentar de nuevo.
- Engranaje: parece que el círculo del medio está un poco pixelado, puedo intentar ajustar esto y / o hacerlo más pequeño.
Para el icono de actualización, ¿quizás solo aumente ligeramente el brillo para compensar?
@misolori El estado del candado es mucho más fácil de identificar como bloqueado o desbloqueado ahora 👍🏼
Para dar seguimiento a lo que @eamodio mencionó acerca de que el ícono de búsqueda es más delgado que los demás, creo que tanto el ícono de búsqueda como los íconos del explorador se ven más delgados que el resto, es más fácil ver esto cuando el ícono del explorador no está seleccionado.
Vi su respuesta acerca de que es más difícil hacer esto más grueso sin exagerar, pero tal vez los íconos de control de fuente, depuración y extensiones se pueden hacer más delgados para equilibrarlo todo

Siento que hacer que los iconos sean más delgados los haría menos visibles
Construcción de exploración actualizada
❤️ Gracias a todos los comentarios hasta ahora, valoramos mucho el tiempo que se toma para probar esto, y por favor, sigan viniendo. Actualicé la compilación con más correcciones y también la hemos mantenido actualizada con master por lo que debería contener las últimas correcciones. Aquí están las correcciones de iconos:
- La búsqueda ahora tiene el mismo ancho que el resto de los íconos de la barra de actividades
- Colapsar / cerrar todo se simplifica
- El editor dividido es más delgado
- El estado sucio ahora es un punto relleno en lugar de un contorno
- Se cambió el tamaño de Gears / Refresh / Json para mejorar la pixelación
- Doblar / desplegar ahora son galones (déjame saber lo que piensas)
- Se corrigieron las acciones en los editores agrupados y las vistas de error.
Nota: Si ya tiene la versión de exploración, se le pedirá que la actualice y podrá obtener la última versión allí. De lo contrario, puede utilizar los enlaces de descarga a continuación:

@misolori ¡Se ve increíble! : shipit: ¡Realmente me encantan los galones de plegado / despliegue!
Mi única preocupación son las bombillas, y hoy noté la azul y era aún más difícil de ver.
Aquí hay algunas otras liendres: sonríe:
- El icono de cambios abiertos es bastante difuso

- El icono de archivo abierto, debido a la flecha hacia arriba, me hace pensar que estoy subiendo el archivo o algo

- Los iconos de cambio siguiente / anterior (arriba), aunque me gustan, me preocupa la similitud con los chevrones expandidos en otros lugares, especialmente con el panel inferior (abajo), o tal vez el icono del panel máximo / mínimo debería cambiar.

- Para el comando kill terminal (arriba), la papelera no se siente como la metáfora correcta (en mi humilde opinión), ¿tal vez más como el icono de cierre o una combinación de una terminal y un cierre? ¿Quizás así pero con el cierre [x]? ¿Quizás usar también un terminal similar para el + (el terminal con un +)?

- El panel de problemas todavía tiene el ícono de colapsar todo en 3 partes

- Las vistas de depuración (reloj, puntos de interrupción) tienen el icono de cierre de 3 partes

- El botón de depuración de la consola se parece demasiado a un icono de terminal, en mi opinión. Creo que me gusta más el anterior (si tuviera un tamaño un poco mejor), aunque podría argumentar que el botón ni siquiera es necesario allí.


- Probablemente solo necesito acostumbrarme, pero el ícono de quitar el escenario me parece un gran guión en lugar de un signo menos.

- La marca de verificación de confirmación se siente demasiado pequeña, especialmente junto a la actualización

- El icono de vista previa abierta no se siente como una vista previa y el tamaño parece fuera de lugar. También parece haber perdido su comando alt (que abriría la vista previa en el mismo grupo de editores)

- Fuera de los íconos, pero ¿hay alguna forma de arreglar la flecha desplegable? Está descentrada y es un poco estrecha (como puede ver en los menús desplegables de arriba)
Ah, y finalmente la barra de estado (principalmente debido a los octicons) realmente no encaja con los iconos de contorno (en mi opinión)
@eamodio 🙏 gracias como siempre
- Abrir cambios: arreglará esto
- Abrir icono de archivo: puedo intentar apuntar la flecha hacia la derecha
- Tenemos otro conjunto de siguiente / anterior que puedo usar, creo que es justo que pueda ser confuso con colapsar / expandir
- Colapsar todo: gracias por atraparlos (hay tantos 😝)
- Consola de depuración: puedo iterar en este
- Unstage: puedo acortar este un poco
- Marca de verificación: puedo aumentar el tamaño
- Vista previa: iteraré en esto y lo haré del mismo tamaño que el botón de división y corregiré el ícono de comando alt
- Ícono desplegable: creo que este es el menú desplegable nativo, pero veremos si podemos modificarlo
- Octicons: estos también se actualizarán cuando actualicemos todo lo demás (todavía no podría encajar eso en esto)
Además, en la publicación de
@dalDevelo, el icono de división es complicado porque debe estar apagado en 1 px para evitar la pixelación. Puedo intentar reducir la altura del icono de la papelera para que parezcan iguales (aunque puede parecer un poco extraño).
@misolori, ¿ quizás
Mientras escribo esto, tengo la terminal de información privilegiada abierta y mirando de cerca, también puedo ver que esos íconos aparecen alineados en la parte superior en esa compilación, supongo que se nota más en la exploración porque las líneas son más delgadas.
En realidad, fue solo una observación, no un gran problema, y uno del que ya sabías de todos modos 😊.
Para la "búsqueda" de la barra lateral, quizás considere cambiar los iconos, debido al problema del grosor. Pensaría en otras metáforas para buscar en todo un proyecto (que es lo que hace el icono de la barra lateral), como binoculares o similares. He tenido usuarios que piensan que la lupa de la barra lateral es "buscar en la página" sin siquiera saber acerca de la otra herramienta para eso.
No relacionado con este hilo, pero ¿hay alguna otra información sobre la construcción de exploración? Desde el icono parece una versión canaria. ¿Habrá una construcción continua después de que se complete este problema?
@kurtextrem la compilación de exploración es lo que usamos para probar cosas que aún no queremos enviar a Insiders, por lo que sirve como un campo de pruebas. A menudo probamos una nueva versión de electrón (o nuevos íconos 😉), pero siempre tendremos la exploración alrededor.

La rueda dentada aquí también se ve bastante borrosa, en general, ¡siento que las sólidas se ven mucho mejor!
Las exploraciones de iconos ahora están disponibles en Insiders
Hemos trasladado nuestras exploraciones de iconos a nuestra compilación de Insiders a medida que nos acercamos a su finalización. Puede habilitar esto a través de la configuración workbench.iconExploration.enabled , lo que significa que puede usar sus propios íconos de archivo ahora 😉. Todavía no tenemos estos íconos en la barra de estado, pero estarán disponibles pronto.

Además, dados los comentarios de aquí y de nuestros estudios de usuarios, hemos descubierto que el estilo de esquema tiene el impacto más positivo y seguiremos en esa dirección para el estilo.
Además, no actualizaremos la construcción de exploración y usaremos Insiders de aquí en adelante. Por favor comente aquí si ve algún problema con esto. Gracias a todos por los comentarios hasta ahora, ¡realmente es útil!
Ver más arriba, la rueda dentada todavía está un poco borrosa, ¿eso también significa que el código vendrá solo con el estilo de esquema o se incluirán ambos estilos?
¿Puede el icono activo volverse un poco más atrevido también? Todavía hay una falta de contraste que me hace más difícil diferenciar.
@Stanzilla Buscaré en la configuración / pixelación de engranajes. Teniendo en cuenta los comentarios que hemos estado recibiendo a través de GitHub / Twitter / Reddit y de nuestros estudios de usuarios, el estilo de esquema ha tenido el impacto más positivo y seguirá ese estilo. Y dada la complejidad de introducir dos estilos con extensiones y los íconos que proporcionan, sería mucho trabajo en extensiones para admitir esto. Necesitaríamos tener un mejor sistema de iconos para que eso suceda, pero paso a paso 😄
@jtlowe Intentaré mejorar el contraste de los iconos de la barra de actividad activa / inactiva.
Noté otro problema menor: las versiones de esquema de los íconos de información / advertencia / error son difíciles de ver:
Los iconos de depuración me parecen demasiado delgados, especialmente reiniciar

Sigo sintiendo que los archivos son más delgados.
Pantalla HiDPI 250% 3200 x 1800 13 "
Nivel de zoom 0 en Windows a una escala del 100%, el explorador está alineado con la cuadrícula pero las otras líneas rectas no lo están (ext, scm):

@misolori solo con los nuevos íconos

@eamodio ¿puedes elaborar? Puedo hacer clic en los twisties y otros comandos
Editar: No importa, veo lo que quieres decir con la rama de comparación. Parece haber un error extraño en el que cambiar la imagen de fondo en un pseudo elemento lo hace invisible, por lo que no se puede hacer clic en él. Tendré que investigar esto un poco más ya que esto no sucede en ningún otro lugar. ¿Puede señalar dónde está esto en el repositorio de GitLens?
@misolori Aquí está el código que crea ese elemento; básicamente es un elemento que tiene un TreeItemCollapsibleState de Collapsed o Expanded así como un comando
@misolori Aquí está el código ofensivo:
https://github.com/Microsoft/vscode/blob/555739fa7383ef69a7871c9c835ebffbcce3ef32/src/vs/base/parts/tree/browser/treeDefaults.ts#L227 -L230
Está buscando una imagen de fondo, que ya no existe.
También para los twisties, en lugar de cambiar entre 2 imágenes, se ve genial con una rotación y una transición 😄
@eamodio Ok, creo que solucioné el problema ahora (esto es solo un problema en la exploración de íconos ya que estoy usando css para anular los íconos, no debería suceder en estable):

Aquí hay un resumen de todas las actualizaciones que vienen en los próximos iniciados:
- Se ha aumentado el peso de los controles de depuración (es posible que se encuentren pixelados en los botones de pausa / parada en dispositivos que no son de retina)

- Las bombillas ahora están llenas


- Todas las flechas Siguiente / Anterior son consistentes

- El icono de esquema rápido ahora está alineado

- El icono de la consola de depuración aumentó en altura

- Las insignias de la barra de actividad son más pequeñas

- Los iconos de actualización son más pequeños

- Comparar cambios es un poco más grande

- "Open Changes" para git es muy difuso y parece demasiado pequeño
- La marca de verificación "Confirmar" para git parece demasiado amplia

@ JMS55 Intentaré modificar los cambios abiertos, este va a ser borroso debido a los ángulos del círculo, ya que siempre quedan fuera de la cuadrícula de píxeles. La marca de verificación era previamente demasiado pequeña, por lo que la aumentamos de tamaño. Parece que le falta un icono en la acción de Git en la parte superior (cuadrado gris), ¿está utilizando una extensión de GIt?
@misolori sí, el ícono de git-graph está roto, supongo que solo presentaré un problema allí una vez que se publique 1.36. No se trata de que la marca de verificación sea demasiado pequeña o delgada, ¿puede disminuir el ángulo del cheque? Más como el icono actual (estable)
@ JMS55 Aumenté el ícono de comparar cambios y también arreglé el ícono que faltaba para el gráfico de git (fue un error de mi parte). ¡Gracias por la respuesta!
Acabo de notar que la vista de Referencias condicionales tiene un ícono muy pequeño en comparación con otras vistas (¿aún no se actualizó?):

La flecha para el próximo cambio en la vista de diferencias parece rota
El botón de reanudar cuando la depuración también está roto
@HazemAM gracias, lo arreglaré.
@eamodio sí, esos dos se han solucionado (aún no hemos lanzado nuevos Insiders desde el jueves)
- ¿Los iconos de contraer / expandir estarán abiertos o llenos? (en su captura de pantalla más reciente del explorador, están llenos, lo que creo que prefiero)
- Estoy de acuerdo con
@kowalski7ccWRT el ícono del explorador en la barra de actividades (el tamaño del trazo no coincide con los otros íconos). - Hay una línea negra en la parte superior de los íconos de contraer / expandir (tal vez ya lo sepa)
- Viene de este selector:
.monaco-editor.hc-black .margin-view-overlays .folding.collapsed, .monaco-editor.vs-dark .margin-view-overlays .folding.collapsed
- Viene de este selector:

@ glen-84
- No me di cuenta de que se estaban mostrando los viejos giros / galones (parece que no puedo reproducir), pero los íconos de expandir / colapsar del árbol serán los
>galones que has visto - Todavía estamos investigando cómo hacer que todos nuestros íconos tengan el mismo ancho de trazo sin dejar de ser legibles
- Buena captura, arreglará esto. Gracias.
¿Dónde puedo descargar esta versión para probar?
Estoy usando fedora. Vi la URL solo para distribuciones basadas en Debian
Los iconos de error son difíciles de leer en comparación con los estables. Además, muchos colores en toda la aplicación parecen apagados.



¿qué pasa con el diseño de materiales?
@ SupinePandora43, ¿ te refieres a
@Stanzilla , sí ... pero vscode admite íconos de interfaz de usuario personalizados (no íconos de archivo / carpeta)
El icono del explorador es más delgado

El botón
Replace Alles un poco complejo
Las casillas de verificación están desactualizadas

¿Debería actualizarse el corchete angular? (>)

Los íconos de atajos de teclado están desactualizados


Actualicé los íconos de la barra de actividad para que sean todos uniformes y coincidan con el grosor de los otros íconos:

Un poco de detalles: estos íconos se diseñaron en el 16x16 original y luego se ampliaron para que los trazos sean los mismos, lo que significa que estarán fuera de la red. Intentamos que estuvieran en la cuadrícula a 1px pero terminaron pareciendo demasiado delgados / pequeños (ver más abajo). También agregamos esquinas biseladas que ayudan a que los ángulos sean más consistentes y se alinean con los nuevos íconos de Microsoft Design Language (Fluent) que Visual Studio también adoptará.

TBH, prefiero los de la izquierda (delgados), pero no lo siento mucho about
@eamodio Originalmente me inclinaba por los más delgados, pero después de verlos en pantallas de ppp más altos, los íconos se volvieron más difíciles de ver y más difícil de saber cuál estaba activo.
Si ese es el caso @misolori , ¿posiblemente tendría sentido simplemente cambiar la presentación "activa" de un ícono más fuerte a otra que se presenta mejor en las pantallas de DPI altos?
resaltado de color, barra de color a la izquierda / derecha, o quizás algo más?
@joshsleeper el ícono activo es una parte de la ecuación (aquí se encuentra el # 75435) pero los íconos aún deben estar visibles por defecto.
@misolori ¡ Buen trabajo! ¿Podemos esperar tener todos estos iconos por defecto en 1.36.0?
No me importa el nuevo grosor, pero creo que los iconos con bordes afilados se veían mucho más limpios que los nuevos bordes redondeados.
¿Hay alguna razón para el cambio?

@svipas depende de lo lejos que llegue esta semana 😁 Sin embargo, hay muchas posibilidades de que esto se lleve al próximo mes.
@HazemAM, las esquinas biseladas ayudan a que los ángulos sean más consistentes y se alinean con los nuevos íconos de Microsoft Design Language (Fluent) . Visual Studio también utilizará los mismos bordes biselados.
@misolori ¿vscode admite íconos de interfaz de usuario personalizados?
@ SupinePandora43 no ahora, pero es algo que hemos discutido. Hay mucho trabajo que debe realizarse primero, como tener una biblioteca / sistema de iconos para que las utilicen las extensiones y una forma de que los temas de iconos los intercambien.
@misolori gracias!
@misolori Espera, no entiendo. Todos los íconos de estructura alámbrica de Microsoft todavía usan bordes afilados, incluida la página de documentación que acaba de vincular aquí.
@ Studio384 actualmente usan una mezcla de bisel y borde recto, a continuación se muestra un ejemplo. También nos estamos alineando con la familia de productos VS a medida que trabajan en sus íconos (somos los primeros en implementarlos).

¿Tiene documentación real de eso? Por lo que puedo ver, los iconos del disquete son la excepción según la documentación actual.
@JamesCoyle no, no hay ninguna documentación en este momento. Actualmente, MDL utiliza una mezcla de bordes rectos y biselados. Después de analizar varios productos de Microsoft y la familia VS, creemos que ir en esta dirección prueba el trabajo en el futuro. Una vez que tengamos los nuevos íconos lanzados, publicaremos guías y mejores prácticas para crear íconos para VS Code que las extensiones pueden seguir. También me gustaría crear una biblioteca de iconos que los autores de extensiones puedan usar en lugar de tener que volver a crear los mismos iconos.
¡Estos iconos se pueden habilitar a través de "workbench.iconExploration.enabled": true !
// ¡Algunos iconos tienen un peso demasiado pequeño! (como botón de cierre)
El icono de ajuste de texto no parece estar actualizado.
src\vs\workbench\contrib\codeEditor\browser\WordWrap_16x.svg
Me gustan los íconos de estilo de diseño de materiales, así que ... ¡esperaré el soporte de íconos de interfaz de usuario personalizados!

Icono "Abrir archivo" - roto
Versión: 1.36.0-insider (configuración de usuario)
Confirmar: c3fe2d8acde04e579880413ae4622a1f551efdcc
Fecha: 2019-06-20T05: 18: 54.960Z
Electrón: 4.2.4
Cromo: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-electron.0
Sistema operativo: Windows_NT ia32 6.1.7601
@ SupinePandora43 presionó una solución para eso esta mañana, ¡gracias!
Este hilo se ha extendido demasiado, lo que dificulta encontrar informes duplicados.
¿Alguien ya ha informado que el icono de Guardar todos los cambios es un poco más grueso?

Versión: 1.36.0-insider
Confirmar: c3fe2d8acde04e579880413ae4622a1f551efdcc
Fecha: 2019-06-20T05: 20: 10.276Z
Electrón: 4.2.4
Cromo: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-electron.0
SO: Windows_NT x64 10.0.18362
@ yume-chan ese icono es de GitLens, no de vscode en sí. Una vez que se establezcan los íconos de vscode, espero poder actualizar los íconos de GitLens para que coincidan
¿No debería el logotipo del código vs en la parte superior izquierda (en Windows) ser blanco en lugar de color? como está en Visual Studio 2019.
⚠️ La exploración de iconos se desactivará temporalmente
Cabe señalar que voy a desactivar temporalmente la exploración de íconos a medida que nos acercamos al final de nuestro plan de iteración y nuestro final comienza la próxima semana. Esperábamos tener esto listo para la iteración de este mes, pero tendremos que aplazarlo hasta el próximo mes.
A partir del lunes, la exploración de iconos se desactivará y se volverá a agregar después de que ramifiquemos la actualización de junio. Si todo va bien, lo tendremos activado por defecto y no será necesario el ajuste. Estén atentos para más actualizaciones.
@eamodio El alijo de todo es confuso, ya que la flecha encerrada en un círculo dice "deshacer el alijo de todo" (perdón por secuestrar el hilo)
ayer me actualicé a vscode-insider-1.37.0 con exploración de íconos y un nuevo ícono para las notas de la versión y la página de bienvenida, pero hoy fui degradado a vscode-insider-1.36.0 a través de la actualización.
¡¿eso es normal?!
ayer me actualicé a vscode-insider-1.37.0 con exploración de íconos y un nuevo ícono para las notas de la versión y la página de bienvenida, pero hoy fui degradado a vscode-insider-1.36.0 a través de la actualización.
¡¿eso es normal?!
Lo mismo sucedió hace un momento. No lo sé ... probablemente algún problema crítico y tuvieron que revertirse.
@ SupinePandora43 @lllopo lo sentimos, hemos estado tratando de solucionar los problemas con nuestras compilaciones, por lo que vio la reversión. Las personas con información privilegiada más recientes deberían tener los nuevos iconos (no se requiere configuración ahora)
@misolori Estoy en los últimos iniciados ... y he notado que en el menú de

¡El icono también parece (para mí) un poco estirado verticalmente! ¿Quizás por eso se está cortando?
@johnletey buena captura, esto es solo un error de CSS y solo presionó una solución. ¡Gracias!
Maravilloso @misolori ... ¡gracias!
y ya presionó una solución.
Entonces, ¿veré los cambios mañana cuando se actualice la información privilegiada?
@misolori ¿Hay alguna razón por la que el icono de git parece en negrita? Es casi como si los diferentes íconos tuvieran diferentes tamaños de trazo.
![]()
@johnletey Insiders se actualizará el lunes (no enviamos actualizaciones durante el fin de semana). Y para los tamaños de trazo de los iconos, todos tienen el mismo tamaño de trazo. A veces pueden parecer diferentes según el espacio que los rodea. Veré si podemos modificar esto.
¿El icono de extensiones me parece fuera del eje a la izquierda en la última actualización? De hecho, lo medí: es más ancho y sale 2 píxeles a la izquierda y uno a la derecha en comparación con el icono del explorador. Entonces, en realidad es más un problema de tamaño, pero tal vez no se pueda solucionar. Si es así, ignora mi comentario.
@lllopo están todos en un cuadrado de 24x24, aunque algunos son verticalmente más altos que otros, por lo que puede parecer que están apagados (ver más abajo):

@misolori El problema proviene de lo siguiente: Todos los íconos toman la altura completa del cuadrado del ícono (no importa si está escalado a 24px por 24px o cualquier otro cuadrado), por lo que todos están centrados verticalmente. Está bien. Algunos de los íconos, como el ícono de extensiones, también ocupan todo el ancho del cuadrado, por lo que están perfectamente centrados horizontalmente en el cuadrado y eso también está bien. PERO otros, como el ícono del explorador, no toman todo el ancho del cuadrado y al mismo tiempo están fuera del eje. Si lo escala a 24x24, el icono del explorador tiene un espacio de 2 píxeles a la izquierda y uno a la derecha. En resumen, el problema proviene de los iconos que no son de ancho completo y, al mismo tiempo, tienen un espaciado desigual con los bordes cuadrados a los lados. Solución: puede hacer que esos iconos sean un poco más anchos o un poco más estrechos. En el caso del icono del explorador en una escala de 24x24, los gráficos reales deberían ser de 22px o 20px y actualmente son 21px desiguales. Lejos de ser un gran problema, por supuesto, pero pensé que valía la pena mencionarlo.
Algo extraño le está sucediendo al ícono de SCM. Se pone en negrita después de abrir el archivo:

Confirmar: 7e03eb1a1fce3beb6ccea5f3b8f828e01940be61
SO: Windows_NT x64 10.0.18362
@nombredeusuariohw tengo el ícono scm en negrita todo el tiempo: riendo
@lllopo oh ya veo lo que quieres decir, creo que podemos modificar eso.
@nombredeusuariohw eso es muy extraño, parece que el elemento de la barra de actividad se está duplicando de alguna manera en la parte superior. ¿Podrías capturar los pasos de reproducción y presentar un problema?
@misolori Fuera de fuentes: siempre está en negrita, así que esperaré el próximo lanzamiento de Insiders para ver si todavía está allí.
Sin embargo, con suerte, no será audaz.
Esto es un poco quisquilloso, pero ¿podemos recuperar el icono de engranaje anterior? El nuevo se ve extraño, como una flor mecánica 😕.
Viejo 👍🏼
Nuevo 👎🏼
Los nuevos iconos de contorno son mejores ...
¡Nuevos iconos ahora disponibles en Insiders!

Los nuevos iconos ahora están
NOTA: Aunque estos cambios no incluyen íconos del conjunto de Octicon (es decir, íconos en la barra de estado), estamos planeando abordarlos a continuación y estamos rastreando eso en # 76909.
Autores de la extensión
Estamos trabajando activamente en la creación de pautas de iconos para que pueda crear mejor iconos que coincidan con nuestro nuevo estilo. También estamos tratando de generar una biblioteca de íconos existentes que pueda utilizar, anunciaremos más cuando estén más cerca de estar listos.
❤️ Muchas gracias a la comunidad.
Quería agradecer a toda la comunidad que ha brindado aportes desde el principio y continúa haciéndolo. Gracias, sus comentarios siguen siendo fundamentales en nuestro proceso de diseño y tienen un gran impacto en el producto. Continúe compartiendo sus comentarios, siempre estamos escuchando.
En general, los iconos se ven geniales 👍 y en la mayoría de los casos se sienten mejor que los anteriores.
Hay algunas observaciones personales:
Los chevrones cerrados / abiertos en las listas de árboles (especialmente en la consola de depuración) se ven demasiado grandes y se parecen más al carácter
>. Esto los hace realmente confusos en Debug Console (especialmente porque tienen un cursor de texto normal en lugar de un puntero allí) y se aleja de los que vemos regularmente en MS Edge DevTools (sin cromo) y Chrome DevTools.
Algo como triángulos vacíos podría representar mejor los elementos de árbol expandibles
Maximizar el tamaño del panel se siente más grande que Restaurar tamaño del panel (no estoy seguro de por qué) en la ventana con pantalla HDPI.
De acuerdo con el comentario anterior sobre la configuración anterior, la versión del engranaje se ve mejor.
Personalmente, no soy fanático del nuevo icono de SCM.

Las proporciones en un ícono similar en la barra de estado se ven mucho más agradables, mientras que el ícono en la barra de actividad se siente aplastado verticalmente con círculos demasiado pequeños y en negrita. En mi opinión, hacer que la nueva forma del icono sea más cercana a uno en la barra de estado y hacer que los círculos sean más delgados se verá mejor.
~ También tiene sentido hacer una rama (trazo derecho) directamente desde el círculo inferior o inmediatamente después. ~ _UPD. Ya lo hace, sin embargo, la parte vertical de la "rama" derecha todavía parece demasiado corta.¡El icono de depuración se ve divertido y genial! 👍
¡Los coloridos iconos de contorno en el panel Depurador se ven increíbles! 🎉
Espero que las extensiones también adopten contornos de iconos finos :)
@misolori Algo extraño está sucediendo con los íconos en los nuevos iniciados:

.vscodecarpeta contraída

.vscodecarpeta expandida
Nota: estoy usando el conjunto de iconos seti predeterminado
@misolori ¡ Entonces el ícono del paquete se ve mucho mejor!

Pero ahora las migas de pan Léame se ven raras:

No estoy muy seguro de qué podemos hacer al respecto.
@johnletey gracias por el
¡Gracias por la rápida respuesta @misolori! ¡Gracias por abrir un problema e investigar las rutas de navegación!
Los iconos se ven bien en su mayor parte. Mi única preocupación es que los números (como en el SCM o en el ícono de archivos) son demasiado pequeños para leerlos fácilmente. Puedo distinguirlo, pero parece en negrita, suavizado o algo por el estilo.
¡Gracias por arreglar el ícono SCM Bold!
¿Hay planes para actualizar los iconos de la barra de estado?
No estoy seguro de que este sea el hilo correcto, pero como está parcialmente relacionado con los iconos, tomaré una foto. Este es un problema de larga data y muy molesto para mí: los íconos, el texto y los botones de cierre en las pestañas están muy fuera del eje verticalmente y necesitan estar mejor centrados visualmente. Mira la imagen de abajo a lo que me refiero. La parte superior es actual, la parte inferior es lo que debería ser:

El icono de cierre del editor no se muestra, pero el botón sigue ahí. Al hacer clic en él, swork y la pista de desplazamiento se muestra.
No estoy seguro de que este sea el hilo correcto, pero como está parcialmente relacionado con los iconos, tomaré una foto. Este es un problema de larga data y muy molesto para mí: los íconos, el texto y los botones de cierre en las pestañas están muy fuera del eje verticalmente y necesitan estar mejor centrados visualmente. Mira la imagen de abajo a lo que me refiero. La parte superior es actual, la parte inferior es lo que debería ser:
Esto es lo que logré ajustando un poco el CSS:

Debo decir que el mismo problema se aplica a las migas de pan. Además, las migas de pan tal vez necesiten ser un poco más altas. Entiendo la necesidad de ahorrar espacio, pero quizás sea demasiado delgado. Quizás la barra de migas de pan puede obtener algunos píxeles más y compensar parcialmente con pestañas más delgadas. De todos modos, son demasiado grandes verticalmente.
Todos los nuevos iconos son buenos. Amo los nuevos. Pero el ícono de Guardar todos los cambios parece no actualizado todavía.

verde - centro de texto,
amarillo - centro de iconos de pitón
rojo - cerrar el centro del icono
azul - centro de icono dividido
@iyashpal parece que este es un ícono proporcionado por la extensión GitLens y no parte de los íconos de VS Code.
Consulte https://github.com/microsoft/vscode/issues/8017#issuecomment -504295222 y la respuesta https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145
@IllusionMH Está bien, gracias. Pensé que es parte de VS Code.
@ Studio384 los
@borgdylan, este es un error que se está rastreando en # 76739
@lllopo para la alineación de la navegación, consulte la # 67342; de lo contrario, cree una edición separada
De acuerdo con @dalDevelo sobre el icono del engranaje. Definitivamente lo que más me llamó la atención.
@misolori para las migas de pan (no alineación sino espaciado):
Insiders:
Estable:
@eamodio, este es un problema con la forma en que se procesan las
@misolori ah, está bien. Revisé ese problema y realmente no vi mucha mención al espaciado horizontal; parecía ser principalmente sobre alineación vertical.
@ Studio384 los
@borgdylan, este es un error que se está rastreando en # 76739
@lllopo para la alineación de la navegación, consulte la # 67342; de lo contrario, cree una edición separada
@misolori ¿Qué tal la alineación vertical de los íconos de pestañas / texto, entonces?
@misolori @iyashpal mencionado en https://github.com/eamodio/vscode-gitlens/issues/784#issuecomment -509941591 que todavía hay un icono que debe actualizarse:

Al principio, pensé que esto era parte de gitlens, ¡pero luego me di cuenta de que es parte de los íconos de vscode!
@johnletey vea https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145 y aquí , este es un icono de GitLens.
Gracias @misolori ... Actualizaré ese ícono (mientras reviso y actualizo todos los íconos de GitLens)
Los nuevos íconos de la barra de actividad ya no tienen píxeles, lo que se ve feo y borroso en mi pantalla de DPI estándar e inconsistente con todos los demás íconos. ¡No todo el mundo tiene retina!
¿Se ha eliminado la opción de cambiar a la variante de íconos sólidos (nuevas versiones, no los íconos originales) o simplemente se ha movido a otro lugar? Los iconos de contorno son muy difíciles de distinguir entre sí, y la interfaz de usuario de VS Code es mucho más difícil de usar para mí.
@ToxicCaves ver https://github.com/microsoft/vscode/issues/8017#issuecomment -502809582, intentamos mantener los íconos en 1px para que estuvieran en la red, pero terminaron siendo demasiado delgados y 2px muy grueso. Luego decidimos diseñar los íconos a 16 px (como el resto de los íconos) con un borde de 1 px y luego escalamos el ícono hacia arriba para que los trazos sean proporcionalmente iguales.
Y no tenemos las opciones para cambiar los estilos de los iconos, eso fue parte de la exploración al principio. Dados los comentarios de aquí y en nuestros estudios de usuarios, encontramos que el estilo de esquema tiene el impacto más positivo y también se asemeja más al lenguaje de diseño de Microsoft (MDL).
@misolori Para brindar a los usuarios con pantallas sin retina una experiencia visual mejor y más consistente, cambiar el tamaño en el que se muestran los íconos de la barra de actividad a 32px en lugar de 28px puede ser una buena opción si desea que los anchos de línea permanezcan consistentes.
Los nuevos íconos son increíbles, pero los íconos en Git me faltan.
(Uso el tema Horizon)
Editar: el problema también persiste en el tema predeterminado
@haydennyyy ¿estás usando las extensiones remotas (WSL / SSH)? Si es así, lo más probable es que sea un problema con esas extensiones, consulte https://github.com/microsoft/vscode-remote-release/issues/687.
@misolori ¿Podrías compartir los archivos de conjunto de iconos Solid Style o señalar una confirmación en la que estaban https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257?

@usernamehw , creo que requerirá UI Icon System (para vscode UI, no para archivos)
@ SupinePandora43 Solo quiero arrancar íconos usando CSS personalizado y JS Loader
🎉 Un GRAN agradecimiento a todos los que participaron en este trabajo y brindaron comentarios a través de las diversas iteraciones. Ustedes fueron una gran parte de este esfuerzo y me complace anunciar que los nuevos íconos se enviarán en el lanzamiento de julio (1.37) y deberían estar disponibles la próxima semana.
Gracias por ser una comunidad increíble ❤️

iconos más limpios y modernos que usan trazos en lugar de rellenos pesados
Oh, se supone que combinan con un diseño fluido. Realmente un gran trabajo estandarizándolos a todos, pero siempre me ha gustado más el aspecto de los íconos sólidos porque
- Reduzca el desorden visual (en lugar de muchas líneas por icono, son 1-2 formas, más importante cuando tiene muchos iconos)
- Facilite en general el discernir el significado de un vistazo rápido
- Escala mejor a tamaños más pequeños
En general, estoy satisfecho con un conjunto de iconos consistente, aunque creo que sería bueno si los usuarios tuvieran la opción de seleccionar un estilo sólido (basado en el mismo diseño y formas que los nuevos iconos) o delgado.
Recién obteniendo la actualización, estaba bastante decepcionado al ver esos íconos descritos. Al ver los íconos sólidos en https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257, me hubieran gustado más. Con suerte, esos íconos se pueden personalizar en el futuro.
Dicho esto, de hecho es consistente con el nuevo estilo de iconos en Windows 10 y Office 365, pero yo tampoco soy un fanático de ellos.
Dios mío, todos los íconos están borrosos ahora 😞
No me importan mucho los iconos en sí, pero el tamaño del número en el icono de cambio de git es más pequeño y no puedo leerlo ahora. Esto es malo para la accesibilidad.
no me gustan los corchetes angulares en lugar de +/- para contraer el código
¿Qué idiota pensó en esto?
@coaperator Por favor sea respetuoso.
¿Hay alguna forma de recuperar los iconos antiguos de la barra lateral? No soporto esas esquinas torcidas en el icono de "extensiones". Trabajo muy descuidado.
@badunius Aparentemente, fue intencional ya que las versiones anteriores tenían un ícono menos descuidado, pero se cambió para hacer que el ancho de línea sea "consistente" con los íconos más pequeños. Las opciones de íconos llenos probablemente serían mejores en general, ya que problemas como este (que terminan causando gráficos de aspecto más descuidado) no surgirían
Si alguien más tiene dudas sobre los nuevos íconos de colapso, vote aquí-> https://github.com/microsoft/vscode/issues/78024
@ToxicCaves Estoy bien con líneas consistentes, también estoy bien con el alias de subpíxeles, es que no lograron ajustar las uniones de línea. En el lado izquierdo está cómo me ven en este momento, en el lado derecho está lo que cualquier persona cuerda, incluyéndome a mí, espera que se vean.
El texto no está en el centro del círculo resaltado aquí.
Y de alguna manera, el icono es demasiado grande en comparación con el texto.

![]()
La flecha arriba / abajo y el cambio de espacio en el cambio de archivo son más altos que el resto
¿Hay alguna forma de recuperar los iconos antiguos de la barra lateral? No soporto esas esquinas torcidas en el icono de "extensiones". Trabajo muy descuidado.
Whoa, sí; los nuevos iconos de la barra lateral son bastante desagradables. El ícono del Explorador y el ícono de Búsqueda están bien, pero el resto parece una simplificación excesiva / degradación con un estilo artístico desconocido. Estaba especialmente acostumbrado al ícono VS para extensiones. Los bloques de construcción tampoco gritan mejor "extensiones". No creo que nunca me molesten hasta que los reemplace con una extensión. Ambos estilos son mucho, mucho peores que los íconos antes de la actualización.
Los nuevos íconos de la barra lateral son demasiado delgados para que los pueda ver, tal vez porque mis ojos tienen un nivel medio de miopía:
Con la v1.37.0 de VS Code en Win 10 (DPI = 1), si quiero hacer clic en un ícono, a menudo consigo mirar el ícono durante bastante tiempo. Al principio notaré que no es tan claro, y luego tengo que decirle a mi cerebro "no se distraiga con las líneas borrosas". Finalmente, voy a golpear mi cerebro y recordar que "no está tan claro por diseño", así que me las arreglo para hacer clic en al menos 1 segundo.
Necesito urgentemente una solución para recuperar los iconos antiguos, o al menos personalizarlos manualmente.
Es mucho, mucho más difícil leer estos íconos de un vistazo.

Los colores verde / rojo de los signos + y - en los íconos no deberían haberse eliminado. Incluso el del icono "Borrar resultados de búsqueda". Solo tenía que ser más una X roja / rosa uniforme / simétrica, en lugar de dos trazos de lápiz. ¡Al menos el icono de Iniciar depuración todavía tiene color (pero realmente debería volver a ser sólido)! Necesita tener más paridad con Visual Studio.
Preferí un poco los iconos antiguos, pero con el color ... ahora es más difícil entender qué es el icono sin mirarlo deliberadamente y entrecerrar los ojos. Necesitan ser más grandes y tener color. Si no es color, tal vez rellenado, los contornos son terribles para las imágenes.
Hmm, creo que me gustaría usar el conjunto de iconos antiguos . Los nuevos iconos de la _nueva versión 1.37_ son demasiado _delgados_ y no causan ninguna impresión. ¿Cómo puedo volver a los iconos antiguos configurados opcionalmente? : ((
Hmm, creo que me gustaría usar el conjunto de iconos antiguos . Los nuevos iconos de la _nueva versión 1.37_ son demasiado _delgados_ y no causan ninguna impresión. ¿Cómo puedo volver a los iconos antiguos configurados opcionalmente? : ((
Estoy de acuerdo con usted, en la versión de vista previa el tamaño es bueno, pero en 1.37, ¿en serio?

Personalmente, no tengo ningún problema en términos de reconocimiento, pero todavía no me gusta la inconsistencia visual entre los iconos de VSCode de contorno y los iconos de marca aportados por varias extensiones. Y dudo mucho que el tiempo pueda resolver esto. No se puede negar que la mayoría de los íconos de marca son sólidos y pocos productos u organizaciones proporcionan la versión del esquema de su logotipo (y su versión del esquema puede diferir en el ancho del trazo, etc.). Es triste ver que un intento de resolver una inconsistencia visual está introduciendo otro tipo de inconsistencia. En mi humilde opinión, los iconos predeterminados proporcionados por una plataforma extensible como VSCode deberían ser más conservadores y no sorprender.
Los nuevos íconos son una mejora en general, pero tengo algunas preocupaciones:
- Todavía quedan unos 200 iconos compatibles (procedentes de octicons) por actualizar:
- Como resultado, mi barra de estado ahora se ve bastante diferente al resto de la aplicación, ¿cuándo se solucionará esto?
- ¿Por qué se cerró este problema y se enviaron los nuevos íconos, si no todos los íconos se han actualizado al nuevo estilo?
- ¿Están seguros de que elegir el estilo de contorno en lugar del estilo sólido fue la elección correcta, considerando también que la aplicación usa potencialmente cientos de pequeños iconos? No estoy seguro de que sean muy legibles en pantallas sin retina.
Todavía hubiera preferido la versión de estilo sólido de los íconos. Como @smikitky lo expresó maravillosamente arriba, habrá algunas inconsistencias entre los iconos de contorno integrados y los logotipos sólidos "normales", y realmente no puedo ver que esta inconsistencia se resuelva.
- Como resultado, mi barra de estado ahora se ve bastante diferente al resto de la aplicación, ¿cuándo se solucionará esto?
@fabiospampinato Echa un vistazo a # 76909
Chicos, ¿es posible volver de alguna manera a los iconos - / + para plegar / desplegar código? Es el estándar IDE de facto, y tener esos corchetes me hace sentir incómodo al cambiar entre diferentes herramientas de edición de código.
Tuve que desactivar las actualizaciones automáticas en casa, por desgracia, VSC en el trabajo se actualizó. Ahora tengo que averiguar cómo revertir la última actualización en el trabajo.
Si está en Mac y lo instaló a través de Homebrew Cask, el siguiente comando lo degradará a la versión anterior de Cask:
brew cask reinstall https://raw.githubusercontent.com/caskroom/homebrew-cask/0392663d3ae7ed30f8e1b6482abe26da78dfc9b1/Casks/visual-studio-code.rb
Si no instaló con homebrew originalmente, simplemente puede eliminar la aplicación y usar install lugar de reinstall
¡Solo asegúrate de desactivar las actualizaciones a través de la configuración!
Chicos, ¿es posible volver de alguna manera a los iconos - / + para plegar / desplegar código? Es el estándar IDE de facto, y tener esos corchetes me hace sentir incómodo al cambiar entre diferentes herramientas de edición de código.
@ Serg-de-Adelantado por favor vote aquí-> https://github.com/microsoft/vscode/issues/78024
En general, estoy bien con el nuevo conjunto de iconos, excepto por tres cosas:
- Contraer / Expandir interruptores de palanca como>. Esos deben ser triángulos, +/- en un cuadro, o el corchete> debe ser mucho más grueso que la fuente y exactamente 90 °, para que no los confunda con texto.
- Rectángulos con esquinas redondeadas (por ejemplo, el icono "Explorador"). La característica distintiva de una hoja de papel es que tiene esquinas perfectamente rectangulares, especialmente no redondeadas. También vea los paneles. A la izquierda es como se ve ahora, a la derecha es como creo que debería verse.

- Pequeños iconos. El icono "Reemplazar todo" del panel de búsqueda y reemplazo, por ejemplo: las funciones tienen una altura de 1 a 4 px.
Sé que muchos ya han hablado de esto, pero la pérdida de colores y rellenos en los íconos lo hace confuso.
Los iconos deben ser intuitivos o de lo contrario hacen más daño que bien
El ejemplo más básico es: resultados de búsqueda claros. Lo mejor sería optar por un conjunto de iconos más antiguo o proporcionar una forma de realizar un cambio selectivo a través de una carpeta de conjunto de iconos o _settings.json_.
Estoy bastante contento con los nuevos íconos (no es que los viejos fueran malos de todos modos), pero sobre todo, estoy muy, muy contento de que los súper feos triángulos de expansión / colapso del árbol y las migas de pan fueron reemplazados por esto buen chevron. Aún así, creo que el tamaño no es realmente correcto y los íconos son demasiado molestos cuando son innecesarios. Aquí una pequeña captura de pantalla de las correcciones que las harían lucir mejor, en mi opinión:

Por cierto, aunque estoy bien con el chevron en el plegado del código, veo que algunas personas no lo entienden, así que debo decir que el +/- también estuvo bien. Pero, por favor, nunca devuelvas los triángulos del árbol (y las migas de pan), eran realmente feos y, por lo tanto, de los 90.
Si bien aprecio el deseo de aumentar la coherencia, debo decir que no me gusta mucho este cambio.
Todavía no es consistente, y nunca lo será, a menos que vuelva al estilo antiguo lo antes posible.
No todos los íconos están actualizados y, lo que es más importante, ahora es incompatible con todas las extensiones que existen, y no puede esperar que se actualicen todas las extensiones, ya que muchas de ellas se crearon en el valioso tiempo libre de alguien.Los íconos en la barra lateral son especialmente malos, ya que son grandes y siempre visibles, mostrando constantemente la inconsistencia con cada extensión que he instalado.
El trazo del icono es demasiado delgado, lo que personalmente creo que se ve absolutamente terrible.
La apariencia más atrevida y suave de los íconos antiguos era mucho más agradable y facilitaba mucho la diferenciación entre texto e íconos. Ahora todo es un lío fibroso.Los galones utilizados en el árbol del explorador son especialmente horribles, ya que ahora se combinan con el texto y hacen que la sangría de cada nivel sea mucho menos clara. En serio, no encuentro palabras para describir cuánto odio esos nuevos galones.
La pérdida de color no ayuda.
Si bien me gusta que los íconos sean simples y en su mayoría en escala de grises, las pequeñas sugerencias de color para, por ejemplo, acciones destructivas como borrar una lista o revertir cambios, realmente ayudan a prevenir errores.No creo que nadie haya pedido este cambio de estilo.
Este problema comenzó con el deseo de aumentar la coherencia, pero de alguna manera terminó con un cambio completo de estilo de icono. De hecho, miré este problema hace algún tiempo y pensé que sería algo bueno, pero si hubiera sabido que este cambio de estilo completo sería el resultado, me habría objetado bastante fuerte. Este es un cambio no deseado.
Estoy a favor de aumentar la coherencia, pero _por favor_ vuelva a un estilo de icono que se asemeje más al estilo antiguo, con iconos más suaves y audaces y con algunas sugerencias de color más. Y por favor anuncie su intención de hacerlo pronto, antes de que las extensiones comiencen a actualizar sus íconos, creando un lío aún mayor.
Espero que el proyecto considere lanzar los íconos de la barra lateral como un conjunto configurable. Preferiría mucho los íconos más antiguos a estos nuevos que lucen como sustitutos de estructura metálica.
Todavía no es consistente, y nunca lo será, a menos que vuelva al estilo antiguo lo antes posible.
No entiendo este argumento. Todavía no es consistente, así que ¿por qué mejorar, simplemente volver al conjunto anterior, aún más inconsistente? ¿Qué es inconsistente de todos modos, los iconos de la barra de estado? Estos se están rastreando en otro número. ¿Qué más? ¿Qué íconos no se actualizaron o tienen ahora un estilo inconsistente en comparación con los demás?
Pronto seguirán las extensiones para que coincidan con el nuevo estilo. Eso es solo cuestión de tiempo. Independientemente del cambio de estilo o no, una actualización de los íconos de extensión habría sido necesaria para la mayoría de ellos de todos modos si querían seguir las mismas pautas que los íconos de la bandeja de entrada. Estas inconsistencias solo se encontrarían en otras cosas además del problema del ícono "negrita vs contorno" que está planteando aquí.
Hola a todos
Así que abrí vscode esta mañana y pensé que pasaba, ¿es esto un error? ¿Estoy en alguna versión beta de vscode? Luego me di cuenta de la nueva versión y leí "Nuevos íconos modernos en todo el Código VS" ahora estoy como "¿Soy una broma para ti?" ¿En qué mundo son modernos estos nuevos iconos? Es realmente, realmente desagradable, en realidad estoy descargando la versión anterior y espero que haya alguna opción en el futuro para elegir los íconos o me quedaré atascado con la actualización de junio de 2019 para siempre. De todos modos, esto es una degradación para mí y realmente no lo esperaba, por lo general, el equipo de vscode hace un gran trabajo con las actualizaciones y la mayoría de las veces, si no le gusta, tiene la opción de deshabilitarlo, pero no se veía así aquí .... ahora esta es mi visión y opinión, sé que algunos de ustedes la comparten conmigo y otros no.
arriba +1. Parece extraño después de la actualización
Este no es un problema de gusto. ¿No es lo suficientemente hermoso o es moderno o genial?
Los nuevos iconos son significativamente menos visibles. Un gran problema para las personas con una vista menos perfecta.
Un tapón de espectáculo para mí.
Las líneas de los nuevos iconos no se ajustan a los píxeles de la pantalla y están borrosas e ilegibles. Está bien actualizar los íconos, pero deben ser legibles.
Caso en cuestión aquí:
Los nuevos son totalmente inútiles. ¿De verdad se supone que debo poder leer las letras a, b, c en esto? ¿De Verdad?
¿Alguna vez miró cómo se reproducirían estos en una pantalla estándar de 72 ppp, o solo los revisó en el monitor 4K en el que los diseñó?
Además, el color realmente ayudó a gestalt diferentes partes de los íconos.
El grosor de la línea también es demasiado delgado, pero ese es el estilo MSFT, así que supongo que eso no cambiará.
@ qt1 tiene razón:
Un tapón de espectáculo para mí.
Súper frustrante. Ustedes pueden hacerlo mejor.
![]()
Absolutamente no puedo soportar el nuevo ícono de depuración en la barra lateral. Recuerde que aquí también es donde algunos usuarios hacen clic para iniciar y ejecutar el proyecto, pero ahora vemos un error horrible cada vez. El ícono antiguo era mucho mejor.
El antiguo icono de la extensión también era mucho mejor e icónico. Esto es más suave y menos significativo.
Puedo acostumbrarme a los otros íconos nuevos, pero creo que los anchos de línea son demasiado delgados y se sienten demasiado infantiles, y como si hubiéramos perdido el aspecto retro sofisticado que hizo que VS fuera tan genial.
Hay algún problema con los chevrones en el explorador de archivos. Posiblemente demasiado delgado y sin suficiente espacio.
El nuevo ícono de DETENER la depuración y el ícono de INICIAR la depuración son huecos, lo cual es desagradable. ¿Qué hay de malo con los rellenos estándar que son reconocibles al instante?

Absolutamente no puedo soportar el nuevo ícono de depuración en la barra lateral. Recuerde que aquí también es donde algunos usuarios hacen clic para iniciar y ejecutar el proyecto, pero ahora vemos un error horrible cada vez. El ícono antiguo era mucho mejor.
No me importa que el icono sea un error en lugar de un icono de "no error" / "sin error". pero ese es un error de aspecto desagradable en comparación con la mayoría de los iconos de depuradores .
Totalmente de acuerdo en todos los puntos. La nueva interfaz no es muy significativa y parece infantil.
@dirkesquire Sí, y es aún peor en un tema ligero ..
Y tampoco es hueco en visual-studio
Agradezco el cambio de iconos. Definitivamente necesitaba un impulso. Todo por coherencia. Pero los iconos nuevos tienen bordes muy delgados, los iconos delgados no son legibles. El nuevo conjunto de iconos de chevron agrega un desorden innecesario. ¿Para qué sirven los iconos de chevron?
¿Existe alguna guía de iconos que funcione para VSCode? Porque los desarrolladores de extensiones de terceros también necesitan actualizar sus íconos de extensión para la barra de actividad.
Súper frustrante. Ustedes pueden hacerlo mejor.
¡totalmente!
Lo siento, los nuevos íconos son absolutamente terribles y parecen dibujados por un niño ... Si son "modernos" o no, no tiene nada que ver, siempre que se vean tan mal ... Los viejos estaban bien para mí, los nuevos algunos parecen un "tema alternativo" o un error gráfico. Por favor revierta, dénos la opción de usar íconos antiguos o realmente mejorarlos esta vez, pero sin todo este bombo "moderno" y contornos delgados e ininteligibles.
@arniebradfo Creo que sé por qué ocurre este desenfoque.
Esto es lo que vi en otro hilo:
"Todos nuestros iconos son los mismos que se utilizan en la iconografía de Microsoft (también conocida como Microsoft Design Language)".
Mirar allí parece que desalientan los iconos de mapa de bits.
Esto es como obligar a todos a usar un interpenetrador donde se debe usar el ensamblaje (más trabajo pero resultados totalmente diferentes).
Este es un error obvio.
Los gráficos vectoriales son muy buenos para la flexibilidad. ¡Pero si conoce la resolución, puede hacerlo mucho mejor con mapas de bits ajustados!
Exactamente como en su ejemplo anterior.
Vuelva a los iconos antiguos y reduzca la columna (como era antes). Los nuevos no son intuitivos y la columna es demasiado amplia.
También estoy de acuerdo en que los nuevos íconos de búsqueda y reemplazo son mucho más difíciles de ver. (incluso en monitores de alta resolución)
Si realmente crees que estas cosas nuevas son increíbles, al menos agrega una opción para que volvamos a las anteriores.
Apoyo a los comentaristas anteriores. Los nuevos iconos son horribles. El ícono antiguo Clear Search Results tenía color rojo para la cruz con buena notoriedad en el color blanco principal del ícono. El nuevo ícono está todo cubierto con el color blanco, y estaba realmente confundido al encontrarlo en su lugar
¡Creo que los nuevos iconos se ven encantadores! Gracias por todo el arduo trabajo realizado en este rediseño.
@smaly no se trata de gusto. Se trata de visibilidad. Realmente no importa si el escarabajo tiene cola o lo que sea, se trata de que los íconos sean visibles y distinguibles.
Los buenos iconos pueden ser a la vez bonitos y útiles. No es el caso aquí: /
Curiosamente, noté que, a pesar de los problemas de visibilidad, los íconos se ven mejor cuanto más pequeños son. ¿Quizás porque son demasiado simples? Cualquier valor superior a 50x50 (en una pantalla estándar de 1920 x 1080) comienza a mostrar defectos (que es bastante pequeño).
@ qt1
Los gráficos vectoriales son muy buenos para la flexibilidad. ¡Pero si conoce la resolución, puede hacerlo mucho mejor con mapas de bits ajustados!
Los iconos vectoriales no prohíben que el icono se rompa. El diseñador solo tiene que diseñar el icono de manera que se rasterice de manera legible en una pantalla de 72 ppp.
La mayoría de las publicaciones aquí solo odian el estilo / apariencia de los íconos. No creo que el argumento "Oh, es diferente y no me gusta el cambio" sea justo.
Sin embargo, los íconos deben ser legibles y deben comunicar su propósito. Deben ser nítidos con una resolución de pantalla baja, incluso si eso significa que no son 100% de marca. Muchos de los íconos de este nuevo conjunto no llegan a eso. Mi queja es que muchos de los nuevos íconos no funcionan. Son solo un lío borroso. No quiero los viejos, quiero que todos arreglen los nuevos.
Sobre el enfoque de "contornos monocromáticos" ... Recuerdo que Visual Studio ya ha estado allí y también fue mal recibido.
Visual Studio 2010 tenía la forma "antigua" de los iconos, es decir, iconos muy detallados con degradados de color para las superficies.
Visual Studio 2011 Beta tenía un aspecto "modernizado", que lograron eligiendo un enfoque monocromático, con suavizado solo cuando era absolutamente necesario.
La solicitud de volver a agregar los colores se convirtió rápidamente en la solicitud más popular.
Y mirando el estado actual, creo que hicieron un buen trabajo al encontrar un compromiso, manteniendo la paleta de colores muy concisa al no usar degradados y evitar el suavizado, mientras que aún permiten muchos íconos y elementos de íconos básicos (como carpetas , estrellas, flechas) para tener un color distintivo (carpetas amarillas, disquetes azules, cruces rojas, botones de reproducción verdes, etc.).
Siento que VS Code ahora está repitiendo el mismo error que cometió el equipo de diseñadores de Visual Studio hace muchos años.
https://www.itwriting.com/blog/5651-developers-dislike-monochrome-visual-studio-11-beta.html
@arniebradfo
Ha publicado un conjunto de iconos borrosos. La razón de ese desenfoque probablemente no sea el ajuste fino de la resolución específica de los botones específicos. Sospecho que hicieron un botón general que se veía bien en una escala y simplemente se volvió a escalar al tamaño del ícono en la aplicación. Por cierto, los iconos también perdieron color, no solo resolución.
Cualquiera que sea la razón, estoy totalmente de acuerdo en que el resultado final es que no se cumplen "los iconos deben ser legibles".
Para mí es más un problema de accesibilidad que de gusto.
Espero que el equipo encuentre una manera de permitir que los usuarios seleccionen los íconos más antiguos, al menos hasta que se solucionen los nuevos.
La mayoría de las publicaciones aquí solo odian el estilo / apariencia de los íconos. No creo que el argumento "Oh, es diferente y no me gusta el cambio" sea justo.
Para ser justos, los íconos tienen un aspecto funcional: están destinados a transmitir lo que hace un botón sin la necesidad de escribir una palabra que es generalmente más ancha y que también varía en longitud según el idioma de la interfaz de usuario.
Pero si un error de "depuración" parece una mezcla de un escudo brillante de Windows Defender y un candado, o si un punto de plegado en forma de galón parece ser parte del código fuente XML que debe plegarse, entonces el ícono tal vez no tenga el único elemento se supone que debe agregar: claridad de acción después de un vistazo.
Algunos de estos íconos se ven mucho mejor, pero a veces son muy delgados con características diminutas que son imposibles de leer. El uso de colores puede ayudar mucho cuando los iconos son pequeños, como en la ventana de búsqueda / reemplazo.
Pensé que tenía buena visión, pero después de este nuevo cambio no puedo leer fácilmente la mayoría de estos íconos. Creo que podría necesitar gafas si se supone que son legibles. : leve_frowning_face:
¿Existe una opción para aumentar el peso / tamaño de todos los iconos de alguna manera?
No me gusta mucho el nuevo aspecto, no parece realmente moderno, parece que fue diseñado para niños.
Algunos se ven mejor como algunos de los iconos del menú, pero sí, no.
¿Podremos crear extensiones de iconos para cambiar estos iconos como lo hacemos con los iconos de archivo?
Solo agrego mis dos centavos, algunos de los íconos son geniales, algunos de ellos son demasiado delgados o demasiado pequeños, lo que reduce la legibilidad / legibilidad.
Creo que la razón por la que habrá diferentes opiniones sobre los nuevos íconos en su conjunto es que los diferentes desarrolladores dependerán por completo de diferentes íconos.
En mi experiencia personal, desde el punto de vista de la usabilidad , ya no puedo controlar el plegado de mi código porque los galones se ven demasiado similares tanto en su estado cerrado como abierto.
El problema obvio aquí es que los nuevos iconos pueden no funcionar para algunos desarrolladores y los afectados no tienen control para cambiar los iconos a un conjunto de iconos más adecuado. El mejor de los casos podría ser intentar "arreglar" los íconos para que funcionen para todos, pero eso podría no ser posible. Siempre habrá un segmento de desarrolladores a los que les iría mejor una alternativa.
Creo que lo que todos los desarrolladores necesitamos es una forma de tener conjuntos de iconos de interfaz de usuario con temas. Sería una gran mejora en la calidad de vida tanto para quienes crean temas, para quienes usarían un tema con fines de accesibilidad como para quienes necesitan que se cambie una sola cosa para mejorar fácilmente la calidad de vida.
¿Puedo volver atrás?
@GauravRajSharma NOPE!
¿Puedo volver atrás?
https://github.com/microsoft/vscode/issues/78024#issuecomment -520546880
No es realmente una defensa de los nuevos íconos, sino más bien un intento de descomponerlos y algunas reflexiones sobre los problemas mencionados:
- Estética: en realidad me gusta el nuevo conjunto, pero eso realmente no importa ... bueno, en realidad me gustan todos excepto el ícono de depuración, que detesto con mis entrañas, me encantan los nuevos íconos de depuración y los galones en el árbol y migas de pan por otro lado, así que de nuevo, esto no debería importar. Estoy tratando de decir que esto no debería ser un tema de discusión en absoluto. A muchas personas no les gustan, tanto como les gustan a muchas otras. Por ejemplo, el hecho de que en el escenario de los insiders no hubo quejas significativas, básicamente significa que a todos los insiders les gustan más o menos (o al menos los aceptan). En general, no existe una talla única en términos de estética y se deben respetar las decisiones de diseño de los creadores.
- Legibilidad, y con esto me refiero a la capacidad de un glifo para comunicar correctamente el significado de la función subyacente. Sobre esto, realmente no entiendo las quejas. Todos los nuevos glifos son bastante claros. El nuevo ícono de extensión es diferente, pero bueno, es una de esas palabras que realmente no puedes dibujar, una vez que sabes lo que significa el ícono, simplemente lo sabes y eso es todo. Realmente no veo ningún problema aquí, honestamente. Si algún ícono es un poco extraño, no puede ser por más de una hora, después de eso, simplemente te acostumbras.
- Claridad / borrosidad: en esto puedo unirme a las quejas. La afirmación de que los mapas de bits serían mucho mejores que svg-s no tiene sentido, por supuesto. SVG-s es el camino a seguir, pero aún así, claramente hay un enfoque incorrecto para escalar. Si sabe que principalmente un glifo tendría un tamaño de 24 px, no lo diseña a 16 px y lo escala, ya que está claro que no se escalará correctamente. Es matemática simple: 24/16 es 1.5, por lo que a 16px una línea de un px en 24px sería ... bueno ... 1.5px - no 1px ni 2px, por lo que está borrosa por diseño, digamos. En cuanto a los íconos de búsqueda y reemplazo, que antes tampoco eran legibles, son simplemente demasiado pequeños para la imagen que intentan representar. La mala escala simplemente empeora el problema.
Ay, sí, y el problema con los galones plegables. No puedo imaginar cómo pueden combinarse con cualquier cosa, a menos que haga que su canalón tenga el mismo color que el fondo del código, pero bueno, esto es incorrecto por defecto. ¿Por qué haría uno eso? Realmente no lo entiendo. Siguiendo la misma lógica, diría que los números de línea también se combinarían con el código en tal caso.
@lllopo Para mí, la legibilidad es el único problema grave. La estética es secundaria.
Los nuevos íconos son más delgados que el aire, con menos contraste, menos diversidad en color, peso, forma y menos separación del fondo. Especialmente en el tema de la luz.
Para mí, usarlos se está convirtiendo en una tarea visual elaborada, lo que requiere concentración del propósito real o de codificar y depurar.
Tal vez tengas mejor vista que yo (bien por ti). Pero está mal diseñar íconos que funcionen para algunos y supongan una carga para otros.
Este es un problema de usabilidad / accesibilidad y debe tratarse en consecuencia, es decir, para habilitar e incluir a todos los posibles usuarios.
@lllopo Para mí, la legibilidad es el único problema grave. La estética es secundaria.
Los nuevos íconos son más delgados que el aire, con menos contraste, menos diversidad en color, peso, forma y menos separación del fondo. Especialmente en el tema de la luz.
Para mí, usarlos se está convirtiendo en una tarea visual elaborada, lo que requiere concentración del propósito real o de codificar y depurar.
Tal vez tengas mejor vista que yo (bien por ti). Pero está mal diseñar íconos que funcionen para algunos y supongan una carga para otros.
Este es un problema de usabilidad / accesibilidad y debe tratarse en consecuencia, es decir, para habilitar e incluir a todos los posibles usuarios.
Estoy un poco de acuerdo contigo, pero creo que es una cuestión de escalado adecuado para hacerlos más legibles. Y sí, tal vez también la coloración adecuada, pero ¿no depende este tema?
Creo que los nuevos iconos están perfectamente bien. Todos necesitan relajarse un poco.
Internet siempre dice "ch-ch-changes!" de todos modos.
@cerib
Pensar que todo está bien es una cosa. Discutible, pero esta es su opinión y gusto personal.
¿Decirle a otras personas que acepten tu camino (y burlarte mientras lo haces)? Bueno, no está nada bien.
Tal vez intente aceptar que otras personas tienen derecho a otras opiniones y tienen limitaciones que quizás usted no tenga.
Y, en mi humilde opinión, este es el punto principal aquí. El nuevo diseño es realmente peor para personas con ciertas limitaciones visuales.
Esto me recuerda todo el debate sobre los iconos de Blender 2.79> 2.8.Comparación
![]()
Pasando de lo diverso, instantáneamente reconocible y memorable a lo moderno, plano y monótono.
Seguramente se podrían hacer argumentos a favor de la coherencia y la calidad general. Pero este es un paso en la dirección equivocada.
Permítame configurar el icono de expandir / contraer (actualmente cheurón) de nuevo en el pequeño triángulo. Lo prefiero mucho.
Creo que los nuevos iconos están perfectamente bien. Todos necesitan relajarse un poco.
Internet siempre dice "ch-ch-changes!" de todos modos.
Creo que la mayoría de la gente aquí está usando críticas constructivas.
¡Me encantan los nuevos iconos! :ojos del corazón:
Los nuevos íconos son geniales, ¿crees que podrías ayudar al equipo de LiveShare a actualizar los suyos? https://github.com/MicrosoftDocs/live-share/issues/2601
Ok, aprecio el nuevo diseño.
Pero los bordes redondeados de los íconos del Explorador y las Extensiones no están alineados con las pautas de íconos de Microsoft.
Las esquinas redondeadas son para esquinas que son algo redondas en la vida real como los bordes de la carcasa de la unidad USB, pero no las esquinas reales del puerto de metal.

El ícono del Explorador es de 2 hojas de papel, no encuentro ninguno de los íconos oficiales de Microsoft que tengan hojas de papel, que tengan esquinas redondeadas para el papel.
El ícono de Extensiones, podemos debatir eso, pero si se supone que representa bloques de construcción, los legos tienen bordes bastante afilados.
Además, será mucho más agradable a la vista.
No siguen esas pautas porque son solo para aplicaciones para UWP.
El código no es UWP, por lo que no necesita seguir los estándares. De todos modos, MS
la marca está cambiando, así que al final del día, los íconos cambiarán
también. @ 10F
El jueves, 15 de agosto de 2019 a las 12:30 p.m. 10F [email protected] escribió:
Ok, aprecio el nuevo diseño.
Pero los bordes redondeados de los íconos del Explorador y Extensiones no están en
en línea con las pautas de iconos de Microsoft.
https://docs.microsoft.com/en-us/windows/uwp/design/style/iconsLas esquinas redondeadas son para esquinas que son algo redondas en la vida real.
como los bordes de la carcasa de la unidad USB, pero no las esquinas reales de
el puerto de metal.[imagen: 59722433-844b4680-91d8-11e9-9428-2b36137b0f0a]
https://user-images.githubusercontent.com/18104031/63091392-7c9ce980-bf5e-11e9-846e-191fbfa7cc55.pngEl ícono del Explorador son 2 hojas de papel, no puedo encontrar ninguna de las
Iconos de Microsoft que tienen hojas de papel, para tener esquinas redondeadas
para el papel.El icono de Extensiones, podemos debatir eso, pero si se supone que debe
representan bloques de construcción, los legos tienen bordes bastante afilados.Además, será mucho más agradable a la vista.
-
Estás recibiendo esto porque te mencionaron.
Responda a este correo electrónico directamente, véalo en GitHub
https://github.com/microsoft/vscode/issues/8017?email_source=notifications&email_token=AFKK6BOM5YVVPFHX2O4KHYDQEU44ZA5CNFSM4CHQNTN2YY3PNVWWK3TUL52HS4DFVDVREXG43VMES
o silenciar el hilo
https://github.com/notifications/unsubscribe-auth/AFKK6BP2AC7ZTTBDXSW6IB3QEU44ZANCNFSM4CHQNTNQ
.
-
Saludos cordiales,
Hayden Young
[email protected]
Aparte de mi disgusto general, aquí hay un par de pequeños detalles.

- Expandir / contraer ya no es coherente con contraer todo .
El ícono para colapsar todo era consistente con el antiguo ícono cuadrado configurado para expandirse / colapsar , pero con los nuevos chevrones su relación ya no es evidente.
- El icono de carpeta se parece más a una pestaña que a una carpeta. Esto quedó claro anteriormente con el color amarillento que suelen tener las carpetas.
Actualizar
Gracias a todos los que han estado proporcionando comentarios, hemos estado escuchando toda la semana aquí y en Twitter, así que agradecemos que se hayan tomado el tiempo para comentar. Hay algunos problemas que han surgido de esto y hemos estado tratando de priorizarlos para poder abordarlos pronto.
En cuanto a los comentarios sobre los iconos que son demasiado delgados / difíciles de ver, hemos pasado estos comentarios a nuestro equipo de iconos que trabaja en los iconos de Microsoft Design Language (MDL) y están trabajando para solucionarlo.
A continuación se muestra una lista de los problemas que han surgido y que estamos rastreando activamente en caso de que desee 👍 alguno (también puede ver la lista completa de icons-product problema):
- Actualice Octicons para que coincida con el nuevo estilo de icono # 76909
- Proporcionar biblioteca de iconos para autores de extensiones # 74974
- Actualice los iconos de extensión para que coincidan con el nuevo estilo de icono # 77411
- Los nuevos íconos de notificación no son muy legibles # 78857
- El icono de chevron plegable de código es confuso # 78024
- Permitir la configuración de los iconos de producto # 79130
Sé que esto ya se publicó anteriormente, pero me gustaría solicitar una opción para (o un cambio general) una versión completa de los nuevos íconos:

[imagen publicada originalmente por @misolori anteriormente en el hilo]
@ Hum4n01d , consulte la actualización de mi publicación justo encima de su comentario:
- Permitir la configuración de los iconos de producto # 79130
Ah, lo siento 😅 me perdí eso
¿Puedo volver a los iconos antiguos mientras sigo recibiendo las nuevas actualizaciones?
Yo personalmente prefiero altamente los ancianos a través de los nuevos (específicamente en la barra de actividad, los demás están bien), y el hecho de que esta característica no se hizo como un angustioso bastante opt-in.
He visto https://github.com/microsoft/vscode/issues/78748#issuecomment -519795130 y no, no quiero volver a una versión anterior.
https://github.com/microsoft/vscode/issues/78748#issuecomment -519989407
Lo sentimos, no tenemos una forma de utilizar los iconos antiguos sin volver a una versión anterior.
Vamos gente ...
Editar:
Veo potencial en https://github.com/microsoft/vscode/issues/79130#issuecomment -521794152
Hola chicos, gracias por un gran producto gratuito, pero estos nuevos iconos apestan. No hay color en ninguno de ellos ... ¿Por qué?
¿Cuál es exactamente el valor de "unificar cosas" para nosotros y por qué la unificación significa eliminar el color?
Hola chicos, gracias por un gran producto gratuito, pero estos nuevos iconos apestan.
Estoy completamente de acuerdo - ¡MS, por favor deje de arreglar cosas que no están rotas!
Con todo lo que se habla de diversidad en equipos y demás, ahora necesitas unificar las cosas ...
Tenga en cuenta que, si bien es un producto de Microsoft, también es un esfuerzo de la comunidad.
Debo admitir que el equipo responsable del código VS ha estado escuchando la voz de los usuarios y colaboradores hasta ahora, ¡y esa es parte de la razón por la que vscode es tan increíble!
¡Espero que también sea el caso esta vez!
No quiero dejar de actualizar este producto como lo hice con macOS o Adroid.
Amo la actualización. ¡Gracias chicos!
Cambios como este siempre dejarán insatisfechos a algunas personas. ¡Pero también a mí personalmente me encanta! ¡Gracias por la gran actualización!
Lo que no me gusta de la actualización es que todos los íconos de las extensiones de usuario ahora no coinciden con el nuevo tema. Además, ¿por qué los iconos son más pequeños? De todos modos, supongo que me gusta la nueva actualización después de todo.
antes | ahora

Al leer este PR, entiendo por qué se introdujeron, pero cuando combinas esquinas redondeadas con anchos de trazo muy delgados, haces que el usuario trabaje mucho.
El bote de basura está borroso y el panel dividido parece una almohada:
No puedo ver el + en estos dos primeros iconos:
Sugeriría encarecidamente revisar los íconos para que se muestren claramente en las pantallas normales y retina. Busque técnicas de "ajuste de píxeles". Eche un vistazo a esta excelente publicación de 2012 de @dcurtis - https://dcurt.is/pixel-fitting
Después de acostumbrarse un poco a ellos, la mayoría de los iconos nuevos (barra lateral, explorador) parecen mejores en general.
Soy un gran admirador de los nuevos iconos de contorno por esta sencilla razón; son más legibles de la misma forma que el carácter escrito.
Los nuevos íconos son de hecho más difíciles de interpretar de un vistazo, no tuve ese problema con los antiguos
Soy un gran admirador de los nuevos iconos de contorno por esta sencilla razón; son más legibles de la misma forma que el carácter escrito.
Depende de la pantalla, la iluminación de la habitación y la persona. El mero hecho de que este sea el comentario 309 sobre este tema (y este es un tema entre un montón de temas relacionados) debería indicar cuántas personas están teniendo problemas con los nuevos iconos.
Encuentro los nuevos iconos de la barra de actividades más difíciles de leer. También me parecen bastante borrosos. Sin embargo, utilizo el nivel de zoom de la ventana -2.
No soy un usuario habitual, así que no puedo hablar por todos los íconos, pero los prominentes en la barra lateral ahora están más limpios, y con el desorden desaparecido, me siento más relajado trabajando en el editor durante largos períodos de tiempo. : +1: ¡Gracias!
"¡Si funciona, no lo toques!" - Creo que esto generó muchos comentarios por "revertir íconos antiguos".
Y aquí está mi humilde contribución a este tema. Los viejos iconos relacionados con git parecían más claros en pantallas de baja densidad (los actuales son casi como partículas de polvo sobre la pantalla). También empeoró la inconsistencia de los iconos.

@zzzorgo El icono inconsistente que está en la captura de pantalla pertenece al complemento de GitLens. Los iconos de GitLens ya han sido actualizados por @eamodio , ¡y se lanzarán muy pronto!
Comentario más útil
Aquí hay una actualización de estado de este artículo. Durante las últimas iteraciones, hemos estado explorando algunos conceptos diferentes para nuestro rediseño de iconografía. Los principales objetivos que esperamos lograr con estas exploraciones son:
Con esos objetivos en mente, aquí están las últimas exploraciones que hemos estado discutiendo internamente.
Estilo de esquema
Este estilo se inspira en gran medida en los iconos de Microsoft Design Language (MDL) que son comunes en varios productos de Microsoft (Windows, Office, Xbox, etc.). Existe una gran cantidad de íconos para elegir, cuyas extensiones podrían aprovechar, y también permite que el producto sea más consistente con los productos de Microsoft.
Estilo sólido
Este estilo es una evolución de nuestro estilo actual, sin dejar de ser familiar. Utiliza la misma metáfora de iconos que el estilo anterior y hace que todos los trazos / espacios sean consistentes.
Preguntas abiertas
Todas estas son exploraciones iniciales, pero nos encantaría recibir comentarios de la comunidad a medida que repetimos. Actualmente no tenemos una fecha límite para completar este trabajo, ya que no queremos apresurarnos a encontrar una solución sin validarla correctamente. También realizaremos pruebas de usuario sobre estas exploraciones para validarlas aún más. A continuación hay algunas preguntas abiertas que tendremos que responder: