Ant-design: Utilisateurs de conception de fourmis 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
Bienvenue à Zhihu pour répondre à cette question: Comment évaluez-vous le projet Ant Design?
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
Si vous et votre entreprise ou organisation utilisez Ant Design, merci beaucoup pour votre soutien. Bienvenue à quitter le nom de votre entreprise ou de votre produit. Votre réponse deviendra une source de confiance pour les mainteneurs, les utilisateurs de la communauté et les observateurs.
Dans le but de ne pas divulguer d'informations, il est recommandé de publier les captures d'écran ~
Les réponses non pertinentes seront supprimées périodiquement
Format de réponse recommandé:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
Nous apprécions votre soutien si vous ou votre organisation utilisez Ant Design. Vous êtes invités à laisser des réponses sur votre produit et votre organisation ici, ce qui pourrait devenir la confiance des maintiners, de la communication et des observateurs indécis.
Format de réponse recommandé:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
Tous les 274 commentaires
Notre système de gestion de l'arrière-plan des opérations WeChat est actuellement à l'essai. Ça a l'air trop mystérieux ~
- Produit: plateforme de collaboration de chaîne logistique transfrontalière
- Société: Shanghai Weiluo Information Technology Co., Ltd.
- Lien: https://demo.welogix.cn

Bien que le développement front-end du business system de la branche cloud computing de China Telecom Group n'ait pas été directement utilisé, un grand nombre de références ont été faites à ce projet et plusieurs problèmes ont été résolus, je vous en remercie donc tout particulièrement!
Le système de base de notre plate-forme d'enchères essaie de l'utiliser. D'une manière générale, c'est une très bonne bibliothèque d'interface utilisateur. Merci beaucoup!

Système de gestion des applications marchandes Feifan. Très bon à utiliser, support! !


- Feifan-Feifan Centre de gestion des opérations de plate-forme ouverte Smart Life O2O ffan.com
Nous avons également essayé d'utiliser: D, Alibaba ICBU
Notre société utilise également haha, jianxun.io. La complexité des informations du site Web de recrutement est très élevée. Il convient d'utiliser antdesign pour concevoir et trier les informations. Haha, louange ~ (≧ ▽ ≦) / ~~
Le nouveau système de service client de requête de commande américain Zeus est utilisé, mais je rencontre un problème qui se bloque sur la page ie8.
Notre entreprise utilise également Didi Travel / Big Data grâce à l'équipe antd
Cisco, Shanghai l'utilise depuis longtemps, à partir de 0.10.x, merci
Université Xinmei, quelques marchands en coulisses
Il est recommandé de publier les captures d'écran sans révéler les informations ~
http://17qmjy.com/manage/teacher/login
Compte de connexion: 18688029843
Mot de passe: 123456
Pile technologique: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Non compatible avec IE
@maolion est génial!L'interrupteur de la partie principale est-il ajax ou pushState?
Le routage react -route (l'implémentation est pushState ou replaceState), les données sont chargées avec ajax
Le système dorsal de Mogujie Data Intermediate Group a été reconstruit à l'aide de la conception de fourmis.Je vous remercie
Baidu Waimai: partie de la page d'information sur la gestion d'entreprise
Commencé à utiliser avant la 0.10, utilisant actuellement la version 0.12.x, j'espère que la 1.0 sera bientôt publiée ~
Merci pour une solution aussi puissante et complète ~

@wangdao Pouvez-vous fournir le code source de votre exemple?
La plate-forme de données de notre entreprise est en cours d'utilisation, la pile technologique: React + Webpack + Echarts + Ant design + Alt.
Le système de tableau de bord du système de déploiement automatisé basé sur 800 conteneurs est basé sur la version 0.11.x de antd
Merci à l'équipe antd
Grâce à l'équipe Ant Design, React est un match parfait (Bootstrap de React, mais c'est loin d'être juste Bootstrap).
Entreprise: Rice Project: SaaS (Corporate CRM Marketing Backstage Management System)
Cadre technologique frontal: React + Webpack + Ant design + React-Router + Babel + Redux
Je vous remercie!
A beaucoup profité
Merci les gars de ne pas avoir écrit d'informations connexes ... et vous détestez ça: sans amusement:
C'est ennuyeux de jouer sans suivre![]()
Dérive. . .
Attendre et voir. . . . .
Ce n’est pas très poli de copier l’avatar de quelqu'un comme ça ...
Haha, toutes ces années plagient tout, et je ne lâche jamais l'avatar
Produit: ISkyShop-ERP (ERP E-commerce)
Remarque: terminé avec ant-deign. Il s'agit peut-être du premier ERP au monde développé par ant. Il sera en ligne en juillet. Veuillez me corriger. Adresse: http://www.iskyshop.com
Capture d'écran:
Est-ce que le front-end? Comment résoudre le problème des gros fichiers js après l'empaquetage?
@panzt ouvrir gzip
Le frontal de @panzt ERP est également une plateforme de gestion, contrairement à d'autres sites Web!
@zhenYuanLiu gzip est compressé côté serveur, mais le fichier js d'origine est toujours trop volumineux

https://github.com/ant-design/ant-design/wiki/FAQ#i -juste-veux-utiliser-menubuttonetc-mais-il-semble-que-je-dois-importer-le- ensemble-et-son-style
La modularisation du CSS est en cours https://github.com/ant-design/ant-design/pull/1448
@benjycui extrait des composants à la demande, c'est une bonne astuce, je vais essayer
Notre société essaie également de l'utiliser: le composant calendrier n'a pas de composant de calendrier hebdomadaire, c'est-à-dire que vous cliquez sur n'importe quel jour du mois pour le marquer, la date de début et la date de fin de la semaine. De plus, demandez comment étendre les composants existants, après tout, certaines exigences sont quelque peu différentes des composants. O (∩_∩) O merci
@leesx extension veuillez utiliser HOC, voir: https://github.com/ant-design/ant-design/wiki/FAQ#how -to-extend-antds-components
hey quelqu'un parle anglais ici? lol
Composants imprégnés d'âme, antd est plus qu'un simple composant
très bon.Apprendre, merci
La plate-forme de service de vente Taobao a commencé deux mois et travaille dur. .
- Produits: Service Cloud OSS / BSS et autres produits
- Entreprise: IoT Sensing
- Lien: http://www.wuliangroup.com
- Capture d'écran:

- Produit: Protalk
- Entreprise: http://protalk.io
- Lien: http://protalk.io
- Capture d'écran:

- Produit: Contexte Weibei
- Entreprise: http://webei.cn
- Lien: http://webei.cn/v2/admin
- Capture d'écran:


Application SPA basée sur React-Router
- Version démo: Station de covoiturage
- Lien: http://pinche.raodaor.com/
-Version: antd 1.0.0
Faites un peu de mal, essayez vos mains. Utilisation très simple.Félicitations pour avoir obtenu 1
- Produit: système de gestion des opérations internes de l'entreprise
- Entreprise: Gizwits
Je pense qu'en plus de l'étape intermédiaire et tardive, peut-être que la réception du centre commercial peut également être utilisée
Pile de technologie d'arrière-plan de gestion: webpack + antd + react + react-router + react-redux + fetch + Yii
- Produit: Good Tire House O2Opc Edition
- Entreprise: www.91htw.com (Certains composants d'antd sont utilisés, y compris les composants de pagination, de rappel et de cadre)
- Lien: www.91htw.com
- Capture d'écran: Non, (la nouvelle version du site Web devrait être mise en ligne en juillet s'il y en a)
Jeu personnel, basé sur react, redux, immutable, ant component, fixed-data-table
État d'intégration multi-application d'une seule page Selon l'isolation de l'application, le routeur n'est pas utilisé, les métadonnées d'interface sont générées dynamiquement et un formulaire complexe peut être modifié.
Adresse open source: https://github.com/ziaochina/reactMonkey.git



@AdamChrist J'ai écrit un plugin webpack par moi-même, j'ai obtenu les adresses de tous les fichiers de script de style final, puis j'ai changé la méthode de chargement par défaut pour la méthode de chargement asynchrone que j'ai implémentée
Chers dieux, veuillez fournir une démo pour obtenir de l'aide. . . .
Adresse du code source de la démo https://github.com/camnpr/antd-test
@camnpr Merci, merci, merci beaucoup, très bonne démo, très complète, adoration des novices! ! !
@langqixu @wengcd
Demandez-moi, les deux codes de l'avant et de l'arrière sont-ils déployés séparément?
Par exemple, l'arrière-plan est développé avec ant-design, est-il déployé dans l'environnement de serveur de nœuds ou le projet est-il compilé et placé dans un environnement tel que nginx?
Très bien, la conception UCD est également très bonne, basée sur une solution complète de réaction, je prévois de l'utiliser dans l'un de nos prochains projets.
Nous laisserons un nom
Ça a l'air génial, je viens de commencer à contacter
@JZHculver https://github.com/ziaochina/reactMonkey
- Produit: Lepai Treasure Box
- Société: Shanghai Lemiao Network Technology Co., Ltd.





Nous devrions être les premiers à utiliser la conception de fourmis comme programme ...
CEF3 est intégré au programme.
Merci à l'équipe antd!
Le langage de conception ant.design est adopté dans la station intermédiaire du système ERP
Best Logistics utilise
- Produit: Jobbo SMSSDK
- Société: Zhuhai Jiami Technology Co., Ltd.
- Lien: http://smssdk.mygzb.com/
@leesx Pour votre type de problème, je vous suggère de soulever un autre problème.S'il s'agit d'un bug, vous pouvez le reproduire sur http://codepen.io/ , ce qui facilitera la solution du problème
- Produit: gestion des antécédents de l'entreprise
- Société: Dongguan Fuka Network Technology Co., Ltd.
- Lien: Parce qu'il s'agit d'une gestion d'arrière-plan, cela n'est pas donné. Il ne s'agit que d'une nouvelle fonction créée avec react, et l'environnement de production réel intégrera la page dans l'ancien système précédent.
- La principale pile technologique: webpack + es6 + react + react-router + antd + redux + gulp, la gestion de l'interface utilise http://rap.taobao.org/ , car les données factices sont très pratiques.
- Capture d'écran: (si disponible)


Je pense que les efforts de l’équipe antd seront étendus à d’autres équipes de projet après une période de stabilité.
Shanghai Gaoxian Automation, une société de robots, a utilisé Antd et a constaté que nos ingénieurs back-end peuvent faire des frontaux simples. Merci beaucoup pour la contribution de l'équipe Antd
Bonjour @wengcd , pouvez-vous fournir le code source du projet?
Je me prépare à faire une démo récemment ~
Les utilisateurs de Deepin sont les bienvenus sur Zhihu pour répondre à cette question: Comment évaluer le projet Ant Design? .
Produit: Plateforme de sécurité interne Entreprise: Uxin Used Car Link: https://github.com/0xbug/SQLiScanner
Capture d'écran:
Produit: Red Luomeng
version antd: 2.4.3
Capture d'écran:
Nous avons été utilisés dans le front-end principal du produit de la société de site Web PC (le système de gestion back-end utilisera également antd). La richesse des composants réduit considérablement le temps de développement du produit, ce qui signifie que de nombreux composants commerciaux courants n'ont pas besoin d'être construits à partir de zéro. Il a fallu près d'un mois et demi pour utiliser antd et quatre ou cinq composants développés par lui-même pour terminer la première version du produit et être mis en ligne.
- Produit: Partages
- Entreprise: (le cas échéant)
Zhejiang Dayiner Network Technology Co., Ltd. http://www.dayiner.com/ - Lien: (si disponible)
La fonction actuelle n'est ouverte qu'aux actionnaires, et sera progressivement ouverte aux utilisateurs ordinaires dans le futur. - Capture d'écran: (si disponible)

Merci à @chanjettp open source pour avoir fourni de nombreux exemples pouvant servir de référence, bien sûr, grâce à l'équipe antd.
@chanjettp Dans quel fichier se
2.0 a été officiellement publié, bienvenue pour utiliser la nouvelle version du produit pour donner plus de confiance aux autres utilisateurs!
- Produit: Backstage Escargot
- Entreprise: NetEase
- Lien: Intranet, c'est inutile
- Capture d'écran:

Entreprise: Hang Seng Electronic Link: Intranet
Nous faisons un système d'édition de manuels électroniques pour les plus grands éditeurs éducatifs russes: Prosveshenie, Drofa (jusqu'à 100 millions de dollars / an de marché)
@benjycui privé une version anglaise du dernier étage?
Terminé
Créez simplement Ant Design Expo comme ceci http://expo.getbootstrap.com/ ?
Un site Web statique suffit, les développeurs engagent leur produit au format JSON, puis génèrent automatiquement cette Ant Design Expo.
Trop et difficile à utiliser.
Non compatible avec le navigateur IE temporairement, demandez à d'autres navigateurs d'ouvrir
- Produit: Système de gestion des opérations
- Entreprise ou organisation: Shanghai Shangfu Data Service Co., Ltd.
- Lien: https://online.shangfudata.com/console
- Capture d'écran:

@ Sean-Snow Avez-vous un compte test?
@ afc163木 有 oh, c'est la production
@ borisding1994 Votre composant modifié est-il open source
Essayer de l'utiliser, j'espère que ça ira mieux
Les départements individuels de Suzhou Keda Technology utilisent également la conception de fourmis comme frontal
- Produit: Bouclier quantique
- Entreprise ou organisation: Shenzhen Quantum Vision Technology Co., Ltd.
- Lien: https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- Capture d'écran:

Notre produit: Qilu Evening News Frogeye Big Data Fusion Media Platform Entreprise ou organisation: Shandong Dazhong Newspaper Group Qilu Evening News
Technologie utilisée: react / antd / draft-js / redux, etc. Dans ce système, un éditeur de texte est également implémenté basé sur antd et draft-js.Je prévois d'avoir le temps de contribuer au code source:
La version 0.9.9 de l'éditeur est sortie le 20 février 2017:
https://github.com/leejaen/react-lz-editor
FINRA (United States Financial Industry Regulatory Agency)
Une interface d'arrière-plan de projet de notre groupe est utilisée pour extraire et afficher les ressources AWS SNS / SQS. J'ai déjà envisagé de nombreux frameworks d'interface utilisateur et j'ai constaté que Material-UI / React-Toolbox avait une prise en charge imparfaite de l'interface Responsive. C'est tellement génial. Merci!
@ zj1926 est le rendu du serveur
@TangMonk n'est pas
Existe-t-il une démo Spring pour le backend? @ Afc163
@leejaen cet éditeur est bon
Nous utilisons antd pour la gestion de l'arrière-plan de notre mariage, ce qui nous a beaucoup aidés, merci
Notre plateforme de développement cloud et notre plateforme big data utilisent toutes antd, je vous souhaite une bonne année de développement!
@ zhangchao828 @shengliangli suggère de répondre au format du dernier étage ~
Besoin d'un sélecteur de semaine
@ zuolin777 Vous avez dit cela?
@TangMonk est-ce
Ceci est fait par l'équipe Ele.me, mais il est basé sur vue, ce dont j'ai besoin c'est de réagir
Les deux ont suggéré d'aller sur https://github.com/ant-design/ant-design/issues/3825 pour discuter, sinon cela harcelera d'autres utilisateurs dans ce problème.
Merci antd! ! Venez ensemble dans la nouvelle année! !
J'ai fait plusieurs projets avec
Produit: Système de contrôle de l'éclairage public Entreprise: Wuxi Xindong Information Technology Co., Ltd.

Test toujours
- Produit: Tiangong
- Entreprise ou organisation: Cainiao
- lien:
- Capture d'écran:
Je montre aussi mon visage
- Produit: système xxxx
- Entreprise ou organisation: Personne (transfert dans l'entreprise après s'être couché)
- Lien: Adresse de prévisualisation: http://ab.imos.cc/
- Capture d'écran:


Un ensemble de frameworks de développement implémentés par ant et redux. Au début, j'ai personnellement joué au framework open source https://github.com/ziaochina/reactMonkey.git
Plus tard, il n'a pas été trop entretenu. Vous pouvez apprendre des idées et refactoriser le projet open source récemment. Veuillez consulter: https://ziaochina.github.io/mk-docs/
Plus tard, je suis entré dans une nouvelle entreprise et j'ai utilisé ce cadre pour développer le système suivant afin d'aider l'entreprise à faire de la publicité sur www.rrtimes.com
- Produit: Système de gestion des coulisses
- Entreprise ou organisation: Che Zhentong
- Capture d'écran:

-Merci Ant Design!
@cnahliu Self-style: +1:
🙃Je veux trouver un meilleur design ... Je pense que ces démos sont un peu inutiles, sont-ils tous des programmeurs et des concepteurs ...
J'ai vu que ce design est bon sur Zhihu
Mon Dieu, c'est assez impudique après l'avoir utilisé
@TangMonk pouvez-vous me donner l'adresse de conception de modèle que vous avez vue sur
Nous avons utilisé material-ui avant, mais l'indice de bonheur a grimpé en flèche après le passage à antd. Merci à l'équipe antd!
- Produit: Toutes nos applications frontales (plateforme de données, annotation de texte, gestion des utilisateurs)
- Entreprise ou organisation: Unified Patents (ceci n'est pas fait par antd, le service commercial utilise SquareSpace)
- Lien: (La plate-forme de données sur les brevets, partiellement ouverte au public, ne prend actuellement pas en charge les appareils mobiles)
- Capture d'écran: mettons la capture d'écran dans notre autre application interne, un système d'annotation de texte semi-AI et semi-manuel

@Zachguo peut-il me dire les commandes utilisées pour la chronologie sur la page de cas et le graphique sur la page de graphique (et le graphique à secteurs sur la
Les images
@zachguo est génial 👍
@zachguo Lorsque
@zachguo super!Y a-t-il une adresse git?
Camp médical
Système de gestion interne IFP <br i="5"/> Une personne s'occupe de toute la conception et du front-end, à l'exception du back-end grâce à antd

Merci pour votre excellent travail.
Utilisation d'antd sur https://comparamejor.com
Merci pour tout!
J'ai commencé à l'utiliser sur www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)
- Produit: Gestion des coulisses de Tiger Mom
- Entreprise ou organisation: Shanghai Huma Network Technology Co., Ltd.
- Capture d'écran:


-Merci:
antd
dva
antd-admin
Nous l'utilisons dans le projet de démonstration Proof of Concept dans la surveillance de la chaîne d'approvisionnement de médicaments DHL.
En tant que tableau de bord pour afficher l'état et les statistiques de la blockchain.
Il semble que le responsable de la fourmi n’ait pas de composant de rapport. Je ne sais pas s’il existe des composants d’extension à l’extérieur?
J'espère qu'antd ajoutera une copie aux composants du presse-papiers, par exemple comme react-zeroclipboard
- Produit: Palace Lord Gang
- Entreprise ou organisation: Qingteng.com
- Lien: https://s.61qt.cn
- Capture d'écran:

L'image de l'enregistrement d'écran gif semble indistincte: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif , tout le monde, veuillez essayer d'ouvrir la nouvelle page. Il semble que le lit d'image Weibo ne puisse pas être chargé. GIF enregistré par LICEcap.
Il a fallu deux mois pour refactoriser l'ancien système (développé + en cours d'exécution pendant 10 mois, déjà angulaire), en utilisant react + redux + dva + antd pour refactoriser, et cela a été achevé en ligne aujourd'hui. .
Il y a un grand écart entre antd et antd
Après plus de 2 mois de développement, un framework open source complet basé sur react, redux, antd, fixed-data-table, echarts, nodejs, hapi, sequelize, node-zookeeper-dubbo et d'autres piles technologiques, bienvenue à tous!
Adresse du site Web d'introduction https://ziaochina.github.io/mk-docs ou http://mk-js.org
Adresse de code https://github.com/ziaochina/mk-docs
Adresse DEMO https://ziaochina.github.io/mk-demo (utilisateur intégré: 13334445556 mot de passe: 1)
Adresse de code DEMO https://github.com/ziaochina/mk-demo
Capture d'écran DEMO






Produit: ERP NetBusiness Cloud
Société: Shenyang Wangzhishang Technology Co., Ltd. Lien:
Pile technologique: react, redux, antd, ReactDND, antV, react-native, antd-mobile
Capture d'écran:


@ jxz1988 jx Utilisez-vous antd et antd-mobile dans votre projet coexistent?
@ericshao Le lien https://demo.welogix.cn que vous avez fourni, pouvez-vous me donner un compte et un mot de passe?
Projet https://github.com/shenqihui/waitfree utilisant antd-mobile, redux, dva. Directement hébergé par github. L'interface de l'API est directement moquée. Vous pouvez vous y référer.
PS: La configuration qui génère automatiquement le hachage de configuration lorsque l'empaquetage n'est temporairement pas publié.
Mise à jour: le traitement du hachage du package a été ajouté.
Concepteur de cartes Alvar Carto, https://design.alvarcarto.com. Pile: Antd + React + Redux + Bluebird + Dépliant.

- Produit: Système de gestion d'entrepôt de Songbao Kingdom
- Entreprise ou organisation: Hangzhou Weicheng Intelligent Power Technology Co., Ltd.
- Lien: l'adresse de démonstration sera ajoutée plus tard
- Capture d'écran:

Le produit était terminé en début d'année et je viens de voir ce numéro!
Merci à la formidable équipe Ant'Design ~ 👍👍👍
- Produit: Quick Duibao
- Lien: https://open.kuaiduibao.com/
- Capture d'écran: prenez quelques captures d'écran



Merci à l'équipe antd (& React ...)!
- Produit: plateforme de développement et de données iOTA IoT
- Entreprise ou organisation: Nanjing Ether Data
- Lien: https://www.theiota.cn/ https://console.theiota.cn/
- Capture d'écran:









@AlwaysOnTheWay veuillez déposer un nouveau problème.
Après le travail, pratiquez l'application d'arrière-plan partielle manuscrite, essayez de rassembler tous les seaux de la famille Antd et voyez si vous pouvez invoquer le dragon: upside_down_face:: rofl:: hugs:
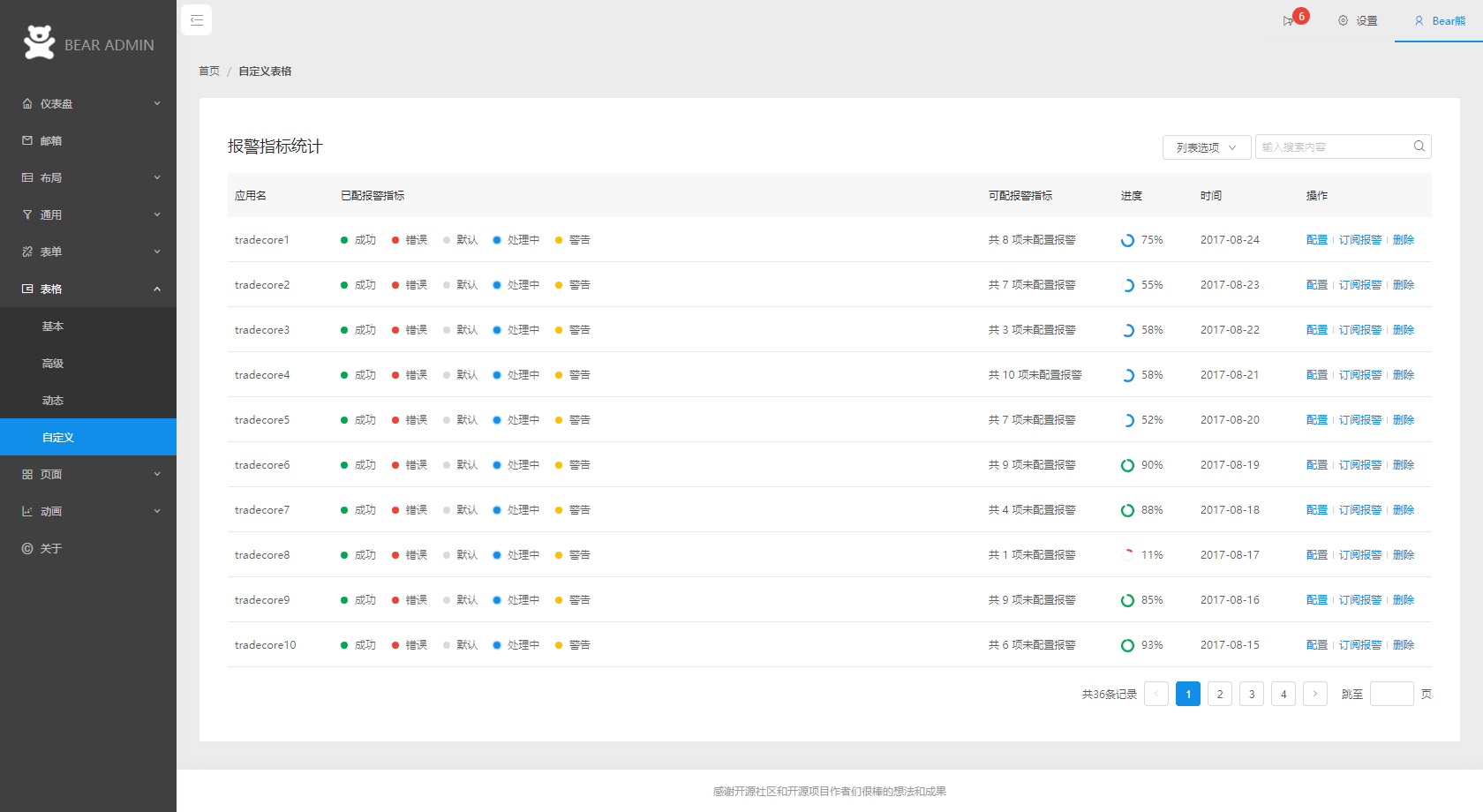
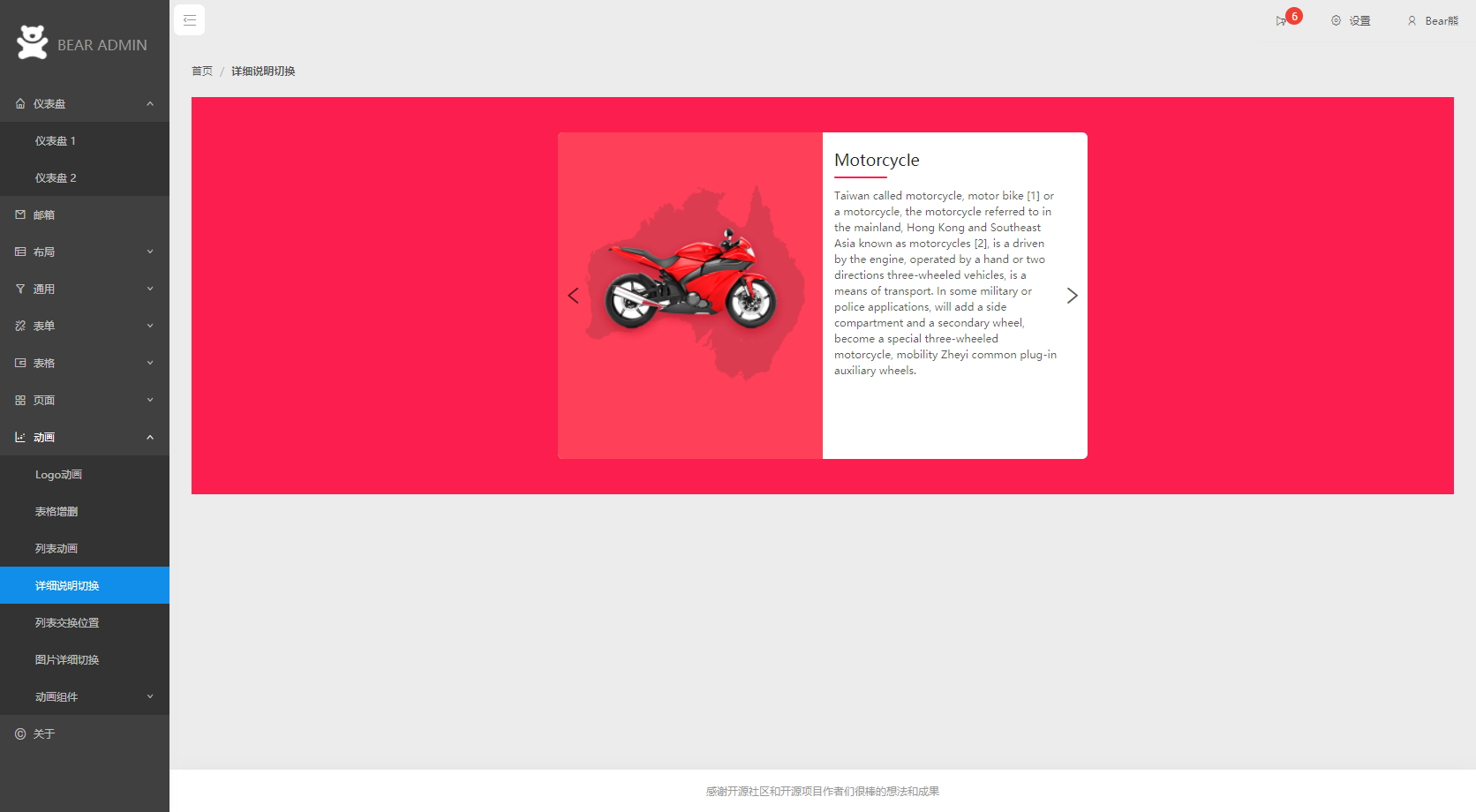
- Produit: Bear Admin
- Entreprise ou organisation: propre
- Lien: Bear Admin
- Capture d'écran:
Menu principal

Menu de gauche

Thème noir

informations personnelles

Icône Antd et autres

Table personnalisée

Adaptatif

Animation du logo Ant-Motion

Commutation des détails Ant-Motion

:battement de coeur:
Lorsque j'ai créé cet outil de test d'intégration Api, j'ai utilisé le développement axé sur les risques. Mon risque était l'interface utilisateur. Quand j'ai trouvé Ant.Design, je savais que le risque était résolu. Ensuite, j'ai choisi la pile technologique frontale avec Ant.Design comme centre: Ant.Design + Réagissez + Redux + Typescript.
(Le site officiel http://scaffold.ant.design semble ne pas pouvoir se connecter)
Produit: Auto-stoppeur
Entreprise ou organisation: propre lien: https://github.com/brookshi/Hitchhiker
Capture d'écran:



- Produits: La plupart du système de gestion back-end de l'entreprise (généré après la transformation de plusieurs outils d'échafaudage traditionnels) et un excellent IDE front-end ?: IntelliForm Designer & Parser (Redux, ImmutableJS, ReduxObservable, Next.js, etc., hérité de antd Bibliothèque de composants haha)
- Société: Zhejiang Tuchao Technology Co., Ltd. (Centre de technologie d'interconnexion industrielle)
- Link: C'est tout pour les ressources internes, peur d'être invité pour le thé. . (Si vous pouvez diffuser une offre d'emploi, merci de me contacter LOL ...)
- Capture d'écran:

Merci à l'équipe Ant D. Produits: Shanghai Mobile DevOps Platform Société: AsiaInfo (China) Co., Ltd. Captures d'écran de l'intégration, de l'analyse de la qualité du code, des tests unitaires, des tests automatisés, etc.:
Plateforme de gestion des données de jeux mobiles


666
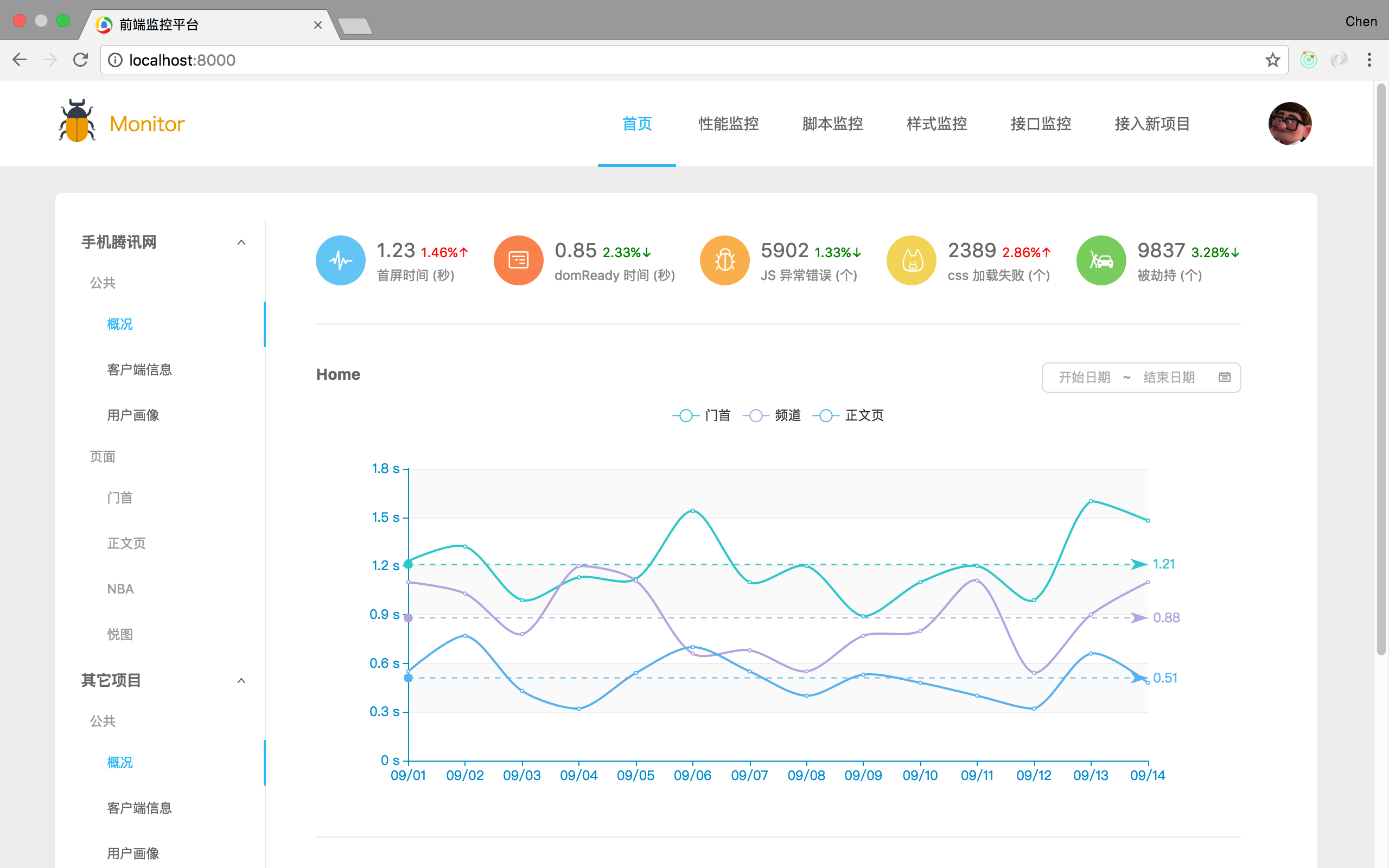
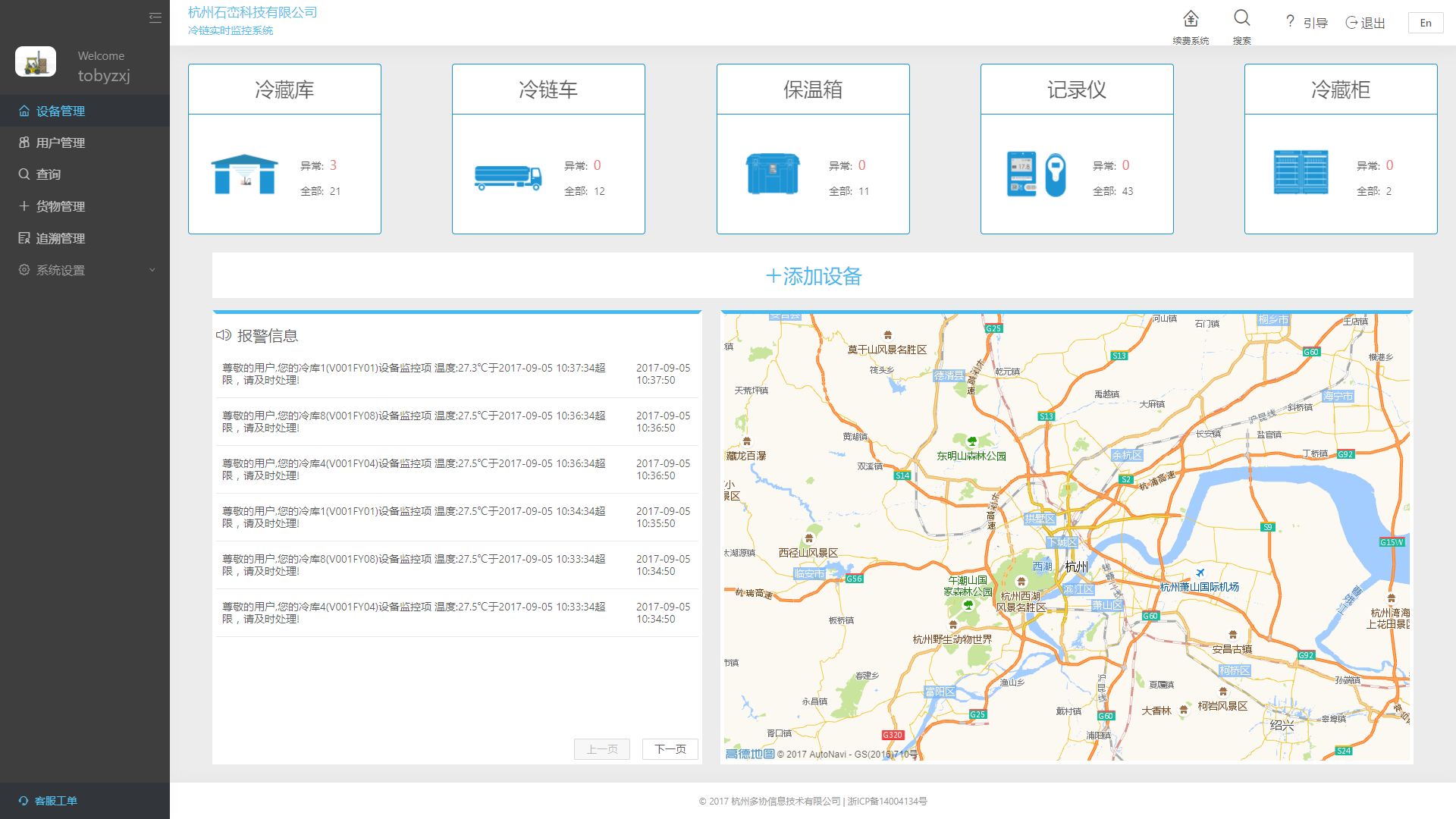
- Produit: Plateforme de la chaîne du froid
- Entreprise ou organisation: Hangzhou Duoxie Information Technology Co., Ltd.
- Lien: https://lenglian2.duoxieyun.com
- Capture d'écran:

@ qppq54s ne s'attendait pas à voir Brother Qiu Peng ici, la plate-forme de la chaîne du froid s'améliore de plus en plus
@ qppq54s Pouvez-vous me dire comment appeler la carte Gaode dans react? Pourquoi ne puis-je pas obtenir l'instance AMap lorsque je l'utilise, le composant react-amap que j'utilise
Le constructeur
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 Le problème a été résolu, merci pour votre réponse, merci
Où puis-je trouver un concepteur d'interface utilisateur capable de prendre en charge la conception de fourmis? Seul le frontal.
Notre société a choisi beaucoup de frameworks WebUI, et au final, ant.d a semblé le plus réalisable. La fonction est vraiment puissante, mais il y a quelques problèmes. La situation générale est très bonne, et l'effet souhaité peut être obtenu.
Produit: Gouvernance des microservices Rest et plateforme de développement rapide Site Web:




J'ai commencé à utiliser la bibliothèque de composants Antd à partir du terminal mobile avant. Le PC et le mobile sont bons et complets. Merci pour vos efforts.
Produit: Wanda Business Consulting Entreprise: Wanda Internet Finance-Big Data Site Web: http://carp.wanda-group.tv (Les visiteurs peuvent se connecter et visiter)
Pile technologique: React + dva + Antd (Le seau familial a été utilisé dans le passé, et la saga a été davantage utilisée. Plus tard, dva les a intégrés et a changé en dva, ce qui n'est pas mal, mais roadhog est un peu difficile à changer; Ant Motion sur la page d'accueil l'a fait Beaucoup d'animation, travail vraiment physique)
Capture d'écran:

J'espère pouvoir rejoindre la page d'accueil.
Ant Design peut-il rendre les pages frontales conviviales pour les moteurs de recherche?
Produit: Site de statistiques Bigdata
Entreprise: ServiceNow
Il y a un pro.ant.design out, suivez la page du panneau d'analyse similaire, bienvenue pour marcher dessus, url: https://ziaochina.github.io/mk-demo

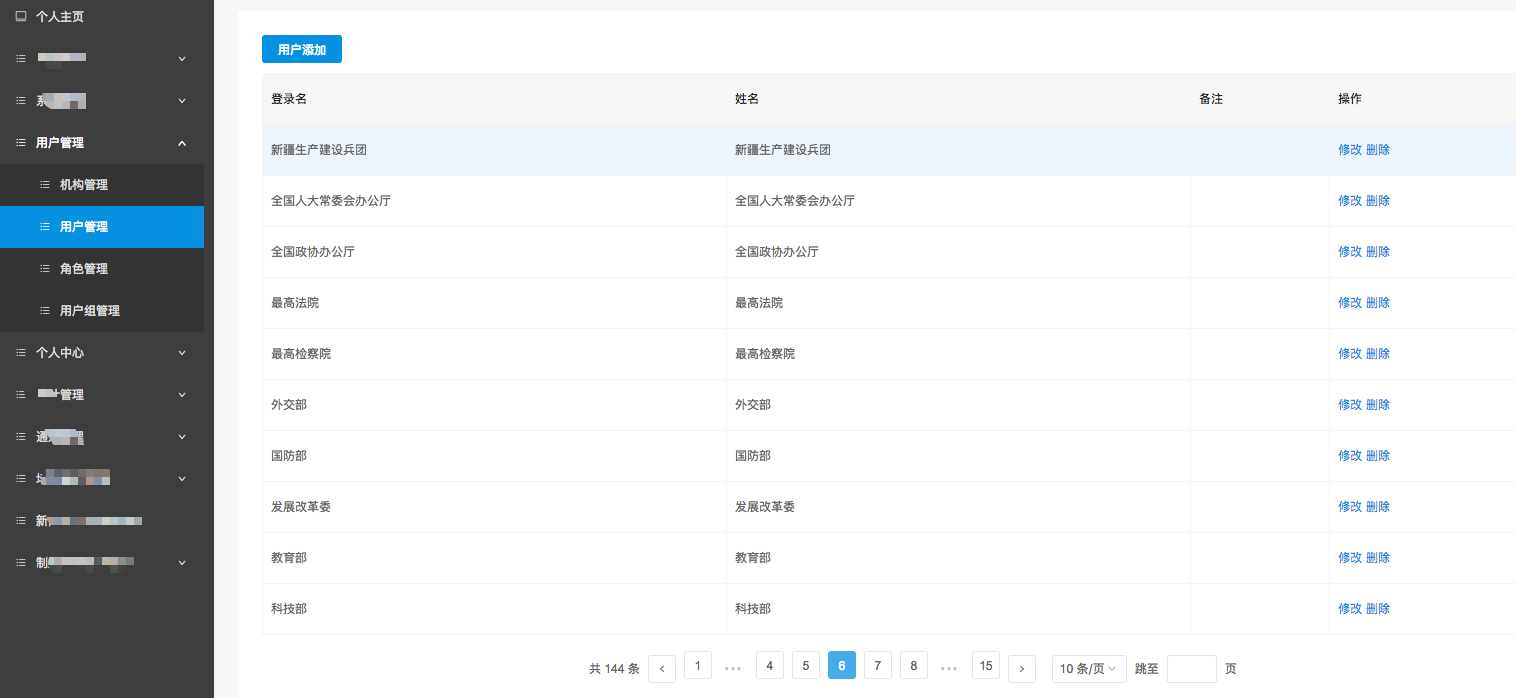
Le Quotidien du Peuple, le Quotidien du Peuple en ligne, le Bureau d’information du Conseil d’État et d’autres systèmes backend CMS utilisent tous cet ensemble de composants de conception, qui sont très faciles à utiliser, beaux et concis. Merci à l’équipe de développement de fourmi-design! ! 🌺 Ci-joint: Capture d'écran du Conseil d'État:
Venez aimer @ludejun . . : rofl:
Plateforme de qualité multimédia Youku Ali
Produit: Boutique + Plateforme de service de vente au détail intelligente Entreprise ou organisation: Hangzhou Dianjia Technology Co., Ltd. Lien: https://shop.dianjia.io
Capture d'écran

De nombreux projets sur Lianjia.com sont en cours d'utilisation. Pour les entreprises O2O comme nous, le processus commercial est très compliqué et la conception des fourmis convient parfaitement
Carte de voyage www.imgtrip.com
China State Reserve Energy Group Co., Ltd.: https://weibo.com/2169298541/FkIAXcpD2?refer_flag=1001030103_

Sur le même trajet, la plate-forme interne unique (Antd-Mobile a été utilisée sur la station mobile) est utilisée, super!
- Produit: Les systèmes centraux et taïwanais pour creuser de l'argent sont largement utilisés
- Entreprise ou organisation: creuser de l'argent
- Lien: (si possible)
- Capture d'écran: (si possible)
Chez mindtickle, nous allons utiliser cela, personnellement je l'aime beaucoup, merci les gars pour cela, cela m'a beaucoup chargé.
Merci pour le soutien de l'équipe des fourmis!
Cette année, le système de gestion des microblogs mobiles sera mis à niveau. Le frontal du nouveau module adopte un design fourmi. Plusieurs modules fonctionnels ont été implémentés. J'espère que cette année, nous pourrons vous amener à mettre à niveau le backend de manière complète pour rendre le système plus fluide et plus stable.
Tenez-vous au courant et n'oubliez jamais l'intention initiale Produit: Mobile Weibo Product Department Backstage Management System Entreprise: WEIBO
Pile technologique: frontal: React + dva + Antd
Backend: php + mysql + redis + Yaf + Eloquent
2018.11 Réaliser la transformation d'administrateur d'échafaudage en pro. À l'heure actuelle, certaines fonctions du contexte de gestion ont été mises en service.
Afin de s'adapter au téléphone mobile, les téléphones portables introduisent des composants mobiles. J'espère aider l'équipe à fournir des produits et services de haute qualité.
- Produit: Plateforme de coopération médiatique Meiyou
- Entreprise ou organisation: Xiamen Meiyou Information Technology Co., Ltd.
- Lien: http://essp.meiyou.com/
- Capture d'écran:

- Produit: Partagez poliment
- Entreprise ou organisation: Jingdong
- Lien: projet interne
- Capture d'écran:

Merci à l'équipe antd

Joyeux gâteau https://www.xfxb.net
Shenzhen Fortune Mall Technology Co., Ltd. https://www.xfxb.net
Le contexte de l'opération utilise le cadre antd de votre entreprise, merci l'équipe antd pour son dévouement et sa contribution!
-Produit: Mathématiques avancées de Ma
-Introduction: L'élève Ma fournit des explications sur les connaissances avancées en mathématiques telles que le calcul, l'algèbre linéaire, la théorie des probabilités, etc., une image vivante, compréhensible et capable d'apprendre
-Lien :
-Backend: Python Django SageMath MySQL Redis
-Front end: React Ant-design Geogebra MathJax Jison (Bison en JavaScript)

Ce n’est pas très poli de copier l’avatar de quelqu'un comme ça ...
Est-ce l'avatar que vous avez vous-même conçu?
Pouvez-vous perfectionner le chapiteau?
Merci à tous Ant Financial pour votre travail acharné. J'espère ouvrir l'éditeur g6 d'antv à l'avenir. C'est encore mieux. Allez.
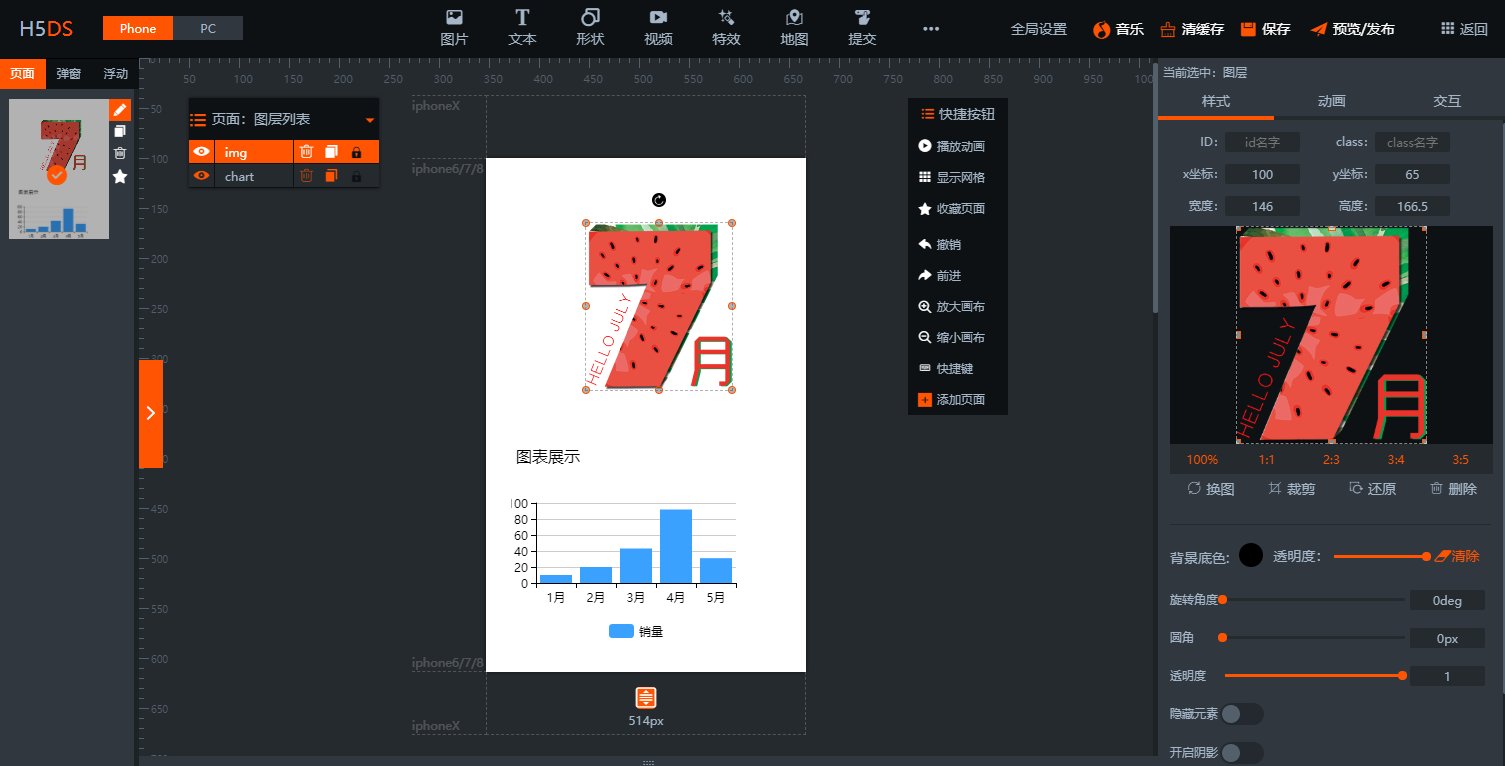
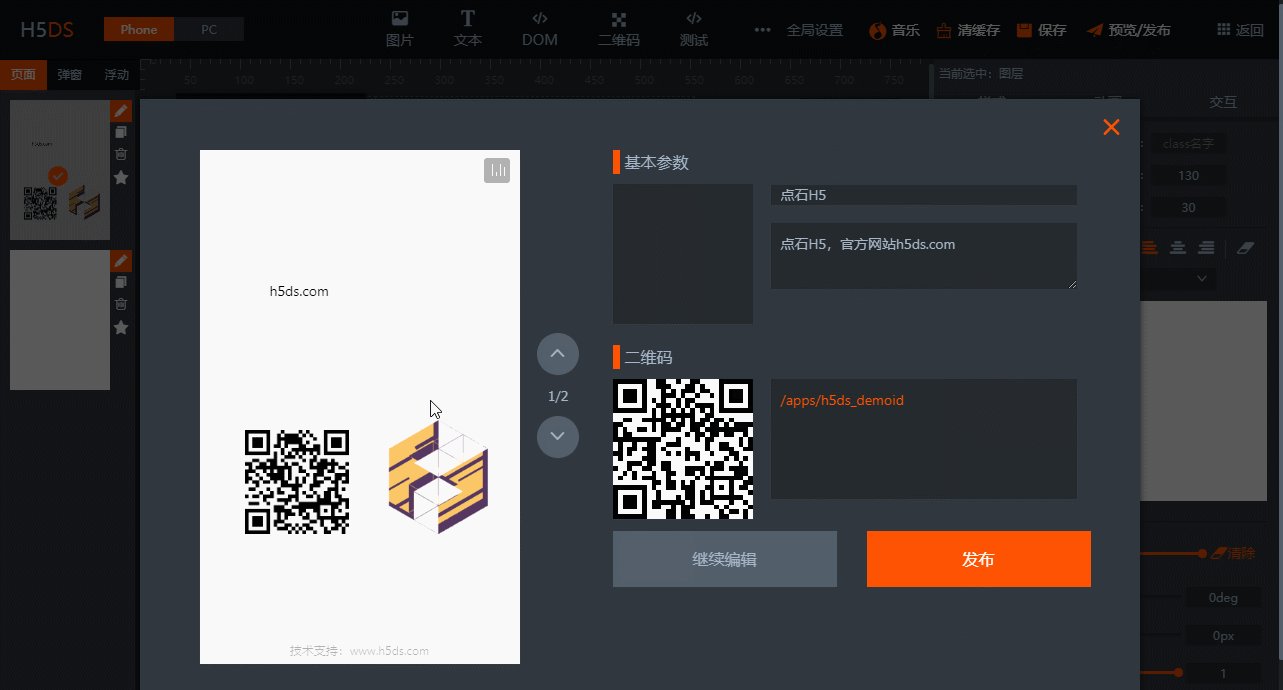
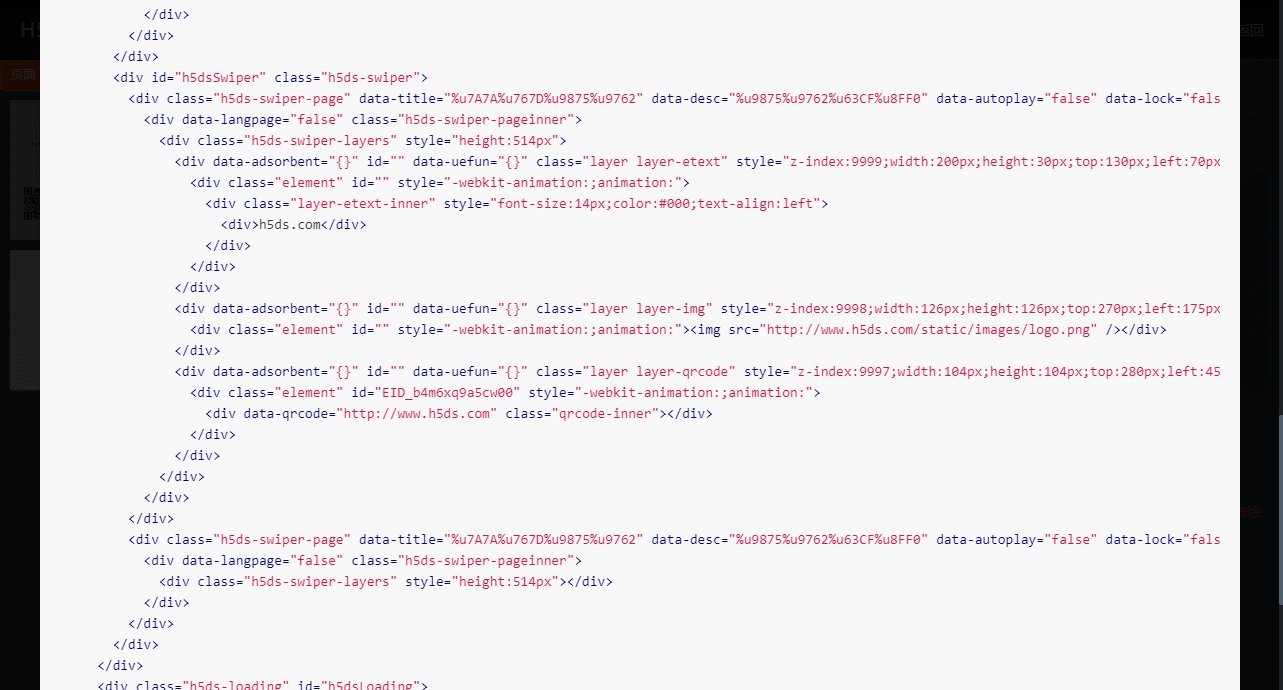
-Produit: H5DS (logiciel de conception HTML5)
-Introduction: Il s'agit d'un outil de production H5 basé sur le Web.Permettez aux personnes qui ne savent pas comment écrire du code de créer facilement et rapidement des pages H5
-Lien :
-github: https://github.com/h5ds/h5ds
-Backend: koa2, mysql
-Avant: React, Mobx, Ant-design

On dirait que cette chose est finie avec l'oiseau violent. . .
-Produit: maka.js
-Introduction: Un système de gestion simple du milieu et des coulisses réalisé en utilisant antd, mobile-antd, echarts
-lien:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-Avant: React, Redux, Ant-design, Maka.js







Github: React Easy Start
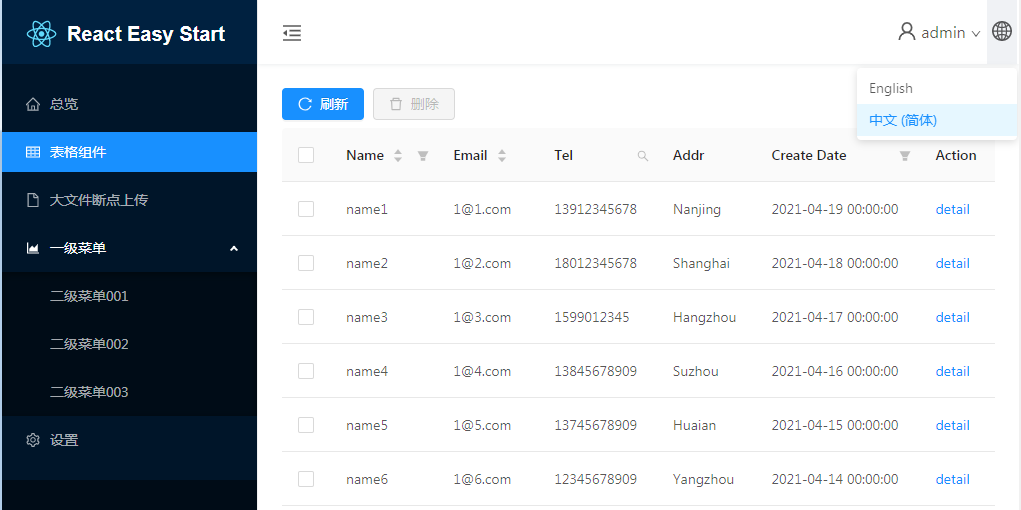
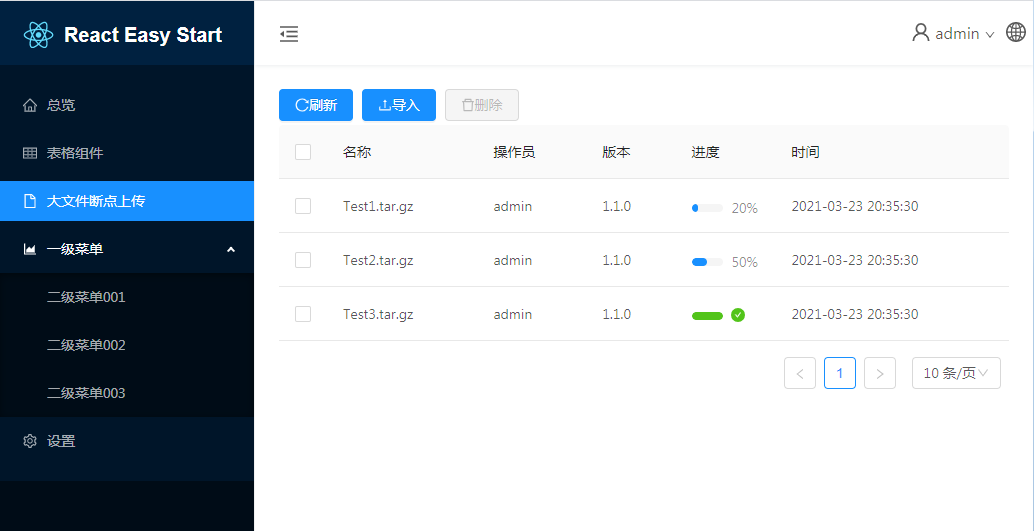
React Easy Start
L'échafaudage React couramment utilisé, create-react-app, est trop léger, et construire avec lui nécessite une bonne compréhension des différents points de connaissance de l'écologie de réaction. Au contraire, ant-design-pro est trop lourd, et maintenir son code est assez compliqué, de nombreuses fonctions ne sont pas du tout nécessaires, et cela demande beaucoup de travail à supprimer. Cet échafaudage est basé sur create-react-app et ajoute la fonction de cadre de ant-design-pro (comme le montre la figure ci-dessous, le moineau est petit et complet), et les développeurs doivent uniquement se concentrer sur leurs propres fonctions commerciales.
Dépendances
- React 16.7 - crochets
- Redux - Gestion des états
- React-Router-V4 - Multi-page
- Conception de fourmis --UI
- React Intl - Internationalisation
- Gulp - Fusionner les entrées internationalisées
Restify --Mock serveur
Problème principal
Intégration de React, Redux, React-Router-V4, etc.
- Les composants sont divisés par fonction
- globalisation
- Interaction avec le serveur
- La barre latérale est plus facile à configurer
- Style use local combiné avec global
- Effet d'attente global et attente de chargement partiel des composants
- ...
Exemples
S'identifier

Tableau de bord avec barre latérale non repliée

Tout va bien. Si je dis quelque chose de mal ici, vais-je être tué? Je veux juste dire quand je peux abandonner ce formulaire et en écrire un nouveau. Un tas de fosses sont complètement déraisonnables dans leur conception.
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03 vous recommande de ne pas utiliser de formulaire, et d'utiliser value et onChange pour implémenter un formulaire par vous-même, ce qui n'est pas si compliqué.
@mtsee Baidu a cherché le papillon phénix des nuages pour le savoir. . .
Le système de surveillance Github développé par l'entreprise est désormais open source!
Il est relativement facile de démarrer avec Ant Design Pro, mais il est encore difficile de se familiariser avec cette pile technologique.
Ce projet est également la première fois que j'utilise Ant Design Pro pour le faire, et j'ai beaucoup appris.
- Produit: Moniteur Github
- Entreprise ou organisation: VIPKID
- Lien: https://github.com/VKSRC/Github-Monitor
- Capture d'écran:
- Produit: Plateforme de coopération médiatique Meiyou
- Entreprise ou organisation: Xiamen Meiyou Information Technology Co., Ltd.
- Lien: http://essp.meiyou.com/
- Capture d'écran:
Comment l'en-tête @youpinyao a -t-il fait? L'avez-vous écrit vous-même ou avez-vous changé la couleur?
Lifespace (Shanghai) Data Technology Service Co., Ltd. se concentre sur l'exploitation et le service des mégadonnées pour les moyens de subsistance des gens, et s'engage à devenir la marque de services de données la plus fiable dans le domaine des applications des moyens de subsistance en Chine
http://www.living-space.cn/
@ jljsj33 Pourquoi ne pas utiliser Google? 🤔
Tout d'abord, la personne est chinoise. Si vous utilisez Google, le prérequis est vpn, il est donc bon de soutenir la production nationale. . .
🥇 🙄
Cela ressemble à un éditeur de texte riche ...
@chunlintang , vous pouvez jeter un œil aux composants sélectionnés par la communauté: https://ant.design/docs/react/recommendation-cn
- Produit : Tableau de bord Canvas
- Entreprise ou organisation: Milieu Insight Pte Ltd
- Lien: https://canvas.mili.eu/sg/demo
- Capture d'écran:

Tous les numéros de l'incident de l'œuf de Noël ont été supprimés, et il n'y a même pas d'excuses minimales. Le développeur de conception de fourmis a-t-il l'intention d'exposer cette question? Vous ne pouvez pas le cacher si complètement?
- Produit : Lightbot - Créez des chatbots sans codage.
- Entreprise ou organisation: Lightbase
- Lien: https://lightbot.io/
- Capture d'écran:

@wsdjeg veuillez distinguer la différence entre fermer et supprimer
Spectateurs
La composition de votre tutoriel est trop dégoûtante, la composition gauche et droite peut être étendue, et il faut remonter en haut pour le fermer, ce qui est trop gênant.
Je connais la vérité, mais il n'y a pas de version vue. . .Je ne peux que regarder ton émission
Je connais la vérité, mais il n'y a pas de version vue. . .Je ne peux que regarder ton émission
La version Vue peut choisir d'introduire un élément
@Userluck pense que la conception de fourmis au niveau de l'entreprise sera bonne, Element est en cours d'utilisation
[email protected] téléchargement rappel qu'il y a des vulnérabilités trouvées 55 vulnérabilités (4 faibles, 46 modérées, 5 élevées)
One - Modèle d'administration React Next.js & Ant Design

Technologie de l'information Jingdi, utilisant la vue de conception de fourmi, réalisée par son propre arrière-plan de gestion
Système Pecker de Sina Weibo pour l'affichage des données, l'analyse et la surveillance des plantages doubles
En cours d'utilisation, logiciel de comptabilité, et également utilisé dans le système oa
- Produit: Comptabilité rapide
- Entreprise ou organisation: Trust Cloud Accounting
- Lien: https://edu.acc8.cn
- Capture d'écran:



- Produit : qwerty: une solution de site Web complète pour les programmeurs
- Entreprise ou organisation: personnelle
- Lien: qwerty-client
- Remarque: base sur ant design pro
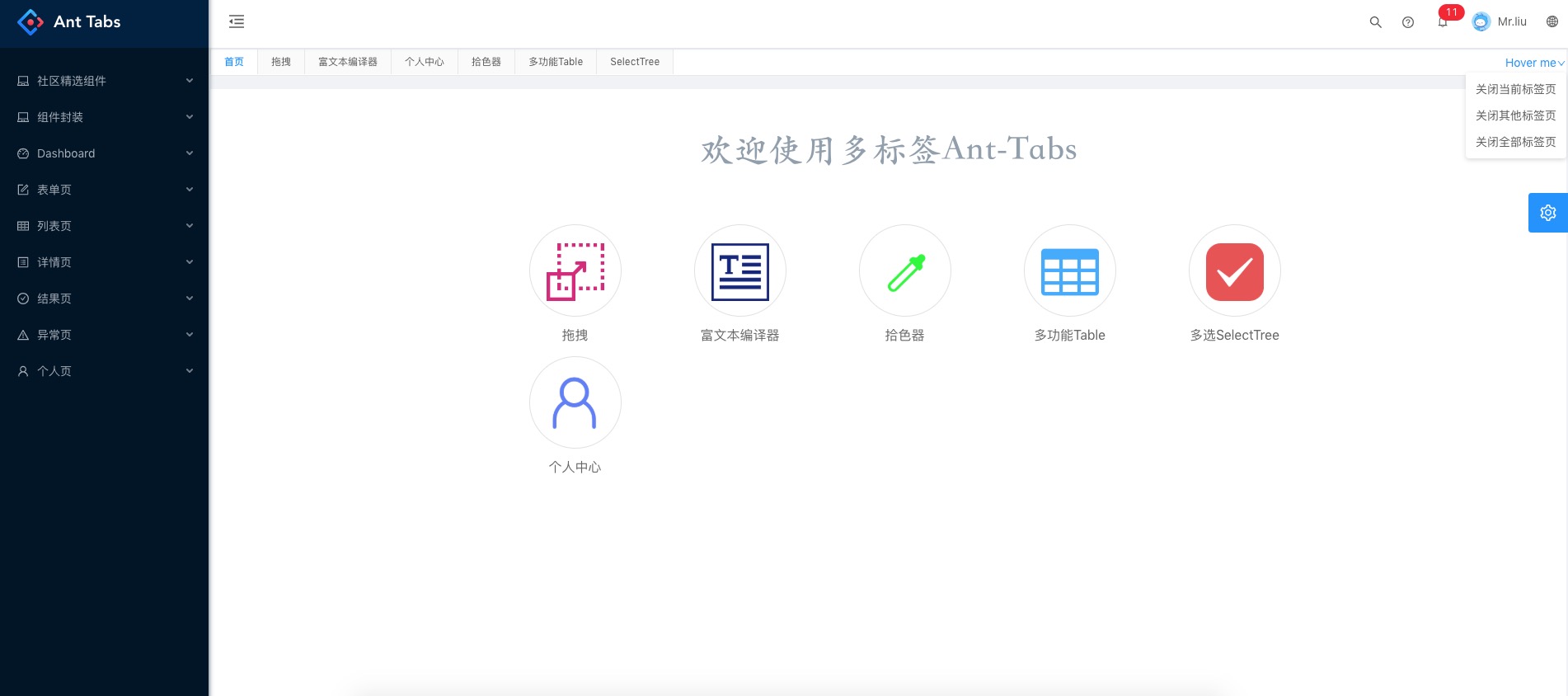
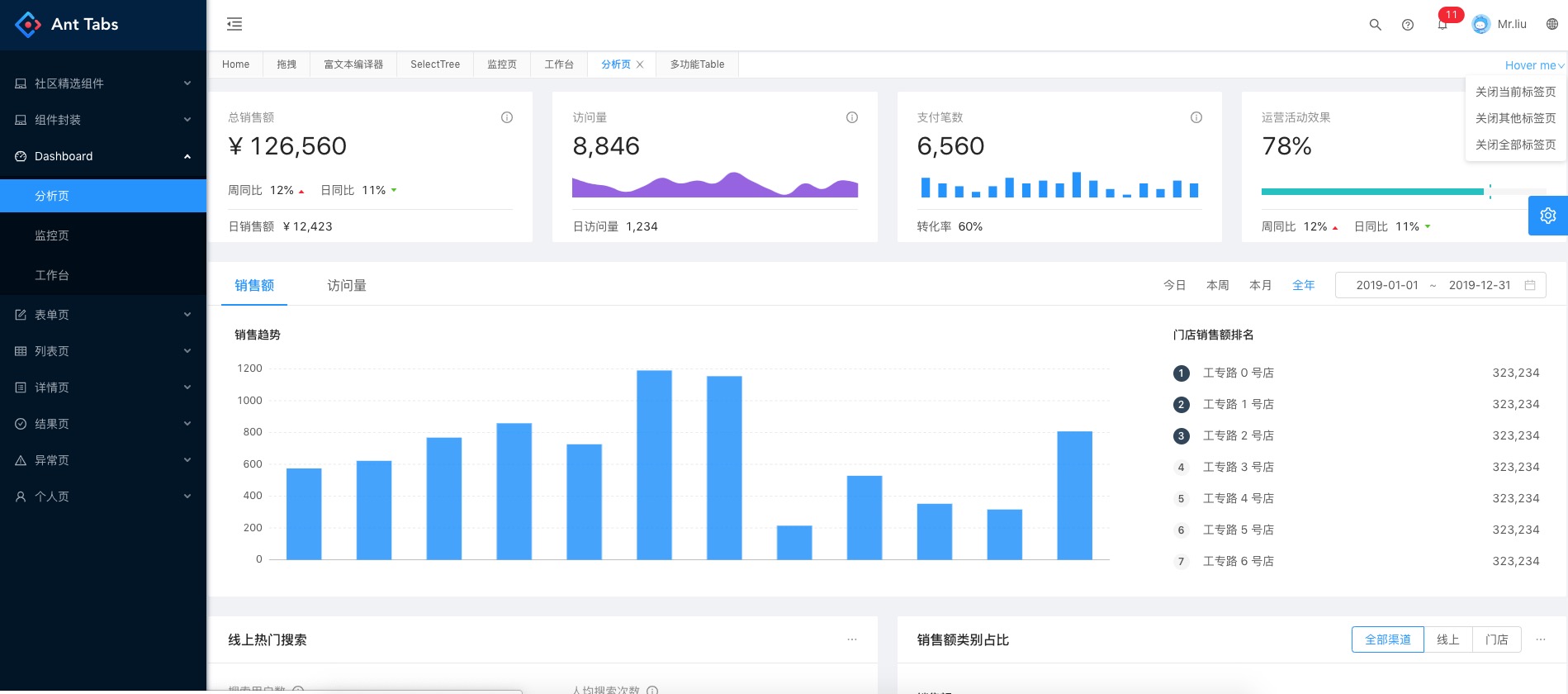
Système de reporting de la chaîne d'approvisionnement, basé sur (basé sur Pro 2.0) basé sur Ant Design Pro (multi-onglets, glisser-déposer, texte enrichi, sélecteur de couleurs, tableau multifonction, sélection multiple)
Merci pour le démarrage gratuit. .
- Produit: Système de reporting de la chaîne d'approvisionnement
- lien github: https://github.com/kuhami/react-ant
- Lien de démonstration: https://kuhami.github.io/react-ant-pro/
- Capture d'écran:

Application pour les avocats brésiliens, elle n'assiste désormais qu'à un seul bureau client, mais elle deviendra bientôt un produit.
- Produit : Un journaliste de test Jest pour générer un résumé en HTML.
- Entreprise ou organisation: personnelle.
- Lien: https://github.com/Hazyzh/jest-html-reporters
- Capture d'écran:

@zombieJ @yesmeck Peut-être que vous pouvez utiliser ce reporter dans antd ~
- Produit: antd-schema-form
- Lien: https://duan602728596.github.io/antd-schema-form/#/
Un composant qui peut générer rapidement des formulaires interactifs via la configuration de schéma JSON.
Seulement besoin d'écrire json, vous pouvez générer une vérification interactive des données, peut prendre en charge une structure de données assez complexe, peut étendre la forme de composants personnalisés.
@ afc163 a un petit problème: dans le fichier compressé antd, le tiroir liera un fichier de test au cdm et le rappel est nul.
Je ne vois aucun morceau de code dans le code source. À quoi sert-il? Je me sens très confus?
Les développeurs de Nandou Liuxing System Integration Company expriment leur gratitude
Le système de gestion des assistants d'enseignement postuniversitaire de l'Université Jiaotong de Beijing est un peu mauvais, Umi + AntD + Egg est vraiment parfumé.



https://twitter.com/wpgraphql/status/1116468163816886278
Site de documentation et de marketing pour WPGraphQL. Construit avec Gatsby.
« @Jannikbuschke @gatsbyjs @AntDesignUI Le site docs est un site @gatsbyjs en utilisant @AntDesignUI et contenu dans des fichiers mdx. Repo ici: https://t.co/2A0B9S7W96 "
Bibliothèque d'intégration pour formik et antdesign: https://github.com/jannikbuschke/formik-antd
GitHub
Liaisons déclaratives simples pour Ant Design et Formik. - jannikbuschke / formik-antd
Un modèle / passe-partout Gatsby pour les sites Web de documentation:
https://www.jannikbuschke.de/gatsby-antd-docs/

🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
Bienvenue à Zhihu pour répondre à cette question: Comment évaluez-vous le projet Ant Design?
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- Ant Financial
- Alibaba
- Bouche à oreille
- Avis sur Meituan
- Ai-je
- Baidu Waimai
Si vous et votre entreprise ou organisation utilisez Ant Design, merci beaucoup pour votre soutien. Bienvenue à quitter le nom de votre entreprise ou de votre produit. Votre réponse deviendra une source de confiance pour les mainteneurs, les utilisateurs de la communauté et les observateurs.
Dans le but de ne pas divulguer d'informations, il est recommandé de publier les captures d'écran ~
Les réponses non pertinentes seront supprimées périodiquementFormat de réponse recommandé:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Ant Financial
- Alibaba
- Koubei
- Meituan
- Ai-je
- Baidu
Nous apprécions votre soutien si vous ou votre organisation utilisez Ant Design. Vous êtes invités à laisser des réponses sur votre produit et votre organisation ici, ce qui pourrait devenir la confiance des maintiners, de la communication et des observateurs indécis.
Format de réponse recommandé:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
Le site Web officiel d'Ali et du design mobile raccroche-t-il tous les jours et personne ne s'en soucie?
- Produit: CodeExpert et IDE en ligne pour l'enseignement de l'informatique.
- Entreprise ou organisation: Département d'informatique ETH Zurich
- Lien: https://expert.ethz.ch (uniquement accès interne actuellement) ou https://code-expert.net (Documentation)
- Capture d'écran:

Produit: Nouvelle collection amusante - Découvrez ensemble de nouveaux produits intéressants Lien: https://xinquji.com
Capture d'écran:
Participez au plaisir, l'école oj utilise également
Produit : UXCam [ Nous capturons
Entreprise ou organisation: UXCam [ Nous sommes une équipe enthousiaste répartie sur trois continents, animée par une vision commune ]
Lien: www.uxcam.com -> app.uxcam.com
Capture d'écran:
Produit : Candidit [Candidit connecte les collèges, les entreprises et les candidats via un réseau d'échange de talents vérifié.].
Entreprise ou organisation: Candidit [Nous changeons la façon dont le monde fonctionne]
Lien: https://candidit.com
Capture d'écran:


La plate-forme cloud interne de ByteDance est également utilisée
Quelques projets du National Internet Emergency Response Center
Le back-office de

Leetcode utilise Ant Design
Produit: Classement des licornes - Classement mondial des entreprises de licorne et lien de recrutement: https://dujiaoshou.io
Capture d'écran:
- Produit: Firstdate - Rencontres de vitesse vidéo en ligne
- Entreprise ou organisation: Firstdate
- Lien: https://firstdate.co
- Produit: iERP.ai Studio - plate-forme d'intelligence artificielle que vous pouvez exécuter sur votre PC local
- Entreprise ou organisation: iERP jsa
- Lien: ierp.ai
- Capture d'écran:

Rien à dire, juste excellent!
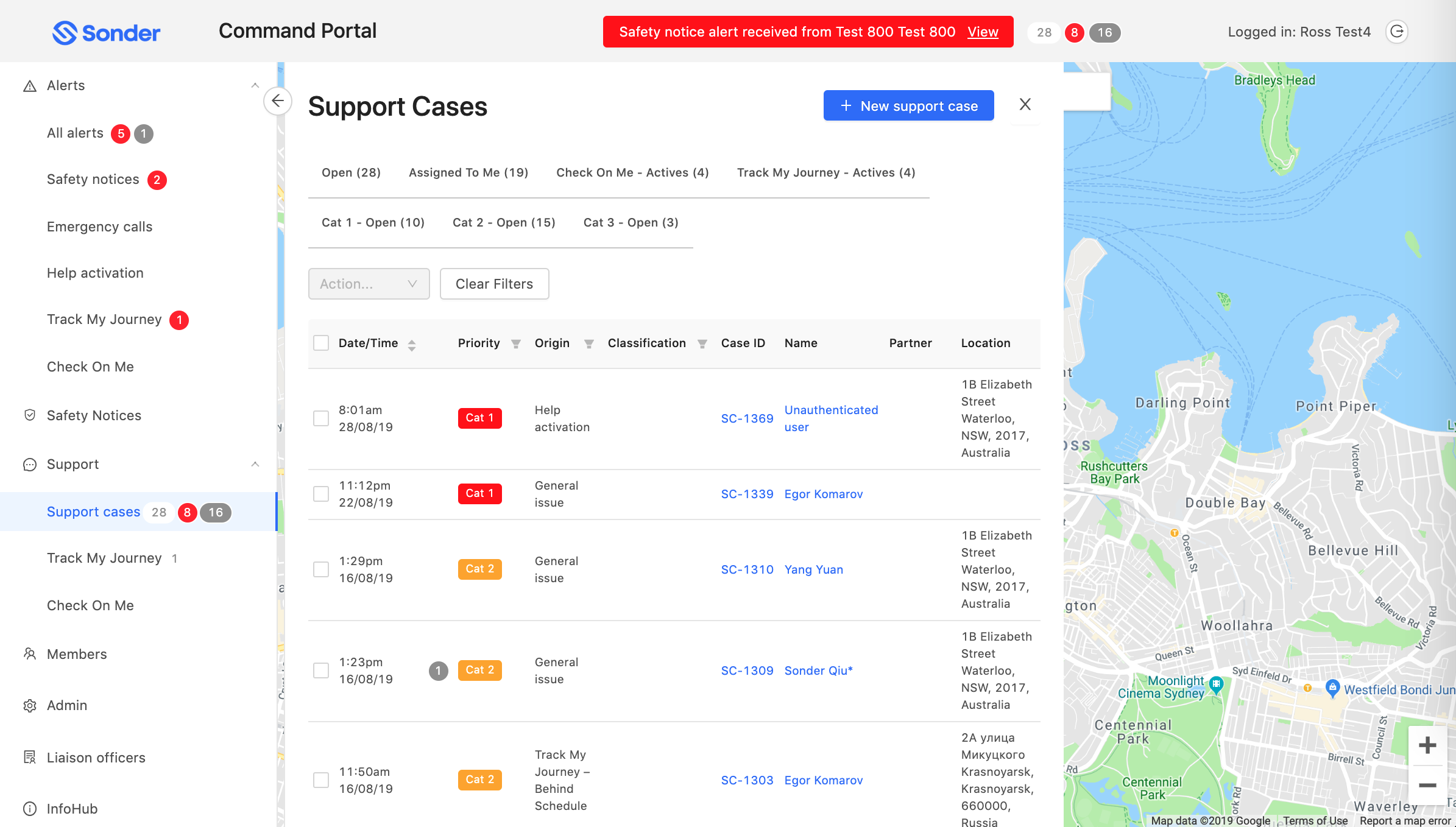
- Produit : Sonder Command Portal
- Entreprise ou organisation: Sonder
- Lien: https://sondersafe.com/
- Capture d'écran:

http://17qmjy.com/manage/teacher/login
Compte de connexion: 18688029843
Mot de passe: 123456
Pile technologique: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Non compatible avec IE
Je veux aussi voir le résultat du détournement des épinards
produit: webmagician-ui
aperçu: https://jkanon.github.io/webmagician-ui
Aperçu: http://jkanon.gitee.io/webmagician-ui
Produit: Smart RPA
Entreprise ou organisation: DataGrand
Lien: http://www.datagrand.com
Capture d'écran:
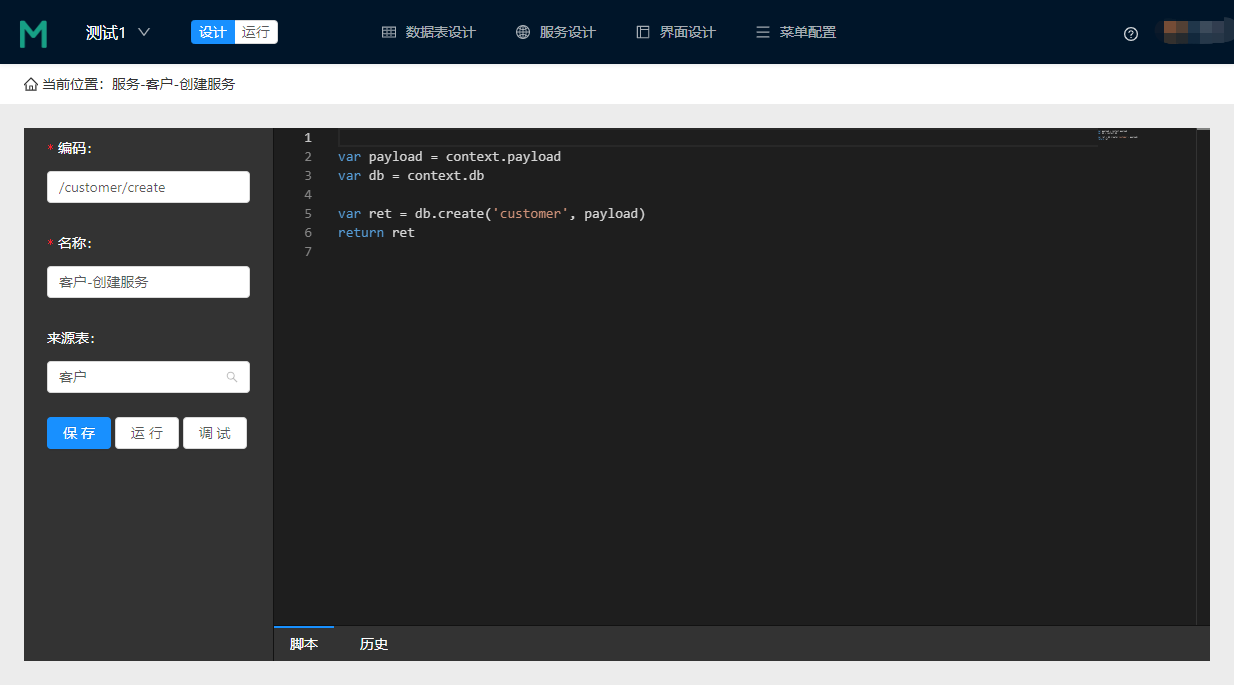
Produit: MakaJS Cloud Code Platform Lien: www.makajs.com
Version: Version bêta expérience. Remarques: Un site Web réalisé par quelques amis amateurs. J'espère avoir quelques commentaires. Merci pour la capture d'écran:




Travaille depuis deux ans, utilise la page d'accueil personnelle d'antd depuis un an et demi: https://www.lsz8617.com
Sentiment: très pratique à utiliser, pile technologique complète, page d'accueil personnelle en plus de l'application d'antdUI, ant motion et autres effets dynamiques, ainsi que des diagrammes de relations G6, merci beaucoup pour les roues de l'équipe antd, rendant le développement frontal plus pratique et rapide
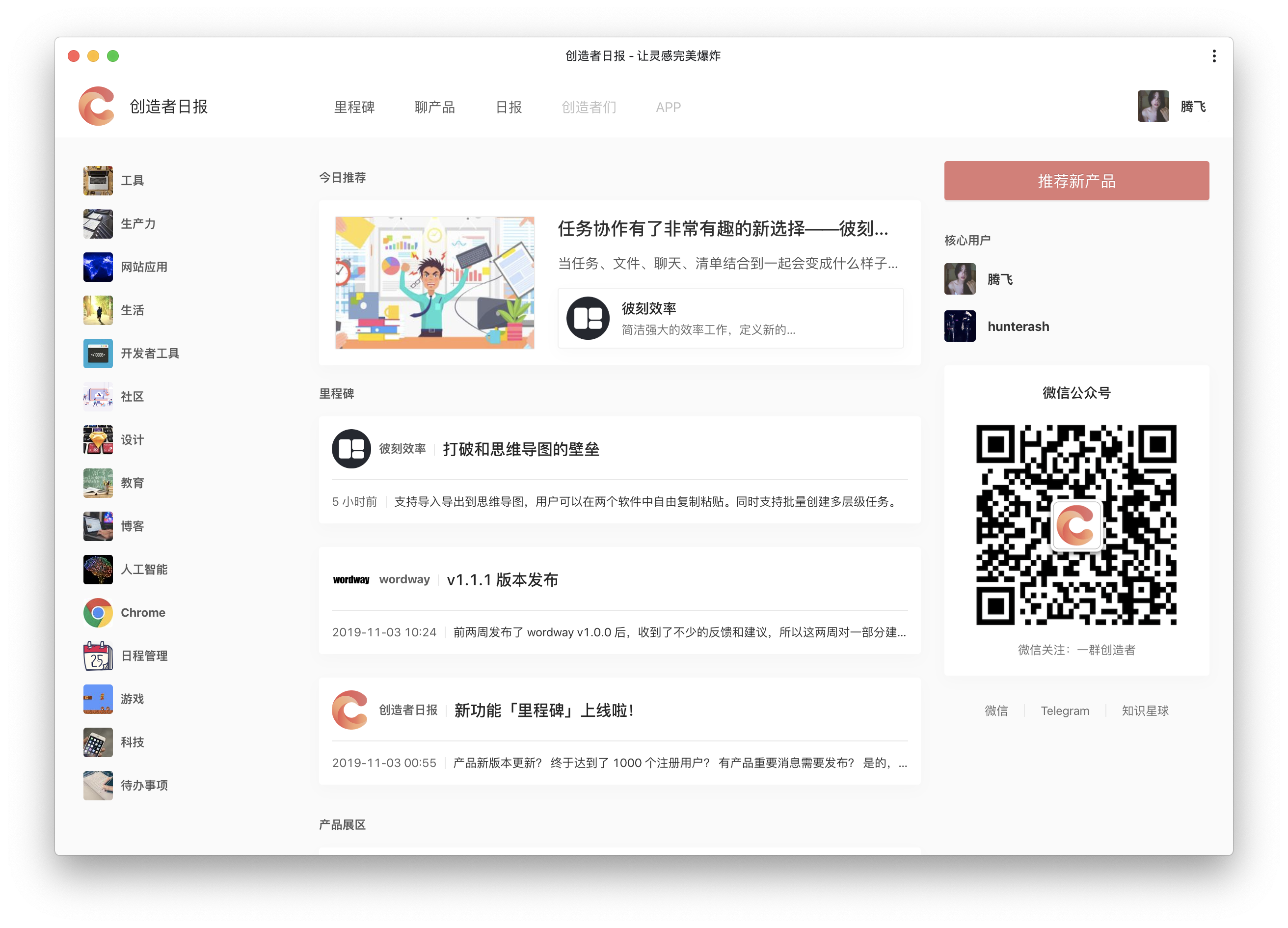
Produit: Creator Daily <br i="5"/> Lien: https://creatorsdaily.com
Un espace d'exposition pour les créateurs plein d'amour ~

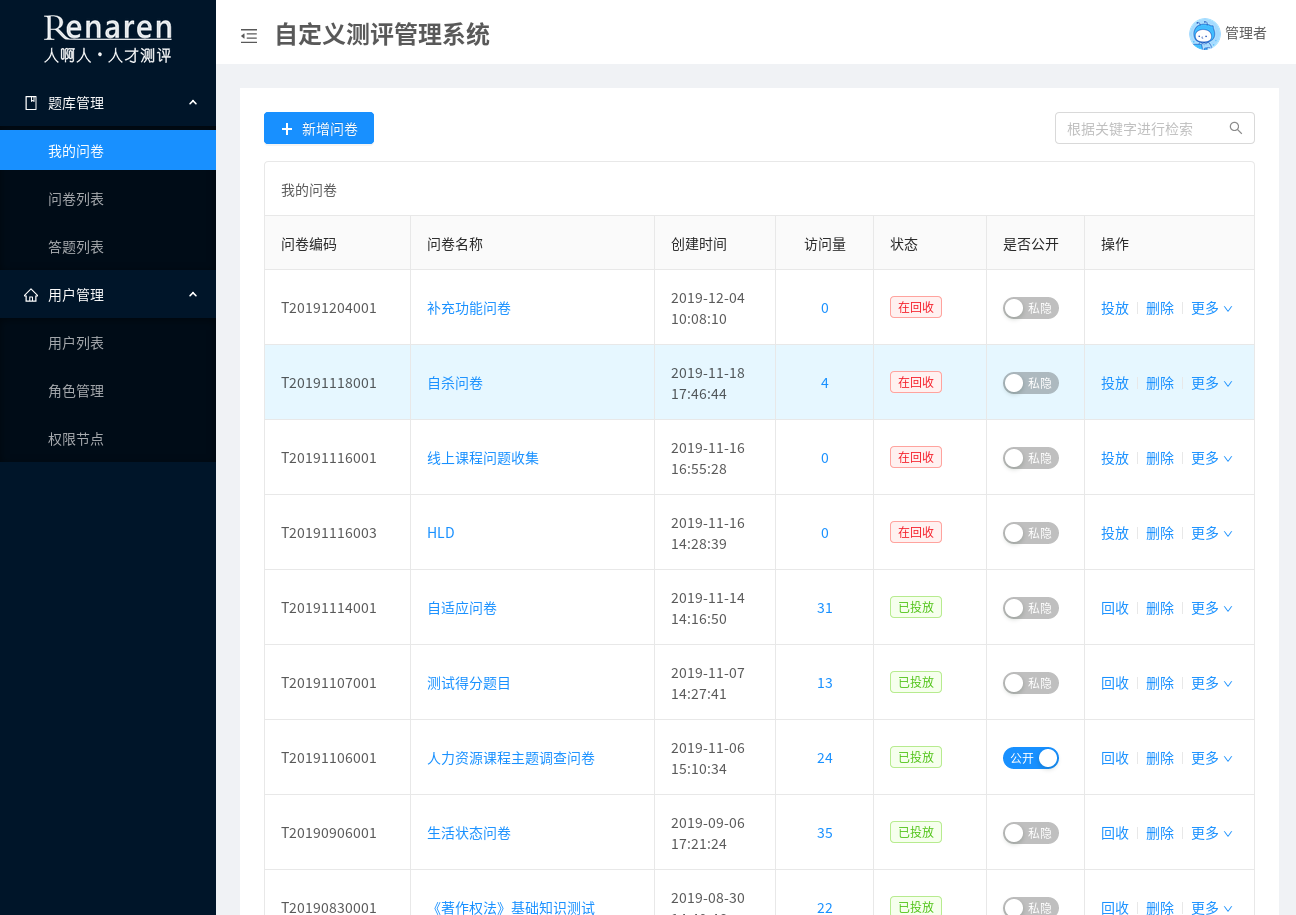
Produit: Système de gestion d'évaluation personnalisé Entreprise: Guangdong Renahren Network Technology Development Co., Ltd.
Focus sur la personnalisation des questionnaires et le développement modulaire des échelles de questionnaire


Lingxiong Leasing a envoyé un message de félicitations pour féliciter Ant Design d'avoir été honoré d'être utilisé par notre plateforme de gestion d'actifs! ! !
Qui est honoré? .
WebAdmin
0 Entrée de base pour construire le projet d'arrière-plan webpack + antd + react + react-router + react-redux
En développement....
Nous avons une startup appelée W3lcome et nous utilisons antd sur notre tableau de bord, c'est la meilleure bibliothèque.

L'utilisation interne de Fliggy, y compris les plates-formes côté guide d'achat et côté jeu interactif, est utilisée
Intégrez antd et antv à l'électron et écrivez un modèle, merci antd (ne fonctionne pas encore)
- Produit : Sonder Command Portal
- Entreprise ou organisation: Sonder
- Lien: https://sondersafe.com/
- Capture d'écran:
comment pouvez-vous le rendre si beau (différent) ... antd est incroyable, je l'adore, mais mes applications ressemblent toujours tellement à "antd" standard: /
- Produit: Fictiv App - Fabrication à la demande
- Entreprise ou organisation: Fictiv
- Lien: https://app.fictiv.com

excellent!
Y a-t-il des problèmes de droits d'auteur lors de l'utilisation de Ant Design?Je vous remercie
cra-antd-x , un modèle avec AntD, Create-React-App, custom-cra (pour une actualisation rapide ❤), TypeScript, react-router, Formik et Styled-Components.
Travaille depuis deux ans, utilise la page d'accueil personnelle d'antd depuis un an et demi: https://www.lsz8617.com
Sentiment: très pratique à utiliser, pile technologique complète, page d'accueil personnelle en plus de l'application d'antdUI, ant motion et autres effets dynamiques, ainsi que des diagrammes de relations G6, merci beaucoup pour les roues de l'équipe antd, rendant le développement frontal plus pratique et rapide
Il y a une petite amie qui est Niu Cha, et le sens de la hiérarchie est beaucoup plus élevé à la fois. 😄
Chez YNAP, nous l'utilisons pour un outil interne utilisé pour publier des microservices et des expériences.
J'adore utiliser antd, la seule chose qui me manque, ce sont les personnalisations de thème, à l'exclusion des remplacements de thème au moment de la construction. Il devrait vraiment y avoir un ThemeProvider ou un paramètre dans le ConfigProvider pour vous permettre de personnaliser les couleurs (en particulier la couleur primaire) de manière dynamique.
Actuellement, nous utilisons cssvars pour effectuer un remplacement complet de tous les composants que nous utilisons, afin de nous permettre d'avoir un tableau de bord de marque dynamique. Notre tableau de bord a un mode clair + foncé, puis également une option d'étiquetage blanc qui utilise la couleur principale du client dans tout le tableau de bord.
Tableau de bord par défaut - Mode clair

Tableau de bord par défaut - Mode sombre

Tableau de bord blanc

Produit: Plateforme de gestion de plate-forme de données de véhicules autonomes
Entreprise ou organisation: plus.ai
Merci à l'équipe antd!
Certaines de mes oeuvres réalisées avec antd :)
https://dribbble.com/dariofiore
Merci à l'équipe de concepteurs antd 👍
Produit: Site officiel d'Aiboshi Société: Hangzhou Aiboshi Technology Co., Ltd.
Cadre technique: webpack + babel + antd + react
Notre équipe utilise antd 2.x depuis plus de 3 ans maintenant, et nous passons à 3.x récemment. Récemment, notre groupe a également extrait certains composants publics basés sur antd pour le packaging secondaire, https://dtstack.github.io/dt-react-component . Merci ~

@wewoor peut essayer de poursuivre la mise à niveau vers la v4 ha, la v3 a dépassé la période de maintenance ~
@wewoor peut essayer de poursuivre la mise à niveau vers la v4 ha, la v3 a dépassé la période de maintenance ~
C’est bien, on estime que la mise à niveau vers la v3 sera plus rapide
@wewoor peut essayer de poursuivre la mise à niveau vers la v4 ha, la v3 a dépassé la période de maintenance ~
Bonne chose, actuellement, on estime que la mise à niveau vers la v3 sera plus rapide
Si vous faites des efforts de mise à niveau, vous pourriez aussi bien faire la v4, croyez-moi, cela en vaut la peine et le temps supplémentaire. Sinon, vous pouvez passer à la v3, puis utiliser l'outil de migration pour accéder à la v4 @ ant-design / codemod-v4 pour accélérer le processus.
@wewoor peut essayer de poursuivre la mise à niveau vers la v4 ha, la v3 a dépassé la période de maintenance ~
Bonne chose, actuellement, on estime que la mise à niveau vers la v3 sera plus rapide
Si vous faites des efforts de mise à niveau, vous pourriez aussi bien faire la v4, croyez-moi, cela en vaut la peine et le temps supplémentaire. Sinon, vous pouvez passer à la v3, puis utiliser l'outil de migration pour accéder à la v4 @ ant-design / codemod-v4 pour accélérer le processus.
Lol, merci, on essaiera peut-être plus tard.
Merci à Ben Cui et à droite
Un site Internet centré sur la formation IELTS <br i="5"/> Merci à l'équipe Antd!
Merci pour ce cadre génial les gars!
Notre équipe a construit un explorateur de blockchain avec ant.design.
Vous pouvez mettre en évidence notre projet sur https://ant.design/docs/spec/cases si vous l'aimez.
URL: https://explorer.factom.pro

- Produit: Tableaux de bord internes pour la gestion
- Entreprise ou organisation: Fonibo
- Lien: fonibo.com
Produit: Diandu Global Smart Community Cloud Platform Entreprise ou organisation: Diandu Software Shanghai Co., Ltd. Capture d'écran:
- Produit: Surveillance des informations sur les applications Open Source Ohbug Console
- Entreprise ou organisation: ohbug-org
- Lien: je suis un lien
- Capture d'écran:


China Post Group Co., Ltd. utilise le seau de la famille de conception de fourmis dans le frontal de plusieurs systèmes d'entreprise. Aimer et s'engager envers Antd
Réseau de billetterie: cliquez sur moi











Commentaire le plus utile
http://17qmjy.com/manage/teacher/login
Compte de connexion: 18688029843
Mot de passe: 123456
Pile technologique: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Non compatible avec IE