Plots2: Problème d'affichage du tableau sur les pages Tag Contributor
Veuillez décrire le problème (ou l'idée)
Il existe quelques petits problèmes d'affichage sur les pages Tag Contributor* qui, s'ils étaient corrigés, amélioreraient entièrement l'expérience utilisateur de quelqu'un qui recherche sur Public Lab des personnes recherchant des sujets qui vous intéressent également.
*Les pages de contributeurs de balises ont la structure d'URL : https://publiclab.org/contributors/foo , où foo représente une balise.
Que s'est-il passé juste avant que le problème ne survienne ?
Je parcourais la balise evidence via https://publiclab.org/tag/evidence et je voulais voir qui avait contribué à ce type de contenu. J'ai cliqué sur "23 contributeurs" -- voir la capture d'écran ci-dessous de l'endroit où se trouve ce lien sur la page de balise :
Que vous attendiez-vous à voir que vous ne l'avez pas fait ?
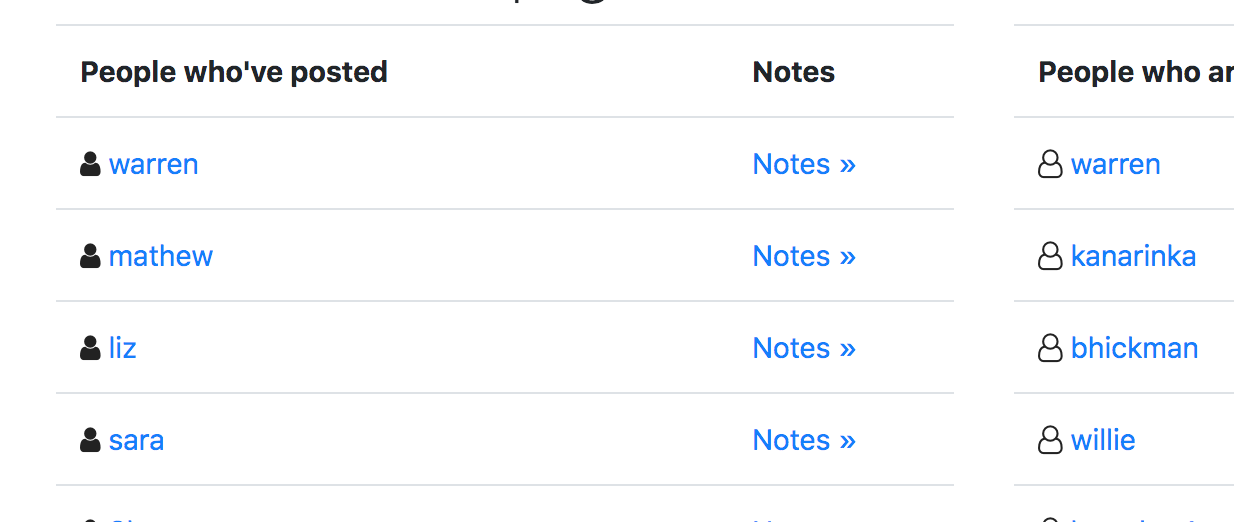
Le lien m'a amené à https://publiclab.org/contributors/evidence , ce qui est génial. Cependant, la mise en page de cette page présente quelques problèmes :
- Les deux colonnes du tableau à deux colonnes sont trop étroites pour le contenu qu'elles contiennent et pour leurs étiquettes d'en-tête. Les en-têtes de colonne sont intitulés « Personnes qui ont publié » et « Notes ». "Les personnes qui ont posté" s'interrompent sur deux lignes. Le contenu de Notes est forcé de se diviser sur deux lignes même s'il ne contient que 7 caractères.
- Il y a une troisième colonne qui n'apparaît qu'une fois que l'utilisateur fait défiler jusqu'à la rangée inférieure des deux premières colonnes. Ensuite, cette troisième colonne apparaît à droite, intitulée "Personnes qui suivent". Cette colonne manque de contenu.
Voir gif ci-dessous :
Merci de nous montrer où chercher
Marquez les pages des contributeurs telles que https://publiclab.org/contributors/evidence
Il y a quelques problèmes fermés liés à cette page qui peuvent être vus au #993 (créer ce type de page), #2444 et #6675 (compter correctement le nombre de contributeurs)
Quel est votre nom d'utilisateur PublicLab.org ?
Cela peut nous aider à diagnostiquer le problème :
liz
Tous les 37 commentaires
Je crois que les lignes de code régissant cette page sont ici !
Ce problème est-il ouvert ?
Oui, merci, ce sujet est ouvert !
Lorsque j'ai ouvert le site, il n'apparaît pas comme indiqué dans la vidéo
Bonjour, avez-vous essayé https://publiclab.org/contributors/evidence ?
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view?usp=drivesdk
Cela s'affiche comme sur mon ordinateur portable et mon téléphone. Pouvez-vous s'il vous plaît vérifier si vous pouvez voir la vidéo?
Merci
Merci @sanchibansal340 -- je suis d'accord avec vous. Je vois que votre vidéo montre que l'affichage de https://publiclab.org/contributors/water-quality fonctionne correctement pour vous.
Cela semble encore pire pour moi, du moins à la largeur actuelle de notre écran.

D'accord je vais y travailler
Bonjour @sanchibansal340 , merci d'avoir répondre ! Je me rends compte en travaillant avec @emilyashley qu'il y a plusieurs éléments à ce problème. haha
Le texte d'en-tête. Je viens de créer ce problème pour le résoudre https://github.com/publiclab/plots2/issues/7847
L'apparence de la table à différentes largeurs. J'écrirai plus à ce sujet dans quelques heures.
D'accord @ebarry . Ce n'est pas un problème, je me rends compte que vous devez être occupé.
Pour remédier à _2) l'apparence du tableau à différentes largeurs_, heureusement, la solution existe déjà, mais elle n'est visible qu'à moins de ~750 pixels de largeur d'écran. C'est peut-être ce qu'on appelle la « largeur du média », comme pour les téléphones ?
Voici le tableau qui a fière allure , comme l'a également montré

Voici ce qu'il y a de bien :
- il n'y a pas de saut de ligne dans les valeurs de la colonne Notes. C'est une bonne chose car la hauteur de toutes les lignes du tableau peut rester normale, au lieu d'être exagérée en hauteur, ce que vous pouvez voir à de plus grandes largeurs d'écran.
- Le tableau des « Personnes qui suivent » s'aligne à côté du premier tableau des « Personnes qui ont posté » et des « Notes », avec un espace blanc approprié séparant les lignes horizontales grises de chaque tableau, indiquant qu'il s'agit de tableaux séparés. À d'autres largeurs d'écran, les en-têtes de ce tableau sont poussés vers le bas et les valeurs ne sont pas affichées.
Prochaines étapes
- [ ] Trouvez des liens de code pour les endroits où la largeur de l'écran appelle différentes dispositions de table
- [ ] Réglez l'affichage du tableau à afficher tel qu'il est à moins de 750px de largeur _à toutes les largeurs._
Salut SanchiBansal340, je ne voulais pas "m'attribuer" pour résoudre le problème hier, je vous l'ai attribué si vous le souhaitez toujours. 🌳
Oui, je veux travailler dessus. Désolé, j'étais un peu occupé à cause des examens. Je vais commencer dans 3 jours, ça va?
Oui, merci beaucoup! Bonne chance pour les examens, et repose-toi bien aussi :)
Salut @SanchiBansal340 , comment se sont passés les examens ?
Salut @ebarry. Les examens se sont bien passés, je travaille sur la question et j'en aurai fini dans 2 jours.
Désolé de ne pas vous mettre à jour.
@ebarry Pourquoi le code source des outils de développement Chrome est-il différent et le code réel est-il complètement différent ?
Dois-je également configurer le code en fonction des conditions préalables du fichier README.md. Je ne l'ai pas fait parce que je pensais que je travaillais uniquement sur HTML et CSS, donc je n'aurai pas à le faire.
@ebarry en supprimant 'position:absolute', le tableau 'Personnes qui suivent' passe sous le tableau 'Personnes qui ont posté'. Voulez-vous ce genre de format ou voulez-vous la table côte à côte uniquement?
Ci-joint les captures d'écran ci-dessous de ce à quoi cela ressemble 





@sanchibansal340 ces captures d'écran sont si utiles pour décrire le problème !
Dans la vue mobile, il serait utile de déplacer le tableau "Personnes qui suivent" en dessous des autres tableaux, mais ce n'est pas le sujet de ce problème, alors mettons cette partie de côté pour le moment.
Nous cherchons à conserver la vue côte à côte des deux tables avec des largeurs de colonnes appropriées. Existe-t-il un moyen de voir où le CSS change sur les écrans supérieurs à 750 pixels ? J'ai moi-même essayé de regarder la page à l'aide d'outils de développement, mais je ne suis pas assez familier pour trouver ce que je cherche !
Salut à tous! Il semble que nous ayons un bogue de formatage d'amorçage dans notre structure html précédente :)
Je ne veux pas confondre cela avec un autre cuisinier, mais il semble qu'il y ait peut-être un petit problème d'utilisation de bootstrap au cœur de cela, cela complique les choses dès le début
tl;dr - avoir un div .col-* comme enfant d'un autre div .col-* (sans les séparer avec un div .row ) n'est pas pris en charge par bootstrap
À partir de la documentation d'amorçage sur l'imbrication du système de grille :
Pour imbriquer votre contenu avec la grille par défaut, ajoutez un nouveau .row et un ensemble de colonnes .col-sm-* dans une colonne .col-sm-* existante . Les lignes imbriquées doivent inclure un ensemble de colonnes qui totalisent 12 ou moins (il n'est pas nécessaire que vous utilisiez les 12 colonnes disponibles).
Lorsque j'ajoute un nouveau <div class="row"></div> _around_ les colonnes intérieures (les deux colonnes col-md-6 ) et supprime les styles en ligne pour ces mêmes col-md-6 divs, cela semble fonctionner plus proprement (et s'étend pour couvrir toute la largeur du parent, ce qui semble attendu).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || <strong i="20">@note_count</strong> == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
Voir ci-dessous à quoi cela ressemble avec ce changement :
Assez sûr que c'est la racine de _part_ de ce problème (la largeur totale et les largeurs plus petites qui ne s'additionnent pas, peut-être ?). Si cela semble correct, je suis heureux que quelqu'un d'autre avec plus de contexte fonctionne avec un PR :)
Merci d'avoir repéré ces informations @patcon et @sanchibansal340 ! Ce serait vraiment génial d'avoir une belle apparence pour nos tables de contributeurs car Public Lab est composé de contributeurs :) Les prochaines étapes semblent-elles claires pour quelqu'un ?
@ebarry J'ai apporté 3 modifications sur Chrome Devtools. J'ai aussi trouvé la chose 750px mais je n'ai pas pu en faire une capture d'écran. Dans les 2 premières captures d'écran, je viens de changer les largeurs de la table. Le problème maintenant est que je ne trouve pas ce code dans les fichiers locaux. Une idée de comment je peux les trouver ?
J'ai joint les captures d'écran des modifications apportées et de l'apparence du tableau.


@ebarry Pourquoi le code source des outils de développement Chrome est-il différent et le code réel est-il complètement différent ?
Dois-je également configurer le code en fonction des conditions préalables du fichier README.md. Je ne l'ai pas fait parce que je pensais que je travaillais uniquement sur HTML et CSS, donc je n'aurai pas à le faire.
Hé @sanchibansal340 ouais, vous devrez installer le projet pour pouvoir travailler dessus... mais vous pouvez aussi le faire sur github mais vous aurez du mal à tester l'implémentation aussi nous avons normalement besoin de captures d'écran pour les changements d'interface utilisateur. Merci pour les bonnes enquêtes :tada:
@sanchibansal340 ces fichiers sont rendus sous forme de partiels sur https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb et ces partiels sont dans ce dossier https://github.com /publiclab/plots2/tree/master/app/views/tag/show faites le moi savoir si vous avez besoin de plus de pointeurs sur le code. Merci
@patcon @sanchibansal340 @ebarry excellent travail de détective ici :rocket: Merci
Salut @sanchibansal340 , vous sentez-vous intéressé à savoir comment installer le projet pour passer à l'étape suivante ? Dites-nous quel soutien vous aiderait !
@ebarry, je vous
Génial merci @sanchibansal340 ! Je vous remercie d'avoir ramassé cela.
@ebarry Puis-je configurer ce projet sous Windows ?
Je ne suis pas sûr, mais j'ai demandé dans la salle de discussion si quelqu'un pouvait m'aider à répondre à cette question. Merci pour votre dévouement à ce sujet, je suis tellement reconnaissant et impressionné. Je souhaite également mentionner que ce n'est pas un -seulement", ce qui signifie qu'il y a une certaine complexité ici qu'il pourrait être intéressant de résoudre en s'associant à un contributeur plus expérimenté. Seriez-vous ouvert à cela ?
Je ne suis pas sûr, mais j'ai demandé dans la salle de discussion si quelqu'un pouvait m'aider à répondre à cette question. Merci pour votre dévouement à ce sujet, je suis tellement reconnaissant et impressionné. Je souhaite également mentionner que ce n'est pas un -seulement", ce qui signifie qu'il y a une certaine complexité ici qu'il pourrait être intéressant de résoudre en s'associant à un contributeur plus expérimenté. Seriez-vous ouvert à cela ?
Oui bien sûr.
@ebarry Pourquoi le code source des outils de développement Chrome est-il différent et le code réel est-il complètement différent ?
Dois-je également configurer le code en fonction des conditions préalables du fichier README.md. Je ne l'ai pas fait parce que je pensais que je travaillais uniquement sur HTML et CSS, donc je n'aurai pas à le faire.
Je parlais d'avoir sqlite3 et rvm, etc. En ai-je besoin ou puis-je travailler sur la partie HTML et CSS du projet sans avoir à configurer sqlite3 et rvm ?
Hé @sanchibansal340 Merci beaucoup pour votre dévouement envers ce problème :heart:
Pour répondre à certaines de vos questions -
- Il est recommandé de le configurer sur Linux car Ruby on rails et notre environnement particulier fonctionnent mieux avec Linux. Mais je crois que vous avez un système Windows (je ne suis pas sûr :question: ) alors voici quelques façons de configurer Linux dans vos fenêtres et d'effectuer l'installation. Veuillez vous référer à ceci .
Maintenant, mon opinion personnelle serait de doubler démarrer votre système car plus tard si vous voulez continuer à travailler avec Opensource Linux sera votre sauveur :100: mais s'il vous plaît faites-le quand vous êtes absolument clair sur la façon de le faire (quelques mauvaises étapes et votre OS disparaît :confused: Je serai heureux de vous aider :smile: ).
- Mettre en place le projet est la meilleure voie à suivre ! Étant donné que nous devons vérifier si vos modifications fonctionnent correctement localement, des captures d'écran peuvent être nécessaires et également si les modifications nous obligent à mettre à jour des tests de toute nature. Comme il s'agit d'un problème un peu complexe, certains tests peuvent être nécessaires :sweat_smile:
J'espère que cela répondra à vos questions ! N'hésitez pas à me contacter si vous rencontrez des problèmes :v:
@Tlazypanda merci beaucoup pour les directives. Je vais doubler démarrer mon ordinateur portable, bien que la partie concernant la disparition du système d'exploitation soit un peu effrayante, mais je demanderai votre aide si nécessaire.
Merci @Tlazypanda !!! Et @sanchibansal340, tu es génial pour relever ce défi. Voir également #3840 pour le dépannage de groupe lors de l'installation !
Salut à tous, j'ai parcouru toutes les solutions ici et je voulais en essayer certaines, j'ai donc ouvert une pull request ici : https://github.com/publiclab/plots2/pull/8021
Il pousse le tableau des « suiveurs » de droite en dessous du tableau des « contributeurs » de gauche dans des vues plus étroites que je pense appropriées ; lorsque les deux tableaux sont trop étroits, ils se lisent comme un seul tableau, ce qui prête à confusion.
Une chose que je voudrais suggérer est que nous nous débarrassions ou que nous déplacions le texte "Balises associées" -- @sanchibansal340 serait intéressé à aider avec cela ? Je serais très heureux de vous guider un peu dessus une fois @sanchibansal340 !
Si la solution dans https://github.com/publiclab/plots2/pull/8021 ressemble à un progrès, nous pouvons la fusionner et passer à d'autres améliorations. Merci tout le monde!
Ah, et juste pour faire un lien concernant les "Balises liées", @ebarry a refait surface cette discussion qui, je pense, est un endroit approprié pour en parler ! https://github.com/publiclab/plots2/issues/6307

Commentaire le plus utile
Hé @sanchibansal340 Merci beaucoup pour votre dévouement envers ce problème :heart:
Pour répondre à certaines de vos questions -
Maintenant, mon opinion personnelle serait de doubler démarrer votre système car plus tard si vous voulez continuer à travailler avec Opensource Linux sera votre sauveur :100: mais s'il vous plaît faites-le quand vous êtes absolument clair sur la façon de le faire (quelques mauvaises étapes et votre OS disparaît :confused: Je serai heureux de vous aider :smile: ).
J'espère que cela répondra à vos questions ! N'hésitez pas à me contacter si vous rencontrez des problèmes :v: