React: La barre de défilement Devtools cache le graphique de flamme
Voulez-vous demander une fonctionnalité ou signaler un bogue ?
bogue
Quel est le comportement actuel?
la barre de défilement couvre le graphique de flamme
Si le comportement actuel est un bogue, veuillez fournir les étapes pour reproduire et si possible une démo minimale du problème. Collez le lien vers votre exemple JSFiddle (https://jsfiddle.net/Luktwrdm/) ou CodeSandbox (https://codesandbox.io/s/new) ci-dessous:
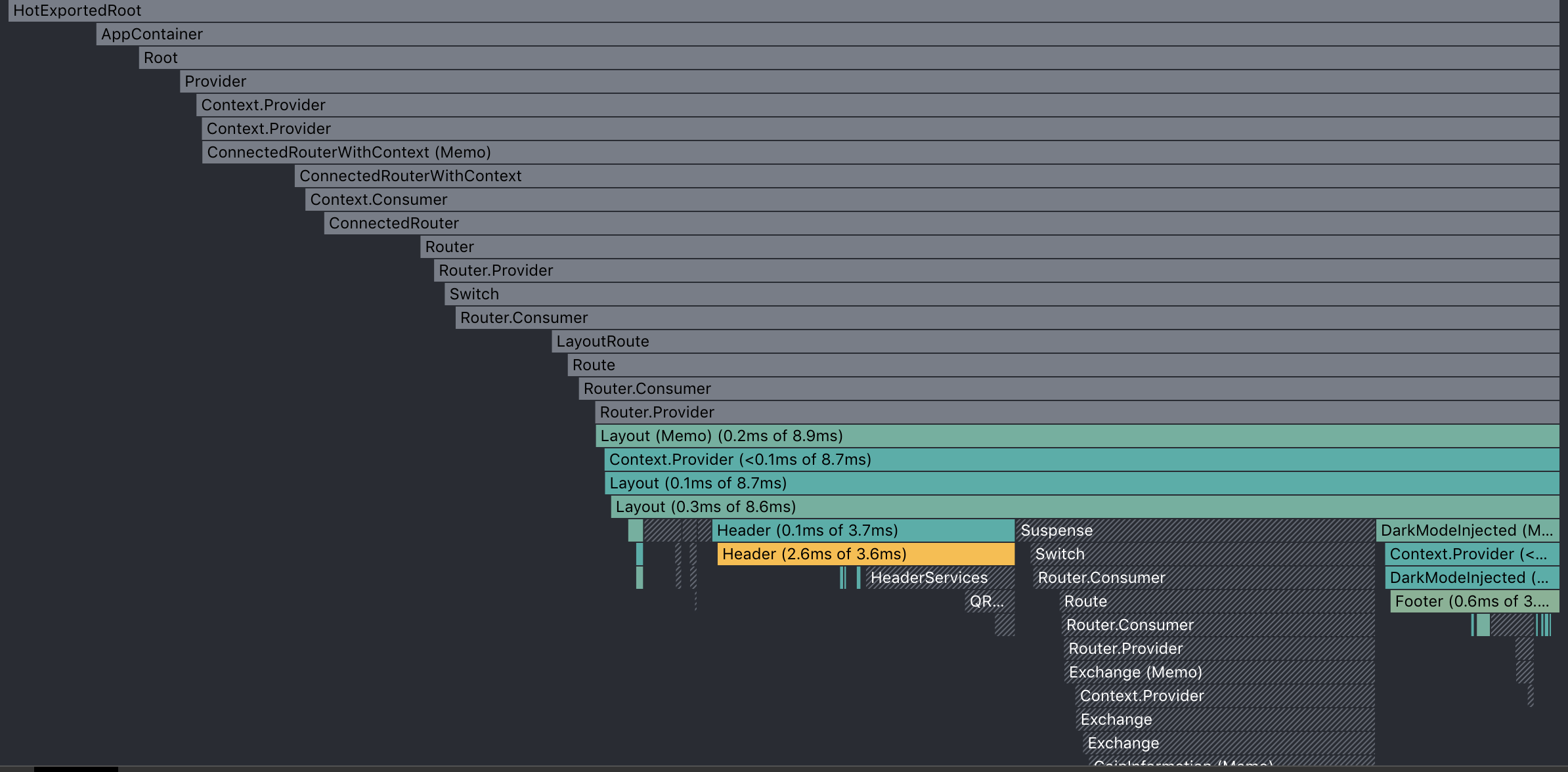
actuel
sans barre de défilement, il y a plus de graphiques cachés par la barre de défilement
Quel est le comportement attendu?
la barre de défilement ne couvre pas le graphe de flamme ou si la hauteur du graphe de flamme est suffisamment longue pour utiliser la barre de défilement, la largeur du conteneur du graphe de flamme devrait se réduire à la largeur des barres de défilement
Quelles versions de React et quel navigateur / système d'exploitation sont concernés par ce problème?
16.9 / chrome 78.0.3887.7 / macOS 10.14.6 /
Tous les 4 commentaires
je travaille là-dessus
ma demande de fusion a été rejetée :(
selon @bvaughn , ce n'est pas un problème
je pense qu'il vaut mieux fermer ce problème
la barre de défilement ne masque jamais automatiquement, elle couvre toujours les graphiques de flamme
dans
Chrome 80.0.3968.0 / mode sombre
Le problème montré dans la capture d'écran ressemble à un bogue du système d'exploitation. La barre de défilement qui couvre le contenu n'est pas la barre de défilement normale et partiellement transparente d'OS X qui n'apparaît que lorsque vous faites défiler activement.
Je ne suis pas sûr que ce soit quelque chose que nous _pouvons_ corriger, mais toujours cacher la barre de défilement n'est pas la solution pour résoudre ce problème.
Commentaire le plus utile
je travaille là-dessus