Vscode: Poids et utilisation de la couleur incohérents dans l'iconographie dans toute l'interface utilisateur
Voir les images ci-dessous des différentes icônes de l'interface utilisateur à x2 avec quelques commentaires. Ceci n'est en aucun cas exhaustif mais contient les principales icônes:
/ cc @bpasero
Observations générales
Étant donné que la couleur est utilisée avec parcimonie dans toute l'interface utilisateur, elle attire davantage l'attention sur les icônes qui comportent en particulier le rouge et le vert. La sortie claire ne devrait pas avoir une présence visuelle particulièrement forte imo.
Explorateur
Pourquoi le dossier est-il rempli de brun et non de blanc?
- Pourquoi le bouton Réduire tout comporte-t-il un bleu
-, pourquoi est-il un bleu différent de celui utilisé dans la barre d'état?

Chercher
- Pourquoi le style rouge
x-il incompatible avec lexutilisé ailleurs? - Pourquoi l'icône claire présente-t-elle un gris clair différent des autres icônes?

- Pourquoi y a-t-il une bordure sombre autour de ces icônes en particulier?
Git

- Pourquoi l'icône de coche a-t-elle un poids différent, pourquoi n'est-elle pas solide?
Déboguer

- Pourquoi l'icône de sortie de débogage est-elle si courte?

- Pourquoi le bouton de désactivation des points d'arrêt comporte-t-il un cercle rempli de noir (vs transparent utilisé ailleurs)

- Pourquoi le bouton Fermer tout est-il rempli de sorte qu'il est incompatible avec le Réduire tout?
- Pourquoi le bouton Fermer tout a-t-il une bordure noire alors que Réduire tout ne l'est pas?

Problèmes

Éditeur

Tous les 314 commentaires
+1, notre jeu d'icônes a besoin d'un champion qui les possède et les corrige. J'ajouterais en plus que je n'ai jamais été un grand fan des icônes que nous utilisons dans la barre d'activités ...
@bpasero que dire en particulier des icônes de la barre d'activité; taille, style?
Ouais, la barre d'activité pourrait être plus petite à mon avis pour ce qu'elle fournit. Fondamentalement, toutes les icônes que nous utilisons ont à peu près 4 ans, je dirais, un lifting général pourrait être cool pour les synchroniser toutes.
Il se trouve que nous avons de nouvelles icônes dans les travaux qui correspondent au nouveau langage de conception de Microsoft (des icônes plus propres et plus modernes qui utilisent des traits au lieu de remplissages lourds).
Grands points @Tyriar. Je pense qu'avec nos récentes discussions autour des panneaux, des couleurs, etc., nous devrions envisager une refonte de l'interface utilisateur et de l'UX. Nous avons accumulé suffisamment de dette UX et UI au fur et à mesure de l'évolution du produit, nous devons y remédier.
Je dois également admettre que je ne suis pas un grand fan des icônes récemment introduites dans le terminal intégré:

Ils ne semblent pas du tout correspondre à notre autre jeu d'icônes. Je trouve également l'icône "Masquer" discutable car on peut facilement la confondre avec un menu déroulant.
@bpasero la cohérence des icônes sera résolue avec le temps, car @ bgashler1 mentionne que c'est dans cette direction que nous nous dirigeons (il peut y avoir 1 ou 2 versions où elles sont cependant incohérentes). @ bgashler1 a en fait proposé de jolies icônes qui comportaient un mini-terminal (boîte autour de>) et des symboles +/- dans le coin supérieur, l'argument contre ceux-ci était que la partie la plus importante des icônes (+/-) était le plus petit.
Voir https://github.com/Microsoft/vscode/issues/8018 pour une discussion sur la nouvelle icône de fermeture.
@bpasero Je vous entends totalement sur le problème de la cohérence. Ce que nous pourrions faire, c'est éventuellement intégrer ces icônes dans notre ancien look (poids de course plus lourd) pour rester cohérents en attendant un nouveau jeu d'icônes.
Je serais intéressé de voir le jeu d'icônes lorsqu'il sera disponible 👍
@ bgashler1 une mise à jour à ce sujet?
Je veux y arriver, mais la priorité est passée d'abord à d'autres choses. Il y avait aussi un peu de ralentisseur avec cela dont je peux parler plus en personne.
La bordure sombre semble particulièrement gênante sur un fond gris.

https://marketplace.visualstudio.com/items?itemName=rebornix.nova
@Tyriar c'est un halo, et vous avez raison de dire qu'il n'a pas sa place ici. Nous finirons par les sortir.
IMHO, du point de vue esthétique, les icônes sont de loin la pire partie de l'éditeur. Il faut vraiment les prendre plus au sérieux, ce problème date de plus d'un an!
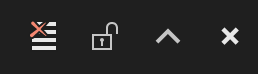
Regardez simplement les icônes utilisées pour le panneau "Sortie":

À peu près tout ce qui aurait pu mal tourner: des nuances de gris, de style et de formes incohérentes (icône X), l'icône de maximisation / non-maximisation n'illustre pas correctement sa fonction, l'icône "activer le verrouillage du défilement de la sortie" semble prise directement un gestionnaire de mot de passe iOS ou quelque chose du genre, je préfère le cacher via un CSS personnalisé plutôt que de me l'afficher.
En outre, l'ensemble de l'effet "agrandir sur clic" est assez distrayant, je ne peux penser à aucune autre application qui l'utilise. Regardez ceci et dites-moi si vous trouvez cela agréable à regarder:

Merci pour vos commentaires @fabiospampinato. Malheureusement, nous n'avons actuellement pas la capacité de résoudre les problèmes liés aux icônes. À un moment donné, nous l'espérons, mais comme vous l'avez souligné à juste titre, ce problème remonte à plus d'un an.
/ cc @chryw
Une chose que nous devrions également faire pour résoudre ce problème consiste à partager les fichiers d'image d'icône entre les composants afin de ne pas avoir plusieurs de la même image chargés en mémoire.
Peut-être que les octicons devraient être étendus avec toutes les icônes nécessaires. De cette façon, ils pourraient également être utilisés par des extensions.
Un problème, bien que mineur, que cela résoudrait: j'avais besoin d'une icône refresh pour une extension que j'avais créée, et je voulais utiliser la même que celle que VSC utilise, donc j'ai dû trouver le fichier réel et l'intégrer avec le extension. Si cette icône change un jour, l'icône de mon extension semblera incohérente. S'il pouvait faire référence à ce que VSC utilise, ce problème ne se produira pas.
La limitation de ceci est que toutes les icônes devraient être mono-colorées, à moins qu'elles ne soient combinées par la suite via CSS.
La cause première de ce désordre était que les icônes étaient introduites dans un dossier de fichiers svg, puis branchées partout en tant que fichiers en vrac, dès le début. Nous devrions avoir un moyen plus centralisé de servir les icônes.
J'aime beaucoup la suggestion de @Tyriar selon laquelle les icônes devraient être partagées entre les composants. J'aime aussi @fabiospampinato qui a mis en place les octicons et la mono-couleur (+ style css potentiel si nécessaire).
À l'heure actuelle, comme @stevencl l'a dit, nous n'avons pas assez de bande passante pour résoudre officiellement ce problème. Mais personnellement, j'ai cette liste de choses à faire en tête:
- Auditer toutes les icônes actuellement utilisées
- Décidez d'un style
- Style d'icône VS - https://vsicons.azurewebsites.net/
- Nouveau style d'icône de Microsoft - comme ceux-ci

et ces https://developer.microsoft.com/en-us/fabric#/styles/icons - Autre chose
- Décidez d'un format et comment consommer des icônes
- police de l'icône (j'imagine que la communauté ne favorisera pas cette option. Cependant, c'est le moyen le plus simple de centraliser les ressources, et je suis plus familier avec cette approche)
- svg
- Servez-les comme des octicons? Ce n'est pas mon expertise, mais les développeurs adoreront ça.
- Quoi qu'il en soit, ne lancez pas de fichiers svg partout, n'utilisez pas deux fichiers svg pour le thème.
- Demandez à un gardien de l'UX de surveiller les trucs de "première partie".
@chrisdias pour la visibilité
@chryw je pense que vous vouliez dire
@FabianLauer grâce à l'auto-complétion ... corrigé. Désolé pour le bruit!
@chryw J'aime cette pression sur la
@chrisdias devrions-nous en discuter lors de l'une des réunions ux
Il a été mentionné dans # 45765 qu'il n'était pas clair que l'icône de la corbeille destinée à être supprimée et que les thèmes suggérés pouvaient remplacer les icônes de l'interface utilisateur.
Ces 3 icônes semblent faites par 4 personnes différentes:

Y a-t-il eu des progrès dans ce problème vieux d'environ 2 ans?
Est-ce que je pourrais contribuer à la résolution de ce problème?
Je vais commencer à travailler sur la consolidation de nos icônes pour qu'elles soient cohérentes en taille et en style.
@fabiospampinato si vous avez des idées / suggestions, j'aimerais les entendre 😃
@misolori bien sûr,
- Au lieu de modifier certaines icônes pour qu'elles soient plus cohérentes avec les autres, je les remplacerais toutes par un autre ensemble d'icônes, qui a été conçu pour être cohérent dans le style depuis le début. Concevoir n'importe quelle icône manquante.
- @ bgashler1 a mentionné il y a ~ 2 ans qu'il y avait de nouvelles icônes en préparation, peut-être pourrions-nous les utiliser?
Utilisez uniquement des icônes «minimalistes», pas de halos, pas de bordures inutiles, pas de couleurs. Je suppose que l'ensemble d'icônes susmentionné aurait ces propriétés.
- Btw je pense que la couleur est également utilisée de manière incohérente en ce moment, dans le bouton sombre ci-dessous, vous pouvez clairement voir le glyphe bleu-ish "moins", la même chose n'est pas vraie pour le bouton lumineux:

- De plus, les icônes (en fait certaines icônes) des thèmes clairs ont une bordure, les icônes des thèmes sombres ne l'ont pas.

Étendez les octicons avec toutes ces icônes dont nous avons besoin. Cela ne peut actuellement être fait que si des icônes monochromes sont utilisées.
- Remplacez chaque icône utilisée dans l'éditeur par les icônes fournies par la police now extend octions.
- Remplacez l'effet «agrandir au clic» par autre chose.
- Personnellement, je trouve cela distrayant.
- Je n'ai vu cela utilisé nulle part ailleurs (si quelqu'un peut me diriger vers d'autres applications qui l'utilisent, je serai vraiment intéressé à les connaître).
- Actuellement, certaines icônes agrandies me semblent floues, je suppose que c'est parce que ce ne sont pas des images vectorielles, si c'est le cas, ce ne sera pas un problème avec le nouvel ensemble d'icônes.
Développements futurs possibles:
- Il pourrait / devrait y avoir un moyen pour les auteurs d'extensions d'utiliser facilement les icônes utilisées par VSC lui-même. Pour le moment, cela signifie trouver le fichier d'icône réel utilisé par VSC et l'inclure dans l'extension, ce qui n'est pas si simple à faire et n'est absolument pas à l'épreuve du temps. La police des fonctions étendues peut être exploitée pour ajouter facilement cette fonctionnalité.
- Je pense qu'il est juste de supposer que les polices chromatiques seront disponibles en chrome / électron à un moment donné dans le futur (https://www.colorfonts.wtf). Si les icônes multicolores sont une nécessité pour une raison quelconque, nous pourrions les avoir.
- Il serait assez facile d'ajouter la prise en charge des extensions qui remplacent toutes les icônes, pas seulement les icônes de type de fichier. Pour le moment, cela est impossible à mettre en œuvre correctement car les auteurs d'extensions ne peuvent pas réutiliser les icônes utilisées par VSC, de sorte que leurs icônes ne sembleraient pas à leur place avec ladite extension d'icônes hypothétique.
Je pense que je peux aider avec tout ce que j'ai mentionné, mais mes compétences en conception sont assez limitées, donc la création des icônes manquantes serait mieux gérée par quelqu'un d'autre.
Qu'est-ce que tu penses? 😃
@fabiospampinato est définitivement d'accord avec toutes ces propositions, et je pense que nous devrions être en mesure de traiter toutes ces questions. J'aimerais pouvoir étendre les octicons et ajouter les icônes manquantes afin que nous ayons un ensemble complet et que nous les rendions tous monochromes (ce qui réduira les doublons et aidera avec les extensions / thèmes). C'est quelque chose pour lequel @chryw peut nous aider 😀
@misolori super!
Je ne sais pas quelle est la "chaîne de commandement" pour cela et si nous avons besoin de l'approbation de quelqu'un d'autre pour commencer à travailler dessus (je veux dire, la dernière chose que je veux est de consacrer une partie de mon temps à cela uniquement pour voir les changements jamais fusionné). Je ne sais pas non plus quel est l'état de ces icônes
@fabiospampinato Les prochaines étapes sont que je discuterai avec l'équipe lors de la prochaine synchronisation pour obtenir un consensus et partir de là. Une fois que nous aurons obtenu l'accord, je mettrai à jour ce fil avec les prochaines étapes.
En ce qui concerne les autres icônes Microsoft, ce sont les icônes Microsoft Design Language (MDL) . Ils sont plus légers et modernes, mais aussi assez différents de l'ensemble d'octicons actuel. Ce sera également l'une des options dont je discuterai avec l'équipe. Pour résumer les options (merci à @chryw d' avoir fait cela plus tôt):
- Visual Studio
- Octicons
- MDL
- Ou un nouvel ensemble complet
Je suis plus en faveur de 2 car ils sont familiers et que nous les utilisons déjà.
@misolori D'accord , je veux juste ajouter que pour la compatibilité descendante, les icônes fournies par octicons doivent toujours être incluses dans la police, ou au moins une nouvelle icône pour chaque icône fournie par octicons doit être incluse dans la police, car les extensions les utilisent .
@fabiospampinato nous serons certainement rétrocompatibles 😄
Une chose à garder à l'esprit est que nos octicons ont été ajoutés à l'origine afin que les auteurs d'extensions puissent les utiliser (par exemple dans la barre d'état ou dans la sélection rapide). Je pense que nous devrions faire attention à ne pas simplement ajouter de nouvelles icônes aux Octicons qui ne sont pas censées faire partie de cet ensemble (sans aucun rapport, nous devons nous assurer que nos Octicons correspondent aux dernières versions https://github.com/Microsoft/vscode/issues/36053 ). Donc, si nous choisissons une police similaire à Octicons, je suggérerais de proposer une nouvelle police VSCode pour nos icônes.
Une autre chose à garder à l'esprit est que, même si nous répartissons nos icônes dans le code et que vous pourriez dire que nous devrions les avoir toutes au même endroit, la réalité est que notre code est organisé en composants indépendants (voir https://github.com/ Microsoft / vscode / wiki / Code-Organisation). Par exemple, le terminal intégré entre en tant que contribution à l'atelier et il ne serait donc pas logique de déplacer toutes les icônes de terminal dans une police VSCode de base qui se trouve quelque part à mon humble avis. Et l'éditeur autonome est un composant qui peut être utilisé indépendamment de VSCode, il doit donc disposer d'un ensemble complet d'icônes avec lesquelles il peut être livré et qui ne contiennent pas d'icônes d'atelier par exemple.
Et puis, aujourd'hui, au moment de la construction, nous avons un script qui intègre les icônes en tant qu'URI de données si elles sont petites pour améliorer le temps de chargement de VS Code (en empêchant l'accès au disque pour chaque icône). Nous devrions conserver cette sémantique si possible (par exemple en ayant une police). Mais alors la police doit peut-être être créée au moment de la construction et notre CSS doit être mis à jour pour le faire fonctionner correctement (ce qui n'est probablement pas si facile ...).
Par exemple, le terminal intégré entre en tant que contribution à l'atelier et il ne serait donc pas logique de déplacer toutes les icônes de terminal dans une police VSCode de base qui se trouve quelque part à mon humble avis.
Bon point. Je ne vois aucune solution évidente à cela, une façon de résoudre le problème pourrait être d'avoir une police pour chaque composant. Plus tard, toutes ces polices pourraient être fusionnées en une seule et, si nécessaire, les icônes pourraient être dédupliquées.
Mais alors la police doit peut-être être créée au moment de la construction et notre CSS doit être mis à jour pour le faire fonctionner correctement (ce qui n'est probablement pas si facile ...).
J'ai ce problème exact dans un de mes projets, et je le gère essentiellement comme ceci (j'utilise SCSS, mais je pense que des variables CSS pourraient être utilisées à la place):
- Gardez une carte de
icon_name => ligature/codepoint - Remplacez toutes les ligatures / points de code intégrés par
iconsMap[icon_name] - Maintenant, après avoir reconstruit la police, il nous suffit de mettre à jour la carte et de recompiler le css.
Cela fonctionne bien pour moi et c'est raisonnablement facile je pense.
Edit : En fait, l'utilisation de ligatures au lieu de points de code devrait simplifier un peu le processus.
Qu'en est-il de l'utilisation du jeu d'icônes Material Design? Je pense que cela améliorerait considérablement l'apparence générale de l'établi. En fait, j'ai l'impression que c'est le seul jeu d'icônes qui s'intégrerait bien avec VSCode si le projet ne veut pas concevoir de nouvelles icônes.
Voici les icônes que je devrais suggérer: https://material.io/tools/icons/?icon=home&style=sharp
Voici quelques-uns de mes problèmes avec les icônes actuelles:
1 - Surutilisation du matériel




Un de ces bascule une regex; deux d'entre eux ouvrent des menus contextuels; et on ouvre un fichier. Nous pourrions jouer à un jeu appelé "deviner cet équipement" où nous demandons à une personne au hasard quel équipement effectue quelle action.
2 - Effacer l'entrée

C'est assez gros.
3 - Panneaux d'avertissement

C'est peut-être juste une préférence, mais j'ai toujours considéré l'icône du milieu comme trop étroite.
4 - Git

@misolori avez-vous des mises à jour pour nous?
@fabiospampinato c'est sur le plan d'itération de ce mois-ci, nous allons donc commencer ce travail. Ce sera probablement un élément à itérations multiples car il y a beaucoup d'icônes à parcourir. J'ai également commencé (et presque terminé) le processus de mise à jour de notre version Octicon (# 65508).
Existe-t-il un moyen pour ce système de prendre en charge plusieurs styles d'icônes afin que les utilisateurs puissent fournir leur propre jeu d'icônes s'ils le souhaitent? Ce serait bien de pouvoir basculer entre les icônes Microsoft Design Language, Material Design, FontAwesome, etc. pour mieux correspondre au thème de couleur et au système d'exploitation.
@JamesCoyle pour le moment, il n'y a aucun moyen de prendre en charge les icônes personnalisées, bien que nous en discutions actuellement dans le cadre de notre retravail d'icônes. Si nous décidons d'utiliser une police d'icônes, cela permettrait aux thèmes et aux extensions de fournir des icônes personnalisées.
La bordure de l'icône et le remplissage d'arrière-plan permettent de donner plus de contraste à l'icône lors de la superposition de certaines couleurs. Peut-être que la bordure peut être un paramètre contrôlable que l'utilisateur ou le thème peut dicter.
Si vous utilisez une police d'icônes, comment peut-on s'assurer que les moteurs de rendu de polices multiplateformes ne rendent pas les arêtes vives des icônes inutilement anti-aliasées et «floues»? C'est un argument courant _contre_ utilisant des polices pour les icônes, par opposition à des SVG qui sont généralement rendus cohérents (en supposant que l'art est dessiné et accroché aux pixels).
De plus, comment les sections de couleur des icônes seraient-elles gérées? Je voudrais soulever une crainte que les icônes qui sont toutes monotones deviennent moins distinctes, mais bien sûr, je comprends aussi que tout le monde a des préférences différentes. Les polices qui prennent en charge les couleurs ne sont pas courantes et les "hacks" tels que la superposition de plusieurs polices ne semblent pas être une bonne solution ...
@mikehdt nous venons en fait de créer notre propre fork d'Octicons qui utilise une police d'icônes (voir https://github.com/Microsoft/vscode/pull/65989) et n'avons rencontré aucun problème «flou» ( nous l'avons testé sur win / mac / linux). En termes de couleurs d'icônes, l'intention serait de rendre toutes nos icônes monochromatiques afin que toutes les icônes avec plusieurs couleurs soient mises à jour en conséquence.
@misolori faites -vous cela cette itération?
@Astrantia non, nous sommes toujours en train d'explorer et de discuter en interne. Une fois que nous aurons une mise à jour, je les publierai ici.
@misolori J'espère que cela ne sera plus reporté
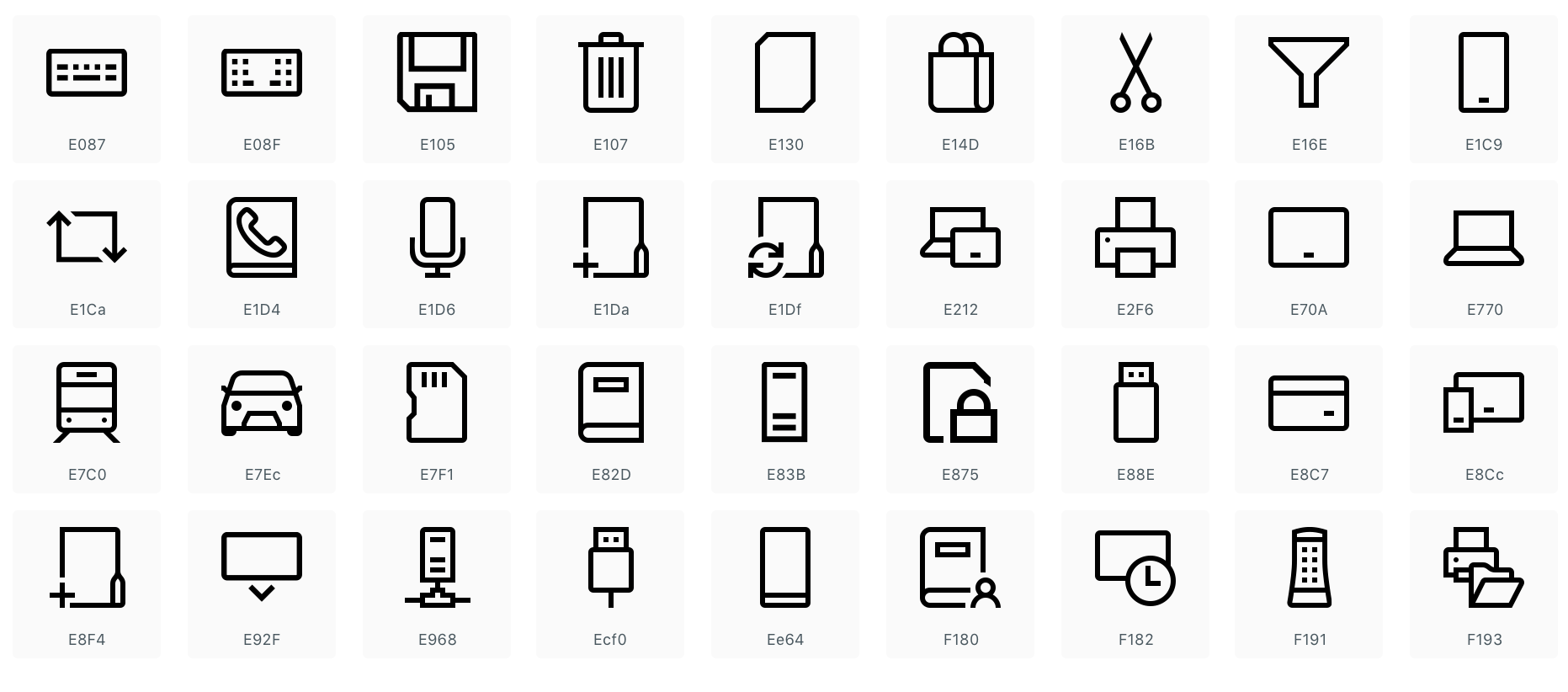
Voici une mise à jour de l'état de cet élément. Au cours des dernières itérations, nous avons exploré quelques concepts différents pour notre re-conception iconographique. Les principaux objectifs que nous espérons atteindre avec ces explorations sont les suivants:
- Unifiez notre iconographie dans le style, la couleur et la taille
- Unifiez notre système d'icônes
- Modernisez l'interface utilisateur et rendez-la cohérente
Avec ces objectifs à l'esprit, voici les dernières explorations dont nous avons discuté en interne.
Style de contour
Ce style s'inspire beaucoup des icônes Microsoft Design Language (MDL) qui sont communes à divers produits Microsoft (Windows, Office, Xbox, etc.). Il existe un large éventail d'icônes parmi lesquelles choisir, quelles extensions pourraient potentiellement exploiter, et cela permet également au produit de devenir plus cohérent avec les produits Microsoft.

Style solide
Ce style est une évolution de notre style actuel, tout en restant familier. Il utilise la même métaphore d'icône que le style précédent et rend tous les traits / espacement cohérents.

Questions ouvertes
Ce sont toutes des explorations préliminaires, mais nous aimerions recevoir les commentaires de la communauté au fur et à mesure que nous itérons. Nous n'avons actuellement pas de date cible pour terminer ce travail car nous ne voulons pas nous précipiter vers une solution sans la valider correctement. Nous réaliserons également des tests utilisateurs sur ces explorations pour les valider davantage. Voici quelques questions ouvertes auxquelles nous devrons répondre:
- Choisissons-nous d'aller avec un style ou les deux?
- Autorisons-nous les extensions à remplacer nos icônes par défaut (similaires aux thèmes d'icônes de fichiers)?
- Si nous autorisons les thèmes d'icônes, comment gérons-nous les icônes d'extension dans la barre d'activité (cela pourrait introduire des styles conflictuels)?
- Si nous autorisons les thèmes d'icônes, comment sont-ils gérés par rapport aux thèmes d'icônes de fichiers (cela introduirait un deuxième thème "icône")?
Ce serait formidable si je pouvais avoir les deux jeux d'icônes comme options dans Insiders pour leur donner un tour. Sans utilisation quotidienne pendant un certain temps, je ne peux pas donner beaucoup de commentaires, mais les icônes me semblent assez cohérentes.
J'aime mieux la conception des icônes Git, Debug et Extension actuelles. Y a-t-il une chance que nous puissions les transférer vers MDL?
Autorisons-nous les extensions à remplacer nos icônes par défaut?
Je dirais non. Les fonctionnalités intégrées doivent être liées à des identités visuelles cohérentes.
@misolori Je pense que le style solide est meilleur, mais +1 sur les explorations. De plus, je suppose que la couleur des icônes est supprimée, ce qui serait bien.
En ce qui concerne les Octicons, suivraient-ils les mêmes directives que ces nouvelles icônes même s'ils ne font pas nécessairement partie de la MDL?
+1 Pour le style Outline. Je dirais que j'ai toujours le sentiment que les icônes sont trop baroques, certaines semblent trop complexes. Regardez la disquette dans l'icône "enregistrer", elle est trop détaillée, vous ne trouvez pas?
Je vote personnellement pour plus d'options. Le choix des deux serait le meilleur de l'OMI, mais l'un ou l'autre serait bien meilleur que l'offre actuelle.
La possibilité de définir des jeux d'icônes personnalisés serait fantastique pour les personnes qui connaissent déjà un certain style d'icône et peuvent mieux reconnaître ces icônes. J'ai personnellement utilisé des icônes de conception matérielle dans Atom et je préfère ce style car je le connais beaucoup plus.
Si nous autorisons les thèmes d'icônes, comment gérons-nous les icônes d'extension dans la barre d'activité (cela pourrait introduire des styles conflictuels)?
Pourquoi ne pas introduire un dépôt pour le nouveau style d'icône et permettre aux utilisateurs de suggérer des icônes qui seraient utiles? Ensuite, les jeux d'icônes personnalisés doivent simplement être mis à jour pour suivre le jeu d'icônes officiel.
Le style de contour est meilleur. C'est un produit Microsoft après tout, il doit agir et lui ressembler.
Solid vs Outline a été discuté récemment dans cet article: https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
tl; dr: Le solide est meilleur pour la reconnaissance; certaines icônes s'en tirent cependant mieux comme Outline; dans tous les cas, il y a quelques règles à suivre pour une reconnaissance efficace
Si vous me le demandez, les icônes solides des deux exemples partagés ci-dessus m'ont été plus reconnaissables. Les contours semblent désordonnés et il y a beaucoup de lignes parallèles qui se battent dans un espace rapproché, ruinant la reconnaissance
Je vote également pour le style de contour. Et bien que je sois généralement en faveur d'une plus grande personnalisation, je ne pense pas que changer les icônes de base à travers les thèmes soit une bonne idée.
Cela ne va pas seulement ajouter de la complexité, mais je pense que les éléments de base comme les formes de mise en page et les icônes ne devraient pas être personnalisables par souci de cohérence (c'est pourquoi je ne suis pas non plus fan des thèmes de "mise en page" dans atom).
Mais je pense que l'ajout de l'option pour changer le style entre rempli / contour est une bonne solution intermédiaire pour la personnalisation par rapport à la cohérence + la complexité.
aussi, je ne sais pas pourquoi, mais je suis amoureux de cette icône de bogue haha
en particulier celui décrit
@misolori Excellent travail 👏
Choisissons-nous d'aller avec un style ou les deux?
Je choisirais simplement un style et je rendrais ces icônes personnalisables via des thèmes.
Je choisirais personnellement le style solide pour ces raisons:
Ils sont un peu plus propres et plus faciles à "analyser", par exemple l'icône d'extensions est composée de seulement 4 carrés dans le style solide, mais il faudrait 8 carrés pour en faire la version de contour.
Je pense que les icônes actuelles sont plus proches des icônes de style solide proposées, et par conséquent, elles me semblent plus familières.
Je pense que parfois les gens choisissent de "remplir" les icônes de contour quand ils sont actifs, cela ne se produit pas dans le gif partagé, et je m'y attendrais un peu 🤔
Autorisons-nous les extensions à remplacer nos icônes par défaut (similaires aux thèmes d'icônes de fichiers)?
Oui, je pense que certaines personnes finiront par proposer des thèmes de haute qualité qui tirent parti des icônes personnalisables.
Si nous autorisons les thèmes d'icônes, comment gérons-nous les icônes d'extension dans la barre d'activité (cela pourrait introduire des styles conflictuels)?
C'est probablement une bonne raison pour choisir un seul style d'icône par défaut, afin que les auteurs d'extensions puissent par défaut utiliser / créer des icônes avec un style similaire.
Je pense que le fardeau de la production d'icônes alternatives pour les packs d'icônes alternatifs devrait incomber aux auteurs du thème.
Si nous autorisons les thèmes d'icônes, comment sont-ils gérés par rapport aux thèmes d'icônes de fichiers (cela introduirait un deuxième thème "icône")?
Pas sûr, peut-être qu'il pourrait y avoir un thème d'icônes "Filetypes" et un thème d'icônes "App" 🤔
Quelques commentaires supplémentaires:
L'effet d'agrandissement sur clic est-il définitivement parti?
Ces icônes dans la barre latérale semblent un peu trop entassées, en particulier celle pour recharger le projet:

- Je ne suis pas sûr qu'il soit préférable de garder l'ombre 🤔 Je suppose que cela peut aider avec le contraste 🤔
D'accord avec @fabiospampinato, une chose qui m'a sauté aux yeux était l'icône de rechargement. Les anciennes icônes semblent beaucoup mieux alignées:

Merci à tous pour les commentaires jusqu'à présent!
@octref une fois que la majorité des icônes sont prêtes, je pense que nous pouvons l'ouvrir aux initiés.
@beastdestroyer pour Octicons, nous finirons par les remplacer par nos propres icônes (faisant partie de l'unification), ce qui signifie que nous aurons notre version de la même icône qui correspond à notre nouveau style.
@fabiospampinato bons yeux sur les tailles des icônes, nous allons aborder cela. À l'origine, les ombres ont été ajoutées pour faire ressortir les icônes par rapport aux autres couleurs d'arrière-plan (car les icônes étaient d'une couleur fixe), et nous espérons résoudre ce problème en autorisant le style dynamique des icônes pour augmenter le contraste.
J'aime personnellement la sensation d'ouverture / légère des icônes de contour - en particulier pour celles avec des traits simples (explorateur, recherche, git, etc.), mais pour les plus complexes (équipement, extensions un peu, réduire, ajouter un dossier). pense que les icônes elles-mêmes doivent être revisitées pour quelque chose de plus simple visuellement. J'aime aussi beaucoup la sensation aérée de la barre d'activité avec les versions de contour, car elles s'estompent davantage dans l'arrière-plan et ne rivalisent pas autant avec la vue principale.
Quant à avoir 1 ou 2 styles (ou personnalisables), je pencherais certainement vers 1 style (dont imo aide à définir l'identité du produit). Avoir plus d'un style intégré crée beaucoup de travail pour les extensions devant s'adapter à plusieurs styles - et, pour être honnête, créer un ensemble d'icônes est déjà assez difficile 😄. Cela nécessiterait également de nouveaux "apis" pour permettre de spécifier des icônes pour différents styles (nous devons déjà traiter les versions claires et sombres).
Je pense que l'accessibilité et la lisibilité (voir le lien posté par @jvzr) devraient être privilégiées, bien au-dessus de ce qui "semble" le mieux (ce qui est subjectif de toute façon).
Personnellement, je pense que bon nombre des icônes proposées (à la fois pleines et contours) sont très occupées et trop détaillées, compte tenu de la taille à laquelle elles sont destinées.
@jvzr @smbkr merci pour vos commentaires. Nous réfléchissons définitivement à la lisibilité de ces icônes, quel que soit le style, et menons des études utilisateurs pour les valider davantage.
D'accord avec @smbkr. J'ai parfois du mal à déterminer l'icône active dans la barre d'activité, ce qui m'amène à réduire involontairement la barre latérale. Cela ne sera probablement pas aidé uniquement par les icônes pleines et les icônes de contour. Mon vote est pour les icônes pleines si la vue active continuera à être indiquée uniquement par une icône plus lumineuse / plus blanche.
J'adore les nouvelles icônes d'ailleurs!
Veuillez également comparer ces icônes sur un thème de couleur claire! Je ne sais pas à quoi ressembleraient les icônes solides dans cette situation. Les icônes solides actuelles semblent un peu dures:
Quel que soit le thème que vous décidez d'utiliser, ce serait vraiment cool si vous pouviez travailler avec d'autres extensions populaires (par exemple Azure, GitLens) pour leur fournir des icônes correspondantes.
Aussi: 👍 pour en faire un paramètre dans Insiders afin que nous puissions les essayer au quotidien!
Je vote pour les deux styles, mais si je devais en choisir un seul, j'irais avec des icônes soulignées.
Le style décrit correspond à Microsoft - devrait être la valeur par défaut. Ce serait bien d'avoir un support de thème pour eux aussi.
Ce serait formidable si je pouvais avoir les deux jeux d'icônes comme options dans Insiders pour leur donner un tour.
Ou au moins un GIF avant / après.
Je préfère le solide; besoin de plus de contraste car mes icônes sont presque trop petites sur mon 4k.
Personnellement, j'aime plus le style solide . Les deux sont excellents, mais je pense que le solide est plus simple et meilleur en termes d'UX.
En outre, le style de contour est plus «Microsoft» mais la réalité est que VSCode est utilisé dans plus de systèmes d'exploitation, et avec le style solide, il sera meilleur dans tous les systèmes d'exploitation.
Et enfin, je pense que le style solide sera meilleur avec les icônes de la plupart des extensions.
Mais je le répète, super les deux. 😉
Je suis pour la variante de contour des icônes sur les solides. De plus, comme d'autres l'ont déjà dit, les contours vont également avec la conception des icônes d'autres applications MSFT.
J'ai l'impression que les icônes remplies sont beaucoup plus faciles à analyser et sont donc la meilleure option.
Contour pour les grandes icônes d'onglets, solide pour les petites icônes (réduire, etc.).
Il suffit de le mettre là-bas @misolori , mais j'aimerais voir un article de blog détaillé / écrire sur la façon dont vous avez abordé cette tâche, les différentes considérations que vous devez garder à l'esprit (accessibilité, localisation (c'est-à-dire que la coche ne n'existe pas au Japon), équilibre de la marque avec l'apparence de la plate-forme), le processus / flux de travail de l'équipe, etc.
@misolori Je veux juste faire savoir à tout le monde que si vous utilisez MDL, il y a une utilisation de la licence OSS avec cela.
Les ressources MDL (polices / icônes) ne sont pas sous licence MIT . J'ai (et d'autres) soulevé ce problème plusieurs fois avec le repo Office UI Fabric
Je préférerais le solide sans compromettre la licence OSS (MIT) ou si le contenu MDL est une extension
Ou mieux, poussez-les pour libérer la police et les icônes (sauf les icônes de marque) comme OFL / MIT et tout le monde peut les utiliser.
@gautamsi oui, nous en sommes certainement conscients et avons travaillé avec les propriétaires de MDL pour voir comment nous pouvons les utiliser avec une licence MIT. Si nous n'y parvenons pas, nous créerons notre propre ensemble inspiré de MDL.
J'adore les icônes de la ligne.
Je développe une extension Visual Studio Code depuis un certain temps maintenant. Une chose que j'ai trouvée délicate était de créer quelque chose qui semblait cohérent avec la conception générale de VS-Code car il est actuellement un peu partout.
Plus d'informations sur l'extension sur https://gimli.app/ si quelqu'un est intéressé.
J'aime fondamentalement les icônes de contour, mais la plupart des logos de marque existants sont "solides", et beaucoup sembleraient mauvais ou inconnus une fois décrits. Certains ne peuvent être décrits pour des raisons juridiques.

Les pièces compliquées comme le bras droit d'Octocat et les boîtes sur le dock ne sont pas correctement rendues, mais je ne pense pas que nous puissions modifier le chemin pour le rendre meilleur. Le logo Dropbox est difficile à reconnaître. De toute évidence, le mélange d'icônes solides et de contour est horrible. Contrairement à Windows, MS ne peut pas contrôler tout ce qui est affiché dans la barre d'activité, je pense donc que les icônes solides sont plus sûres.
@smikitky Je ne pense pas que nous
@misolori Ensuite, notre barre d'activité se terminera dans le mélange de deux styles différents. Nous essayons de résoudre l'incohérence visuelle des icônes, n'est-ce pas?
EDIT: Je suis désolé si je n'ai pas été clair, mais ce que je dis, c'est que les icônes _our_ appartenant à vs code devraient être solides. L'expérience immédiate des icônes de contour est bonne, mais elle peut devenir incohérente une fois que les gens commencent à installer des extensions avec des icônes de marque (généralement solides). C'est ce qui se passe dans ma barre des tâches Windows 10. C'est un méli-mélo d'icônes de contour par défaut et d'icônes tierces solides, ce qui, à mon avis, n'est pas très agréable.
bien sûr, mais je pense que l'objectif est de rendre cohérente l'iconographie «détenue» par vs code (pour ainsi dire), et non de recréer chaque icône de marque qui pourrait apparaître dans l'application!
@smikitky oui, nous essayons de résoudre la cohérence globale de nos icônes, mais nous ne possédons pas la marque pour d'autres produits. Nous pouvons fournir des conseils pour les extensions à suivre, mais c'est finalement à la marque (certains fournissent une version solide / esquisse).
@smikitky S'attaquer à chaque marque est un jeu d'
Veuillez autoriser les extensions à remplacer les icônes par défaut. Je n'aime pas le nouveau style et je préférerais simplement corriger quelques-unes des icônes actuelles.
@misolori Cela peut-il être
@ jared1000 nous sommes actuellement en train de mettre en place des études d'utilisabilité pour les deux styles proposés. J'espère également avoir une version personnalisée prête à être testée par tout le monde bientôt, quand elle sera prête, je la mentionnerai ici.
@misolori J'ai remarqué que la construction d'exploration utilise maintenant les nouvelles icônes et je dois dire que je les aime! Cependant, le cadenas de verrouillage du défilement de sortie à bascule est incroyablement difficile à identifier visuellement comme verrouillé ou déverrouillé. Je pense que cela pourrait faire l'objet d'une sérieuse amélioration.
@misolori J'ai remarqué que la construction d'exploration utilise maintenant les nouvelles icônes et je dois dire que je les aime! Cependant, le cadenas de verrouillage du défilement de sortie à bascule est incroyablement difficile à identifier visuellement comme verrouillé ou déverrouillé. Je pense que cela pourrait faire l'objet d'une sérieuse amélioration.
Pouvez-vous me donner le lien de téléchargement? Je n'arrive pas à le trouver
Version d'exploration disponible ici # 61787, n'oubliez pas d'exécuter la mise à jour après l'avoir installée car le fichier lié n'est peut-être pas la version la plus à jour de l'exploration VSCode.
Iconographie Re-design Build
Nous avons une version prête pour ceux qui veulent tester les nouvelles icônes. Nous avons la plupart des domaines couverts, mais il manque encore certains domaines (comme la barre d'état). Nous vous recommandons de jouer avec la construction pendant quelques jours (en prenant des notes en cours de route) pour permettre aux changements de s'installer . Nous sommes toujours en train d'itérer sur ces icônes car elles ne sont pas définitives et nous aimerions recevoir vos commentaires ici.
Modifier les styles d'icônes
Cette version utilise les thèmes d'icônes de fichiers, pour changer votre thème, allez à Preferences > File Icon Theme et sélectionnez VS Code Icon Explorations: Outline ou VS Code Icon Explorations: Solid . La valeur par défaut est définie sur Outline .

Envoyez-nous vos commentaires
Au fur et à mesure que vous explorez la version, veuillez nous faire part de votre avis. Si vous rencontrez des problèmes avec certaines icônes ou si vous souhaitez que certaines zones soient couvertes, déposez un commentaire ci-dessous.
_Tip: _ Si vous souhaitez migrer vos paramètres + extensions, je vous recommande d'utiliser l' extension Settings Sync .
Télécharger Build
Cette version fait partie de notre version d'exploration qui a Electron 4.0.x et vous pouvez l'installer aux côtés de Stable et Insiders:
- macOS: Télécharger
- Linux: Télécharger
- Windows: Télécharger
hey @misolori , j'apprécie la mise à jour et la construction!
Quelques points:
- Dans l'ensemble, je pense que les icônes de la barre latérale sont beaucoup plus claires quant à ce qu'elles font. Icône de débogage et icônes d'extensions en particulier. La forme de l'icône de contrôle de la source me semble un peu gênante, bien qu'elle s'adapte mieux aux badges.
- Je préfère les icônes de la barre latérale de style contour, mais les solides pour le reste de l'application. La différence de poids visuelle de la barre latérale m'a toujours semblé étrange en vscode. J'adorerais voir une prise où ils ont tous un poids de course de 1,5 pt pour voir si cela semble plus cohérent.
- C'est un peu bizarre que les icônes "nouveau fichier" / "nouveau dossier" / "réduire tout" aient des coins légèrement arrondis alors que 99% de l'interface utilisateur est constituée de carrés durs

(cela s'applique également à l'icône de fichier dans la barre latérale) - Personnellement, je préférerais avoir des coins arrondis et des étiquettes de cas de phrase sur mac car cela correspond mieux à l'esthétique de la plate-forme, mais je me rends compte que c'est un changement par rapport au style d'interface utilisateur jusqu'à présent. L'éditeur de code de Framer est basé sur Monaco et je pense qu'ils font du bon travail avec leur prise:

- L'icône des fichiers est floue sur Mac Retina

- Le poids n'est pas cohérent entre ces deux ensembles d'icônes. Peut-être qu'il n'a tout simplement pas encore été mis à jour?

Encore une fois, merci d'avoir donné un peu d'amour au design et d'être ouvert aux commentaires 🥳
@darknoon merci pour vos commentaires détaillés, continuez à venir! Nous allons aborder les icônes floues, nous jouons toujours avec les placer sur / hors de la grille en fonction des courbes / diagonales de l'icône, mais c'est génial d'entendre que c'est perceptible (et pas bon). Je vais jeter un second regard sur ces icônes dans l'explorateur Git, je peux voir dans ce contexte qu'elles semblent déséquilibrées.
@dalDevelo merci pour les commentaires sur les icônes de verrouillage, je me suis demandé si nous devions avoir un contraste plus fort entre les deux:

@misolori le trait semble plus fin sur l'icône de recherche

Le poids de toutes les icônes du terminal semble éteint, + semble désactivé (Windows):

@Tyriar est-ce sur un écran sans rétine? Certains d'entre eux peuvent être un peu flous car ils ne se trouvent pas entièrement sur la grille de pixels.
@misolori oui c'est mon écran large au bureau
Je suis fan de la version de contour des icônes, merci de faire cela.
La seule chose qui me fait mal aux yeux est l'icône divisée:

La flèche gauche / droite n'implique pas pour moi une scission, cela implique une sorte de mouvement et comme c'est à la fois gauche et droite, je ne sais pas où cela va aller :).
Pouvons-nous obtenir une version mise à jour / allégée de l'icône de fractionnement existante?

@misolori Le nombre d'étoiles et de téléchargements semble être un peu plus élevé que le numéro de version:

Version mise à jour
Merci pour tous vos commentaires, j'ai mis à jour la version d'exploration pour résoudre les problèmes soulevés ici:
- Mettez à jour l'icône plus (+) pour qu'elle soit sur la grille et non floue @ 1x
- Mise à jour des icônes de fractionnement pour qu'elles se rapprochent de la version précédente
- Icône de l'explorateur mise à jour dans la barre d'activité pour qu'elle ne soit pas hors grille (floue)
- Augmentation de l'écart de l'icône déverrouillée pour un contraste plus fort
- Mettre à jour le bouton de fermeture, l'état sale, l'ampoule de réparation automatique et les icônes de pliage / dépliage
- Correction de l'alignement dans la vue Extension
- Correction d'un bug dans la vue Git pour l'extension qui a contribué des icônes (affichait un remplissage gris)
Remarque: si vous avez déjà la version d'exploration, elle vous invitera à la mettre à jour et vous pourrez obtenir la dernière version via là. Sinon, vous pouvez utiliser les liens de téléchargement ci-dessous:
- macOS: Télécharger
- Linux: Télécharger
- Windows: Télécharger
@misolori Très belle. Juste quelques problèmes que j'ai vus:
L'icône de recherche semble toujours trop mince par rapport aux autres
Le {} semble trop flou / difficile à voir à la fois dans le contour et dans le remplissage - aussi la division semble toujours déplacée dans le style de contour - c'est trop lourd comparativement
Les icônes Enregistrer tout / Fermer toutes les icônes dans les groupes d'éditeurs ouverts sont corrompues?
Les icônes de pliage de l'éditeur pour le style rempli sont trop grandes et lourdes (elles seules me donneraient envie de ne pas utiliser le style rempli). Pas non plus fan de ceux dans le style de contour - pourquoi ne pas essayer les flèches pliantes comme dans les arbres? (Associé, il semble que le masquage / affichage automatique sur les commandes de pliage est cassé - ils sont toujours affichés)
J'ai l'impression que l'ampoule de contour est trop subtile et que celle remplie est trop audacieuse (ou plus comme si elle avait perdu la forme de l'ampoule?)

De plus, personnellement, je préfère que l'indicateur d'état sale reste toujours un point (comme le style rempli) - je n'ai pas l'impression que cela doit suivre un style de contour vs rempli, imo de toute façon 😄
Vous pensez également que les coches deviennent plus minces pour le style de contour?
@eamodio merci beaucoup pour les (rapides!) commentaires détaillés, c'est très utile!
- Icône de recherche: laissez-moi réessayer celui-ci, il est difficile de le rendre plus épais sans aller trop loin et sans être trop pixelisé.
{ }+ split: je vais essayer de les modifier- merci d'avoir attrapé les icônes cassées dans les éditeurs de groupe
- J'aime l'idée d'utiliser les chevrons d'effondrement, je peux l'essayer
- L'ampoule, je suis un peu déchiré sur celui-ci. Je préfère la simplicité du contour mais il peut aussi ne pas avoir assez de poids pour être perceptible. Je vais jouer avec quelques styles différents pour cela.
L'icône Fermer tout / Réduire tout me semble toujours occupée - peut-être la changer en seulement 2 contours au lieu de 3, comme Enregistrer tout?

L'icône d'actualisation est-elle réellement plus claire que les autres?
OMI, le gros équipement a l'air bien, mais à cette taille, il semble trop occupé ou peut-être tout simplement trop flou?
OK, j'ai fini 😉
@eamodio, il n'y a pas trop de commentaires 😄
- Fermer / réduire tout - je suis d'accord qu'il semble occupé, essaiera de supprimer une couche supplémentaire
- Rafraîchir: comme il est rond, il sera un peu pixelisé, donc il peut paraître plus clair, si nous l'élargissons, il deviendra plus flou / trop grand. Laisse-moi réessayer.
- Gear: on dirait que le cercle du milieu est un peu pixélisé, je peux essayer de l'ajuster et / ou de le réduire.
Pour l'icône de rafraîchissement, augmentez peut-être légèrement la luminosité pour compenser?
@misolori L'état du cadenas est beaucoup plus facile à identifier comme verrouillé ou déverrouillé maintenant 👍🏼
Pour faire suite à ce que @eamodio a mentionné à propos de l'icône de recherche plus fine que les autres, je pense que l'icône de recherche et les icônes de l'explorateur semblent plus minces que les autres, il est plus facile de voir cela lorsque l'icône de l'explorateur n'est pas sélectionnée.
J'ai vu votre réponse sur le fait qu'il était plus difficile de rendre cela plus épais sans aller trop loin, mais peut-être que les icônes de contrôle de source, de débogage et d'extensions peuvent être affinées pour équilibrer tout cela?

Je pense que rendre les icônes plus minces les rendrait moins visibles
Version d'exploration mise à jour
❤️ Merci à tous les commentaires jusqu'à présent, nous apprécions beaucoup le temps que vous prenez pour tester cela, et veuillez les continuer à venir. J'ai mis à jour la version avec plus de correctifs et nous l'avons également mise à jour avec master afin qu'elle contienne les derniers correctifs. Voici les corrections d'icônes:
- La recherche a maintenant la même largeur que le reste des icônes de la barre d'activité
- Réduire / fermer tout est simplifié
- L'éditeur divisé est plus mince
- L'état sale est maintenant un point rempli au lieu d'un contour
- Gears / Refresh / Json ont été redimensionnés pour améliorer la pixellisation
- Plier / déplier sont maintenant des chevrons (laissez-moi savoir ce que vous en pensez)
- Les actions dans les éditeurs groupés et les vues d'aperçu d'erreur sont corrigées
Remarque: si vous avez déjà la version d'exploration, elle vous invitera à la mettre à jour et vous pourrez obtenir la dernière version via là. Sinon, vous pouvez utiliser les liens de téléchargement ci-dessous:
- macOS: Télécharger
- Linux: Télécharger
- Windows: Télécharger

@misolori a l'air génial !!! : shipit: J'adore vraiment les chevrons de pliage / dépliage!
Ma seule préoccupation reste les ampoules - et j'ai remarqué la bleue aujourd'hui et j'étais encore plus difficile à voir imo
Voici quelques autres lentes: sourire:
- L'icône des changements ouverts est assez floue

- L'icône Ouvrir le fichier, à cause de la flèche vers le haut, me fait penser que je télécharge le fichier ou quelque chose du genre

- Les icônes de changement suivant / précédent (ci-dessus), même si je les aime, je m'inquiète de la similitude avec les chevrons d'extension ailleurs, en particulier avec le panneau inférieur (ci-dessous) - ou peut-être que l'icône du panneau max / min devrait changer?

- Pour la commande kill terminal (ci-dessus), la poubelle ne ressemble pas à la bonne métaphore (imo) - peut-être plus comme l'icône de fermeture ou une combinaison d'un terminal et d'une fermeture? Peut-être comme ça mais avec la fermeture [x]? Peut-être utiliser un similaire pour le terminal + (le terminal avec un +)?

- Le panneau des problèmes a toujours l'icône de réduction de tout en 3 parties

- Les vues de débogage (surveillance, points d'arrêt) ont l'icône de fermeture en 3 parties

- Le bouton de la console de débogage ressemble trop à une icône de terminal imo. Je pense que j'aime mieux l'ancien (s'il était un peu mieux dimensionné) - même si je pourrais dire que le bouton n'est même pas du tout nécessaire


- J'ai probablement juste besoin de m'y habituer, mais l'icône de mise en scène ressemble à un gros tiret plutôt qu'à un moins pour moi

- La coche de validation semble trop petite, en particulier à côté de l'actualisation

- L'icône d'aperçu ouverte ne donne pas l'impression d'aperçu et le dimensionnement semble désactivé. Il semble également avoir perdu sa commande alt (qui ouvrirait l'aperçu dans le même groupe d'éditeurs)

- En dehors des icônes, mais y a-t-il un moyen de corriger la flèche de la liste déroulante, elle est décentrée et un peu étroite (comme vous pouvez le voir dans les listes déroulantes ci-dessus)
Oh et enfin la barre d'état (principalement à cause des octicons) ne correspond pas vraiment aux icônes de contour (imo)
@eamodio 🙏 merci comme toujours
- Modifications ouvertes: corrigera ce problème
- Icône de fichier ouvert: je peux essayer de pointer la flèche vers la droite
- Nous avons un autre ensemble de next / prev que je peux utiliser, je pense qu'il est juste que cela puisse prêter à confusion avec le collapse / expand
- Réduire tout: merci de les avoir attrapés (il y en a tellement 😝)
- Console de débogage: je peux itérer sur celle-ci
- Unstage: je peux raccourcir un peu celui-ci
- Coche: je peux augmenter la taille
- Aperçu: je vais itérer là-dessus et lui donner la même taille que le bouton de partage et corriger l'icône de commande alt
- Icône de la liste déroulante: je pense que c'est la liste déroulante native, mais je verrai si nous pouvons la modifier
- Octicons: ceux-ci seront également mis à jour lorsque nous mettrons à jour tout le reste (je ne peux pas encore intégrer cela)
De plus, dans l' article de
@dalDevelo l'icône de division est délicate car elle doit être désactivée de 1px pour éviter la pixellisation. Je peux essayer de réduire la hauteur de l'icône de la corbeille pour qu'elle apparaisse de la même manière (peut paraître un peu bizarre cependant).
@misolori peut-être que les aligner en bas aiderait?
En tapant ceci, j'ai un terminal d'initiés ouvert et en regardant de près, je peux également voir que ces icônes apparaissent alignées en haut dans cette version, je suppose que c'est juste plus visible dans l'exploration parce que les lignes sont plus minces.
C'était juste une observation vraiment, pas un gros problème, et dont vous étiez déjà au courant de toute façon 😊.
Pour la barre latérale "recherche", envisagez peut-être de changer d'icônes, en raison du problème d'épaisseur. Je penserais à d'autres métaphores pour rechercher dans un projet entier (ce que fait l'icône de la barre latérale), comme des jumelles ou autres. J'ai eu des utilisateurs qui pensaient que la loupe de la barre latérale était "trouver dans la page" sans même connaître l'autre outil pour cela.
Sans rapport avec ce fil, mais y a-t-il d'autres informations sur la construction d'exploration? De l'icône, cela ressemble à une version canari. Y aura-t-il une construction continue une fois ce problème résolu?
@kurtextrem la construction d'exploration est ce que nous utilisons pour tester des choses que nous ne voulons pas encore pousser vers les Insiders, donc cela sert de terrain de jeu de test. Nous testerons souvent une nouvelle version d'électron (ou de nouvelles icônes 😉), mais nous ferons toujours construire l'exploration.

La roue dentée ici a également l'air assez floue, en général, j'ai l'impression que les solides sont bien meilleurs!
Les explorations d'icônes sont désormais disponibles sur Insiders
Nous avons déplacé nos explorations d'icônes vers notre version Insiders à mesure que nous nous rapprochons de leur finalisation. Vous pouvez l'activer via le paramètre workbench.iconExploration.enabled , ce qui signifie que vous pouvez utiliser vos propres icônes de fichiers maintenant 😉. Nous n'avons toujours pas ces icônes dans la barre d'état, mais elles arriveront bientôt.

De plus, compte tenu des commentaires d'ici et de nos études sur les utilisateurs, nous avons trouvé que le style de contour a l'impact le plus positif et ira dans cette direction pour le style.
De plus, nous ne mettrons pas à jour la version d'exploration et utiliserons les Insiders à partir de maintenant. Veuillez commenter ici si vous voyez un problème avec cela. Merci à tous pour les commentaires jusqu'à présent, c'est vraiment utile!
Voir ci-dessus, la roue dentée est encore un peu floue, cela signifie-t-il également que le code ne viendra que du style de contour ou les deux styles seront-ils inclus?
L'icône active peut-elle également devenir un peu plus audacieuse? Il y a encore un manque de contraste qui rend la différenciation plus difficile pour moi.
@Stanzilla Je vais examiner les paramètres / pixellisation des rouages. Compte tenu des commentaires que nous avons reçus via GitHub / Twitter / Reddit et de nos études sur les utilisateurs, le style de contour a eu l'impact le plus positif et ira avec ce style. Et étant donné la complexité de l'introduction de deux styles avec des extensions et les icônes qu'ils fournissent, il faudrait beaucoup de travail sur les extensions pour prendre en charge cela. Nous aurions besoin d'un meilleur système d'icônes pour que cela se produise, mais une étape à la fois 😄
@jtlowe Je vais essayer d'améliorer le contraste des icônes de la barre d'activité active / inactive.
Remarqué un autre problème mineur - les versions de contour des icônes info / avertissement / erreur sont difficiles à voir:
Les icônes de débogage me semblent trop minces - surtout redémarrer

J'ai toujours l'impression que les fichiers sont plus minces.
Écran HiDPI 250% 3200 x 1800 13 "
Niveau de zoom 0 sous Windows à l'échelle 100%, l'explorateur est aligné sur la grille mais les autres lignes droites ne le sont pas (ext, scm):

@misolori uniquement avec les nouvelles icônes

@eamodio pouvez-vous élaborer? Je peux cliquer sur les rebondissements et autres commandes
Edit: Nevermind, je vois ce que tu veux dire avec la branche de comparaison. Il semble y avoir un bug étrange où changer l'image de fond sur un pseudo élément le rend invisible, le rendant non cliquable. Je vais devoir enquêter un peu plus sur cela, car cela ne se produit nulle part ailleurs. Pouvez-vous indiquer où cela se trouve sur le repo GitLens?
@misolori Voici le code qui crée cet élément - en gros, c'est un élément qui a un TreeItemCollapsibleState de Collapsed ou Expanded ainsi qu'une commande
@misolori Voici le code incriminé:
https://github.com/Microsoft/vscode/blob/555739fa7383ef69a7871c9c835ebffbcce3ef32/src/vs/base/parts/tree/browser/treeDefaults.ts#L227 -L230
Il recherche une image d'arrière-plan, qui n'existe plus
Aussi pour les rebondissements, plutôt que de basculer entre 2 images - ça a l'air cool avec une rotation et une transition 😄
@eamodio Ok, je pense que j'ai résolu le problème maintenant (ce n'est qu'un problème sur l'exploration des icônes car j'utilise css pour remplacer les icônes, cela ne devrait pas se produire dans stable):

Voici un résumé de toutes les mises à jour à venir dans les prochains initiés:
- Les contrôles de débogage ont été augmentés en poids (peut rencontrer une pixellisation dans les boutons pause / arrêt sur les non-rétine)

- Les ampoules sont maintenant remplies


- Toutes les flèches Suivant / Précédent sont cohérentes

- L'icône de contour rapide est maintenant alignée

- L'icône de la console de débogage a augmenté en hauteur

- Les badges de la barre d'activité sont plus petits

- Les icônes d'actualisation sont plus petites

- Comparer les changements est légèrement plus grand

- "Open Changes" pour git est très flou et semble trop petit
- La coche "Commit" pour git semble trop large

@ JMS55 Je vais essayer de peaufiner les changements ouverts, celui-ci va être flou à cause des angles de cercle car ceux-ci sont toujours en dehors de la grille de pixels. La coche était auparavant trop petite, nous l'avons donc augmentée d'une taille. Vous semblez avoir une icône manquante dans l'action Git en haut (carré gris), utilisez-vous une extension GIt?
@misolori oui, l'icône de git-graph est cassée, je suppose que je vais simplement y déposer un problème une fois que la version 1.36 sera publiée. Il ne s'agit pas que la coche soit trop petite ou trop mince, pouvez-vous diminuer l'angle de la coche? Plus comme l'icône actuelle (stable)
@ JMS55 J'ai augmenté l'icône de comparaison des modifications et j'ai également corrigé l'icône manquante pour git graph (c'était un bogue de ma part). Merci pour les commentaires!
Je viens de remarquer que la vue Références conditionnelles a une très petite icône par rapport aux autres vues (pas encore mise à jour?):

La flèche pour le prochain changement dans la vue diff semble cassée
Le bouton de reprise lorsque le débogage est également interrompu
@HazemAM merci, corrigera celui-là.
@eamodio oui, ces deux ont été corrigés (nous n'avons pas encore publié de nouveaux Insiders depuis jeudi)
- Les icônes de réduction / expansion seront-elles ouvertes ou remplies? (dans votre dernière capture d'écran de l'explorateur, ils sont remplis, ce que je pense que je préfère)
- Je suis d'accord avec
@kowalski7ccWRT l'icône de l'explorateur dans la barre d'activité (la taille du trait ne correspond pas aux autres icônes). - Il y a une ligne noire au-dessus des icônes de réduction / expansion (peut-être que vous en êtes déjà conscient)
- Cela vient de ce sélecteur:
.monaco-editor.hc-black .margin-view-overlays .folding.collapsed, .monaco-editor.vs-dark .margin-view-overlays .folding.collapsed
- Cela vient de ce sélecteur:

@ glen-84
- Je ne savais pas que les vieux twisties / chevrons montraient (ne semble pas pouvoir être reproduit), mais les icônes de développement /
>l'arborescence seront les chevrons - Nous cherchons toujours à faire en sorte que toutes nos icônes aient la même largeur de trait tout en restant lisibles
- Bonne prise, va résoudre ce problème. Merci.
où puis-je télécharger cette version pour tester?
J'utilise fedora. J'ai vu l'URL uniquement pour les distributions basées sur Debian
Les icônes d'erreur sont difficiles à lire par rapport à stable. De plus, de nombreuses couleurs dans l'application semblent éteintes.



qu'en est-il de la conception matérielle?!
@ SupinePandora43 vous voulez dire Fluent Design? Ceci est Microsoft et non Google: D
@Stanzilla , oui ... mais est-ce que vscode prend en charge les icônes d'interface utilisateur personnalisées (pas les icônes de fichier / dossier)
L'icône de l'explorateur est plus fine

Le bouton
Replace Allest un peu complexe
Les cases à cocher sont obsolètes

Le support d'angle doit être mis à jour? (>)

Les icônes de raccourci clavier sont obsolètes


J'ai mis à jour les icônes de la barre d'activité pour qu'elles soient toutes uniformes et correspondent à l'épaisseur des autres icônes:

Un peu de détails: ces icônes ont été conçues au format 16x16 d'origine, puis mises à l'échelle pour que les traits soient les mêmes, ce qui signifie qu'ils seront hors réseau. Nous avons essayé qu'ils soient sur la grille à 1px, mais ils ont fini par paraître trop fins / petits (voir ci-dessous). Nous avons également ajouté des coins en biseau pour rendre les angles plus cohérents et s'aligner avec les nouvelles icônes Microsoft Design Language (Fluent) que Visual Studio adoptera également.

TBH, je préfère celles de gauche (minces), mais je n'y suis pas très attachée 😄
@eamodio J'étais à l'origine penché vers les plus minces, mais après les avoir vus sur des écrans à résolution plus élevée, les icônes sont devenues plus difficiles à voir et plus difficiles à dire laquelle était active.
si tel est le cas @misolori , serait-il judicieux de simplement changer la présentation "active" d'une icône plus forte à quelque chose d'autre qui présente toujours mieux sur les écrans à haute résolution?
surlignage coloré, barre colorée le long de la gauche / droite, ou autre chose peut-être?
@joshsleeper l'icône active fait partie de l'équation (suivi ici # 75435) mais les icônes doivent toujours être visibles par défaut.
@misolori Bon travail! Peut-on s'attendre à avoir toutes ces icônes par défaut dans la 1.36.0?
La nouvelle épaisseur ne me dérange pas, mais je pense que les icônes avec des bords nets semblaient beaucoup plus propres que les nouveaux bords arrondis.
Y a-t-il une raison à ce changement?

@svipas dépend de la distance parcourue cette semaine 😁 Il y a de fortes chances que cela soit repoussé le mois prochain.
@HazemAM, les coins biseautés contribuent à rendre les angles plus cohérents et s'alignent sur les nouvelles icônes Microsoft Design Language (Fluent) . Visual Studio utilisera également les mêmes bords biseautés.
@misolori est-ce que vscode prend en charge les icônes d'
@ SupinePandora43 pas pour le moment mais c'est quelque chose dont nous avons discuté. Il y a beaucoup de travail à faire en premier, comme avoir une bibliothèque / système d'icônes pour les extensions à utiliser et un moyen pour les thèmes d'icônes de les échanger.
@misolori merci!
@misolori Attends, je ne comprends pas. Les icônes filaires de Microsoft utilisent toujours des arêtes vives, y compris la page de documentation que vous venez de lier ici.
@ Studio384 ils utilisent actuellement un mélange de biseau et de bord droit, ci-dessous est un exemple. Nous nous alignons également sur la famille de produits VS lorsqu'ils travaillent sur leurs icônes (nous sommes les premiers à les déployer).

Avez-vous de la documentation à ce sujet? D'après ce que je peux voir, les icônes de disquette sont l'exception basée sur la documentation actuelle.
@JamesCoyle non, il n'y a pas de documentation pour le moment. Actuellement, MDL utilise un mélange de chanfreins et de bords droits. Après avoir examiné divers produits Microsoft et la famille VS, nous pensons aller dans cette direction pour prouver le travail. Une fois que nous aurons publié les nouvelles icônes, nous publierons des conseils et des meilleures pratiques pour créer des icônes pour VS Code que les extensions peuvent suivre. J'aimerais également créer une bibliothèque d'icônes que les auteurs d'extensions peuvent utiliser au lieu d'avoir à recréer les mêmes icônes.
ces icônes peuvent être activées via "workbench.iconExploration.enabled": true !
// certaines icônes ont un poids trop petit! (comme le bouton de fermeture)
L'icône d'habillage de texte ne semble pas être mise à jour.
src\vs\workbench\contrib\codeEditor\browser\WordWrap_16x.svg
J'aime les icônes de style design matériel, alors ... j'attendrai le support des icônes d'interface utilisateur personnalisées!

Icône "Ouvrir le fichier" - cassée
Version: 1.36.0-insider (configuration utilisateur)
Commit: c3fe2d8acde04e579880413ae4622a1f551efdcc
Date: 2019-06-20T05: 18: 54.960Z
Électron: 4.2.4
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-électron.0
Système d'exploitation: Windows_NT ia32 6.1.7601
@ SupinePandora43 a
Ce fil est devenu trop long, ce qui rend difficile la recherche de rapports en double.
Quelqu'un a-t-il déjà signalé que l'icône Stash All Changes est un peu plus épaisse?

Version: 1.36.0-initié
Commit: c3fe2d8acde04e579880413ae4622a1f551efdcc
Date: 2019-06-20T05: 20: 10.276Z
Électron: 4.2.4
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-électron.0
Système d'exploitation: Windows_NT x64 10.0.18362
@ yume-chan cette icône provient de GitLens et non du vscode lui-même. Une fois les icônes vscode réglées, j'espère pouvoir mettre à jour les icônes GitLens pour qu'elles correspondent
le logo vs code en haut à gauche (dans Windows) ne devrait-il pas être blanc au lieu de couleur? comme dans Visual Studio 2019.
⚠️ L'exploration des icônes sera temporairement désactivée
Une tête que je vais désactiver temporairement l'exploration des icônes alors que nous approchons de la fin de notre plan d'itération et que notre fin de partie commence la semaine prochaine. Nous espérions que cela soit prêt pour l'itération de ce mois-ci, mais nous devrons reporter au mois prochain.
À partir de lundi, l'exploration des icônes sera désactivée et sera de nouveau ajoutée après la mise à jour de juin. Si tout se passe bien, nous l'aurons activé par défaut et le paramètre ne sera pas nécessaire. Restez connectés pour plus de nouvelles.
@eamodio Le stash tout est déroutant car la flèche encerclée se lit comme "un-stash all" (désolé pour le détournement du fil)
hier, je suis mis à niveau vers vscode-insider-1.37.0 avec l'exploration d'icônes et une nouvelle icône pour les notes de publication et la page de bienvenue, mais aujourd'hui, je suis rétrogradé vers vscode-insider-1.36.0 via la mise à jour.
C'est normal?!
hier, je suis mis à niveau vers vscode-insider-1.37.0 avec l'exploration d'icônes et une nouvelle icône pour les notes de publication et la page de bienvenue, mais aujourd'hui, je suis rétrogradé vers vscode-insider-1.36.0 via la mise à jour.
C'est normal?!
La même chose s'est produite tout à l'heure. Je ne sais pas ... probablement un problème critique et ils ont dû revenir en arrière.
@ SupinePandora43 @lllopo désolé, nous avons essayé de résoudre les problèmes avec nos versions, c'est pourquoi vous avez vu la restauration. Les derniers initiés devraient avoir les nouvelles icônes (aucun paramètre requis maintenant).
@misolori Je suis sur les derniers initiés ... et j'ai remarqué que dans le menu du

L'icône a également l'air (pour moi) un peu étirée verticalement! C'est peut-être pour ça qu'il est coupé?
@johnletey bonne prise, c'est juste un bogue CSS et vient de pousser un correctif. Merci!
Merveilleux @misolori ... merci!
et déjà poussé un correctif.
Donc je verrai les changements demain quand les initiés se mettront à jour?
@misolori Y a-t-il une raison pour laquelle l'icône git semble en gras? C'est presque comme si différentes icônes avaient des tailles de trait différentes
![]()
@johnletey Insiders sera mis à jour lundi (nous ne
L'icône des extensions me semble décalée vers la gauche dans la dernière mise à jour? En fait, je l'ai mesuré - il est plus large et fait 2 pixels à gauche et un à droite par rapport à l'icône de l'explorateur. Donc, c'est en fait plus un problème de dimensionnement, mais peut-être pas réparable. Si oui, ignorez mon commentaire.
@lllopo ils sont tous sur un carré 24x24, bien que certains soient verticalement plus grands que d'autres, c'est pourquoi il peut sembler qu'ils sont éteints (voir ci-dessous):

@misolori Le problème vient de ce qui suit: Toutes les icônes prennent toute la hauteur du carré de l'icône (peu importe s'il est mis à l'échelle à 24px par 24px ou tout autre carré), donc tous sont centrés verticalement. C'est bon. Certaines des icônes, comme l'icône des extensions, prennent également toute la largeur du carré, elles sont donc parfaitement centrées horizontalement dans le carré et c'est également correct. MAIS d'autres, comme l'icône de l'explorateur, ne prennent pas toute la largeur du carré et dans le même temps sont hors axe. Si vous le redimensionnez à 24x24, l'icône de l'explorateur a un écart de 2 pixels à gauche et un à droite. Donc, en bref, le problème vient des icônes qui ne sont pas pleine largeur et qui ont en même temps un espacement irrégulier avec les bordures carrées sur les côtés. Solution - vous rendez ces icônes un peu plus larges ou un peu plus étroites. Dans le cas de l'icône de l'explorateur à l'échelle 24x24 - les graphiques réels doivent être soit 22px ou 20px et actuellement c'est le 21px irrégulier. Loin d'être un gros problème, bien sûr, mais je pensais que cela valait la peine d'être mentionné.
Quelque chose de bizarre arrive à l'icône SCM. Il devient gras après l'ouverture du fichier:

Commit: 7e03eb1a1fce3beb6ccea5f3b8f828e01940be61
Système d'exploitation: Windows_NT x64 10.0.18362
@usernamehw J'ai toujours une icône scm en gras: en riant:
@lllopo oh je vois ce que tu veux dire, je pense que nous pouvons peaufiner ça.
@usernamehw c'est très étrange, on dirait que l'élément de la barre d'activité est en quelque sorte dupliqué sur le dessus. Seriez-vous en mesure de capturer les étapes de repro et de signaler un problème?
@misolori Hors sources - c'est toujours en gras, donc j'attendrai la prochaine version d'Insiders pour voir si elle est toujours là.
Espérons que ce ne sera pas audacieux, cependant.
C'est un peu pointilleux, mais pouvons-nous récupérer l'icône de roue dentée précédente? Le nouveau a l'air bizarre, comme une fleur mécanique 😕.
Vieux 👍🏼
Nouveau 👎🏼
Les nouvelles icônes de contour sont meilleures ......
De nouvelles icônes sont désormais disponibles sur les initiés!

Les nouvelles icônes sont désormais disponibles sur les Insiders et sont activées par défaut (aucun paramètre requis 😉). Cela signifie que nous prévoyons de les expédier dans la version de juillet (1.37) 🎉. Nous écoutons toujours les commentaires et faisons des ajustements pour les peaufiner pour la sortie. Si vous avez des commentaires supplémentaires, veuillez continuer à les publier ici. Si vous rencontrez un bogue avec l'une des icônes, veuillez signaler un problème afin que nous puissions le trier.
REMARQUE: Bien que ces changements n'incluent pas les icônes de l'ensemble Octicon (c'est-à-dire les icônes dans la barre d'état), nous prévoyons de les traiter ensuite et les suivons dans # 76909.
Auteurs d'extensions
Nous travaillons activement à la création de directives relatives aux icônes afin que vous puissiez mieux créer des icônes correspondant à notre nouveau style. Nous essayons également de générer une bibliothèque d'icônes existantes que vous pouvez utiliser, nous en annoncerons plus lorsque celles-ci seront sur le point d'être terminées.
❤️ Un grand merci à la communauté
Je voulais remercier toute la communauté qui a fourni des commentaires dès le début et continue de le faire. Merci, vos commentaires continuent à jouer un rôle déterminant dans notre processus de conception et ont un impact énorme sur le produit. Continuez à partager vos commentaires, nous sommes toujours à votre écoute.
Dans l'ensemble, les icônes ont fière allure 👍 et dans la plupart des cas se sentent mieux que les précédentes.
Il y a quelques observations personnelles:
Les chevrons fermés / ouverts dans les listes d'arbres (en particulier dans la console de débogage) semblent trop grands et ressemblent davantage au caractère
>. Cela les rend vraiment déroutants dans la console de débogage (d'autant plus qu'ils ont un curseur de texte normal au lieu d'un pointeur) et restent loin de ceux que nous voyons régulièrement dans MS Edge DevTools (sans chrome) et Chrome DevTools.
Quelque chose comme des triangles vides pourrait mieux représenter des éléments d'arbre extensible
L'optimisation de la taille du panneau semble plus grande que la restauration de la taille du panneau (je ne sais pas pourquoi) sur une fenêtre avec un affichage HDPI.
D'accord avec le commentaire précédent sur la version précédente des paramètres de la roue dentée.
Personnellement, je ne suis pas fan de la nouvelle icône SCM.

Les proportions sur une icône similaire dans la barre d'état sont beaucoup plus agréables, tandis que l'icône dans la barre d'activité semble écrasée verticalement avec des cercles trop petits et gras. Rendre la nouvelle forme d'icône plus proche de celle dans la barre d'état et rendre les cercles plus minces sera meilleur à mon avis.
~ Il est également judicieux de créer une branche (trait droit) à droite du cercle inférieur ou juste après. ~ _UPD. C'est déjà le cas, mais la partie verticale de la «branche» droite semble encore trop courte.L'icône de débogage a l'air drôle et géniale! 👍
Les icônes de contour colorées dans le panneau Débogueur sont géniales! 🎉
J'espère que les extensions adopteront également de minces contours d'icônes :)
@misolori Il se passe quelque chose d'étrange avec les icônes des nouveaux initiés:

Dossier
.vscoderéduit

Dossier
.vscodedéveloppé
Remarque: j'utilise le jeu d'icônes seti par défaut
@misolori L'icône du paquet est donc bien meilleure!

Mais maintenant, les miettes de fil Lisez-moi semblent bizarres:

Je ne sais pas exactement ce que nous pouvons faire à ce sujet
@johnletey merci pour la mise en
Merci pour la réponse rapide @misolori! Merci d'avoir ouvert un problème et d'enquêter sur le fil d'Ariane!
Les icônes semblent bonnes pour la plupart. Ma seule préoccupation est que les chiffres (comme sur l'icône SCM ou les fichiers) sont un peu trop petits pour être lus facilement. Je peux le comprendre, mais il semble gras, anti-aliasé ou quelque chose du genre.
merci d'avoir corrigé l'icône SCM Bold!
Est-il prévu de mettre à jour les icônes dans la barre d'état?
Je ne suis pas sûr que ce soit le bon fil, mais comme il s'agit partiellement d'icônes, je vais prendre une photo. C'est un problème de longue date et très ennuyeux pour moi - les icônes, le texte et les boutons de fermeture dans les onglets sont très décalés verticalement et doivent être mieux centrés visuellement. Vérifiez l'image ci-dessous ce que je veux dire. Le haut est actuel, le bas est ce qu'il devrait être:

L'icône de fermeture de l'éditeur n'est pas rendue, mais le bouton est toujours là. Cliquer dessus doe swork et l'indice de survol apparaît.
Je ne suis pas sûr que ce soit le bon fil, mais comme il s'agit partiellement d'icônes, je vais prendre une photo. C'est un problème de longue date et très ennuyeux pour moi - les icônes, le texte et les boutons de fermeture dans les onglets sont très décalés verticalement et doivent être mieux centrés visuellement. Vérifiez l'image ci-dessous ce que je veux dire. Le haut est actuel, le bas est ce qu'il devrait être:
C'est ce que j'ai réalisé en peaufinant un peu le CSS:

Je dois dire - le même problème vaut pour les miettes de pain. De plus, le fil d'Ariane doit peut-être être un peu plus élevé. Je comprends la nécessité d'économiser de l'espace, mais il est peut-être trop mince. Peut-être que la barre de fil d'Ariane peut obtenir quelques pixels de plus et compenser partiellement avec des onglets plus minces. Ils sont de toute façon trop gros verticalement.
Toutes les nouvelles icônes sont bonnes. J'adore les nouveaux. Mais l'icône Stash All Changes ne semble pas encore mise à jour.

vert - centre du texte,
jaune - centre d'icônes python
rouge - fermer le centre de l'icône
bleu - centre d'icônes divisé
@iyashpal ressemble à cette icône fournie par l'extension GitLens et ne fait pas partie des icônes VS Code.
Voir https://github.com/microsoft/vscode/issues/8017#issuecomment -504295222 et réponse https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145
@IllusionMH D'accord, merci. Je pensais que cela faisait partie de VS Code.
@ Studio384 les icônes de la barre d'état sont séparées et sont suivies dans # 76909
@borgdylan c'est un bug en cours de suivi dans # 76739
@lllopo pour l'alignement du
D'accord avec @dalDevelo à propos de l'icône de la
@misolori pour le
Insiders:
Stable:
@eamodio c'est un problème avec la façon dont le
@misolori ah, d'accord. J'ai parcouru ce problème et je n'ai pas vraiment vu de mention de l'espacement horizontal - cela semblait principalement concerner l'alignement vertical.
@ Studio384 les icônes de la barre d'état sont séparées et sont suivies dans # 76909
@borgdylan c'est un bug en cours de suivi dans # 76739
@lllopo pour l'alignement du
@misolori Que diriez-vous des icônes d'onglets / alignement vertical du texte, alors?
@misolori @iyashpal a mentionné dans https://github.com/eamodio/vscode-gitlens/issues/784#issuecomment -509941591 qu'il y a encore une icône qui doit être mise à jour:

Au début, je pensais que cela faisait partie de gitlens, mais j'ai ensuite réalisé que cela faisait partie des icônes vscode!
@johnletey voir https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145 et ici , il s'agit d'une icône GitLens.
Merci @misolori ... Je
Les nouvelles icônes de la barre d'activité ne sont plus adaptées aux pixels, ce qui semble laid et flou sur mon affichage DPI standard et incompatible avec toutes les autres icônes. Tout le monde n'a pas de rétine!
La possibilité de passer à la variante d'icône solide (nouvelles versions, pas les icônes d'origine) a-t-elle été supprimée ou vient-elle d'être déplacée ailleurs? Les icônes de contour sont très difficiles à distinguer les unes des autres, et c'est l'interface utilisateur de VS Code beaucoup plus difficile à utiliser pour moi.
@ToxicCaves voir https://github.com/microsoft/vscode/issues/8017#issuecomment -502809582, nous avons essayé de garder les icônes à 1px pour qu'elles soient sur la grille mais elles ont fini par être trop minces et 2px était trop épais. Nous avons ensuite décidé de concevoir les icônes à 16px (comme le reste des icônes) avec une bordure de 1px, puis nous avons redimensionné l'icône afin que les traits soient proportionnellement les mêmes.
Et nous n'avons pas la possibilité de changer de style d'icônes, cela faisait partie de l'exploration dès le début. Compte tenu des commentaires d'ici et de nos études sur les utilisateurs, nous avons trouvé que le style de contour avait l'impact le plus positif et qu'il correspond également plus étroitement au langage de conception Microsoft (MDL).
@misolori Pour offrir aux utilisateurs ayant des affichages non rétiniens une expérience visuelle meilleure et plus cohérente, changer la taille d'affichage des icônes de la barre d'activité à 32 pixels au lieu de 28 pixels peut être une bonne option si vous voulez que les largeurs de ligne restent cohérentes.
Les nouvelles icônes sont géniales, mais les icônes de Git me manquent.
(J'utilise le thème Horizon)
Modifier: le problème persiste également dans le thème par défaut
@haydennyyy utilisez-vous les extensions distantes (WSL / SSH)? Si tel est le cas, il s'agit probablement d'un problème avec ces extensions, voir https://github.com/microsoft/vscode-remote-release/issues/687.
@misolori Pourriez-vous s'il vous plaît partager des fichiers de jeu d'icônes Solid Style ou pointer vers un commit où ils se trouvaient https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257?

@usernamehw , je pense que cela nécessitera le système d'icônes d'interface utilisateur (pour vscode UI, pas pour les fichiers)
@ SupinePandora43 Je veux juste cueillir des icônes en utilisant Custom CSS et JS Loader
🎉 Un GRAND merci à tous ceux qui ont participé à ce travail et fourni des commentaires à travers les différentes itérations. Vous avez joué un rôle important dans cet effort et je suis heureux d'annoncer que les nouvelles icônes seront disponibles dans la version de juillet (1.37) et devraient être disponibles la semaine prochaine!
Merci d'être une communauté incroyable ❤️

icônes plus propres et plus modernes qui utilisent des traits au lieu de remplissages lourds
Oh, ils sont censés correspondre à un design fluide. Vraiment un excellent travail de normalisation de tous, mais j'ai toujours aimé l'apparence des icônes solides parce qu'elles
- Réduisez l'encombrement visuel (au lieu de nombreuses lignes par icône, il s'agit de 1 à 2 formes, ce qui est plus important lorsque vous avez de nombreuses icônes)
- Facilitez globalement la compréhension du sens en un coup d'œil
- S'adapter à des tailles plus petites mieux
Dans l'ensemble, je suis satisfait d'un jeu d'icônes cohérent, même si je pense que ce serait bien si les utilisateurs avaient la possibilité de sélectionner un solide (basé sur le même design et les mêmes formes que les nouvelles icônes) ou un style fin.
Je viens de recevoir la mise à jour, j'ai été assez déçu de voir ces icônes décrites. En voyant les icônes solides sur https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257, j'aurais aimé celles-ci mieux. Espérons que ces icônes pourront être personnalisées à l'avenir.
Cela dit, il est en effet cohérent avec le nouveau style d'icône dans Windows 10 et Office 365, mais je ne suis pas non plus fan de ceux-ci.
oh mon Dieu, toutes les icônes sont floues maintenant 😞
Je ne me soucie pas beaucoup des icônes elles-mêmes, mais la taille du nombre dans l'icône de changement de git est plus petite et je ne peux pas vraiment la lire maintenant. C'est mauvais pour l'accessibilité.
n'aime pas les chevrons au lieu de +/- pour réduire le code
quel idiot en a pensé?
@coaperator Veuillez le garder respectueux.
Existe-t-il un moyen de récupérer les anciennes icônes de la barre latérale? Je ne peux pas supporter ces coins biaisés sur l'icône "extensions". Travail très bâclé.
@badunius Apparemment, c'était intentionnel car les versions précédentes avaient une icône moins bâclée mais elle a été modifiée pour rendre la largeur de ligne «cohérente» avec les icônes plus petites. Des options d'icônes remplies seraient probablement meilleures en général, car des problèmes comme celui-ci (qui finissent par provoquer des graphismes plus bâclés) ne se poseraient pas
Si quelqu'un d'autre a des doutes sur les nouvelles icônes de réduction, veuillez voter ici-> https://github.com/microsoft/vscode/issues/78024
@ToxicCaves Je suis d'accord avec les lignes cohérentes, je suis d'accord avec l'alias de sous-pixels aussi, c'est qu'ils n'ont pas réussi à ajuster les jointures de lignes. Sur le côté gauche, il y a à quoi ils me ressemblent en ce moment, à droite, ce à quoi toute personne sensée, moi y compris, s'attend à ce qu'ils ressemblent.
Le texte n'est pas au centre du cercle en surbrillance ici.
Et d'une manière ou d'une autre, l'icône est trop grande par rapport au texte.

![]()
La flèche haut / bas et la bascule d'espace dans le changement de fichier sont plus grandes que les autres
Existe-t-il un moyen de récupérer les anciennes icônes de la barre latérale? Je ne peux pas supporter ces coins biaisés sur l'icône "extensions". Travail très bâclé.
Whoa, ouais; les nouvelles icônes de la barre latérale sont assez disgracieuses. L'icône de l'explorateur et l'icône de recherche conviennent, mais le reste semble être une simplification excessive / une rétrogradation avec un style d'art inconnu. J'étais particulièrement habitué à l'icône VS pour les extensions. Les blocs de construction ne crient pas vraiment mieux non plus. Je ne pense pas que je ne serai jamais dérangé par eux jusqu'à ce que je les remplace par une extension. Les deux styles sont bien pires que les icônes avant la mise à jour.
Les nouvelles icônes de la barre latérale sont trop minces pour que je puisse les voir - peut-être parce que mes yeux ont un niveau moyen de myopie:
Avec la v1.37.0 de VS Code sur Win 10 (DPI = 1), si je veux cliquer sur une icône, je me mets souvent à regarder l'icône pendant un bon moment. Au début, je remarquerai que ce n'est pas si clair, puis je dois dire à mon cerveau "ne soyez pas distrait par les lignes floues". Enfin, je vais battre mon cerveau et me rappeler que "ce n'est pas si clair par conception", donc j'arrive à cliquer dessus en au moins 1 seconde.
J'ai vraiment besoin d'une solution pour récupérer les anciennes icônes - ou du moins les personnaliser manuellement.
Il est beaucoup plus difficile de lire ces icônes en un coup d'œil.

Les couleurs vert / rouge des signes + et - dans les icônes n'auraient pas dû être supprimées. Même celui de l'icône "Effacer les résultats de la recherche". Il fallait juste qu'il s'agisse d'un X rouge / rose uniforme / symétrique, plutôt que de deux traits de stylo. Au moins, l'icône Démarrer le débogage a toujours une couleur (mais elle devrait vraiment être à nouveau solide)! Doit avoir plus de parité avec Visual Studio.
J'ai un peu préféré les anciennes icônes, mais avec la couleur ... maintenant, il est plus difficile de comprendre ce qu'est l'icône sans la regarder délibérément et plisser les yeux. Ils doivent être plus grands et avoir de la couleur. Si ce n'est pas la couleur, peut-être remplie, les contours sont terribles pour les visuels.
Hmm, je pense que j'aimerais utiliser l'ancien jeu d'icônes . Les nouvelles icônes de la _new release version 1.37_ sont trop fines et ne font pas impression. Comment puis-je revenir aux anciennes icônes définies en option? : ((
Hmm, je pense que j'aimerais utiliser l'ancien jeu d'icônes . Les nouvelles icônes de la _new release version 1.37_ sont trop fines et ne font pas impression. Comment puis-je revenir aux anciennes icônes définies en option? : ((
je suis d'accord avec vous, dans la version preview la taille est bonne, mais en 1.37, ru sérieusement ???

Personnellement, je n'ai aucun problème en termes de reconnaissance, mais je n'aime toujours pas l'incohérence visuelle entre les icônes de contour VSCode et les icônes de marque apportées par diverses extensions. Et je doute fortement que le temps puisse résoudre ce problème. Il est indéniable que la plupart des icônes de marque sont solides et que peu de produits ou d'organisations fournissent la version de contour de leur logo (et leur version de contour peut différer par la largeur du trait, etc.). Il est triste de voir qu'une tentative de résolution de l'incohérence visuelle introduit un autre type d'incohérence. Les icônes par défaut IMHO fournies par une plate-forme extensible comme VSCode devraient être plus conservatrices et sans surprise.
Les nouvelles icônes sont globalement une amélioration, mais j'ai quelques inquiétudes:
- Il reste environ 200 icônes prises en charge (provenant d'octicons) à mettre à jour:
- En conséquence, ma barre d'état est maintenant assez différente du reste de l'application, quand cela sera-t-il corrigé?
- Pourquoi ce problème a-t-il été résolu et les nouvelles icônes expédiées, sinon toutes les icônes ont été mises à jour avec le nouveau style?
- Êtes-vous sûr que choisir le style de contour plutôt que le style solide était le bon choix, compte tenu également du fait que l'application utilise potentiellement des centaines de petites icônes? Je ne suis pas sûr qu'ils soient très lisibles sur les écrans non rétiniens.
J'aurais toujours préféré la version de style solide des icônes. Comme @smikitky l'a magnifiquement dit ci- dessus, il va y avoir des incohérences entre les icônes de contour intégrées et les logos solides "normaux", et je ne peux pas vraiment voir cette incohérence se résoudre.
- En conséquence, ma barre d'état est maintenant assez différente du reste de l'application, quand cela sera-t-il corrigé?
@fabiospampinato Découvrez # 76909
Les gars, est-il possible de revenir d'une manière ou d'une autre aux icônes - / + pour le pliage / dépliage de code? C'est la norme de facto des IDE, et avoir ces crochets me rend mal à l'aise lorsque je passe d'un outil d'édition de code à un autre.
A dû désactiver les mises à jour automatiques à la maison, hélas VSC au travail a fait la mise à jour. Maintenant, je dois savoir comment revenir sur la dernière mise à jour au travail.
Si vous êtes sur mac et installé via homebrew cask, la commande suivante vous rétrogradera à la version précédente cask:
brew cask reinstall https://raw.githubusercontent.com/caskroom/homebrew-cask/0392663d3ae7ed30f8e1b6482abe26da78dfc9b1/Casks/visual-studio-code.rb
Si vous n'avez pas installé avec homebrew à l'origine, vous pouvez simplement supprimer l'application et utiliser install au lieu de reinstall
Assurez-vous simplement de désactiver les mises à jour via les paramètres!
Les gars, est-il possible de revenir d'une manière ou d'une autre aux icônes - / + pour le pliage / dépliage de code? C'est la norme de facto des IDE, et avoir ces crochets me rend mal à l'aise lorsque je passe d'un outil d'édition de code à un autre.
@ Serg-de-Adelantado, veuillez voter ici-> https://github.com/microsoft/vscode/issues/78024
Je suis en général d'accord avec le nouveau jeu d'icônes, à l'exception de trois choses:
- Réduire / Développer les commutateurs à bascule comme>. Ceux-ci doivent être soit des triangles, +/- dans une boîte, soit le crochet> doit être beaucoup plus épais que la police et exactement 90 °, afin de ne pas les confondre avec du texte.
- Rectangles aux coins arrondis (par exemple icône "Explorateur"). La particularité d'une feuille de papier est qu'elle présente des coins parfaitement rectangulaires, en particulier non arrondis. Alors regardez les panneaux. À gauche, c'est à quoi ça ressemble maintenant, à droite ce à quoi je pense que ça devrait ressembler.

- De minuscules icônes. L'icône «Tout remplacer» du panneau de recherche et remplacement par exemple - les fonctionnalités mesurent toutes de 1 à 4 pixels.
Je sais que beaucoup en ont déjà parlé, mais la perte de couleurs et de remplissage des icônes rend les choses déroutantes.
Les icônes doivent être intuitives, sinon elles font plus de mal que de bien
L'exemple le plus élémentaire est - des résultats de recherche clairs. Le mieux serait de donner une option pour les anciens ensembles d'icônes ou de fournir un moyen d'effectuer un changement sélectif via un dossier d'icônes ou _settings.json_.
Je suis assez content des nouvelles icônes (pas que les anciennes étaient mauvaises de toute façon), mais surtout - je suis très, très heureux que les triangles super-laids d'expansion / réduction de l'arbre et de la chapelure aient été remplacés par ceci joli chevron. Pourtant, je pense que le dimensionnement n'est pas vraiment correct et que les icônes sont trop envahissantes là où elles ne sont pas nécessaires. Voici une petite capture d'écran des correctifs qui les rendraient plus beaux, imo:

Btw., Même si je suis d'accord avec le chevron sur le pliage du code, je vois que certaines personnes ne le creusent pas, donc je dois dire que le +/- était également bien. Mais, s'il vous plaît, ne ramenez
Même si je comprends le désir de cohérence augmentation, je dois dire que je n'aime pas fortement ce changement.
Ce n'est toujours pas cohérent - et ne le sera jamais, à moins que vous ne reveniez à l'ancien style dès que possible.
Toutes les icônes ne sont pas mises à jour et, plus important encore, elles ne correspondent plus à toutes les extensions existantes - et vous ne pouvez pas vous attendre à ce que toutes les extensions soient mises à jour, car beaucoup d'entre elles ont été créées pendant un temps précieux.Les icônes dans la barre latérale sont particulièrement mauvaises, car elles sont grandes et toujours visibles, montrant constamment l'incohérence avec chaque extension que j'ai installée.
Le trait de l'icône est beaucoup trop fin, ce qui, personnellement, à mon avis, est absolument terrible.
L'apparence plus audacieuse et plus douce des anciennes icônes était beaucoup plus agréable et facilitait la distinction entre le texte et les icônes. Maintenant, c'est juste un désordre filandreux.Les chevrons utilisés dans l'arbre de l'explorateur sont particulièrement horribles, car ils se fondent maintenant avec le texte et rendent l'indentation de chaque niveau beaucoup moins claire. Sérieusement, je ne trouve pas de mots pour décrire à quel point je déteste ces nouveaux chevrons.
La perte de couleur n'est pas utile.
Bien que j'aime que les icônes soient simples et surtout en niveaux de gris, de petites indications de couleur pour, par exemple, des actions destructrices telles que l'effacement d'une liste ou l'annulation des modifications aident vraiment à éviter les erreurs.Je ne pense pas que quiconque ait réellement demandé ce changement de style.
Ce problème a commencé avec un désir d'augmenter la cohérence, mais s'est en quelque sorte terminé par un changement complet de style d'icône. En fait, j'ai examiné ce problème il y a quelque temps et j'ai pensé que ce serait une bonne chose, mais si j'avais su que ce changement de style complet en serait le résultat, j'aurais objecté assez fort. C'est un changement indésirable.
Je suis tout à fait pour une cohérence accrue, mais _veuillez_ revenir à un style d'icône qui correspond plus étroitement à l'ancien style, avec des icônes plus douces et plus audacieuses et avec quelques nuances de couleur supplémentaires. Et veuillez annoncer votre intention de le faire bientôt, avant que les extensions ne commencent à mettre à jour leurs icônes, créant un désordre encore plus grand.
J'espère que le projet envisage de publier les icônes de la barre latérale comme un ensemble configurable. Je préférerais de beaucoup les anciennes icônes à ces nouvelles qui ressemblent à des substituts filaires.
Ce n'est toujours pas cohérent - et ne le sera jamais, à moins que vous ne reveniez à l'ancien style dès que possible.
Ne pas avoir cet argument. Ce n'est toujours pas cohérent, alors pourquoi s'améliorer, revenir à l'ancien ensemble encore plus incohérent? Qu'est-ce qui est incohérent de toute façon, les icônes de la barre d'état? Ceux-ci sont suivis dans un autre numéro. Quoi d'autre? Quelles icônes n'ont pas été mises à jour ou ont maintenant un style incohérent par rapport aux autres?
Des extensions suivront pour correspondre au nouveau style assez tôt. C'est juste une question de temps. Indépendamment du changement de style ou non, une mise à jour des icônes d'extension aurait été nécessaire pour la plupart d'entre eux de toute façon s'ils voulaient suivre les mêmes directives que les icônes de la boîte de réception. Ces incohérences se trouveraient simplement dans d'autres choses que le problème de l'icône «gras vs contour» que vous soulevez ici.
Bonjour à tous
J'ai donc ouvert vscode ce matin et j'étais comme si wtf s'est produit est-ce un bug suis-je sur une version bêta de vscode? Ensuite, j'ai réalisé la nouvelle version et j'ai lu "De nouvelles icônes modernes dans tout le code VS" maintenant je suis comme "Je suis une blague pour vous?" dans quel monde ces nouvelles icônes sont modernes? C'est vraiment, vraiment dégoûtant, je télécharge en fait la version précédente et j'espère qu'il y aura une option à l'avenir pour choisir les icônes ou je serai coincé avec la mise à jour de juin 2019 pour toujours. Quoi qu'il en soit, c'est un déclassement pour moi et vraiment pas attendu, généralement l'équipe vscode fait un excellent travail avec les mises à jour et la plupart du temps si vous ne l'aimez pas, vous avez la possibilité de le désactiver, mais cela n'a pas l'air comme si ici ... maintenant c'est ma vision et mon opinion, je sais que certains d'entre vous les partagent avec moi et d'autres non.
à l'étage +1. Ressemble étrangement après la mise à niveau
Ce n'est pas un problème de goût. n'est-ce pas assez beau ou est-il moderne ou cool.
Les nouvelles icônes sont nettement moins visibles. Un gros problème pour les personnes dont la vue est moins que parfaite.
Un spectacle pour moi.
Les lignes des nouvelles icônes ne s'alignent pas sur les pixels de l'écran et sont floues et illisibles. C'est bien de mettre à jour les icônes, mais elles doivent être lisibles.
Exemple ici:
Les nouveaux sont totalement inutiles. Suis-je vraiment censé pouvoir lire les lettres a, b, c là-dedans? vraiment?
Avez-vous déjà regardé comment ceux-ci seraient rendus sur un écran standard de 72 dpi, ou les avez-vous uniquement examinés sur le moniteur 4K sur lequel vous les avez conçus?
En outre, la couleur a vraiment aidé à gérer différentes parties des icônes.
L'épaisseur de la ligne est également trop mince, mais c'est le style MSFT, donc je suppose que cela ne change pas.
@ qt1 a raison:
Un spectacle pour moi.
Super frustrant. Vous pouvez faire mieux.
![]()
Je ne peux absolument pas supporter la nouvelle icône de débogage dans la barre latérale. Rappelez-vous que c'est également là que certains utilisateurs cliquent pour lancer et exécuter le projet, mais maintenant nous voyons un horrible bogue à chaque fois. L'ancienne icône était tellement meilleure.
L'ancienne icône d'extension était également bien meilleure et emblématique. C'est plus fade et moins significatif.
Je peux m'habituer aux autres nouvelles icônes, mais je pense que les largeurs de ligne sont trop fines et trop enfantines, et comme nous avons perdu le look rétro sophistiqué qui rendait VS si cool.
Il y a un problème avec les chevrons dans l'explorateur de fichiers. Peut-être trop mince et pas assez d'espacement.
La nouvelle icône de débogage STOP et l'icône de débogage START sont creuses, ce qui est rebutant. Quel est le problème avec la norme remplie de ceux qui sont instantanément reconnaissables?

Je ne peux absolument pas supporter la nouvelle icône de débogage dans la barre latérale. Rappelez-vous que c'est également là que certains utilisateurs cliquent pour lancer et exécuter le projet, mais maintenant nous voyons un horrible bogue à chaque fois. L'ancienne icône était tellement meilleure.
Cela ne me dérange pas que l'icône soit un bogue au lieu d'une icône "ne pas bogue" / "aucun bogue". mais c'est un bug disgracieux par rapport à la plupart des icônes de débogage .
Tout à fait d'accord sur tous les points. La nouvelle interface n'est pas très significative et semble enfantine.
@dirkesquire Oui, et c'est encore pire sur un thème clair.
Et ce n'est pas non plus creux en visual-studio
J'apprécie le changement d'icônes. Il fallait vraiment un soulagement. Tout pour la cohérence. Mais les nouvelles icônes ont des bordures très fines, les icônes fines ne sont pas lisibles. Le nouvel ensemble d'icônes en chevron ajoute un encombrement inutile. À quoi servent les icônes en chevron?
Existe-t-il des directives relatives aux icônes qui fonctionnent pour VSCode? Parce que les développeurs d'extensions tiers doivent également mettre à jour leurs icônes d'extension pour la barre d'activité.
Super frustrant. Vous pouvez faire mieux.
totalement!
Désolé, les nouvelles icônes sont absolument terribles et ont l'air d'être dessinées par un enfant ... Qu'elles soient ou non "modernes" n'a aucun lien tant qu'elles ont l'air si mauvaises ... Les anciennes me convenaient, les nouvelles ceux-ci ressemblent à un "thème de repli" ou à une erreur graphique. Veuillez revenir en arrière, nous donner la possibilité d'utiliser de vieilles icônes ou de les améliorer vraiment cette fois, mais sans tout ce battage médiatique "moderne" et ces contours fins et inintelligibles.
@arniebradfo Je pense que je sais pourquoi ce flou se produit.
Voici ce que j'ai vu sur un autre fil:
"Toutes nos icônes sont les mêmes que celles utilisées dans l'iconographie de Microsoft (également connue sous le nom de Microsoft Design Language)."
En y regardant, il semble qu'ils découragent les icônes bitmap.
C'est comme forcer tout le monde à utiliser un interpénétreur où l'assemblage doit être utilisé (plus de travail mais des résultats totalement différents).
C'est une erreur évidente.
Les graphiques vectoriels sont très bons pour la flexibilité. Mais si vous connaissez la résolution, vous pouvez faire beaucoup mieux avec des bitmaps affinés!
Exactement comme dans votre exemple ci-dessus.
Veuillez revenir aux anciennes icônes et réduire la colonne (comme avant). Les nouveaux ne sont pas intuitifs et la colonne est trop large.
Je conviens également que les nouvelles icônes de recherche et de remplacement sont beaucoup plus difficiles à voir. (même sur les moniteurs à haute résolution)
Si vous pensez vraiment que ces nouvelles choses sont géniales, ajoutez au moins une option pour que nous puissions revenir aux anciennes.
Je soutiens les commentateurs précédents. Les nouvelles icônes sont horribles. L'ancienne icône Clear Search Results avait une couleur rouge pour la croix avec une bonne visibilité sur la couleur blanche principale de l'icône. La nouvelle icône est toute recouverte de la couleur blanche, et j'étais vraiment confuse de la trouver à sa place
Je trouve que les nouvelles icônes sont ravissantes! Merci pour tout le travail acharné qui a conduit à cette refonte.
@smably ce n'est pas une question de goût. C'est une question de visibilité. Ce n'est vraiment pas grave si le scarabée a une queue ou autre chose, tout est question d'icônes visibles et distinguables.
Les bonnes icônes peuvent être à la fois belles et utilisables. Pas le cas ici: /
Fait intéressant, j'ai remarqué que malgré les problèmes de visibilité saisissants, les icônes sont meilleures, plus elles sont petites. Peut-être parce qu'ils sont trop simples? Tout ce qui est supérieur à 50x50 (sur un écran standard de 1 920 x 1 080) commence à montrer des défauts (ce qui est assez petit).
@ qt1
Les graphiques vectoriels sont très bons pour la flexibilité. Mais si vous connaissez la résolution, vous pouvez faire beaucoup mieux avec des bitmaps affinés!
Les icônes vectorielles n'empêchent pas l'icône de capturer les pixels. Le concepteur doit simplement concevoir l'icône de manière à ce qu'elle soit pixellisée de manière lisible sur un écran de 72 dpi.
La plupart des articles ici détestent simplement le style / l'apparence des icônes. Je ne pense pas que l'argument «Oh, c'est différent, et je n'aime pas le changement» est juste.
Cependant, les icônes doivent être lisibles et doivent communiquer leur objectif. Ils doivent être nets à une faible résolution d'écran, même si cela signifie qu'ils ne sont pas à 100% sur la marque. Beaucoup d'icônes de ce nouvel ensemble ne sont pas à la hauteur. Ma plainte est que bon nombre des nouvelles icônes ne sont pas fonctionnelles. Ils ne sont qu'un désordre flou. Je ne veux pas des anciens, je veux que vous répariez les nouveaux.
À propos de l'approche des "contours monochromes" ... Je me souviens que Visual Studio était déjà là et il a également été mal reçu.
Visual Studio 2010 avait la «vieille» manière des icônes, c'est-à-dire des icônes très détaillées avec des dégradés de couleurs pour les surfaces.
Visual Studio 2011 Beta avait un look «modernisé», ce qu'ils ont obtenu en choisissant une approche monochrome, avec un anti-aliasing uniquement là où cela est absolument absolument nécessaire.
La demande d'ajout de couleurs est rapidement devenue la demande la plus populaire.
Et en regardant l'état actuel, je pense qu'ils ont fait un très bon travail pour trouver un compromis, en gardant la palette de couleurs très concise en n'utilisant pas de dégradés et en évitant l'anti-aliasing, tout en autorisant de nombreuses icônes et éléments d'icônes de base (comme les dossiers , étoiles, flèches) pour avoir une couleur distinctive (dossiers jaunes, disquettes bleues, croix rouges, boutons de lecture verts, etc.).
Je pense que VS Code répète maintenant la même erreur que l'équipe de concepteurs de Visual Studio a commise il y a de nombreuses années.
https://www.itwriting.com/blog/5651-developers-dislike-monochrome-visual-studio-11-beta.html
@arniebradfo
Vous avez publié un ensemble d'icônes flou. La raison de ce flou n'est probablement pas le réglage précis de la résolution spécifique des boutons spécifiques. Je soupçonne qu'ils ont créé un bouton général qui avait l'air correct sur une échelle et qui a juste été redimensionné à la taille de l'icône se trouvant sur l'application. BTW les icônes ont également perdu la couleur, pas seulement la résolution.
Quelle qu'en soit la raison, je suis tout à fait d'accord que le résultat final est un échec à répondre "les icônes doivent être lisibles".
Pour moi, c'est plus un problème d'accessibilité que de goût.
J'espère que l'équipe trouvera un moyen de permettre aux utilisateurs de sélectionner les anciennes icônes, au moins jusqu'à ce que les nouvelles soient corrigées.
La plupart des articles ici détestent simplement le style / l'apparence des icônes. Je ne pense pas que l'argument «Oh, c'est différent, et je n'aime pas le changement» est juste.
Pour être honnête, les icônes ont un aspect fonctionnel - elles sont destinées à transmettre ce que fait un bouton sans avoir besoin d'écrire un mot généralement plus large et de longueur variable en fonction de la langue de l'interface utilisateur.
Mais si un bogue "Debug" ressemble à un mélange d'un bouclier Windows Defender brillant et d'un cadenas, ou si un point de pliage en chevron semble faire partie du code source XML qu'il est censé plier, alors l'icône manque peut-être l'élément il est censé ajouter: la clarté de l'action après juste un aperçu.
Certaines de ces icônes sont bien meilleures, mais elles sont parfois très minces avec de minuscules fonctionnalités impossibles à lire. L'utilisation de couleurs peut vraiment aider lorsque les icônes sont petites, comme dans la fenêtre de recherche / remplacement.
Je pensais avoir une bonne vision, mais après ce nouveau changement, je ne peux pas facilement lire la plupart de ces icônes. Je pense que je pourrais avoir besoin de lunettes si elles sont censées être lisibles. : légèrement_frowning_face:
Existe-t-il une option pour augmenter le poids / la taille de toutes les icônes?
N'aimant pas vraiment le nouveau look, n'a pas vraiment l'air moderne, on dirait qu'il a été conçu pour les enfants.
Certains ressemblent mieux à certaines des icônes du menu, mais oui non.
Serons-nous capables de créer des extensions d'icônes pour changer ces icônes comme nous le faisons avec les icônes de fichiers?
Juste en ajoutant mes deux cents, certaines des icônes sont super, certaines sont trop minces ou trop petites, ce qui réduit la lisibilité / lisibilité.
Je pense que la raison pour laquelle il y aura des opinions divergentes sur les nouvelles icônes dans leur ensemble est que différents développeurs vont entièrement compter sur des icônes différentes.
D'après mon expérience personnelle, du point de vue de la convivialité, je ne peux plus contrôler le pliage de mon code car les chevrons se ressemblent trop dans leurs états fermés et ouverts.
Le problème évident ici est que les nouvelles icônes peuvent ne pas fonctionner pour certains développeurs et que les personnes concernées n'ont aucun contrôle pour changer les icônes en un jeu d'icônes plus approprié. Le meilleur des cas pourrait être d'essayer de «réparer» les icônes pour qu'elles fonctionnent pour tout le monde, mais ce n'est peut-être pas possible. Il y aura toujours un segment de développeurs qui serait mieux servi par une alternative.
Je pense que ce dont nous avons besoin, les développeurs dans leur ensemble, est un moyen d'avoir des jeux d'icônes d'interface utilisateur thématiques. Ce serait une grande amélioration de la qualité de vie à la fois pour ceux qui créent des thèmes, pour ceux qui utiliseraient un thème à des fins d'accessibilité ou pour ceux qui ont besoin d'une seule chose changée pour une amélioration facile de la qualité de vie.
Puis-je revenir en arrière?
@GauravRajSharma NOPE!
Puis-je revenir en arrière?
https://github.com/microsoft/vscode/issues/78024#issuecomment -520546880
Pas vraiment une défense des nouvelles icônes, mais plutôt une tentative de décomposition et quelques réflexions sur les problèmes mentionnés:
- Esthétique - J'aime en fait le nouvel ensemble, mais cela n'a pas vraiment d'importance ... eh bien, j'aime tout sauf l'icône de débogage, que je déteste avec mes tripes, j'adore les nouvelles icônes de débogage et les chevrons sur l'arbre et chapelure d'autre part, donc encore une fois - cela ne devrait
- Lisibilité - et j'entends par là la capacité d'un glyphe à communiquer correctement la signification de la fonction sous-jacente. Sur ce - je ne comprends pas vraiment les plaintes. Tous les nouveaux glyphes sont assez clairs. La nouvelle icône d'extension est différente, mais bon - c'est l'un de ces mots que vous ne pouvez pas vraiment dessiner - une fois que vous savez ce que signifie l'icône - vous savez juste et c'est tout. Je ne vois vraiment pas de problème ici, honnêtement. Si une icône est un peu bizarre - cela ne peut pas durer plus d'une heure - après cela, vous vous y habituez.
- Clarté / flou - à ce sujet, je peux me joindre aux plaintes. L'affirmation selon laquelle les bitmaps seraient bien meilleurs que les svg-s est bien sûr inutile. SVG-s est la voie à suivre, mais pourtant - il y a clairement une mauvaise approche de la mise à l'échelle. Si vous savez qu'un glyphe serait principalement dimensionné à 24px, vous ne le concevez pas à 16px et à l'échelle, car il est clair qu'il ne sera pas mis à l'échelle. C'est un calcul simple - 24/16 vaut 1,5, donc à 16px une ligne qui est un px sur 24px serait ... eh bien ... 1,5px - pas 1px ni 2px, donc c'est flou par la conception, disons. Lors de la recherche et du remplacement des icônes - elles n'étaient pas lisibles avant non plus - elles sont tout simplement trop petites pour l'image qu'elles essaient de représenter. La mauvaise mise à l'échelle aggrave simplement le problème.
Ow oui - et le problème avec les chevrons pliants. Je ne peux pas imaginer comment ils peuvent se fondre avec quoi que ce soit, à moins que vous ne donniez à votre gouttière la même couleur que l'arrière-plan du code, mais bon - c'est faux par défaut. Pourquoi ferait-on ça, je ne comprends vraiment pas. Dans la même logique, je dirais que les numéros de ligne se fondraient également dans le code dans ce cas.
@lllopo Pour moi, la lisibilité est le seul et unique problème aigu. L'esthétique est secondaire.
Les nouvelles icônes sont plus minces que l'air, avec moins de contraste, moins de diversité de couleurs, de poids, de forme et moins de séparation de l'arrière-plan. Surtout sur le thème clair.
Pour moi, cela devient une tâche visuelle élaborée de les utiliser - ce qui prend la concentration de l'objectif réel ou du codage et du débogage.
Peut-être que vous avez une meilleure vue que moi (tant mieux pour vous). Mais il est faux de concevoir des icônes qui fonctionneront pour certains et accableront d'autres.
Il s'agit d'un problème d'utilisabilité / d'accessibilité et doit être traité en conséquence - à savoir pour permettre et inclure tous les utilisateurs possibles.
@lllopo Pour moi, la lisibilité est le seul et unique problème aigu. L'esthétique est secondaire.
Les nouvelles icônes sont plus minces que l'air, avec moins de contraste, moins de diversité de couleurs, de poids, de forme et moins de séparation de l'arrière-plan. Surtout sur le thème clair.
Pour moi, cela devient une tâche visuelle élaborée de les utiliser - ce qui prend la concentration de l'objectif réel ou du codage et du débogage.
Peut-être que vous avez une meilleure vue que moi (tant mieux pour vous). Mais il est faux de concevoir des icônes qui fonctionneront pour certains et accableront d'autres.
Il s'agit d'un problème d'utilisabilité / d'accessibilité et doit être traité en conséquence - à savoir pour permettre et inclure tous les utilisateurs possibles.
Je suis un peu d'accord avec vous, mais je pense simplement que c'est une question de mise à l'échelle appropriée pour les rendre plus lisibles. Et oui - peut-être aussi une coloration appropriée, mais ce thème n'est-il pas dépendant?
Je pense que les nouvelles icônes sont parfaitement bien. Vous avez tous besoin de vous détendre un peu.
Internet dit toujours "ch-ch-changes !!" de toute façon.
@cerib
Penser que tout va bien est une chose. Discutable - mais c'est votre opinion et vos goûts personnels.
Dire aux autres d'accepter votre chemin (et ricaner pendant que vous y êtes)? Eh bien, pas cool du tout.
Essayez peut-être d'accepter que d'autres personnes ont droit à d'autres opinions et ont des limites que vous n'avez peut-être pas.
Et, à mon humble avis, c'est le point principal ici. Le nouveau design est vraiment pire pour les personnes ayant certaines limitations visuelles.
Cela me rappelle tout le débat sur les icônes de Blender 2.79> 2.8.Comparaison
![]()
Passant de divers, instantanément reconnaissable et mémorable à moderne, plat et monotone.
Des arguments pourraient être avancés en faveur de la cohérence et de la qualité globale, bien sûr. Mais c'est un pas dans la mauvaise direction.
S'il vous plaît, permettez-moi de configurer l'icône développer / réduire (actuellement le chevron) pour revenir au petit triangle. Je le préfère beaucoup.
Je pense que les nouvelles icônes sont parfaitement bien. Vous avez tous besoin de vous détendre un peu.
Internet dit toujours "ch-ch-changes !!" de toute façon.
Je pense que la plupart des gens ici utilisent des critiques constructives.
J'adore les nouvelles icônes! : heart_eyes:
Les nouvelles icônes sont géniales, pensez-vous que vous pourriez aider l'équipe LiveShare à mettre à jour les leurs? https://github.com/MicrosoftDocs/live-share/issues/2601
Ok, alors j'apprécie le nouveau design.
Mais les bords arrondis des icônes de l'explorateur et des extensions ne sont pas conformes aux directives d'icônes de Microsoft.
Les coins arrondis sont pour les coins qui sont quelque peu ronds dans la vraie vie comme les bords de la coque de la clé USB, mais pas les coins réels du port métallique.

L'icône Explorer est composée de 2 feuilles de papier, je ne trouve aucune des icônes officielles Microsoft contenant des feuilles de papier, pour avoir des coins arrondis pour le papier.
L'icône Extensions, nous pouvons en débattre, mais si elle est censée représenter des blocs de construction, les legos ont des bords assez nets.
De plus, ce sera beaucoup plus facile pour les yeux.
Ils ne suivent pas ces directives, car ils ne concernent que les applications UWP.
Le code n'est pas UWP, il n'a donc pas besoin de suivre les normes. Quoi qu'il en soit, MS
la marque change donc à la fin de la journée, les icônes sont vouées à changer
aussi. À 10F
Le jeudi 15 août 2019 à 12h30, 10F [email protected] a écrit:
Ok, alors j'apprécie le nouveau design.
Mais les bords arrondis des icônes Explorer et Extensions ne sont pas
conforme aux directives d'icônes de Microsoft.
https://docs.microsoft.com/en-us/windows/uwp/design/style/iconsLes coins arrondis sont pour les coins qui sont un peu ronds dans la vraie vie
comme les bords de la coque de la clé USB, mais pas les coins réels de
le port métallique.[image: 59722433-844b4680-91d8-11e9-9428-2b36137b0f0a]
https://user-images.githubusercontent.com/18104031/63091392-7c9ce980-bf5e-11e9-846e-191fbfa7cc55.pngL'icône de l'explorateur est composée de 2 feuilles de papier, je ne trouve aucune des
Icônes Microsoft contenant des feuilles de papier, pour avoir des coins arrondis
pour le papier.L'icône Extensions, nous pouvons en débattre, mais si c'est censé
représentent des blocs de construction, les legos ont des bords assez nets.De plus, ce sera beaucoup plus facile pour les yeux.
-
Vous recevez cela parce que vous avez été mentionné.
Répondez directement à cet e-mail, affichez-le sur GitHub
https://github.com/microsoft/vscode/issues/8017?email_source=notifications&email_token=AFKK6BOM5YVVPFHX2O4KHYDQEU44ZA5CNFSM4CHQNTN2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD4LSESY#issuecomment-521609803 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/AFKK6BP2AC7ZTTBDXSW6IB3QEU44ZANCNFSM4CHQNTNQ
.
-
Sincères amitiés,
Hayden Young
[email protected]
En dehors de mon aversion générale, voici quelques petites bribes.

- Développer / Réduire n'est plus cohérent avec Réduire tout .
L'icône pour réduire tout était cohérente avec l'ancienne icône carrée définie pour développer / réduire , mais avec les nouveaux chevrons, leur relation n'est plus apparente.
- L'icône de dossier ressemble plus à un onglet qu'à un dossier. Cela était auparavant précisé avec la couleur jaunâtre que les dossiers ont généralement.
Mettre à jour
Merci à tous ceux qui nous ont fait part de leurs commentaires, nous avons écouté toute la semaine ici et sur Twitter, nous vous remercions donc d'avoir pris le temps de commenter. Il y a des problèmes qui ont surgi de cela et nous avons essayé de les hiérarchiser afin de pouvoir les résoudre rapidement.
En ce qui concerne les commentaires sur les icônes trop minces / difficiles à voir, nous avons transmis ces commentaires à notre équipe d'icônes qui travaille sur les icônes Microsoft Design Language (MDL) et travaille pour résoudre ce problème.
Vous trouverez ci-dessous une liste des problèmes survenus que nous suivons activement au cas où vous voudriez en faire un (vous pouvez également voir la liste complète des problèmes icons-product ):
- Mettez à jour Octicons pour correspondre au nouveau style d'icône # 76909
- Fournir une bibliothèque d'icônes pour les auteurs d'extensions # 74974
- Mettre à jour les icônes d'extension pour qu'elles correspondent au nouveau style d'icône # 77411
- Les nouvelles icônes de notification ne sont pas très lisibles # 78857
- L'icône de chevron de pliage de code est déroutante # 78024
- Autoriser la configuration des icônes de produit # 79130
Je sais que cela a déjà été publié plus tôt, mais j'aimerais demander une option pour (ou un changement global) une version remplie des nouvelles icônes:

[image publiée à l'origine par @misolori plus tôt dans le fil de discussion]
@ Hum4n01d s'il vous plaît voir ma mise à jour post juste au-dessus de votre commentaire:
- Autoriser la configuration des icônes de produit # 79130
Ah, désolé 😅 j'ai raté ça
Puis-je revenir aux anciennes icônes tout en continuant à recevoir les nouvelles mises à jour?
Personnellement, je préfère fortement les anciens aux nouveaux (en particulier dans la barre d'activité, d'autres vont bien), et le fait que cette fonctionnalité n'ait pas été conçue comme opt-in est assez angoissant.
J'ai vu https://github.com/microsoft/vscode/issues/78748#issuecomment -519795130 et non, je ne veux pas revenir à une version précédente.
https://github.com/microsoft/vscode/issues/78748#issuecomment -519989407
Désolé, nous ne pouvons pas utiliser les anciennes icônes sans revenir à une version précédente.
Allez les gens ...
Éditer:
Je vois le potentiel dans https://github.com/microsoft/vscode/issues/79130#issuecomment -521794152
Hé les gars, merci pour un excellent produit gratuit, mais ces nouvelles icônes sont nulles. Il n'y a aucune couleur dans aucun d'eux ... Pourquoi est-ce?
Quelle est la valeur exacte pour nous de "l'unification des choses" et pourquoi l'unification signifie-t-elle l'élimination de la couleur?
Hé les gars, merci pour un excellent produit gratuit, mais ces nouvelles icônes sont nulles.
Je suis tout à fait d'accord - MS, arrêtez de réparer les choses qui ne sont pas cassées!
Avec tout ce que l'on parle de diversité au sein des équipes, etc., il faut désormais unifier les choses.
Veuillez noter que même s'il s'agit d'un produit Microsoft, c'est aussi un effort de la communauté.
Je dois admettre que l'équipe responsable du code VS a jusqu'ici écouté la voix des utilisateurs et des contributeurs, et c'est en partie la raison pour laquelle vscode est si génial!
J'espère que ce sera aussi le cas cette fois!
Je ne veux pas arrêter la mise à jour de ce produit comme je l'ai fait avec macOS ou Adroid.
J'adore la mise à jour. Merci les gars!
Des changements comme celui-ci laisseront toujours certaines personnes insatisfaites. Mais je l'aime aussi personnellement! Merci pour l'excellente mise à jour!
Ce que je n'aime pas dans la mise à jour, c'est que toutes les icônes d'extension de l'espace utilisateur ne correspondent plus au nouveau thème. Aussi, pourquoi les icônes sont-elles plus petites? Quoi qu'il en soit, je suppose que j'aime la nouvelle mise à jour après tout.
avant | maintenant

En lisant ce PR, je comprends pourquoi ils ont été introduits, mais lorsque vous combinez des coins arrondis avec des largeurs de trait très fines, vous faites beaucoup de travail à l'utilisateur.
La poubelle est floue et le panneau divisé ressemble à un oreiller:
Je ne peux pas voir le + dans ces deux premières icônes:
Je suggérerais fortement de réviser les icônes pour qu'elles s'affichent clairement sur les écrans standard et rétine. Examinez les techniques de "pixel-fit". Jetez un œil à ce bel article de 2012 par @dcurtis - https://dcurt.is/pixel-fitting
Après s'être un peu habitué à eux, la plupart des nouvelles icônes (barre latérale, explorateur) semblent globalement meilleures.
Je suis un grand fan des nouvelles icônes de contour pour cette simple raison; ils sont plus lisibles de la même manière que le caractère écrit.
les nouvelles icônes sont en effet plus difficiles à interpréter en un coup d'œil, n'ont pas eu ce problème avec les anciennes
Je suis un grand fan des nouvelles icônes de contour pour cette simple raison; ils sont plus lisibles de la même manière que le caractère écrit.
Dépend de l'écran, de l'éclairage de la pièce et de la personne. Le fait même qu'il s'agisse du commentaire 309 sur ce problème (et c'est un problème parmi un tas de problèmes connexes) devrait indiquer combien de personnes ont des problèmes avec les nouvelles icônes.
Je trouve les nouvelles icônes de la barre d'activité plus difficiles à lire. Ils ont également l'air assez flous pour moi. J'utilise cependant le niveau de zoom de la fenêtre -2.
Pas un utilisateur régulier, donc je ne peux pas parler pour toutes les icônes, mais les plus importantes de la barre latérale sont maintenant plus propres, et avec le désordre parti, je me sens plus détendu en travaillant dans l'éditeur pendant de longues périodes. : +1: Merci!
"si ça marche, n'y touchez pas!" - Je pense que cela a provoqué des tonnes de commentaires pour "restaurer les anciennes icônes"
Et voici mon humble contribution à ce sujet. Les anciennes icônes liées à git semblaient plus claires sur un écran à faible densité (les icônes actuelles sont presque comme des particules de poussière sur l'écran). L'incohérence des icônes s'est également aggravée.

@zzzorgo L'icône incohérente qui se trouve dans la capture d'écran appartient au plugin GitLens. Les icônes GitLens ont déjà été mises à jour par @eamodio , et seront publiées très prochainement!
Commentaire le plus utile
Voici une mise à jour de l'état de cet élément. Au cours des dernières itérations, nous avons exploré quelques concepts différents pour notre re-conception iconographique. Les principaux objectifs que nous espérons atteindre avec ces explorations sont les suivants:
Avec ces objectifs à l'esprit, voici les dernières explorations dont nous avons discuté en interne.
Style de contour
Ce style s'inspire beaucoup des icônes Microsoft Design Language (MDL) qui sont communes à divers produits Microsoft (Windows, Office, Xbox, etc.). Il existe un large éventail d'icônes parmi lesquelles choisir, quelles extensions pourraient potentiellement exploiter, et cela permet également au produit de devenir plus cohérent avec les produits Microsoft.
Style solide
Ce style est une évolution de notre style actuel, tout en restant familier. Il utilise la même métaphore d'icône que le style précédent et rend tous les traits / espacement cohérents.
Questions ouvertes
Ce sont toutes des explorations préliminaires, mais nous aimerions recevoir les commentaires de la communauté au fur et à mesure que nous itérons. Nous n'avons actuellement pas de date cible pour terminer ce travail car nous ne voulons pas nous précipiter vers une solution sans la valider correctement. Nous réaliserons également des tests utilisateurs sur ces explorations pour les valider davantage. Voici quelques questions ouvertes auxquelles nous devrons répondre: