Vscode: Actualisation de l'icône du produit VS Code
Le voyage de l'icône...Version 2
_⚠️ REMARQUE : veuillez lire notre réponse mise à jour en fonction des commentaires ⚠️_
Le changement d'icône de 2017 a montré à quel point l'iconographie de VS Code était passionnée et intéressée, et nous vous remercions pour ce retour. Il y a encore quelques problèmes en suspens avec l'icône actuelle, et nous avons passé du temps au cours des dernières semaines à chercher des moyens de les résoudre. Nous voulions partager où nous en sommes et obtenir vos pensées.
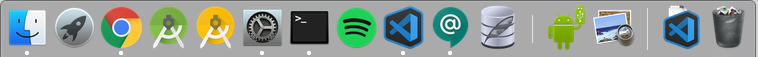
L'icône actuelle est difficile à voir dans la barre des tâches de la différence entre Visual Studio et Visual Studio Code difficile à repérer , en particulier pour certains clients ayant une déficience en vision des couleurs. Enfin, certains ont commenté que la version macOS de l'icône du produit ne semblait pas à sa place parmi les autres applications du dock.
Une occasion d'apprendre
En plus de vos commentaires, des efforts ont également été déployés au sein de Visual Studio et Visual Studio pour Mac pour s'aligner sur l'iconographie à travers Microsoft, sous la direction de Windows et Office. Vous en aurez vu une partie dans les dernières icônes de produit pour Visual Studio (Windows) et Visual Studio pour Mac , ainsi que dans certaines des dernières mises à jour des icônes Office . Bien que ce ne soit pas notre principal moteur de changement, il était logique d'apprendre des autres travaux et de tirer parti d'un style similaire pour résoudre certains des problèmes que nous voyions.
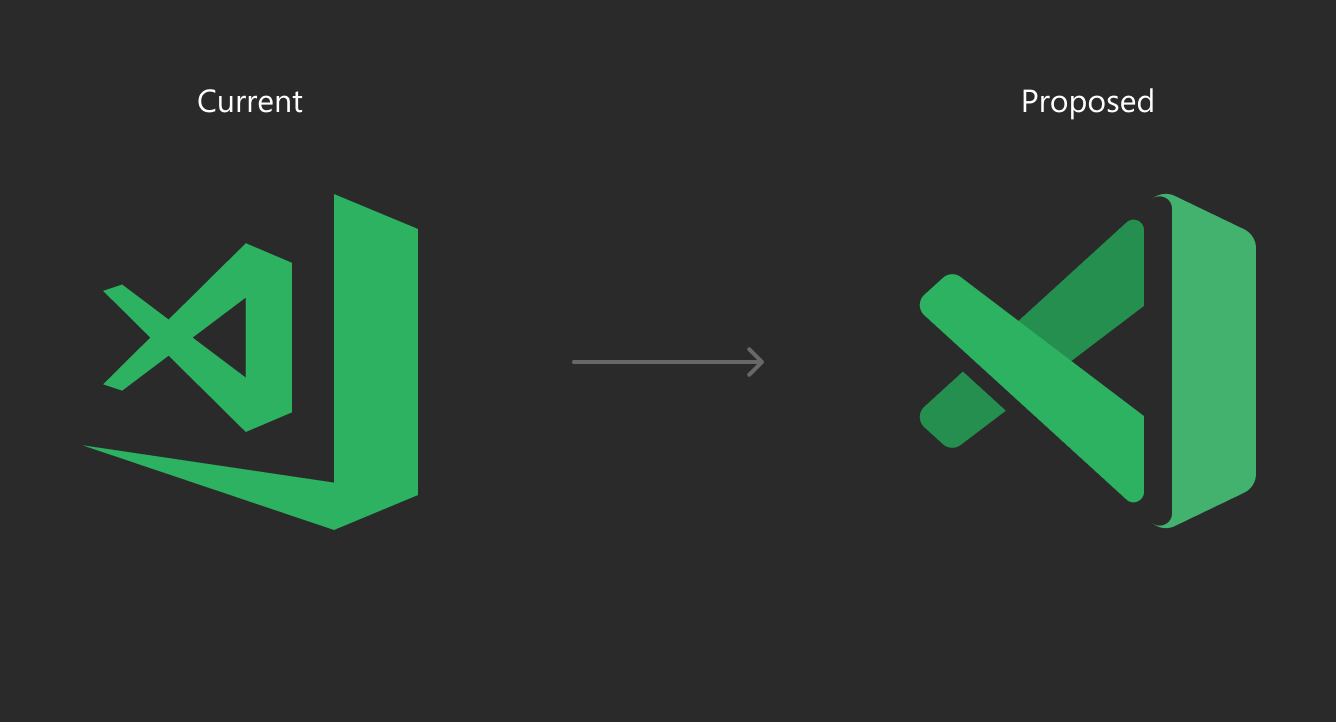
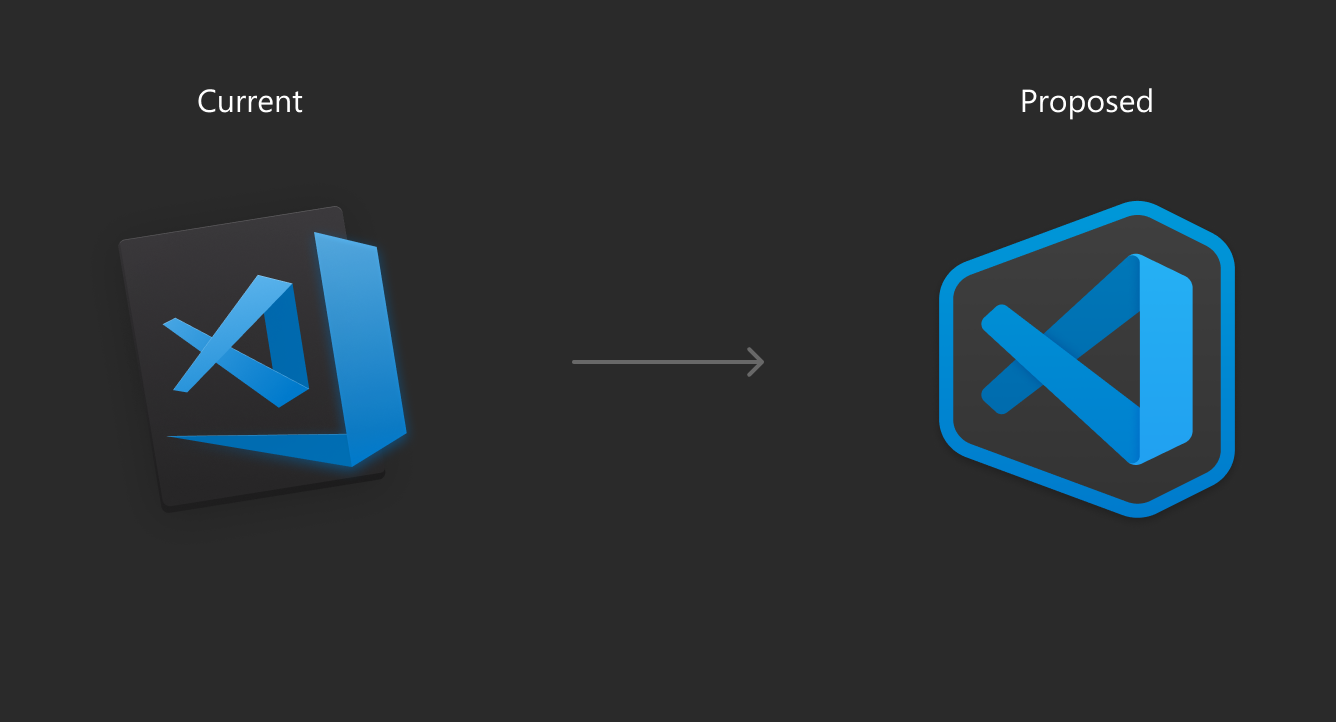
Les icônes proposées

_L'icône Windows actuelle de VS Code (en haut à gauche) et l'icône proposée (en haut à droite)_
Rendre plus facile à trouver
Nous laissons tomber le ruban épais sur le côté droit de l'icône. Cela nous permet d'augmenter la taille de la forme VS Code (l'identifiant clé de la différence) à une taille où il est maintenant beaucoup plus simple de parcourir la barre des tâches et de repérer votre éditeur de code préféré.

_Les icônes proposées pour les builds stable et Insiders de VS Code ainsi que Visual Studio 2019_
Pour rendre l'icône plus lisible sur une variété d'arrière-plans (du bureau au sélecteur de fichiers), nous avons ajouté de la profondeur à l'icône. Cela nous permet d'utiliser l'éclairage et les ombres pour créer un effet de chevauchement, mais a également l'avantage supplémentaire de soulever et d'éteindre l'icône de nombreuses couleurs plates qu'elle pourrait rencontrer.

_Un exemple de l'icône proposée sur certains des bleus et verts que vous pouvez choisir dans Windows10._
Améliorer l'accessibilité
Pour améliorer l'accessibilité, nous avions besoin de quelque chose qui soit plus que de la couleur, donc en nous inspirant des autres versions de Visual Studio Preview, nous avons apporté un look « pochoir » à la version Insiders VS Code tout en gardant le vert familier.

_Icône de build Insiders actuelle de VS Code (en haut à gauche) et la version proposée (en haut à droite)_
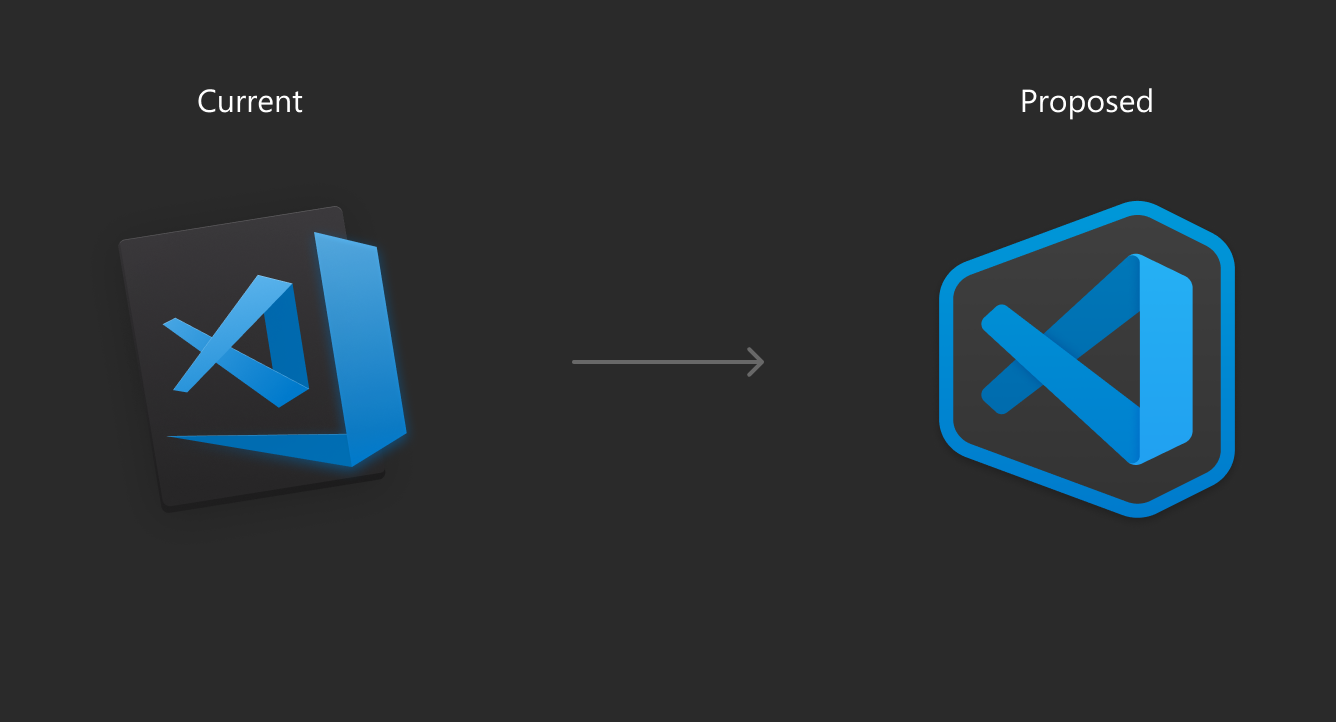
Conserver une icône de style macOS natif
_⚠️ REMARQUE : veuillez lire notre réponse mise à jour , nous n'aurons pas d'icône personnalisée pour le Mac, nous utiliserons la même icône sur toutes les plateformes. ⚠️_

_L'icône macOS actuelle de VS Code (en haut à gauche) et l'icône proposée (en haut à droite)_
Nous avons conservé une icône de style macOS pour Visual Studio Code sur Mac. Nous avons envisagé d'avoir la même icône sur les trois systèmes d'exploitation, mais nous avons décidé de suivre le style Mac natif. Ce que nous voulions également ajouter à la version macOS, c'était une connexion plus forte avec l'icône Windows qui renforcerait la reconnaissance entre les deux versions. L'utilisation de la même forme, ainsi que l'apparence du pochoir pour la construction Insiders, nous ont permis de le faire facilement.

Tout en gardant la même forme d'arrière-plan pour nos icônes macOS, nous avons veillé à ce que VS Code soit facile à identifier à côté de Visual Studio pour Mac , nous avons donc adopté un aspect plus sombre pour la forme. Cela vous permet de repérer facilement la différence si vous avez les deux installés (et côte à côte) dans votre dock.
Dites-nous ce que vous en pensez
Nous serions ravis d'avoir vos retours sur ces propositions Alors dites-nous ce que vous en pensez !
Tous les 282 commentaires
J'adore cette idée !
Je pense qu'un changement de couleur est suffisant pour différencier Insider de Retail, il ne doit pas non plus être une forme différente. Avez-vous alors envisagé d'aller dans la même direction que les gars d'Office ? Je pensais que tout chez Microsoft devait suivre le même schéma maintenant ?
Je pense que le fait que l'icône Insider ait ces découpes opposées à la version stable la fait trop ressembler à un X, en particulier un X vert, c'est-à-dire Excel.
De très belles icônes. C'est une bonne idée.
Un X vert est Excel - le logo Excel n'a jamais ressemblé à ça, mais l'effet Mandela sera une chose. Qu'en est-il d'Orange pour les initiés ?
Cela dit, j'aime la forme, elle est en ligne avec Visual Studio 2019, tout comme l'icône actuelle est comme celle de VS 2017. Juste pas de X vert s'il vous plaît.
Et peut-être n'avez-vous pas du tout d'espace, dans les petites tailles (par exemple, l'icône de la barre des tâches), il semble que l'icône soit en fait cassée et qu'il manque une colonne de pixels, le look 3D ne fonctionne qu'à des tailles plus grandes pour moi.
- J'aime le look proposé pour les stables et les initiés qui construisent spécifiquement ceux des macos.
- J'adore le look 3D des icônes.
- Cependant, dans la construction d'initié, la bande ou la bordure sombre du pochoir peut être réduite en épaisseur, après tout seulement un effet.
J'adore l'icône bleue de #code et celle proposée avec du bleu, je pense que c'est bien
Bien ....👍
J'adore l'idée. Les deux ont fière allure, mais je suis un peu biaisé vers le look pochoir. Cela fera ressortir l'icône de code d'une pile d'icônes en un coup d'œil. Le temps de repérer l'icône du pochoir est apparemment moins long que l'autre nouvelle icône.
c'est super, bon travail
J'aime ce que vous avez fait ici dans l'ensemble. Ceci étant dit, avez-vous pensé à puiser dans les nouveaux logos Microsoft Office, Skype, etc. ? La cohérence de la marque pourrait être agréable.
Les icônes macOS sont en feu ! Je veux qu'ils soient expédiés dans la prochaine version. Tyvm
J'aime les bleus pour Mac et PC
J'aime la deuxième proposition. ??
Je me suis toujours demandé pourquoi le ruban épais était là, ça avait l'air bizarre, ça a l'air beaucoup mieux, bonne idée !
Très probablement un oubli, mais les icônes Insiders dans les présentations d'arrière-plan Proposé et Windows 10 ne sont pas arrondies dans la partie inférieure alors qu'elles apparaissent arrondies dans les maquettes de la barre des tâches Win 10 et du dock macOS.

macOS one a l'air super dingue. Bordure peut-être plus fine mais celle proposée a toujours l'air douce.
je l'aime
J'adore la profondeur de l'icône proposée ! Juste le bon niveau d'ombres et de coins arrondis.
Cependant, je préférerais l'icône macOS sans le contour - la même que celle de Windows. La forme du contour me semble étrange et ne semble pas correspondre au style d'icône typique de macOS. Je pense que l'icône "intérieure" se tiendrait magnifiquement toute seule. ??
Joli! Cela ne me dérangerait pas d'avoir celui de Windows sur macOS également - c'est tellement beau ! ??
J'adore l'icône bleue proposée !
En regardant bien. J'imagine. Surtout le bleu ("stable"). ??
Débarrassez-vous de la découpe sur l'icône verte, donnez-lui la même forme que l'icône bleue.
J'aime les nouvelles icônes, cependant, j'aime l'ancien arrière-plan des icônes macOS. Si vous pouviez trouver un moyen de l'intégrer, ce serait bien qu'il corresponde mieux au système dans ce sens
Plus je les regarde, plus je les regarde, j'aime vraiment les icônes Mac !
Débarrassez-vous de la découpe sur l'icône verte, donnez-lui la même forme que l'icône bleue.
@avatsaev Pour des raisons d'accessibilité, les icônes ne doivent pas uniquement différer par la couleur. Il est plus facile de les discerner si leur forme est légèrement différente.
C'est bien
Je les aime
J'adore la nouvelle icône, mais je garderais la même forme entre les versions normales et initiées
aimer la nouvelle icône, spécialement celle de Windows
La nouvelle icône de macOS n'est pas meilleure que l'actuelle, quelqu'un est-il d'accord ?
Les nouvelles icônes macOS ressemblent à des cercueils pour moi
Comme beaucoup de gens l'ont déjà mentionné ici et sur Twitter, le vert avec des découpes rappelle Excel. Pas un bon choix.
@misolori J'aimerais savoir pourquoi l'infini de VS Code est incomplet. Pour souligner que VS Code n'est pas aussi riche en fonctionnalités que VS ? Ou est-ce un poisson et non un infini ?
qu'en est-il du retour de l'orange pour les initiés ?
Le vert ressemble à Excel, je préfère les bleus
C'est une bonne idée, comme les nouveaux !! ??
Ce sont de superbes logos. Cependant, je suis d'accord pour dire qu'ils devraient être acceptés.
Prenez n'importe quel expert en conception de logo et demandez-leur des principes de base. Chacun d'entre eux dirait, entre autres, _"Un bon logo doit être distinct et doit fonctionner aussi bien en niveaux de gris."_
_Les logos proposés sont trop similaires à Visual Studio.
Lors d'une journée de travail normale, il est tout à fait possible de cliquer sur la mauvaise icône . Et pour les daltoniens, ils auraient exactement la même apparence.
Je suis sûr que les gens travaillent dur, examinent chaque aspect de l'impact de ce changement et ne se cacheraient jamais derrière des distinctions (très) subtiles sans la couleur dans les versions actuelles.
PS : Voici ce que dit WCAG2.1 sur l'utilisation de Color.
Vous vous souvenez de cette plainte concernant le code VS et les icônes VS trop similaires ?
Vous revenez directement à ce problème avec les nouvelles icônes VS Code et VS. Cela aiderait s'il y avait un peu plus de différence entre les deux que juste le petit bord gauche connecté dans l'un d'eux.
Comme mentionné précédemment, le coin inférieur droit du logo Insider semble très décalé par rapport au reste du logo. Je suggérerais d'arrondir le coin du côté creux, pour être cohérent avec les autres coins mais aussi avec Visual Studio 2019 Preview

À propos de la version Mac, et comme l'icône a un fond sombre, il serait _cohérent_ si un thème de couleur sombre était chargé par défaut.
Et, en même temps, je ne supporte pas d'avoir différentes icônes pour différentes plates-formes
- car vous devez disposer de _statistiques_ que de nombreux utilisateurs utilisent VisualStudio + VSCode sur leur Mac (pour autant que je sache, la plupart utilisent uniquement VSCode).
- fera que les utilisateurs de Mac verront deux icônes VSCode la plupart du temps (marché, sites officiels et autres également).
J'aime beaucoup la proposition ici, elle entre dans une uniformisation du studio visuel de la marque, avec des couleurs dont vous savez laquelle vous utilisez, même sur macOS. Continuez l'équipe !
Je n'aime vraiment pas cette nouvelle proposition d'icône qui n'existe que pour s'aligner sur la sortie de VS 2019 (qui est aussi moche). Cette icône ressent l'échauffement des anciens brouillons qui ont été rangés.
Ce qui rend l'icône actuelle bien meilleure, c'est le fait qu'elle est monochrome contrairement à votre proposition. Et si vous souhaitez redessiner l'icône Mac, vous n'avez pas non plus besoin de retravailler les versions de Windows.
Point suivant, si vous avez vraiment besoin de changer l'icône à cause d'une déficience visuelle, pourquoi ne changez-vous pas complètement l'icône au lieu de seulement la forme ?
Avoir deux VRAIES icônes différentes entre VS Code et VS19 sera beaucoup plus approprié au lieu de n'apporter que des modifications subtiles dont personne ne se soucie.
Je les aime. Les légères différences de forme sont importantes pour l'accessibilité. Différentes couleurs ne suffisent pas.
Salut @rudyhuyn & @rjt-rockx merci pour vos retours aux yeux d'aigle ! Le problème venait en fait de mon redimensionnement habile des icônes pour ce post GitHub (vous pouvez voir que le coin est arrondi dans la version VS Mac) 🙄 J'ai mis à jour les images dans le numéro principal maintenant. Gardez les commentaires à venir! ??
L'icône VS d'origine ressemble à un signe de l'infini ou à un ruban.
Lorsque la nouvelle icône verte est évaluée seule, je ne sais pas comment l'interpréter car elle perd sa forme 3D. Il n'a pas vraiment de métaphore. Il s'appuie sur des valeurs HSL qui varient de 10 % de luminosité pour impliquer que cet objet est une version tronquée ou modifiée d'un autre objet 3D. Est-ce un objet plat ? Est-ce un poisson ? Vous devez regarder l'icône différente d'origine pour comprendre la raison de l'ombrage.
L'endroit où les rubans sont coupés a été arrondi. Mais l'ombrage ne fonctionne pas car les angles utilisés pour couper les rubans rendent l'objet inexplicablement plat. Les angles au niveau des coupes n'impliquent pas la forme 3D de l'objet d'origine et font donc pivoter la perspective pour créer un effet déformé.
Quelqu'un peut-il expliquer l'idée derrière ce logiciel d'être « Visual Studio Code » ? Ils ne se ressemblent pas vraiment sous le capot, non ? Et leur objectif cible n'est pas forcément le même, d'autant plus que Visual Studio est désormais disponible pour Mac. Cela étant, pourquoi rendre hommage au logo Visual Studio ? Pourquoi même rendre hommage au nom ? Pourquoi pas une toute nouvelle direction avec le logo, voire aller jusqu'à changer le nom en « Microsoft Code » ?
@gwardwell, cela va probablement aller à l'
Travail stellaire 👏
Une fois, j'ai suggéré de supprimer "studio" et de le renommer en "Code visuel", ce qui a été rejeté - #3611
Salut @Stanzilla & @gwardwell merci pour les commentaires sur l'alignement avec d'autres produits Microsoft comme Office 😃 Nous avons en fait travaillé avec Office et Windows pour aligner Microsoft sur un style d'icône. Compte tenu de l'étendue des différents produits qui doivent fonctionner ensemble, nous avons plus de principes directeurs plutôt que d'essayer de correspondre exactement les uns aux autres. La profondeur (et l'éclairage et les ombres qui en découlent) que nous avons introduits avec cette actualisation d'icône est une étape vers cet alignement. J'ai mis à jour l'image de la barre des tâches avec de nouvelles icônes Office afin que vous puissiez le voir plus clairement.
J'aime l'asymétrie des icônes Mac 👍
Dans l'ensemble, je comprends ce que vous recherchez et je pense qu'en termes de cohérence avec Visual Studio, vous êtes sur la bonne voie.
Cependant, je suis d'accord avec d'autres commentaires sur le style/la couleur de l'icône Aperçu.
Je pense que c'est trop d'avoir _à la fois_ un style _et_ une couleur différent. Si vous souhaitez indiquer la différence entre la version normale et la version pour initiés, vous devez utiliser _soit_ une couleur différente _ou_ un style différent.
Bien que personnellement j'aime avoir une icône verte pour les initiés, je serais également d'accord avec le look au pochoir qui est bleu. Ceci est conforme aux icônes Visual Studio Preview vs Release. Mais quoi que vous fassiez, vous devriez probablement choisir la couleur ou le style pour différencier les "saveurs", mais pas les deux.
Les couleurs sont belles et elles ressortent bien, mais je ne suis pas un fan de ces coins arrondis que MS essaie de se faufiler avec les icônes du bureau et certaines parties de l'application de paramètres/menu démarrer récemment. J'aime le style plus angulaire de Win10.
Laissez les coins arrondis à Apple.
J'aime beaucoup le bleu. Beaucoup. Cela ressemble un peu à un vaisseau spatial, et comme nous le savons tous, travailler avec VSCode est... hors de ce monde.
C'est encore très mauvais pour les daltoniens. Ils doivent identifier une petite différence dans une petite icône. J'ai parlé à des gens qui NE PEUVENT PAS voir les différences de couleur.
Quelqu'un peut-il expliquer pourquoi je reçois un vote négatif? Ce fil est censé être sur la discussion et la rétroaction. Les commentaires négatifs sont aussi des commentaires. Ou le commentaire d'Apple est-il ce qui vous a fait penser que je ne fais que « troller » ?
Je m'explique : j'ai utilisé Apple ici comme exemple. Ils ont un écosystème fonctionnel et un langage de conception cohérent pour tous leurs produits. Les coins arrondis sont communs et il semble bon dans son ensemble. (Un autre bon exemple serait Bootstrap ou Primer)
Mais ouvrons VS Code. Ou toute autre application MS moderne, et que voyons-nous ?
Des coins pointus partout .
Est-ce un problème? Sûrement pas. C'est une autre direction du design et c'est vraiment bien aussi. Mais s'il vous plaît restez cohérent . (Les seuls coins arrondis que j'ai pu trouver dans VS Code sont le nouveau widget de recherche dans la barre latérale de l'explorateur.)
L'icône doit refléter l'application. L'icône précédente a fait cela. Celui-ci ne l'est pas.
Et cela est également vrai pour les nouvelles icônes de bureau, mais c'est un autre sujet.
Belle, meilleure que la dernière icône, mais je pense que celle pour Mac est meilleure que celle de Windows, pourquoi ?
Vraiment une bonne idée !
Veuillez envisager de changer l'icône pour qu'elle soit différente de Visual Studio 2019. Il est donc très difficile de les distinguer, surtout si vous êtes daltonien.
J'aime vraiment ça
Je l'ai imaginé comme ça, ancienne forme, nouvelles couleurs

@AlexAegis Les angles que vous avez utilisés aux coupes impliquent le sens de l'objet, bon travail
@AlexAegis Pourriez-vous s'il vous plaît en faire une version avec le trait de bord alpha?
La même icône pour chaque système d'exploitation, pourquoi les rendre différents, pourquoi
J'aime la nouvelle icône pour Windoes, mais je n'aime définitivement pas la nouvelle pour MacOS.

L'icône actuelle pour macOS semble avoir un style Mac natif. Mais celui proposé...
Je me demande si certains éléments de texture ajoutés pourraient aider à mieux distinguer l'icône "Insiders". Par exemple, l' icône Firefox Developer Edition ajoute un motif polygonal au globe. Un traitement de texture comme celui-ci pour l'icône Insiders pourrait également accentuer le motif « pochoir ».
Voici un hack rapide avec des angles modifiés et inversés.


La forme est importante autant que la couleur pour se différencier avec visual studio
Vraiment j'aime la nouvelle forme
.
J'aime beaucoup le nouveau concept
Le nouveau design proposé est assez impressionnant.
Cependant, pour moi, l'icône pour macOS, en particulier ce grand arrière-plan, ne convient pas très bien.
Nice,très beau (sauf icône mac)
Les utilisateurs de Linux peuvent-ils obtenir l'icône normale au lieu de celle de Mac OS, s'il vous plaît ?
droit
Pas du tout fan des icônes macos
Salut @fourpastmidnight Lorsque nous avons examiné ensemble les icônes de construction Insiders et Stable, nous savions que nous devions utiliser plus que de la couleur pour les différencier. C'est pour que les icônes soient plus accessibles pour les clients ayant un déficit de vision des couleurs. Nous avons commencé avec uniquement l'approche du pochoir, mais nous avons ensuite ajouté le dos vert de l'icône Insiders actuelle pour plus de familiarité. La combinaison de la couleur et du pochoir a cependant créé un peu de retour sur la similitude avec l'ancienne icône Excel 😁
Hey @AlexAegis Je voulais aborder certains des précieux commentaires que vous avez ajoutés à ce fil, vous avez raison de dire qu'il s'agit d'un forum ouvert pour la discussion et les commentaires, à la fois négatifs et positifs.
Je pense que votre point sur la façon dont une icône de produit devrait refléter l'interface utilisateur du produit (ou même le système d'exploitation) est intéressant mais peut-être limitatif ? Là où je suis d'accord sur le fait qu'Apple a "possédé" le coin arrondi pendant longtemps, je ne suis plus sûr que ce soit le cas (et je ne suis pas sûr que c'est ainsi qu'ils aimeraient qu'on se souvienne non plus 😉) De même pour Windows, je vois de nombreux exemples de virages moins que pointus dans tous nos principaux produits et je pense que c'est bien aussi.
Nous essayons de concevoir nos produits avec l'interface utilisateur la plus appropriée pour la tâche que vous essayez d'accomplir ainsi que de suivre la plate-forme pour laquelle nous concevons. La façon dont vous contournez le bord dans une interface utilisateur peut avoir un impact énorme sur l'aspect cohérent d'une application (ou même d'un système d'exploitation), mais nous ne devrions pas nous limiter, car cela pourrait limiter ce que nous vous livrons 😃
Ça a l'air cool! J'ai hâte de le voir sur mon quai.
J'ai rappelé un peu le jeu Taxi in Detroit
@jamiedawsonyoung Ah, je vois. Eh bien, c'était juste une pensée que la couleur et le style _pourraient_ être trop. Quoi qu'il en soit, j'aime le nouveau design du logo pour Windows.
Cependant, je trouve aussi les maquettes de @AlexAegis et @Yzrsah _very_ sympa aussi. En fait, je les aime mieux que le design plat actuel. Bon travail.
J'adore vraiment les logos ! J'aimerais bien que celui de Mac corresponde à celui de Windows. Pas fan de la frontière.
Ne pouvons-nous pas simplement rendre le style cohérent sur toutes les plateformes ? Violet pour Visual Studio, bleu pour Visual Studio Code et vert pour les initiés si c'est bien, mais veuillez ne pas utiliser un style d'icône différent dans macOS !
J'adorerais voir quelque chose comme ça (comme

Vous écrivez, que vous avez pensé à utiliser les mêmes icônes mais que vous avez décidé de ne pas suivre le style natif de Mac :
Nous avons conservé une icône de style macOS pour Visual Studio Code sur Mac. Nous avons envisagé d'avoir la même icône sur les trois systèmes d'exploitation, mais nous avons décidé de suivre le style Mac natif.
Je dirais que la nouvelle icône Mac proposée ne suit pas le style Mac natif. Cela semble très peu naturel par rapport à la plupart des autres applications. La nouvelle icône Windows que vous avez proposée s'intègre également parfaitement au style Mac. Sans aucune modification spécifique à macOS
Jetez un œil à l'icône Visual Studio 2019 dans mon dock : cela n'a pas l'air naturel là-bas...

Jetez un œil à l'icône Visual Studio 2019 dans mon dock : cela n'a pas l'air naturel là-bas...
@robinmanuelthiel Donc, vous dites que l'icône Sketch semble naturelle par exemple? C'est quand même sympa et j'adore l'avoir dans le dock :)
De superbes icônes. J'aime la couleur et la différenciation (couleur et style) entre les habitués et les initiés. Cependant, je suis d'accord avec les commentaires selon lesquels l'icône devrait être cohérente sur toutes les plates-formes, ce qui semble être la voie empruntée par d'autres produits MS (à savoir Office). Je préférerais voir l'icône "de style Windows" utilisée partout; pas d'icône spécifique à macOS. Il est dommage que Visual Studio 2019 n'ait pas déjà emprunté cette voie.
Je pense que le fait que l'icône Insider ait ces découpes opposées à la version stable la fait trop ressembler à un X, en particulier un X vert, c'est-à-dire Excel.
Je le pense aussi!!!
ressemble à l'icône Excel...
Incroyable.
Joli. Quand est-ce expédié?
Je pense que le fait que l'icône Insider ait ces découpes opposées à la version stable la fait trop ressembler à un X, en particulier un X vert, c'est-à-dire Excel.
Mais il suit le style Visual Studio, donc c'est correct.
Je préfère voir un X plutôt que d'avoir deux logiciels de la même famille (Visual Studio) avec des styles d'icônes différents.

J'adore vraiment les icônes.
impressionnant
Linux peut-il avoir la même icône que Windows, s'il vous plaît ?
impressionnant!!
mais, j'aime plus la ligne de bord de largeur courte.
Bien sûr, je pense que c'est un très beau design.
J'adore les nouvelles icônes en général ! Juste un petit détail sur les bords de l'icône d'initié qui me dérange un peu. Peut-être serait-il préférable de les avoir arrondis au lieu de (tordus) ?

Bon travail! J'adore vraiment les nouveaux logos et j'ai hâte qu'ils soient publiés ! Comme beaucoup de gens l'ont dit ci-dessus, j'aimerais aussi que l'icône Mac corresponde à l'icône Windows. Pas fan de la frontière !
J'adore les propositions !
Je pense qu'une icône ronde pour Mac OS sera plus esthétique, comme l'icône Safari car elle a l'air plus standardisée.
Je ne suis pas sûr que tout ce qui se passe avec Excel X serait vraiment un problème étant donné que la grande majorité des utilisateurs initiés de VS Code sont très compétents en informatique? Là encore, je n'ai pas beaucoup d'expérience.
Aussi icône Mac = icône Windows ? En fait, je pense qu'ils s'intégreraient dans _more_ sans l'arrière-plan, en particulier lorsque vous ajoutez les icônes Office.
Mais ces nouvelles icônes dans l'ensemble ne sont que 🔥🔥🔥. Merci beaucoup MS !
J'aime beaucoup ces icônes :) Ce n'est pas fusionné dans l'itération d'avril ?
Le nouveau design a l'air sympa, mais il m'a confus à propos de quelque chose :
J'ai toujours supposé que l'icône était censée représenter "l'infini". Au moins, l'icône Visual Studio ("Not Code") est clairement une infinité, et l'icône VSCode semble être basée sur la même idée. Bien que le pli le plus à gauche de l'infini soit caché dans l'icône VSCode, je l'ai mentalement imaginé comme étant "toujours là, juste de la même couleur que l'arrière-plan", comme s'il était camouflé par la lumière réfléchissante ou quelque chose du genre.
Avec le nouveau design, il est plus difficile de continuer ma fiction mentale. En raison des bords arrondis du côté gauche des deux lignes qui se croisent, il est beaucoup plus difficile d'imaginer ce quatrième côté caché. Les extrémités arrondies disent "cette ligne s'arrête ici", cela n'a plus de sens de les imaginer comme "repliées"
Je dois donc demander : était-ce jamais censé représenter l'infini ? Je ne trouve aucune mention de l'infini dans cette page du tout. La page de refonte de 2017 indique que "Nous avons itéré sur le logo de l'infini pendant un certain temps... jusqu'à ce que nous ayons atterri sur le poisson actuel". Alors est-ce un poisson, ou l'infini ?
Cela semble bon
Ne pouvons-nous pas simplement rendre le style cohérent sur toutes les plateformes ? Violet pour Visual Studio, bleu pour Visual Studio Code et vert pour les initiés si c'est bien, mais veuillez ne pas utiliser un style d'icône différent dans macOS !
J'adorerais voir quelque chose comme ça (comme
Vous écrivez, que vous avez pensé à utiliser les mêmes icônes mais que vous avez décidé de ne pas suivre le style natif de Mac :
Nous avons conservé une icône de style macOS pour Visual Studio Code sur Mac. Nous avons envisagé d'avoir la même icône sur les trois systèmes d'exploitation, mais nous avons décidé de suivre le style Mac natif.
Je dirais que l'icône Mac nouvellement proposée ne suit pas le style Mac natif. Cela semble très peu naturel par rapport à la plupart des autres applications. La nouvelle icône Windows que vous avez proposée s'intègre également parfaitement au style Mac. Sans aucune modification spécifique à macOS
Jetez un œil à l'icône Visual Studio 2019 dans mon dock : cela n'a pas l'air naturel là-bas...
D'accord, il peut également être façonné à l'intérieur d'un cercle comme l'icône de l'App Store.
Je n'aime pas le contour de la version Mac. Il a l'air hors de propos et criard. La version Windows est correcte et devrait être la même version utilisée sur les 3 plates-formes.
L'icône Mac Os est la meilleure, la couleur et la forme.
assez décevant, le meilleur, n'est pas entré dans la mise à jour d'avril...

Ma première réaction a été : « c'est reparti ». Mais à la place, j'aime beaucoup les nouvelles icônes ! ??
J'aime vraiment l'icône bleue, mais je préférerais que la forme de l'icône d'initié soit la même que celle de l'écurie, je la trouve moche avec cet espace.
Répondre à vos commentaires
Alors que beaucoup d'entre vous aiment les propositions pour la nouvelle icône VS Code (merci !), nous avons vu certains signaux parmi les commentaires et les tweets que nous voulions aborder, à savoir que l'icône verte Insiders ressemblait à une ancienne icône Excel, et que il y a eu des demandes pour avoir la même icône sur Windows, Mac et Linux.
Répondre aux commentaires Excel
Les découpes de l'icône de build Insider sont là pour vous permettre de distinguer facilement les builds Stable et Insiders si vous avez un déficit de vision des couleurs. Cependant, la force des coupes verticales que nous avons faites dans l'icône accentue le « X » qui est formé par le reste de l'icône. Pour réduire cet effet mais conserver notre accessibilité, nous avons réduit cet espace de 1px à sa plus petite taille.
Le vert de l'icône de construction Insiders est également une teinte très similaire au vert Office Excel, nous avons donc décalé la teinte pour nous assurer que la combinaison du vert et du X n'envoie pas les mauvais signaux lorsque vous regardez pour VS Code dans votre barre des tâches/dock.

_Un exemple des nouvelles coupes plus fines de la version Insiders ainsi qu'une teinte qui n'est pas similaire au vert d'Excel_
Une icône pour toutes les plateformes
Dans notre proposition initiale, nous avons parlé de l'alignement avec d'autres produits macOS de la famille Visual Studio tels que Visual Studio pour Mac. Bien que le besoin d'une icône distincte pour Visual Studio pour Mac soit clair compte tenu de la différence entre les deux produits (Visual Studio et Visual Studio pour Mac). Visual Studio Code est le même produit sur toutes les plateformes, donc le besoin en est moins clair.

_La nouvelle version de VS Code Stable et Insiders dans la barre des tâches de Windows 10_

_Les nouvelles versions de VS Code Stable et Insiders dans le dock macOS_

_La nouvelle version de VS Code Stable et Insiders dans le dock Ubuntu 18.04_
Compte tenu de cela, nous avons décidé d'utiliser les mêmes icônes de produit pour VS Code sur toutes les plateformes.
Plan de déploiement
Nous prévoyons de mettre à jour les icônes la semaine prochaine. Les initiés seront immédiatement disponibles et Stable sera disponible début juin. Merci encore pour tous les commentaires, nous espérons vraiment que vous aimez les nouvelles icônes.
La nouvelle icône des initiés est bien meilleure selon l'OMI, la nouvelle teinte de vert est une énorme amélioration par rapport à l'ancienne et est vraiment très agréable. Je pense que tu as vraiment réussi cette fois. Aussi agréable d'entendre que les icônes VSCode seront rendues identiques sur toutes les plateformes !
Je pense également que l'icône Visual Studio pour Mac s'adapte parfaitement à l'application, en termes de "plus complète", je pense que l'icône transmet bien cela avec sa représentation "plus complète". Bon travail
Vous vous en tenez à l'orange pour l'icône de construction d'exploration ?
Les deux nouvelles icônes sont absolument magnifiques ! Merci d'avoir contacté la communauté, demandé des commentaires et pris en considération. C'est vraiment très apprécié. ??
Les découpes de l'icône Visual Studio Preview sont-elles également mises à jour ? Sinon, ce serait incohérent.
@Studio384 les icônes Visual Studio Preview seront également mises à jour
JE LES AIME TELLEMENT. A tel point que toutes les majuscules étaient nécessaires.
J'aime beaucoup le changement. Je n'ai pas eu de problème de confusion avec Excel, mais je pense que la nouvelle icône est une amélioration.
Super. Je n'aurais jamais pensé que j'aimerais _changer_ autant,
J'aime aussi beaucoup ce changement. Ça a l'air vraiment bien !
J'aime beaucoup la nouvelle version Insiders avec un écart réduit, mais je préférerais une couleur plus foncée.
Ce serait bien d'avoir deux couleurs d'icône Insiders dans .exe fichier
Jamais eu de problème pour distinguer Excel et VS Code et une couleur plus foncée me convient mieux.
Cela sera-t-il inclus dans la prochaine mise à jour ?
C'est un beau changement... et ça fait toute la différence. Bon travail.
@vinayakkulkarni oui, la prochaine version stable aura l'icône mise à jour et les initiés l'obtiendront plus tôt (soit demain, soit lundi).
J'aime le nouveau style mais peut-être devons-nous parler du vert de l'icône des initiés
@misolori Je suis sur une version Exploration, en raison de problèmes de compatibilité des couleurs résolus dans Electron 4.x . Étant donné que les versions Exploration sont orange, allez-vous produire une version teintée d'orange pour ces versions ?

@jdsimcoe oui, nous mettrons également à jour notre icône de construction d'exploration.
@misolori Vous êtes rock les gars. J'adore la nouvelle direction. Envoyez mon meilleur à toute l'équipe de conception.
La forme proposée par l'OMI est meilleure que la forme actuelle, mais la couleur ne doit pas être bleue. Une couleur différente de la couleur de l'icône de Visual Studio serait bien meilleure.
Je sais que c'est long, mais en termes d'accessibilité, ne serait-il pas recommandé d'ajouter un peu plus de distinction entre les initiés et l'écurie ? Je pense aux daltoniens.
Cela semble bon. Le bleu
@Nepomuceno pour améliorer l'accessibilité, nous avons ajouté les "découpes" et changé la teinte afin qu'elle soit plus visible pour les utilisateurs daltoniens. Voici à quoi cela ressemble dans Deutéranopie :

Je voulais juste dire que cette icône est une amélioration _majeure_ par rapport à l'icône que nous avons maintenant.
La forme simple le porte et se lit bien en dehors de l'écosystème Microsoft.
Style d'icône
Je pense que cette icône se sent beaucoup plus à l'aise, et sur macOS en particulier, bien que cela soulève d'autres questions dans mon esprit.
L'application elle-même a un design plat très rectangulaire sans bords arrondis ni ombres (à l'exception de la palette de commandes et des menus déroulants), mais l'icône évolue vers un look plus arrondi / rectangle / Apple avec de subtils ombrages / indices de profondeur 3D.
Si c'est un signal que le langage de conception de l'application est désormais autorisé à s'adoucir , je suis tout à fait d'accord. Je pense que vscode d'une certaine manière est bien plus important qu'une simple réflexion sur Microsoft, mais c'est l'avenir du nombre de personnes qui expérimenteront le code et travailleront en général.
Je pense que le meilleur "flat design" est en fait un compromis entre une couleur complètement plate et le design entièrement rendu de l'ère Steve Jobs.
Icône d'initiés
Les coupes me semblent étrangement 2D dans le contexte d'une icône qui a un style 3D. J'ai esquissé une version où c'était une bande plus sombre peinte sur le ruban, mais ça n'avait pas l'air bien non plus. Je comprends que c'est une question d'accessibilité, j'espère juste qu'avec le temps un compromis plus esthétique pourra être trouvé. @andrewmundy Je suis un peu confus que votre "avant" ne corresponde pas aux moqueries ci-dessus.
Ombrage dans les coins
Je pense que des repères d'éclairage subtils supplémentaires en haut et en bas du rayon de pliage du ruban aideraient à vendre la courbe 3D de la nouvelle icône. Peut-être un trait d'éclairage rebond dans le pli où les deux côtés sont rapprochés ? Un biseau subtil sur les bords ? Il y a aussi une légère impossibilité physique implicite avec les fins et la perspective, pas sûr que ce soit intentionnel.
Il ne s'agit que de raffinements subtils, le design que vous avez est bon.
Il y a un méta-point ici sur la critique du design ouvertement. Je vous remercie @misolori d'avoir bravé les sections de commentaires et d'avoir écouté… il y a beaucoup de perspectives parfois contradictoires mais le design semble s'améliorer en conséquence. (conversation continue également sur twitter)
ps VSCode est le seul produit Microsoft que j'utilise mais il a été incroyable et a vraiment changé mon opinion sur vous tous
Où puis-je me procurer un fichier icls pour manger un morceau sur ce nouveau gâteau ? ??
J'ai vraiment besoin du format ico de ce nouveau logo pour pouvoir changer mon programme de code de studio visuel local et en profiter.
J'adore l'icône proposée, elle est bien plus moderne et fraîche que l'actuelle (mais elle l'aime toujours autant) !
Pour les versions exploratoires, l'icône peut peut-être rester la même, mais au lieu de remplir, utilisez le motif en zigzag comme dans https://github.com/microsoft/vscode/issues/71827#issuecomment -495306980 (comme dans, au lieu de forme solide, la forme est remplie de lignes en zigzag car c'est un "croquis").
J'aime vraiment les nouvelles icônes
J'aime le premier design pour l'icône macOS ( Garder une icône de style macOS natif ) dans la dernière version des initiés de VS Code, vous avez créé l'icône comme l'icône pour Windows, veuillez la remplacer par le premier design que vous choisissez pour macOS.
Je veux dire cette icône :
J'adore la "une icône" sur laquelle vous avez atterri. Je n'ai jamais été un fan de la bordure et de l'arrière-plan de l'icône Mac originale que vous avez proposée, et je suis vraiment heureux que vous ayez choisi d'abandonner cette version pour une icône qui correspond à toutes les plateformes.
Tout va bien, mais un peu plus de teinte à la fois pour le principal et les initiés sont les bienvenus
OMI, les icônes sont un peu trop grandes. Voilà à quoi ça ressemble dans mon quai; cela semble étrange par rapport aux icônes ci-dessus et ci-dessous. Je suis également d'accord qu'un peu plus de teinte serait plus joli.

@albireox Je pense que la couleur est superbe, mais la taille se rapproche trop du bord du dock macOS.
@albireox, nous avons déjà un correctif pour la taille de l'icône, devrait être mis à jour dans la prochaine version des initiés.
J'aime l'icône VS, mais s'il vous plaît ne ramenez pas les ombres incrustées de Windows 8.
J'apprécie vraiment la conception de cette nouvelle icône, et je sais que certaines personnes ne soutiendront jamais une nouvelle chose, aussi bonne soit-elle. Cela dit, voici quelques critiques :
L'utilisation incohérente des ombres incrustées est discordante :
Je trouve que les coins arrondis ont une sensation plus enfantine, les coins pointus de l'icône précédente étaient plus nets et professionnels.
À mon avis, comme l' a dit aimeront toujours le « vieux », et je pourrais être l'un d'entre eux.
Je trouve juste l'icône un peu trop grande (je sais qu'elle est en train d'être corrigée), mais je la mélange constamment avec Excel au point d'être frustrée. C'est peut-être la mémoire musculaire (des yeux?) Mais bon sang, je préfère un cadre quelque part pour garder l'ancien.
Est-ce une possibilité ?
EDIT : je suis à 100% d'accord avec le commentaire d'Adel ci-dessus - le vert bordé (er) a fière allure. Aucune confusion là-dedans.
Après le week-end avec la nouvelle icône Insiders, il y a deux observations :
- Sur W10 avec un thème sombre du système d'exploitation, les lacunes sur l'icône des initiés ne ressemblent pas à des lacunes intentionnelles pour désigner un logo déconstruit, mais plutôt à des ombres dures sur une forme pseudo-3D.
Peut-être que des écarts plus importants auront l'air plus en place.
- Ce serait bien de vérifier à quoi ressemblerait l'icône dans l'ancienne teinte. L'actuel a l'air vraiment pâle, désaturé et ne ressemble pas à l'icône VS Code (initiés/stable) ou à d'autres produits MS.
Plus tôt, j'ai commenté que cette réduction des écarts semble meilleure, mais la vérification de la barre des tâches réelle sur SP3 n'a pas l'air si bonne.
Ma préoccupation concernant la teinte de l'icône Insiders a été confirmée et je préférerais au moins vérifier à quoi ressemblerait la nouvelle forme avec l'ancienne teinte.
comme un vilain poisson, hmm... mais j'adore ça.
Les nouvelles icônes ont fière allure. Cependant, sur macOS, quelque chose à propos de l'icône d'initié la fait paraître... floue ? (à défaut d'un meilleur mot) sur le quai surtout avec des arrière-plans plus clairs.

Je pense qu'il manque des contours contrastés et une ombre portée
C'est super que l'icône n'ait plus l'air surdimensionnée !
Autant j'ai mentionné que j'aime la nouvelle couleur de l'icône plus tôt dans ce fil, je dois admettre qu'elle n'a pas l'air aussi bien lorsqu'elle est sur un arrière-plan partiellement transparent, qu'il soit clair ou sombre.
Je pense que cela a fière allure sur les arrière-plans sombres unis, mais la défo nécessite quelques ajustements pour une meilleure définition globale, à la fois sur des arrière-plans plus clairs ou sur lesquels une certaine transparence est appliquée.
Les nouvelles icônes ont fière allure. Cependant, sur macOS, quelque chose à propos de l'icône d'initié la fait paraître... floue ? (à défaut d'un meilleur mot) sur le quai surtout avec des arrière-plans plus clairs.
Je pense qu'il manque des contours contrastés et une ombre portée
D'accord avec @weijiangan et @dalDevelo , les nouvelles icônes pour les initiés ne sont tout simplement pas belles sur un fond clair (dans ce cas, l'arrière-plan par défaut de MacOS Mohave :

Je pense que l'icône d'initié manque de contraste (au moins sur MacOS), pour autant que je sache, il n'y a pas d'ombre qui puisse faire "pop" l'icône comme d'autres icônes en particulier dans le sélecteur d'applications (cmd + tab), c'est aussi perceptible dans le tiroir comme l'a souligné @weijiangan
Pour moi personnellement, je ne trouve pas l'icône visuellement lorsqu'elle est placée côte à côte avec d'autres icônes d'application lorsqu'elle est sur un fond blanc. Je parle de vitesse dans la reconnaissance de l'icône.

Merci à tous pour les commentaires jusqu'à présent, nous allons travailler sur les problèmes de contraste pour les icônes Mac et Linux.
@misolori, il y a aussi des problèmes de contraste sur W10 (surtout lorsque l'icône VS Code est active).
@IllusionMH peux-tu poster une capture d'écran ?

ne semble pas très contrasté lorsque la fenêtre est active et que l'icône de la barre des tâches est mise en surbrillance.
Pas aussi mauvais que Mac OS transparent, mais pire qu'avant.
Cette nuance de vert semble être une erreur en général. J'ai préféré la version verte originale.
Cela a l'air super ! Mais je préfère le vert d'origine car il semblait plus saturé :D
Si le logo avait un fond de cercle blanc (ou peut-être hexagonal), le problème d'accessibilité pourrait être résolu une fois pour toutes.
La version bleue a l'air meilleure et confortable :)
Bien sûr, si la version actuelle pouvait être réservée à des icônes alternatives, ce serait mieux plus 👍
J'aime plus celui-ci.
??
L'autre n'a pas l'air génial.
Pour être honnête. Hier, j'ai fait quelques mises à jour sur mon système et j'ai eu un choc quand j'ai vu la nouvelle icône. Au début, je ne savais pas de quelle application il s'agissait (j'utilise ElementaryOS 5 avec un jeu d'icônes personnalisé qui correspond essentiellement aux icônes macOS en plus agréable).
J'ADORE la nouvelle icône que j'ai obtenue avec la mise à jour (VSCode a remplacé l'icône de mon jeu d'icônes par le nouveau style).

J'ai fait quelques recherches sur Google mais je n'ai pas trouvé de version de haute qualité de l'icône verte en bleu.
Est-ce que quelqu'un a ça ? (PNG, Transparent, 1024x1024)
J'ai pour l'instant extrait le logo bleu de la dernière version stable de Windows pour remplacer l'icône de type macOS déplacée. (Extrait de l'exe, copie de l'icône et sélectionne-la dans le fichier .desktop)
J'ai un peu triché et voici ce que j'ai :

(Style Windows)

(style macOS)

( Style macOS de @wyfang)
(Toutes les images sont un peu petites en raison de l'édition manuelle par un noob d'édition d'images)
S'il vous plaît, faites ce changement, le nouveau logo est TELLEMENT COOL. (Et gardez cette séparation entre l'avant [droit] et l'arrière [gauche] de l'icône comme c'est le cas maintenant, cela l'améliore de 40%)
Si je peux, je veux utiliser une icône ronde sur mon Mac, par exemple :
Euh... ont-ils inversé les icônes dans une récente version d'initiés ? J'ai lancé Code ce matin, et l'icône est revenue à l'original :
![]()
code-insiders --version
1.35.0-insider
6964233e81c68f5a5f34e7eb1da0836e1d539f14
x64
Que pensez-vous du maintien du style incliné sur macOS avec la nouvelle icône ?


J'ai le même problème @jtsom !
Le mien est revenu à l'ancien logo sur la toute prochaine version des initiés après la sortie. Le nouveau logo semble toujours exister partout ailleurs dans la construction des initiés. J'ai également remarqué que dans mon dossier d'applications, l'ancien logo apparaît dans la liste des applications, mais lors de la sélection de l'application dans le Finder, le nouveau logo s'affiche dans la colonne suivante (lors de l'utilisation de la vue en colonne sur macOS).
J'ai suivi ceci pour effacer les caches d'icônes - https://mjtsai.com/blog/2019/02/01/clearing-the-icon-services-cache-in-mojave/ et la nouvelle icône (difficile à voir) est arrière.
Est-il possible de partager des fichiers avec des conceptions d'icônes possibles dans ce fil (.ico pour Windows (ou plusieurs icônes dans un fichier .exe), d'autres formats pour Mac et Linux) ?
De cette façon, les initiés pourront vérifier à quoi ressemble l'icône Insiders dans leur système avec la nouvelle teinte, l'ancienne teinte, et également vérifier à quoi ressemblera l'icône Stable.
Vous pouvez parfois rencontrer un problème de cache d'icônes avec l'ancien apparaissant sur le Mac, le lien de @jtsom est une bonne alternative pour vider le cache. Vous pouvez également cliquer avec le bouton droit sur l'application (dans le Finder) > Obtenir des informations > et faire glisser l'image d'aperçu dans l'icône en haut à gauche.
@AtjonTV la version stable sera mise à jour dans la prochaine version (espérons-la la semaine prochaine).
@fwcd, nous avons initialement proposé une icône de style mac, mais après avoir vu les commentaires, nous avons décidé d'utiliser une icône sur toutes les plateformes ( voir cette mise à
@misolori Avez-vous envisagé quelque chose comme la proposition de @wyfang ? Il a fière allure IMO et il suit également les directives des icônes macOS .
@nblagoev oui, c'était l'un de nos concepts originaux, mais l'icône mac originale proposée . Au final, après de nombreuses discussions en interne et suite aux retours de la communauté, nous avons décidé d'utiliser une seule icône sur toutes les plateformes.
@nblagoev tout le monde
Celui-ci est élégant, moderne et distinctif.
Je ne sais pas ce qui s'est passé, mais quelqu'un vient de le faire lorsque ses Insiders ont mis à jour :

Ce n'est pas une icône très utile !
Je ne sais pas ce qui s'est passé, mais quelqu'un vient de le faire lorsque ses Insiders ont mis à jour :
Ce n'est pas une icône très utile !
Je n'aimais pas la nouvelle perspective, alors je suis allé chercher l'ancienne, (la plus audacieuse), je l'avais déposée dans le fichier vscode, la nouvelle mise à jour l'a également effacée... maintenant je dois y aller retrouvez-le..
Pourquoi macOS n'utilise-t-il pas la même icône que Windows ? Je pense que les frontières sont trop moches !!!
@longforus s'il vous plaît voir notre réponse mise à jour , nous utiliserons une icône sur toutes les plateformes.
Je ne sais pas ce qui s'est passé, mais quelqu'un vient de le faire lorsque ses Insiders ont mis à jour :
Ce n'est pas une icône très utile !Je n'aimais pas la nouvelle perspective, alors je suis allé chercher l'ancienne, (la plus audacieuse), je l'avais déposée dans le fichier vscode, la nouvelle mise à jour l'a également effacée... maintenant je dois y aller retrouvez-le..
redémarrer le en mode sans échec
@jtsom @simdimdim désolé, cela semble être un bug étrange sur Mojave (https://github.com/microsoft/vscode/issues/63068). Le redémarrage du dock dans le terminal via killall Dock semble résoudre le problème.
@jtsom @simdimdim désolé, cela semble être un bug étrange sur Mojave (#63068). Le redémarrage du dock dans le terminal via
killall Docksemble résoudre le problème.
J'ai du redémarrer en mode sans échec.
@longforus s'il vous plaît voir notre réponse mise à jour , nous utiliserons une icône sur toutes les plateformes.
@misolori oh, je ne l'ai pas remarqué, un sur tous est très bon. ??
Vider le cache d'icônes pour les icônes stables
Selon votre plate-forme, vous pouvez toujours voir le logo antérieur en raison de la mise en cache du système d'exploitation de l'icône de l'application. Voici quelques méthodes pour le Mac que vous pouvez essayer d'utiliser pour vider le cache :
Redémarrez votre dock via
killall Dockdans le terminalExécutez ces scripts dans votre terminal (qui met à jour l'horodatage des icônes) :
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
_Remarque : Pour les initiés et les explorations, ajoutez simplement \ -\ Insiders ou \ -\ Exploration à chaque référence de nom de version._
- Forcez la reconstruction du cache IconService en suivant ces étapes
🚀 Nous livrons nos icônes Stable dans la prochaine version (plus tard cette semaine) et les versions Insiders/Exploration utilisent déjà les icônes. Clôturant ce numéro, merci encore à tous ceux qui ont apporté leur contribution !
@misolori donc il n'y aura aucun changement sur l'icône Insiders (sous Windows) ?
Pourriez-vous s'il vous plaît fournir un fichier .ico pour la nouvelle forme d'icône Insiders avec une ancienne teinte ?
Changer de teinte juste pour distinguer Stable et Insiders me semble exagéré (je doute que les stables et les insiders soient souvent utilisés simultanément + utilisés par des personnes qui ont vraiment besoin d'une teinte différente) et je serais heureux de configurer manuellement l'icône avec l'ancienne teinte si vous pensez vraiment que ces couleurs sont incontournables.
@IllusionMH, nous expédierons ce qu'il y a dans Insiders aujourd'hui, veuillez consulter notre commentaire sur les raisons pour lesquelles nous avons changé la teinte (au cas où vous l'auriez manqué). L'un des objectifs initiaux de cette refonte était de résoudre les problèmes d'accessibilité que nous avions avec l'icône Insiders (nous ne pouvons pas utiliser la couleur seule pour distinguer le sens). Voici un exemple de la façon dont cela a été amélioré.
@misolori J'ai suivi ce fil et je connais les raisons, mais j'espérais que les commentaires après la sortie de l'icône Insiders en direct seront également pris en compte.
Quoi qu'il en soit, je vous demande si vous pouvez partager des fichiers avec une ancienne teinte, afin que les utilisateurs qui préféreraient une ancienne couleur avec une nouvelle forme puissent la définir uniquement pour eux-mêmes.
Je n'ai pas les outils ou les compétences appropriés, mais je suppose que ce ne sera pas difficile pour vous avec les sources existantes.
L'icône macOS proposée pourrait-elle être téléchargée quelque part, je préférerais de loin celle-ci à la conception multiplateforme
Ces logos sont-ils également sur Linux Mint ?
Je vois encore l'ancien.
La différence entre VSC et VS semble toujours minime. Et si vous choisissiez quelque chose de complètement différent ?
https://user-images.githubusercontent.com/6909617/55719383-08719880-59f6-11e9-9a2a-537441767e4b.png
Salut @angelov-a !
J'utilise Ubuntu et j'ai eu le même problème (voir l'ancienne icône après la mise à jour), en exécutant la commande suivante :
sudo update-icon-caches /usr/share/icons/*
et le redémarrage de la session après cela (peut-être que la déconnexion/la connexion fonctionnerait également) a résolu mon problème.
Oof, je n'ai pas vu cela jusqu'à ce que j'aie mis à jour mon application pour trouver une nouvelle icône sur mon Dock. Je vous exhorte à reconsidérer la suppression de l'ancien traitement d'inclinaison de style document. C'est bien sans le swoosh sur le côté droit, mais perdre le rectangle d'inclinaison et de document est un pas en arrière. Cela me rappelle cette ligne d' un article récent d'IconFactory , qui conçoit des icônes de très haute qualité pour Mac et autres depuis des décennies :
[...] d'une icône de bureau Mac, qui devrait être similaire, mais pas identique, à votre icône iOS. Les applications utilitaires reçoivent généralement une icône ronde, tandis que les applications basées sur des documents reçoivent un traitement en perspective.
L'icône ne doit pas être la même sur toutes les plates-formes, elle doit être similaire et reconnaissable mais adaptée à la plate-forme. Et en tant qu'"application basée sur des documents", VSCode devrait garder l'inclinaison "perspective". Quand j'ai commencé à utiliser VSCode, c'était l'une des petites attentions qui m'ont fait aimer l'application ! La nouvelle icône semble beaucoup moins native.
Salut @misolori !
Je pense que l'ajout de ma solution est utile pour les utilisateurs de Linux (peut-être uniquement les utilisateurs d'Ubuntu !).
Merci
@xeptore ,
Merci pour la réponse.
Malheureusement, cela ne fonctionne pas sur Mint.
Le problème, pour moi du moins, sur Mac, avec l'icône Insiders n'est pas tant la forme que la couleur/le contraste. Sur l'image de bureau par défaut de Mojave, l'icône disparaît pratiquement :

Le problème, pour moi du moins, sur Mac, avec l'icône Insiders n'est pas tant la forme que la couleur/le contraste. Sur l'image de bureau par défaut de Mojave, l'icône disparaît pratiquement :
Arrière-plan Windows 9x ? ??
Hahaha... pas idiot...

Hahaha, je plaisantais.
Je pense que ce problème se produira avec presque toutes les icônes. Cela dépendra de la configuration du thème du système d'exploitation de l'utilisateur. Dans votre cas, lorsque vous utilisez la version stable avec l'icône bleue, je pense que ce sera pire.
Pour éviter ce genre de problème, tous mes fonds aujourd'hui sont noirs en bas. J'ai eu des problèmes dans le passé avec Spotify, Sublime (avec fond gris) et un tas d'autres applications.
Quelqu'un peut-il m'expliquer pourquoi la fonction de pochoir est appliquée à chaque partie de l'icône des initiés, à l'exception de cette partie ? comme, que se passe-t-il ici, comment mon cerveau est-il censé analyser cette forme

C'est une bonne question. Je ne l'ai pas vu non plus au début. Je pense qu'il semble plus analysable sur un fond sombre que la découpe semble impliquer un bord faisant face au spectateur.
@macgyver @fivetwelve l'icône des initiés est destinée à correspondre à l' icône d'aperçu pour Visual Studio (Windows) , où elle se trouve dans un espace 3D :

J'ai le même problème que @jtsom . La plupart des icônes sur macOS sont "plus complètes". La nouvelle icône VS Code a trop de zones transparentes et elle se perd en quelque sorte... Voir mon dock comme exemple (et cela indépendamment de l'image d'arrière-plan)
Je vois que mon icône de dock a été mise à jour mais pas dans mon tableau de bord où elle affiche toujours l'ancienne 😬.
Quelqu'un pourrait-il me faire savoir si c'est comme ça que ça devrait être ou est-ce que j'ai raté quelque chose...!
J'utilise Manjaro Deepin, comment suis-je censé effacer mon icône de cache ?
Existe-t-il un moyen de revenir à l'ancien logo sur Mac ? J'adore le vscode mais je m'habitue à l'ancien logo
la nouvelle icône semble un peu trop grande sous Windows.
@HaoyangFan96
vous pouvez écrire un script rapide pour remplacer /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns ou copier-coller l'icône dans la vue info (⌘ + i) dans le coin supérieur gauche. Notez que les mises à jour réinitialiseront cela.
@impulsion
Merci!
Le précédent avait l'air beaucoup mieux.
beauté
Beau! Où puis-je acheter des autocollants ! :)
@infinnie
Eh bien, pour moi, la taille est idéale. C'est probablement un effet d'optique pour vous lorsque vous regardez côte à côte avec vs2017. vs2019 a le même design. Et puis, ce sont les icônes système qui sont très petites. Surtout l'icône du menu Démarrer. J'ai dû le changer pour un peu plus grand.
@ regs01 l'icône du menu Démarrer était beaucoup plus grande et n'avait pas l'air bien.
@macgyver @fivetwelve l'icône des initiés est destinée à correspondre à l' icône d'aperçu pour Visual Studio (Windows) , où elle se trouve dans un espace 3D :
oh intéressant .. cela a du sens visuellement sur l'icône Studio, mais celui de VS Code ne fait toujours pas mentalement une forme complète pour moi. Peut-être à cause de la façon dont les coins s'arrondissent aux extrémités du ruban ? les bords arrondis ont du sens lorsque l'idée est qu'il représente un ruban plat ou un ruban enroulé autour d'un bord circulaire, mais pas autant que les extrémités d'un ruban plat avec des coins arrondis. Je suppose que c'est juste bizarre pour moi que quelqu'un couperait soigneusement les coins ronds sur ce ruban, mais bon !
@angelov-a, et ça ?
sudo gtk-update-icon-cache --force /usr/share/icons/*
l'espoir aide :)
@xeptore ,
J'ai essayé cela aussi en vain.
J'ai le même problème que @jtsom . La plupart des icônes sur macOS sont "plus complètes". La nouvelle icône VS Code a trop de zones transparentes et elle se perd en quelque sorte... Voir mon dock comme exemple (et cela indépendamment de l'image d'arrière-plan)
D'accord, mais je pensais que la nouvelle icône était censée avoir un plus "style osx" comme indiqué par OP dans la section "Conserver une icône de style macOS natif".
C'est du beau travail ! Encore plus sympa que l'imo d'origine, qui m'a beaucoup manqué lors de son remplacement il y a quelques années :

@RandomPiche s'il vous plaît voir notre réponse mise à jour où nous avons pris les commentaires de la communauté et utilisé la même icône sur toutes les plateformes.
Nouvelle icône lisse.
L'icône pour Mac n'est pas bonne...
Bon travail !!! Quelqu'un pourrait-il me dire où télécharger l'icône pour Windows en haute résolution ?
Le fichier Ico dans le commit https://github.com/rogeraabbccdd/vscode/commit/f2e4f31667dbe2e43256e9e2a23a159caf7876ef semble n'avoir qu'une seule résolution : 64x64. Je me demande si cela pourrait devenir un problème dans certaines situations (icône floue, moins jolie). L'icône précédente que j'ai - avait plusieurs résolutions à l'intérieur.
Correction : Code.exe contient l'ensemble complet des résolutions, aucun problème ici.
Pourquoi j'ai trouvé ça :
Je voulais me faire une icône orange. Le bleu unicolore était tout simplement mauvais, mais maintenant je veux juste continuer à voir l'icône orange dans ma barre des tâches.
J'ai donc appliqué la teinte de l'ancienne icône à la nouvelle :

Le fichier Ico dans le commit rogeraabbccdd@f2e4f31 semble n'avoir qu'une seule résolution : 64x64. Je me demande si cela pourrait être un problème. Je ne suis pas sûr que ce soient les fichiers réels avec lesquels vscode est livré maintenant. L'icône précédente que j'ai - avait plusieurs résolutions à l'intérieur.
Pourquoi j'ai trouvé ça :
Je voulais me faire une icône orange. Le bleu unicolore était tout simplement mauvais, mais maintenant je veux juste continuer à voir l'icône orange dans ma barre des tâches.
J'ai donc appliqué la teinte de l'ancienne icône à la nouvelle :
Merci quand même pour ta réponse :-)
MDR. @B777-300, c'est une pure coïncidence, mon commentaire ressemble à une réponse au vôtre.
Le commit lié contient un ou plusieurs fichiers svg. Il devrait donc être possible de créer des images de résolution pour une icône, si nécessaire.
Vider le cache d'icônes pour les icônes stables
Selon votre plate-forme, vous pouvez toujours voir le logo antérieur en raison de la mise en cache du système d'exploitation de l'icône de l'application. Voici quelques méthodes pour le Mac que vous pouvez essayer d'utiliser pour vider le cache :
- Redémarrez votre dock via
killall Dockdans le terminal- Exécutez ces scripts dans votre terminal (qui met à jour l'horodatage des icônes) :
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Remarque : Pour les initiés et les explorations, ajoutez simplement
\ -\ Insidersou\ -\ Explorationà chaque référence de nom de version._
- Forcez la reconstruction du cache IconService en suivant ces étapes
Je ne sais pas si cela fonctionne pour Mojave, mais j'ai Sierra et les seules étapes nécessaires (pas de commande/scripts, etc.) :
- clic droit sur l'icône dans le Dock ->
Options->Show in Finder
Terminé
Heu...
Existe-t-il un moyen de revenir à l'ancien logo sur Mac ? J'adore le vscode mais je m'habitue à l'ancien logo
@HaoyangFan96 Oui : https://github.com/ashrafhadden/vscode-icons
Je ne sais pas si cela fonctionne pour Mojave, mais j'ai Sierra et les seules étapes nécessaires (pas de commande/scripts, etc.) :
- clic droit sur l'icône dans le Dock ->
Options->Show in FinderTerminé
Oui fonctionne également pour Mojave. Je l'ai juste fait glisser hors de mon doc, puis je l'ai rajouté et cela l'a mis à jour.
J'espère que l'icône Windows pourra être publiée sous forme de fichier, afin que je puisse remplacer la version Mac par la version Windows. J'aime la version Windows.
@Leedehai ne sait pas si vous avez manqué la réponse mise à jour , mais nous utilisons la même icône sur toutes les plateformes.
J'espère que Visual Studio pour Mac recevra également une nouvelle icône correspondant au code Visual Studio (similaire à l'icône Windows), il s'agit donc vraiment de la même icône sur toutes les plates-formes . Un plan à ce sujet ?

@tsunheang en ce moment Visual Studio et Visual Studio pour Mac sont différents...
Bien que le besoin d'une icône distincte pour Visual Studio pour Mac soit clair compte tenu de la différence entre les deux produits (Visual Studio et Visual Studio pour Mac). Visual Studio Code est le même produit sur toutes les plateformes, donc le besoin en est moins clair. -- commentaire complet
@xeptore , j'ai essayé cela aussi en vain.
J'ai eu du succès juste en faisant (peut-être juste un problème d'avoir "Keep in dock") :
- fermer le vscode
- décochez « Garder à quai »

- ouvrir le vscode
- cocher « Garder à quai »
Avec un fond plus sombre le contraste est acceptable, avec un fond plus clair il n'est pas si visible.

Soit dit en passant, si vous optez pour la forme d'icône Visual Studio pour Mac, je pense que cela conviendra à tous les scénarios.
Ce carré noir mal placé que vous avez utilisé sur l'icône dans Ubuntu était une véritable horreur. Je suis content que vous ayez repris vos esprits et que vous ayez corrigé l'icône !
J'ai eu un problème après l'installation de la dernière mise à jour que seule ma vignette du menu Démarrer n'était pas mise à jour sous Windows avec la nouvelle icône. Semblable au correctif recommandé pour macOS , j'ai utilisé une technique similaire pour "toucher" le fichier lnk dans PowerShell.
(Get-Item "$env:APPDATA\Microsoft\Windows\Start Menu\Programs\Visual Studio Code\Visual Studio Code.lnk").LastWriteTime = Get-Date
J'adore la nouvelle icône !
Bravo, les nouvelles icônes sont trop cool ! J'ai un problème, l'arrière-plan de l'icône de démarrage du code vs dans win 10 est toujours sombre, tout comme celui de vs. Comment puis-je définir un arrière-plan personnel pour l'application sans code source ?
Oui, je vois aussi actuellement le logo global sur Mac :
Ne vous méprenez pas, j'aime ça. Je ne sais pas si c'est l'apparence voulue ou s'il y a un problème...
@SanduRajapakse s'il vous plaît la réponse mise à jour , nous utilisons la même icône sur toutes les plateformes.
@misolori a dû manquer ça. Super! Merci pour la mise à jour!
Comment afficher une nouvelle icône dans Ubuntu?
belle mise à jour....!
Belle nouvelle icône, je ne l'aime tout simplement pas dans ma barre de raccourcis macOS, elle semble différente de tous mes autres programmes. J'ai plus aimé l'ancien :/
La nouvelle icône semble décentrée. Lorsque je navigue vers vscode, je trouve mes yeux attirés par le plus petit "x" puis je dois prendre la décision consciente de le déplacer vers la droite (où l'icône est plus grande) avant de cliquer.
Pourrions-nous travailler à rendre l'icône plus centrée ou avoir le choix de passer à l'ancienne icône ? Avoir une surface plus petite vers le milieu de l'icône est rebutant. Pls +1 si vous rencontrez la même chose.
Ou peut-être que faire pivoter l'icône pour qu'elle ressemble à un flacon pourrait aider :)
@HolyChen Vous pourriez peut-être modifier Code.VisualElementsManifest.xml dans le même dossier que Code.exe.
@infinnie Merci. J'ai modifié la couleur d'arrière-plan dans XML et redémarrer et changer de thème, mais cela ne fonctionne pas.
Je trouve ça dans les docs officiels :
Couleur de l'arrière plan
Spécifie la couleur d'arrière-plan de la vignette de l'application. Voir la section Remarques pour les noms de couleurs.
Notez que la couleur d'arrière-plan spécifiée ici s'applique également à ces éléments :
- La couleur du bouton dans toutes les boîtes de dialogue appartenant à l'application
- La page Description de l'application dans le Microsoft Store
- S'applique à Windows Phone : le choix de "transparent" entraîne l'utilisation de la couleur d'accentuation du système.
Il semble que le fichier n'ait rien à voir avec la couleur d'arrière-plan du menu de démarrage.
===========================
oh, je rafraîchis le cache des icônes, ça marche. Merci! Mon SS ressemble de plus en plus à l'application UWP : )
MacOS : vous pouvez simplement supprimer VS Code du dock et le rajouter pour obtenir l'icône mise à jour si vous avez des problèmes de mise en cache des icônes du dock... pas besoin de commandes sudo 😄
J'aime la façon dont les autres développeurs sont (tout aussi) passionnés par leurs icônes. Je pense que les designers sous-estiment parfois à quel point nous sommes exigeants en matière d'esthétique. ??
Le nouveau logo me rappelle mon ancien logo Word haha ! Même type d'effet/ombre.

Pourquoi l'initié est-il différent ? Pourquoi ne pas utiliser celui-ci en bleu pour la version stable avec le même genre d'effet ?
@fivetwelve J'espère que ce fil montre à quel point nous apprécions la contribution de chacun et à quel point la communauté est passionnée par nos changements de conception (vous pouvez également consulter ce fil pour en voir plus). Nous sommes extrêmement reconnaissants pour les commentaires, bons ou mauvais. ??
@alexmngn s'il vous plaît voir ce commentaire (et le message original) concernant les raisons pour lesquelles les initiés doivent être différents. Nous ne pouvons pas uniquement utiliser la couleur pour différencier, sinon les utilisateurs daltoniens ne pourront pas voir la différence.

Pas un grand fan de la nouvelle icône Mac. Les "bras" trapus manquent du dynamisme de l'ancienne icône et il se perd dans le dock étant quelque peu vide et déséquilibré. La proposition originale pour l'icône Mac a plus de poids, elle fonctionne donc mieux ici.
Je me suis fâché avec le design de la nouvelle icône et je voulais juste le design de l'icône proposée (voir ci-dessous).

J'ai donc fait cela à partir d'un SVG aléatoire de l'icône Visual Studio pour Mac et d' un SVG de l'icône VS Code . J'ai fait de mon mieux pour recréer l'icône proposée, en restant aussi proche que possible de la proposition originale. C'est loin d'être parfait car le logiciel que j'utilise pour l'édition vectorielle ne prend pas en charge certaines fonctionnalités SVG vues dans l'icône d'origine, mais j'ai fait de mon mieux
Pour un aperçu de l'icône et des instructions sur la façon de l'installer, vous pouvez consulter ce commentaire par matpag
La nouvelle icône stable de VSCode n'a pas été mise à jour sur mon ordinateur portable Dell exécutant Fedora 30 (GNOME 3.32). J'ai redémarré cet ordinateur portable au moins deux fois depuis la mise à jour vscode mais cela n'a pas aidé. Comme quelqu'un l'a dit ci-dessus, j'ai essayé d'effacer et de forcer la reconstruction du cache des icônes, mais cela n'a pas fonctionné non plus. Voici ce que je vois :

Est-ce que quelqu'un d'autre est confronté à ce problème ?
EDIT: cela a fonctionné, tout ce que j'avais à faire était de passer au pack d'icônes par défaut via GNOME Tweak Tool, j'avais auparavant le pack d'icônes Papirus-dark installé et activé, et d'une manière ou d'une autre, il a remplacé la nouvelle icône vscode, mais après en réinitialisant le pack d'icônes à sa valeur par défaut (Adwaita), il fonctionne comme prévu.

EDIT 2: Pas un grand fan de cette nouvelle icône :(
@adryd325 Vraiment merci !!!
Comment installer sur macOS :
Allez simplement dans l'application, recherchez l'application Visual Studio Code, faites un clic droit, affichez le contenu du package, ouvrez le dossier Contents puis le dossier Resources et remplacez l'icône Code.icns par celle fournie par adryd. (vous pouvez le renommer au lieu de le remplacer si vous souhaitez restaurer l'ancienne icône à un moment donné)
Ensuite, retirez-le simplement du dock ou redémarrez-le et il apparaîtra.
Ce sont les résultats avec différentes couleurs d'arrière-plan et je pense que maintenant c'est beaucoup mieux que l'actuel :


Je viens de mettre à jour mon vsc. Pourquoi avoir choisi un poisson sans tête comme logo ?
Pourquoi avoir choisi un poisson sans tête comme logo ?
Puis-je vous rappeler quelque chose de l'époque où l'icône précédente a été introduite :

Donc je dirais que le poisson va mieux maintenant.
Je sais qu'il y a des amoureux et des ennemis de la nouvelle icône.
Je suis un amant. Joli, léger et simple.
Je suis personnellement content de n'utiliser que VS Code et pas tous les autres, car, wow, tout cela serait déroutant. À mon humble avis, un bon exemple de création d'icônes de suites de produits est Adobe Creative Suite 6; ils sont tous de couleurs et de lettres différentes, et vous n'avez pas à mémoriser quelle forme correspond à quel programme (j'en ai neuf sur ma barre des tâches, et je n'ai aucun problème à les différencier), par rapport aux produits Microsoft où deux ou trois des les icônes ont des icônes si similaires (poisson, infini, X) et si similaires (vert, sarcelle, aqua, bleu) pour des programmes similaires, que je me perdrais si je n'utilisais pas simplement VS Code.
J'aime la nouvelle icône publiée, le poisson aqua/sarcelle en lui-même. Mais je pense aussi qu'avoir plus d'une ou deux icônes de cette nature, avec des couleurs/formes en constante évolution, serait beaucoup plus compliqué que bénéfique pour vos utilisateurs expérimentés.
Juste mon 0,02 $
Les icônes
Comment afficher une nouvelle icône dans Ubuntu?
Quelqu'un veut-il nous montrer comment afficher une nouvelle icône dans Ubuntu ?
La plupart des icônes sur macOS ont un centre rempli. Parce que la nouvelle icône a un trou transparent au milieu, elle ne semble pas à sa place par rapport aux autres applications Mac. Je suis d'accord avec @matpag- @adryd325 La mise en œuvre de l'icône proposée est toujours meilleure dans le dock, le sélecteur d'applications, dans le tableau de bord et dans le dossier des applications. Il est également identique, que le mode sombre soit activé ou désactivé et quelle que soit la couleur du fond d'écran de l'utilisateur.
Je comprends l'objectif d'avoir une icône sur toutes les plateformes, mais c'est dommage que le langage de conception visuelle de macOS en souffre. Je n'aimais pas particulièrement l'ancienne icône, mais au moins elle ressemblait à une application Mac.
Vider le cache d'icônes pour les icônes stables
Selon votre plate-forme, vous pouvez toujours voir le logo antérieur en raison de la mise en cache du système d'exploitation de l'icône de l'application. Voici quelques méthodes pour le Mac que vous pouvez essayer d'utiliser pour vider le cache :
- Redémarrez votre dock via
killall Dockdans le terminal- Exécutez ces scripts dans votre terminal (qui met à jour l'horodatage des icônes) :
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Remarque : Pour les initiés et les explorations, ajoutez simplement
\ -\ Insidersou\ -\ Explorationà chaque référence de nom de version._
- Forcez la reconstruction du cache IconService en suivant ces étapes
Pour Windows 10, vous pouvez simplement exécuter la commande suivante dans la boîte de dialogue d'exécution ( Win+R ):
ie4uinit.exe -show
_Je n'ai pas lu tout le fil donc j'espère que je ne répète pas les points mentionnés ci-dessus._
Malheureusement, je n'avais pas réalisé que cette conversation avait eu lieu jusqu'à ce que la modification de l'icône soit réellement supprimée - j'espère donc que mes commentaires valent toujours quelque chose - mais en tant qu'utilisateur Mac, je n'aime vraiment pas la nouvelle icône. Je préfère de loin l'ancienne icône ou la nouvelle icône Mac rejetée. La nouvelle icône ne semble pas à sa place sur mon Mac car elle enfreint les règles (empiriques) suivantes que suivent presque toutes les autres icônes d'application (environ 100) sur mon Mac :
- Les icônes sont soit circulaires, rectangulaires droites ou rectangulaires inclinées. En particulier, les applications centrées sur les documents (par exemple, Pages, TextEdit, Notes, Mail), qu'est VS Code, sont inclinées de manière rectangulaire. L'icône de VS Code n'est aucune de ces formes.
- Les icônes sont simplement connectées - pas de trous. L'icône de VS Code a un trou au milieu.
- Les icônes sont presque convexes : le contour a tout au plus quelques protubérances mineures (les stylos dépassant des applications centrées sur les documents susmentionnées, les "queues" de Messages.app, le contour ondulé du tampon qui est l'icône Mail) mais est sinon convexe. L'icône de VS Code a deux non-convexités proéminentes, encore accentuées par les angles aigus de l'icône.
- Lorsqu'une icône utilise un dégradé pour indiquer la présence d'une source lumineuse, cette source lumineuse se trouve au-dessus de l'icône. En revanche, la source de lumière de l'icône de VS Code est presque directement devant elle, comme l'indiquent les régions plus sombres plus proches du "dos" de l'icône. Le dégradé de haut en bas de l'icône est trop subtil.
- L'icône est assez difficile à voir lors de l'utilisation du dock transparent sur certains arrière-plans (voir captures d'écran ci-dessous). La plupart des icônes ont une bordure qui les aide à se démarquer sur n'importe quel arrière-plan, mais pas l'icône de VS Code.


Je pense qu'il est plus important que l'icône s'adapte à chaque système sur lequel elle se trouve que d'avoir la même icône sur tous les systèmes, en particulier parce que les icônes interagissent naturellement avec le système sur lequel elles se trouvent, le point 5 ci-dessus étant un exemple de this — Les icônes Mac doivent bien fonctionner sur une variété d'arrière-plans de saturation variable, alors que (je suppose) les icônes Windows ne le font pas. L'icône Mac rejetée est certainement meilleure que la nouvelle icône, mais même l'ancienne icône Mac était bonne et, à mon avis, meilleure que les deux nouvelles icônes.
La nouvelle icône semble décentrée. Lorsque je navigue vers vscode, je trouve mes yeux attirés par le plus petit "x" puis je dois prendre la décision consciente de le déplacer vers la droite (où l'icône est plus grande) avant de cliquer.
Pourrions-nous travailler à rendre l'icône plus centrée ou avoir le choix de passer à l'ancienne icône ? Avoir une surface plus petite vers le milieu de l'icône est rebutant. Pls +1 si vous rencontrez la même chose.
Ou peut-être que faire pivoter l'icône pour qu'elle ressemble à un flacon pourrait aider :)
Cela a l'air mieux si votre quai est sur le côté.
La plupart des icônes sur macOS ont un centre rempli. Parce que la nouvelle icône a un trou transparent au milieu, elle ne semble pas à sa place par rapport aux autres applications Mac. Je suis d'accord avec @matpag- @adryd325 La mise en œuvre de l'icône proposée est toujours meilleure dans le dock, le sélecteur d'applications, dans le tableau de bord et dans le dossier des applications. Il est également identique, que le mode sombre soit activé ou désactivé et quelle que soit la couleur du fond d'écran de l'utilisateur.
Je comprends l'objectif d'avoir une icône sur toutes les plateformes, mais c'est dommage que le langage de conception visuelle de macOS en souffre. Je n'aimais pas particulièrement l'ancienne icône, mais au moins elle ressemblait à une application Mac.
Je pense que cela dépend de ce qu'il y a derrière le Dock, vraiment. Ce serait bien si Apple conservait la dernière version du Dock en verre 3D d'il y a de nombreuses années; c'est plus joli là-dessus.
Je suis un peu en retard à la fête, comme la dernière fois. Je suis vraiment ennuyé par le logo VS Code utilisant des couleurs similaires au logo VS 2019 (pour les daltoniens). Je ne vois aucune différence entre les deux et cela rend le passage de l'un à l'autre très difficile. Je crée actuellement mes propres versions avec un logo VS Code rose pour voir la différence entre les deux.
Espérons que cela puisse être pris en compte la prochaine fois qu'il y aura un changement de logo ?
Je suis un peu en retard à la fête, comme la dernière fois. Je suis vraiment ennuyé par le logo VS Code utilisant des couleurs similaires au logo VS 2019 (pour les daltoniens). Je ne vois aucune différence entre les deux et cela rend le passage de l'un à l'autre très difficile. Je crée actuellement mes propres versions avec un logo VS Code rose pour voir la différence entre les deux.
Espérons que cela puisse être pris en compte la prochaine fois qu'il y aura un changement de logo ?
Le logo de Visual Studio est un symbole de l'infini, tandis que celui de Visual Studio Code est un poisson.
Je suis venu ici après avoir vu les notes de version montrant le nouveau logo pour dire la même chose que @StefanJanssen95. Un grand nombre de personnes sont daltoniennes rouges/vertes (le type le plus courant) et cette icône est incroyablement difficile à distinguer de VS2019 (la petite ligne à gauche de l'icône VS2019 est insignifiante sur une petite barre des tâches sombre). Peut-être qu'un mode daltonien est approprié, comme dans de nombreuses autres applications.
Le logo de Visual Studio est un symbole de l'infini, tandis que celui de Visual Studio Code est un poisson.
wow, oui c'est vrai mais à peine reconnaissable rapidement.
Le logo de Visual Studio est un symbole de l'infini, tandis que celui de Visual Studio Code est un poisson.
wow, oui c'est vrai mais à peine reconnaissable rapidement.
Logic wise visual studio code est 75% de l'infini
@adryd325 Vraiment merci !!!
Comment installer sur macOS :
Allez simplement dans l'application, recherchez l'application Visual Studio Code, faites un clic droit, affichez le contenu du package, ouvrez le dossier Contents puis le dossier Resources et remplacez l'icôneCode.icnspar celle fournie par adryd. (vous pouvez le renommer au lieu de le remplacer si vous souhaitez restaurer l'ancienne icône à un moment donné)
Ensuite, retirez-le simplement du dock ou redémarrez-le et il apparaîtra.
N'a pas fonctionné pour moi. Je veux dire, c'est un peu le cas, mais pas jusqu'au bout. C'est ce que je veux dire :
Cliquez pour agrandir l'image

J'ai quitté VSCode, retiré du Dock et fait killall Finder mais c'est toujours le même. Je vais essayer la méthode sudo. Au fait, je suis sur Mojave 10.14.5.
EDIT: Effacer le cache du commentaire de @adryd325 pour l'icône compatible macOS 👍
Oh, et juste pour être clair. Le fait que j'utilise l' icône de @adryd325 ne signifie pas que je n'apprécie pas tout le temps et les efforts consacrés au nouveau design par l'équipe VSCode ! ??
Essayez killall Dock
Le vendredi 14 juin 2019 à 5 h 57, Matronator [email protected] a écrit :
@adryd325 https://github.com/adryd325 Vraiment merci !!!
Comment installer sur macOS :
Allez simplement dans l'application, recherchez l'application Visual Studio Code, faites un clic droit, affichez
contenu du package, ouvrez le dossier Contents puis le dossier Resources et remplacez
Icône Code.icns avec celle fournie par adryd. (vous pouvez le renommer à la place
de le remplacer si vous souhaitez restaurer l'ancienne icône à un moment donné)
Ensuite, retirez-le simplement du dock ou redémarrez-le et il apparaîtra.N'a pas fonctionné pour moi. Je veux dire, c'est un peu le cas, mais pas jusqu'au bout. C'est
ce que je veux dire:
Cliquez pour agrandir l'image[image : bizarre]
https://user-images.githubusercontent.com/5470780/59500776-6f01af80-8e9a-11e9-8d77-e922177403ea.pngJ'ai quitté VSCode, retiré du Dock et fait killall Finder mais c'est toujours
le même. Je vais essayer la méthode sudo. Au fait, je suis sur Mojave 10.14.5.-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/microsoft/vscode/issues/71827?email_source=notifications&email_token=ALOM2RA4NCHAPZ4Q6LSAQDDP2NTO3A5CNFSM4HD7G7SKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXH2Zissuem4HD7G7SKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXH2ZLDXDNGOP50P
ou couper le fil
https://github.com/notifications/unsubscribe-auth/ALOM2RAMG5QSNOIEQTZ2KQ3P2NTO3ANCNFSM4HD7G7SA
.
Essayez
killall Dock
…
@ adryd325 Merci, déjà corrigé (post édité, mais il n'est probablement pas apparu dans votre notification par courrier) 😉
Vous pouvez également obtenir quelque chose de similaire pour le .app uniquement en ouvrant la nouvelle image ou le fichier ICNS avec Aperçu, en appuyant sur Cmd+A, Cmd+C, puis en cliquant sur la petite icône de la fenêtre Obtenir des informations (ci-dessous) et en appuyant sur Cmd+V pour collez la nouvelle icône dans le pool. Le moyen le plus rapide de changer toutes vos icônes sur macOS.

Vous pouvez également obtenir quelque chose de similaire pour le .app uniquement en ouvrant la nouvelle image ou le fichier ICNS avec Aperçu, en appuyant sur Cmd+A, Cmd+C, puis en cliquant sur la petite icône de la fenêtre Obtenir des informations (ci-dessous) et en appuyant sur Cmd+V pour collez la nouvelle icône dans le pool. Le moyen le plus rapide de changer toutes vos icônes sur macOS.
👍 Je l'ai fait pour les dossiers, excellente fonctionnalité. Mais vous devrez toujours mettre à jour le cache pour que le changement apparaisse dans Dock/Finder/Launchpad (ou du moins je l'avais aussi).
Le moyen le plus simple d'actualiser l'icône dans le dock sur MacOS :
- Épinglez le code VS au dock (gardez dans le dock).
- Quittez VS Code s'il est ouvert.
- Détachez le code VS du dock (Supprimer du Dock).
- Ouvrez Applications dans le Finder et faites glisser l'application vers le dock.
Le moyen le plus simple d'actualiser l'icône dans le dock sur MacOS :
- Épinglez le code VS au dock (gardez dans le dock).
- Quittez VS Code s'il est ouvert.
- Détachez le code VS du dock (Supprimer du Dock).
- Ouvrez Applications dans le Finder et faites glisser l'application vers le dock.
Je ne sais pas pourquoi mais c'est exactement comme ça que j'ai fait la première fois et ça n'a pas fonctionné. J'ai dû quitter VSCode et suivre les instructions d'un commentaire ci-dessus.
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
D'après mon expérience, quitter l'application et la redémarrer (en cliquant dessus dans le Dock) met presque toujours à jour son icône, mais tout fonctionne. Se déconnecter et se reconnecter ou redémarrer est probablement aussi assez rapide de nos jours.
Windows 10. Mis à jour. Même icône.
Windows 10. Mis à jour. Même icône.
Pareil ici. Windows 10, VSCode mis à jour, a démarré la dernière version, a exécuté la commande
ie4uinit.exe -show
mais ont toujours l'icône bleue.
Comment mettre à jour l'icône dans Windows 7 ?
Pourquoi avoir choisi un poisson sans tête comme logo ?
Puis-je vous rappeler quelque chose de l'époque où l'icône précédente a été introduite :
Donc je dirais que le poisson va mieux maintenant.
c'est bon
Pourquoi avoir choisi un poisson sans tête comme logo ?
Puis-je vous rappeler quelque chose de l'époque où l'icône précédente a été introduite :
Donc je dirais que le poisson va mieux maintenant.
En ce qui concerne un créateur de logo, le changement précédent m'a poignardé de plein fouet, alors j'ai dessiné ce dessin animé pour expliquer le plus possible ce qui ne va pas avec l'icône.
Aujourd'hui, d'un point de vue technique, l'icône a fière allure. Merci pour le changement, maintenant je peux cliquer dessus sans émotions négatives. J'espère que le logo deviendra infini ♾un jour !
Pourquoi avoir choisi un poisson sans tête comme logo ?
Puis-je vous rappeler quelque chose de l'époque où l'icône précédente a été introduite :
Donc je dirais que le poisson va mieux maintenant.
En ce qui concerne un créateur de logo, le changement précédent m'a poignardé de plein fouet, alors j'ai dessiné ce dessin animé pour expliquer le plus possible ce qui ne va pas avec l'icône.
Aujourd'hui, d'un point de vue technique, l'icône a fière allure. Merci pour le changement, maintenant je peux cliquer dessus sans émotions négatives. J'espère que le logo deviendra infini ♾un jour !
C'était l'icône Visual Studio.
@alexanderby Oh,
Merci de l'avoir fait.
Hah, cette image est apparue lors de mon intégration à Microsoft cette semaine - vous êtes maintenant célèbre
Je déteste tellement la nouvelle icône que je déclasse ma version de VS Code et que je changerai d'IDE si elle n'est pas rétablie, car je ne supporte tout simplement pas de regarder quelque chose d'aussi horrible toute la journée. Quelqu'un a-t-il réellement testé cette icône sur une vraie machine avant sa mise en œuvre, ou l'a-t-il simplement regardé dans des présentations de produits ? J'ai du mal à croire que quiconque l'avait vu dans un environnement réel sur un vrai Mac le laisserait jamais sortir de la salle de conception.
Franchement, c'est le pire logo que j'aie jamais vu pour n'importe quel produit. Il n'a aucun respect pour l'esthétique Mac que toutes mes autres icônes suivent. Toutes les autres icônes de mon dock sont soit rectangulaires, soit ont une autre symétrie visuellement attrayante. Celui-ci est déséquilibré et totalement hors de propos. Pourquoi avez-vous dû changer pour le plaisir de changer ? Ce logo est juste vraiment, vraiment mauvais.
Je suppose que c'était une belle course pendant qu'elle a duré.
@Kallaste
D'accord, je comprends que le design est important, même lorsqu'il s'agit de programmation, mais c'est une réaction excessivement sévère. Je suggère simplement de remplacer le fichier icns. Bien sûr, c'est bidon et ce n'est pas une solution permanente (bien que vous puissiez le modifier pour qu'il soit en lecture seule), mais en tant que développeur, vous pouvez gérer cela.
En ce qui concerne l'abandon de vscode en tant qu'éditeur, si l'icône était la seule raison pour laquelle vous l'avez choisie, veuillez le faire, sinon, c'est un peu ridicule de changer d'éditeur uniquement à cause d'une icône. Quelque chose qui fait rarement partie de l'interface utilisateur des éditeurs.
Commentaire le plus utile
Répondre à vos commentaires
Alors que beaucoup d'entre vous aiment les propositions pour la nouvelle icône VS Code (merci !), nous avons vu certains signaux parmi les commentaires et les tweets que nous voulions aborder, à savoir que l'icône verte Insiders ressemblait à une ancienne icône Excel, et que il y a eu des demandes pour avoir la même icône sur Windows, Mac et Linux.
Répondre aux commentaires Excel
Les découpes de l'icône de build Insider sont là pour vous permettre de distinguer facilement les builds Stable et Insiders si vous avez un déficit de vision des couleurs. Cependant, la force des coupes verticales que nous avons faites dans l'icône accentue le « X » qui est formé par le reste de l'icône. Pour réduire cet effet mais conserver notre accessibilité, nous avons réduit cet espace de 1px à sa plus petite taille.
Le vert de l'icône de construction Insiders est également une teinte très similaire au vert Office Excel, nous avons donc décalé la teinte pour nous assurer que la combinaison du vert et du X n'envoie pas les mauvais signaux lorsque vous regardez pour VS Code dans votre barre des tâches/dock.
_Un exemple des nouvelles coupes plus fines de la version Insiders ainsi qu'une teinte qui n'est pas similaire au vert d'Excel_
Une icône pour toutes les plateformes
Dans notre proposition initiale, nous avons parlé de l'alignement avec d'autres produits macOS de la famille Visual Studio tels que Visual Studio pour Mac. Bien que le besoin d'une icône distincte pour Visual Studio pour Mac soit clair compte tenu de la différence entre les deux produits (Visual Studio et Visual Studio pour Mac). Visual Studio Code est le même produit sur toutes les plateformes, donc le besoin en est moins clair.
_La nouvelle version de VS Code Stable et Insiders dans la barre des tâches de Windows 10_
_Les nouvelles versions de VS Code Stable et Insiders dans le dock macOS_
_La nouvelle version de VS Code Stable et Insiders dans le dock Ubuntu 18.04_
Compte tenu de cela, nous avons décidé d'utiliser les mêmes icônes de produit pour VS Code sur toutes les plateformes.
Plan de déploiement
Nous prévoyons de mettre à jour les icônes la semaine prochaine. Les initiés seront immédiatement disponibles et Stable sera disponible début juin. Merci encore pour tous les commentaires, nous espérons vraiment que vous aimez les nouvelles icônes.