Ant-design: Svg आइकन बंडल्ड आकार को बहुत बड़ा बनाते हैं
- [] मैंने इस भंडार के मुद्दों को खोजा है और यह मानता हूं कि यह कोई डुप्लिकेट नहीं है।
संस्करण
3.9.0
वातावरण
webpack4
प्रजनन लिंक
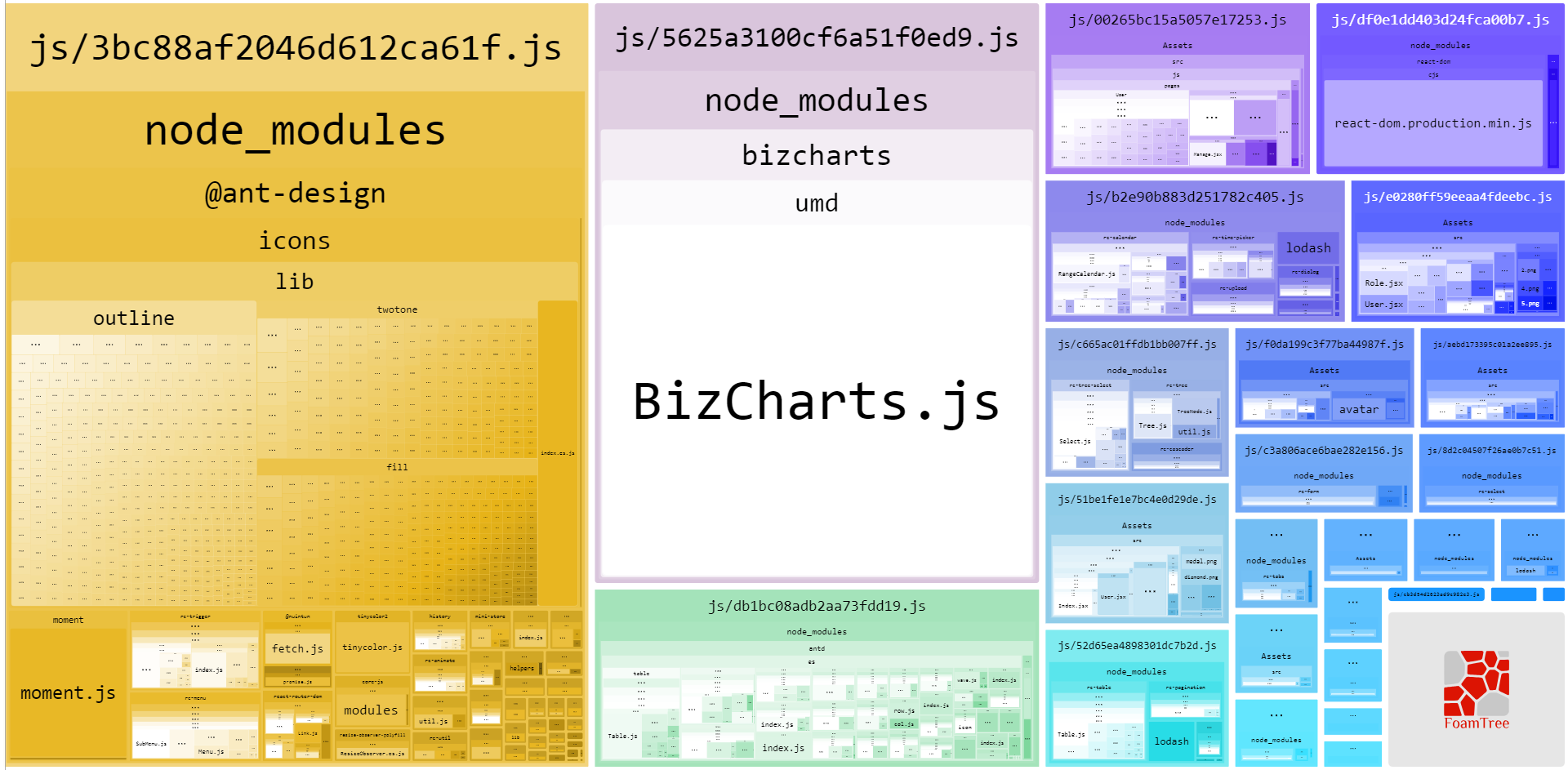
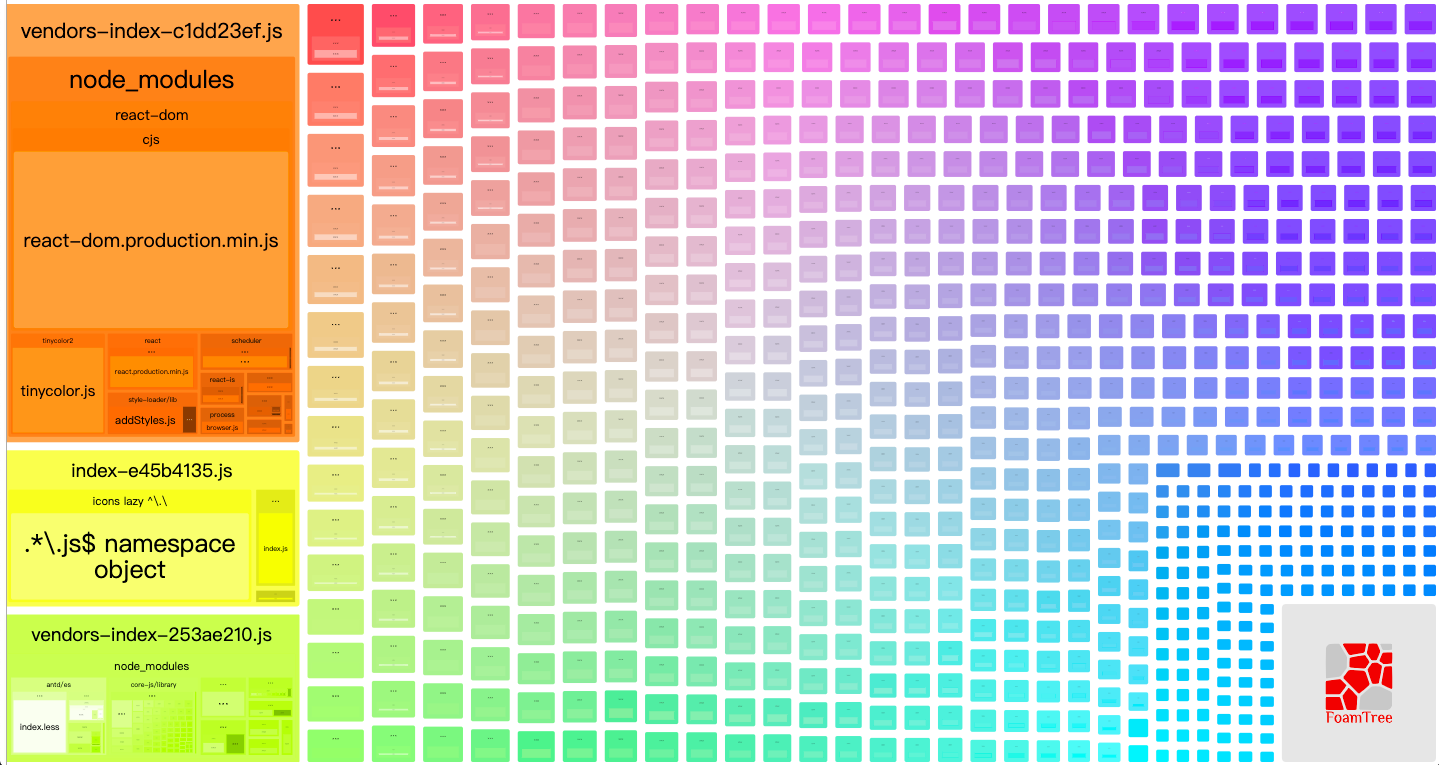
https://zlab.github.io/report.html
प्रजनन करने कि प्रक्रिया
वेबपैक का निर्माण
क्या उम्मीद है?
आइकन 打包 打包, जेएस 打包 打包
वास्तव में क्या हो रहा है?
打包 到 हिस्सा-विक्रेताओं 里去 了
इश्यूहंट सारांश
बैकर्स (कुल: $ 203.00)
प्रस्तुत पुल अनुरोध
- # 18217 चींटी डिजाइन आइकन 4.0 का उपयोग करें
टिप्स
- अधिक वित्त पोषित मुद्दों की खोज करने के लिए जारी करने वाले अन्वेषक की
- अन्य डेवलपर्स से कुछ मदद चाहिए? अपने खजाने जोड़े उठाने के धन को IssueHunt पर।
इश्यूहंट को निम्नलिखित प्रायोजकों द्वारा समर्थित किया गया है। प्रायोजक बनें
सभी 223 टिप्पणियाँ
इस मुद्दे का अनुवाद:
atd svg पैकेज का आकार बहुत बड़ा है, यह मांग पर @ एंटी-डिज़ाइन / आइकन पैकेज की सिफारिश की गई है
- [] मैंने इस भंडार के मुद्दों को खोजा है और यह मानता हूं कि यह कोई डुप्लिकेट नहीं है।
संस्करण
3.9.0
वातावरण
Webpack4
प्रजनन लिंक
https://zlab.github.io/report.html
प्रजनन करने कि प्रक्रिया
वेबपैक का निर्माण
क्या उम्मीद है?
आवश्यकतानुसार आइकन पैक, जेएस फ़ाइल विभाजन
वास्तव में क्या हो रहा है?
ठग-विक्रेताओं में पैक
मैंने केवल कुछ आइकन इस्तेमाल किए हैं

<Icon /> डिफ़ॉल्ट रूप से आइकन लाइब्रेरी को पूर्ण रूप से प्रस्तुत करता है। क्योंकि मुझे नहीं पता कि आप रनटाइम के लिए किस तरह का आइकन पेश करेंगे। पहले, आइकन iconfont.cn में होस्ट किए गए थे
इसके लिए अस्थायी योजना की गहन चर्चा आवश्यक है, https://github.com/ant-design/ant-design/issues/12011#issuecomment -420038579 देखें
cc @yesmeck
आपको मांग पर लोड करने के लिए एक तरीका प्रदान करने की आवश्यकता है, और इस तरीके का उपयोग antd घटक के अंदर भी किया जाता है।
import Star from 'antd/icons/star';
<Star />
लेकिन अगर आप ऐसा करते हैं, तो पिछला लेखन असंगत है
<Icon type="star" /> // should import star icon first
यह मांग पर पैक नहीं किया जा सकता है, और अतुल्यकालिक लोडिंग भी अच्छी है,
Iconfont का उपयोग करने से पहले, पृष्ठ की सामग्री पहले बाहर आ जाएगी, और आइकन को धीरे-धीरे लोड किया जाएगा
<Icon.Star />
लेकिन अगर आप ऐसा करते हैं, तो पिछला लेखन असंगत है
नहीं, जब तक आपको <Icon /> आवश्यकता नहीं है
कुछ दृश्यों को मांग पर पैक नहीं किया जा सकता है, जैसे कि मेनू का आइकन सेट करना, अगर इसे पृष्ठभूमि में कॉन्फ़िगर किया जा सकता है, तो सामने वाला यह अनुमान नहीं लगा सकता है कि कौन सा आइकन सेट किया जाएगा।
अतुल्यकालिक लोडिंग अधिक उपयुक्त है, बस @ एंटी-डिज़ाइन / आइकन को एक चंक में डाल दिया
वास्तव में, बिल्ट-इन घटक जो <Icon /> , जैसे <DatePicker /> , <Select /> आदि, पूरी तरह से उपयोग किए जाने पर पेश किए जाएंगे।
यदि इसे पृष्ठभूमि में कॉन्फ़िगर किया जा सकता है, तो सामने का अंत यह अनुमान नहीं लगा सकता है कि आइकन क्या सेट किया जाएगा। अतुल्यकालिक लोडिंग अधिक उपयुक्त है
हमारे द्वारा बनाए गए बैक-एंड सिस्टम का मेनू कॉन्फ़िगर किया गया है। आइकन के अतुल्यकालिक लोडिंग की वास्तव में आवश्यकता है, और पूर्ण पैकेजिंग बहुत बड़ी है।
मुझे लगता है कि अतुल्यकालिक बेहतर है।
यदि आप इसे मांग पर पैकेज करना चाहते हैं, तो आपको babel प्लगइन की तरह babel-plugin-import लिखना होगा।

वास्तव में, बिल्ट-इन घटक जो
<Icon />, जैसे<DatePicker />,<Select />आदि, पूरी तरह से उपयोग किए जाने पर पेश किए जाएंगे।
आंतरिक लेखन बदल जाता है
परियोजना में, प्रकार एक चर है, क्या मैं केवल पूरी राशि का परिचय कर सकता हूं?
<Icon type={icon} />
क्या इसे आंशिक रूप से पेश किया जा सकता है?
देखें कि क्या आप पूर्ण पैकेज के आकार को कम करने के लिए svg के प्रतीक स्प्राइट का उपयोग कर सकते हैं।
https://github.com/jkphl/svg-sprite
https://css-tricks.com/svg-symbol-good-choice-icons/
https://css-tricks.com/pretty-good-svg-icon-system/
इसके अलावा, डिस्ट पैकेज सीधे @ant-design/icons में बनाया जाना चाहिए, और यह सीधे हल्के संकलित स्रोत कोड पर भरोसा करने के लिए आवश्यक नहीं है।
+1, पैकेज वास्तव में दोगुना है
💢 सिरदर्द। । । । चाचा के। । ।
सबसे शर्मनाक बात यह है कि बहुत सारे SourceMappingUrl को लाना है
इसने मुझे 3.8.2 संस्करण में वापस ला दिया
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo (umi)
यहाँ एक समाधान है जो बंडल आकार को कम करने के लिए वेबपैक में resolve.alias का उपयोग करता है।
हम नए APIs डिज़ाइन करने की योजना बनाते हैं जो फ़्यूरचर में ज़रूरत के अनुसार आइकनों को आयात करने की अनुमति देते हैं।
ध्यान दें कि आपको antd घटक में उपयोग किए गए आइकन भी आयात करने चाहिए, जैसे loading , close-circle और इसी तरह।
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo (umi)
यहां एक अस्थायी समाधान है: वेबपैक के resolve.alias क्षेत्र को कॉन्फ़िगर करें।
भविष्य में, हमें मांग पर लोडिंग आइकन के उपयोग को सुविधाजनक बनाने के लिए एक नया आइकन एपीआई डिजाइन करने का एक तरीका खोजना चाहिए।
ध्यान दें कि ऑन-डिमांड आइकन में antd अन्य घटकों द्वारा उपयोग किए जाने वाले आइकन भी शामिल होने चाहिए, जैसे loading , close-circle और इतने पर।
@HeskeyBaozi सबसे पहले अपनी मेहनत के लिए धन्यवाद! मेरा वर्तमान समय 9:29 , और मैंने देखा कि आपके द्वारा सबमिट किया गया समय 6 hours ago , भाइयों वास्तव में बहुत अच्छा है! जैसे: थम्सअप :: थम्सअप :: थम्सअप:
मेरी समझ प्रोजेक्ट द्वारा उपयोग किए गए आइकन को अलग से सूचीबद्ध करना है, जिसमें antd द्वारा उपयोग किए गए आइकन भी शामिल हैं
आप अतुल्यकालिक लोडिंग के लिए आधिकारिक समाधान से पहले लंबी अवधि के कैशिंग के लिए dll फ़ाइल आयात कर सकते हैं।
@ChiaJune antd घटक में उपयोग किए गए आइकन
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo/blob/master/src/icons.js#L10 -L100
आप fontawsome के दृष्टिकोण का उल्लेख कर सकते हैं
ए
import { library } from "@fortawesome/fontawesome-svg-core";
import faCalendar from "@fortawesome/free-solid-svg-icons/faCalendar";
library.add(faCalendar); // Load icon once
...
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
<FontAwesomeIcon icon="calendar" />
ख
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import faCalendar from "@fortawesome/free-solid-svg-icons/faCalendar";
<FontAwesomeIcon icon={faCalendar} /> // Import directly or any svg
पुराने उपयोग को संरक्षित करें और कंसोल में चेतावनी और माइग्रेशन संदेश जोड़ें।
import { Icon } from 'antd';
<Icon type="star" />
प्रदाता नया API जैसे:
import Star from 'antd/icons/Star';
import Setting as SettingIcon from 'antd/icons/Setting';
<Star />
<SettingIcon />
और पेड़ लगाने योग्य तरीका भी:
import { Icon: { Star, Setting } } from 'antd';
<Star />
<SettingIcon />
@HeskeyBaozi @yesmeck
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo (umi)
यहाँ एक समाधान है जो बंडल आकार को कम करने के लिए वेबपैक में
resolve.aliasका उपयोग करता है।
हम नए APIs डिज़ाइन करने की योजना बनाते हैं जो फ़्यूरचर में ज़रूरत के अनुसार आइकनों को आयात करने की अनुमति देते हैं।
ध्यान दें कि आपकोantdघटक में उपयोग किए गए आइकन भी आयात करने चाहिए, जैसेloading,close-circleऔर इसी तरह।https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo (umi)
यहां एक अस्थायी समाधान है: वेबपैक केresolve.aliasक्षेत्र को कॉन्फ़िगर करें।
भविष्य में, हमें मांग पर लोडिंग आइकन के उपयोग को सुविधाजनक बनाने के लिए एक नया आइकन एपीआई डिजाइन करने का एक तरीका खोजना चाहिए।
ध्यान दें कि ऑन-डिमांड आइकन मेंantdअन्य घटकों द्वारा उपयोग किए जाने वाले आइकन भी शामिल होने चाहिए, जैसेloading,close-circleऔर इतने पर।
@HeskeyBaozi महान समाधान !! (जब तक
इस पर नज़र रखें, क्योंकि हम इस संस्करण का भी उपयोग कर रहे हैं।
cc @jameswhf @xcqwan
मेरे लिए भी वैसा ही। अलग-अलग आयात करना सभी उपयोग परिदृश्यों को कवर नहीं करता है इसलिए ट्रीशेकिंग को ठीक करना आवश्यक है। कृपया यहाँ देखें
@serayuzgur
मैं webpack.alias का उपयोग करता हूं और यह मेरे लिए काम करता है। शायद यह आपकी मदद कर सकता है:)
मेरे रेपो की antd- ब्रांच (वेबपैक 4 + बैबल 7.0)
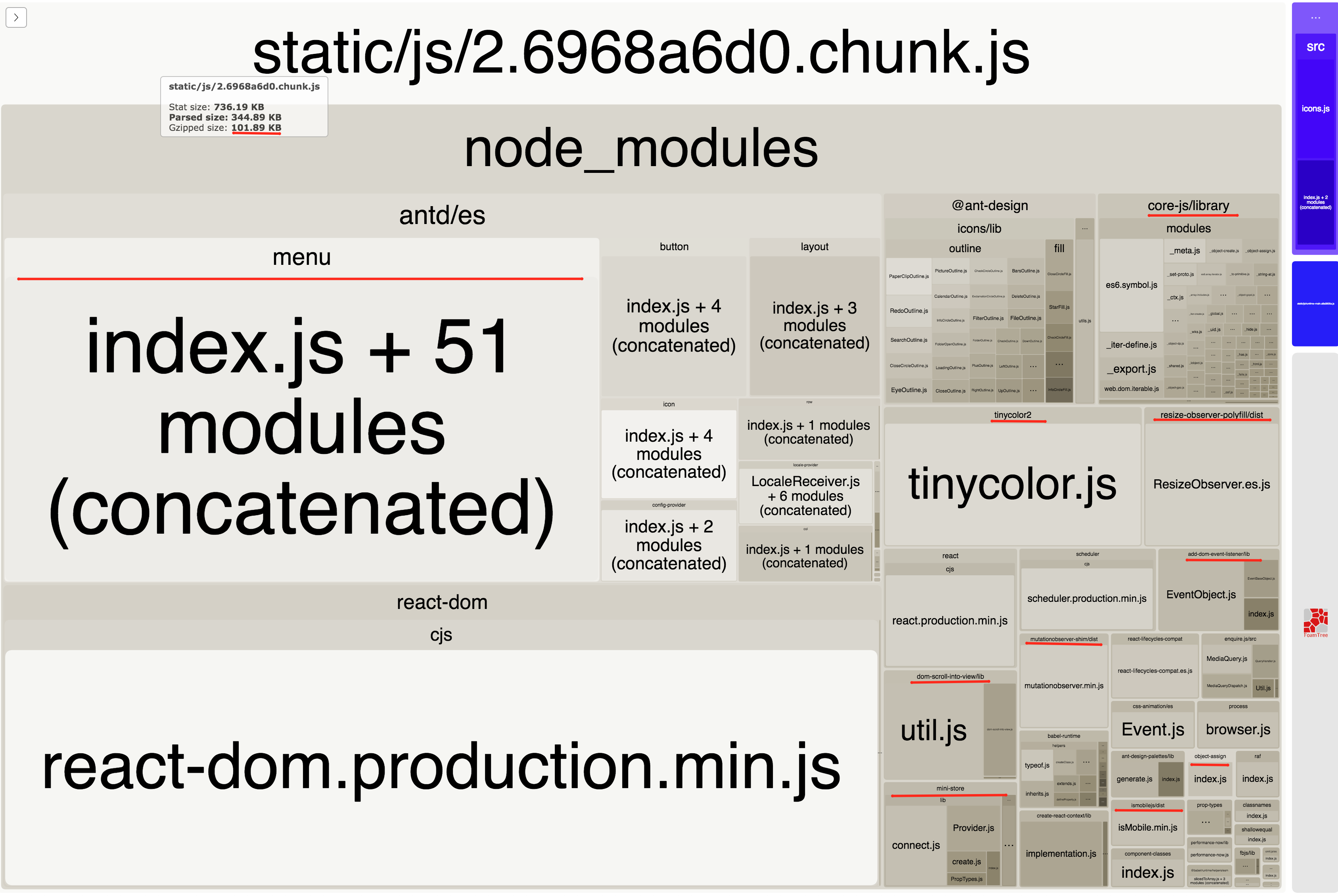
यह भी समस्याओं का कारण बनता है अगर मेरे पास एक बंडल में Button है (शायद जब से यह माउस का समर्थन करता है)। बंडल आकार को कम करने के लिए कोई भी वर्कअराउंड यदि मैं उपयोग कर रहा हूं तो यह Button ?

(स्क्रीनशॉट में - मेरे पास सिर्फ Button घटक है, लेकिन प्रतीक मुख्य रूप से बंडल को उड़ाते हैं)
अस्थायी समाधान जो मेरे लिए तब तक काम करेगा जब तक इसे ठीक नहीं किया जाएगा (antd> = 3.9)
- माउस को अलग तरीके से हल करने के लिए वेबपैक एडॉप्ट करें। आपके वेबपैक कॉन्फिगर में:
module.exports = {
//...
resolve: {
alias: {
"@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js")
}
}
};
- बनाएं
icons.jsफ़ोल्डर मेंsrc/या जहाँ भी आप यह चाहते हैं। सुनिश्चित करें कि यह उपनाम मार्ग से मेल खाता है!
इस फ़ाइल में आप परिभाषित करते हैं कि कौन से आइकन एनटीडी में शामिल होने चाहिए! मुझे केवल atd के चुनिंदा घटक के लिए डाउन आइकन की आवश्यकता थी।
export {
default as DownOutline
} from "@ant-design/icons/lib/outline/DownOutline";
यह react-app-rewire (create-react-app संशोधनों) के साथ config-overwrites.js साथ भी संभव है
मुझे लगता है कि एक बेहतर एपीआई होगा यदि हम कुछ जेएसएक्स को पास करके आइकन सेट कर सकते हैं जिस तरह से मैं केवल आवश्यक आइकन को आयात कर सकता हूं और बटन को पास कर सकता हूं। साथ ही थर्ड पार्टी आइकॉन (या किसी भी svg) के साथ काम करना सरल होगा।
<Button icon={<Icon type="search" />}>Search</Button>
बस मेरी व्यक्तिगत पसंद :)
प्रतिक्रिया-ऐप-पुनः के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग करने वाले लोगों के लिए।
config-overrides.js
const path = require('path');
/* config-overrides.js */
module.exports = function override (config, env) {
let alias = (config.resolve.alias || {});
alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, "./src/icons.js");
config.resolve.alias = alias;
return config;
}
icons.js गिस्ट
प्रतिक्रिया-ऐप-पुनः के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग करने वाले लोगों के लिए।
config-overrides.jsconst path = require('path'); /* config-overrides.js */ module.exports = function override (config, env) { let alias = (config.resolve.alias || {}); alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, "./src/icons.js"); config.resolve.alias = alias; return config; }
icons.jsगिस्ट
इस विधि को करने से TwoToneColor की अनुकूलता दूर हो जाती है।
<Icon type="check-circle" theme="twoTone" twoToneColor="#52c41a" />
<Icon type="close-circle" theme="twoTone" twoToneColor="#f73131" />
का परिणाम:
नमस्ते,
इस समस्या का कारण <Icon type="check-circle" जैसे आइकन का उपयोग करने की क्षमता है। इस एपि को हर आइकॉन को शामिल करने की जरूरत है ताकि यह आपको जो कुछ भी टाइप करे उसे प्रदान कर सके।
यह हमें रनटाइम पर आइकन तय करने की क्षमता भी देता है और यह मेरे लिए मूल्यवान है। तो मेरे अनुसार एपीआई को समान रहना चाहिए लेकिन आइकन घटक को मांग पर दिए गए प्रकार से लोडिंग आइकन का समर्थन करना चाहिए।
शायद डायनेमिक इम्पोर्ट का उपयोग करना (# 12235 पर निर्भर करता है - वेबपैक 4 में अपग्रेड करना) या वेबपैक 3 लाइब्रेरी के माध्यम से जैसे रिएक्शन-लोड करने योग्य
इस टिप्पणी के आधार पर आगे टेम्पोररी समाधान जाना:
$ yarn add purched-antd-icons
// webpack.config.js
module.exports = {
// other configs
resolve:{
// other configs
alias:{
"@ant-design/icons":"purched-antd-icons"
}
}
}
atd-antd-icons पैकेज उन सभी आइकनों को हटा देता है जिनका उपयोग antd के आधिकारिक घटकों द्वारा नहीं किया जाता है। मेरी हालत के लिए, Icomoon प्रोजेक्ट आइकन सिस्टम प्रदाता है।
यहां एक इजेक्टेड क्रिएट-रिएक्शन-ऐप बंडल एनालिसिस है।
वेबपैक आउटपुट
बंडल विश्लेषण
आप अतुल्यकालिक लोडिंग के लिए आधिकारिक समाधान से पहले लंबी अवधि के कैशिंग के लिए dll फ़ाइल आयात कर सकते हैं।
इससे पहले:

उपरांत:

@tobiaslins से वर्कअराउंड मेरे लिए काम नहीं कर रहा है, यह कहता है Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in '/Users/fede/Projects/despe/deliveries/node_modules/antd/es/icon' कोई भी मुझे कैसे ठीक कर सकता है? धन्यवाद
@marcosfede मेरे पास आपके जैसा ही मुद्दा था। उर्फ ठीक से काम नहीं कर रहा है।
यदि आपके पास चेक __dirname में सेट path.resolve(__dirname, "./src/icons.js")
यदि आप रिएक्शन-ऐप-रीवाइर्ड विकल्प के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग कर रहे हैं, तो आप कर सकते हैं:
3.9 उन्नयन ने हमारे बंडल को 700kb (23%) बढ़ाया। जब भी हम नए कार्यान्वयन से प्यार करते हैं, बंडल आकार में वृद्धि एक बड़ा आश्चर्य था। 'आइकॉनफॉन्ट' को शामिल नहीं करने के कारण वृद्धि ऑफसेट है। हम @ ओबोमैन समाधान को लागू करेंगे जो अभी भी हमारे समग्र पदचिह्न में वृद्धि को देखेगा, हालांकि 3.8.4 पर हमें फ्रीज करने के लिए पर्याप्त नहीं है।
purched-antd-icons पैकेज कार्यान्वयन कई लापता आइकन के साथ हमारी परियोजना को छोड़ देता है।
@michaelpeterlee purched-antd-icons केवल आइकनों को आधिकारिक घटकों की आवश्यकता प्रदान करता है, हम इसका उपयोग करते हैं क्योंकि हम अन्य आइकॉन का उपयोग नहीं कर रहे हैं। अधिक अनुकूलन के लिए, आप करना होगा मैन्युअल रूप से अपने माउस का प्रबंधन या जैसे फॉन्ट आइकन जनरेटर चुनें icomoon या iconfont अपने आइकन प्रणाली प्रदाता के रूप में।
@marcosfede मेरे पास आपके जैसा ही मुद्दा था। उर्फ ठीक से काम नहीं कर रहा है।
यदि आपके पास चेक
__dirnameमें सेटpath.resolve(__dirname, "./src/icons.js")यदि आप रिएक्शन-ऐप-रीवाइर्ड विकल्प के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग कर रहे हैं, तो आप कर सकते हैं:
यह उपयोगी था, धन्यवाद। मैंने प्रोजेक्ट को अलग कर दिया है, इसलिए मेरे पास __dirname कॉन्फिग फोल्डर था, जहाँ रूट फ़ोल्डर के बजाय वेबपैक फ़ाइलें स्थित हैं
हो सकता है कि AntDesign टीम को पिछले तरीके (3.9 से पहले) पर वापस आने पर विचार करना चाहिए। बेहतर तरीका है, बुद्धिमान तरीका है।
यह बाहरी रूप में होना चाहिए। https://github.com/ant-design/ant-design-icons/issues/14
@marcosfede मेरे पास आपके जैसा ही मुद्दा था। उर्फ ठीक से काम नहीं कर रहा है।
यदि आपके पास चेक__dirnameमें सेटpath.resolve(__dirname, "./src/icons.js")
यदि आप रिएक्शन-ऐप-रीवाइर्ड विकल्प के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग कर रहे हैं, तो आप कर सकते हैं:यह उपयोगी था, धन्यवाद। मैंने प्रोजेक्ट को अलग कर दिया है, इसलिए मेरे पास
__dirnameकॉन्फिग फोल्डर था, जहाँ रूट फ़ोल्डर के बजाय वेबपैक फ़ाइलें स्थित हैं
यह मेरे लिए काम करता है, धन्यवाद!
बंडल आकार की समस्या को हल करने के लिए हम अगली रिलीज़ में बदलाव करेंगे।
हर एक आइकन के लिए एक अलग कंपोनेंट बनाएं
import StarFilled from 'antd/icons/StarFilled';
<StarFilled />
एक स्ट्रिंग के रूप में एक आइकन का संदर्भ लें
जब आप निम्न घटकों में एक स्ट्रिंग के रूप में एक आइकन का संदर्भ देते हैं तो एक चित्रित चेतावनी दिखाई देगी:
<Icon type="star" />
<Alert iconType="success" />
<Avatar icon="star" />
<Button icon="star" />
Modal.confirm({ iconType: 'star' })
अनुकूलता के लिए, जब आप किसी आइकन को स्ट्रिंग के रूप में संदर्भित करते हैं, तो हम मांग पर एक एसवीजी स्प्राइट लोड करेंगे।
एक आइकन को स्ट्रिंग के रूप में संदर्भित करने के बजाय, आपको इन प्रॉपर को स्पष्ट रूप से ReactNode पास करना चाहिए:
import StarFilled from 'antd/icons/StarFilled';
<Avatar icon={<StarFilled />} />
@yesmeck एक अच्छा समाधान है जो एक ही समय में वृक्ष के शेक और addIcon पद्धति का परिचय देता है!
एक प्रश्न। क्या होगा अगर हमारे पास इन आइकनों पर सीएसएस शैलियों हैं और आइकनों के प्रकार को गतिशील रूप से बदलने की आवश्यकता है? क्या हमें प्रतिस्थापन माउस के सभी शैलियों को पास करना होगा?
@michaelpeterlee rc-calendar antd और @ant-design/icons पर निर्भर नहीं थे, इसलिए इसे "पूरे आइकन लाइब्रेरी को लोड करना" नहीं चाहिए। आप एक पुन: पेश डेमो के साथ https://github.com/react-component/calendar/issues में एक मुद्दा बना सकते हैं।
मेरी गलती। मैंने अपनी अप्रासंगिक टिप्पणी हटा दी है। यह आइकन का परिचय देने वाला DatePicker घटक होना चाहिए:
मेरी बात से किया जा रहा है, मैं आयात नहीं कर रहा हूँ antd अपने प्रोजेक्ट में कहीं भी प्रतीक है, लेकिन कुछ antd घटकों आयात कर रहे हैं Icon से antd । यह अच्छा होगा यदि वे घटक पूरे आइकन लाइब्रेरी के बजाय केवल उन आइकन को आयात कर सकते हैं जिनकी उन्हें आवश्यकता है।
बंडल आकार की समस्या को हल करने के लिए हम अगली रिलीज़ में बदलाव करेंगे।
@yesmeck
क्या आपका मतलब 3.11.x ? यह 3.10.4 में शामिल नहीं लगता है।
@ जोहोरनोट # 12888
V3.8.4 पर वापस जा रहा है, पैक किए जाने के बाद 3.9.0+ संस्करण बहुत बड़ा है। ऊपर उल्लिखित संस्करण केवल एक अस्थायी समाधान है। मैं आइकन को अतुल्यकालिक रूप से लोड करने में सक्षम होने के लिए अगले संस्करण का इंतजार कर रहा हूं।
धन्यवाद @yesmeck , मैं अगले संस्करण की प्रतीक्षा कर रहा हूं।
मैं यह भी उल्लेख करना चाहता था कि मैंने create-react-app v2 और craco लिए एक Ant Design plugin प्रकाशित किया है। यहाँ GitHub पर craco-atd प्लगइन है
मैंने अभी-अभी एंट डिज़ाइन आइकॉन सेक्शन से आरईएडीएमई में एक बड़े बंडल साइज़ को जोड़ा है, और मैं इस मुद्दे (और पीआर ) पर नज़र रखूंगा । टिप
module.exports = {
resolve: {
alias: {
"@ant-design/icons-angular/icons": "/path/to/node_modules/@ant-design/icons-angular/esm2015/icons/ant-design-icons-angular-icons.js"
}
}
}
मैं इस मुद्दे को दर्शाने वाले प्रजनन भंडार का मसौदा तैयार करता हूं। वेबपैक कॉन्फ़िगरेशन को मूल एनजी-ज़ोरो-एनटीडी एकीकरण उदाहरण से यहां संशोधित किया गया DllPlugin फुलाना ES मॉड्यूल में पेड़-मिलाते हुए बेकार है।
यह अपेक्षित रूप से कार्य करता है यदि DllPlugin अनुपस्थित है।
यहां कुछ ऐतिहासिक पृष्ठभूमि के बारे में बताया गया है कि वेबपैक सपाट एस मॉड्यूल पर ट्री-शेकिंग नहीं करता है। मेरा मानना है कि जो कुछ वे संदर्भित करते हैं, वह DllPlugin कुछ किनारे मामलों को छोड़कर हाल के रिलीज में तय किया गया है।
- https://twitter.com/IgorMinar/status/835710218977734656
- https://github.com/ng-packagr/ng-packagr/issues/705
- https://github.com/angular/angular-cli/issues/10754
दिलचस्प बात यह है कि मई तक यह नहीं है कि वेबपैक DllPlugin पर हिलते हुए पेड़ का समर्थन करता है , मैंने entryOnly: true कमाए हैं लेकिन कोई भाग्य नहीं। मैं एक अधिक पृथक उदाहरण का मसौदा तैयार करूंगा और वेबपैक के लिए एक मुद्दा उठाऊंगा।
संपादन: प्रजनन रिपोजिटरी और ऐतिहासिक मुद्दों को जोड़ा गया।
कहानी का अंत: यह यहाँ है कि प्रजनन प्रजनन के मिथ्या का प्रतिपादन करता है। वेबपैक 3.5.6 entryOnly: true समर्थन के बिना बहुत पुराना है। यही कारण है कि fesm5 मॉड्यूल वृक्ष-हिल नहीं हैं।
उन लोगों के लिए जो dll विक्रेताओं को ng-zorro-antd बंडल करना चाहते हैं
- यदि आपके पास वेबपैक> = 4.9.0 है , तो
entryOnly: trueको अपनेDllPluginकॉन्फ़िगरेशन में जोड़ें। - अन्यथा, इस सेटिंग को अपने वेबपैक कॉन्फ़िगरेशन में जोड़ें
module.exports = {
resolve: {
alias: {
"@ant-design/icons-angular/icons": "/path/to/node_modules/@ant-design/icons-angular/esm2015/icons/ant-design-icons-angular-icons.js"
}
}
}
@issuehuntfest ने इस मुद्दे पर $ 200.00 का वित्त पोषण किया है। इसे जारी करें मुद्दे पर देखें
क्या फ़ॉन्ट फ़ाइलें पैकेजिंग में भाग नहीं ले सकती हैं और उन्हें स्थानीय रूप से आयात कर सकती हैं?बहुत बड़ा
क्या आधिकारिक योजना इस समस्या का अनुकूलन करने के लिए है? क्या आप 3.8 से पहले संस्करण के समान एक स्थानीय svg समाधान प्रदान कर सकते हैं?
सुधार के लिए तत्पर हैं
क्या कोई आधिकारिक समाधान है?
@fuhaiwei अगले संस्करण तक, सीधे आइकन https://github.com/ant-design/ant-design/issues/12011#issuecomment -423173228 पर आइकन निर्यात करके वर्कअराउंड के लिए इस टिप्पणी की जाँच करें
वर्तमान में मैं webpack.resolve.alias उपयोग कस्टम घटक के साथ antd/es/icon webpack.resolve.alias बदलने के
असेंबली <Icon /> props.type और props.theme निर्दिष्ट API पर भेजी जाएगी।
इस तरह, उपयोग किए गए सभी आइकन डेटा पृष्ठ परीक्षण के दौरान दर्ज किए जा सकते हैं।
फिर डेटा और https://github.com/ant-design/ant-design/issues/12011#issuecomment-423173228 के आधार पर स्वचालित रूप से icons.js उत्पन्न होगा।
एक बेहतर समाधान खोजने की उम्मीद है।
वर्तमान में मैं webpack.resolve.alias का उपयोग कस्टम घटक के साथ antd/es/icon करने के लिए कर रहा हूं।
वह घटक निर्दिष्ट एपीआई में props.type और props.theme <Icon /> भेज देगा।
यह आपको पृष्ठ परीक्षण के दौरान उपयोग किए जाने वाले सभी आइकन डेटा को रिकॉर्ड करने की अनुमति देता है।
फिर डेटा और https://github.com/ant-design/ant-design/issues/12011#issuecomment-423173228 के आधार पर icons.js स्वचालित रूप से उत्पन्न करें ।
एक बेहतर समाधान खोजने की उम्मीद है।
3 महीने बीत चुके हैं, क्या अधिकारी को मांग पर लोड करने का कोई तरीका मिला है?

मुझे लगता है कि सबसे अच्छी बात यह है कि परिचय विधि से शुरू करना, सामग्री की तरह, सभी घटकों को अलग-अलग उद्धृत किया जाता है। । अब केवल वे घटक जो बिल्ट-इन आइकन का उपयोग कर सकते हैं, सभी चिह्न पैक किए गए हैं। ।
यदि Icon घटक का उपयोग नहीं किया जाता है, तो @ एंटी-डेसिगिन / आइकन पैकेज भी लोड किया जाएगा
यदि
Iconघटक का उपयोग नहीं किया जाता है, तो @ एंटी-डेसिगिन / आइकन पैकेज भी लोड किया जाएगा
Datepicker का भी उपयोग किया जाता है, देखें कि क्या कोड में ऐसा है। मेनू का भी उपयोग किया जाएगा
500 से अधिक केबी बहुत बड़ा है
आईएनजी के लिए आगे देखते हुए, मैं मूल रूप से नवीनतम संस्करण में बदल गया। जब मैंने देखा कि पैकेज इतना बड़ा है, तो मैं फिर से जाने से डर रहा था
मैं एसवीजी प्रारूप का उपयोग नहीं करना चाहता, क्या मैं इसे लचीले ढंग से कॉन्फ़िगर कर सकता हूं? Svg का उपयोग करने या न करने के लिए कॉन्फ़िगर करें
आप केवल एक आइकन को संदर्भित करने का एक तरीका प्रदान कर सकते हैं, और atd के सभी आंतरिक घटकों को इस तरह उपयोग करने के लिए अद्यतन किया जाता है:
import Search from 'antd/icons/Search";
<Search />
मौजूदा परियोजनाओं के साथ संगतता के लिए, import { Icon } from 'antd'; अभी भी आरक्षित है, लेकिन जब तक import { Icon } from 'antd'; का उपयोग किया जाता है, तब तक माउस की पूरी राशि आयात की जाएगी।
ऊपर से सहमत हूँ
सही समाधान के लिए प्रतीक्षा कर रहा है
500k आइकन, क्या कोई समाधान है?
क्या कोई मुझे इस पर अंग्रेजी में अपडेट कर सकता है? 500kb मेरे बंडल का एक चौथाई है। मैं वेबपैक का उपयोग कर रहा हूं और जैसे आइकॉन आयात कर रहा हूं:
import Icon from 'antd/lib/icon';
<Icon type="logout" />
मैंने उन्हें आयात करने के विभिन्न तरीकों की कोशिश की है और यहां तक कि आइकन के आयात को एक साथ हटा दिया है, लेकिन ऐसा लगता है कि मैं जो कुछ भी करता हूं वह 500kb रहता है। मैं वेबपैक का उपयोग कर रहा हूं, और पार्सल की प्रायोगिक-गुंजाइश उत्थापन सुविधा का उपयोग करके आइकन को ठीक से हिला पाने में सक्षम था, लेकिन मैं इसका उपयोग नहीं कर सकता क्योंकि यह 20 अन्य स्थानों पर मेरे ऐप को तोड़ता है।
लोग इस मुद्दे को कैसे संभाल रहे हैं? क्या यहां हर कोई अपनी परियोजनाओं को अतिरिक्त 500kb के साथ शिपिंग कर रहा है या उनका कुछ स्पष्ट समाधान है जिसे मैं अनदेखा कर रहा हूं?
क्या मानक वेबपैक के निर्माण के साथ ऐसा काम करना आयात करता है?
import Star from 'antd/icons/star';
अगर कोई मुझे अपडेट कर सकता है, तो मैं वास्तव में इसकी सराहना करूंगा।
@ApolloGun इस थ्रेड में कई बार वर्कअराउंड संदर्भित किया गया है, सब कुछ इस टिप्पणी में है: https://github.com/ant-design/ant-design/issues/12011#issuecomment -423173228
जिस तरह से यह काम करता है वह वेबपैक को एक अलग स्थान से आइकन को हल करने के लिए कह रहा है, विशेष रूप से एक नई फ़ाइल जहां आप बिल्कुल उन आइकन को निर्यात करते हैं जिन्हें आप उपयोग करना चाहते हैं। यह करने के बाद कि आइकन सामान्य रूप से काम करेंगे, घटकों में और कुछ नहीं बदलना होगा।
मैं किसी भी प्रतीक का उपयोग नहीं कर रहा हूं, लेकिन फिर भी उस विशाल फ़ाइल को प्राप्त कर सकता हूं। हो सकता है, atd में घटक आंतरिक रूप से इसका उपयोग कर रहे हों। मैं उन आइकनों का पता कैसे लगाता हूं जो घटकों द्वारा उपयोग किए जाते हैं। यह चुनिंदा, ड्रॉपडाउन, आदि चीजों के लिए कस्टम आइकॉन द्वारा Antd आइकन को बदलने के लिए एक अच्छा तरीका प्रतीत होता है।
मैं किसी भी प्रतीक का उपयोग नहीं कर रहा हूं, लेकिन फिर भी उस विशाल फ़ाइल को प्राप्त कर सकता हूं। हो सकता है, atd में घटक आंतरिक रूप से इसका उपयोग कर रहे हों। मैं उन आइकनों का पता कैसे लगाता हूं जो घटकों द्वारा उपयोग किए जाते हैं। यह चुनिंदा, ड्रॉपडाउन, आदि चीजों के लिए कस्टम आइकॉन द्वारा Antd आइकन को बदलने के लिए एक अच्छा तरीका प्रतीत होता है।
@HeskeyBaozi ने antd घटकों में उपयोग किए जाने वाले आइकन की एक सूची बनाई है, जो
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo/blob/master/src/icons.js#L10 -L100
कृपया इस विधि को समझने के लिए संपूर्ण समस्या चर्चा पढ़ें।
@ApolloGun वर्तमान में कोई आधिकारिक समाधान नहीं है।
पुल अनुरोध: # 12888 अभी भी प्रगति पर है।
@yesmeck , @ afc163 इसे जल्द ही बंद करने की कोई योजना है?
@HeskeyBaozi @ afc163 , आपके द्वारा लिखे गए इस नए का उपयोग कैसे करते हैं? ?
@HeskeyBaozi मैं पूछ सकता हूं कि आप लोग इस पर काम क्यों नहीं कर रहे हैं? पांच महीने से अधिक हो गए हैं। क्या आप लोग इसे कम प्राथमिकता मानते हैं?
@HeskeyBaozi मैं पूछ सकता हूं कि आप लोग इस पर काम क्यों नहीं कर रहे हैं? पांच महीने से अधिक हो गए हैं। क्या आप लोग इसे कम प्राथमिकता मानते हैं?
सहमत, यह वास्तव में कष्टप्रद है = (
antd के कोड का निरीक्षण करने के बाद, मैं देख रहा हूं कि Button आयात Icon रूप में एक घटक है, जो बदले में आयात करता है (उत्पन्न कोड के अनुसार)
// import everything here
import * as allIcons from '@ant-design/icons/lib/dist';
//...
// use everything here :(
ReactIcon.add.apply(
ReactIcon,
_toConsumableArray(
Object.keys(allIcons).map(function(key) {
return allIcons[key];
})
)
);
जिसके कारण ट्रीशेकिंग विफल हो जाता है, और इस प्रकार सभी आइकन आयात हो जाते हैं। कृपया आयात को इंगित करने के लिए @ant-design/icons/lib/index.es.js ओर इशारा करें और ज़रूरत पड़ने तक सभी आइकन पर परिचालन न करें। इसके अलावा, इस पंक्ति का इतिहास देखें :
यह सीधे पूरी परियोजना के अनुपलब्ध होने का कारण बनता है
@ गरीब ,
<Icon />डिफ़ॉल्ट रूप से आइकन लाइब्रेरी को पूर्ण रूप से प्रस्तुत करता है। क्योंकि मुझे नहीं पता कि आप रनटाइम के लिए किस तरह का आइकन पेश करेंगे। पहले, आइकनiconfont.cnमें होस्ट किए गए थेइसके लिए अंतरिम योजना की गहन चर्चा की आवश्यकता है, # 12011 देखें
यह समाधान अभी भी उपयोग किया जा सकता है, मैंने इसका परीक्षण किया है, लेकिन आपको यह पता लगाना होगा कि आपके प्रोजेक्ट में कौन से आइकन हैं, यह थोड़ा अधिक परेशानी वाला है
लेकिन आपको यह पता लगाना होगा कि आपके प्रोजेक्ट में कौन से आइकन हैं ...
मैंने पहले इसे पढ़ने की कोशिश की, और पाया कि कई आइकन संदर्भ atd के अपने घटकों द्वारा बनाए गए हैं, और संख्या छोटी नहीं है। हालाँकि व्यवसाय में प्रत्यक्ष संदर्भ बहुत छोटा है, लेकिन घटकों को संदर्भित किया जा सकता है, यह देखते हुए संख्या की गिनती करना आसान नहीं है।
@ हेंयॉन्ग उह , वह अंडा दर्द करता है। । ।
@aryzing आपका दृष्टिकोण आकर्षक लग रहा है। क्या इसका परिणाम # 12888 से कम होगा? पीआर में बहुत सारे ब्रेकिंग परिवर्तन शामिल हैं, शायद यह इस कारण का हिस्सा है कि यह महीनों के बाद भी समाप्त नहीं हुआ है।
@zachguo मैंने # 12888 के माध्यम से देखा, और मैं वास्तव में समझ नहीं सका कि क्या चल रहा था। इस मामले पर कुछ विचार करने के बाद, मुझे यकीन नहीं है कि हम सफलतापूर्वक आइकनों को हिला सकते हैं क्योंकि आइकनों को रेंडर करने के लिए कुछ घटकों द्वारा उपयोग किए जाने वाले एक डायनामिक एप्स पेड़ों के हिलने के लिए उपयोग किए जाने वाले ईएस आयातों की स्थिर प्रकृति से टकरा रहे हैं।
कुछ एनॉट घटकों में उपयोग किए जाने वाले आइकन को एक प्रोप के आधार पर गतिशील रूप से गाया जाता है (यानी रनटाइम पर निर्धारित किया जाता है)। उदाहरण के लिए, बटन के एपी पर एक नज़र डालें:
<Button icon="search">Search</Button>
इस घटक को सही ढंग से प्रस्तुत करने के लिए, बटन घटक (या अंतर्निहित आइकन घटक का उपयोग किया जाता है) को सभी आइकन पर (रन-टाइम पर) एक्सेस करना होगा, और पेड़ को हिलाने की अनुमति नहीं है।
समाधान के लिए एक एपीआई होगा जैसे कि
import {
SearchIcon // not sure if this actually exists
} from '@antd/some-icons-package';
<Button icon={SearchIcon}>Search</Button> {/* option 1 - component */}
<Button icon={() => <SearchIcon />}>Search</Button> {/*option 2 - render prop */}
इस परिदृश्य में, आप केवल उसी चीज़ का आयात कर रहे हैं, जिसकी आपको आवश्यकता है, और वृक्ष हिलाना सभी अप्रयुक्त निर्यातों को उदाहरण @antd/some-icons-package से किक और ड्रॉप कर सकता है।
इस समस्या को आधे से अधिक साल हो गए हैं, और अभी भी कोई आधिकारिक समाधान नहीं है। वर्तमान में मैं जिस समाधान का उपयोग कर रहा हूं, वह अतुल्यकालिक लोडिंग के लिए import() का उपयोग करना है।
यह समस्या आधे साल से अधिक हो गई है, और अभी भी कोई औपचारिक समाधान नहीं है। मैं वर्तमान में जिस समाधान का उपयोग कर रहा हूं, वह अतुल्यकालिक लोडिंग के लिए import() का उपयोग करना है।
आधिकारिक प्रतिक्रिया प्रलेखन में अनुशंसित लोड करने योग्य घटकों का उपयोग करें।
आधिकारिक प्रतिक्रिया प्रलेखन में अनुशंसित लोड करने
import React from 'react';
import ReactDOM from 'react-dom';
import { Icon } from 'antd';
ReactDOM.render(
<Icon type="github" />,
document.getElementById('root')
);

- निर्भरता स्थापित करने के लिए पहला कदम है:
@loadable/componentऔर@babel/plugin-syntax-dynamic-import।
निर्भरता स्थापित करने के लिए पहला कदम है:@loadable/componentऔर@babel/plugin-syntax-dynamic-import। दूसरा चरण प्रोजेक्ट रूट डायरेक्टरी में
iconsका फोल्डर बनाना है, और स्क्रिप्ट का उपयोग करके सभी आइकनों को@ant-design/iconsमें निर्यात करना है:
दूसरा कदम प्रोजेक्ट रूट में एक फ़ोल्डरiconsहै और स्क्रिप्ट का उपयोग करके@ant-design/iconमें सभी आइकन निर्यात करना है:#!/usr/bin/env node const fs = require('fs'); const path = require('path'); const util = require('util'); const icons = require('@ant-design/icons'); const fsMkdir = util.promisify(fs.mkdir); const fsWriteFile = util.promisify(fs.writeFile); // https://github.com/ant-design/ant-design-icons/blob/master/packages/icons-react/src/utils.ts#L94-L108 const mapping = { fill: 'fill', outline: 'o', twotone: 'twotone', }; const saveFlag = { encoding: 'utf8', mode: 0o644, flag: 'w' }; (async () => { const dir = path.join(__dirname, 'icons'); await fsMkdir(dir, 0o755); const processes = Object.values(icons).map(value => { if (value && value.name && value.theme) { // https://github.com/ant-design/ant-design-icons/blob/master/packages/icons-react/src/components/Icon.tsx#L38-L42 const file = path.join(dir, `${value.name}-${mapping[value.theme]}.js`); const data = `export default ${JSON.stringify(value)}`; return fsWriteFile(file, data, saveFlag); } }); await Promise.all(processes); })();@ant-design/iconsiconsडायरेक्टरी में निर्यात किए गए सभी आइकन संग्रहीत करने के लिए प्रोजेक्ट के तहत सीधे इस स्क्रिप्ट को निष्पादित करने के लिए नोड का उपयोग करें।
@ ant-design/iconsiconsफ़ोल्डर से निर्यात किए गए सभी आइकन को संग्रहीत करने के लिए नोड का उपयोग करके परियोजना के तहत सीधे इस स्क्रिप्ट को निष्पादित करें।तीसरा कदम प्रोजेक्ट रूट डायरेक्टरी के लिए Antd कोड रिपॉजिटरी में घटकों / आइकन / index.tsx को कॉपी करना और इसे
Icon.jsxयाIcon.js, और फिर शुद्ध प्राप्त करने के लिए कोड में टाइपस्क्रिप्ट प्रकार को हटा दें। जावास्क्रिप्ट कोड। (यदि आपका प्रोजेक्ट टाइपस्क्रिप्ट का उपयोग करता है, तो आप इसे सीधेIcon.tsxयाIcon.tsरूप में भी नाम दे सकते हैं, इसलिए टाइप परिभाषा को हटाने की कोई आवश्यकता नहीं है)
तीसरे चरण में, प्रोजेक्ट रूट में Antd कोड रिपॉजिटरी में घटकों / आइकन / index.tsx की प्रतिलिपि बनाएँ, औरIcon.jsxयाIcon.jsदें, फिर कोड में टाइपस्क्रिप्ट टाइप परिभाषा को हटा दें शुद्ध जावास्क्रिप्ट कोड प्राप्त करें। (यदि आपकी परियोजना टाइपस्क्रिप्ट का उपयोग करती है, तो आप इसे सीधेIcon.tsxयाIcon.tsरूप में भी नाम दे सकते हैं, इसलिए आपको टाइप परिभाषा को हटाने की आवश्यकता नहीं है)
फिर इस कोड फ़ाइल को संशोधित करें और मांग पर आइकन फ़ाइलों को लोड करने के लिएimport()साथ@loadable/componentकरें।
फिर कोड फ़ाइल को संशोधित करें और आइकन फ़ाइल को आवश्यकतानुसार लोड करने के लिए@loadable/componentimport()साथ@loadable/componentकरें।diff -- a/Icon.tsx b/Icon.jsx --- a/Icon.tsx +++ b/Icon.jsx @@ -1,70 +1,29 @@ import * as React from 'react'; import classNames from 'classnames'; -import * as allIcons from '@ant-design/icons/lib/dist'; +import loadable from '@loadable/component'; import ReactIcon from '@ant-design/icons-react'; -import createFromIconfontCN from './IconFont'; +import createFromIconfontCN from 'antd/es/icon/IconFont'; import { svgBaseProps, withThemeSuffix, removeTypeTheme, getThemeFromTypeName, alias, -} from './utils'; +} from 'antd/es/icon/utils'; -import warning from '../_util/warning'; +import warning from 'antd/es/_util/warning'; -import LocaleReceiver from '../locale-provider/LocaleReceiver'; +import LocaleReceiver from 'antd/es/locale-provider/LocaleReceiver'; -import { getTwoToneColor, setTwoToneColor } from './twoTonePrimaryColor'; +import { getTwoToneColor, setTwoToneColor } from 'antd/es/icon/twoTonePrimaryColor'; + +const AllIcons = loadable.lib(props => import( + /* webpackChunkName: "icons/icon-" */ + `./icons/${props.type}.js` +)); // Initial setting -ReactIcon.add(...Object.keys(allIcons).map(key => (allIcons as any)[key])); setTwoToneColor('#1890ff'); -let defaultTheme: ThemeType = 'outlined'; +let defaultTheme = 'outlined'; -let dangerousTheme: ThemeType | undefined = undefined; +let dangerousTheme = undefined; - -export interface TransferLocale { - icon: string; -} - -export interface CustomIconComponentProps { - width: string | number; - height: string | number; - fill: string; - viewBox?: string; - className?: string; - style?: React.CSSProperties; - spin?: boolean; - rotate?: number; - ['aria-hidden']?: string; -} - -export type ThemeType = 'filled' | 'outlined' | 'twoTone'; - -export interface IconProps { - tabIndex?: number; - type?: string; - className?: string; - theme?: ThemeType; - title?: string; - onKeyUp?: React.KeyboardEventHandler<HTMLElement>; - onClick?: React.MouseEventHandler<HTMLElement>; - component?: React.ComponentType<CustomIconComponentProps>; - twoToneColor?: string; - viewBox?: string; - spin?: boolean; - rotate?: number; - style?: React.CSSProperties; - prefixCls?: string; - role?: string; -} - -export interface IconComponent<P> extends React.SFC<P> { - createFromIconfontCN: typeof createFromIconfontCN; - getTwoToneColor: typeof getTwoToneColor; - setTwoToneColor: typeof setTwoToneColor; - unstable_ChangeThemeOfIconsDangerously?: typeof unstable_ChangeThemeOfIconsDangerously; - unstable_ChangeDefaultThemeOfIcons?: typeof unstable_ChangeDefaultThemeOfIcons; -} - -const Icon: IconComponent<IconProps> = props => { +const Icon = props => { const { // affect outter <i>...</i> className, @@ -107,7 +66,7 @@ [`anticon-spin`]: !!spin || type === 'loading', }); - let innerNode: React.ReactNode; + let innerNode; const svgStyle = rotate ? { @@ -116,7 +75,7 @@ } : undefined; - const innerSvgProps: CustomIconComponentProps = { + const innerSvgProps = { ...svgBaseProps, className: svgClassString, style: svgStyle, @@ -165,12 +124,19 @@ dangerousTheme || theme || defaultTheme, ); innerNode = ( - <ReactIcon - className={svgClassString} - type={computedType} - primaryColor={twoToneColor} - style={svgStyle} - /> + <AllIcons type={computedType}> + {({ default: loadedIcon }) => { + ReactIcon.add(loadedIcon); + return ( + <ReactIcon + className={svgClassString} + type={computedType} + primaryColor={twoToneColor} + style={svgStyle} + /> + ); + }} + </AllIcons> ); } @@ -181,7 +147,7 @@ return ( <LocaleReceiver componentName="Icon"> - {(locale: TransferLocale) => ( + {locale => ( <i aria-label={type && `${locale.icon}: ${type}`} {...restProps} @@ -196,7 +162,7 @@ ); }; -function unstable_ChangeThemeOfIconsDangerously(theme?: ThemeType) { +function unstable_ChangeThemeOfIconsDangerously(theme) { warning( false, 'Icon', @@ -206,7 +172,7 @@ dangerousTheme = theme; } -function unstable_ChangeDefaultThemeOfIcons(theme: ThemeType) { +function unstable_ChangeDefaultThemeOfIcons(theme) { warning( false, 'Icon',अंतिम चरण वेबपैक कॉन्फ़िगर करना है:
अंतिम चरण वेबपैक कॉन्फ़िगर करना है:
`` `Diff
diff - a / webpack.js b / webpack.js
--- a / webpack.js
+++ b / webpack.js
@@ -1,4 +1,5 @@
const path = आवश्यकता ('path');
+ const webpack = आवश्यकता ('webpack');
const HtmlWebpackPlugin = आवश्यकता ('html-webpack-plugin');
const TerserPlugin = आवश्यकता ('terser-webpack-plugin');@@ -33,12 +34,16 @@
प्लगइन्स: [
नया HtmlWebpackPlugin ({
शीर्षक: 'बहुत बढ़िया पृष्ठ',
साँचा: path.join (__ dirname, 'public / index.html'),
मेटा: {
व्यूपोर्ट: 'चौड़ाई = डिवाइस-चौड़ाई, प्रारंभिक-स्केल = 1',
},
हैश: सच,
})- नया वेबपैक .NormalModuleReplacementPlugin (
- /node_modules\/antd\/es\/icon\/index.js/,
- path.resolve (__ dirname, 'Icon.jsx')
- ),
],
संकल्प: {
मॉड्यूल: ['नोड_मॉड्यूल्स'],
@@ -56,13 +61,14 @@
उपयोग: [{
लोडर: 'कोलाहल-लोडर',
विकल्प: {
प्रीसेट: [
['@ बबेल / प्रीसेट-एनव', {लक्ष्य: ’> २.४ ,६%, मृत नहीं’}],
'@ कोलाहल / पूर्व निर्धारित प्रतिक्रिया',
],
प्लगइन्स: [ - [ '@ कोलाहल / प्लगइन-वाक्य रचना-गतिशील आयात'],
[ '@ कोलाहल / प्लगइन-प्रस्ताव-वर्ग-गुण'],
['आयात', {पुस्तकालयनाम: import antd ’, पुस्तकालयडायरेक्टरी:, es’, शैली: सत्य},)
],
},
}]`` `
इस समाधान का लाभ यह है कि आप सभी आइकन रख सकते हैं, और आप आइकन की कमी के बारे में चिंता किए बिना, विन्यास योग्य पृष्ठभूमि प्रबंधन प्रणाली में मनमाने ढंग से माउस को संशोधित कर सकते हैं; और आइकन मांग पर लोड होते हैं, और केवल तभी लोड किए जाएंगे जब किसी विशिष्ट पृष्ठ के आइकन प्रदान किए जाते हैं; इसी आइकन फ़ाइल। केवल एक चीज जिसे लोड किया जाना चाहिए, पैकेज्ड इंडेक्स में लगभग 50K की आइकन सूची डेटा है ( Icon.jsx में वेबपैक जादू की टिप्पणी में एक छोटा नाम नामित करना) आकार को कम कर सकता है)।
इस समाधान का लाभ यह है कि आप सभी आइकन रख सकते हैं, आप अनुपलब्ध पृष्ठभूमि प्रबंधन प्रणाली में माउस को लापता आइकन के बारे में चिंता किए बिना संशोधित कर सकते हैं, और आइकन मांग पर लोड किए जाते हैं, केवल प्रदान किए जाने वाले आइकन लोड किए जाएंगे जब आप किसी विशिष्ट पृष्ठ को रेंडर करना शुरू करते हैं। पैकेज्ड इंडेक्स फाइल को लोड किया जाना चाहिए जिसमें केवल आइकन सूची डेटा का लगभग 50K है ( Icon.jsx में वेबपैक जादू टिप्पणी में एक छोटा नाम निर्दिष्ट करना) इस आकार को कम कर सकता है)।
इस योजना का नुकसान यह है कि प्रत्येक आइकन में आइकन सामग्री के अतिरिक्त अतिरिक्त वेबपैक मॉड्यूल जानकारी होती है, जिससे आप देख सकते हैं कि आइकन फ़ोल्डर का आकार संपूर्ण रूप से पैक की गई एकल फ़ाइल के आकार से बहुत बड़ा है, और सूचकांक में 50K आइकन सूची डेटा वास्तव में 3M के करीब आकार में पैक किया जाता है। हालाँकि, क्योंकि केवल कुछ या एक दर्जन आइकन हैं जो वास्तव में आगे और पीछे उपयोग किए जा सकते हैं, उपयोगकर्ता के ब्राउज़र द्वारा डाउनलोड किए गए डेटा की मात्रा बहुत बड़ी नहीं होगी, और क्योंकि इसे अतुल्यकालिक रूप से लोड किया जाता है, जब तक कि एक ही पृष्ठ पर एक ही समय में प्रदर्शित किए गए आइकन की संख्या नहीं होती है। अधिक, इसका लोडिंग गति पर बहुत कम प्रभाव पड़ता है।
इस समाधान का नकारात्मक पहलू यह है कि प्रत्येक आइकन में आइकन सामग्री के अलावा वेबपैक मॉड्यूल की जानकारी होती है, इसलिए आप देख सकते हैं कि icons फ़ोल्डर का आकार पहले पैक की गई एकल फ़ाइल के आकार से बहुत बड़ा है, और इंडेक्स फ़ाइल में आइकन सूची डेटा का 50K, वास्तविक पैकेज्ड आकार 3M के करीब है। हालांकि, क्योंकि जिन आइकनों का वास्तव में उपयोग किया जा सकता है, वे केवल कुछ या एक दर्जन हैं, उपयोगकर्ता के ब्राउज़र द्वारा डाउनलोड किए गए डेटा की मात्रा बहुत बड़ी नहीं है। , और चूँकि यह अतुल्यकालिक रूप से भरा हुआ है, जब तक कि किसी एक पृष्ठ पर प्रदर्शित माउस की संख्या अधिक नहीं है, लोडिंग गति पर प्रभाव बड़ा नहीं है।
@ jinliming2 एक शांत संशोधन है, केवल यह खोजने के लिए कि वेबपैक आयात वास्तव में चर पास कर सकता है
पूरी तरह से डायनेमिक स्टेटमेंट, जैसे कि आयात (फू), विफल हो जाएगा क्योंकि वेबपैक को कम से कम कुछ फ़ाइल लोकेशन की जानकारी की आवश्यकता होती है। ऐसा इसलिए है क्योंकि foo संभवतः आपके सिस्टम या प्रोजेक्ट की किसी भी फ़ाइल का कोई भी पथ हो सकता है। आयात () में कम से कम कुछ होना चाहिए। मॉड्यूल कहाँ स्थित है, इसके बारे में जानकारी, इसलिए बंडलिंग एक विशिष्ट निर्देशिका या फ़ाइलों के सेट तक सीमित हो सकती है।
जब तक निर्देशिका का एक उपसर्ग है, मुझे लगा कि यह काम नहीं करेगा।
यह कहने के बाद कि, atd उपयोगकर्ता न केवल वेबपैक का उपयोग करते हैं, जो कि थोड़ा शर्मनाक है।
@aryzing ऐसा लगता है कि आपके प्रस्तावित एपीआई का विकल्प 1 वास्तव में # 12888 को प्राप्त करने की कोशिश कर रहा है। बहुत सारे बदलावों को शामिल किया जाएगा, इसलिए शायद हमें अभी भी इसे खत्म करने के लिए एंट डिज़ाइन टीम की प्रतीक्षा करनी होगी।
svr को अतुल्यकालिक रूप से लोड करने के लिए xhr का उपयोग करने पर विचार कर सकते हैं to
आर्चर-SVGs
चूँकि ant deisgn स्वयं अधिक आइकनों का उपयोग करता है, क्या आप 图标文件 को एक अतुल्यकालिक लोडिंग योजना में बदलने पर विचार करते हैं ताकि यह मुख्य फ़ाइल वॉल्यूम पर कब्जा न करे। आप इसका उल्लेख कर सकते हैं:
चूंकि चींटी डीजिग्न स्वयं अधिक आइकन का उपयोग करेगी, इसलिए आइकन फ़ाइल को अतुल्यकालिक लोडिंग योजना में बदलने पर विचार करें, ताकि आपको मुख्य फ़ाइल आकार पर कब्जा करने की आवश्यकता न हो, आप इसका उल्लेख कर सकते हैं:
@rororofff ने इस मुद्दे पर $ 2.00 का वित्त पोषण किया है।
- इश्यू प्राप्त करने के लिए
- योगदान करना चाहते हैं? इश्यूहंट के माध्यम से इस मुद्दे पर
- अधिक फ़ंड किए गए समस्याओं को देखने के लिए जारी करें ।
- डेवलपर्स से मदद चाहिए? फंड जुटाने के लिए इश्यूंट पर अपनी रिपॉजिटरी जोड़ें ।
इस वार्तालाप की लंबाई से भयभीत होने वाले और केवल बनाने के लिए, प्रतिक्रिया-एप्लिकेशन और एंटी-डिज़ाइन का उपयोग करना चाहते हैं, मैंने यहां एक बॉयलरप्लेट प्रोजेक्ट बनाया https://github.com/AustinGreen/cra-antd-starter
इसमें आइकन बंडल आकार समस्या के लिए एक फिक्स, और बिना खारिज किए एक कस्टम वेबपैक कॉन्फ़िगरेशन शामिल है। @Ndbroadbent , @patricklafrance और पूरी एंटी-डिज़ाइन टीम को उनकी कड़ी मेहनत के लिए धन्यवाद।
इस वार्तालाप की लंबाई से भयभीत होने वाले और केवल बनाने के लिए, प्रतिक्रिया-एप्लिकेशन और एंटी-डिज़ाइन का उपयोग करना चाहते हैं, मैंने यहां एक बॉयलरप्लेट प्रोजेक्ट बनाया https://github.com/AustinGreen/cra-antd-starter
इसमें आइकन बंडल आकार समस्या के लिए एक फिक्स, और बिना खारिज किए एक कस्टम वेबपैक कॉन्फ़िगरेशन शामिल है। @Ndbroadbent , @patricklafrance और पूरी एंटी-डिज़ाइन टीम को उनकी कड़ी मेहनत के लिए धन्यवाद।
मैं इसे Nextjs ऐप में कैसे उपयोग कर सकता हूं?
@AustinGreen मैंने आपके उदाहरण की कोशिश की।

साइडबार वाले ऐप और एक बटन के लिए ~ 100kB Gzipped का आकार अभी भी बहुत अधिक है।
@anjmao यदि बंडल आकार को और कम करने का एक तरीका है, तो कृपया मुझे बताएं और मैं इसे जोड़ दूंगा। यदि आप एक एंटरप्राइज़ वेब एप्लिकेशन बना रहे हैं, तो ~ 100kB फ्रंट-एंड फ्रेमवर्क के लिए Gzipped, ~ 5 कंपोनेंट्स (से) एक व्यापक घटक पुस्तकालय), चिह्न, और अन्य उपयोगिताओं सुंदर मानक है।
@anjmao यदि बंडल आकार को और कम करने का एक तरीका है, तो कृपया मुझे बताएं और मैं इसे जोड़ दूंगा। यदि आप एक एंटरप्राइज़ वेब एप्लिकेशन बना रहे हैं, तो ~ 100kB फ्रंट-एंड फ्रेमवर्क के लिए Gzipped, ~ 5 कंपोनेंट्स (से) एक व्यापक घटक पुस्तकालय), चिह्न, और अन्य उपयोगिताओं सुंदर मानक है।
https://github.com/ant-design/ant-design/issues/12011#issuecomment -420038579। यहाँ एक अच्छा समाधान है
@ ऑस्कर-रेन प्रोजेक्ट पहले से ही आइकनों के लिए एक उपनाम का उपयोग कर रहा है (यही वजह है कि बंडल का आकार केवल ~ 100kB है और ~ 400kB नहीं)
@tobiaslins क्या आपने अपनी पिछली टिप्पणी के बाद से
जब मैं इसे एक न्यूटेक्स प्रोजेक्ट में उपयोग करता हूं तो क्लाइंट और सर्वरसाइड रेंडरिंग सिंक से बाहर निकल जाते हैं:
The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
बस FYI करें, वेब पैक उपनाम का उपयोग करके बंडल आकार को कम करने का एक संस्करण:
https://github.com/atjason/ant-design-vue-demo
देखें:
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo
पैकेज का आकार Hello World :

चूँकि
ant deisgnस्वयं अधिक आइकनों का उपयोग करता है, क्या आप图标文件को एक अतुल्यकालिक लोडिंग योजना में बदलने पर विचार करते हैं ताकि यह मुख्य फ़ाइल वॉल्यूम पर कब्जा न करे। आप इसका उल्लेख कर सकते हैं:चूंकि चींटी डीजिग्न स्वयं अधिक आइकन का उपयोग करेगी, इसलिए आइकन फ़ाइल को अतुल्यकालिक लोडिंग योजना में बदलने पर विचार करें, ताकि आपको मुख्य फ़ाइल आकार पर कब्जा करने की आवश्यकता न हो, आप इसका उल्लेख कर सकते हैं:
पोस्टीरिटी के लिए, यह केवल रिएक्ट के लिए काम करता है।
हैलो, जब @ jinliming2 समाधान जारी होने वाला है?
वेबपैक-एंटी-आइकन-लोडर मेरे लिए काम नहीं करता है।
नमस्ते, क्या आप उपयोग करने के बारे में जानकारी प्रदान कर सकते हैं
webpack-ant-icon-loader साथ?
मुझे देखने दें कि क्या मैं इसे हल करने में मदद कर सकता हूं।
नमस्कार @ beven91!
मैंने पहले कुछ परीक्षण किए हैं और काम नहीं किया है और मैं सक्षम नहीं था
आंकड़ा क्यों। हालाँकि आपके सवाल ने मुझे मामले को अलग करने के लिए मजबूर कर दिया
समर्पित परियोजना मैंने आपको और यह दिखाने के लिए आपके लिए एक नमूना परीक्षण बनाया
समय काम आया! मैं परिणामी बंडल से लगातार 1.21 एमबी बचा रहा हूं
जो डेमो प्रोजेक्ट और काम करने वाले दोनों से शानदार है
व्यावसायिक रूप से।
मैं यहाँ उदाहरण परियोजना पोस्ट कर रहा हूँ अगर किसी और के पास एक ही है
समस्या:
https://github.com/vladimirmoushkov/ant-icons-webpack-loade-test/#readme
वेबपैक-एंटी-आइकन-लोडर के बिना मुझे निम्नलिखित परिणाम मिलते हैं:
bundle.development.js 4.59 MiB ऐप [उत्सर्जित] ऐप
वेबपैक-एंटी-आइकन-लोडर के साथ मुझे मिलता है:
../../index.html 555 बाइट्स [उत्सर्जित]
0.bundle.development.js 1.21 MiB 0 [उत्सर्जित]
bundle.development.js 3.41 MiB ऐप [उत्सर्जित] ऐप
नोटों की जोड़ी:
- अगर आप 0.bundle.development.js को हटा दें तो बेहतर होगा
शिल्पकृति। - आइकन अंतिम उत्पाद से गायब हो जाते हैं, अर्थात वे पृष्ठ पर दिखाई नहीं देते हैं। मैंने आपका umirc.js कॉन्फिगरेशन देखा, लेकिन मैं प्रतिक्रिया-राउटर का उपयोग कर रहा हूं। मैं उन्हें फिर से कैसे दिखा सकता हूं?
शुक्र पर, अप्रैल 5, 2019 को 2:38 अपराह्न beven91 सूचनाएं @github.com ने लिखा:
नमस्ते, क्या आप उपयोग करने के बारे में जानकारी प्रदान कर सकते हैं
आपके साथ webpack-ant-icon-loader?
मुझे देखने दें कि क्या मैं इसे हल करने में मदद कर सकता हूं।-
आप इसे प्राप्त कर रहे हैं क्योंकि आपने टिप्पणी की है।
इस ईमेल का उत्तर सीधे दें, इसे GitHub पर देखें
https://github.com/ant-design/ant-design/issues/12011#issuecomment-480244343 ,
या धागा म्यूट करें
https://github.com/notifications/unsubscribe-auth/AUPfoCCVrb5j4s8Qleju8LvdPsxC02FFks5vdzW7gaJpZM4WW7EA
।
@AustinGreen सिर्फ जिज्ञासु है, कि आपका समाधान चींटी दस्तावेज react-app-rewired और babel-plugin-import प्रलेखित दस्तावेज़ से अलग कैसे है - https://ant.design/docs/react/use-with-create-react -बाप ?
GitHub
बनाएँ प्रतिक्रिया एप्लिकेशन और चींटी डिजाइन का उपयोग करने के लिए बॉयलरप्लेट - ऑस्टिनग्रीन / क्रैड-एनट-स्टार्टर
एंटरप्राइज़-क्लास UI डिज़ाइन भाषा और उच्च गुणवत्ता वाले रिएक्ट घटकों के एक सेट के साथ रिएक्ट-आधारित कार्यान्वयन, उद्यमों में सर्वश्रेष्ठ रिएक्ट GPS लाइब्रेरी में से एक
@annjawn क्रिएट-रिएक्शन-ऐप 2.0 के रूप में, रिएक्शन-ऐप-रिवाइंड अब नहीं रखा गया है, इसलिए मेरा प्रोजेक्ट क्रैको + क्रैको-एनेट का उपयोग करता है जो CRA 2.0 के लिए रिएक्ट-ऐप-रीवाइर्ड को बदलने के लिए बनाए गए थे।
@ Beven91 क्या आप मेरी पिछली टिप्पणी के इस भाग के साथ मदद कर सकते हैं?
- आइकन अंतिम उत्पाद से गायब हो जाते हैं, अर्थात वे पृष्ठ पर दिखाई नहीं देते हैं। मैंने आपका umirc.js कॉन्फिगरेशन देखा, लेकिन मैं प्रतिक्रिया-राउटर का उपयोग कर रहा हूं। मैं उन्हें फिर से कैसे दिखा सकता हूं?
मेरा मतलब है कि पूरे बंडल में आइकन के बीच अलग-अलग है, लेकिन उपयोग किए गए आइकन अभी भी अलग बंडल का हिस्सा बने हुए हैं, इसलिए उनका उपयोग करने के लिए इसका मतलब होगा कि यह अलग बंडल के रूप में शामिल है जो पृथक्करण को व्यर्थ बनाता है।
@annjawn क्रिएट-रिएक्शन-ऐप 2.0 के रूप में, रिएक्शन-ऐप-रिवाइंड अब नहीं रखा गया है, इसलिए मेरा प्रोजेक्ट क्रैको + क्रैको-एनेट का उपयोग करता है जो CRA 2.0 के लिए रिएक्ट-ऐप-रीवाइर्ड को बदलने के लिए बनाए गए थे।
@AustinGreen समझ में आता है, लेकिन यह मौलिक रूप से CRACO का उपयोग कर एक ही बात है। Btw, मैं भी कोड विभाजन करने के लिए प्रतिक्रिया-लोड करने योग्य का उपयोग करने जा रहा हूं और मैं आपकी विधि + मॉड्यूलर आयातों को सोच रहा हूं + async घटक लोड को महत्वपूर्ण बंडल आकार में कमी प्रदान करनी चाहिए।
@vladimirmoushkov
क्षमा करें देर हो रही है, मैं इसे हल करने की कोशिश करूंगा will
नमस्कार @vladimirmoushkov
आप यहाँ विवरण देख सकते हैं। चींटी-माउस-webpack-loade-परीक्षण # 1
अस्थायी समाधान जो मेरे लिए तब तक काम करेगा जब तक इसे ठीक नहीं किया जाएगा (antd> = 3.9)
- माउस को अलग तरीके से हल करने के लिए वेबपैक एडॉप्ट करें। आपके वेबपैक कॉन्फिगर में:
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- बनाएं
icons.jsफ़ोल्डर मेंsrc/या जहाँ भी आप यह चाहते हैं। सुनिश्चित करें कि यह उपनाम मार्ग से मेल खाता है!
इस फ़ाइल में आप परिभाषित करते हैं कि कौन से आइकन एनटीडी में शामिल होने चाहिए! मुझे केवल atd के चुनिंदा घटक के लिए डाउन आइकन की आवश्यकता थी।export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";यह
react-app-rewire(create-react-app संशोधनों) के साथconfig-overwrites.jsसाथ भी संभव है
यह उन चींटी घटकों के लिए काम नहीं कर रहा है जो आइकन का उपयोग करते हैं। उदाहरण के लिए, अलर्ट घटक चेक और क्लोज़ आइकन का उपयोग करता है लेकिन इस समाधान के साथ दिखाई नहीं देता है
@ वेणुगोपाल46 आप अपने icons.js के साथ उन आइकन (जो कि चींटी घटकों द्वारा उपयोग किए जाते हैं) को जोड़ सकते हैं।
मेरे लिए ठीक काम करता है।
लगता है कि हम एक समाधान के करीब हैं; समाप्त करने के लिए, हम एक उपयोग को तैयार कर सकते हैं जो निर्माण प्रक्रिया के हिस्से के रूप में आइकन.जेएस को उत्पन्न करता है।
आप यह कैसे जान सकते हैं कि चींटी के स्वयं के घटकों के माध्यम से कौन से आइकन आयात किए जा रहे हैं, ताकि उन्हें आपके icons.js में डाला जा सके?
मेरे लिए उपरोक्त हैक:
- माउस को अलग तरीके से हल करने के लिए वेबपैक एडॉप्ट करें। आपके वेबपैक कॉन्फिगर में:
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- बनाएं
icons.jsफ़ोल्डर मेंsrc/या जहाँ भी आप यह चाहते हैं। सुनिश्चित करें कि यह उपनाम मार्ग से मेल खाता है!
इस फ़ाइल में आप परिभाषित करते हैं कि कौन से आइकन एनटीडी में शामिल होने चाहिए! मुझे केवल atd के चुनिंदा घटक के लिए डाउन आइकन की आवश्यकता थी।export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";यह
react-app-rewire(create-react-app संशोधनों) के साथconfig-overwrites.jsसाथ भी संभव है
और निम्न में से उपयोग generateIconsList.sh फ़ाइल उत्पन्न करने के लिए src/icons.js :
grep -iR \<Icon\ ./src/ | cut -d: -f2 | sed -e s/.*\<Icon\ //g | sort | uniq | while read icon; do
theme='Outline';
themelowercase="outline";
if [[ $icon =~ ^.*twoTone.*$ ]]; then
theme="TwoTone";
themelowercase="twotone";
fi
if [[ $icon =~ ^.*fill.*$ ]]; then
theme="Fill";
themelowercase="fill";
fi
icon=$(echo $icon | sed -e 's/type\=\"//g'| sed -e 's/\".*//g' | sed -e 's/\-/ /g')
icon=$(python -c "print('"$icon"'.title())")
icon=$(echo $icon | sed -e 's/ //g')
core_path="@ant-design/icons/lib/"$themelowercase"/"$icon$theme
search_path="node_modules/"$core_path".js"
if [ -e $search_path ]; then
echo "export { default as "$icon$theme" } from \""$core_path"\";"
fi
done | sort | uniq
परियोजना रूट से generateIconsList.sh 2>/dev/null >src/icons.js चलाकर - काम करता है! ।
स्क्रिप्ट बदसूरत हैक है और स्पष्ट रूप से आंतरिक आइकन संदर्भ या बहु <Icon /> संदर्भ नहीं पकड़ती है। मेरे मामले में मुझे कुछ आइकन मामलों को मैन्युअल रूप से जोड़ने की आवश्यकता थी, लेकिन स्क्रिप्ट अंत में काम करती है - अंतिम बंडल में 1.1 mb कम है!
आप यह कैसे जान सकते हैं कि चींटी के स्वयं के घटकों के माध्यम से कौन से आइकन आयात किए जा रहे हैं, ताकि उन्हें आपके
icons.jsमें डाला जा सके?
मैं सिर्फ उन आइकनों को जोड़ रहा हूं जो एक वेब पेज पर गायब (प्रदर्शित नहीं) हैं लेकिन होनी चाहिए। यह इस बात पर निर्भर करता है कि आप कितने antd के घटकों का उपयोग कर रहे हैं, लेकिन मेरे लिए इसे जोड़ने में लगभग 10 मिनट लग गए। (मैं बहुत सारे atd घटकों का उपयोग करता हूँ, हालाँकि)
उदाहरण के लिए अगर मेज पर सॉर्टर तीर गायब हैं:
- एंट टेबल का निरीक्षण करें और
<i aria-label="icon: caret-down" class="anticon anticon-caret-down ant-table-column-sorter-down off">। आप देखेंगे कि यह<i />टैग खाली है। आप यहाँ देख सकते हैं कि आइकन का नामcaret-down। - इस आइकन को
@ant-design/icons/libफ़ोल्डर में खोजें,filledयाoutlineफ़ोल्डर (इस पर निर्भर करता है कि आपको किस प्रकार का आइकन चाहिए) औरicons.jsनया आयात जोड़ें :
export { default as CaretDownOutline } from '@ant-design/icons/lib/outline/CaretDownOutline';
सबसे अच्छा तरीका नहीं है, लेकिन यह उम्मीद के मुताबिक काम करता है। भविष्य के रिलीज में इसे ठीक करने के लिए चींटी विकास टीम की तलाश कर रही है ताकि हम इस तरह के गंदे हैक से बच सकें।
नमस्ते !
इस विषय पर कोई खबर? क्या यह अगले atd की रिहाई के लिए एक उम्मीदवार है?
मैंने इस समस्या को हल करने के लिए कुछ चीजों की कोशिश की ( webpack-ant-icon-loader , babel-import-plugin ) लेकिन उनमें से किसी ने भी काम नहीं किया।
धन्यवाद!
वास्तव में इस पर एक समाधान की आवश्यकता है, बंडल का आकार बहुत अधिक है!
@zlab @nuintun @anjmao मदद के लिए, कृपया https://zlab.github.io/report.html से पूछें कि यह पेज किस प्लग-इन द्वारा बनाया गया है, मैं अपनी खुद की परियोजना का विश्लेषण करना चाहता हूं
मैंने इसे पाया, यह वेबपैक-बंडल-एनालाइज़र है
केवल मोडल का उपयोग किया जाता है, लेकिन 500k आइकन का काम पैक किया जाता है
यह आधे साल से अधिक हो गया है, क्या कोई प्रगति नहीं है?
Antd का त्याग करना, ऐसा महत्वपूर्ण मुद्दा महत्वपूर्ण नहीं है ...
अब उन फ़ाइलों को लोड करें जिन्हें 500kb पर आइकन में पैक किया जाना चाहिए
मैं अपने वेबपैक में उपनाम जोड़ता हूं, और icon.ts में आइकन निर्यात करता हूं, लेकिन जब मैं npm start चलाता हूं, तो एक त्रुटि हुई
ERROR in ./node_modules/antd/lib/icon/index.js
Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in 'xxx\node_modules\antd\lib\icon'
यह मेरा वेबपैक रिज़ॉल्यूशन कॉन्फिग है
resolve: {
modules: [path.resolve(__dirname, '../src'), 'node_modules'],
alias: {
'@ant-design/icons/lib/dist$': path.resolve(
__dirname,
'../src/utils/antdIcon.ts',
),
},
extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'],
plugins: [
new TsConfigPathsPlugin({
tsconfig: path.resolve(__dirname, '../tsconfig.json'),
}),
],
},
1. परियोजना में आइकन आइकन का उपयोग नहीं किया जाता है, पैकेज क्यों है, कृपया मेरी मदद करें?
2. वेबपैक एक्सटर्नल का उपयोग करना = {'atd': 'antd'} अच्छी तरह से काम नहीं करता है। क्या आप अभी भी atd को पैकेज विश्लेषण के साथ देख सकते हैं?
1. परियोजना में आइकन आइकन का उपयोग नहीं किया जाता है, पैकेज क्यों है, कृपया मेरी मदद करें?
2. वेबपैक एक्सटर्नल का उपयोग करना = {'atd': 'antd'} अच्छी तरह से काम नहीं करता है। क्या आप अभी भी atd को पैकेज विश्लेषण के साथ देख सकते हैं?
@wiiler
इस का संदर्भ लें, यह एक घटक हो सकता है जो आइकन का संदर्भ देता है
https://github.com/ant-design/ant-design/issues/12011#issuecomment -418003883
वास्तव में, बिल्ट-इन घटक जो<Icon />, जैसे<DatePicker />,<Select />आदि, पूरी तरह से उपयोग किए जाने पर पेश किए जाएंगे।यदि आप बाह्य उपकरणों का उपयोग करते हैं, तो आपको बेबल-प्लगइन-आयात प्लगइन को बंद करने की आवश्यकता है
मैं अपने वेबपैक में उपनाम जोड़ता हूं, और icon.ts में आइकन निर्यात करता हूं, लेकिन जब मैं
npm startचलाता हूं, तो एक त्रुटि हुईERROR in ./node_modules/antd/lib/icon/index.js Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in 'xxx\node_modules\antd\lib\icon'यह मेरा वेबपैक रिज़ॉल्यूशन कॉन्फिग है
resolve: { modules: [path.resolve(__dirname, '../src'), 'node_modules'], alias: { '@ant-design/icons/lib/dist$': path.resolve( __dirname, '../src/utils/antdIcon.ts', ), }, extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'], plugins: [ new TsConfigPathsPlugin({ tsconfig: path.resolve(__dirname, '../tsconfig.json'), }), ], },
मैं इन दोनों प्रथाओं की सलाह देता हूं
@ As3ass1n
क्यों '../src/utils/antdIcon.ts' में '..' है? क्या वेबपैक का विन्यास अलग निर्देशिका में रखा गया है?
1. परियोजना में आइकन आइकन का उपयोग नहीं किया जाता है, पैकेज क्यों है, कृपया मेरी मदद करें?
2. वेबपैक एक्सटर्नल का उपयोग करना = {'atd': 'antd'} अच्छी तरह से काम नहीं करता है। क्या आप अभी भी atd को पैकेज विश्लेषण के साथ देख सकते हैं?@wiiler
- इस का संदर्भ लें, यह एक घटक हो सकता है जो आइकन का संदर्भ देता है
> # 12011 (टिप्पणी)
> वास्तव में, बिल्ट-इन घटक जो<Icon />, जैसे<DatePicker />,<Select />आदि, पूरी तरह से उपयोग किए जाने पर पेश किए जाएंगे।- यदि आप बाह्य उपकरणों का उपयोग करते हैं, तो आपको बेबल-प्लगइन-आयात प्लगइन को बंद करने की आवश्यकता है
मिल गया, धन्यवाद
मैं अपने वेबपैक में उपनाम जोड़ता हूं, और icon.ts में आइकन निर्यात करता हूं, लेकिन जब मैं
npm startचलाता हूं, तो एक त्रुटि हुईERROR in ./node_modules/antd/lib/icon/index.js Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in 'xxx\node_modules\antd\lib\icon'यह मेरा वेबपैक रिज़ॉल्यूशन कॉन्फिग है
resolve: { modules: [path.resolve(__dirname, '../src'), 'node_modules'], alias: { '@ant-design/icons/lib/dist$': path.resolve( __dirname, '../src/utils/antdIcon.ts', ), }, extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'], plugins: [ new TsConfigPathsPlugin({ tsconfig: path.resolve(__dirname, '../tsconfig.json'), }), ], },मैं इन दोनों प्रथाओं की सलाह देता हूं
@ As3ass1n
क्यों '../src/utils/antdIcon.ts' में '..' है? क्या वेबपैक का विन्यास अलग निर्देशिका में रखा गया है?
क्षमा करें, यह मेरी गलती है। मैंने एक गलत फ़ाइल नाम लिखा था, और अब मैंने इसे हल करने के लिए उपनाम का उपयोग किया। धन्यवाद
क्या भविष्य में इस समस्या का समाधान नहीं होगा? लगभग 400 k से बढ़ाएँ
नमस्ते, क्या यह संभव है कि कम से कम समय का अनुमान प्रदान करना संभव है जब इसे हल किया जाएगा?

बंडल पर अतिरिक्त 490kb Icon व्यावहारिक रूप से अनुपयोगी बनाता है। यह एक बहुत बड़ा मुद्दा है, क्या कोई अस्थायी सुधार है जो हम तब तक कर सकते हैं जब तक कि आप इसके लिए कोई रिलीज़ जारी नहीं करते?
@smddzcy धागा पढ़ा है?
@ schester44 विभिन्न भाषाओं में लिखे गए धागे के साथ और ... मैं अक्षर, या यहां तक कि शब्दांश कहने वाला था, लेकिन मुझे लगता है कि मुझे स्क्रिप्ट के रूप में दूर जाना है ... मैं हिम्मत करता हूं कि यह उन लोगों के लिए बहुत कठिन है जिनकी भाषाएं आमतौर पर भाषाओं तक सीमित हैं Etruscan- व्युत्पन्न अल्फाबेट्स तक ही सीमित है जो पूरी तरह से स्पष्ट है कि क्या हो रहा है।
हाय दोस्तों, मुझे बहुत ही सरल purched-antd-icons पैकेज कार्यान्वयन के साथ सफलता मिली है, हालांकि यह पूरी तरह से मैनुअल है; मैं अनुमान लगाता हूं कि डोम का निरीक्षण करके लापता आइकनों को समेटने के लिए लगभग 3-4 घंटे की कल्पना की जा रही है। हम अपने देव / रिहाई चक्र में अंतिम चरण में इसे लागू करने का इरादा रखते हैं। हमारे पैक किए गए / ऑफ़लाइन-प्रथम अनुप्रयोगों के लिए, केवल समस्या बहुत मामूली iOS WKWebview RAM सीमा तक पहुंच रही है। हमारे लिए, यदि iOS मोबाइल प्रोफ़ाइल कलाकृतियों को प्रदर्शित नहीं करती हैं, तो हम इसे पूरी तरह से अनदेखा कर देंगे। यह देखते हुए कि यहां कोई प्रगति नहीं हुई है, मेरी प्राथमिकता इस नए आईकॉन एपीआई को आश्रित और पुराने एपीआई को वापस लाने की होगी।
@ afc163 ,
आपने 15 सितंबर 2018 को जो लिखा वह एक अच्छे समाधान की तरह लगता है (नीचे Google अनुवाद)। क्या आप एक अनुमान प्रदान कर सकते हैं कि यह कब लागू होगा?
पुराने उपयोग को संरक्षित करें और कंसोल में चेतावनी और माइग्रेशन संदेश जोड़ें।
import { Icon } from 'antd'; <Icon type="star" />प्रदाता नया API जैसे:
import Star from 'antd/icons/Star'; import Setting as SettingIcon from 'antd/icons/Setting'; <Star /> <SettingIcon />और पेड़ लगाने योग्य तरीका भी:
import { Icon: { Star, Setting } } from 'antd'; <Star /> <SettingIcon />@HeskeyBaozi @yesmeck
वी 4 रोडमैप के अनुसार, इस साल क्यू 4 पर तय किया जाएगा।
शांत: स्माइली:
Vào Th 7, 1 thg 6, 2019 vào lúc 01:51 जच गुओ सूचनाएं @github.com
đã viết:
V4 रोडमैप के अनुसार
https://github.com/ant-design/ant-design/issues/16911 , यह होगा
इस साल Q4 में तय किया गया।-
आप इसे प्राप्त कर रहे हैं क्योंकि आपने टिप्पणी की है।
इस ईमेल का उत्तर सीधे दें, इसे GitHub पर देखें
https://github.com
या धागा म्यूट करें
https://github.com/notifications/unsubscribe-auth/ADKDE4TGAYRMSJQB246RQ33PYFXT7ANCNFSM4FS3WEAA
।
ICYMI, आइकन डॉक्स ने इसका उल्लेख किया। नीचे इसकी प्रति।
"Icons 3.9.0 में आयात किए गए सभी एसवीजी आइकन द्वारा लाए गए अतिरिक्त बंडल आकार के बारे में, हम डेवलपर्स को आपकी आवश्यकता के अनुसार आइकन आयात करने की अनुमति देने के लिए नई एपीआई प्रदान करेंगे, आप आगे की प्रगति के लिए # 12011 का पता लगा सकते हैं।
इससे पहले, आप आइकन फ़ाइल को चंक करने के लिए समुदाय से वेबपैक प्लगइन का उपयोग कर सकते हैं। "
अंतिम बिट कूल, कोड स्प्लिट और आइकनों को अतुल्यकालिक रूप से लोड करता है, या मेरे मामले में, कोड स्प्लिट और आइकनों का उपयोग बिल्कुल नहीं करता है।
क्या अधिकारी ने इसे छोड़ दिया? यह कब तक है और अभी भी इसे हल नहीं किया गया है?
क्या अधिकारी ने इसे छोड़ दिया? यह कब तक है और अभी भी इसे हल नहीं किया गया है?
@ झे-वह

कोई स्पष्ट समाधान नहीं!
क्या यह अधिकारी वास्तव में इस समस्या को हल करने वाला नहीं है?इतना बड़ा गैर-जरूरी पैकेज वाकई कायम है
@DemoHu
@tibotiber आइकन-लोडर के लिंक के लिए धन्यवाद, आइकन chunk अभी भी index.html में डाला गया है? index.html से सम्मिलित किए जाने के बारे में किसी भी सुझाव को कैसे हटाया जाए
@ jasan-s मैं अनुमान लगा रहा हूं कि आप इस बात पर निर्भर करेंगे कि आप बंडलों का निर्माण कैसे करते हैं, और आप आइकनों का उपयोग कहां करते हैं। उदाहरण के लिए, मैं नवीनतम क्रिएट-रिएक्शन-ऐप पर हूं, जो मेरे लिए कोड विभाजन को कॉन्फ़िगर करता है, और मैं मुख्य बंडल के घटक पेड़ में कहीं भी import आइकन नहीं करना सुनिश्चित करता हूं (मैं कभी भी आइकनों का उपयोग नहीं करता हूं) ।
@tobiaslins से वर्कअराउंड मेरे लिए काम नहीं कर रहा है, यह कहता है
Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in '/Users/fede/Projects/despe/deliveries/node_modules/antd/es/icon'कोई भी मुझे कैसे ठीक कर सकता है? धन्यवाद
@marcosfede मैं कस्टमाइज्ड-क्रे का उपयोग जिसे अस्वीकार नहीं किया जाए? मुझे अभी भी यह त्रुटि मिली है
./node_modules/antd/lib/icon/index.js
Cannot find module: '@ant-design/icons/lib/dist'. Make sure this package is installed.
You can install this package by running: yarn add @ant-design/icons/lib/dist.
@marcosfede ओह! मेरी गलती। अब मैं समझ गया।
मुझे एक विचार है 💡 @ afc163
हम svg आइकन का उपयोग कर सकते हैं, और फिर पिछले उपयोग को रख सकते हैं:
<Icon type='search' />
तब बाबेल प्लग-इन के माध्यम से:
import _searchIcon from '@ant-design/icons/lib/dist/search.svg'
<Icon component={ _searchIcon } />
// 或者直接转化成
<Icon component={ require('@ant-design/icons/lib/dist/search.svg') } />
फिर आप केवल उपयोग किए गए आइकन को पैकेज करने के लिए ट्री-शेकिंग का उपयोग कर सकते हैं।
गतिशील प्रकार के लिए के रूप में, अगर यह समर्थित नहीं है तो बस इसका उपयोग करें। यह गतिशील जरूरतों के लिए इस्तेमाल किया जा सकता है:
import * as AllIcons from '@ant-design/icons/lib/dist'
<Icon component={ AllIcons[type] } />
वास्तव में, मूल प्रकार का वास्तविक कार्य हटा दिया जाता है, और सभी प्रकार के उपयोग को घटक उपयोग में बदल दिया जाता है।
मुझे एक विचार है 💡 @ afc163
हम svg आइकन का उपयोग कर सकते हैं, और फिर पिछले उपयोग को रख सकते हैं:
<Icon type='search' />तब बाबेल प्लग-इन के माध्यम से:
import _searchIcon from '@ant-design/icons/lib/dist/search.svg' <Icon component={ _searchIcon } /> // 或者直接转化成 <Icon component={ require('@ant-design/icons/lib/dist/search.svg') } />फिर आप केवल उपयोग किए गए आइकन को पैकेज करने के लिए ट्री-शेकिंग का उपयोग कर सकते हैं।
गतिशील प्रकार के लिए के रूप में, अगर यह समर्थित नहीं है तो बस इसका उपयोग करें। यह गतिशील जरूरतों के लिए इस्तेमाल किया जा सकता है:
import * as AllIcons from '@ant-design/icons/lib/dist' <Icon component={ AllIcons[type] } />वास्तव में, मूल प्रकार का वास्तविक कार्य हटा दिया जाता है, और सभी प्रकार के उपयोग को घटक उपयोग में बदल दिया जाता है।
विचार 4.0 परिवर्तन के समान है, लेकिन स्पष्ट रूप से बचने वाले बेबल का उपयोग कार्यभार को कम करता है, और केवल गतिशील परिवर्तनों को मैन्युअल रूप से नियंत्रित करने की आवश्यकता होती है।
मैंने कल रात टिप्पणी पोस्ट करने के बाद अस्थायी रूप से एक बाबेल प्लग-इन लिखा था। मैंने इसे स्थानीय रूप से @wendzhue @ afc163
const template = require('@babel/template')
function genRequireEpx (name) {
return template.expression(`require('@ant-design/icons/lib/dist/${name}.svg')`)()
}
module.exports = function ({ Plugin, types: t }) {
return {
visitor: {
// <Icon type='search' />
JSXElement({ node }, { opts: { patterns = [] } }) {
const { name, attributes } = node.openingElement
if (!(name && name.name === 'Icon') || !attributes || !attributes.length) {
return
}
attributes.forEach(attr => {
if (attr.name.name === 'type') {
attr.name.name = 'component'
attr.value = genRequireEpx(attr.value.value)
}
})
},
// React.createElement(Icon, { type: "search" }
CallExpression({ node }, { opts: { patterns = [] } }) {
const cal = node.callee
const arg = node.arguments
if (!(cal.object && cal.object.name === 'React' &&
cal.property && cal.property.name === 'createElement' &&
arg[0] && arg[0].name === 'Icon' &&
arg[1] && arg[1].properties
)) {
return
}
arg[1].properties.forEach(obj => {
if (obj.key.name === 'type') {
obj.key.name = 'component'
obj.value = genRequireEpx(obj.value.value)
}
})
},
}
};
}
डाउन-कनवर्ज़न नियमों और कैस्ट्रेशन प्रकार के वास्तविक कार्य को सुधारने की आवश्यकता है।
कोई प्रगति ?
आधिकारिक आइकन स्रोत कोड में पैकेज्ड समाधान देखें, और आइकन को अलग से js में पैकेज करें
https://github.com/Beven91/webpack-ant-icon-loader
@ARKKYN antd v4 प्रगति में काम कर रहा है # 16911
आप atd 4 के अल्फ़ा संस्करण को अभी आज़मा सकते हैं
https://github.com/ant-design/ant-design/releases/tag/4.0.0-alpha.2
पेड़ को झटकों का समर्थन करने के लिए चिह्न बाहर खींचो।
क्या यह अधिकारी वास्तव में इस समस्या को हल करने वाला नहीं है?इतना बड़ा गैर-जरूरी पैकेज वाकई कायम है
वास्तव में, इस चीज़ का वही स्वर है जो afc163 ने क्रिसमस पर किया था। सबटेक्स्ट है "मुझे यह पसंद है, क्या आप इसे पसंद करते हैं या नहीं"
@ lizy0329 4.0.0-alpha.2 को बदल दिया गया है। इसमें ऊर्जा और समय की व्यवस्था शामिल है। यदि आप जल्दी में हैं, तो कांटा इसे स्वयं बदल देता है ...
@ lizy0329 https://github.com/ant-design/ant-design/pull/18217 देखें
कोई शांत नहीं, वास्तव में।
@ lizy0329 # 18217 देखें
कोई शांत नहीं, वास्तव में।
यह वास्तव में अच्छा नहीं है। लेकिन जब इस चीज को बदल दिया जाता है, तो परिणामों की कल्पना की जानी चाहिए। HO- हो के समान ही समानता हो सकती है।
@ lizy0329
东西 东西 东西 跟 afc163 在 东西 东西 东西 东西 东西 东西 东西 东西 东西 东西 东西 东西 东西 ’’ ’’ ’’
फ़ॉन्ट के बजाय SVG का उपयोग क्यों करें?
आइकन फ़ॉन्ट के बजाय आइकन के लिए रिएक्ट एसवीजी घटकों का उपयोग करें
क्या किसी कंपनी ने पहले ऐसा किया है?
ऑक्टिकॉन को एसवीजी के साथ वितरित करना
अब क्या दिक्कत है?
पिछला आइकन फ़ॉन्ट का उपयोग करता है, सीडीएन द्वारा लोड किया गया है, आकार विक्रेता पर प्रतिबिंबित नहीं होगा। कोई डिफ़ॉल्ट सीडीएन नहीं है (आप अभी भी सभी आइकन को एक चंक में डाल सकते हैं और होस्टिंग के लिए अपने स्वयं के सीडीएन का उपयोग कर सकते हैं) svg आइकन को होस्ट करने के लिए, यह हिस्सा विक्रेता में परिलक्षित होगा।
इस मुद्दे पर चर्चा की गई कि पेड़ को कैसे हिलाया जाए, मांग पर आइकन कैसे लोड किया जाए।
यदि आप इसे सहन नहीं कर सकते हैं, तो सभी आइकन एक साथ लोड करें, वहाँ (समस्या में) बचने के कम से कम तीन तरीके हैं।
@ afc163
मुझे लगता है कि 3.9 का परिवर्तन लॉग बहुत ही अमित्र है। यह नहीं बताया कि एसवीजी में क्यों बदला गया। फ़ॉन्ट के नुकसान क्या हैं और इसका लाभ क्या है?
btw मैं svg (इस तरह, viewBox 1024 * 1024 तक) का उपयोग करने का विरोध करता हूं, जो समग्र परत के संचालन में एक समय लेने वाली वृद्धि का कारण बनता है।
@muzea https://ant.design/compenders/icon/#SVG -icons
@ afc163 यह बहुत छोटा है और यह समझाने के लिए पर्याप्त नहीं है कि एसवीजी को बदलने की आवश्यकता क्यों है। अधिकारी ने यह बताने के लिए पर्याप्त स्पष्ट स्पष्टीकरण नहीं दिया कि svg का उपयोग क्यों करें और मांग पर आइकन कैसे लोड करें, मुझे लगता है कि यह इस मुद्दे में कई नकारात्मक भावनाओं का एक कारण है।
@ सुझाव के लिए धन्यवाद
के प्रभाव svg का प्रतिपादन प्रदर्शन पर svg其子path पथ ड्राइंग इसे समझो। वास्तव में संश्लेषण परत ऑपरेशन की वृद्धि का कारण बनता है, बाद वाला बड़ा सिर है।
यदि इसका मतलब है कि svg आइकन (चौड़ाई और ऊंचाई) बहुत बड़ा है, तो एक बड़ा आइकन वास्तव में ड्राइंग की जटिलता के बारे में लाएगा, लेकिन सहसंबंध गुणांक अपेक्षाकृत कम है। क्या गारंटी दी जा सकती है कि डिजाइनर से प्राप्त आइकन को संसाधित करने की प्रक्रिया में, उपयोगकर्ता के संज्ञानात्मक अनुभव को जितना संभव हो उतना बेहतर बनाया जाएगा (आइकन बहुत विकृत नहीं है), और पथ संपीड़न और संबंधित अनुकूलन सबसे बड़ी उच्च सटीकता के साथ किया जाएगा। वास्तव में, यदि आप यह सुनिश्चित करना चाहते हैं कि ब्राउज़र कंपोज़िशन लेयर में रेंडर करता है, तो svg sprite स्कीम पर विचार किया जाएगा, लेकिन यह आमतौर पर पेज पर साइड इफेक्ट्स जोड़ देता है (हेडर या अन्य पदों में प्रासंगिक परिभाषाओं को जोड़ते हुए), जो रखरखाव के लिए बहुत महत्वपूर्ण है और उच्च बहुमुखी प्रतिभा आवश्यकताओं वाले पुस्तकालयों के लिए, इस पर विचार नहीं किया जा सकता है।
किन परिस्थितियों में लोग वेब एप्लिकेशन आइकन समाधान के रूप में svg नफरत करते हैं जो मान्यता के योग्य हैं?
- IE8 उपयोगकर्ता
- उपयोगकर्ता की नेटवर्क स्थिति अच्छी रही है
- जब तक आइकन को देखा जा सकता है (स्पष्टता के बारे में परवाह नहीं)
- मोनोक्रोम आइकन हमेशा और अब भविष्य में पर्याप्त हैं
इस मुद्दे पर अनुवर्ती की आधिकारिक कमी, वास्तव में, असाइन किए गए व्यक्ति ने समस्या को हल नहीं किया है, लेकिन यह अब नहीं होगा।
@ lizy0329 दूसरों के इस व्यवहार पर अटकल लगाने के लिए कोई व्यक्ति कितना दुर्भावनापूर्ण है, दूसरों को हस्तक्षेप करने का कोई अधिकार नहीं है। लेकिन इस व्यक्ति को एक जनसंपर्क का उल्लेख करने के लिए अभी भी स्वागत है
@HeskeyBaozi
दस्तावेज़ के आइकन भाग का मेरे ब्राउज़र पर बहुत कम प्रदर्शन है।
वास्तव में, ओएक्स पर क्रोम, जब पृष्ठ में बहुत सारे एनाट आइकन होते हैं, तो प्रदर्शन बहुत खराब होगा।
शायद babel-plugin-macros हमें इस समस्या को हल करने में मदद कर सकते हैं?
@ lizy0329 दूसरों के इस व्यवहार पर अटकल लगाने के लिए कोई व्यक्ति कितना दुर्भावनापूर्ण है, दूसरों को हस्तक्षेप करने का कोई अधिकार नहीं है। लेकिन इस व्यक्ति को एक जनसंपर्क का उल्लेख करने के लिए अभी भी स्वागत है
यह दुर्भावनापूर्ण अटकल नहीं है, इसे "सामान्यता की मांग" कहा जाता है। HO! HO दुर्घटना से नहीं हुआ, यह एक दीर्घकालिक संचय होना चाहिए। मुझे बदनामी नहीं हुई, मैं सिर्फ बेहतर विकास के लिए atd चाहता हूं, और प्रत्येक अपडेट के परिणामों और समाधानों के बारे में सोचता हूं।
तो मैं इसका उपयोग कब कर सकता हूं? मैंने प्रोजेक्ट में atd का उपयोग किया और कुछ नहीं किया, इसलिए मैंने एक बटन आयात किया, और पैक किया हुआ बंडल 177k से 1.1m में बदल गया ... विश्लेषक ने इसे देखा और यह आइकन भी था। बड़े
जब आप इसका उपयोग नहीं कर रहे हैं तो क्या बंडल से आइकन को हटाने का कोई तरीका है?
मैं क्रिएट-रिएक्शन-ऐप के साथ ओवरराइड का उपयोग कर रहा हूं। इस तरह:
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
आप लोग antd@3 लिए @ qaiser110 के समाधान की जाँच करें।
बंडल का आकार बहुत बड़ा है क्योंकि antd स्रोत सभी आइकन का एक resolve.alias का उपयोग @ant-design/icons/lib/dist कस्टम फ़ाइल में आयात करने के लिए है, जिसमें आइकनों को @ant-design/icons से चेरी-पिक किया गया है।
यह एक बड़े बंडल होने से बेहतर है, लेकिन यह अभी भी आदर्श नहीं है क्योंकि आपको आइकन को मैन्युअल रूप से चेरी-पिक करना है। यद्यपि आप आमतौर पर आवश्यक रूप से केवल चेरी-पिक करेंगे (जब आइकन गायब है)। यह जानने के लिए कि चेरी को किस तरह से चुना जाना चाहिए, आप उपयोग किए गए आइकन के लिए antd और अपने स्रोत कोड के माध्यम से खोज सकते हैं।
यह उपयोगी होगा यदि हमारे पास antd स्रोत से चेरी-पिक किए गए आइकन की एक साझा फ़ाइल या पैकेज था। इस तरह, हमें केवल अपने स्रोत के लिए चेरी-पिकिंग के बारे में चिंता करनी होगी। यहाँ एक विचार है । हम उन आइकन को समूहित कर सकते हैं जो antd घटक निर्यात करते हैं और atd स्रोत को चेरी-पिक से मैन्युअल रूप से देखने के बजाय, आप अपने कस्टम आइकन फ़ाइल में export * from 'antd-cherry-pick-icons/icon' सकते हैं। इसे antd स्रोत के साथ अद्यतित रखने के लिए सामुदायिक प्रयास के साथ किया जा सकता है।
@LucasBassetti , क्या आप सुनिश्चित हैं कि आपको आइकन की आवश्यकता नहीं है? यहां तक कि अगर आप <Icon /> सीधे का उपयोग नहीं कर रहे हैं, तो कुछ antd घटकों का उपयोग करें<Alert /> ।
ध्यान दें कि atd 4.0 (अल्फा में) वाइल्डकार्ड आयात का उपयोग न करके इस समस्या को ठीक करता है। इसके बजाय वे प्रत्येक घटक के लिए चेरी का आयात करते हैं ।
अस्थायी समाधान जो मेरे लिए तब तक काम करेगा जब तक इसे ठीक नहीं किया जाएगा (antd> = 3.9)
- माउस को अलग तरीके से हल करने के लिए वेबपैक एडॉप्ट करें। आपके वेबपैक कॉन्फिगर में:
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- बनाएं
icons.jsफ़ोल्डर मेंsrc/या जहाँ भी आप यह चाहते हैं। सुनिश्चित करें कि यह उपनाम मार्ग से मेल खाता है!
इस फ़ाइल में आप परिभाषित करते हैं कि कौन से आइकन एनटीडी में शामिल होने चाहिए! मुझे केवल atd के चुनिंदा घटक के लिए डाउन आइकन की आवश्यकता थी।export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";यह
react-app-rewire(create-react-app संशोधनों) के साथconfig-overwrites.jsसाथ भी संभव है
अगर किसी को भी config-overwrites.js
const { override, fixBabelImports, addWebpackAlias } = require('customize-cra');
const rewireCompressionPlugin = require('react-app-rewire-compression-plugin');
const rewireUglifyjs = require('react-app-rewire-uglifyjs');
const path = require('path');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
addWebpackAlias({
['@ant-design/icons/lib/dist$']: path.resolve(__dirname, './src/client/icons.js')
}),
rewireUglifyjs,
rewireCompressionPlugin
);
@adinnc आइकन पथ परिवर्तित हुआ, अब @ant-design/icons/lib/outline/DownOutline
मार्क इस समस्या पर पूरा ध्यान देता है। वर्तमान में, antd 3 का उपयोग किया जाता है, और एक बटन पेश किया जाता है। बस पल और आइकन लिंक करें। अकेले आइकन फ़ाइल का आकार 500k से अधिक है।
@DemonCloud पल के मुद्दों पर https://github.com/ant-design/babel-plugin-import/issues/352 पर ध्यान दिया जा सकता है
प्रतिक्रिया-ऐप-पुनः के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग करने वाले लोगों के लिए।
config-overrides.jsConst path = require ( ' path ' ); /* config-overrides.js */ module . exports = function override ( config , env ) { let alias = ( config . resolve . alias || {}); Alias[ ' @ant-design/icons/lib/dist$ ' ] = path . resolve ( __dirname , " ./src/icons.js " ); Config . resolve . alias = alias; Return config; }
icons.jsGist
यकीन नहीं हो रहा है लेकिन आपके icons.js का उपयोग करने के बाद, मेरा बंडल 600KB बढ़ जाता है।
शायद इसलिए कि मुझे इस कोड का उपयोग अपने कोड https://www.npmjs.com/package/html-webpack-inline-source-plugin में करना है
मैंने config-override.js जैसे संपादन करके अपने बंडल का आकार 500KB घटा दिया:
config-override.js
const { override, fixBabelImports } = require('customize-cra');
const path = require('path');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css'
}),
// used to minimise bundle size by 500KB
function(config, env) {
const alias = config.resolve.alias || {};
alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, './src/icons.js');
config.resolve.alias = alias;
return config;
}
);
./src/icons.js
/**
* List all antd icons you want to use in your source code
*/
export {
default as SearchOutline
} from '@ant-design/icons/lib/outline/SearchOutline';
export {
default as CloseOutline
} from '@ant-design/icons/lib/outline/CloseOutline';
export {
default as QuestionCircleOutline
} from '@ant-design/icons/lib/outline/QuestionCircleOutline';
export {
default as PlayCircleOutline
} from '@ant-design/icons/lib/outline/PlayCircleOutline';
export {
default as PauseCircleOutline
} from '@ant-design/icons/lib/outline/PauseCircleOutline';
export {
default as LoadingOutline
} from '@ant-design/icons/lib/outline/LoadingOutline';
इससे पहले

उपरांत

मैंने
config-override.jsजैसे संपादन करके अपने बंडल का आकार 500KB घटा दिया:config-override.js
const { override, fixBabelImports } = require('customize-cra'); const path = require('path'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }), // used to minimise bundle size by 500KB function(config, env) { const alias = config.resolve.alias || {}; alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, './src/icons.js'); config.resolve.alias = alias; return config; } );./src/icons.js
/** * List all antd icons you want to use in your source code */ export { default as SearchOutline } from '@ant-design/icons/lib/outline/SearchOutline'; export { default as CloseOutline } from '@ant-design/icons/lib/outline/CloseOutline'; export { default as QuestionCircleOutline } from '@ant-design/icons/lib/outline/QuestionCircleOutline'; export { default as PlayCircleOutline } from '@ant-design/icons/lib/outline/PlayCircleOutline'; export { default as PauseCircleOutline } from '@ant-design/icons/lib/outline/PauseCircleOutline'; export { default as LoadingOutline } from '@ant-design/icons/lib/outline/LoadingOutline';इससे पहले
उपरांत
धन्यवाद! यह मेरी मदद की है!
@adinnc आइकन पथ परिवर्तित हुआ, अब
@ant-design/icons/lib/outline/DownOutline
अरे, क्या आप कोई काम ढूंढने में सक्षम हैं? मुझे भी वही त्रुटि मिलती है
मैं यहाँ जो देख रहा हूँ वहाँ से केवल प्रस्तुतियाँ हैं। क्या यह इतना आसान और साफ-सुथरा नहीं होगा कि घटक सिर्फ उनके द्वारा उपयोग किए जाने वाले चिह्न को आयात करें? यह मूल कारण को हल करेगा और मुझे उम्मीद है कि यदि हम इसके बजाय आयात नाम का उपयोग कर रहे हैं तो यह बहुत कठिन नहीं होगा?
@Nomeasmo , रोडमैप के अनुसार v4 में तय किया जाना चाहिए।
3.X ठीक था, तो यह अच्छा होगा। यदि संभव हो तो 4 में अपग्रेड करने की मेरी योजना नहीं है।
किसी दिन चींटी को पूरी तरह से विस्थापित करने की आशा करना क्योंकि बटन जैसी सरल चीजों के लिए CSS बहुत जटिल है, लाइब्रेरी में एक्सेसिबिलिटी सुविधाओं का अभाव है, और यहां तक कि पैच अपडेट भी लगभग 1,000 कमिट्स से भरे हुए हैं। यह सिर्फ मेरे स्वाद के लिए बहुत अधिक मंथन है।
निशान
प्रतिक्रिया-ऐप-पुनः के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग करने वाले लोगों के लिए।
config-overrides.jsconst path = require ( ' path ' ); / * config-overrides.js * / module . exports = function override ( config , env ) { let alias = ( config . resolve . alias || (}); alias [ ' @ ant-design / icons / lib / dist $ ' ] = path . resolve ( __dirname , " ./src/icons.js " ); config . resolve . alias = alias; return config; }
icons.jsगिस्ट
क्या आइकनों के लिए बंडल आकार अभी भी उच्च नहीं है
ऐसा लगता है कि आइकनों के लिए हिलाते हुए पेड़ v4.0.0-beta.0 में बॉक्स से बाहर काम नहीं करता है।
क्या किसी ने आइकन बंडल को सफलतापूर्वक सिकोड़ लिया है? क्या आप कृपया अपना कॉन्फ़िगरेशन साझा कर सकते हैं?
मैंने बाद में v4.0.0-beta.1 की कोशिश की और @ant-design/compatible पैकेज को हटा दिया, सभी आइकन अभी भी बंडल में शामिल हैं।
प्रतिक्रिया-ऐप-पुनः के माध्यम से क्रिएट-रिएक्शन-ऐप का उपयोग करने वाले लोगों के लिए।
config-overrides.jsconst path = require ( ' path ' ); / * config-overrides.js * / module . exports = function override ( config , env ) { let alias = ( config . resolve . alias || (}); alias [ ' @ ant-design / icons / lib / dist $ ' ] = path . resolve ( __dirname , " ./src/icons.js " ); config . resolve . alias = alias; return config; }
icons.jsगिस्टक्या आइकनों के लिए बंडल आकार अभी भी उच्च नहीं है
https://github.com/ant-design/ant-design/issues/12011#issuecomment -552117531 जैसे आपको कौन से चिह्न आयात करने की आवश्यकता है, इसके लिए आपको icons.js फ़ाइल की आवश्यकता है
अस्थायी समाधान जो मेरे लिए तब तक काम करेगा जब तक इसे ठीक नहीं किया जाएगा (antd> = 3.9)
- माउस को अलग तरीके से हल करने के लिए वेबपैक एडॉप्ट करें। आपके वेबपैक कॉन्फिगर में:
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- बनाएं
icons.jsफ़ोल्डर मेंsrc/या जहाँ भी आप यह चाहते हैं। सुनिश्चित करें कि यह उपनाम मार्ग से मेल खाता है!
इस फ़ाइल में आप परिभाषित करते हैं कि कौन से आइकन एनटीडी में शामिल होने चाहिए! मुझे केवल atd के चुनिंदा घटक के लिए डाउन आइकन की आवश्यकता थी।export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";यह
react-app-rewire(create-react-app संशोधनों) के साथconfig-overwrites.jsसाथ भी संभव हैअगर किसी को भी
config-overwrites.jsconst { override, fixBabelImports, addWebpackAlias } = require('customize-cra'); const rewireCompressionPlugin = require('react-app-rewire-compression-plugin'); const rewireUglifyjs = require('react-app-rewire-uglifyjs'); const path = require('path'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }), addWebpackAlias({ ['@ant-design/icons/lib/dist$']: path.resolve(__dirname, './src/client/icons.js') }), rewireUglifyjs, rewireCompressionPlugin );
मेरे बंडल को 700kb से 200kb तक घटा दिया, धन्यवाद
ऐसा लगता है कि आइकनों के लिए हिलाते हुए पेड़ v4.0.0-beta.0 में बॉक्स से बाहर काम नहीं करता है।
क्या किसी ने आइकन बंडल को सफलतापूर्वक सिकोड़ लिया है? क्या आप कृपया अपना कॉन्फ़िगरेशन साझा कर सकते हैं?मैंने बाद में v4.0.0-beta.1 की कोशिश की और
@ant-design/compatibleपैकेज को हटा दिया, सभी आइकन अभी भी बंडल में शामिल हैं।
मेरे अद्यतन आइकन आयात के बावजूद 4.0.0-rc.0 में समान समस्या है
@ झॉकेट मुझे भी यही समस्या थी! मैंने पाया कि मेरे कुछ आयात पेड़ लगाने की प्रक्रिया को तोड़ रहे थे। उदाहरण के लिए: _ anport पाठ 'antd / lib / टाइपोग्राफी / पाठ' से; _
मैंने इसे 'antd' से _import {टाइपोग्राफी} द्वारा प्रतिस्थापित किया; _, और आइकन ने मेरा बंडल छोड़ दिया!
@ झॉकेट मुझे भी यही समस्या थी! मैंने पाया कि मेरे कुछ आयात पेड़ लगाने की प्रक्रिया को तोड़ रहे थे। उदाहरण के लिए: _ anport पाठ 'antd / lib / टाइपोग्राफी / पाठ' से; _
मैंने इसे 'antd' से _import {टाइपोग्राफी} द्वारा प्रतिस्थापित किया; _, और आइकन ने मेरा बंडल छोड़ दिया!
मेरे सभी चींटी डिज़ाइन आयात आपके द्वारा उल्लिखित वाक्यविन्यास का उपयोग करते हैं: _import {टाइपोग्राफी} 'antd' से; _
इसलिए यह मेरा मुद्दा नहीं लगता है, लेकिन शायद अन्य लोग इससे प्रभावित हो सकते हैं!
अस्थायी समाधान जो मेरे लिए तब तक काम करेगा जब तक इसे ठीक नहीं किया जाएगा (antd> = 3.9)
- माउस को अलग तरीके से हल करने के लिए वेबपैक एडॉप्ट करें। आपके वेबपैक कॉन्फिगर में:
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- बनाएं
icons.jsफ़ोल्डर मेंsrc/या जहाँ भी आप यह चाहते हैं। सुनिश्चित करें कि यह उपनाम मार्ग से मेल खाता है!
इस फ़ाइल में आप परिभाषित करते हैं कि कौन से आइकन एनटीडी में शामिल होने चाहिए! मुझे केवल atd के चुनिंदा घटक के लिए डाउन आइकन की आवश्यकता थी।export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";यह
react-app-rewire(create-react-app संशोधनों) के साथconfig-overwrites.jsसाथ भी संभव हैअगर किसी को भी
config-overwrites.jsconst { override, fixBabelImports, addWebpackAlias } = require('customize-cra'); const rewireCompressionPlugin = require('react-app-rewire-compression-plugin'); const rewireUglifyjs = require('react-app-rewire-uglifyjs'); const path = require('path'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }), addWebpackAlias({ ['@ant-design/icons/lib/dist$']: path.resolve(__dirname, './src/client/icons.js') }), rewireUglifyjs, rewireCompressionPlugin );मेरे बंडल को 700kb से 200kb तक घटा दिया, धन्यवाद
जब मैं इसका उपयोग करता हूं, तो यह काम नहीं करता है, मैं आगे क्या कर सकता हूं:
Parcel.js का उपयोग करने वालों के लिए, निम्नलिखित ने मेरे लिए काम किया:
npm install purched-antd-icons
और package.json :
"alias": {
"@ant-design/icons": "purched-antd-icons"
}
ऐसा लगता है कि आइकनों के लिए हिलाते हुए पेड़ v4.0.0-beta.0 में बॉक्स से बाहर काम नहीं करता है।
क्या किसी ने आइकन बंडल को सफलतापूर्वक सिकोड़ लिया है? क्या आप कृपया अपना कॉन्फ़िगरेशन साझा कर सकते हैं?मैंने बाद में v4.0.0-beta.1 की कोशिश की और
@ant-design/compatibleपैकेज को हटा दिया, सभी आइकन अभी भी बंडल में शामिल हैं।
मैं की config बदलकर मेरी समस्या हल हो जाती babel-plugin-import इस तरह ।
{ "libraryName": "antd", + "libraryDirectory": "es", "style": true },
Https://github.com/ant-design/ant-design/issues/12011#issuecomment -552117531 से प्रेरित होकर मैंने इसे antd@4 (https://github.com/ant-design-ant) के साथ काम करवाया। -design / मुद्दों / 20,661)।
निम्नलिखित resolve.alias को अपने webpack कॉन्फिगर में जोड़ें ( customize-cra साथ भी काम करना चाहिए):
// [...]
config.resolve.alias = {
"@ant-design/icons$": resolve(__dirname, "path/to/your/src/icons.tsx")
};
// [...]
आपका icons.tsx इस तरह दिखना चाहिए:
/**
* Provide all needed icons from antd. This file is associated to the webpack.config.js resolve.alias.
*/
export { default as LoadingOutlined } from "@ant-design/icons/LoadingOutlined";
उदाहरण के लिए उपरोक्त LoadingOutlined आइकन Button घटक के लिए आवश्यक है। उस फ़ाइल में अपने सभी आवश्यक आइकन जोड़ें। और आप उस फ़ाइल का पुनः उपयोग भी कर सकते हैं। लेकिन यह आप पर निर्भर है क्योंकि आप @ant-design/icons से सीधे आयात का भी उपयोग कर सकते हैं:
import { LoadingOutlined } from "./icons";
import { LoadingOutlined } from "@ant-design/icons";
@ व्यावहारिक सुझाव समाधान ने मेरे लिए काम किया। मैं सोच रहा हूं कि icons.tsx में कौन से आइकन शामिल करने का सही तरीका है? उदाहरण के लिए: मेरे पास फार्म तत्व हैं जैसे कि इनपुटनंबर और सेलेक्ट ड्रॉपडाउन। कोई संकेत कृपया?
मैं सोच रहा हूं कि
icons.tsxमें कौन से आइकन शामिल करने का सही तरीका है? उदाहरण के लिए: मेरे पास फार्म तत्व हैं जैसे कि इनपुटनंबर और सेलेक्ट ड्रॉपडाउन। कोई संकेत कृपया?
@ pradeepb6 कल्पना कीजिए कि आप antd से अपने स्रोत में एक नया घटक शामिल करते हैं। वेबपैक आइकन को हल करने की कोशिश करेगा लेकिन एक नामित निर्यात नहीं पा सकता है क्योंकि आपने इसे कभी भी अपने icons.tsx में परिभाषित नहीं किया है। आपको इस तरह की चेतावनी मिलेगी:

बाद में आप जानते हैं कि आपके icons.tsx में किन आइकनों को निर्यात किया जाना है, इसलिए घटक अपेक्षित रूप से काम करता है। 🙂
@matzeeable धन्यवाद। मैंने वो कोशिश की। लेकिन मुझे स्क्रीनशॉट में दिखाए अनुसार त्रुटियाँ मिलती हैं। यहां कोड पाया जा सकता है ।

मैंने पहले से ही babel-plugin-import github में लिखा था, लेकिन हो सकता है कि यहाँ किसी को अधिक लोगों के यहाँ होने के कारण यह समस्या थी। मैंने V4 में माइग्रेट किया है और मैं बड़े बंडल आकार का अवलोकन कर रहा हूं।
जब मैंने https://github.com/ant-design/ant-design/issues/12011#issuecomment -577513378 में "libraryDirectory": "es" जोड़ा, मैं निम्नलिखित त्रुटि देख रहा हूं:
[ error ] /home/maciek/Dokumenty/websites/bookingapp/frontend/node_modules/antd/es/notification/index.js:3
import * as React from 'react';
^
SyntaxError: Unexpected token *
at Module._compile (internal/modules/cjs/loader.js:723:23)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.antd/es/notification (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:10975:18)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at Module../lib/withData.js (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:8200:78)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at Module../pages/_app.js (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:10614:71)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at Object.0 (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:10754:18)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at
मैं next.js btw का उपयोग कर रहा हूँ। deps:
"@ant-design/compatible": "0.0.1-rc.1",
"@ant-design/icons": "^4.0.0-rc.0",
"antd": "^4.0.0-rc.3",
"babel-plugin-import": "^1.13.0",
किसी को?
@ afc163 ने इनाम दिया है । इसे जारी करें मुद्दे पर देखें
- : मनीबैग: कुल जमा: $ 203.00
- : टाडा: रिपोजिटरी इनाम (20%): $ 40.60
- : रिंच: सेवा शुल्क (10%): $ 20.30
मुझे @ केमियोकेस्क के रूप में एक ही समस्या का सामना करना पड़ा, और [email protected] + next.js वर्तमान में esm द्वारा हल किया गया है।
yarn add esm
"scripts": {
"dev": "NODE_OPTIONS=\"-r esm\" next",
"build": "NODE_OPTIONS=\"-r esm\" next build",
"start": "NODE_OPTIONS=\"-r esm\" next start"
}
आशा है कि यह दूसरों की मदद करता है :)
@ मैं- tengfei वाह, यह काम कर रहा है! आपका बहुत बहुत धन्यवाद!
Atd @ 4 के लिए अब हम स्वयं के पैकेज का उपयोग कर रहे हैं, जो @ एंटी-डिज़ाइन / आइकन्स पैकेज को ओवरराइट करता है और atd आइकनों को फॉन्टवॉच आइकनों से बदल देता है।
यह केवल आइकनों atd की आवश्यकता है प्रदान करता है। और हमारे लिए बंडल आकार को काफी कम कर दिया, क्योंकि हमने ट्रीशेकिंग को सक्षम करने का प्रबंधन नहीं किया था और इसलिए पूरे डिजाइन / आइकन पैकेज को शामिल किया गया था।
कृपया [email protected] पर अपग्रेड करें, यह समस्या पूरी तरह से हल हो गई है।
Parcel.js का उपयोग करने वालों के लिए, निम्नलिखित ने मेरे लिए काम किया:
npm install purched-antd-iconsऔर
package.json:"alias": { "@ant-design/icons": "purched-antd-icons" }
धन्यवाद, यह काम करता है!
@ afc163 @yesmeck बैकग्राउंड द्वारा दिए गए डेटा के अनुसार आइकन सेट करता है, कैसे सामने का अंत AppstoreOutlined , मेरा दृष्टिकोण इस प्रकार है।
const iconStr = res.icon // 服务器返回的数据假如
const Icon = React.lazy(() => import(`@ant-design/icons/${iconStr}`))
// render
<Icon />
लेकिन अब सीधे संकलन करना असंभव है।डायनेमिक लोडिंग काम नहीं करती है
@ afc163
कृपया [email protected] पर अपग्रेड करें, यह समस्या पूरी तरह से हल हो गई है।
20,661
मुझे यकीन नहीं है कि यह बिल्कुल हल हो गया है। यह अभी भी पैकेज में सभी आइकन बंडल है:
मेरे पास इस तरह से आयात किए गए सभी आइकन हैं।
मैं "@ एंटी-डिज़ाइन / आइकन" का उपयोग कर रहा हूं
यह भी कॉन्फ़िगर है
{
"libraryName": "antd",
+ "libraryDirectory": "es",
"style": true
},
import {DeleteOutlined, EditOutlined, WarningTwoTone} from "@ant-design/icons";

@ afc163 @yesmeck बैकग्राउंड द्वारा दिए गए डेटा के अनुसार आइकन सेट करता है, कैसे सामने का अंत
AppstoreOutlined, मेरा दृष्टिकोण इस प्रकार है।const iconStr = res.icon // 服务器返回的数据假如 const Icon = React.lazy(() => import(`@ant-design/icons/${iconStr}`)) // render <Icon />लेकिन अब सीधे संकलन करना असंभव है।डायनेमिक लोडिंग काम नहीं करती है
मुझे लगता है कि यह होना चाहिए
यदि आप त्रुटि संदेश पोस्ट करते हैं, तो आप कारण को बेहतर तरीके से आंक सकते हैं।
babel-plugin-import का उपयोग करके मुझे 500kb + से नीचे का आकार मिला
['import', {
libraryName: '@ant-design/icons',
libraryDirectory: '', // defaults to 'lib'
camel2DashComponentName: false // defaults to true
}]

import {
DesktopOutlined,
FileOutlined,
PieChartOutlined,
TeamOutlined,
UserOutlined,
} from '@ant-design/icons'
@thangbn
[
"import",
{
"libraryName": "@ant-design/icons",
"libraryDirectory": "es/icons",
"camel2DashComponentName": false
},
"@ant-design/icons"
],
@ mit123suki @nwoeddie आपके सुझाव के लिए धन्यवाद, मैंने दोनों की कोशिश की, लेकिन अभी भी कोई किस्मत नहीं। मुझे यकीन नहीं है कि मुझे क्या गलत मिला। मेरा पूरा कॉन्फिगरेशन नीचे है:
const webpack = require("webpack");
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
const CopyWebpackPlugin = require("copy-webpack-plugin");
const ProgressBarPlugin = require("progress-bar-webpack-plugin");
const ForkTsCheckerWebpackPlugin = require("fork-ts-checker-webpack-plugin");
var LodashModuleReplacementPlugin = require("lodash-webpack-plugin");
const AntdDayjsWebpackPlugin = require("antd-dayjs-webpack-plugin");
const path = require("path");
let dev = {
mode: "development",
optimization: {
usedExports: true,
noEmitOnErrors: true
},
entry: [
path.resolve(__dirname, "./src/index.tsx")
],
output: {
path: path.resolve(__dirname, "./public"),
publicPath: "/",
filename: "[name].js"
},
target: "web",
devServer: {
// writeToDisk: true,
historyApiFallback: true, // catch all 404
port: 8080,
hot: true,
proxy: {
"/backend": {
target: "http://localhost:4000",
pathRewrite: { "^/backend": "" }
},
"/runner": {
target: "http://localhost:4001",
pathRewrite: { "^/runner": "" }
}
}
},
devtool: "cheap-module-eval-source-map",
resolve: {
alias: {
"react-dom": "@hot-loader/react-dom"
},
extensions: [".js", ".jsx", ".less", ".tsx", ".ts"]
},
plugins: [
new LodashModuleReplacementPlugin(),
new AntdDayjsWebpackPlugin(),
new CopyWebpackPlugin([{ from: path.join(__dirname, "./static"), to: "./" }]),
new ProgressBarPlugin(),
new ForkTsCheckerWebpackPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.DefinePlugin({
"process.env.ENV": JSON.stringify("dev"),
}),
new BundleAnalyzerPlugin({
"openAnalyzer": true,
analyzerPort: 8889
})
],
module: {
rules: [
{
test: /\.(tsx|ts)$/,
use: [
{
loader: "ts-loader",
options: {
transpileOnly: true
}
}
],
exclude: /node_modules/
}
, {
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
"presets": [
[
"@babel/preset-env",
{
"targets": "defaults",
"modules": false
}
],
[
"@babel/preset-react"
]
],
plugins: [
"@babel/plugin-transform-runtime",
["import",
{ "libraryName": "antd", "style": false, "libraryDirectory": "es" }, "antd"],
["import",
{
"libraryName": "@ant-design/icons",
// "style": false,
"libraryDirectory": "es/icons",
"camel2DashComponentName": false
}, "@ant-design/icons"],
"react-hot-loader/babel"
]
}
}
},
{
test: /\.less$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader",
options: {
sourceMap: true
}
},
{
loader: "less-loader",
options: {
sourceMap: true,
javascriptEnabled: true
}
}]
},
{
test: /\.(png|jpg|gif|svg|ico)$/,
use: [
{
loader: "file-loader"
}
]
},
{
test: /\.css$/,
use: [
"style-loader",
"css-loader"
]
}
]
},
};
module.exports = dev;
@ afc163 @yesmeck बैकग्राउंड द्वारा दिए गए डेटा के अनुसार आइकन सेट करता है, कैसे सामने का अंत
AppstoreOutlined, मेरा दृष्टिकोण इस प्रकार है।const iconStr = res.icon // 服务器返回的数据假如 const Icon = React.lazy(() => import(`@ant-design/icons/${iconStr}`)) // render <Icon />लेकिन अब सीधे संकलन करना असंभव है।डायनेमिक लोडिंग काम नहीं करती है
मुझे लगता है कि इसे बदलकर {आइकन} कर दिया जाना चाहिए।
यदि आप त्रुटि संदेश पोस्ट करते हैं, तो आप कारण को बेहतर तरीके से आंक सकते हैं।
Failed to compile.
./node_modules/@ant-design/icons/dist/icons/index.d.ts
Module not found: Can't resolve './AccountBookFilled' in '/Users/andy/Projects/shop-platform/node_modules/@ant-design/icons/dist/icons'
@Xezzon सीधे दिखाता है कि पहला आइकन मॉड्यूल नहीं मिला है। मैंने बैबल-प्लगइन-आयात कॉन्फ़िगरेशन को जोड़ने की कोशिश की, लेकिन यह अभी भी काम नहीं करता है।
@nwoeddie
[ "import", [ { libraryName: 'antd', style: true }, { "libraryName": "@ant-design/icons", "libraryDirectory": "es/icons", "camel2DashComponentName": false }] ],"बैबल-लोडर": "^ 7.1.5"
"बेबल-प्लगइन-आयात": "^ 1.13.0"
नमस्ते, nwoeddie ~!, मेरे विन्यास काम नहीं कर रहा है, मैं एकल करने के लिए आयात विकल्प था, लेकिन यह भी अप्रयुक्त है; क्या मैं यू को पूरा कॉन्फिग सीख सकता हूं
यह समस्या हल कर सकती है: https://www.cnblogs.com/fulu/p/13255538.html
@nwoeddie
[ "import", [ { libraryName: 'antd', style: true }, { "libraryName": "@ant-design/icons", "libraryDirectory": "es/icons", "camel2DashComponentName": false }] ],"बैबल-लोडर": "^ 7.1.5"
"बेबल-प्लगइन-आयात": "^ 1.13.0"नमस्ते, nwoeddie ~!, मेरे विन्यास काम नहीं कर रहा है, मैं एकल करने के लिए आयात विकल्प था, लेकिन यह भी अप्रयुक्त है; क्या मैं यू को पूरा कॉन्फिग सीख सकता हूं
यह बाबेल के लिए सही वाक्यविन्यास नहीं है। आयात प्लगइन एक सरणी का समर्थन नहीं करता है। सही तरीका:
["import", { "libraryName": "antd", "libraryDirectory": "es", "style": true}, "ant"],
["import", {
"libraryName": "@ant-design/icons",
"libraryDirectory": "es/icons",
"camel2DashComponentName": false
}, "ant-design-icons"],


सबसे उपयोगी टिप्पणी
💢 सिरदर्द। । । । चाचा के। । ।