Feliz: [<reactcomponent>] बनाम React.functionComponent रिएक्ट रिफ्रेश में</reactcomponent>
हैलो दोस्त,
भोले वानाबे फ्रंटएंड देव के रूप में मैं दिलचस्प व्यवहार में आया:
आपके दस्तावेज़ों के आधार पर, मैं घटकों को बनाने के लिए React.functionComponent का उपयोग करने का पक्ष लेता हूं क्योंकि मैं बेहतर डिबगिंग के लिए घटक का नाम भी निर्दिष्ट कर सकता हूं। रिएक्ट रिफ्रेश के साथ मजेदार बात आती है।
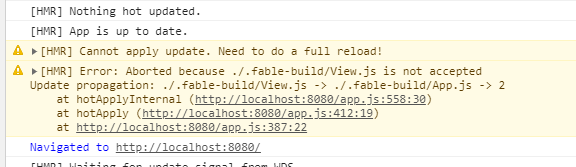
कोड में कोई भी परिवर्तन करते समय इस तरह का कोड हमेशा पूर्ण पृष्ठ पुनः लोड को ट्रिगर करता है:
let subView = React.functionComponent("SubView", fun () ->
Html.text "Hello from sub"
)
let topView = React.functionComponent("TopView", fun () ->
Html.div [ Html.div "Hello from top"; subView () ]
)

लेकिन [<ReactComponent>] साथ रूट घटक होने से सभी रीफ्रेश पूर्ण रीफ्रेश किए बिना काम कर रहे हैं।
let subView = React.functionComponent("SubView", fun () ->
Html.text "Hello from sub"
)
[<ReactComponent>]
let topView () = Html.div [ Html.div "Hello from top"; subView () ]
क्या यह बग है? क्या यह फैंसी ब्लैक टाई उर्फ फीचर में बग है? क्या यह मेरी सारी गलती है क्योंकि मुझे ReactComponent विशेषता और React.functionComponent फ़ंक्शन के बीच अंतर नहीं मिलता है? 😄
बेहतर ढंग से समझने के लिए किसी भी तरह की मदद के लिए धन्यवाद।
सभी 10 टिप्पणियाँ
विशेषता भविष्य में जाने का रास्ता होगी, और काम करने के लिए प्रतिक्रिया-ताज़ा करने के लिए आवश्यक है। कम से कम, यह है कि यह कैसे था, लेकिन मुझे लगा कि @ ज़ैद-अजाज को मिला है ताकि कोई अंतर न हो?
हाय रोमन,
यह वास्तव में एक अच्छा प्रश्न है जिसका कोई संक्षिप्त उत्तर नहीं है, यहाँ हम चलते हैं।
हालांकि एक बार जब मैं घर पर अपने इंटरनेट के मुद्दों को सुलझा लेता हूं, तो मैं फिर से स्ट्रीमिंग फिर से शुरू करूंगा जहां मैं इसे विस्तृत विवरण में समझाता हूं
आपके डॉक्स के आधार पर, मैं घटक बनाने के लिए
React.functionComponentका उपयोग करने का पक्ष लेता हूं क्योंकि मैं बेहतर डिबगिंग के लिए घटक का नाम भी निर्दिष्ट कर सकता हूं। रिएक्ट रिफ्रेश के साथ मजेदार बात आती है।
सबसे पहले, मैं यह बताना चाहता हूं कि दस्तावेज़ीकरण एक दुर्भाग्यपूर्ण संक्रमणकालीन स्थिति में है: मूल रूप से नवीनतम फ़ेलिज़ और [<ReactComponent>] अच्छाई के साथ पुराना है जब तक कि हम कंपाइलर प्लगइन मुद्दों को हल नहीं करते हैं और Fable द्वारा उपयोग किए गए AST को स्थिर नहीं करते हैं। . मैं जो कहने की कोशिश कर रहा हूं वह यह है कि दस्तावेज़ React.functionComponent समर्थन नहीं करते हैं और यदि आप Fable 3 का उपयोग कर रहे हैं, तो आपको इसके बजाय [<ReactComponent>] का उपयोग करना शुरू कर देना चाहिए।
यह कैसे जावास्क्रिप्ट कोड उत्पन्न होता है के साथ करना है। अब रिएक्ट कोड के इस टुकड़े पर विचार करें:
const App = ({ title }) => {
return (
<h1>{title}</h1>
)
};
<App title="My React Application" />
यह JS (जो वास्तव में JSX है ) निम्नलिखित JS कोड के लिए नीचे
import { createElement } from 'react'
const App = ({ title }) => {
return createElement("h1", null, title);
};
// <App /> compiles to a call to createElement
createElement(App, { title: "My React Application" })
यह ध्यान में बहुत महत्वपूर्ण है कि के प्रारंभ App के माध्यम से घटक <App ... /> के लिए एक कॉल करने के लिए संकलित किया गया है createElement जे एस से।
यह दो चीजों के कारण महत्वपूर्ण है:
- यह घटक की परिभाषा को इसके निर्माण से अलग करता है
- यह
Appको एक स्थिर मान होने की अनुमति देता है (पहचान आरक्षित है जिसका रिएक्ट उपयोग करता है)
अब, जिस तरह से React.functionComponent लागू किया गया है वह रिएक्ट के लिए "बुरा" है क्योंकि यह एक ही बार में परिभाषा और निर्माण को जोड़ती है। यह एफ # कोड
let app React.functionComponent("App", fun (props: {| tite: string |}) -> Html.h1 props.title)
कहने के बराबर है
let app =
let render(props: {| tite: string |}) =
let renderFn props= Html.h1 props.title
createElement(renderFn , props)
render.displayName <- "App"
render
अब यह "खराब" है क्योंकि createElement एक घटक प्रस्तुत करता है जिसे प्रत्येक आमंत्रण पर गतिशील रूप से परिभाषित किया जाता है और यह फ़ंक्शन नाम का उपयोग करने के बजाय फ़ंक्शन के displayName को बदल देता है।
यह सिंटैक्स चीनी React.functionComponent नियोजित करती है जो रिएक्ट के रनटाइम व्यवहार को प्रभावित नहीं करती है और यही कारण है कि हम इसे बिना किसी समस्या के रिएक्ट एप्लिकेशन बनाने में उपयोग करने में सक्षम हैं। समस्याओं को रेंगना जब टूलींग चारों ओर अनुप्रयोगों शुरू होता है प्रतिक्रिया उत्पन्न कोड का विश्लेषण करने शुरू: webpack, कोलाहल, प्रतिक्रिया ताज़ा सभी उपकरण है कि उत्पन्न कोड देखो, कुछ जादू यहाँ इंजेक्षन और वहाँ गर्म मॉड्यूल प्रतिस्थापन संभव है, लेकिन साथ बनाने के लिए कर रहे हैं React.functionComponent यह संभव नहीं है क्योंकि उत्पन्न कोड इस बात के अनुरूप नहीं है कि जब आप जेएस लिख रहे होते हैं तो रिएक्ट एप्लिकेशन आमतौर पर कैसे बनाए जाते हैं और रिएक्ट के आसपास के कई टूल इस तथ्य के आधार पर धारणा बनाते हैं कि कोड मानक के अनुसार लिखा गया है। प्रतिक्रिया करें कि एक उपकरण द्वारा उत्पन्न की तुलना में।
इन समस्याओं का समाधान Fable 3 में आ रहा है जहाँ हमें कंपाइलर प्लगइन्स के माध्यम से कोड के संकलन को अनुकूलित करने की अनुमति है। यदि आप इस F# Feliz कोड को Fable 3 . में मानते हैं
[<ReactComponent>]
let app (title: string) = Html.h1 title
app "My React Application"
फिर यह इस जेएस के बराबर संकलित करता है (सटीक नहीं क्योंकि अधिक जादू)
const App = (props) {
const title = props.title
return createElement("h1", null, title)
}
createElement(App, { title: "My React Application" })
अब यह जेनरेट कोड देखने के लिए अनुकूलित किया गया है कि रिएक्ट टूलिंग क्या अपेक्षा करता है:
- फ़ंक्शन घटकों की परिभाषाएँ और रचनाएँ अलग-अलग हैं
- घटकों को ऊपरी मामले के रूप में परिभाषित किया गया है (हाँ, यह भी आवश्यक है और संकलक प्लगइन स्वचालित रूप से परिभाषा को फिर से लिखता है)
- इनपुट मापदंडों का स्वचालित रूप से रिएक्ट प्रॉप्स में अनुवाद किया जाता है
यह संयोजन रिएक्ट रिफ्रेश को काम करता है और विस्तार से फेलिज के अनुभव को वास्तव में देशी जेएस या टीएस के करीब बनाता है। मुझे आशा है कि इससे भ्रम दूर हो जाएगा। यदि आपके कोई और प्रश्न हैं, तो बस मुझे बताएं
वाह! बस वाह! मूर्ख व्यक्ति मूर्खतापूर्ण प्रश्न पूछता है और स्मार्ट व्यक्ति प्रासंगिक जानकारी और स्पष्टीकरण से भरी तीन ए4 शीट के साथ उत्तर देता है। तुम बस रॉक, यार! आपका बहुत बहुत धन्यवाद! ❤️ अब मैं समझ गया हूं और इसके बजाय विशेषता का उपयोग करना शुरू कर दूंगा।
क्या अभी भी घटकों को किसी भी तरह नाम देने की अनुशंसा की जाती है (जैसे हमने React.functionComponent के पहले पैरामीटर का उपयोग किया था) या यह विशेषता दृष्टिकोण के लिए अब आवश्यक नहीं है?
अब मैं समझता हूं और इसके बजाय विशेषता का उपयोग करना शुरू कर दूंगा।
बहुत बढ़िया! अगर आपको कोई समस्या आती है तो मुझे बताएं - अभी केवल एक ही समस्या है जिसके बारे में पता होना चाहिए कि एक रिकॉर्ड प्रकार का उपयोग कर रहा है क्योंकि इनपुट प्रॉप्स रिएक्ट-रिफ्रेश के लिए बस थोड़ा सा समस्याग्रस्त होगा, इसलिए आप इसके बजाय एक अनाम रिकॉर्ड या आदिम मापदंडों का उपयोग कर सकते हैं। मुझे उम्मीद है कि समस्या जल्द ही ठीक हो जाएगी ताकि मैं बिना किसी चेतावनी के [<ReactComponent>] दस्तावेजीकरण कर सकूं।
क्या अभी भी किसी तरह घटकों को नाम देने की सिफारिश की गई है (जैसे हमने React.functionComponent के पहले पैरामीटर का उपयोग किया था) या यह विशेषता दृष्टिकोण के लिए अब आवश्यक नहीं है?
नहीं, केवल आवश्यकता यह है कि घटकों को अपर-केस मानों के रूप में संकलित किया जाता है जो उन चीजों में से एक है जो [<ReactComponent>] फ़ंक्शन परिभाषा के लिए करता है: मुस्कान: आप यहां कार्यान्वयन कर सकते
@Dzoukr आपके प्रतिक्रिया घटकों के लिए नामों का उपयोग करने का एकमात्र कारण डिबग टूलिंग को बेहतर बनाना है।
@Shmew हाँ, लेकिन इस तरह के नाम को जोड़ने के लिए ReactComponent कंस्ट्रक्टर पर कोई अधिभार नहीं है, इसलिए पूछा गया।
तो, [<ReactComponent>] बनाम functionComponent प्रश्न जारी रखें: हुक!
मेरे पास एक घटक है जिसे कुछ राज्य शुरू करने की आवश्यकता है। सौभाग्य से, हमारे पास कई बढ़िया हुक उपलब्ध हैं! मैं यह लिखता हूं:
[<ReactComponent>]
let Entrypoint() =
let drawing, updateDrawing = React.useState(Deferred.HasNotStartedYet)
let loader = React.useDeferredCallback((fun () -> loadDrawing()), updateDrawing)
React.useEffect(loader, [||])
// etc
काश, जब मैं इसे चलाने की कोशिश करता, तो मेरा कंसोल उदास और त्रुटियों से भरा होता:
Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.
React
मैं ऊपर प्रतिक्रिया डिबग चरणों के माध्यम से किया गया है; कोई भी सत्य प्रतीत नहीं होता। क्या यह काम करना चाहिए? क्या यह केवल एक कल्पित ३ चीज है? (मैं अभी भी Fable 2 का उपयोग कर रहा हूं।)
मेरी समझ यह है कि प्रतिक्रिया घटक विशेषता को काम करने के लिए कल्पित ३ की आवश्यकता होती है क्योंकि यह एक कल्पित ३ संकलक प्लगइन है
@landy आह, यह निश्चित रूप से करेगा। Lemme Fable 3 काम कर रहा है, एक मिनट में वापस रिपोर्ट करेगा
अरे! हां, इसने मुझे ठीक कर दिया - मैंने
सबसे उपयोगी टिप्पणी
वाह! बस वाह! मूर्ख व्यक्ति मूर्खतापूर्ण प्रश्न पूछता है और स्मार्ट व्यक्ति प्रासंगिक जानकारी और स्पष्टीकरण से भरी तीन ए4 शीट के साथ उत्तर देता है। तुम बस रॉक, यार! आपका बहुत बहुत धन्यवाद! ❤️ अब मैं समझ गया हूं और इसके बजाय विशेषता का उपयोग करना शुरू कर दूंगा।
क्या अभी भी घटकों को किसी भी तरह नाम देने की अनुशंसा की जाती है (जैसे हमने
React.functionComponentके पहले पैरामीटर का उपयोग किया था) या यह विशेषता दृष्टिकोण के लिए अब आवश्यक नहीं है?