Freecodecamp: सैस चैलेंज: किसी सूची में आइटम पर मैप करने के लिए @each का उपयोग करें
चुनौती का नाम
किसी सूची में आइटम पर मैप करने के लिए @each का उपयोग करें
https://beta.freecodecamp.org/hi/challenges/sass/use-each-to-map-over-items-in-a-list
मुद्दे का विवरण
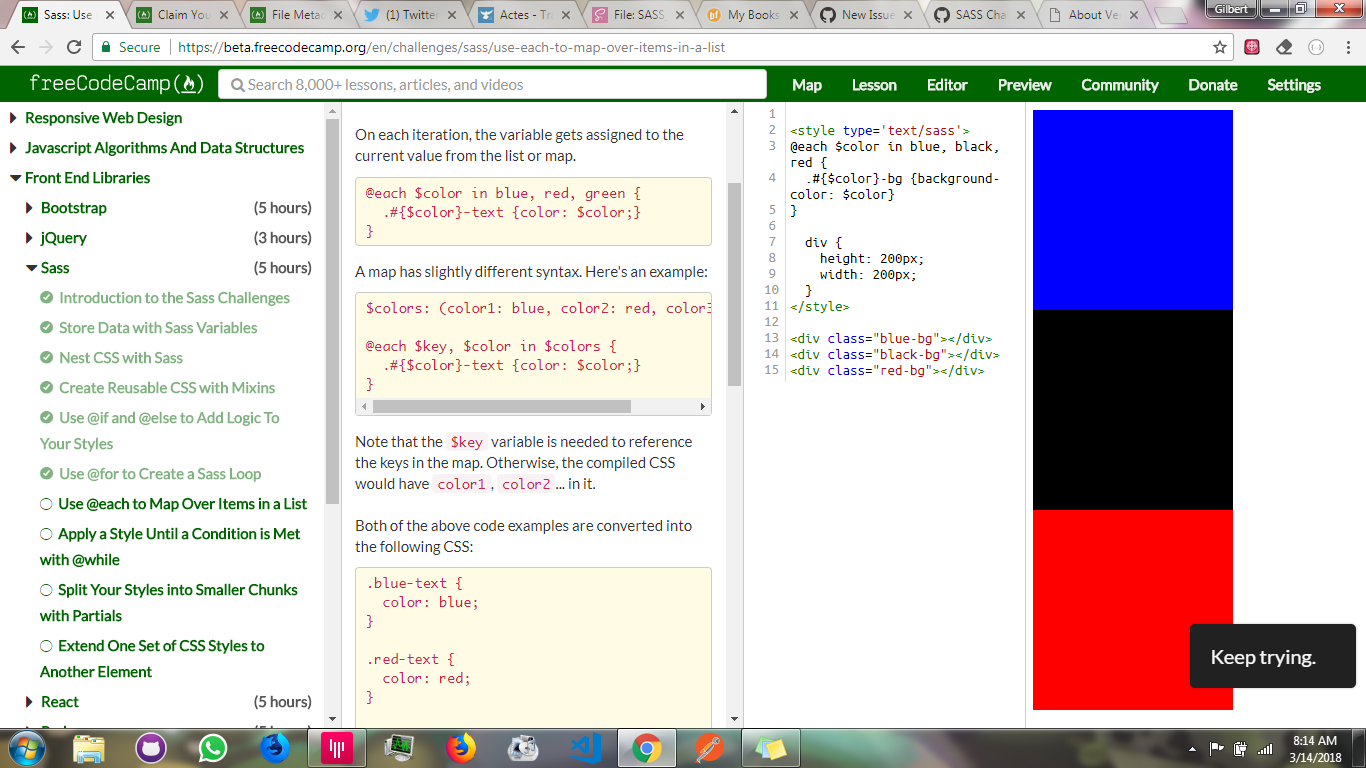
मेरा कोड स्पष्ट रूप से काम करता है और पूर्वावलोकन अनुभाग में सही परिणाम प्रदान करता है लेकिन किसी कारण से मैं नहीं करता
समझें कि मैं चुनौती पास नहीं करता।
ब्राउज़र जानकारी
- ब्राउज़र का नाम, संस्करण: क्रोम 64.0.3282.186
- ऑपरेटिंग सिस्टम: विंडोज 7
- मोबाइल, डेस्कटॉप या टैबलेट:
तुम्हारा कोड
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
स्क्रीनशॉट

सभी 3 टिप्पणियाँ
स्रोत में देखने पर ऐसा प्रतीत होता है कि परीक्षण में वर्ग चयनकर्ताओं के लिए आवश्यक . है
नीचे ज़ोर उपयोग कर रहा है देखें blue-bg और होना चाहिए .blue-bg
"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: आपकी .blue-bg कक्षा में background-color होना चाहिए
यह लाइन ३१८-३२० of lines है
फ्रीकोडकैंप/बीज/चुनौतियां/03-फ्रंट-एंड-लाइब्रेरी/एसएएस.
क्या आप जानते हैं कि कोई इस मुद्दे को ठीक करने जा रहा है?
@ sjames1958gm वहाँ अच्छा कैच! क्या आप परीक्षणों को ठीक करने में रुचि रखते हैं?
यहां वह योगदान मार्गदर्शिका है जिसका आपको संदर्भ लेना चाहिए और यदि आपको सहायता की आवश्यकता है तो योगदानकर्ता चैट रूम है ।
सबसे उपयोगी टिप्पणी
स्रोत में देखने पर ऐसा प्रतीत होता है कि परीक्षण में वर्ग चयनकर्ताओं के लिए आवश्यक
.हैनीचे ज़ोर उपयोग कर रहा है देखें
blue-bgऔर होना चाहिए.blue-bg"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: आपकी
.blue-bgकक्षा मेंbackground-colorहोना चाहिएयह लाइन ३१८-३२० of lines है
फ्रीकोडकैंप/बीज/चुनौतियां/03-फ्रंट-एंड-लाइब्रेरी/एसएएस.