Jest: Object.defineProperty का उपयोग करके window.location बदलने में असमर्थ
क्या आप _feature_ का अनुरोध करना चाहते हैं या _bug_ की रिपोर्ट करना चाहते हैं? गलती सूचित करें
वर्तमान व्यवहार क्या है?
एक परीक्षण सूट के अंदर से निम्नलिखित को कॉल करना:
Object.defineProperty(location, "hostname", {
value: "example.com",
writable: true
});
निम्न त्रुटि फेंकता है:
TypeError: Cannot redefine property: hostname
at Function.defineProperty (<anonymous>)
अपेक्षित व्यवहार क्या है?
कोड को अपवाद नहीं फेंकना चाहिए, और window.location.hostname === "example.com" को सत्य का मूल्यांकन करना चाहिए।
इसके स्वरूप से , jsdom अब window.location को अक्षम्य होने के लिए सेट करता है । भीतर मूल्यों को बदलने के लिए एक ही रास्ता window.location उपयोग करने के लिए है reconfigure , लेकिन (# 2460 के अनुसार) जेस्ट का खुलासा नहीं करता jsdom परीक्षण के साथ चारों ओर खेलने के लिए के लिए।
कृपया अपना सटीक जेस्ट कॉन्फ़िगरेशन प्रदान करें और अपने जेस्ट, नोड का उल्लेख करें,यार्न/एनपीएम संस्करण और ऑपरेटिंग सिस्टम।
जेस्ट संस्करण : 22.0.1
नोड संस्करण : 8.6.0
यार्न संस्करण : 1.2.0
ओएस : मैकोज़ हाई सिएरा 10.13.2
सभी 78 टिप्पणियाँ
मेरे पास ऐसा ही मुद्दा है। आप अपना खुद का JSDOEnvironment बना सकते हैं और jsdom ऑब्जेक्ट को इस तरह ग्लोबल में एक्सपोज़ कर सकते हैं।
const JSDOMEnvironment = require('jest-environment-jsdom');
module.exports = class CustomizedJSDomEnvironment extends JSDOMEnvironment {
constructor(config) {
super(config);
this.global.jsdom = this.dom;
}
teardown() {
this.global.jsdom = null;
return super.teardown();
}
};
और फिर आप अपने परीक्षण मामले में jsdom.reconfigure को अपनी पसंद के अनुसार कॉल कर सकते हैं
यह एक अच्छा समाधान है, साझा करने के लिए धन्यवाद!
आपको super.teardown(); वापस करना चाहिए क्योंकि यह एक वादा है, बीटीडब्ल्यू
बिल्कुल सही, @oliverzy - मैं इसे आज़मा दूंगा। धन्यवाद!
क्या इसका दस्तावेजीकरण करने के लिए कोई उपयुक्त स्थान है? यह एक ऐसा प्रश्न प्रतीत होता है जो यथोचित रूप से अक्सर उठता है; उम्मीद है, भविष्य के मुद्दों में कटौती की जा सकती है अगर इसे दस्तावेज़ों में एकीकृत किया गया हो?
यह समाधान काफी काम नहीं आया।
हमारी परीक्षण फ़ाइलों के अंदर, ऐसा लगता है कि global को JSDom की window वस्तु के रूप में सेट किया गया है।
दूसरे शब्दों में, एक परीक्षण सूट के अंदर, global समान है window , लेकिन उस वर्ग के अंदर जो JSDOMEnvironment , global नोड के वातावरण से आता है।
परिणामस्वरूप, इसका होना:
describe("test suite", () => {
it("should not fail", () => {
global.jsdom.reconfigure({
url: "https://www.example.com/"
});
});
});
विफल रहता है क्योंकि global.jsdom अपरिभाषित है।
ऐसा करके मैं इससे उबर गया, लेकिन मैं इसके बारे में बहुत ज्यादा परेशान नहीं हूं।
const JSDOMEnvironment = require("jest-environment-jsdom");
module.exports = class JSDOMEnvironmentGlobal extends JSDOMEnvironment {
constructor(config) {
super(config);
this.dom.window.jsdom = this.dom;
}
};
इस वातावरण के साथ, परीक्षण सूट के अंदर global.jsdom बराबर है this.dom , और उपरोक्त परीक्षण सूट काम करता है।
मेरे लिए, ऐसा लगता है कि jsdom को अपनी window वस्तु की संपत्ति होने के लिए सेट करना अंततः अलग हो जाएगा - क्या ऐसा करने का कोई क्लीनर तरीका है?
आपको अपने परीक्षणों में global.jsdom बजाय jsdom लिखना होगा।
@oliverzy इस तरह?
describe("test suite", () => {
it("should not fail", () => {
jsdom.reconfigure({
url: "https://www.example.com/"
});
});
});
यह jsdom is not defined फेंकता है, लेकिन मैं गलत व्याख्या कर सकता हूं।
@ simon360 कृपया testEnvironment को @oliverzy के कोड से https://facebook.github.io/jest/docs/en/configuration.html#testenvironment -string
@danielbayerlein मेरे जेस्ट कॉन्फिग में यह है:
"testEnvironment": "@wel-ui/jest-environment-jsdom-global"
जहां @wel-ui/jest-environment-jsdom-global हमारे मोनोरेपो में एक पैकेज का नाम है। हालांकि, पर्यावरण का सही तरीके से उपयोग किया जा रहा है, क्योंकि समाधान जो jsdom को window करता है वह अपेक्षा के अनुरूप काम करता है।
बीटीडब्लू, क्या किसी को पता है कि मूल समाधान नए संस्करण में क्यों काम नहीं करता है?
यह वाला:
Object.defineProperty(location, "hostname", {
value: "example.com",
writable: true
});
@modestfake हमने JSDOM@9 से JSDOM@11 में अपग्रेड किया है, मेरा अनुमान है कि वे बदल गए हैं कि चर कैसे परिभाषित किया गया है
@SimenB समझ गया। बस jsdom reconfigure विधि का विवरण मिला।
विंडो पर शीर्ष संपत्ति को [अविस्मरणीय] के रूप में चिह्नित किया गया है, जिसका अर्थ है कि यह एक गैर-कॉन्फ़िगर करने योग्य संपत्ति है और इस प्रकार ऑब्जेक्ट.डिफाइनप्रॉपर्टी का उपयोग करके जेएसडॉम के अंदर चल रहे सामान्य कोड द्वारा ओवरराइड या छायांकित नहीं किया जा सकता है।
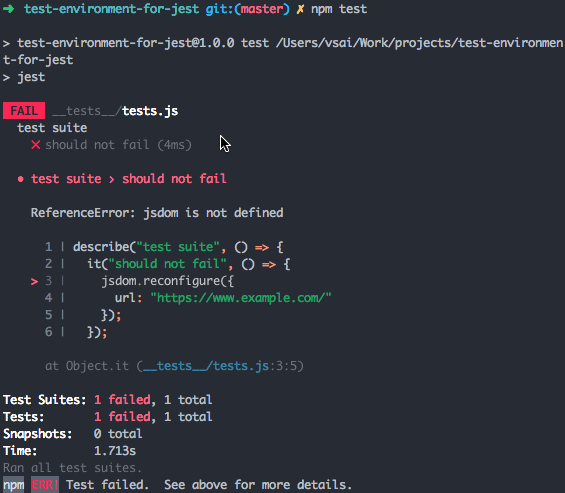
मैंने इस व्यवहार को प्रदर्शित करने के लिए एक नया भंडार जोड़ा। क्या कोई स्थानीय रूप से क्लोन करके इसे पुन: उत्पन्न करने में सक्षम है?
@simon360 पुन: पेश किया गया
@ साइमन 360 मैंने पाया है। आप नहीं छूटा है this कीवर्ड जब परिभाषित करने global.jsdom :
const JSDOMEnvironment = require("jest-environment-jsdom");
module.exports = class JSDOMEnvironmentGlobal extends JSDOMEnvironment {
constructor(config) {
super(config);
this.global.jsdom = this.dom;
}
teardown() {
this.global.jsdom = null;
return super.teardown();
}
};
location.search बारे में क्या? मैं के बारे में यह किसी भी उल्लेख नहीं मिला https://github.com/tmpvar/jsdom/blob/05a6deb6b91b4e02c53ce240116146e59f7e14d7/README.md#reconfiguring -इस-jsdom-साथ-reconfiguresettings
@andrewBalekha इसके बारे में क्या?
jsdom.reconfigure({
url: 'https://www.example.com/endpoint?queryparam1=15&queryparam2=test'
});
धन्यवाद @modestfake - गूंगा गलती के लिए खेद है!
ठीक है, मैं इसे अभी देखता हूं - जेस्ट पर्यावरण ऑब्जेक्ट पर this.global जेस्ट परीक्षण फ़ाइल में global रूप में सेट हो जाता है। यह समझ में आता है - इसके माध्यम से मेरी मदद करने के लिए धन्यवाद! अगर वहाँ है पर्याप्त रुचि है, मैं उस रेपो की मरम्मत संस्करण पैकेज और पर डाल सकता है npm के रूप में jest-environment-jsdom-global ।
हालांकि, मुझे उम्मीद है कि भविष्य में जेस्ट में ऐसा करने का एक साफ तरीका है। यह window.location को बदलने का कम घर्षण तरीका नहीं है -
क्या कोई नया डॉकब्लॉक हो सकता है, जैसे @jest-environment ? उदाहरण के लिए...
/**
* @jest-url https://www.example.com/
*/
या, शायद JSDom को jest ऑब्जेक्ट के एक विशेष भाग पर उजागर किया जा सकता है - कुछ ऐसा:
jest.environment.jsdom.reconfigure({
url: "https://www.example.com/"
});
(जिसे window.top बदलने में सक्षम होने का अतिरिक्त लाभ होगा)
हमने अब #5003 का विलय कर दिया है। इसे डॉकब्लॉक के रूप में जोड़ने में सक्षम होने से समझ में आ सकता है, सुनिश्चित नहीं है। @cpojer? हम testUrl को भी हटा सकते हैं, क्योंकि यह उस नए विकल्प के माध्यम से प्रदान किया जा सकता है।
अगर वहाँ है पर्याप्त रुचि है, मैं उस रेपो की मरम्मत संस्करण पैकेज और पर डाल सकता है
npmके रूप मेंjest-environment-jsdom-global।
मुझे लगता है कि किसी भी मामले में यह समझ में आता है, क्योंकि यह आपको यूआरएल सेट करने से ज्यादा कुछ करता है - यह पर्यावरण के लिए पूर्ण जेएसडीओएम का खुलासा करता है
@andrewBalekha Object.defineProperty(location, 'search', { ...options }); उसी त्रुटि को window.location रूप में फेंकता है। फिर भी सुझाव के लिए धन्यवाद।
Object.defineProperty(window.location, 'href', {
सेट: newValue => {currentUrl = newValue; },
});
मेरे पास पिछले संस्करणों में यह था और अब त्रुटि फेंकता है।
अगर मैं लिखने योग्य जोड़ दूं: सच
एक और अपवाद फेंकता है कि मैं एक्सेसर और लिखने योग्य दोनों को निर्दिष्ट नहीं कर सकता
मैंने npm पर jest-environment-jsdom-global नामक एक नया पैकेज प्रकाशित किया है, जो कुछ लोगों को Object.defineProperty साथ होने वाली समस्याओं में मदद कर सकता है।
क्या किसी के पास { writable: true } लिए कोई समाधान है?
उदाहरण के लिए:
Object.defineProperty(window.location, 'href', { writable: true })
...
Object.defineProperty(window.location, 'hash', { writable: true })
...
Object.defineProperty(window.location, 'search', { writable: true })
@danielbayerlein इस सूत्र को पढ़ें। आपको कस्टम वातावरण बनाने की आवश्यकता है। पिछले संदेश में उदाहरण के साथ url शामिल है
@modestfake मैंने पहले ही इस धागे को पढ़ लिया है और https://github.com/facebook/jest/issues/5124#issuecomment -352749005 ठीक काम करता है। लेकिन मेरे पास एक और उपयोग का मामला है। जेस्ट 21.xx के साथ मैंने यूआरएल के बिना Object.defineProperty(window.location, 'href', { writable: true }) सेट किया है - केवल { writable: true } । अगर मैं यूआरएल सेट करता हूं, तो परीक्षण का कोई मतलब नहीं है।
@danielbayerlein इसे लिखने योग्य बनाने के लिए उपयोग का मामला क्या है लेकिन वास्तव में इसे ओवरराइड नहीं करता है? शायद इसे समझने से मुझे समाधान निकालने में मदद मिल सकती है
मेरे पास एक ऐसा फ़ंक्शन है जो यूआरएल बदलता है।
रूटिंग.जेएस
...
export function redirectToErrorPage () {
window.location.href = '/error.html'
}
...
रूटिंग.टेस्ट.जेएस
test('redirect to the error page', () => {
...
expect(window.location.href).toBe('/error.html')
...
})
जेस्ट 21.xx के साथ मैंने Object.defineProperty(window.location, 'href', { writable: true })
मैं window.location.assign स्विच करने की अनुशंसा करता हूं, इस तरह आप फ़ंक्शन का मज़ाक उड़ा सकते हैं।
@ साइमन 360 एक आकर्षण की तरह काम करता है! शुक्रिया। मैं
मैंनें इस्तेमाल किया
history.pushState({}, "page 2", "/bar.html");
साथ में testURL जेस्ट कॉन्फिग में
स्थान भाग ही एकमात्र समस्या नहीं है। मैं jsdom को jsdom.reconfigureWindow पर कॉल करने के लिए अलग से आयात नहीं कर सकता (क्योंकि वह फ़ंक्शन अब jsdom के नवीनतम संस्करण में मौजूद नहीं है)। मैं कोड का परीक्षण करने के लिए ऐसा कर रहा था जो अलग-अलग चलता है यदि window !== top । जेस्ट के नवीनतम संस्करण में इसे प्राप्त करने का कोई तरीका नहीं है, जो jsdom के नए संस्करण का उपयोग करता है।
@andyearnshaw jsdom.reconfigure विधि के ऑब्जेक्ट में windowTop सदस्य है।
यदि आप ऊपर लिंक किए गए JSDOM परिवेश ( jest-environment-jsdom-global ) का उपयोग कर रहे हैं, तो आप यह कर सकते हैं:
jsdom.reconfigure({
windowTop: YOUR_VALUE
});
अपने परीक्षणों में एक शीर्ष मूल्य का मजाक उड़ाने के लिए।
मैं इसका उपयोग कर रहा हूं और यह बहुत अच्छा काम करता है, धन्यवाद!
मंगल, 30 जनवरी 2018, 13:40 simon360 पर, [email protected] लिखा है:
@andyearnshaw https://github.com/andyearnshaw jsdom.reconfigure
विधि में इसके ऑब्जेक्ट में एक विंडोटॉप सदस्य है।यदि आप JSDOM वातावरण (jest-environment-jsdom-global) का उपयोग कर रहे हैं तो I
ऊपर जुड़ा हुआ है, आप कर सकते हैं:jsdom.reconfigure({
विंडोटॉप: Your_VALUE
});अपने परीक्षणों में एक शीर्ष मूल्य का मजाक उड़ाने के लिए।
-
आप इसे प्राप्त कर रहे हैं क्योंकि आपका उल्लेख किया गया था।
इस ईमेल का सीधे उत्तर दें, इसे GitHub पर देखें
https://github.com/facebook/jest/issues/5124#issuecomment-361595999 , या म्यूट करें
सूत्र
https://github.com/notifications/unsubscribe-auth/ABvdEzCLlWtzr0udscL0C6KUxpgXHZRhks5tPxvJgaJpZM4RGN7C
.
window.history.pushState और testUrl करना मेरे लिए काम कर गया
https://github.com/facebook/jest/issues/5124#issuecomment -359411593
इसे बंद करने जा रहे हैं क्योंकि जेस्ट की तरफ से कोई लेना-देना नहीं है, और वर्कअराउंड मौजूद हैं (चर्चा जारी रखने के लिए स्वतंत्र महसूस करें!)
Jsdom v8.5.0 से v11.6.2 में अपग्रेड करने से मेरे लिए समस्या हल हो गई। तो मेरे package.json शामिल हैं:
"jest": "^21.2.1",
"jest-cli": "^21.2.1",
"jsdom": "^11.6.2",
अगर मैं जेस्ट और जेस्ट-क्ली को v22.2.2 में अपग्रेड करता हूं तो यह टूट जाता है।
@andr-3-w कोई विशेष कारण है कि आपके package.json में jsdom क्यों है? यह जेस्ट के साथ बंडल में आता है।
@SimenB , अच्छा सवाल है, हमारे package.json jsdom की कोई आवश्यकता नहीं है। धन्यवाद!
तो, सीधे jsdom का उपयोग किए बिना, यहाँ समाधान है जो मैं अपने सामान के लिए आया हूँ:
जेस्ट 21.2.1 के लिए काम करता है (मैंने उस पर परीक्षण किया):
अपनी जेस्ट सेटिंग में जाएं (उदाहरण के लिए मैं package.json का उपयोग करूंगा):
"jest": {
"testURL": "http://localhost"
}
अब आप window.location ऑब्जेक्ट को बदलने में सक्षम होंगे और फिर आप परीक्षण के दौरान अपनी पसंद के अनुसार URL सेट कर सकते हैं।
it('Should set href url to testURL', () => {
// Here I set href to my needs, opinionated stuff bellow
const newUrl = 'http://localhost/editor.html/content/raiweb/it/news/2018/02/altered-carbon-best-cyberpunk-tv-series-ever.html';
Object.defineProperty(window.location, 'href', {
writable: true,
value: newUrl
});
console.log(window.location.href);
});
it('Should set pathname url to testURL', () => {
// Here I set href to my needs, opinionated stuff bellow
const newUrl = '/editor.html/content/raiweb/it/news/2018/02/altered-carbon-best-cyberpunk-tv-series-ever.html';
Object.defineProperty(window.location, 'pathname', {
writable: true,
value: newUrl
});
console.log(window.location.pathname);
});
उम्मीद है कि यह किसी की मदद करता है।
इसे पोस्ट करना बंद करो, यह मजाक पर काम नहीं करता": "^22.4.2"
@UserNT मैंने उस संस्करण को नोट किया जिस पर यह यहां काम करता है और मैं इसे बड़े पैमाने पर उत्पादन परीक्षण सूट पर उपयोग करता हूं। यदि यह नए संस्करणों पर काम नहीं करता है, तो मुझे खेद है, केवल यादृच्छिक कोसने के बजाय अपने स्वयं के समाधान के साथ आएं।
केवल पूर्णता के लिए, चूंकि समाधान इस धागे के बीच में फंसा हुआ है...
@ petar-prog91 का समाधान Jest 21 पर काम करेगा, लेकिन अद्यतन किए गए jsdom साथ Jest 22 पर नहीं।
नवीनतम जेस्ट पर चलने के लिए, jest-environment-jsdom-global (पूर्ण प्रकटीकरण, यह मेरा पैकेज है) जैसी किसी चीज़ का उपयोग jsdom.reconfigure jsdom ऑब्जेक्ट को उजागर करने के लिए करें और
https://github.com/facebook/jest/issues/5124#issuecomment -359411593 मेरे लिए जेस्ट 22 पर भी काम करता है
@ simon360 नमस्ते, अगर मुझे location.href के सेटर को हैक करने की आवश्यकता हो तो मुझे क्या करना चाहिए?
मेरे पिछले परीक्षणों में इस तरह के कई परीक्षण हैं और अब सभी विफल हो गए हैं ...
const setHrefMockFn = jest.fn();
beforeAll(() => {
Object.defineProperty(location, "href", {
get: () => "https://xxxxx",
set: setHrefMockFn
});
});
it("xxx", () => {
//...
expect(setHrefMockFn.mock.calls[0][0]).toBe(xxx);
});
@ साइमन 360 क्या आप मुझे एक उदाहरण दे सकते हैं कि अपनी लाइब्रेरी के साथ नीचे दिए गए टेस्ट को कैसे अपडेट करें?
beforeAll(() => {
=======
Object.defineProperty(window.location, 'href', {
writable: true
});
});
@abhijeetNmishra क्या आपने दस्तावेज़ीकरण देखा है? मुझे विश्वास है कि यह आपके प्रश्न का उत्तर देगा।
@ simon360 हाँ, दस्तावेज़ीकरण की मेरी समझ के आधार पर, इसमें लगभग लगता है
jsdom.reconfigure({
url: "https://www.example.com/"
});
जो विश्व स्तर पर यूआरएल को ओवरराइड करता है न कि प्रति परीक्षण। कृपया सहायता कीजिए!
@abhijeetNmisra मुझे यकीन नहीं है कि यह मुद्दा चर्चा के लिए सबसे अच्छी जगह है। क्या आप jest-environment-jsdom-global रिपोजिटरी पर एक मुद्दा खोलना चाहेंगे जहां हम इसके माध्यम से काम कर सकें? धन्यवाद!
@SimenB ने कहा कि वर्कअराउंड (" jest-environment-jsdom-global ") एक अत्यंत उप-समाधान की तरह लगता है जो स्पष्ट रूप से एक बहुत ही सामान्य समस्या है। जेस्ट 22 में अपग्रेड करने वाले किसी भी व्यक्ति को अब उस थर्ड पार्टी पैकेज पर निर्भरता जोड़ने की जरूरत है और (उपयोगकर्ता के नजरिए से) अपने कुछ परीक्षणों को फिर से लिखना होगा। यह जेस्ट के व्यवहार में एक प्रतिगमन है।
क्या इसका कोई समाधान है जिसे हम डिफ़ॉल्ट jest-environment-jsdom ? आपके मार्गदर्शन से जनसंपर्क बनाने में खुशी हो रही है।
यह बहुत दुर्भाग्यपूर्ण है कि किसी को कूदना पड़ता है, हालांकि इतने सारे हुप्स सिर्फ window.location.href को बदलने के लिए हैं। मैंने अभी जेस्ट का उपयोग करना शुरू किया है और मैं इस मुद्दे को देखते हुए परीक्षण ढांचे की अपनी पसंद पर पुनर्विचार करने वाला हूं। क्या ऊपर सुझाए गए बदसूरत हैक्स से वास्तव में कोई बेहतर समाधान नहीं है?
@ydogandjiev इस मुद्दे को हल करने के लिए परियोजना में योगदान करने के लिए स्वतंत्र महसूस करते हैं। याद रखें कि यह खुला स्रोत है, इसलिए "अस्वीकार्य" और "हास्यास्पद" जैसी टिप्पणियों के साथ किसी की मदद करने के लिए कुछ भी नहीं करना चाहिए।
@ msholty-fd अगर मैं कर सकता हूं तो मुझे मदद करना अच्छा लगेगा। चूंकि मैं अभी मजाक और jsdom के साथ शुरुआत कर रहा हूं, मुझे यकीन नहीं है कि मुझे इन पुस्तकालयों की गहरी समझ है कि यह जानने के लिए कि इस अनुभव को बेहतर बनाने के लिए सबसे अच्छा मार्ग क्या है। क्या यह कुछ सबसे अच्छा मजाक या jsdom में संबोधित किया गया है? ऐसा लगता है कि इन पुस्तकालयों में से एक ने किसी बिंदु पर एक बदलाव किया जिसने Object.defineProperty दृष्टिकोण को तोड़ दिया; क्या वह बदलाव मज़ाक या jsdom में किया गया था?
तो यहां सभी विकल्प दिए गए हैं जिन्हें मैं विंडो बदलने के लिए आवश्यक लाइनों की संख्या के आधार पर बेहतर मानूंगा। स्थान; इनमें से कोई भी वर्तमान में काम नहीं करता है:
- href सीधे सेट करना काम नहीं करता है क्योंकि jsdom संदेश के साथ एक अपवाद फेंकता है "त्रुटि: लागू नहीं किया गया: नेविगेशन (हैश परिवर्तन को छोड़कर)":
window.location.href = "https://www.example.com";
Object.defineProperty का उपयोग करना काम नहीं करता है क्योंकि JSDOM ने विंडो की लोकेशन प्रॉपर्टी [अनफर्जेबल] बना दी है :
Object.defineProperty(window.location, "href", { value: "https://www.example.com", configurable: true });Jsdom का एक उदाहरण बनाना और इसे कॉन्फ़िगर करना काम नहीं करता है क्योंकि जेस्ट अपने स्वयं के उदाहरण का उपयोग करता है जो आसान पहुंच के लिए उजागर नहीं होता है:
import { JSDOM } from "jsdom"; ... const dom = new JSDOM(); dom.reconfigure({ url: "https://www.example.com" });
विकल्प 1 या 2 काम करने के लिए jsdom को वास्तविक ब्राउज़र की तरह व्यवहार करने के अपने वर्तमान लक्ष्यों से पीछे हटना होगा। इसलिए, ऐसा लगता है कि हमारे पास एकमात्र विकल्प है जो जेस्ट द्वारा उपयोग किए जाने वाले jsdom के उदाहरण को पुन: कॉन्फ़िगर करना आसान बनाता है। क्या उस उदाहरण को सीधे वैश्विक मज़ाक वस्तु पर बेनकाब करना समझ में आता है; यानी कुछ इस तरह की अनुमति:
jest.dom.reconfigure({ url: "https://www.example.com" });
मुझे अब भी लगता है कि location.assign('some-url') करना location.href = 'some-url' से बेहतर है। मुझे एक फ़ंक्शन कॉल असाइनमेंट से अधिक स्पष्ट लगता है, और आप फ़ंक्शन का मज़ाक उड़ा सकते हैं
@SimenB उन मामलों में जहां कोड location.href की कोशिश कर रहा है, हां, location.assign() बेहतर है। लेकिन अगर आप व्यवहार का परीक्षण कर रहे हैं कि _reads_ location.href , location.assign() समस्या का समाधान नहीं करता है, खासकर जब से JSDOM में location.assign() वास्तव में कुछ भी नहीं करता है।
reconfigure का उपयोग करने के पीछे का विचार एक कोड पथ को सक्रिय करना है जो केवल तभी सक्षम होता है जब location.href किसी विशेष तरीके से बनता है। हमारे मामले में, हमारे पास कुछ कोड था जो वर्तमान डोमेन के आधार पर बदल गया - कोड बदबूदार है, हाँ, लेकिन यह भी आवश्यक है, और बदबूदार कोड को कम करने का सबसे अच्छा तरीका परीक्षण जुड़नार है जो व्यवहार को पकड़ता है और सुनिश्चित करता है कि यह रहता है जगह में।
रीडायरेक्ट के परीक्षण के लिए एंजाइम और माउंटेड घटक के साथ इसका उपयोग करने का कोई तरीका है?
जेस्ट को अपग्रेड करने से पहले नीचे दिया गया टेस्ट पास हुआ:
```
यह ('मार्ग सही करने के लिए मार्ग', () => {
Object.defineProperty(window.location, 'href', {
writable: true,
value: 'https://mysuperawesomesite.com/',
});
const component = mount(
<App {...props} />
);
const link = component.find('.class');
link.simulate('click');
expect(window.location.href).toEqual('https://mysuperawesomesite.com/new');
});
After upgrading Jest and implementing [jest-environment-jsdom-global](https://www.npmjs.com/package/jest-environment-jsdom-global), I tried the following to no avail:
```
it('routes to correct route', () => {
jsdom.reconfigure({
url: 'https://mysuperawesomesite.com/',
});
const component = mount(
<App {...props} />
);
const link = component.find('.class');
link.simulate('click');
expect(window.location.href).toEqual('https://mysuperawesomesite.com/new');
});
(window.location.href अभी भी ' https://mysuperawesomesite.com/ ' के बराबर है, इसे ('https://mysuperawesomesite.com/new') में नहीं बदला गया।
इस पद्धति का उपयोग करते समय तत्व पर क्लिक ईवेंट पुनर्निर्देशित नहीं होता है, और पुनर्निर्देशन window.location.href सेट करके होता है।
यह स्पष्ट नहीं है कि इसका सही तरीके से परीक्षण कैसे किया जाए या यदि परीक्षण जो पहले Object.defineProperty का उपयोग करते थे, उन्हें शुरू करने के लिए खराब तरीके से बनाया गया था। किसी भी सहायता के लिए अग्रिम धन्यवाद।
संपादित करें: हल किया गया
window.location.href = href के बजाय window.location.assign(url) का उपयोग करके इसे हल करने में सक्षम था। इसने मुझे असाइन विधि को रोकने और परीक्षण करने की अनुमति दी कि इसे ठीक से बुलाया जा रहा था या नहीं। नीचे देखें:
it('routes to correct route', () => {
window.location.assign = jest.fn();
const component = mount(
<App {...props} />
);
const link = component.find('.class');
link.simulate('click');
expect(window.location.assign).toBeCalledWith('https://mysuperawesomesite.com/new');
window.location.assign.mockRestore();
});
@SimenB .assign और .href बीच एक बड़ा अंतर है जिसे आप MDN पर पढ़ सकते हैं। सबसे पहले एक प्रमुख क्रॉस-डोमेन प्रतिबंध है। मेरे कोड में मैं मूल पृष्ठ को एक आईफ्रेम से रीडायरेक्ट करना चाहता हूं जहां मेरा कोड चल रहा है। वे क्रॉस-डोमेन हैं। और ऐसा करने का एकमात्र तरीका href को बदलना है।
मुझे अच्छा लगेगा अगर इस मुद्दे को फिर से खोला जाए, क्योंकि मुझे कोई मौजूदा समाधान नहीं दिख रहा है और मुझे इस फ़ंक्शन के लिए परीक्षण नहीं करना होगा। जो जाहिर तौर पर बेकार है।
मैं @soswow जैसी ही नाव में हूं। यह बहुत अच्छा होगा यदि आप यूआरएल को ओवरराइड करने के लिए एक तंत्र प्रदान कर सकते हैं, क्योंकि जब तक यह कार्यक्षमता बहाल नहीं हो जाती है, तब तक मैं कई यूनिट परीक्षण भी हटा रहा हूं।
मुझे अच्छा लगेगा अगर इस मुद्दे को फिर से खोला जाए, क्योंकि मुझे कोई मौजूदा समाधान नहीं दिख रहा है और मुझे इस फ़ंक्शन के लिए परीक्षण नहीं करना होगा। जो जाहिर तौर पर बेकार है।
हम मजाक के पक्ष में कुछ नहीं कर सकते। मुझे यकीन है कि jsdom इसे समर्थन देने वाले पीआर को पसंद करेगा। https://github.com/jsdom/jsdom/issues/2112
यहाँ एक सरल उपाय है जो काम करता है।
describe('changing location', () => {
const testURL = location.href;
beforeEach(() => history.replaceState({}, 'Login', '/login'));
afterEach(() => history.replaceState({}, 'Home', '/'));
it('works', () => {
expect(location.pathname).toBe('/login');
});
});
@vastus जैसा कि मैंने स्पष्ट रूप से बताया - समस्या क्रॉस-डोमेन के साथ है । जहाँ तक मुझे याद है, history API किसी भिन्न डोमेन पर स्विच करने की अनुमति नहीं देगा।
चूँकि location को सीधे jsdom window ऑब्जेक्ट पर ओवरराइड नहीं किया जा सकता है, एक संभावित तरीका यह है कि इसे किसी व्युत्पन्न ऑब्जेक्ट पर ओवरराइड किया जाए:
global.window = Object.create(window);
Object.defineProperty(window, 'location', {
value: {
href: 'http://example.org/'
}
});
मैं इस मुद्दे को हल करने के लिए इसका उपयोग करता हूं:
const windowLocation = JSON.stringify(window.location);
delete window.location;
Object.defineProperty(window, 'location', {
value: JSON.parse(windowLocation)
});
@RubenVerbourgh & annemarie35 . से प्रेरित
@vastus के समाधान के आधार पर location.search परीक्षण का एक उदाहरण जोड़ना:
test('gets passed query param and returns it as a string if it exists', () => {
history.replaceState({}, 'Test', '/test?customer=123');
const customerId = getQueryParam('customer');
expect(customerId).toBe('123');
});
@RubenVerbourgh एक आकर्षण की तरह काम करता है।
कोशिश करो:
window.history.pushState({}, null, '/pathname?k=v');
@sahalsaad के समान समाधान:
```जावास्क्रिप्ट
कास्ट पुरानाविंडो = विंडो। स्थान;
विंडो हटाएं। स्थान;
खिड़की। स्थान = {
...ओल्डविंडो,
// किसी भी कस्टम ओवरराइट को शामिल करें जैसे कि निम्नलिखित सिनॉन स्टब
प्रतिस्थापित करें: sinon.stub (),
};
// अपना जादू करो
खिड़की। स्थान = पुरानाविंडो;
````
@sahalsaad धन्यवाद! मैंने window.location.search का मज़ाक उड़ाने के लिए आपके समाधान की विविधता का उपयोग किया:
const location = {
...window.location,
search: queryString,
};
Object.defineProperty(window, 'location', {
writable: true,
value: location,
});
शायद एक बेहतर समाधान:
import { URL } from 'whatwg-url';
const location = new URL(window.location.href);
location.assign = jest.fn()
location.replace = jest.fn()
location.reload = jest.fn()
delete window.location
window.location = location
@kdelmonte द्वारा दिए गए समाधान का उपयोग करके मेरी समस्या का समाधान किया, मुझे window.location.search चर का मजाक उड़ाना पड़ा। तो मैंने इस्तेमाल किया है
window.history.pushState({}, null, '?skuId=1234')
चूँकि
locationको सीधे jsdomwindowऑब्जेक्ट पर ओवरराइड नहीं किया जा सकता है, एक संभावित तरीका यह है कि इसे किसी व्युत्पन्न ऑब्जेक्ट पर ओवरराइड किया जाए:global.window = Object.create(window); Object.defineProperty(window, 'location', { value: { href: 'http://example.org/' } });
आपका उत्तर केवल वही है जो मेरी स्थिति के लिए काम करता है, धन्यवाद!
चूँकि
locationको सीधे jsdomwindowऑब्जेक्ट पर ओवरराइड नहीं किया जा सकता है, एक संभावित तरीका यह है कि इसे किसी व्युत्पन्न ऑब्जेक्ट पर ओवरराइड किया जाए:global.window = Object.create(window); Object.defineProperty(window, 'location', { value: { href: 'http://example.org/' } });आपका उत्तर केवल वही है जो मेरी स्थिति के लिए काम करता है, धन्यवाद!
यह अब काम नहीं कर रहा है
चूँकि
locationको सीधे jsdomwindowऑब्जेक्ट पर ओवरराइड नहीं किया जा सकता है, एक संभावित तरीका यह है कि इसे किसी व्युत्पन्न ऑब्जेक्ट पर ओवरराइड किया जाए:global.window = Object.create(window); Object.defineProperty(window, 'location', { value: { href: 'http://example.org/' } });आपका उत्तर केवल वही है जो मेरी स्थिति के लिए काम करता है, धन्यवाद!
यह अब काम नहीं कर रहा है
मेरे लिए भी काम नहीं कर रहा
मैंने इसे हल किया:
delete window.location
window.location = {
href: 'http://example.org/,
}
मैं Location साथ काम करने के लिए उपयोगिता के रूप में निम्नलिखित नकली का उपयोग कर रहा हूं
export class MockLocation extends URL implements Location {
ancestorOrigins: any = []
toString = jest.fn().mockImplementation(() => this.toString())
assign = jest.fn(href => this.href = href)
replace = jest.fn(href => this.href = href)
reload = jest.fn()
constructor(
url: string = 'http://mock.localhost',
) {
super(url)
}
onWindow(window: Window) {
Object.defineProperty(window, 'location', {
writable: true,
value: this
});
return this
}
}
फिर मेरे परीक्षणों में
let location: MockLocation
beforeEach(() => {
location = new MockLocation(MOCK_PARTNER_URL).onWindow(window)
})
मैंने खुद को हर समय इस तरह की मुश्किल वस्तुओं को दबाते हुए पाया, और एक लचीला सहायक कार्य बनाया:
export const safelyStubAndThenCleanup = (target, method, value) => {
const original = target[method]
beforeEach(() => {
Object.defineProperty(target, method, { configurable: true, value })
})
afterEach(() => {
Object.defineProperty(target, method, { configurable: true, value: original })
})
}
और फिर उपयोग करें:
describe('when on /pages', () => {
safelyStubAndThenCleanup(window, 'location', { pathname: '/pages' })
it('should do something neat', () => { /* ... */ })
})
और आप जो चाहें स्टब कर सकते हैं: pathname , href , आदि... इससे आपको सफाई का अतिरिक्त मुफ्त लाभ मिलता है।
कुंजी यह है कि आप location साथ गड़बड़ नहीं कर सकते हैं, इसलिए नकली के साथ location को स्वैप करें, और फिर परीक्षण पूरा होने पर इसे वापस रख दें।
जैसा कि मैं अपने डिबगिंग सत्र में देख सकता हूं, global.location गेटटर के माध्यम से लागू किया गया है लेकिन एक साधारण संपत्ति नहीं है। क्या इसे इस तरह फिर से परिभाषित करना सुरक्षित नहीं होगा?
let originalLocationDescriptor;
beforeAll(() => {
originalLocationDescriptor = Object.getOwnPropertyDescriptor(global, 'location');
delete global.location;
global.location = {};
});
afterAll(() => {
Object.defineProperty(global, 'location', originalLocationDescriptor);
}):
हालांकि यह कल्पना करना कठिन है कि मैं मूल global.location का उपयोग क्यों करना चाहूंगा, यह थोड़ा और सही लगता है।
और यह कोड निश्चित रूप से मेरे लिए ठीक काम करता है। मैं बस location.pathname उपयोग करता हूं, लेकिन जरूरत पड़ने पर इस ऑब्जेक्ट को कुछ jest.fn() साथ आसानी से बढ़ाया जा सकता है।
यह मेरे लिए काम कर रहा है, जेस्ट 26.5 . का उपयोग करके
function stubLocation(location) {
beforeEach(() => {
jest.spyOn(window, "location", "get").mockReturnValue({
...window.location,
...location,
});
});
}
stubLocation({ pathname: "/facebook/jest/issues/5124" });
test("mocks location prop", () => {
expect(window.location.pathname).toEqual("/facebook/jest/issues/5124");
});
@vastus के समाधान के आधार पर
location.searchपरीक्षण का एक उदाहरण जोड़ना:test('gets passed query param and returns it as a string if it exists', () => { history.replaceState({}, 'Test', '/test?customer=123'); const customerId = getQueryParam('customer'); expect(customerId).toBe('123'); });
मुझे जो समस्या हो रही थी, उसके लिए इसने बिल्कुल अच्छा काम किया
सबसे उपयोगी टिप्पणी
मैंने npm पर
jest-environment-jsdom-globalनामक एक नया पैकेज प्रकाशित किया है, जो कुछ लोगों कोObject.definePropertyसाथ होने वाली समस्याओं में मदद कर सकता है।