Language-tools: भ्रामक / गलत कोड पूरा होना
बग का वर्णन करें
मैं सादे जेएस और टीएस दोनों के साथ भ्रामक कोड पूरा होने का अनुभव कर रहा हूं। यकीन नहीं होता कि मैंने कुछ गलत किया है।
प्रजनन करना
Parent.svelte और Child.svelte घटक के साथ सरल सेटअप देखें:
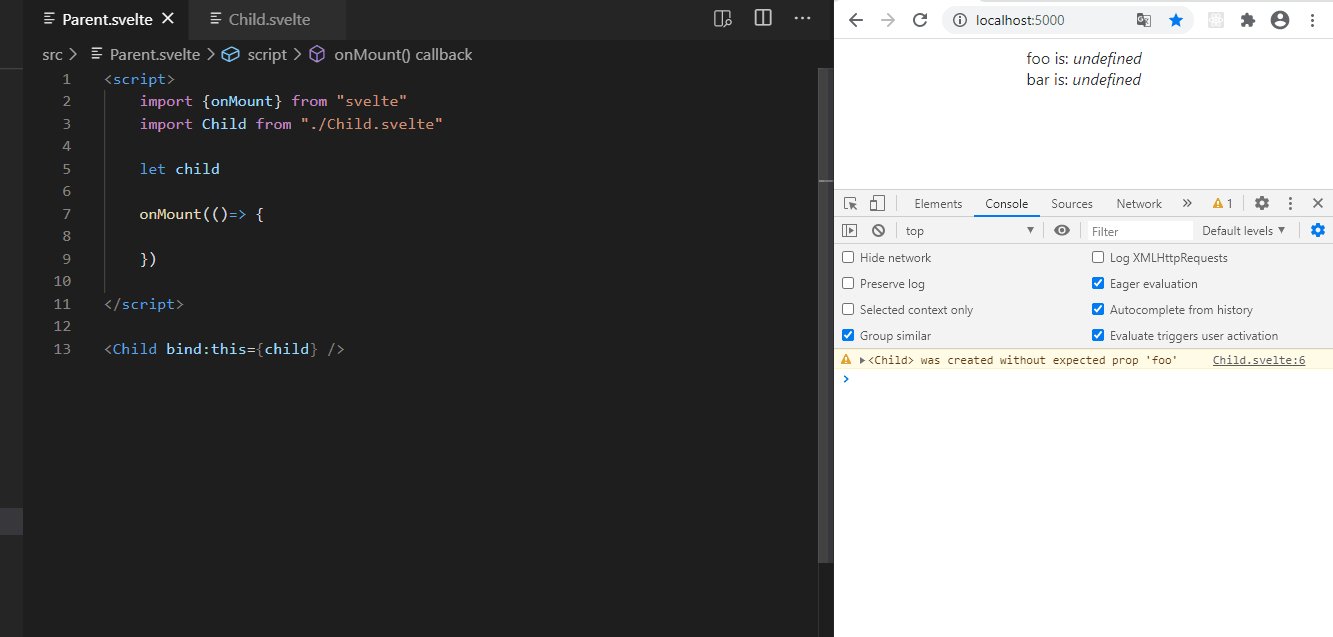
// Parent.svelte
<script>
import {onMount} from "svelte"
import Child from "./Child.svelte"
let child
onMount(()=> {
})
</script>
<Child bind:this={child} />`
// Child.svelte
<script>
export let foo
export let bar = undefined
export const baz = () => {
console.log("executed function 'baz'!")
}
</script>
<div>
foo is: <em>{foo}</em><br/>
bar is: <em>{bar}</em>
</div>
<script></script> साथ JS :

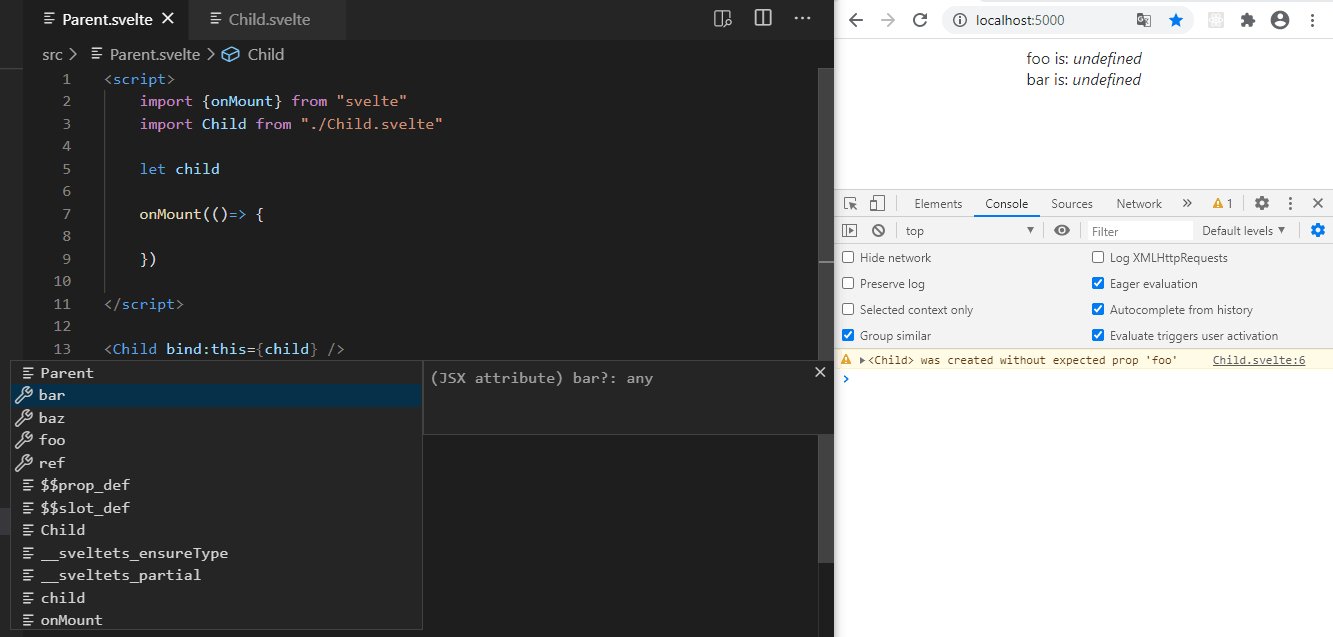
बाल घटक पर पूरा होने वाला कोड
bar,baz,foo,refआदि दिखाता है।
अपेक्षित: केवलfooऔरbarrefवहां क्यों है, यह क्या करता है?- मुझे लगता है कि $ $ prop_def, $$ स्लॉट_def, __sveltets_ensureType, __sveltets_partial svelte2tsx (?) से संबंधित हैं
- बच्चा / बच्चा?
- ऑनमाउंट
bar,baz,fooसभी वैकल्पिक के रूप में सूचीबद्ध हैं? :)
अपेक्षित:barवैकल्पिक,bazसूचीबद्ध नहीं,fooअनिवार्य (कंसोल चेतावनी देखें)।childपर
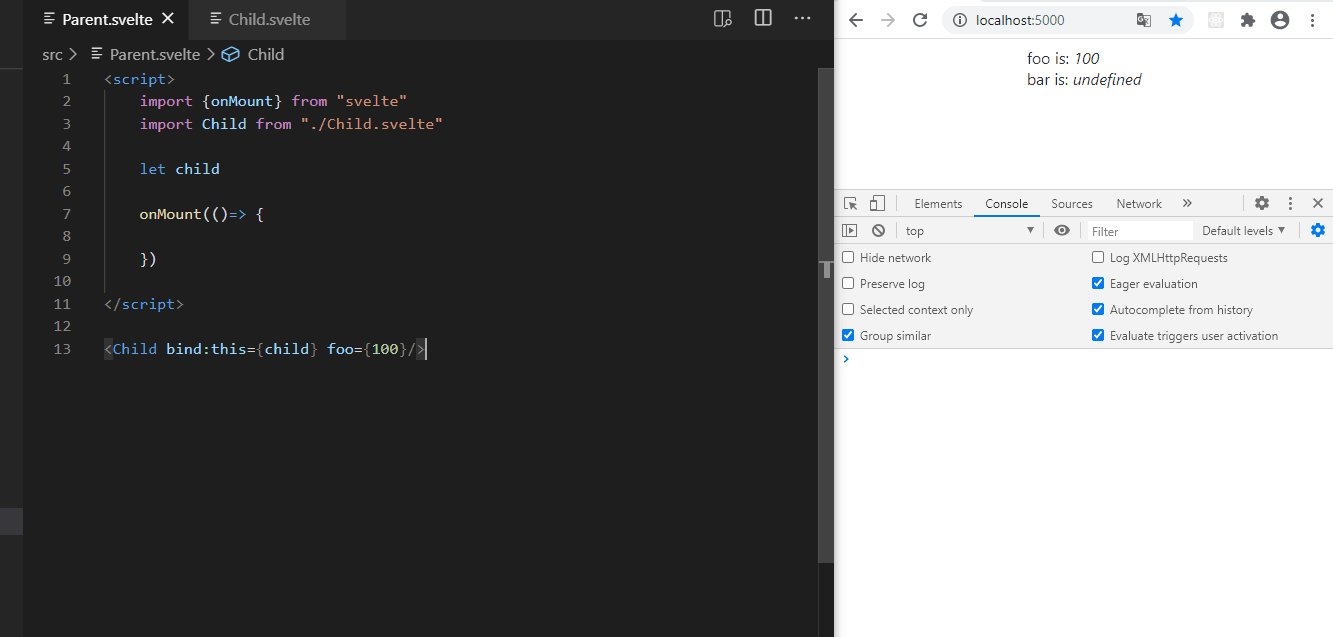
fooसूचीबद्ध है, हालांकि यह सुलभ नहीं है (कंसोल त्रुटि देखें),bazसूचीबद्ध नहीं है।
अपेक्षित:fooसूचीबद्ध नहीं है,bazसूचीबद्ध हैहालांकि
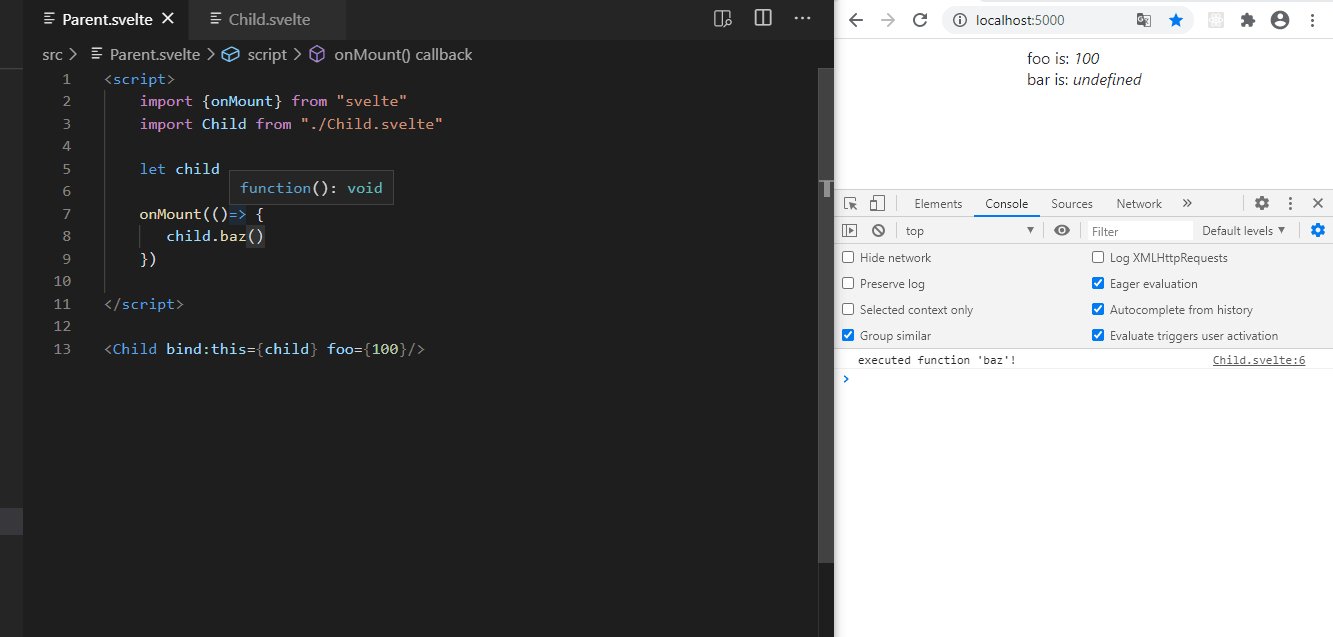
bazसूचीबद्ध नहीं है, मैं इसे कॉल कर सकता हूं और यह उम्मीद के मुताबिक काम करता है (कंसोल लॉग देखें)
<script lang="typescript"></script> साथ टीएस संस्करण:
// Parent.svelte
<script lang="typescript">
import {onMount} from "svelte"
import Child from "./Child.svelte"
let child:Child
onMount(()=> {
})
</script>
<Child bind:this={child} />`
// Child.svelte
<script lang="typescript">
export let foo: number
export let bar: number = undefined
export const baz = (): void => {
console.log("executed function 'baz'!")
}
</script>
<div>
foo is: <em>{foo}</em><br/>
bar is: <em>{bar}</em>
</div>

बाल घटक पर पूरा होने वाला कोड
bar,baz,foo,refआदि दिखाता है।
अपेक्षित: केवलfooऔरbar+ आदि।bar,baz,fooसभी वैकल्पिक के रूप में सूचीबद्ध हैं? :)
अपेक्षित:barवैकल्पिक,bazसूचीबद्ध नहीं,fooअनिवार्य (कंसोल चेतावनी देखें)।child-समान पर पूरा होने वाला कोड केवल$$prop_defऔर$$slot_defदिखाता है$$prop_defकी सूची में शामिल होने के बादbar,baz,foo(केवलbazउम्मीद करेंगे)fooसेट करने का प्रयास करते समय मुझे"Cannot read ..."-रोर मिलता है, लेकिन"Props cannot be read directly from the component ..."उम्मीद करेंगे$$prop_def.baz()कॉल करना काम नहीं करता है (कंसोल-त्रुटि देखें)- कॉलिंग
child.baz()उम्मीद के अनुसार काम करती है (कंसोल देखें), हालांकि यह सूचीबद्ध नहीं है, लेकिन वीएस कोड में एक त्रुटि के रूप में चिह्नित किया गया है:"Property 'baz' does not exist on type 'Child__SvelteComponent_'. (ts2339)
निष्कर्ष:
कोड पूरा होना वास्तव में इतना भ्रामक / गलत लगता है, कि मुझे यकीन नहीं है कि मैंने शायद कुछ गलत कॉन्फ़िगर किया है? ! यदि ऐसा माना जाता है तो किसी भी संकेत की अत्यधिक सराहना करेंगे!
सिस्टम (कृपया निम्नलिखित जानकारी पूरी करें):
- ओएस: विंडोज 10
- IDE: VSCode 1.47.2
- प्लगइन / पैकेज: 101.2.0 VSCode के लिए Svelte
प्रासंगिक पैकेज
"rollup": "^2.21.0",
"rollup-plugin-svelte": "^5.2.3",
"@rollup/plugin-commonjs": "^14.0.0",
"@rollup/plugin-node-resolve": "^8.4.0",
"@rollup/plugin-typescript": "^5.0.2",
"svelte": "^3.24.0",
"svelte-preprocess": "^4.0.8",
"tslib": "^2.0.0",
"typescript": "^3.9.7"
tsconfig.json
"compilerOptions": {
"target": "es2017",
"strict": false,
"moduleResolution": "node",
"allowJs": false,
"lib": [
"es2017", "DOM"
],
"types": [
"svelte"
],
"baseUrl": "."
},
"include": [
"./src"
]
}
धन्यवाद!
सभी 3 टिप्पणियाँ
आपके पास कुछ भी गलत नहीं है, आपने बस एक बार में कई कमियों पर ध्यान दिया है
- बाल संदर्भ में केवल $ $ है ..: # 307 के रूप में समान कारण, अभी भी लागू करने की आवश्यकता है
- $$ ..- पूर्णता: हाँ, आंतरिक svelte2tsx, हमें इसे फ़िल्टर करने की आवश्यकता हो सकती है
- foo वैकल्पिक: क्योंकि आपके पास सख्त मोड नहीं है, इसलिए हर प्रोप को वैकल्पिक के रूप में चिह्नित किया गया है। हमें इस निर्णय पर फिर से विचार करने की आवश्यकता हो सकती है।
आह, ठीक है, आप तेजी से उत्तर के लिए धन्यवाद!
- foo वैकल्पिक: क्योंकि आपके पास सख्त मोड नहीं है, इसलिए हर प्रोप को वैकल्पिक के रूप में चिह्नित किया गया है। हमें इस निर्णय पर फिर से विचार करने की आवश्यकता हो सकती है।
ठीक है, इस एटीएम पर अपनी राय साझा नहीं कर सकते, पहले जाँच / याद कर लें कि मेरे पास ऐसा क्यों नहीं है। 🤔
शीघ्र नवीनीकरण:
- संदर्भ पर पूरा होने वाला कोड अब काम करना चाहिए।
$$slot_defआदि की एक टिप्पणी है जो आपको बताती है कि यह केवल प्रकार की जाँच के बारे में है और आपको इसका उपयोग नहीं करना चाहिए। refअब प्रकट नहीं होता है
सबसे उपयोगी टिप्पणी
आपके पास कुछ भी गलत नहीं है, आपने बस एक बार में कई कमियों पर ध्यान दिया है