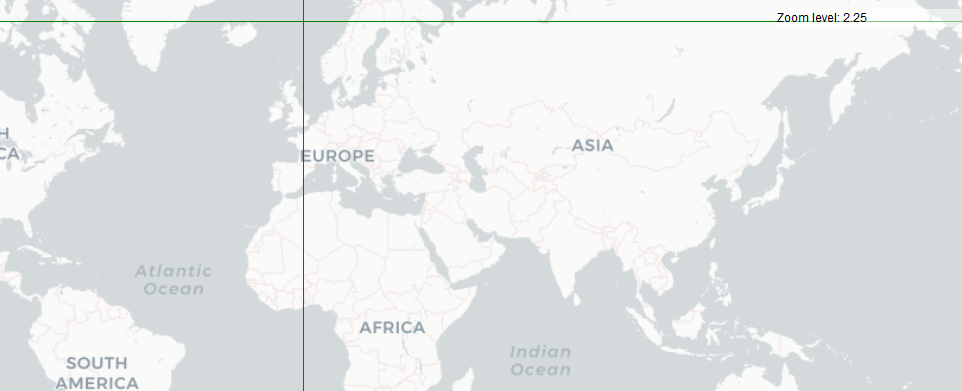
Leaflet: वेबकिट ब्राउज़र में भिन्नात्मक ज़ूम स्तरों पर टाइलों के बीच का स्थान

जैसा कि स्क्रीनशॉट से पता चलता है कि टाइल्स के बीच एक छोटी सी जगह है। यह मेरे लिए सफारी, क्रोम और ओपेरा में आंशिक स्तर पर होता है। ऐसा लगता है कि यह # 2377 में तय किया गया था लेकिन बाद में बेहतर प्रदर्शन के पक्ष में 3ccbe5b में हटा दिया गया।
मैंने प्रदर्शन के प्रभाव को देखने के लिए खुद को ठीक करने की कोशिश की थी और यह बहुत बुरा था, क्योंकि यह क्रोम के लिए भी समस्या को ठीक नहीं करता था।
क्या किसी को अंदाजा है कि यह कैसे तय किया जा सकता है? आंशिक ज़ूम स्तर हमारे ऐप के लिए एक शानदार विशेषता होगी लेकिन जब तक यह बग रहता है हम वास्तव में उनका उपयोग नहीं कर सकते हैं।
संपादित करें: मैंने एक jsFiddle को सेट किया है जो समस्या दिखाता है: http://jsfiddle.net/Eschon/pw9jcjus/1/
सभी 96 टिप्पणियाँ
कोई जानकारी नहीं। :( हालाँकि मैंने केवल सफारी में समस्या देखी, - क्रोम / ओपेरा ने ठीक काम किया।
क्या किसी को अंदाजा है कि यह कैसे तय किया जा सकता है?
मेरे पास एक विचार है, लेकिन यह "कट्टरपंथी" और "प्रयोगात्मक" शब्दों से जुड़ा हुआ है:
https://github.com/IvanSanchez/Leaflet.gl
मेरे द्वारा खोजी गई चीजों में से एक यह है कि बनावट को क्लैंप करना होगा। अर्थात यदि यह रेखा हटा दी जाती है: https://github.com/IvanSanchez/Leaflet.gl/blob/master/src/core/GlUtil.js#L74 स्लिवर्स ("टाइल्स के बीच रिक्त स्थान") दिखाई देते हैं (जैसे कि बनावट चारों ओर घूमती है) त्रिकोण और टाइल के दूसरी तरफ का आधा पिक्सेल दिखाया गया है)। इसलिए, मेरा शिक्षित अनुमान यह है कि वेबकिट प्रत्येक छवि के किनारे पर आधा पिक्सेल का एंटीअलियासिस कर रहा है।
अब तक, टिल्लेयर त्रिभुज एक पूर्ण जाल बनाते हैं, जो स्लवर्स के बिना प्रदान किया जाता है ... लेकिन "प्रायोगिक" शब्द उस समय के लिए सब कुछ खत्म हो जाएगा।
@ मॉर्नर इसका सफारी में अधिक मजबूत प्रभाव है, लेकिन यह क्रोम में भी दिखाई देता है।
@IvanSanchez वाह अच्छा काम है, लेकिन मुझे नहीं लगता कि मैं इसका (अभी तक) उपयोग कर सकता हूं।
@ एशोन हाँ, मुझे शायद यह ध्यान नहीं आया क्योंकि रेटिना स्क्रीन पर, यह बहुत कम दिखाई देता है।
यह फ़ायरफ़ॉक्स को अब कुछ मामलों में प्रभावित करता है।
मैं इसे jsFiddle में पुन: पेश नहीं कर सका, लेकिन यदि आप उस साइट को देखते हैं
मुझे फ़ायरफ़ॉक्स 39 और 41.0a2 में समान स्थान मिलते हैं
संपादित करें: यह iframes के साथ एक समस्या लगती है। अगर मैं सीधे नक्शा खोलता हूं तो यह पुन: पेश नहीं करता है।
मुझे संदेह है कि यह बहुत अधिक हैकिंग के बिना 1.0 के लिए संभव होगा। बैकलॉग के नीचे करने के लिए धक्का।
हम नवीनतम Chrome पर भी यही समस्या अनुभव करते हैं। मेरी इच्छा है कि आपको एक संभावित फ़िक्स मिल जाए क्योंकि OpenStreet मैप्स इन लाइनों के साथ अच्छा नहीं दिखाते हैं। धन्यवाद।
विशेष रूप से गहरे रंग के नक्शे या छवियों पर (मेरे मामले में) मुद्दा काफी ध्यान देने योग्य है। मुझे लगता है कि ब्राउज़र में antialiasing टाइल्स के बीच रिक्त स्थान _fractional_ के कारण रिक्त स्थान को ज़ूम करने के दौरान परिवर्तित करता है, जैसा कि इवान ने उल्लेख किया है।
जब तक एक बेहतर समाधान उपलब्ध नहीं होता है, मैं इस वर्कअराउंड (या हैक) का उपयोग टाइलों को 1 पिक्सेल बड़ा बनाने के लिए करूँगा, जिसके साइड इफेक्ट से वे 1 पीएक्स से ओवरलैप करते हैं। इसके अलावा टाइलें थोड़ी बढ़ाई और बढ़ाई जाएंगी (1px से)।
/*
* Workaround for 1px lines appearing in some browsers due to fractional transforms
* and resulting anti-aliasing.
* https://github.com/Leaflet/Leaflet/issues/3575
*/
(function(){
var originalInitTile = L.GridLayer.prototype._initTile
L.GridLayer.include({
_initTile: function (tile) {
originalInitTile.call(this, tile);
var tileSize = this.getTileSize();
tile.style.width = tileSize.x + 1 + 'px';
tile.style.height = tileSize.y + 1 + 'px';
}
});
})()
@cmulders वर्कअराउंड के लिए धन्यवाद!
चूंकि हमारे पास मुख्य रूप से स्की रिसॉर्ट के नक्शे हैं जो ज्यादातर सफेद और नीले हैं। हमने अभी के लिए रिक्त स्थान को अनदेखा कर दिया है, आपके वर्कअराउंड के साथ यह बहुत बेहतर दिखता है।
कार्टोडब डार्क टाइल्स के साथ एक jsbin बनाया गया, रेटिना स्क्रीन पर भी लाइनें दिखाई देती हैं:
http://jsbin.com/ratoli/5/edit?html , js, output
सफारी / क्रोम छोटी गाड़ी, मेरे लिए एफएफ ओके।
हमें इसके लिए एक USC-less Chrome बग रिपोर्ट बनानी चाहिए, ताकि यह भविष्य के Chrome संस्करणों में ठीक हो जाए।
@hyperknot मुझे लगता है कि क्रोम बग रिपोर्ट पहले से ही है, लेकिन मैं इसे अभी नहीं ढूँढ सकता।
मैं लीफलेट्ज 1.0 बीटा का उपयोग कर रहा हूं और मैं इस बग को कभी-कभी (नवीनतम: क्रोम, सफारी, फायरफॉक्स) ओक्सएक्स एल कैपिटान पर देख रहा हूं। जब मैं किसी चित्र की transform css की संपत्ति 1px से संपादित करता हूं, तो संपादित टाइल उसके बगल वाली टाइल के साथ संरेखित होती है।
// ex.
transform: translate3d(1556px, -81px, 0px);
// to
transform: translate3d(1555px, -80px, 0px);
कभी-कभी यह बग दिखाई नहीं देता है (हालांकि अंतर का 1px) !! यकीन नहीं क्यों :( लेकिन मैं वर्तमान में यह अनुमान लगा रहा हूं कि इसे मानचित्र कंटेनर की स्टाइलिंग के साथ करना है।
संपादित करें: कहो कि टाइलें रेंडर पर सही ढंग से संरेखित हैं और किसी भी 1px के अंतर को नहीं दिखाती हैं, मानचित्र चाल घटना पर एक अंतर दिखाई देगा। व्यवहार टाइल के चारों ओर 1px सीमा के फ्लैश की तरह होता है।
मुझे एक सीएसएस वर्कअराउंड मिला, जो मेरे लिए सफारी 9.1 ओएस एक्स एल कैपिटान पर समस्या से छुटकारा दिलाता है:
.leaflet-tile-container img {
box-shadow: 0 0 1px rgba(0, 0, 0, 0.05);
}
मैं हालांकि ज्यादा क्रेडिट नहीं ले सकता, लेकिन मैंने इसे निम्नलिखित स्टाॅकवॅलफ्लो उत्तर से लिया, जो _why_ पर भी संकेत देता है, इससे मदद मिलती है: http://stackoverflow.com/a/17822836/138103
बॉक्स-शैडो का उपयोग समस्या को और अधिक सीधे हल करता है: यह बॉक्स के दमित आयामों को बढ़ाता है, वेबकिट को अतिरिक्त पिक्सल्स को फिर से तैयार करने के लिए मजबूर करता है। मोबाइल ब्राउज़रों में बॉक्स-शैडो के ज्ञात प्रदर्शन निहितार्थ सीधे उपयोग किए गए धुंधले त्रिज्या से संबंधित हैं, इसलिए एक पिक्सेल छाया में कोई प्रभाव नहीं होना चाहिए।
हो सकता है कि यह एक उचित फिक्स के रूप में इस्तेमाल किया जा सकता है, हालांकि यह शायद अच्छा होगा अगर दूसरों ने यह पहली कोशिश की। यह मेरे लिए काम करता है और अन्य ब्राउज़रों में किसी भी समस्या के लिए नेतृत्व नहीं करता है।
@ हो सकता है कि आप उस फ़िक्स के साथ पुल अनुरोध कर सकें? इससे परीक्षण करने में आसानी होगी।
@href @IvanSanchez क्या आप सुनिश्चित हैं कि इससे रेंडरिंग प्रदर्शन प्रभावित नहीं होगा? मुझे लगता है कि हमें प्रोफ़ाइल करना चाहिए कि एक अल्फा अपारदर्शिता के साथ एक बॉक्स-छाया को कैसे जोड़ा जाता है उदाहरण के लिए मोबाइल उपकरणों को प्रभावित करता है, इसका प्रदर्शन पर एक दृश्य प्रभाव हो सकता है, या संभवतः हार्डवेयर त्वरण को भी अक्षम कर सकता है।
@ इवानसांझ ने किया।
क्या आप सुनिश्चित हैं कि यह रेंडरिंग प्रदर्शन को प्रभावित नहीं करेगा? मुझे लगता है कि हमें प्रोफ़ाइल करना चाहिए कि एक अल्फा अपारदर्शिता के साथ एक बॉक्स-छाया को कैसे जोड़ा जाता है, उदाहरण के लिए मोबाइल उपकरणों को प्रभावित करता है, इसका प्रदर्शन पर एक स्पष्ट प्रभाव हो सकता है, या संभवतः पैनिंग के लिए हार्डवेयर त्वरण को अक्षम कर सकता है।
मुझे बिल्कुल भी यकीन नहीं है कि इसका क्या असर होता है। Stackoverflow जवाब से यह एक प्रभाव नहीं लगता है, लेकिन यह सिर्फ एक tangentially संबंधित मुद्दे पर किसी और की राय पर भरोसा है। यह निश्चित रूप से एक महान विचार होगा यदि कोई अधिक जानकार इसे देख सकता है और मेरे समाधान को प्रोफाइल कर सकता है।
मैं तभी खुशकिस्मत हो गया जब मैं चारों ओर से घिर गया और मैं चाहता था कि दूसरे भी जानें।
@hyperknot @href मैं कुछ हफ़्ते में कुछ बेंचमार्क ख़ुशी से अपने परीक्षण ब्राउज़रों के सेट के खिलाफ करूँगा।
@IvanSanchez @href इसके अलावा, इस हैक को केवल प्रभावित ब्राउज़रों तक सीमित
@IvanSanchez रूपरेखा प्रस्तुतिकरण प्रदर्शन के लिए अनुशंसित वर्कफ़्लो है?
इसके अलावा, इस हैक को केवल प्रभावित ब्राउज़रों तक सीमित करना अच्छा हो सकता है, न कि इसे विश्व स्तर पर लागू करना।
मैं व्यक्तिगत रूप से इसे केवल सफारी में देखता हूं, इसलिए यह सफारी के लिए इसे सीमित करने के लिए समझ में आता है। हालांकि क्रोम में इसे देखने वाले लोगों का उल्लेख था। क्या कोई अन्य वेबकिट ब्राउज़र में अभी भी इस बग को देखता है?
L.Map कन्स्ट्रक्टर सामान में केवल चयनित ब्राउज़रों के लिए मैप में CSS क्लास जोड़ना काफी तुच्छ है।
@ क्रोम मेरे क्रोमियम 49 में मौजूद है
@hyperknot मैं इस तरह की चीजों को प्रोफाइल करने के सबसे अच्छे तरीके से अवगत नहीं हूं। चलो इस सप्ताहांत के बारे में बात करते हैं ;-)
@ इसके अलावा, यह ठीक है .leaflet-container { background: black } :

img.leaflet-tile.leaflet-tile-loaded { box-shadow: 0 0 1px rgba(0, 0, 0, 0.05); } :

: crying_cat_face:
वह अजीब है। यह मुद्दा मेरे लिए क्रोमियम 49 (OS X El Capitan) में मौजूद नहीं है और न ही बॉक्स-शैडो का कोई प्रभाव है।
खेल का मैदान तक बना: http://playground-leaflet.rhcloud.com/yid/1/edit?html , आउटपुट
मैं वेबकिट और ब्लिंक टीमों को कैटलॉग-कम बग प्रस्तुत करूंगा।
ठीक है, सफलतापूर्वक समस्या को हल करने के लिए एक न्यूनतम पत्रक-कम उदाहरण बनाया गया है:
http://playground-leaflet.rhcloud.com/say/1/edit?html , आउटपुट
क्रोमियम बग रिपोर्ट सबमिट की गई: https://bugs.chromium.org/p/chromium/issues/detail?id®6/20
वेबकिट बग सबमिट किया गया: https://bugs.webkit.org/show_bug.cgi?id=156130
img- कम संस्करण: http://playground-leaflet.rhcloud.com/foqi/1/edit?html , आउटपुट
क्रोमियम बग रिपोर्ट से कुछ अपडेट, [email protected] से
अरे बस आप लोगों को एक त्वरित अद्यतन देना चाहता हूँ। मैं इस मुद्दे पर सक्रिय रूप से काम कर रहा हूं।
समस्या हमें एक तत्व के स्थानीय अंतरिक्ष में रेखापुंज चीजों के कारण थी। यदि तत्व में एक भिन्नात्मक अनुवाद है, तो रेखीय रेज़म्पलिंग का उपयोग करके भिन्नात्मक बनावट को भिन्नात्मक अनुवाद के साथ स्क्रीन पर चिपकाया जाएगा, जिसके परिणामस्वरूप धुंधला हो जाएगा।
इसका समाधान अंतरिक्ष में चीजों को रेखापुंज करना है जो हमारी भौतिक स्क्रीन पर पिक्सेल-संरेखित है। यानी दांतेदार बनावट के बजाय वेक्टर ग्राफिक्स कमांड के लिए आंशिक अनुवाद लागू करना।
फिक्स दो भागों में आ जाएगा:
- पहला भाग जो हमारे रेखापुंज प्रणाली को किसी भी सामान्य मैट्रिक्स के साथ रेखापुंज करने की अनुमति देता है। यह हिस्सा लगभग पूरा हो चुका है। मेरे पास एक WIP है, लेकिन इसमें अभी भी एक बग है जो प्रदर्शन प्रतिगमन का कारण बनता है। मैं इसे कुछ दिनों के भीतर समाप्त करने की उम्मीद करता हूं।
https://codereview.chromium.org/2075873002/- दूसरा भाग जो हमारे टाइलिंग प्रबंधन को अलग-अलग रास्टर अनुवाद के साथ आने वाले बनावट के सेट को प्रबंधित करने में सक्षम बनाता है। मैं मूल रूप से सामान्य मैट्रिक्स के लिए जा रहा था, लेकिन पता चला कि टाइल कवरेज की गणना बहुत मुश्किल हो जाती है। मैं इसके बजाय एक सरल संस्करण करूंगा जो केवल अनुवाद और पैमाने का समर्थन करता है। मुझे लगता है कि इसके लिए एक और सप्ताह की आवश्यकता होगी।
मैं M53 शाखा द्वारा इसे उतारने की कोशिश करूंगा, लेकिन समय तंग है। बहुत यकीन है कि यह M54 द्वारा तय किया जा सकता है।
https://bugs.chromium.org/p/chromium/issues/detail?id=600120
बग रिपोर्टर को:
आपके द्वारा अपलोड किए गए परीक्षण मामले ने क्रोमियम में एक किनारे के मामले को ट्रिगर किया है जिसे हमने पिक्सेल स्नैपिंग को एक अलग तरीके से संभाला है। यदि आप टाइल्स में कुछ सामग्री जोड़ते हैं तो आप पृष्ठभूमि में सीम नहीं देखेंगे। हम किनारे के मामले को आसानी से ठीक कर सकते हैं, हालांकि, टाइल सामग्री में अभी भी सीम हो सकते हैं।
यह एक कठिन समस्या है, और एकमात्र ज्ञात सही समाधान FSAA का उपयोग करना है, जो कोई भी ब्राउज़र सीपीयू / मेमोरी लागत के कारण नहीं करता है। प्रत्येक विक्रेता कुछ सामग्री को गलत दिखने के लिए कुछ सामग्री बनाने के लिए अपने स्वयं के आंकड़े विकसित करते हैं, कुछ सामग्री गलत दिखती है।
उदाहरण के लिए: http://jsbin.com/wayapiz/
क्रोम सही ज्यामिति के साथ खींचता है, लेकिन किनारों को एक अटक सुअर की तरह खून बह रहा है।
फ़ायरफ़ॉक्स 49x49 के रूप में पहला बॉक्स, 49x50 के रूप में दूसरा बॉक्स खींचता है।
एज पहला बॉक्स 50x50 के रूप में खींचता है, दूसरा बॉक्स 50x49 के रूप में। दोनों अलियासिंग के साथ।इसके अलावा अगर आप कंटेनर में रोटेशन जोड़ते हैं, तो सभी कार्यान्वयन किनारों को उड़ा देते हैं।
मेरा अनुशंसित समाधान टाइलों के बीच कुछ ओवरलैप जोड़ना है। आप जानते हैं, जैसे ए 4 पेपर के साथ एक पोस्टर बनाना। सभी स्केलिंग के बाद प्रत्येक टाइल को कम से कम एक पिक्सेल सुनिश्चित करने के लिए विचार करना है, इसलिए प्रत्येक भौतिक पिक्सेल को कम से कम एक अपारदर्शी पिक्सेल द्वारा कवर करने की गारंटी है। ओवरलैप की चौड़ाई उस छोटे पैमाने पर निर्भर करती है जिस पर आप समर्थन करना चाहते हैं। उदाहरण के लिए, यदि आप 1/4 आकार का समर्थन करना चाहते हैं, तो ओवरलैप के 4 पिक्सेल जोड़ें।
नीचे अन्य डेवलपर्स के लिए विस्तृत विश्लेषण दिया गया है जो इससे निपटना चाहते हैं।
रिपोर्टर द्वारा अपलोड किया गया repro बहुत अच्छा repro नहीं था क्योंकि यह cc में एक अनुकूलित कोड पथ को चलाता है। जब हमें एक परत पूरी तरह से ठोस रंग का पता चला, तो हम इसे SolidColorLayerImpl के रूप में आकर्षित करते हैं, जिसमें सामग्री पैमाने की अवधारणा नहीं है। यहाँ एक सरल रीप्रो है: http://jsbin.com/hodoxew/
ब्लैक बॉक्स आकार (100, 100) के SolidColorLayerImpl के रूप में आकर्षित करेगा, जो आकार (100, 100) के एकल ठोस रंग क्वाड उत्पन्न करेगा, जो कि ड्रॉ ट्रांसफॉर्मेशन टू (99.5, 99.5) बनने के लिए स्क्रीन पर पेश किया जाएगा। एंटी-अलियास के साथ, पिक्सल का सबसे दाहिना कॉलम और निचला रो अर्ध-पारदर्शी में खींचा जाएगा।
दूसरी ओर, अगर हम परत को गैर-ठोस रंग होने के कारण सीसी में चाल के लिए कुछ जोड़ते हैं, तो अब समस्या दो मामलों में आती है:
- अंतिम टाइल का ठोस रंग, उदाहरण के लिए: http://jsbin.com/zexawa/
सामग्री का आकार गोल होगा, इसलिए स्केल की गई परत का आकार केवल (600, 300) * 0.995 = (597, 298.5) है, यह अधिक (597, 299) के रूप में खींचा जाएगा।
- गैर-ठोस रंग की सूची टाइल, उदाहरण के लिए: http://jsbin.com/mewaguf/
सामग्री का आकार गोल होगा। फिर से वास्तविक स्केल की गई सामग्री केवल (600, 300) * 0.995 = (597, 298.5) को कवर करती है, उत्पन्न क्वैड (597,299) को कवर करेगी। एंटी-एलियास के कारण पिक्सल की अंतिम पंक्ति को अर्ध-पारदर्शी माना जाता है, लेकिन हम वास्तव में इसे लेयर बैकग्राउंड कलर से भरते हैं, जो उस एलिमेंट का बैकग्राउंड कलर है जिसने लेयर बनाया है।
पृष्ठभूमि में कोई सीवन नहीं होगा, हालांकि, सामग्री को कवर करने के लिए पृष्ठभूमि को किनारों पर खून बहाना हो सकता है। उदाहरण के लिए: http://jsbin.com/vigufo/
गैर-ठोस रंग टाइल्स का उपयोग करते हुए एक अन्य परीक्षण मामला:
http://playground-leaflet.rhcloud.com/giqo/edit?output
@hyperknot शानदार अपडेट, लेकिन वे दो उद्धरण एक दूसरे के विपरीत प्रतीत होते हैं (एक में, एक व्यक्ति कहता है कि वह एक फिक्स पर काम करता है, और अगला कहता है कि कोई अच्छा फिक्स संभव नहीं है)। तो क्या हम एक ठीक होने की प्रतीक्षा करते हैं या बस यह स्वीकार करते हैं कि यह हमेशा के लिए होगा?
@ आपका खेद है कि मैंने पूरा संदर्भ शामिल नहीं किया है, और आप बिल्कुल सही हैं। तो मूल बग रिपोर्ट थी:
https://bugs.chromium.org/p/chromium/issues/detail?id=600120
एक बिंदु पर इसे दूसरे मुद्दे में मिला दिया गया:
https://bugs.chromium.org/p/chromium/issues/detail?id=521364
उस अन्य मुद्दे में, हमें समाधान के साथ मूल लंबा उत्तर मिला। मैंने पूछा कि क्या वह जाँच सकता है कि क्या कैटल केस वास्तव में उसके काम से तय होता है और उसने जवाब दिया:
मुझे खेद है कि पत्रक मुद्दा वास्तव में एक अलग समस्या है। मैं 600120 मुद्दे को फिर से खोलूंगा और अपना विश्लेषण साझा करूंगा।
अब कैटलॉग बग को फिर से खोल दिया गया है और हमें कैटल बग में दूसरा जवाब मिला है। BTW, अभी नवीनतम अपडेट है:
मैंने मोबाइल Google मानचित्र पर एक नज़र डाली कि वे इसे कैसे संभालते हैं। यह पता चला है कि वे इस समस्या से भी ग्रस्त हैं, लेकिन उन्होंने इसे कम स्पष्ट करने के लिए कुछ यूआई ट्रिक की।
पहली बात यह है कि वे ब्राउज़र पिनच जूम को हटाने के लिए व्यूपोर्ट टैग का उपयोग करते हैं, और जेएस में चुटकी ज़ूम लागू करते हैं। चुटकी ज़ूम के दौरान, आप अभी भी टाइल्स के बीच सीम देख सकते हैं (उच्च-रिज़ॉल्यूशन डिस्प्ले पर बहुत सूक्ष्म)। जूम जेस्चर खत्म होने के बाद, वे स्केल फैक्टर को उनके पास मौजूद सबसे नजदीकी टाइल सेट पर स्नैप करते हैं। तो मूल रूप से टाइलें मूल रिज़ॉल्यूशन में ज़ूम जूम के दौरान हमेशा प्रदर्शित होती हैं।
ईमानदारी से हमारे पास अभी तक कोई ठोस योजना नहीं है। मैं सोमवार को अन्य पेंट लोगों के साथ चर्चा करने जा रहा हूं।
BTW, ऐसा लगता है कि मोबाइल Google मैप्स (मुझे लगता है कि वेबसाइट एक) हमारे जैसी ही तकनीक का उपयोग कर रही है।
@mourner @IvanSanchez विल-चेंज का उपयोग कर एक संभावित समाधान के साथ कुछ हार्ड-कोर प्रश्न:
https://bugs.chromium.org/p/chromium/issues/detail?id=600120#c15
क्या वर्तमान परतकरण महत्वपूर्ण है? मैं देख रहा हूं कि प्रत्येक टाइल अपनी परत (ट्रांसल्यू 3 डी) में मजबूर है, और इन परतों को स्वतंत्र रूप से कुछ आंशिक मूल्य द्वारा बढ़ाया जाता है।
जब तक हम प्रत्येक मैप टाइल को स्वतंत्र रूप से स्केल करते हैं (या तो लेयर्स का उपयोग करके या drawImageRect + भिन्नात्मक CTM के माध्यम से), तब तक स्केल स्केल वैल्यू के लिए हमें किनारे मिलते हैं जो पिक्सेल-संरेखित नहीं होते हैं। यह ओले संयोग बढ़त विरोधी अलियासिंग समस्या को ट्रिगर करता है जहां असतत एए पृष्ठभूमि रंग के खून का कारण बनता है।
जिस तरह से मुझे लगता है कि यह इसके बजाय काम कर सकता है, नक्शे को एक गैर-भिन्नात्मक पैमाने (1.0 कहो) के साथ फिर से व्यवस्थित करना है और फिर atscically डाउनस्केल करें:
1) व्यक्तिगत टाइल लेयराइजेशन से बचें (उपयोग "ट्रांसफॉर्म: ट्रांसलेशन) (" ट्रांसफॉर्म: ट्रांसप्लान्ट 3 डी () ") के बजाय")
2) बल कंटेनर (पूरा नक्शा) लेयराइजेशन (कंटेनर पर "ट्रांसफॉर्म: स्केल 3 डी ()" का उपयोग करें)
3) एक पैमाने == 1.0 के साथ कंटेनर परत फोड़े को बलइन परिवर्तनों के साथ, मानचित्र टाइल की छवियों को 1.0 (=> किनारों को पिक्सेल-संरेखित => कोई सीडिंग कलाकृतियों) के पैमाने के साथ rasterized किया जाना चाहिए, फिर पूरे नक्शे की परत को परमाणु रूप से नीचे-स्केल किया जाना चाहिए।
दुर्भाग्य से # 3 तुच्छ नहीं है, और केवल वही हैक है जिसके बारे में मैं सोच सकता हूं
- पैमाने (1) और इच्छा-परिवर्तन से शुरू करें: रूपांतरण (विवरण के लिए https://groups.google.com/a/chromium.org/forum/# .topic/blink-dev/Ufwrhx_iZ7U देखें)
- पहले रैस्टर पास के बाद लेयर स्केल को वांछित मान पर रीसेट करें
उदा। http://jsbin.com/yaqeru/10/embed?output
chrishtr / danakj क्या मुझे लेयर रेखापुंज स्केल शब्दार्थ सही मिला, और क्या किसी विशेष मान के लिए लेयर रैस्टराइज़ेशन स्केल को लॉक करने का एक बेहतर तरीका है?
क्या आप इसका जवाब देने में मदद कर सकते हैं?
मुझे पता है कि एक सुधार चल रहा है (उस पर जोर देने के लिए सभी धन्यवाद!), लेकिन इस बीच ... @cmulders 'के मंकीपैक मेरे लिए सबसे अच्छा काम करते हैं। यहां एक संस्करण है जो एक एनपीएम मॉड्यूल के रूप में कैटलॉग में लाता है, ईएस 6 का उपयोग करता है, और कोई भी डबल-पैच सुनिश्चित नहीं करता है, यदि कोई किसी कोपिस्टा अच्छाई की तलाश में है।
https://gist.github.com/ericsoco/5712076f69f9068b11d41262b9b96966
import leaflet from 'leaflet';
// ...
patchMapTileGapBug();
// ...
function patchMapTileGapBug () {
// Workaround for 1px lines appearing in some browsers due to fractional transforms
// and resulting anti-aliasing. adapted from <strong i="9">@cmulders</strong>' solution:
// https://github.com/Leaflet/Leaflet/issues/3575#issuecomment-150544739
let originalInitTile = leaflet.GridLayer.prototype._initTile;
if (originalInitTile.isPatched) return;
leaflet.GridLayer.include({
_initTile: function (tile) {
originalInitTile.call(this, tile);
var tileSize = this.getTileSize();
tile.style.width = tileSize.x + 1 + 'px';
tile.style.height = tileSize.y + 1 + 'px';
}
});
leaflet.GridLayer.prototype._initTile.isPatched = true;
}
मुझे खुशी है कि लोग इस पर गौर कर रहे हैं। आदर्श वर्कअराउंड से कम के रूप में किसी के लिए उपयोगी होने पर: यदि आप जड़ता का त्याग करने को तैयार हैं, तो नक्शे पर intertia:false जमा करना अंतराल को समाप्त करता है, और संभवतः zoomAnimation:false
मुझे लगता है कि मैंने इसके लिए एक (ओवरकम्प्लिकेटेड) समाधान ढूंढ लिया है, मैंने इसे https://github.com/Leaflet/Leaflet.TileLayer.NoGap पर डाल दिया है - टिप्पणियों का स्वागत है, क्योंकि मुझे प्रदर्शन पर यकीन नहीं है पुराने कंप्यूटर / फोन पर उस चीज की।
cc @Eschon @hyperknot
BTW, बग उच्च-DPI (2560x1140) स्क्रीन पर क्रोम का उपयोग करते समय भी होता है, बिना लीफलेट फ्रैक्शनल जूम और न ही ब्राउज़र जूमिंग का उपयोग करने की आवश्यकता के बिना।
देर से उत्तर के लिए क्षमा करें।
मैंने आपके समाधान का परीक्षण किया। डेमो ने मेरे लिए ठीक काम किया इसलिए मैंने अपने एप्लिकेशन में फिक्स को जोड़ने की कोशिश की। जब से मैं अभी भी उपयोग कर रहा था पत्रक मैं के एक पुराने 1.0-देव संस्करण से 1.0.0-rc3 करने के लिए इसे अद्यतन http://leafletjs.com/download.html
पहली बात जिस पर मैंने गौर किया वह यह है कि यहाँ एक त्रुटि प्रतीत होती this._map बदल दिया।
उसके बाद इसने काम किया लेकिन यह वास्तव में मेरे काम के कंप्यूटर पर धीमा है। खासकर क्रोम में लेकिन फ़ायरफ़ॉक्स भी धीमा था।
आश्चर्यजनक रूप से यह मेरे द्वारा परीक्षण किए गए फोन पर प्रभाव का बड़ा नहीं था।
एंड्रॉइड पर फ़ायरफ़ॉक्स पहले जैसा ही लगता है, क्रोम थोड़ा धीमा है लेकिन बहुत बुरा नहीं है।
IOS पर सफारी भी पहले की तरह ही लगती है।
एक और विचित्र बात जो मैंने देखी वह यह है कि मोबाइल पर क्रोम और सफारी पिंच-जूमिंग तय स्तरों पर जाकर लगता है
@Eschon इस परीक्षण के लिए धन्यवाद!
मैं हमेशा टाइपिंग की गलती map के बजाय this._map :-(
उसके बाद इसने काम किया लेकिन यह वास्तव में मेरे काम के कंप्यूटर पर धीमा है। खासकर क्रोम में लेकिन फ़ायरफ़ॉक्स भी धीमा था।
क्या आप उस कंप्यूटर पर कुछ प्रोफाइलर चला सकते हैं? यह जानना अच्छा होगा कि क्या मंदी का संचालन कैनवास से संबंधित है। मैंने देखा कि IE9-IE11 पर एक सा प्रदर्शन हिट था।
इस समाधान के आधार पर कि यह मानचित्र कुछ प्लेटफार्मों पर धीमा बनाता है, यह पूरी तरह से वैकल्पिक बनाने के लिए समझ में आता है और डिफ़ॉल्ट रूप से बंद हो जाता है। यहाँ कुछ प्रतिक्रिया महत्वपूर्ण है!
मैंने वास्तव में यह नहीं देखा कि ओएल 3 लोग इस मुद्दे को कैसे हल करते हैं, या क्या वे कैनवास कंपोज़िंग को सक्षम करने से पहले ब्राउज़र पर कुछ प्रदर्शन का पता लगाते हैं। देखने लायक हो सकता है।
एक और विचित्र बात जो मैंने देखी वह यह है कि मोबाइल पर क्रोम और सफारी पिंच-जूमिंग तय स्तरों पर जाकर लगता है
मुझे यकीन है कि यह सिर्फ zoomDelta और zoomSnap विकल्पों के साथ फ़िज़लिंग है, और इस बग से संबंधित नहीं है।
क्या आप उस कंप्यूटर पर कुछ प्रोफाइलर चला सकते हैं? यह जानना अच्छा होगा कि क्या मंदी का संचालन कैनवास से संबंधित है। मैंने देखा कि IE9-IE11 पर एक सा प्रदर्शन हिट था।
क्या मुझे क्रोम देव-टूल्स के साथ एक जावास्क्रिप्ट सीपीयू प्रोफाइल रिकॉर्ड करना चाहिए? मेरे पास उस प्रदर्शन परीक्षण सामान के साथ बहुत अनुभव नहीं है, इसलिए मुझे वास्तव में यह नहीं पता है कि इसे दिखाने वाले डेटा का क्या बनाना है।
हाँ, यह बात है। फिर लौ चार्ट पर विस्तृत चीजों की तलाश करें।
मैंने बस एक प्रोफाइल को ठीक किया और दूसरा उसके बिना। मैंने दोनों प्रोफाइलों के बारे में समान करने की कोशिश की।
पहली बात जो मैंने देखी कि फिक्स के साथ वाले संस्करण में एक अतिरिक्त "शिखर" था (मुझे नहीं पता कि यह सही शब्द है) _onZoomTransitionEnd
फिक्स _onZoomTransitionEnd बिना संस्करण में 1.8ms लिया और मैंने इसे चार्ट में भी नहीं देखा। फिक्स के साथ संस्करण में यह 6ms लिया और गतिविधि में "शिखर" का कारण बना।
अन्य दो "चोटियां" दो प्रोफाइल चीजों में बहुत समान दिखती हैं, बस थोड़ा अलग प्रतीत होता है, लेकिन फिक्स के साथ संस्करण में उनके बीच का अंतर बड़ा है।
मुझे उम्मीद है कि यह आपको किसी तरह मदद करता है। मैंने उन दोनों प्रोफाइलों को भी सहेजा है, अगर आपको उनकी आवश्यकता है तो मैं उन्हें कहीं अपलोड कर सकता हूं।
कुछ समय के लिए एक गंदे बदलाव के रूप में, मैं सिर्फ मूल फ़ंक्शन में .002 का एक स्केल कारक जोड़ता हूं, जो प्रत्येक टाइल के लिए अनुवाद 3 डी संपत्ति सेट करता है जो अंतराल को लगभग पूरी तरह से समाप्त कर देता है। ".002" अंतराल को पूरी तरह से गायब करने के लिए मेरे परीक्षण मामलों में सबसे कम स्केलिंग कारक था। मुझे कोई साइड इफेक्ट नज़र नहीं आया।
नवीनतम क्रोम, फ़ायरफ़ॉक्स और आईई 11 में परीक्षण किया गया। 40 "4k मॉनिटर पर ब्राउज़रों के भीतर विभिन्न ज़ूम मूल्यों के साथ विंडोज़ स्केलिंग सेट के साथ 150% तक परीक्षण किया गया।
इस बग पर कोई प्रगति? @AlexanderUhl आपके समाधान के लिए छवियों के किसी भी संशोधन का कारण बनता है जब रखा जाता है या यह केवल चलती / ज़ूम करते समय प्रभावित होता है?
ऐसा लगता है कि will-change सीएसएस संपत्ति को इस मुद्दे को हल करने के लिए जोड़ा गया था, केवल एफएफ प्रदर्शन चेतावनी की जांच करने की आवश्यकता है, यहां वर्णित है: https://github.com/Leaflet/Leaflet/issues/4686
@themre : स्केल प्रॉपर्टी को सभी इमेज टाइल्स पर लागू किया जाता है जब जोड़ा जाता है और स्थायी रूप से होता है। स्टाइल अटर इस तरह दिखेगा:
style="width: 256px; height: 256px; transform: translate3d(545px, 745px, 0px) scale(1.002); opacity: 1;"
लेकिन इससे छवि थोड़ी खिंच जाएगी जो अवांछित प्रभाव है। मैंने 1.0.3 संस्करण की कोशिश की, जिसमें will-change CSS संपत्ति है, लेकिन यह अभी भी सफेद अंतर का कारण बनता है। कुछ और देखने की कोशिश करेंगे।
Ofc यह img को स्ट्रेच करता है, दृष्टिकोण को बढ़ाता है ;-) मैं मानता हूँ कि यह वर्कअराउंड आदर्श नहीं है, लेकिन tbh जो आमतौर पर वर्कअराउंड की प्रकृति है, है ना? फिर भी, यह दृष्टिकोण मेरे लिए नगण्य साइड इफेक्ट्स के लिए सबसे अच्छा काम कर रहा है (मेरे उपयोग के मामले के लिए जो मैपबॉक्स, यहां, ओएसएम आदि से टाइल के साथ एक मैपिंग एप्लिकेशन है)
ठीक है, अगर हम सामान्य translate , तो समस्या दूर हो गई है। वास्तव में पता नहीं है कि क्या अनुवाद 3 डी सीएसएस संपत्ति सामान्य अनुवाद की तुलना में बहुत तेज़ है, शायद इस ध्वज को एक विकल्प के रूप में जोड़ना सबसे अच्छा होगा। मुझे लगता है कि मैं अनुवाद 3 डी को अनुवाद के साथ बदलने वाला हूं।
कार्रवाई में देखें:

नवीनतम संस्करण (1.0.3) के साथ एक ही मुद्दे का सामना करना पड़ रहा है।
यह संभवतः 1.1 में तय किया जाएगा
2017. मार्च 8., बुध 10:13 बजे, गौरव सूचनाएँ @ithub.com ने लिखा:
[छवि: छवि]
https://cloud.githubusercontent.com/assets/13112509/23697357/7dcc4cf6-040d-11e7-881a-df3a44254015.png
नवीनतम संस्करण (1.0.3) के साथ एक ही मुद्दे का सामना करना पड़ रहा है।-
आप इसका उल्लेख कर रहे हैं क्योंकि आपका उल्लेख किया गया था।
इस ईमेल का उत्तर सीधे दें, इसे GitHub पर देखें
https://github.com/Leaflet/Leaflet/issues/3575#issuecomment-284987808 ,
या धागा म्यूट करें
https://github.com/notifications/unsubscribe-auth/AAeKj_23QbtFCaXeFjGRJcU-jg0284xBks5rjnEvgaJpZM4OO8Jh
।
यदि nx और ny के मान, जो कि .leaflet-pane.leaflet-map-pane div का अनुवाद करने के लिए उपयोग किए जाते हैं, को पूरी संख्या में गोल किया जाता है, तो सफ़ारी पर लाइन / गैप की समस्या हल हो जाती है। मैं कोई हानिकारक साइड इफेक्ट नहीं देख सकता (मेरे उपयोग मार्ग के लिए)।
इसे खोजो:
translate3d("+n.x+"px,"+n.y+"px,0)")
और इसके साथ बदलें:
translate3d("+Math.round(n.x)+"px,"+Math.round(n.y)+"px,0)")
@LudwigBogner की संभावना यह है कि आप किसी भी स्केलिंग को करने से पहले वैसे भी विफल हो जाते हैं (ब्राउज़र ज़ूम करना, उदाहरण के लिए, या ज़ूम एनीमेशन के दौरान)। इस उदाहरण को देखें, ऊपर लिंक किया गया है, जहाँ अनुवाद स्वयं में गोल हैं: http://playground-leaflet.rhcloud.com/vicu/edit?html , आउटपुट
बस इस एक से थोड़ा हो गया। मेरे लिए यह क्रोमियम या फायरफॉक्स पर मौजूद नहीं है। सफारी पर बस कुछ आंशिक झूमे।
प्रगति?
यह समस्या अभी भी Chrome और Firefox (Mac) पर मौजूद है। मैं एक ज़ूमडेल्टा और 0.25 का ज़ूमसैप का उपयोग कर रहा हूं।
ताज्जुब है, .leaflet-tile { will-change: auto !important; } (या "परेशान") सेट करना फ़ायरफ़ॉक्स (केवल) में समस्या को ठीक करता है। अभी भी क्रोम के लिए वर्कअराउंड की तलाश में है।
जड़ता को अक्षम करने और गोलाई को जोड़ने के लिए Transl3d कोड को बदलने के लिए अन्य प्रस्तावित सुधारों ने भी काम नहीं किया।
@ जविन मुझे लगता है कि आपको L_DISABLE_3D से true , IIRC सेट करने से सफलता मिल सकती है, will-change बदलने के रूप में एक ही प्रभाव के बारे में है, अर्थात यह प्रतिपादन करते समय हार्डवेयर त्वरण को हटा देगा। नक्शा। सलाह दी जाती है कि यह शायद आपको ज़ूम एनिमेशन, पैनिंग आदि के लिए बहुत खराब प्रदर्शन देगा।
यह सब ब्राउज़र कार्यान्वयन विवरण के लिए बहुत संवेदनशील है, इसलिए इसे नमक के एक दाने के साथ ले लो, जब से मैंने इस पर ध्यान दिया, तब तक यह काफी समय था।
@ जवाइन
मेरे द्वारा उपयोग किया जाने वाला कार्य ऊपर
/*
* Workaround for 1px lines appearing in some browsers due to fractional transforms
* and resulting anti-aliasing.
* https://github.com/Leaflet/Leaflet/issues/3575
*/
(function(){
var originalInitTile = L.GridLayer.prototype._initTile
L.GridLayer.include({
_initTile: function (tile) {
originalInitTile.call(this, tile);
var tileSize = this.getTileSize();
tile.style.width = tileSize.x + 1 + 'px';
tile.style.height = tileSize.y + 1 + 'px';
}
});
})()
यह सही नहीं है, लेकिन जहां तक मैं बता सकता हूं कि यह प्रदर्शन को प्रभावित नहीं करता है
धन्यवाद दोस्तों। @ इस्कॉन ने काम किया। क्रोम या फ़ायरफ़ॉक्स में कोई अधिक अंतराल दिखाई नहीं दे रहा है।
जो लोग "1px फिक्स" का उपयोग करने जा रहे हैं, उनके लिए तैयार रहें कि आपकी छवियां धुंधली हो जाएंगी और थोड़ा टूट जाएगा:
- तुलना १: https://diff.pics/RJC_xRHl8aCX/1
- तुलना २: https://diff.pics/8zvB6-PHdqLm/1
मेरे लिए, जिन्होंने मूल चित्र को प्रस्तुत करने और फ़ोटोशॉप करने में घंटों बिताए, यह अस्वीकार्य था। इसलिए मुझे L_DISABLE_3D = true का उपयोग करना पड़ा और अंत में टिमटिमाते हुए एनिमेशन और उछल-कूद के साथ सहन करना पड़ा।
अधिक जानकारी: मैं पत्रक-रेखापुंज प्लगइन का उपयोग करता हूं और मेरी मानचित्र सेटिंग निम्नलिखित हैं:
map = L.map('map', {
center: [3250, 1700],
zoom: 5,
minZoom: 2,
maxZoom: 6,
maxBoundsViscosity: 1,
});
प्रश्न: कैटलॉग का अगला सबसे अच्छा विकल्प क्या है जिसमें टाइल्स के बीच "स्पेस" बग नहीं है?
मैं इसे स्वयं Google करूंगा, लेकिन हो सकता है कि किसी ने पहले ही यह रास्ता निकाल लिया हो।
@ n3tman क्या आपने भी NoGap प्लगइन की कोशिश की? एक शॉट के लायक हो सकता है।
@perliedman इस एक का उल्लेख करने के लिए धन्यवाद।
दुर्भाग्य से, यह स्थानीय रूप से काम नहीं कर सका .. Cannot read property 'appendChild' of undefined _initContainer फ़ंक्शन में त्रुटि हुई।
USC के पिछले संस्करणों (1.0.2 तक) के साथ कोशिश की - वही परिणाम। डेमो क्रोम / फ़ायरफ़ॉक्स में एक ही त्रुटि दिखाता है।
शायद मुझे कुछ स्पष्ट याद आ रहा है, क्या आप कृपया सहायता कर सकते हैं?
यहाँ 1px अंतर।
क्रोम संस्करण 66.0.3359.139 (64-बिट)
विंडोज 10 (1709)
१.३.1
जब मैंने शुरू में इस मुद्दे को खोला तो मैंने पाया कि यह भिन्नात्मक ज़ूम स्तरों से संबंधित है लेकिन यह अब एकमात्र कारण नहीं हो सकता है।
मैंने हाल ही में एक प्रोजेक्ट शुरू किया है जो GoogleMutant प्लगइन का उपयोग करता है और वहाँ मैंने पाया है कि यह तब भी होता है जब मैं ज़ूम स्तर को पूरी संख्या में सेट करता हूँ और बस थोड़ा सा घूमता हूँ।
यह # 6040 से संबंधित # 6069 और (प्रकार) से संबंधित प्रतीत होता है, हालांकि अंतराल अभी भी जूमिंग और पैनिंग करते समय दिखाई देते हैं।
मैंने अपने अन्य प्रोजेक्ट्स से वर्कअराउंड को भी हटा दिया है और ऐसा लगता है कि वहां भी हो सकता है इसलिए यह GoogleMutant प्लगइन के लिए विशिष्ट नहीं है
@Cmulders 1px वर्कअराउंड से प्रेरित ... यह काम करता है, लेकिन धुंधला प्रभाव कुछ छवियों पर अच्छा नहीं है। मैंने इसके बजाय नीचे की कोशिश की (मैंने हालांकि बहुत परीक्षण नहीं किया है ...) और यह अंतराल को ठीक करने के लिए लगता है और अभी भी गैर-आंशिक ज़ूम स्तरों के साथ तेज छवियां रखता है। अतिरिक्त 0.5px अंतराल को कवर करने के लिए पर्याप्त प्रतीत होता है (Android पर लिनक्स और क्रोम पर क्रोम और फ़ायरफ़ॉक्स की कोशिश की गई, साथ में USC 1.3.4)
(function(){
var originalInitTile = L.GridLayer.prototype._initTile
L.GridLayer.include({
_initTile: function (tile) {
originalInitTile.call(this, tile);
var tileSize = this.getTileSize();
var map = this._map;
var isFix = function() {
return !(parseFloat(tile.style.width) % 0 === 0);
};
var fixOn = function() {
if(!isFix()) return;
tile.style.width = tileSize.x + 0.5 + 'px';
tile.style.height = tileSize.y + 0.5 + 'px';
};
var fixOff = function() {
if(isFix()) return;
tile.style.width = tileSize.x + 'px';
tile.style.height = tileSize.y + 'px';
};
var checkFix = function(){
var zoom = map.getZoom();
if(zoom % 1 === 0) {
fixOff();
}
else {
fixOn();
}
};
map.on('zoomstart',fixOn);
map.on('zoomend',checkFix);
checkFix();
}
});
})()

3 से अधिक वर्षों के बाद, यह बग अभी भी क्रोम में हल नहीं हुआ है! मैं फ़ायरफ़ॉक्स या सफारी में प्रभाव नहीं देख रहा हूँ। आप अपने काम के लिए धन्यवाद @cmulders !
यहाँ (विंडोज 7 एंटरप्राइज SP1)। फ़ायरफ़ॉक्स में यहां और वहां लाइनें, क्रोम में पूरी लाइन ग्रिड, लेकिन IE11 में ठीक है। @cmulders फ़ायरफ़ॉक्स और क्रोम में काम करता है।
यहाँ कुछ और परीक्षण के पूर्ण परिणाम हैं:
- विंडोज 7 एंटरप्राइज SP1
- IE11: ठीक है
- क्रोम, फ़ायरफ़ॉक्स: ठीक नहीं है
- विंडोज 10
- IE11, एज, फ़ायरफ़ॉक्स: ठीक है
- क्रोम: ठीक नहीं है
- मैक ओ एस
- सफ़ारी, क्रोम, फ़ायरफ़ॉक्स: ठीक है
- लिनक्स:
- क्रोम, फ़ायरफ़ॉक्स: ठीक है
- एंड्रॉयड:
- क्रोम, फ़ायरफ़ॉक्स: ठीक है
- WebView का उपयोग करके ऐप: ठीक है
आगे के परीक्षण से पता चला कि यह स्पष्ट रूप से बहुत निम्न स्तर की समस्या है जिसका कुछ भी नहीं है।
विंडोज 7 एंटरप्राइज SP1 पर परीक्षण शुरू में दो अलग-अलग पीसी पर था, लेकिन दोनों ही NVIDIA ग्राफिक्स के साथ।
जब AMD Radeon ग्राफिक्स के साथ विंडोज 7 एंटरप्राइज SP1 पर एक ही परीक्षण किया गया था, तो यह ठीक हो गया, क्रोम या फ़ायरफ़ॉक्स पर टाइल्स के बीच कोई रेखा नहीं!
जैसा कि NoGap से पहले उल्लेख किया गया है, मैं आपको यह बताना चाहता हूं कि मैंने मूल कोड लिया और इसे वर्तमान पत्रक संस्करणों (यानी पत्रक ^ 1.3.3) के साथ काम करने के लिए संशोधित किया:
https://github.com/Endebert/squadmc/blob/master/src/assets/Leaflet_extensions/NoGapTileLayer.js
फिर इसे एक नियमित टाइललेयर की तरह इस्तेमाल किया जा सकता है: https://github.com/Endebert/squadmc/blob/master/src/assets/SquadMap.js#L34
यह es6 फंक्शंस का उपयोग कर रहा है, इसलिए आपको इसे काम करने के लिए कुछ संशोधन करने पड़ सकते हैं।
जैसा कि NoGap से पहले उल्लेख किया गया है, मैं आपको यह बताना चाहता हूं कि मैंने मूल कोड लिया और इसे वर्तमान पत्रक संस्करणों (यानी पत्रक ^ 1.3.3) के साथ काम करने के लिए संशोधित किया:
https://github.com/Endebert/squadmc/blob/master/src/assets/Leaflet_extensions/NoGapTileLayer.jsफिर इसे एक नियमित टाइललेयर की तरह इस्तेमाल किया जा सकता है: https://github.com/Endebert/squadmc/blob/master/src/assets/SquadMap.js#L34
यह es6 फंक्शंस का उपयोग कर रहा है, इसलिए आपको इसे काम करने के लिए कुछ संशोधन करने पड़ सकते हैं।
@Endebert क्या आपने NoGap को काम में लेने का प्रबंधन किया? मुझे कुछ समय पहले @ n3tman जैसी त्रुटि मिली:
Cannot read property 'appendChild' of undefined _initContainer फ़ंक्शन में त्रुटि।
आपके संस्करण में मुझे जो एकमात्र परिवर्तन मिला है, वह try ... catch को level.ctx.drawImage(imageSource, offset.x, offset.y, tileSize.x, tileSize.y); जोड़ रहा है
और यह मदद नहीं की।
@TomazicM हां, मेरे कार्यान्वयन का उपयोग मेरे ऐप स्क्वाडएमसी में किया जा रहा है। यह डेस्कटॉप पर स्पष्ट नहीं हो सकता है, लेकिन मोबाइल पर यह स्पष्ट है कि स्नैपिंग के बिना आंशिक ज़ूम सक्षम है।
कार्यान्वयन के संबंध में: मूल संस्करण TileLayer.include() का उपयोग करता है, जबकि मैं TileLayer.extend() उपयोग करता हूं। मेरा मानना है कि यह महत्वपूर्ण अंतर है। जैसा कि उल्लेख किया गया है, यह एक नया वर्ग है जिसे टाइललेयर के बजाय उपयोग करने का इरादा है।
खैर, यहां 2 घंटे लंबी जांच से मेरा परिणाम है। समस्या translate3d अंदर पिक्सेल दशमलव के कारण होती है।
<div class="leaflet-pane leaflet-map-pane" style="transform: translate3d(-10.7773px, -8.41406px, 0px);"></div>
यही कारण है कि यह L_DISABLE_3D = true साथ अच्छी तरह से काम करता है, क्योंकि स्रोत कोड के इस translate3d उपयोग नहीं करता है।
उपाय
बस दशमलव पिक्सेल की अनुमति न दें। यह उदाहरण के लिए प्राप्त किया जा सकता है:
- हमेशा निर्देशांक को गोल करने के लिए पॉइंट कन्स्ट्रक्टर बदलना
- या
translate3dसेट होने से पहले गोलाई ऑफसेट
```js
var pos = (offset && offset.round()) || new Point(0, 0);
```
- या कई और कई अन्य समाधानों द्वारा ...
खैर, यहां 2 घंटे लंबी जांच से मेरा परिणाम है। समस्या
translate3dअंदर पिक्सेल दशमलव के कारण होती है।
मुझे लगता है कि आज 2019 है और आधुनिक ब्राउज़र का उपयोग करने के लिए translate3d का उपयोग करना GPU काफी अप्रचलित है। अच्छी नौकरी @mdorda
@ मर्दोदा हाय! दिलचस्प लगता है, लेकिन सलाह दी जाती है कि इस धागे से पहले गोलाई पर चर्चा की गई है: https://github.com/Leaflet/Leaflet/issues/3575#issuecomment -327237235
यकीन नहीं होता है कि अगर कुछ महत्वपूर्ण बदल गया है, तो इससे कुछ फर्क पड़ता है, लेकिन मैं अपनी आशाओं को तब तक पूरा नहीं करूंगा जब तक कि हमने कुछ पूरी तरह से परीक्षण नहीं किया है।
इसे हल करने के लिए पहला कदम एक पीआर प्रस्तुत करना होगा ताकि हम इसका परीक्षण कर सकें।
कोणीय 2+ के साथ काम करने वालों के लिए मैंने इसे इस तरह हल किया है। यह मेरे सरल उपयोग के मामले में काम करता है, अन्य निहितार्थों के बारे में नहीं जानता ...
const tileLayer = new TileLayer(this.tileLayerUrlTemplate, this.tileLayerOptions);
tileLayer.on('load', () => {
for (const tile of Array.from(document.getElementsByClassName('leaflet-tile'))) {
(<HTMLElement>tile).style.height = (tile.clientHeight + 1) + 'px';
(<HTMLElement>tile).style.width = (tile.clientWidth + 1) + 'px';
}
});
this.map.addLayer(tileLayer);
मैं मोज़िला फ़ायरफ़ॉक्स 69.0.1 (64-बिट) के साथ विंडोज 10 प्रो 1903 पर जीटीआरजेएस संस्करण 1.5.1 में आंशिक ज़ूम पर इस पिक्सेल अंतर को देखता हूं।
पिक्सेल अंतर
मुझे लगता है, कि पिक्सेल गैप का कारण शायद ट्रांसलेशन 3 डी () सीएसएस फंक्शन नहीं है, लेकिन स्केल () में है।
संस्करण 1.5.1 में, जैसा कि मैं देख रहा हूं, केवल अनुवाद 3 डी () पैरामीटर पूर्णांक हैं।
सबसे अच्छा संबंध है, IMMSPgisgroup
क्या आपको इस बग का कोई हल मिला?
इस क्षण में भी मुझे वही समस्या है और मुझे कोई हल नहीं मिला।
मैं प्रयोग कर रहा हूँ:
- विंडोज 10 होम 1803
- Google Chrome वर्जन 77.0.3865.90 (बिल्डिकल) (64 बिट्स)
- १.५.१ अंक
जब मैं फ़ायरफ़ॉक्स का उपयोग करता हूं, तो सफेद रेखाएं दिखाई नहीं देती हैं
@ अर्निवार 93
ना मैंने कुछ वर्षों से इस पर अपनी नज़र रखी है। उन्होंने कई तरह के वर्कअराउंड की कोशिश की है, लेकिन प्रमुख समझौता किए बिना इसे सही करने के लिए कुछ भी काम नहीं किया है। समस्या की जड़ क्रोमियम में ऊपर की ओर है: https://bugs.chromium.org/p/chromium/issues/detail?id=600120
क्रोमियम टीम का नवीनतम संदेश अन्य चीजों को तोड़ने के बिना करना बहुत कठिन है, इसलिए हम थोड़ी देर के लिए इसके साथ फंस सकते हैं।
विशेष रूप से गहरे रंग के नक्शे या छवियों पर (मेरे मामले में) मुद्दा काफी ध्यान देने योग्य है। मुझे लगता है कि ब्राउज़र में antialiasing टाइल्स के बीच रिक्त स्थान _fractional_ के कारण रिक्त स्थान को ज़ूम करने के दौरान परिवर्तित करता है, जैसा कि इवान ने उल्लेख किया है।
जब तक एक बेहतर समाधान उपलब्ध नहीं होता है, मैं इस वर्कअराउंड (या हैक) का उपयोग टाइलों को 1 पिक्सेल बड़ा बनाने के लिए करूँगा, जिसके साइड इफेक्ट से वे 1 पीएक्स से ओवरलैप करते हैं। इसके अलावा टाइलें थोड़ी बढ़ाई और बढ़ाई जाएंगी (1px से)।
/* * Workaround for 1px lines appearing in some browsers due to fractional transforms * and resulting anti-aliasing. * https://github.com/Leaflet/Leaflet/issues/3575 */ (function(){ var originalInitTile = L.GridLayer.prototype._initTile L.GridLayer.include({ _initTile: function (tile) { originalInitTile.call(this, tile); var tileSize = this.getTileSize(); tile.style.width = tileSize.x + 1 + 'px'; tile.style.height = tileSize.y + 1 + 'px'; } }); })()
इस समाधान के साथ हमारे पास अच्छी मात्रा में भाग्य है। यह सही नहीं है, लेकिन यह हमारी राय में लाइनों से बेहतर है।
इसके अलावा, हमने यह सुनिश्चित किया कि मानचित्र का पृष्ठभूमि रंग आधार के रंग के अनुरूप था। उदाहरण के लिए, यदि महासागर गहरे नीले रंग का था, तो हम इसका उपयोग करेंगे ताकि टाइलें उस रंग पर ओवरले करें, कुछ विसंगतियों को कम कर दें जो ध्यान देने योग्य हैं।
फिर से सही नहीं है, लेकिन यह मदद करता है
@colbyfayock मैं पूछ सकता हूं कि आप अपने समाधान को कहां और कैसे लागू करते हैं?
मैं एक प्रतिक्रिया एप्लिकेशन का निर्माण कर रहा हूं, इसलिए यह भिन्न हो सकता है, लेकिन मैंने इन सामग्रियों के साथ एक फ़ाइल बनाई:
// Fix via https://github.com/Leaflet/Leaflet/issues/3575#issuecomment-150544739
import L from 'leaflet';
(function () {
if (!L || !L.GridLayer || !L.GridLayer.prototype) return;
var originalInitTile = L.GridLayer.prototype._initTile;
L.GridLayer.include({
_initTile: function (tile) {
originalInitTile.call(this, tile);
var tileSize = this.getTileSize();
tile.style.width = tileSize.x + 1 + 'px';
tile.style.height = tileSize.y + 1 + 'px';
}
});
})();
शीर्ष पर रिटर्न इसलिए है क्योंकि यह precompiles है और हमेशा उपलब्ध नहीं है (यहां महत्वपूर्ण नहीं है)
तो मैं बस इसे आयात करने के बाद मैं पत्रक आयात कर रहा हूँ
import L from 'leaflet';
...
import '../plugins/leaflet-tilelayer-subpixel-fix';
स्रोत कोड में परिवर्तन लागू किए बिना मेरा परिवर्तन एक गोल रूपांतरण मूल्य है।
प्रतिक्रिया के साथ उपयोग करना, लेकिन किसी भी फ्रंट एंड द्वारा उपयोग किया जा सकता है क्योंकि यह JQuery है
यह नहीं कह रहा है कि यह सबसे अच्छा विकल्प है, बस इसे पूरा करता है।
यह समस्या को ठीक करता है और मैंने किसी भी तरह के ध्यान देने योग्य धुंधला या दोष को देखा है। एक कोशिश के काबिल है।
this.leftMap.on('move', () => {
const mapDiv = window.document.getElementsByClassName("leaflet-pane leaflet-map-pane")
let styleString = mapDiv.getAttribute("style");
const transformValue = styleString.substring(styleString.indexOf("(")+1,styleString.indexOf("px,"));
const roundedTransformValue = Math.round(parseFloat(transformValue));
styleString = styleString.replace(transformValue,roundedTransformValue);
mapDiv.setAttribute("style",styleString);
});
@colbyfayock - यह मेरे लिए इसे ठीक करने के लिए प्रतीत नहीं होता है। :(
मैं ज़ूम स्नैप 0 के साथ प्रतिक्रिया पत्रक का उपयोग कर रहा हूं।

समाधान कभी भी हमारे लिए सही नहीं था, लेकिन हमारे पास निश्चित रूप से हमारे जैसी संगत लाइनें नहीं हैं। मैं zoomSnap फ़ीचर के बारे में निश्चित नहीं था, इसलिए इसे ऊपर देखना था, मुझे वास्तव में यकीन नहीं है कि 0 उस संपत्ति के साथ कैसे काम करेंगे, जैसा मैं वर्णन पढ़ रहा हूँ। क्या आपने इसे हटाने की कोशिश की है कि सिर्फ यह देखने के लिए कि क्या लाइनें इसके बिना मौजूद हैं?
https://leafletjs.com/examples/zoom-levels/#fractional -zoom
संपादित करें: उदाहरण gif के बाद पढ़ना जारी रखा
ZoomSnap को शून्य पर सेट किया जा सकता है। इसका मतलब है कि पत्रक ज़ूम स्तर को स्नैप नहीं करेगा।
मैं अनुमान लगा रहा हूं कि आप भिन्नात्मक स्थिति में हैं कि समाधान पूर्ण पूर्णांक डिफ़ॉल्ट स्नैप से परे नहीं संभाल सकता है, निश्चित रूप से नहीं
पत्रक 1.7-dev और अभी भी समस्या बनी हुई है। विंडोज 7 और विंडोज 10 में फ़ायरफ़ॉक्स और क्रोम में टाइल की सीमाओं पर लाइनें। IE11 में कोई समस्या नहीं है और पुराने (गैर क्रोम) एज, नए में एक ही समस्या, क्रोम आधारित एज।
दो काम कर रहे समाधान हैं, लेकिन मुझे उनमें से कोई पसंद नहीं है। एक <script>L_DISABLE_3D = true;</script> 3 डी को अक्षम करना है, लेकिन इसका मतलब है कि एनिमेटेड संचालन खोना। अन्य टाइल HTML तत्वों को 1 पिक्सेल से विस्तारित करना है, लेकिन इसका मतलब है कि आपको थोड़ी धुंधली टाइलें मिलेंगी।
मुझे बहुत ही आदिम समाधान मिला, लेकिन आदिम होने की प्रकृति से, यह 100% काम करता है। शायद किसी को यह उपयोगी लगता है।
सॉल्यूशन दो अलग-अलग मैप पैन पर दो बार एक ही आक्रामक टाइल परत प्रदर्शित करने के लिए है, एक को दूसरे के नीचे रखा गया है और ऑफसेट [-1, -1] है।
कोड कुछ इस तरह दिखता है:
<style>
.originOffset {
transform: translate(-1px, -1px);
}
</style>
<script>
var pane1 = map.createPane('pane1');
var pane2 = map.createPane('pane2');
pane1.style.zIndex = 210;
pane2.style.zIndex = 220;
L.DomUtil.addClass(pane1, 'originOffset');
var layer1 = L.tileLayer( ... , {
pane: 'pane1',
...
});
var layer2 = L.tileLayer( ... , {
pane: 'pane2,
...
});
var layer = L.layerGroup([layer1, layer2]);
</script>
@cmulders सुझाव से मैंने इन लाइन को विज्ञापन दिया है और टाइल्स के बीच अधिक जगह नहीं है
map.on ('ज़ूमेंड ड्रैग', फंक्शन () {
$ ('# नक्शा> div.leaflet-pane.leaflet-map-pane> div.leaflet-pane.leaflet-टाइल-फलक> div> div> img')। प्रत्येक।
अगर (स्ट्रिंग ($ (यह) .css ("चौड़ाई"))। शामिल हैं ('5') === गलत) (
var imgW = स्ट्रिंग ($ (यह) .css ("चौड़ाई"))। विभाजन ("px") .join (".5")।
var imgH = स्ट्रिंग ($ (यह) .css ("ऊंचाई"))। विभाजन ("px") .join (".5")।
$ (यह) .cs ("चौड़ाई", imgW);
$ (यह) .cs ("ऊंचाई", imgH);
}
};
मैं @mdorda के साथ leaflet-map-pane कॉल translate3d() , तो पिक्सेल के अंशों के बजाय, तब (मेरे अंधा पर) समस्या दूर हो गई है और सब कुछ फिर से सुंदर है। मुझे यह समझने का दावा नहीं है कि जब अंशों को रखने की आवश्यकता होती है, तो सभी बारीकियों को समझने की आवश्यकता होती है, लेकिन अगर यह कैटलॉग को ब्राउज़र की समस्या से कुछ राहत प्रदान करता है, तो यह L.Draggable._onMove कुछ फर्श में रखना स्वीकार्य होगा।
offset.x = Math.floor(offset.x / this._parentScale.x);
offset.y = Math.floor(offset.y / this._parentScale.y);
या L.DomUtils.setTransform
pos.x = Math.floor(pos.x);
pos.y = Math.floor(pos.y);
ताकि किसी भी अनुवाद में अंश न दिए जा सकें, लेकिन यह संभवत: बेकार होगा क्योंकि टाइल की छवियां भिन्नात्मक अनुवादों (दाएं) में परिणाम नहीं करती हैं।
मुझे दो घंटे बर्बाद हुए, इसके बाद पता चला कि मेरी ब्राउज़र सेटिंग्स को ज़ूम इन किया गया था, वास्तविक आकार में नहीं
बस जूम को वास्तविक रूप में वापस लें और सभी आकर्षण की तरह काम करें, यह मेरा मामला था
मुझे दो घंटे बर्बाद हुए, इसके बाद पता चला कि मेरी ब्राउज़र सेटिंग्स को ज़ूम इन किया गया था, वास्तविक आकार में नहीं
बस जूम को वास्तविक रूप में वापस लें और सभी आकर्षण की तरह काम करें, यह मेरा मामला था
@tokenflow : यह विषय वस्तुतः 'वेबकिट ब्राउज़रों में आंशिक ज़ूम स्तरों पर टाइलों के बीच का स्थान' है। मैं वास्तव में यहां अहंकारी होने की कोशिश नहीं कर रहा हूं, लेकिन क्या आप वास्तव में सोचते हैं कि 100% तक ज़ूम करने के बारे में आपकी जानकारी किसी के लिए उपयोगी है?
मैंने फ़ायरफ़ॉक्स और क्रोमियम दोनों के लिनक्स संस्करण पर इस बग का सामना किया है।
समस्या (कम से कम फ़ायरफ़ॉक्स के लिए) scale() मुख्य .leaflet-tile-container , जो मुझे document.querySelector('.leaflet-tile-container:last-of-type').getAttribute('style') साथ मिल पा रही
ई। जी। आपके पास scale(0.707107) , लेकिन सभी img बच्चे चौड़ाई / ऊंचाई 256 हैं। इसलिए आप गणना करते हैं: 0.707107 * 256px = 181.019392px , जो एक दशमलव संख्या है। जब आप पिक्सेल को गोल करते हैं और उस पैमाने के रूप में लेते हैं, तो यह फ़ायरफ़ॉक्स / लिनक्स में काम करने लगता है: 181px / 256px = 0.70703125 ।
मैंने एक फ़ंक्शन लिखा है जो डीबग करने में मदद करता है:
function getCurrentScale (doFix = false) {
const tileContainer = document.querySelector('.leaflet-tile-container:last-of-type');
if (!tileContainer) {
return;
}
const tileStyle = tileContainer.getAttribute('style');
const scaleRegEx = /scale\(([0-9\.]+)\)/i;
const matches = scaleRegEx.exec(tileStyle);
if (!matches || matches.length !== 2) {
return;
}
const scale = parseFloat(matches[1]);
const mod = (scale * 256) % 1;
if (mod) {
console.log('scale is off by px:', mod);
if (doFix) {
const newScale = Math.round(scale * 256) / 256;
console.log('old scale / new scale', scale, newScale);
const newStyle = tileStyle.replace(scaleRegEx, `scale(${newScale})`);
tileContainer.setAttribute('style', newStyle);
}
} else {
console.log('scale seems to be fine:', scale);
}
}
यदि आप इसे पहले पैरामीटर के रूप में true साथ कहते हैं, तो यह पैमाने को ठीक करने का प्रयास करता है। हालाँकि, यह केवल मेरे लिए फ़ायरफ़ॉक्स पर काम करता है।
मुझे एक फिक्स मिला है जो बेवकूफ है और वास्तव में काम नहीं करना चाहिए।
.leaflet-tile-container img {
width: 256.5px !important;
height: 256.5px !important;
}
इससे टाइलों के चारों ओर बड़े पैमाने पर झंझरी वाले सीम उत्पन्न होने चाहिए, लेकिन मैं उन्हें बिल्कुल नहीं देख सकता और यह टाइल्स के बीच की जगह को ठीक करता है।
@ ChrisLowe-Takor किसी भी तरह से यह वास्तव में काम करता है, हालांकि पहली नज़र में मैं वास्तव में क्यों नहीं बता सकता।
यह जावास्क्रिप्ट वर्कअराउंड के लिए बेहतर हो सकता है जिसका मैं अभी उपयोग कर रहा हूं लेकिन मुझे इसे कुछ और देखना होगा और कुछ परीक्षण करने होंगे।
@ ChrisLowe-Takor - वाह, यह मेरे लिए भी काम करता है! अच्छा लगा 👍
@ ChrisLowe-Takor भी आर-में मेरे लिए काम करने लगता है, USC- पैकेज का उपयोग कर। आपका बहुत बहुत धन्यवाद!
@ ChrisLowe-Takor किसी तरह यह चाल वास्तव में सभी बेवकूफ आधुनिक ब्राउज़रों के लिए है (पुराने आदरणीय IE11 के लिए इसकी आवश्यकता नहीं है)! ध्यान में रखने के लिए बस एक चीज है: यदि विकल्प detectRetina का उपयोग टाइल की परत के लिए किया जाता है और प्रदर्शन रेटिना डिस्प्ले होता है, तो टाइल का आकार 125 x 125 px होगा।
लेकिन इस समाधान में एक ही दोष है कि सभी समाधान जो टाइल कंटेनर विस्तार पर आधारित हैं: टाइल थोड़ा धुंधला हो जाता है।
@ क्रिसलो-टैकोर मैंने इसे आज़माया। यदि maxZoom, maxNativeZoom से अधिक है, तो टाइल्स ठीक से प्रदर्शित नहीं होंगे।
सबसे उपयोगी टिप्पणी
विशेष रूप से गहरे रंग के नक्शे या छवियों पर (मेरे मामले में) मुद्दा काफी ध्यान देने योग्य है। मुझे लगता है कि ब्राउज़र में antialiasing टाइल्स के बीच रिक्त स्थान _fractional_ के कारण रिक्त स्थान को ज़ूम करने के दौरान परिवर्तित करता है, जैसा कि इवान ने उल्लेख किया है।
जब तक एक बेहतर समाधान उपलब्ध नहीं होता है, मैं इस वर्कअराउंड (या हैक) का उपयोग टाइलों को 1 पिक्सेल बड़ा बनाने के लिए करूँगा, जिसके साइड इफेक्ट से वे 1 पीएक्स से ओवरलैप करते हैं। इसके अलावा टाइलें थोड़ी बढ़ाई और बढ़ाई जाएंगी (1px से)।