Pixi.js: पारदर्शी वेबएम वीडियो पिछले अल्फा को स्पष्ट नहीं करते हैं (फिक्स में शामिल हैं!)
कृपया https://github.com/pixijs/pixi.js/issues/3526 देखें
हमारी परियोजना के लिए यह आवश्यक है कि यह फिक्स नवीनतम पिक्सी.जेएस रिलीज में लागू हो, हम खुद को संशोधित नहीं करना चाहते हैं।
धन्यवाद।
सभी 14 टिप्पणियाँ
मैं अपनी हर परियोजना के लिए GLTexture में इस तरह के सुधार करता हूं। V5 में अपने कस्टम अपलोडर बनाने का एक तरीका होगा।
अभी सबसे अच्छी रणनीति DIY है:
PIXI.glCore.GLTexture.prototype.upload = function(source)
{
this.bind();
var gl = this.gl;
gl.pixelStorei(gl.UNPACK_PREMULTIPLY_ALPHA_WEBGL, this.premultiplyAlpha);
var isVideo = !!source.videoWidth;
var newWidth = isVideo ? source.videoWidth : source.width;
var newHeight = isVideo ? source.videoHeight : source.height;
if(newHeight !== this.height || newWidth !== this.width || isVideo)
{
gl.texImage2D(gl.TEXTURE_2D, 0, this.format, this.format, this.type, source);
}
else
{
gl.texSubImage2D(gl.TEXTURE_2D, 0, 0, 0, this.format, this.type, source);
}
this.width = newWidth;
this.height = newHeight;
};
इसे अपनी परियोजना में अलग फ़ाइल में रखें, इसे "पिक्सी-पैच.जेएस" नाम दें। मेरे पास दसियों तरह के पैच हैं, जिनका मैं उपयोग करता हूं।
मेरा सुझाव है कि हम V5 डिफ़ॉल्ट अपलोडर के लिए विशेष ध्वज जोड़ते हैं, "हमेशा texImage2D का उपयोग करें"
@ कुरूरज़ेल पिंग
नमस्ते, हाँ यह ठीक है, या क्या हम यह पता लगा सकते हैं कि क्या यह आपके उदाहरण जैसा वीडियो है?
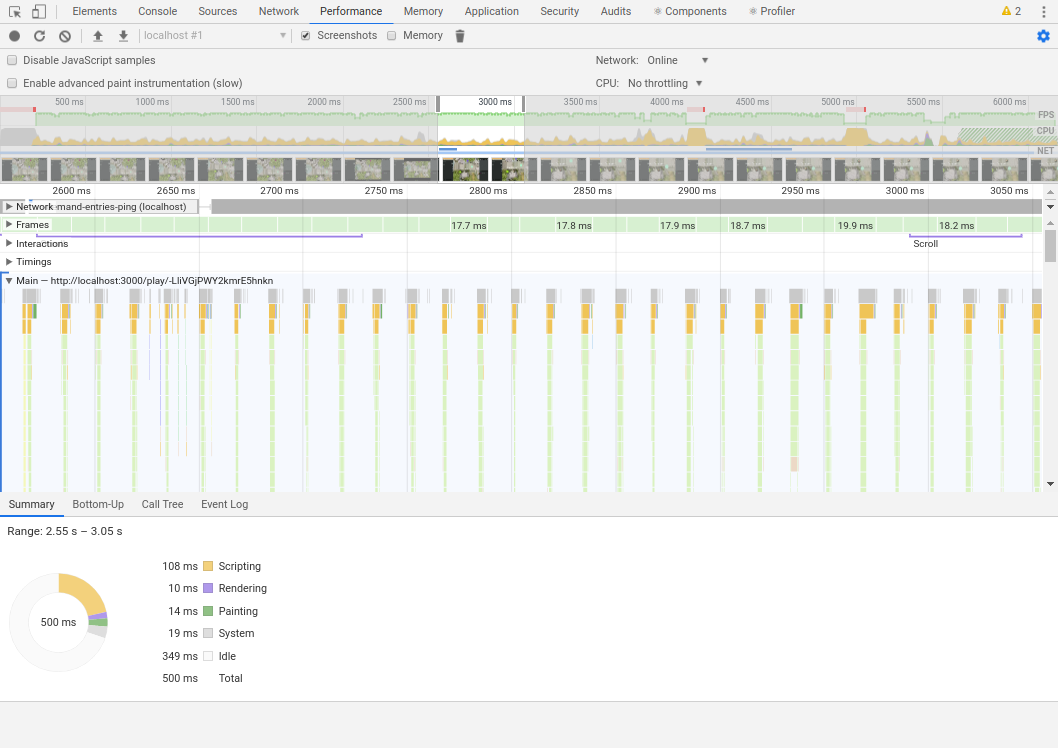
BTW, इस समस्या के कारण भी वीडियो बनावट बेहद धीमी है:
@ivanpopelyshev इसके लिए आपका बहुत-बहुत धन्यवाद। मुझे पागल कर रहा था। सौभाग्य से टाइपस्क्रिप्ट पर भी upload काम किया गया। उम्मीद है कि जल्द ही कुछ इस तरह विलय हो जाएगा।
@englercj क्या मैं आपकी पुष्टि प्राप्त कर सकता हूं कि आपने v5 के लिए texImage2D का उपयोग करने के लिए बदल दिया है? विभिन्न विभिन्न पीआर एक दूसरे को संदर्भित करते हैं, और मुझे लगता है कि यह v5 के लिए हल किया गया है, और v4 के लिए एक वर्कअराउंड दिया गया है, और इस तरह इसे बंद किया जा सकता है! धन्यवाद
यह पैच क्रोम 70 पर अब काम नहीं करता है ... इसके अलावा विंडोज़ पर Pixi5 / chrome70 मूल मुद्दे को फिर से बताता है
पुष्टि की कि ऊपर दिए गए समाधान ने क्रोम 70 से केवल विंडो मशीन पर काम करना बंद कर दिया है। OSX अभी भी ठीक काम करता है। @ivanpopelyshev क्या इसे फिर से खोला जा सकता है या मुझे एक नया मुद्दा बनाना चाहिए?
इस मुद्दे को स्वचालित रूप से बासी के रूप में चिह्नित किया गया है क्योंकि इसमें हाल की गतिविधि नहीं थी। आगे कोई गतिविधि नहीं होने पर इसे बंद कर दिया जाएगा। आपके योगदानों के लिए धन्यवाद।
मामले में यह किसी को भी इस समस्या में भाग लेने में मदद करता है, यह निश्चित रूप से texSubImage2D और वीडियो के साथ एक मुद्दा है।
लिंक @saschagehlich पोस्ट किया गया था इस में गहरी खुदाई करने में मदद करने के लिए अविश्वसनीय रूप से मूल्यवान था।
PIXI v5 के लिए अब उत्तर / पैच ऊपर काम नहीं करता है, इसके बजाय हमने एक समान परिवर्तन के साथ BaseImageResource पैच किया।
import { resources } from 'pixi.js'
resources.BaseImageResource.prototype.upload = function(renderer, baseTexture, glTexture, source) {
const gl = renderer.gl;
const width = baseTexture.realWidth;
const height = baseTexture.realHeight;
source = source || this.source;
gl.pixelStorei(gl.UNPACK_PREMULTIPLY_ALPHA_WEBGL, baseTexture.premultiplyAlpha);
// add this line, check for video
const isVideo = !!source.videoWidth
if (!isVideo && baseTexture.target === gl.TEXTURE_2D && glTexture.width === width && glTexture.height === height)
{
gl.texSubImage2D(gl.TEXTURE_2D, 0, 0, 0, baseTexture.format, baseTexture.type, source);
}
else
{
glTexture.width = width;
glTexture.height = height;
gl.texImage2D(baseTexture.target, 0, baseTexture.format, baseTexture.format, baseTexture.type, source);
}
return true
}
परिणाम वास्तव में काफी कठोर हैं।
इससे पहले
उपरांत
मुझे पता है कि यह मुद्दा बासी है, लेकिन मैं अपनी टोपी को निश्चित संसाधन प्रकारों के लिए texSubImage2D बायपास करने के विकल्प के लिए रिंग में फेंकना चाहूंगा। अन्यथा मुझे उम्मीद है कि यह समाधान प्रदर्शन के मुद्दों और वीडियो से निपटने में किसी और की मदद करता है।
इस मुद्दे को स्वचालित रूप से बासी के रूप में चिह्नित किया गया है क्योंकि इसमें हाल की गतिविधि नहीं थी। आगे कोई गतिविधि नहीं होने पर इसे बंद कर दिया जाएगा। आपके योगदानों के लिए धन्यवाद।
मैं इसे सिर्फ इसलिए उछाल रहा हूं क्योंकि इसे अभी भी संबोधित करने की आवश्यकता है।
इस मुद्दे को स्वचालित रूप से बासी के रूप में चिह्नित किया गया है क्योंकि इसमें हाल की गतिविधि नहीं थी। आगे कोई गतिविधि नहीं होने पर इसे बंद कर दिया जाएगा। आपके योगदानों के लिए धन्यवाद।
सबसे उपयोगी टिप्पणी
मैं अपनी हर परियोजना के लिए GLTexture में इस तरह के सुधार करता हूं। V5 में अपने कस्टम अपलोडर बनाने का एक तरीका होगा।
अभी सबसे अच्छी रणनीति DIY है:
इसे अपनी परियोजना में अलग फ़ाइल में रखें, इसे "पिक्सी-पैच.जेएस" नाम दें। मेरे पास दसियों तरह के पैच हैं, जिनका मैं उपयोग करता हूं।