Ant-design: Pengguna Desain Semut 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2 :: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:
Selamat datang di Zhihu untuk menjawab pertanyaan ini: Bagaimana cara mengevaluasi proyek Desain Semut?
: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:: bintang2 :: bintang2:: bintang2:: bintang2:: bintang2:: bintang2:
Jika Anda dan perusahaan atau organisasi Anda menggunakan Ant Design, terima kasih banyak atas dukungan Anda, selamat meninggalkan nama perusahaan atau produk, dan balasan Anda akan menjadi sumber kepercayaan bagi pengelola, pengguna komunitas, dan pengamat.
Di bawah premis untuk tidak membocorkan informasi, disarankan untuk memposting tangkapan layar ~
Balasan yang tidak relevan akan dihapus secara berkala
Format tanggapan yang direkomendasikan:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
Kami menghargai dukungan Anda jika Anda atau organisasi Anda menggunakan Ant Design. Anda dipersilakan untuk memberikan balasan tentang produk dan organisasi Anda di sini, yang dapat menjadi kepercayaan pengelola, komunikasi, dan pengamat yang ragu-ragu.
Format balasan yang direkomendasikan:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
Semua 274 komentar
Sistem manajemen latar belakang operasi WeChat kami saat ini sedang dicoba. Terlihat terlalu misterius ~
- Produk: Platform kolaborasi rantai logistik lintas batas
- Perusahaan: Shanghai Weiluo Information Technology Co., Ltd.
- Tautan: https://demo.welogix.cn

Meskipun pengembangan front-end sistem bisnis cabang komputasi awan China Telecom Group belum digunakan secara langsung, namun sejumlah besar referensi telah dibuat untuk proyek ini dan beberapa masalah telah diselesaikan.
Sistem latar belakang platform lelang kami sedang mencoba menggunakannya. Secara umum, ini adalah pustaka UI yang sangat bagus. Terima kasih banyak!

Sistem manajemen APP pedagang Feifan. Sangat bagus untuk digunakan, dukung! !


- Feifan-Feifan Smart Life O2O Pusat Manajemen Operasi Platform Terbuka ffan.com
Kami juga mencoba menggunakan: D, Alibaba ICBU
Perusahaan kami juga menggunakan haha, jianxun.io. Informasi website rekrutmen sangat kompleks, sangat tepat menggunakan antdesign untuk mendesain dan memilah informasi, haha, pujian ~ (≧ ▽ ≦) / ~~
Sistem layanan pelanggan permintaan pesanan Zeus Amerika yang baru digunakan, tetapi saya mengalami masalah yang hang js pada halaman ie8.
Perusahaan kami juga menggunakan Didi Travel / Big Data berkat tim antd
Cisco, Shanghai sudah lama menggunakannya, mulai dari 0.10.x, terima kasih
Universitas Xinmei, beberapa pedagang di belakang panggung
Anda disarankan untuk memposting tangkapan layar tanpa mengungkapkan informasi ~
http://17qmjy.com/manage/teacher/login
Akun login: 18688029843
Kata sandi: 123456
Tumpukan teknologi: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Tidak kompatibel dengan IE
@maolion luar biasa!Apakah sakelar bagian utama ajax atau pushState?
@QzhouZ routing dilakukan dengan react-route (implementasinya adalah pushState, atau replaceState), data dimuat dengan ajax
Sistem back-end Mogujie Data Intermediate Group telah direkonstruksi menggunakan desain semut.Terima kasih
Baidu Waimai — Bagian dari halaman latar belakang manajemen bisnis
Mulai menggunakan sebelum 0.10, saat ini menggunakan versi 0.12.x, saya harap 1.0 akan segera dirilis ~
Terima kasih atas solusi yang kuat dan lengkap ~

@wangdao Dapatkah Anda memberikan kode sumber dari contoh Anda?
Platform data perusahaan kami sedang digunakan, dan tumpukan teknologinya: React + Webpack + Echarts + desain Ant + Alt.
Sistem dasbor sistem penerapan otomatis berbasis kontainer didasarkan pada antd versi 0.11.x.
Terima kasih untuk tim antd
Terima kasih kepada tim Ant Design, React adalah pasangan yang sempurna (React's Bootstrap, tetapi jauh dari sekedar Bootstrap).
Perusahaan: Proyek Beras: SaaS (Sistem Manajemen Backstage Pemasaran CRM Perusahaan)
Kerangka kerja teknologi front-end: React + Webpack + desain Ant + React-Router + Babel + Redux
Terima kasih!
Banyak manfaatnya
Kalian hanya berterima kasih karena tidak menulis informasi terkait ... dan juga mengganggu: tidak senang:
Membintangi tanpa mengikuti itu menjengkelkan![]()
Melayang. . .
Menunggu dan melihat. . . . .
Rasanya tidak sopan menyalin avatar seperti ini ...
Haha, bertahun-tahun menjiplak semuanya, bahkan potretnya
Produk: ISkyShop-ERP (E-commerce ERP)
Catatan: Diselesaikan menggunakan ant-deign. Ini mungkin ERP pertama di dunia yang dikembangkan oleh ant. Akan online pada bulan Juli. Harap perbaiki saya di: http://www.iskyshop.com
Tangkapan layar:
Apakah ujung depan? Bagaimana mengatasi masalah file js besar setelah pengemasan?
@panel buka
Bagian depan @panzt ERP juga merupakan platform manajemen, tidak seperti situs web lain!
@zhenYuanLiu gzip dikompresi di sisi server, tetapi file js asli masih terlalu besar

https://github.com/ant-design/ant-design/wiki/FAQ#i -just-want-to-use-menubuttonetc-tapi-sepertinya-bahwa-saya-punya-untuk-import-the- whole-antd-and-its-style
Modularisasi CSS sedang berlangsung https://github.com/ant-design/ant-design/pull/1448
@benjycui Ekstrak komponen sesuai permintaan, ini adalah trik yang bagus, saya akan mencoba
Perusahaan kami juga mencoba menggunakannya. Komponen kalender tidak memiliki komponen kalender mingguan, yaitu, klik pada hari apa pun dalam sebulan untuk menandainya, tanggal mulai dan tanggal akhir minggu. Selain itu, tanyakan bagaimana cara memperpanjang komponen yang ada, bagaimanapun juga, beberapa persyaratan agak berbeda dari komponen. O (∩_∩) O terima kasih
@leesx extension silakan gunakan HOC, lihat: https://github.com/ant-design/ant-design/wiki/FAQ#how -to-expand-antds-components
hai ada yang bisa bahasa inggris disini? lol
Komponen diresapi dengan jiwa, antd lebih dari sekedar komponen
Baik sekali.Belajar, terima kasih
Platform layanan penjual Taobao telah dimulai dua bulan dan sedang bekerja keras. .
- Produk: Layanan Cloud OSS / BSS dan produk lainnya
- Perusahaan: IoT Sensing
- Tautan: http://www.wuliangroup.com
- Tangkapan layar:

- Produk: Protalk
- Perusahaan: http://protalk.io
- Tautan: http://protalk.io
- Tangkapan layar:

- Produk: Latar belakang Weibei
- Perusahaan: http://webei.cn
- Tautan: http://webei.cn/v2/admin
- Tangkapan layar:


Aplikasi SPA berbasis React-Router
- Versi demo: Stasiun carpool
- Tautan: http://pinche.raodaor.com/
-Versi: antd 1.0.0
Buat sedikit masalah, coba tangan Anda. Sangat mudah digunakan.Selamat telah mendapatkan 1
- Produk: sistem manajemen operasi internal perusahaan
- Perusahaan: Gizwits
Saya rasa selain middle dan late stage, mungkin front desk mall juga bisa digunakan
Tumpukan teknologi latar belakang manajemen: webpack + antd + react + react-router + react-redux + fetch + Yii
- Produk: Good Tire House O2Opc Edition
- Perusahaan: www.91htw.com (Beberapa komponen antd digunakan, termasuk paging, reminder, dan komponen frame)
- Tautan: www.91htw.com
- Tangkapan layar: Tidak, (versi baru situs web diharapkan online pada Juli jika tersedia)
Permainan pribadi, berdasarkan react, redux, immutable, ant component, fixed-data-table
Status integrasi multi-aplikasi halaman tunggal Menurut isolasi aplikasi, router tidak digunakan, metadata antarmuka dibuat secara dinamis, bentuk kompleks dapat diedit
Alamat sumber terbuka: https://github.com/ziaochina/reactMonkey.git



@AdamChrist Saya menulis plugin webpack sendiri, mendapatkan alamat dari semua file skrip gaya akhir, dan kemudian mengubah metode pemuatan default ke metode pemuatan asinkron yang saya terapkan
Ya Tuhan, berikan demo untuk bantuan. . . .
Alamat kode sumber @lichengit Demo: https://github.com/camnpr/antd-test
@camnpr Terima kasih, terima kasih, terima kasih banyak, demo yang sangat bagus, sangat lengkap, penyembahan pemula! ! !
@langqixu @wengcd
Tanya saya, apakah dua kode bagian depan dan belakang digunakan secara terpisah?
Misalnya, latar belakang dikembangkan dengan ant-design, apakah itu diterapkan ke lingkungan server node, atau apakah proyek dikompilasi dan ditempatkan di lingkungan seperti nginx?
Sangat bagus, desain UCD juga sangat bagus, berdasarkan solusi komprehensif react, saya berencana menggunakannya di salah satu proyek kami berikutnya.
Kami akan meninggalkan nama
Tampak hebat, baru saja mulai menghubungi
@JZHculver https://github.com/ziaochina/reactMonkey
- Produk: Kotak Harta Karun Lepai
- Perusahaan: Shanghai Lemiao Network Technology Co., Ltd.





Kita harus menjadi yang pertama menggunakan desain semut sebagai program ...
CEF3 tertanam dalam program ini.
Terima kasih untuk tim antd!
Bahasa desain semut desain digunakan di stasiun tengah sistem ERP Meigou
Logistik Terbaik menggunakan
- Produk: Jobbo SMSSDK
- Perusahaan: Zhuhai Jiami Technology Co., Ltd.
- Tautan: http://smssdk.mygzb.com/
@leesx Untuk jenis masalah Anda, saya sarankan Anda mengangkat masalah terpisah.Jika ini adalah bug, Anda dapat memperbanyaknya di http://codepen.io/ , yang akan membantu Anda menyelesaikan masalah
- Produk: Manajemen latar belakang perusahaan
- Perusahaan: Dongguan Fuka Network Technology Co., Ltd.
- Tautan: Karena ini adalah manajemen latar belakang, ini tidak diberikan. Ini hanyalah fungsi baru yang dibuat dengan react, dan lingkungan produksi aktual akan menyematkan halaman di sistem lama sebelumnya.
- Tumpukan teknologi utama: webpack + es6 + react + react-router + antd + redux + gulp, manajemen antarmuka menggunakan http://rap.taobao.org/ , karena data tiruan sangat nyaman.
- Tangkapan layar: (jika tersedia)


Saya merasa bahwa upaya tim antd akan diperluas ke tim proyek lain setelah periode stabilitas.
Shanghai Gaoxian Automation, sebuah perusahaan robot, menggunakan Antd dan menemukan bahwa teknisi back-end kami dapat melakukan front-end sederhana. Terima kasih banyak atas kontribusi tim Antd
Halo @wengcd , dapatkah Anda memberikan kode sumber proyek?
Saya bersiap untuk melakukan demo ~
Pengguna Deepin dipersilakan di Zhihu untuk menjawab pertanyaan ini: Bagaimana cara mengevaluasi proyek Ant Design? .
Produk: Perusahaan Platform Keamanan Internal: Tautan Mobil Bekas Uxin: https://github.com/0xbug/SQLiScanner
Tangkapan layar:
Produk: Luomeng Merah
versi antd: 2.4.3
Tangkapan layar:
Kami telah digunakan di front-end produk utama dari perusahaan situs PC (sistem manajemen back-end juga akan menggunakan antd). Kekayaan komponen sangat mengurangi waktu untuk pengembangan produk, yang berarti banyak komponen bisnis umum tidak perlu dibangun dari awal. Butuh waktu hampir satu setengah bulan untuk menggunakan antd dan empat atau lima komponen yang dikembangkan dengan sendirinya untuk menyelesaikan versi pertama produk dan online.
- Produk: Saham
- Perusahaan: (jika ada)
Zhejiang Dayiner Network Technology Co., Ltd. http://www.dayiner.com/ - Tautan: (jika tersedia)
Fungsi saat ini hanya terbuka untuk pemegang saham, dan secara bertahap akan terbuka untuk pengguna biasa di masa mendatang. - Tangkapan layar: (jika tersedia)

Terima kasih kepada open source
@chanjettp Di file apakah informasi login?
2.0 telah dirilis secara resmi, selamat datang untuk menggunakan versi baru produk untuk memberikan kepercayaan lebih kepada pengguna lain!
- Produk: Siput di Belakang Panggung
- Perusahaan: NetEase
- Link: Intranet, tidak berguna
- Tangkapan layar:

Perusahaan: Hang Seng Electronic Link: Intranet
Kami melakukan sistem penerbitan untuk buku teks elektronik untuk penerbit pendidikan terbesar Rusia: Prosveshenie, Drofa (pasar hingga $ 100 juta / tahun)
@benjycui memberikan versi bahasa Inggris dari lantai atas?
Selesai
Buat saja Ant Design Expo seperti ini http://expo.getbootstrap.com/ ?
Situs web statis sudah cukup, pengembang memasukkan produk mereka dalam format JSON, dan kemudian secara otomatis menghasilkan Ant Design Expo ini.
Terlalu banyak dan sulit dioperasikan.
Tidak kompatibel dengan browser IE untuk sementara, minta browser lain untuk membuka
- Produk: Sistem Manajemen Operasi
- Perusahaan atau organisasi: Shanghai Shangfu Data Service Co., Ltd.
- Tautan: https://online.shangfudata.com/console
- Tangkapan layar:

@ Sean-Snow Apakah Anda memiliki akun percobaan?
@ afc163木 有 oh, ini adalah produksi
@ borisding1994 Apakah komponen yang Anda modifikasi memiliki sumber terbuka
Mencoba menggunakannya, semoga menjadi lebih baik
Masing-masing departemen Teknologi Suzhou Keda juga menggunakan desain semut sebagai ujung depannya
- Produk: Quantum Shield
- Perusahaan atau organisasi: Shenzhen Quantum Vision Technology Co., Ltd.
- Tautan: https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- Tangkapan layar:

Produk kami: Berita Malam Qilu Platform Media Data Besar Frogeye Perusahaan atau organisasi: Grup Koran Shandong Dazhong Berita Malam Qilu. Ini adalah situs web sistem internal dan tidak akan diungkapkan. Hanya laman landas yang tidak dapat dilihat. Setelah masuk:
Teknologi yang digunakan: react / antd / draft-js / redux, dll. Dalam sistem ini, editor teks berbasis antd dan draft-js juga diterapkan. Saya berencana untuk menyumbangkan kode sumbernya:
Versi 0.9.9 dari editor dirilis pada 20 Februari 2017:
https://github.com/leejaen/react-lz-editor
FINRA (Badan Pengatur Industri Keuangan Amerika Serikat)
Antarmuka latar belakang Proyek grup kami digunakan untuk mengekstrak dan menampilkan sumber daya AWS SNS / SQS. Saya telah mempertimbangkan banyak kerangka kerja UI sebelumnya dan menemukan bahwa Material-UI / React-Toolbox memiliki dukungan yang tidak sempurna untuk antarmuka Responsif. React-Bootstrap terlalu usang dan kemudian saya tidak sengaja menemukan Ant. Luar biasa. Terima kasih!
@ zj1926 adalah render server
@Tangonk tidak
Apakah ada demo Musim Semi untuk backend? @ Afc163
@leejaen editor itu bagus
Kami telah menggunakan antd untuk manajemen latar belakang pernikahan kami, yang telah banyak membantu kami, terima kasih
Platform pengembangan cloud dan platform data besar kami semuanya menggunakan antd, semoga tahun baru Anda bahagia dalam pengembangan!
@ zhangchao828 @shengliangli menyarankan untuk membalas dalam format lantai atas ~
Butuh pemilih minggu
@ zuolin777 Anda mengatakan ini?
@TangMonk adalah ini
Ini dibuat oleh tim Ele.me, tapi berdasarkan vue, yang saya butuhkan adalah bereaksi
Keduanya menyarankan untuk pergi ke https://github.com/ant-design/ant-design/issues/3825 untuk berdiskusi, jika tidak maka akan melecehkan pengguna lain dalam masalah ini.
Terima kasih antd! ! Ayo bersama di tahun baru! !
Saya telah melakukan beberapa proyek dengan
Produk: Sistem Kontrol Lampu Jalan Perusahaan: Wuxi Xindong Information Technology Co., Ltd.

Masih menguji
- Produk: Tiangong
- Perusahaan atau organisasi: Cainiao
- tautan:
- Tangkapan layar:
Saya akan menunjukkan wajah saya juga
- Produk: sistem xxxx
- Perusahaan atau organisasi: Perorangan (pindah ke perusahaan setelah berbaring)
- Tautan: Alamat pratinjau: http://ab.imos.cc/
- Tangkapan layar:


Satu set framework pengembangan yang diimplementasikan oleh ant dan redux. Awalnya, saya pribadi memainkan framework open source https://github.com/ziaochina/reactMonkey.git
Nanti, itu tidak terlalu banyak dikelola. Anda dapat belajar dari ide-idenya dan memperbarui proyek open source baru-baru ini. Untuk pendahuluan, silakan lihat: https://ziaochina.github.io/mk-docs/
Kemudian, saya memasuki perusahaan baru dan menggunakan kerangka kerja ini untuk mengembangkan sistem berikut untuk membantu perusahaan mengiklankan www.rrtimes.com
- Produk: Sistem manajemen Backstage
- Perusahaan atau organisasi: Che Zhentong
- Tangkapan layar:

-Terima Kasih Desain Semut!
@cnahliu self-style: +1:
🙃Saya ingin mencari desain yang lebih baik ... Saya merasa demo ini agak boros dan sedikit boros, apakah semuanya programmer dan desainer ...
Saya melihat bahwa desain ini bagus di Zhihu
Ya ampun, ini sangat tidak tahu malu setelah menggunakannya
@TangMonk dapatkah Anda memberi saya alamat desain template yang Anda lihat di
Kami menggunakan material-ui sebelumnya, tetapi indeks kebahagiaan melonjak setelah beralih ke antd. Terima kasih untuk tim antd!
- Produk: Semua aplikasi front-end kami (platform data, anotasi teks, manajemen pengguna)
- Perusahaan atau organisasi: Paten Terpadu (ini tidak dibuat oleh antd, departemen penjualan menggunakan SquareSpace)
- Tautan: (Platform data paten, sebagian terbuka untuk umum, saat ini tidak mendukung perangkat seluler)
- Tangkapan Layar: Mari letakkan tangkapan layar di aplikasi internal kami yang lain, sistem anotasi teks semi-AI dan semi-manual

Dapatkah @zachguo memberi tahu saya kontrol yang digunakan untuk di halaman analisis )?
Gambar @mongris ditulis sendiri di d3 atau react + svg, bukan open source.
@zachguo hebat 👍
@zachguo Saat menggunakan kerangka UI, dapatkah saya menggunakan interaksinya tanpa gayanya? Atau bagaimana cara menulis gaya untuk mengganti gaya bingkai?
@zachguo hebat!Apakah ada alamat git?
Kamp Medis
Sistem manajemen internal IFP <br i="5"/> Satu orang menangani semua desain dan halaman depan, kecuali untuk bagian belakang berkat antd

Terima kasih atas pekerjaan luar biasa Anda.
Menggunakan antd di https://comparamejor.com
Terimakasih untuk semuanya!
Saya mulai menggunakannya di www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)
- Produk: Manajemen belakang panggung Tiger Mom
- Perusahaan atau organisasi: Shanghai Huma Network Technology Co., Ltd.
- Tangkapan layar:


-Terima kasih:
antd
dva
antd-admin
Kami menggunakannya dalam proyek demo Proof of Concept dalam pengawasan rantai pasokan obat DHL.
Sebagai dasbor untuk menampilkan status dan statistik blockchain.
Sepertinya petugas semut tidak punya komponen laporan. Saya tidak tahu apakah ada komponen perluasan di luar?
Saya berharap antd akan menambahkan salinan ke komponen clipboard, misalnya, seperti react-zeroclipboard
- Produk: Palace Lord Gang
- Perusahaan atau organisasi: Qingteng.com
- Tautan: https://s.61qt.cn
- Tangkapan layar:

Gambar dari rekaman layar gif sepertinya tidak jelas: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif , semuanya, silahkan coba buka halaman baru. Tampaknya tempat tidur gambar Weibo tidak dapat dimuat. GIF direkam oleh LICEcap.
Butuh waktu dua bulan untuk refaktor sistem lama (dikembangkan + berjalan selama 10 bulan, sudah berbasis sudut), menggunakan react + redux + dva + antd untuk refactoring, dan selesai online hari ini. .
Ada celah besar antara menggunakan antd dengan desain dan tanpa desain
Setelah lebih dari 2 bulan pengembangan, kerangka kerja open source lengkap berdasarkan react, redux, antd, fixed-data-table, echarts, nodejs, hapi, sequelize, node-zookeeper-dubbo dan tumpukan teknologi lainnya, sambut semua orang untuk melangkah!
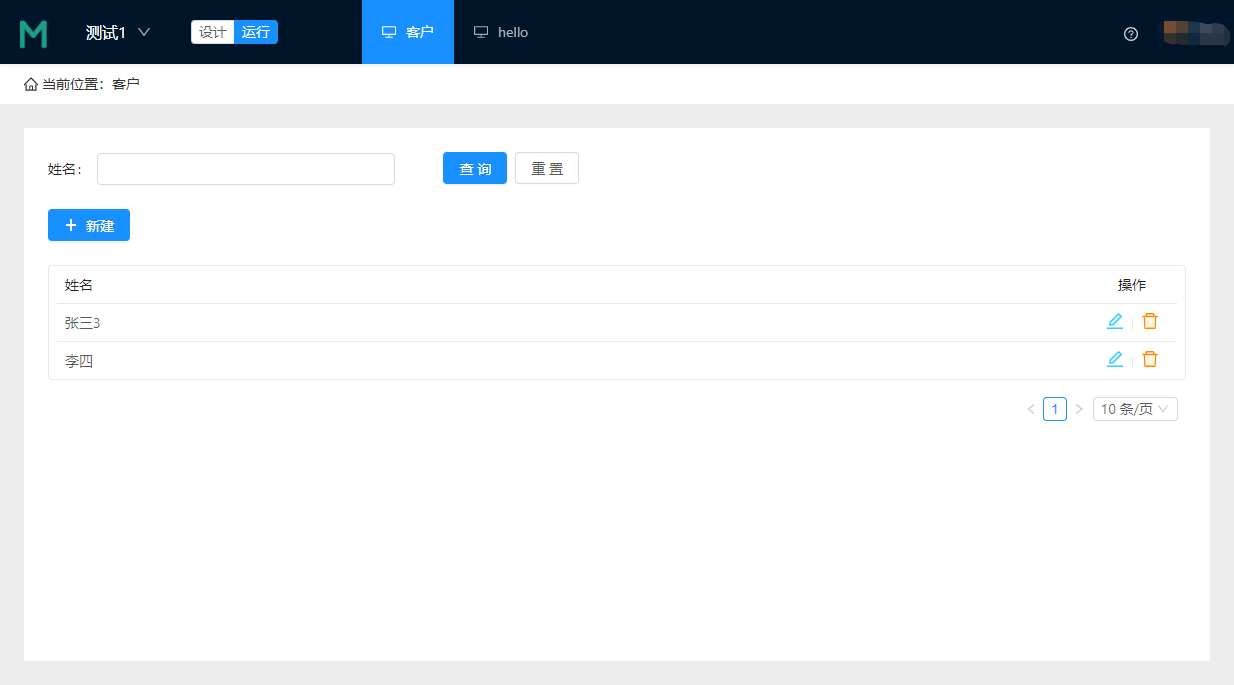
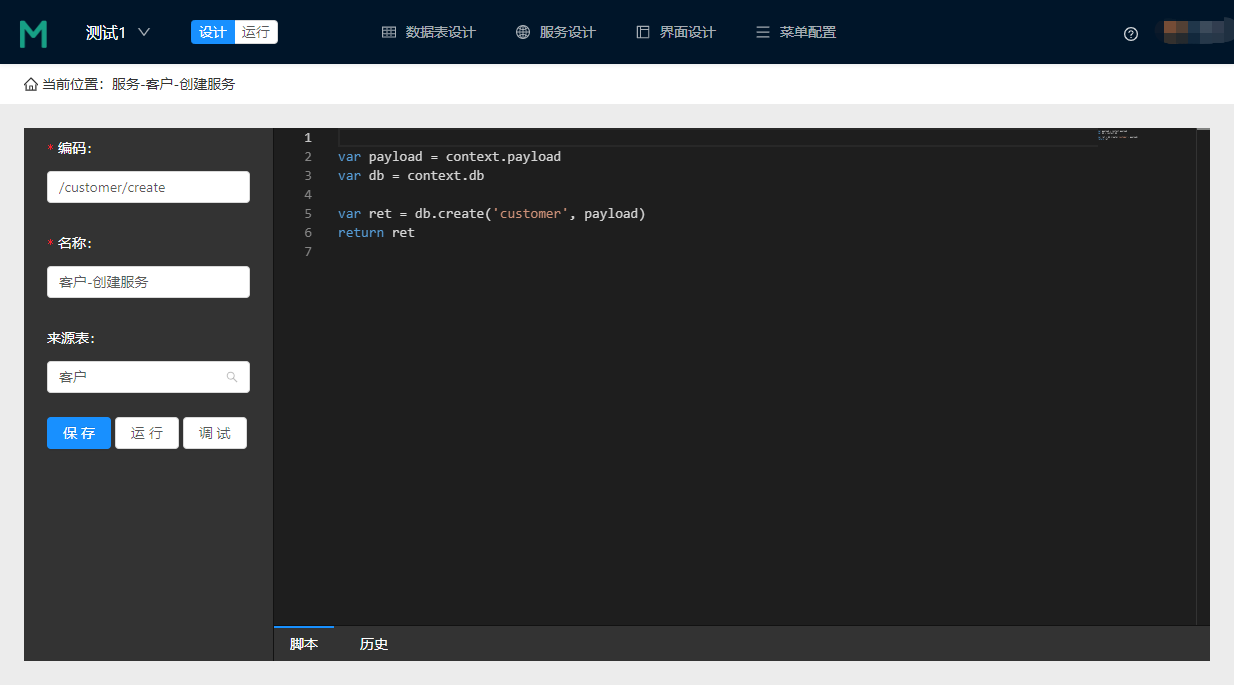
Memperkenalkan alamat situs web https://ziaochina.github.io/mk-docs atau http://mk-js.org
Alamat kode https://github.com/ziaochina/mk-docs
Alamat DEMO https://ziaochina.github.io/mk-demo (pengguna bawaan: 13334445556 kata sandi: 1)
Alamat kode DEMO https://github.com/ziaochina/mk-demo
Tangkapan layar DEMO






Produk: NetBusiness Cloud ERP
Perusahaan: Shenyang Wangzhishang Technology Co., Ltd. Link:
Tumpukan teknologi: react, redux, antd, ReactDND, antV, react-native, antd-mobile
Tangkapan layar:


@ jxz1988 jx Apakah Anda menggunakan antd dan antd-mobile dalam proyek Anda secara berdampingan?
@ericshao Tautan https://demo.welogix.cn yang Anda berikan, dapatkah Anda memberi saya akun dan kata sandi?
Proyek menggunakan antd-mobile, redux, dva https://github.com/shenqihui/waitfree . Dihosting langsung oleh github. Antarmuka api secara langsung diejek. Anda bisa merujuknya.
PS: Konfigurasi yang secara otomatis menghasilkan hash konfigurasi saat pengemasan sementara tidak dirilis.
Pembaruan: Pemrosesan hash paket telah ditambahkan.
Desainer Peta Alvar Carto, https://design.alvarcarto.com. Tumpukan: Antd + React + Redux + Bluebird + Leaflet.

- Produk: Sistem Manajemen Gudang Kerajaan Songbao
- Perusahaan atau organisasi: Hangzhou Weicheng Intelligent Power Technology Co., Ltd.
- Tautan: Alamat demo akan ditambahkan nanti
- Tangkapan layar:

Produk selesai pada awal tahun, dan saya baru saja melihat masalah ini!
Terima kasih kepada tim Ant'Design yang luar biasa ~ 👍👍👍
- Produk: Quick Duibao
- Tautan: https://open.kuaiduibao.com/
- Tangkapan Layar: Ambil beberapa tangkapan layar



Terima kasih kepada tim antd (& React ...)!
- Produk: pengembangan iOTA IoT dan platform data
- Perusahaan atau organisasi: Nanjing EtherData
- Tautan: https://www.theiota.cn/ https://console.theiota.cn/
- Tangkapan layar:









@AlwaysOnTheWay harap ajukan masalah baru.
Setelah bekerja, latih aplikasi latar belakang parsial tulisan tangan, coba kumpulkan ember keluarga Antd, dan lihat apakah Anda dapat memanggil naga: upside_down_face:: rofl:: pelukan:
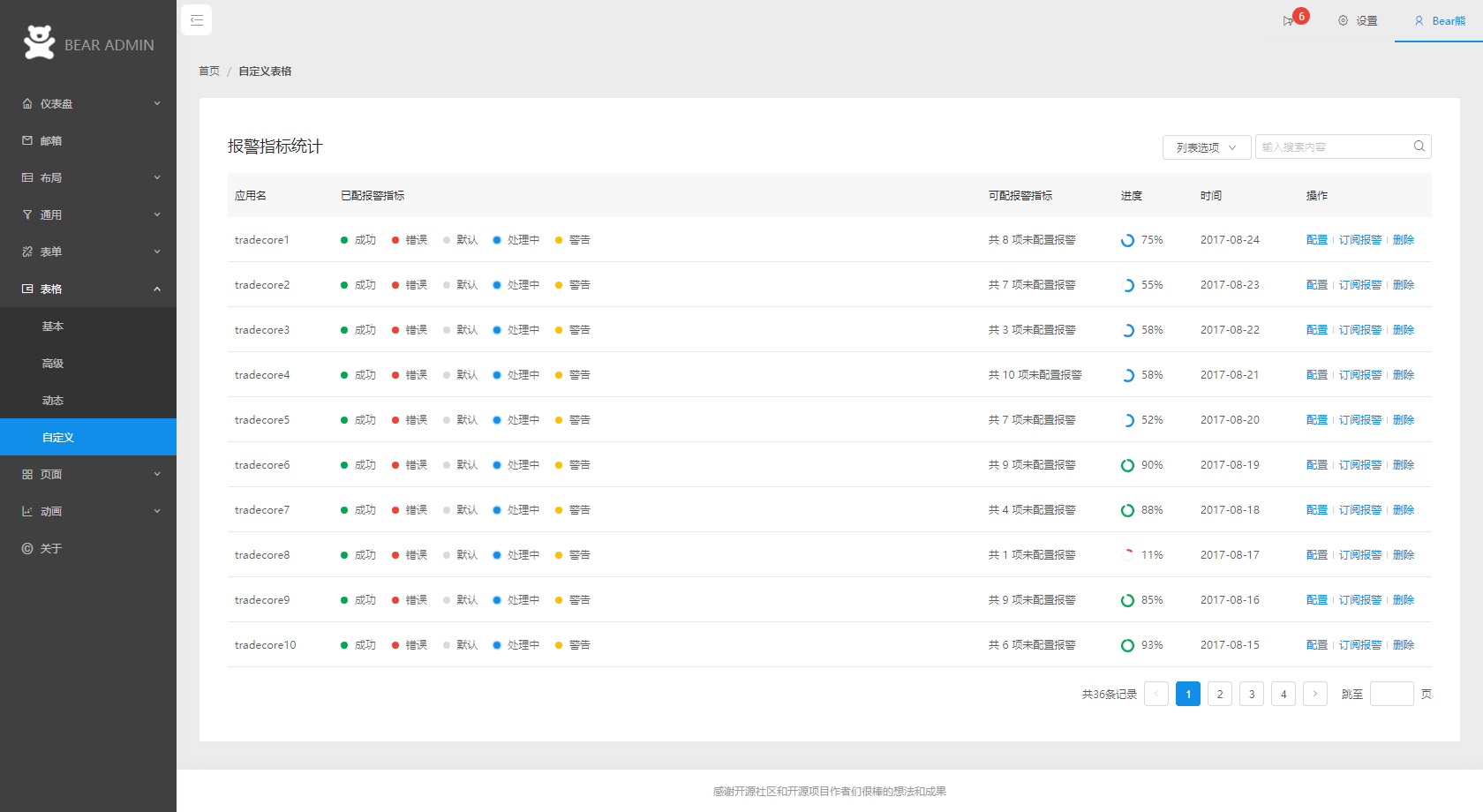
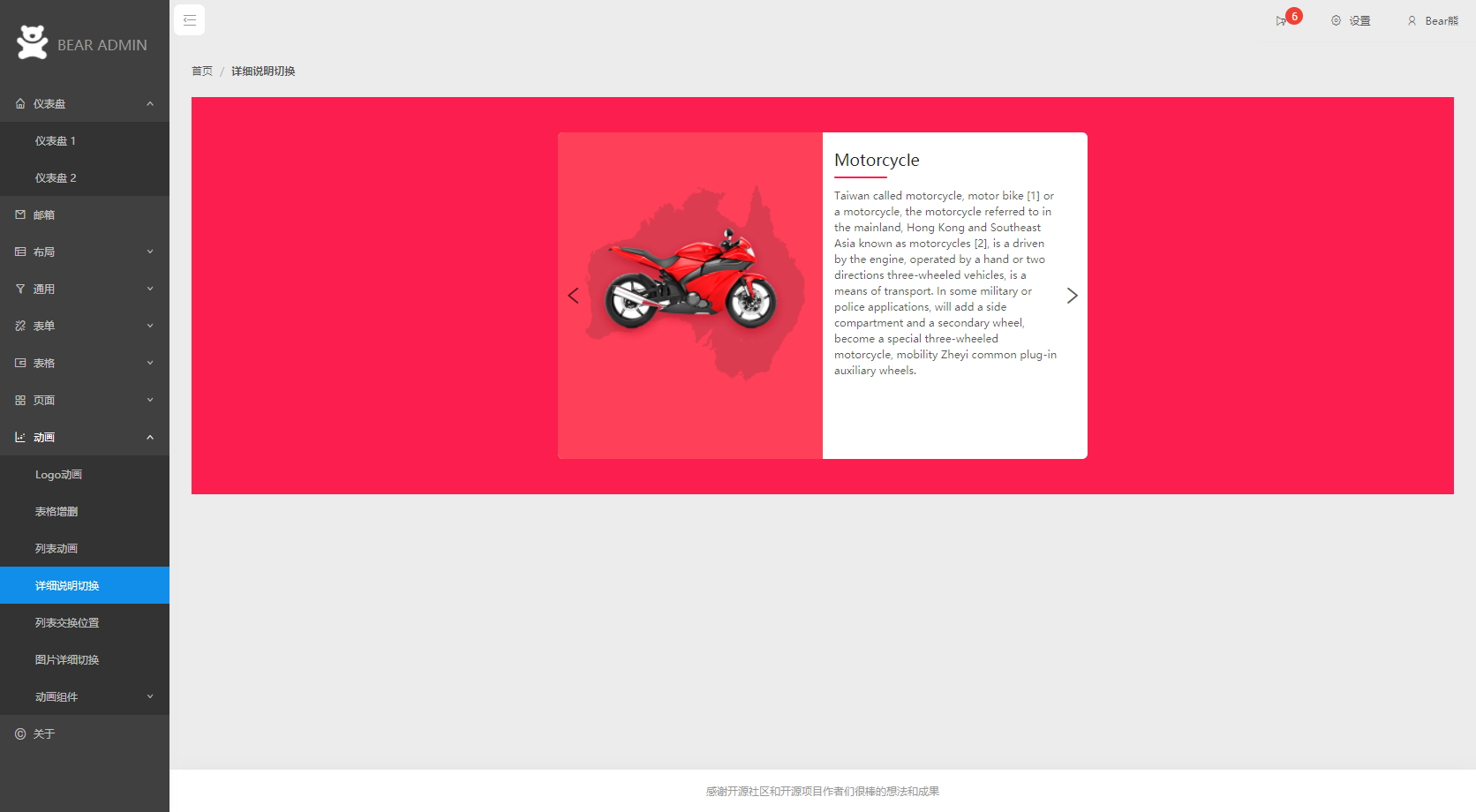
- Produk: Admin Beruang
- Perusahaan atau organisasi: sendiri
- Tautan: Admin Beruang
- Tangkapan layar:
Menu teratas

Menu kiri

Tema hitam

informasi pribadi

Ikon Antd & lainnya

Tabel kustom

Adaptif

Animasi Logo Ant-Motion

Peralihan detail Ant-Motion

:denyut jantung:
Ketika saya membuat alat uji integrasi Api ini, saya mengembangkan pengembangan berbasis risiko. Risiko saya adalah UI. Ketika saya menemukan Ant.Design, saya tahu bahwa risikonya telah teratasi. Kemudian saya memutuskan tumpukan teknologi front-end dengan Ant.Design sebagai pusatnya: Ant.Design + React + Redux + Skrip Ketik.
( Http://scaffold.ant.design resmi tampaknya tidak dapat masuk)
Produk: Penumpang
Perusahaan atau organisasi: memiliki tautan sendiri: https://github.com/brookshi/Hitchhiker
Tangkapan layar:



- Produk: Sebagian besar sistem manajemen back-end perusahaan (dihasilkan setelah transformasi beberapa alat perancah utama) dan IDE front-end yang bagus ?: IntelliForm Designer & Parser (Redux, ImmutableJS, ReduxObservable, Next.js, dll., Diwarisi dari antd Pustaka komponen haha)
- Perusahaan: Zhejiang Tuchao Technology Co., Ltd. (Industrial Interconnection Technology Center)
- Tautan: Itu untuk sumber internal, takut diundang untuk minum teh. . (Jika Anda dapat memainkan iklan pekerjaan, silakan hubungi saya LOL ...)
- Tangkapan layar:

Terima kasih kepada tim Ant D. Produk: Shanghai Mobile DevOps Platform Perusahaan: AsiaInfo (China) Co., Ltd. Pendahuluan: Platform manajemen jalur perakitan ujung-ke-ujung dari kebutuhan pengguna hingga pengiriman. Titik fungsi meliputi: kanban elektronik yang gesit, manajemen permintaan, gudang kode, dan kontinuitas Tangkapan layar integrasi, pemindaian kualitas kode, pengujian unit, pengujian otomatis, dll .:
Platform manajemen data game seluler


666
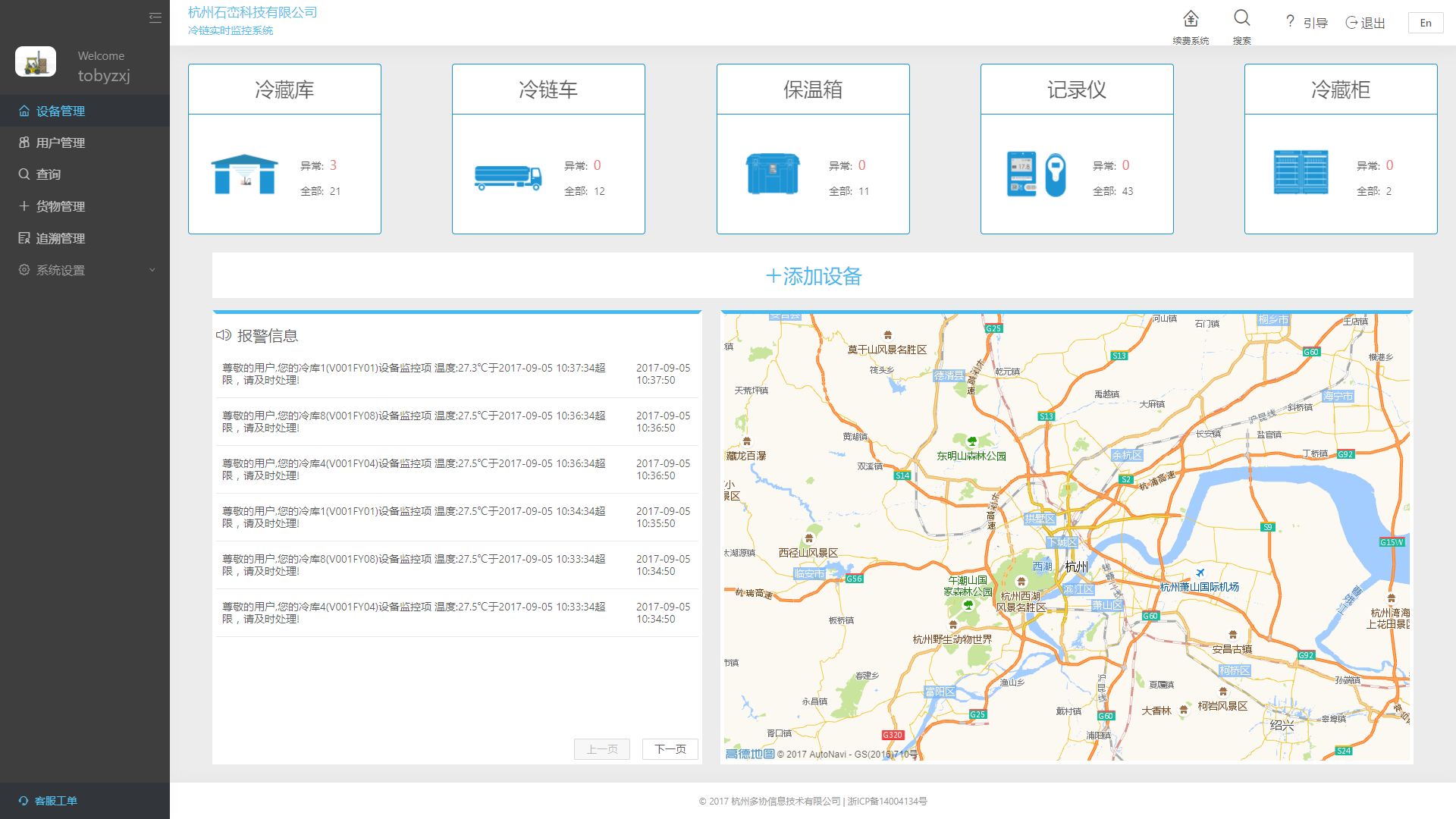
- Produk: Platform Rantai Dingin
- Perusahaan atau organisasi: Hangzhou Duoxie Information Technology Co., Ltd.
- Tautan: https://lenglian2.duoxieyun.com
- Tangkapan layar:

@ qppq54s tidak berharap untuk melihat Brother Qiu Peng di sini, platform rantai dingin menjadi lebih baik dan lebih baik
@ qppq54s Bisakah Anda memberi tahu saya cara memanggil peta Gaode dalam reaksi? Mengapa saya tidak bisa mendapatkan instance AMap, komponen react-amap yang saya gunakan
@yangmingfa konstruktor diinisialisasi, Anda dapat merujuk ke jawabannya dalam masalah react-amap
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 Masalah sudah teratasi, terima kasih atas jawabannya, terima kasih
Di mana saya dapat menemukan desainer UI yang dapat mendukung desain semut? Hanya ujung depannya.
Perusahaan kami memilih banyak kerangka kerja WebUI, dan pada akhirnya, ant.d tampaknya yang paling layak, fungsinya benar-benar kuat, tetapi ada beberapa masalah. Secara keseluruhan sangat bagus, dan efek yang diinginkan dapat dicapai.
Produk: Istirahatkan tata kelola layanan mikro dan platform pengembangan cepat Situs web:




Saya mulai menggunakan pustaka komponen Antd dari terminal seluler sebelumnya. Baik PC maupun seluler bagus dan komprehensif. Terima kasih atas usaha Anda.
Produk: Wanda Business Consulting Perusahaan: Wanda Internet Finance-Big Data Website: http://carp.wanda-group.tv (Pengunjung dapat log in dan mengunjungi)
Tumpukan teknologi: React + dva + Antd (Ember keluarga digunakan di masa lalu, dan saga lebih banyak digunakan. Kemudian, dva mengintegrasikan ini dan diubah menjadi dva, yang tidak buruk, tetapi roadhog agak sulit diubah; Ant Motion di beranda melakukannya Banyak animasi, benar-benar pekerjaan fisik)
Tangkapan layar:

Saya berharap bisa bergabung dengan beranda.
Bisakah Ant Design menjadi halaman depan tingkat pengguna yang ramah mesin pencari?
Produk: Situs statistik Bigdata
Perusahaan: ServiceNow
Ada pro.ant.design out, ikuti halaman panel analisis serupa, selamat datang untuk menginjaknya, url: https://ziaochina.github.io/mk-demo

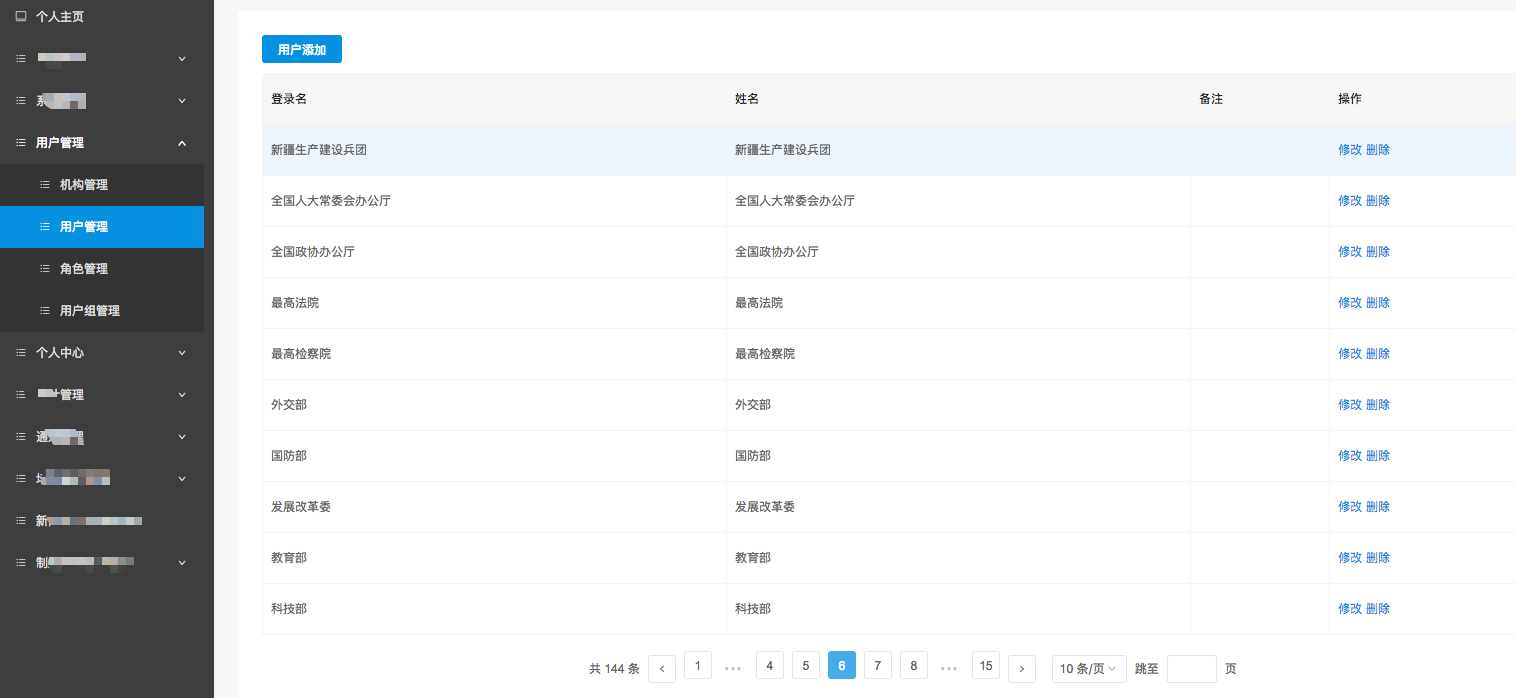
People’s Daily, People’s Daily Online, State Council Information Office, dan sistem back-office CMS lainnya semuanya menggunakan kumpulan komponen desain ini, yang sangat mudah digunakan, indah, dan ringkas. Terima kasih kepada tim pengembangan ant-design! ! 🌺 Lampiran: Tangkapan Layar Dewan Negara:
Datang dan sukai @ludejun . . : rofl:
Platform Kualitas Multimedia Youku Ali
Produk: Shop + Smart Retail Service Platform Perusahaan atau Organisasi: Hangzhou Dianjia Technology Co., Ltd. Link: https://shop.dianjia.io
Screenshot

Banyak proyek di Lianjia.com sedang digunakan.Untuk perusahaan O2O seperti kami, proses bisnisnya sangat rumit, dan desain semut sangat cocok
Peta Perjalanan www.imgtrip.com
China State Reserve Energy Group Co., Ltd .: https://weibo.com/2169298541/FkIAXcpD2?refer_flag=1001030103_

Dalam perjalanan yang sama, platform satu atap internal (Antd-Mobile telah digunakan di stasiun seluler) digunakan, bagus!
- Produk: Sistem Central dan Taiwan untuk menggali uang banyak digunakan
- Perusahaan atau organisasi: Menggali uang
- Tautan: (jika memungkinkan)
- Tangkapan layar: (jika memungkinkan)
Kami di mindtickle akan menggunakan ini, saya pribadi sangat menyukainya, terima kasih teman-teman untuk ini, mengambil banyak beban dari pundak saya.
Terima kasih atas dukungan tim semut!
Tahun ini, sistem manajemen mikroblog seluler akan ditingkatkan. Bagian depan modul baru mengadopsi desain semut. Beberapa modul fungsional telah diterapkan. Saya berharap tahun ini kami dapat mengarahkan Anda untuk meningkatkan latar belakang secara menyeluruh untuk membuat sistem berjalan lebih lancar dan stabil.
Ikuti perkembangan zaman dan jangan pernah melupakan niat asli Produk: Mobile Weibo Product Department Backstage Management System Perusahaan: WEIBO
Tumpukan teknologi: Bagian depan: Bereaksi + dva + Antd
Backend: php + mysql + redis + Yaf + Eloquent
2018.11 Sadarilah transformasi dari scaffolding admin menjadi pro. Saat ini, beberapa fungsi latar belakang manajemen telah digunakan.
Guna beradaptasi dengan ponsel, ponsel memperkenalkan komponen ponsel. Harapan untuk membantu tim menyediakan produk dan layanan berkualitas tinggi.
- Produk: Platform Kerjasama Media Meiyou
- Perusahaan atau organisasi: Xiamen Meiyou Information Technology Co., Ltd.
- Tautan: http://essp.meiyou.com/
- Tangkapan layar:

- Produk: Bagikan dengan sopan
- Perusahaan atau organisasi: Jingdong
- Tautan: Proyek internal
- Tangkapan layar:

Terima kasih untuk tim antd
Halaman: http://getheimdall.io/

Happy Cake https://www.xfxb.net
Shenzhen Fortune Mall Technology Co., Ltd. https://www.xfxb.net
Latar belakang operasi menggunakan kerangka antd perusahaan Anda, terima kasih tim antd atas dedikasi dan kontribusinya!
-Produk: Matematika Lanjutan Ma
-Pendahuluan: Student Ma memberikan penjelasan tentang pengetahuan matematika tingkat lanjut seperti kalkulus, aljabar linier, teori probabilitas, dll., Jelas, dapat dipahami, dan mampu belajar
-Link :
-Backend: Python Django SageMath MySQL Redis
-Front end: React Ant-design Geogebra MathJax Jison (Bison dalam JavaScript)

Rasanya tidak sopan menyalin avatar seperti ini ...
Apakah ini avatar yang Anda rancang sendiri?
Bisakah Anda menyempurnakan tenda?
Terima kasih semua dari Ant Financial atas kerja kerasnya. Saya berharap dapat membuka editor g6 antv di masa mendatang. Lebih baik lagi. Ayo.
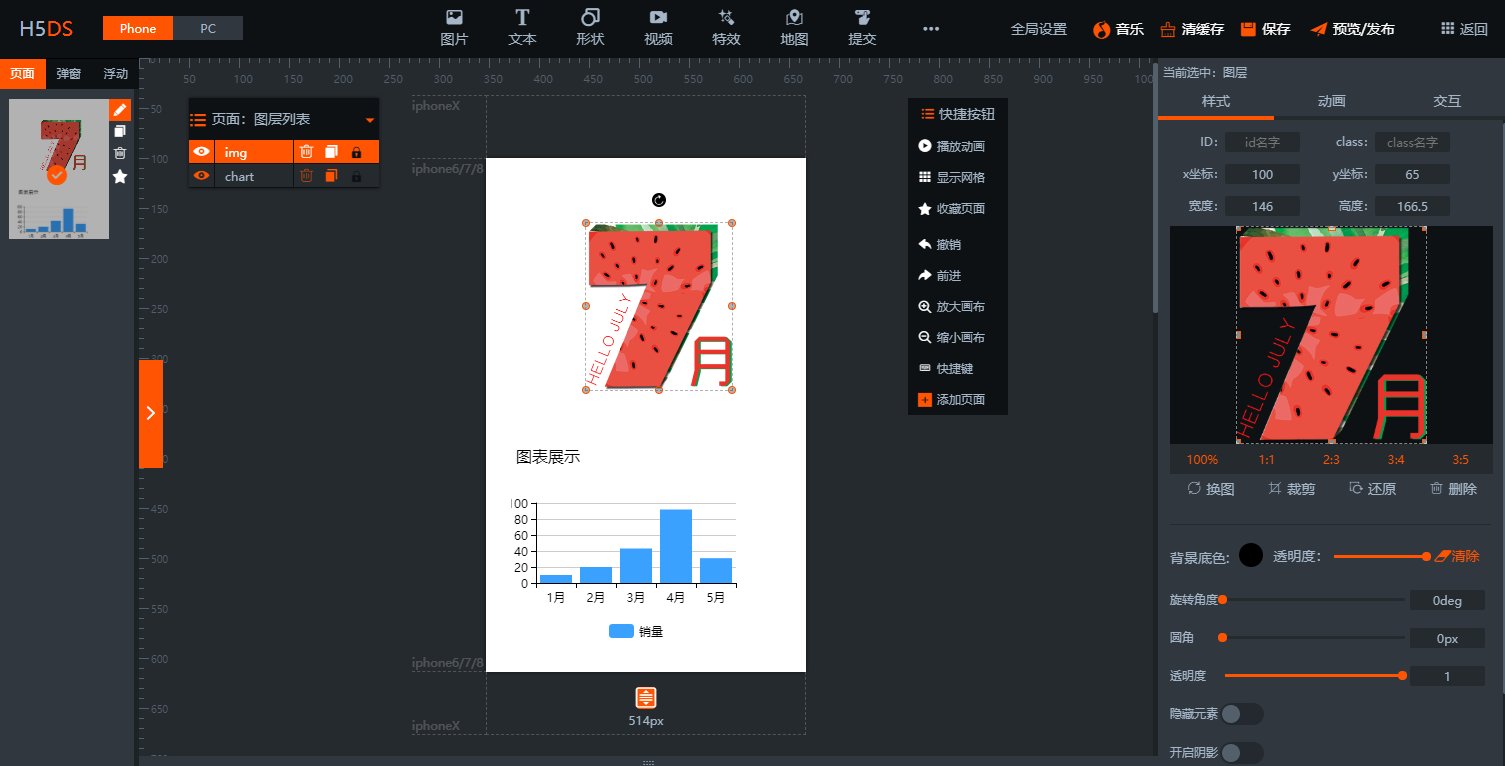
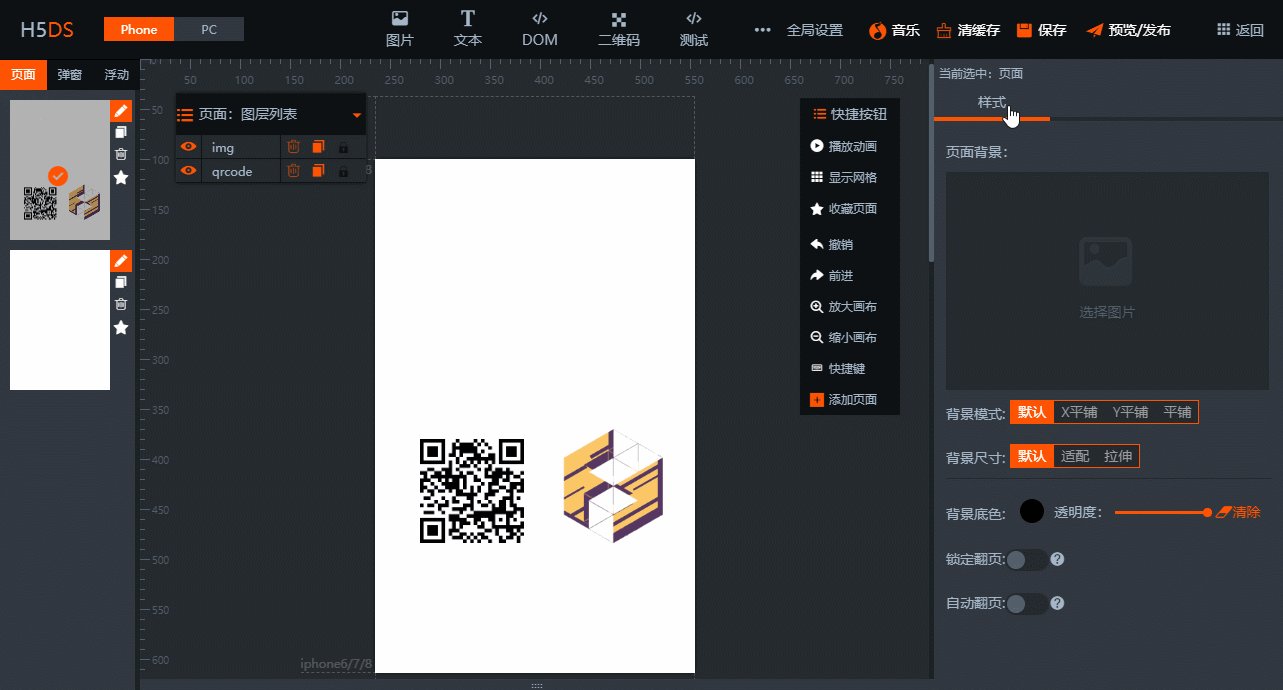
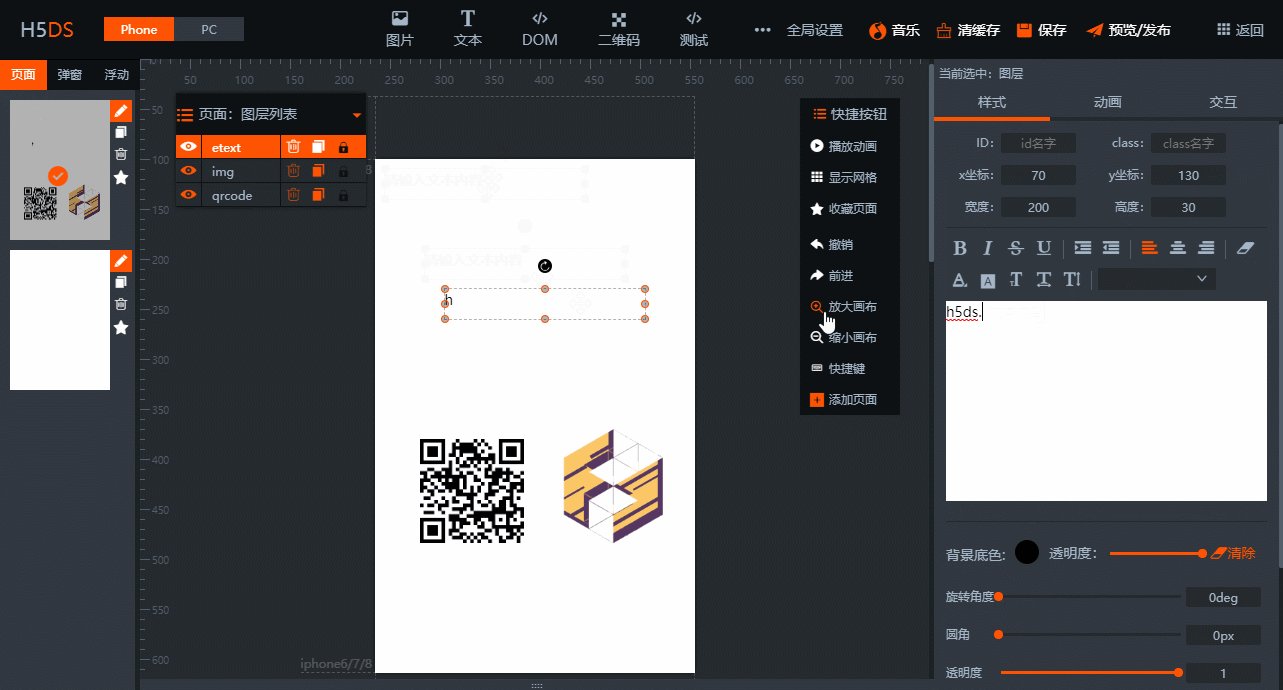
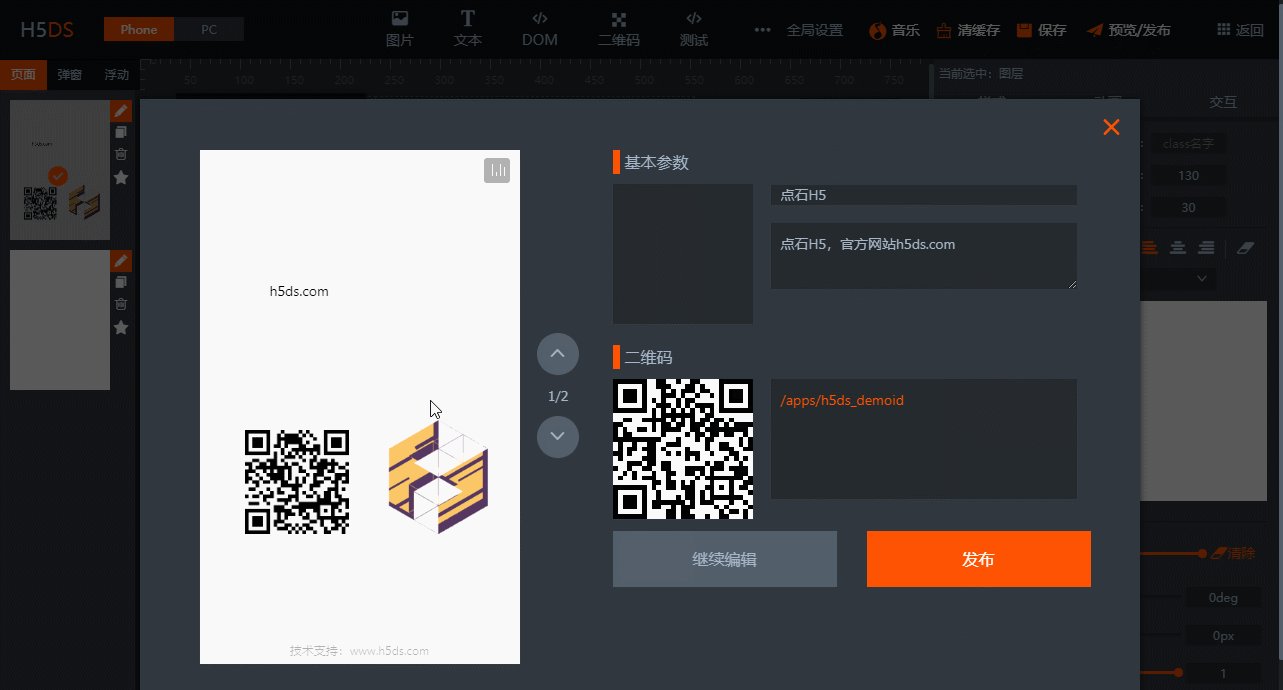
-Produk: H5DS (perangkat lunak Desain HTML5)
-Pendahuluan: Ini adalah alat produksi H5 berbasis web.Biarkan orang yang tidak tahu cara menulis kode dapat dengan mudah dan cepat membuat halaman H5
-Link :
-github: https://github.com/h5ds/h5ds
-Backend: koa2, mysql
-Front end: React, Mobx, Ant-design

Tampaknya hal ini sudah berakhir dengan burung yang kejam itu. . .
-Produk: maka.js
-Pendahuluan: Sistem manajemen tengah dan belakang panggung sederhana yang dibuat dengan menggunakan antd, mobile-antd, echarts
-tautan:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
Ujung depan: React, Redux, Ant-design, Maka.js







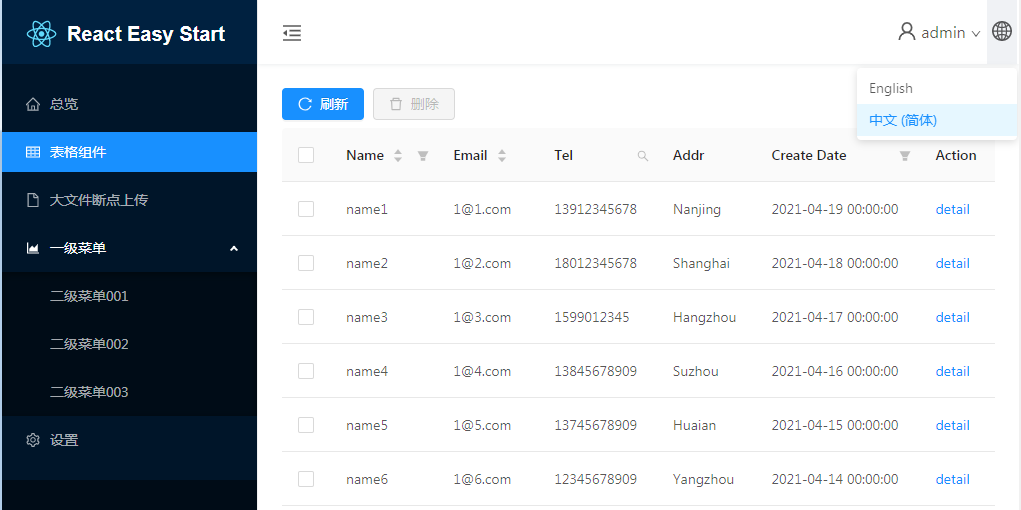
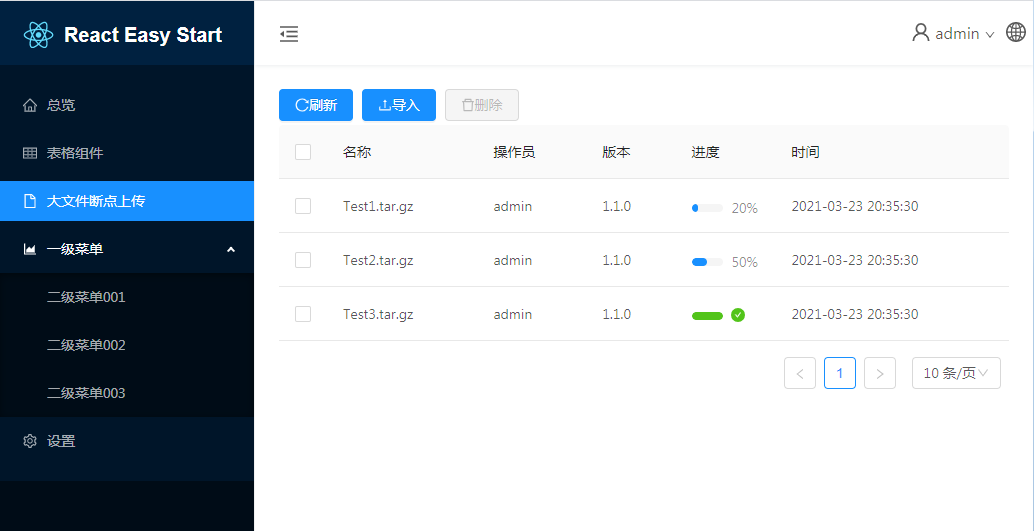
Github: React Easy Start
React Easy Start
Scaffolding React yang umum digunakan, create-react-app terlalu ringan, dan membangun dengan itu membutuhkan pemahaman yang baik tentang berbagai poin pengetahuan tentang ekologi react. Sebaliknya, ant-design-pro terlalu berat, mempertahankan kodenya cukup rumit, banyak fungsi tidak diperlukan sama sekali, dan menghapusnya adalah pekerjaan yang berat. Perancah ini didasarkan pada create-react-app dan menambahkan fungsi kerangka kerja ant-design-pro (seperti yang ditunjukkan pada gambar di bawah ini, burung pipit berukuran kecil dan lengkap), dan pengembang hanya perlu fokus pada fungsi bisnis mereka sendiri.
Dependensi
- Bereaksi 16,7 - kait
- Redux - manajemen negara
- React-Router-V4 - Multi-halaman
- Desain Semut --UI
- React Intl - Internasionalisasi
- Gulp - menggabungkan entri internasional
Restify --Mock server
Masalah utama
Integrasi React, Redux, React-Router-V4, dll.
- Komponen dibagi berdasarkan fungsi
- globalisasi
- Interaksi server
- Bilah sisi lebih mudah dikonfigurasi
- Gaya penggunaan lokal dipadukan dengan global
- Efek menunggu global & menunggu pemuatan komponen parsial
- ...
Contoh
Gabung

Dasbor dengan sidebar tidak diciutkan

Semuanya baik. Jika saya mengatakan sesuatu yang buruk di sini, apakah saya akan dibunuh? Saya hanya ingin mengatakan kapan saya dapat membuang formulir ini dan menulis yang baru. Sekumpulan lubang benar-benar tidak masuk akal dalam desain
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03 menganjurkan agar Anda tidak menggunakan formulir, dan gunakan nilai serta onChange untuk mengimplementasikan formulir sendiri, yang tidak terlalu rumit.
@mtsee Baidu menelusuri kupu-kupu awan phoenix untuk mengetahui. . .
Sistem pemantauan Github yang dikembangkan oleh perusahaan sekarang bersifat open source!
Relatif mudah untuk memulai dengan Ant Design Pro, tetapi masih sulit untuk membiasakan diri dengan tumpukan teknologi ini.
Proyek ini juga pertama kalinya saya menggunakan Ant Design Pro untuk melakukannya, dan saya telah belajar banyak.
- Produk: Monitor Github
- Perusahaan atau organisasi: VIPKID
- Tautan: https://github.com/VKSRC/Github-Monitor
- Tangkapan layar:
- Produk: Platform Kerjasama Media Meiyou
- Perusahaan atau organisasi: Xiamen Meiyou Information Technology Co., Ltd.
- Tautan: http://essp.meiyou.com/
- Tangkapan layar:
Bagaimana header @youpinyao melakukannya? Apakah Anda menulisnya sendiri atau mengubah warnanya?
Lifespace (Shanghai) Data Technology Service Co., Ltd. berfokus pada operasi dan layanan data besar untuk mata pencaharian masyarakat, dan berkomitmen untuk menjadi merek layanan data paling tepercaya di bidang aplikasi mata pencaharian masyarakat Tiongkok
http://www.living-space.cn/
@ jljsj33 Mengapa tidak menggunakan Google? 🤔
Pertama-tama orangnya orang Cina. Kalau pakai Google prasyaratnya vpn, jadi bagus untuk mendukung produksi dalam negeri. . .
🥇 🙄
Rasanya seperti editor teks kaya ...
@chunlintang , Anda dapat melihat komponen yang dipilih komunitas: https://ant.design/docs/react/recommendation-cn
- Produk: Dasbor Kanvas
- Perusahaan atau Organisasi: Milieu Insight Pte Ltd
- Tautan: https://canvas.mili.eu/sg/demo
- Tangkapan layar:

Semua isu insiden telur natal telah dihapus, dan tidak ada permintaan maaf minimal, apakah pengembang desain semut berencana membeberkan hal ini? Bisakah kamu tidak menyembunyikannya dengan seksama?
- Produk : Lightbot - Buat chatbot tanpa coding.
- Perusahaan atau Organisasi: Lightbase
- Tautan: https://lightbot.io/
- Tangkapan layar:

@wsdjeg tolong bedakan perbedaan antara tutup dan hapus
Penonton
Pengaturan huruf pada tutorial Anda terlalu menjijikkan, pengaturan huruf kiri dan kanan dapat diperluas, dan Anda harus kembali ke atas untuk menutupnya, yang terlalu merepotkan.
Saya tahu yang sebenarnya, tapi tidak ada versi vue. . .Saya hanya bisa menonton pertunjukan Anda
Saya tahu yang sebenarnya, tapi tidak ada versi vue. . .Saya hanya bisa menonton pertunjukan Anda
versi vue dapat memilih untuk memperkenalkan elemen
@Userluck berpikir bahwa desain Ant tingkat perusahaan akan bagus, Elemen sedang digunakan
[email protected] pengingat unduhan bahwa ada kerentanan yang ditemukan 55 kerentanan (4 rendah, 46 sedang, 5 tinggi)
One - React Next.js & Ant Design Admin Template

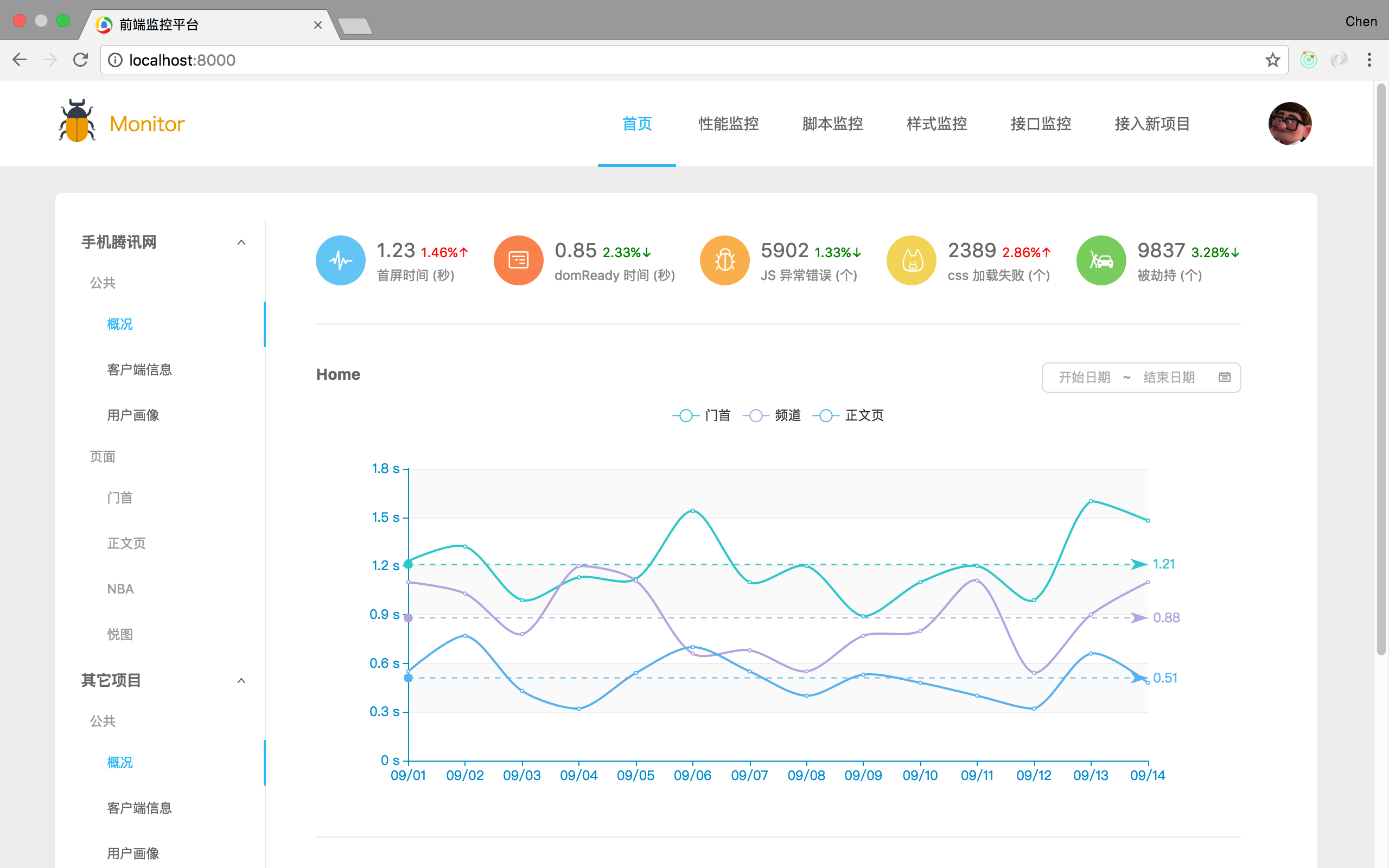
Teknologi Informasi Jingdi, menggunakan vue desain semut, diwujudkan dengan latar belakang manajemennya sendiri
Sistem Pecker Sina Weibo untuk tampilan data, analisis, dan pemantauan error berujung ganda
Dalam penggunaannya, software akuntansi, dan juga digunakan dalam sistem
- Produk: Akuntansi Cepat
- Perusahaan atau organisasi: Trust Cloud Accounting
- Tautan: https://edu.acc8.cn
- Tangkapan layar:



- Produk : qwerty: solusi situs web lengkap untuk programmer
- Perusahaan atau Organisasi: Pribadi
- Tautan: qwerty-client
- Catatan: berdasarkan desain semut pro
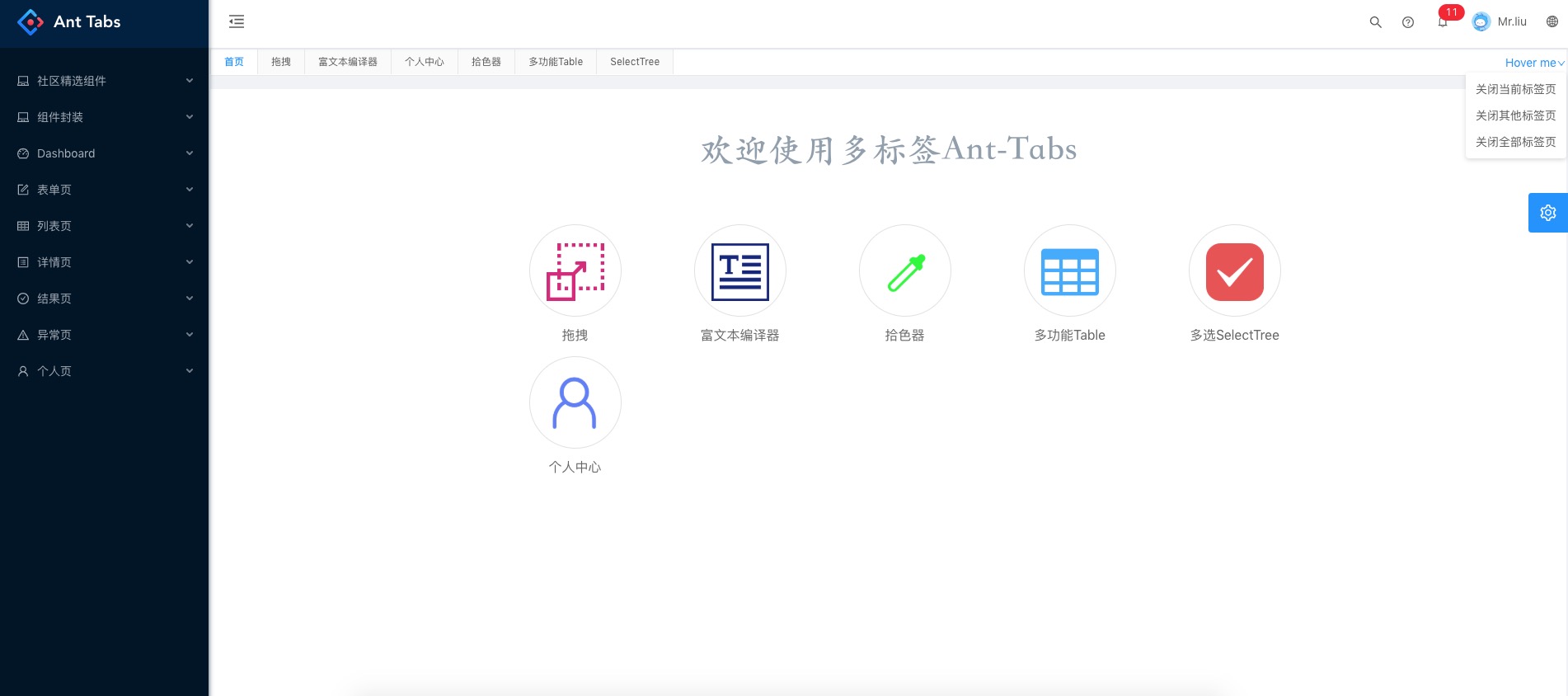
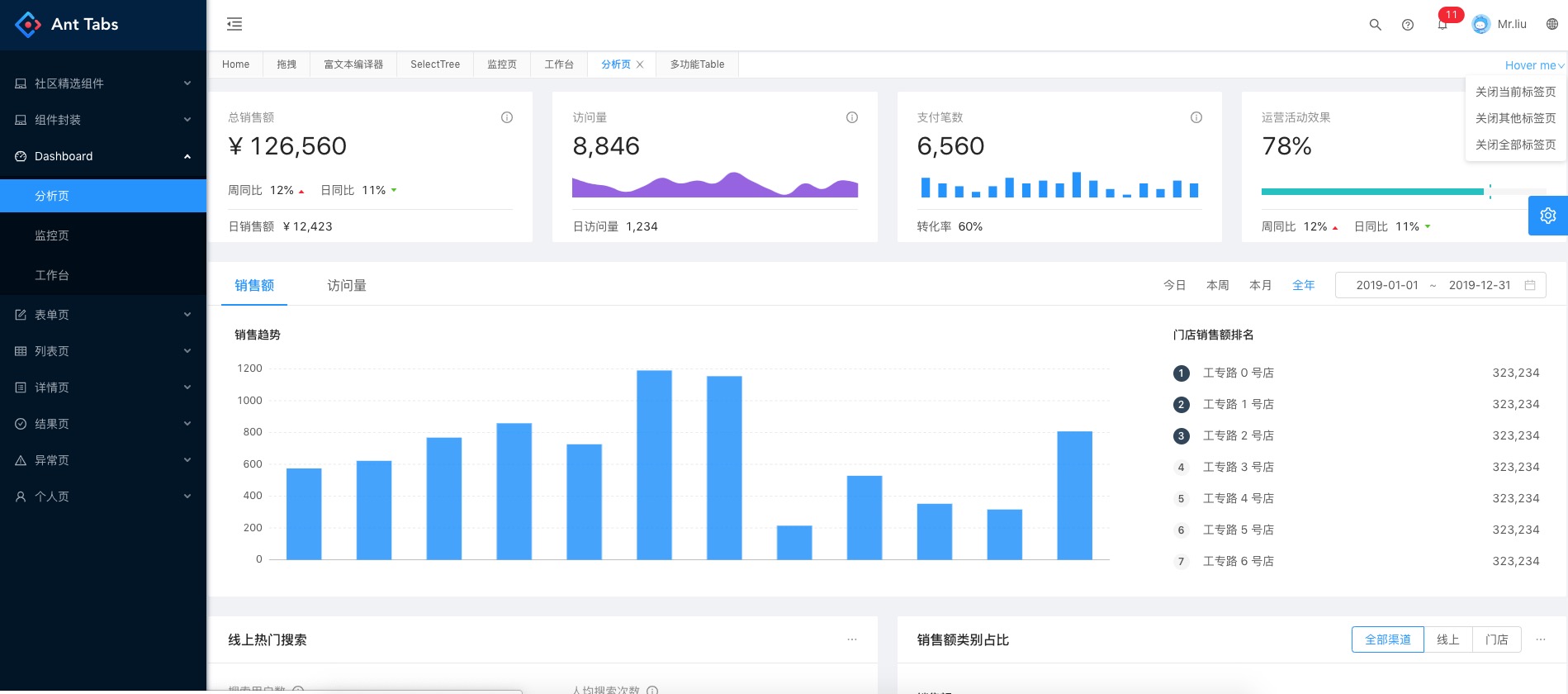
Sistem pelaporan rantai pasokan, berdasarkan (berdasarkan pro 2.0) berdasarkan Ant Design Pro (multi-tab, seret dan lepas, teks kaya, pemilih warna, tabel multi-fungsi, pilih banyak pilihan)
Terima kasih untuk permulaan gratis. .
- Produk: Sistem Pelaporan Rantai Pasokan
- tautan github: https://github.com/kuhami/react-ant
- Tautan demo: https://kuhami.github.io/react-ant-pro/
- Tangkapan layar:

Aplikasi untuk pengacara Brasil, saat ini hanya hadir di satu kantor pelanggan, tetapi segera akan menjadi produk.
- Produk : Reporter uji Jest untuk membuat ringkasan dalam HTML.
- Perusahaan atau Organisasi: Pribadi.
- Tautan: https://github.com/Hazyzh/jest-html-reporters
- Tangkapan layar:

@zombieJ @yesmeck Mungkin kamu bisa menggunakan reporter ini di antd ~
- Produk: antd-schema-form
- Tautan: https://duan602728596.github.io/antd-schema-form/#/
Komponen yang dapat dengan cepat menghasilkan formulir interaktif melalui konfigurasi JSON Schema.
Hanya perlu menulis json, Anda dapat menghasilkan interaktif, verifikasi data, dapat mendukung struktur data yang cukup kompleks, dan dapat memperluas formulir komponen kustom.
@ afc163 memiliki masalah kecil: Dalam file terkompresi antd, drawer akan mengikat file uji ke cdm, dan callbacknya adalah null.
Saya tidak melihat potongan kode di kode sumber. Untuk apa ini? Saya merasa sangat bingung?
Para pengembang Nandou Liuxing System Integration Company mengucapkan terima kasih
Sistem manajemen asisten pengajar pascasarjana Universitas Jiaotong Beijing agak buruk Umi + AntD + Egg benar-benar harum.



https://twitter.com/wpgraphql/status/1116468163816886278
Situs dokumentasi dan pemasaran untuk WPGraphQL. Dibangun dengan Gatsby.
Indonesia“@Jannikbuschke @gatsbyjs @AntDesignUI The docs situs adalah situs @gatsbyjs menggunakan @AntDesignUI dan konten dalam file mdx. Repo di sini: https://t.co/2A0B9S7W96 ”
Pustaka integrasi untuk formik dan antdesign: https://github.com/jannikbuschke/formik-antd
GitHub
Binding deklaratif sederhana untuk Ant Design dan Formik. - jannikbuschke / formik-antd
Template / boilerplate gatsby untuk situs web dokumentasi:
https://www.jannikbuschke.de/gatsby-antd-docs/

🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
Selamat datang di Zhihu untuk menjawab pertanyaan ini: Bagaimana cara mengevaluasi proyek Desain Semut?
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- Keuangan Semut
- Alibaba
- Dari mulut ke mulut
- Ulasan Meituan
- Didi
- Baidu Waimai
Jika Anda dan perusahaan atau organisasi Anda menggunakan Ant Design, terima kasih banyak atas dukungan Anda, selamat meninggalkan nama perusahaan atau produk, dan balasan Anda akan menjadi sumber kepercayaan bagi pengelola, pengguna komunitas, dan pengamat.
Di bawah premis untuk tidak membocorkan informasi, disarankan untuk memposting tangkapan layar ~
Balasan yang tidak relevan akan dihapus secara berkalaFormat tanggapan yang direkomendasikan:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Keuangan Semut
- Alibaba
- Koubei
- Meituan
- Didi
- Baidu
Kami menghargai dukungan Anda jika Anda atau organisasi Anda menggunakan Ant Design. Anda dipersilakan untuk memberikan balasan tentang produk dan organisasi Anda di sini, yang dapat menjadi kepercayaan pengelola, komunikasi, dan pengamat yang ragu-ragu.
Format balasan yang direkomendasikan:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
Apakah situs web resmi seluler Ali dan desain ditutup setiap hari dan tidak ada yang peduli?
- Produk: CodeExpert dan IDE online untuk pendidikan ilmu komputer.
- Perusahaan atau Organisasi: Department of Computer Science ETH Zurich
- Tautan: https://expert.ethz.ch (saat ini hanya akses internal) atau https://code-expert.net (Dokumentasi)
- Tangkapan layar:

Produk: Koleksi Kesenangan Baru-Temukan produk baru yang menarik bersama-sama Tautan: https://xinquji.com
Tangkapan layar:
Bergabunglah dalam kesenangan, sekolah oj juga menggunakan
Produk : UXCam [ Kami menangkap setiap interaksi mikro di aplikasi Anda, memungkinkan Anda memutar ulang, menganalisis, dan mengoptimalkan Pengalaman Pengguna ].
Perusahaan atau Organisasi: UXCam [ Kami adalah tim yang antusias yang tersebar di tiga benua, didorong oleh visi yang sama ]
Tautan: www.uxcam.com -> app.uxcam.com
Tangkapan layar:
Produk : Kandidat [Kandidat menghubungkan Perguruan Tinggi, Perusahaan, dan Kandidat melalui jaringan pertukaran bakat yang terverifikasi.].
Perusahaan atau Organisasi: Candidit [Kami sedang mengubah cara dunia BEKERJA]
Tautan: https://candidit.com
Tangkapan layar:


Platform cloud internal ByteDance juga sedang digunakan
Beberapa proyek dari Pusat Tanggap Darurat Internet Nasional
Latar belakang operasi

Leetcode menggunakan Ant Design
Produk: Peringkat Unicorn-Peringkat Perusahaan Unicorn dan Tautan Perekrutan: https://dujiaoshou.io
Tangkapan layar:
- Produk: Firstdate - Kencan Kecepatan Video Online
- Perusahaan atau Organisasi: Firstdate
- Tautan: https://firstdate.co
- Produk: iERP.ai Studio - platform kecerdasan buatan yang dapat Anda jalankan di PC lokal Anda
- Perusahaan atau Organisasi: iERP jsa
- Tautan: ierp.ai
- Tangkapan layar:

Tidak ada yang perlu dikatakan, hanya luar biasa!
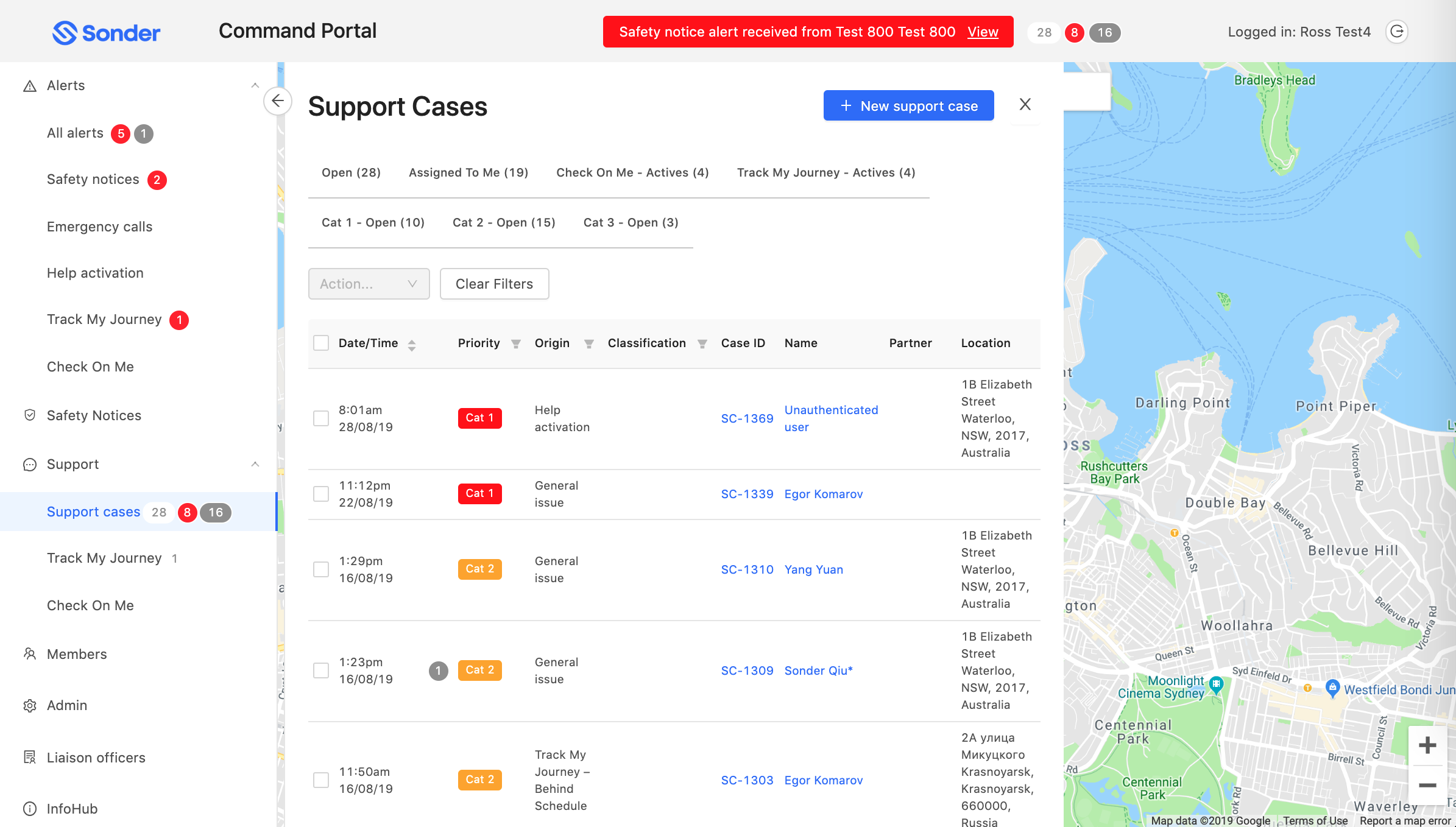
- Produk : Portal Perintah Sonder
- Perusahaan atau Organisasi: Sonder
- Tautan: https://sondersafe.com/
- Tangkapan layar:

http://17qmjy.com/manage/teacher/login
Akun login: 18688029843
Kata sandi: 123456
Tumpukan teknologi: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Tidak kompatibel dengan IE
Saya juga ingin melihat hasil dibajak oleh bayam😔
produk: webmagician-ui
pratinjau: https://jkanon.github.io/webmagician-ui
Pratinjau: http://jkanon.gitee.io/webmagician-ui
Produk: Smart RPA
Perusahaan atau organisasi: DataGrand
Tautan: http://www.datagrand.com
Tangkapan layar:
Produk: Tautan Platform Kode Cloud MakaJS :
Versi: Versi pengalaman beta. Komentar: Sebuah situs web yang dibuat oleh beberapa teman amatir. Saya berharap mendapatkan beberapa komentar. Terima kasih atas tangkapan layarnya:




Bekerja selama dua tahun, menggunakan beranda pribadi antd selama satu setengah tahun: https://www.lsz8617.com
Perasaan: Sangat mudah digunakan, tumpukan teknologi komprehensif, beranda pribadi selain aplikasi antdUI, gerakan semut dan efek dinamis lainnya, dan diagram hubungan G6, terima kasih banyak atas roda tim antd, membuat pengembangan front-end lebih nyaman dan cepat
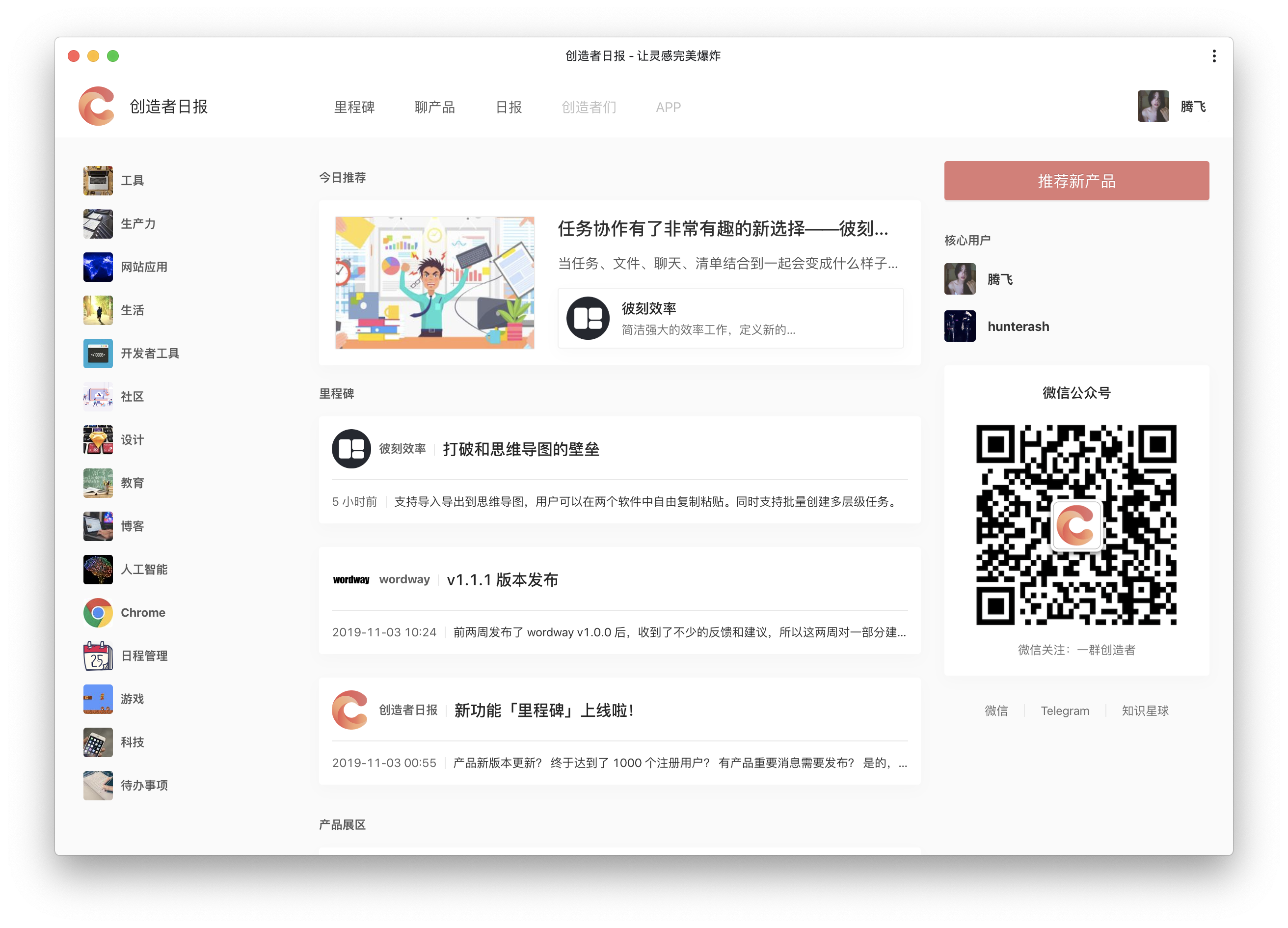
Produk: Harian Kreator <br i="5"/> Tautan: https://creatorsdaily.com
Area pameran untuk pencipta yang penuh cinta ~

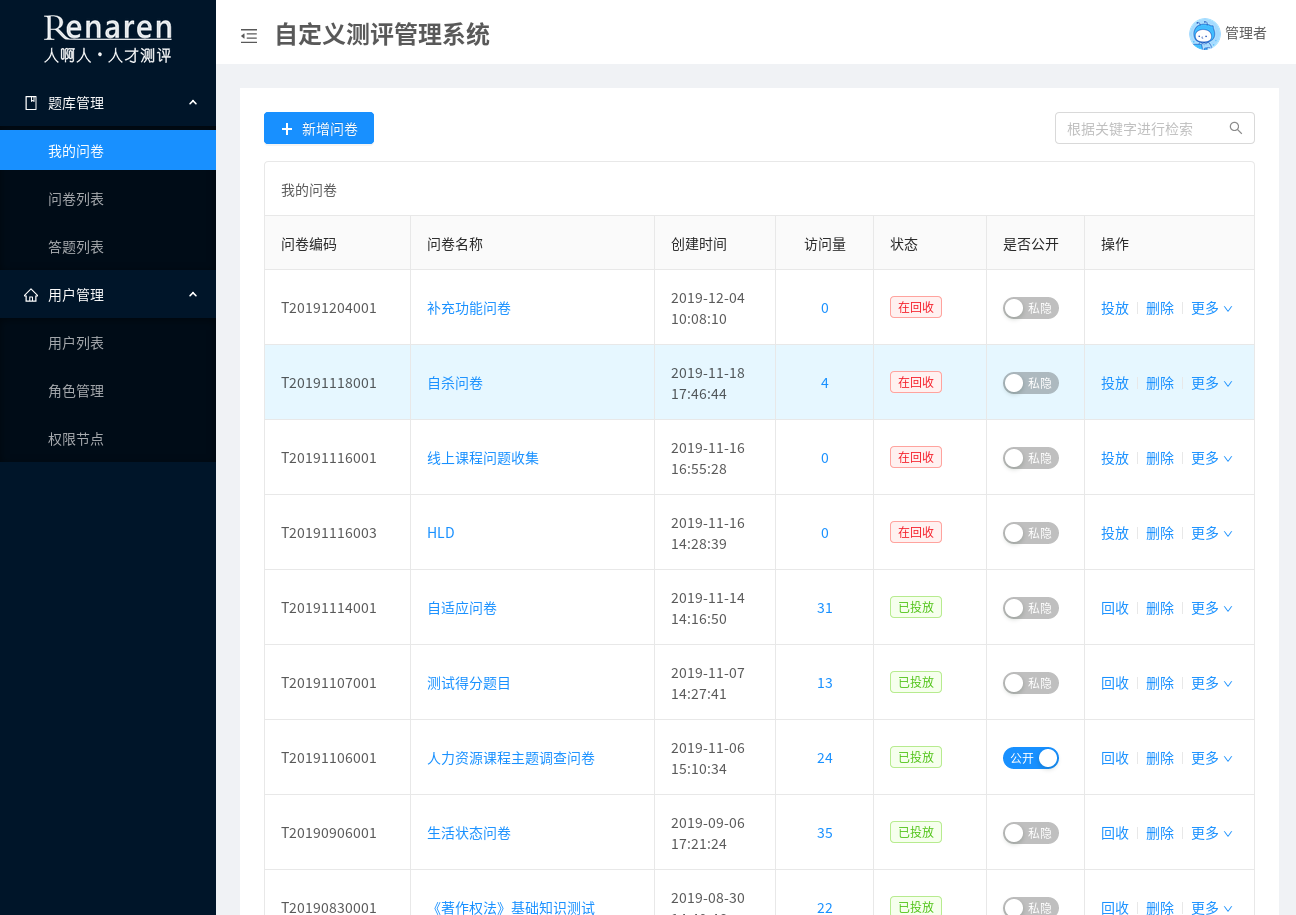
Produk: Sistem Manajemen Evaluasi yang Disesuaikan Perusahaan: Guangdong Renahren Network Technology Development Co., Ltd.
Fokus pada penyesuaian kuesioner dan pengembangan modular skala kuesioner


Lingxiong Leasing mengirimkan pesan ucapan selamat untuk memberi selamat kepada Ant Design karena telah merasa terhormat digunakan oleh platform manajemen aset kami! ! !
Siapa yang dihormati? .
WebAdmin
Entri dasar untuk membangun webpack + antd + react + react-router + proyek latar belakang react-redux
Dalam perkembangan ....
Kami memiliki startup bernama W3lcome dan kami menggunakan antd di dasbor kami, ini adalah perpustakaan terbaik.

Penggunaan internal Fliggy termasuk sisi panduan belanja dan platform sisi permainan interaktif digunakan
Integrasikan antd dan antv ke elektron dan tulis templat, terima kasih antd (belum berfungsi)
- Produk : Portal Perintah Sonder
- Perusahaan atau Organisasi: Sonder
- Tautan: https://sondersafe.com/
- Tangkapan layar:
bagaimana Anda bisa membuatnya tampak begitu hebat (berbeda) ... antd luar biasa, saya menyukainya, tetapi aplikasi saya selalu terlihat sangat sooooo seperti standar "antd": /
- Produk: Aplikasi Fictiv - Manufaktur sesuai permintaan
- Perusahaan atau Organisasi: Fictiv
- Tautan: https://app.fictiv.com

luar biasa!
Apakah ada masalah hak cipta saat menggunakan Ant Design?Terima kasih
cra-antd-x , template yang menampilkan AntD, Create-React-App, customize-cra (untuk refresh cepat ❤), TypeScript, react-router, Formik dan Komponen Bergaya.
Bekerja selama dua tahun, menggunakan beranda pribadi antd selama satu setengah tahun: https://www.lsz8617.com
Perasaan: Sangat mudah digunakan, tumpukan teknologi komprehensif, beranda pribadi selain aplikasi antdUI, gerakan semut dan efek dinamis lainnya, dan diagram hubungan G6, terima kasih banyak atas roda tim antd, membuat pengembangan front-end lebih nyaman dan cepat
Ada pacar ui yang bernama Niu Cha, dan rasa hierarkinya jauh lebih tinggi sekaligus. 😄
Di YNAP kami menggunakannya untuk alat internal yang digunakan untuk merilis layanan mikro dan eksperimen.
Saya sangat suka menggunakan antd, satu-satunya hal yang saya rasa hilang, adalah penyesuaian tema, tidak termasuk penggantian tema pada waktu pembuatan. Harus ada ThemeProvider atau pengaturan di ConfigProvider untuk memungkinkan Anda menyesuaikan warna (terutama warna primer) secara dinamis.
Saat ini, kami menggunakan cssvars untuk melakukan penggantian penuh pada semua komponen yang kami gunakan, untuk memungkinkan kami memiliki dasbor bermerek dinamis. Dasbor kami memiliki mode terang + gelap dan juga opsi pelabelan putih yang menggunakan warna utama klien di seluruh dasbor.
Dasbor Default - Mode Cahaya

Dasbor Default - Mode gelap

Dasbor berlabel putih

Produk: Platform Manajemen Platform Data Kendaraan Mengemudi Sendiri
Perusahaan atau Organisasi: plus.ai
Terima kasih tim antd!
Beberapa karya seni saya didesain dengan antd :)
https://dribbble.com/dariofiore
Terima kasih tim desainer antd 👍
Produk: Situs web resmi Aiboshi Perusahaan: Hangzhou Aiboshi Technology Co., Ltd.
Kerangka teknis: webpack + babel + antd + react
Tim kami telah menggunakan antd 2.x selama lebih dari 3 tahun sekarang, dan kami sedang mengupgrade ke 3.x baru-baru ini. Baru-baru ini, grup kami juga mengekstraksi beberapa komponen publik berdasarkan antd untuk pengemasan sekunder, https://dtstack.github.io/dt-react-component . Terima kasih ~

@wewoor dapat mencoba meningkatkan lebih lanjut ke v4 ha, v3 telah melewati masa pemeliharaan ~
@wewoor dapat mencoba meningkatkan lebih lanjut ke v4 ha, v3 telah melewati masa pemeliharaan ~
Untung, saat ini diperkirakan upgrade ke v3 akan lebih cepat
@wewoor dapat mencoba meningkatkan lebih lanjut ke v4 ha, v3 telah melewati masa pemeliharaan ~
Untung, saat ini diperkirakan upgrade ke v3 akan lebih cepat
Jika Anda melakukan upaya peningkatan, Anda mungkin juga melakukan v4, percayalah itu sepadan dengan usaha dan waktu ekstra. Jika tidak, Anda bisa pergi ke v3 dan kemudian menggunakan alat migrasi ke v4 @ ant-design / codemod-v4 untuk mempercepat proses.
@wewoor dapat mencoba meningkatkan lebih lanjut ke v4 ha, v3 telah melewati masa pemeliharaan ~
Untung, saat ini diperkirakan upgrade ke v3 akan lebih cepat
Jika Anda melakukan upaya peningkatan, Anda mungkin juga melakukan v4, percayalah itu sepadan dengan usaha dan waktu ekstra. Jika tidak, Anda bisa pergi ke v3 dan kemudian menggunakan alat migrasi ke v4 @ ant-design / codemod-v4 untuk mempercepat proses.
Lol, terima kasih, mungkin kita akan coba nanti.
Terima kasih untuk Ben Cui dan haknya
Situs web yang berfokus pada pelatihan IELTS <br i="5"/> Terima kasih kepada tim Antd!
Terima kasih untuk kerangka kerja yang luar biasa ini guys!
Tim kami telah membangun penjelajah blockchain dengan ant.design.
Anda dapat menyoroti proyek kami di https://ant.design/docs/spec/cases jika Anda menyukainya.
URL: https://explorer.factom.pro

- Produk: Dasbor Internal untuk manajemen
- Perusahaan atau Organisasi: Fonibo
- Tautan: fonibo.com
Produk: Diandu Global Smart Community Cloud Platform Perusahaan atau organisasi: Diandu Software Shanghai Co., Ltd. Tangkapan layar:
- Produk: Pemantauan Informasi Aplikasi Sumber Terbuka Konsol Ohbug
- Perusahaan atau organisasi: ohbug-org
- Tautan: Saya adalah tautan
- Tangkapan layar:


China Post Group Co., Ltd. menggunakan ember keluarga desain semut di bagian depan beberapa sistem bisnis. Cinta dan berkomitmen untuk antd
Jaringan tiket: klik saya











Komentar yang paling membantu
http://17qmjy.com/manage/teacher/login
Akun login: 18688029843
Kata sandi: 123456
Tumpukan teknologi: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Tidak kompatibel dengan IE