C3: Onclick tidak berfungsi untuk diagram lingkaran di C3 versi 0.5.1
- Versi C3 : v0.5.1
- Versi D3 :4.13.0
- Peramban : Chrome
- OS : MacOS
Saat menggunakan diagram Pie, perilakunya tampaknya telah berubah. Saat ini, peristiwa onclick, mouseover, dan mouseout yang ditambahkan ke elemen data tidak berfungsi. Itu juga tidak berfungsi dalam contoh di http://c3js.org/samples/chart_pie.html.
cuplikan kode:
data:{
columns: data,
type: 'pie',
onclick:function(d,element){
console.log("Clicked");
}
}
Semua 10 komentar
+1
v0.5.0 tampaknya telah memecahkan grafik pie, donat, dan gauge. Bahkan acara default seperti sorotan saat mengarahkan kursor tidak berfungsi.
ada pembaruan tentang masalah ini? Memiliki masalah yang sama pada grafik gauge.
ada yang tau versi apa onclick donat and pie tidak rusak?
Saya menemukan pekerjaan di sekitar sementara itu. Tambahkan yang berikut ini ke css Anda:
.c3-event-rects {
display: none;
}
salah satu bentuk menghalangi peristiwa agar tidak ditembakkan karena ditumpuk di atas bentuk lain yang membuat bagan donat/pai Anda. Saya belum menemukan kesalahan dengan solusi ini, tetapi saya akan memperbarui jika saya melakukannya.
Memiliki masalah yang sama di C3 0.5.4, dan Anda dapat melihat bug di sini: http://c3js.org/samples/chart_donut.html
Solusi @ecupaio berfungsi untuk saya pada diagram lingkaran, tetapi bukan diagram batang.
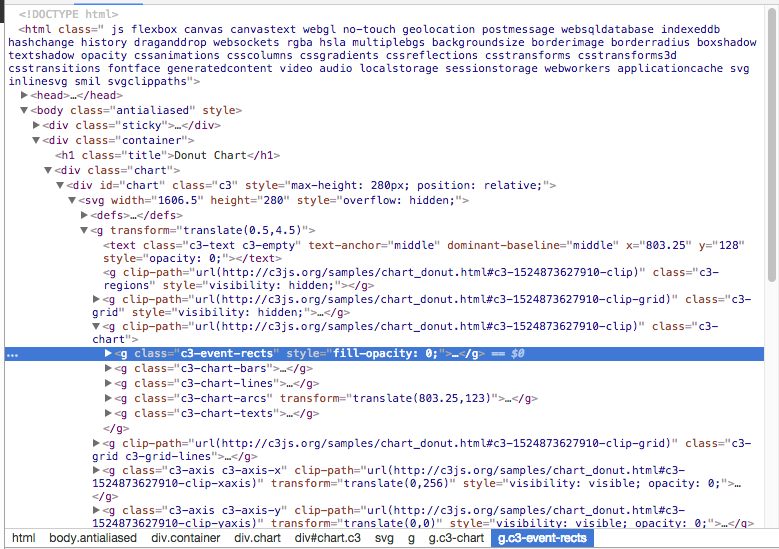
Masalah sebenarnya tampaknya .c3-event-rects dirender sebagai simpul DOM terakhir, padahal seharusnya yang pertama. Misalnya, pada demo bagan donat yang ditautkan di atas, jika Anda menggunakan debugger Chrome untuk menyusun ulang node dari ini

Untuk ini

Acara mouse akan berfungsi lagi.
Sepertinya ini adalah bagaimana node DOM diurutkan di v0.4.22 dari C3, sebelum kami melihat bug ini terjadi.
Memiliki masalah yang sama di C3 0.6.1
2391
2391
2354
Penutupan sebagai duplikat #2354
Komentar yang paling membantu
Saya menemukan pekerjaan di sekitar sementara itu. Tambahkan yang berikut ini ke css Anda:
salah satu bentuk menghalangi peristiwa agar tidak ditembakkan karena ditumpuk di atas bentuk lain yang membuat bagan donat/pai Anda. Saya belum menemukan kesalahan dengan solusi ini, tetapi saya akan memperbarui jika saya melakukannya.