Docz: Merender komponen dengan nomor di namanya gagal secara diam-diam
Laporan Bug
Jelaskan bugnya
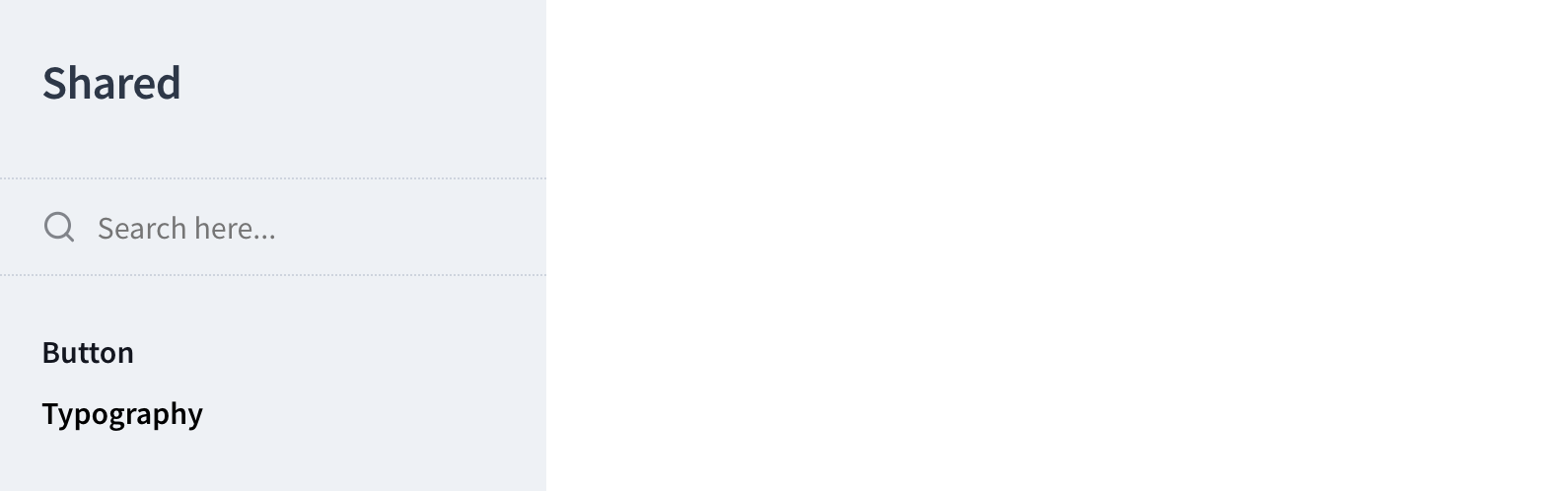
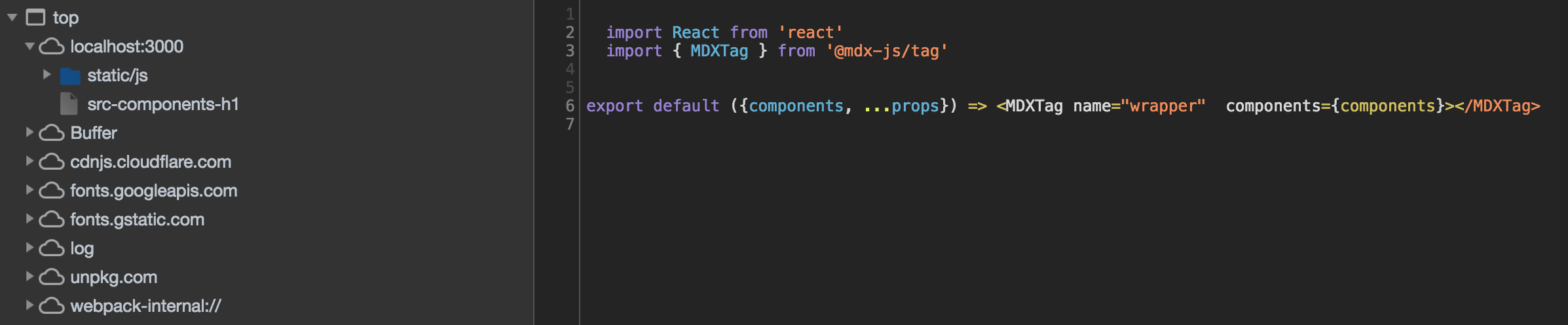
Jika Anda mengimpor seperti ini: import { H1 } from './H1' dan mencoba merender <H1>Title</H1> , itu tidak akan membuat apa pun dan tidak akan menampilkan kesalahan apa pun.
Jika Anda menghapus nomor seperti ini import { H1 as HH } from './HH' dan mencoba merender <HH>Title</HH> , ini akan ditampilkan dengan benar.
Mungkin itu bug di mdx itu sendiri?
Untuk Mereproduksi
---
name: Typography
---
import { H1 } from './H1'
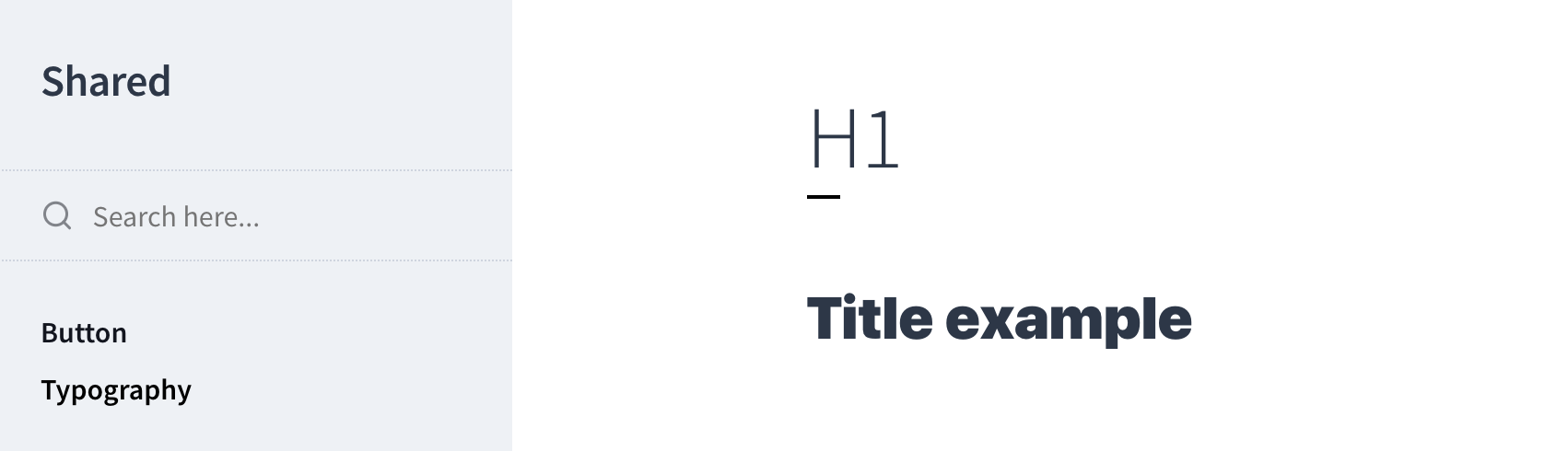
# H1
<H1>Title example</H1>
export const H1 = props => (
<Text
{...props}
/>
)
Untuk memungkinkan kami mereproduksi masalah Anda dengan cepat, harap sertakan tautan ke repositori reproduksi.
Perilaku yang diharapkan
Render komponen secara normal atau setidaknya menampilkan pesan kesalahan tentang batasan tersebut
Lingkungan Hidup
- OS: macOS 10.14
- Versi node / npm: Node 8 / npm 5
Konteks / Screenshot tambahan



Semua 3 komentar
Yang pasti @brunolemos , saya mencoba men-debug untuk melihat apakah ada sesuatu yang terkait dengan docz, tetapi saya pikir ini adalah bug yang terkait dengan mdx parser 😕
Mungkin memang demikian, tetapi dapatkah kita setidaknya mengetahui apakah proyek parser mdx telah mendaftarkannya dan kemudian mereferensikannya di sini?
butuh beberapa saat bagi saya untuk mengetahuinya dan juga aneh.
ini adalah pekerjaan saya untuk saat ini .. jika Anda perlu menggunakannya di MD, gunakan as dan ganti namanya. Untuk penggunaan contoh sebenarnya cukup gunakan <Playground/> tidak ada masalah.
import { Playground, Props } from 'docz'
import { H1 } from './index'
import { H1 as HeadingOne } from './index'
import Text from '../text'
# Heading
Hello there
<HeadingOne>This is H1 heading</HeadingOne>
## Basic usage
<Playground>
<H1>This is H1 heading</H1>
</Playground>

Komentar yang paling membantu
Mungkin memang demikian, tetapi dapatkah kita setidaknya mengetahui apakah proyek parser mdx telah mendaftarkannya dan kemudian mereferensikannya di sini?