Language-tools: penyorotan css yang tidak terpakai selalu kacau
Jelaskan bugnya
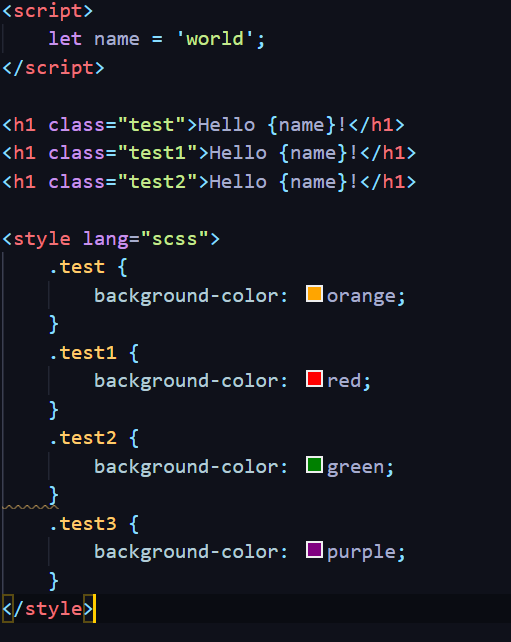
Saat menggunakan blok gaya SCSS, garis kuning bergelombang CSS yang tidak digunakan tidak muncul di tempat yang tepat.

Ini harus menyoroti kelas .introduction , tetapi menyoroti properti height (atau properti terakhir apa pun dari gaya yang ditentukan pertama) sebagai gantinya.
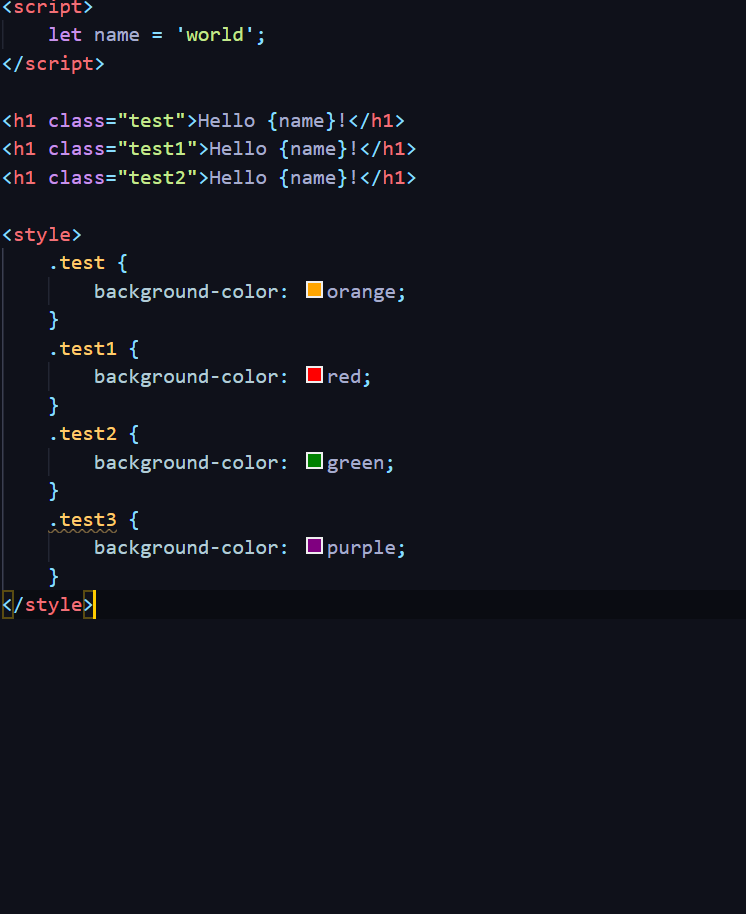
Saat beralih kembali ke blok CSS normal tanpa atribut lang , ini berfungsi dengan baik.
Untuk Mereproduksi
- Buatlah komponen sederhana dengan beberapa elemen
- Tambahkan beberapa CSS vanilla bekas dan tidak terpakai tanpa fungsi SCSS atau sintaks gula
- Ubah
<style>menjadi<style lang="scss">
Perilaku yang diharapkan
Bekerja sama seperti ketika itu hanya blok <style> normal
Screenshot
Lihat di atas
Sistem (lengkapi informasi berikut):
- OS: Windows
- IDE: VScode
- Plugin / Paket: "Svelte untuk VSCode"
Konteks tambahan
Tidak ada plugin atau ekstensi tambahan yang diaktifkan saat membuat tangkapan layar. Saya bahkan memulai ulang vscode untuk berjaga-jaga.
Semua 14 komentar
Bisakah Anda memposting cuplikan kode yang memberi Anda coretan pada baris ini?
Bisakah Anda memposting cuplikan kode yang memberi Anda coretan pada baris ini?
Tidak masalah kode apa yang Anda gunakan. Ini dengan cepat mulai rusak di ujung saya. Semakin banyak kode, semakin buruk hasilnya.
Ini REPL cepatnya:
https://svelte.dev/repl/97a01882d3444d77ad2a62480e310921?version=3.25.0
Di IDE saya, dengan atribut SCSS
tanpa atribut:
Terima kasih. Saya perlu memeriksa apakah garisnya terputus oleh beberapa offset, tetapi secara umum saya khawatir kami tidak dapat berbuat banyak karena kami mengandalkan peta sumber dan jika peta itu salah / tidak sebagus itu, maka tidak ada yang dapat kami lakukan.
Peta sumber yang dihasilkan selama transpilasi dari SCSS ke CSS. Kita perlu melakukan ini sebelum meneruskan kode ke compiler Svelte (yang memberikan peringatan yang tidak terpakai) karena hanya dapat menangani CSS.
Apakah peta sumber adalah sesuatu yang dapat saya perbaiki di pihak saya? Atau apakah itu masalah dengan preprocess yang ramping? rollup?
Beruntung bagi saya, saya tahu css apa yang saya tulis dan html yang saya hapus, jadi saya bisa menangani ini untuk saat ini. Apakah ada cara yang bijak untuk mematikan ini jika saya harus?
https://github.com/sveltejs/svelte/pull/5015 perlu digabung untuk dukungan peta sumber preprocessor
Apakah peta sumber adalah sesuatu yang dapat saya perbaiki di pihak saya? Atau apakah itu masalah dengan preprocess yang ramping? rollup?
Kompiler scss ( node-sass / sass , tergantung apa yang Anda gunakan) menghasilkan peta sumber.
Beruntung bagi saya, saya tahu css apa yang saya tulis dan html yang saya hapus, jadi saya bisa menangani ini untuk saat ini. Apakah ada cara yang bijak untuk mematikan ini jika saya harus?
Jika Anda ingin mematikan beberapa peringatan secara global, Anda dapat melakukannya melalui opsi ini .
sveltejs / svelte # 5015 perlu digabung untuk dukungan peta sumber preprocessor
Bukan untuk alat bahasa, saat ini kami melakukan pemetaan sendiri (tapi mudah-mudahan bisa membuang sejumlah besar kode begitu ini mendarat).
sveltejs / svelte # 5015 perlu digabung untuk dukungan peta sumber preprocessor
Sepertinya ini adalah permintaan tarik yang relatif populer. Adakah alasan yang diketahui mengapa itu belum digabungkan?
Itu tinggi di radar kami. Ini belum dalam kondisi yang bisa digabung. Saya meninggalkan beberapa komentar tentang itu.
Saya memeriksa tetapi tidak dapat mereproduksi garis offset yang Anda alami saat hanya menggunakan SCSS. Apakah Anda juga menggunakan PostCSS? Saya hanya dapat mereproduksi jika saya juga menggunakan PostCSS. Jika demikian, alasannya adalah tidak adanya peta sumber dari PostCSS. Saya membuka terbitan ini pada svelte-preprocess untuk itu.
Maaf atas tanggapan yang terlambat. Saya telah memasang https://www.npmjs.com/package/postcss-load-config . Itu saja.
Jadi ini berarti Anda menggunakan postcs, jadi postcss: true adalah bagian dari konfigurasi praprosesor Anda? Jika demikian, ini akan diperbaiki setelah masalah dalam svelte-preprocess diperbaiki.
Jadi ini berarti Anda menggunakan postcs, jadi
postcss: trueadalah bagian dari konfigurasi praprosesor Anda?
Jika postcss disetel ke true secara default, ya.
Jika demikian, ini akan diperbaiki setelah masalah dalam svelte-preprocess diperbaiki.
👀
Ini harus diperbaiki dengan versi 4.6.1 dari svelte-preprocess .
Komentar yang paling membantu
Ini harus diperbaiki dengan versi
4.6.1darisvelte-preprocess.