Plots2: Jelajahi cara menampilkan statistik langganan
Saat ini halaman statistik https://publiclab.org/stats/subscriptions sedang ditampilkan sebagai pasangan nilai kunci
- [x] Mencantumkan semua tag dan jumlah pelanggan di daftar sebelah kanan oleh
- [ ] Tampilan halaman yang interaktif
Semua 54 komentar

Bagaimana ini ?
@dewanhimanshu terima kasih atas saran Anda tetapi jika Anda melihat https://publiclab.org/stats/subscriptions ada banyak tag dan jika kami memiliki tag untuk setiap baris halaman akan sangat panjang. Tidakkah menurutmu begitu? Mungkin Anda punya ide lain? Terima kasih
Saya punya ide tentang cara menampilkan statistik ini dengan cara yang tidak monoton dan sedikit lebih efisien, tetapi mungkin berbeda dari skema UI situs. Apakah Anda ingin melihat mockup @cesswairimu ?
Besar! ya @IshaGupta18. Silahkan posting
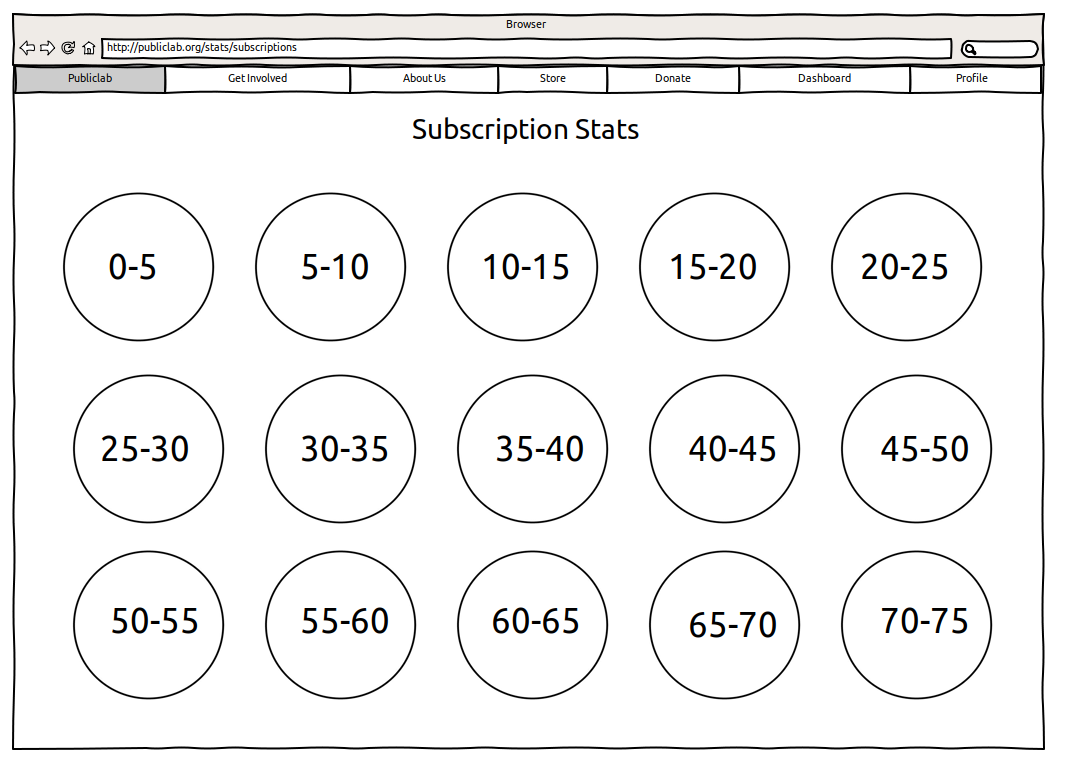
Oke, jadi karena kami tidak ingin panjang halaman bertambah tanpa batas, saya berpikir untuk membuat grup nilai statistik seperti: 0-5 , 5-10, 10-15 dan seterusnya (ukuran kelas dapat disesuaikan) :

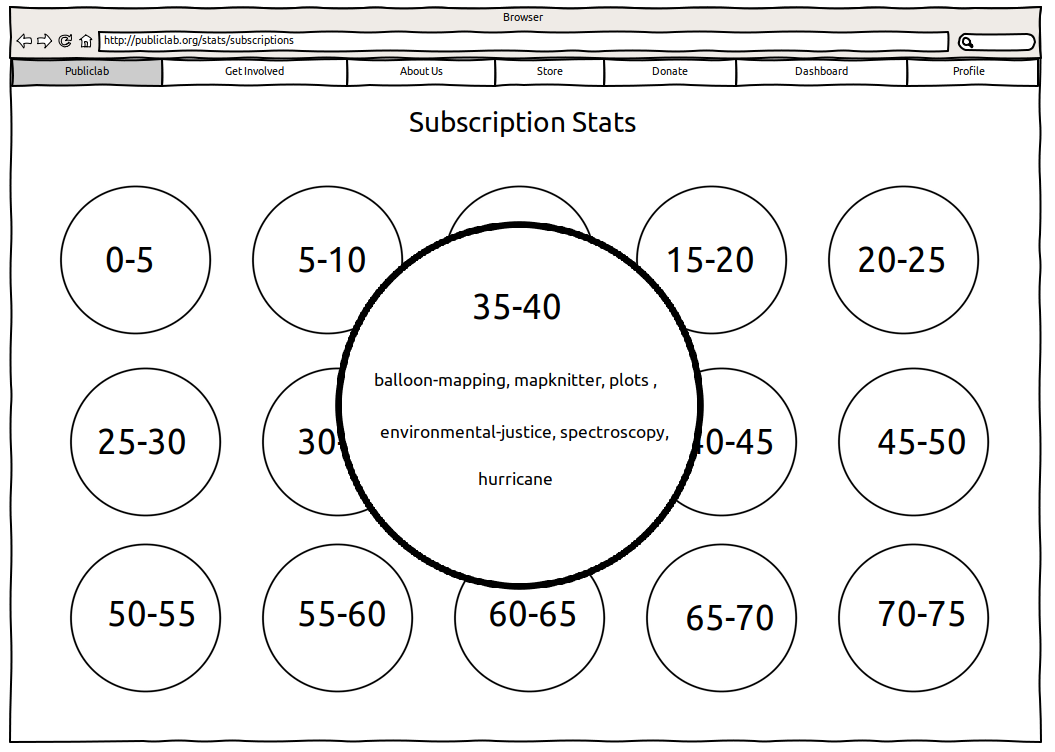
Saat mengklik gelembung, itu akan meluas dan menunjukkan kepada Anda tag yang memiliki nilai statistik itu:

Saat mengkliknya lagi/melepaskannya, itu akan mengembalikan bentuk aslinya.
Bagaimana ini terlihat? Saya pikir itu mungkin sedikit kreatif dan menyenangkan dan mengurangi ruang. Bagaimana menurutmu @cesswairimu ?
Wow! @IshaGupta18 Saya suka ide ini, ini sangat kreatif dan terima kasih telah mengerjakan maketnya, mereka terlihat hebat. Saya percaya nilainya adalah jumlah pelanggan bukan?
Mungkin juga kita dapat menambahkan nilai tag tertentu pada pop-up seperti balloon-mapping -1, mapknitter-2, mungkin berguna untuk tujuan analisis. Apa yang kamu pikirkan?
Terima kasih banyak @cesswairimu ! Ya itu adalah jumlah pelanggan, seperti pada data JSON, kecuali saya telah membuat interval kelas.
Ya, saya pikir menambahkan balloon-mapping -1, mapknitter-2 akan sangat bagus karena akan lebih informatif untuk analisis!
Luar biasa. apakah Anda tertarik untuk menerapkannya?
Ya, saya ingin menerapkan ini! Juga, saya akan menyarankan mockup serupa lainnya, mungkin hanya dengan beberapa perubahan kecil yang dapat meningkatkan desain!
Hebat @IshaGupta18. Terima kasih
@jywarren Saya ingin Anda melihat desain saya sebelum saya mulai mengimplementasikannya, jika ada hal lain yang bisa saya terapkan di sini?
Ini keren sekali! Sangat kreatif!
Hanya beberapa pemikiran yang mungkin sedikit memengaruhi desain:
- jika ini akan diimplementasikan menggunakan JavaScript, seperti misalnya p5js - https://p5js.org/ (bisa dimulai dengan demo di https://editor.p5js.org/), kita bisa mengarahkannya ke JSON untuk digunakan sebagai sumber
- itu berarti kita dapat mengembangkannya sebagai visualisasi JS yang berdiri sendiri dan mempertahankan tampilan asli JSON di, misalnya,
/stats/subscription.jsonatau/stats/subscription/?format=json - mungkin kita harus menunjukkan dengan urutan menurun sehingga tag yang paling populer untuk diikuti ada di atas?
- Saya pikir menampilkan beberapa nama tag dalam tampilan keseluruhan akan bagus sehingga ada beberapa cara untuk "membaca" data. Ada ide? Mungkin ini berarti tata letak yang sedikit berbeda?
- dalam kurung popularitas yang lebih rendah, seperti 0-5, kami mungkin memiliki TON tag. Jika ada terlalu banyak untuk dimasukkan ke dalam lingkaran, apa yang kita lakukan?
Saya suka ide lingkaran. Bagaimana jika kami menunjukkan tag di sebelah lingkaran, dan memiliki garis lingkaran turun dari besar ke kecil ke bawah halaman? Atau ide tata letak lain? Terbuka untuk ide!
Terima kasih banyak @jywarren ! Saya pikir semua ide sangat bagus. Bahkan saya akan menyebutkan masalah di poin 5. Untuk mengatasinya, saya berpikir untuk memperbesar gelembung sebanding dengan jumlah tag dalam interval itu.
Namun, saya pikir ini akan menyelesaikan masalah dengan lebih baik:
Kami dapat menampilkan beberapa tag di sebelah lingkaran (yang akan diurutkan dalam ukuran menurun, turun ke halaman), katakan 3 dari mereka dan kemudian mengklik gelembung, itu akan menampilkan semua tag. Dengan cara ini, kami dapat menelusuri halaman dan menjaga informasi tetap utuh.
Bagaimana ini terdengar?
bagus, akankah kita melakukan mockup lain sebelum menerapkan? apakah kamu punya ide?
tentang bagaimana Anda ingin menerapkan ini, seperti, kita dapat membuat lingkaran menggunakan CSS
border-radius, atau kita bisa menggunakan p5js mungkin? Saya pikir memuatnya dari
alamat JSON menggunakan sesuatu seperti
$.json('/stats/subscriptions.json').onComplete(function(respons) { ... });
akan baik. Itu akan membutuhkan beberapa perubahan kecil pada pengontrol statistik.
Pada Jumat, 8 Februari 2019 pukul 12:54 Isha Gupta [email protected] menulis:
Terima kasih banyak @jywarren https://github.com/jywarren ! Saya pikir semua
ide-idenya sangat bagus. Bahkan saya tentang menyebutkan masalah di poin 5.
Untuk mengatasinya, saya berpikir untuk memperbesar gelembung sebanding dengan
jumlah tag dalam interval tersebut.Namun, saya pikir ini akan menyelesaikan masalah dengan lebih baik:
Kita bisa menunjukkan beberapa tag di sebelah lingkaran (yang akan di turun
urutan ukurannya, turun halaman), katakan 3 dari mereka dan kemudian
mengklik gelembung, itu akan menampilkan semua tag. Dengan cara ini, kita bisa skim
melalui halaman dan menjaga informasi tetap utuh.Bagaimana ini terdengar?
—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461888974 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/AABfJ15nyiYVcP-FiwUF4vfBccV5SQQfks5vLbmogaJpZM4Z8bqv
.
Tentu, saya pikir kita bisa melakukan mockup lain! Saya tidak terlalu memikirkan bagian implementasi, saya berpikir untuk menggunakan CSS dan JS normal, tetapi jika menurut Anda p5js akan bagus, kita bisa melakukannya! Saya pikir kita dapat mempertahankan alamat JSON asli dan menggunakan JS untuk merender halaman ini.
Jika kita bisa menggunakan JS dan CSS dasar, mari kita coba -- lebih baik daripada memasukkan keseluruhan
perpustakaan baru. Tetapi jika Anda tertarik untuk mencoba p5js, kami dapat melakukannya
sesuatu di sana juga...!
Pada Jumat, 8 Februari 2019 pukul 13:18 Isha Gupta [email protected] menulis:
Tentu, saya pikir kita bisa melakukan mockup lain! Aku tidak benar-benar memikirkannya
bagian implementasi, saya berpikir untuk menggunakan CSS dan JS normal, tetapi jika
Anda pikir p5js akan bagus, kita bisa melakukannya! Saya pikir kita bisa mempertahankan
alamat JSON asli dan gunakan JS untuk merender halaman ini.—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461895999 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/AABfJ1K0MU_eBZJN35QyqnxC7EsI4kaBks5vLb8-gaJpZM4Z8bqv
.
Ya saya pikir kita bisa menjelajahi keduanya dan melihat mana yang lebih baik untuk tampilan dan juga situsnya! Saya akan mulai mengerjakan ini dengan kecepatan yang lebih baik setelah saya menyelesaikan ujian tengah semester saya! Terima kasih banyak!
semoga sukses ujiannya!!
Pada Jumat, 8 Februari 2019 pukul 13:32 Isha Gupta [email protected] menulis:
Ya saya pikir kita bisa menjelajahi keduanya dan melihat mana yang lebih baik untuk
tampilan serta situs! Saya akan mulai mengerjakan ini dengan kecepatan yang lebih baik
setelah saya menyelesaikan ujian tengah semester saya! Terima kasih banyak!—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461900313 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/AABfJ-_qLbiGiTWACqsQ6EFlf3DD2OCyks5vLcKWgaJpZM4Z8bqv
.
Berikut desain yang diperbarui:

Saat mengklik gelembung (Kami dapat memperluasnya sebanding dengan jumlah tag)

Beri tahu saya bagaimana tampilannya!
Halo @IshaGupta18 , bagaimana
Hei, @cesswairimu sebenarnya saya tidak memulai pekerjaan dengan sengaja karena saya menunggu @jywarren untuk menyetujui desain akhir. Saat ini, saya sedang menjalani beberapa ujian penting di perguruan tinggi, jadi segera setelah ide ini disetujui sepenuhnya dan ujian itu selesai, saya akan mulai mengerjakan ini. Mohon maaf atas keterlambatan ini, saya tidak bermaksud demikian.
Jangan khawatir @IshaGupta18 , semua yang terbaik dalam ujian Anda. Terima kasih
Ini sangat bagus! Saya pikir kita bisa menerapkan ini dalam potongan-potongan. Kita bisa mulai dengan desain statis hanya dengan mencantumkan semua tag dan jumlah pelanggan di daftar sebelah kanan, dan kemudian mengerjakan bagian interaktif! Bagaimana kedengarannya, memecahnya menjadi potongan-potongan kecil untuk dilakukan satu per satu?
Semoga ujianmu berjalan lancar Isha!
Ya itu akan luar biasa! Kita bisa mulai dengan PR kecil dan mulai dengan
yang Anda sarankan! Terima kasih banyak!
Pada Rabu, 6 Maret 2019, 03:24 Jeffrey Warren [email protected]
menulis:
Ini sangat bagus! Saya pikir kita bisa menerapkan ini dalam potongan-potongan. Kita bisa
mulai dengan desain statis hanya mencantumkan semua tag dan jumlah
pelanggan di daftar sebelah kanan, dan kemudian bekerja di interaktif
bagian! Bagaimana kedengarannya, untuk memecahnya menjadi potongan-potongan yang lebih kecil untuk dilakukan satu demi satu
satu?Semoga ujianmu berjalan lancar Isha!
—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-469873165 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/Am54Z8i6cuukmNb_5zNrAfwJXj4Jskesks5vTueogaJpZM4Z8bqv
.
@gettyorawo, bisakah Anda tertarik mengerjakan ini? Anda bisa membuat PR untuk static design just listing all tags and the number of subscribers in the right-hand list di /stats/subscriptions
Hai @cesswairimu , mohon maaf atas ketidakaktifan saya dalam hal ini. @GettyOrawo dapat memulai dengan PR kecil jika mereka tertarik dan mungkin saya dapat mengambil bagian interaktif? Dengan begitu kita bisa bekerja lebih efisien. Saya di sini untuk membantu dalam hal apa pun! Terima kasih banyak!
Hei @cesswairimu dan @IshaGupta18 yakin saya akan mengambil ini
@GettyOrawo beri tahu saya jika Anda memerlukan bantuan! Anda sebenarnya dapat membaginya menjadi PR yang lebih kecil, seperti menulis logika untuk memasukkan tag ke setiap interval dan kemudian PR lain untuk menampilkannya. Dengan cara ini, akan lebih mudah bagi kita untuk meninjau. Bagaimana menurutmu?
Jangan khawatir @IshaGupta18 ya kami akan menyerahkan bagian interaktifnya kepada Anda yang akan membuat daftar periksa untuk ini. Terima kasih
Terima kasih banyak @IshaGupta18 Saya akan menghubungi kapan pun saya buntu
Dan pekerjaan yang baik pada desain. Mereka mengagumkan!
Hai @IshaGupta18 dan @cesswairimu hanya untuk membuat Anda tetap
Hei @GettyOrawo Saya yakin Anda tidak perlu melakukan itu. Apa yang mungkin Anda lakukan adalah menghapus baris ini https://github.com/publiclab/plots2/blob/master/app/controllers/stats_controller.rb#L8 sehingga Anda dapat menentukan bagaimana data akan ditampilkan. Template sudah dibuat di sini https://github.com/publiclab/plots2/blob/master/app/views/stats/subscriptions.html.erb. @tags adalah kunci hash dari pasangan menjadi tag name dan nilai subscriptions count . Sebagai permulaan kami ingin menampilkan ini dalam daftar sederhana mungkin sesuatu yang mirip dengan https://publiclab.org/tags tetapi sekarang dengan dua item pertama dari daftar itu. Terima kasih
Baiklah ini masuk akal. Terima kasih @cesswairimu
Jadi maaf untuk melewatkan ini. Ya, saya percaya inilah yang harus dilakukan.
Cobalah untuk membuatnya sangat sederhana di awal, hanya beberapa nama tag di
satu sisi halaman! Terima kasih banyak!
Pada Jumat, 15 Maret 2019, 18:50 GettyOrawo [email protected] menulis:
Baiklah ini masuk akal. Terima kasih @cesswairimu
https://github.com/cesswairimu—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-473283169 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/Am54ZyexnFJY3eTE9mj-9ZxHxlpPeD67ks5vW540gaJpZM4Z8bqv
.
Hai @GettyOrawo ! Bagaimana pekerjaan yang satu ini, hanya memeriksa untuk melihat apakah Anda memerlukan bantuan!
Hai @IshaGupta18 Saya baru saja membuat PR awal. Saya dapat mengelompokkan statistik dalam tabel sederhana. Saya hanya mengkodekan nilai-nilai ke dalam hash @tags kosong di stats_controller, tindakan berlangganan supaya saya dapat menguji penyebab dalam pengembangan, tidak ada langganan.
Selanjutnya saya perlu menulis tes untuk hal yang sama hanya untuk memastikan itu akan berfungsi untuk semuanya.

Maaf @GettyOrawo saya tidak memberi Anda arahan yang cukup mengingat ini adalah masalah pertama Anda. Posting beberapa petunjuk di sini. Baru saja melihat permintaan tarik Anda.. jadi @tags di pengontrol statistik datang sebagai hash jadi tidak perlu melakukan ini. <strong i="7">@tags</strong> = @tags.group_by{|k,v| v}.map{|k,v| {k => v.map{|x| x.join("-")}}} Yang dapat kami lakukan di sini adalah menghapus baris ini https://github.com/publiclab/plots2/blob/master/app/controllers/stats_controller.rb#L8.
Kemudian pada tampilan ada kelas tabel yang luar biasa ini yang dapat Anda gunakan table inline-grid untuk menata tabel. Jadi tampilannya bisa memiliki kode ini
<br>
<table class="table inline-grid">
<tr>
<th> Tag </th>
<th> Number of Subscribers </th>
</tr>
<% @tags.each do |tag, tag_count| %>
<tr>
<td> <%= tag %> </td>
<td> <%= tag_count %></td>
</tr>
<% end %>
</table>
Maka saya kira kita harus baik
Untuk pengujian, kami memiliki data unggulan untuk beberapa tag, misalnya semuanya, blog, pengujian...Anda dapat meminta pengguna berlangganan beberapa tag ini dan Anda akan melihat beberapa data pada /stats/subscriptions . Nama pengguna adalah admin, moderator dan pengguna. semua kata sandi adalah password .
Jika itu tidak cukup untuk pengujian, Anda dapat mendorong cabang Anda ke tidak stabil dengan menjalankan perintah ini git push -f https://github.com/publiclab/plots2.git HEAD:unstable pastikan untuk menyebutkan bahwa Anda mendorong ke tidak stabil pada saluran gitter agar tidak mengganggu pengujian orang lain. Kode harus tersedia di sini http://unstable.publiclab.org/ setelah sekitar 20 menit.
Jangan ragu untuk berkomentar di bawah jika Anda memiliki pertanyaan
Terima kasih
Oh ya, masuk akal.
Kode ini akan menampilkan nama dengan nomor langganan mereka.
<br>
<table class="table inline-grid">
<tr>
<th> Tag </th>
<th> Number of Subscribers </th>
</tr>
<% @tags.each do |tag, tag_count| %>
<tr>
<td> <%= tag %> </td>
<td> <%= tag_count %></td>
</tr>
<% end %>
</table>
Suka:
| Menandai | Jumlah Pelanggan |
|---|---|
| ircam | 23 |
| quabec | 144 |
| LED | 23 |
Meskipun untuk kode yang sangat jelek pada controller:
<strong i="42">@tags</strong> = @tags.group_by{|k,v| v}.map{|k,v| {k => v.map{|x| x.join("-")}}}
Saya mencoba mengelompokkan statistik ke dalam nomor langganan umum mereka, misalnya statistik dengan 1 akan menjadi ["amanda-1", "grace-1"] statistik dengan 43 akan menjadi ["cess-43", "isha-43" ] sehingga semua statistik dengan nomor langganan umum digabungkan. Ini membutuhkan banyak refactoring: Inilah cara saya berpikir untuk mengeluarkannya;
| Jumlah Pelanggan | Tag |
|---|---|
| 1 |
|
| 43 |
|
| 2 |
|
Awalnya @tags adalah hash dengan kunci sebagai tag dan nilai sebagai jumlah langganan tag itu.
Pertanyaan saya: apakah saya perlu kode ini disematkan dalam tampilan saya atau haruskah dalam tindakan pengontrol agar saya dapat mengurutkannya dengan cara ini?
Aha luar biasa! Saya melihat tampilan Anda terlihat jauh lebih baik :balloon: . Kita bisa refactor nanti. Terima kasih
Pekerjaan luar biasa dilakukan di sini @GettyOrawo ! Jangan ragu untuk meminta bantuan! @cesswairimu setelah ini selesai, kita akan mulai membuat grup seperti interval kelas.
Baiklah terima kasih teman-teman, saya akan memperbarui kemajuan.
Hai @cesswairimu , @IshaGupta18 dan @jywarren Saya telah mengajukan di mana saya berada dengan masalah ini pada Permintaan Tarik di bawah ini karena saya khawatir saya akan mengambil selamanya:
https://github.com/publiclab/plots2/pull/5224
Saya merasa sedikit memakan waktu untuk mempelajari cara menampilkan statistik seperti yang ditentukan mockup. Saya telah membaca artikel dan tutorial tentang p2.js dan matter.js. Ini sebenarnya bisa dilakukan, tetapi akan memakan waktu lebih lama dari yang saya duga. Apakah mungkin untuk menggabungkan ini dan kemudian di masa depan saya dapat membuat tampilan lebih baik.
Ini sedikit berlebihan karena saya berjuang untuk memenuhi tenggat waktu aplikasi Outreachy namun ini adalah masalah pertama saya. Apa yang kalian rasakan tentang ini?
Inilah yang saya miliki sejauh ini:

Hei @GettyOrawo itu tampak hebat dan ya yakin kami bisa memperbaikinya nanti...Jika Anda bisa memperbaiki masalah iklim kode, kami seharusnya baik. Terima kasih banyak untuk bekerja pada ini.
Ya tentu saja, ini adalah pekerjaan yang luar biasa! Dan jangan terlalu khawatir tentang ini
sekarang, fokus pada aplikasi Anda, ini benar-benar cukup bagus! Terima kasih banyak!
Pada Kamis, 21 Maret 2019, 21:05 Cess [email protected] menulis:
Hei @GettyOrawo https://github.com/GettyOrawo tampak hebat dan
ya tentu kita bisa memperbaikinya nanti ... Jika Anda bisa memperbaiki iklim kode
masalah kita harus baik. Terima kasih banyak untuk bekerja pada ini.—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-475279958 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/Am54Zw8RlXPdFHli6JdffNyk2CjxyeWNks5vY6aygaJpZM4Z8bqv
.
Luar biasa Terima kasih banyak. Biarkan saya memperbaikinya.
Baiklah semua tes lulus oke sekarang. :slightly_smiling_face:
@cesswairimu dan @IshaGupta18 bisakah saya menyelesaikan masalah lain? Atau haruskah saya mencari bug untuk diperbaiki dan membuat masalah?
Ini adalah PR pertama EPIC! Wow!!! Selamat, dan ya, kami selalu mendukung untuk melakukan proyek sederhana awal dan membangun kompleksitas dalam PR tindak lanjut! Wah saya review sekarang. Terima kasih!!!! dan pekerjaan yang fantastis untuk semua!
Terima kasih @jywarren ! :senyum:
Hei @jywarren @cesswairimu masih ada pekerjaan yang tersisa untuk membuat gelembung interaktif. Saya akan segera menindaklanjutinya. Kami dapat melanjutkan pekerjaan dalam masalah tindak lanjut juga, tetapi kami harus tetap membuka yang ini untuk beberapa saat, saya pikir. apa yang kalian pikirkan? Terima kasih banyak dan kerja bagus @GettyOrawo !
Ya, bagus! Terima kasih @IshaGupta18!!!
Pada Senin, 25 Maret 2019 pukul 15:55 Isha Gupta [email protected] menulis:
Hai @jywarren https://github.com/jywarren @cesswairimu
https://github.com/cesswairimu masih ada pekerjaan yang tersisa untuk ini
membuat gelembung interaktif. Saya akan segera menindaklanjutinya. Kita dapat
melanjutkan pekerjaan dalam masalah tindak lanjut juga, tetapi kita harus menyimpan ini
satu terbuka untuk beberapa sementara saya pikir. apa yang kalian pikirkan? Terima kasih banyak dan
kerja bagus @GettyOrawo https://github.com/GettyOrawo !—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-476352685 ,
atau matikan utasnya
https://github.com/notifications/unsubscribe-auth/AABfJ9Vf5E1FxwrysJH1AKDsjnUgsGBcks5vaSmOgaJpZM4Z8bqv
.
Menutup ini ... kami berada di tampilan yang lebih baik dan juga diskusi yang sama terjadi di sini https://github.com/publiclab/plots2/issues/5260. Terima kasih semuanya
Komentar yang paling membantu
Pekerjaan luar biasa dilakukan di sini @GettyOrawo ! Jangan ragu untuk meminta bantuan! @cesswairimu setelah ini selesai, kita akan mulai membuat grup seperti interval kelas.