React: Scrollbar Devtools menyembunyikan flamegraph
Apakah Anda ingin meminta fitur atau melaporkan bug ?
bug
Bagaimana perilaku saat ini?
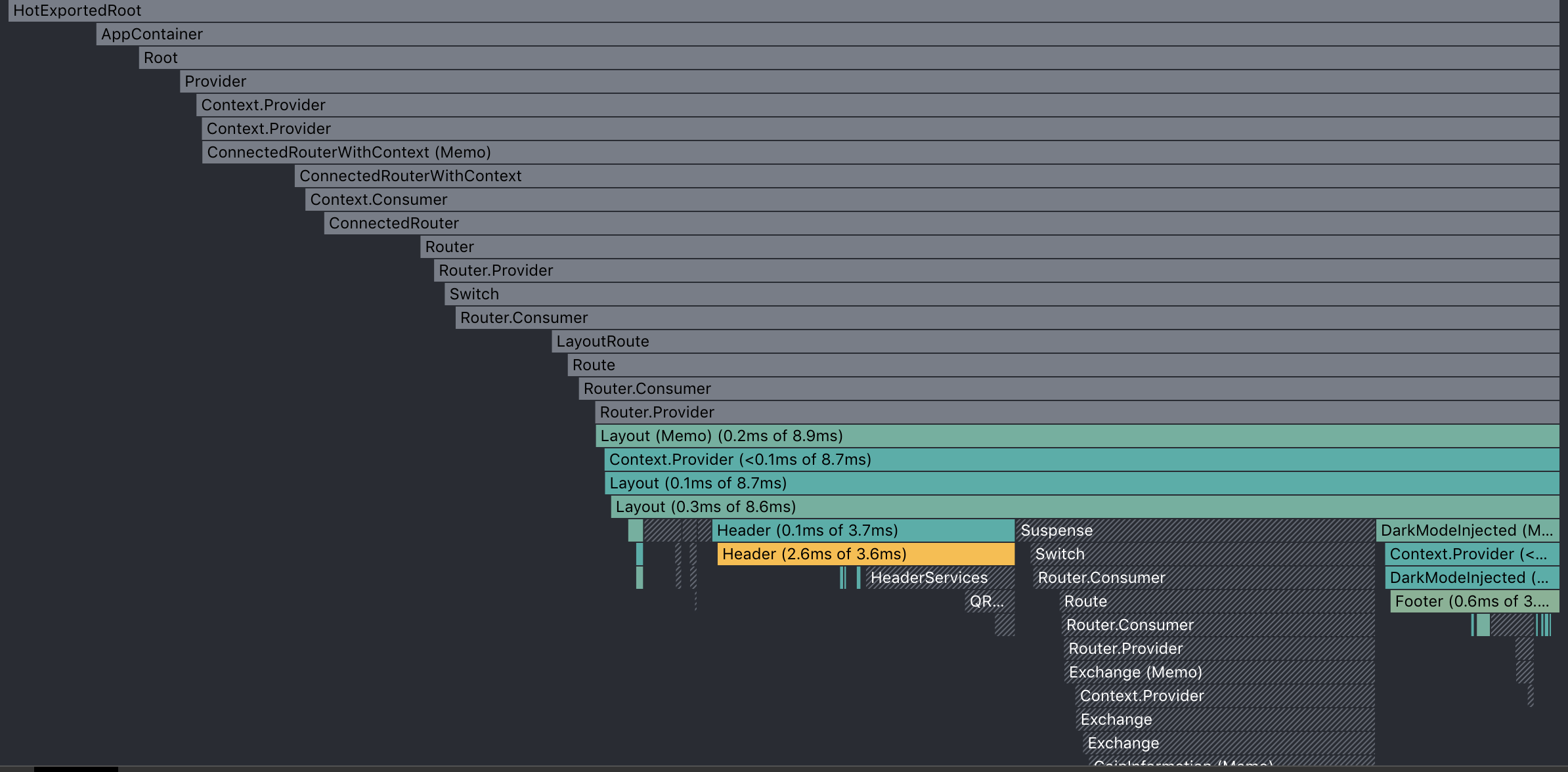
scrollbar menutupi flamegraph
Jika perilaku saat ini adalah bug, berikan langkah-langkah untuk mereproduksi dan jika mungkin demo minimal dari masalah tersebut. Tempel tautan ke contoh JSFiddle (https://jsfiddle.net/Luktwrdm/) atau CodeSandbox (https://codesandbox.io/s/new) Anda di bawah ini:
arus
tanpa scrollbar, ada lebih banyak grafik yang disembunyikan oleh scrollbar
Apa perilaku yang diharapkan?
scrollbar tidak menutupi grafik api atau jika tinggi flamegraph cukup panjang untuk menggunakan scrollbar, lebar wadah flamegraph harus menyusut sekitar lebar scrollbar
Versi React mana, dan browser / OS mana yang terpengaruh oleh masalah ini?
16.9 / chrome 78.0.3887.7 / macOS 10.14.6 /
Semua 4 komentar
saya sedang mengerjakan ini
permintaan penggabungan saya telah ditolak :(
menurut @bvaughn , ini bukan masalah
saya pikir lebih baik menutup masalah ini
scrollbar tidak pernah menyembunyikannya secara otomatis karena selalu menutupi grafik api
di
Chrome 80.0.3968.0 / darkmode
Masalah yang ditampilkan di tangkapan layar tampak seperti bug OS. Bilah gulir yang menutupi konten bukanlah bilah gulir OS X yang normal dan transparan sebagian yang hanya muncul saat Anda menggulir secara aktif.
Saya tidak yakin ini adalah sesuatu yang kami _can_ perbaiki, tetapi selalu menyembunyikan bilah gulir bukanlah solusi untuk memperbaikinya.
Komentar yang paling membantu
saya sedang mengerjakan ini