:star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2:
この質問に答えるためにZhihuへようこそ: Ant Designプロジェクトを評価する方法は?
:star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2 :: star2:
あなたとあなたの会社または組織がAntDesignを使用している場合は、ご支援いただきありがとうございます。会社名または製品名を離れることを歓迎します。返信は、メンテナ、コミュニティユーザー、およびオブザーバーの信頼の源になります。
情報を漏らさないことを前提に、スクリーンショットを投稿することをお勧めします〜
関係のない返信は定期的に削除されます
推奨される応答形式:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
あなたまたはあなたの組織がAntDesignを使用している場合は、ご支援いただきありがとうございます。製品と組織についての返信をここに残していただければ、メンテナンス担当者、コミュニケーション、未決定のウォッチャーの信頼になります。
推奨される返信形式:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
全てのコメント274件
現在、WeChatの運用バックグラウンド管理システムを試しています。不思議すぎる〜
- 製品:国境を越えたロジスティクスチェーンコラボレーションプラットフォーム
- 会社:上海Weiluo情報技術株式会社。
- リンク: https :

チャイナテレコムグループのクラウドコンピューティング部門のビジネスシステムのフロントエンド開発は直接使用されていませんが、このプロジェクトについて多くの言及があり、いくつかの問題が解決されました。特に感謝します。
私たちのオークションプラットフォームのバックグラウンドシステムがそれを使おうとしています。一般的に言って、それは非常に優れたUIライブラリです。ありがとうございました。

フェイファン商人APP管理システム。非常に使いやすく、サポートします! !


- Feifan-Feifan Smart LifeO2Oオープンプラットフォーム運用管理センターffan.com
また、使用しようとしました:D、Alibaba ICBU
当社もハハ、jianxun.ioを使用しています。募集ウェブサイトの情報は非常に複雑なので、antdesignを使用して情報を設計および分類するのが適切です、ハハ、賞賛〜(≧▽≦)/ ~~
新しいAmericanZeus注文クエリカスタマーサービスシステムが使用されていますが、ie8ページのjsがハングするという問題が発生します。
antdチームのおかげで、当社もDidi Travel / BigDataを使用してい
シスコ、上海は0.10.xから、長い間使用してきました。ありがとうございます
新明大学、舞台裏のいくつかの商人
情報を公開せずにスクリーンショットを投稿することをお勧めします〜
http://17qmjy.com/manage/teacher/login
ログインアカウント:18688029843
パスワード:123456
テクノロジースタック:TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
IEとの互換性はありません
@maolionは素晴らしいです!主要部分のスイッチはajaxまたはpushStateですか?
@QzhouZルーティングはreact-routeで実行され(実装はpushStateまたはreplaceState)、データはajaxでロードされます
Mogujie Data Intermediate Groupのバックエンドシステムは、ant-designを使用してリファクタリングされています。ありがとうございました
BaiduWaimai-ビジネス管理の背景ページの一部
0.10より前に使用を開始し、現在はバージョン0.12.xを使用していますが、1.0がまもなくリリースされることを願っています〜
このような強力で完全なソリューションをありがとう〜

@wangdao例のソースコードを提供できますか?
当社のデータプラットフォーム、テクノロジースタックが使用されています:React + Webpack + Echarts + Ant design + Alt。
コンテナベースの自動展開システムのダッシュボードシステムは、antdの0.11.xバージョンに基づいています
antdチームに感謝します
Ant Designチームのおかげで、Reactは完全に一致します(ReactのBootstrapですが、Bootstrapだけではありません)。
会社:ライスプロジェクト:SaaS(企業CRMマーケティング舞台裏管理システム)
フロントエンドテクノロジーフレームワーク:React + Webpack + Antデザイン+ React-Router + Babel + Redux
ありがとうございました!
多くの恩恵を受けた
関連情報を書かないでくれてありがとう...そしてまた迷惑:面白くない:
フォローせずに主演するのは面倒です![]()
漂流。 。 。
待って見て。 。 。 。 。
このように他人のアバターをコピーするのはあまり礼儀正しくないと感じます...
ハハ、ここ数年、肖像画も含めてすべてを苦しめています
製品:ISkyShop-ERP(EコマースERP)
注:ant-deignを使用して完成しました。antによって開発された世界初のERPである可能性があります。7月にオンラインになります。http ://www.iskyshop.comで訂正して
スクリーンショット:
フロントエンドはありますか?パッケージ化後の大きなjsファイルの問題が解決された場合はどうなりますか?
@panzt open gzip
@panzt ERPのフロントエンドは、他のWebサイトとは異なり、管理プラットフォームでもあります。
@zhenYuanLiu gzipはサーバー側で圧縮されていますが、元のjsファイルはまだ大きすぎます

https://github.com/ant-design/ant-design/wiki/FAQ#i -just-want-to-use-menubuttonetc-but-it-seems-that-i-have-to-import-the-全体のantd-and-its-style
CSSのモジュール化が進行中ですhttps://github.com/ant-design/ant-design/pull/1448
@benjycuiはオンデマンドでコンポーネントを抽出します。これは良いトリックです。試してみます
当社もこれを使おうとしています。カレンダーコンポーネントには、週単位のカレンダーコンポーネントがありません。つまり、月の任意の曜日をクリックして、開始日と終了日をマークします。さらに、既存のコンポーネントを拡張する方法を尋ねます。結局のところ、いくつかの要件はコンポーネントとは多少異なります。 O(∩_∩)Oありがとう
@leesx拡張機能はHOCを使用してください。https :
ねえ誰かがここで英語を話しますか? 笑
魂が注入されたコンポーネント、antdは単なるコンポーネントではありません
とても良い。学習、ありがとう
Taobaoセラーサービスプラットフォームは2か月間開始され、懸命に取り組んでいます。 。
- 製品:クラウドサービスOSS / BSSおよびその他の製品
- 会社:IoTセンシング
- リンク: http :
- スクリーンショット:

- デモ版:カープールステーション
- リンク: http :
-バージョン:antd 1.0.0
少しトラブルを起こして、手を試してみてください。とても使いやすいです。1を取得しておめでとうございます
- 製品:社内運用管理システム
- 会社:ギズウィッツ
中期・後期だけでなく、モールのフロントも使えるのではないかと思います
管理バックグラウンドテクノロジースタック:webpack + antd + react + react-router + react-redux + fetch + Yii
- 製品:グッドタイヤハウスO2Opcエディション
- 会社: www.91htw.com (ページング、リマインダー、フレームコンポーネントなど、antdの一部のコンポーネントが使用されています)
- リンク: www.91htw.com
- スクリーンショット:いいえ、(新しいバージョンのWebサイトは、利用可能な場合は7月にオンラインになる予定です)
個人的な遊び、react、redux、不変、antコンポーネント、fixed-data-tableに基づく
単一ページのマルチアプリ統合状態アプリの分離によると、ルーターは使用されず、インターフェースメタデータは動的に生成され、複雑なフォームを編集できます。
オープンソースアドレス: https :



@AdamChrist Webpackプラグインを作成し、すべての最終スタイルのスクリプトファイルのアドレスを取得してから、デフォルトの読み込み方法を実装した非同期の読み込み方法に変更しました
親愛なる神様、助けのためにデモを提供してください。 。 。 。
@lichengitデモのソースコードアドレス: https :
@camnprありがとう、ありがとう、ありがとう、とても良いデモ、とても包括的、初心者の崇拝! ! !
@langqixu @wengcd
フロントエンドとバックエンドの2つのコードは別々にデプロイされていますか?
たとえば、バックグラウンドはant-designで開発されていますか、ノードサーバー環境にデプロイされていますか、それともプロジェクトがコンパイルされてnginxなどの環境に配置されていますか?
非常に優れたUCD設計も非常に優れており、reactの包括的なソリューションに基づいており、次のプロジェクトの1つで使用する予定です。
すぐに名前を残します
見栄えが良く、連絡を取り始めたばかり
@JZHculver https://github.com/ziaochina/reactMonkey
- 製品:レパイトレジャーボックス
- 会社:上海レミアオネットワークテクノロジー株式会社





私たちは、antデザインをプログラムとして最初に使用する必要があります...
CEF3はプログラムに組み込まれています。
antdチームに感謝します!
ant.design設計言語はERPシステムの途中で使用されます
最高のロジスティクスは使用しています
- 製品:Jobbo SMSSDK
- 会社:Zhuhai Jiami Technology Co.、Ltd。
- リンク: http :
@leesxあなたの種類の問題については、別の問題を提起することをお勧めします。バグの場合は、 http://codepen.io/で再現でき
- 製品:会社のバックグラウンド管理
- 会社:Dongguan Fuka Network Technology Co.、Ltd。
- リンク:バックグラウンド管理であるため、これは提供されていません。これはreactで作成された新しい機能であり、実際の実稼働環境では以前の古いシステムにページが埋め込まれます。
- メインテクノロジースタック:webpack + es6 + react + react-router + antd + redux + gulp、モックデータは非常に便利なため、インターフェイス管理ではhttp://rap.taobao.org/を使用します。
- スクリーンショット:(利用可能な場合)


antdチームの取り組みは、一定期間が経過した後、他のプロジェクトチームにも拡大されると思います。
ロボット会社のShanghaiGaoxian Automationは、Antdを使用しており、バックエンドエンジニアがシンプルなフロントエンドを実行できることを発見しました。Antdチームの貢献に感謝します。
こんにちは@wengcd 、プロジェクトのソースコードを提供できますか?
デモをする準備をしています〜
Deepinユーザーは、この質問に答えるためにZhihuを歓迎します: Ant Designプロジェクトを評価する方法は? 。
製品:内部セキュリティプラットフォーム会社:Uxin中古車リンク: https :
スクリーンショット:
製品:Red Luomeng
antdバージョン:2.4.3
スクリーンショット:
PC Webサイト会社のメイン製品のフロントエンドで使用されています(バックエンド管理システムもantdを使用します)。コンポーネントの豊富さにより、製品開発の時間が大幅に短縮されます。つまり、多くの一般的なビジネスコンポーネントを最初から作成する必要がありません。製品の最初のバージョンを完成させてオンラインにするために、antdと独自に開発した4つまたは5つのコンポーネントを使用するのに約1か月半かかりました。
- 製品:シェア
- 会社:(もしあれば)
浙江Dayinerネットワーク技術有限公司http://www.dayiner.com/ - リンク:(利用可能な場合)
現在の機能は株主のみに公開されており、将来的には一般ユーザーにも徐々に公開される予定です。 - スクリーンショット:(利用可能な場合)

もちろん、antdチームのおかげで、参照に使用できる多くの例を提供してくれた@chanjettpオープンソースに感謝します。
@chanjettpログイン情報はどのファイルにありますか?
2.0が正式にリリースされました。他のユーザーに自信を持たせるために、新しいバージョンの製品を使用することを歓迎します。
- 製品:カタツムリ舞台裏
- 会社:NetEase
- リンク:イントラネット、それは役に立たない
- スクリーンショット:

会社:Hang Seng電子リンク:イントラネット
ロシアの最大の教育出版社であるProsveshenie、Drofa(最大1億ドル/年の市場)向けに電子教科書の出版システムを提供しています。
@benjycuiは最上階の英語版を提供しますか?
完了
このhttp://expo.getbootstrap.com/のように
静的なWebサイトで十分です。開発者は、製品をJSON形式でコミットしてから、このAnt DesignExpoを自動生成します。
操作が多すぎて難しい。
一時的にIEブラウザと互換性がありません。他のブラウザに開くように要求してください
- 製品:運用管理システム
- 会社または組織:Shanghai Shangfu Data Service Co.、Ltd。
- リンク: https :
- スクリーンショット:

@ Sean-Snowテストアカウントをお持ちですか?
@ afc163木有王、これはプロダクションです
@ borisding1994変更したコンポーネントにオープンソースがありますか
それを使おうとしています
Suzhou Keda Technologyの個々の部門も、フロントエンドとしてantデザインを使用しています
- 製品:クォンタムシールド
- 会社または組織:Shenzhen Quantum Vision Technology Co.、Ltd。
- リンク: https :
- スクリーンショット:

当社の製品:QiluイブニングニュースFrogeyeビッグデータメディアプラットフォーム会社または組織:Shandong Dazhong Newspaper Group Qilu Evening News
使用したテクノロジー:react / antd / draft-js / reduxなど。このシステムでは、antdとdraft-jsに基づいてテキストエディターも実装されています。ソースコードを提供する時間がある予定です。
エディターのバージョン0.9.9が2017年2月20日にリリースされました。
https://github.com/leejaen/react-lz-editor
FINRA(米国金融産業規制庁)
私たちのグループのプロジェクトバックグラウンドインターフェイスは、AWS SNS / SQSリソースを抽出して表示するために使用されます。以前に多くのUIフレームワークを検討しましたが、Material-UI / React-Toolboxがレスポンシブインターフェイスを完全にサポートしていないことがわかりました。React-Bootstrapが古すぎるため、誤ってAntを発見しました。それはとても素晴らしいです、ありがとう!
@ zj1926はサーバーレンダリングです
@TangMonkは
バックエンドのSpringデモはありますか? @ afc163
@leejaenそのエディターは良いです
私たちは結婚式のバックグラウンド管理にantdを使用してきましたが、それは私たちを大いに助けてくれました、ありがとう
私たちのクラウド開発プラットフォームとビッグデータプラットフォームはすべてantdを使用しています。開発の新年をお迎えください。
@ zhangchao828 @shengliangliは最上階の形式で返信することを提案しています〜
週セレクターが必要
@ zuolin777あなたはこれを言いましたか?
@TangMonkはこれです
これはEle.meチームによって作成されていますが、vueに基づいており、必要なのは反応です
2人は、 https://github.com/ant-design/ant-design/issues/3825にアクセスして議論することを提案しました
ありがとうantd! !新年に一緒に来てください! !
私は途中で使っていくつかのプロジェクトを
製品:街路灯制御システム会社:Wuxi Xindong Information Technology Co.、Ltd。

まだテスト中
- 製品:ティアンゴン
- 会社または組織:Cainiao
- リンク:
- スクリーンショット:
antとreduxによって実装された開発フレームワークのセット。最初は、オープンソースフレームワークhttps://github.com/ziaochina/reactMonkey.gitを個人的にプレイしました
後で、それはあまり維持されませんでした。あなたはアイデアから学び、最近オープンソースプロジェクトをリファクタリングすることができます。https :
その後、私は新しい会社に入り、このフレームワークを使用して、会社がwww.rrtimes.comを宣伝するのに役立つ次のシステムを開発し
- 製品:舞台裏管理システム
- 会社または組織:Che Zhentong
- スクリーンショット:

-Ant Designに感謝します!
@cnahliuセルフスタイル:+1:
🙃より良いデザインを見つけたい...これらのデモは少し無駄だと思います、それらはすべてプログラマーとデザイナーですか...
このデザインはZhihuに適していることがわかりました
私の良さ、それを使用した後はかなり恥知らずです
@TangMonk Zhihuで見たテンプレートデザインアドレスを教えて
@zachguoは、ケースページのタイムラインとチャートページのチャート(および分析ページの円グラフ)に使用されるコントロールを教えてもらえ
@mongrisの写真は、オープンソースではなく、d3またはreact + svgを使用して自分で作成しています。
@zachguoは素晴らしいです👍
@zachguo UIフレームワークを使用する場合、スタイルなしでそのインタラクションを使用できますか?または、フレームスタイルをオーバーライドするスタイルを作成する方法は?
@zachguo素晴らしい!gitアドレスはありますか?
キャンプメディカル
IFP内部管理システム<bri = "5" /> antdのおかげで、バックエンドを除くすべてのデザインページとフロントエンドページを1人で処理します。

あなたの素晴らしい仕事をありがとう。
https://comparamejor.comでantdを使用する
どうもありがとうございました!
www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)で
- 製品:タイガーママの舞台裏管理
- 会社または組織:Shanghai Huma Network Technology Co.、Ltd。
- スクリーンショット:


-ありがとう:
antd
dva
antd-admin
DHL医薬品サプライチェーン監視の概念実証デモプロジェクトで使用します。
ブロックチェーンのステータスと統計を表示するダッシュボードとして。
アリの役人にはレポートコンポーネントがないようです。外部に拡張コンポーネントがあるかどうかわかりませんか?
antdがreact-zeroclipboardなどのクリップボードコンポーネントにコピーを追加することを願っています
antdをデザインありとデザインなしで使用することには大きなギャップがあります
2か月以上の開発の後、react、redux、antd、fixed-data-table、echarts、nodejs、hapi、sequelize、node-zookeeper-dubbo、およびその他のテクノロジースタックに基づく完全なオープンソースフレームワークが、誰もがそれを踏むことを歓迎します!
はじめにウェブサイトアドレスhttps://ziaochina.github.io/mk-docsまたはhttp://mk-js.org
コードアドレスhttps://github.com/ziaochina/mk-docs
デモアドレスhttps://ziaochina.github.io/mk-demo (組み込みユーザー:13334445556パスワード:1)
デモコードアドレスhttps://github.com/ziaochina/mk-demo
デモスクリーンショット






製品:NetBusiness Cloud ERP
会社:Shenyang Wangzhishang Technology Co.、Ltd。リンク:
テクノロジースタック:react、redux、antd、ReactDND、antV、react-native、antd-mobile
スクリーンショット:


@ jxz1988 jxプロジェクトでantdとantd-mobileを使用していますか?
@ericshao提供したリンクhttps://demo.welogix.cn 、アカウントとパスワードを教えて
antd-mobile、redux、dvaを使用するプロジェクトhttps://github.com/shenqihui/waitfree 。 githubによって直接ホストされます。 apiインターフェイスは直接モックされています。あなたはそれを参照することができます。
PS:パッケージが一時的にリリースされていないときに構成ハッシュを自動的に生成する構成。
更新:パッケージハッシュ処理が追加されました。
Alvar Carto Map Designer、 https://design.alvarcarto.com。 スタック:Antd + React + Redux + Bluebird +リーフレット。

- 製品:ソンバオ王国倉庫管理システム
- 会社または組織:Hangzhou Weicheng Intelligent Power Technology Co.、Ltd。
- リンク:デモアドレスは後で追加されます
- スクリーンショット:

製品は年の初めに完成しました、そして私はちょうどこの問題を見ました!
素晴らしいチームAnt'Designに感謝します〜👍👍👍
- 製品:クイックDuibao
- リンク: https :
- スクリーンショット:いくつかのスクリーンショットを撮ります



antdチーム(&React ...)に感謝します!
- 製品:iOTAIoT開発およびデータプラットフォーム
- 会社または組織:Nanjing Ether Data
- リンク: https : https://console.theiota.cn/
- スクリーンショット:









@AlwaysOnTheWay新しい問題を
作業後、手書きの部分的な背景アプリケーションを練習し、すべてのAntdファミリーバケットを収集して、ドラゴンを召喚できるかどうかを確認します。upside_down_face:: rofl :: hugs:
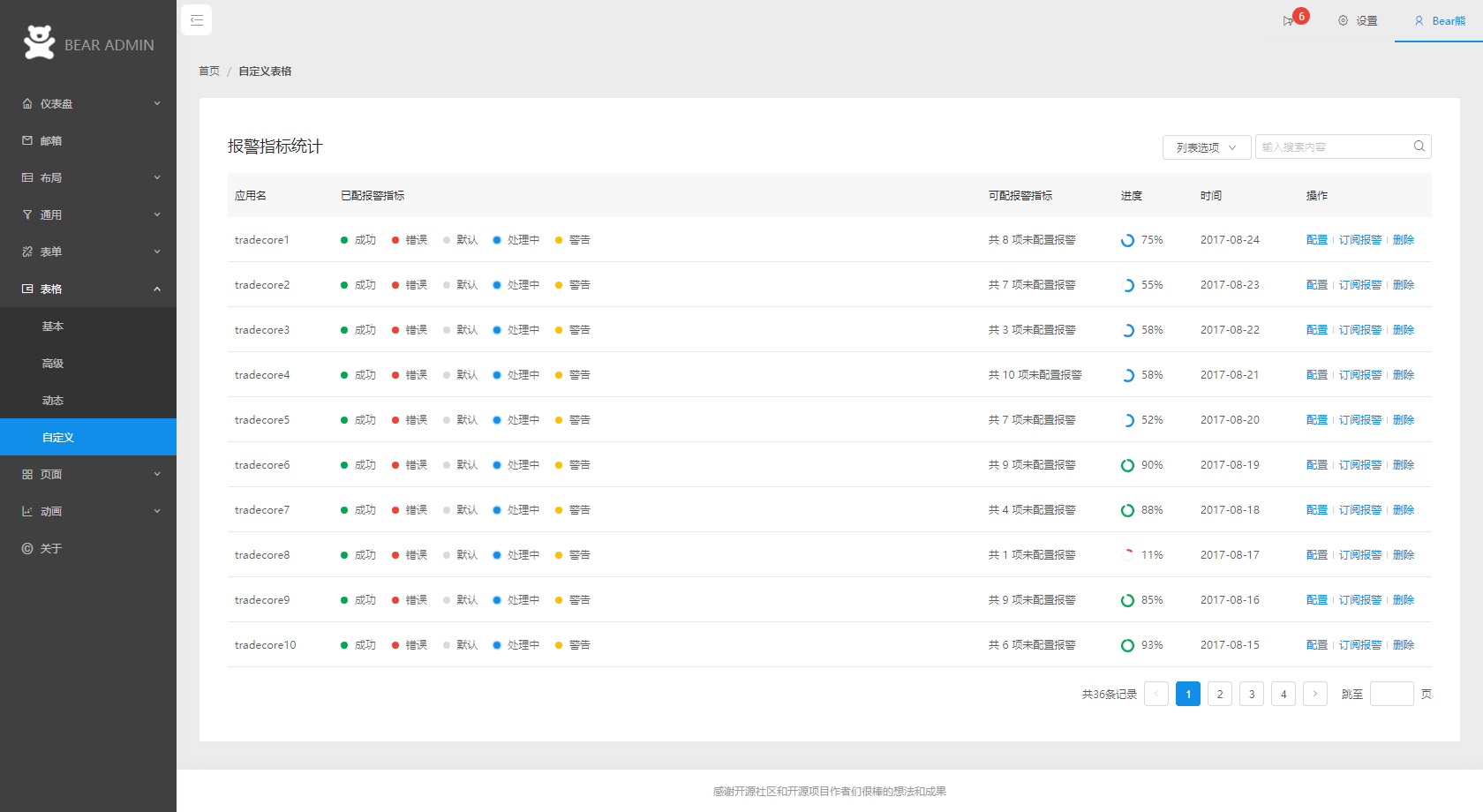
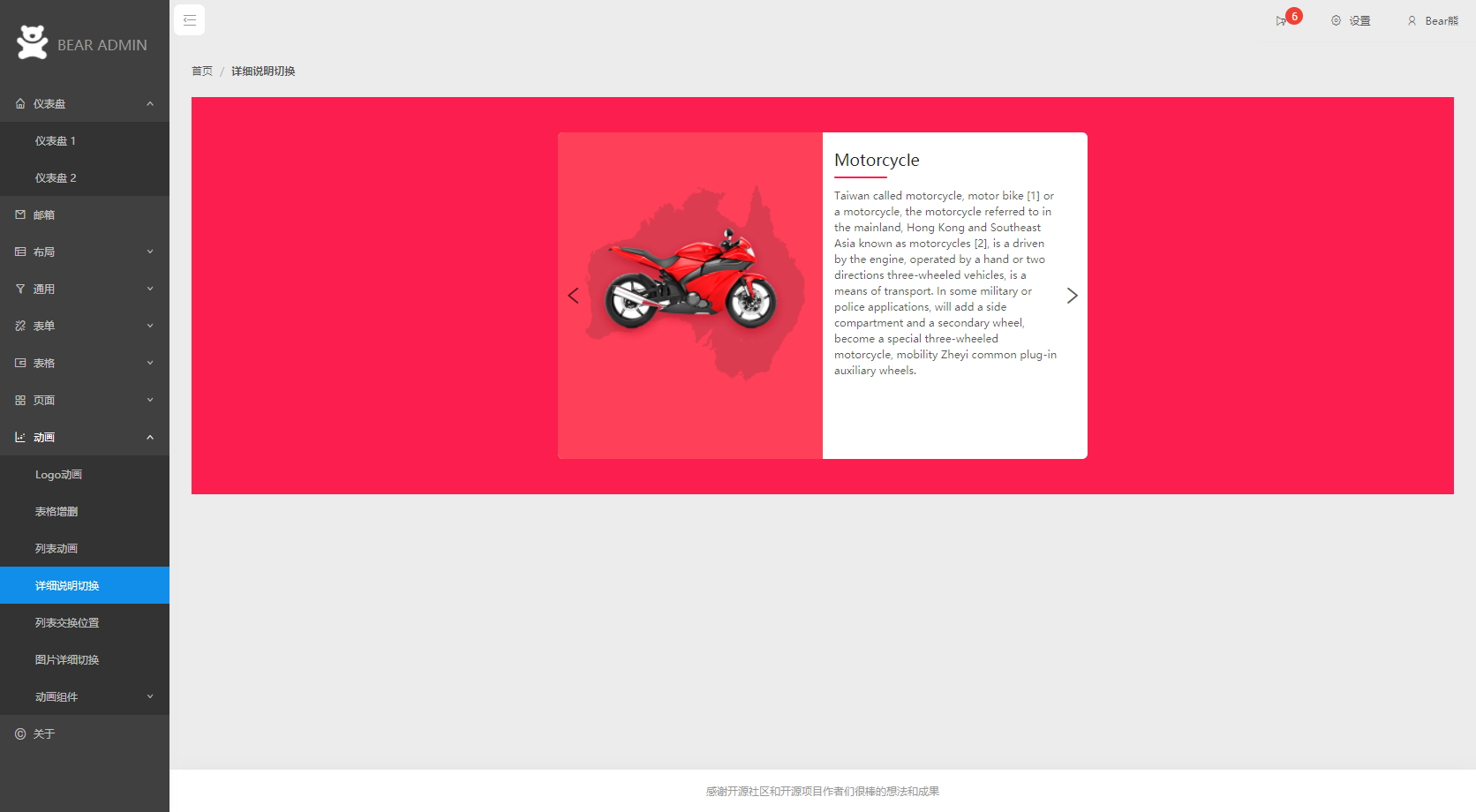
- 製品:ベア管理者
- 会社または組織:独自
- リンク:ベア管理者
- スクリーンショット:
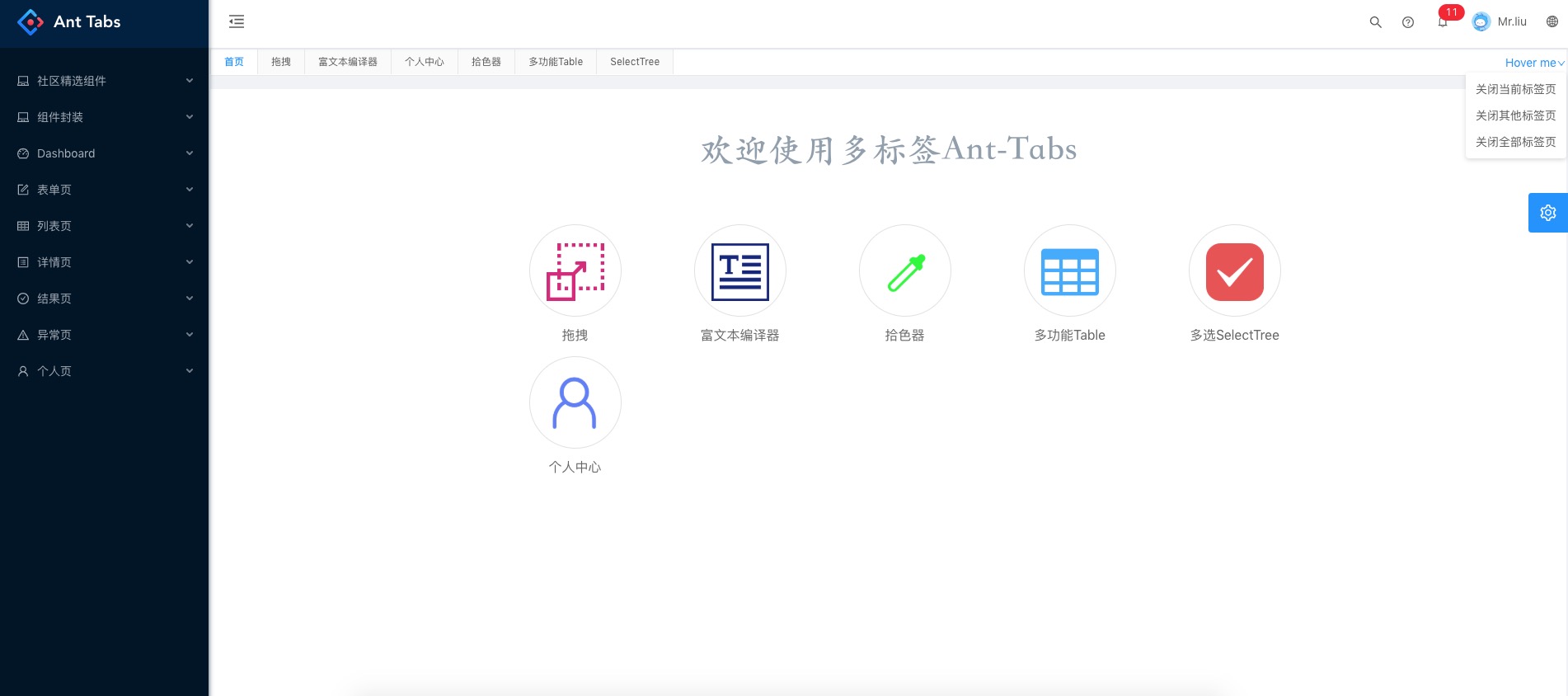
トップメニュー

左メニュー

黒のテーマ

個人情報

Antdアイコンなど

カスタムテーブル

アダプティブ

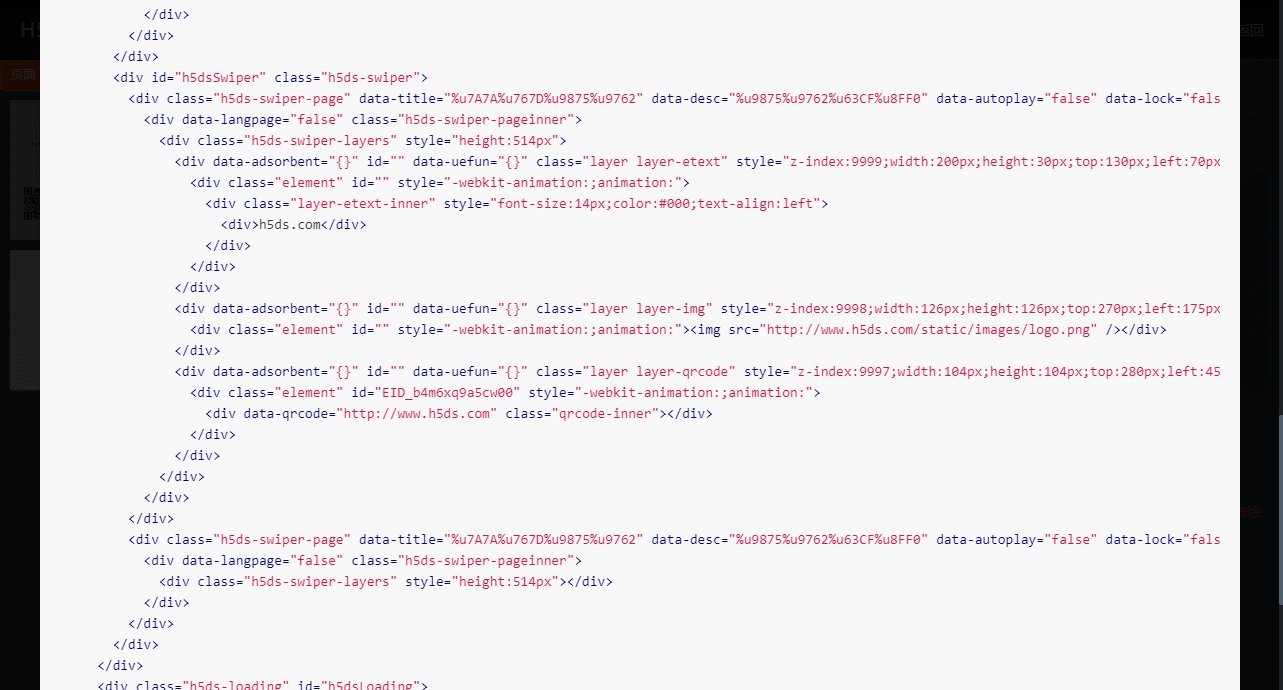
Ant-モーションロゴアニメーション

Ant-Motionの詳細の切り替え

:ハートビート:
このApi統合テストツールを作成したとき、リスク主導型の開発を開発しました。リスクはUIでした。Ant.Designを見つけたとき、リスクが解決されたことを知り、Ant.Designを中心としたフロントエンドテクノロジースタックを決定しました:Ant.Design + React + Redux + Typescript。
(公式のhttp://scaffold.ant.designはログインできないようです)
製品:ヒッチハイカー
会社または組織:独自のリンク: https :
スクリーンショット:



- 製品:会社のバックエンド管理システムのほとんど(いくつかの主流の足場ツールの変換後に生成された)と優れたフロントエンドIDE?:IntelliForm Designer&Parser(Redux、ImmutableJS、ReduxObservable、Next.jsなど、antdから継承)コンポーネントライブラリははは)
- 会社:Zhejiang Tuchao Technology Co.、Ltd。(産業相互接続技術センター)
- リンク:お茶に招待されるのを恐れて、内部リソースについては以上です。 。 (求人広告を再生できる場合は、私に連絡してくださいLOL ...)
- スクリーンショット:

Ant Dチームに感謝します。製品:Shanghai Mobile DevOps Platform会社:AsiaInfo(China)Co.、Ltd。はじめに:ユーザーのニーズから納品までのエンドツーエンドの組立ライン管理プラットフォーム機能ポイントには、俊敏な電子かんばん、需要管理、コードウェアハウス、継続統合、コード品質スキャン、ユニットテスト、自動テストなどのスクリーンショット:
モバイルゲームデータ管理プラットフォーム


666
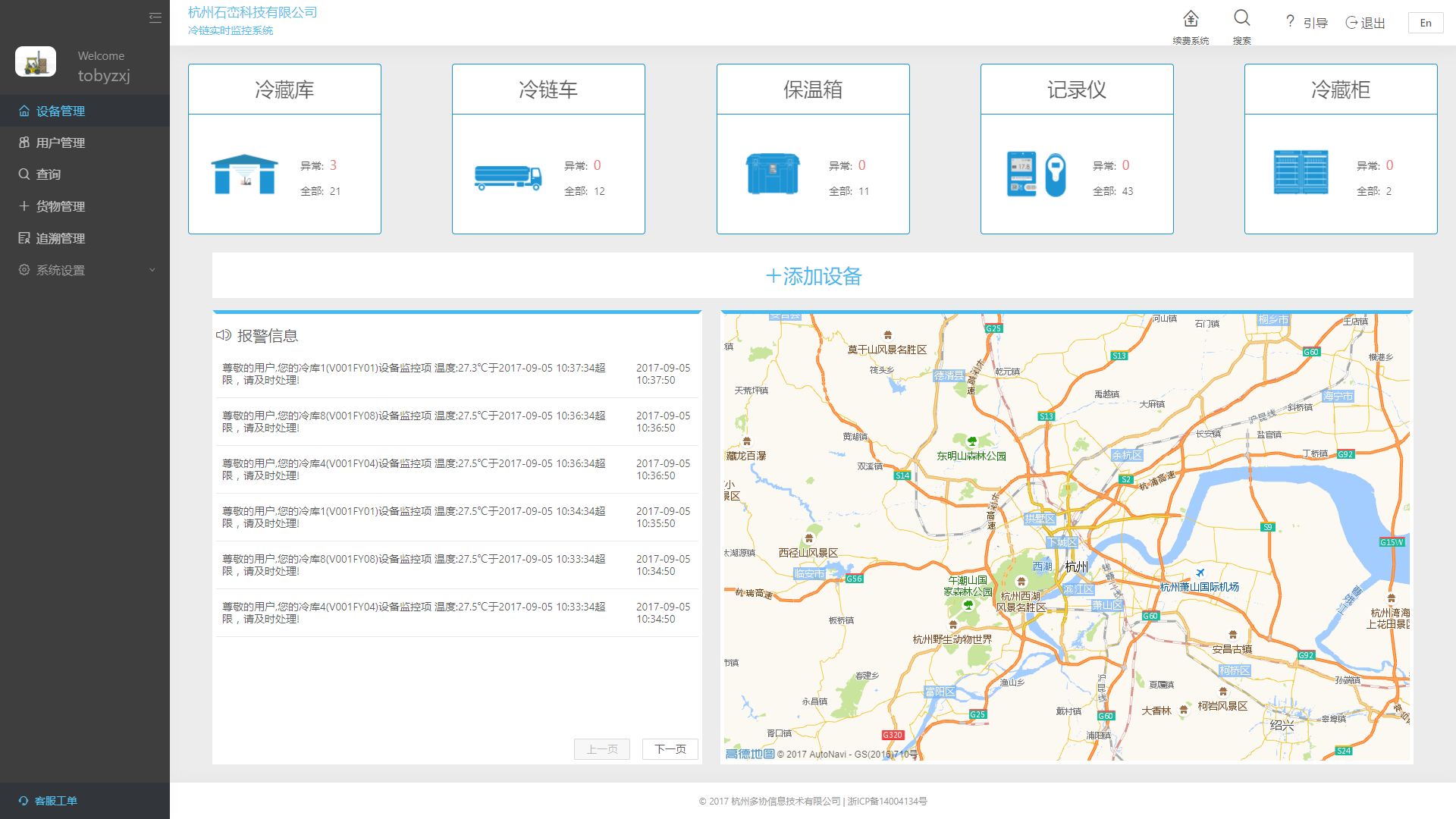
- 製品:コールドチェーンプラットフォーム
- 会社または組織:Hangzhou Duoxie Information Technology Co.、Ltd。
- リンク: https :
- スクリーンショット:

@ qppq54sはここで
@ qppq54s反応でGaodeマップを呼び出す方法を教えてください。使用しているreact-amapコンポーネントであるAMapのインスタンスを取得できないのはなぜですか?
@yangmingfaコンストラクターが初期化されます。react-amapの問題の回答を参照してください
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189問題は解決しました、ご回答ありがとうございます、ありがとうございます
アリのデザインをサポートできるUIデザイナーはどこにありますか?フロントエンドのみ。
以前、モバイル端末からAntdコンポーネントライブラリを使い始めました。PCとモバイルの両方が優れていて包括的です。ご協力いただきありがとうございます。
製品:ワンダビジネスコンサルティング会社:ワンダインターネットファイナンス-ビッグデータウェブサイト: http :
テクノロジースタック:React + dva + Antd(以前はファミリーバケットが使用され、sagaがより多く使用されました。その後、dvaはこれらを統合してdvaに変更しました。これは悪くありませんが、ロードホッグを変更するのは少し難しいです。ホームページのAntMotionはたくさんのアニメーション、本当に物理的な仕事)
スクリーンショット:

ホームページに参加できるようになりたいです。
ant Designは、検索エンジンを使いやすいユーザーレベルのフロントエンドページにすることができますか?
製品:ビッグデータ統計サイト
会社:ServiceNow
pro.ant.designが出ています、同様の分析パネルページに従ってください、それを踏むことを歓迎します、

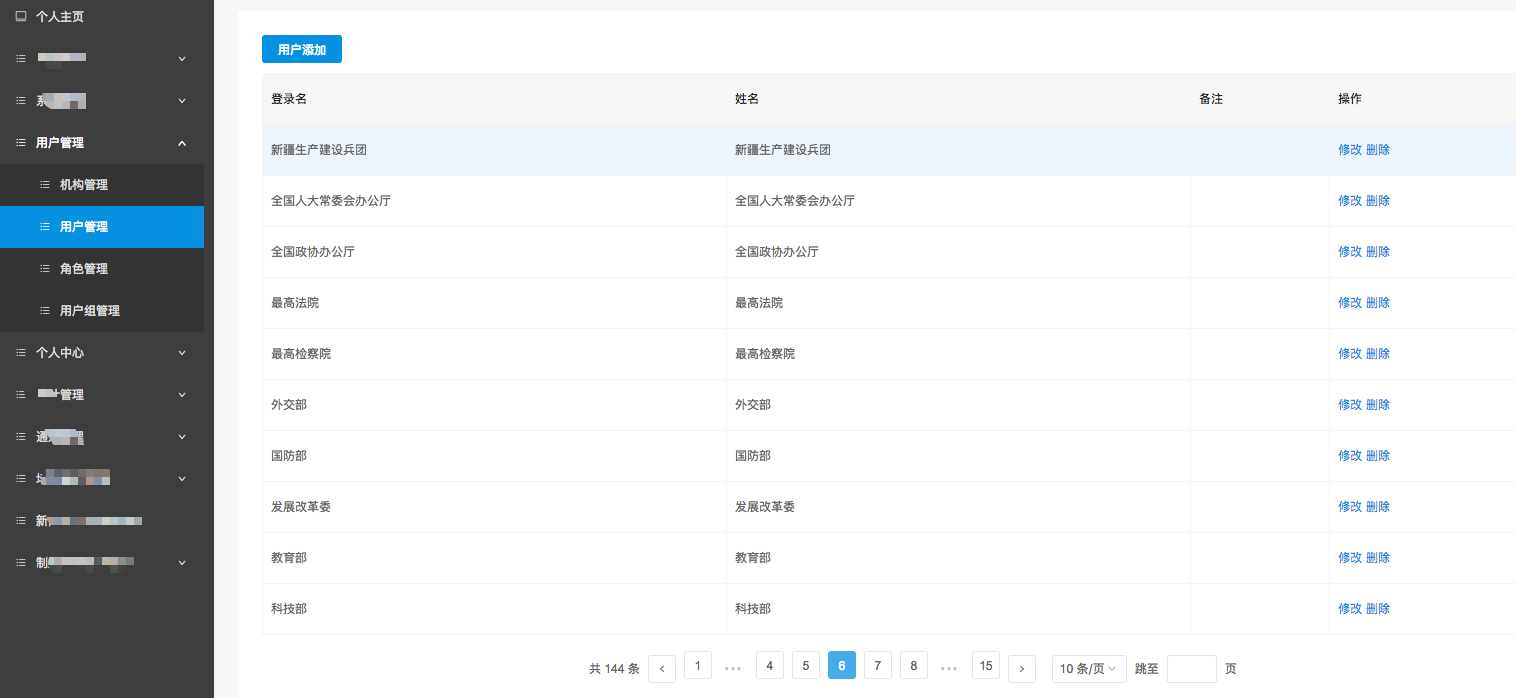
People's Daily、People's Daily、State Council Information Office、およびその他のcmsバックエンドシステムはすべて、この一連の設計コンポーネントを使用します。これらは非常に使いやすく、美しく、簡潔です。ant-designの開発チームに感謝します。 ! 🌺添付ファイル:州議会のスクリーンショット:
@ludejunが好きです。 。 :rofl:
YoukuAliマルチメディア品質プラットフォーム
製品:ショップ+スマートリテールサービスプラットフォーム会社または組織:Hangzhou Dianjia Technology Co.、Ltd。リンク: https ://shop.dianjia.io
スクリーンショット

Lianjia.comの多くのプロジェクトが使用されています。私たちのようなO2O企業にとって、ビジネスプロセスは非常に複雑であり、アリのデザインがちょうど適しています
トラベルマップwww.imgtrip.com
China State Reserve Energy Group Co.、Ltd。: https : =1001030103_

同じ旅で、内部のワンストッププラットフォーム(Antd-Mobileがモバイルステーションで使用されています)が使用されています。
- 製品:お金を掘るための中央および台湾のシステムが広く使用されています
- 会社または組織:お金を掘る
- リンク:(可能であれば)
- スクリーンショット:(可能であれば)
私たちはmindtickleでこれを使用するつもりです、私は個人的にそれをとても愛しています、これをありがとうみんな、私の肩からたくさんの負荷を取り除きました。
アリチームのサポートに感謝します!
今年は、モバイルマイクロブログ管理システムをアップグレードします。新しいモジュールのフロントエンドはantデザインを採用しています。いくつかの機能モジュールが実装されています。今年は、システムをよりスムーズかつ安定して実行するために、バックエンドを全面的にアップグレードできるようになることを願っています。
時代に遅れず、本来の意図を忘れないでください製品:モバイルWeibo製品部門舞台裏管理システム会社:WEIBO
テクノロジースタック:フロントエンド:React + dva + Antd
バックエンド:php + mysql + redis + Yaf + Eloquent
2018.11スキャフォールディング管理者からプロへの変革を実現します。現在、管理バックグラウンドのいくつかの機能が使用されています。
携帯電話に適応するために、携帯電話はモバイルコンポーネントを導入します。チームが高品質の製品とサービスを提供できるように支援したいと考えています。
- 製品:Meiyou Media Cooperation Platform
- 会社または組織:Xiamen Meiyou Information Technology Co.、Ltd。
- リンク: http :
- スクリーンショット:

- 製品:丁寧に共有する
- 会社または組織:Jingdong
- リンク:内部プロジェクト
- スクリーンショット:

antdチームに感謝します

ハッピーケーキhttps://www.xfxb.net
深センフォーチュンモールテクノロジー株式会社https://www.xfxb.net
運用の背景には、会社のantdフレームワークが使用されています。antdチームの献身と貢献に感謝します!
-製品:Maの高度な数学
-はじめに:Student Maは、計算、線形代数、確率理論などの高度な数学の知識について、鮮やかで理解しやすく、学ぶことができる説明を提供します。
-リンク:
-バックエンド:Python Django SageMath MySQL Redis
-フロントエンド:React Ant-design Geogebra MathJax Jison(JavaScriptのBison)

このように他人のアバターをコピーするのはあまり礼儀正しくないと感じます...
これはあなたが自分でデザインしたアバターですか?
マーキーを完成させることができますか?
AntFinancialの皆さんの懸命な努力に感謝します。将来的にantvのg6エディターを開くことを望んでいます。それはさらに良いことです。さあ。
このことは暴力的な鳥で終わったようです。 。 。
-製品:maka.js
-はじめに:antd、mobile-antd、echartsを使用して作成されたシンプルな中間および舞台裏の管理システム
-リンク:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-フロントエンド:React、Redux、Ant-design、Maka.js







Github: React Easy Start
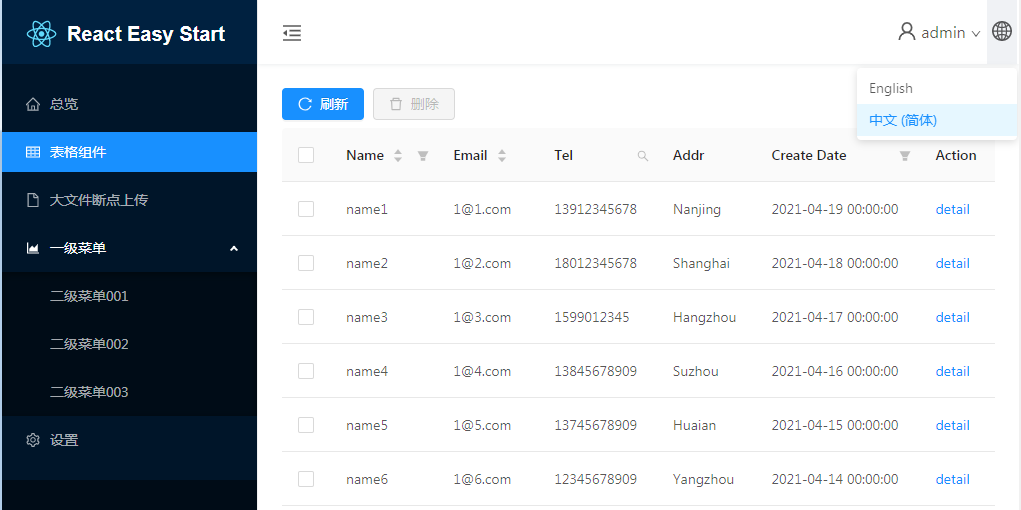
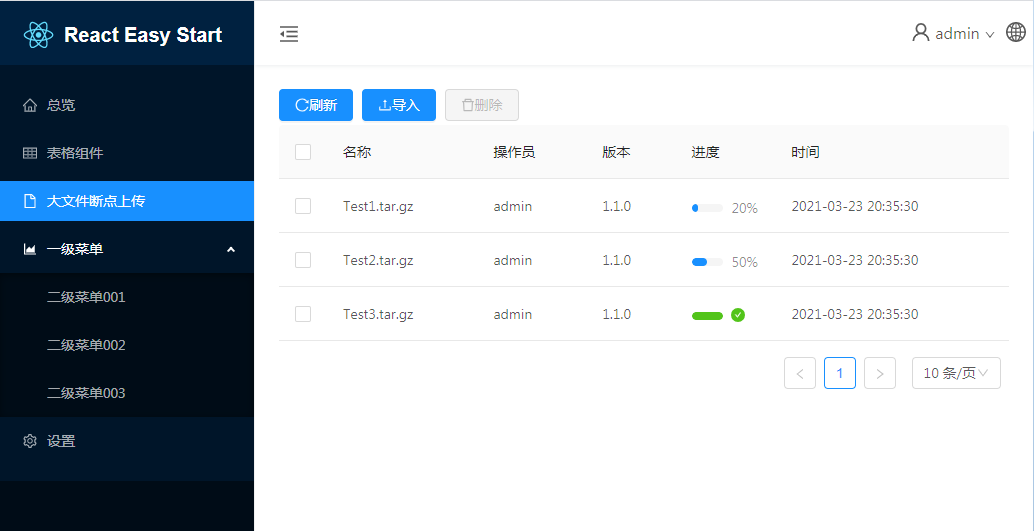
React Easy Start
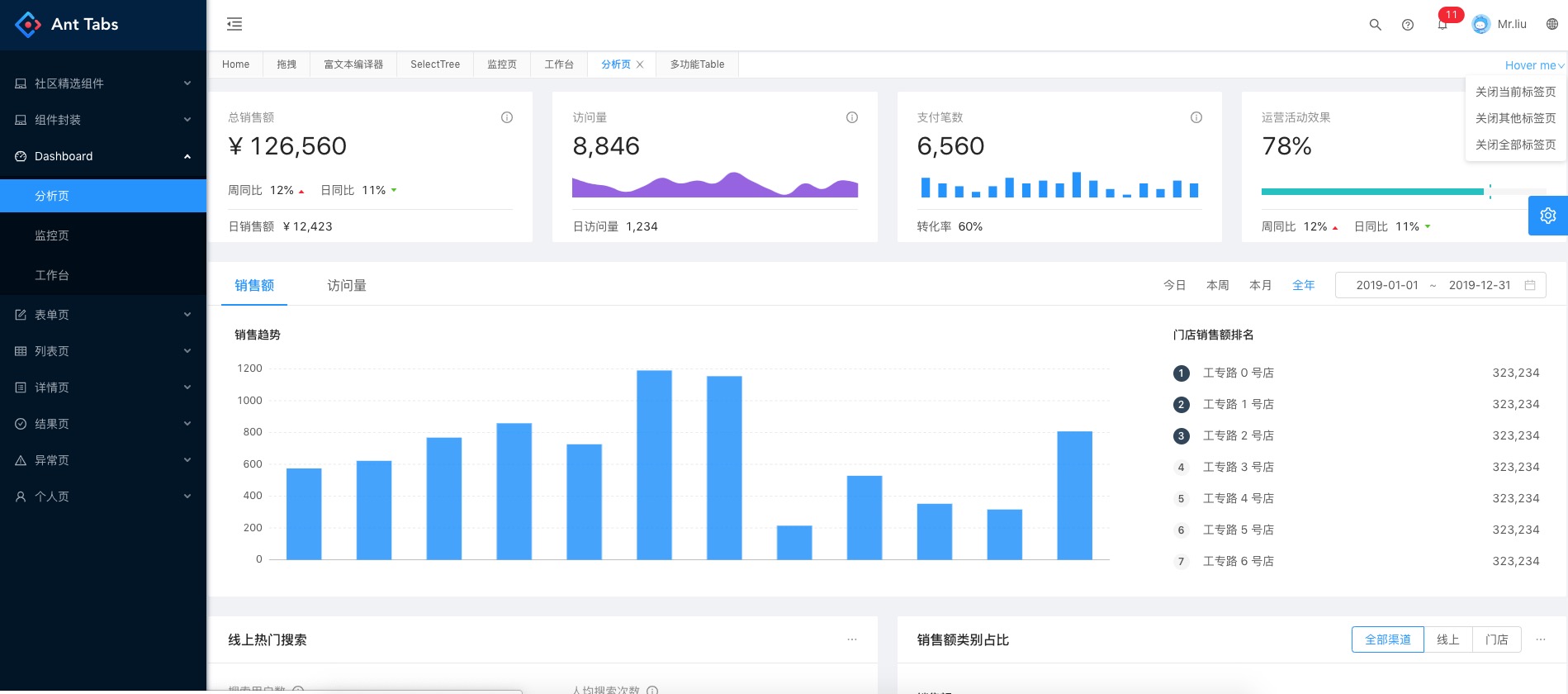
一般的に使用されるReactスキャフォールディング、create-react-appは軽すぎるため、それを使用して構築するには、reactエコロジーのさまざまな知識ポイントを十分に把握する必要があります。それどころか、ant-design-proは重すぎ、コードの保守は非常に複雑で、多くの機能はまったく必要なく、削除するのは大変な作業です。このスキャフォールディングはcreate-react-appに基づいており、ant-design-proのフレームワーク機能を追加し(下の図に示すように、スズメは小さく完全です)、開発者は自分のビジネス機能に集中するだけで済みます。
依存関係
- React16.7--フック
- Redux-状態管理
- React-Router-V4-マルチページ
- Antデザイン--UI
- ReactIntl-国際化
- Gulp-国際化されたエントリをマージします
Restify--モックサーバー
主な問題
React、Redux、React-Router-V4などの統合。
- コンポーネントは機能ごとに分かれています
- グローバル化
- サーバーの相互作用
- サイドバーの設定
- スタイルはローカルとグローバルを組み合わせて使用します
- グローバル待機効果と部分的なコンポーネント読み込み待機
- ..。
例
ログインする

サイドバーが折りたたまれていないダッシュボード

ここで何か悪いことを言ったら殺されるのでしょうか?このフォームを捨てて新しいフォームを書くことができるのはいつかを言いたいだけです。たくさんのピットはデザインがまったく無理です。
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03では、フォームを使用せず、valueとonChangeを使用して自分でフォームを実装することをお勧めします。これはそれほど複雑ではありません。
@mtsee Baiduは、知っておくべきクラウドフェニックスバタフライを検索しました。 。 。
同社が開発したGithubモニタリングシステムがオープンソースになりました!
Ant Design Proを使い始めるのは比較的簡単ですが、それでもこのテクノロジースタックに慣れることは困難です。
このプロジェクトは、Ant Design Proを使用して行うのも初めてであり、多くのことを学びました。
- 製品:Githubモニター
- 会社または組織:VIPKID
- リンク: https :
- スクリーンショット:
- 製品:Meiyou Media Cooperation Platform
- 会社または組織:Xiamen Meiyou Information Technology Co.、Ltd。
- リンク: http :
- スクリーンショット:
@youpinyaoヘッダーはどのようにそれを行いましたか?自分で書いたのですか、それとも色を変更しましたか?
Lifespace(Shanghai)Data Technology Service Co.、Ltd。は、人々の生活のためのビッグデータの運用とサービスに注力しており、中国の人々の生活アプリケーション分野で最も信頼されるデータサービスブランドになることを約束しています。
http://www.living-space.cn/
@ jljsj33なぜGoogleを使わないのですか? 🤔
まず、中国人です。Googleを利用する場合、前提条件はvpnなので、国内生産をサポートするのが良いでしょう。 。 。
🥇🙄
リッチなテキストエディタのように感じます...
@chunlintang 、コミュニティが選択したコンポーネントを見ることができます: https : //ant.design/docs/react/recommendation-cn
- 製品:Canvasダッシュボード
- 会社または組織: Milieu Insight Pte Ltd
- リンク: https :
- スクリーンショット:

クリスマスエッグ事件のすべての問題が削除され、最小限の謝罪すらありません。アリのデザイン開発者はこの問題を明らかにするつもりですか?そんなに徹底的に隠せませんか?
@wsdjeg閉じると削除の違いを区別してください
見物人
チュートリアルのタイプ設定はあまりにも嫌で、左右のタイプ設定を拡張することができ、上部に戻って閉じる必要があり、不便です。
私は真実を知っていますが、vueバージョンはありません。 。 。私はあなたのショーしか見ることができません
私は真実を知っていますが、vueバージョンはありません。 。 。私はあなたのショーしか見ることができません
vueバージョンは要素を導入することを選択できます
@Userluckは、エンタープライズレベルのAnt設計が
[email protected]ダウンロードリマインダーには55の脆弱性が見つかりました(低4、中46、高5)
1つ-ReactNext.jsとAntDesign管理者テンプレート

Jingdi Information Technologyは、独自の管理バックグラウンドによって実現された、antデザインビューを使用しています。
両端クラッシュのデータ表示、分析、監視のためのSinaWeiboのPeckerシステム
使用中、会計ソフトウェア、antdはoaシステムでも使用されます
- 製品:クイックアカウンティング
- 会社または組織:Trust Cloud Accounting
- リンク: https :
- スクリーンショット:



- 製品:qwerty:プログラマー向けの完全なWebサイトソリューション
- 会社または組織:個人
- リンク: qwerty-client
- 備考:アリデザインプロに基づく

ブラジルの弁護士向けのアプリで、今では1つのカスタマーオフィスにしか参加していませんが、まもなく製品になります。
- 製品: HTMLで要約を生成するためのJestテストレポーター。
- 会社または組織:個人。
- リンク: https :
- スクリーンショット:

@zombieJ @yesmeckたぶんあなたは
- 製品:antd-schema-form
- リンク: https :
JSONスキーマ構成を通じてインタラクティブフォームをすばやく生成できるコンポーネント。
jsonを作成するだけで、インタラクティブなデータ検証を生成でき、非常に複雑なデータ構造をサポートでき、カスタムコンポーネントフォームを拡張できます。
@ afc163には小さな問題があります。antd圧縮ファイルでは、ドロワーはテストファイルをcdmにバインドし、コールバックはnullです。
ソースコードにコードが表示されないのですが、何のためにあるのでしょうか?とても混乱していますか?
Nandou Liuxing System IntegrationCompanyの開発者は感謝の意を表します
北京嘉通大学の大学院教育助手管理システムは少し悪いです。海+ AntD +卵は本当に香りがよいです。



https://twitter.com/wpgraphql/status/1116468163816886278
WPGraphQLのドキュメントおよびマーケティングサイト。 ギャツビーで建てられました。
ツイッター「 @ jannikbuschke @ gatsbyjs @AntDesignUIドキュメントサイトは、 @ AntDesignUIとmdxファイルのコンテンツを使用する@gatsbyjsサイトです。 ここのレポ:https://t.co/2A0B9S7W96”
🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟
この質問に答えるためにZhihuへようこそ: Ant Designプロジェクトを評価する方法は?
🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟
- Ant Financial
- アリババ
- 口コミ
- Meituanレビュー
- ディディ
- Baidu Waimai
あなたとあなたの会社または組織がAntDesignを使用している場合は、ご支援いただきありがとうございます。会社名または製品名を離れることを歓迎します。返信は、メンテナ、コミュニティユーザー、およびオブザーバーの信頼の源になります。
情報を漏らさないことを前提に、スクリーンショットを投稿することをお勧めします〜
関係のない返信は定期的に削除されます推奨される応答形式:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Ant Financial
- アリババ
- こうべい
- Meituan
- ディディ
- Baidu
あなたまたはあなたの組織がAntDesignを使用している場合は、ご支援いただきありがとうございます。製品と組織についての返信をここに残していただければ、メンテナンス担当者、コミュニケーション、未決定のウォッチャーの信頼になります。
推奨される返信形式:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
Aliとデザインモバイルの公式ウェブサイトは毎日ハングアップし、誰も気にしませんか?
- 製品:コンピュータサイエンス教育のためのCodeExpertおよびオンラインIDE。
- 会社または組織:コンピューターサイエンス学科ETHチューリッヒ
- リンク: https : https://code-expert.net (ドキュメント)
- スクリーンショット:

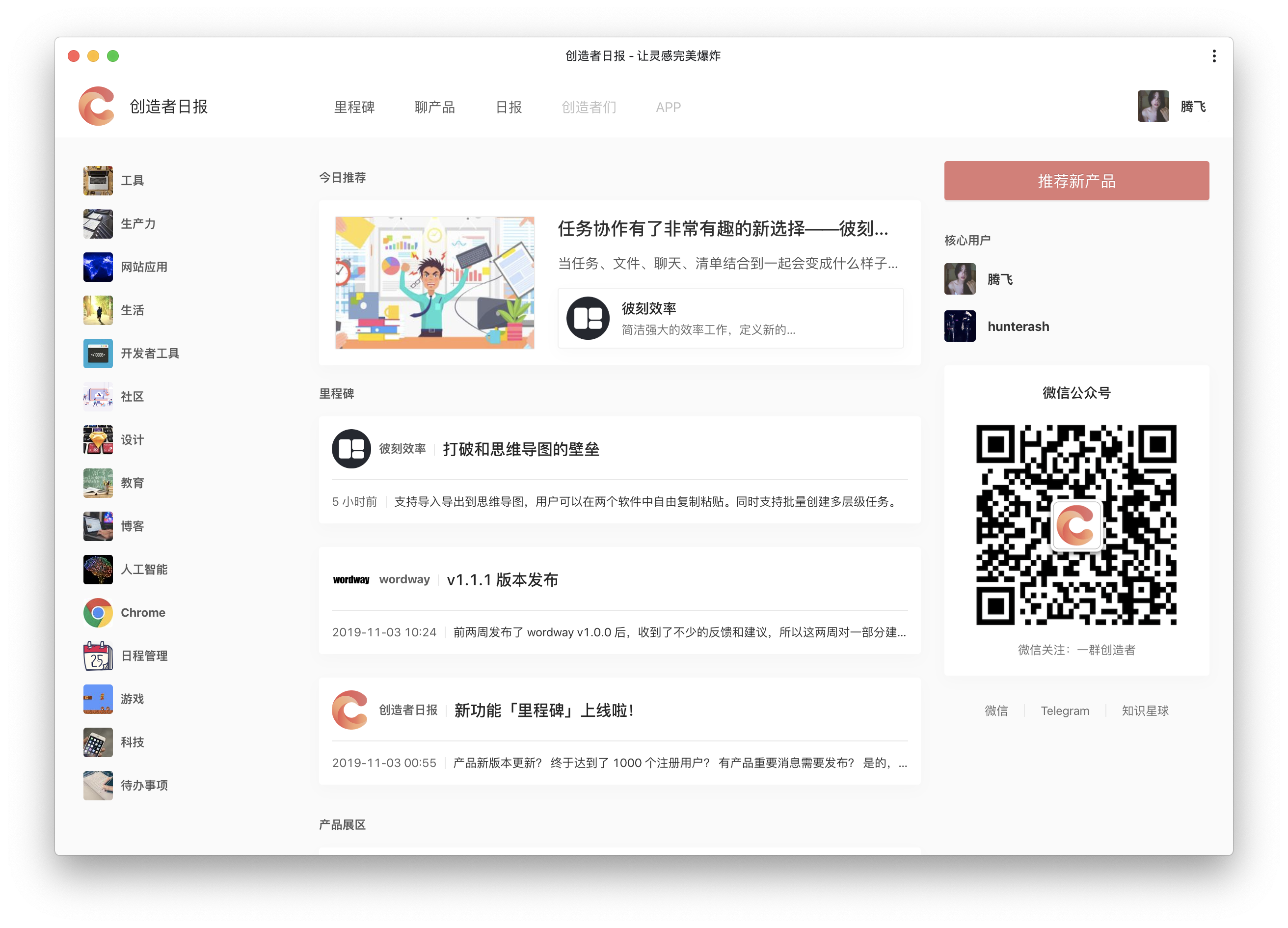
製品:新しい楽しいコレクション-興味深い新製品を一緒に発見リンク: https :
スクリーンショット:
楽しみに参加してください、学校ojも使用しています
製品:UXCam [アプリ上のすべてのマイクロインタラクションをキャプチャし、ユーザーエクスペリエンスの再生、分析、最適化を可能にします]。
会社または組織:UXCam [私たちは、共通のビジョンに基づいて、3つの大陸に分散した熱心なチームです]
リンク:www.uxcam.com-> app.uxcam.com
スクリーンショット:
製品:Candidit [Candiditは、検証済みの人材交換ネットワークを介して大学、企業、候補者を結び付けます。]。
会社または組織:Candidit [私たちは世界の働き方を変えています]
リンク: https :
スクリーンショット:


ByteDanceの内部クラウドプラットフォームも使用されています
国立インターネット緊急対応センターのいくつかのプロジェクト
Gongbangbangの操作背景も使用されています

製品:ユニコーンランキング-世界ユニコーンエンタープライズランキングおよび採用リンク: https :
スクリーンショット:
- 製品:Firstdate-オンラインビデオスピードデート
- 会社または組織:Firstdate
- リンク: https :
- 製品:iERP.aiStudio-ローカルPCで実行できる人工知能プラットフォーム
- 会社または組織:iERP jsa
- リンク: ierp.ai
- スクリーンショット:

言うまでもなく、素晴らしいです!
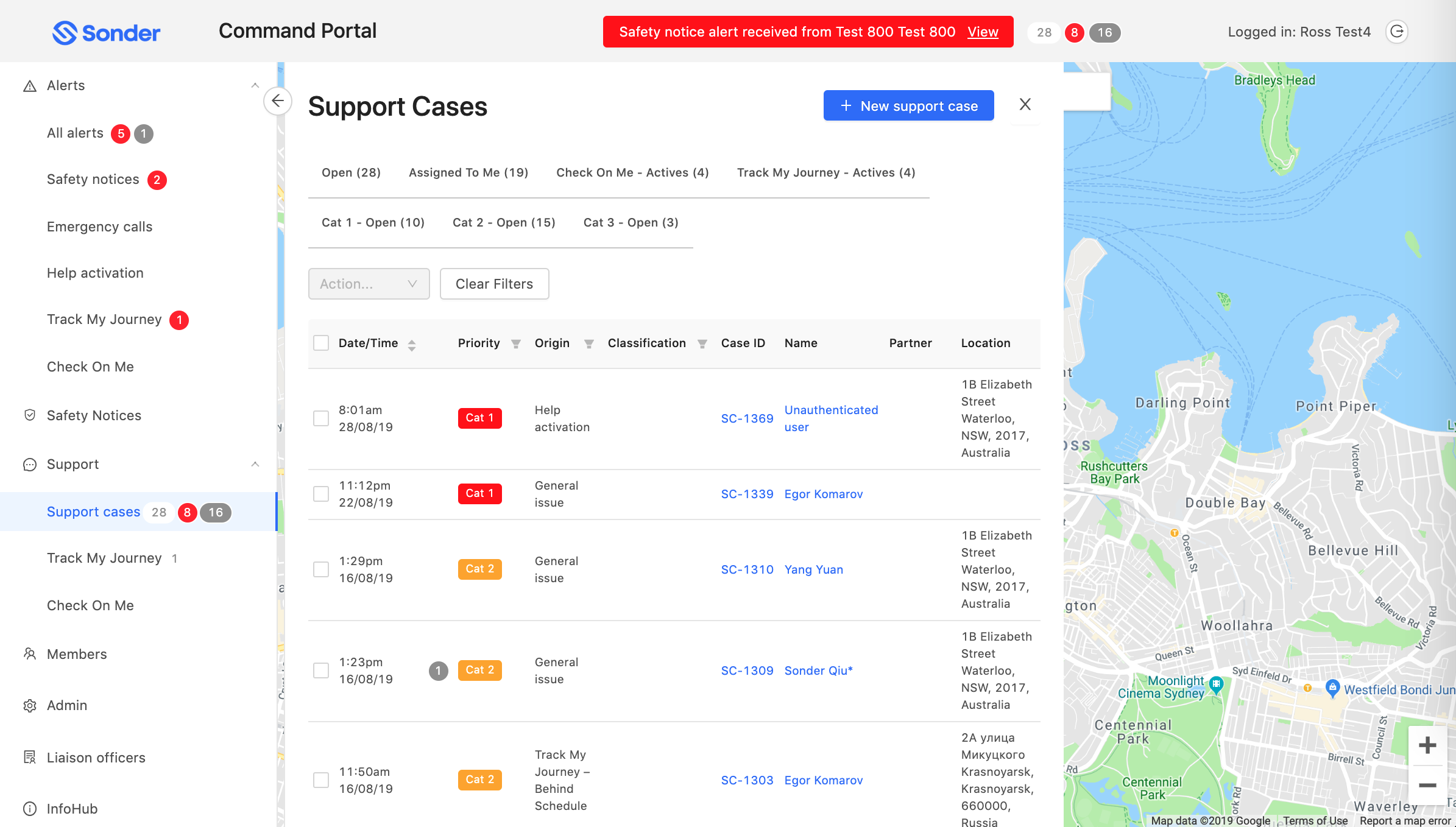
- 製品:Sonderコマンドポータル
- 会社または組織:Sonder
- リンク: https :
- スクリーンショット:

http://17qmjy.com/manage/teacher/login
ログインアカウント:18688029843
パスワード:123456
テクノロジースタック:TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
IEとの互換性はありません
ほうれん草に乗っ取られた結果も見たいです😔
製品: webmagician-ui
プレビュー: https :
プレビュー: http :
製品:スマートRPA
会社または組織:DataGrand
リンク: http :
スクリーンショット:
製品:MakaJSクラウドコードプラットフォームリンク: www.makajs.com
バージョン:ベータ体験バージョン。備考:数人の友人のアマチュアによって作成されたウェブサイト。コメントをいただければ幸いです。スクリーンショットをありがとう:




antd個人ホームページを1年半使用して2年間働いています:
フィーリング:非常に使いやすく、包括的なテクノロジースタック、antdUIのアプリケーションに加えて個人のホームページ、antモーションやその他の動的効果、G6関係図、antdチームの車輪に感謝し、フロントエンド開発をより便利かつ迅速にします
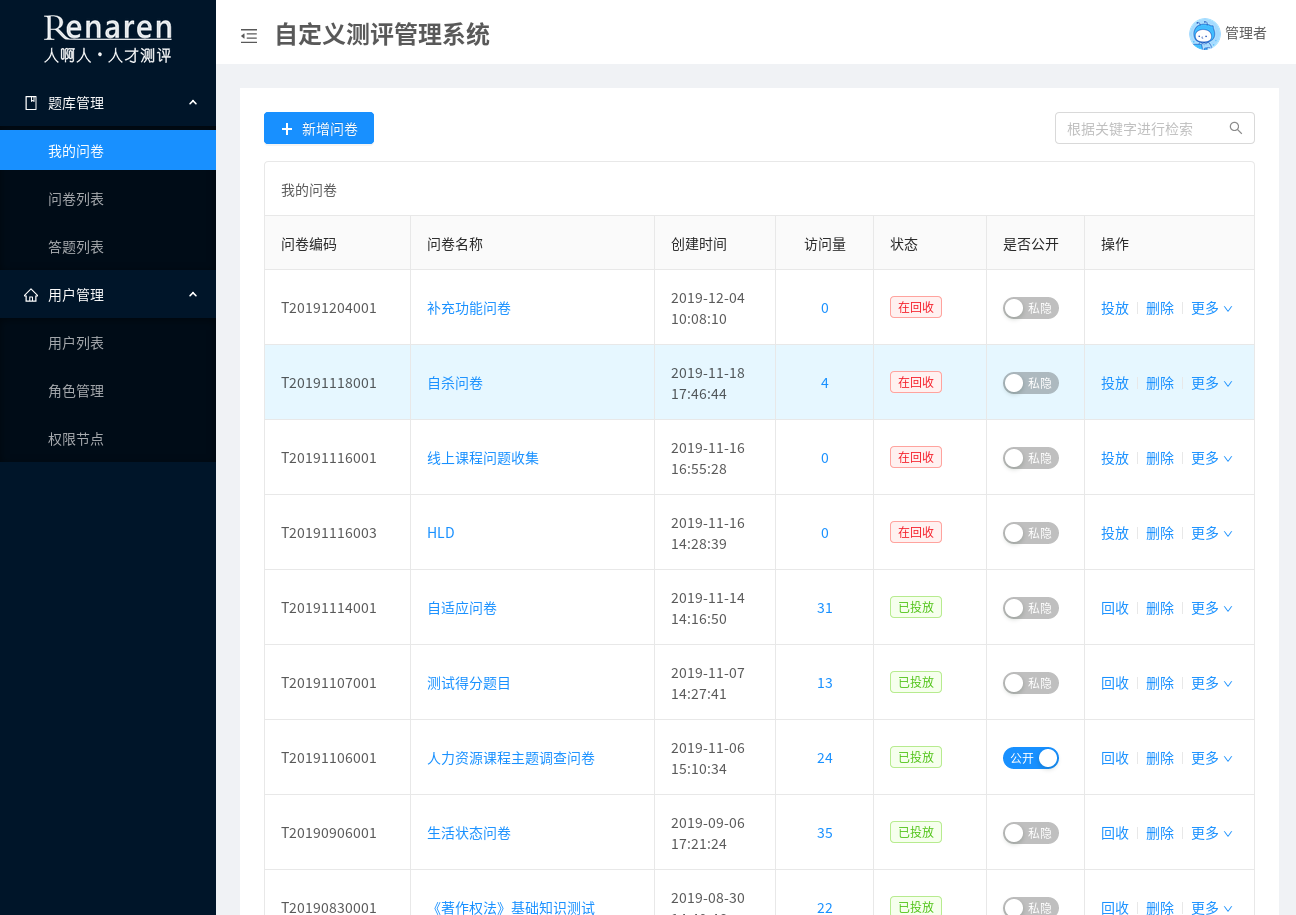
製品:カスタム評価管理システム会社:Guangdong Renahren Network Technology Development Co.、Ltd。
質問票のカスタマイズと質問票スケールのモジュール式開発に焦点を当てる


Lingxiong Leasingは、Ant Designが資産管理プラットフォームで使用されたことを光栄に思っていることを祝福するために、お祝いのメッセージを送信しました。 ! !
誰が光栄ですか? 。
WebAdmin
0webpack + antd + react + react-router + react-reduxバックグラウンドプロジェクトをビルドするための基本的なエントリ
開発中....
ショッピングガイド側とインタラクティブゲーム側のプラットフォームを含むFliggyの内部使用が使用されます
antdとantvをelectronに統合し、テンプレートを作成しました。antdに感謝します(まだ機能していません)
- 製品:Sonderコマンドポータル
- 会社または組織:Sonder
- リンク: https :
- スクリーンショット:
どうすればそれをとても素晴らしい(異なる)ように見せることができますか... antdは素晴らしいです、私はそれが大好きです、しかし私のアプリはいつも標準の「antd」のようにすっごく見えます:/
- 製品:Fictivアプリ-オンデマンド製造
- 会社または組織:Fictiv
- リンク: https :

優秀な!
Ant Designを使用するときに著作権の問題はありますか?ありがとうございました
cra-antd-x 、AntD、Create-React-App、customize-cra(高速更新❤用)、TypeScript、react-router、Formik、Styled-Componentsを備えたテンプレート。
antd個人ホームページを1年半使用して2年間働いています:
フィーリング:非常に使いやすく、包括的なテクノロジースタック、antdUIのアプリケーションに加えて個人のホームページ、antモーションやその他の動的効果、G6関係図、antdチームの車輪に感謝し、フロントエンド開発をより便利かつ迅速にします
ニウチャというuiガールフレンドがいて、一気に階層感がはるかに高くなります。 😄
YNAPでは、マイクロサービスや実験をリリースするために使用される内部ツールに使用しています。
antdを使用するのが大好きです。欠けていると感じるのは、ビルド時のテーマのオーバーライドを除いたテーマのカスタマイズだけです。 色(特に原色)を動的にカスタマイズできるようにするには、実際にはThemeProviderまたはConfigProviderの設定が必要です。
現在、cssvarsを使用して、使用するすべてのコンポーネントを完全に置き換え、動的なブランドダッシュボードを作成できるようにしています。 ダッシュボードにはライト+ダークモードがあり、ダッシュボード全体でクライアントの原色を使用するホワイトラベルオプションもあります。
デフォルトのダッシュボード-ライトモード

デフォルトのダッシュボード-ダークモード

ホワイトラベルのダッシュボード

製品:自動運転車データプラットフォーム管理プラットフォーム
会社または組織: plus.ai
antdチームに感謝します!
製品:愛星公式サイト会社:Hangzhou Aiboshi Technology Co.、Ltd。
技術フレームワーク:webpack + babel + antd + react
私たちのチームはantd2.xを3年以上使用しており、最近3.xにアップグレードしています。最近、私たちのグループは、二次パッケージング用のantdに基づいていくつかのパブリックコンポーネントhttps://dtstack.github.io/dt-react-componentも抽出しました。 ありがとう〜

@wewoorは
@wewoorは
良いことです。v3へのアップグレードが速くなると推定されています
@wewoorは
良いことですが、現在、v3へのアップグレードはより高速になると推定されています
アップグレードの努力をしているのなら、v4をやるのもいいでしょう、それは余分な努力と時間の価値があると私に信じてください。 それ以外の場合は、v3に移動してから、移行ツールを使用してv4 @ ant-design / codemod-v4に移動し、プロセスを高速化できます。
@wewoorは
良いことですが、現在、v3へのアップグレードはより高速になると推定されています
アップグレードの努力をしているのなら、v4をやるのもいいでしょう、それは余分な努力と時間の価値があると私に信じてください。 それ以外の場合は、v3に移動してから、移行ツールを使用してv4 @ ant-design / codemod-v4に移動し、プロセスを高速化できます。
笑、ありがとう、多分後でやってみます。
ベン・クイと右に感謝します
IELTSトレーニングに焦点を当てたウェブサイト<bri = "5" /> Antdチームに感謝します!
この素晴らしいフレームワークの人たちに感謝します!
私たちのチームは、ant.designを使用してブロックチェーンエクスプローラーを構築しました。
よろしければ、 https://ant.design/docs/spec/casesで私たちのプロジェクトを強調することができます。
URL: https :

- 製品:管理用の内部ダッシュボード
- 会社または組織:Fonibo
- リンク: fonibo.com
製品:Dianduグローバルスマートコミュニティクラウドプラットフォーム会社または組織:Diandu Software Shanghai Co.、Ltd。スクリーンショット:
- 製品:Ohbugコンソール-オープンソースアプリケーション情報の監視
- 会社または組織:ohbug-org
- リンク:私はリンクです
- スクリーンショット:


China Post Group Co.、Ltd。は、いくつかのビジネスシステムのフロントエンドでantデザインファミリーバケットを使用しています。愛し、antdにコミットする
発券ネットワーク:クリックしてください





























最も参考になるコメント
http://17qmjy.com/manage/teacher/login
ログインアカウント:18688029843
パスワード:123456
テクノロジースタック:TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
IEとの互換性はありません