質問
説明
#322がリリースされたようですが、使用法に関するドキュメントはほとんどありません。 私のようにドキュメントを注文する方法を探していた場合、最終的にこのページにつながるいくつかの問題が発生する可能性があります: http :
そのページに設定方法の画像がありますが、機能していないようです。
#322を見ると、@ mpivaaによって与えられた例があります
お気に入り
export default {
menu: [
'Getting Started',
{
name: 'Components',
docs: [
'Alerts',
'Button',
...
],
}
]
}
私もそれを機能させることができませんでした。
また、オブジェクトのdocs配列で提供される文字列は、mdxファイルの名前ですか? それはnameプロパティがファイルの先頭に追加されていますか?
お気に入り
name: Button
---
誰かが例で明確にすることができますか? または、公式ドキュメントに追加する方がよいでしょうか。
現時点では、次のような構成です。
menu: [
'Introduction',
{
name: 'Getting Started',
docs: [
'Button'
],
}
]
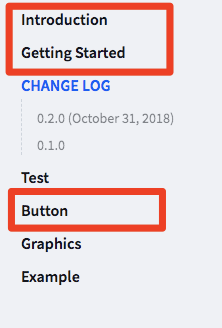
平らな構造として出てきます:
御時間ありがとうございます。
全てのコメント3件
リリースリンクでメニューの設定方法を確認できます。 まだドキュメントを更新する時間がありませんでした😕
メニューの注文機能にまだ問題があります。 @pedronauckこれが正常に実装された例はありますか?
私はすべての方法を試してみましたが、それでも運がありません。
@pedronauck正式に文書化されるまで、この問題を開いたままにしておくことはできますか? そもそもこの問題の意図は、これを行う方法を理解しようとしているユーザーは、これらのさまざまな間違った例を掘り下げる以外に何も残されていないということです...それを公式に文書化することで、より多くの人々がそれを知ることができるようになりますサポートされており、指定されたドキュメントでテストします
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
@pedronauck正式に文書化されるまで、この問題を開いたままにしておくことはできますか? そもそもこの問題の意図は、これを行う方法を理解しようとしているユーザーは、これらのさまざまな間違った例を掘り下げる以外に何も残されていないということです...それを公式に文書化することで、より多くの人々がそれを知ることができるようになりますサポートされており、指定されたドキュメントでテストします