Hexo-theme-volantis: ナビゲーションバーを切り替えるときのバグ
問題のチェックリスト
- [x]最新バージョンのVolantisを使用し
- [x] GitHubで最新のロードマップを確認し、現在の問題を検索しましたが、役に立ちません。
- [x] Volantisのガイドラインを確認
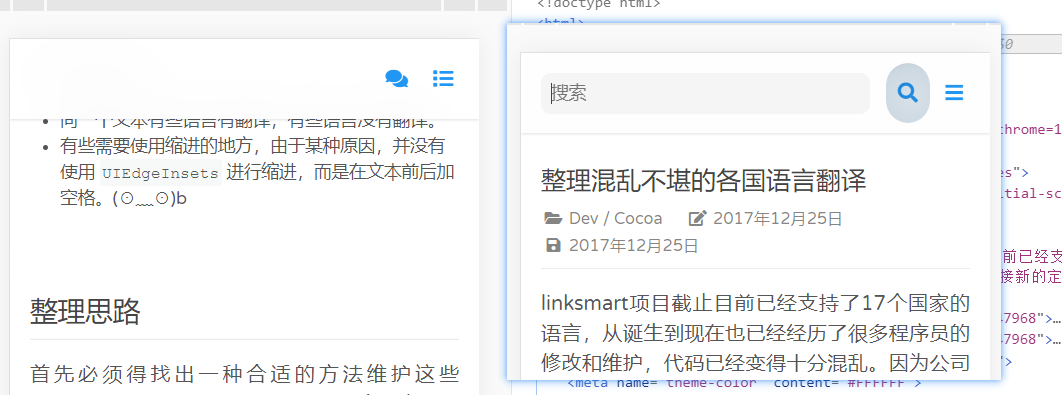
携帯電話の記事ページで検索状態を有効にします。検索ボックスを展開すると画面が下にスライドし、記事のタイトルが切り替わりません。

全てのコメント9件
ちなみに、 z_search-open下にスライドしているときに検索をオフにしてみませんか。さらに、これらのボタンをクリックすると、マウスがわずかに揺れました。
私はそれを更新しました、それを見て大丈夫かどうか
👌
スクロールすると検索ボックスを閉じることができません。携帯電話で検索をクリックすると、ポップアップ入力方法によりスクロールします。 。 。
少し間違っているようで、テストした角度が正しくありません。PCでテストしたとき、スクロールホイールを使って触れずにスライドしました。
これを引用するには:
これらのボタンをクリックすると、わずかなジッターが発生しました。
公式ウェブサイトの2.2バージョンを注意深く観察しました。検索がアクティブになったら、別の空白の領域をクリックします。確かにわずかなジッターがあります。以前は古いバージョンのテーマであり、マウスがアイコン上で震えていました。このジッターは、離れた後に発生しました。
スタイルに線を追加したところ、理由はわかりませんが、これは消えました( ´セ∀セ `)
.l_header .switcher>li a {
line-height: inherit;
}
現象:

とても面白そうです😂
プラグインには、行の高さやパディングなどの一連のスタイルが付属しており、ホバーしてアクティブにすると変化します。
なぜこれに特別な注意を払うのかを思い出しました。それはPCインターフェースであり、マウスを上に移動したときに現れるジッターです。間違いなく、ホバーする必要があります。

このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
私はそれを更新しました、それを見て大丈夫かどうか