機能をリクエストしバグを報告しますか?
バグ
現在の動作は何ですか?
React.memoで不要な再レンダリングを防ぐために(useContextフック)を使用してコンテキストAPIからのデータに依存することはできません
現在の動作がバグである場合は、再現する手順と、可能であれば問題の最小限のデモを提供してください。 以下のJSFiddle(https://jsfiddle.net/Luktwrdm/)またはCodeSandbox(https://codesandbox.io/s/new)の例へのリンクを貼り付けます。
React.memo(() => {
const [globalState] = useContext(SomeContext);
render ...
}, (prevProps, nextProps) => {
// How to rely on context in here?
// I need to rerender component only if globalState contains nextProps.value
});
期待される動作は何ですか?
レンダリングを防ぐために、React.memoの2番目の引数のコールバックのコンテキストに何らかの方法でアクセスできる必要があります
または、関数本体のreactコンポーネントの古いインスタンスを返す可能性があるはずです。
Reactのどのバージョン、およびどのブラウザ/ OSがこの問題の影響を受けますか?
16.8.4
全てのコメント37件
これは設計どおりに機能しています。 興味があれば、 https://github.com/facebook/react/issues/14110でこれについてもっと長い議論があります。
なんらかの理由で、値にthemeプロパティを持つAppContextあり、 appContextValue.theme変更に対してのみExpensiveTreeを再レンダリングしたいとします。
TLDRは、今のところ3つのオプションがあります。
オプション1(推奨):一緒に変更されないコンテキストを分割する
多くのコンポーネントでappContextValue.themeが必要なだけで、 appContextValue自体が頻繁に変更される場合は、 ThemeContextをAppContextから分割できます。
function Button() {
let theme = useContext(ThemeContext);
// The rest of your rendering logic
return <ExpensiveTree className={theme} />;
}
これで、 AppContextを変更しても、 ThemeContextコンシューマーは再レンダリングされません。
これが推奨される修正です。 そうすれば、特別な救済は必要ありません。
オプション2:コンポーネントを2つに分割し、その間にmemoを置きます
何らかの理由でコンテキストを分割できない場合でも、コンポーネントを2つに分割し、より具体的な小道具を内側の小道具に渡すことで、レンダリングを最適化できます。 外側のものはレンダリングしますが、何もしないので安価なはずです。
function Button() {
let appContextValue = useContext(AppContext);
let theme = appContextValue.theme; // Your "selector"
return <ThemedButton theme={theme} />
}
const ThemedButton = memo(({ theme }) => {
// The rest of your rendering logic
return <ExpensiveTree className={theme} />;
});
オプション3:内部にuseMemo 1つのコンポーネント
最後に、コードをもう少し冗長にすることもできますが、戻り値をuseMemoでラップし、その依存関係を指定することで、単一のコンポーネントに保持できます。 コンポーネントは引き続き再実行されますが、すべてのuseMemo入力が同じである場合、Reactは子ツリーを再レンダリングしません。
function Button() {
let appContextValue = useContext(AppContext);
let theme = appContextValue.theme; // Your "selector"
return useMemo(() => {
// The rest of your rendering logic
return <ExpensiveTree className={theme} />;
}, [theme])
}
将来的にはもっと多くの解決策があるかもしれませんが、これは私たちが現在持っているものです。
それでも、オプション1が望ましいことに注意してください。
テーマが変更されていない場合、これらのオプションは両方とも子のレンダリングから解放されます。
@gaearonボタンは子ですか、
unstable_Profilerオプション2を使用すると、 onRenderコールバックがトリガーされますが、実際のレンダリングロジックは呼び出されません。 多分私は何か間違ったことをしているのですか? 〜https : //codesandbox.io/s/kxz4o2oyoo〜 https://codesandbox.io/s/00yn9yqzjw
例をより明確にするために更新しました。
stable_Profilerオプション2を使用すると、onRenderコールバックがトリガーされますが、実際のレンダリングロジックは呼び出されません。 多分私は何か間違ったことをしているのですか? https://codesandbox.io/s/kxz4o2oyoo
それがまさにそのオプションのポイントです。 :-)
おそらく、そのための良い解決策は、コールバックがtrueを返す場合にのみ、コンテキストを「取得」してコンポーネントを再レンダリングする可能性を持たせることです。
useContext(ThemeContext, (contextData => contextData.someArray.length !== 0 ));
私が実際に遭遇したフックの主な問題は、コンポーネントによって返されるものをフックの内側から管理できないことです-レンダリングを防止したり、メモ化された値を返したりするためです。
できれば、それは構成可能ではないでしょう。
https://overreacted.io/why-isnt-xa-hook/#not -a-hook-usebailout
オプション4:データ伝播にコンテキストを使用せず、データサブスクリプションに使用します。 useSubscriptionを使用します(すべてのケースをカバーするように書くのは難しいため)。
再レンダリングを回避する別の方法があります。
「JSXを再レンダリングコンポーネントのレベルを上げる必要があります。そうしないと、毎回再作成されません。」
おそらく、そのための良い解決策は、コールバックがtrueを返す場合にのみ、コンテキストを「取得」してコンポーネントを再レンダリングする可能性を持たせることです。
useContext(ThemeContext, (contextData => contextData.someArray.length !== 0 ));私が実際に遭遇したフックの主な問題は、コンポーネントによって返されるものをフックの内側から管理できないことです-レンダリングを防止したり、メモ化された値を返したりするためです。
ここでtrue / falseの代わりに...コンテキストからデータをサブセット化できるIDベースの関数を提供できますか?
const contextDataINeed = useContext(ContextObj, (state) => state['keyICareAbout'])
ここで、selector fnの結果が同じ関数の以前の結果と同一性的に異なる場合を除いて、useContextはこのコンポーネントにポップしません。
このライブラリは、Facebookがフックと統合するためのソリューションである可能性があることを発見しましたhttps://blog.axlight.com/posts/super-performant-global-state-with-react-context-and-hooks/
再レンダリングを回避する別の方法があります。
「JSXを再レンダリングコンポーネントのレベルを上げる必要があります。そうしないと、毎回再作成されません。」
問題は、上から下への再レンダリングを防ぐためだけにコンポーネントツリーを再構築するのにコストがかかる可能性があることです。
@fuleinist最終的には、
@gaearon何かが足りないかどうかはわかりませんが、2番目と3番目のオプションを試しましたが、正しく機能していません。 これがChrome拡張機能のバグに反応するだけなのか、それとも他の問題があるのかわからない。 これが私の簡単なフォームの例で、両方の入力を再レンダリングしています。 コンソールでは、メモが彼の仕事をしているのがわかりますが、DOMは常に再レンダリングされます。 1000個のアイテムを試しましたが、onChangeイベントが非常に遅いため、memo()がコンテキストで正しく機能していないと思います。 アドバイスをありがとう:
これは1000アイテム/テキストボックスのデモです。 しかし、そのデモでは、開発ツールは再レンダリングを表示しません。 テストするには、ローカルでソースをダウンロードする必要があります: https :
import React, { createContext, useState, useContext, memo } from "react";
const FormContext = createContext();
const FormProvider = ({ initialValues, children }) => {
const [values, setValues] = useState(initialValues);
const value = {
values,
setValues
};
return <FormContext.Provider value={value}>{children}</FormContext.Provider>;
};
const TextField = memo(
({ name, value, setValues }) => {
console.log(name);
return (
<input
type="text"
value={value}
onChange={e => {
e.persist();
setValues(prev => ({
...prev,
[name]: e.target.value
}));
}}
/>
);
},
(prev, next) => prev.value === next.value
);
const Field = ({ name }) => {
const { values, setValues } = useContext(FormContext);
const value = values[name];
return <TextField name={name} value={value} setValues={setValues} />;
};
const App = () => (
<FormProvider initialValues={{ firstName: "Marr", lastName: "Keri" }}>
First name: <Field name="firstName" />
<br />
Last name: <Field name="lastName" />
</FormProvider>
);
export default App;

一方、コンテキストなしのこのアプローチは正しく機能しますが、デバッグ中は予想よりも遅くなりますが、少なくとも再レンダリングは問題ありません。
import React, { useState, memo } from "react";
import ReactDOM from "react-dom";
const arr = [...Array(1000).keys()];
const TextField = memo(
({ index, value, onChange }) => (
<input
type="text"
value={value}
onChange={e => {
console.log(index);
onChange(index, e.target.value);
}}
/>
),
(prev, next) => prev.value === next.value
);
const App = () => {
const [state, setState] = useState(arr.map(x => ({ name: x })));
const onChange = (index, value) =>
setState(prev => {
return prev.map((item, i) => {
if (i === index) return { name: value };
return item;
});
});
return state.map((item, i) => (
<div key={i}>
<TextField index={i} value={item.name} onChange={onChange} />
</div>
));
};
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);

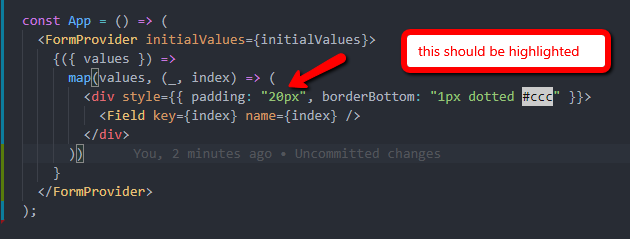
@marrkeri最初のコードスニペットに何か問題はありません。 開発ツールで強調表示されているコンポーネントは、コンテキストを使用するField TextFieldであり、メモコンポーネントであり、areEqual関数を実装する
codesandboxの例のパフォーマンスの問題は、コンテキストを使用する1000個のコンポーネントに起因すると思います。 コンテキストを使用する1つのコンポーネント、たとえばFieldsにリファクタリングし、そのコンポーネントから(マップを使用して)値ごとにTextFieldを返します。
@marrkeri最初のコードスニペットに何か問題はありません。 開発ツールで強調表示されているコンポーネントは、コンテキストを使用する
FieldTextFieldであり、メモコンポーネントであり、areEqual関数を実装するcodesandboxの例のパフォーマンスの問題は、コンテキストを使用する1000個のコンポーネントに起因すると思います。 コンテキストを使用する1つのコンポーネント、たとえば
Fieldsにリファクタリングし、そのコンポーネントから(マップを使用して)値ごとにTextFieldを返します。
あなたが言ったように、私は同じ考えの下にありました

1つのコンポーネントへのリファクタリングについての2番目のポイントを把握していません
これが、react-reduxが安定したコンテキストAPIの利点の使用を停止し、フックに移行したときに現在の状態をコンテキストに渡す必要があった理由ですか?
あるように見えます
オプション4:レガシーコンテキスト時代と同様に、サブスクライブ関数をコンテキスト値として渡す
使用法を制御せず(オプション2〜3に必要)、すべての可能なセレクターを列挙できない(オプション1に必要)が、それでもHooks APIを公開したい場合は、これが唯一のオプションである可能性があります。
const MyContext = createContext()
export const Provider = ({children}) => (
<MyContext.provider value={{subscribe: listener => ..., getValue: () => ...}}>
{children}
</MyContext.provider>
)
export const useSelector = (selector, equalityFunction = (a, b) => a === b) => {
const {subscribe, getValue} = useContext(MyContext)
const [value, setValue] = useState(getValue())
useEffect(() => subscribe(state => {
const newValue = selector(state)
if (!equalityFunction(newValue, value) {
setValue(newValue)
}
}), [selector, equalityFunction])
}
@Hypnosphi :パフォーマンスの問題とコンテキストによって引き起こされた更新を回避できないことの組み合わせにより、コンテキストでのストア状態の受け渡しを停止し(v6実装)、直接ストアサブスクリプションに切り替えました(これにより、 v6アプローチに基づいてReact-ReduxフックAPIを作成することは不可能です)。
詳細については、私の投稿「React-Reduxの歴史と実装」を参照してください。
スレッドを読みましたが、まだ疑問に思っています。コンテキストの変更時に条件付きで再レンダリングするために今日利用できるオプションは、上記の「オプション1 2 3 4」だけですか? これに公式に対処するために作業中の他の何かがありますか、それとも「4つの解決策」は十分に許容できると考えられていますか?
私は別のスレッドで書いたが、念のため。 これが_非公式_の回避策です。
ユーザーランドのuseContextSelectorプロポーザルとuse-context-selectorライブラリ。
正直なところ、これは私たちが奨励されているように、フレームワークが関数やフックに完全に入る準備ができていないことを私に思わせます。 クラスとライフサイクルメソッドを使用すると、これらを制御するための整然とした方法がありましたが、フックを使用すると、構文がはるかに読みにくくなります。
オプション3は機能していないようです。 私は何か間違ったことをしていますか? https://stackblitz.com/edit/react-w8gr8z
@マーティン、私はそれに同意しません。
フックパターンは、よく整理されたドキュメントとコードで読み取ることができます
構造とReactのクラスとライフサイクルはすべて機能に置き換え可能です
同等のもの。
残念ながら、リアクティブパターンはReactを介して達成することはできません
Reactクラスまたはフックのいずれか。
9:44マーティンGenevで土、2020年1月11日には[email protected]
書きました:
正直なところ、これはフレームワークが準備ができていないことを私に思わせます
私たちが奨励されているように、関数とフックに完全に組み込まれています。 クラスあり
そして、あなたがこれらのものを制御するためのきちんとした方法を持っていたライフサイクルメソッドと
フックを使用すると、構文がはるかに読みにくくなります—
あなたが言及されたので、あなたはこれを受け取っています。
このメールに直接返信し、GitHubで表示してください
https://github.com/facebook/react/issues/15156?email_source=notifications&email_token=AAI4DWUJ7WUXMHAR6F2KVXTQ5D25TA5CNFSM4G7UEEO2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN
または購読を解除する
https://github.com/notifications/unsubscribe-auth/AAI4DWUCO7ORHV5OSDCE35TQ5D25TANCNFSM4G7UEEOQ
。
@mgenevオプション3は、子の再レンダリングを防ぎます( <ExpensiveTree /> 、名前はそれ自体を表します)
@Hypnosphiありがとう、それは正しかった。
https://stackblitz.com/edit/react-ycfyye
書き直したところ、実際のレンダリング(表示)コンポーネントは再レンダリングされませんが、すべてのコンテナー(コンテキスト接続)は、使用されているかどうかに関係なく、コンテキスト上のpropの変更時にレンダリングされます。 今私が見ることができる唯一のオプションは、コンテキストの分割を開始することですが、いくつかのものは本当にグローバルであり、最高レベルでラップされ、それらのプロップを変更すると、アプリ全体ですべてのコンテナーが起動します。それがパフォーマンスにどのように役立つかを理解してください...
パフォーマンスの高い方法でこれを行う方法の良い例はどこかにありますか? 公式ドキュメントは本当に限られています
あなたは私のオプション4を試すことができます、それは基本的にreact-reduxが内部で行うことです
https://github.com/facebook/react/issues/15156#issuecomment -546703046
subscribe関数を実装するには、ObservablesやEventEmitterなどを使用するか、基本的なサブスクリプションロジックを自分で作成します。
function StateProvider({children}) {
const [state, dispatch] = useReducer(reducer, initialState)
const listeners = useRef([])
const subscribe = listener => {
listeners.current.push(listener)
}
useEffect(() => {
listeners.current.forEach(listener => listener(state)
}, [state])
return (
<DispatchContext.Provider value={dispatch}>
<SubscribeContext.Provider value={{subscribe, getValue: () => state}}>
{children}
</SubscribeContext.Provider>
</DispatchContext.Provider>
);
}
興味のある方のために、このトピックにいくらか関連するさまざまなライブラリの比較を示します。
https://github.com/dai-shi/will-this-react-global-state-work-in-concurrent-mode
私の最近の取り組みは、次の並行モードで重要になるuseTransitionを使用した状態分岐のサポートを確認することです。
基本的に、Reactの状態とコンテキストを通常の方法で使用すれば問題ありません。 (それ以外の場合は、トリックが必要です。たとえば、これです。)
ありがとう@ dai-shi私はあなたのパッケージが本当に好きで、それらを採用することを検討しています。
@ dai-shiこんにちは、私はあなたのreact-tracked libを見つけました。それが約束どおりにコンテキストのパフォーマンスの問題を解決するなら、それは本当に良さそうです。 それでも実際のものですか、それとも他のものを使用する方が良いですか? ここでは、その使用例を示しています。また、 use-reducer-async https://github.com/dai-shi/react-tracked/blob/master/examples/12_async/src/storeを使用してミドルウェアレベルを作成する方法も示していuseReducer包む、 dispatch非同期ミドルウェアの私自身のものとし、使用してContextが、理由はコンテキストの折り返しの将来のレンダリングのパフォーマンスの問題のために心配します。
@bobrosoft react-trackedはかなり安定していると思います(確かに1つの開発者製品として)。 フィードバックは大歓迎です。そうすることで、ライブラリが改善されます。 現在、内部的にはReactの文書化されていない機能を使用しており、将来的にはより優れたプリミティブに置き換えることができると思います。 use-reducer-asyncは、間違いのない単純なシンタックスシュガーのようなものです。
このHoCは私のために働いた:
`` `` ``
import React、{useMemo、ReactElement、FC} from'react ';
'lodash / reduce'からreduceをインポートします。
タイプセレクター=(コンテキスト:任意)=>任意;
インターフェイスSelectorObject {
}
const withContext =(
コンポーネント:FC、
コンテキスト:任意、
セレクター:SelectorObject、
):FC => {
return(props:any):ReactElement => {
const Consumer =({context}:any):ReactElement => {
const contextProps = reduce(
セレクター、
(acc:any、selector:Selector、key:string):any => {
const value =セレクター(コンテキスト);
acc [key] =値;
accを返します。
}、
{}、
);
useMemo(を返す
():ReactElement =>
[... Object.values(props)、... Object.values(contextProps)]、
);
};
戻る (
{(コンテキスト:任意):ReactElement =>
);
};
};
デフォルトのwithContextをエクスポートします。
`` `` ``
使用例:
export default withContext(Component, Context, {
value: (context): any => context.inputs.foo.value,
status: (context): any => context.inputs.foo.status,
});
これは、reduxmapStateToPropsと同等のコンテキストと見なすことができます
reduxのconnect()とほぼ同じようにホックを作成しました
const withContext = (
context = createContext(),
mapState,
mapDispatchers
) => WrapperComponent => {
function EnhancedComponent(props) {
const targetContext = useContext(context);
const { ...statePointers } = mapState(targetContext);
const { ...dispatchPointers } = mapDispatchers(targetContext);
return useMemo(
() => (
<WrapperComponent {...props} {...statePointers} {...dispatchPointers} />
),
[
...Object.values(statePointers),
...Object.values(props),
...Object.values(dispatchPointers)
]
);
}
return EnhancedComponent;
};
実装 :
const mapActions = state => {
return {};
};
const mapState = state => {
return {
theme: (state && state.theme) || ""
};
};
export default connectContext(ThemeContext, mapState, mapActions)(Button);
更新:最終的に、動的リスナー(マウスの移動時)を使用して、高速で変化する詳細なデータを取得するためにEventEmitterに切り替えました。 私はそれが仕事のためのより良いツールであることに気づきました。 コンテキストは、一般的にデータを共有するのに最適ですが、高いリフレッシュレートでは適していません。
宣言的にサブスクライブするか、コンテキストにサブスクライブしないかということになりませんか? useContext()を使用する別のコンポーネントで条件付きでラップします。
主な要件は、内部コンポーネントが状態を持つことができないことです。これは、分岐のために実質的に別のインスタンスになるためです。 または、コンポーネントを事前にレンダリングしてから、cloneElementを使用して小道具を更新することもできます。
一部のコンポーネントは、レンダリングのコンテキストとは関係ありませんが、そこから「値を読み取る」必要があります。 私は何が欠けていますか?
Context._currentValueは本番環境で安全に使用できますか?
可能な限りレンダリングが安価なコンテキストにコンポーネントをサブスクライブしようとしています。 しかし、その後、私は、sphagettiコードを使用した古い方法のように小道具を渡すか、更新に論理的なものがない場合に更新をサブスクライブしないようにメモを使用することに気付きました。 メモソリューションは、コンポーネントのレンダリングがコンテキストに依存する場合に適していますが、それ以外の場合は...
@ vamshi9666あなたはそれをたくさん使っていますか? あなたはあなたのアプローチの賛否両論に気付くことができましたか? それは大好きです。 私はreduxとの類似性が好きですが、コンテキストとしてアプリの状態管理とロジックを自由に記述できる方法も気に入っています
https://recoiljs.org/がこの問題の良い解決策であることがわかりました。 Reactに統合すれば素晴らしいと思います。
@ vamshi9666あなたはそれをたくさん使っていますか? あなたはあなたのアプローチの賛否両論に気付くことができましたか? それは大好きです。 私はreduxとの類似性が好きですが、コンテキストとしてアプリの状態管理とロジックを自由に記述できる方法も気に入っています
私はそれを1つの場所でのみ使用しました。最初の目標は、状態管理をjsxから分離することですが、定型文を作成することでもありません。 そのため、ミューテーション機能を拡張すると、reduxのレデューサーとアクションクリエーターのパターンに非常によく似ていました。 これはさらに良いです。 しかし、実際にはすでにそこにあるのに、何かを再発明する意味はわかりません。
最も参考になるコメント
これは設計どおりに機能しています。 興味があれば、 https://github.com/facebook/react/issues/14110でこれについてもっと長い議論があります。
なんらかの理由で、値に
themeプロパティを持つAppContextあり、appContextValue.theme変更に対してのみExpensiveTreeを再レンダリングしたいとします。TLDRは、今のところ3つのオプションがあります。
オプション1(推奨):一緒に変更されないコンテキストを分割する
多くのコンポーネントで
appContextValue.themeが必要なだけで、appContextValue自体が頻繁に変更される場合は、ThemeContextをAppContextから分割できます。これで、
AppContextを変更しても、ThemeContextコンシューマーは再レンダリングされません。これが推奨される修正です。 そうすれば、特別な救済は必要ありません。
オプション2:コンポーネントを2つに分割し、その間に
memoを置きます何らかの理由でコンテキストを分割できない場合でも、コンポーネントを2つに分割し、より具体的な小道具を内側の小道具に渡すことで、レンダリングを最適化できます。 外側のものはレンダリングしますが、何もしないので安価なはずです。
オプション3:内部に
useMemo1つのコンポーネント最後に、コードをもう少し冗長にすることもできますが、戻り値を
useMemoでラップし、その依存関係を指定することで、単一のコンポーネントに保持できます。 コンポーネントは引き続き再実行されますが、すべてのuseMemo入力が同じである場合、Reactは子ツリーを再レンダリングしません。将来的にはもっと多くの解決策があるかもしれませんが、これは私たちが現在持っているものです。
それでも、オプション1が望ましいことに注意してください。