アイコンの旅...バージョン2
_⚠️注:フィードバックに基づいて更新された応答を
2017年のアイコンの変更は、VS Codeの図像に対する情熱と関心の高さを示しており、フィードバックに感謝します。 現在のアイコンにはまだいくつかの未解決の問題があり、過去数週間にわたってそれらを解決する方法を検討してきました。 私たちは私たちがどこにいるのかを共有し、あなたの考えを得たいと思いました。
現在のアイコンは、一部の顧客のタスクバーや、ファイル選択ダイアログなどの見づらいです。 VS Codeシェイプ自体のサイズは、Visual Studio Familyリボン(右側の「壁」)で囲まれていると、特に色覚異常のあるお客様にとって、
学ぶ機会
フィードバックだけでなく、WindowsとOfficeを中心に、Microsoft全体の図像との整合性についてVisualStudioとVisualStudio forMacの内部で行われている取り組みもありました。 Visual Studio (Windows)およびVisual Studio for Macの最新の製品アイコン、および最近のOfficeアイコンの更新で、このいくつかを確認
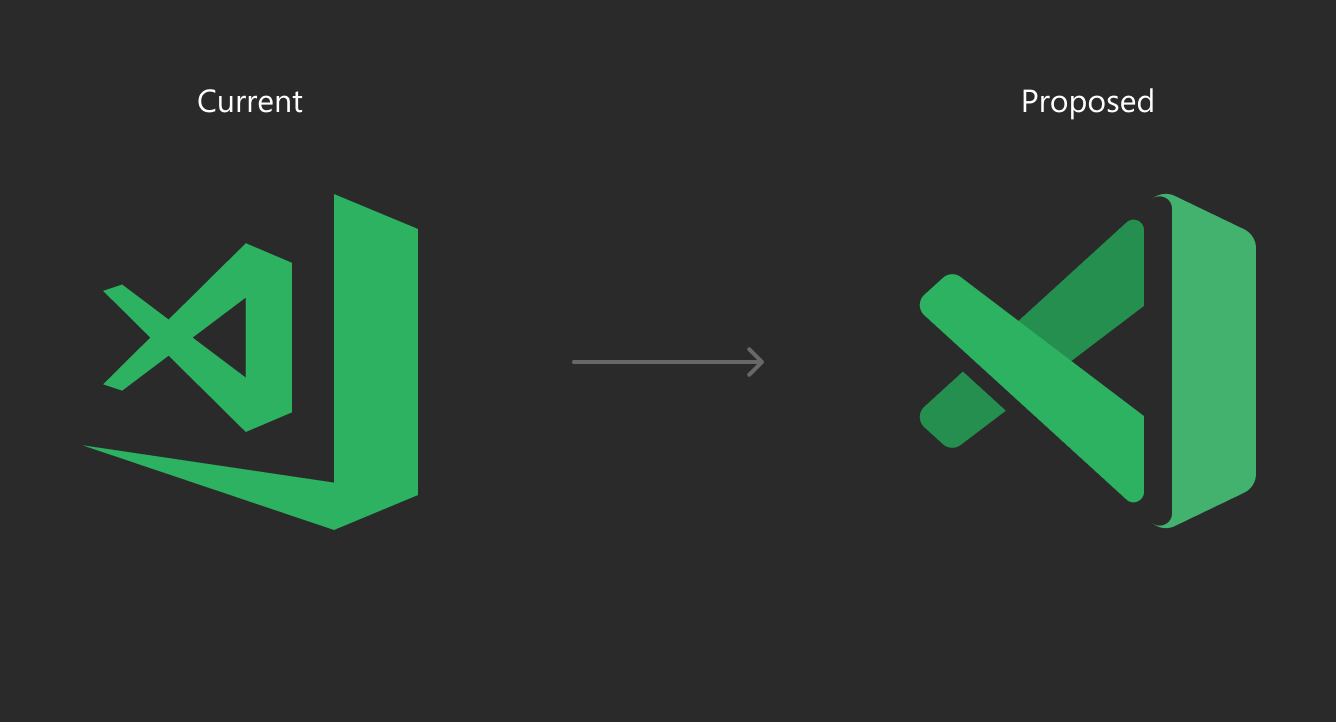
提案されたアイコン

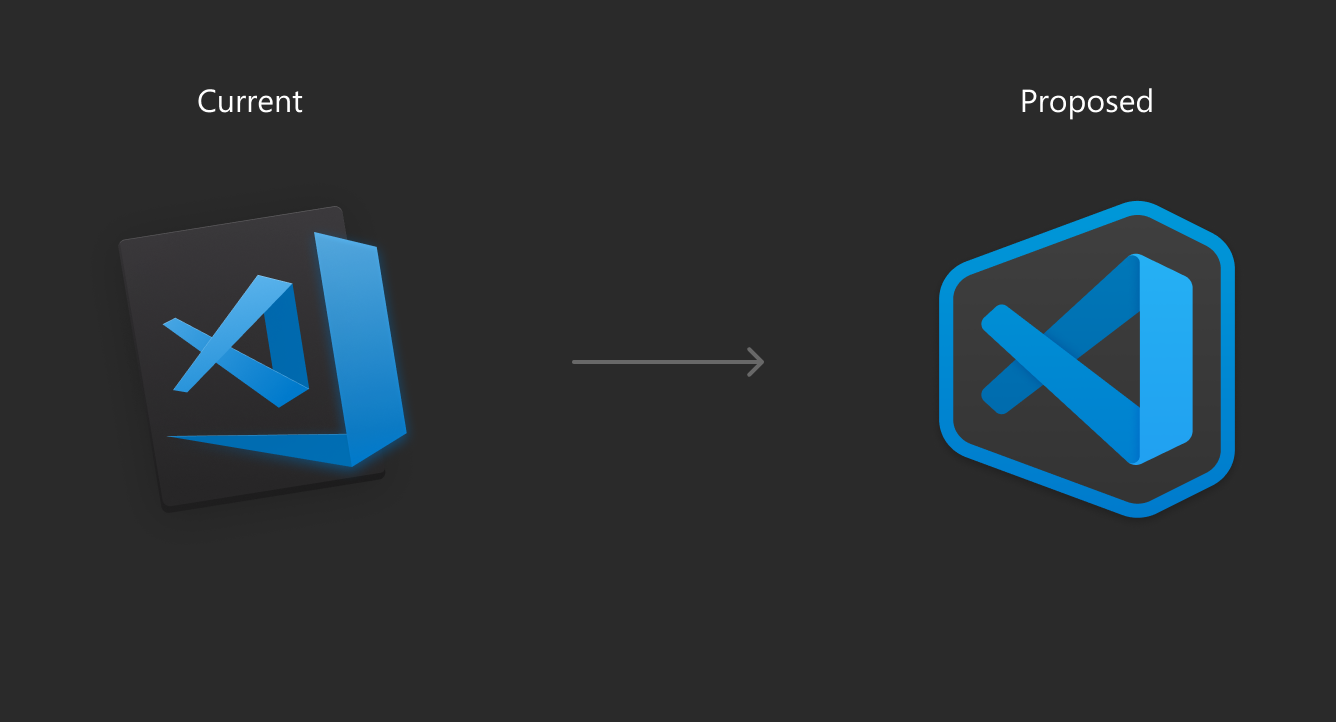
_VS Codeの現在のWindowsアイコン(左上)と提案されたアイコン(右上)_
見つけやすくする
アイコンの右側に太いリボンを落としています。 これにより、VS Codeシェイプ(違いの主要な識別子)のサイズを、タスクバー全体を一瞥してお気に入りのコードエディターを見つけるのがはるかに簡単になるサイズに増やすことができます。

_VSCodeおよびVisualStudio2019の安定ビルドおよびインサイダービルド用に提案されたアイコン_
さまざまな背景(デスクトップからファイルチューザーまで)でアイコンを読みやすくするために、アイコンに奥行きを追加しました。 これにより、照明と影を使用してオーバーラップ効果を作成できますが、アイコンを持ち上げて、遭遇する可能性のある多くのフラットカラーから外すという追加の利点もあります。

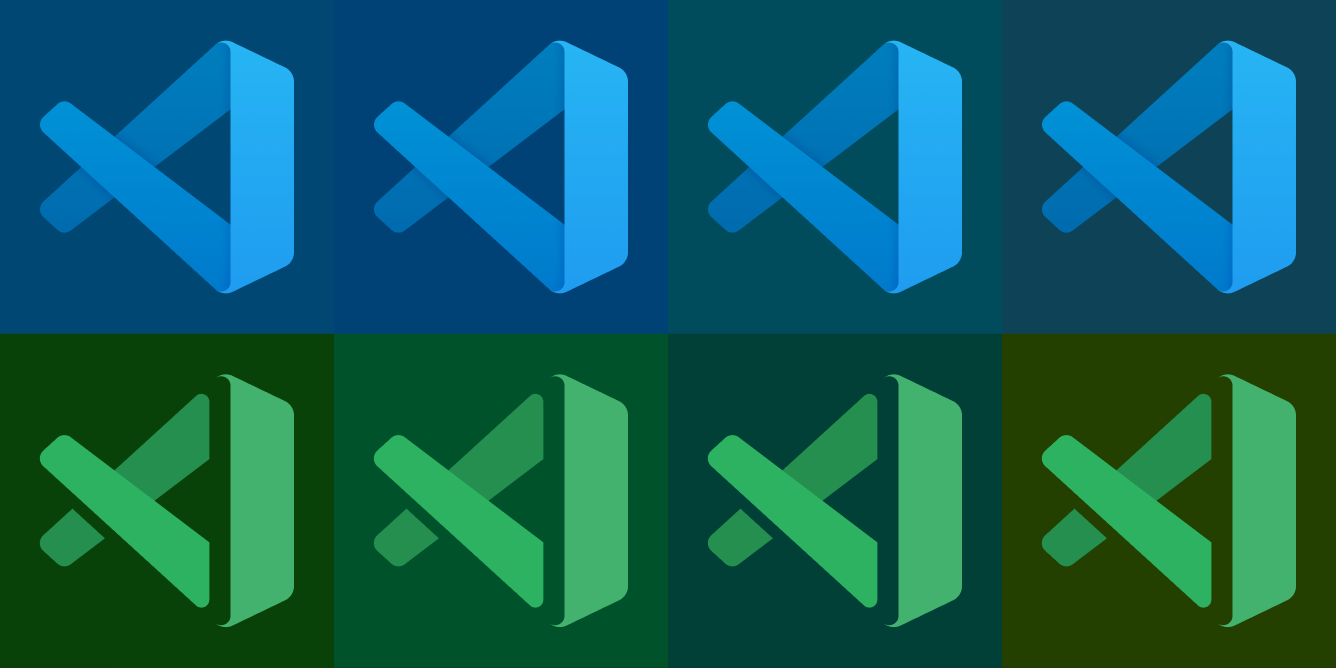
_Windows10で選択できるいくつかの青と緑の提案されたアイコンの例。_
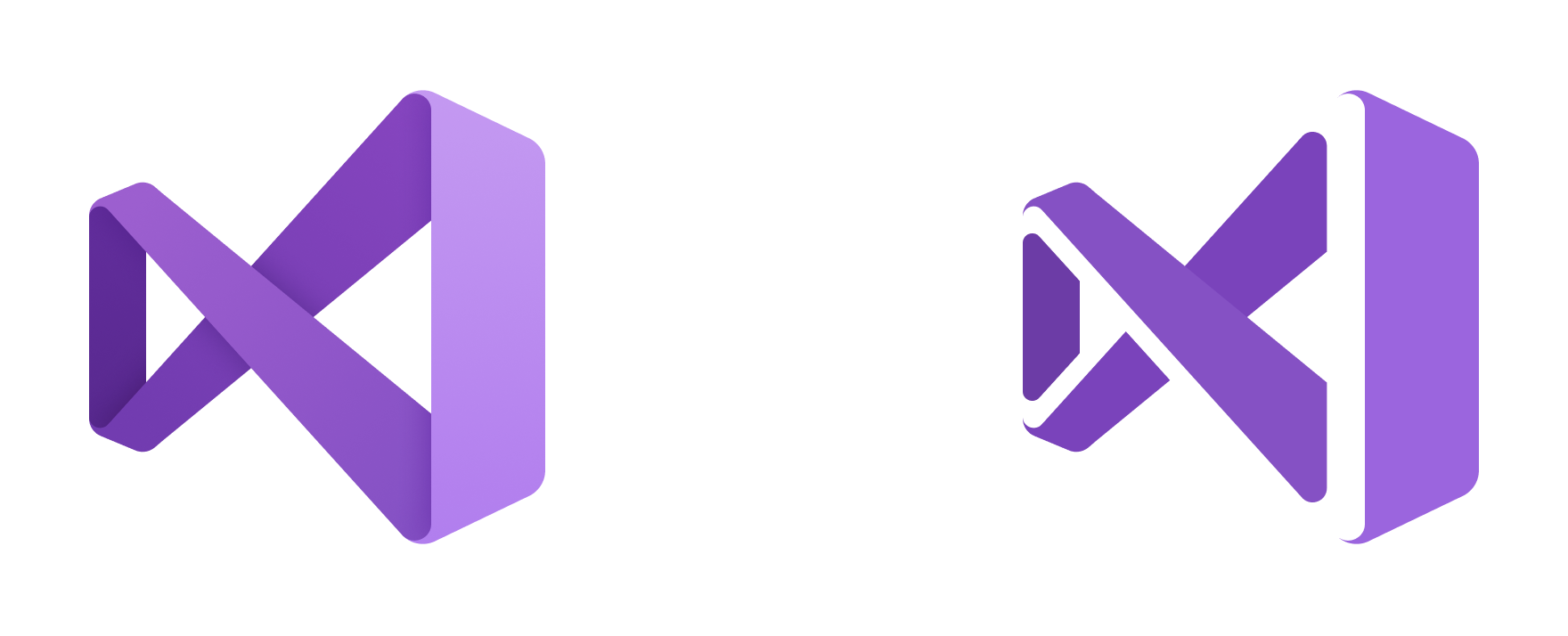
アクセシビリティの向上
アクセシビリティを向上させるには、色以上のものが必要だったため、他のVisual Studio Previewビルドからインスピレーションを得て、使い慣れた緑色を維持しながら、インサイダーバージョンのVSCodeに「ステンシル」の外観をもたらしました。

_VS Codeの現在のInsiderビルドアイコン(左上)と提案されたバージョン(右上)_
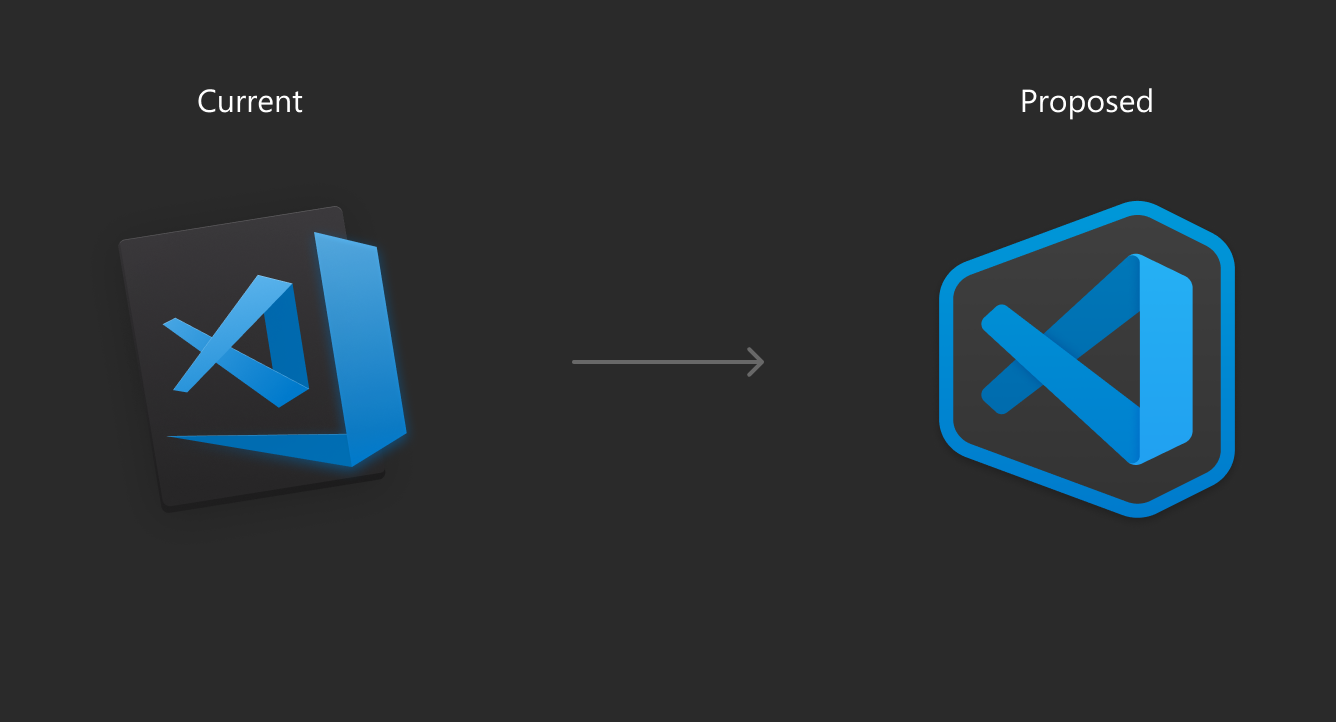
ネイティブのmacOSスタイルのアイコンを維持する
_⚠️注:更新された応答をお読みください。Mac用のカスタムアイコンはありません。すべてのプラットフォームで同じアイコンを使用します。 ⚠️_

_VS Codeの現在のmacOSアイコン(左上)と提案されたアイコン(右上)_
Mac上のVisualStudioCode用のmacOSスタイルのアイコンを保持しています。 3つのオペレーティングシステムすべてで同じアイコンを使用することを検討しましたが、ネイティブのMacスタイルに従うことにしました。 また、macOSバージョンに追加したかったのは、2つのバージョン間の認識を強化するWindowsアイコンとのより強力な接続でした。 同じ形状を使用し、インサイダービルドのステンシルの外観を使用することで、それを簡単に行うことができました。

macOSアイコンの背景の形状を同じに保ちながら、 Visual Studio for Macの横でVSCodeを簡単に識別できるようにすることを意識したため、形状をより暗くしました。 これにより、両方がドックにインストールされている(そして互いに隣接している)場合に、違いを簡単に見つけることができます。
ご意見をお聞かせください
これらの提案に対するフィードバックをお待ちしております。ご意見をお聞かせください。
全てのコメント282件
このアイデアが大好きです!
インサイダーとリテールを区別するには色の変更で十分だと思います。形を変える必要もありません。 その時、皆さんはオフィスの皆さんと同じ方向に進むことを模索しましたか? 私はマイクロソフト全体のすべてが今同じスキームに従わなければならないと思いましたか?
インサイダーアイコンに安定したビルドとは反対のカットアウトがあると、X、特に緑色のX、つまりExcelのように見えすぎると思います。
本当に素敵なアイコン。 いい考えだね。
緑のXはExcelです。Excelのロゴはそのようには見えませんでしたが、マンデラ効果は重要です。 インサイダービルド用のオレンジはどうですか?
そうは言っても、私はその形が好きです。現在のアイコンがVS 2017のものと同じように、Visual Studio2019と一致しています。 GreenXはご遠慮ください。
また、ギャップがまったくない場合もあります。小さいサイズ(タスクバーアイコンなど)では、アイコンが実際に壊れていて、ピクセルの列が欠落しているように見えます。3Dの外観は、大きいサイズでのみ機能します。
- 私は、安定したものとインサイダーの両方が特にマコスのものを構築するために提案された外観が好きです。
- アイコンの3Dルックが大好きです。
- ただし、インサイダービルドでは、ステンシルの暗いバンドまたは境界線の厚みを減らすことができますが、結局のところ効果だけです。
#codeの青いアイコンと提案された青いアイコンが大好きです。良いと思います。
ニース....👍
アイデアが大好きです。 どちらも見栄えがしますが、私はステンシルの外観に少し偏っています。 それは一目でアイコンの山からコードアイコンを際立たせます。 ステンシルアイコンを見つける時間は、他の新しいアイコンと比較して一見短いようです。
それは素晴らしい、良い仕事です
私はあなたがここでやったことを全体的に気に入っています。 そうは言っても、新しいMicrosoft Office、Skypeなどのロゴから描画することを検討しましたか? ブランドの一貫性は良いかもしれません。
macOSアイコンは火です! 次のビルドで出荷してほしい。 Tyvm
MacとPC用の青いものが好きです
私は2番目の提案が好きです。 👌
なぜ太いリボンがそこにあるのかといつも思っていたのですが、それが奇妙に見えました。これらはずっと良く見え、素晴らしいアイデアです!
見落としの可能性が高いですが、提案されたWindows10の背景プレゼンテーションのインサイダーアイコンは、Win 10タスクバーとmacOSドックのモックアップでは丸みを帯びているように見えますが、下部は丸みを帯びていません。

macOS1はスーパードープに見えます。 ボーダーが細いかもしれませんが、提案されたものはまだ甘く見えます。
大好きです
提案されたアイコンの深さが大好きです! ちょうどいいレベルの影と丸みを帯びた角。
ただし、Windowsのアイコンと同じように、アウトラインのないmacOSアイコンの方がいいと思います。 アウトラインの形は私には奇妙に見え、典型的なmacOSアイコンのスタイルと一致していないようです。 「内側」のアイコンはそれだけで美しく立つと思います。 🙂
良い! macOSにもWindowsを搭載してもかまいません—とても美しいです! 😍
私は提案された青いアイコンが大好きです!
よさそうだ。 私は推測する。 特に青い(「安定した」)もの。 😍
緑のアイコンの切り欠きを取り除き、青のアイコンと同じ形にします。
私は新しいアイコンが好きですが、古いmacOSアイコンの背景が好きです。 それを組み込む方法を見つけることができれば、それはその意味でシステムによりよく適合するといいでしょう
Macのアイコンのように、私がそれらを見れば見るほど、私は成長します。
緑のアイコンの切り欠きを取り除き、青のアイコンと同じ形にします。
@avatsaevアクセシビリティ上の理由から、アイコンの色だけが異なるべきではありません。 形が少し違うと見分けやすくなります。
いいね
それらを愛する♥
新しいアイコンが大好きですが、通常のビルドとインサイダービルドの間で同じ形を保ちます
新しいアイコン、特にウィンドウズを愛する
macOSの新しいアイコンは、現在のアイコンに勝るものはありません、誰かが同意しますか?
新しいmacOSアイコンは私には棺桶のように見えます😢
ここやツイッターですでに多くの人が言及しているように、切り欠きのある緑色のものはExcelを思い出させます。 良い選択ではありません。
@misoloriVSCodeの無限大が不完全である理由を知りたいです。 VS CodeはVSほど機能が豊富ではないことを強調するには? それとも、それは魚であり、無限ではありませんか?
インサイダーのためにオレンジ色のものを元に戻すのはどうですか?
緑のものはExcelのように見えます、私は青いものが好きです
新しいもののように、それは良い考えです! 🤙🏻
これらは見栄えの良いロゴです。 しかし、私はそれらが受け入れられるべきであるとは違うように頼みます。
ロゴデザインの専門家を選び、基本原則を尋ねます。 それらのすべては、とりわけ、_「優れたロゴは明確であり、グレースケールでも同様に機能する必要があります。」と言うでしょう。
_提案されたロゴはVisualStudioに類似しすぎています。
通常の就業日には、間違ったアイコンをクリックする可能性が非常に高くなります。 そして、色覚異常の場合、それらは全体を通してまったく同じに見えます。
人々はこの変更の影響のあらゆる側面を見て一生懸命働いており、現在のバージョンの色のない(非常に)微妙な違いの背後に隠れることは決してないだろうと確信しています。
PS:これがWCAG2.1がColorの使用について言って
VS CodeとVSアイコンがあまりにも似ているという苦情を覚えていますか?
新しいVSCodeとVSアイコンを使用して、その問題に戻ってきました。 どちらか一方に接続されている小さな左端だけでなく、2つの間にもう少し違いがあると便利です。
前に述べたように、Insiderロゴの右下隅は他のロゴと比べて非常にずれているように見えます。 他のコーナーだけでなく、Visual Studio 2019プレビューとも一致するように、中空側のコーナーを丸めることをお勧めします

Mac版については、アイコンの背景が暗いため、デフォルトで暗い色のテーマが読み込まれている場合は_一貫性があります_。
同時に、プラットフォームごとに異なるアイコンを使用することはサポートしていません
- 多くのユーザーがMacでVisualStudio + VSCodeを使用する_statistics_が必要です(私が知る限り、ほとんどのユーザーはVSCodeのみを使用します)。
- Macユーザーにはほとんどの場合2つのVSCodeアイコンが表示されます(マーケットプレイス、公式およびその他のWebサイトも同様)。
私はここでの提案が本当に好きです。それは、macOSでも、使用している色がわかっている色で、ブランドのビジュアルスタジオの統一化に入ります。 チームを続けてください!
私は、VS 2019のリリース(これも醜い)に合わせてのみ存在するこの新しいアイコンの提案が本当に嫌いです。 このアイコンは、片付けられた古いドラフトのウォームアップを感じます。
現在のアイコンをはるかに良くしているのは、あなたの提案に反対してモノクロであるという事実です。 また、Macアイコンを再設計する場合は、Windowsバージョンも作り直す必要はありません。
次のポイント、視覚障害のために本当にアイコンを変更する必要がある場合は、アイコンの形状だけでなく、アイコンを完全に変更してみませんか?
VS CodeとVS19の間に2つの実際に異なるアイコンを配置する方が、誰も気にしない微妙な変更を加えるだけでなく、はるかに適切です。
私は彼らが好き。 形状のわずかな違いは、アクセシビリティにとって重要です。 色を変えるだけでは十分ではありません。
ねえ@ rudyhuyn &@ rjt-rockxワシの目のフィードバックをありがとう! この問題は、実際にはこのGitHub投稿のアイコンの巧妙なサイズ変更に起因していました(VS Macバージョンでは角が丸くなっていることがわかります)🙄メインの問題の画像を更新しました。 フィードバックをお寄せください。 👍
元のVSアイコンは、無限大の記号またはリボンのようなものです。
新しい緑色のアイコンを単独で評価すると、3D形式が失われるため、解釈方法がわかりません。 それは実際には比喩を持っていません。 これは、10%の明度で変化するHSL値に依存して、このオブジェクトが他の3Dオブジェクトの切り捨てられたバージョンまたは変更されたバージョンであることを意味します。 平らな物ですか? 魚ですか? 陰影の背後にある理由を理解するには、元の別のアイコンを見る必要があります。
リボンを切るところは四捨五入しています。 ただし、リボンのカットに使用される角度によってオブジェクトが不可解に平坦になるため、シェーディングは機能しません。 カットの角度は、元のオブジェクトの3D形式を意味するものではないため、遠近法を回転させてワープ効果を作成します。
このソフトウェアの背後にあるアイデアが「VisualStudioCode」であると誰かが説明できますか? 彼らは彼のフードの下では本当に似ていませんよね? また、特にVisual StudioがMacで利用できるようになったため、ターゲットの目的は必ずしも同じではありません。 それでは、なぜVisualStudioのロゴに敬意を表するのでしょうか。 なぜ名前に敬意を表するのですか? ロゴのまったく新しい方向性、あるいは名前を「MicrosoftCode」に変更するところまで行ってみませんか?
@gwardwellこれはおそらく問題に正接するでしょうが、私はあなたが正しいと思います。 「ビジュアル」の側面は、開発者がドロップアンドドラッグしてコンテンツを作成できるビジュアルスタジオにありました。 vscodeはそれよりもエディターのようなものなので、「ビジュアル」という単語を削除するのは理にかなっています😄
ステラワーク👏
私はかつて「studio」を削除して「VisualCode」に名前を変更することを提案しましたが、拒否されました-#3611
ちょっと@ Stanzilla & @ gwardwell Officeのような他のMicrosoft製品との調整に関するフィードバックに感謝します😃私たちは実際にOfficeとWindowsの両方と協力して、アイコンスタイルでMicrosoft全体を調整しています。 連携する必要のあるさまざまな製品の幅を考えると、互いに正確に一致させようとするのではなく、より多くの指針があります。 このアイコンの更新で導入した深さ(およびその後の照明と影)は、この配置に向けた一歩です。 タスクバーの画像をいくつかの新しいOfficeアイコンで更新したので、これをより明確に確認できます。
Macアイコンの非対称性が好きです👍
全体として、私はあなたが望んでいることを理解しています。VisualStudioとの一貫性の観点から、あなたは正しい方向に進んでいると思います。
ただし、プレビューアイコンのスタイル/色に関する他のコメントには同意します。
異なるスタイルと色の両方を持つのは多すぎると思います。 通常のバージョンとインサイダーバージョンの違いを示したい場合は、別の色または別のスタイルを使用する必要があります。
個人的にはインサイダー用の緑色のアイコンが好きですが、青色のステンシルの外観でも大丈夫です。 これは、VisualStudioのプレビューアイコンとリリースアイコンと一致しています。 しかし、何をするにしても、「フレーバー」を区別するために、おそらく色またはスタイルのいずれかを選択する必要がありますが、両方を選択することはできません。
色は素晴らしく、よく飛び出しますが、私は最近、オフィスのアイコンや設定アプリ/スタートメニューの一部に忍び込もうとしているこれらの丸い角のMSのファンではありません。 私はWin10のより角張ったスタイルが好きです。
丸みを帯びた角はAppleにお任せください。
私は青いものが本当に好きです。 多くの。 それは一種の宇宙船のように見えます、そして私たち全員が知っているように、VSCodeでの作業は...この世界の外です。
これはまだ色覚異常にとって本当に悪いです。 彼らは小さなアイコンの小さな違いを特定する必要があります。 色の違いがわからない人と話をしました。
なぜ私が反対票を投じられているのか誰かが説明できますか? このスレッドは、ディスカッションとフィードバックに関するものであると想定されています。 負帰還もフィードバックです。 それとも、Appleのコメントは、私がただ「トローリング」しているとあなたに思わせた理由ですか?
説明させてください:私はここで例としてAppleを使用しました。 彼らは、機能するエコシステムと、製品全体で一貫した設計言語を持っています。 角が丸いのが一般的で、全体的に見栄えが
しかし、VSCodeを開いてみましょう。 または他の最新のMSアプリケーション、そして私たちは何を見ていますか?
どこでも鋭い角。
問題ありますか? 地獄はありません。 それは別のデザインの方向性であり、それも本当に良いです。 ただし、一貫性を保っ
アイコンはアプリケーションを反映している必要があります。 前のアイコンはそれをしました。 これは違います。
これは新しいオフィスアイコンにも当てはまりますが、それは別のトピックです。
素敵なもので、最後のアイコンよりも優れていますが、Mac用のものはWindowsのものよりも優れていると思います。なぜですか?
本当にいい考えです!
Visual Studio 2019とは異なって見えるようにアイコンを変更することを検討してください。特に色覚異常の場合は、アイコンを区別するのが非常に困難になります。
私は本当にそれが好き
こんな感じで、古い形、新しい色を想像しました

@AlexAegisカットで使用した角度は、オブジェクトの意味を暗示しています。
@AlexAegisアルファエッジストロークでそのバージョンを作成して
すべてのOSで同じアイコン、なぜそれらを異なるものにするのか、なぜ
Windoesの新しいアイコンは好きですが、MacOSの新しいアイコンは絶対に好きではありません。

macOSの現在のアイコンは、ネイティブMacスタイルのようです。 しかし、提案されたもの...
追加されたテクスチャ要素が「インサイダー」アイコンをさらに区別するのに役立つのではないかと思います。 たとえば、 Firefox Developer Editionアイコンは、地球に多角形のパターンを追加します。 インサイダーアイコンのこのようなテクスチャ処理は、「ステンシル」モチーフも強調する可能性があります。
これは、角度を変更して反転させた簡単なハックです。


Visual Studioで区別するには、色だけでなく形状も重要です。
本当に新しい形が好きです
。
私は新しいコンセプトが本当に好きです
新しく提案されたデザインはかなり素晴らしく見えます。
しかし、私にとって、macOSのアイコン、特にその大きな背景はあまりうまく適合しません。
素敵で、とてもかっこいい(Macアイコンを除く)
LinuxユーザーはMacOSの代わりに通常のアイコンを取得できますか?
右
macosアイコンのファンではありません
こんにちは@fourpastmidnightInsiderとStableビルドアイコンを一緒に見たとき、それらを区別するために色だけでなくそれ以上のものを使用する必要があることがわかりました。 これは、色覚異常のあるお客様がアイコンにアクセスしやすくするためです。 ステンシルアプローチから始めましたが、親しみやすさのために現在のインサイダーアイコンからグリーンバックを追加しました。 色とステンシルの組み合わせにより、古いExcelアイコンとの類似性に関するフィードバックが少し作成されました😁
ねえ@AlexAegisこのスレッドに追加してきた貴重なフィードバックのいくつかに対処したかったのですが、これはネガティブとポジティブの両方のディスカッションとフィードバックのためのオープンフォーラムであると言っているのは正しいです。
製品アイコンが製品(またはOS)のUIをどのように反映するかについてのあなたのポイントは興味深いと思いますが、おそらく制限がありますか? Appleが長い間丸みを帯びた角を「所有」していたことに同意する場合、それがもはや当てはまるかどうかはわかりません(そして、それが彼らがどのように記憶されたいかはわかりません😉)Windowsの場合も同様です。私たちのすべての主要な製品の角が鋭くない例がたくさんありますが、それも問題ないと思います。
私たちは、あなたが完了しようとしているタスクに最も適切なUIを使用して製品を設計し、設計しているプラットフォームに従うようにしています。 UIのエッジをどのように丸めるかは、アプリケーション(またはOS)のまとまりのある外観に大きな影響を与える可能性がありますが、提供するものを制限する可能性があるため、自分自身を制限するべきではありません😃
かっこいいね! 私のドックでそれを見るのが待ちきれません。
デトロイトのゲームでタクシーを少し思い出させた
@jamiedawsonyoungああ、なるほど。 ええと、色やスタイルが多すぎるのではないかと思っただけです。 いずれにせよ、私はWindowsの新しいロゴデザインが好きです。
ただし、 @ AlexAegisと@Yzrsahによるモックアップデザインも素晴らしいと
本当にロゴが大好きです! しかし、Windowsのものと一致するMacのものが大好きです。 国境のファンではありません。
すべてのプラットフォームでスタイルを一貫させることはできませんか? Visual Studioの場合は紫、Visual Studio Codeの場合は青、インサイダーの場合は緑ですが、macOSでは別のアイコンスタイルを使用しないでください。
私はこのようなものを見たいです( @mariusschulzがすでに提案したように)

あなたは、同じアイコンを使用することを考えたが、ネイティブのMacスタイルに従うことに反対したと書いています。
Mac上のVisualStudioCode用のmacOSスタイルのアイコンを保持しています。 3つのオペレーティングシステムすべてで同じアイコンを使用することを検討しましたが、ネイティブのMacスタイルに従うことにしました。
新しく提案されたMacアイコンはネイティブのMacスタイルに従わないと私は主張します。 他のほとんどのアプリと比較すると、非常に不自然に見えます。 あなたが提案した新しいWindowsアイコンもMacスタイルに完全に適合します。 macOS固有の変更なし
ドックにあるVisualStudio2019アイコンを見てください。そこは非常に不自然に見えます...

ドックにあるVisualStudio2019アイコンを見てください。そこは非常に不自然に見えます...
@robinmanuelthielたとえば、スケッチアイコンは自然に見えると
素晴らしいアイコン。 レギュラーとインサイダーの色と違い(色とスタイル)が好きです。 ただし、アイコンはプラットフォーム間で一貫している必要があるというフィードバックに同意します。これは、他のMS製品(つまりOffice)が採用しているルートのようです。 どこでも「Windowsスタイル」のアイコンが使われているのを見たいです。 macOS固有のアイコンはありません。 Visual Studio2019がまだこのルートを進んでいないのは残念です。
インサイダーアイコンに安定したビルドとは反対のカットアウトがあると、X、特に緑色のX、つまりExcelのように見えすぎると思います。
私もそう思います!!!
Excelアイコンのように見えます...
すばらしい。
良い。 これはいつ出荷されますか?
インサイダーアイコンに安定したビルドとは反対のカットアウトがあると、X、特に緑色のX、つまりExcelのように見えすぎると思います。
しかし、それはVisual Studioスタイルに従っているので、正しいです。
同じファミリ(Visual Studio)の異なるアイコンスタイルの2つのソフトウェアを使用するよりも、Xを表示する方が好きです。

本当にアイコンが大好きです。
驚くばかり
LinuxはWindowsと同じアイコンを取得できますか?
驚くばかり!!
しかし、私はもっと短い幅のエッジラインが好きです。
もちろんとても素敵なデザインだと思います。
全体的に新しいアイコンが大好きです! インサイダーアイコンの端にある小さなディテールが少し気になります。 (曲がっている)のではなく、丸みを帯びている方がいいのではないでしょうか。

すごい仕事! 新しいロゴが本当に大好きで、リリースされるのが待ちきれません! 多くの人が上で言ったように、私はMacのアイコンがWindowsのアイコンと一致することも望んでいます。 国境のファンではありません!
提案が大好きです!
Mac OSの丸いアイコンは、より標準化されているように見えるので、Safariアイコンのように見栄えが良くなると思います。
VS Codeインサイダーユーザーの大多数がコンピューターの知識が豊富であることを考えると、ExcelX全体が問題になるかどうかはわかりません。 それからまた、私はあまり経験がありません。
また、Macアイコン= Windowsアイコン? 特にOfficeアイコンを追加する場合は、背景がなくても_more_に収まると思います。
しかし、これらの新しいアイコンは全体的には🔥🔥🔥です。 MSに感謝します!
私はこれらのアイコンが本当に好きです:)これは4月の反復でマージされませんか?
新しいデザインは見栄えがしますが、何かについて混乱しています。
アイコンは「無限大」を表すはずだといつも思っていました。 少なくとも、Visual Studio(「コードではない」)アイコンは明らかに無限大であり、VSCodeアイコンは同じ考えに基づいているように見えます。 無限大の左端の折り目はVSCodeアイコンに隠されていますが、光などを反射してカモフラージュされているように、これは「まだそこにあり、背景と同じ色」であると精神的に描写しました。
新しいデザインでは、私の精神的なフィクションを続けるのは難しくなります。 2つの交差する線の左側のエッジが丸いため、4番目の隠れた側を想像するのははるかに困難です。 丸めの終わりには「この線はここで止まります」と書かれていますが、「折りたたまれた」と想像するのは意味がありません。
だから私は尋ねなければなりません-それは無限を表すことになっていたのでしょうか? このページには無限大についての言及はまったくありません。 2017年の再設計ページには、「現在の魚に着陸するまで、しばらくの間、無限大のロゴを繰り返しました」と書か
いいね
すべてのプラットフォームでスタイルを一貫させることはできませんか? Visual Studioの場合は紫、Visual Studio Codeの場合は青、インサイダーの場合は緑ですが、macOSでは別のアイコンスタイルを使用しないでください。
私はこのようなものを見たいです( @mariusschulzがすでに提案したように)
あなたは、同じアイコンを使用することを考えたが、ネイティブのMacスタイルに従うことに反対したと書いています。
Mac上のVisualStudioCode用のmacOSスタイルのアイコンを保持しています。 3つのオペレーティングシステムすべてで同じアイコンを使用することを検討しましたが、ネイティブのMacスタイルに従うことにしました。
新しく提案されたMacアイコンはネイティブのMacスタイルに「従わない」と私は主張します。 他のほとんどのアプリと比較すると、非常に不自然に見えます。 あなたが提案した新しいWindowsアイコンもMacスタイルに完全に適合します。 macOS固有の変更なし
ドックにあるVisualStudio2019アイコンを見てください。そこは非常に不自然に見えます...
同意します。AppStoreアイコンのように円の中に形作ることもできます。
Mac版のアウトラインが気に入らない。 それは場違いに見え、派手です。 Windowsバージョンは問題なく、3つのプラットフォームすべてで使用されているのと同じバージョンである必要があります。
Mac Osアイコンは、最高の色と形に見えます。
非常に残念なことに、これは最高のものであり、4月の更新には入りませんでした...

私の最初の反応は、「ここでまた行きます」でした。 しかし、代わりに、私は新しいアイコンが本当に好きです! 👍
私は青いアイコンが大好きですが、インサイダーのアイコンの形は馬小屋と同じであるほうがいいです。そのスペースでは醜い感じがします。
フィードバックへの対応
多くの人が新しいVSCodeアイコンの提案を気に入っていますが(ありがとう!)、コメントやツイートの中に、緑色のInsiderアイコンが古いExcelアイコンのように見えたというシグナルがいくつか見られました。 Windows、Mac、Linuxで同じアイコンを使用するように要求されました。
Excelフィードバックへの対応
インサイダービルドアイコンのカットアウトは、色覚異常がある場合に安定ビルドとインサイダービルドを簡単に区別できるようにするためにあります。 ただし、アイコンに作成した垂直方向のカットの強さは、アイコンの残りの部分によって形成される「X」を強調します。 この影響を減らしながらアクセシビリティを維持するために、このスペースを最小サイズで1px減らしました。
Insidersビルドアイコンの緑もOfficeExcelの緑と非常によく似ているため、緑とXの組み合わせが見ているときに間違った信号を送信しないように、色相をシフトしました。タスクバー/ドックのVSコード用。

_インサイダービルドの新しいシンナーカットの例と、Excelのグリーンとは異なる色相_
すべてのプラットフォームに1つのアイコン
最初の提案では、Visual Studio forMacなどのVisualStudioファミリの他のmacOS製品との連携について説明しました。 2つの製品(VisualStudioとVisualStudio for Mac)の違いを考えると、Visual Studio forMac用に個別のアイコンが必要であることは明らかです。 Visual Studio Codeはすべてのプラットフォームで同じ製品であるため、この必要性はあまり明確ではありません。

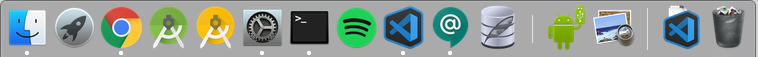
_新しいVSCodeStableおよびInsiderはWindows10タスクバーに組み込まれています_

_新しいVSCodeStableおよびInsiderはmacOSドックに組み込まれています_

_新しいVSCodeStableおよびInsiderはUbuntu18.04ドックに組み込まれています_
このため、すべてのプラットフォームでVSCodeに同じ製品アイコンを使用することにしました。
展開計画
来週アイコンを更新する予定です。 インサイダーはすぐに利用可能になり、Stableは6月上旬に利用可能になります。 すべてのフィードバックに改めて感謝します。新しいアイコンが気に入っていただければ幸いです。
新しいインサイダーアイコンはIMOの見栄えがはるかに良く、新しい緑の色合いは前者よりも大幅に改善されており、非常に優れています。 今回は本当に釘付けになったと思います。 また、VSCodeアイコンがプラットフォーム間で同一になると聞いてうれしいです!
また、Visual Studio for Macアイコンは、「より完全」であるという点でアプリケーションに美しく適合していると思います。アイコンは、「より完全な」表現でこれをうまく伝えていると思います。 よくできました👍🏼
探索ビルドアイコンにオレンジを使用していますか?
どちらの新しいアイコンも絶対にゴージャスです! コミュニティに連絡し、フィードバックを求め、それを考慮に入れていただきありがとうございます。 本当にありがたいです。 🙂
Visual Studioプレビューアイコンのカットアウトも更新されていますか? そうでなければ、これは一貫性がありません。
@ Studio384 VisualStudioプレビューアイコンも更新されます
彼らをとても愛している。 すべてのキャップが必要だったほどです。
私はその変化が本当に好きです。 Excelの取り違えの問題はありませんが、新しいアイコンは改善されたと思います。
素晴らしい。 こんなに_change_が好きだとは思わなかった、
私もこの変更がとても好きです。 本当によさそうだ!
ギャップを減らした新しいインサイダーバージョンが本当に好きですが、より暗い色を好みます。
2色のインサイダーアイコンが.exeファイルにバンドルされていると便利です。
ExcelとVSCodeを区別するのに問題はなく、暗い色の方が見栄えがします。
これは次のアップデートに含まれますか?
それは素晴らしい変化です...そしてそれはすべての違いを生みます。 すごい仕事。
@vinayakkulkarniはい、次の安定バージョンには更新されたアイコンがあり、インサイダーはそれをより早く(明日または月曜日に)取得します。
私は新しいスタイルが好きですが、インサイダーアイコンの緑について話さなければならないかもしれません
@misolori Electron 4.x解決された色の互換性の問題のため、私はExplorationビルドを使用しています。 Explorationビルドはオレンジ色なので、これらのビルド用にオレンジ色のバージョンを作成しますか?

@jdsimcoeはい、探索ビルドアイコンも更新します。
@misolori君たちはロック。 新しい方向性が大好きです。 設計チーム全体に最善を尽くします。
IMOが提案したフォームは現在のものよりも優れていますが、色は青であってはなりません。 VisualStudioのアイコンの色とは異なる色の方がはるかに優れています。
これはロングショットであることは知っていますが、アクセシビリティの観点から、インサイダーと安定版をもう少し区別することはお勧めしませんか? 色覚異常の人のことを考えています。
これはよさそうだ。 青いもの
アクセシビリティを改善するための色覚異常のユーザーにとってより目立つように色相を変更しました。 先天赤緑異常では次のようになります。

このアイコンは、現在のアイコンよりも大幅に改善されていると言いたかっただけです。
シンプルな形はそれを運び、マイクロソフトのエコシステムの外でよく読みます。
アイコンのスタイリング
このアイコンは、特にmacOSで、より快適に感じると思いますが、それでも他の疑問が浮かびます。
アプリ自体は非常に長方形のフラットなデザインで、丸みを帯びたエッジや影はありません(コマンドパレットとドロップダウンメニューを除く)が、アイコンはより丸みを帯びた長方形/ Appleの外観に向かって微妙な3Dシェーディング/奥行きの手がかりになっています。
これが、アプリのデザイン言語が現在軟化することを許可されているという合図である場合、私はそれですべてです。 ある意味でvscodeは、Microsoftを反映したものよりもはるかに大きいと思いますが、コードを体験して一般的に作業する人の数の未来です。
最高の「フラットデザイン」は、実際には完全にフラットな色と、スティーブジョブズ時代の完全にレンダリングされたデザインとの間の妥協点だと思います。
インサイダーアイコン
カットは、3Dスタイルのアイコンのコンテキストでは、奇妙なことに2Dのように見えます。 リボンに描かれた暗いバンドのバージョンをスケッチしましたが、見栄えもよくありませんでした。 私はそれがアクセシビリティに関するものであることを理解しています。時間の経過とともに、より美的な妥協点が見つかることを願っています。 @andrewmundyあなたの「前」が上記のモックと一致しないことに少し混乱しています。
角の陰影
リボンの折り半径の上部と下部にある追加の微妙な照明の手がかりは、新しいアイコンの3D曲線を販売するのに役立つと思います。 たぶん、2つの側面が互いに接近している折り目にバウンス照明のダッシュ? エッジの微妙な斜角? 意図的かどうかは定かではありませんが、目的や視点にもわずかな物理的不可能性があります。
これはすべて微妙な改良であり、あなたが持っているデザインは良いです。
ここには、オープンなデザイン批評についてのメタポイントがあります。 @misoloriがコメントセクションに勇気を出して聞いて
ps VSCodeは私が使用している唯一のMicrosoft製品ですが、それは素晴らしく、すべてについての私の意見を本当に変えました
この新しいケーキを噛むためのiclsファイルはどこで入手できますか? 😋
ローカルのビジュアルスタジオコードプログラムを変更して楽しむことができるように、この新しいロゴのico形式が本当に必要です。
提案されたアイコンが大好きです、それは現在のものよりもはるかに現代的で新鮮です(それでもそれは好きです)!
探索的ビルドの場合、アイコンは同じままでかまいませんが、塗りつぶしの代わりに、 https: //github.com/microsoft/vscode/issues/71827#issuecomment -495306980のようにジグザグパターンを使用し
新しいアイコンが本当に好きです👍
Windows用のアイコンのようなアイコンを作成したVSCode Insiderの最新リリースのmacOSアイコンの最初のデザイン(ネイティブのmacOSスタイルのアイコンを保持)が好きです。macOS用に選択した最初のデザインに変更してください。
私はこのアイコンを意味します:
私はあなたが着陸した「1つのアイコン」が大好きです。 私はあなたが提案した元のMacアイコンの境界線と背景のファンではありませんでした。そして、すべてのプラットフォームで一致するアイコンのためにそのバージョンを放棄することを選択したことを本当にうれしく思います。
すべて良いですが、メインとインサイダーの両方に少しだけ多くの色合いを歓迎します
IMOアイコンが少し大きすぎます。 これが私のドックでの外観です。 上と下のアイコンと比べると奇妙に見えます。 また、もう少し色相が良く見えることにも同意します。

@albireox色は素晴らしいと思いますが、サイズがmacOSドックの端に近づきすぎています。
@albireoxはすでにアイコンサイズの修正を行っており、次のインサイダーリリースで更新する必要があります。
私はVSアイコンが好きですが、Windows8のはめ込みシャドウを戻さないでください。
この新しいアイコンに取り入れられたデザイン思考に本当に感謝しています。どんなに優れていても、新しいものに後れを取らない人もいることを私は知っています。 そうは言っても、ここにいくつかの批評があります:
はめ込みシャドウの一貫性のない使用は不一致です。
丸みを帯びた角は子供っぽく感じられ、前のアイコンの鋭い角はよりくっきりとプロフェッショナルに感じられました。
私の意見を投げかけるだけです-
アイコンが少し大きすぎる(修正されていることがわかっている)のに気づきましたが、現在は絶えずExcelと混同していてイライラしています。 おそらくそれは筋肉(目?)の記憶ですが、私はむしろ古いものを維持するためにどこかに設定したいと思います。
これは可能性ですか?
編集:私は上記のアデルのコメントに100%同意します-縁取りされた緑(er)のものは素晴らしく見えます。 そこに混乱はありません。
新しいインサイダーアイコンで週末を過ごした後、2つの観察があります:
- インサイダーアイコンに暗いOSテーマのギャップがあるW10では、分解されたロゴを示す意図的なギャップではなく、疑似3D形状のハードシャドウのように感じます。
より大きなギャップがより適切に見える可能性があります。
- 古い色合いでアイコンがどのように見えるかを確認するのは素晴らしいことです。 現在のものは本当に青白く、彩度が低く、VS Codeアイコン(インサイダー/安定版)や他のMS製品のようには感じられません。
以前、ギャップの縮小は見栄えが良いとコメントしましたが、SP3の実際のタスクバーを確認すると、それほど見栄えがよくありません。
インサイダーアイコンの色相に関する私の懸念が確認されました。少なくとも、古い色相の新しい形状がどのように見えるかを確認したいと思います。
醜い魚のように、うーん...でも私はそれが大好きです。
新しいアイコンは見栄えがします。 ただし、macOSでは、インサイダーアイコンに関する何かが表示されます...ぼやけていますか? (より良い言葉がないため)特に明るい背景のドックで。

対照的な輪郭とドロップシャドウが欠けていると思います
アイコンが特大に見えなくなったのは素晴らしいことです!
このスレッドの前半で新しいアイコンの色が気に入っていると述べたのと同じように、明るいか暗いかにかかわらず、部分的に透明な背景にある場合は見栄えがよくないことを認めなければなりません。
暗い背景では見栄えがよいと思いますが、明るい背景でも透明度が適用されている場所でも、全体的に鮮明度を上げるためにdefoを調整する必要があります。
新しいアイコンは見栄えがします。 ただし、macOSでは、インサイダーアイコンに関する何かが表示されます...ぼやけていますか? (より良い言葉がないため)特に明るい背景のドックで。
対照的な輪郭とドロップシャドウが欠けていると思います
@weijianganと@dalDeveloに同意すると、インサイダーの新しいアイコンは、明るい背景(この場合はデフォルトのMacOS Mohaveの背景)に対して見栄えがよくありません。

インサイダーアイコンは(少なくともMacOSでは)コントラストが不足していると思います。特にアプリケーションスイッチャー(cmd + tab)で、他のアイコンのようにアイコンを「ポップ」にする影がないことがわかります。 @weijianganが指摘したように引き出しにも目立ち
個人的には、白い背景の上に他のアプリのアイコンを並べると、視覚的にアイコンを見つけることができません。 私はアイコンを認識する速度について話している。

これまでのフィードバックに感謝します。MacとLinuxのアイコンのコントラストの問題に対処するために取り組みます。
@misolori W10にもコントラストの問題があります(特にVS Codeアイコンがアクティブな場合)。
@IllusionMHスクリーンショットを投稿できますか?

ウィンドウがアクティブで、タスクバーアイコンが強調表示されている場合は、あまりコントラストが見えません。
透過的なMacOSほど悪くはありませんが、以前よりも悪くなっています。
この緑の色合いは、一般的に間違いのようです。 私はオリジナルのグリーンバージョンを好みました。
これは素晴らしく見えます! しかし、私は元の緑がより飽和しているように見えたので好きです:D
ロゴの背景が白い円(または六角形)の場合、アクセシビリティの問題は完全に解決できます。
青いバージョンはより良く快適に見えます:)
もちろん、現在のバージョンを代替アイコン用に予約できる場合は、もっと良いでしょう👍
私はこれがもう1つ好きです。
👇
もう1つは見栄えがよくありません。
実を言うと。 昨日、システムにいくつかの更新を加え、新しいアイコンを見てショックを受けました。 私は最初、それがどのアプリケーションであるかを知りませんでした(私は、基本的にmacOSアイコンの方が優れているカスタムアイコンセットを備えたelementaryOS 5を使用しています)。
アップデートで入手した新しいアイコンが大好きです(VSCodeは、新しいスタイルのアイコンに設定されたアイコンのアイコンを上書きしました)。

私はいくつかのグーグル検索をしましたが、青の緑のアイコンの高品質バージョンを見つけられませんでした。
誰かがそれを持っていますか? (PNG、透明、1024x1024)
私は今のところ、最新のWindows安定ビルドから青いロゴを抽出して、アイコンのような場違いのmacOSを置き換えました。 (exeを抽出し、アイコンをコピーして、.desktopファイルで選択しました)
私は少し騙しました、そしてこれは私が得たものです:

(Windowsスタイル)

(macOSスタイル)

( @wyfangのmacOSスタイル)
(画像編集初心者による手動編集のため、すべての画像は少し小さいです)
この変更を行ってください。新しいロゴはとてもクールです。 (そして、アイコンの前面[右]と背面[左]の間の分離を現在のように維持すると、40%向上します)
可能であれば、Macで丸いアイコンを使用したいと思います。例:
ええと..彼らは最近のインサイダービルドのアイコンを元に戻しましたか? 今朝Codeを起動すると、アイコンが元に戻りました。
![]()
code-insiders --version
1.35.0-insider
6964233e81c68f5a5f34e7eb1da0836e1d539f14
x64
新しいアイコンと一緒にmacOSで傾斜したスタイルを維持することについてどう思いますか?


私は同じ問題を抱えています
鉱山は、リリース後にビルドされた次のインサイダーで古いロゴに戻りました。 新しいロゴは、インサイダービルド内の他の場所にまだ存在しているようです。 また、アプリケーションフォルダーでは、古いロゴがアプリケーションリストに表示されますが、ファインダーでアプリケーションを選択すると、次の列に新しいロゴが表示されます(macOSで列ビューを使用している場合)。
私はこれに従ってアイコンキャッシュをクリアしました-https ://mjtsai.com/blog/2019/02/01/clearing-the-icon-services-cache-in-mojave/そして新しい(見にくい)アイコンは戻る。
このスレッドで可能なアイコンデザイン(Windowsの場合は.ico(または.exeファイルのいくつかのアイコン)、MacおよびLinuxの場合は他の形式)でファイルを共有することは可能ですか?
このようにして、インサイダーは、新しい色相、古い色相でシステム内のインサイダーアイコンがどのように見えるかを確認でき、安定したアイコンがどのように見えるかを確認することもできます。
Macに表示される古いアイコンでアイコンキャッシュの問題が発生することがあります。 @ jtsomのリンクはキャッシュをクリアするための良い代替手段です。 アプリケーション(ファインダー内)を右クリック> [情報を見る]>プレビュー画像を左上のアイコンにドラッグすることもできます。
@AtjonTV安定版は、次のリリース(できれば来週)で更新されます。
@fwcd当初はMacスタイルのアイコンを提案しましたが、フィードバックを確認した後、すべてのプラットフォームで1つのアイコンを使用することにしました(詳細については、この更新を
@misoloriあなた@wyfangの提案のようなものを考えてみましたか? 見栄えの良いIMOであり、 macOSアイコンのガイドラインにも
@nblagoevはい、そうしました。それは私たちの元々のコンセプトの1つでしたが、サークルがロゴでスペースを効率的に占有していないと感じました。 それが私たちを最初に提案されたMacアイコンに導いたものです。 結局、社内での多くの議論とコミュニティからのフィードバックの結果、すべてのプラットフォームで単一のアイコンを使用することにしました。
@nblagoevシステム内のすべてのアイコンが同じ形をしている場合、同じように見えると読みにくいため、すべての人が好むわけではありません。
これはなめらかでモダンで独特です。
何が起こったのかはわかりませんが、インサイダーが更新したときに誰かがこれを起こしただけです。

それはあまり役に立たないアイコンです!
何が起こったのかはわかりませんが、インサイダーが更新したときに誰かがこれを起こしただけです。
それはあまり役に立たないアイコンです!
私は新しい見通しが気に入らなかったので、古いもの(エッジの効いたもの)がvscodeフォドラーにドロップされ、新しい更新によっても存在しなくなったのを見つけに行きました...今私は行かなければなりませんもう一度見つけてください。
macOSがWindowsと同じアイコンを使用しないのはなぜですか? 国境が醜すぎると思います!!!
@longforus更新された応答を参照してください。すべてのプラットフォームで、1つのアイコンを使用します。
何が起こったのかはわかりませんが、インサイダーが更新したときに誰かがこれを起こしただけです。
それはあまり役に立たないアイコンです!私は新しい見通しが気に入らなかったので、古いもの(エッジの効いたもの)がvscodeフォドラーにドロップされ、新しい更新によっても存在しなくなったのを見つけに行きました...今私は行かなければなりませんもう一度見つけてください。
セーフモードで再起動します
@jtsom @simdimdim申し訳ありませんが、これはMojave(https://github.com/microsoft/vscode/issues/63068)の奇妙なバグのようです。 killall Dockを介してターミナルのドックを再起動すると、修正されるようです。
@jtsom @simdimdim申し訳ありませんが、これはMojave(#63068)の奇妙なバグのようです。
killall Dockを介してターミナルのドックを再起動すると、修正されるようです。
セーフモードで再起動する必要がありました。
@longforus更新された応答を参照してください。すべてのプラットフォームで、1つのアイコンを使用します。
@misoloriああ、気づかなかった、全体的にとても良い。 👍
安定したアイコンのアイコンキャッシュをクリアする
プラットフォームによっては、アプリケーションアイコンのオペレーティングシステムのキャッシュにより、以前のロゴが表示される場合があります。 キャッシュをクリアするために使用できるMacのいくつかの方法を次に示します。
ターミナルの
killall Dock経由でドックを再起動しますターミナルで次のスクリプトを実行します(アイコンのタイムスタンプを更新します)。
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
_注:インサイダーと探索の場合は、各バージョン名の参照に\ -\ Insidersまたは\ -\ Explorationを追加するだけです。_
- これらの手順を使用して、IconServiceキャッシュを強制的に再構築
🚀次のリリース(今週後半)にStableアイコンを出荷し、Insider / Explorationビルドはすでにアイコンを使用しています。 この号を締めくくります、👏入力を提供してくれたすべての人にもう一度感謝します!
@misoloriなので、インサイダーアイコン(Windowsの場合)は変更されませんか?
古い色合いの新しいインサイダーアイコンの形に.icoファイルを提供していただけませんか。
ステーブルとインサイダーを区別するためだけに色相を変更するのは私にはやり過ぎに見えます(ステーブルとインサイダーの両方が同時に使用されることが多いとは思えません+本当に異なる色相が必要な人が使用します)。あなたは本当にこの色が持っている必要があると思います。
@IllusionMH本日インサイダーにあるものを発送します。色相を変更した理由についてのコメントをご覧ください(見逃した場合に備えて)。 この再設計の当初の目標の1つは、インサイダーアイコンで発生したアクセシビリティの問題に対処することでした(意味を区別するために色だけを使用することはできません)。 これがどのように改善されたかの
@misolori私はこのスレッドをフォローし、理由を知っていますが、ライブインサイダーアイコンのリリース後のフィードバックにも対処されることを望んでいました。
とにかく、古い色合いのファイルを共有できるかどうかを尋ねているので、古い色と新しい形を好むユーザーは、自分だけに設定することができます。
私には適切なツールやスキルがありませんが、既存のソースを使用する場合、これは難しいことではないと思います。
提案されたmacOSアイコンをどこかにアップロードできますか?クロスプラットフォームのデザインよりもこのアイコンの方がはるかに好きです
これらのロゴはLinuxMintにもありますか?
私はまだ古いものを見ます。
VSCとVSの違いはまだ最小限のようです..完全に異なるものを選ぶのはどうですか?
https://user-images.githubusercontent.com/6909617/55719383-08719880-59f6-11e9-9a2a-537441767e4b.png
こんにちは@ angelov-a!
私はUbuntuを使用していますが、同じ問題が発生し(更新後に古いアイコンが表示されます)、次のコマンドを実行します。
sudo update-icon-caches /usr/share/icons/*
その後、セッションを再開すると(おそらく、ログアウト/ログインだけでも機能します)、問題が解決しました。
Dockで新しいアイコンを見つけるためにアプリを更新するまで、これは表示されませんでした。 古いドキュメントスタイルの傾斜処理を削除することを再検討することをお勧めします。 右側にスウッシュがなくても問題ありませんが、傾きとドキュメントの長方形を失うことは一歩後退します。 これは、Macやその他のアイコンを数十年にわたって設計してきたIconFactoryによる最近の投稿からのこの行を思い出させます。
[...] Macデスクトップアイコン。iOSアイコンと似ている必要がありますが、同じではありません。 ユーティリティアプリケーションは通常、丸いアイコンを取得しますが、ドキュメントベースのアプリケーションはパースペクティブ処理を取得します。
アイコンはプラットフォーム間で同じであってはならず、類似していて認識可能である必要がありますが、プラットフォームに合わせて調整されている必要があります。 そして、「ドキュメントベースのアプリケーション」として、VSCodeは「パースペクティブ」の傾斜を維持する必要があります。 私がVSCodeを使い始めたとき、それは私をアプリのようにさせた小さなタッチの1つでした! 新しいアイコンは、ネイティブではないように感じます。
こんにちは@misolori!
私のソリューションを追加することは、Linuxユーザーにとって役立つと思います(たぶんUbuntu-ersだけです!)。
ありがとうございました
@xeptore 、
返信いただきありがとうございます。
残念ながら、Mintでは機能しません。
少なくとも私にとって、インサイダーアイコンの問題は、色/コントラストであるため、形状ではありません。 デフォルトのMojaveデスクトップ画像では、アイコンはほとんど消えます。

少なくとも私にとって、インサイダーアイコンの問題は、色/コントラストであるため、形状ではありません。 デフォルトのMojaveデスクトップ画像では、アイコンはほとんど消えます。
Windows 9xの背景? 😄
ははは...ばかげていない...

ははは、冗談でした。
この問題は、ほとんどすべてのアイコンで発生すると思います。 これは、ユーザーのOSテーマの構成によって異なります。 あなたの場合、青いアイコンが付いた安定版を使用すると、さらに悪化すると思います。
この種の問題を回避するために、最近の私の背景はすべて下部が黒になっています。 私は過去にSpotify、Sublime(灰色の背景)および他の多くのアプリで問題を抱えていました。
ステンシル機能がインサイダーアイコンのこの部分を除くすべての部分に適用される理由を誰かに説明してもらえますか? ここで何が起こっているのか、私の脳はこの形をどのように解析するのか

それは良い質問です。 最初は見ませんでした。 カットアウトが視聴者に面しているエッジを暗示しているように見えるのは、暗い背景でより解析可能に見えると思います。
@macgyver @fivetwelveインサイダーアイコンは、3D空間にあるVisual Studio(Windows)のプレビューアイコンと一致することを目的としてい

@jtsomと同じ問題が
ドックアイコンが更新されたのに、古いアイコンが表示されているランチパッドには表示されません😬。
誰かがこれがどうあるべきか、または私が何かを逃しているのかどうか私に知らせてもらえますか...!
Manjaro Deepinを使用していますが、キャッシュアイコンをクリアするにはどうすればよいですか?
Macで古いロゴに戻す方法はありますか? 私はvscodeが大好きですが、古いロゴに慣れています
新しいアイコンは、Windowsでは少し大きすぎるようです。
@ HaoyangFan96
/Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icnsを置き換える簡単なスクリプトを作成するか、左上隅の情報ビュー(⌘+ i)にアイコンをコピーして貼り付けることができます。 更新によりこれがリセットされることに注意してください。
@impulse
ありがとう!
前のものはずっと良く見えました。
美しさ
綺麗な! ステッカーはどこで買えますか! :)
@infinnie
まあ、私にとってはサイズが理想的です。 vs2017と並べて見ると、おそらく光学効果です。 vs2019は同じデザインです。 そして、それは非常に小さいシステムアイコンです。 特にスタートメニューアイコン。 それを少し大きく変更する必要がありました。
@ regs01スタートメニューアイコンは以前はかなり大きく、見栄えがよくありませんでした。
@macgyver @fivetwelveインサイダーアイコンは、3D空間にあるVisual Studio(Windows)のプレビューアイコンと一致することを目的としてい
おもしろいです。Studioアイコンでは視覚的には意味がありますが、VSCodeのものはまだ精神的に完全な形にはなりません。 リボンの端の角が丸くなる方法のせいかもしれません。 丸いエッジは、円形のエッジに巻き付けられた平らなリボンまたはテープを表すという考えの場合は意味がありますが、角が丸い平らなリボンの端ほど意味がありません。誰かがこのリボンに慎重に丸い角を切りますが、まあ!
@ angelov-a、これはどうですか?
sudo gtk-update-icon-cache --force /usr/share/icons/*
希望が役立ちます:)
@xeptore 、
私もこれを試しましたが無駄になりました。
@jtsomと同じ問題が
同意しましたが、OPが「ネイティブのmacOSスタイルのアイコンを維持する」セクションで述べているように、新しいアイコンはより「osxスタイル」になるはずだと思いました。
これは素敵な作品です! 数年前に交換されたときに私が大いに見逃した元のimoよりもさらに素晴らしいです:

@RandomPicheは、コミュニティからのフィードバックを更新された応答を参照してください。
新しいアイコンを滑らかにします。
Mac用のアイコンは良くありません...
良くやった !!! 誰かがWindows用のアイコンを高解像度でダウンロードする場所を教えてもらえますか?
コミットhttps://github.com/rogeraabbccdd/vscode/commit/f2e4f31667dbe2e43256e9e2a23a159caf7876efのIcoファイルの解像度は64x64の1つだけのようです。 状況によってはそれが問題になるのではないかと思います(ぼやけた、あまりきれいでないアイコン)。 私が持っている前のアイコンは、内部に複数の解像度がありました。
訂正: Code.exeには解決策の完全なセットが含まれており、問題はありません。
私がそれを見つけた理由:
自分用にオレンジ色のアイコンを作りたかったのです。 単色の青は悪かったのですが、今はタスクバーにオレンジ色のアイコンが表示され続けたいと思っています。
そこで、古いアイコンの色相を新しいアイコンに適用しました。

コミットrogeraabbccdd @ f2e4f31のIcoファイルの解像度は64x64の1つだけのようです。 それが問題になるのではないかと思います。 これらが実際のファイルであるかどうかはわかりませんが、vscodeは現在出荷されています。 私が持っている前のアイコンは、内部に複数の解像度がありました。
私がそれを見つけた理由:
自分用にオレンジ色のアイコンを作りたかったのです。 単色の青は悪かったのですが、今はタスクバーにオレンジ色のアイコンが表示され続けたいと思っています。
そこで、古いアイコンの色相を新しいアイコンに適用しました。
とにかくあなたの答えをありがとう:-)
笑。 @ B777-300、それは私のコメントがあなたの答えのように見える純粋な偶然です。
リンクされたコミットにはsvgファイルが含まれています。 したがって、必要に応じて、アイコンの解像度画像を作成できるはずです。
安定したアイコンのアイコンキャッシュをクリアする
プラットフォームによっては、アプリケーションアイコンのオペレーティングシステムのキャッシュにより、以前のロゴが表示される場合があります。 キャッシュをクリアするために使用できるMacのいくつかの方法を次に示します。
- ターミナルの
killall Dock経由でドックを再起動します- ターミナルで次のスクリプトを実行します(アイコンのタイムスタンプを更新します)。
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_注:インサイダーと探索の場合は、各バージョン名の参照に
\ -\ Insidersまたは\ -\ Explorationを追加するだけです。_
- これらの手順を使用して、IconServiceキャッシュを強制的に再構築
これがMojaveで機能するかどうかはわかりませんが、Sierraがあり、必要な手順は1つだけです(コマンド/スクリプトなどはありません)。
- Dockのアイコンを右クリック->
Options->Show in Finder
終わり
Hth .. ..
Macで古いロゴに戻す方法はありますか? 私はvscodeが大好きですが、古いロゴに慣れています
@ HaoyangFan96うん: https :
これがMojaveで機能するかどうかはわかりませんが、Sierraがあり、必要な手順は1つだけです(コマンド/スクリプトなどはありません)。
- Dockのアイコンを右クリック->
Options->Show in Finder終わり
はい、Mojaveでも機能します。 ドキュメントからドラッグしてから再度追加すると、更新されました。
Windowsアイコンをファイルとしてリリースできるといいのですが、Mac版をWindows版に置き換えることができます。Windows版が好きです。
@Leedehaiは、更新された応答を見逃しわかりませんが、すべてのプラットフォームで同じアイコンを使用しています。
Visual Studio forMacにもVisualStudio Codeに一致する新しいアイコン(Windowsアイコンと同様)が追加されることを願っています。これは、

@tsunheang現時点では、
2つの製品(VisualStudioとVisualStudio for Mac)の違いを考えると、Visual Studio forMac用に個別のアイコンが必要であることは明らかです。 Visual Studio Codeはすべてのプラットフォームで同じ製品であるため、この必要性はあまり明確ではありません。 -コメント全文
@xeptore 、私もこれを試しましたが無駄になりました。
私は成功しただけです(「Keepindock」をオンにしているだけのキャッチかもしれません):
- vscodeを閉じる
- 「ドックに保管」のチェックを外します

- vscodeを開く
- 「ドックに保管」を確認してください
背景が暗い場合はコントラストが許容され、明るい場合はそれほど目立たなくなります。

ちなみに、Visual Studio for Macのアイコンの形を使えば、どのシナリオでも問題ないと思います。
あなたがubuntuのアイコンで使用したその置き忘れられた黒い曲がった正方形は本当に目障りでした。 あなたがあなたの感覚に来て、アイコンを修正してくれてうれしいです!
最新のアップデートをインストールした後、スタートメニュータイルだけが新しいアイコンでWindows上でアップデートされないという問題がありました。 macOSのlnkファイルを「タッチ」するために同様の手法を採用しました。
(Get-Item "$env:APPDATA\Microsoft\Windows\Start Menu\Programs\Visual Studio Code\Visual Studio Code.lnk").LastWriteTime = Get-Date
新しいアイコンが大好き!
お疲れ様でした。新しいアイコンはとてもかっこいいです。 私は問題があります、勝利10のvsコードの起動アイコンの背景はvsのものと同じように常に暗いです。 ソースコードなしでアプリの個人的な背景を設定するにはどうすればよいですか?
ええ、私は現在Macでもグローバルロゴを見ています:
誤解しないでください、私はそれが好きです。 それが意図した外観なのか、問題があるのかわからない...
@SanduRajapakseは、更新された応答をお願いします。すべてのプラットフォームで同じアイコンを使用しています。
@misoloriそれを逃したに
Ubuntuで新しいアイコンを表示するにはどうすればよいですか?
素敵なアップデート....!
素敵な新しいアイコン、私のmacOSホットバーでは気に入らない、他のすべてのプログラムと比べて見栄えが悪い。 古いものがもっと好きだった:/
新しいアイコンは中央から外れています。 vscodeに移動すると、小さい「x」に目が向けられ、クリックする前にそれを右(アイコンが大きい場所)に移動することを意識的に決定する必要があります。
アイコンをより中央に配置する作業を行うことはできますか、それとも古いアイコンに切り替えることを選択できますか? アイコンの中央に向かって表面積が小さいのは不快です。 あなたが同じことを経験するならば、pls + 1。
または、アイコンを回転させてフラスコのように見せることもできます:)
@HolyChenおそらく、Code.exeと同じフォルダーにあるCode.VisualElementsManifest.xmlを編集できます。
@infinnieありがとう。 xmlで背景色を変更し、再起動してテーマを切り替えましたが、機能しません。
私はこれを公式ドキュメントで見つけます:
BackgroundColor
アプリタイルの背景色を指定します。 色の名前については、「備考」セクションを参照してください。
ここで指定された背景色は、次のアイテムにも適用されることに注意してください。
- アプリが所有するダイアログボックスのボタンの色
- MicrosoftStoreのアプリの説明ページ
- Windows Phoneに適用:「透明」を選択すると、システムのアクセントカラーが使用されます。
ファイルはスタートメニューの背景色とは何の関係もないようです。
===========================
ああ、私はアイコンキャッシュを更新します、それは動作します。 ありがとう! 私のSSはますますUWPアプリのように見えます:)
MacOS:ドックアイコンのキャッシュに問題がある場合は、ドックからVS Codeを削除して再度追加するだけで、更新されたアイコンを取得できます... sudoコマンドを実行する必要はありません😄
仲間の開発者が(同じように)彼らのアイコンに情熱を注いでいるのが大好きです。 デザイナーは、私たちが美学についてどれほど見識があるかを過小評価することがあると思います。 😄
新しいロゴは私の古いWordロゴを思い出させます。 同じ種類の効果/影。

インサイダーが違うのはなぜですか? 同じような効果のある安定版にこれを青で使ってみませんか?
@fivetwelveこのスレッドが、私たちがみんなの意見をどれだけ大切にしているか、そしてコミュニティが私たちのデザイン変更にどれほど情熱を持っているかをこのスレッドを調べて詳細を確認することもできます)。 良いか悪いかにかかわらず、フィードバックに非常に感謝しています。 😄
@alexmngnインサイダーが異なる必要がある理由については、このコメント(および元の投稿)

新しいMacアイコンの大ファンではありません。 ずんぐりした「腕」は古いアイコンのダイナミズムを欠いており、ドックで失われ、やや空っぽでバランスが崩れています。 Macアイコンの元の提案は、より重要であるため、ここでより適切に機能します。
新しいアイコンのデザインに腹を立て、提案されたアイコンのデザインが欲しかったのです(以下を参照)。

私はからこれを作ったので、 MacのアイコンのためのVisual StudioのランダムSVGとVSコードアイコンのSVG 。 元の提案にできるだけ近づけて、提案されたアイコンを再作成するために最善を尽くしました。 私がベクター編集に使用しているソフトウェアは、元のアイコンに見られる一部のSVG機能をサポートしていないため、完璧にはほど遠いですが、最善を尽くしました
アイコンのプレビューとインストール方法については、matpagでこのコメントを表示できます。
新しいVSCode安定アイコンは、Fedora 30(GNOME 3.32)を実行しているデルのラップトップで更新されませんでした。 vscodeのアップデート以降、このラップトップを少なくとも2回再起動しましたが、それは役に立ちませんでした。 上記の誰かが言ったように、私はアイコンキャッシュをクリアして強制的に再構築しようとしましたが、それもうまくいきませんでした。 これが私が見るものです:

他の誰かがこの問題に直面していますか?
編集:それは機能しました、私がしなければならなかったのはGNOME Tweak Toolを介してデフォルトのアイコンパックに切り替えることだけでした、私は以前にPapirus-darkアイコンパックをインストールして有効にしました、そしてどういうわけかそれは新しいvscodeアイコンをオーバーライドしました、しかしその後アイコンパックをデフォルト(Adwaita)に戻すと、期待どおりに機能します。

編集2:この新しいアイコンの大ファンではありません:(
@ adryd325本当にありがとう!!!
macOSにインストールする方法:
アプリケーションに移動し、Visual Studio Codeアプリを見つけて右クリックし、パッケージコンテンツを表示し、Contentsフォルダーを開いてからResourcesフォルダーを開き、 Code.icnsアイコンをadrydが提供するアイコンに置き換えます。 (ある時点で古いアイコンを復元したい場合は、置き換える代わりに名前を変更できます)
次に、ドックから削除するか、再起動するだけで表示されます。
これらは異なる背景色での結果であり、現在のものよりもはるかに優れていると思います。


私のvscを更新しました。 なぜ頭のない魚をロゴに選んだのですか?
なぜ頭のない魚をロゴに選んだのですか?
前のアイコンが導入されたときから何かを思い出させてください。

ですから、今は魚の調子が良くなっていると思います。
私は新しいアイコンの愛好家と嫌悪者がいることを知っています。
私は恋人です。 素晴らしく、軽くてシンプル。
個人的には、VS Codeのみを使用し、他のすべてのコードは使用していないことを嬉しく思います。これは、これらすべてが混乱するためです。 製品スイートのアイコンを作成する方法の良い例であるImhoは、Adobe Creative Suite6です。 それらはすべて異なる色と異なる文字であり、どの形状がどのプログラムであるかを覚えておく必要はありません(タスクバーに9つあり、それらを区別するのに問題はありません)。アイコンには、類似した(魚、無限大、X)アイコンと、類似したプログラムの類似した(緑、青緑、水色、青)アイコンがあるため、VSCodeを使用していなかった場合は迷子になります。
リリースされた新しいアイコン、アクア/ティールフィッシュ自体が好きです。 しかし、色や形が絶えず変化するこの性質のアイコンを1つか2つ以上持つことは、パワーユーザーにとってメリットよりもはるかに面倒だと思います。
ちょうど私の0.02ドル
Microsoft Office Suiteの@JosephWeaverアイコンも、文字や色が異なり、形状も似ています。 彼らは素晴らしいです。
Ubuntuで新しいアイコンを表示するにはどうすればよいですか?
Ubuntuで新しいアイコンを表示する方法を教えてくれる人はいますか?
macOSのほとんどのアイコンには、塗りつぶされた中央があります。 新しいアイコンの中央には透明な穴があるため、他のMacアプリと比べて見た目がおかしくなります。 @ matpag- @ adryd325による提案されたアイコンの実装は、ドック、アプリケーションスイッチャー、ランチパッド、およびアプリケーションフォルダー全体で一貫して見栄えが良くなることに同意します。 また、ダークモードがオンでもオフでも、ユーザーの壁紙の色に関係なく、同じように見えます。
すべてのプラットフォームで1つのアイコンを使用するという目標は理解していますが、macOSのビジュアルデザイン言語が苦しむのは残念です。 私は古いアイコンが特に好きではありませんでしたが、少なくともそれはMacアプリのように見えました。
安定したアイコンのアイコンキャッシュをクリアする
プラットフォームによっては、アプリケーションアイコンのオペレーティングシステムのキャッシュにより、以前のロゴが表示される場合があります。 キャッシュをクリアするために使用できるMacのいくつかの方法を次に示します。
- ターミナルの
killall Dock経由でドックを再起動します- ターミナルで次のスクリプトを実行します(アイコンのタイムスタンプを更新します)。
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_注:インサイダーと探索の場合は、各バージョン名の参照に
\ -\ Insidersまたは\ -\ Explorationを追加するだけです。_
- これらの手順を使用して、IconServiceキャッシュを強制的に再構築
Windows 10の場合、実行ダイアログ( Win+R )で次のコマンドを実行するだけです。
ie4uinit.exe -show
_スレッド全体を読んでいないので、上記のポイントを繰り返さないことを願っています。_
残念ながら、アイコンへの変更が実際にプッシュされるまで、この会話が行われていることに気づきませんでした。フィードバックがまだ価値があることを願っていますが、Macユーザーとしては新しいアイコンが本当に好きではありません。 私は古いアイコンか、新しいが拒否されたMacアイコンの両方を好みます。 新しいアイコンは、Mac上の他のほぼすべての(約100個の)アプリアイコンが従う次の(経験的な)ルールに違反しているため、Macでは場違いに感じます。
- アイコンは、円形、直立した長方形、または傾斜した長方形のいずれかです。 特に、VS Codeであるドキュメント中心のアプリ(Pages、TextEdit、Notes、Mailなど)は長方形に傾いています。 VSCodeのアイコンはこれらの形のどれでもありません。
- アイコンは単純に接続されており、穴はありません。 VSCodeのアイコンの中央に穴があります。
- アイコンはほぼ凸状です。アウトラインには、多くてもいくつかの小さな突起があります(前述のドキュメント中心のアプリから突き出ているペン、Messages.appの「テール」、メールアイコンであるスタンプの波状のアウトライン)が、それ以外の場合は凸状。 VS Codeのアイコンには、アイコンの鋭角によってさらに強調された2つの顕著な非凸面があります。
- アイコンがグラデーションを使用して光源の存在を示す場合、その光源はアイコンの上にあります。 対照的に、VS Codeのアイコンの光源は、アイコンの「背面」に近い暗い領域で示されているように、アイコンのほぼ真正面にあります。 アイコンの上から下へのグラデーションが微妙すぎます。
- 特定の背景で透明ドックを使用すると、アイコンが非常に見づらくなります(下のスクリーンショットを参照)。 ほとんどのアイコンには、どの背景でも目立つように境界線がありますが、VSCodeのアイコンにはありません。


すべてのシステムで同じアイコンを使用するよりも、アイコンを使用している個々のシステムに合わせることが重要だと思います。特に、アイコンは使用しているシステムと自然に相互作用するためです。上記のポイント5は、これ— Macアイコンは、さまざまな彩度のさまざまな背景でうまく機能する必要がありますが、(私が思うに)Windowsアイコンはそうではありません。 拒否されたMacアイコンは確かに新しいアイコンよりも優れていますが、古いMacアイコンでも問題はなく、私の意見では両方の新しいアイコンよりも優れています。
新しいアイコンは中央から外れています。 vscodeに移動すると、小さい「x」に目が向けられ、クリックする前にそれを右(アイコンが大きい場所)に移動することを意識的に決定する必要があります。
アイコンをより中央に配置する作業を行うことはできますか、それとも古いアイコンに切り替えることを選択できますか? アイコンの中央に向かって表面積が小さいのは不快です。 あなたが同じことを経験するならば、pls + 1。
または、アイコンを回転させてフラスコのように見せることもできます:)
ドックが横にあると見栄えが良くなります。
macOSのほとんどのアイコンには、塗りつぶされた中央があります。 新しいアイコンの中央には透明な穴があるため、他のMacアプリと比べて見た目がおかしくなります。 @ matpag- @ adryd325による提案されたアイコンの実装は、ドック、アプリケーションスイッチャー、ランチパッド、およびアプリケーションフォルダー全体で一貫して見栄えが良くなることに同意します。 また、ダークモードがオンでもオフでも、ユーザーの壁紙の色に関係なく、同じように見えます。
すべてのプラットフォームで1つのアイコンを使用するという目標は理解していますが、macOSのビジュアルデザイン言語が苦しむのは残念です。 私は古いアイコンが特に好きではありませんでしたが、少なくともそれはMacアプリのように見えました。
本当に、Dockの背後にあるものに依存すると思います。 Appleが何年も前の3Dガラスドックの最後の表現を維持してくれたらいいのにと思います。 その上で最も見栄えがします。
前回と同じように、パーティーに少し遅れました。 VS 2019ロゴ(色覚異常の人向け)と同様の色を使用したVSCodeロゴに本当に悩まされています。 2つの違いはわかりません。そのため、2つの切り替えが非常に困難になっています。 私は現在、ピンクのVS Codeロゴを使用して独自のビルドを作成し、2つの違いを実際に確認しています。
うまくいけば、次にロゴが変更されたときにこれを考慮に入れることができますか?
前回と同じように、パーティーに少し遅れました。 VS 2019ロゴ(色覚異常の人向け)と同様の色を使用したVSCodeロゴに本当に悩まされています。 2つの違いはわかりません。そのため、2つの切り替えが非常に困難になっています。 私は現在、ピンクのVS Codeロゴを使用して独自のビルドを作成し、2つの違いを実際に確認しています。
うまくいけば、次にロゴが変更されたときにこれを考慮に入れることができますか?
Visual Studioのロゴは無限大記号ですが、Visual StudioCodeのロゴは魚です。
@ StefanJanssen95と同じことを言うために、リリースノートが新しいロゴを披露しているのを見てここに来ました。 多くの人が赤/緑の色覚異常(最も一般的な種類)であり、このアイコンはVS2019と区別するのが非常に困難です(VS2019アイコンの左側の小さな線は、暗い小さなタスクバーでは重要ではありません)。 他の多くのアプリと同様に、色覚異常モードが適切かもしれません。
Visual Studioのロゴは無限大記号ですが、Visual StudioCodeのロゴは魚です。
うわー、はい、それは本当ですが、ほとんどすぐに認識できません。
Visual Studioのロゴは無限大記号ですが、Visual StudioCodeのロゴは魚です。
うわー、はい、それは本当ですが、ほとんどすぐに認識できません。
ロジックワイズビジュアルスタジオコードは無限大の75%です
@ adryd325本当にありがとう!!!
macOSにインストールする方法:
アプリケーションに移動し、Visual Studio Codeアプリを見つけて右クリックし、パッケージコンテンツを表示し、Contentsフォルダーを開いてからResourcesフォルダーを開き、Code.icnsアイコンをadrydが提供するアイコンに置き換えます。 (ある時点で古いアイコンを復元したい場合は、置き換える代わりに名前を変更できます)
次に、ドックから削除するか、再起動するだけで表示されます。
私のために働いていませんでした。 つまり、それはちょっとしましたが、ずっとではありませんでした。 これは私が意味することです:
クリックして画像を拡大

VSCodeを終了し、Dockから削除して、 killall Finderが、それでも同じです。 sudoメソッドを試してみます。 ところで、私はMojave10.14.5を使用しています。
編集: jonaskohlのコメントからキャッシュをクリアすることは@ adryd325に感謝します👍
ああ、そして明確にするために。 @ adryd325のアイコンを使用しているからといって、VSCodeチームが新しいデザインに費やした時間と労力に感謝しているわけではありません。 😉
killall Dock試しください
5:57 Matronatorので金、2019年6月14日に[email protected]書きました:
@ adryd325https ://github.com/adryd325本当にありがとう!!!
macOSにインストールする方法:
アプリケーションに移動し、Visual Studio Codeアプリを見つけて、右クリックして表示します
コンテンツをパッケージ化し、Contentsフォルダーを開き、次にResourcesフォルダーを開いて置き換えます
adrydによって提供されたものとCode.icnsアイコン。 (代わりに名前を変更できます
ある時点で古いアイコンを復元したい場合は、それを置き換えること)
次に、ドックから削除するか、再起動するだけで表示されます。私のために働いていませんでした。 つまり、それはちょっとしましたが、ずっとではありませんでした。 これは
私が意味したのは:
クリックして画像を拡大[画像:変]
https://user-images.githubusercontent.com/5470780/59500776-6f01af80-8e9a-11e9-8d77-e922177403ea.png私はVSCodeを終了し、Dockから削除して、killall Finderを実行しましたが、それでもまだです
同じ。 sudoメソッドを試してみます。 ところで、私はMojave10.14.5を使用しています。—
あなたが言及されたのであなたはこれを受け取っています。
このメールに直接返信し、GitHubで表示してください
https://github.com/microsoft/vscode/issues/71827?email_source=notifications&email_token=ALOM2RA4NCHAPZ4Q6LSAQDDP2NTO3A5CNFSM4HD7G7SKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN
またはスレッドをミュートします
https://github.com/notifications/unsubscribe-auth/ALOM2RAMG5QSNOIEQTZ2KQ3P2NTO3ANCNFSM4HD7G7SA
。
killall Dock試しください
…
@ adryd325ありがとうございます。すでに修正されています(投稿は編集されていますが、メール通知には表示されなかった可能性があります)😉
プレビューで新しい画像またはICNSファイルを開き、Cmd + A、Cmd + Cを押してから、[情報を見る]ウィンドウ(下)の小さなアイコンをクリックし、Cmd + Vを押して、.appだけで同様のことを実現することもできます。新しいアイコンをプールに貼り付けます。 macOSですべてのアイコンを変更する最速の方法。

プレビューで新しい画像またはICNSファイルを開き、Cmd + A、Cmd + Cを押してから、[情報を見る]ウィンドウ(下)の小さなアイコンをクリックし、Cmd + Vを押して、.appだけで同様のことを実現することもできます。新しいアイコンをプールに貼り付けます。 macOSですべてのアイコンを変更する最速の方法。
👍私はフォルダのためにそれをやっています、素晴らしい機能。 ただし、変更がDock / Finder / Launchpadに表示されるように(または少なくとも私もそうだったので)、キャッシュを更新する必要があります。
MacOSのドックでアイコンを更新する最も簡単な方法:
- VS CodeをDockに固定します(Dockに保持します)。
- VS Codeが開いている場合は、終了します。
- ドックからVSCodeの固定を解除します(ドックから削除)。
- Finderでアプリケーションを開き、アプリをドックにドラッグして戻します。
MacOSのドックでアイコンを更新する最も簡単な方法:
- VS CodeをDockに固定します(Dockに保持します)。
- VS Codeが開いている場合は、終了します。
- ドックからVSCodeの固定を解除します(ドックから削除)。
- Finderでアプリケーションを開き、アプリをドックにドラッグして戻します。
理由はわかりませんが、これが私が最初に行った方法であり、機能しませんでした。 VSCodeを終了し、上記の。
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
私の経験では、アプリケーションを終了して再起動すると(Dockでクリックして)、ほとんどの場合アイコンが更新されますが、機能するものは何でも更新されます。 ログアウトして再度ログインするか、再起動するのも、最近ではおそらくかなり高速です。
Windows10。更新されました。 同じアイコン。
Windows10。更新されました。 同じアイコン。
こっちも一緒。 Windows 10、VSCodeを更新し、最新バージョンを開始し、コマンドを実行しました
ie4uinit.exe -show
しかし、まだ青いアイコンがあります。
Windows 7でアイコンを更新するにはどうすればよいですか?
なぜ頭のない魚をロゴに選んだのですか?
前のアイコンが導入されたときから何かを思い出させてください。
ですから、今は魚の調子が良くなっていると思います。
それは良い
なぜ頭のない魚をロゴに選んだのですか?
前のアイコンが導入されたときから何かを思い出させてください。
ですから、今は魚の調子が良くなっていると思います。
ロゴデザイナーに関しては、前回の変更で心を痛めたので、この漫画を描いて、アイコンのどこが悪いのかをできるだけ説明しました。
今日、技術的な観点から、アイコンは素晴らしく見えます。 変更してくれてありがとう、今はネガティブな感情なしにそれをクリックすることができます。 ロゴが無限になる
なぜ頭のない魚をロゴに選んだのですか?
前のアイコンが導入されたときから何かを思い出させてください。
ですから、今は魚の調子が良くなっていると思います。
ロゴデザイナーに関しては、前回の変更で心を痛めたので、この漫画を描いて、アイコンのどこが悪いのかをできるだけ説明しました。
今日、技術的な観点から、アイコンは素晴らしく見えます。 変更してくれてありがとう、今はネガティブな感情なしにそれをクリックすることができます。 ロゴが無限になることを願っています♾いつか!
以前はVisualStudioのアイコンでした。
@alexanderbyああ、ここで画像の作者に会えてうれしいです。 この写真を保存してもらいましたが、どこから入手したのか思い出せませんでした。
作ってくれてありがとう。
ああ、その画像は今週私のマイクロソフトのオンボーディングで登場しました-あなたは今有名です@alexanderby🎉
私は新しいアイコンが大嫌いなので、VS Codeバージョンをダウングレードしています。また、一日中ひどいものを見るのに耐えられないため、元に戻さない場合はIDEを変更します。 実装前に実際にこのアイコンを実際のマシンでテストした人はいますか、それとも製品のプレゼンテーションで見ただけですか? 実際のMacの実際の環境でそれを見た人は誰でもそれをデザインルームから出してしまうとは信じがたい。
率直に言って、これは私がこれまでに見た中で最悪のロゴです。 私の他のすべてのアイコンが従うMacの美学は関係ありません。 私のドックの他のすべてのアイコンは長方形であるか、他の視覚的に魅力的な対称性を持っています。 これは偏っていて、完全に場違いです。 なぜあなたは変化のために変化しなければならなかったのですか? このロゴは本当に、本当に悪いです。
それが続く間、それは素晴らしい走りだったと思います。
@Kallaste
プログラミングを扱う場合でも、デザインが重要であることは理解していますが、これは深刻な過剰反応です。 icnsファイルを置き換えることをお勧めします。 確かにそれはハッキーであり、永続的な解決策ではありません(ただし、読み取り専用にchmodすることはできます)が、開発者としてはそれを処理できます。
エディターとしてvscodeを捨てる限り、アイコンがそれを選択した唯一の理由である場合は、そうしてください。アイコンのためだけにエディターを変更するのはちょっと面倒です。 エディターUIの一部になることはめったにないもの。
最も参考になるコメント
フィードバックへの対応
多くの人が新しいVSCodeアイコンの提案を気に入っていますが(ありがとう!)、コメントやツイートの中に、緑色のInsiderアイコンが古いExcelアイコンのように見えたというシグナルがいくつか見られました。 Windows、Mac、Linuxで同じアイコンを使用するように要求されました。
Excelフィードバックへの対応
インサイダービルドアイコンのカットアウトは、色覚異常がある場合に安定ビルドとインサイダービルドを簡単に区別できるようにするためにあります。 ただし、アイコンに作成した垂直方向のカットの強さは、アイコンの残りの部分によって形成される「X」を強調します。 この影響を減らしながらアクセシビリティを維持するために、このスペースを最小サイズで1px減らしました。
Insidersビルドアイコンの緑もOfficeExcelの緑と非常によく似ているため、緑とXの組み合わせが見ているときに間違った信号を送信しないように、色相をシフトしました。タスクバー/ドックのVSコード用。
_インサイダービルドの新しいシンナーカットの例と、Excelのグリーンとは異なる色相_
すべてのプラットフォームに1つのアイコン
最初の提案では、Visual Studio forMacなどのVisualStudioファミリの他のmacOS製品との連携について説明しました。 2つの製品(VisualStudioとVisualStudio for Mac)の違いを考えると、Visual Studio forMac用に個別のアイコンが必要であることは明らかです。 Visual Studio Codeはすべてのプラットフォームで同じ製品であるため、この必要性はあまり明確ではありません。
_新しいVSCodeStableおよびInsiderはWindows10タスクバーに組み込まれています_
_新しいVSCodeStableおよびInsiderはmacOSドックに組み込まれています_
_新しいVSCodeStableおよびInsiderはUbuntu18.04ドックに組み込まれています_
このため、すべてのプラットフォームでVSCodeに同じ製品アイコンを使用することにしました。
展開計画
来週アイコンを更新する予定です。 インサイダーはすぐに利用可能になり、Stableは6月上旬に利用可能になります。 すべてのフィードバックに改めて感謝します。新しいアイコンが気に入っていただければ幸いです。