여기서 무슨 문제가 있습니까? http://plnkr.co/edit/nm8OkrpZCIp4cvA6TbpO?p=preview
모든 147 댓글
나는 비슷한 문제에 직면해 있으며 자식이 초기화되는 방식과 부모가 초기화 프로세스의 일부로 자식을 업데이트하는 방법으로 인해 나타납니다. 다음과 같은 해결 방법을 사용하여 http://plnkr.co/edit/GI45u805pnFUtFeORnxn?p=preview 영역을 사용하는 추악한 해결 방법이 있는 유사한 샘플이 있습니다.
생성자(비공개 _zone : NgZone) { }
ngAfterViewInit() : 무효 {
this._zone.overrideOnTurnDone(() => {
this.child.title = '부모의 제목';
});
}
이것은 버그가 아니라 의도한 대로 작동하는 개발 모드의 기능입니다. enableProdMode( ) 호출 - 앱을 부트스트랩할 때 업데이트된 plunk를 참조 하면 예외가 throw되지 않습니다.
즉, 정당한 이유가 있습니다. 즉, 모든 변경 감지 라운드 후 dev 모드는 즉시 두 번째 라운드를 수행하여 첫 번째 종료 이후 바인딩이 변경되지 않았는지 확인합니다. 이는 변경이 발생했음을 나타내기 때문입니다. 변경 감지 자체에 의해.
당신의 쿵하는 소리에, 당신은 바인딩 한 [attr.spinner]=isLoading 및 isLoading 로 호출의 결과로 변경 this.load() 때 발생, ngAfterViewInit 발사되고, 어떤 초기 변경 감지 차례의 일부로 발생합니다. 그 자체로는 문제가 되지 않습니다. 문제는 this.load() 가 바인딩을 변경하지만 새로운 변경 감지 라운드를 트리거하지 않는다는 것입니다. 즉, 이 바인딩은 향후 변경 감지 라운드까지 업데이트되지 않습니다.
여기서 초기화된 ChildView 가 있기 때문에 afterViewInit 구성 요소를 설정해야 합니다. isLoading 변경하는 올바른 방법은 무엇입니까? 에 랩 호출 this.load 로 setTimeout ?
그 방법 동안 다른 변경 감지 라운드를 트리거하는 무엇이든 하면 됩니다. 이벤트를 내보내는 것입니다. 타임아웃(ng1:-P에 대한 대기열 플래시백)으로 래핑하는 것은 작동하는 한 가지 방법이지만 ng2에서는 매우 지저분하게 느껴집니다.
사용자 친화적이지 않습니다. 나는 그 메서드를 자식이 정의될 때 구성 요소 초기화를 완료할 수 있는 곳이라고 생각하고 이제는 몇 가지 사용자 지정 규칙이 있는 것으로 나타났습니다. 사용자로부터 ng2 내부에 숨겨지도록 내부적으로 새로운 변경 감지 라운드를 강제 실행해야 한다고 생각합니다.
여기에 달성하려는 것의 더 대표적인 샘플을 게시할 수 있습니까? 이미지 스피너인 경우 표준 바인딩을 사용하는 것이 좋습니다.
@AerisG222도 마찬가지 입니다. 이것을 달성하기 위해 단순 바인딩을 사용할 수 없는 이유가 있습니까? 영역 동작을 재정의하는 것은 일반적으로 권장되지 않습니다.
@robwormald 예, 이 경우 속성 바인딩을 수행할 수 있습니다. 실제 사례에는 좀 더 복잡한 또 다른 속성이 포함됩니다. 즉, 사용자 지정 개체의 배열이지만 속성 바인딩을 통해 설정할 수도 있습니다.
@ViewChild 와 같은 것이 없으면 정보를 전달하는 유일한 합리적인 방법이므로 그다지 신경 쓰지 않을 것이라고 생각합니다. 그러나 @ViewChild 를 보고 매우 기뻤습니다. 그래서 코드의 구성 요소 참조에 대해 작업할 수 있었습니다. 이것은 마크업을 단순화하고 코드를 통해 더 많은 제어를 허용합니다. 이는 더 많은 도구 지원(예: 인텔리센스 및 컴파일 시간 확인)이 있기 때문에 typescript에 추가로 가치가 있습니다. 또한 자식의 상태로만 사용되는 멤버 변수를 추적할 필요가 없기 때문에 컨테이너 구성 요소를 단순화합니다.
또 다른 사소한 점은 속성 바인딩 구문을 사용하여 응용 프로그램을 살펴볼 때 템플릿을 검사하여 궁극적으로 데이터를 사용하는 사람이 누구인지 확인해야 한다는 것입니다. 이것은 코드를 통해 연결될 때 더 분명할 것입니다.
예제에서 중요한 것만 보여주기 위해 코드를 정리했습니다. 아이디어는 이미지가 로드되는 동안에만 스피너를 표시한 다음 스피너를 제거하고 이미지를 표시하는 것입니다. 요소가 화면에 표시될 때만 이미지가 로드됩니다.
inflate.ts
import {Component, Input, Renderer, ElementRef, AfterViewInit, ViewChild} from 'angular2/core';
@Component({
selector: '[inflate]',
templateUrl: './inflate.html',
styleUrls: ['./inflate.css']
})
export class Inflate implements AfterViewInit {
@Input('inflate') url: string;
@ViewChild('holder') holder: ElementRef;
isLoaded = false;
isLoading = false;
constructor(private renderer: Renderer) {}
ngAfterViewInit() {
setTimeout(_=> this.inflate()); // BUGFIX: https://github.com/angular/angular/issues/6005#issuecomment-165911194
}
inflate() {
let bounds = <ClientRect>this.holder.nativeElement.getBoundingClientRect();
if(bounds.bottom > 0 && bounds.top < window.innerHeight) {
this.isLoading = true;
let img = new Image();
img.src = this.url;
img.onload = _=> {
this.isLoaded = true;
this.isLoading = false;
this.renderer.setElementStyle(this.holder,
'background-image', 'url("' + this.url + '")');
};
}
}
}
inflate.html
<image-holder #holder></image-holder>
<spinner *ngIf="isLoading"></spinner>
로드 완료 시 애니메이션과 함께 페이드인되는 동안 호스트 배경 불투명도에 영향을 미치지 않아야 하기 때문에 이미지를 호스트에 유지하지 않아야 합니다.
중첩 지시문에 잠재적으로 관련된 문제가 있습니다.
http://plnkr.co/edit/myX2Alx9jie2q0FDIME7?p=preview
여기에서는 progressBar.ts의 ngStyle에 바인딩합니다.
나는 그들이 같음을 증명하기 위해 반환하기 전에 스타일 객체를 기록하고 있습니다.
또한 ExpressionChangedAfterItHasBeenCheckedException을 얻습니다.
@svi3c 실제로 _different_ 개체를 반환하고 있습니다. 각 함수 호출은 키/값 측면에서 이전 인스턴스와 "동일한" 새 개체 인스턴스를 반환하지만 인스턴스/참조 측면에서는 그렇지 않습니다.
이 상황을 처리하는 방법에는 여러 가지가 있습니다.
- 새 복사본을 반환하는 대신 하나의 개체 인스턴스에서 값 업데이트
ChangeDetectionStrategy.OnPush전략을 사용하여 입력 중 하나가 변경될 때만 함수가 호출됩니다(예: http://plnkr.co/edit/NWyVoTtkiAzqWJphLMbi?p=preview).
https://github.com/ng-bootstrap/core/blob/master/src/progressbar/progressbar.ts 를 ng2에 대한 진행 표시줄 지시문의 또 다른 예로 확인하고 싶을 수도 있습니다(부트스트랩의 HTML/CSS 사용)
@pkozlowski-opensource 정말 감사합니다!
https://angular.io/docs/ts/latest/guide/template-syntax.html#!#ngstyle만 읽었고 아직 변경 감지 전략을 발견하지 못했습니다. 대단해! :)
@drew-무어:
그 방법 동안 다른 변경 감지 라운드를 트리거하는 무엇이든 하면 됩니다. 이벤트를 내보내는 것입니다.
업데이트할 속성만 있으면 ngAfterViewInit 내에서 변경 감지를 다시 트리거하는 _correct_ 및 _simplest_ 방법이 무엇인지 조언해 주시겠습니까? ApplicationRef.tick() 는 'ApplicationRef.tick이 재귀적으로 호출됨' 예외를 발생시키므로 여기에서 작동하지 않습니다. 변경 감지를 트리거하기 위해 이벤트를 내보내는 것은 잘못 느껴지고 (저에게는 효과가 없었습니다) setTimeout 마찬가지입니다.
여기에 있는 주석을 기반으로 하면 ngAfterViewInit에서 바인딩된 속성을 업데이트하는 것이 상당히 일반적인 요구 사항인 것 같습니다(자식 구성 요소에 대한 종속성으로 인해). 따라서 Angular 2에는 이를 수행하는 간단한 방법이 누락된 것 같습니다.
ngAfterViewInit에서 바인딩된 속성을 업데이트하는 것이 _잘못된_ 일이라면 대안은 무엇입니까?
다음은 빠른 것입니다.
도전:
렌더링된 너비를 기반으로 dom 요소의 높이(특정 공식을 통해)를 설정합니다.
기대:
요소가 렌더링되면 너비를 가져오고 이를 기반으로 높이를 계산합니다.
현실:
시간 초과?!
ngAfterViewInit() {
window.setTimeout(() =>
this.elementHeight = (this.nativeElement.offsetWidth * this.randomImage.dim.h) / this.randomImage.dim.w
)
}
@Birowsky 플 런커?
@zoechi 다음은 예입니다. http://plnkr.co/edit/MML5uHEFQdL0k0TA5HtY
ngAfterViewInit 수명 주기 후크에서 setTimeout in app/app.component.ts#21 를 토글할 수 있습니다.
사용자 정의 ngModel valueAccessor 의 writeValue( newValue ) 메서드를 구현하려고 할 때도 비슷한 문제가 발생했습니다. 구성 요소에 newValue를 적용하려고 하면 값이 변경되었음을 알려줍니다(나쁜 방식으로). 모두가 발견한 것처럼 setTimeout()으로 래핑하면 "수정"됩니다. 그러나 좋은 방법은 아닙니다.
다른 예가 있습니다. @HostBinding() 가 설정되고 QueryList 의해 알림을 받는다는 점에서 상당히 간단합니다.
내 문제 # 5950과 동일합니다.
이 작업을 깔끔하게 수행하는 방법에 대한 몇 가지 권장 사항이 있습니다.
http://stackoverflow.com/questions/34827334/triggering-angular2-change-detection-manually
그러나 필요한 작업을 수행할 수 없었기 때문에 여전히 setTimeout 래핑하고 있습니다. 콜백이 끝날 때 ChangeDetectorRef.detectChanges() 할 수 있고 CD를 트리거할 수 있는 것 같습니다...
HTML5 미디어 소스 확장을 사용하여 비디오 요소를 기반으로 오디오 컨텍스트를 생성하므로 @ViewChild 를 사용해야 합니다. 오디오 컨텍스트를 기반으로 채널 수와 같은 일부 정보를 표시하려고 합니다. 그러나 나는이 문제도 겪었습니다. 이것을 우회하는 올바른 방법은 무엇입니까?
@ElsewhereGames 실제 코드를 보지 않고는 말하기 어렵습니다. Plunker를 만들 수 있습니까?
@zoechi 보고할 실제 버그가 없습니다. DOM에 직접 액세스하지 않는 것이 바람직하지만 항상 피할 수 있는 것은 아닙니다( @robwormald 주석에 대한 응답). 실제 API는 createMediaElementSource 문서를 참조하십시오.
1월에 _ngModel_ 문제로 다시 게시했습니다. 이제 _ViewChildren_ 문제로 다시 돌아왔습니다. 그러나 이러한 다른 예와 달리 저는 실제로 데모에서 아무 것도 하려고 하지 않습니다. 즉, 내 컨트롤러에는 논리가 없습니다. 모두 메타 데이터와 뷰 바인딩입니다. 따라서 _ 엉망으로 만들 공간이 어디 있는지 잘 모르겠습니다.
비슷한 문제가 발생하지만 이를 해결하기 위해 코드를 다시 작성할 수 있습니다. @bennadel 포스팅 잘
https://github.com/angular/angular/issues/6618
지금까지는 항상 이 문제를 해결할 수 있는 방법이 있었지만 최소한 변경 감지 메커니즘이 더 많은 문서를 사용할 수 있음을 여기서 다시 제안합니다. @bennadel 귀하의 문제는 다른 문제를 생각나게 합니다.
https://github.com/angular/angular/issues/5177
이 문제를 해결하기 위해 추가 수명 주기 후크를 OnBeforeBinding/OnBeforeRendering에 추가하는 것이 좋습니다. 해당 솔루션이 귀하의 문제도 해결될 것 같습니다.
@tandu ngAfterViewInit 를 ngOnInit 바꾸 세요.
@e-oz https://github.com/angular/angular/issues/6005#issuecomment -165906207
@tandu 스피너가 언제 시작되는지(자식 로드, 자식에 이미지 로드 - 사용자의 경우 모든 것이 로드됨)는 실제로 중요하지 않으며
@e-oz https://github.com/angular/angular/issues/6005#issuecomment -165951692 이미지 로드를 시작해야 하는지 감지하기 위해 자식 경계에 액세스합니다.
@tandu 및 이 모든 검사를 자식 구성 요소 코드로 이동하고(자식 구성 요소의 ngAfterViewInit에서 합법적임) isLoading을 변경할 때 부모에게 이벤트를 보낼 수 있습니다.
@e-oz html: <image-holder #holder></image-holder> 에서 구성 요소를 #holder 로 정의합니다. 따라서 js 파일이 없습니다.
따라서 생성하십시오. 그렇지 않으면 View가 있는 경우 ngAfterViewInit를 사용할 필요가 없습니다.
자식으로 실제 구성 요소가 없습니다 - 아무 것도 렌더링되지 않습니다.
2016년 3월 13일 일요일 15:18 tandu [email protected]에서 다음과 같이 썼습니다.
@e-oz https://github.com/e-oz HTML에서 구성 요소를 #holder로 정의합니다.
. 따라서 js 파일이 없습니다. 홀더>
—
이 이메일에 직접 답장하거나 GitHub에서 확인하세요.
https://github.com/angular/angular/issues/6005#issuecomment -195963389.
element.getElementsByTagsName 또는 이와 유사한 방법을 사용할 수도 있고 ChildComponent를 사용하지 않을 수도 있습니다. 확실히 해결 방법이 있습니다. setTimeout 수정은 괜찮습니다. 문제는 메서드 이름이 자식 구성 요소가 초기화되고 구성 요소에 바인딩되기를 원하는 일부 논리를 정의하는 데 사용할 수 있음을 시사하지만 메서드는 변경 감지 주기의 중간에 실행된다는 것을 알려주지 않기 때문에 우리는 긴 시간이 필요합니다. 다양한 사람들의 불만 스레드.
@tandu 나는 이것에 절대적으로 동의합니다. 이것은 매우 성가신 제한입니다.
그만한 가치가 있기 때문에 원래 해결 방법을 다음과 같이 변경했습니다. 이는 합리적인 접근 방식처럼 느껴지기 시작했습니다. 아마도 이것은 귀하의 상황에 대해 시도해 볼 가치가 있습니다.
constructor(private _changeDetectionRef : ChangeDetectorRef) { }
ngAfterViewInit() : void {
// your code
this._changeDetectionRef.detectChanges();
}
양식 유효성 검사(필수 입력)를 사용할 때 동일한 예외가 발생합니다. 이 문제와 관련이 있습니까?
@eivindr 은 빠르게 살펴보았고 이전에 입력에서 ngFormControl을 본 적이 없었습니다. 제어 그룹에 바인딩하기 위해 양식 요소로 이동해야 하고 개별 입력에는 해당하는 ng컨트롤. 어떤 경우에도 플런커에서 제거하십시오.
[ngFormControl]="formModel.find('title')"
그리고 그것은 당신의 오류를 수정합니다.
저는 이 문제를 삭제하는 것을 거부합니다. :) 어제 저는 제 문제가 특히 입력 속성에 의존하는 호스트 바인딩 과 관련되어 있음을 입증할 수 있었습니다.
구성 요소에는 보기 템플릿과 호스트 바인딩이라는 두 가지 입력에 의존하는 것이 있고 _그 중 하나만이 변경 예외를 일으키기 때문에 이 시점에서 이것이 버그 라고 믿어야 합니다. 둘 다 문제를 일으켰다면 다른 생각을 했을 것입니다. 그러나 그 중 하나만이 문제를 일으키는 것이므로 버그 일 것입니다.
@eivindr 빈 양식으로 시작한 다음 프로그래밍 방식으로 양식 컨트롤의 값을 설정할 때도 동일한 문제가 있습니다. 해결 방법을 찾았습니까?
@MarkPerryBV 아니요, required를 사용할 때 여전히 "확인된 후 변경되었습니다"라는 메시지가 표시됩니다. 패턴 유효성 검사기를 사용할 때도 동일합니다. 그러나 minLength 등이 작동합니다.
@ user414 [ngFormControl]을 제거하면... 입력에 "필수" 유효성 검사가 없습니다.
@MarkPerryBV 나에게 맞는 해결 방법을 찾았습니다(현재로서는). ProdMode()를 활성화해야 했습니다. 입력에 ngIf를 사용하고 있으므로 입력이 렌더링된 후 ChangeDetectorRef.detectChanges()도 수행해야 했습니다(그렇지 않은 경우 내용이 있음에도 입력이 유효하지 않음).
enableProdMode() 사용해도 실제로는 아무 것도 해결되지 않습니다. 재확인을 중지하고 무언가 잘못되었을 수 있음을 알려줌으로써 증상을 가릴 뿐입니다.
AerisG222의 수정은 setTimeout 사용하는 것보다 나은 것 같습니다. 유효성 검사기로 addControl() 를 호출한 후 수동으로 변경 감지를 트리거해야 하는 동작이 의도된 경우입니까?
addControl()을 호출한 후에도 동일한 문제가 발생합니다. addControl()이 ChangeDetectionRef.detectChanges()를 호출해야 한다고 생각합니다.
@CaptainCodeman 알고 있습니다 - 임시 해결 방법이었습니다.
ng2@beta17 , [email protected] , 영역을 사용할 때 개발 모드에서 더 이상 실패하지 않습니다. [email protected]. 나는 여전히 ChangeDetectionRef.detectChanges()를 호출해야 합니다.
@eivindr plnkr을 beta17 수정으로 업데이트할 수 있습니까?
나는 이것에 대해 정신을 잃고 있어 enableProdMode() 제출을 거부합니다.
@AerisG222 당신의 접근 방식이 저에게 효과적입니다!
@AerisG222가 게시한 접근 방식을 사용하는 것이 좋은 접근 방식입니까? 예, 작동하지만 changeDetectionRef.detectChanges() 를 수동으로 트리거하는 양심이 있습니까?
동적 양식 유효성 검사를 수행한 다음 양식을 재설정할 때도 동일한 문제가 발생합니다. 여기 내 플랭크가 있습니다
재현 단계. Is Employee Checked로 양식을 제출하십시오. 양식을 새로 고친 후 Is Employee를 다시 확인하십시오.
제출 기능에서 changeDetectionRef.detectChanges()를 사용하고 있습니다.
@AerisG222 감사합니다 :)
나는 그 모든 setTimeout 해결 방법을 좋아하지 않습니다. 다음을 제안합니다.
http://plnkr.co/edit/9umnTGsdFWhbaOBeftuZ?p=preview
ChangeDetectorRef.detectChanges 를 사용하는 것이 항상 좋은 방법은 아닙니다. 이유 예:
상위 구성 요소는 ngAfterViewInit 동안 하위 구성 요소의 공개 API를 호출합니다. 이 호출은 자식의 바인딩을 변경합니다. 부모로부터 detectChanges 를 호출하면 문제도 해결되지만, 이는 부모가 자식의 API 호출 이후에 detectChanges 언제 호출해야 하는지 알아야 함을 의미합니다. ChangeDetectionStrategy.OnPush 를 사용하려고 할 때 이 경우 바인딩을 변경하는 childs 메서드에서 detectChanges 를 호출하면 작동하지 않는 것을 알 수 있습니다.
ViewContainerRef.createComponent() 를 통해 자식을 동적으로 추가한 다음 자식 인스턴스를 업데이트할 때 이 오류가 발생했습니다. 저는 RC2를 사용하고 있습니다.
처음에는 잘 작동했지만(첫 번째 렌더링) 새 데이터를 내보내는 구성 요소를 추가했습니다. 이 이벤트는 변경 감지 및 새로운 동적 하위 구성 요소 채우기를 트리거하는 데이터 배열을 업데이트한 상위 구성 요소에서 수신되었습니다. 이벤트가 양식 제출에 의해 트리거되었습니다. 제출 버튼을 누르면 모든 것이 정상입니다. Enter 키를 눌러 제출을 생성하면 오류가 발생합니다.
동적 구성 요소를 만들고 업데이트한 직후에 ChangeDetectorRef.detectChanges() 추가했습니다. 큰 문제는 아니지만 보기에 새 구성 요소를 추가했는데도 시스템이 자식에 대한 변경 감지를 자동으로 트리거하지 않는 것이 이상하게 보입니다.
@aerisg222 모든 자식 속성이 부모에서 변경된 후 this._changeDetectionRef.detectChanges()를 호출해야 하나요?
글쎄, 방금이 문제가 발생했습니다. 동일한 데이터 개체를 사용하는 두 개의 형제 구성 요소가 있습니다. 두 개체 모두 데이터 소스를 업데이트할 수 있다고 가정합니다. 다른 소스는 실제로 개체의 변경 사항을 확인하지만 확인된 후 표현식이 변경되었음을 트리거합니다. 이전 값: 'true'. 현재 값: '거짓'
이것은 RC1에서 RC4로 업그레이드 한 후 나에게 일어났습니다.
여기도 마찬가지입니다. RC1에서 RC4로 업그레이드한 후 다시 받기 시작했습니다.
아마도 이것을 일으킨 변경 사항은 변경 로그의 주요 변경 사항으로 전달되어야 했을 것입니다. 내 물건이 이제 손상되었습니다.
결승전을 기다려야 합니다.
외부 속성 업데이트가 귀찮아서 자식 구성 요소 사용을 중단했습니다.
나는 그것을 위해 영역이 여기에 있다고 생각했습니다 ...
여기도 마찬가지입니다. ViewComponentRef를 통한 동적 구성 요소 로딩은 RC1에서와 같이 RC2와 RC4에서 다르게 동작하는 것 같습니다.
내 작업 종속성은 다음과 같습니다.
"종속성": {
"@각도/공통": "2.0.0-rc.1",
"@각도/컴파일러": "2.0.0-rc.1",
"@각도/코어": "2.0.0-rc.1",
"@angular/http": "2.0.0-rc.1",
"@angular/platform-browser": "2.0.0-rc.1",
"@angular/platform-browser-dynamic": "2.0.0-rc.1",
"systemjs": "0.19.31",
"core-js": "^2.4.0",
"메타데이터 반영": "^0.1.3",
"rxjs": "5.0.0-베타.6",
"zone.js": "^0.6.12"
},
"devDependencies": {
"typescript": "^1.8.10",
"입력":"^1.0.4",
"동시에": "^2.2.0",
"라이트 서버": "^2.2.2"
}
그리고 다음은 언급된 오류를 생성하는 종속성입니다.
"종속성": {
"@angular/common": "2.0.0-rc.4",
"@angular/컴파일러": "2.0.0-rc.4",
"@각도/코어": "2.0.0-rc.4",
"@angular/http": "2.0.0-rc.4",
"@angular/platform-browser": "2.0.0-rc.4",
"@angular/platform-browser-dynamic": "2.0.0-rc.4",
"systemjs": "0.19.31",
"core-js": "^2.4.0",
"메타데이터 반영": "^0.1.3",
"rxjs": "5.0.0-beta.6",
"zone.js": "^0.6.12"
},
"devDependencies": {
"typescript": "^1.8.10",
"입력":"^1.0.4",
"동시에": "^2.2.0",
"라이트 서버": "^2.2.2"
}
RC2도 작동하지 않습니다!
질문이지만 오류에 대해 더 많은 정보를 얻을 수 있는 방법이 있습니까? 예를 들어 "표현식이 'true'에서 'false'로 변경됩니다!
RC1에서 RC4로 업그레이드한 후에도 똑같은 문제가 발생합니다. 그리고 내가 알아낸 것은 내 Component의 ngOnInit 기능 때문입니다. 이 기능을 주석 처리하면 오류 메시지가 사라지고 모든 것이 잘 작동합니다. 이견있는 사람?
이 문제는 오래되었고 조치를 취했으므로 종료합니다. 여전히 문제가 있는 경우 새 문제를 만들고 모든 필수 세부정보로 문제 템플릿을 작성
그러나 사람들은 새로운 rc에서 여전히 이 문제를 겪고 있다고 말했습니다...
2016년 7월 13일 수요일 00:52, Victor Berchet [email protected]
썼다:
폐쇄 #6005 https://github.com/angular/angular/issues/6005.
—
당신이 언급되었기 때문에 이것을 받는 것입니다.
이 이메일에 직접 답장하고 GitHub에서 확인하세요.
https://github.com/angular/angular/issues/6005#event -720794445 또는 음소거
스레드
https://github.com/notifications/unsubscribe/AAgIEFEVZmE0M53XxNpzAYg9hJT_E_viks5qVAyGgaJpZM4G4J_s
.
예, 방금 RC4로 업그레이드했으며 새 라우터를 구성하는 것 외에는 구성 요소를 하나도 변경하지 않았는데 이 문제가 발생했습니다. RC1에서는 모든 것이 좋았습니다. 이것은 여전히 주변에있는 것 같습니다.
더 많은 정보:
ngOnInit 내부의 async 호출로 인해 이 오류가 발생합니다. 비동기 호출 코드를 주석 처리하거나 해당 코드를 생성자로 이동하면 모든 것이 제대로 작동합니다.
@ammar91
변경 후에 이것을 호출하십시오.
changeDetectionRef.detectChanges()
@zigzag95 예, 이것은 실제로 해결 방법이지만 이렇게 하는 것은 매우 해키하게 느껴집니다. Angular와 같은 프레임워크가 자체 변경 감지 메커니즘을 수동으로 트리거하는 것보다 더 우아하게 처리할 것으로 기대합니다.
제 경우에는 진행률 표시줄을 표시하고 숨기기 위해 app.component.ts 각도 이벤트 이미터를 구독할 때 발생합니다. RC1에서는 모두 좋았지만 RC4에서는 중단되었습니다.
다음은 재현입니다. http://plnkr.co/edit/jEtfUrQdc4sJBySj5kWN?p=preview
Heroes Link를 클릭하고 편집할 영웅 중 하나를 선택하면 오류가 표시됩니다.
app.component.ts 및 hero.service.ts 의 변경 사항을 확인하세요.
@vicb님 , 업데이트해주셔서 감사합니다. 어떤 조치를 취했는지 알려주실 수 있나요? 다음 릴리스에서 이 문제가 해결된다는 말씀이신가요?
나를 위해 일한 또 다른 간단한 대안 솔루션은 값을 관찰 가능한 값으로 반환하고 방출 값을 10ms 지연시키는 것입니다. 제 경우에는 스피너 값에서 예외가 발생했습니다.
<app-spinner *ngIf="spinner"></app-spinner>
this.eventService.toggleSpinnerAnnounced$.subscribe(
(show: boolean) => this.spinner = show
);
이것은 나를 위해 일했습니다 :
private spinner = new Subject<boolean>();
toggleSpinnerAnnounced$ = this.spinner.asObservable().delay(10); // This delay() is important
announceSpinnerToggle(show: boolean) {
this.spinner.next(show);
}
지연을 사용하고 있고 관찰 가능한 것과 관련이 없기 때문에 이것은 당신에게 효과적이었습니다.
stettimeout을 사용할 때도 동일한 동작을 하게 됩니다.
@Jarvens 부적절한 장소에 이 댓글을 게시하는 것을 중단하십시오.
GitHub 문제는 버그 보고서 및 기능 요청을 위한 것입니다.
지원 질문에 대해서는 CONTRIBUTING - 질문이나 문제가 있습니까?에 나열된 것과 같은 다른 채널을 사용하십시오
귀하의 의견은 문제를 진단하기에 충분한 정보를 제공하지 않습니다.
참고: 크롬 확장 ng-inspector for AngularJS 때문에 이 오류가 발생했습니다(batarang 대신 angular 1 확장).
이건 미쳤어! 전체 스레드를 읽은 후 개발 모드에서 문제를 해결한 것은 @KarlGustav-unimicro가 말한 대로 AngularJS에 대한 ng-inspector를 비활성화하는 것이었습니다.
ChangeDetectorRef.detectChanges() 도 저에게 효과가 있었지만 정말 해킹된 느낌이었습니다.
@pkozlowski-opensource,
입력 중 하나가 변경될 때 indicatorStyle() 가 호출되는 이유를 여전히 모르겠습니다.
더 설명해줄 수 있니?
상위 구성 요소에 ChangeDetectionStrategy.OnPush 를 설정하지 않고 _progress-bar component_에서 ngDoCheck 를 구현하면
ngDoCheck 실행이 두 번이라는 것을 알았습니다.
첫 번째가 실행되는 이유를 알고 있습니다.
하지만 두 번째 ngDoCheck 대해 정말 혼란 스러웠습니다 ...
@리티앙
나는 여전히 입력 중 하나가 변경될 때 indicatorStyle()이 호출되는 이유를 모르겠습니다.
더 설명해줄 수 있니?
indicatorStyle() 는 보기에서 [ngStyle] 에 바인딩되므로 변경 감지기가 실행될 때 항상 호출됩니다. 이것은 입력이 실제로 변경되었는지 여부에 관계없이 발생합니다.
ngDoCheck가 두 번 실행되었다는 것을 알았습니다.
첫 번째가 실행되는 이유를 알고 있습니다.
하지만 두 번째 ngDoCheck에 대해 정말 혼란 스럽습니다 ...
이것은 이 스레드의 앞부분에서 언급했듯이 변경 감지가 항상 개발 모드에서 두 번 실행되기 때문일 수 있습니다. 이는 프로덕션에서 어려운 버그를 유발할 수 있는 변경 감지 중에 바인딩을 변경하는 코드가 없는지 확인하기 위해 수행합니다.
setTimeout()의 변형
업데이트: CompanionHeightLast 비교 없이 CPU가 100% 미쳤습니다. AFAIK 업데이트가 재귀적으로 진행되었습니다!
업데이트 2: 플런커 예제
"companionHeight"에 바인딩된 <img>의 높이를 제어하기 위해 동적 <ul> 블록의 높이를 원했습니다.
너무 사악합니다 ... 그러나 다음 은 Observable을 사용하여
다음은 높이가 모니터링되는 <ul> 요소입니다.
<ul class="title-list-ul" #listul (window:resize)="setCompanionHeight(listul)">
다음은 제어되는 <img> 요소입니다.
<img class="title-list-companion-img" [src]="getCompanionImageURL()" [height]="companionHeight"/>
다음은 상호 작용하는 구성 요소 메서드입니다.
import { Component, OnInit, AfterViewChecked, ElementRef } from '@angular/core'; // redacted
import { Observable } from 'rxjs';
@Component({
selector: 'resume-title-list',
templateUrl: './title-list.component.html',
styleUrls: ['./title-list.component.scss']
})
export class TitleListComponent implements OnInit, AfterViewChecked {
private error: Object;
private companionHeight: number = 0;
private companionHeightLast: number = 0;
// Lots of irrelevant stuff like ngInit redacted for simplicity.
constructor(private elementRef: ElementRef) { } // redacted, mine is more complicated.
setCompanionHeight(listElement: any) {
let clientRect = listElement.getBoundingClientRect();
if (clientRect) {
this.companionHeight = clientRect["height"];
}
}
// window::resize only happens when the window is resized: This is an initialization
// function that sets the initial size of the image... Without it the image height is
// initially zero and the image is not shown.
// The height was not correct in ngAfterViewInit, so I used ngAfterViewChecked instead.
ngAfterViewChecked() {
let ularray = this.elementRef.nativeElement.getElementsByClassName("title-list-ul");
if (ularray && ularray.length > 0) {
let h = ularray[0].getBoundingClientRect().height;
if (h && h != this.companionHeightLast) {
this.companionHeightLast = h;
Observable
.of(h)
.delay(10)
.subscribe(h => this.companionHeight = h,
error => this.error = error);
}
}
}
}
마감된 문제에 대한 댓글은 Angular 팀 구성원이 읽지 못할 수 있습니다.
이러한 채널 중 하나에 질문을 게시하는 것은 어떻습니까? CONTRIBUTING - 질문이나 문제가 있습니까? Plunker로 재생산하시겠습니까?
나는 같은 문제가 있었다 :
<div *ngIf="isLoading">
<app-some-viewchild></app-some-viewchild>
</div>
대신 [hidden]을 사용하십시오. *ngIf 문제를 해결하십시오.
이 문제도 만났습니다. 마지막으로 기본 시작 개체가 ngModle 개체와 동일하다는 것을 알았습니다.
@Component 데코레이터에서 changeDetection: ChangeDetectionStrategy.OnPush 를 설정하면 해결되었습니다.
@elvismercado 덕분에 2.1.1에서 내 문제를 해결했습니다!
부모 템플릿이 전달한 값에 의존하는 자식 구성 요소가 있었고 부모 값이 변경되면 자식 템플릿이 이 예외를 throw합니다. 하위 구성 요소에 제안을 추가하면 변경된 값이 하위 구성 요소에 푸시될 때까지 변경 감지가 실행되지 않아 감지가 조기에 실행되는 것을 방지할 수 있다고 가정합니까?
포커스가 있는 입력이 있고 DOM에서 제거하면(ngIf 조건) "확인된 후 표현식이 변경되었습니다" 오류가 발생합니다(입력에 연결된 양식 그룹이 있는 경우에만).
다음은 문제가 있는 플런커입니다.
https://plnkr.co/edit/dooRvC1gY1WEcaNdshoP?p=preview
감사 해요!
그래서 여기에 해결책은 무엇입니까?
ngOnInit에서 입력 값을 변경하면 이를 트리거합니다.
@coli
그냥 감싸
setTimeout(()=>{
///your code here
}, 1);
사용자가 기존 엔터티를 편집하려고 할 때 미리 로드해야 하는 하위 구성 요소의 조합이 있습니다.
위의 @drewlio 게시물을 사용하여 문제를 해결할 때까지 몇 시간 동안 이 문제로 어려움을
_changeDetectionRef 주입:
constructor(
private _changeDetectionRef: ChangeDetectorRef) {
}
그리고 변경 호출을 수행한 직후 변경을 감지합니다.
이것은 나를 위해 트릭을했습니다.
setSizeFromCtrl() {
console.log("setSizeFromCtrl");
if (this.sizeFromList && this.tradeProfile && this.tradeProfile.SizeFrom && this.sizeFromCtrl) {
this.sizeFromCtrl.select(String(this.tradeProfile.SizeFrom));
this._changeDetectionRef.detectChanges();
console.log("setSizeFromCtrl DONE");
}
}
setCentreTypeCtrl() {
console.log("setCentreTypeCtrl");
if (this.centreTypeList && this.tradeProfile && this.tradeProfile.centreTypeList && this.centreTypeCtrl) {
for (let i of this.tradeProfile.centreTypeList) {
this.centreTypeCtrl.select(i.value);
}
this._changeDetectionRef.detectChanges();
console.log("centreTypeCtrl DONE");
}
}
이 동일한 문제가 있었지만 다른(유사한?) 원인과 다른 솔루션이 있음을 유의하십시오.
- Angular 앱인 https://github.com/GeoscienceAustralia/GNSS-Site-Manager 에는
ngOnInit()여러 구성 요소에 걸쳐 중첩되고 구축된 반응형 모델이 있습니다. 이러한 양식 중 일부는 템플릿에서ngIf로 접혀 있습니다. - 데이터는
ngOnInit()에서도 읽혀지고theModelForm.patchValue(data)로 적용되고 있었습니다. - 이 오류는 접힌 양식 중 하나가 확장되었을 때 나타났습니다.
ngOnInit()에서 폼이 생성되어 확장될 때까지 실행되지 않았기 때문에 DOM이 빌드되지 않았다는 사실과 관련이 있습니다.patchValue()를 꺼내면 문제가 해결되었습니다. - 우리는 두 가지 솔루션을 생각해 냈습니다.
- 전과
patchValue()실행this._changeDetectionRef.detectChanges();. 그리고ngIf를[hidden]로 변경하여 폼과 DOM이 완전히 빌드되도록 합니다. 이것의 단점은 완전한 형태와 관련 DOM이 생성되기 때문에 시간과 메모리 비용이 든다는 것입니다. - 더 나은 솔루션은 구성 요소에
patchValue()(또는 데이터와 필드가 1:1인 경우setValue())를 적용하는 것이므로 양식이ngOnInit()에서 생성될 때만 발생합니다. .
아직 변경 사항을 커밋하지 않았습니다(22/3/17).
그래서 저는 이 결정이 모든 사람을 구할 것이라고 생각하지 않습니다.
그러나 나에게 주어진 오류의 발생은 클래스의 새 요소 생성과 함께 발생했습니다. 그런 다음 *ngFor를 통해 출력되는 배열에 추가합니다.
템플릿에 기본 값(0, 빈 줄)을 표시하는 데 필요한 필드를 채우는 생성자를 클래스에 추가하여 이 문제를 해결했습니다.
export class Task {
task_id: number;
....
constructor() {
this.task_name = '';
this.task_desc = '';
this.task_percent = 0;
addNewTask():void{
let newTask = new Task();
this.tasksList.push(newTask);
}
task_name & task_desc & task_percent 템플릿에 표시하고 있습니다. 나열된 필드 중 하나 이상이 생성자에서 초기화되지 않은 경우 비슷한 오류가 발생합니다.
+1
AerisG222 솔루션 작업
constructor(private _changeDetectionRef : ChangeDetectorRef) { }
ngAfterViewInit() : void {
// your code
this._changeDetectionRef.detectChanges();
}
this._changeDetectionRef.detectChanges()가 작동하지만 제 경우에는 다른 문제가 발생합니다. setTimeout() 함수 안에 코드를 래핑하면 해결됩니다.
@GuofuHuang 그렇게하는 것은 문제를 수정하지 않는 문제를 피하는 방법으로 때때로 무한한 변경 감지 주기로 이어질 수 있습니다.
@Toxicable 죄송합니다. 아마 제가 명확히 하지 않았을 것입니다. 저는 이것을 사용하지 않을 것입니다._changeDetectionRef.detectChanges(); 대신 setTimeout() 안에 소스 코드를 래핑합니다.
@GuofuHuang setTimeout 안에 무엇을 넣어도 CD가 발생하고 수명 주기 후크에서 실행 중인 경우 무한 CD 주기가 발생할 수 있습니다. 해결책은 CD를 실행하는 동안 CD를 유발하는 변경을 하지 않는 것입니다.
@Toxicable 0으로 설정해도?
@GuofuHuang 0으로 설정하면 CD가 발생하면 예
@Toxicable 나는이 링크를 찾았습니다. http://stackoverflow.com/questions/779379/why-is-settimeoutfn-0-sometimes-useful , setTimeout 0은 C의 pause/yield와 같은 것이라고 말합니다. 그것이 어떤 CD를 일으킬지 모르지만 지금은 내에서 완벽하게 작동합니다. 이 솔루션이 아니라면 이 문제를 해결할 더 나은 솔루션이 있습니까?
@GuofuHuang 일시 중지/수익률이 C에서 무엇을 하는지 모르지만 JS에서는 이벤트 대기열의 끝에 콜백을 배치합니다. 내 솔루션은 위와 같습니다. 솔루션은 CD 실행 중에 CD를 유발하는 변경 사항이 아닙니다.
settimeout이 해결책입니다
ms 매개 변수를 지정할 필요가 없으며 한 틱을 기다립니다.
@zigzag95 @GuofuHuang setTimeout 이 솔루션이 아닌 이유는 이 예를 참조하세요.
https://plnkr.co/edit/dv8K9EvVQLG59Gxsl3oI?p=preview
@Toxicable 감사하지만 제 경우는 이것과 매우 다르며 무한 루프가 보이지 않습니다. 그러나 이것은 확실히 내가 각도를 더 잘 이해하는 데 도움이 되는 좋은 예입니다.
@GuofuHuang 실제로 한 번만 호출되는 ngAfterViewInit 에서 수행하기 때문에 귀하의 경우에는 발생하지 않습니다. 내 요점은 이 방법으로 무한 루프를 일으킬 수 있으므로 사용하는 것이 위험하다는 것입니다. 그것이 plunkr가 보여주는 것입니다.
@moutono 당신의 트릭이 저를 도왔습니다! 감사합니다 😄
문제는 변경 감지를 트리거하는 것이므로 ngZone 원숭이 패치도 약속하기 때문에 약속을 해결하는 것도 효과가 있을 수 있습니다. 이것은 나를 위해 일했습니다.
ngAfterViewInit() {
Promise.resolve().then(() => your_code_here);
}
예, setTimeout이 작동하지만 그 수정이 마음에 들지 않았습니다. 제 경우에는 EventEmitter의 값을 변경했기 때문에 발생했습니다.
해결책은 변화였다
private generalSubscriber: EventEmitter<any> = new EventEmitter<any>();
에게
private generalSubscriber: EventEmitter<any> = new EventEmitter<any>(true);
이상하지?
그 사실은 이벤트 이미터가 비동기적이라는 것을 의미합니다.
https://angular.io/docs/ts/latest/api/core/index/EventEmitter-class.html
이것에 대한 해결책이 있습니까? 폐쇄된 이유는 무엇입니까?
매번 캐시를 지워야 합니다
제 경우에는 이미지 로드 시 이미지 스텁을 교체하고 있었는데 setTimeout 에 넣어야 했습니다.
@intergleam @ wasa4587 @ caroso1222 @tandu @ AerisG222 @ 그린 무어 @robwormald @ svi3c @ pkozlowski - 오픈 소스 @pcroc @zoechi @stefankoru @bennadel @bryanforbes @Necroskillz @drewlio @ElsewhereGames @zoechi @ user414 @ 전자 온스
개발하는 동안 오류가 발생했습니다. 프로덕션 서버에서 제대로 작동합니다.
@smartHasmukh 개발 모드 전용 오류이므로 놀라운 일이 아닙니다.
그래도 고쳐야 합니다.
이 오류가 발생하면 한 방향 데이터 흐름이 중단될 가능성이 큽니다. 형제에 있는 한 구성 요소의 데이터를 변경하는 것과 같을 수 있습니다. 자식의 수명 주기 후크에서 부모의 데이터를 변경하는 것과 같은 것일 수 있습니다.
이 예외가 발생한 것은 오류가 아니지만 개발자가 한 방향 데이터 흐름 계약이 어떤 식으로든 깨졌다는 것을 이해하는 도우미입니다. 이것이 프로덕션에서 작동한다는 사실은 우연히 발생한 것이므로 부모-자식 통신에서 데이터를 변경하는 방법을 검토하고 개발 모드에서 수정해야 합니다.
@smartHasmukh 저도 이게 불편했습니다. 예를 들어 탐색 이벤트에 연결하고 로더를 표시하기 위해 기본 구성 요소에 이벤트를 추가로 내보냅니다. 그리고 각 구성 요소에서 서버에서 데이터를 받은 후(따라서 구독 내에서) 해당 로더를 숨깁니다. 괜찮아. 그러나 한 구성 요소에서 "정적" 소스에서 일부 데이터만 얻었고 거기에는 관찰할 수 없었으므로 ngOnInit를 사용하여 기본 구성 요소에 로더를 숨기도록 지시하려고 했습니다. 그러면 당연히 오류가 발생했습니다.
내 경우는 단순해야 하지만 올바른 방법이 아닙니다. 나는 그 구성 요소에 대해 처음부터 로더를 표시하지 않기로 결정해야 했습니다. , 구성 요소 수준 대신. 또는 못생긴 수정은 하나의 특정 경우를 setTimeout()에 래핑하는 것입니다. 초기 접근 방식이 옳지 않았기 때문입니다.
TL/DR:
_setTimeout()_ 못생긴 수정(그 순간에 _슬프게도 선택했지만 다시 말하지만, 이것은 매우 간단한 시나리오이고 무엇인지 알고 있습니다 계속 진행 중입니다. 그러나 향후 릴리스에서 어느 시점에서 변경해야 할 수도 있습니다.
특정 사례에 대해 StackOverflow 를 시도하고 자세한 내용을 제공할 수 있습니다. 방법이 있어야 합니다.
물론 감사합니다 @MrCroft @tytskyi 그리고 제가 할 것입니다 Mr. @zoechi 그리고 나는 그것이 놀라운 일이
@tytskyi
이것이 프로덕션 환경에서 작동한다는 사실은 우연히 발생한 것이므로 검토해야 합니다.
아니요, 대부분의 경우 이 오류에 대한 제 응답은 "예, 알고 있습니다. 의도한 것입니다"입니다. 내 앱의 많은 구성 요소가 초기화 후 바인딩된 변수에서 새 값을 수신한 후 무언가를 로드합니다. 이 문제는 Angular의 "알려진 추함"이며 아무도 신경 쓰지 않습니다.
@e-oz 수명 주기 후크에서 부모 또는 형제 상태에 영향을 미치는 경우 한 방향 데이터 흐름이 중단됩니다. 응용 프로그램 상태가 안정화되었을 때 이러한 변경을 수행해야 하지만 변경 감지 중이 아닙니다. 그렇기 때문에 microtask, setTimeout 0 등의 트릭이 있습니다.
@tytskyi "해야"하는
@e-oz HTTP 요청과 어떤 관련이 있습니까? HTTP 요청 응답으로 인해 변경 감지가 발생하고 "식이 변경되었습니다..." 오류가 발생하지 않습니다.
더 많은 정보를 제공해 주시겠습니까?
@zoechi 시간을 낭비할 이유가 없습니다. 아무도 변경하지 않을 것이며 작업이 종료됩니다.
@e-oz 문제는 1년 전에 종료되었으며 Angular 팀은 당시에 상당히 다른 우선순위를 가졌습니다(릴리스 출시). 당시에는 이 문제가 차단되지 않았습니다.
유효한 사례가 있다고 생각되면 새 문제를 만들어야 합니다.
@zoechi 나는 당신이 내가해야 할 일을 결정할 것이라고 생각하지 않습니다. 새 문제를 만들 수 있지만 그럴 필요는 없습니다. 모든 존경심으로 인해 나는 "해야 한다"라는 어조를 좋아하지 않습니다.
@e-oz 알겠습니다. 귀하의 의견은 좌절감을 표출하기 위한 것일 뿐이며 솔루션을 얻는 데 관심이 없습니다. 쓸데없는 댓글로 여기에서 다른 사람들의 시간을 낭비하지 마십시오.
http를 호출하는 경우 구성 요소에 가입하고 추가하십시오.
Promise.resolve().then(() => your_code_here);
또는
myObservable.delay(10).subscribe(...)
두 가지 솔루션 중 하나가 문제를 해결합니다
@vicb 해결되지 않은 문제 종료를 중지합니다. 왜 이런 짓을하는 ?
적어도 적절한 수정을 제안하지만 이것을 닫는 것은 허용되지 않습니다.
@diegogarciaa ... 그리고 정확히 수정되지 않았거나 귀하의 관점에서 잘못된 것은 무엇입니까? 대화 ^^^ 너무 길어서 진짜 핵심을 찾기 힘듭니다.
@mlc-mlapis 모든 존경과 함께, 나는 당신의 선생님이 아닙니다. 문제를 읽거나 이해할 수 없다면 귀찮게하지 마십시오. 나는 모든 콘텐츠를 읽는 데 오랜 시간을 보냈습니다. 동일한 것을 추천합니다.
앵귤러 팀(모든 팀은 아니지만 이 문제를 닫는 사람) 태도는 매우 진취적인 것 같습니다. 막지 않고(내 급여), 곧 수정하지 않습니다.
@diegogarciaa ... 아주 좋습니다. 위와 같이 계속하면 어디서나 환영받을 것입니다.
@mlc-mlapis 나는 사람들이 읽을 수 없는 곳에서 환영받고 싶지 않고, 읽지 말아야 할 곳에서 헛소리를 하려고 합니다.
@diegogarciaa ... 그냥 개인적으로 문제가 있다고 생각했는데 지금은 사실이 아닌 것 같습니다. 그리고 현실은 또한 Expression has changed after it was checked ... 의 대부분의 문제는 버그가 아니라 CD가 어떻게 작동하는지 제대로 이해하지 못하는 것입니다.
@mlc-mlapis ok... 이해하자
http://plnkr.co/edit/nm8OkrpZCIp4cvA6TbpO?p=preview
이 plunk에서 ngAfterViewInit가 호출될 때 변수가 바인딩되고 검사되었음을 이해할 수 있으므로 새 값을 수신하고 새 검사 라운드를 트리거하지 않으면 예외가 throw됩니다.
그러나 예를 들어 보기 컨테이너 참조가 있고 예를 들어 다음과 같이 사용합니다.
this.service.GetData().subscribe(
응답 => this.component.instance.dataModel = 응답
);
dataModel이 내 html에서 {{ dataModel.Field }}로 사용되고 있다고 생각하십시오.
this.component는 특정 이벤트에서 로드되는 동적 구성 요소입니다. 어떻게 오류를 피할 수 있습니까? 변경 감지의 수명 주기 후크 전에 데이터를 구성 요소에 전달하는 올바른 방법은 무엇입니까?
@diegogarciaa ... 예, 이것은 비동기 및 동기화 작업이 혼합되어 하나의 CD에서 함께 만나고 개발 모드에서 확인되는 일반적인 예입니다. https://hackernoon.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4 게시물의 설명을 반복하지 않을 것이므로 먼저 읽어보십시오.
그리고 https://hackernoon.com/here-is-how-to-get-viewcontainerref-before-viewchild-query-is-evaluated-f649e51315fb 도 살펴보십시오
따라서 이 기사에서는 기본적으로 변경 감지 라운드를 수동으로 호출해야 한다고 말합니다...
솔직히 지금 상황이 너무 속상해요.. 앵귤러의 사소한 것조차 너무 지겹고 지겹고.. 숨도 못쉬겠어요. 젠장
@diegogarciaa ... 아니요, 보조 솔루션일 뿐입니다. promise.then 사용하거나 setTimeout ...를 사용할 수도 있지만 이 경우 권장되는 솔루션은 아마도 공유 서비스일 것이므로 CD 주기와 해당 확인.
또는 데이터를 갖게 되는 순간에 동적 구성요소의 인스턴스를 생성하십시오. 따라서 구독은 동적 구성 요소 인스턴스의 생성을 호출합니다.
그러나 중요한 것은 -> 오류가 발생하는 주요 논리 -> 단방향 변경은 항상 전체 트리를 통해 위에서 아래로 흘러야 하고 한 CD 사이클 후에 단방향 원칙이 존중되었다는 상태의 확인이 있기 때문입니다.
이 "젠장"은 개인적인 것이 아니 었습니다 ... 단지 내 좌절감을 토해내는 것입니다.
지시 스키마를 사용하여 구성 요소를 처리합니다. 구성 요소를 구성 요소 보기 참조에 로드하는 도우미를 구축했으며 이해한 대로 구성 요소가 로드될 때 데이터를 사용할 수 있어야 합니다.
protected loadPartialView(viewName: string, target: ViewContainerRef) : ComponentRef<any> {
const factories = Array.from(this.resolver['_factories'].keys());
const factoryClass = <Type<any>>factories.find((x: any) => x.name === viewName);
const factory = this.resolver.resolveComponentFactory(factoryClass);
return target.createComponent(factory);
}
위의 예에서 다음과 같이 하고 싶습니다.
return target.createComponent(factory, dataSource);
생성자 시간에 내 dataSource를 사용할 수 있는 위치
객체를 사용하여 구성 요소를 통과하는 데이터 소스를 처리하는 redux와 마찬가지로 우리는 데이터를 처리하는 주입 가능한 구성 요소를 구현하여 수명 주기 후크 전에 가져올 수 있도록 생각하고 있습니다.
디에고가르시아
나는 데이터가 이전에 사용 가능해야한다고 생각하지 않습니다 ... 동적 구성 요소는 여전히 @Input() 및 @Output() 가 있는 구성 요소이지만 문제는 데이터를 변경할 때입니다.
... 구성 요소가 로드될 때 데이터를 사용할 수 있어야 합니다 ...
지연 로드된 모듈의 구성 요소도 사용해야 한다고 가정하므로 문자열 이름만 사용하여 구성 요소에 액세스할 수 있도록 모듈에서 직접 맵을 사용합니다.
export default class LazyLoadedModule {
cmps: Map<{}, {}> = new Map();
constructor() {
this.cmps.set('first-component', FirstComponent);
...
}
}
return target.createComponent(factory, dataSource); 은(는) 무슨 뜻인가요? 실제 API는 createComponent(componentFactory, index, injector, projectableNodes, ngModule) 이기 때문입니다.
그리고 아마도 새로운 @angular/cdk 모듈이 당신에게 흥미로울 것입니다. 여기에서 소개합니다: https://medium.com/@caroso1222/a -first-look-into-the-angular-cdk-67e68807ed9b.
가치가 있고 누군가를 도울 수 있다면 setTimeout 를 사용하는 대신 ChangeDetectorRef.detectChanges() 것이 효과가 없었기 때문에 결국 NgZone.onStable 하고 내 코드를 실행했습니다. EventEmitter 에 한 번 구독하여 ...
constructor(
private zone: NgZone,
) { }
ngAfterViewInit() {
this.zone.onStable.first().subscribe(() => {
// your code here
});
}
이 작업의 결과를 완전히 알지 못하지만 setTimeout 사용하는 것보다 최악일 수 있습니까? 누구든지 이 문제에 대해 의견이 있으면 정말 환영합니다!
@AerisG222 솔루션이 저에게 효과적입니다.
constructor(private _changeDetectionRef : ChangeDetectorRef) { }
ngAfterViewChecked() : void {
// your code
this._changeDetectionRef.detectChanges();
}
이것은 html 구성 요소입니다.
{{ lastData.note[i].date | 날짜 : 'dd.MM.yyyy'}} | {{ lastData.note[i].date | 날짜: 'HH:mm' }} : #BFL15_200817 | {{ lastData.status.name }} 작성자: {{lastData.note[i].admin}} 배열의 데이터가 둘 이상인 경우 오류가 발생했습니다. 해결 방법이 있습니까?
이것은 확실히 복잡한 문제이지만 일부 경우(특히 ContentChild의 속성을 수정할 때) 논리를 ngAfterViewInit() 또는 ngOnInit() 대신 ngAfterContentInit()로 이동하여 해결할 수 있습니다.
간단한 것들이 각도에서 그렇게 많은 혼란을 일으킬 수 있다는 것은 놀랍습니다.
걱정하지 마세요, 다른 사람들도 모두 눈치 챘습니다 😕
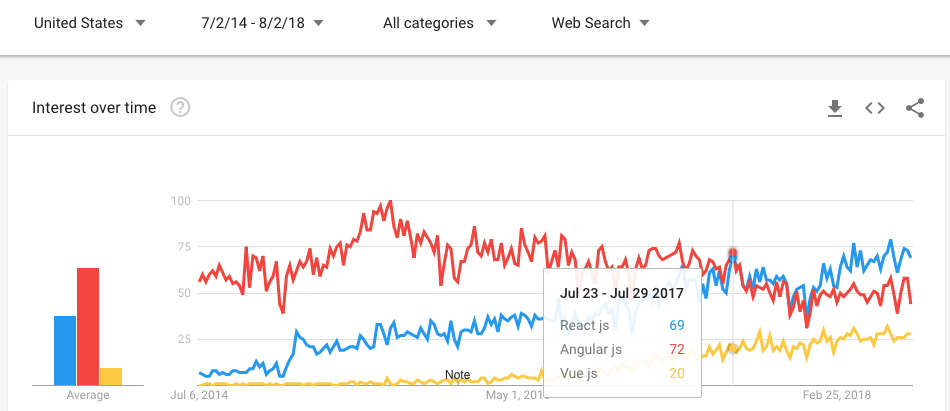
@jakeNiemiec 절름발이 직업, 트롤, 아무도 Angularjs를 더 이상 검색하지 않습니다
https://trends.google.com/trends/explore?date=all&q=Angular%20tutorial ,React%20tutorial
예, 더 많은 사람들이 필사적으로 "각도 자습서"를 Google에 검색해야 하므로 "혼란"에 대한 초기 의견이 필요합니다.
하지만 걱정하지 마세요. 정확한 사용 통계는 npm에서 확인할 수 있습니다. http://www.npmtrends.com/react-vs-@angular/cli -vs-vue-vs-@angular/core

문제의 양만 비교하십시오. Angular가 더 좋아지는 것을 보고 싶지만 Vue.js가 먼 미래에 통과할 것이라고 생각합니다. 3가지 모두에서 프로그래밍한 저는 Vue를 각도 개발자에게 강력히 추천합니다. 그것은 보일러 플레이트가 없는 각진 것과 같습니다.
ok 대답이 수락되었습니다. 나는 그 통계에 완벽하게 맞습니다.
인도에는 전 세계적으로 Java보다 PHP를 사용하는 사람들이 더 많다고 생각합니다. 대규모 엔터프라이즈 앱에 PHP를 사용하는 사람은 바보가 될 것이므로 때때로 자신의 두뇌를 사용해야합니다. 삶이 더 나아질 것입니다.
@jakeNiemiec ... 생성되는 문제의 50%가 실수로 거기에 배치됩니다 ... 실제로 지원/지식 문제이며 전혀 존재해서는 안됩니다. 재미는 필요한 주제의 대부분이 공식 문서에 매우 잘 문서화되어 있고 답변이 JavaScript에 대한 지식을 기반으로 한다는 것입니다. 하지만 사람들은 문서를 충분히 깊이 읽지 않습니다.
@HostBinding 은 이 오류의 혼란스러운 원인이 될 수 있습니다.
@HostBinding('style.background') 와 같은 구성 요소에 대한 간단한 바인딩을 고려하십시오.
해당 속성은 *parent * 구성 요소의 변경 감지에 의해 '소유'된 것처럼 확인됩니다. 우리의 관점에서 우리는 그것을 그 속성을 '소유하는' 자식 컴포넌트로 생각하기를 원합니다.
이 경우 검사를 위해 구성 요소가 속성을 제외하는 방법이 있어야 하는 것 같습니까? 아니면 그보다 더 복잡합니까?
자식 구성 요소가 단순히 자체 배경색을 변경하고 다른 곳에서는 절대 하지 않는 경우 오류를 피하기 위해 부모 구성 요소가 detectChanges (또는 자식에 추가 div를 추가해야 했습니다) .
그 방법 동안 다른 변경 감지 라운드를 트리거하는 무엇이든 하면 됩니다. 이벤트를 내보내는 것입니다. 타임아웃(ng1:-P에 대한 대기열 플래시백)으로 래핑하는 것은 작동하는 한 가지 방법이지만 ng2에서는 매우 지저분하게 느껴집니다.
Angular 4에서는 4 me <3
이 문제는 활동이 없어 자동으로 잠겼습니다.
유사하거나 관련된 문제가 발생하면 새 문제를 제출하십시오.
자동 대화 잠금 정책 에 대해 자세히 알아보세요.
_이 작업은 봇에 의해 자동으로 수행되었습니다._
가장 유용한 댓글
이것은 버그가 아니라 의도한 대로 작동하는 개발 모드의 기능입니다.
enableProdMode( )호출 - 앱을 부트스트랩할 때 업데이트된 plunk를 참조 하면 예외가 throw되지 않습니다.즉, 정당한 이유가 있습니다. 즉, 모든 변경 감지 라운드 후 dev 모드는 즉시 두 번째 라운드를 수행하여 첫 번째 종료 이후 바인딩이 변경되지 않았는지 확인합니다. 이는 변경이 발생했음을 나타내기 때문입니다. 변경 감지 자체에 의해.
당신의 쿵하는 소리에, 당신은 바인딩 한
[attr.spinner]=isLoading및isLoading로 호출의 결과로 변경this.load()때 발생,ngAfterViewInit발사되고, 어떤 초기 변경 감지 차례의 일부로 발생합니다. 그 자체로는 문제가 되지 않습니다. 문제는this.load()가 바인딩을 변경하지만 새로운 변경 감지 라운드를 트리거하지 않는다는 것입니다. 즉, 이 바인딩은 향후 변경 감지 라운드까지 업데이트되지 않습니다.