: star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : 스타 2 : : 스타 2 : : 스타 2 : : 스타 2 : : 스타 2 :
Zhihu에 오신 것을 환영합니다 : Ant Design 프로젝트를 평가하는 방법?
: star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : star2 : : 스타 2 : : 스타 2 : : 스타 2 : : 스타 2 : : 스타 2 :
귀하와 귀하의 회사 또는 조직이 Ant Design을 사용하는 경우 지원해 주셔서 감사합니다. 귀하의 회사 또는 제품 이름을 남겨 주셔서 감사합니다. 귀하의 답변은 관리자, 커뮤니티 사용자 및 관찰자에게 신뢰의 원천이 될 것입니다.
정보를 공개하지 않는다는 전제하에 스크린 샷 게시를 권장합니다 ~
관련없는 답변은 주기적으로 삭제됩니다.
권장 응답 형식 :
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
귀하 또는 귀하의 조직이 Ant Design을 사용하는 경우 지원해 주셔서 감사합니다. 여기에 귀하의 제품 및 조직에 대한 답변을 남겨 주시면 유지 관리자, 의사 소통 및 결정되지 않은 감시자의 신뢰가 될 수 있습니다.
권장 응답 형식 :
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
모든 274 댓글
현재 WeChat 운영 배경 관리 시스템을 시도하고 있습니다. 너무 신비스러워 ~
- 제품 : 국경 간 물류 체인 협업 플랫폼
- 회사 : Shanghai Weiluo Information Technology Co., Ltd.
- 링크 : https://demo.welogix.cn

China Telecom Group의 클라우드 컴퓨팅 지점 비즈니스 시스템의 프론트 엔드 개발은 직접 사용되지 않았지만이 프로젝트에 대한 많은 참조가 이루어지고 몇 가지 문제가 해결되었으므로 매우 감사합니다 !
우리 경매 플랫폼의 백그라운드 시스템에서 사용하려고합니다. 일반적으로 아주 좋은 UI 라이브러리입니다. 감사합니다!

Feifan 가맹점 APP 관리 시스템. 사용하기 매우 좋습니다. !


- Feifan-Feifan Smart Life O2O 오픈 플랫폼 운영 관리 센터 ffan.com
우리는 또한 사용하려고 시도했습니다 : D, Alibaba ICBU
우리 회사는 또한 haha, jianxun.io를 사용하고 있습니다. 모집 사이트의 정보 복잡도가 매우 높기 때문에 antdesign을 이용하여 정보를 디자인하고 분류하는 것이 적절합니다 하하, 칭찬 ~ (≧ ▽ ≦) / ~~
새로운 American Zeus 주문 조회 고객 서비스 시스템을 사용했지만 ie8 페이지의 js가 중단되는 문제가 발생했습니다.
우리 회사는 antd 팀 덕분에 Didi Travel / BigData를 사용하고 있습니다.
Cisco, Shanghai는 0.10.x부터 오랫동안 사용하고 있습니다. 감사합니다.
Xinmei 대학, 무대 뒤에서 일부 상인
정보를 공개하지 않고 스크린 샷을 게시하는 것이 좋습니다 ~
http://17qmjy.com/manage/teacher/login
로그인 계정 : 18688029843
비밀번호 : 123456
기술 스택 : TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
IE와 호환되지 않음
@maolion은 굉장합니다!주요 부분의 스위치가 ajax인지 pushState인지 물어봐도 될까요?
@QzhouZ 라우팅은 react-route (구현은 pushState 또는 replaceState 임)를 사용하여 수행되며 데이터는 ajax로로드됩니다.
Mogujie Data Intermediate Group의 백엔드 시스템은 ant-design을 사용하여 리팩토링되었습니다.감사합니다
Baidu Waimai— 비즈니스 관리 배경 페이지의 일부
0.10 이전 사용 시작, 현재 0.12.x 버전 사용 중입니다. 조만간 1.0이 출시되기를 바랍니다 ~
이렇게 강력하고 완벽한 솔루션에 감사드립니다 ~

@wangdao 예제의 소스 코드를 제공 할 수 있습니까?
우리 회사의 데이터 플랫폼이 사용 중이며 기술 스택은 React + Webpack + Echarts + Ant 디자인 + Alt입니다.
컨테이너 기반 자동 배포 시스템의 Dashboard 시스템은 antd의 0.11.x 버전을 기반으로합니다.
antd 팀 덕분에
Ant Design 팀 덕분에 React는 완벽하게 일치합니다 (React의 부트 스트랩이지만 부트 스트랩과는 거리가 멀습니다).
회사 : Rice 프로젝트 : SaaS (기업 CRM 마케팅 무대 관리 시스템)
프런트 엔드 기술 프레임 워크 : React + Webpack + Ant 디자인 + React-Router + Babel + Redux
감사합니다!
많은 혜택
관련 정보를 작성하지 않은 것에 대해 감사드립니다.
별을 따르지 않아도 짜증나![]()
드리프트. . .
기다려보십시오. . . . .
이렇게 타인의 아바타를 베끼는 건별로 정중하지 않아요 ...
하하,이 세월은 모두 표절, 아바타까지
제품 : ISkyShop-ERP (전자 상거래 ERP)
참고 : ant-deign 사용 완료. ant가 개발 한 세계 최초의 ERP 일 수 있습니다. 7 월에 온라인으로 제공됩니다. 정정 해주세요. 주소 : http://www.iskyshop.com
스크린 샷 :
프런트 엔드를합니까? 패키징 후 대용량 js 파일 문제가 해결되면 어떻게됩니까?
@panzt gzip 열기
@panzt ERP의 프런트 엔드는 다른 웹 사이트와 달리 관리 플랫폼이기도합니다!
@zhenYuanLiu gzip은 서버 측에서 압축되었지만 원본 js 파일은 여전히 너무 큽니다.

https://github.com/ant-design/ant-design/wiki/FAQ#i -just-want-to-use-menubuttonetc-but-it-seems-that-i-have-to-import-the- 전체 개미와 그 스타일
CSS 모듈화가 진행 중입니다 https://github.com/ant-design/ant-design/pull/1448
@benjycui 주문형 구성 요소 추출, 이것은 좋은 트릭입니다.
우리 회사도이 기능을 사용하려고 시도하고 있는데, 달력 구성 요소에는 주간 달력 구성 요소가 없습니다. 또한 기존 구성 요소를 확장하는 방법을 물어보십시오. 결국 일부 요구 사항은 구성 요소와 다소 다릅니다. O (∩_∩) O 감사합니다
@leesx 확장은 HOC를 사용하십시오. https://github.com/ant-design/ant-design/wiki/FAQ#how -to-extend-antds-components
이봐, 여기서 영어를하는 사람? ㅋㅋ
영혼이 담긴 구성 요소, antd는 단순한 구성 요소가 아닙니다.
아주 좋아.학습, 감사합니다
Taobao 판매자 서비스 플랫폼은 두 달 동안 시작되어 열심히 노력하고 있습니다. .
- 제품 : 클라우드 서비스 OSS / BSS 및 기타 제품
- 회사 : IoT Sensing
- 링크 : http://www.wuliangroup.com
- 스크린 샷 :

- 제품 : Protalk
- 회사 : http://protalk.io
- 링크 : http://protalk.io
- 스크린 샷 :

- 제품 : Weibei Backstage
- 회사 : http://webei.cn
- 링크 : http://webei.cn/v2/admin
- 스크린 샷 :


React-Router 기반 SPA 애플리케이션
- 데모 버전 : 카풀 스테이션
- 링크 : http://pinche.raodaor.com/
-버전 : antd 1.0.0
약간의 문제를 일으키고 손을보십시오. 사용하기 쉽습니다.1을 획득 한 것을 축하합니다
- 제품 : 회사 내부 운영 관리 시스템
- 회사 : Gizwits
중후반은 물론 몰 프런트도 이용할 수있을 것 같아요
관리 배경 기술 스택 : webpack + antd + react + react-router + react-redux + fetch + Yii
- 제품 : Good Tire House O2Opc Edition
- 회사 : www.91htw.com (페이징, 알림 및 팝업 구성 요소를 포함하여 antd의 일부 구성 요소가 사용됨)
- 링크 : www.91htw.com
- 스크린 샷 : 아니요, 웹 사이트의 새 버전이있는 경우 7 월에 온라인으로 제공 될 예정입니다.
반응, redux, 불변, 개미 구성 요소, 고정 데이터 테이블을 기반으로 한 개인 플레이
단일 페이지 다중 앱 통합 상태 앱 격리에 따라 라우터를 사용하지 않고 인터페이스 메타 데이터를 동적으로 생성하며 복잡한 형태를 편집 할 수 있습니다.
오픈 소스 주소 : https://github.com/ziaochina/reactMonkey.git



@AdamChrist 직접 웹팩 플러그인을 작성하고 모든 최종 스타일 스크립트 파일의 주소를 얻은 다음 기본로드 방법을 구현 한 비동기로드 방법으로 변경했습니다.
친애하는 신들, 도움을 위해 데모를 제공하십시오. . . .
@lichengit 데모 소스 코드 주소 : https://github.com/camnpr/antd-test
@camnpr 감사합니다, 감사합니다, 아주 좋은 데모, 아주 포괄적 인, 초심자 숭배! ! !
트윗 담아 가기
두 개의 프런트 엔드 및 백 엔드 코드가 별도로 배포되어 있습니까?
예를 들어 배경은 ant-design으로 개발 되었습니까? 노드 서버 환경에 배포됩니까? 아니면 프로젝트가 컴파일되어 nginx와 같은 환경에 배치됩니까?
매우 훌륭합니다. UCD 디자인도 매우 훌륭합니다. 리 액트 포괄적 솔루션을 기반으로하여 다음 프로젝트 중 하나에서 사용할 계획입니다.
바로 이름을 남길 게요
멋지군요. 방금 연락을 시작했습니다.
@JZHculver https://github.com/ziaochina/reactMonkey
- 제품 : Lepai Treasure Box
- 회사 : Shanghai Lemiao Network Technology Co., Ltd.





우리는 처음으로 개미 디자인을 프로그램으로 사용해야합니다 ...
CEF3는 프로그램에 포함되어 있습니다.
antd 팀 덕분에!
ant.design 디자인 언어는 Meigou ERP 시스템의 중앙역에서 채택되었습니다.
Best Logistics는
- 제품 : Jobbo SMSSDK
- 회사 : Zhuhai Jiami Technology Co., Ltd.
- 링크 : http://smssdk.mygzb.com/
@leesx 귀하의 문제에 대해 별도의 문제를 제기하는 것이 좋습니다.버그 인 경우 http://codepen.io/ 에서 재현 할 수 있으며 문제 해결을 용이하게합니다.
- 제품 : 회사 배경 관리
- 회사 : Dongguan Fuka Network Technology Co., Ltd.
- 링크 : 백그라운드 관리이므로 제공되지 않습니다. 이것은 React로 만든 새로운 기능 일 뿐이며 실제 프로덕션 환경은 이전 이전 시스템에 페이지를 포함합니다.
- 주요 기술 스택 : webpack + es6 + react + react-router + antd + redux + gulp, 인터페이스 관리는 모의 데이터가 매우 편리하기 때문에 http://rap.taobao.org/를 사용합니다.
- 스크린 샷 : (사용 가능한 경우)


안정된 기간이 지나면 antd 팀의 노력이 다른 프로젝트 팀으로 확장 될 것이라고 생각합니다.
로봇 회사 인 Shanghai Gaoxian Automation은 Antd를 사용하여 백엔드 엔지니어가 간단한 프론트 엔드를 수행 할 수 있음을 발견했습니다. Antd 팀의 기여에 감사드립니다.
안녕하세요 @wengcd , 프로젝트의 소스 코드를 제공 할 수 있습니까?
최근 데모를 준비하고 있어요 ~
Deepin 사용자는 Zhihu에 오신 것을 환영합니다 : Ant Design 프로젝트를 평가하는 방법? .
제품 : 내부 보안 플랫폼 회사 : Uxin 중고차 링크 : https://github.com/0xbug/SQLiScanner
스크린 샷 :
제품 : Red Luomeng
antd 버전 : 2.4.3
스크린 샷 :
우리는 PC 웹 사이트 회사의 주요 제품 프런트 엔드에서 사용되었습니다 (백엔드 관리 시스템에서도 antd를 사용합니다). 구성 요소가 풍부하여 제품 개발 시간이 크게 단축되어 많은 공통 비즈니스 구성 요소가 사용하지 않습니다. 처음부터 구축해야합니다. antd와 자체 개발 한 4 ~ 5 개의 구성 요소를 사용하여 제품의 첫 번째 버전을 완성하고 온라인으로 전환하는 데 거의 한 달 반이 걸렸습니다.
- 제품 : 주식
- 회사 : (있는 경우)
Zhejiang Dayiner Network Technology Co., Ltd. http://www.dayiner.com/ - 링크 : (있는 경우)
현재 기능은 주주에게만 개방되어 있으며 향후 일반 사용자에게도 점차 개방 될 예정입니다. - 스크린 샷 : (사용 가능한 경우)

antd 팀 덕분에 참조로 사용할 수있는 많은 예제를 제공 한 @chanjettp 오픈 소스 덕분입니다.
@chanjettp 로그인 정보는 어떤 파일에 있습니까?
2.0이 공식적으로 출시되었습니다. 제품의 새 버전을 사용하여 다른 사용자에게 더 많은 자신감을 줄 수 있습니다!
- 생성물 : 달팽이 백 스테이지
- 회사 : NetEase
- 링크 : 인트라넷, 주면 소용 없어
- 스크린 샷 :

회사 : Hang Seng Electronic Link : 인트라넷
러시아 최대 교육 출판사 인 Prosveshenie, Drofa (연간 최대 1 억 달러)를위한 전자 교과서 출판 시스템을 수행합니다.
@benjycui 는 최상층의 영어 버전을 제공합니까?
끝난
http://expo.getbootstrap.com/ 과 같이 Ant Design Expo를 만드십시오.
정적 웹 사이트로 충분하고 개발자는 제품을 JSON 형식으로 커밋 한 다음이 Ant Design Expo를 자동 생성합니다.
너무 많고 작동하기 어렵습니다.
일시적으로 IE 브라우저와 호환되지 않습니다. 다른 브라우저에서 열도록 요청하십시오.
- 제품 : 운영 관리 시스템
- 회사 또는 조직 : Shanghai Shangfu Data Service Co., Ltd.
- 링크 : https://online.shangfudata.com/console
- 스크린 샷 :

@ Sean-Snow 테스트 계정이 있습니까?
@ afc163木 有 oh, 이것은 생산입니다
@ borisding1994 수정 된 구성 요소에 오픈 소스가 있습니까?
나는 그것을 사용하려고 노력하고 있습니다.
Suzhou Keda Technology의 개별 부서도 개미 디자인을 프런트 엔드로 사용하고 있습니다.
- 제품 : Quantum Shield
- 회사 또는 조직 : Shenzhen Quantum Vision Technology Co., Ltd.
- 링크 : https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- 스크린 샷 :

우리의 제품 : Qilu Evening News Frogeye Big Data Fusion Media Platform 회사 또는 조직 : Shandong Dazhong Newspaper Group Qilu Evening News
사용 된 기술 : react / antd / draft-js / redux 등.이 시스템에서는 텍스트 편집기도 antd 및 draft-js를 기반으로 구현되며 소스 코드에 기여할 시간을 가질 계획입니다.
편집기 0.9.9 버전이 2017 년 2 월 20 일에 출시되었습니다.
https://github.com/leejaen/react-lz-editor
FINRA (미국 금융 산업 규제 기관)
우리 그룹의 프로젝트 배경 인터페이스는 AWS SNS / SQS 리소스를 추출하고 표시하는 데 사용됩니다. 이전에 많은 UI 프레임 워크를 고려한 결과 Material-UI / React-Toolbox가 반응 형 인터페이스를 완벽하게 지원하지 않는다는 것을 발견했습니다. React-Bootstrap은 너무 오래되었습니다. 그리고 우연히 Ant를 발견했습니다. 정말 대단합니다. 감사합니다!
@ zj1926 은 서버 렌더링입니다.
@TangMonk 는 아닙니다
백엔드 용 Spring 데모가 있습니까? @ afc163
@leejaen 편집자 좋은
우리 결혼식 무대 관리를 위해 antd를 사용하여 많은 도움을 주셨습니다. 감사합니다.
우리의 클라우드 개발 플랫폼과 빅 데이터 플랫폼은 모두 antd를 사용하고 있습니다. 새해 복 많이 받으세요!
@ zhangchao828 @shengliangli 는 최상층 형식으로 답장을 제안합니다 ~
주 선택기가 필요
@ zuolin777 당신이 이것을 말했습니까?
@TangMonk 는 이쪽
이건 Ele.me 팀에서 만든 데, vue를 기반으로하는데 제가 필요한 건 react
두 사람은 https://github.com/ant-design/ant-design/issues/3825 로 이동하여 논의 할 것을 제안했습니다. 그렇지 않으면이 문제에서 다른 사용자를 괴롭힐 것입니다.
고마워 antd! ! 새해를 맞이하세요! !
나는 도중에
제품 : 가로등 제어 시스템 회사 : Wuxi Xindong Information Technology Co., Ltd.

아직 테스트 중
- 제품 : Tiangong
- 회사 또는 조직 : Cainiao
- 링크:
- 스크린 샷 :
ant와 redux로 구현 된 개발 프레임 워크 세트 처음에는 오픈 소스 프레임 워크 https://github.com/ziaochina/reactMonkey.git을 직접 플레이했습니다.
나중에 너무 많이 유지되지 않았습니다. 최근 아이디어에서 배울 수 있고 오픈 소스 프로젝트를 리팩토링 할 수 있습니다. 소개는 https://ziaochina.github.io/mk-docs/를 참조하세요.
나중에 새 회사에 들어가이 프레임 워크를 사용하여 회사가 www.rrtimes.com을 광고하는 데 도움이되는 다음 시스템을 개발했습니다.
- 제품 : 백 스테이지 관리 시스템
- 회사 또는 조직 : Che Zhentong
- 스크린 샷 :

-Ant Design에 감사드립니다!
@cnahliu 셀프 스타일 : +1 :
🙃 저는 더 나은 디자인을 찾고 싶습니다 ...이 데모는 모두 프로그래머와 디자이너가 만든 것입니다 ...
나는이 디자인이 Zhihu에 좋은 것을 보았다
맙소사, 사용한 후 꽤 뻔뻔 스럽네요
@TangMonk Zhihu 에서 본 템플릿 디자인의 주소를 알려
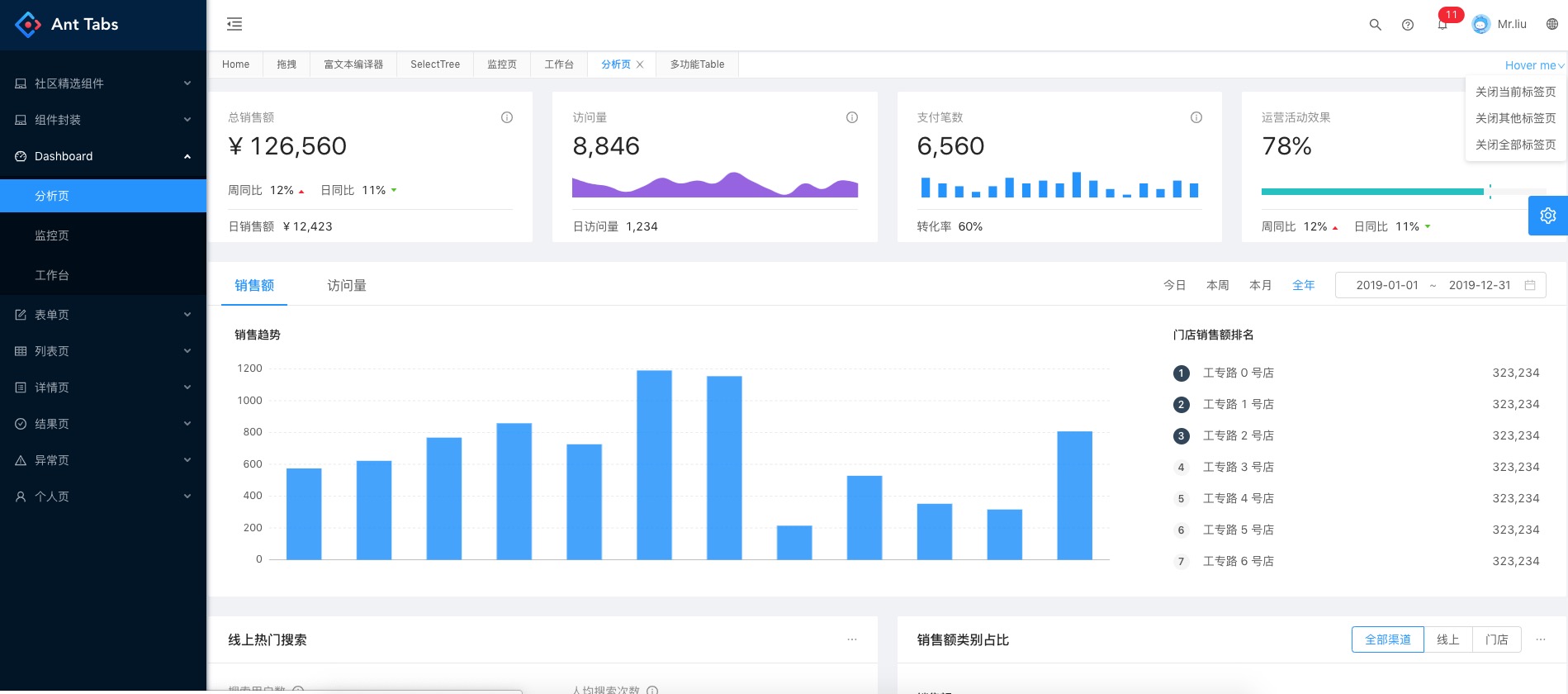
@zachguo 사례 페이지의 타임 라인과 차트 페이지의 차트 ( 분석 페이지 의 원형 차트)
@mongris 사진은 오픈 소스가 아닌 d3 또는 react + svg로 직접 작성되었습니다.
@zachguo는 훌륭합니다 👍
@zachguo UI 프레임 워크를 사용할 때 스타일이 아닌 인터랙션 만 사용할 수 있습니까? 또는 프레임의 스타일을 커버하는 스타일을 작성하는 방법은 무엇입니까?
@zachguo 대단해!자식 주소가 있습니까?
캠프 메디컬
IFP 내부 관리 시스템 <br i="5"/> antd 덕분에 백엔드를 제외한 모든 디자인 및 프런트 엔드 페이지를 한 사람이 관리합니다.

당신의 놀라운 일에 감사드립니다.
https://comparamejor.com 에서 antd 사용
모든 것에 감사합니다!
www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)에서 사용하기 시작했습니다.
- 제품 : Tiger Mom의 무대 뒤 관리
- 회사 또는 조직 : Shanghai Huma Network Technology Co., Ltd.
- 스크린 샷 :


-감사:
개미
dva
antd-admin
DHL 의약품 공급망 감시의 개념 증명 데모 프로젝트에서 사용합니다.
블록 체인 상태 및 통계를 표시하는 대시 보드로 사용됩니다.
개미 공무원은 보고서 구성 요소가없는 것 같습니다. 외부 확장 구성 요소가 있는지 모르겠어요?
antd가 예를 들어 react-zeroclipboard와 같은 클립 보드 구성 요소에 사본을 추가하기를 바랍니다.
- 제품 : Palace Lord Gang
- 회사 또는 조직 : Qingteng.com
- 링크 : https://s.61qt.cn
- 스크린 샷 :

gif 화면 녹화 사진이 불분명 한 것 같습니다 : https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif 여러분, 새 페이지를 열어서 사용해보세요. Weibo 이미지 침대를로드 할 수없는 것 같습니다. LICEcap에 의해 기록 된 GIF.
리팩토링을 위해 react + redux + dva + antd를 사용하여 기존 시스템 (개발 + 10 개월 실행, 이미 앵귤러 기반)을 리팩토링하는 데 2 개월이 걸렸으며 오늘 온라인으로 완료되었습니다.
디자인이 있으면 antd와 antd 사이에 큰 차이가 있습니다.
2 개월 이상의 개발 후 react, redux, antd, fixed-data-table, echarts, nodejs, hapi, sequelize, node-zookeeper-dubbo 및 기타 기술 스택을 기반으로 한 완전한 오픈 소스 프레임 워크를 통해 모든 사람이 참여할 수 있습니다. 그것!
웹 사이트 주소 https://ziaochina.github.io/mk-docs 또는 http://mk-js.org 소개
코드 주소 https://github.com/ziaochina/mk-docs
데모 주소 https://ziaochina.github.io/mk-demo (내장 사용자 : 13334445556 암호 : 1)
데모 코드 주소 https://github.com/ziaochina/mk-demo
데모 스크린 샷






제품 : NetBusiness Cloud ERP
회사 : Shenyang Wangzhishang Technology Co., Ltd. 링크 :
기술 스택 : react, redux, antd, ReactDND, antV, react-native, antd-mobile
스크린 샷 :


@ jxz1988 jx 프로젝트에서 antd와 antd-mobile을 함께 사용하십니까?
@ericshao https://demo.welogix.cn 링크를 제공 하셨습니다 . 계정과 비밀번호를 알려주시겠습니까?
antd-mobile, redux, dva https://github.com/shenqihui/waitfree를 사용하는 프로젝트. github에서 직접 호스팅합니다. API 인터페이스는 직접 조롱됩니다. 당신은 그것을 참조 할 수 있습니다.
PS : 패키징하는 동안 구성 해시를 자동으로 생성하는 구성은 당분간 출시되지 않았습니다.
업데이트 : 패키지 해시 처리가 추가되었습니다.
Alvar Carto지도 디자이너, https://design.alvarcarto.com. 스택 : Antd + React + Redux + Bluebird + Leaflet.

- 제품 : Songbao Kingdom 창고 관리 시스템
- 회사 또는 조직 : Hangzhou Weicheng Intelligent Power Technology Co., Ltd.
- 링크 : 데모 주소는 나중에 추가됩니다.
- 스크린 샷 :

연초에 제품이 완성되었고 방금이 문제를 봤습니다!
놀라운 팀 Ant'Design 덕분에 ~ 👍👍👍
- 제품 : Quick Duibao
- 링크 : https://open.kuaiduibao.com/
- 스크린 샷 : 몇 개의 스크린 샷 찍기



앤트 팀 (& React ...) 덕분에!
- 제품 : iOTA IoT 개발 및 데이터 플랫폼
- 회사 또는 조직 : Nanjing EtherData
- 링크 : https://www.theiota.cn/ https://console.theiota.cn/
- 스크린 샷 :









@AlwaysOnTheWay 새로운 문제를
퇴근 후 손으로 쓴 부분 백그라운드 응용 프로그램을 연습하고 모든 Antd 제품군 버킷을 모으고 드래곤을 소환 할 수 있는지 확인하십시오. upside_down_face : : rofl : : hugs :
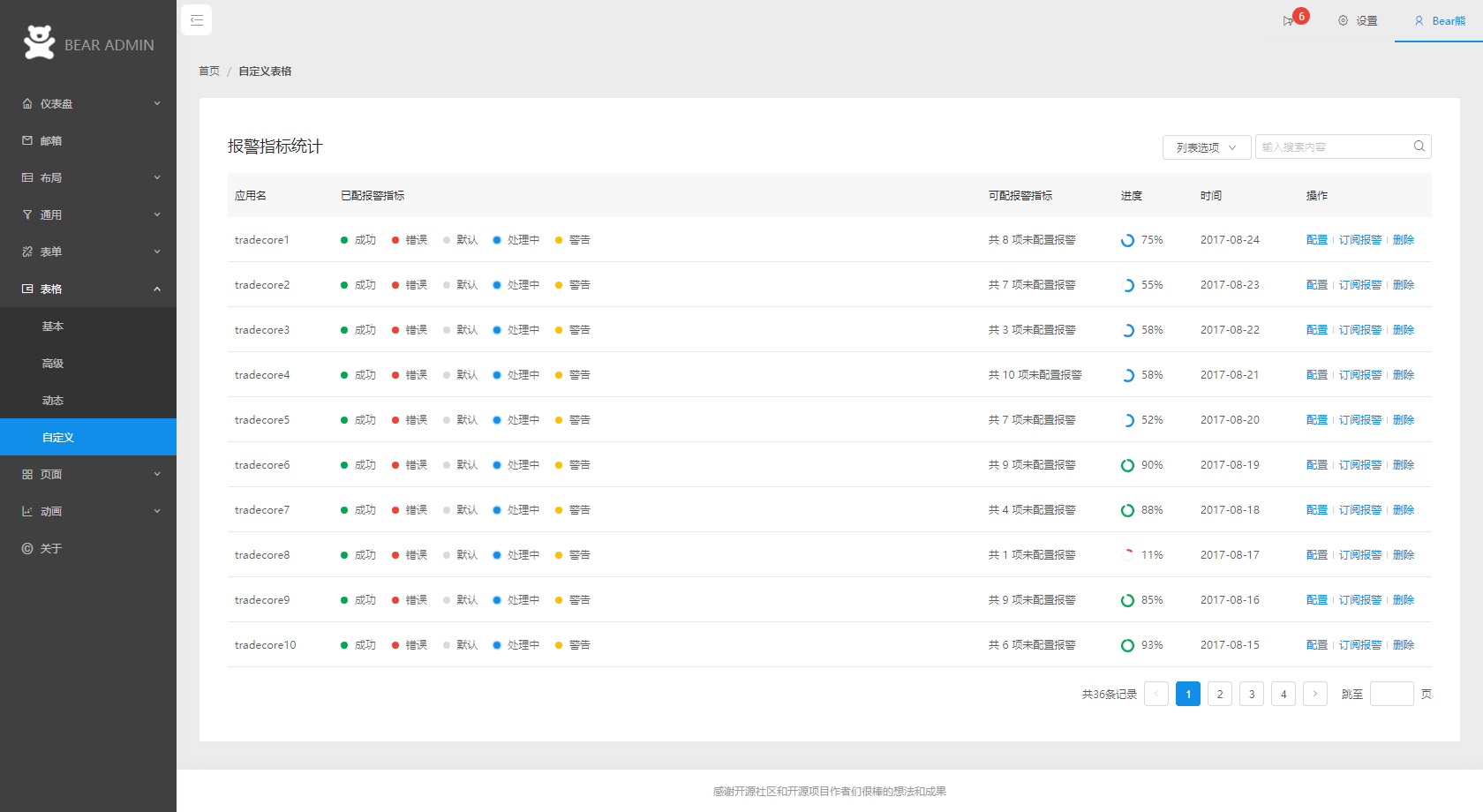
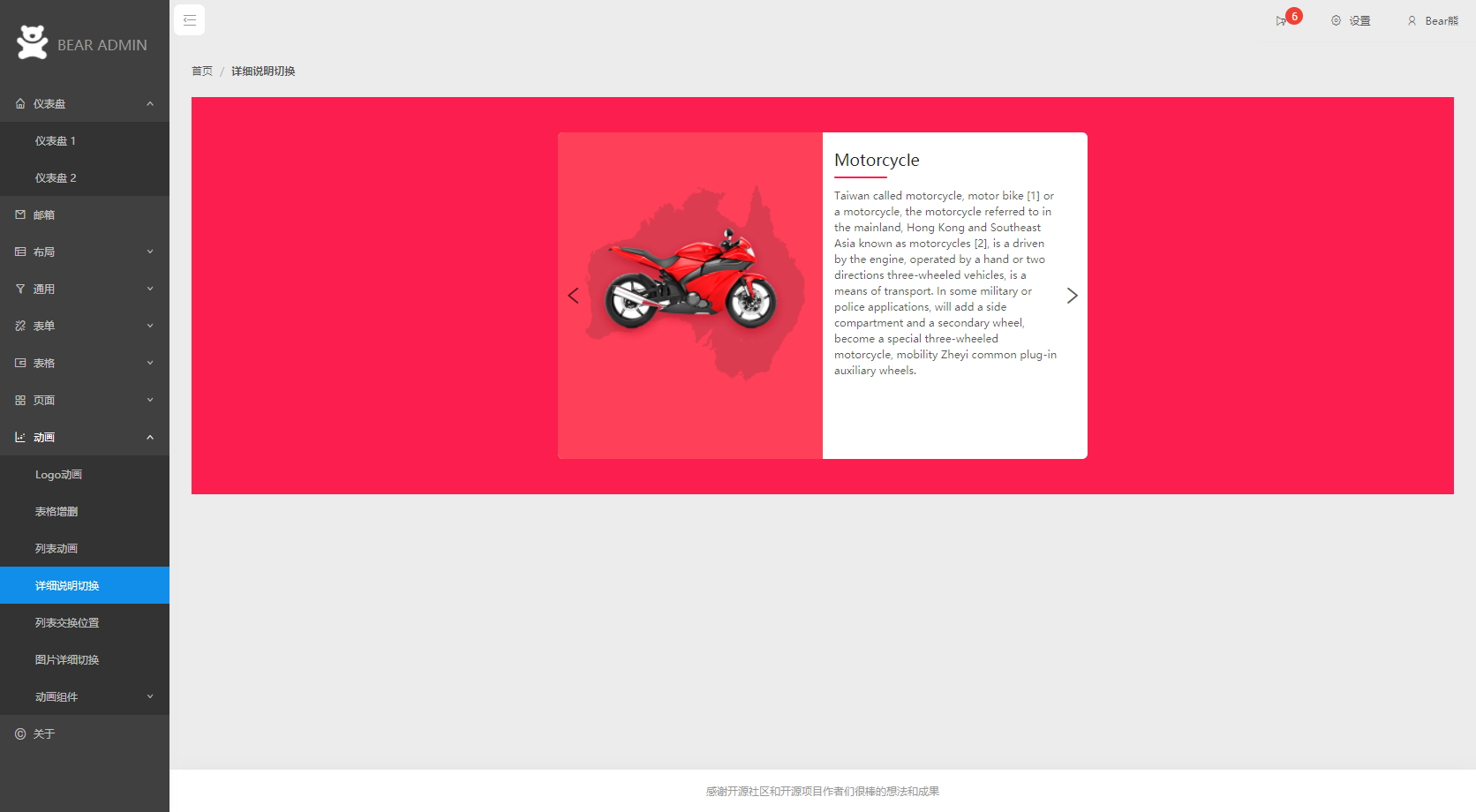
- 제품 : Bear Admin
- 회사 또는 조직 : 소유
- 링크 : 곰 관리자
- 스크린 샷 :
톱 메뉴

왼쪽 메뉴

블랙 테마

개인 정보

Antd 아이콘 및 기타

맞춤 표

적응

Ant-Motion 로고 애니메이션

Ant-Motion 세부 사항 전환

: 하트 비트 :
이 API 통합 테스트 도구를 만들 때 위험 중심 개발을 사용했습니다. 위험은 UI였습니다. Ant.Design을 발견했을 때 위험이 해결되었음을 알고 Ant.Design을 사용하여 프런트 엔드 기술 스택을 결정했습니다. 센터 : Ant.Design + React + Redux + Typescript.
(공식 http://scaffold.ant.design 은 로그인이 안되는 것 같습니다.)
제품 : 히치하이커
회사 또는 조직 : 자체 링크 : https://github.com/brookshi/Hitchhiker
스크린 샷 :



- 제품 : 대부분의 회사 백엔드 관리 시스템 (여러 주류 스캐 폴딩 도구의 변환 후 생성됨) 및 훌륭한 프런트 엔드 IDE ?: IntelliForm Designer & Parser (Redux, ImmutableJS, ReduxObservable, Next.js 등, 상 속됨) antd 컴포넌트 라이브러리 haha)
- 회사 : Zhejiang Tuchao Technology Co., Ltd. (산업 상호 연결 기술 센터)
- 링크 : 내부 자원을위한 것입니다. 차에 초대받는 것이 두렵습니다. . (구인 광고를 할 수 있다면 git 연락주세요 LOL ..)
- 스크린 샷 :

Ant D 팀 덕분에 제품 : Shanghai Mobile DevOps Platform 회사 : AsiaInfo (China) Co., Ltd. 소개 : 사용자 요구에서 제공까지의 종단 간 조립 라인 관리 플랫폼 기능 포인트는 다음과 같습니다. 민첩한 전자 간판 , 수요 관리, 코드웨어 하우스 및 연속성 통합, 코드 품질 스캔, 단위 테스트, 자동화 된 테스트 등의 스크린 샷 :
모바일 게임 데이터 관리 플랫폼


666
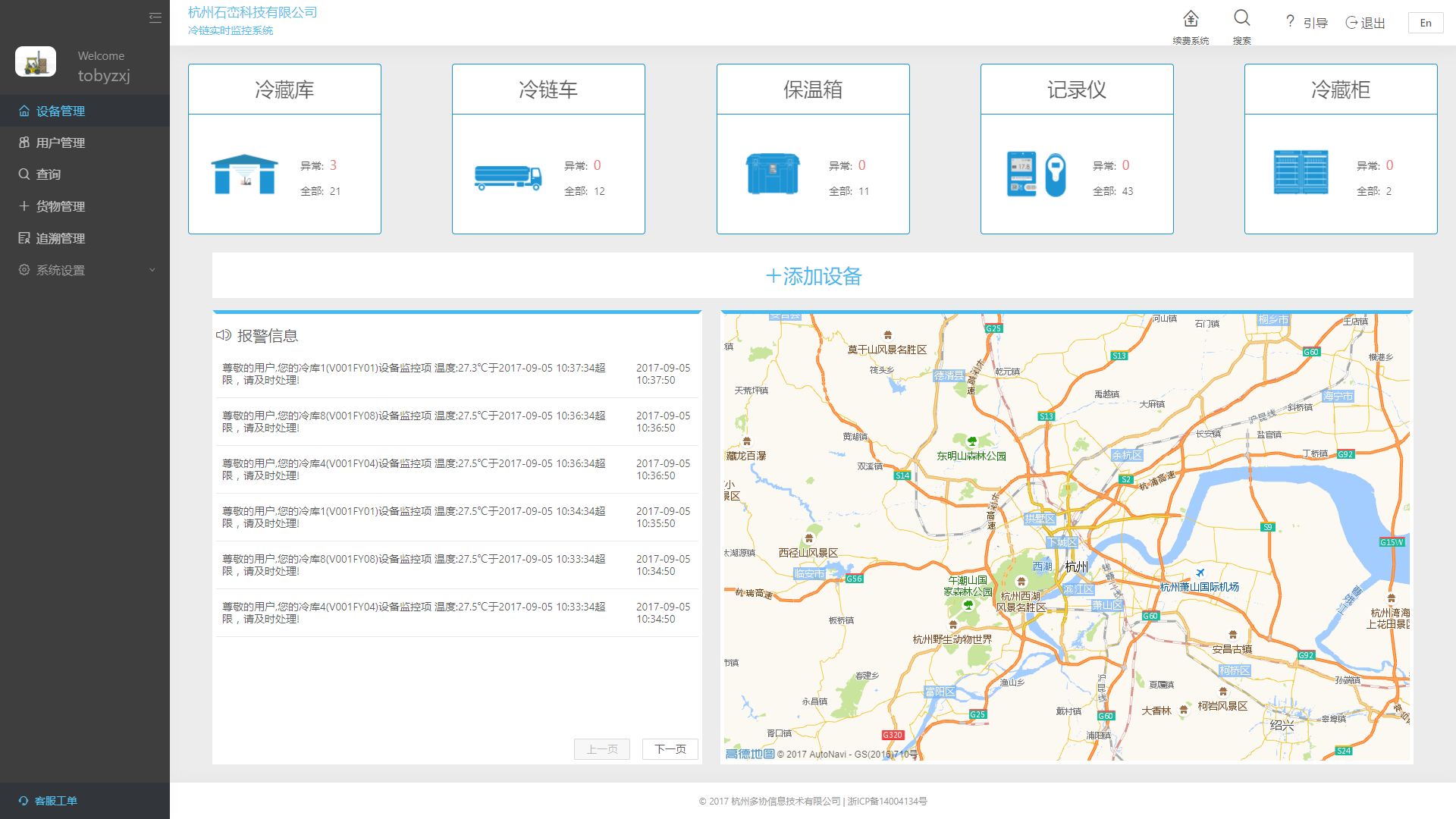
- 제품 : 콜드 체인 플랫폼
- 회사 또는 조직 : Hangzhou Duoxie Information Technology Co., Ltd.
- 링크 : https://lenglian2.duoxieyun.com
- 스크린 샷 :

@ qppq54s 는 형제 Qiu Peng을 여기에서 볼 것으로 예상하지 않았으며 콜드 체인 플랫폼이 점점 좋아지고 있습니다.
@ qppq54s 반응에서 Gaode 맵을 호출하는 방법을 알려 주시겠습니까? 내가 사용하는 react-amap 구성 요소를 사용할 때 AMap 인스턴스를 얻을 수없는 이유
@yangmingfa 생성자가 초기화되었습니다. react-amap 문제에서 답변을 참조 할 수 있습니다.
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 문제가 해결되었습니다. 답변 해 주셔서 감사합니다. 감사합니다.
개미 디자인을 지원할 수있는 UI 디자이너는 어디에서 찾을 수 있습니까? 프런트 엔드 만.
이전에 모바일 단말기에서 Antd 컴포넌트 라이브러리를 사용하기 시작했는데 PC와 모바일 모두 훌륭하고 포괄적입니다. 노력해 주셔서 감사합니다.
상품명 : 완다 비즈니스 컨설팅 회사 : 완다 인터넷 금융-빅 데이터 홈페이지 : http://carp.wanda-group.tv (방문객 로그인 및 방문 가능)
기술 스택 : React + dva + Antd (과거에는 family 버킷이 사용되었고 saga가 더 많이 사용되었습니다. 나중에 dva가이를 통합하고 dva로 변경했는데 나쁘지는 않지만 roadhog는 변경하기가 조금 어렵습니다. Ant Motion 많은 애니메이션, 실제 작업)
스크린 샷 :

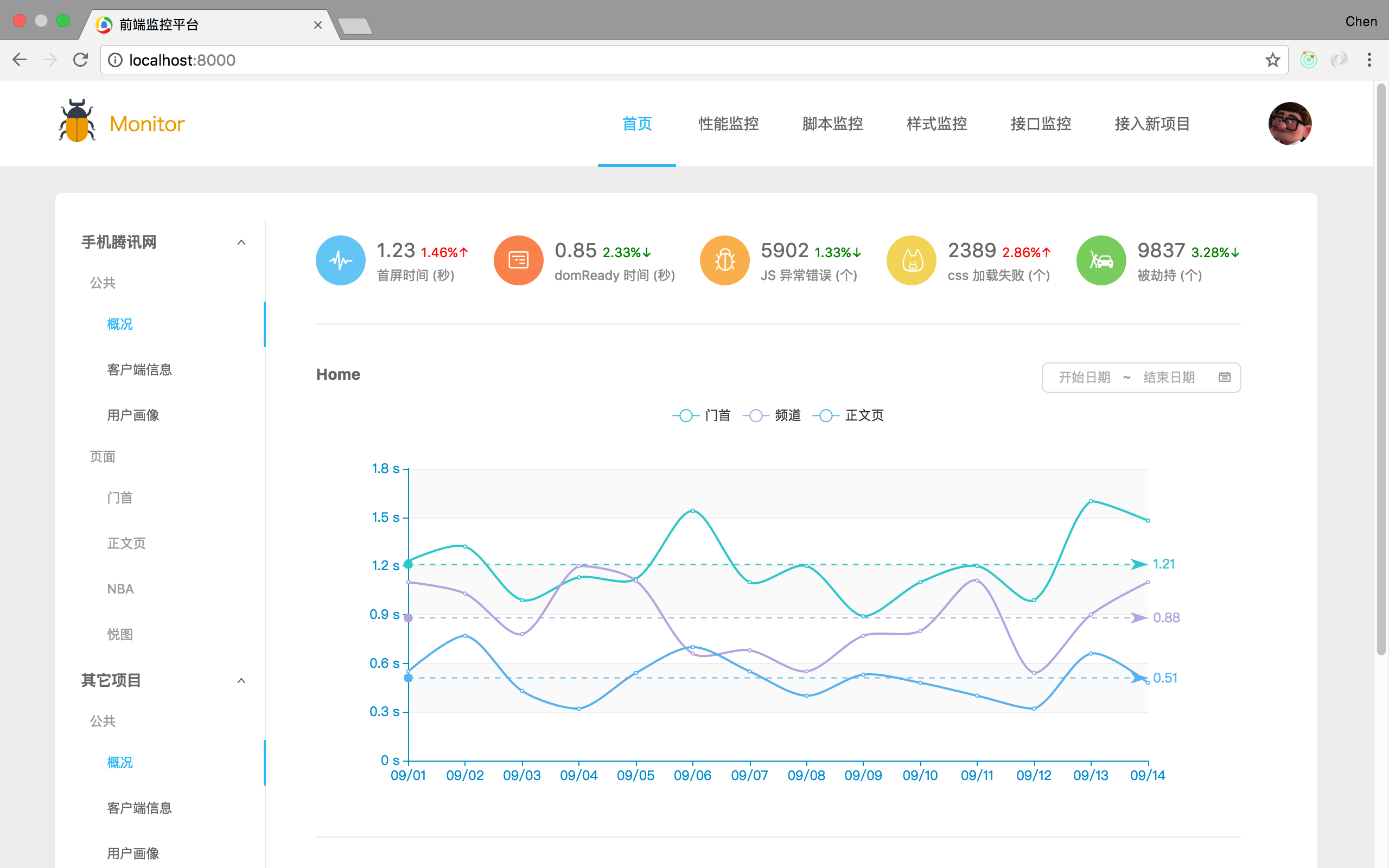
빅 보스의 눈에 띄고 홈페이지에 참여하기를 바랍니다.
Ant Design은 검색 엔진 친화적 인 사용자 수준의 프런트 엔드 페이지를 만들 수 있습니까?
제품 : Bigdata 통계 사이트
회사 : ServiceNow
pro.ant.design이 있습니다. 유사한 분석 패널 페이지를 따르고 단계를 시작합니다. URL : https://ziaochina.github.io/mk-demo

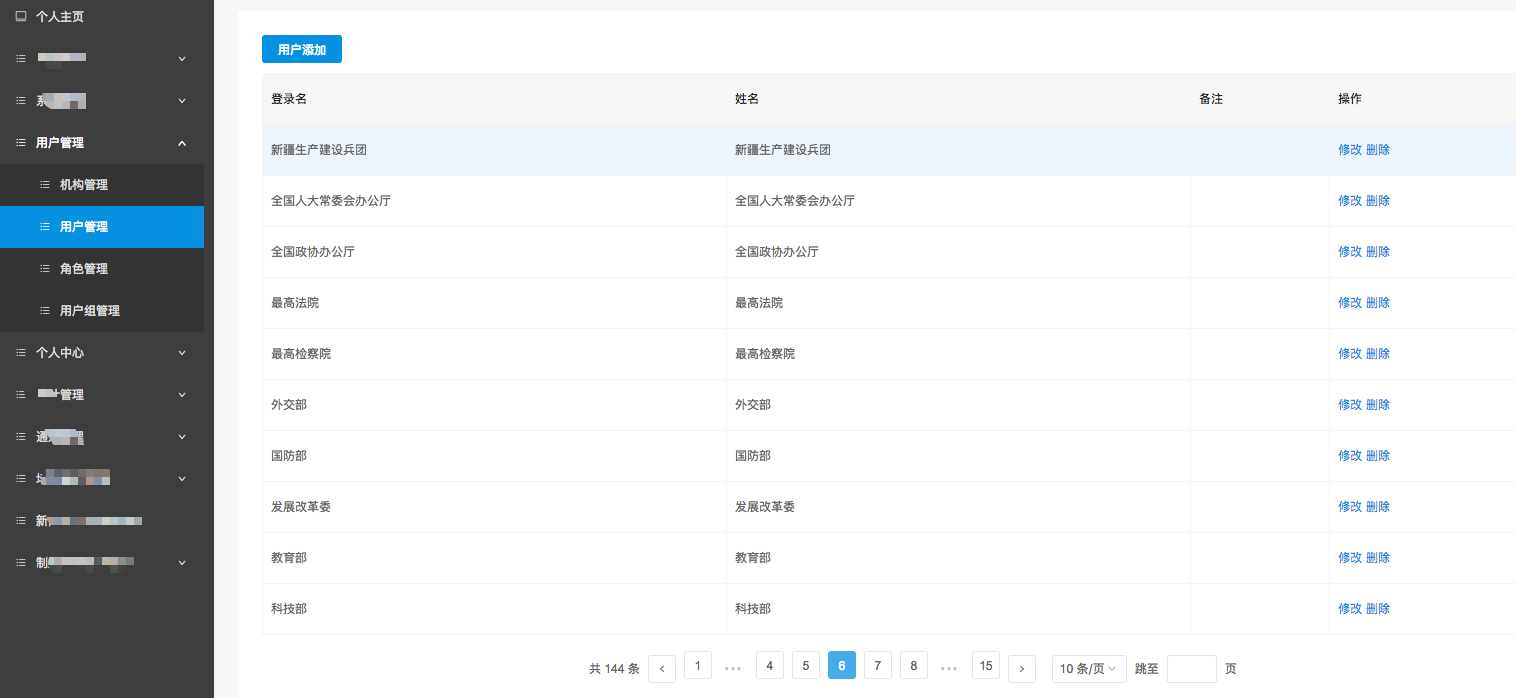
People ’s Daily, People ’s Daily Online, State Council Information Office 및 기타 cms 백엔드 시스템은 모두 사용하기 쉽고 아름답고 간결한이 디자인 구성 요소 세트를 사용합니다. ant-design 개발 팀 덕분에! ! 🌺 첨부 : 국무원 스크린 샷 :
와서 @ludejun처럼 . . : rofl :
Youku Ali 멀티미디어 품질 플랫폼
제품 : 상점 + 스마트 소매 서비스 플랫폼 회사 또는 조직 : Hangzhou Dianjia Technology Co., Ltd. 링크 : https://shop.dianjia.io
스크린 샷

Lianjia.com의 많은 프로젝트가 사용되고 있습니다. 우리와 같은 O2O 회사의 경우 비즈니스 프로세스가 매우 복잡하고 개미 디자인이 우리에게 적합합니다.
여행지도 www.imgtrip.com
China State Reserve Energy Group Co., Ltd .: https://weibo.com/2169298541/FkIAXcpD2?refer_flag=1001030103_

같은 여정에서 내부 원 스톱 플랫폼 (Antd-Mobile이 모바일 스테이션에서 사용됨)이 사용되고 있습니다.
- 제품 : 돈을 파는 중앙 및 대만 시스템이 널리 사용됩니다.
- 회사 또는 조직
- 링크 : (가능한 경우)
- 스크린 샷 : (가능한 경우)
Mindtickle에서 우리는 이것을 사용할 것입니다. 저는 개인적으로 그것을 많이 좋아합니다. 이것에 대해 감사합니다.
개미 팀의 지원에 감사드립니다!
올해는 모바일 마이크로 블로그 관리 시스템이 업그레이드 될 예정입니다. 새로운 모듈의 프런트 엔드는 개미 디자인을 채택했습니다. 여러 기능 모듈이 구현되었습니다. 올해는 여러분이 전면적으로 배경 업그레이드를 이끌 수 있기를 바랍니다. 시스템이보다 원활하고 안정적으로 작동하도록합니다.
시대를 따라 가며 원래의 의도를 잊지 마십시오 제품 : 모바일 Weibo 제품 부서 백 스테이지 관리 시스템 회사 : WEIBO
기술 스택 : 프런트 엔드 : React + dva + Antd
백엔드 : php + mysql + redis + Yaf + Eloquent
2018.11 스캐 폴딩 관리자에서 전문가로의 전환을 실현하십시오. 현재 관리 배경의 일부 기능이 사용되었습니다.
휴대폰 단말기에 적응하기 위해 휴대폰은 모바일 부품을 도입합니다. 팀이 고품질의 제품과 서비스를 제공 할 수 있기를 바랍니다.
- 제품 : Meiyou 미디어 협력 플랫폼
- 회사 또는 조직 : Xiamen Meiyou Information Technology Co., Ltd.
- 링크 : http://essp.meiyou.com/
- 스크린 샷 :

- 제품 : 정중하게 공유
- 회사 또는 조직 : Jingdong
- 링크 : 내부 프로젝트
- 스크린 샷 :

antd 팀 덕분에

해피 케익 https://www.xfxb.net
심천 포춘 몰 기술 유한 회사 https://www.xfxb.net
운영 배경은 회사의 antd 프레임 워크를 사용합니다. antd 팀의 헌신과 기여에 감사드립니다!
-제품 : Ma 's Advanced Mathematics
-소개 : 수학, 미적분, 선형 대수, 확률 등 고급 수학 지식에 대한 설명 제공
-링크 :
-백엔드 : Python Django SageMath MySQL Redis
-프런트 엔드 : React Ant-design Geogebra MathJax Jison (자바 스크립트의 Bison)

이렇게 타인의 아바타를 베끼는 건별로 정중하지 않아요 ...
이것이 당신이 직접 디자인 한 아바타입니까?
천막을 완성 할 수 있습니까?
노력 해주신 모든 Ant Financial에 감사드립니다. 앞으로 antv의 g6 편집기를 열 수 있기를 바랍니다. 더 좋아졌습니다. 어서.
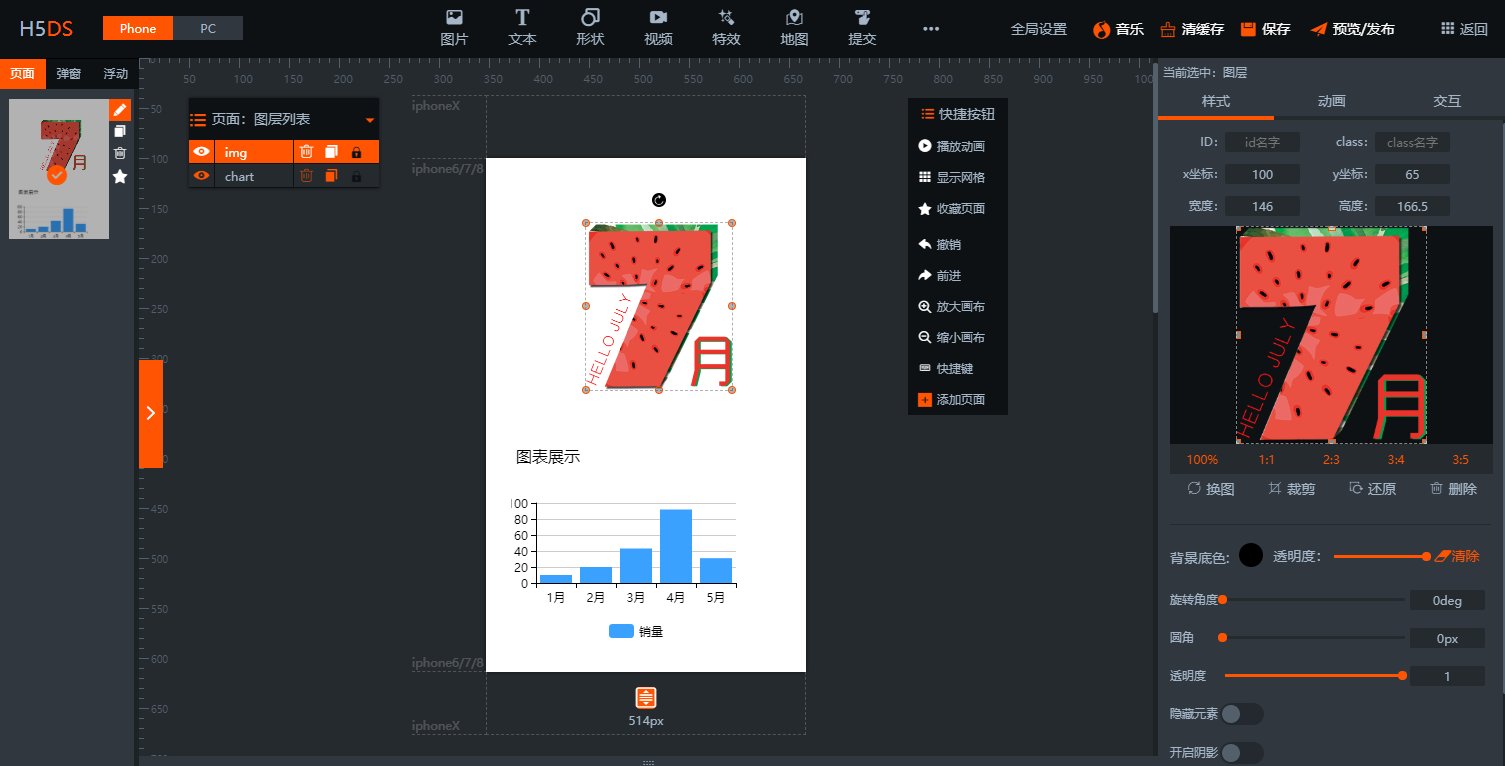
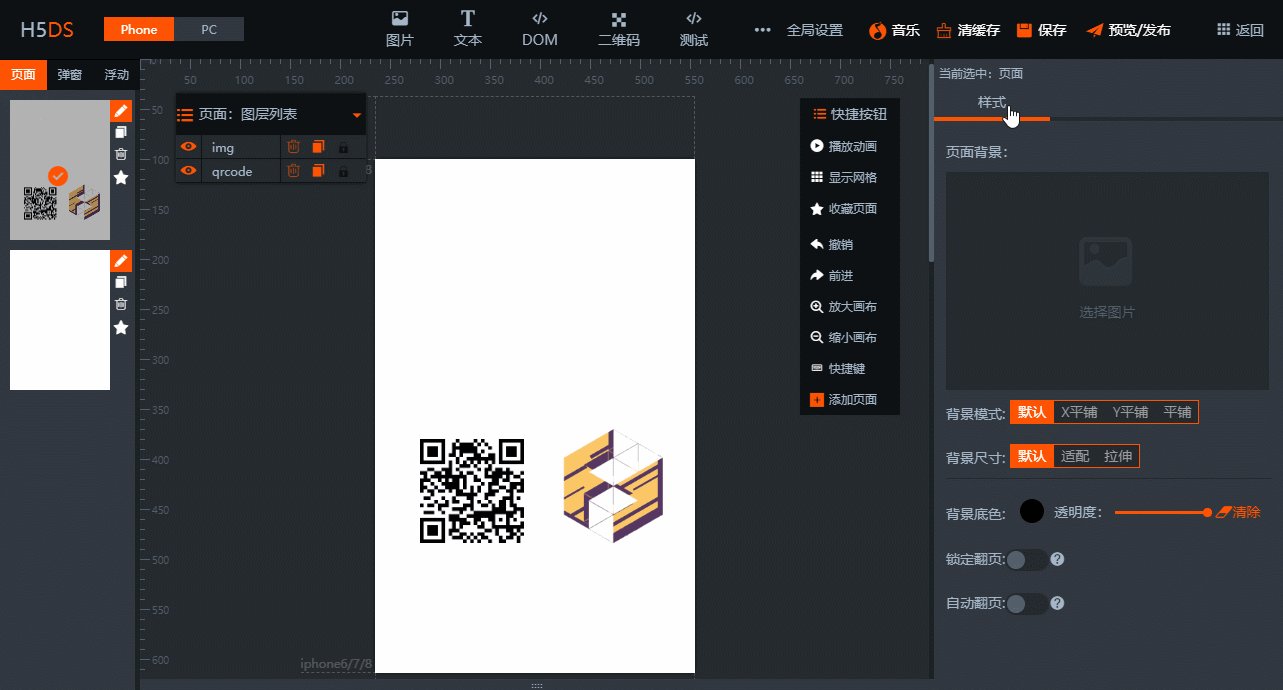
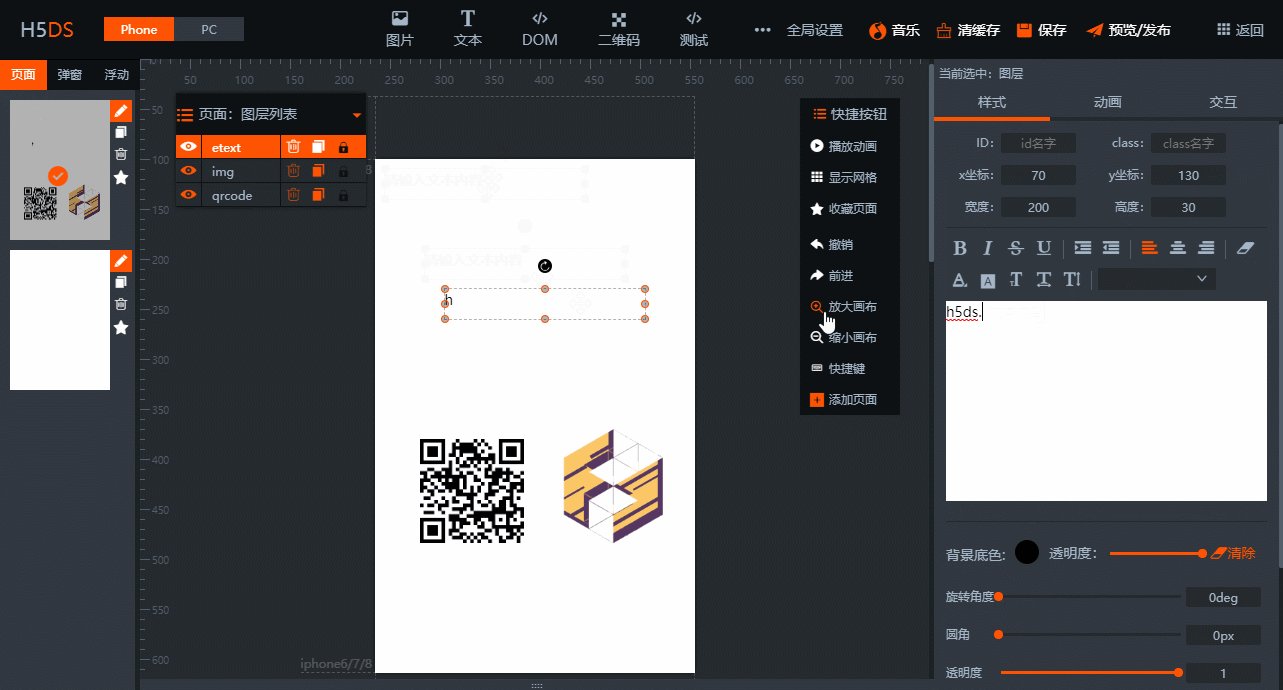
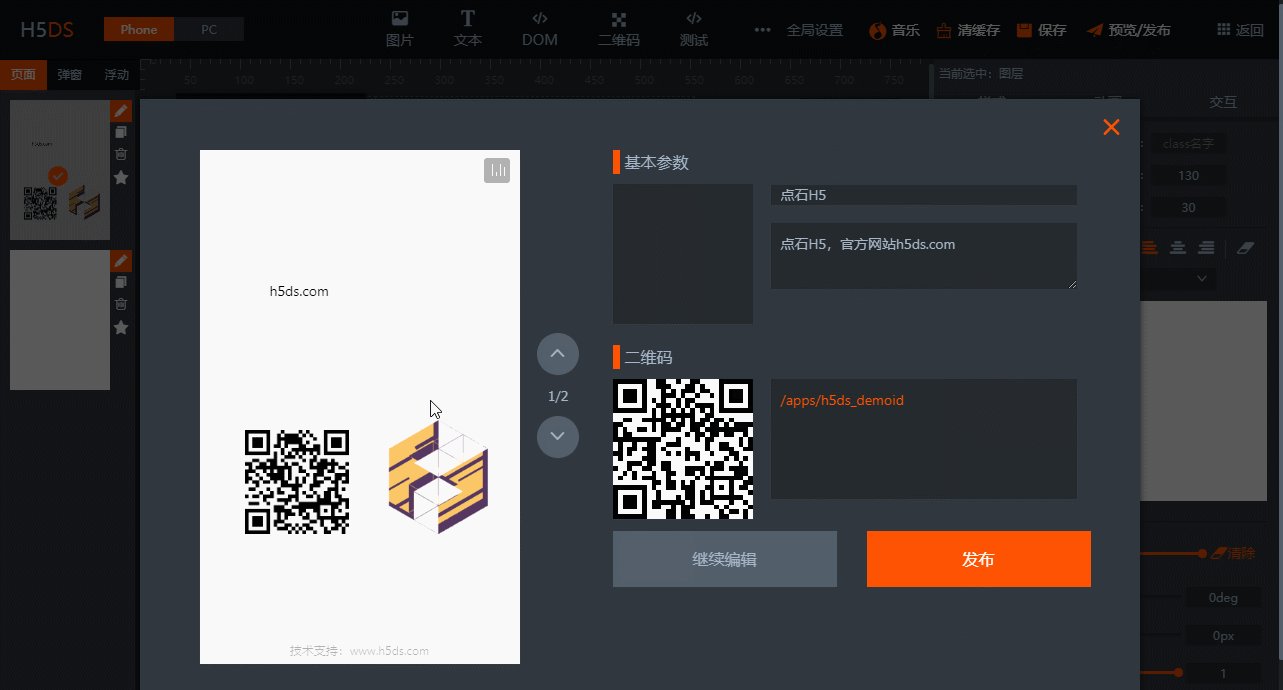
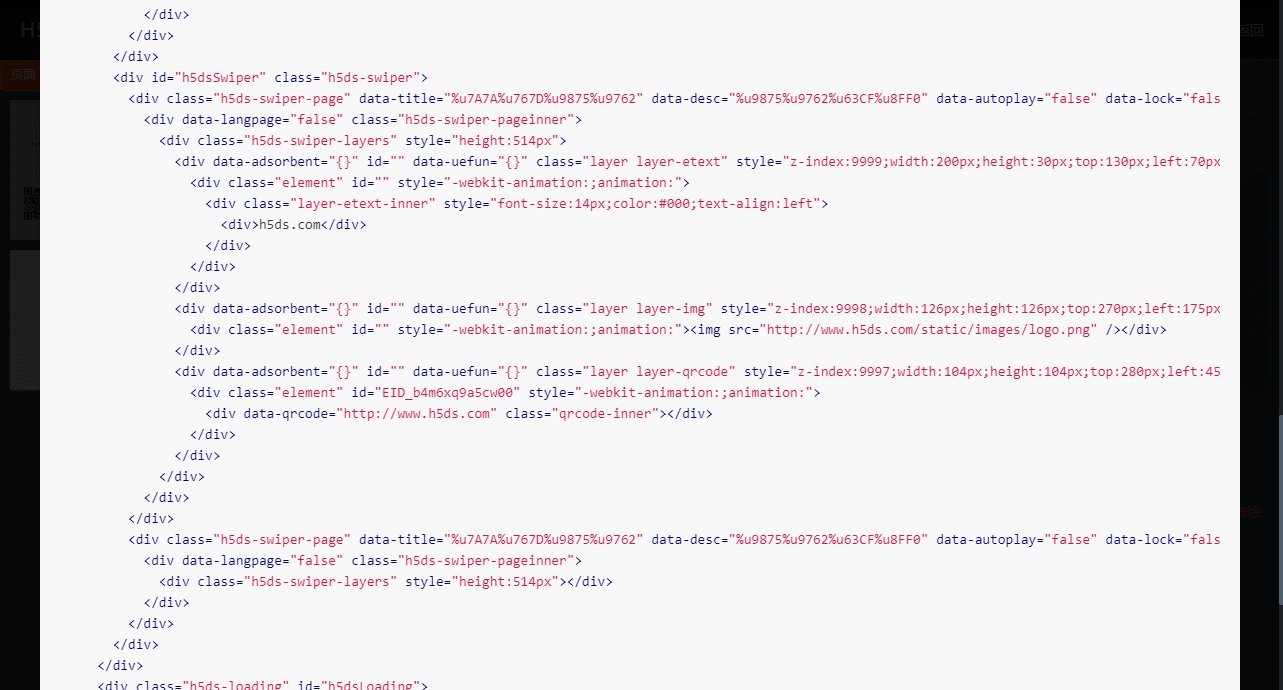
-제품 : H5DS (HTML5 Design 소프트웨어)
-소개 : 웹 기반 H5 제작 도구입니다.코드 작성 방법을 모르는 사람들이 H5 페이지를 쉽고 빠르게 만들 수 있도록합니다.
-링크 :
-github : https://github.com/h5ds/h5ds
-백엔드 : koa2, mysql
-프런트 엔드 : React, Mobx, Ant-design

폭력적인 호랑 나비로이 일이 끝난 것 같습니다. . .
-제품 : maka.js
-소개 : antd, mobile-antd, echarts를 사용하여 만든 간단한 중간 및 백 스테이지 관리 시스템
-링크:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-프런트 엔드 : React, Redux, Ant-design, Maka.js 







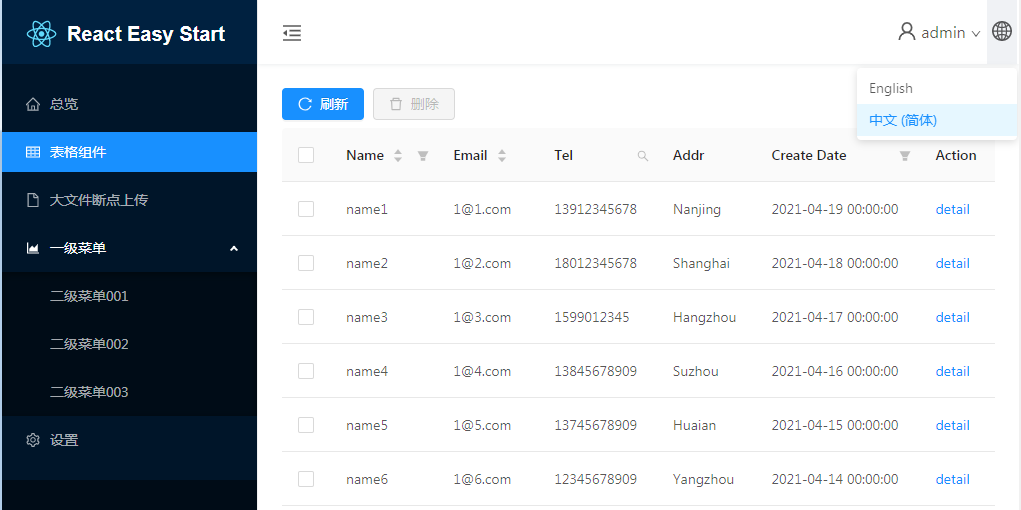
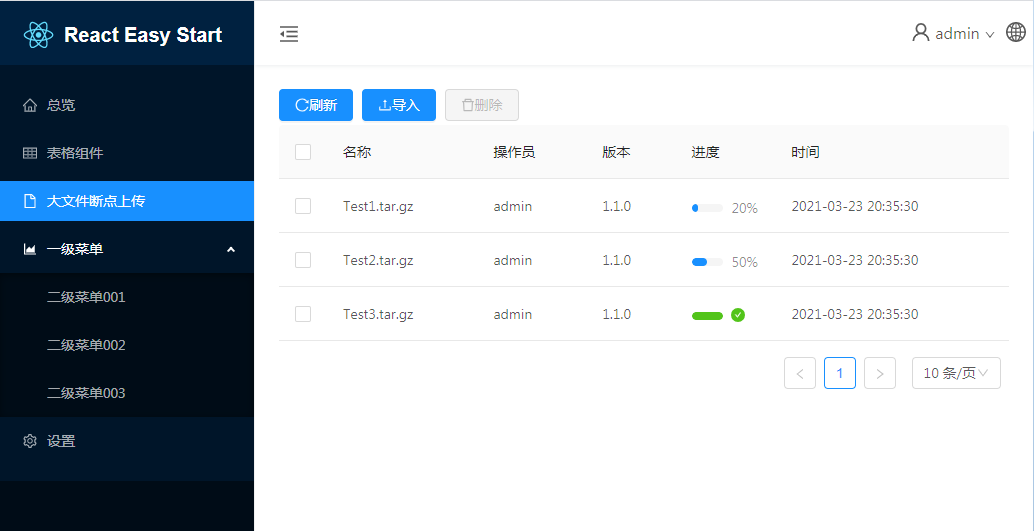
Github : React Easy Start
쉬운 시작 반응
일반적으로 사용되는 React 스캐 폴딩 인 create-react-app은 너무 가벼우 며이를 사용하여 구축하려면 반응 생태계의 다양한 지식 포인트를 잘 파악해야합니다. 반대로 ant-design-pro는 너무 무겁고 코드 유지 관리가 매우 복잡하고 많은 기능이 전혀 필요하지 않으며 제거해야 할 작업이 많습니다. 이 스캐 폴딩은 create-react-app을 기반으로하며 ant-design-pro의 프레임 워크 기능을 추가하며 (아래 그림과 같이 참새는 작고 완전합니다) 개발자는 자신의 비즈니스 기능에만주의를 기울이면됩니다.
종속성
- React 16.7-후크
- Redux-상태 관리
- React-Router-V4-다중 페이지
- Ant 디자인 --UI
- React Intl-국제화
- Gulp-국제화 된 항목 병합
Restify-모의 서버
해결해야 할 주요 문제
React, Redux, React-Router-V4 등의 통합
- 구성 요소 는 기능별로 나뉩니다.
- 세계화
- 서버 상호 작용
- 사이드 바는 구성하기
- 스타일 사용 로컬 결합 글로벌
- 글로벌 대기 효과 및 부분 컴포넌트 로딩 대기
- ...
예
로그인

사이드 바가 접히지 않은 대시 보드

모두 좋습니다. 여기서 나쁜 말을하면 죽을까요?이 양식을 버리고 새 양식을 작성할 수있을 때만 말하고 싶습니다. 구덩이는 디자인에서 완전히 불합리합니다.
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03 은 양식을 사용하지 말고 value와 onChange를 사용하여 양식을 직접 구현할 것을 권장합니다.
@mtsee Baidu는 알기 위해 구름 봉황 나비를 검색했습니다. . .
회사에서 개발 한 Github 모니터링 시스템이 이제 오픈 소스입니다!
Ant Design Pro를 시작하는 것은 비교적 쉽지만이 기술 스택에 익숙해지기는 여전히 어렵습니다.
이 프로젝트는 Ant Design Pro를 사용하여 처음으로 수행 한 프로젝트이며, 많은 것을 배웠습니다.
- 제품 : Github 모니터
- 회사 또는 조직 : VIPKID
- 링크 : https://github.com/VKSRC/Github-Monitor
- 스크린 샷 :
- 제품 : Meiyou 미디어 협력 플랫폼
- 회사 또는 조직 : Xiamen Meiyou Information Technology Co., Ltd.
- 링크 : http://essp.meiyou.com/
- 스크린 샷 :
@youpinyao 헤더는 어떻게 했나요? 직접 작성 했나요? 아니면 색상을 변경 했나요?
Lifespace (Shanghai) Data Technology Service Co., Ltd.는 사람들의 생계를위한 빅 데이터 운영 및 서비스에 주력하고 있으며, 중국 인민 생활 애플리케이션 분야에서 가장 신뢰받는 데이터 서비스 브랜드가되기 위해 최선을 다하고 있습니다.
http://www.living-space.cn/
@ jljsj33 Google을 사용하지 않는 이유는 무엇입니까? 🤔
우선 그 사람이 중국인인데 구글을 사용한다면 VPN이 필수 요건이므로 국내 생산을 지원하는 것이 좋다. . .
🥇 🙄
리치 텍스트 편집기처럼 느껴집니다 ...
@chunlintang , 커뮤니티에서 선택한 구성 요소를 살펴볼 수 있습니다 : https://ant.design/docs/react/recommendation-cn
- 제품 : 캔버스 대시 보드
- 회사 또는 조직 : Milieu Insight Pte Ltd
- 링크 : https://canvas.mili.eu/sg/demo
- 스크린 샷 :

크리스마스 에그 사건의 모든 이슈가 삭제되었으며 최소한의 사과도 없습니다. 개미 디자인 개발자가이 문제를 공개 할 계획입니까? 그렇게 철저히 숨길 수 없습니까?
- 제품 : Lightbot- 코딩없이 챗봇을 만드세요.
- 회사 또는 조직 : Lightbase
- 링크 : https://lightbot.io/
- 스크린 샷 :

@wsdjeg 닫기와 삭제의 차이점을 구별하십시오
구경꾼
튜토리얼의 조판이 너무 역겨워서 왼쪽과 오른쪽 조판이 확장 될 수 있고 닫으려면 맨 위로 돌아 가야하는데 너무 불편합니다.
나는 진실을 알고 있지만 vue 버전은 없습니다. . .너의 쇼만 볼 수있어
나는 진실을 알고 있지만 vue 버전은 없습니다. . .너의 쇼만 볼 수있어
Vue 버전은 요소 도입을 선택할 수 있습니다.
@Userluck 은 엔터프라이즈 수준의 Ant 디자인이
[email protected] 다운로드 알림 : 발견 된 취약점 55 개 (낮음 4 개, 보통 46 개, 높음 5 개)
One-React Next.js 및 Ant 디자인 관리 템플릿

Jingdi 정보 기술, 개미 디자인 뷰를 사용하여 자체 관리 배경으로 실현
데이터 표시, 분석 및 양방향 충돌 모니터링을위한 Sina Weibo의 Pecker 시스템
사용 중, 회계 소프트웨어, antd는 oa 시스템에서도 사용됩니다.
- 제품 : 빠른 회계
- 회사 또는 조직 : Trust Cloud Accounting
- 링크 : https://edu.acc8.cn
- 스크린 샷 :



- 제품 : qwerty : 프로그래머를위한 완전한 웹 사이트 솔루션
- 회사 또는 조직 : 개인
- 링크 : qwerty-client
- 말 : 개미 디자인 프로에 기초
Ant Design Pro (다중 탭 탭, 끌어서 놓기, 서식있는 텍스트, 색상 선택기, 다기능 표, 다중 선택 선택) 기반 (pro 2.0 기반)을 기반으로하는 공급망보고 시스템
무료 주셔서 감사합니다 시작 . .
- 제품 : 공급망보고 시스템
- github 링크 : https://github.com/kuhami/react-ant
- 데모 링크 : https://kuhami.github.io/react-ant-pro/
- 스크린 샷 :

브라질 변호사를위한 앱은 지금까지 단 하나의 고객 사무실에만 참석하지만 곧 제품이 될 것입니다.
- 제품 : HTML로 요약을 생성하는 Jest 테스트 리포터.
- 회사 또는 조직 : 개인.
- 링크 : https://github.com/Hazyzh/jest-html-reporters
- 스크린 샷 :

@zombieJ @yesmeck 아마이 기자를 antd에서 사용할 수 있습니다 ~
- 제품 : antd-schema-form
- 링크 : https://duan602728596.github.io/antd-schema-form/#/
JSON 스키마 구성을 통해 대화 형 양식을 빠르게 생성 할 수있는 구성 요소입니다.
json 만 작성하면 대화식 데이터 검증을 생성 할 수 있으며 매우 복잡한 데이터 구조를 지원할 수 있으며 사용자 지정 구성 요소의 형태를 확장 할 수 있습니다.
@ afc163 에는 작은 문제가 있습니다 .antd 압축 파일에서 드로어는 테스트 파일을 cdm에 바인딩하고 콜백은 null입니다.
소스 코드에서 코드가 보이지 않는데 그 이유는 무엇입니까?
Nandou Liuxing 시스템 통합 회사의 개발자는 감사를 표합니다
북경 교통 대학 대학원 조교 관리 시스템이 좀 안좋아 우미 + 안디 + 에그 정말 향기 롭다.



https://twitter.com/wpgraphql/status/1116468163816886278
WPGraphQL에 대한 문서 및 마케팅 사이트. Gatsby로 제작되었습니다.
트위터“ @jannikbuschke @gatsbyjs @AntDesignUI 문서 사이트는 @AntDesignUI 와 mdx 파일의 콘텐츠를 사용하는 @gatsbyjs 사이트입니다. 여기 저장소 : https://t.co/2A0B9S7W96”
formik 및 antdesign 용 통합 라이브러리 : https://github.com/jannikbuschke/formik-antd
GitHub
Ant Design 및 Formik에 대한 간단한 선언적 바인딩. -jannikbuschke / formik-antd
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
Zhihu에 오신 것을 환영합니다 : Ant Design 프로젝트를 평가하는 방법?
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- 앤트 파이낸셜
- 알리바바
- 입소문
- Meituan 리뷰
- 디디
- 바이두 와이 마이
귀하와 귀하의 회사 또는 조직이 Ant Design을 사용하는 경우 지원해 주셔서 감사합니다. 귀하의 회사 또는 제품 이름을 남겨 주셔서 감사합니다. 귀하의 답변은 관리자, 커뮤니티 사용자 및 관찰자에게 신뢰의 원천이 될 것입니다.
정보를 공개하지 않는다는 전제하에 스크린 샷 게시를 권장합니다 ~
관련없는 답변은 주기적으로 삭제됩니다.권장 응답 형식 :
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- 앤트 파이낸셜
- 알리바바
- Koubei
- 메이 투안
- 디디
- 바이두
귀하 또는 귀하의 조직이 Ant Design을 사용하는 경우 지원해 주셔서 감사합니다. 여기에 귀하의 제품 및 조직에 대한 답변을 남겨 주시면 유지 관리자, 의사 소통 및 결정되지 않은 감시자의 신뢰가 될 수 있습니다.
권장 응답 형식 :
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
알리와 디자인 모바일 공식 웹 사이트가 매일 끊기고 아무도 신경 쓰지 않나요?
- 제품 : 컴퓨터 과학 교육을위한 CodeExpert 및 온라인 IDE.
- 회사 또는 조직 : Department of Computer Science ETH Zurich
- 링크 : https://expert.ethz.ch (현재 내부 액세스 만 가능) 또는 https://code-expert.net (문서)
- 스크린 샷 :

제품 : New Fun Collection- 재미있는 신제품을 함께 찾아보세요 Link : https://xinquji.com
스크린 샷 :
재미에 동참하세요, 학교의 oj도 사용하고 있습니다
제품 : UXCam [ 우리는 앱의 모든 마이크로 인터랙션을 캡처하여 사용자 경험을 재생, 분석 및 최적화 할 수 있습니다 .].
회사 또는 조직 : UXCam [ 우리는 공동의 비전에 따라 3 개 대륙에 분산 된 열정적 인 팀입니다 .]
링크 : www.uxcam.com-> app.uxcam.com
스크린 샷 :
제품 : Candidit [Candidit은 검증 된 인재 교환 네트워크를 통해 대학, 기업 및 후보자를 연결합니다.].
회사 또는 조직 : Candidit [우리는 세상이 일하는 방식을 바꾸고 있습니다]
링크 : https://candidit.com
스크린 샷 :


ByteDance의 내부 클라우드 플랫폼도 사용 중입니다.
국가 인터넷 비상 대응 센터 일부 프로젝트
공방 방 백 오피스도 사용 중

Leetcode 는 Ant Design을 사용합니다.
제품 : 유니콘 랭킹-세계 유니콘 기업 랭킹 및 모집 링크 : https://dujiaoshou.io
스크린 샷 :
- 제품 : Firstdate-온라인 비디오 스피드 데이트
- 회사 또는 조직 : Firstdate
- 링크 : https://firstdate.co
- 제품 : iERP.ai Studio-로컬 PC에서 실행할 수있는 인공 지능 플랫폼
- 회사 또는 조직 : iERP jsa
- 링크 : ierp.ai
- 스크린 샷 :

말할 것도없고 훌륭합니다!
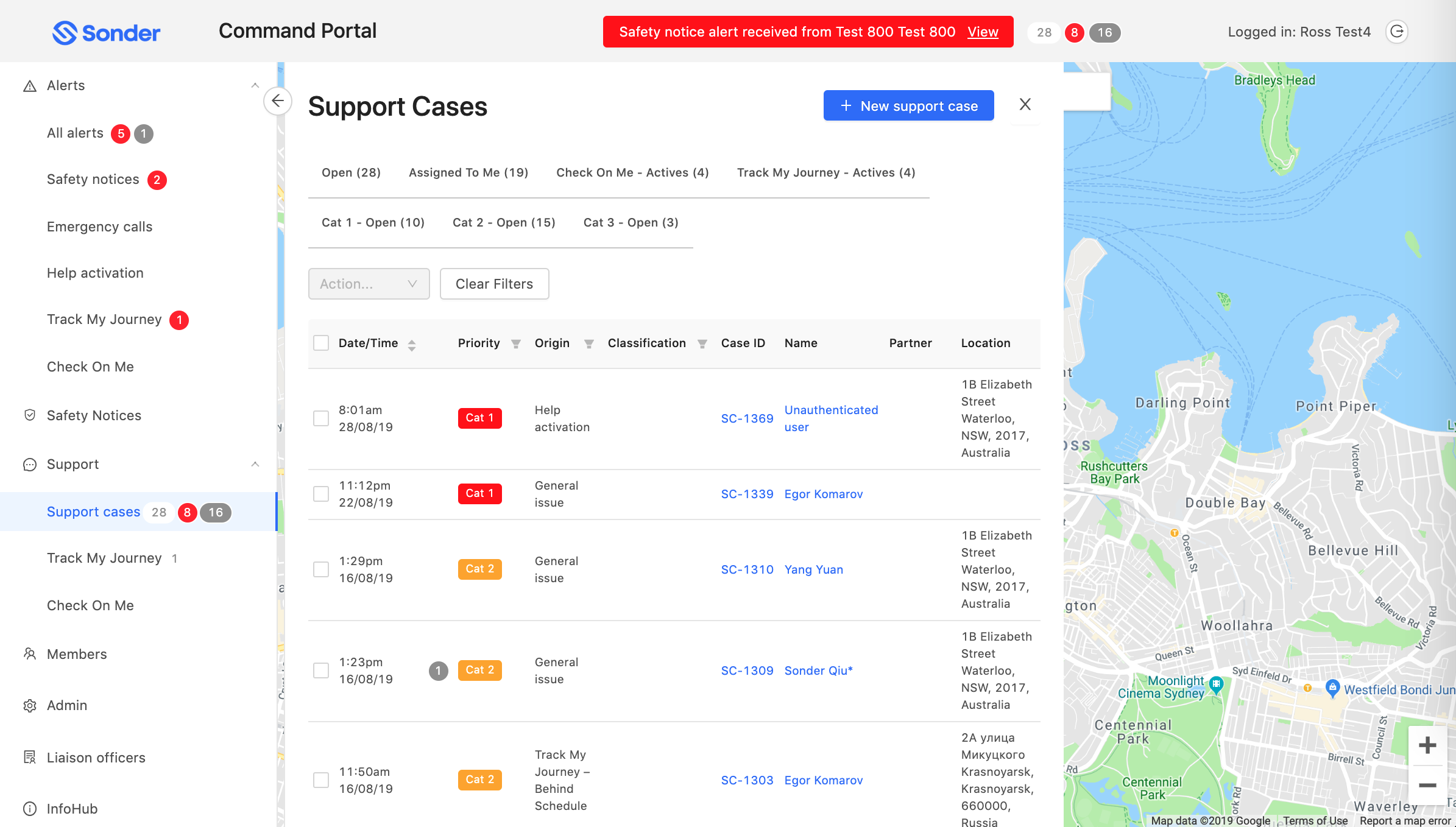
- 제품 : Sonder Command Portal
- 회사 또는 조직 : Sonder
- 링크 : https://sondersafe.com/
- 스크린 샷 :

http://17qmjy.com/manage/teacher/login
로그인 계정 : 18688029843
비밀번호 : 123456
기술 스택 : TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
IE와 호환되지 않음
시금치에 납치 된 결과도보고 싶습니다 😔
제품 : Smart RPA
회사 또는 조직 : DataGrand
링크 : http://www.datagrand.com
스크린 샷 :
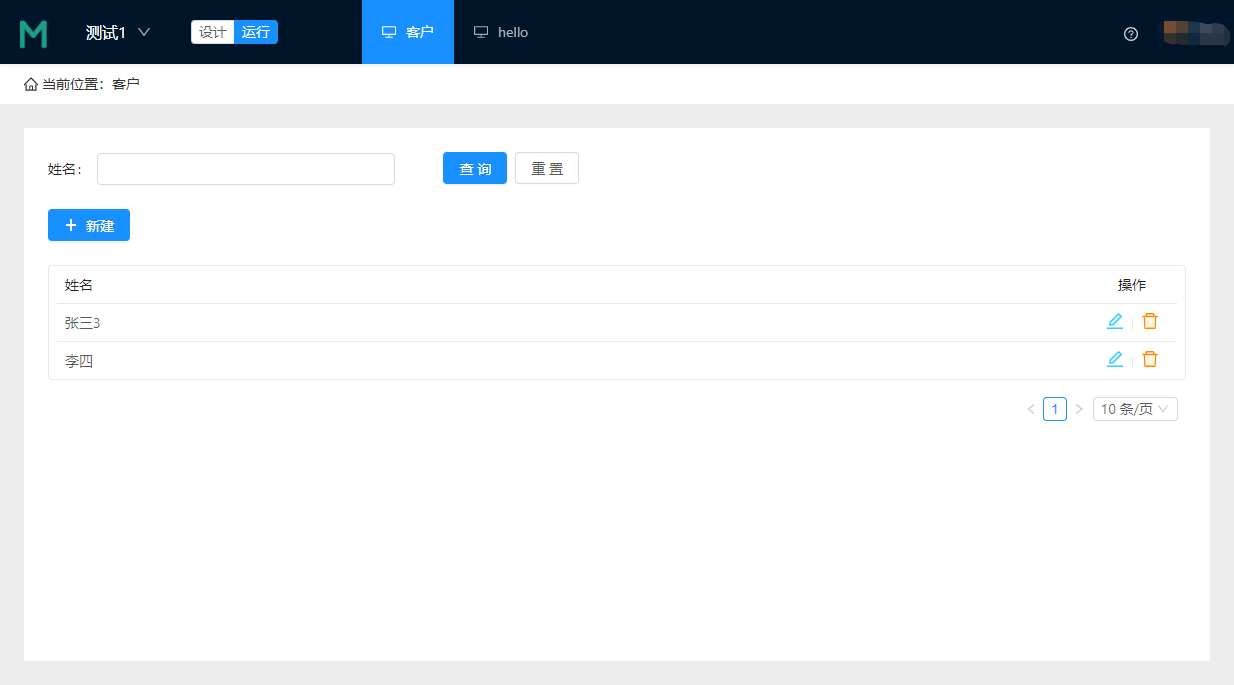
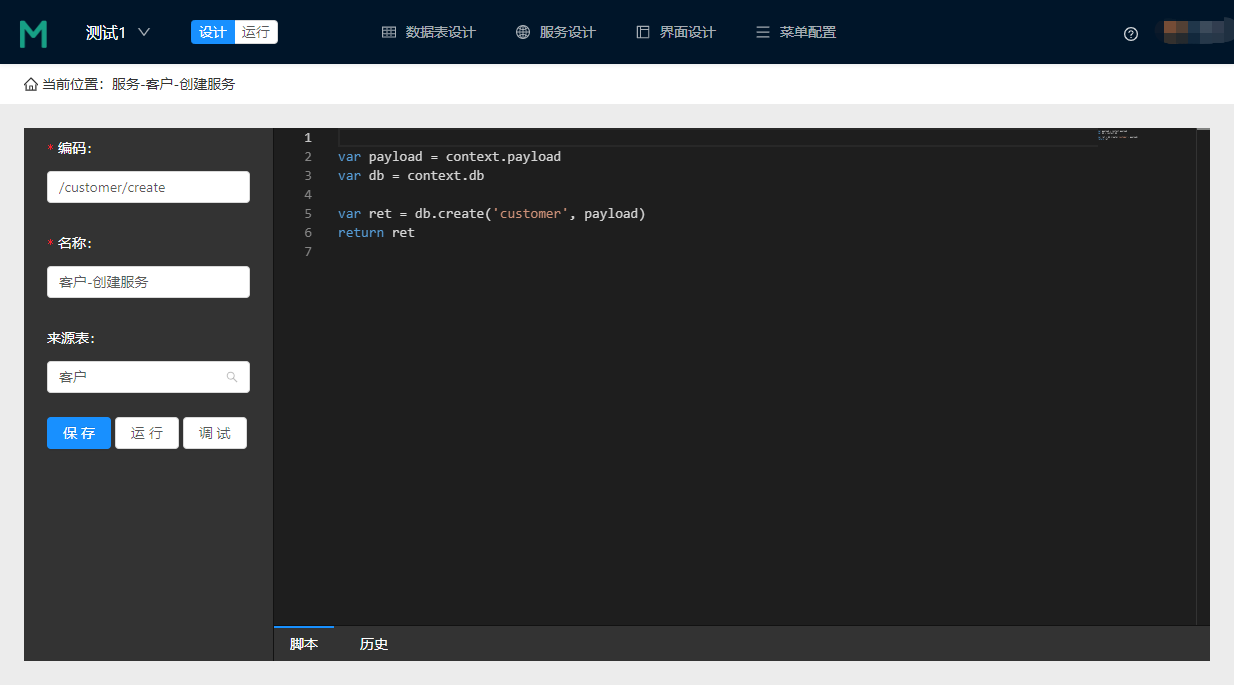
제품 : MakaJS 클라우드 코드 플랫폼 링크 : www.makajs.com
버전 : 베타 체험 버전 비고 : 아마추어 친구들이 만든 웹 사이트입니다. 몇 가지 의견을 듣고 싶습니다. 스크린 샷에 감사드립니다 :




2 년 근무, 1 년 6 개월 동안 antd 개인 홈페이지 사용 : https://www.lsz8617.com
느낌 : 매우 사용하기 쉽고 포괄적 인 기술 스택, antdUI, ant motion 및 기타 동적 효과, G6 관계 다이어그램의 적용 외에도 개인 홈페이지, antd 팀의 바퀴에 감사드립니다. 더 편리하고 빠르게
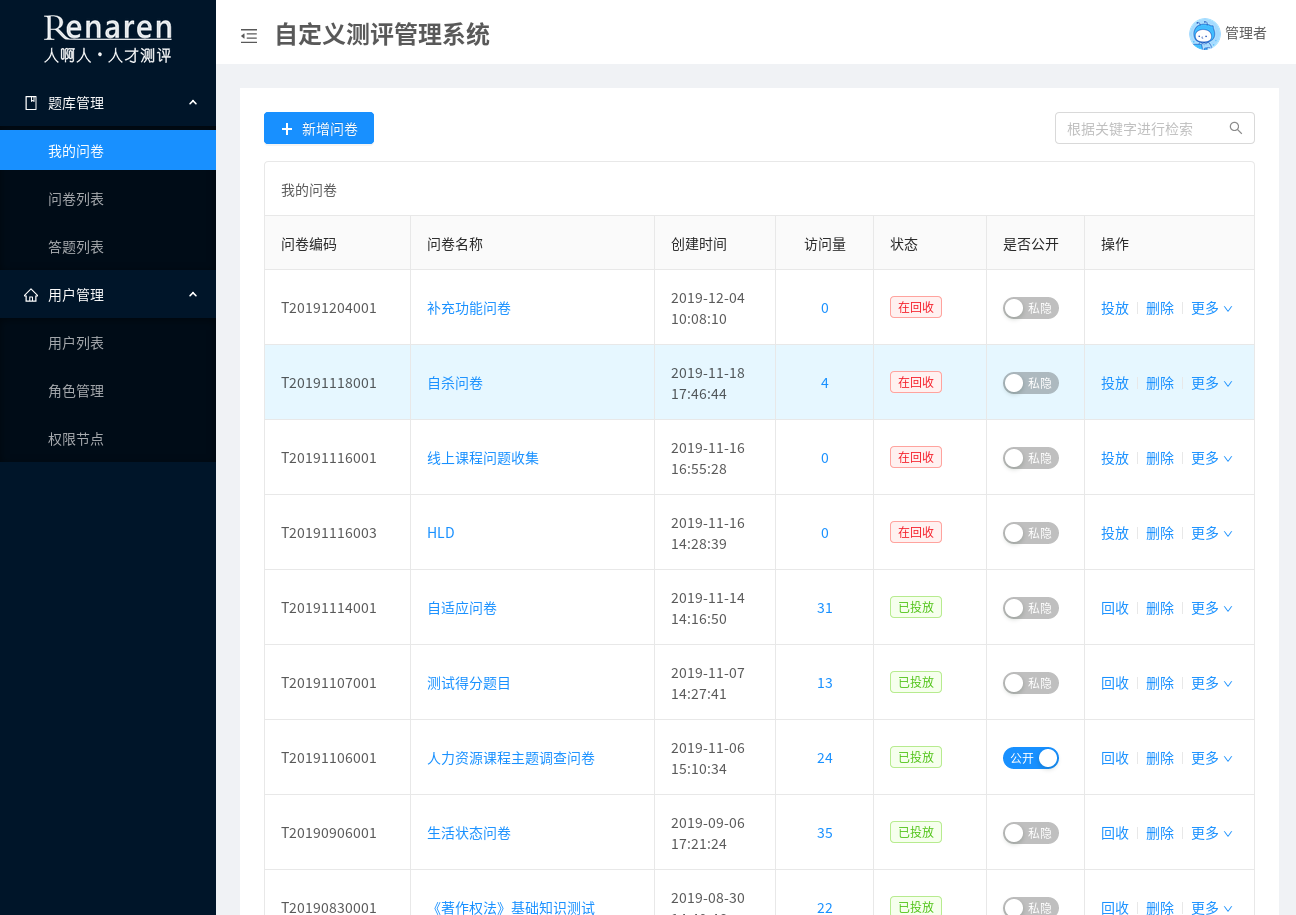
제품 : 맞춤형 평가 관리 시스템 회사 : Guangdong Renahren Network Technology Development Co., Ltd.
설문지 맞춤화 및 설문지 규모의 모듈 식 개발에 중점을 둡니다.


Lingxiong Leasing은 당사 자산 관리 플랫폼에서 사용하게 된 것을 영광으로 생각하는 Ant Design을 축하하기 위해 축하 메시지를 보냈습니다! ! !
도대체 누가 영광입니다. .
WebAdmin
0 webpack + antd + react + react-router + react-redux 백그라운드 프로젝트를 빌드하기위한 기본 항목
개발 중 ....
Fliggy의 내부 사용에는 쇼핑 가이드 측과 대화 형 게임 측 플랫폼이 포함됩니다.
antd (아직 작동하지 않음) 덕분에 antd와 antv를 전자에 통합하고 템플릿을 작성했습니다.
- 제품 : Sonder Command Portal
- 회사 또는 조직 : Sonder
- 링크 : https://sondersafe.com/
- 스크린 샷 :
어떻게 그렇게 멋지게 보이게 만들 수 있습니까? ... antd는 놀랍습니다. 나는 그것을 좋아합니다.하지만 제 앱은 항상 표준 "antd"처럼 많이 sooooo 보입니다 : /
- 제품 : Fictiv 앱-주문형 제조
- 회사 또는 조직 : Fictiv
- 링크 : https://app.fictiv.com

우수한!
Ant Design을 사용할 때 저작권 문제가 있습니까?감사합니다
cra-antd-x , AntD, Create-React-App, customize-cra (빠른 새로 고침 ❤ 용), TypeScript, react-router, Formik 및 Styled-Components가 포함 된 템플릿입니다.
2 년 근무, 1 년 6 개월 동안 antd 개인 홈페이지 사용 : https://www.lsz8617.com
느낌 : 매우 사용하기 쉽고 포괄적 인 기술 스택, antdUI, ant motion 및 기타 동적 효과, G6 관계 다이어그램의 적용 외에도 개인 홈페이지, antd 팀의 바퀴에 감사드립니다. 더 편리하고 빠르게
니우 차인 ui 여자 친구가 있는데, 한 번에 계층 감이 훨씬 높아진다. 😄
YNAP 에서는 마이크로 서비스와 실험을 출시하는 데 사용되는 내부 도구로 사용합니다.
나는 antd를 사용하는 것을 정말 좋아합니다. 내가 느끼는 유일한 것은 빌드 타임에 테마 재정의를 제외하고 테마 사용자 지정입니다. 색상 (특히 기본 색상)을 동적으로 사용자 정의 할 수 있도록 ConfigProvider에 실제로 ThemeProvider 또는 설정이 있어야합니다.
현재 우리는 cssvars를 사용하여 사용하는 모든 구성 요소를 완전히 대체하여 동적 브랜드 대시 보드를 사용할 수 있습니다. 대시 보드에는 밝은 + 어두운 모드가 있으며 대시 보드 전체에서 클라이언트 기본 색상을 사용하는 흰색 레이블 옵션도 있습니다.
기본 대시 보드-라이트 모드

기본 대시 보드-다크 모드

흰색으로 표시된 대시 보드

제품 : 자율 주행 차량 데이터 플랫폼 관리 플랫폼
회사 또는 조직 : plus.ai
감사합니다 antd 팀!
제품 : Aiboshi 공식 웹 사이트 회사 : Hangzhou Aiboshi Technology Co., Ltd.
기술 프레임 워크 : webpack + babel + antd + react
우리 팀은 3 년 이상 antd 2.x를 사용해 왔으며 최근에는 3.x로 업그레이드하고 있습니다. 최근에 우리 그룹은 2 차 패키징을 위해 antd를 기반으로하는 일부 공개 구성 요소 인 https://dtstack.github.io/dt-react-component 도 추출했습니다. 고마워 ~

@wewoor 는 v4 ha로 추가 업그레이드를 시도 할 수 있습니다. v3는 유지 관리 기간을 지났습니다 ~
@wewoor 는 v4 ha로 추가 업그레이드를 시도 할 수 있습니다. v3는 유지 관리 기간을 지났습니다 ~
음, v3로 업그레이드하는 것이 더 빠를 것으로 예상됩니다.
@wewoor 는 v4 ha로 추가 업그레이드를 시도 할 수 있습니다. v3는 유지 관리 기간을 지났습니다 ~
다행입니다. 현재 v3로 업그레이드하는 것이 더 빠를 것으로 예상됩니다.
업그레이드를 위해 노력하고 있다면 v4를 사용하는 것이 좋습니다. 추가 노력과 시간을 투자 할 가치가 있다고 믿습니다. 그렇지 않으면 v3로 이동 한 다음 마이그레이션 도구를 사용하여 v4 @ ant-design / codemod-v4 로 이동하여 프로세스 속도를 높일 수 있습니다.
@wewoor 는 v4 ha로 추가 업그레이드를 시도 할 수 있습니다. v3는 유지 관리 기간을 지났습니다 ~
다행입니다. 현재 v3로 업그레이드하는 것이 더 빠를 것으로 예상됩니다.
업그레이드를 위해 노력하고 있다면 v4를 사용하는 것이 좋습니다. 추가 노력과 시간을 투자 할 가치가 있다고 믿습니다. 그렇지 않으면 v3로 이동 한 다음 마이그레이션 도구를 사용하여 v4 @ ant-design / codemod-v4 로 이동하여 프로세스 속도를 높일 수 있습니다.
Lol, 고마워요. 나중에 시도해 보겠습니다.
Ben Cui 및 Right 덕분에
IELTS 교육에 중점을 둔 웹 사이트 <br i="5"/> Antd 팀 덕분입니다!
이 멋진 프레임 워크 녀석들에게 감사드립니다!
우리 팀은 ant.design으로 블록 체인 탐색기를 구축했습니다.
원하는 경우 https://ant.design/docs/spec/cases에서 프로젝트를 강조 할 수 있습니다.
URL : https://explorer.factom.pro

- 제품 : 관리를위한 내부 대시 보드
- 회사 또는 조직 : Fonibo
- 링크 : fonibo.com
제품 : Diandu 글로벌 스마트 커뮤니티 클라우드 플랫폼 회사 또는 조직 : Diandu Software Shanghai Co., Ltd. 스크린 샷 :
- 제품 : Ohbug 콘솔-오픈 소스 애플리케이션 정보 모니터링
- 회사 또는 조직 : ohbug-org
- 링크 : 나는 링크입니다
- 스크린 샷 :


China Post Group Co., Ltd.는 여러 비즈니스 시스템의 프런트 엔드에서 ant design family 버킷을 사용합니다. 개미 사랑과 헌신
티켓팅 네트워크 : 클릭하세요





















가장 유용한 댓글
http://17qmjy.com/manage/teacher/login
로그인 계정 : 18688029843
비밀번호 : 123456
기술 스택 : TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
IE와 호환되지 않음