UI를 빌드하는 코드는 읽을 수 있어야 합니다. Dart는 Java의 간단한 버전과 비슷하지만 실제로 UI를 구축하기 위한 프로그래밍 언어는 아닙니다. 예를 들어 닫는 태그가 없습니다. 결과적으로 이 읽을 수 없는 코드로 마음에 그림을 그리는 것은 매우 어렵습니다.
또한 Flutter는 React에서 영감을 받았습니다. Flutter에 JSX가 없는데 어떻게 이런 종류의 읽을 수 없는 코드가 있을 수 있습니까? 나는 Flutter가 AnglurJs의 초창기처럼 곧 죽게 될까봐 매우 두렵습니다.
Google에서 일하는 사람들이 똑똑하다는 것은 이해하지만 실제로 똑똑하지 않은 사람들도 Dart 대신 React를 선택하고 이것이 과거 Dart가 죽은 이유 중 하나입니다.
모든 203 댓글
이것은 오랫동안 요청되었습니다.
https://github.com/flutter/flutter/issues/11609
개발된 기능적 프로토타입:
https://spark-heroku-dsx.herokuapp.com/index.html
그것은 대안과 몇 가지 이점을 보여줍니다 ...
DSX의 현재 문제는 .dsx 파일에서 작업하는 디버거, 자동 완성 등의 훌륭한 개발자 경험을 제공하기 위해 Flutter 도구와의 적절한 통합에 관한 것입니다.
사용자에게 DSX를 사용할 수 있지만 디버거를 사용할 수 없거나 자동 완성 기능을 사용할 수 없다고 말하는 것은 저에게는 시작하기 어려운 일입니다. 누군가 도와주고 싶다면 내가 필요한 것은 Dart 도구 및 VS Code Dart 플러그인에 전체 전처리 지원(소스 맵 포함)을 추가하는 방법을 찾는 것입니다. 도구가 DSX 또는 다른 트랜스파일링 언어( Dart의 상위 집합이지만 모든 것을 Dart까지 컴파일함)이 작동합니다.
당신이 도울 수 있고 돕고 싶다면 저에게 알려주십시오.
동의할 수 없습니다. 특히 Dart Code와 같은 IDE를 사용하면 더 쉽게 읽을 수 있도록 가상 닫기 태그를 얻을 수 있습니다. new 를 생략할 수 있는 Dart2를 사용하면 더 나아질 것입니다.
또한 위젯 클래스를 유지 관리하기 쉬운 더 작게 분해하지 않고 너무 큰 위젯 트리를 구축하는 것은 권장하지 않습니다.
저는 안드로이드 스튜디오를 사용합니다. 가상 닫는 태그조차 보이지 않습니다. 가상의 닫는 태그가 있지만 모든 사람이 싫어하는 HTML보다 복잡합니다. Dart는 프로그래밍 언어일 뿐입니다. Google의 사람들은 단순화의 중요성을 이해하지 못합니다.

JSX와 유사한 구문도 원하지 않지만 예, IntelliJ를 사용하고 UI 코드를 더 쉽게 이해할 수 있도록 도구로 뭔가를 수행해야 합니다.
또한 위젯 클래스를 유지 관리하기 쉬운 더 작게 분해하지 않고 너무 큰 위젯 트리를 구축하는 것은 권장하지 않습니다.
이것이 JSX와 어떻게 다른지 모르겠습니다... 트리가 커질수록 두 가지 모두를 사용하여 더 작은 하위 트리로 나눌 수 있습니다.
JSX와 유사한 구문도 원하지 않지만 예, IntelliJ를 사용하고 UI 코드를 더 쉽게 이해할 수 있도록 도구로 뭔가를 수행해야 합니다.
Intellij뿐만 아니라 모든 플랫폼에서 읽기 쉬워야 합니다. 코드를 검토할 때 Bitbucket에서 읽기 쉬워야 합니다. 편집기를 사용할 때도 유효해야 합니다. 이 '주석 주석'으로 'vi'를 사용하는 사람이 거기에 다른 주석을 입력하면 어떻게 됩니까?
이것은 잠긴 #11609의 복제입니다.
@sethladd ?
죄송합니다. IntelliJ 및 Android Studio에서 "가상 닫기 태그"가 표시되어야 합니다.
cc @devoncarew 는 어떤 버전이 해당 기능을 켰는지 확인하거나 사용자가 옵트인해야 하는 경우 ?
JSX와 유사한 구문에 대한 귀하의 의견에 감사드립니다. 언어, 도구 및 플러그인 전반에 걸쳐 UI 코드를 더 쉽게 편집할 수 있는 기회가 있다고 믿습니다.
이것은 속임수 #11609를 수행하지만 가능한 경우 @devoncarew 또는 @mit-mit에서 "가상 닫기 태그"를 켜는 방법에 대한 메모를 추가하고 싶습니다.
감사 해요!
@JonathanSum , 닫기 레이블은 불행히도 Android Studio 3.0에서 사용할 수 없습니다. IntelliJ 2017.3 또는 Android Studio 3.1 이상이 필요합니다. Android Studio 3.1은 현재 출시 후보 단계에 있으며, 이를 지원하는 Flutter 플러그인을 내일 출시할 예정입니다.
JSX와 같은 구문에 대한 대화와 상관없이 IntelliJ/Android Studio 및 VS Code 모두에서 Dart에서 UI 코드를 더 쉽게 작성할 수 있도록 노력하고 싶습니다. 처음에는 닫는 레이블 작업이지만 최근 Flutter 개요 보기이기도 합니다. 이는 개요 보기에서 build() 메서드의 구조를 보여주고 위젯을 탐색하고 상위/하위 관계를 보다 쉽게 볼 수 있도록 합니다. 현재 IntelliJ에서 사용할 수 있습니다. VS Code에서도 사용할 수 있을 것으로 예상합니다.
@zoechi - 이것은 속임수일 수 있습니다. 그러나 다른 실은 가열되어 잠겼습니다. 따라서 그들은 그 대화에 기여할 방법이 없습니다. 나는 사람들이 기능을 요구하는 것을 좋아하지 않는다고 해서 이 스레드를 중복으로 닫아야 한다고 생각하지 않습니다. 이것은 JSX 지원(또는 유사한 기능)을 요청하는 새로운 사람들에 대한 응답을 위한 새 스레드여야 합니다.
@sethladd - 이 스레드를 잠그지 마십시오. 커뮤니티에서 대안 레이아웃 방법에 대한 찬반 양론을 토론하는 것이 유용하다고 생각합니다. 잠겨 있지 않았다면 #11609에 참여했을 것입니다.
저는 NativeScript 배경에서 왔습니다. 이것이 Flutter보다 NativeScript가 훨씬 사용하기 쉽다고 느끼는 영역 중 하나입니다. 상당히 복잡한 화면을 5분 이내에 작업할 수 있고 디자인을 빠르게 반복할 수 있습니다. 그런 다음 화면을 실행하는 코드를 추가합니다.
NativeScript에는 실제로 다음 파일이 있습니다.
screen.js/screen.ts(.ts는 typescript를 선호하는 경우 .js로 변환됩니다). 이것은 현재 표시하고 있는 화면의 주요 논리입니다.screen.css(또는screen.android.css및/또는screen.ios.css) CSS의 훨씬 더 제한된 버전이지만 높이, 너비, 색상, 배경 등을 지원합니다. 대부분의 경우 단일 CSS 파일만 필요하지만 가끔 이상한 작업을 수행하는 경우 CSS를 Android 및 iOS용으로 분리할 수 있습니다. 클래스, 요소 및 ID를 완벽하게 지원하므로TextArea.Login #Password를 수행할 수 있으며 실제로는 특정 요소 체인으로만 제한됩니다.screen.xml(다시 또는screen.android.xml및/또는screen.ios.xml) - 화면 레이아웃입니다. 원하는 경우 JS에서 레이아웃을 코딩할 수 있습니다(기본적으로 플러터와 유사). 그러나 XML은 훨씬 더 쉽습니다. 예시:
<Page onLoad="loadme">
<ActionBar title="Blah"><NavigationButton click="back" title="Back"/></ActionBar>
<StackLayout>
<Label text="Hi" id="Hi" style="color: red"/>
<Label text="{{name}}" class="name"></Label>
<Button text="Click Me" tap="clicker"/>
</StackLayout></Page>
흥미로운 점은 ActionBar가 특정 페이지 전용 구성 요소라는 것입니다(즉, Page에만 해당). 따라서 기본적으로 XML 파서 See의 페이지가 발생합니다. 새 페이지 요소를 만듭니다. 그런 다음 ActionBar 구성 요소를 만든 다음 Page 구성 요소에서 builderChild 함수를 실행합니다. 페이지 구성 요소는 기본 builderChild를 재정의하고 자식이 ActionBar인지 확인합니다. 그렇다면; 그런 다음 내부적으로 적절한 변수에 할당합니다. 그렇지 않으면 나머지는 상위/상위를 통해 전달된 다음 자동으로 "자식" 또는 "자식" 구성 요소에 할당됩니다. 빌드 시스템은 각 구성 요소가 부모의 builderchild 함수를 사용하거나 이를 재정의하여 <Label>Hi</Label> 지원과 같은 추가 항목을 수행하고 이를 Text 값에 자동으로 할당할 수 있다는 점에서 매우 다재다능합니다. 따라서 코드 없이도 레이아웃을 매우 쉽게 시작하고 실행할 수 있습니다.
대부분의 편집기는 우수한 XML 편집 기능을 가지고 있기 때문에 자동으로 색상이 지정되고 적절한 xsd 정의 intellij(& vscode)가 자동 검사 및 제한된 컨텍스트 지원을 수행합니다.
이제 기술적으로 모든 것이 실제로 JavaScript 구성 요소입니다. 따라서 이 모든 작업을 수동으로 수행할 수 있습니다(Flutter가 하는 것처럼). 하지만 NativeScript에서는 화면 레이아웃이 간단하지 않습니다. 그리고 처음 시작할 때 JS나 CSS가 필요하지 않습니다. 그런 다음 CSS를 추가할 수 있습니다(일반적으로 레이아웃에서 CSS 기반 속성을 하드 코딩하지 않지만 원하는 경우 할 수 있음).
이것에 대한 좋은 점; 웹 개발자가 재교육을 거의 받지 않고 바로 시작할 수 있다는 것입니다. 사실로; 유연한 렌더러와 JS 기반이기 때문에 NativeScript는 실제로 Angular와 Vue를 지원하므로 Angular 또는 Vue를 사용하는 경우 웹과 모바일 앱 간에 코드 기반의 거의 95%를 실제로 공유할 수 있습니다. react native와 같은 기본 OS 구성 요소를 사용하기 때문에 (cordova와 같은 webview가 아님); 그것은 정말로 괜찮은 크로스 플랫폼 시스템입니다(즉, React Native보다 훨씬 낫습니다). 그러나 Flutter가 가지고 있는 몇 가지 강점이 있음을 알 수 있습니다. 일부 모바일 개발을 위한 좋은 보완 도구가 되는 이유는 일부 앱이 NativeScript가 더 나쁩니다. 일부 앱은 여전히 내 응답을 기반으로 훨씬 더 낫기 때문입니다. Ian의 문제; 이러한 영역에서 훨씬 더 나은 도구로 남을 것입니다.
잠긴 스레드를 열고 이 댓글을 복사하여 전체 토론 기록을 확보하는 것이 좋습니다.
@JonathanSum 누군가가 그 기능을 원하는지 원하지 않는지에 관한 것이 아닙니다.
여기가 그것에 대해 열띤 토론을 할 장소인지 여부입니다. reddit이나 비슷한 곳이 더 나은 것 같아요.
@cbazza - 동의하지 않습니다. 하지만 미래에 사람들에 대해 암시하지 않도록 매우 조심해야 합니다. 그것은 당신이 그들이 얼마나 바보 같다고 생각하더라도 토론에 불을 붙일 뿐입니다.
@zoechi - 사실 저는 새로운 기능에 대한 모든 논의가 여기에 있어야 한다고 생각합니다. John Doe가 지금으로부터 한 달 후에 와서 XYZ 기능에 대해 검색할 때 다음을 수행할 수 있도록 기록을 유지해야 합니다. +1: 기존 기능 및/또는 이에 기여할 수 있습니다.
제 댓글 때문에 그 쓰레드가 이렇게 오랫동안 잠겨 있지는 않은 것 같아요. 내가 말한 것이 그렇게 나쁘다면 어떻게 예를 들어 이 스레드와 같은 다른 모든 것에 대해 논평할 수 있습니까?
Flutter 팀은 이 작업에 관심이 없고 사람들이 그것에 대해 이야기하지 않기를 원하기 때문에 스레드가 잠겨 있습니다.
JSX와 유사한 기능에 대한 사용 사례와 예에 초점을 맞춘 이번 호의 논의를 계속 진행해 보겠습니다.
실제로 NativeScript가 그렇게 좋은 경우 Flutter NativeScript를 좋아하게 만들려고 하는 대신 Flutter를 전혀 사용하지 않는 이유는 무엇입니까?
저는 XML 기반 플랫폼(Xamarin Forms)에서 왔으며 처음에는 코드로 디자인하는 것이 더 어려울 수 있다고 생각했지만 그렇지 않습니다.
반대로 유지 관리하기 쉬운 별도의 클래스로 디자인을 분류하기가 매우 쉽습니다.
JSX는 코드로 디자인하고 있습니다!!!
@sethladd
JSX와 유사한 기능에 대한 사용 사례와 예에 초점을 맞춘 이번 호의 논의를 계속 진행해 보겠습니다.
자, 여기에서 볼 수 있는 내 DSX 디자인에 대해 이야기해 보겠습니다.
https://spark-heroku-dsx.herokuapp.com/index.html
위젯이 빌드되는 현재 방식에 대한 직접적인 매핑을 제공하면서도 매우 가볍고 React 개발자에게 친숙한 JSX와 유사한 기능을 제공합니다. 이 디자인에 빠진 것이 있습니까? 이 디자인이 모든 가능한 위젯을 야생에서 생성할 수 있습니까?
경험상 느낌표 하나로 충분하지 않다고 생각되면 키보드에서 한 발짝 떨어져 휴식을 취해야 합니다.
저는 Android와 Java에 대한 약간의 경험만 가지고 있는 Flutter의 초보자이며 여기에서 제안된 것보다 Flutter가 제공하는 것이 훨씬 더 낫다고 말해야 합니다. 나는 XML이 추하고 다루기 힘들다는 것을 알게 되는 경향이 있다. 바다의 바다보다 하나의 닫는 문자가 있는 것이 훨씬 더 아름답습니다.
React가 이런 식으로 하는 것을 알고 있지만 마지막으로 확인했을 때 이 곳은 Flutter입니다. React가 수행한다고 해서 우리가 해야 하는 것은 아닙니다. 당신만이 여기로 뛰어드는 것은 아닙니다! @escamoteur 의 모든 요점에 매우 동의합니다. Flutter를 사용할 때 사람들이 처리해야 하는 또 다른 언어를 추가하는 것이 중요하지 않습니다. 우리는 이미 대부분의 프로그래밍에 Dart를 사용하고 있습니다. 마스터하기 위해 다른 많은 작업이 필요하지 않습니다! 일관성과 단순성을 평가해야 합니다.
DSX와 생성된 Dart 스니펫의 일부 설명:
주관적: 가독성이 크게 향상되지는 않았습니다. 장황함은 비슷합니다 - 조금 더 길지는 않더라도. Dart IDE 플러그인은 선언적 마크업 닫기 태그를 미러링하는 자동 닫기 태그를 제공합니다. JSX가 코드로 디자인된 경우 Dart의 위젯이 어떻게 그렇지 않은지 알 수 없습니다.
<vars>의 여러 속성
@<vars>
var textStyle = {
"textDirection": "TextDirection.ltr",
"textAlign": "TextAlign.center",
"overflow": "TextOverflow.ellipsis",
"style": "new TextStyle(fontWeight: FontWeight.bold)"
};
</vars>@
여러 속성을 혼합하여 전역 스타일을 정의할 수 있다는 것은 좋은 생각입니다.
그러나 내 겸손한 플러터 경험을 돌이켜 볼 때 나는 이것을 어디에 사용할지 모르겠습니다.
Text 의 경우 재사용해야 하는 대부분이 여러 속성을 혼합하는 대신 TextStyle 에 정의되어 있는 것 같습니다. 그렇지 않은 경우 Text 이외의 다른 예를 찾을 수 있습니다.
TextStyle 를 보면 현재 immutable + copy() 가 Dart에서 재사용 및 작성에 적합하다는 것을 알았습니다.
class Style {
static const TextStyle avenirNextMedium =
const TextStyle(
fontFamily: 'Avenir Next',
fontWeight: FontWeight.w500,
);
static TextStyle title =
avenirNextMedium.copyWith(
color: ColorKit.blue,
fontSize: 45.0,
);
}
new Text(
'Hello',
style: Style.title,
),
new Text(
'Hello2',
style: Style.title.copyWith(
color: ColorKit.red,
),
),
동일한 스타일을 공유하는 재사용 가능한 Container 의 경우 사용자 정의 상태 비저장 위젯을 만드는 것이 외부 정의 <vars> 보다 더 잘 작동한다고 생각합니다. 대부분의 경우 패딩, 잉크, 제스처 수신기 또는 그림자도 필요합니다.
이러한 경우 Container 를 다른 위젯으로 구성해야 합니다. Material , Padding , Center 등 어쨌든 사용자 정의 재사용 가능한 "컨테이너" 위젯을 사용하더라도, 재사용 가능한 위젯 계층 구조에서 단일 위젯의 속성을 정의하는 외부 <vars> 스타일을 갖는 것에는 많은 이점이 없습니다.
Flutter의 "모든 것이 위젯입니다"가 "여러 속성" 스타일과 잘 작동하지 않는 것 같습니다.
- 현재 DSX 예제에서 강조 표시되지 않음: 동적 위젯으로 인터페이스를 코딩하려면 어떻게 하시겠습니까? 의미: 조건에 따라 일부 위젯을 표시하거나 표시하지 않는 방법.
Dart에서 디자인을 할 때 children 에 특정 위젯을 추가하거나 추가하지 않는 것이 쉽고 편리합니다.
위젯을 다른 위젯으로 동적으로 래핑하는 것도 매우 편리합니다. build() 함수를 유창하고 이해하기 쉽게 만듭니다.
var children = <Widget>[];
if(a) {
children.add(wa);
}
var wb = Text();
if(b) {
wb = Padding(child: wb);
}
children.add(wb);
@SirComputer1 DSX 제안은 추가 사항이며 현재 방식은 변경되지 않으므로 마음에 들지 않으면 사용하지 말고 지금처럼 계속하십시오.
<var> 는 전체 Dart를 구문 분석하고 싶지 않았기 때문에 데모용으로만 수행되었습니다. 최종 솔루션은 <var> 를 포함하지 않지만 모든 dart 변수를 사용합니다. 또한 '@'는 구문 분석을 쉽게 하기 위해 데모용으로만 수행되었습니다. 최종 솔루션에는 포함되지 않습니다.
파일의 다른 모든 항목은 일반 Dart 코드이므로 다른 모든 항목에 사용할 수 있음을 잊지 마십시오.
var children = <Widget>[];
if(a) {
children.add(wa);
}
// You can mix and match both
var wb = <Text/>;
if(b) {
wb = Padding(child: wb);
}
// or
var wb = Text();
if(b) {
wb = <Padding> {wb} </Padding>;
}
children.add(wb);
children.add(
<Center>
{sayHello == true ?
<Text ['Hello, world!']/>
:
<Text ['Good bye']/>
}
</Center>
);
DSX를 현재 방식과 비교하는 것은 그만합시다. 하나는 다른 하나와 경쟁하지 않습니다. 어떤 사람들은 JSX를 선호할 것이고 이 스레드는 그들을 위한 것입니다. 내가 알고 싶은 것은 DSX가 작동하지 않는 것을 처리하도록 DSX를 개선하는 방법입니다.
@escamoteur - 저는 망치를 드라이버로 사용하는 경향이 없습니다. 다양한 기술을 평가하고 적절한 사용 사례에 적절한 기술을 사용합니다. 그렇다고 해서 각 플랫폼에서 더 나은 방향으로 변경될 수 있다는 의미는 아닙니다. :웃음이 넘치는:
예를 들어; 타사 플러그인 통합. NativeScript는 다른 모든 크로스 플랫폼의 진정한 왕입니다. 원격으로 NativeScript에 근접할 수 있는 것은 없습니다. 및 타사 통합. https://github.com/vipulasri/Timeline-View 사용에 대해 묻는 클라이언트가 있습니다. Flutter는 사실상 불가능합니다. NativeScript를 사용하면 몇 시간이 소요되며 데이터 바인딩이 완전히 작동하더라도 다른 NS 컨트롤처럼 작동합니다. 반면에 플러터는 NS 플래그가 ...
작업에 적합한 도구를 사용하십시오. :웃음이 넘치는:
나는 XML 기반 화면 레이아웃을 좋아하는 경향이 있습니다. 하지만 사람들이 왜 그렇지 않은지 이해합니다. XML 기반 구축 기능을 추가한다고 해서 기존 방법을 제거하는 것은 아닙니다. 그것은 단지 보완적 입니다. 선택. 읽기 귀찮으신 분들을 위해, 우리가 flutter에서 하는 것과 동일한 일련의 호출을 NS에서 할 수 있습니다. 그러나 xml을 사용하면 타이핑이 훨씬 적고 읽기가 더 쉽습니다. 사람마다 취향이 있으니...
저는 실제로 XML 기반 렌더러를 Flutter에 POC로 추가하는 것에 대해 생각했습니다. 하지만 여유가 없었어요. 저는 단지 대화에 기여하고 싶었고 이러한 움직임을 보고 싶습니다. 그러나 실제로 핵심 팀이 작업할 것으로 기대 하지는 않습니다 . NS XML 형식은 관심 있는 사람들(예: 아마 나:웃는 중:)이 기꺼이 작업을 수행할 수 있는 커뮤니티 프로젝트로 수행할 수 있다고 생각합니다. 그러나 가장 큰 관심사는 @sethladd 입니다. 패치에 많은 시간을 할애하는 경우입니다. 핵심 팀의 누군가가 이 능력을 절대적으로 반대하기 때문에 거부됩니까? 이것이 내가 이것에 시간을 보내기 전에 먼저 정하고 싶은 것입니다 ...
@NathanaelA 환상적인 관점 !!!!!! 느낌표를 많이 사용했습니다 ;-) 말 그대로 머리에 못을 박았습니다.
예, 저는 DSX를 할 수 있지만 현재 Flutter 빌드 시스템에 통합할 방법이 필요하므로 계속 진행하기 전에 현재 Flutter 팀의 약속이 필요합니다. IDE 통합은 VS Code에서 사실상 사소하지만 Intellij에서는 그다지 중요하지 않습니다(Google이 Intellij JSX 지원에 액세스할 수 없는 경우).
@zoech , 아니요! 나는 이것이 문제라고 생각한다. 네이티브 자바와 XML로 안드로이드 앱을 개발했던 기억이 난다. 우리는 여전히 UI 언어 부분에 XML을 사용합니다. 논리와 UI에 Dart를 사용하는 것은 이상하고 이 문제는 분명하다고 생각합니다. 또한 Google이 Flutter에 React의 UI 아이디어를 추가하기를 바랍니다. React의 UI 부분은 매우 강력하고 간결합니다.
@JonathanSum 이에 대한 많은 의견을 보았습니다.
나에게는 여전히 사람들이 습관을 바꾸는 것을 꺼려하기 때문에 원하는 것처럼 보입니다. 그것이 플랫폼에 도움이 되기 때문이 아닙니다.
어떤 사람들은 jsx를 좋아하고 어떤 사람들은 그렇지 않습니다. UI를 구현하는 두 가지 방법을 지원하지 않는 이유는 무엇입니까? jsx와 같은 구문을 작성할 수 있으며 마침내 기본 구문을 플러터로 만들 수 있습니다. 지원하지 않는 이유는 무엇입니까?
@ yuu2lee4 https://github.com/flutter/flutter/issues/11609#issuecomment -364811331
@zoechi
사람들이 습관을 바꾸는 것을 꺼리기 때문에 여전히 사람들이 원하는 것처럼 보입니다.
이것은 공정한 관찰이지만 Flutter가 조력자가 되어 (Google 외부) 사람들이 Flutter를 채택할 수 있도록 가능한 한 많은 마찰을 제거하는 것이 더 좋지 않을까요? 이 게이트 키핑 동작은 개발자의 마음을 사로잡는 것이 아닙니다.
@yuu2lee4
어떤 사람들은 jsx를 좋아하고 어떤 사람들은 그렇지 않습니다. UI를 구현하는 두 가지 방법을 지원하지 않는 이유는 무엇입니까? jsx와 같은 구문을 작성할 수 있으며 마침내 기본 구문을 플러터로 만들 수 있습니다. 지원하지 않는 이유는 무엇입니까?
훌륭한 질문입니다. JSX와 같은 DSX에서 모든 작업을 수행하고 있고 @Hixie 가 개인적으로 진행 상황에 대해 흥분된 이메일을 보냈음을 감안할 때 지원하지 않는 이유를 모르겠습니다. '무엇을 도와드릴까요? 당신이 이것을 하는 것을 막는 것은 무엇입니까?'
솔직히, 이 제목을 이전 제목과 비슷한 방향으로 생각하기 시작했습니다. 도움이 되지 않을 것입니다...
@cbazza
@Hixie가 개인적으로 진행 상황에 대해 흥분한 이메일을 보냈습니다..
계속해서 도움을 줄 수 있는 다른 사람들도 참여하고 도와야 하지 않겠습니까? 우리가 이것이 다른 스레드처럼 나타나지 않도록 하려면... 블록이 무엇인지, 블록에 대해 어떻게 해야 하는지, 어떻게 작동하게 하고 거기에 배치하는지 논의해야 한다고 생각합니다... 그리고 나는 또한 flutter와 dart 팀이 UI 작성의 장황한 특성을 줄이는 작업을 어떤 식으로든 시작했다고 생각합니다...
지금은 팀이 합류할 수 없을 수도 있지만, 내가 생각하는 합당한 이유라면 어떤 접근 방식이든 괜찮습니다...그들은 어느 시점에서 따라잡을 것입니다...그래서 @cbazza 는 계속해서 무엇을 할 수 있는지 당신은 하고 있고 그것을 꺼내십시오 ...이 사람이 초기에 http://mutisya.com/ 한 것처럼 상태를 알지 못하지만 ... 또한 @NathanaelA 가 기여했기 때문에 도움이 될 수 있다는 것을 압니다. Nativescript를 위한 정말 놀라운 물건과 도구...더 많은 개발자에게 더 많은 옵션을 제공할 수 있도록 ...
@MichaelSowah
이것에 더 많은 시간을 투자하지 않는 이유는 @NathanaelA 가 말한 것과 같습니다.
그러나 가장 큰 관심사는 @sethladd 입니다. 패치에 많은 시간을 할애하는 경우입니다. 핵심 팀의 누군가가 이 능력을 절대적으로 반대하기 때문에 거부됩니까? 이것이 내가 이것에 시간을 보내기 전에 먼저 정하고 싶은 것입니다 ...
좋아, 여기 내가 가진 것이 있습니다.
(a) *.dsx 파일을 가져오고 *.dart 파일을 출력하는 전처리기.
필요한 것은 다음과 같습니다.
(1) 'VS코드' 통합을 담당할 사람. 내 조사에 따르면 간단해 보입니다.
(2) 디버깅이 제대로 작동하도록 전처리기 기능을 Flutter 빌드 시스템에 추가하는 방법을 알아낼 사람. 내 말은 코드 스테핑이 소스맵 등과 같은 것을 통해 *.dsx 파일에 있다는 뜻입니다.
위의 2가지 항목이 완료되면 볼을 굴리기 위한 초기 엔드 투 엔드 시스템을 갖게 됩니다. 테이커?
따라서 위에서 볼 수 있듯이 (1) 및 (2)는 Flutter 팀이 거부할 수 있는 Flutter 코드 변경이 필요하므로 지원/약속 없이 이 기능이 중단됩니다.
@cbazza 훌륭합니다. 여기 플러터 팀 구성원 중 한 명을 불러서 1과 2를 받아들일 의향이 있는지 알려주도록 합시다...그래서 우리가 진행하는 데 도움을 줄 수 있는 사람은 누구인가요...?
(2) 가장 좋은 방법은 아마도 [email protected] 또는 문제 추적기를 통해 Dart 팀에 연락하는 것입니다. Dart 2의 목표 중 하나는 언어에 대한 더 많은 실험을 위한 인프라를 만들고 커뮤니티가 DSX와 같은 실험을 만들 수 있도록 하는 것이었습니다. @anders-sandholm @mit-mit 또는 @mraleph 가 올바른 방향을 알려줄 수 있습니다.
@sethladd 빠른 응답에 감사드리며 리소스 담당자 및 가능하면 복사할 수도 있습니다.
다트 팀도 이 스레드에
@cbazza 나열된 리소스 담당자와 함께 이 담론을 진행하기 위해 뛰어들 수 있습니까?
'VS Code' 통합과 관련하여 2개를 제거하면 @DanTup 이 도움을 주는 데 관심이 있을 수 있습니다.
그냥 몇 가지 생각
좋아, 여기 내가 가진 것이 있습니다.
(a) *.dsx 파일을 가져오고 *.dart 파일을 출력하는 전처리기.
이것은 아마도 시작하는 데 필요한 전부이며 변경 사항에 대해 다시 빌드하기 위한 파일 감시자입니다. FileSystemEntity 참조. 문제는 이 .dx 문법이 dartlang의 상위 집합이므로 Dart도 모두 구문 분석해야 한다는 것입니다. JavaScript와 달리 < 및 > 가 더 많은 곳에서 사용되기 때문에 이것은 까다로울 것입니다. Dart 파서는 이미 Dart와 sdk repo 내부 어딘가에 작성되어 있다고 생각하지만 어디에 있는지 모르겠습니다.
vscode 및 Intellij 통합의 경우 플러터 빌드 시스템이 아니라 원하는 다트 분석기 입니다. dx를 사용하고 dart로 변환한 다음 결과를 다시 원본 파일에 매핑하는 플러그인을 만들 수 있다고 생각합니다. 이것이 각도 분석기 플러그인 이 html 파일에 자동 완성과 같은 기능을 제공하기 위해 작동하는 방식입니다.
빌드 러너 를 원합니다. 이것은
a를 수행하기 위한 훨씬 더 정교한 패키지입니다.
@MichaelSowah
훌륭합니다. (1)과 (2)를 맡아서 제가 트랜스파일러에 집중할 수 있도록 하시겠습니까?
@jonahwilliams
나는 첫 번째 릴리스(https://spark-heroku-dsx.herokuapp.com/index.html)에 내 마커를 항상 사용할 수 있기 때문에 전체 다트 구문 분석이 복잡하고 지금 당장은 필요하지 않다는 것을 압니다.
그러나 한 가지 확실한 것은 IDE와 디버거가 제대로 작동해야 한다는 것입니다. 그렇지 않으면 사람들은 절충안이 너무 커서 DSX를 사용하지 않을 것입니다. 내 말은 'DSX를 사용하고 심볼릭 디버깅은 잊어라'는 것이지 그다지 매력적인 제안은 아닙니다. 이것이 내가 최소한 하나의 IDE를 지원하고 VS Code가 파이만큼 간단할 수 있는 이유이기도 합니다(이미 Typescript 및 Javascript 구문 정의 json 파일에서 JSX를 지원하기 때문에)
re: IDE 및 디버거, 아마도 Dart 2 인프라 및 "공통 프론트 엔드" 내부에서 이 기능을 구현함으로써 더 높은 수준의 스택이 DSX를 인식하도록 할 수 있어야 합니다. Dart 팀과 협력하여 Common Front End 및 해당 API의 다양한 부분을 탐색하는 방법을 배우는 것이 좋습니다.
@MichaelSowah https://github.com/flutter/flutter/issues/15922#issuecomment -376960770에서 Dart의 사람들을 참조했습니다.
@NathanaelA 팀의 지원이 분명히 있으므로 (1) & (2)에 참여하는 데 관심이 있으십니까?
확실하지 않다; 이 순간 -- 저는 여러 클라이언트 프로젝트에 휩싸였습니다. 그러나 컴파일 파이프라인에 연결하고 잠재적으로 소스 맵을 생성하는 방법을 기꺼이 조사하고 싶습니다. (ie 2) 그러나 내가 그렇게 할 수 있기까지 몇 주가 걸릴 수 있습니다.
@NathanaelA 서두르거나 하지 않으니 괜찮습니다 :-)
DSX 가 단순히 Dart + Virtual closing tag 이면 실질적인 이점이 없습니다. 다트의 한 가지 이점은 함수와 변수를 사용하여 위젯의 일부를 만들고 가독성을 높일 수 있다는 것입니다.
또한 DSX와 전처리기를 사용하면 1초 미만의 핫 리로드 기능을 잃게 됩니다. @cbazza ?
아니요, DSX는 JSX와 같으며 현재 Dart 전용 위젯 트리와 IDE로 할 수 있는 'Dart + 가상 닫기 태그'와는 완전히 다릅니다.
DSX는 여기에 설명되어 있습니다.
https://spark-heroku-dsx.herokuapp.com/index.html
DSX는 Dart이므로 설명하는 Dart의 모든 이점이 있습니다. JSX에 익숙한 사람들은 즉시 그것을 얻고 그것을 좋아할 것입니다.
아니요, 당신은 아무것도 잃지 않을 것입니다, 당신이 만드는 일반 *.dart 파일에 대해 아무 것도 변경되지 않습니다. 당신은 여전히 1초 미만의 핫 리로딩을 가지고 있습니다.
이제 *.dsx 파일이 있으면 먼저 *.dart로 변환되며 그 프로세스는 내가 깜박할 수 있는 것보다 빠릅니다!!! 따라서 DSX 사용자에게는 눈에 띄지 않을 것입니다.
이 글을 다시 닫기 전에 먼저 하고 싶은 말을 마치겠습니다.
현재 Flutter 부분의 UI가 문제이며 React의 아이디어를 판매하려는 것이 아닙니다.
Flutter의 UI 구조는 이러한 괄호로 머릿속에서 구현하기가 매우 어렵기 때문에 개선할 점이 정말 필요합니다. 나는 React Native 또는 React와 같은 모든 것을 사용하는 것이 좋습니다. React는 사람들이 읽기 쉽게 만들 뿐만 아니라 거대한 UI 코드를 여러 그룹으로 분리합니다. 그 결과, 거대하고 복잡한 UI 코드를 더 빠르게 관리하고 쉽게 읽을 수 있습니다. 한편, 펄럭일 때만 괄호가 있는 나무가 많아서 어떻게 읽어야 할지 모르겠습니다.
@JonathanSum 닫는 레이블이 있는 Android Studio(3.1)의 마지막 버전을 사용해 보셨습니까?
@14n 네, 가상의 닫는 태그와 댓글이 보입니다.
큰 XML과 같은 위젯 트리는 Dart, JSON, YAML 또는 JSX와 같은 다른 큰 것만큼 읽기 어려울 수 있습니다. JSX 자체가 가독성 문제를 해결하는 것 같지 않습니다.
현재 구문으로 정상적인 크기의 위젯 트리를 읽는 데 문제가 없었습니다. Plus Flutter는 구성을 촉진하므로 특정 위젯이 너무 커지면 여러 개의 작은 위젯으로 분할하는 것이 간단합니다.
제안된 DSX 형식에 대한 주관적인 의견:
- 시각적으로 실질적인 이점이 없고 다시 - 큰 XML 트리를 읽는 것은 고통스러울 수 있으므로 문제를 해결하는 것처럼 보이지 않습니다. 예를 들어 클린 코드 관행을 장려하면 실제로 가독성 문제를 해결할 수 있지만 이러한 관행은 (거의) 모든 구문에 적용될 수 있습니다.
- 다른 DSL/구문을 배워야 합니다. 레이아웃, 스타일, 애니메이션, 논리 등 모든 작업을 수행하려면 하나의 구문(Dart)만 알면 된다는 것이 정말 정말 정말 마음에 듭니다. html/js/jsx/ts/coffee/css/sass/scss를 사용하여 웹에 발생한 것과 비교하여 신규 사용자와 숙련된 개발자 모두에게 훨씬 더 친숙합니다. 사실, 저는 이것이 다른 플랫폼에 비해 Flutter의 주요 이점이라고 생각합니다.
즉, UI를 설명하는 데 사용할 때 Dart가 더 많은 표현력을 발휘할 수 있도록 개선의 여지가 있다고 생각하지만 완전히 새로운 DSL 대신 기존 Dart 구문에 대한 확장 기능을 더 선호합니다.
Flutter를 "뜨거운 새 것"처럼 만들려는 시도를 중단하십시오. 그것은 그 자체로 뜨거운 새로운 것입니다. 새로운 패러다임을 탐구하게 하십시오.
@naiveaiguy 더운 것 같아요. 매우 생산적이며 브라우저 및 서버 앱과 코드를 공유할 수 있습니다.
나는 한 여름 동안 과대 광고가 필요하지 않습니다. 나는 내 일을 완수할 수 있는 무언가가 필요합니다.
그것이 바로 Flutter와 Dart가 하는 일입니다.
이 거울에 대한 내 생각은 @pulyaevskiy가 https://github.com/flutter/flutter/issues/15922#issuecomment -377666972 에서 말한 것입니다. 읽을 수 없는 모든 예제는 일반적으로 기존 코드에서 정리할 수 있으며 Dart에 추가로 개선할 수 있는 사소한 변경(new/const를 제거하는 것과 유사)이 더 있을 수 있다고 생각합니다. . 완전히 다른 구문과 완전히 새로운 도구 코드 세트를 사용하여 완전히 다른 파일 세트를 유지 관리하는 것은 상대적으로 적은 이득(FWIW, 저는 JSX 없는 React도 선호합니다)에 대한 높은 비용처럼 보입니다.
제안된 dsx가 일반 Dart 코드도 허용하기 때문에 여기에 완전히 적용 가능한지는 모르겠지만 누군가가 새로운 구문에 대해 이야기하는 것을 들을 때마다 Gilad A DOMain of Shadows 의 이 훌륭한 게시물이 생각납니다. 이러한 것들은 사람들이 생각하는 것보다 항상 더 복잡합니다. 사람들이 실시간 오류, 코드 완성, 리팩터링, 툴팁 등을 기대하기 때문에 코드를 트랜스파일하는 것만큼 간단하지 않습니다. 이는 큰 작업입니다.
작동하는 트랜스파일러보다 읽기 어려운 것으로 간주되는 일부 코드, 이 제안된 구문에서 어떻게 보일지, 그리고 모든 대괄호를 바꾸지 않고 기존 Dart 구문. 예를 들어 React에서 내가 좋아하는 것은 자식이 마지막 매개변수로 varargs로 전달된다는 것입니다. child 및 children 가 Flutter에 많은 노이즈를 추가한다고 생각합니다. . 서식을 변경하거나 위젯 클래스 이름을 강조 표시하는 것이 도움이 될 수 있는지 여부에 대한 토론도 있습니다. Extract Widget 리팩터링이 대규모 빌드 메서드를 쉽게 분해하는 과정에 있는 것 같습니다. 그리고 물론 IntelliJ에는 트리의 코드를 볼 수 있는 Flutter Outline 보기가 있고 선택 항목이 편집기의 커서 위치와 동기화 상태를 유지합니다. 이와 같은 일부 VS Code 기능으로 👍 자유롭게 사용하세요!).
@pulyaevskiy
나는 당신이 말하는 것을 이해하지만 실험은 좋은 것입니다. 그것은 진화의 길입니다. DSX에 대한 나의 실험이 실패하더라도 다른 사람들이 다른 많은 것을 실험하고 최고의 아이디어를 모아 놀라운 기술을 만들기를 바랍니다.
@sethladd
리드 주셔서 감사합니다.
@anders-sandholm @mit-mit 또는 @mraleph 의 답변을 듣고 싶습니다.
Dart 2 인프라 및 '공통 프론트 엔드'로 작업하는 방법.
@NathanaelA와 함께 살펴보겠습니다.
@DanTup
이러한 것들은 사람들이 생각하는 것보다 항상 더 복잡합니다. 사람들이 실시간 오류, 코드 완성, 리팩터링, 툴팁 등을 기대하기 때문에 코드를 트랜스파일하는 것만큼 간단하지 않습니다. 이는 큰 작업입니다.
그래 정확 해. 내 '사소하고 간단한 구현' 주석은 편집기가 .dsx 구문을 인식하도록 하는 데만 적용되었습니다. Intellij를 조사한 결과 이를 위한 완전한 언어 파서가 필요합니다(복잡함). 반면 VS Code는 구문 파일을 사용하는 것이 훨씬 쉬웠고 Typescript/Javascript 구문 파일에는 이미 JSX에 대한 지원이 있었고 DSX는 JSX에서 약간 변경됨).
우리는 실험을 진행하는 데 도움/지시를 위해 당신을 괴롭힐 것입니다.
요약하면 다음과 같습니다.
(a) *.dsx 파일을 가져오고 *.dart 파일을 출력하는 전처리기.
https://spark-heroku-dsx.herokuapp.com/index.html
도움이 필요합니다:
(1) 'VS코드' 통합을 담당할 사람.
(2) 디버깅이 제대로 작동하도록 전처리기 기능을 Flutter 빌드 시스템에 추가하는 방법을 알아낼 사람. 내 말은 코드 스테핑이 소스맵 등과 같은 것을 통해 *.dsx 파일에 있다는 뜻입니다.
@NathanaelA 가 (2)를 도와드립니다.
그래서 저는 여전히 도움을 줄 사람들을 찾고 있습니다 (1)
테이커? @birkir @yuriy-manifold @tehfailsafe @alexkrolick @sanketsahusoft
@DanTup - 저는 JSX의 전문가는 아니지만 NativeScript XML 형식에 대해 말할 수 있습니다. 내가 할 수있는:
StackLayout 클래스가 지원하는 모든 속성은 XML에 추가할 수 있습니다. 따라서 일대일 관계입니다. 엄청나게 많은 불필요한 요소를 제거합니다. Flutter 데모를 살펴보겠습니다.
https://github.com/flutter/flutter/blob/master/examples/flutter_gallery/lib/gallery/home.dart#L39 -L63
<AnimationBuilder animation="{{animation}}">
<Stack>
<BackgroundLayer top="{{-layer.parallaxTween.evaluate(animation)}}" left=0.0 right=0.0 bottom=0.0>
<Image src="{{layer.assetName}}" package="{{layer.assetPackage}} fit="cover" height="{{maxHeight}"}/>
</BackgroundLayer>
</Stack>
</AnimationBuilder>
이것을 올바르게 변환하면 더 읽기 쉽고 이해하기 쉽습니다. :웃음이 넘치는:
@NathanaelA map 를 호출하는 것과 같이 보다 동적인 작업을 수행해야 하는 경우 어떻게 됩니까? 다음은 동일한 파일의 일부 코드입니다.
Widget build(BuildContext context) {
return new AnimatedBuilder(
animation: animation,
builder: (BuildContext context, Widget child) {
return new Stack(
children: _kBackgroundLayers.map((_BackgroundLayer layer) {
return new Positioned(
top: -layer.parallaxTween.evaluate(animation),
left: 0.0,
right: 0.0,
bottom: 0.0,
child: new Image.asset(
layer.assetName,
package: layer.assetPackage,
fit: BoxFit.cover,
height: _kFlexibleSpaceMaxHeight
)
);
}).toList()
);
}
);
}
이 구문에서 children: _kBackgroundLayers.map(...) 는 어떻게 생겼습니까?
JSX/DSX는 태그 변환만 다음과 같이 지정합니다.
입력:
<A property="a"/>
밖:
new A(property: a)
입력:
<A property="a">
<B/>
<C/>
</A>
밖:
new A(property: a,
children: <Widget>[
new B(),
new C()
])
{}를 사용하여 변수 평가 및 익명 함수 등과 같은 유효한 Dart 코드를 넣을 수 있습니다. {}는 3곳에 배치할 수 있습니다. 아래 예시는 2곳(태그 속성 및 자식)에서 사용된 {}를 보여줍니다. 세 번째는 스프레드 연산자와 함께 사용됩니다.
Widget build(BuildContext context) {
return <AnimatedBuilder
animation={animation}
builder={(BuildContext context, Widget child) {
return <Stack> {
_kBackgroundLayers.map((_BackgroundLayer layer) {
return <Positioned
top={-layer.parallaxTween.evaluate(animation)}
left={0.0}
right={0.0}
bottom={0.0}>
<Image.asset [layer.assetName]
package={layer.assetPackage}
fit={BoxFit.cover}
height={_kFlexibleSpaceMaxHeight}
/>
</Positioned>;
}).toList()
} </Stack>;
}}
/>;
}
위의 코드를 자바스크립트 파일에 넣고 VS Code/Intellij로 확인하세요. XML 노드를 열고 축소하여 트리를 더 작게/더 크게 만드는 데 사용할 수 있는 +/-(줄 왼쪽)에 주목하십시오.
왜 우리는 문제를 인정하고 React Native 방식을 채택할 수 없습니까? 우리는 그렇게 할 것인가, 말 것인가?
@JonathanSum 여기로 안내되어 죄송하지만 당신은 누구라고 생각하십니까? 당신이 좋아하지 않는 일반적인 문제는 없습니다.
Flutter로 단일 앱을 작성해 보셨나요?
Dart와 XML을 혼합한 위의 예는 Dart보다 훨씬 나빠 보입니다. 여기서 얻을 수 있는 것은 없습니다.
저는 xaml을 사용하는 Xamarin Forms에서 왔으며 정말 좋아했습니다. 하지만 Flutter가 Xaml을 지원하지 않는 이유에 대해 불평하는 대신 바로 사용하여 적응하고 배우기 시작했습니다.
React에서처럼 일하고 싶다면 여기 있는 모든 사람을 짜증나게 하는 대신 Reactive를 사용하세요.
다음은 위와 동일한 코드 블록이지만 순수한 Dart에서 깊은 중첩을 피하기 위해 리팩토링되었습니다.
아래 스니펫의 어떤 부분이 읽기 및/또는 이해하기 어려운지 궁금하십니까?
Widget build(BuildContext context) =>
AnimatedBuilder(animation: animation, builder: _buildChild);
_buildChild(BuildContext context, Widget child) {
return Stack(
children: _kBackgroundLayers.map((_BackgroundLayer layer) {
final image = Image.asset(layer.assetName,
package: layer.assetPackage,
fit: BoxFit.cover,
height: _kFlexibleSpaceMaxHeight);
return Positioned(
top: -layer.parallaxTween.evaluate(animation),
left: 0.0,
right: 0.0,
bottom: 0.0,
child: image);
}).toList(),
);
}
사실, 개인적으로 다음과 같이 보이게 만들고 싶습니다.
Widget build(BuildContext context) => AnimatedBuilder(
animation: animation,
builder: _buildChild,
);
_buildChild(BuildContext context, Widget child) {
return Stack(
children: _kBackgroundLayers.map(_imageForLayer).toList(),
);
}
_imageForLayer(_BackgroundLayer layer) {
final top = -layer.parallaxTween.evaluate(animation);
final image = Image.asset(
layer.assetName,
package: layer.assetPackage,
fit: BoxFit.cover,
height: _kFlexibleSpaceMaxHeight,
);
return PositionedImage(top: top, image: image);
}
class PositionedImage extends StatelessWidget {
PositionedImage({this.top, this.image});
final double top;
final Image image;
<strong i="10">@override</strong>
Widget build(BuildContext context) =>
Positioned(top: top, left: 0.0, right: 0.0, bottom: 0.0, child: image);
}
다시 말하지만 여기에 두 가지 다른 문제가 혼합되어 있는 것 같습니다.
- Dart 구문을 싫어하고 XML/JSX와 같은 구문이 필요함
- Flutter 코드의 가독성.
JSX를 구현하면 가독성이 해결될 것이라고 믿는 사람들이 있습니까? 코드에 깊게 중첩된 트리를 만드는 것은 여전히 가능하며 개발자는 내가 방금 Dart 버전에서 수행한 것과 동일한 단계를 거쳐야 읽을 수 있습니다.
그러나 확실히 추가되는 것은 소스 맵과 공동으로 추가 빌드/트랜스파일 단계와 IDE 및 Dart SDK(분석기, 디버거 등)에서 이 인프라를 지원하기 위한 많은 작업입니다.
@JonathanSum @escamoteur 우리는 이 프로젝트에 대해 공격적으로 말하지 않습니다. 협력 관계를 유지하십시오. 감사 해요. 최근 토론은 친절하고 생산적이었습니다. 토론에 참여해주신 모든 분들께 감사드립니다!
전반적으로, DSX를 추가하면 초기 단계에서 Flutter 에코시스템을 조각화할 것 같습니다. 두 구문 모두 기능을 완벽하게 유지하기 위해 많은 작업이 수행되고 대부분의 경우 가독성에 크게 도움이 되지 않으며 다음과 같은 개발자를 끌어들입니다. 새로운 것과 유사한 구문 및/또는 패러다임을 갖기 때문에 순전히 프로젝트에 끌립니다.
@Hixie 화를 내서 미안하지만 Flutter는 있는 그대로 좋은 방향으로 가고 있고 Flutter 개발자는 이런 요구 없이도 충분히 할 수 있다고 생각합니다.
@escmoteur - 그것이 내가 "커뮤니티" 노력을 구체적으로 말한 이유라고 생각합니다. 나는 이것이 기꺼이 패치를 수락하는 것 이상으로 플러터 코어 팀을 포함할 필요가 있다고 생각하지 않습니다... 어느 Seth가 우리가 계속할 수 있다고 말한 것 같습니다. 이 기능에 관심이 없다면; 그런 다음 사용하지 마세요... :웃으면서:
@escamoteur , 내가 말한 방식에 대해 유감스럽게 생각합니다.
튜토리얼에서 몇 가지 플러터 앱을 만들었습니다. 내가 flutter에 대해 느끼는 것은 모든 것이 위젯이 아니라 객체라는 것뿐입니다. 그것은 마치 복잡한 객체 지향 프로그래밍 코드의 거대한 조각이 무질서하게 붙어 있는 것과 같습니다.
가장 중요한 것은 읽고 관리하기 쉽고 지옥처럼 복잡하지 않아야하는 프레임 워크를 만드는 것이라고 생각합니다. 가장 중요한 것은 React-Native 빌드 방식이 인간이 자연스럽게 빌드하는 방식을 따른다는 것입니다. 반면에 flutter는 stateful 위젯을 stateless에 연결해야 하고... 게다가 우리가 요즘 사용하는 대부분의 UI 프레임워크는 이 React 방식을 표준으로 하고 있고, flutter는 이것에 더 집중해야 한다고 생각합니다. 핫 리로드 대신(새 클래스를 새로 추가하려고 할 때 콘솔은 핫 리로드 대신 모든 것을 다시 시작하라고 알려줍니다). 나는 이것이 의견이나 요구가 아니라 문제라고 생각합니다.
나이베가이가 말했다.
Flutter를 "뜨거운 새 것"처럼 만들려는 시도를 중단하십시오. 그것은 그 자체로 뜨거운 새로운 것입니다. 새로운 패러다임을 탐구하게 하십시오.
당신은 그들을 확인할 수 있습니다.
https://facebook.github.io/react-native/
React에서 생각하기:
https://reactjs.org/docs/design-principles.html
실룩 거리다:
https://flutter.io/tutorials/animation/
React-Native를 보면 위의 상태 관리와 아래의 UI 부분도 있습니다. 그것은 예술이며 인간의 자연스러운 행동입니다. 이것이 학습 곡선과 관리 시간이 짧은 이유입니다. 따라서 XML이나 Xamarin을 React Native와 비교하지 마십시오. 게다가 퍼터는 혼돈과 무질서와도 같다. stateless는 stateful에 연결하고 create-state는 stateless의 모든 것을 연결합니다. React-Native를 사용하면 연필로 아름다운 그림을 그리고 있습니다. 펄럭이는 것은 종이에 물을 떨어뜨리고 물을 여러 부분으로 나누는 것과 같습니다. 그러나 우리는 아직 플러터의 초기 단계에 있다고 생각합니다. React-Native는 나름의 철학과 목표가 있고, flutter는 그냥 진지한 프로젝트이거나, 아니면 모두가 저에게 동의하지 않습니다.
@JonathanSum
튜토리얼에서 몇 가지 플러터 앱을 만들었습니다. 내가 flutter에 대해 느끼는 것은 모든 것이 위젯이 아니라 객체라는 것뿐입니다. 그것은 마치 복잡한 객체 지향 프로그래밍 코드의 거대한 조각이 무질서하게 붙어 있는 것과 같습니다.
당신은 이 문제에 대한 당신의 주관적인 느낌이 필연적으로 야기할 엄청난 양의 분열을 정당화할 이유를 제공하지 못했습니다. 이 두 가지 접근 방식 중 어느 누구도 다른 것보다 객관적으로 더 나은 사람이 없을 때, 저는 그것이 가치가 있다고 생각 하지 않으며, Flutter가 생태계로서 지금 현재 단계에 있지 않다고 생각합니다.
가장 중요한 것은 읽고 관리하기 쉽고 지옥처럼 복잡하지 않아야하는 프레임 워크를 만드는 것이라고 생각합니다.
이것은 동어반복입니다. 분명히 모든 사람이 이것을 원하지만 사람들은 문제에 접근하는 방식이 다릅니다. Flutter의 패러다임이 그 중 하나입니다.
가장 중요한 것은 React-Native 빌드 방식이 인간이 자연스럽게 빌드하는 방식을 따른다는 것입니다.
UI 구축을 위한 구문만큼 사소한 것이 프레임워크가 전반적으로 사용하기 쉬운 정도에 영향을 미친다고 생각하지 않습니다.
반면에, Flutter는 Stateful 위젯을 Stateless에 연결해야 하고...
Flutter가 앱에 접근하는 방식에 근본적으로 동의하지 않는 것 같습니다. 왜 그것을 사용하고 있습니까? 게다가 이것은 실제로 유효한 지적이 아닙니다. 당신은 당신이 잘못되었다고 느끼는 것을 표현하는 것이 아니라 "상태 비저장 위젯과 상태 저장 위젯 사이의 연결이 잘못되었다고 생각하고 모호한 방식으로 복잡하다고 생각하므로 설명을 진행하지 않을 것입니다."라고 말하는 것입니다.
게다가 우리가 요즘 사용하는 대부분의 UI 프레임워크는 이 React 방식을 표준으로 삼고 있습니다.
논쟁 광고 대중.
그리고 flutter는 hot reload보다 이것에 더 집중해야 한다고 생각합니다(새 클래스를 추가하려고 할 때 콘솔은 hot reload 대신 모든 것을 다시 시작하라고 알려줍니다)
예, 핫 리로드는 Flutter가 수행한 방식으로 달성하기가 그리 쉬운 기능이 아니기 때문입니다. 저는 Flutter가 코드 변경의 30-40%에서도 달성할 수 있었던 개발 주기가 정말 인상적이며 트랜스파일 레이어에 의해서만 느려질 것이라고 주장하고 싶습니다.
그러나 퍼터는 혼돈과 무질서와 같습니다.
여기에서 Flutter의 접근 방식이 마음에 들지 않는다는 점을 분명히 했습니다. 그런 다음 사용하지 마십시오. 그리고 마술처럼 UI 구문을 변경하면 Flutter가 "혼돈과 무질서"가 되지 않는다고 생각한다면 Flutter가 작업하는 것과 동일한 종류의 설정 및 제약 조건에서 작동한다는 명확한 증거를 제공해야 합니다.
그렇기 때문에 학습 곡선과 관리 시간이 짧습니다. XML이나 Xamarin을 React Native와 비교하지 마십시오.
충분히 공정합니다 - 그런 다음 React Native를 사용하십시오. 그곳의 개발자들은 자신의 패러다임으로 훌륭한 일을 하고 있습니다.
stateless는 stateless에 연결하고 stateless에서 상태를 생성합니다.
뭐라고 요? 아니요. 이것은 명백히 잘못된 것입니다. 여기서 당신의 요점은 무엇입니까?
React-Native를 사용하면 연필로 그림을 그리고 있습니다. 펄럭이는 것은 종이에 물방울이 떨어져 물을 여러 부분으로 나누는 것과 같습니다.
솔직히 말해서, 이 비유는 나에게 거의 의미가 없습니다. 나는 반대 의견을 쉽게 말할 수 있었고 우리는 여기에서 시작한 곳으로 바로 돌아갈 것입니다.
당신이 이렇게 행동하는 것은 자명한 일이며("직면해 봅시다") Flutter 팀이 이 문제를 처리할 필요가 없다고 말하는 것에 대해 우리는 허세를 부리거나 참을 수 없습니다. 다른 사람들이 당신을 진지하게 받아들이기를 바란다면 이것은 좋은 태도가 아닙니다.
추가 사항: 이것이 Flutter 핵심 팀의 참여나 작업 없이 타사 개발자가 할 수 있는 일이라고 가장하지 마십시오. Flutter 팀은 이러한 기능이 Flutter의 조화로운 부분으로 만족스럽게 구현되려면 IDE 및 편집기 플러그인, 전도, GitHub 문제 처리에 대해 많은 추가 작업을 수행해야 합니다.
@naiveaiguy
알겠습니다. 당신이 옳다고 생각합니다. 저는 여기 있는 모든 사람과 React를 좋아하는 사람을 비교하는 임의의 사람일 뿐입니다. Flutter에는 고유한 방식이 있고 React에도 고유한 방식이 있습니다. 내 태도에 대해 미안하고, 나는 착하지 않았다.
@JonathanSum Flutter 앱이 어떻게 구축되었는지 제대로 이해하려면 시간이 더 필요하다고 생각합니다. 공정하게 말하면 아키텍처, 상속된 위젯을 올바르게 사용하는 방법 및 뷰 모델을 위젯에 연결하는 방법에 대한 문서가 많지 않습니다.
내가 알고 싶은 것은 왜 Flutter에 전혀 관심이 없습니까? 나에게 React는 JS 때문에 갈 수 없습니다.
댓글을 너무 많이, 너무 적은 시간, 아마도 집중해야 할 것입니다...
@escamoteur 정확히 무엇을 의미합니까?
나에게 React는 JS 때문에 갈 수 없습니다.
ES6/7 또는 Typescript는 Dart/Kotlin/Swift에 매우 가깝기 때문에 이 여성들과 함께 즐겁게 춤을 출 것입니다 :)
Flutter에 매료된 것은 그래픽 및 애니메이션 지원입니다. 60fps의 초고속 UX를 위해 OpenGL 위에 구축된 Direct Skia Vector 그래픽으로 다음과 같은 것을 쉽게 구현할 수 있습니다.
https://uimovement.com/
저는 맞춤형 UX에 빠져 있고 Flutter가 이를 가능하게 합니다. 저는 수십 년 동안 UX를 구현해 왔으며 선언적/반응적 기술을 사용하여 이를 구축할 수 있는 것을 정말 좋아합니다. Flutter는 이를 지원합니다.
@pulyaevskiy
다시 말하지만 여기에 두 가지 다른 문제가 혼합되어 있는 것 같습니다.
- Dart 구문을 싫어하고 XML/JSX와 같은 구문이 필요함
- Flutter 코드의 가독성.
맞습니다. 이 티켓(그리고 이전 티켓)은 JSX와 같은 기능을 원합니다. 현재 UI 빌드 코드의 장황함을 줄이기 위한 Dart 언어 개선을 위한 다른 티켓이 있습니다.
JSX를 구현하면 가독성이 해결될 것이라고 믿는 사람들이 있습니까?
그들에게는 각자의 것이 될 수 있습니다.
예, 제공한 예제는 나무를 더 작게 만들지만 조각으로 나누고 조각을 다른 곳으로 이동하면 코드에서 전체 구조를 보기가 훨씬 더 어려워집니다. 차라리 완전한 구조를 한 곳에 유지하고 트리에서 일부 관련 속성(매개변수로 명명된)을 가져오고 DSX의 스프레드 연산자를 사용하여 가져오는 것이 좋습니다. 그냥 내 취향입니다.
그러나 확실히 추가되는 것은 소스 맵과 공동으로 추가 빌드/트랜스파일 단계와 IDE 및 Dart SDK(분석기, 디버거 등)에서 이 인프라를 지원하기 위한 많은 작업입니다.
우리는 이것을 처리하고 있으며 @sethladd 는 I believe one of the goals of Dart 2 was to create an infrastructure for more experimentation with the language and let the community create experiments like DSX.
@naiveaiguy
저는 Flutter가 코드 변경의 30-40%에서도 달성할 수 있었던 개발 주기가 정말 인상적이며 트랜스파일 레이어에 의해서만 느려질 것이라고 주장하고 싶습니다.
예, 항상 작동하지는 않지만 핫 로딩을 정말 즐깁니다. 나는 그것을 확실히 받아들일 것이지만 그것을 늦추는 트랜스파일에 대한 귀하의 의견은 근거가 없습니다. DSX를 사용하지 않으면 컴파일 시간에 아무 것도 추가하지 않습니다. DSX를 사용하면 트랜스파일러가 너무 빨라서 알아차리지 못할 수도 있습니다.
추가 사항: 이것이 Flutter 핵심 팀의 참여나 작업 없이 타사 개발자가 할 수 있는 일이라고 가장하지 마십시오. Flutter 팀은 이러한 기능이 Flutter의 조화로운 부분으로 만족스럽게 구현되려면 IDE 및 편집기 플러그인, 전도, GitHub 문제 처리에 대해 많은 추가 작업을 수행해야 합니다.
설마. 우리는 이것을 하고 있으며 차단되지 않기를 요청할 뿐입니다. 우리는 올바른 방향으로 우리를 가르칠 지침을 요청합니다. 나는 이 모든 것을 혼자 하지 않을 것이므로 이제 우리 중 2명이 있고(@NathanaelA에게 감사드립니다) 도움을 원하시면 더 많은 사람들(최소 1명 이상)을 찾고 있습니다.
안녕하세요! 우선, 이 문제에 대해 앞뒤로 논의를 계속하는 것은 의미가 없다는 점을 지적하고 싶습니다. 선형 구조로 인해 규모가 커지고 따르기 어려울 것입니다. 귀하의 주장은 손실되고 계속해서 다시 해시될 것입니다. 이것을 순수한 숫자로 줄이자:
- 당신이 이 기능에 찬성한다면 - 이 문제에 대한 첫 번째 의견을 추천합니다.
- 이 기능에 반대하는 경우 - 이 문제에 대한 첫 번째 의견을 싫어합니다.
다음으로, @sethladd 의 진술을 명확히 하고 싶습니다. _"Dart 2의 목표 중 하나 는 Dart 팀을 위한 언어로 더 많은 실험을 위한 인프라를 만드는 것이었습니다. "_.
Dart 2에서도 Dart SDK(또는 Flutter 엔진 아티팩트)를 다시 빌드하지 않고도 Dart 언어의 구문을 쉽게 변경할 수 있는 API를 제공하지 않습니다. Dart 2가 제공하는 것은 _공통 프런트 엔드_(CFE) 인프라(Dart SDK 소스의 pkg/front_end 에 있음)입니다. 이것은 Dart로 작성된 Dart 언어용 파서입니다. DSX와 같은 순수한 구문 설탕 언어 변경의 경우 CFE 코드를 편집하고 Dart SDK(또는 Flutter 엔진)를 빌드하고 모든 도구(각 IDE 플러그인에 빌드된 구문 강조 코드 제외)가 새 구문 확장을 선택하도록 할 수 있어야 합니다. 현재 VM과 dart2js만 실제로 CFE를 사용하며 분석기는 다음에 전환될 예정입니다. 보시다시피 여기에 진입 장벽이 있습니다.
여기서 강조해야 할 중요한 점은 Dart 구문을 확장하는 API가 없기 때문에 Dart 언어 팀과 협력하여 언어를 확장해야 한다는 것입니다. 현재 이에 대한 공식화된 프로세스는 없지만 DSX와 같은 기능의 경우 Dart에 포함되기 위해서는 많은 증거와 동기가 필요합니다. (/fyi @leafpetersen @lrhn - 내가 틀렸다면 정정해주세요)
다음은 DSX와 같은 솔루션을 지지하는 사람들에게 권장하는 사항입니다.
우선 실제로 제안서를 서면으로 작성하고 비선형 토론이 가능한 곳으로 토론을 옮겨야 합니다. 언어 변경을 제안할 때 해결하려고 하는 것과 제안된 구문 확장을 사용하여 해결하는 방법에 대한 _elaborate_ 설명이 필요합니다. 그렇지 않으면 제안된 변경의 비용과 이점을 평가하는 것이 불가능합니다. 그런 다음 제안의 다른 부분에 대해 비선형 토론을 할 수 있는 방법이 필요합니다.
- 제안서를 Google 문서에 넣으면 사람들이 기본 주석을 사용하여 제안서의 다양한 구성요소에 대해 논의할 수 있습니다.
- 또는 제안에 대한 마크다운 설명이 포함된 GitHub 리포지토리를 만들고 GitHub 문제 및 PR을 사용하여 제안을 수정하고 논의할 수 있습니다.
참고로, 수정 수준에서 Dart 언어 사양과 비교할 수 있는 변경 사항에 대해 _공식 사양_을 제시해야 한다고 말하는 것이 아닙니다. 대신 제안된 변경이 어떻게 작동하고 어떤 이점을 제공하는지에 대한 광범위한 예가 필요합니다.
- 다음으로 가능하다면 구현을 시도해야 합니다. CFE 인프라에서도 장벽은 높지만 이전보다 훨씬 낮습니다.
@mraleph Dart로의 통합에 대한 주장은 언어를 변경하기 위한 것이 아니라 코드 생성 또는 이와 유사한 것을 호출하기 위한 후크에 관한 것이었습니다.
나는 그런 것이 필요하다는 것을 전혀 모른다.
HTML 대신 DSX만 사용하는 Analyzer 플러그인이 있는 Angular처럼 대부분 구현될 수 있다고 생각합니다.
@mraleph
설명해주셔서 대단히 감사합니다.
우리는 실제로 Dart 언어를 수정하고 싶지 않습니다. 우리에게 필요한 것은 실험적인 DSX를 Dart로 변환하기 위한 전처리 기능입니다.
그건 그렇고 다음에서 온라인으로 시도할 수 있습니다.
https://spark-heroku-dsx.herokuapp.com/index.html
문제는 Dart가 처음 나왔을 때 Javascript로 변환할 수 있었고 소스 맵을 사용하여 Javascript 생태계에 연결할 수 있었습니다(여러 다른 언어도 마찬가지였습니다: Coffeescript, Typescript 등). 우리가 찾고 있는 것은 Dart/Flutter에 대해 이와 유사한 것입니다. 우리는 다른 모든 트랜스파일 언어가 Dart/Flutter 위에 구축될 수 있도록 하는 일반적인 사전 처리 기능을 찾고 있습니다.
투표와 관련하여 이전 티켓에는 다음과 같은 숫자가 있습니다.
https://github.com/flutter/flutter/issues/11609
@cbazza
우리는 실제로 Dart 언어를 수정하고 싶지 않습니다. 우리에게 필요한 것은 실험적인 DSX를 Dart로 변환하기 위한 전처리 기능입니다.
*.dsx 파일이 실제로는 몇 가지 추가 구문을 사용할 수 있는 Dart 파일이라는 관점에서 이야기한 것입니다. 그리고 내가 말했듯이 현재 이러한 구문 확장이 Dart 생태계의 모든 도구와 투명하게 상호 운용되도록 하는 방식으로 이러한 구문 확장의 생성을 용이하게 하는 API 또는 확장 지점이 없습니다. 또한 이러한 API 또는 확장 지점을 설계하고 제공할 즉각적인 계획이 없다고 생각합니다. 따라서 현재로서는 Dart SDK를 포크하고 CFE에 DSX 지원을 구축하는 것이 가장 좋습니다.
또한 단순한 케이스보다는 모서리 케이스에 대해 생각하는 것이 좋습니다. 예를 들어 DSX 파일을 편집한다고 상상해보십시오. 이 경우 생성자 이름 및 속성 이름과 같이 반쯤 완성된 코드에서 실시간 완성을 보고 싶을 가능성이 큽니다. 소스 매핑에서는 어떻게 작동할까요? 그런 것들이 개발자 경험을 구성합니다.
@mraleph 다시 한번 감사드립니다.
우리는 확실히 DSX 사용자에게 훌륭한 사용자 경험을 제공하는 것을 목표로 삼고 있습니다.
XML과 같은 구문을 좋아하는 사람도 있고 싫어하는 사람도 있습니다. jsx와 같은 구문을 추가하는 것은 너무 과도합니다. Flutter에 대한 나의 주요 관심사는 가독성입니다.IMHO, Dart 및 Flutter의 현재 구문을 개선할 여지가 여전히 있습니다(저에게는 주로 깊은 중첩 괄호, child , children , 세미콜론 노이즈 등)
여기에 몇 가지 예시 코드[1]를 다시 게시합니다.
// Comparing Flutter to what it might look like in Kotlin
class TutorialHome : StatelessWidget {
override
fun build(context: BuildContext) = scaffold {
appBar = appBar {
leading = iconButton {
iconImage = Icon(Icons.menu)
tooltip = "Navigation menu"
onPressed = null
}
titleText = "Example title"
actions = [ // based on https://twitter.com/abreslav/status/867714627060322305
iconButton {
iconImage = Icon(Icons.search)
tooltip = "Search"
onPressed = null
}
]
}
body = center {
// Remember: This is a fully functional programming environment. You can execute any
// code you can think of.
child = Text("Hello ${MyApp.users.me.fullName.split(" ").first}!")
}
floatingActionButton = fab {
tooltip = "Add"
childImage = Icon(Icons.add)
onPressed = null
}
}
}
new 및 세미콜론 옵션이 있는 Dart 2 버전(@sethladd의 코드)[2],
class TutorialHome extends StatelessWidget {
<strong i="13">@override</strong>
Widget build(BuildContext context) => Scaffold(// implicit new!, also matching your Kotlin here
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.menu)
tooltip: 'Navigation menu'
onPressed: null
)
title: Text('Example title')
actions: [ // Dart + strong mode will infer the contents of the list
IconButton(
icon: Icon(Icons.search)
tooltip: 'Search'
onPressed: null
)
]
)
// body is the majority of the screen.
body: Center(
child: Text('Hello, world!')
)
floatingActionButton: FloatingActionButton(
tooltip: 'Add' // used by assistive technologies
child: Icon(Icons.add)
onPressed: null
)
)
}
IMO, kotlin 버전은 깨끗하고 더 좋아 보입니다.Dart 2 버전은 매우 가깝고 여전히 개선의 여지가 있습니다(Dart가 확장 방법을 지원한다면?). 따라서 자세한 내용을 줄이기 위해 Dart 구문을 개선하는 것이 올바른 방향이라고 생각합니다.
[1] https://gist.github.com/asarazan/b3c23bef49cf9a61f5a1a19de746f1b0
[2] https://gist.github.com/sethladd/7397a067deb43b6052032195fcb26d94
다른 각도에서는 JSX의 작성 기능이 마음에 듭니다.
구성 요소(위젯)로 작업하는 것은 매우 쉽고 액세스 가능합니다. 편집기에서 트리를 위아래로 이동하는 것은 키보드 단축키(Alt+UP / Alt+DOWN)의 문제입니다. 이것은 컨테이너, 행, 열 등의 안팎으로 물건을 이동할 때 특히 그렇습니다.
그러나 이것은 DSX가 자체적으로 해결할 수 있는 문제가 아닙니다. 위젯 자체는 다음과 같아야 합니다.
이것이 작동하려면 속성 이름 지정이 더 제한됩니다. React에서 이것은 children 라는 속성이며 JSX의 주요 주체입니다. Flutter는 자식 이름 지정에 유연성을 허용합니다(child, children, body 등).
다음은 찬반 양론에 대한 훌륭한 토론입니다. https://github.com/jsforum/jsforum/issues/1
| 다트 | DSX |
|---|---|
 |  |
출처: https://github.com/flutter/flutter/blob/master/examples/platform_view/lib/main.dart
DSX 샘플이 매력적으로 보인다는 것을 인정해야 합니다. 하지만 Dart Code와 혼합하는 즉시 두려워집니다. 예를 들어 빌더 위젯을 사용할 때 정말 보기 흉하게 보일 것입니다.
@birkir DSX는 여러/비 children 자식 슬롯에 대한 렌더링 소품 패턴과 같은 것을 지원할 수 있어야 합니다. 함수나 클래스 참조를 소품으로 사용할 수 있다면(아마도 자동으로) 기본적으로 작동합니다.
도구 구현이 진행되는 한 Javascript 도구는 오랫동안 비표준 구문 및 언어 확장(Flowtype/Typescript/Babel)을 지원했기 때문에 JSX용 도구는 기존 변환기를 많이 활용했습니다. Afaik Dart는 그러한 수준의 단편화를 경험하지 않았기 때문에 도구가 아직 존재하지 않습니다. 하지만 지금이 구축을 시작하기에 좋은 시기입니다 😄
IMHO, json과 같은 구문은 ~xml과 같은 구문보다 훨씬 낫습니다!
container {
padding: EdgeInsets.symmetric { vertical: 16.0 }
}
@jaychang0917
JSX는 XML과 비교할 수 없다고 생각합니다. 나는 JSX와 XML이 초음속 항공기 대 프로펠러 항공기라는 두 가지 다른 것이라고 생각합니다.
JSX를 사용하면 다음과 같은 작업을 수행할 수 있습니다.
<supersonicAircarft
aircarft={{"F-22"}}
speed={{"mach2"}}
style={{"you can style it whatever you want as simple as css"}}
/>
또는
<Image
source={{uri: 'https://i.chzbgr.com/full/7345954048/h7E2C65F9/'}}
style={{width: 320, height:180}}
/>
JSX를 사용하면 위와 같이 모든 것을 조각으로 나눌 수도 있고 UI의 많은 부분을 하나의 <> 태그로 그룹화하여 원하는 위치에 이 많은 부분을 넣을 수도 있습니다.
이것이 React가 HTML과 XML을 대체하고 iPhone 앱이나 웹 앱을 구축하기 위해 JSX를 채택하는 이유입니다. 또는 사람들은 JSX가 HTML의 더 멋진 버전일 뿐이라고 말합니다.
- 나는 XML과 HTML을 모두 좋아하지 않으며 JSX를 사랑합니다.
가장 중요한 것은 iPhone 대 데스크탑의 성능에 관한 것이 아니라고 생각합니다.
가장 중요한 것은 iPhone 대 데스크탑으로 사용하기 쉽다는 것입니다.
예를 들어:
import React, { Component } from 'react';
import { Image, ScrollView, Text } from 'react-native';
class AwkwardScrollingImageWithText extends Component {
render() {
return (
<ScrollView>
<Image
source={{uri: 'https://i.chzbgr.com/full/7345954048/h7E2C65F9/'}}
style={{width: 320, height:180}}
/>
<Text>
JSX is the philosophy, everything is a component. Simple is Complicate because you can
form everything to your own perfect shape.
</Text>
</ScrollView>
);
}
}
또는 쓰기
< AwkwardScrollingImage/>
모든 곳에서 한 번만 쓰기 위해
import { AwkwardScrollingImage } from './your-native-code';
class SomethingFast extends Component {
render() {
return (
<View>
<AwkwardScrollingImage/>
<Text>
JSX is the philosophy, everything is a component. Simple is Complicate because you can form everything to your own perfect shape. Everything is a widget or component.
</Text>
</View>
);
}
}
~Flutter는 프로그래밍 언어를 사용하여 UI를 구축합니다. ~
참조:
실룩 거리다:
https://flutter.io/tutorials/layout/
Android, Iphone, 심지어 데스크탑까지 빌드하는 React Native:
https://facebook.github.io/react-native/
@birkir
오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오오 뼈는 없고 고기만 있어요 :)
https://builderx.io/ 를 함께 사용한다고 상상해 보세요(두 번째 애니메이션 이미지를 살펴보세요 - Flex와 같은 양방향 UI 구축을 수행하는 데 사용).
@escamoteur
인라인 빌더를 사용하면 현재 방식처럼 지저분해 보일 것입니다. 샘플은 위에 제공되었습니다.
https://github.com/flutter/flutter/issues/15922#issuecomment -377780062
어쨌든 현재의 방식은 명확하고 일관성이 있다고 생각합니다. dart 파일 에 일부 dart 코드와 < 태그를 혼합하면 코드가 어색하고 명확하지 않다는 느낌이 듭니다. 안드로이드 개발자 입장에서는 레이아웃 xml 파일에 자바/코틀린 코드를 작성하는 것처럼 보입니다. :)
그냥 내 2 센트
@JonathanSum 음...
그렇다면 현재의 플러터 방식으로는 할 수 없는 JSX를 사용하면 어떤 이점이 있습니까? 나는 당신이 말한 강력한 주장을 볼 수 없습니다.
JSX는 XML과 다릅니다. JSX는 XML보다 간단하고 강력합니다.
Btw, 페이스 북 팀이 나에게 거짓말을하지 않는다면 JSX는 xml과 같습니다 . :)
@jaychang0917
JSX는 XML보다 간단하고 강력하기 때문에 JSX는 XML이 아닙니다. (저는 JSX가 XML과 같지 않다고 말합니다)
강력한 주장이 없다고 하시면 제가 질문을 드리겠습니다.
제 얘기는 여기서 마치도록 하겠습니다. 사람들이 JSX나 DSX를 원하면 미래에 비슷한 것이 있을 것입니다.
- 참조:
https://facebook.github.io/jsx/
This specification does not attempt to comply with any XML or HTML specification. JSX is designed as an ECMAScript feature and the similarity to XML is only for familiarity.
나는 XML의 실제 닫는 태그를 그리워합니다. :)
아이디어: 자동 생성된 닫는 태그
Kotlin도 이 문제를 해결했을 것입니다. Kotlin-react 와 Anko 가 얼마나 멋진지 보세요.
Kotlin-react는 그렇게 굉장하지 않습니다. KSX가 더 좋았을 것입니다 :)
import React from 'react';
export function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
package hello
import react.*
import react.dom.*
fun RBuilder.hello(name: String) {
h1 {
+"Hello, $name"
}
}
package hello
import react.*
import react.dom.*
fun RBuilder.hello(name: String) {
<h1>Hello, {name}</h1>
}
태그는 거기에 속하지 않습니다. :)
JSX/DSX/KSX 캠프에 있기 때문에 태그가 코드 내부에 속한다고 확신합니다. :)
@saied89
태그를 사용하여 HTML처럼 다른 요소 안에 요소를 중첩하시겠습니까? 아니면 "children", "child", 또는 [ ]라는 단어를 입력하시겠습니까? 또한 JSX는 태그 하나만 입력하여 수백 개의 UI 코드를 재사용하는 것과 같은 기능을 제공합니다.
아마도 다른 측면은 dart format 가 수행하는 기본 형식입니다. IMHO 특히 주도적인 아이와 함께 읽기가 어렵습니다: /children.
다음과 같은 트리 구조를 강조하는 서식을 정말 선호합니다.
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text("WeatherDemo")),
resizeToAvoidBottomPadding: false,
body:
new Column(children: <Widget>
[
new Padding(
padding: const EdgeInsets.all(16.0),
child:
new TextField(
key: AppKeys.textField,
autocorrect: false,
controller: _controller,
decoration: new InputDecoration(hintText: "Filter cities",),
style: TextStyle(fontSize: 20.0,),
onChanged: ModelProvider.of(context).textChangedCommand,
),
),
new Expanded(
child:
new RxLoader<List<WeatherEntry>>(
key: AppKeys.loadingSpinner,
radius: 25.0,
commandResults: ModelProvider.of(context).updateWeatherCommand,
dataBuilder: (context, data) => new WeatherListView(data ,key: AppKeys.weatherList),
),
),
new Padding(
padding: const EdgeInsets.all(8.0),
child:
new Row(children: <Widget>
[
new Expanded(
child:
// This might be solved with a Streambuilder to but it should show `WidgetSelector`
new WidgetSelector(
buildEvents: ModelProvider.of(context).updateWeatherCommand.canExecute, //We access our ViewModel through the inherited Widget
onTrue: new RaisedButton(
key: AppKeys.updateButtonEnabled,
child: new Text("Update"),
onPressed: ModelProvider.of(context).updateWeatherCommand,
),
onFalse: new RaisedButton(
key: AppKeys.updateButtonDisabled,
child: new Text("Please Wait"),
onPressed: null,
),
),
),
new StateFullSwitch(
state: true,
onChanged: ModelProvider.of(context).switchChangedCommand,
)
],
),
),
],
),
);
}
이것은 이상적인 솔루션은 아니지만 방향을 제시해야 합니다.
@sethladd 그 방향으로 뭔가를 할 기회가 있습니까?
우선, 나는 이것이 그것의 자매 문제인 미소: 만큼 뜨거워지고 있지 않다는 것을 기쁘게 생각합니다.
2가지 구문 중 하나를 선택하라는 요청을 받은 경우 Dart 쪽을 택하겠습니다. 이것은 다음과 같은 몇 가지 사실에 근거합니다.
- 가능한 한 적은 수의 컨텍스트 간에 전환하는 것을 선호합니다. 좋든 싫든, 구문 사이를 이동하는 것은 그렇게 하는 방법입니다. 이것은 도구 지원에 도움이 될 수 있지만 이는 아래 요점으로 이어집니다.
- 저는 개발 팀이 특정 기능을 코딩하지 못하게 하거나 사람들이 Flutter로 뛰어드는 것을 막는 다른 문제에 시간을 할애하는 것을 선호합니다. JSX와 유사한 구문이 없다는 것이 회사/개발자/무엇이든 Flutter를 무시하는 이유가 되어서는 안 된다고 생각합니다.
- 우리는 모든 Dart 업데이트로부터 혜택을 받을 것입니다. 이것은 Flutter가 주요 고객 중 하나이고 UI 프레임워크이기 때문에 Dart에 특히 해당됩니다. 예를 들어
new/const변경 사항을 참조하십시오. - 나는 유형 안전성을 매우 중요하게 생각합니다. JSX와 같은 구문이 유형 안전할 수 없다는 말은 아니지만 이를 달성하기 위한 노력이 수익을 낼 가치가 있다고 생각하지 않습니다.
그 외에는 사실 Kotlin과 유사한 구문을 선호합니다. 특히 해당 구문이 일부 Kotlin 기능을 Dart: innocent: 로 가져오는 경우.
@에 말라멜라 ,
이것이 바로 당신이 부르는 대로 컨텍스트 전환이 없다는 것입니다. 노련한 React 개발자에게 문의하십시오. 또한 이 구문 분리는 실제로 훌륭한 기능입니다. 코드를 보면 무엇이 선언적이고 무엇이 필수인지 쉽게 알 수 있기 때문입니다.
JSX와 유사한 구문이 없다는 것이 회사/개발자/무엇이든 Flutter를 무시하는 이유가 되어서는 안 된다고 생각합니다.
그러나 불행히도 그것은 많은 React 개발자들에게 해당될 것입니다.
우리는 모든 Dart 업데이트로부터 혜택을 받을 것입니다.
DSX는 Dart의 상위 집합이기 때문에 Dart 업데이트의 이점도 얻지 못합니다.
나는 유형 안전성을 매우 중요하게 생각합니다. JSX와 같은 구문이 유형 안전할 수 없다는 말은 아니지만 이를 달성하기 위한 노력이 수익을 낼 가치가 있다고 생각하지 않습니다.
DSX는 Dart 위에 있는 아주 작은 syntatic sugar layer이기 때문에 DSX에서 유형 안전성을 달성하려는 노력은 0입니다. 따라서 Dart 제어문 등을 사용하는 것처럼 Dart 유형 시스템을 사용합니다.
https://github.com/flutter/flutter/issues/15922#issuecomment -377780062
입력해 주셔서 감사합니다 @cbazza !
이것이 바로 당신이 부르는 대로 컨텍스트 전환이 없다는 것입니다. 노련한 React 개발자에게 문의하십시오.
저는 노련한 React 개발자가 아니므로 저에게는 컨텍스트 스위치입니다. Android에서와 마찬가지로 Java/Kotlin에서 XML로 이동해야 하지만 점프가 더 큽니다. 하나의 언어, 동일한 도구, 적은 오버헤드.
또한 이 구문 분리는 실제로 훌륭한 기능입니다. 코드를 보면 무엇이 선언적이고 무엇이 필수인지 쉽게 알 수 있기 때문입니다.
지금의 방식은 내 의견으로는 매우 선언적입니다.
DSX는 Dart의 상위 집합이기 때문에 Dart 업데이트의 이점도 얻지 못합니다.
DSX는 Dart 위에 있는 아주 작은 syntatic sugar layer이기 때문에 DSX에서 유형 안전성을 달성하려는 노력은 0입니다. 따라서 Dart 제어문 등을 사용하는 것처럼 Dart 유형 시스템을 사용합니다.
공정한 포인트. 그러나 DSX는 여전히 유지 관리하고 개선해야 할 사항이며, 이는 생태계의 다른 더 중요하거나 부족한 측면에 집중되기를 바라는 노력을 의미합니다.
내가 동의하지 않는 토론에 대한 또 다른 측면은 React와의 지속적인 비교입니다. 나는 그 관련성을 이해하지만 Flutter가 JS 브리지 없이 React의 사본이 되고 구성 요소 이름을 위젯으로 변경하는 것을 원하지 않습니다. 똑같다면 왜 바꾸나요? 그렇다고 해서 Flutter가 React에서 최대한 멀리 떨어져야 한다는 의미는 아닙니다. Flutter는 고유한 정체성을 가져야 합니다. 저는 Flutter가 솔루션을 제공하는 문화가 사후 대응이 아니라 사전 예방적인 것을 선호합니다. React는 가이드라인이 아닌 대조점으로만 사용해야 합니다.
내가 아는 한, DSX/JSX가 지원되지 않기 때문에 Flutter에서 개발하지 않기로 한 개발자가 있다면 그 사람은 Flutter에 전혀 참여하고 싶지 않았습니다.
내가 동의하지 않는 토론에 대한 또 다른 측면은 React와의 지속적인 비교입니다. 나는 그 관련성을 이해하지만 Flutter가 JS 브리지 없이 React의 사본이 되고 구성 요소 이름을 위젯으로 변경하는 것을 원하지 않습니다. 똑같다면 왜 바꾸나요?
React는 Flutter가 채울 수 있는 공백이 있고 React의 단점을 Dart 성능 및 GPU 가속 그래픽으로 수정하면서 친숙함과 함께 React의 가장 좋은 부분을 유지하기 때문에 React보다 더 나은 무언가를 만들 수 있기 때문입니다.
내가 아는 한, DSX/JSX가 지원되지 않기 때문에 Flutter에서 개발하지 않기로 한 개발자가 있다면 그 사람은 Flutter에 전혀 참여하고 싶지 않았습니다.
중요하지 않습니다. 최종 결과는 크로스 플랫폼 도구를 사용하는 모바일 개발자가 Flutter에 합류하지 않으면 시장에서 실패하게 된다는 것입니다. 따라서 Flutter는 생존을 위해 React Native 개발자를 끌어들일 필요가 있습니다.
진화론이라고 하면 '적자생존'이 아니라 '적자생존'이다. 적응하지 않으면 죽는다.
@cbazza
중요하지 않습니다. 최종 결과는 크로스 플랫폼 도구를 사용하는 모바일 개발자가 Flutter에 합류하지 않으면 시장에서 실패하게 된다는 것입니다.
뭐라고 요? 왜 필요할까요? Flutter는 베타에 있는 동안 자체 틈새 시장을 형성할 수 있으며(매우 성공적으로 수행되었기 때문에), 표면적으로 유사한 기능을 가진 나방을 유인할 필요 없이 유기적으로 성장할 수 있습니다. 또한 "실패"는 무엇을 의미합니까? Flutter가 성공하기 위해 인기가 있을 필요는 없습니다.
@naiveaiguy
이봐, 나는 당신이 cbazza의 답장에 반대 투표를 한 것을 알고 있습니다.
하지만 내 답변에 반대 의견을 제시하기 전에 15초 동안 이 내용을 살펴보실 수 있습니까?
DSX에 대해 생각하기 전에.
아래를 살펴보면 JSX일 뿐입니다.
탐색 모음과 본문을 만든 후에는 탐색 바코드에서 탐색 바코드를 가져올 수 있습니다.
import XXXXX, { Component } from 'XXXXX';
import { Text, View } from 'XXXXX-native';
import navbar from "your code1"
import body from "your code2"
class SomethingFast extends Component {
render() {
return (
<View>
<navbar
style={{width: 360, height:90}}
/>
<Image
source={{uri: 'https://google.com/dsx.jpg/'}}
style={{width: 320, height:180}}
/>
<body/>
<Text>
Look at <strong i="11">@escamoteur</strong> s code from above.
Can you export part of UI code to another place,
separate it into different modules, and read everything in few seconds or less?
</Text>
</View>
);
}
}
I think cbazza is right.
If flutter uses DSX or whatever that is JSX,
it is a perfect UI framework.
So, could we have something
similar or better in the future?
Or do you really think that the
current is fine?
누군가는 JSX가 Facebook에서 제공되기 때문에 싫어할 수도 있지만 실제로는 작은 일본 게임 회사에서 제공합니다.
React Native와 Flutter로 앱을 만든 후 현재 상태에서 JSX는 순수 중첩 Dart 클래스보다 읽고 조정하기가 더 쉽다고 생각합니다.
그러나 앞에서 언급했듯이 Facebook은 JavaScript가 작성되는 방식(예: 명명된 생성자 매개변수 없음)으로 인해 JSX를 사용해야 하는 이유가 있었습니다. 이는 Dart의 경우가 아닙니다. 또한 추가된 Dart 유형 안전성은 정말 좋습니다!
따라서 Flutter가 결국 순수한 Dart 구문을 고수하는 경우 구문 형광펜과 자동 포맷터를 통해 개선 사항을 볼 수 있기를 바랍니다. 새로운 닫는 태그 주석은 이미 크게 개선되었지만 JSX 생산성에 도달하기에는 충분하지 않습니다.
@JonathanSum 재사용 가능한 구성 요소에 대한 아이디어를 설명하고 있습니다. 재사용 가능한 구성 요소를 수행하는 데 JSX가 필요하지 않습니다. Dart의 구문을 수정하여 더 나은 것을 만들 수 있다고 생각하지만 DSX는 전혀 좋은 방법이 아닙니다.
@hartmannj 우리는 생산성에 도움이 될 Dart 구문, 형광펜 및 포맷터의 개선 사항을 항상 찾고 있습니다. 귀하 또는 다른 사람들이 생각했을 수 있는 개선 사항에 대한 구체적인 아이디어나 제안에 대해 자세히 알고 싶습니다.
new/const 를 사용할 필요가 없는 IMHO는 이미 많은 도움이 되었습니다. 다트 형식이 나무를 형식화하는 방식에 정말 어려움이 있습니다. 다음과 비교하여 트리 구조 IMHO를 충분히 강조하지 않습니다.
return Scaffold(
appBar: AppBar(title: Text("WeatherDemo")),
resizeToAvoidBottomPadding: false,
body:
Column(children: <Widget>
[
Padding(
padding: const EdgeInsets.all(16.0),
child:
TextField(
key: AppKeys.textField,
autocorrect: false,
controller: _controller,
decoration: InputDecoration(hintText: "Filter cities",),
style: TextStyle(fontSize: 20.0,),
onChanged: ModelProvider.of(context).textChangedCommand,
),
),
https://reactjs.org/docs/introducing-jsx.html
React는 JSX를 사용할 필요가 없지만 대부분의 사람들은 JavaScript 코드 내에서 UI로 작업할 때 시각적 보조 장치로 도움이 된다고 생각합니다. 또한 React가 더 유용한 오류 및 경고 메시지를 표시할 수 있습니다.
많은 개발자들이 JSX와 유사한 UI를 사용하여 UI를 구축하고자 하는 경우, 이는 방법이 필요하며 무시해서는 안 된다는 의미입니다.
@woodstream JSX 를 사용하고 싶어하는 사람들은 이미 React 팬보이 팬입니다. 그들은 이미 React Native를 사용하고 있습니다. Flutter는 매우 다른 유형의 개발자를 대상으로 합니다.
편집 : 나는 fanboy의 사용이 여기서 잘못되었음을 인정합니다.
@naiveaiguy , @Hixie
JSX를 사용하고 싶어하는 사람들은 이미 React 팬입니다. 그들은 이미 React Native를 사용하고 있습니다. Flutter는 매우 다른 유형의 개발자를 대상으로 합니다.
당신은 틀렸고 분열적인 댓글('React fanboys' & '다른 유형의 개발자')을 부르는 이름은 환영받지 못합니다. JSX/DSX는 기술적 장점이 있고 다른 사람들은 그것을 선호합니다. 이 스레드는 마음에 들지 않으면 구독을 취소하는 것에 대해 논의하기 위한 것입니다. 또한 내 의견 하나하나에 대해 반대 투표를 중지하십시오. 그것은 당신에게 좋은 징조가 아닙니다.
개발자가 자신이 좋아하는 것을 선택할 수 있는 두 가지 방법을 제안하고 누군가 다른 의견 앞에서 엄지손가락을 포기하는 것을 좋아합니까? 기술은 폐쇄된 커뮤니티에서 플레이하기보다 개방적이고 포괄적이어야 합니다.
@anders-sandholm 위젯 트리의 가시성을 향상시켜야 할 필요성에 대해 @escamoteur 의 의견에 동의합니다. 나는 다음과 같이 그의 예를 들었을 것입니다.
return
Scaffold(
appBar: AppBar(title: Text("WeatherDemo")),
resizeToAvoidBottomPadding: false,
body:
Column(children: <Widget> [
Padding(
padding: const EdgeInsets.all(16.0),
child:
TextField(
key: AppKeys.textField,
autocorrect: false,
controller: _controller,
decoration: InputDecoration(hintText: "Filter cities",),
style: TextStyle(fontSize: 20.0,),
onChanged: ModelProvider.of(context).textChangedCommand,
),
),
])
);
또한 위젯 클래스 이름을 다른 색상, 글꼴 스타일 또는 두께로 강조 표시하여 즉시 더 잘 알아볼 수 있도록 하는 것을 상상할 수 있습니다.
@cbazza
이름 부르기? 나는 이 사람들이 부정적이라는 것을 암시한 것이 아니라 단지 그들이 다르다는 것을 암시했습니다. 나는 이 스레드를 좋아하지만 악의로 논쟁한다고 나를 비난하는 것은 약간 아이러니합니다.
"fanboy"라는 단어는 일반적으로 경멸적인 것으로 간주되며 이러한 맥락에서도 그렇게 받아들여졌습니다. 여기 토론에서 그런 단어를 피하는 것이 좋습니다.
시민 여러분, 건설적이어야 합니다. 우리는 여기에서 스타일 에 대해 논의하고 있습니다. 매우 주관적인 것이므로 모든 사람이 자신의 선호도를 아무리 좋아하더라도 본질적으로 다른 모든 사람보다 우월하지는 않습니다. 기존 및 제안된 구문에서 볼 수 있는 장점과 단점을 나열하십시오. 그러나 모든 사람이 동일한 방식으로 보는 것은 아니며 완벽하게 괜찮습니다.
@hartmannj
약간의 설명만...
그러나 앞에서 언급했듯이 Facebook은 JavaScript가 작성되는 방식(예: 명명된 생성자 매개변수 없음)으로 인해 JSX를 사용해야 하는 이유가 있었습니다. 이는 Dart의 경우가 아닙니다.
실제로 ES2015/ES6부터 JS는 매개변수에 이름을 지정했습니다. '구조화 해제'를 사용할 수 있습니다. :)
다음은 예입니다.
// function declaration
function findUsersByRole ({
role,
withContactInfo,
includeInactive
}) {
if (role === 'admin' && withContactInfo) {
...
}
...
}
// usage
findUsersByRole({
role: 'admin',
withContactInfo: true,
includeInactive: true
})
https://medium.freecodecamp.org/elegant-patterns-in-modern-javascript-roro-be01e7669cbd
또한 추가된 Dart 유형 안전성은 정말 좋습니다!
DSX에서도 동일한 유형 안전성을 얻을 수 있습니다. 이는 정말 좋은 일입니다.
이것은 이전에 보고된 https://github.com/flutter/flutter/issues/11609 의 복제본이기 때문에 이 항목을 위해 닫을 것입니다.
나는 사람들이 인터넷 시대에 선언적 코드를 작성하는 방식에 매우 두 번째 천성인 이것에 반대하는 투표를 할 수 있는 방법을 정말로 이해하지 못합니다.
<like><this /></like>
플러터가 날 수 있도록 유연하게 대처해주세요!
슬프게도 이것은 희망이 없어 보입니다. 과거와 현재에도 모든 기술이 마크업을 사용하여 UI를 생성했으며 그 모든 개발자 경험이 이제 플러터에 의해 낭비되고 있습니다.
네이티브 또는 html에 반응하는 것처럼 할 필요가 없습니다. 간단한 xml 을 사용하면 됩니다.
그리고 아마도... 다트에 포함된 xml! ;피
2018년 8월 28일 화요일 21:29에 Touseef [email protected] 에서 다음과 같이 썼습니다.
네이티브 또는 html에 반응하는 것처럼 할 필요가 없습니다. 간단한 xml 을 사용하면 됩니다.
—
당신이 댓글을 달았기 때문에 이것을 받는 것입니다.
이 이메일에 직접 답장하고 GitHub에서 확인하세요.
https://github.com/flutter/flutter/issues/15922#issuecomment-416550338 ,
또는 스레드 음소거
https://github.com/notifications/unsubscribe-auth/AC8aNdVb_NV8c8JH4t36OS1OOvX6kY58ks5uVSmjgaJpZM4S6HPa
.
--
토니 폴리넬리
나에게 JSX와 같은 기능은 미래이며 React, Vue 및 Flutter와 같은 선언적 프레임워크의 표준 구조가 될 것입니다.
UI와 로직을 위한 2개의 개별 파일만 있으면 dart에 xml을 포함할 필요가 없습니다. 그러면 mvvm, mvc 또는 기타 원하는 패턴을 쉽게 따를 수 있습니다.
나는 다른 스레드에서 그것을 말했지만 :
JSX를 정말로 원하신다면 좋은 시작 도구는 코드 생성을 사용하는 것입니다. .html 또는 .xml 파일로 이동하여 이들로부터 위젯을 생성하십시오.
분명히 이것은 본격적인 JSX는 아니지만 시작입니다. 커뮤니티가 이에 대해 어떻게 반응할지 충분히 알 수 있습니다.
해당 구문이 관심을 끌면 Flutter 팀이 해당 주제를 재고할 것입니다.
그렇지 않으면 시간 낭비라고 생각합니다. 여기에서 우리는 이것이 심하게 토론된 주제임을 분명히 알 수 있습니다.
Flutter가 소개하고 xml / jsx / UI를 만드는 방법을 원하는 대로 호출하면 심장 박동에 프로덕션 수준 앱에 사용하기 시작할 것입니다!
@leossmith 는 프로덕션 수준 앱의 유일한 장애물이라는 데 동의합니다.
저는 개인적으로 JSX나 외부 마크업 언어를 추가 _하지_ 않는 것을 선호합니다. 나는 모든 것을 단일 유형 검사 언어로 유지하는 것을 선호합니다. 깊이 중첩된 선언적 UI 트리를 코딩할 목적으로 Dart 언어를 계속 개선하는 것이 더 나은 접근 방식이라고 생각합니다. 그들은 이미 이 영역에 몇 가지 멋진 기능을 추가했습니다.
new및const키워드를 선택 사항으로 만드는 것이 도움이 됩니다.- IDE의 가상 닫기 태그
- dartfmt도 도움이 됩니다
모든 것을 단일 유형 검사 언어로 유지하는 것을 선호합니다.
그것이 바로 DSX/JSX가 하는 일입니다. 언어는 DSX용 Dart, JSX용 Javascript입니다!!!
깊이 중첩된 선언적 UI 트리를 코딩할 목적으로 Dart 언어를 계속 개선하는 것이 더 나은 접근 방식이라고 생각합니다.
DSX는 깊이 중첩된 선언적 트리를 더 잘 지원하기 위해 Dart 언어를 개선한 것입니다. JSX가 Javascript용인 것처럼.
https://facebook.github.io/jsx/
이 사양의 목적은 속성이 있는 트리 구조를 정의하기 위한 간결하고 친숙한 구문을 정의하는 것입니다.
@cbazza 좋은 지적을 하셨습니다. JSX는 JavaScript에 대한 개선 사항입니다.
따라서 먼저 두 가지를 명확하게 구분해 보겠습니다.
- UI 정의를 위한 외부 DSL. 저는 이에 대해 100% 반대합니다. 나는 이것이 해결하는 것보다 더 많은 문제를 야기한다고 항상 믿어왔습니다. 나는 이 점을 주장하는 블로그 포스트를 썼다. 58K 조회수를 기록했고 놀랍게도 반대 의견이 거의 없었습니다. 내 코딩의 80%가 이 작업을 수행하고 있습니다(또는 템플릿이 죽은 이유).
- 언어 개선. 깊이 중첩된 UI 트리 구조를 더 쉽게 구성하고 시각화할 수 있습니다. 이에 대해 우리는 둘 다 개선의 여지가 있다는 데 동의합니다.
그러나 우리는 접근 방식에서 약간 다릅니다. JSX가 React에 더 적합한 두 가지 이유가 있습니다.
- 데이터 구조: 웹에서 JSX는 생성되는 것과 정확히 일치합니다(HTML DOM 노드). Flutter에서는 위젯 인스턴스를 생성하고 있습니다.
- 익숙함: 사람들은 html 코드를 보는 데 익숙합니다. 그러나 DSX 제안은 이 점을 무효화하기에 충분할 정도로 JSX/XML에서 벗어납니다.
다음은 XML을 UI 트리 구성에 적합하고 읽기 쉽게 만드는 두 가지 요소입니다. 문제는 언어에 XML을 도입하지 않고도 이러한 작업을 수행할 수 있느냐는 것입니다.
- XML에는 End 태그가 있습니다. 이것은 xml-ish 구문을 사용하거나 사용하지 않고 가능합니다. Visual Basic은 90년대에 있었습니다(End If를 생각해 보세요). 그리고 다른 언어에도 있습니다. IDE는 "가상 종료 태그"를 제공하지만 이것은 일종의 스케치입니다. 언어 지원을 선호합니다.
- XML은 어린이를 특별하게 취급합니다. 속성은 자식과 다릅니다. 그러나 나는 이것이 양날의 검이라고 주장하고 싶다. 이 점에서 Dart가 실제로 XML보다 더 명확하고 표현력이 뛰어난 경우가 있습니다. 예를 들어 다른 하위 콘텐츠 모델이 있는 컨테이너 위젯은 다음과 같습니다.
MyWidgetA(children: [ w1, w2 ])
MyWidgetB(child: w1)
MyWidgetC(top: w1, bottom: w2)
끝 태그 문제에 대한 Dave 제안
ButtonsView(
onDeal: onDeal,
onHit: onHit,
onStay: onStay,
)ButtonsView
이것은 인간이 읽기 쉬울 것입니다. 그리고 파서는 )ButtonsView 를 ) 로 대체합니다. 또한 IDE는 이 체계에 대해 더 나은 확인 및 지원을 제공할 수 있습니다. 열린 괄호와 닫는 괄호가 같은 줄에 있지 않을 때마다 필요합니다.
중첩된 자식 문제에 대한 Dave 제안
일부 언어(예: kotlin)에서는 람다 유형의 인수에 대한 특수 처리를 허용합니다. 그것들을 사용하면 람다 인수를 괄호 외부에 넣을 수 있습니다. 마지막 매개변수에 람다 전달을 참조하십시오.
나는 Dart에 대해 비슷한 것을 제안하지만 람다가 아닌 List 유형의 arg로 제안합니다. "children"이라는 이름의 목록 유형의 인수를 전달하기 위한 특수 구문을 제안합니다.
```
//이 대신:
푸(a: 1, b:10, c:44, 어린이:[...])
// 우리는 이것을 한다:
푸(a: 1, b:10, c:44)[
]
하나의 자식 또는 2개의 자식(상단 및 하단과 같은)을 취하는 생성자/함수의 경우 그대로 두십시오. 변경 사항은 없습니다.
모든 것을 단일 유형 검사 언어로 유지하는 것을 선호합니다.
그것이 바로 DSX/JSX가 하는 일입니다. 언어는 DSX용 Dart, JSX용 Javascript입니다!!!
깊이 중첩된 선언적 UI 트리를 코딩할 목적으로 Dart 언어를 계속 개선하는 것이 더 나은 접근 방식이라고 생각합니다.
DSX는 깊이 중첩된 선언적 트리를 더 잘 지원하기 위해 Dart 언어를 개선한 것입니다. JSX가 Javascript용인 것처럼.
https://facebook.github.io/jsx/
이 사양의 목적은 속성이 있는 트리 구조를 정의하기 위한 간결하고 친숙한 구문을 정의하는 것입니다.
@StokeMasterJack - 끝 태그 문제에 대한 귀하의 제안은 얼마 전 제 제안과 동일하게 들립니다.
아이디어: 자동 생성된 닫는 태그
플러터에는 이런 것이 필요하다고 생각합니다. 나는 대부분의 날 깊은 둥지 안에 새 위젯을 삽입하는 데 어려움을 겪습니다. 나는 끝 태그 표기법을 얻기 위해 JSX와 같은 구문을 사용할 것입니다.
닫는 태그를 작성하고 싶지 않습니다. JSX/html/xml의 고통입니다. 특히 내가 리팩토링하고 싶을 때.
가상 닫는 태그가 꽤 깔끔하다고 생각합니다. 두 세계 사이의 좋은 타협처럼 보입니다.
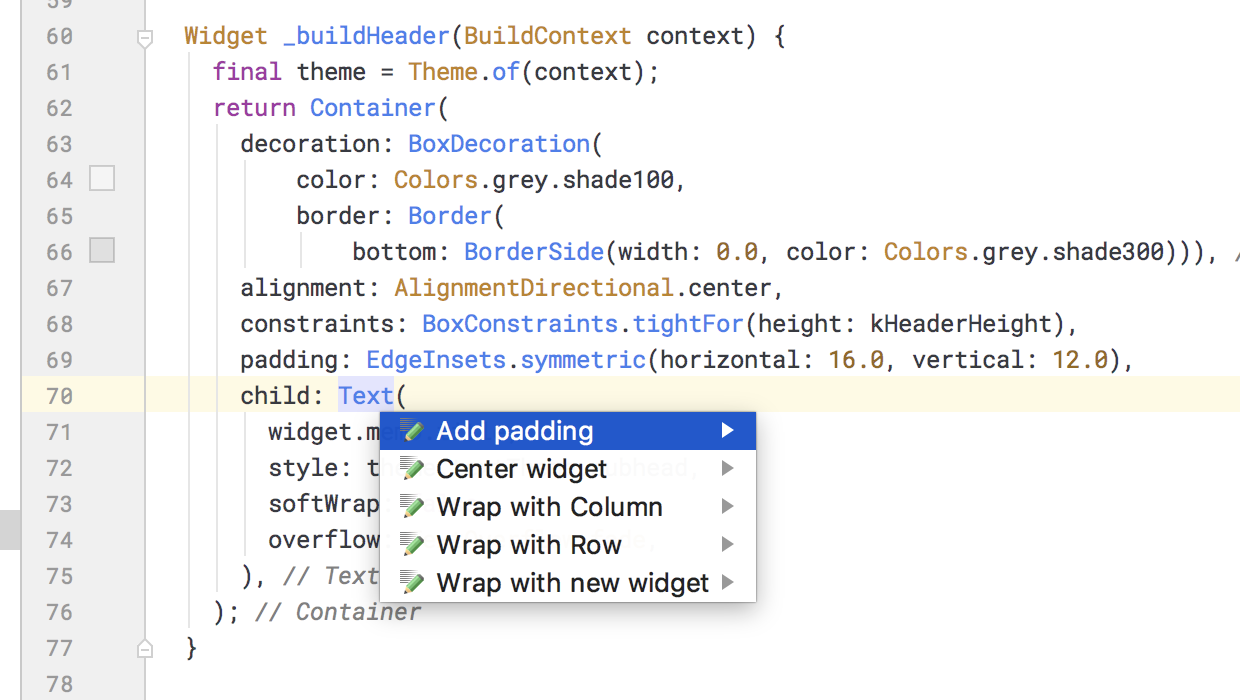
여기서 몇 가지 개선 사항이 정말로 필요한 경우 IDE 측면에서 계속 탐색할 수 있다고 생각합니다. 예를 들어 vscode는 다음 패널을 제공합니다.

(Android Studio도 동일하다고 확신합니다)
집중된 메서드에서 멈추는 대신 생성자 중첩도 추가할 수 있습니다.
특정 클래스를 가리키면 다음 UI가 표시됩니다.
lib > main.dart > Foo > build > Container > Center > Text
시각적 위젯을 다른 종류의 콘텐츠와 분리하는 것이라면 IDE에서도 다시 할 수 있습니다.
위젯에 대해 다른 구문 강조 표시를 사용할 수 있습니다. 클래스에 사용되는 일반적인 색상 대신 위젯 하위 클래스에 대한 특정 색상을 가질 수 있습니다.
편집 가능성에 관한 것이라면 Flutter는 이미 필요한 모든 도구를 제공합니다.
다음을 포함하여 몇 가지 리팩토링 옵션이 있습니다.
- 새 위젯으로 래핑
- 위젯 제거
- 자식으로 위젯 바꾸기
- 부모와 위젯 교체
이를 염두에 두고 더 이상 괄호를 처리할 필요가 없습니다.
솔직히 말해서, 나는 몇 달 동안 Flutter에서 매일 몇 시간을 보냈습니다. 그리고 가독성이 떨어지거나 중첩된 위젯을 작성하는 데 불편함을 느끼지 않았습니다.
그에 비해 나는 React를 그만큼 많이 사용해 왔고 나를 실망시키는 것들이 _있습니다.
@rrousselGit - 유용한 리팩토링 옵션입니다. Android Studio 3.2에서는 보이지 않습니다.
Android Studio가 Flutter 개발에 가장 적합한 기능을 제공할 것이라고 생각했습니다.
@록볼
다음은 Android Studio의 스크린샷입니다.

빠른 수정 Option+Enter (macOS)으로 활성화되었습니다.
나는 이것들을 항상 사용합니다. 매우 유용합니다.
주제: Flutter 팀이 "코드로서의 UI" 옵션을 탐색하는 것으로 보이며 조만간 이 부분에서 더 많은 개선 사항을 얻을 수 있습니다. @StokeMasterJack 의 아이디어는 흥미롭게 들리지만.
@Rockvole 위대한 마음은 비슷하게 생각합니다!
@StokeMasterJack
좋은 답변 !!!
JSX가 React에 더 적합한 두 가지 이유가 있습니다.
- 데이터 구조: 웹에서 JSX는 생성되는 것과 정확히 일치합니다(HTML DOM 노드). Flutter에서는 위젯 인스턴스를 생성하고 있습니다.
JSX의 힘은 HTML/DOM 노드를 생성하는 것이 아니라 구성 요소 계층 구조를 관리하는 데 있습니다. React Native에는 HTML/DOM 노드가 없습니까?
- 익숙함: 사람들은 html 코드를 보는 데 익숙합니다. 그러나 DSX 제안은 이 점을 무효화하기에 충분할 정도로 JSX/XML에서 벗어납니다.
위와 같이 HTML 코드 에 대한 것이 아니라 호스트 언어의 명령적 구성에서 명확하게 분리되고 트리 계층 구조를 구축하기 위한 선언적 마크업을 외치는 구문에 대한 것입니다 .
나는 당신의 제안이나 Kotlin의 팬이 아닙니다. 왜냐하면 그것은 적절한 디자인을 하지 않기 위해 행해진 해킹처럼 보이기 때문입니다. 뚜렷하게 보이는 DSL을 설계하는 대신 이제 코드를 살펴보고 그것이 하는 일을 파악하려고 노력해야 합니다. 구문이 모호해 보입니다. 명령 구문과 선언 구문을 분리하면 이점이 있습니다. 타사 도구는 예를 들어 코드 내에서 XML 마크업을 쉽게 찾을 수 있습니다.
@록볼
종료 태그 표기법을 얻기 위해 JSX와 유사한 구문을 사용합니다.
알아 둘만 한 ;)
@rrousselGit
닫는 태그를 작성하고 싶지 않습니다.
그럴 필요가 없습니다. 예를 들어 WebStorm은 닫는 태그를 자동으로 생성하고 다른 태그를 편집할 때 열거나 닫는 태그의 이름도 변경합니다. 다른 사람들이 따라야 하는 정말 훌륭한 편집기 기능입니다('VS 코드' 참조).
솔직히 말해서, 나는 몇 달 동안 Flutter에서 매일 몇 시간을 보냈습니다. 그리고 가독성이 떨어지거나 중첩된 위젯을 작성하는 데 불편함을 느끼지 않았습니다.
귀하의 경험이 다른 모든 사람의 경험을 반영하지 않는다는 점을 이해해 주시기 바랍니다. 도구를 사용하면 작성이 코드를 읽는 것만큼 고통스럽지 않습니다. 다른 사람들의 코드를 읽으려면 github으로 이동하세요. 그러면 읽기가 힘들고 코드가 중첩 구조로 인해 너무 장황하고 길다는 것을 알게 될 것입니다. async/await가 더 나은 방법을 보여주기 전에 promise-chains가 사용되었을 때처럼 보입니다. 또한 선언적 기술이 명령적 기술보다 덜 중요하다고 느껴집니다. 선언적 벡터 그래픽 구조가 없는 이유는 무엇입니까? 대신 예를 들어 벡터 그래픽 그리기를 위해 Skia에 대한 명령형 호출을 사용해야 합니다.
그럴 필요가 없습니다. 예를 들어 WebStorm은 자동 생성
Vscode도 그렇게 합니다. 하지만 아직 완벽하지 않다는 것. 특히 물건을 이동할 때 리팩토링 단계에서.
여기에서 가상 태그가 훨씬 더 부드러운 경험을 제공한다고 생각합니다.
귀하의 경험이 다른 모든 사람의 경험을 반영하지 않는다는 점을 이해해 주시기 바랍니다.
확실히! 툴링에 대한 경험 부족이라기보다는 실제 부족일 수 있다는 점을 지적하고 싶었습니다 😄
github으로 이동하여 다른 사람들의 코드를 읽으면 읽기가 고통스럽다는 것을 알게 될 것입니다. [...]
나는 당신의 주장이 주제와 어떤 관련이 있는지 잘 모르겠습니다.
귀하가 나열한 문제는 잘못된 구문이 아니라 잘못된 관행에서 비롯된 것입니다. 사람들이 500개의 긴 위젯 트리를 만들고 싶어하는 것은 Flutter의 잘못이 아닙니다.
@pulyaevskiy - 유용한 팁 감사합니다. Linux에서 빠른 수정은 Alt-Enter입니다. 발견하기가 쉽지 않은 기능입니다. 최상위 메뉴 옵션을 샅샅이 뒤졌지만 마법의 키를 누르는 것 외에는 어디에도 없는 것 같습니다. :)
여기에서 가상 태그가 훨씬 더 부드러운 경험을 제공한다고 생각합니다.
예를 들어 이러한 가상 태그가 github의 소스 파일에 표시됩니까?
나는 당신의 주장이 주제와 어떤 관련이 있는지 잘 모르겠습니다.
기본적으로 언어는 내가 promise 대 async/await 예제에서 언급한 것처럼 덜 장황하게 만드는 구성을 제공할 수 있습니다. Flutter Widget에서 생성자는 거대하고 많은 경우 많은 매개변수를 사용합니다. DSX를 사용하면 예를 들어 확산 연산자를 사용하여 10줄 생성자를 1줄 생성자로 압축할 수 있으므로 주변 소음이 적은 완전한 트리 계층 구조를 볼 수 있습니다. 이렇게 하면 코드를 더 쉽게 읽을 수 있고 예를 들어 트리 구조에서 스타일을 명확하게 분리할 수 있습니다. 이것이 Dart 코드를 재구성하여 수행할 수 없다는 말은 아니지만 많은 노력이나 주변의 것을 재구성하지 않고도 수행할 수 있습니다. 당신은 언어의 한계에 맞출 필요가 없습니다, 언어는 당신에게 맞습니다.
귀하가 나열한 문제는 잘못된 구문이 아니라 잘못된 관행에서 비롯된 것입니다.
async/await 이전의 모범 사례는 모든 곳에서 미친 이벤트 콜백 대신 약속을 사용하는 것이었습니다. 약속을 사용하면 async/await로 해결된 가독성 문제가 발생합니다. 기본적으로 구문 설탕과 동일하지만 다른 사람의 코드를 읽을 때 async/await가 더 명확합니다.
이것은 끔찍한 예 입니다 @woodstream
업데이트 : 내 요점을 밝히고 논쟁없이 단어를 두드리는 것이 아닙니다. DSX와 동등한 길이는 ... 이것은 줄 수 또는 HTML과 관련이 없습니다.
class MusicImage extends StatelessWidget {
TextStyle titleTextStyle = TextStyle(
fontWeight: FontWeight.w800,
letterSpacing: 0.5,
fontSize: 20.0
);
Container titleText = (
<Container height={116.0} padding={EdgeInsets.all(10.0)}>
<Text style={titleTextStyle}>title</Text>
</Container>
);
TextStyle authorTextStyle = TextStyle(
fontWeight: FontWeight.w800,
letterSpacing: 0.5,
fontSize: 10.0,
);
Container music = (
<Container
height={40.0}
decoration={BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(8.0))
)}
padding={EdgeInsets.fromLTRB(0.0, 5.0, 5.0, 0.0)}
margin={EdgeInsets.fromLTRB(8.0, 0.0, 8.0, 0.0)}
>
<Stack>
<Row>
<Container
height={30.0}
width={30.0}
decoration={BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(8.0))
)}
margin={EdgeInsets.fromLTRB(5.0, 0.0, 5.0, 0.0)}
>
{Image.asset('images/bg2.jpg')}
</Container>
<Column>
<Text>music</Text>
<Text style={authorTextStyle}>author</Text>
</Column>
</Row>
<Align alignment={FractionalOffset.centerRight}>
<Icon icon={Icons.play_arrow} />
</Align>
</Stack>
</Container>
)
<strong i="9">@override</strong>
Widget build(BuildContext context) {
return (
<Container
height={168.0}
margin={EdgeInsets.fromLTRB(16.0, 8.0, 16.0, 8.0)}
decoration={BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(8.0)),
image: DecorationImage(
image: new AssetImage('images/bg.jpg'),
fit: BoxFit.cover,
),
)}
>
{titleText}
{music}
</Container>
);
}
}
React 개발자로서 이 커뮤니티가 해야 할 일은 이 기능을 자체적으로 제공하고 개발자가 이를 적용하고 실제로 사용하기 시작할 때 제공해야 한다고 생각합니다. 그러면 주요 기여자들도 이를 기본적으로 적용해야 합니다. 저는 React 개발자이고 UI가 플러터로 작성되는 방식을 다루는 데 많은 문제가 있습니다. 플러터로 이동하고 싶지만 구문이 도움이 되지 않습니다. JSX와 유사한 구문을 구현하는 방법에 대해서도 연구할 것입니다. 나 자신, "선택권이 있어서 좋다" 전에 말했듯이.
사람들이 이것을 반대하는 주된 이유 중 하나는 그들이 그것을 사용하는 것을 상상할 수 없기 때문이라고 생각합니다. 진실은 사람들이 <Component /> #$와 달리 React.createElement(Component, {}, null) 를 사용하는 것처럼 (반응과 비교하여) 실제로 그렇게 할 필요가 없다는 것입니다. 이것이 구현되면 사람들이 처음에 Flutter를 사용하게 될 것입니다. 장소, 그리고 그것이 우리가 정말로 원하는 것입니다. 서로의 지원을 받아 Flutter에 전념하는 대규모 커뮤니티입니다. 사용하는 구문 유형이 아니라면 오 글쎄요. 그러나 톤은 현재 방법과 반대로 JSX와 같은 표기법을 선호합니다.
개인적으로 나는 SGML과 그 파생물이 그저 보기 흉하다고 생각합니다. DSL을 수행하는 경우 QML과 유사한 구문을 사용하지 않는 이유는 무엇입니까?
나는 또한 DSX를 지지하는 포인트 중 일부가 언어로서의 Javascript의 기능(언어로서의 Dart에는 없는)과 DSL로서의 JSX의 기능을 혼동하고 있다고 생각합니다. 예를 들어,
기본적으로 언어는 내가 promise 대 async/await 예제에서 언급한 것처럼 덜 장황하게 만드는 구성을 제공할 수 있습니다. Flutter Widget에서 생성자는 거대하고 많은 경우 많은 매개변수를 사용합니다. DSX를 사용하면 예를 들어 확산 연산자를 사용하여 10줄 생성자를 1줄 생성자로 압축할 수 있으므로 주변 소음이 적은 완전한 트리 계층 구조를 볼 수 있습니다.
그것은 DSX가 마법처럼 부여하는 기능이 아니라 Javascript에 있기 때문에 JSX가 가지고 있는 기능입니다. 언어로서의 Dart는 확산 연산자를 얻을 수 있습니다(IMO는 거의 없음). 이 경우 특별한 DSL 없이도 생성자 및 기타 함수 호출과 함께 사용할 수 있습니다. 또한 Javascript의 개체, 해시맵 및 배열이 모두 본질적으로 동일하기 때문에 크게 작동하는 기능이기도 합니다. 이는 Dart의 경우가 가장 확실하고 거의 변경되지 않을 것이기 때문입니다.
그리고 제 생각에는 제안에 반대하는 많은 사람들이 목소리를 내지 않더라도 가지고 있는 문제라고 생각합니다. 본질적으로 Dart가 Javascript처럼 행동하도록(또는 행동하는 척) 요청하는 것입니다. 일부 찬성이 있지만 사실은 그들은 단순히 Dart 1의 초기부터 점점 더 다양해진 다른 언어입니다.
편집: UI용 마크업/모델링 DSL이 완전히 나쁜 생각이라는 것은 아닙니다. 솔직히 그렇지는 않지만 Javascript보다 Dart/Flutter(타이핑 패러다임 및 기타 의미론적 세부 사항에서 - 나는 일반 구문에 대해 말하는 것이 아님)와 조금 더 유사한 언어/프레임워크에서 영감을 얻어야 한다고 생각합니다. 이다.
@mraleph 목록이나 맵뿐만 아니라 함수/생성자 호출 및 객체와 함께 사용되는 스프레드 연산자에 대해 이야기하고 있었습니다. 그럴 가능성은 거의 없습니다. 명확하지 않은 경우 죄송합니다!
(나는 그 제안을 막연하게 알고 있지만 마지막으로 확인한 것은 Javascript Size { width: 10, height: 10 } 를 퍼뜨리거나 파괴할 수 있는 방식으로 Dart Size(10, 10) 를 퍼뜨리거나 목록을 퍼뜨릴 수 없다는 것입니다. /일반 함수 호출에 대한 인수 매핑(유형 안전성을 희생시키는 Function.apply 사용하지 않음)
@filleduchaos
개인적으로 나는 SGML과 그 파생물이 그저 보기 흉하다고 생각합니다. DSL을 수행하는 경우 QML과 유사한 구문을 사용하지 않는 이유는 무엇입니까?
많은 사람들이 당신과 달리 못생겼다고 생각하지 않고 선호하기 때문입니다. 열정적인 React 개발자를 모두 보기 위해 많은 비전을 가질 필요는 없습니다.
JSX/DSX는 호스트 언어를 향상시키고 마크업에 대한 모든 프로그래밍 언어 구성을 활성화하는 방식으로 호스트 언어 Javascript/Dart에 마크업을 가져옵니다. 매우 간단하고 강력한 것입니다.
그것은 DSX가 마법처럼 부여하는 기능이 아니라 Javascript에 있기 때문에 JSX가 가지고 있는 기능입니다.
전혀 사실이 아닙니다. DSX는 자체적으로 확산 을 구현할 수 있으며 지원하기 위해 Dart가 필요하지 않습니다. 필수 조건은 아니지만 있으면 좋을 것입니다. 이것이 고급 언어에서 Dart로 트랜스파일하는 것의 아름다움입니다. 고급 언어는 Dart에 의해 제한될 필요가 없습니다.
내 프로토타입 온라인 DSX 트랜스파일러 프로세스 확산 연산자, 확인:
https://spark-heroku-dsx.herokuapp.com/index.html
그리고 제 생각에는 제안에 반대하는 많은 사람들이 목소리를 내지 않더라도 가지고 있는 문제라고 생각합니다. 본질적으로 Dart가 Javascript처럼 행동하도록(또는 행동하는 척) 요청하는 것입니다. 일부 찬성이 있지만 사실은 그들은 단순히 Dart 1의 초기부터 점점 더 다양해진 다른 언어입니다.
현재 Dart가 무엇인지 생각하지 말고 다른 모든 언어에서 최고의 아이디어를 취하여 그것이 무엇일 수 있는지에 집중하십시오.
나는 그것에 대한 영감이 Javascript보다 Dart/Flutter와 조금 더 유사한 언어/프레임워크(타이핑 패러다임 및 기타 의미론적 세부 사항에서 - 나는 일반 구문에 대해 말하는 것이 아닙니다)에서 와야 한다고 생각합니다.
Typescript가 입력되고 JSX를 지원합니다. Flutter에 가장 가까운 UI 프레임워크는 React이며, JSX로 인해 React가 무엇을 시작했는지 추측해 보세요. JSX/DSX보다 더 나은 것을 생각해 내십시오. 그렇게 하면 사람들이 JSX/DSX에 대해 더 이상 요구하지 않을 것입니다. .
Dart 언어를 사용하는 사람들이 Python(목록 및 사전 이해)과 같은 다른 언어에서 최고의 아이디어를 취하는 것을 보니 반갑습니다.
@cbazza
많은 사람들이 당신과 달리 못생겼다고 생각하지 않고 선호하기 때문입니다.
그 반대. 특히 언어와 강력한 관계가 없는 경우 이 구문은 하나만 사용하고 다른 구문은 사용하지 않는 이유는 무엇입니까? (Android SDK와 함께 Java와 XML은 수년간 관계를 유지해 왔습니다. JSX가 매우 유사한 Javascript 및 HTML과도 마찬가지입니다. 제안된 DSX는 이를 기반으로 하는 SGML 구문을 다른 언어에 대해 의미가 있지만 반드시 _Dart_에 대해서는 의미가 있는 것은 아닙니다.)
JSX/DSX는 호스트 언어를 향상시키고 마크업에 대한 모든 프로그래밍 언어 구성을 활성화하는 방식으로 호스트 언어 Javascript/Dart에 마크업을 가져옵니다. 매우 간단하고 강력한 것입니다.
전혀 사실이 아닙니다. DSX는 자체적으로 확산 을 구현할 수 있으며 지원하기 위해 Dart가 필요하지 않습니다. 필수 조건은 아니지만 있으면 좋을 것입니다. 이것이 고급 언어에서 Dart로 트랜스파일하는 것의 아름다움입니다. 고급 언어는 Dart에 의해 제한될 필요가 없습니다.
이 두 진술을 병치로 보는 것은 다소 흥미롭습니다. 왜냐하면 그것들은 단지 제 요점을 증명하기 위해서이기 때문입니다. JSX는 특히 단순성 때문에 (Javascript의 경우) 훌륭합니다. 이미 JS 언어 구성에 대한 단순한 설탕일 뿐이며 실제로 특별한 의미 자체를 구현하지는 않습니다. 당신은 그 단순함을 옳게 칭찬한 다음 DSX가 1) 얼마나 더 많은 작업을 요구해야 하는지, 2) DSX가 목표 언어와 무관하게 의미론을 자체적으로 구현해야 한다고 말합니다. 간단하지만 강력한 DSL.
내 프로토타입 온라인 DSX 트랜스파일러 프로세스 확산 연산자, 확인:
https://spark-heroku-dsx.herokuapp.com/index.html
이전에 귀하의 트랜스파일러를 본 적이 있으며 인상적인 작업이지만 Javascript를 언어로(따라서 JSX) 기본적으로 수행하는 방식으로 스프레드 연산자를 처리하는 데 전혀 근접하지 않습니다. 언급했듯이 컬렉션을 확산(그리고 결국에는 구조화)하는 것은 Dart와 크게 다르지 않으며 실제로 구현될 파이프라인에 있습니다. 모든 객체(JS와 달리 Maps와 거의 동일하지 않음)를 확산 및 구조 해제하는 것은 해당되며 트랜스파일러는 이를 처리하지 않는 것으로 보입니다. 및 사용할 수 없는 Dart(예를 들어 적절한 유형 안전 방식으로 상호 작용할 수 없음).
현재 Dart가 무엇인지 생각하지 말고 다른 모든 언어에서 최고의 아이디어를 취하여 그것이 무엇일 수 있는지에 집중하십시오.
확신하는. 그러나 Dart가 제거할 수 있는 언어 중에서 개인적으로 JS는 목록에서 그다지 높은 순위가 아닙니다. 솔직히 말해서 JS(상호 운용성을 위해)를 너무 많이 하려고 하면 초기에 Dart가 불구가 되었다고 생각합니다.
물론 UI DSL을 원합니다. 그러나 그 DSL은 _Dart_에게 관용적이어야 하며, 인기 때문에 의미론적으로 다른 언어에서 완전히 제거되어서는 안 됩니다.
또한 언급된 이점 중 일부는 실제로 위장된 언어 수준 기능 요청이기 때문에 사람들이 Javascript와 JSX DSL을 혼동하지 않기를 바랍니다. 확산 연산자를 계속하려면 Dart가 실제로 JS에서와 같이 전체 연산자 범위를 지원했다면 return SomeWidget(...someArgs, arg: newValue); return <SomeWidget {...someArgs, arg: newValue } />; 를 읽는 것이 더 나은지 모르겠습니다. 또는 SGML에 대한 첨부 파일이 없는 한 QML과 유사한 return SomeWidget { ...someArgs, arg: newValue }; 입니다.
@filleduchaos
특히 언어와 강력한 관계가 없는 경우 이 구문은 하나만 사용하고 다른 구문은 사용하지 않는 이유는 무엇입니까? (Android SDK와 함께 Java와 XML은 수년간 관계를 유지해 왔습니다. JSX와 매우 유사한 Javascript 및 HTML과도 마찬가지입니다. 제안된 DSX는 이를 기반으로 하는 SGML 구문을 다른 언어에 대해 의미가 있지만 반드시 Dart에 대해서는 그렇지는 않을 것입니다).
서로 어울린다고 생각하는 것들을 짝짓기하지 말고(그리고 관계를 유지하십시오) 어디에서 왔는지에 관계없이 최고의 아이디어를 선택하는 데 집중하십시오. 당신은 필요하지 않을 때 인위적으로 물건을 분리합니다.
JSX 구문을 선택하는 이유는 React에서 잘 인식되고 React 사람들이 기대하고 원하는 것이기 때문입니다. 이 티켓은 그것에 관한 것입니다. 그것이 당신을 위한 것이 아니라면 사용하지 마십시오.
이 두 진술을 병치로 보는 것은 다소 흥미롭습니다. 왜냐하면 그것들은 단지 제 요점을 증명하기 위해서이기 때문입니다. JSX는 특히 단순성 때문에 (Javascript의 경우) 훌륭합니다. 이미 JS 언어 구성에 대한 단순한 설탕일 뿐이며 실제로 특별한 의미 자체를 구현하지는 않습니다. 당신은 그 단순함을 옳게 칭찬한 다음 DSX가 1) 얼마나 더 많은 작업을 요구해야 하는지, 2) DSX가 목표 언어와 무관하게 의미론을 자체적으로 구현해야 한다고 말합니다. 간단하지만 강력한 DSL.
새로운 의미를 구현하는지 여부는 중요하지 않습니다. 단순함은 사용법에서 비롯됩니다. 사용자/개발자가 사용하기 쉽다면 사용할 것입니다. 사용자/개발자는 내부적으로 얼마나 복잡한지(또는 얼마나 많은 작업을 수행해야 하는지)에 신경 쓰지 않고, 삶을 얼마나 단순하게 만들고 코드를 개선하는지에만 관심을 갖습니다.
이전에 귀하의 트랜스파일러를 본 적이 있으며 인상적인 작업이지만 Javascript를 언어로(따라서 JSX) 기본적으로 수행하는 방식으로 스프레드 연산자를 처리하는 데 전혀 근접하지 않습니다.
DSX에 대한 확산 에 대한 나의 의도는 확산의 완전한 JS 구현이 아니라 속성을 확산하는 것이었습니다. 그것은 그대로 잘 작동하며 유형 안전 문제가 전혀 없습니다. 유형 검사/정확성은 Dart가 DSX가 생성하는 것을 컴파일할 때 발생합니다.
초기에 다트를 불구로 만들었습니다.
초기에 Dart를 방해한 것은 간단한 JS 상호 운용성을 제공하지 않았기 때문에 현재 JS 라이브러리를 Dart 코드와 쉽게 사용할 수 있다는 것이었습니다(반대의 경우도 마찬가지). 또한 이것은 Dart가 실패한 곳에서 Typescript가 성공한 것과 똑같은 이유입니다.
물론 UI DSL을 원합니다. 그러나 그 DSL은 인기 때문에 의미론적으로 다른 언어에서 완전히 제거되어서는 안되며 Dart에게 관용적이어야 합니다.
인기가 모든 것을 결정합니다. 최고의 아이디어는 많은 사람들이 그 이점을 높이 평가하기 때문에 대중화되기 때문에 최고의 아이디어입니다.
또한 언급된 이점 중 일부는 실제로 위장된 언어 수준 기능 요청이기 때문에 사람들이 Javascript와 JSX DSL을 혼동하지 않기를 바랍니다.
다시 말하지만 이것은 관련이 없습니다.
Google(Dart/Flutter) 직원에게 정말 필요한 것은 소스 맵을 통한 일반적인 트랜스파일링 지원으로, Dart/Flutter를 대상으로 하는 더 높은 수준의 언어를 개발할 수 있고 현재 도구(IDE, 디버거 등)에서 잘 작동합니다. . 경쟁의 장을 평정하면 최고의 아이디어가 다른 사람들로부터 플랫폼으로 나올 것임을 보장합니다.
@cbazza
JSX 구문을 선택하는 이유는 React에서 잘 인식되고 React 사람들이 기대하고 원하는 것이기 때문입니다. 이 티켓은 그것에 관한 것입니다. 그것이 당신을 위한 것이 아니라면 사용하지 마십시오.
그것은 오히려 분열적이며 나에게 상당한 자격이 있는 것 같습니다. Flutter가 특정 React 구문에 대해 일류 지원을 제공해야 하는 이유는 무엇입니까? Vue 구성 요소 파일 또는 Xamarin.Forms 구문이 아닌 이유는 무엇입니까? Flutter용 (아마도 공식) UI DSL이 다른 언어로 다른 프레임워크를 사용하는 특정 사람들이 기대하고 원하는 것을 기반으로 해야 하는 이유는 무엇입니까? React/JS 개발자를 위한 커뮤니티 도구를 원하신다면 그 중 하나가 될 것입니다. 그러나 프레임워크 자체에 오로지 여러분 모두를 수용하기 위해 그것을 포함하도록 요구하는 것은 약간 많은 IMO입니다.
새로운 의미를 구현하는지 여부는 중요하지 않습니다. 단순함은 사용법에서 비롯됩니다. 사용자/개발자가 사용하기 쉽다면 사용할 것입니다. 사용자/개발자는 내부적으로 얼마나 복잡한지(또는 얼마나 많은 작업을 수행해야 하는지)에 신경 쓰지 않고, 삶을 얼마나 단순하게 만들고 코드를 개선하는지에만 관심을 갖습니다.
이것은 제 생각에 이상한 형태의 자격입니다. 그리고 아니요, 개발자 는 추상화의 복잡성이 그러하듯이 문제와 기능 드리프트를 일으키기 시작할 때 구현이 얼마나 복잡한지에 대해 관심을 가질 것입니다. DSL을 사용하는 것 이상의 작업을 수행하려는 개발자(예: 확장)는 구현이 얼마나 복잡한지에 대해 가장 확실히 관심을 가질 것입니다. 이를 구축하고 유지 관리해야 하는 개발자도 이에 대해 고려할 가치가 있는 사람들입니다.
DSX에 대한 확산 에 대한 나의 의도는 확산의 완전한 JS 구현이 아니라 속성을 확산하는 것이었습니다. 그것은 그대로 잘 작동하며 유형 안전 문제가 전혀 없습니다. 유형 검사/정확성은 Dart가 DSX가 생성하는 것을 컴파일할 때 발생합니다.
그것에 대해 전혀 생각하지 않는 경우에만 "유형 안전 문제가 없습니다". 내가 말한 것은 인수 맵이 Dart 코드베이스의 나머지 부분과 완전히 안전한 방식으로 _사용할 수 없음_이 아니라는 것입니다. 여기에서 아마도 JavaScript에서 소품 등으로 할 수 있는 방식으로 이러한 인수와 상호 작용하기를 원할 것입니다. 위젯, 다른 모듈에서 가져오기 등 - 한 곳에서 선언하는 것이 아니라 일반적인 생성자 호출에 대한 요점이 무엇입니까?
내 말을 설명하기 위해 JS에서 다음을 수행할 수 있습니다.
class MyCustomSize {
constructor(length, width, height) {
this.length = length;
this.width = width;
this.height = height;
this.calculateVolume.bind(this);
}
calculateVolume() {
return this.length * this.width * this.height;
}
}
const Cuboid = ({ length, width, height }) => { // blah blah }
const literalSize = { 'length': 30, 'width': 20, 'height': 10 };
const size = new MyCustomSize(30, 20, 10);
size.length = 100; // Can interact with the object as normal, no compromises
console.log(size.getVolume()); // and even call methods
size.foo = 50 // If you're using TypeScript, you get a nice error
literalSize.height = 15 // can interact with the hashmap as though it were an object
const SomeComponent = () => (
<div>
<Cuboid {...literalSize} />{/* valid */}
<Cuboid {...size} />{/* also valid even though size is an object */}
</div>
)
그러나 Dart와 인수의 해시맵이 필요한 변환기를 사용하면 다음과 같이 됩니다.
class MyCustomSize {
int length, width, height;
MyCustomSize(this.length, this.width, this.height);
calculateVolume() {
return length * width * height;
}
}
class Cuboid extends StatelessWidget {
final int length, width, height;
Cuboid(this.length, this.width, this.height);
<strong i="9">@override</strong>
Widget build(BuildContext context) { // blah }
}
Map literalSize = { 'length': 30, 'width': 20, 'height': 10 };
Map invalidSize = { 'length': 300, 'width': 200, 'height': 100 };
final size = MyCustomSize(30, 20, 10);
literalSize.height = 15; // Invalid, you must use square bracket notation which is honestly ugly to do a lot of the time
invalidSize['foo'] = 50; // No indication of anything wrong here
class SomeWidget extends StatelessWidget {
<strong i="10">@override</strong>
Widget build(BuildContext context) {
return (
<Column>
<Cuboid {...literalSize} />{/* Yes, works */}
<Cuboid {...invalidSize} />{/* Sure the transpiled code errors as there is no parameter named foo. But this is now a completely opaque error. What if the `foo:50` key-value pair was added in some other section of your codebase? In a third party library even? How do you debug that*/}
<Cuboid {...size} />{/* How do you plan on handling this as a plain transpilation step? */}
</Column>
)
}
}
초기에 Dart를 방해한 것은 간단한 JS 상호 운용성을 제공하지 않았기 때문에 현재 JS 라이브러리를 Dart 코드와 쉽게 사용할 수 있다는 것이었습니다(반대의 경우도 마찬가지). 또한 이것은 Dart가 실패한 곳에서 Typescript가 성공한 것과 똑같은 이유입니다.
Dart와 JS의 상호 운용은 결코 복잡하지 않습니다. (그리고 이것이 제가 계속 강조하는 점입니다) 단순히 Javascript를 작성 하고 다른 것을 배우는 것을 싫어하지 않는 한. Typescript가 상위 집합이기 때문에 JS와 함께 작동하는 것은 그다지 많지 않습니다. JS에 맞추기 위해 의도적으로 불건전한 유형 시스템을 갖출 정도입니다. 빌어먹을 부끄러운 이 몇 년 동안). 하지만 제 요점으로 돌아가서 개인적으로 Dart는 JS를 위해 상당히 잘못된 디자인 결정을 내렸고 Dart 2는 실제로 언어의 첫 번째 반복이어야 한다고 생각합니다.
인기가 모든 것을 결정합니다. 최고의 아이디어는 많은 사람들이 그 이점을 높이 평가하기 때문에 대중화되기 때문에 최고의 아이디어입니다.
"Best" 또는 오히려 좋은 아이디어는 장점 이 있기 때문에 좋은 아이디어입니다. 인기가 있을 때도 있고 그렇지 않을 때도 있습니다. 나쁜 아이디어가 인기를 끌 때도 있지만 그렇지 않을 때도 있습니다. 인기가 장점의 직접적인 지표라고 제안하는 것은 솔직히 터무니없으며 개인적으로 작은 규모의 Dart 커뮤니티에 퍼지지 않기를 바라는 태도입니다.
Google(Dart/Flutter) 직원에게 정말 필요한 것은 소스 맵을 통한 일반적인 트랜스파일링 지원으로, Dart/Flutter를 대상으로 하는 더 높은 수준의 언어를 개발할 수 있고 현재 도구(IDE, 디버거 등)에서 잘 작동합니다. . 경쟁의 장을 평정하면 최고의 아이디어가 다른 사람들로부터 플랫폼으로 나올 것임을 보장합니다.
...당신이 전보다 더 많은 자격을 갖게 되는 것이 가능하다고 생각하지 않았지만, 우리는 여기 있습니다. 왜 이 하나의 UI SDK가 전 세계의 모든 고급 언어에서 타겟팅할 수 있어야 합니까? 다시 한 번 강력하게 제안은 "Dart/Flutter를 내 언어/프레임워크로 만들기"로 강력하게 나옵니다. 바로 나와서 Javascript로 Flutter 앱을 빌드하고 싶다고 말할 수도 있습니다. 그리고 네, 당신의 팔꿈치에 더 많은 기름을 바르고 저는 그런 커뮤니티 프로젝트에 기여하는 데 모두 기여하겠지만, 공식적인 지원을 요청했을 때 긍정적인 대답을 기대하는 것은 솔직히 말도 안됩니다.
다시 한 번 반복합니다. 저는 UI DSL에 신경 쓰지 않고 실제로 그것을 좋아할 것입니다. 그러나 팀에 구워달라고 요청한다면 Dart에 관용적인 DSL이어야 합니다. 예, 실제로 Dart를 언어로 좋아하는 수십 명의 사람들이 있습니다.
또 다른 편집: DSL을 요청하고, JSX를 가능한 구문/구문 영감으로 제안하고, 다른 제안에 열려 있는 것이 한 가지입니다. 나를 문지르는 것은 DSX 에 대한 주장입니다.
@filleduchaos
당신은 우스꽝스럽게 혼란스러워하고 나는 아직 낭비할 시간이 많지 않습니다.
내가 Dart/Flutter 팀에게 묻고 싶은 것은 내가 전에 말한 것뿐입니다.
What we really need from Google (Dart/Flutter) people is generic transpiling support via source maps so that any higher level language can be developed that targets Dart/Flutter and it would work just fine with the current tools (IDE, debugger, etc). Level the playing field and you guarantee the best ideas will come to the platform from others.
이는 DSX, Vue 구성 요소 파일, Xamarin.Forms, NativeScript, QML 등을 구현하는 데 필요한 모든 것을 제공하므로 커뮤니티가 원하는 모든 것을 제시할 수 있으며 아무도 내 DSX를 '취급'할 필요가 없습니다. DSX가 마음에 들지 않으면 일반 Dart를 사용하거나 쉽게 자신만의 것을 만들 수 있습니다.
https://github.com/dart-lang/build 및 dartanalyzer와 같은 것을 찾고 있다고 말하고 싶습니다.
분석기 플러그인을 pub 종속성으로 만드는 기능과 같은 한두 부분을 놓칠 수 있지만 Dart 팀이 이를 잘 도와줄 것이라고 확신합니다.
어쨌든 계속해서 서로에게 가혹한 행동을 하는 것이 어떤 식으로든 프레임워크의 발전에 도움이 될 것이라고는 생각하지 않습니다.
이 문제에서 얻을 수 있는 대부분은 "너무 뜨거워졌기" 때문에 영구적으로 닫힌 또 다른 문제입니다.
@filleduchaos
'foo' 예와 관련하여 DSX 스프레드 는 컴파일 시간이므로 맵은 const 로 정의해야 합니다. 새 DSX 키워드 또는 이에 대한 주석 뒤에 const 맵). Dart는 런타임에 동적 생성자 매개변수 삽입을 지원하지 않기 때문에 런타임이 아닌 컴파일 시간에 있어야 합니다. 내가 해결하고자 하는 문제, 즉 생성자에 속성을 퍼뜨리는 문제를 해결하기 때문에 문제가 아닙니다.
@cbazza 요점은 JS/JSX에서 스프레드 연산자를 매우 편리하게 만드는 부분은 "해시맵만 사용할 수 있음" 또는 "컴파일 시 모든 인수를 알아야 합니다"와 같은 제한을 부과할 필요가 없다는 것입니다. 또는 "다른 모든 것과 상호 작용할 수 있는 것과 같은 방식으로 위젯에 전달하려는 인수/소품과 상호 작용할 수 없습니다"(속성이 있는 항목을 처리하기 위해 아무 것도 제안하지 않았습니다. need는 실제로 맵 리터럴이 아니라 객체입니다.) -0 간단한 예일 때는 모두 훌륭하지만, 중간 규모 프로젝트에서 그런 종류의 일은 매우 실망스러운 _빠른_ 일이 될 것입니다. 제 말은, 어느 시점에서 해결 방법, 타협 및 주석에 대한 쌓이는 것을 멈추고 한 걸음 물러나서 확장 기능이 실제로 존재하는 언어에 적합한지 궁금해합니까?
JSX는 (대부분의 템플릿과 비교하여) 매우 성공적이었습니다. 특정 방식으로 프로그래밍하도록 강요 하지 않기 때문입니다. _any_ JavaScript와 함께 사용하는 것은 거의 완전히 고통스럽지 않습니다. 이것은 실제로 언어에 맞는 DSL을 생성한다는 의미입니다. Redux도 비슷합니다. JS 코드베이스의 Redux는 아름다운 것입니다(적절하게 사용될 때). 반면에 Redux를 광범위하게 사용하여 본 모든 Flutter 예제는 Streams/BLoC 패턴을 사용하는 것과 비교할 때 솔직히 고통스러워 보입니다. 그렇다고 해서 큰 성공과 겹치는 부분이 없다는 말은 아닙니다. React의 Context 와 Flutter의 InheritedWidget 는 두 가지 장점을 모두 수용할 수 있는 공통 개념을 구현합니다. JSX가 현재 그러한 것들 중 하나라고 확신할 수 없습니다. 여러 언어 수준의 변경 사항을 제외하고 솔직히 DSX는 개발하기 힘든 _그리고_ 사소한 예제 이상에 사용하는 고통인 것처럼 보이지만 아마도 다음과 같이 작성할 수 있습니다. JS에 매핑하는 것이 얼마나 간단하기 때문에 게으른 주말에 처음부터 기능이 완벽한 JSX 변환기.
그리고 제가 좀 더 일찍 공격적이었고 사과드립니다.
@filleduchaos
나는 모든 곳에서 작동하는 완전히 일반적인 스프레드 연산자를 만들려고 하지 않습니다. 미래의 Dart에 대해 계획된 것조차도 JS의 것만큼 일반적이지 않습니다. DSX의 맥락에서 처리하기 위해 스프레드 가 원하는 것은 잘 수행됩니다. DSX는 예를 들어 개체를 확산할 필요가 없습니다.
스프레드 컬렉션
https://github.com/dart-lang/language/issues/47
JSX를 사용하여 초대형 프로젝트를 개발했으며 태그 속성에 대해 스프레드 를 사용할 필요가 전혀 없었습니다. JSX는 그것 없이도 잘 작동합니다. 내가 DSX에 추가한 이유는 Flutter 위젯에 대한 간단한 솔루션이 없다는 문제를 해결하기 때문입니다. 특히 위젯이 생성자에서 20개의 매개변수를 사용하는 경우 위젯을 만드는 20개 미만의 연속 라인에 이를 어떻게 작성할 수 있습니까? 나무는 운명의 피라미드. DSX 스프레드의 유일한 기능은 이러한 라인 중 일부를 트리에서 가져와 다른 곳에 배치할 수 있다는 것입니다.
@cbazaa React Native를 사용할지 Flutter를 사용할지 평가 중입니다. 컴파일러가 내 UI 오타를 확인할 수 있도록 모든 것이 Dart이기 때문에 Flutter에 기대고 있습니다. 참조: https://medium.com/flutter-io/out-of-depth-with-flutter-f683c29305a8
JSX는 내 오타도 감지합니까? 저는 TypeScript를 사용합니다.
HTML/별도의 마크업을 싫어합니다. 예를 들어, Angular에서 HTML에서 무언가/변수를 잘못 입력하면 페이지를 렌더링한 후에만 오류를 찾습니다.
@sivabudh
JSX는 내 오타도 감지합니까? 저는 TypeScript를 사용합니다.
예, 일부 JSX 오타는 컴파일 시간(예: 구성 요소 이름)에 포착되지만 JS/ES6을 사용할 때 소품 이름(런타임에 포착됨)은 포착되지 않습니다. 그러나 TypeScript를 사용하기 때문에 유형 시스템은 컴파일 타임에 모든 JSX 오타를 포착합니다.
https://www.typescriptlang.org/docs/handbook/jsx.html
@cbazza 는 dsx 오픈 소스입니까?
@pushqrdx
아직 소스 코드를 공개하지 않았습니다.
React + TypeScript 및 Flutter의 소비자로서 저는 스스로를 테스터로 제안할 수 있습니다. 건배
dsx 소스가 있습니까? 아주 좋을 것입니다!
cbazza의 노력에 박수를 보내지만 Flutter에서 DSX를 사용하지 않을 것입니다. 그래도 테스트하게 되어 기쁩니다.
문제 #27141은 빌드 시스템에 대한 코드 생성 지원 추가를 추적합니다. 이것은 https://github.com/dart-lang/build with Builder 를 통해 수행됩니다. 이론적으로 이 기능이 준비되면 dsx 컴파일러/트랜스파일러를 연결하는 것이 상당히 간단해야 합니다.
2회만에 이렇게 끈질긴 팀은 처음 만났습니다.
이것은 JSX에 대한 토론이 아니라 중첩 지옥에 대한 토론입니다.
JSX 솔루션을 제공할 수 없더라도 중첩을 줄이고 코드 가독성을 높여야 합니다.
JSX의 장점은 당연하다고 생각하는데 플러터팀은 이를 간과하려 합니다.
JSX는 중첩 문제를 해결하지 않습니다. 동일한 문제에 직면한 반응
그 네스팅이 싫다면 네스팅 지옥을 해결하려는 시도인 React hooks의 포트인 hooks 를 살펴보는 것이 좋습니다.
JSX가 등장한 이유를 알아야 한다고 생각합니다. h/createElement 함수가 제대로 작성되지 않았고 코드 가독성이 좋지 않기 때문입니다. 뜻밖에도 이제 flutter는 눈으로 볼 수 있는 h/createElement 함수보다 10,000배 더 나쁘게 작성됩니다.
JSX는 React가 핵심적으로 Javascript와 HTML의 혼합이기 때문에 생겨났습니다. Javascript 보간/삽입이 포함된 XML 구문은 자연스럽게 JSX를 생성합니다.
Flutter는 Javascript 및 HTML과 완전히 별개이므로 JSX로 잘 변환되지 않습니다. Flutter 프로젝트는 종종 매우 중첩되어 있으며 특히 dartfmt 가 중첩이 많이 된 라인을 부수는 경우 정말 고통스러울 수 있다는 점에 동의합니다. 끔찍하다.
또한 React에서 처음 접했을 때 Flutter가 끔찍하게 구조화되었다고 느꼈지만 초기 학습 곡선을 지나면 Flutter가 객관적으로 훨씬 더 쉽게 작업할 수 있습니다. 학습 곡선은 Flutter에만 있는 것이 아니라 새로운 프레임워크를 학습할 때 일반적입니다. Flutter는 많은 사람들에게 익숙한 HTML 구문처럼 작동할 이유가 없기 때문에 특히 어렵습니다.
중첩 문제를 개선할 수 있는 방법이 있다고 생각하는데 JSX가 답이 아닙니다.
몇 가지 아이디어:
사람들이 거대한 플러터 트리를 더 작은 구성 요소로 분해하도록 요구하는 내부 스타일 가이드를 개발하십시오.
dartfmt를 얻으면 Flutter가 Dart 패키지와 비교할 때 고유한 형식화 요구 사항이 있음을 공식적으로 인식하고 Flutter/Dart 팀과 협력하여 합리적인 솔루션을 내놓습니다. @munificent@rrousselGit 의
@stateless패키지와 같은 코드 생성을 사용하여 개발자가 1번을 더 쉽게 수행할 수 있도록 합니다.
공평하게, 중첩 문제는 주로 코드 굴절을 원하지 않을 때 발생합니다.
위젯은 여러 개의 작은 조각으로 나뉩니다.
extract widget 리팩토링 도구의 사용 및 남용.
이렇게 하면 코드를 훨씬 더 읽기 쉽게 만들고 중복성을 줄이며 잠재적으로 버그를 수정하거나 성능을 높일 수 있습니다.
대부분 동의하지만 Flutter 위젯은 너무 높은 수준이어서 많은 사람들이 단일 위젯에서 전체 보기를 수행하는 것을 보았습니다. 왜냐하면... 실제로 잘 작동하고 4-5를 통해 소품을 전달할 필요가 없기 때문입니다. 위젯의 수준. 이 과정에서 잃는 것은 dartfmt 가 인식할 수 없는 무언가에 부숴지는 이 끔찍한 중첩 코드를 얻는다는 것입니다. 그래서 저는 사람들이 왜 그것을 하는지, 해결책이 있다는 것을 알게 되지만 사람들이 그 해결책을 사용하지 않는 이유도 알게 됩니다.
JSX는 React가 핵심적으로 Javascript와 HTML의 혼합이기 때문에 생겨났습니다. Javascript 보간/삽입이 포함된 XML 구문은 자연스럽게 JSX를 생성합니다.
React Native가 JSX를 사용하고 HTML과 관련이 없다는 사실을 어떻게 설명합니까?
React Native가 JSX를 사용하고 HTML과 관련이 없다는 사실을 어떻게 설명합니까?
React를 사용하기 때문입니다. 그들은 아마도 구문을 재발명하고 싶지 않았을 것입니다.
React를 사용하기 때문입니다. 그들은 아마도 구문을 재발명하고 싶지 않았을 것입니다.
따라서 JSX는 @lukepighetti 가 말한 것처럼 실제로 Javascript와 HTML의 혼합이 아니라 XML-like syntax extension to ECMAScript without any defined semantics... who's purpose is to define a concise and familiar syntax for defining tree structures with attributes. 입니다.
사양에 모두 나와 있습니다. https://facebook.github.io/jsx/
내가 알기로는 React는 jsx 컴파일러와 함께 react + react-dom 로 처음 출시되었으므로 HTML + JavaScript 혼합이 자연스럽습니다. 그 후 react 는 react-native , react-vr , react-pdf 등과 같은 다른 렌더러를 구동하는 데 사용되었습니다. React의 역사와 혈통에 합리적이고 민감합니다. 2019년 사양은 2019년 현재 사양이며 React의 역사를 다루지 않습니다.
동의한다
그러나 나에게는 더 큰 문제가 있습니다. Vue와 React는 그 측면에서 유사하게 작동합니다.
React에는 createElement 가 있고 Vue에는 h 기능이 있습니다.
React와 Vue 모두에서 구성 요소를 수동으로 인스턴스화하지 않습니다. 그것을 처리하는 프레임 워크입니다.
Flutter는 다르게 작동합니다. 위젯의 인스턴스를 직접 조작하고 있습니다.
Flutter 세계에서 <Foo /> 는 new Foo() 를 의미합니다.
그러나 이 경우 JSX는 위젯과 전혀 관련이 없습니다. 우리는 단지 dart에서 클래스를 인스턴스화하는 방법의 구문을 변경하고 있을 뿐입니다.
나에게 이것은 위젯 생성의 의미를 잃어버린 것처럼 들립니다.
@lukepighetti
react-pdf 는 또 다른 반응 렌더러가 아닙니다. react-canvas 를 생각하고 있어야 합니다.
따라서 react != react-dom != react-native . react 패키지는 JSX 의 도움으로 구성 요소 계층 구조를 관리하므로 react 는 react-dom , react-native 생성 여부를 신경 쓰지 않습니다. react-canvas , 따라서 react 는 HTML에 관한 것이 아닙니다.
2019년 사양은 2019년 현재 사양이며 React의 역사를 다루지 않습니다.
JSX의 2019 사양과 같은 것은 없습니다. JSX의 버전은 단 하나이며 제가 제공한 링크(https://facebook.github.io/jsx/)에서 2014년에 게시된 원본 버전입니다.
@rrousselGit
우리는 단지 dart에서 클래스를 인스턴스화하는 방법의 구문을 변경하고 있을 뿐입니다.
Flutter가 있는 DSX의 경우 이것이 바로 트랜스파일러가 하는 일입니다.
나에게 이것은 위젯 생성의 의미를 잃어버린 것처럼 들립니다.
아무것도 제거하지 않으면 어떻게 무언가를 잃을 수 있습니까? (장점과 단점이 있는) 무언가를 하는 다른 방법을 얻고 있고 이제 선택의 자유가 있습니다. 가장 적합한 것을 선택하십시오.
안녕하세요, 제 글을 잘못 이해하신 것 같습니다. react 는 react-dom , react-native , react-pdf , react-vr 등과 같은 다른 반응 렌더러를 구동합니다. Afaik, react 및 react-dom 가 동시에 출시되었으므로 jsx 의 유산은 제 생각에 매우 분명합니다. Flutter의 맥락에서 JSX의 가치에 대해 서로 다른 의견이 있기 때문에 제 메시지를 깊이 파고들지 않기를 바랍니다. 아마도 주제에 그것을 유지하고 머리카락을 나누지 않는 것이 가장 좋을 것입니다.
안녕하세요 lukepighetti님, JSX와 함께 네이티브 반응을 한 달에서 두 달 동안 사용해 보셨습니까? 그렇다면 JSX로 앱을 빌드하고 네이티브로 반응(또는 반응, 나는 그들이 다르다는 것을 알고 있음) 프레임워크 스타일이 간단하고 잘 구조화된 이유를 이해해야 합니다.
그러나 일정 기간 사용하지 않으면 JSX가 왜 그렇게 유용하고 중요한지 절대 이해할 수 없습니다.
나는 여전히 Google이 JSX의 아름다움을 이해할 수 있기를 바랍니다. 많은 사람들이 이를 지원했기 때문입니다. Google 팀은 언젠가 React에서 영감을 받은 프레임워크인 flutter를 위해 DSX 또는 JSX에 대해 생각할 수 있습니다.
안녕하세요 lukepighetti님, JSX와 함께 네이티브 반응을 한 달에서 두 달 동안 사용해 보셨습니까? 그렇다면 JSX 및 React 네이티브(또는 React, 나는 그것들이 다르다는 것을 알고 있음) 프레임워크 스타일로 앱을 빌드하는 것이 왜 간단하고 잘 구조화되어 있는지 이해해야 합니다.
lukepighetti에 대해 말할 수는 없지만 2년 동안 React와 전문적으로 일해 왔으며 지금은 Vue를 일부 수행하고 있습니다. 그래서 저는 JSX에 대해 아주 잘 알고 있습니다.
마찬가지로 저도 Flutter를 약 2년 동안 사용해 왔습니다. 처음에는 Flutter에도 일종의 JSX가 필요하다고 생각했습니다.
하지만 그 기간 동안 Flutter가 상당히 개선되었고 생각이 바뀌었습니다.
- JSX는 손으로 쓰기에 끔찍합니다. 자동 닫기 태그, 자동 이름 바꾸기 태그 및 emmet을 포함하여 견딜 수 있도록 많은 도구가 필요합니다. 그럼에도 불구하고 Flutter의 구문만큼 간단하지 않습니다.
예를 들어 Foo() 를 Foo(child: Bar()) 로 리팩토링하는 것은 쉽습니다.
그러나 <Foo /> 를 <Foo><Bar /></Foo> 로 리팩토링하는 것은 아닙니다.
Flutter는 괄호를 더 쉽게 조작할 수 있도록 하는 많은 리팩토링 옵션을 제공합니다.
Flutter가 제공하는 가상 닫는 태그는 끝 태그의 부족을 보완합니다.
_하지만 코드 리뷰에는 표시되지 않습니다!_
그들은 실제로합니다! IDE에서 코드 검토를 수행할 수 있습니다. https://code.visualstudio.com/blogs/2018/09/10/introducing-github-pullrequests 참조- JSX는 Flutter 모델에 대해 잘 번역되지 않습니다.
위젯이 child 와 children 를 모두 사용한다면 어떻게 될까요? 우리는 다음을 얻습니까?
<Foo
child={<Bar />}
>
<Bar />
</Foo>
?
이 경우 일관성을 위해 $ children 슬롯을 사용하는 대신 child 를 항상 명명된 인수로 처리해야 합니다.
문제는 children 를 사용하는 위젯이 거의 없다는 것입니다. 대다수는 단일 child 또는 Scaffold 와 같은 사용자 정의 매개변수의 조합입니다.
즉, JSX를 사용하는 대부분의 위젯은 다음과 같습니다.
<Container
child={<Bar />}
/>
다음은 _나쁜_ 것입니다.
Container(
child: Bar(),
)
요약하면 Flutter가 괜찮다고 생각합니다. 그리고 JSX를 사용할 수 있다 하더라도 실제로 상황을 개선할 수 있을지는 의문입니다.
내가 말했듯이 upthread는 실제로 JS/ECMAScript/일반 웹 기능(객체 확산, 구조화, 객체/해시맵의 호환성, 매우 유사한 인터페이스를 갖는 모든 DOM* 노드, HTML의 유연성 일반 등) JSX 기능이란 무엇입니까? 이전 IMO는 JSX를 쓰기 좋게 만드는 것입니다. 그것들이 없으면 XML을 작성하는 것뿐이며 실제로 선택권이 있는 내가 아는 대부분의 사람들은 XML 작성을 좋아하지 않습니다.
*이 모든 것보다 이것이 Flutter를 XML로 개조하려는 시도에 대한 나의 주요 반대임을 언급할 가치가 있습니다. JSX/React가 웹에 깊은 뿌리를 두고 있고 DOM 요소가 _attributes_ 및 _children_을 갖는 모든 노드에 대한 오랜 표준을 갖고 있다는 사실을 부정하려는 진정한 의미가 없다고 생각합니다. 반면에 Flutter는 개발자가 다른 위젯에 대한 사용자 정의 위젯의 슬롯 이름을 children 또는 child 로 지정하도록 바인딩하지 않으며 그렇게 시작해야 할 이유가 전혀 없습니다.
다른 JSX 스레드가 잠긴 이유를 알 수 있습니다. JSX가 Flutter에 도움이 되지 않는다고 생각하는 이유를 설명하기 위해 GitHub 주석에서 내 기술/경험을 변호할 필요가 없습니다. "Flutter에 대한 의견을 가질 만큼 Flutter에 대한 경험이 충분하지 않습니다."라고 쉽게 말할 수 있습니다. 기분이 좋지 않습니다. 키보드 워리어 부족을 즐겨보세요.
위젯이
child와children를 모두 사용한다면 어떻게 될까요? 우리는 다음을 얻습니까?
위젯에 child 와 children 가 모두 있어야 하는 이유는 무엇입니까? 이거나 저것입니다。
또 다른 주제,Flutter의 일부 위젯은 children 를 사용하고 다른 위젯은 $ child 를 사용합니다. 아무도 이것이 복잡하고 혼동하기 쉽다고 생각하지 않습니까? children 에는 child $가 포함되어 있습니다. child 가 얼마나 있든 상관없이, 하나 또는 그 이상, children 를 사용하여 작업을 완료하십시오.
@rrousselGit
JSX는 손으로 쓰기에 끔찍합니다. 견딜 수 있게 하려면 많은 도구가 필요하고,
전체 React 세계뿐만 아니라 전체 HTML 세계와 XML 세계도 동의하지 않습니다.
Flutter는 괄호를 더 쉽게 조작할 수 있도록 하는 많은 리팩토링 옵션을 제공합니다.
그래서 Flutter도 '많은 도구가 필요합니다'라고 말하지만 편향되어 있기 때문에 다른 쪽을 폐기해야 할 필요성을 느낍니다. 참고: 가장 좋은 방법은 일을 하는 방법이 한 가지 이상이고 어떤 사람들은 다른 방법을 선호할 것이라는 점을 받아들이는 것입니다.
그들은 실제로합니다! IDE에서 코드 검토를 수행할 수 있습니다.
팀에서 사용하는 다른 모든 온라인 코드 검토 도구의 문제는 해결되지 않습니다. 이러한 도구는 소스 코드를 조작하며 소스 코드에 없으면 존재하지 않습니다.
JSX는 Flutter 모델에 대해 잘 번역되지 않습니다.
그것은 단지 당신의 나쁜 생각일 뿐입니다. 누구나 DSX가 Flutter와 완벽하게 맞는 JSX에 향상된 기능을 추가한다는 것을 알 수 있습니다.
https://spark-heroku-dsx.herokuapp.com/index.html
그래서 Flutter는 '많은 도구가 필요합니다'라고 말하고 있습니다.
아니, '참을 수 있다'가 아니라 '더 쉽게'라고 말했다.
나는 우연히 StackOverflow/Slack에 자주, 때로는 심지어 내 전화로 대답합니다.
그리고 html 관련 질문에 답할 때 분명히 좋지 않은 시간을 보냈지만 Flutter는 괜찮습니다.
가장 좋은 방법은 일을 하는 방법이 한 가지 이상이고 어떤 사람들은 다른 방법을 선호할 것이라는 사실을 받아들이는 것입니다.
그 반대의 방식으로 작동합니다. 커뮤니티가 JSX의 100% 팬이 아니라는 것을 분명히 알아야 합니다. 이 문제와 이전 문제에 대한 반대 투표 수가 이를 증명합니다.
그것은 단지 당신의 나쁜 생각일 뿐입니다. 누구나 DSX가 Flutter와 완벽하게 맞는 JSX에 향상된 기능을 추가한다는 것을 알 수 있습니다.
나는 동의하지 않는다. 구문에는 많은 키보드 레이아웃에서 액세스하기 어려운 복잡한 문자가 많이 포함되어 있습니다.
그것은 너무 많은 반복을 포함합니다.
어쨌든, 나는 당신이 영구적으로 공격적인 이유를 이해할 수 없습니다. 우리는 모두 Flutter를 개선하기 위해 노력하고 있습니다.
거칠고 이 토론을 다시 닫는 것은 의미가 없습니다.
JSX가 Flutter에서 잘 작동하지 않는다면 JSX에 가입하지 않는 것은 허용할 수 있지만 중첩 지옥을 고려해야 합니다.
또 다른 이야기는 다트 언어의 세미콜론입니다. 정말 짜증나네요.
또 다른 이야기는 다트 언어의 세미콜론입니다. 정말 짜증나네요.
dart-lang/language에 대한 요청이 있습니다: https://github.com/dart-lang/language/issues/69
가세요 👍
이 긴 토론은 이것을 사용할 수 있는 것에 관한 것입니다:
<A property="a">
<B/>
<C/>
</A>
대신:
A(property: a, children: [
B(),
C()
])
이전 구문에 동의하더라도 개인적으로 하지 않는 것은 언어/프레임워크뿐만 아니라 IDE와 같은 주변 도구에서도 지속적인 유지 관리 비용, 더 높은 복잡성 및 가능한 새로운 오류 소스와 함께 발생합니다. 디버거, 린터 등. 또한 빌드 시간이 늘어납니다. 그리고 개발자는 인스턴스가 생성되는 시기와 방법을 이해하기 위해 새로운 구문을 배우고 트랜스파일러의 내부에 집중해야 합니다. 이 모든 것이 거의 React & co의 유일한 목표입니다. 집에서 느끼는 개발자.
새로운 언어를 시작하기 전에, 저는 오히려 이상적이지 않고 패턴 일치 , 데이터 클래스 , ADT , 구조화 , 적절한 선택 사항 등과 같은 중요한 기능이 누락된 Dart 를 개선하는 데 집중하고 싶습니다. 이러한 PR 중 일부는 이미 5+ 열려 있습니다. 연령. 이것은 위젯을 생성하기 위해 외관상 불필요한 마크업 레이어를 추가하는 것과는 대조적으로 아키텍처, 안전 및 전체 코드 품질에 큰 영향을 미칩니다.
이것이 "커뮤니티 주도"라고 할지라도 커뮤니티가 의미 있는 일을 하는 데 보낼 수 있는 시간입니다. 그러나 물론 모든 사람은 자신이 원하는 시간에 할 수 있습니다. Flutter 팀에 이 불균형적인 압력을 가하는 것을 중단하십시오.
이봐, i-Schuetz.
답변 섹션이 있습니다.

이것이 내가 이 긴 포스트에서 말한 것입니다. JSX는 "HTML과 XML의 스파게티 문제"(읽을 수 없고 복잡한 UI 코드)를 수정했습니다. 플러터를 사용한 후 개인적인 생각으로는 JSX보다 더 복잡하거나 최악입니다.
몇 년 동안 나는 Flutter가 React의 장점 중 일부를 포착할 수 없다고 말하는 사람들을 보아왔습니다. 예를 들어 모든 것의 진정한 개념은 구성 요소입니다.
내가 팔로우하고 있는지 확실하지 않습니다. 강조 표시된 텍스트에서 사용자는 HTML에 익숙하고 유사한 구문을 사용하기 때문에 JSX를 더 쉽게 배울 수 있다고 말했습니다. 이것이 어떻게 JSX의 존재를 정당화하고 Flutter에 대한 모방은 어떤 식으로든 정당화하지 못합니다.
이미지가 너무 많은 공간을 차지하기 때문에 스크린샷에 답글을 추가하지 않았습니다. 그들은 내가 게시한 것을 오히려 지지하는 것처럼 보였고 또한 중복되었습니다. 링크를 게시했습니다.
@JonathanSum 은 JSX보다 Flutter가 더 복잡합니까, 아니면 Flutter가 _React_와 달라서 마찰이 발생합니까? 어떤 경우에는 더 장황합니다. 예, IDE에서 가상 닫기 태그 없이는 거의 틀림없이 가독성이 떨어지지만 생성자를 사용하는 것이 XML과 유사한 DSL을 작성하는 것보다 _복잡한_ 방법이 확실하지 않으며 여전히 확실하지 않습니다. 왜 그렇게 많은 사람들이 XML과 같은 DSL이 Flutter 사용을 _이해하기 쉽게_ 만들어줄 은총알이 될 것이라고 생각하는 것 같습니다. 특히 Flutter가 React/JSX가 해결하기 위해 생성된 문제에 대한 이전 이력이 없다는 점을 고려하면 - React는 DOM 조작을 더 쉽고 깔끔하게 만들어줍니다. 그것도 좋지만 Flutter와 정확히 무슨 관련이 있습니까?
몇 년 동안 나는 Flutter가 React의 장점 중 일부를 포착할 수 없다고 말하는 사람들을 보아왔습니다. 예를 들어 모든 것의 진정한 개념은 구성 요소입니다.
React는 Flutter에 없는 모든 구성 요소에 대한 "진정한" 아이디어를 가지고 있다는 개념을 건드리지 않고 Flutter/Dart 디자인에는 React/JS가 캡처할 수 없는 몇 가지 장점도 있습니다. 그리고 대부분의 괜찮은 UI SDK/프레임워크/라이브러리에 대해 동일하게(또는 그 반대로) 말할 수 있습니다. 놀랍게도 다른 프로젝트는 실제로 다릅니다. 아마도 한 프로젝트에 오는 사람들이 [과거에 사용한 프로젝트 삽입]이 될 것이라고 기대하지 않고 시작하지 않는다면 더 나은 서비스를 받을 수 있을 것입니다. 🙂
몇 가지 흥미로운 아이디어가 있습니다. https://github.com/munificent/ui-as-code
아마도 상당히 획기적인 변경일 것입니다. 그러나 매개변수 자유 제안은 Dart에 예를 들어 Crystal의 메소드 인수 spec 이 있다면 빌드 메소드가 얼마나 더 간결할 수 있는지 생각하게 되었습니다.
물론 Crystal의 컴파일러는 민달팽이와 거북이와의 경쟁에서 꼴찌가 될 것입니다.
이제 JSX를 추가하지 않고 플러터에 추가 압력을 가하지 않기로 동의합니다.
그러나 다트에 관한 한 JS 또는 TS보다 훨씬 덜 우아합니다. 무력감을 느낀다
예를 들어, Microsoft UI 기술의 개발 경로는 WinForm에서 WPF로,현재 Flutter에서는,WPF를 버리고 대신 WinForm을 사용합니다。개발자의 불만에 응답하여 Flutter 팀은 WinForm의 시각적 창 및 속성 편집기를 구현하기 위해 열심히 노력했습니다.。
Flutter의 초보자로서 저는 이것이 로드맵에 있어야 한다고 말해야 합니다. jsx가 아닌 경우 위젯을 배치하는 더 사람이 읽기 쉬운 방법입니다.
나는 순간에 반응 클래스의 렌더링 기능과 렌더링된 클래스와 연관의 이미지를 볼 수 있습니다.
다트 파일과 렌더링된 콘텐츠를 볼 수 있으며 작동 방식을 파악하는 데 5-6분이 걸립니다...
직관적이기 때문에 일반 텍스트 편집기에서 반복잡한 반응 클래스를 5분 만에 만들 수 있습니다.
나는 플러터에서 그것을 할 수 없습니다. 자동 완성 기능이 없으면 개발자 자격이 없습니다. 나는 무언가를 개발하기 위해 확장에 의존하는 것을 좋아하지 않습니다 -.-
하지만. 다트 개발자가 이 "문제"를 어떻게 처리하는지 흥미로울 것입니다. dart 2에서는 더 읽기 쉽게 만들었습니다. dart 3 -4 -5 의 가독성을 어떻게 향상시킬지 모르겠습니다. 그러나 구성 요소 빌드 기능의 리팩토링이 조만간 필요할 것이라고 생각합니다.
편집하다:
신경 쓰지 마세요. 방금 React Native를 다시 시도했는데 jsx, props 시스템이 싫어서 모든 것이 동적이라는 사실이 다시 한 번 정말 무서운 개념이었습니다. 그때 그것은 단지 개인적인 의견일 뿐이라고 생각합니다. 펄럭이는대로 놔두세요....
그들은 JSX를 사랑하기 때문에 뿐만 아니라 DSX를 요청했습니다. 그들은 Flutter를 원합니다.
더 나은 코드 가독성과 지원을 위해 UI 선언은 코드에서 시각적으로 분리되어야 합니다. 특히 후배/미들이 많은 대규모 팀에서. Adobe Flex에서 나온 Flutter의 UI 선언을 읽으면 생산성이 크게 저하된다고 말할 수 있습니다.
DSX(굉장한 IMO가 될 수 있음)가 아니지만 적어도 IDE 수준에서는 현재 상황에서 무언가를 수행해야 합니다.
이전의 모든 UI 개발 프레임워크에는 이 기능이 있었고 우리도 있어야 합니다.
더 나은 코드 가독성과 지원을 위해 UI 선언은 코드에서 시각적으로 분리되어야 합니다.
예를 들어 'gui builder'와 같은 다른 도구와의 더 나은 통합을 위해.
Adobe Flex에서 나온 Flutter의 UI 선언을 읽으면 생산성이 크게 저하된다고 말할 수 있습니다.
Flutters 기능이 있는 MXML과 같은 UI 선언을 상상해 보세요! 꿈만 꿀 수 있어!
이제 우리는 codegen 지원을 받았고, 이와 같은 것을 제품에 넣는 가장 좋은 방법은 그것을 가능하게 하는 패키지를 만들고 그것이 엄청나게 인기가 있음을 보여주는 것입니다.
@Hixie codegen에 대한 문서에 대한 포인터가 있습니까?
이제 우리는 codegen 지원을 받았고, 이와 같은 것을 제품에 넣는 가장 좋은 방법은 그것을 가능하게 하는 패키지를 만들고 그것이 엄청나게 인기가 있음을 보여주는 것입니다.
내가 보기에 codegen은 .dart -> .dart를 위한 것이므로 입력 파일은 유효한 .dart 파일이어야 합니다. 다트의 상위 집합이기 때문에 .dsx 파일에는 그다지 유용하지 않습니다. 디버깅 등의 기능과 같은 소스 맵을 사용하여 .dart로 크로스 컴파일하는 데 대한 지원이 여전히 필요합니다.
어제 공개된 SwiftUI를 한번 봐주세요. 이것은 React와 같은 마크업 대신 Flutter가 목표로 삼아야 하는 것 같습니다.
Swift의 암시적 멤버 표현만으로도 너무 훌륭할 것입니다.
나는 SwiftUI 구문에 대해 혼란스럽습니다. 확실히 가볍지만 일부 측면은 마법처럼 보입니다.
그러나 우리는 기술적으로 이미 비교적 유사한 것을 가질 수 있습니다.
Column(mainAxisSize: MainAxisSize.min)([
if (foo) Text('foo'),
Text('bar'),
]);
Column 가 _still_ 클래스인 유효한 다트 코드입니다.
다음은 이를 보여주는 상태 비저장 위젯입니다.
class Foo extends StatelessWidget {
const Foo({Key key}) : this._(key: key);
const Foo._({Key key, this.children}) : super(key: key);
final List<Widget> children;
<strong i="12">@override</strong>
Widget build(BuildContext context) {
return Column(children: children);
}
Foo call(List<Widget> children) {
return Foo._(key: key, children: children);
}
}
그것은 상용구처럼 보이지만 코드 생성기는 특히 다가오는 확장 멤버와 함께 도움이 될 수 있습니다.
이 접근 방식의 유일한 문제는 const 생성자를 잃고(자식을 지정하는 함수를 사용하기 때문에) 위젯 클래스 _twice_를 인스턴스화한다는 것입니다.
해당 구문이 필요한 경우 call 메서드 대신 이상적으로는 생성자 커링을 사용하여 구현해야 합니다.
@rrousselGit 나는 SwiftUI의 어떤 측면이 당신에게 마법처럼 보이는지 궁금합니다. 이것은 나에게 Swift 구문의 매우 간단한 확장처럼 보입니다.
여기 의 코드 예제에서 :
Content는 변경 가능합니까? Mobx/Vue 스토어가 내장되어 있다는 뜻인가요?@State는 무엇입니까?body가 변수인 이유는 무엇입니까? 게터인가요? 그렇다면 getter는 언제 다시 호출됩니까?body는 인터페이스의 일부입니까, 아니면Content내부의 많은 유사한 변수입니까?- 그
item in_정확히_ 하는 일은 무엇입니까?in의 오른쪽 피연산자가 반복 가능한 것이 아니라 "결과"인 이유는 무엇입니까? HStack가 없는데 왜Image가 제목/부제목 왼쪽에 맞춰져 있습니까?
확실히 기억은 안나지만 Flutter를 선택할 때 그런 질문은 없었습니다.
@rrousselGit 그것은 Flutter 구문이나 의미가 본질적으로 분명하기 때문이 아니라 귀하의 배경 때문일 수 있습니다(나는 그것에 대해 상당히 난처한 사람들을 많이 만났습니다). 그리고 당신이 제기한 요점은 14줄 코드 조각을 오류에 대해 과도하게 분석하면서 실제로 작성된 언어를 알지 못하는 이상한 접합점으로 보입니다.
그러나 (Dart 또는 JS 의미에서) 실제로 변경 가능하지 않습니까? 구조체입니다. 또한 MobX/Vue 스타일 스토어(예: 상당히 제한된 언어 지원에 대한 페이퍼링)가 변경성을 처리하는 유일한 방법은 아닙니다.
@State는 속성으로, 일부 언어(예: Dart)에서는 주석으로 알려져 있고, 그렇지 않으면 Swift 코드에서 매우 일반적인 것으로 알려져 있습니다. 그것이하는 일을 의미한다면 문서를 보지 않아도 시간이 지남에 따라 변경 될 상태로 속성을 표시 할 가능성이 큽니다.body는 계산된 속성으로 Swift 개발자에게 쉽게 알 수 있습니다. 다시 계산될 때Widget build(BuildContext context)도 본질적으로 언제 다시 호출되는지 알려줍니까?Content(Swift 개발자에게 다시 한 번 매우 명확하게) 확장/구현View, 여기에서 질문에 대한 답변을 찾을 수 있습니다(실제로 매우 좋은 API 참조 페이지가 있습니다).이것은 "왜 이 언어의 키워드가 내가 사용하는 언어의 키워드와 같지 않은가"이며, 특별히 "마법 같은" 것은 아닙니다. 여기서
in키워드는for...in구조와 동일하지 않습니다. 이는 클로저의 본문이 시작될 것임을 나타냅니다.{ item in ... }는List생성자에 전달된 함수 블록입니다. 원하는 경우ListView의itemBuilder입니다.보기에 자체 캡슐화된 레이아웃 규칙이 있는 이유를 정당하게 묻고 있습니까?
SwiftUI에서:
1-측면 부속물이 아닌 View에서 선언된 상태를 보니 반갑습니다.
2-생성자에 모든 것을 전달하는 대신 항목을 설정하는 좋은 개별 메서드(메서드를 사용하면 데이터만 전달하는 대신 작업을 적용할 수 있습니다).
3-(과거에 위젯과 같은 선언적 SVG로 제안한 것처럼) 선언적 벡터 그래픽이 선언적인 다른 모든 것과 혼합된 것을 보는 것은 매우 좋습니다. !!!
https://developer.apple.com/tutorials/swiftui/drawing-paths-and-shapes
4-매우 간단한 애니메이션 및 전환 구성
https://developer.apple.com/tutorials/swiftui/animating-views-and-transitions
양방향으로 코드 편집기와 동기화되는 5-Drag&Drop 디자인 도구.
다른 모든 것과 마찬가지로 사마귀가 있지만 나는 오히려 그들이 아주 멋지게 한 일에 집중합니다.
이러한 "질문"은 잠재적으로 혼란스러운 점을 보여주기 위해 존재합니다. 이것은 _실제 질문_이 아닙니다.
그것은 당신의 배경 때문일 것입니다.
할 것 같은. 그들의 접근 방식이 나쁘다거나 그런 것이 아닙니다. Flutter를 사용했을 때처럼 자연스럽게 느껴지지 않았습니다.
Flutter 위젯은 "멋진 언어 기능"을 거의 사용하지 않으며 거의 모든 언어에서 구현될 수 있습니다(최근 if/for for 컬렉션이 변경되었지만).
SwiftUI의 쇼케이스는 Swift 특정 기능을 광범위하게 사용합니다.
다시 계산될 때 위젯 빌드(BuildContext 컨텍스트)도 본질적으로 언제 다시 호출되는지 알려줍니까?
여기서 내 요점은 State 와 body 를 다시 계산하는 행위 사이에 관계가 없다는 것입니다.
React와 Flutter는 setState라는 문제에 대해 매우 명시적입니다.
Vue/Mobx는 동일한 @State 기능을 사용하는 "마법"입니다.
다 좋은데 패턴이 다르네요.
보기에 자체 캡슐화된 레이아웃 규칙이 있는 이유를 정당하게 묻고 있습니까?
아니요, "명시적" 대 "암시적"에 가깝습니다.
로직의 일부를 숨기더라도(이 경우 ltr vs rtl 로직) "가능한 한 적은 코드로 최대한 많이 하는 것"에 정말로 집중한 것 같습니다.
Flutter는 Row 를 사용하도록 요청할 것입니다.
Flutter는 많은 "멋진 언어 기능"을 사용하고 의존합니다(읽는 사람이 누구에게나 익숙하지 않거나 동의하지 않는 언어 기능). 내 머리 꼭대기에서 상수 생성자(일반적으로 Dart의 명명 생성자 스타일), 연산자 오버로딩, 암시적 인터페이스인 클래스, @covariant 및 믹스인은 혼란에서 완전한 레이블 지정에 대한 반응을 이끌어내는 기능입니다. 개발자의 배경에 따라 코드 냄새. 한 시간 정도 생각하면 더 긴 목록을 만들 수 있을 것입니다. 그리고 그건 더 이상 Flutter를 고발하는 것이 아니라 SwiftUI를 고발하는 것입니다. 특정 언어로 소프트웨어를 작성하여 모든 언어에서 동일한 방식으로 작성할 수 있도록 하는 것이 왜 미덕이라고 생각하는지 모르겠습니다. 언어의 차이점이 존재하지 않는 것처럼 가장해야 하는 경우 다른 언어의 요점은 무엇입니까?
게다가, 나는 setState 또는 @State 중 하나가 뷰를 다시 작성하는 행위와의 관계에 대해 명시적이라는 데 완전히 동의하지 않습니다. 두 경우 모두 상태로 표시된 항목을 변경하면 프레임워크에서 빌드할 항목을 정렬한다는 말만 듣게 됩니다. 두 경우 모두 개발자는 정확히 언제 무슨 일이 일어나고 있는지 명시적으로 제어할 수 없습니다. 함수 호출 이 더 익숙하고 다른 언어로 작업하는 사람들은 데코레이터가 더 익숙합니다. 그러나 함수를 호출한다고 해서 모든 것이 마법이 되는 것은 아닙니다.
Flutter는
Row를 사용하도록 요청할 것입니다.
ListTile 를 사용한 적이 없다고 생각합니다. 여기에 표시된 것과 동일한 동작이 있지만 명명된 매개변수가 있습니까? 또한 요청하지 않았는데 Scaffold 가 "마법처럼" 앱바 왼쪽에 메뉴 버튼을 두는 이유도 물어봐야 할까요?
차이점은 Dart의 현재 상태에서 대부분의 주류 언어와 매우 유사하다는 것입니다.
중요합니다.
"Dart를 배워야 하나요, 아니면 Flutter를 배우기 시작해야 하나요?"라는 질문이 있습니다. 꽤 자주 나옵니다.
현재 정답은 "Flutter를 배우기만 하면 된다. 하루 만에 효과적인 다트를 쓸 수 있다"이다.
이것이 영원히 유지된다는 보장은 없지만 이것이 Flutter의 강점 중 하나라고 생각합니다.
나머지 토론은 주제에서 약간 벗어난 것입니다. 원하는 경우 메일로 해당 부분을 계속할 수 있습니다(내 github 메일이 작동함).
이게 왜 안 잠겨요? 이것은 이미 심하게 귀속되고 있으며 이전에 잠긴 문제와 정확히 동일합니다.
이 스레드는 닫힌 후 최근 활동이 없었기 때문에 자동으로 잠겼습니다. 비슷한 문제가 계속 발생하면 flutter doctor -v 의 출력과 문제의 최소한의 재현을 포함하여 새 버그를 여십시오.


가장 유용한 댓글
어떤 사람들은 jsx를 좋아하고 어떤 사람들은 그렇지 않습니다. UI를 구현하는 두 가지 방법을 지원하지 않는 이유는 무엇입니까? jsx와 같은 구문을 작성할 수 있으며 마침내 기본 구문을 플러터로 만들 수 있습니다. 지원하지 않는 이유는 무엇입니까?