Language-tools: $ store를 사용할 때 if / {# if} 내부의 Typescript 제어 흐름이 작동하지 않음
다음과 같이 정의 된 상점이있는 경우 :
import { readable, Readable } from "svelte/store"
const post: Readable<Post|null> = readable(null, /* some code that loads the post asynchronously */)
그런 다음 템플릿에 다음을 작성합니다.
<h1>{$post.title}</h1>
그런 다음 typescript 검사기는 Object is possibly 'null' 올바르게 불평합니다. 그런 다음 이렇게하면 오류가 사라질 수 있기를 바랐습니다.
{#if $post !== null}
<h1>{$post.title}</h1>
{/if}
그러나 그것은 전혀 효과가 없습니다. 어떤 종류가 말이되는지. 나는 typescript가 그것이 if- 문이라는 것을 이해하지 못할 수도 있음을 이해합니다.
이것이 실제로 구현하는 것이 사소하지 않을 것이라고 상상할 수 있지만, 정말 좋을 것 같습니다.
모든 15 댓글
문제는
{#if $post !== null}
<h1>{$post.title}</h1>
{/if}
(우리가 svelte2tsx 를 통해 모든 지능적인 장점을 위해)
if (__sveltets_store_get(post) !== null){<>
<h1>{__sveltets_store_get(post).title}</h1>
</>}
보시다시피 상점 액세스는 __sveltets_store_get 함수로 변환되므로 TS의 제어 흐름은 이것이 정의되지 않은 / 널이 아닌지 결정할 수 없습니다. 이 문제를 해결하려면 첫 번째 __sveltets_store_get 가 변수에 할당 된 다음 if 범위 내에서 사용되는 방식으로이를 변환해야합니다.
좋아요,이게 가능할까요? 😇
나도 그렇게 생각해
표준 Sapper 템플릿에 Typescript 지원을 추가하려고 할 때 동일한 문제가 발생했다고 말하는 주석입니다.
Discord #sapper 채널에 대한 내 게시물 에서 :
질문이 있습니다.
Svelte Typescript 지원은 {#each cat as cats} 와 같은 HTML 블록으로 확장됩니까?
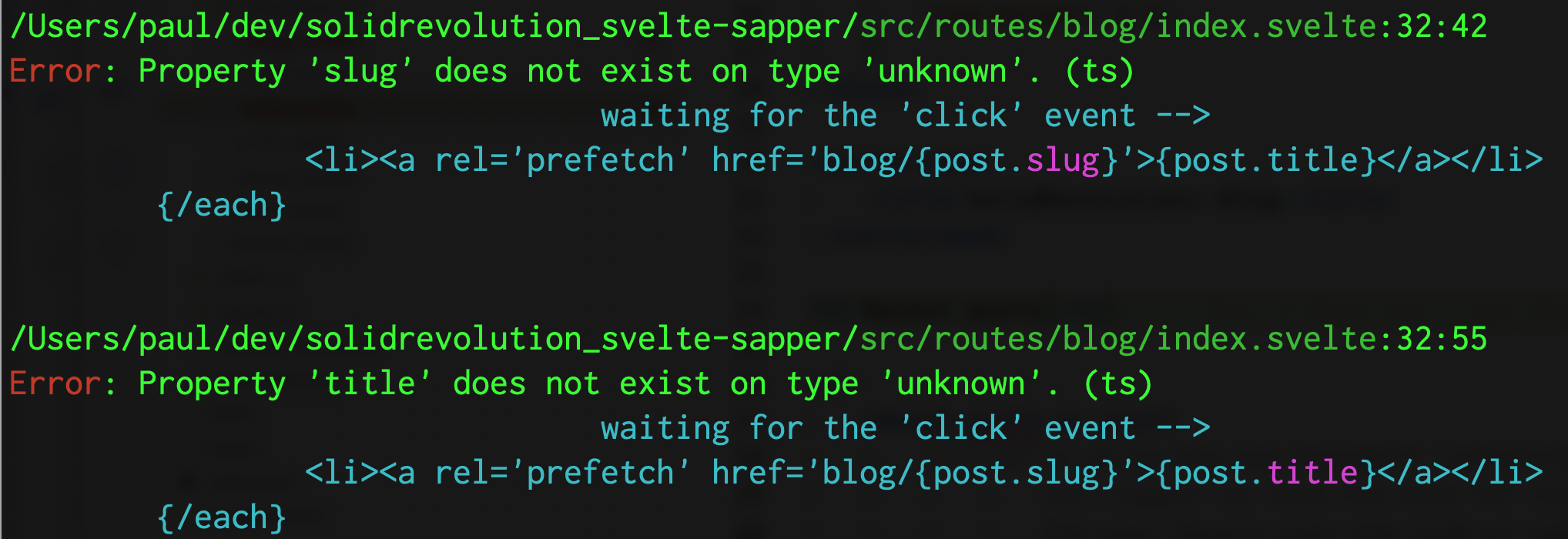
스크린 샷은 표준 Sapper 템플릿에 대해 Typescript를 켠 후 svelte-check에서 가져온 것입니다.

다음은 src/routes/blog/index.svelte 의 관련 코드 스 니펫입니다.
<ul>
{#each posts as post}
<!-- we're using the non-standard `rel=prefetch` attribute to
tell Sapper to load the data for the page as soon as
the user hovers over the link or taps it, instead of
waiting for the 'click' event -->
<li><a rel='prefetch' href='blog/{post.slug}'>{post.title}</a></li>
{/each}
</ul>
그리고 svelte-check의 관련 오류 ( tsconfig.json strict: false 에서도) :
/Users/paul/dev/solidrevolution_svelte-sapper/src/routes/blog/index.svelte:32:42
Error: Property 'slug' does not exist on type 'unknown'. (ts)
waiting for the 'click' event -->
<li><a rel='prefetch' href='blog/{post.slug}'>{post.title}</a></li>
{/each}
/Users/paul/dev/solidrevolution_svelte-sapper/src/routes/blog/index.svelte:32:55
Error: Property 'title' does not exist on type 'unknown'. (ts)
waiting for the 'click' event -->
<li><a rel='prefetch' href='blog/{post.slug}'>{post.title}</a></li>
{/each}
posts 유형을 모르는 경우 문제가 무엇인지 알 수 없습니다. 그러나 게시물을 알 수 없도록 스크립트 태그의 posts 변수에 대해 유형 어설 션을 수행해야 할 수 있습니다.
각 블록의 목록이 ArrayLike 인터페이스를 구현하는 한 그로부터 요소 유형을 추론 할 수 있어야합니다.
그 동안 로컬 변수에 재 할당하는 것이 해결 방법이 될 수 있습니다.
$: storeValue = $store
상점 값을 변수로 추출하여이를 구현할 때 염두에 두어야 할 사항 :
- 저장소 변수 이름 변경은 나중에 계속 작동합니다.
- "$ x is not a store"유형 오류는 나중에 계속 작동합니다.
동일한 문제가 발생하지만 매장이 없습니다.
간단한 테스트 케이스 :
<script lang="typescript">
interface TestObject {
author?: string;
}
export let test: TestObject | null;
</script>
{#if test}
<div>
{#if test.author}
<div>Author: {test.author}</div>
{/if}
</div>
{/if}
{#if test.author} 줄에 "Object is possible null"오류가 표시됩니다.
동일한 문제입니까 아니면 다른 버그입니까?
엄격 모드에서는이 올바른 동작, 당신은 입력입니다 test 가능하게되는 등의 null 오류가 올 수 있도록. test 가 먼저 정의되었는지 확인해야합니다.
엄격 모드에서 이것은 올바른 동작은 사용자가 입력입니다
test같은 가능성 시작null오류가 올 수 있도록.test가 먼저 정의되었는지 확인해야합니다.
그 전에 {#if test} 수표가 있습니다.
죄송합니다. 너무 빨리 대답했습니다. 예, 이것은 다른 문제입니다. 다른 티켓을 열 수 있습니까?
물론이야. 열기 전에 중복이 아닌지 확인하고 싶었습니다. :)
안녕하세요 여러분! 이것에 대한 업데이트가 있습니까?
이 문제는 VS Code Svelte 확장 버전 104.4.4 및 svelte-check 버전 1.1.36으로 수정되어야합니다. svelte-check 경우 TypeScript 4.2 이상도 필요합니다.
지금 예상대로 작동하는지 알려주세요. 매장 사용과 관련이없는 제어 흐름 문제가 여전히 존재하며 # 619에서 추적됩니다.
이 문제는 VS Code Svelte 확장 버전 104.4.4 및
svelte-check버전 1.1.36으로 수정되어야합니다.svelte-check경우 TypeScript 4.2 이상도 필요합니다.지금 예상대로 작동하는지 알려주세요. 매장 사용과 관련이없는 제어 흐름 문제가 여전히 존재하며 # 619에서 추적됩니다.
그것은 나를 위해 일하고 있습니다! 재 지원 해킹을 제거 할 수 있습니다. 감사합니다.
가장 유용한 댓글
그 동안 로컬 변수에 재 할당하는 것이 해결 방법이 될 수 있습니다.